浏览器图标
我们都知道ps的功能非常强大,你可以用ps精修照片或是制作精美的海报,甚至是制作一些简单的图标。今天小编给大家带来的是一期用ps制作浏览器图标的操作教程,希望你可以认真学习。

ps制作浏览器图标
我们都知道ps的功能非常强大,你可以用ps精修照片或是制作精美的海报,甚至是制作一些简单的图标。今天小编给大家带来的是一期用ps制作浏览器图标的操作教程,希望你可以认真学习。
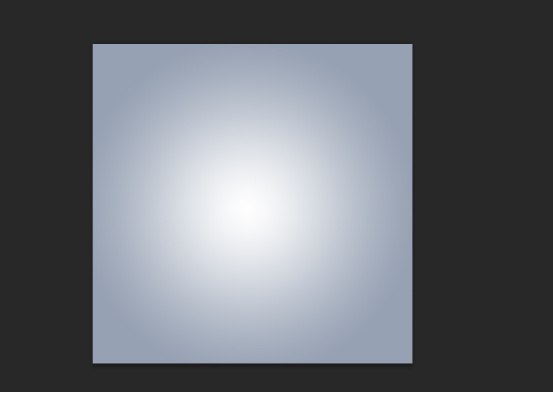
1,教程开始,首先新建,500*500画布拉个白到灰的径向渐变。

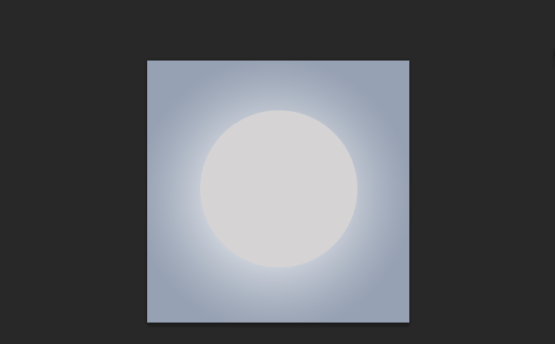
2,椭圆工具拉个300*300的圆居中对齐填充灰色。

3,添加图层样式。



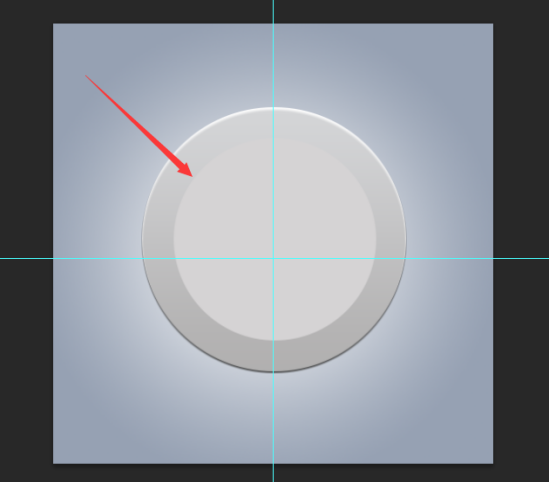
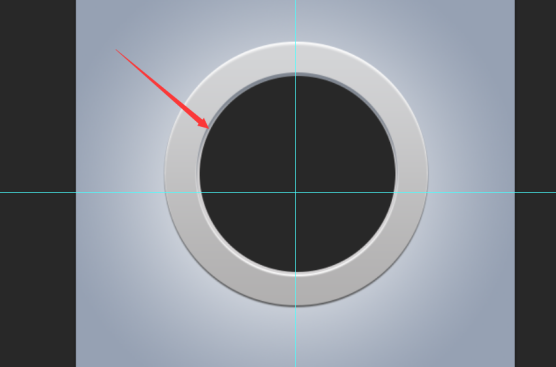
4,再画一个较小的圆形。

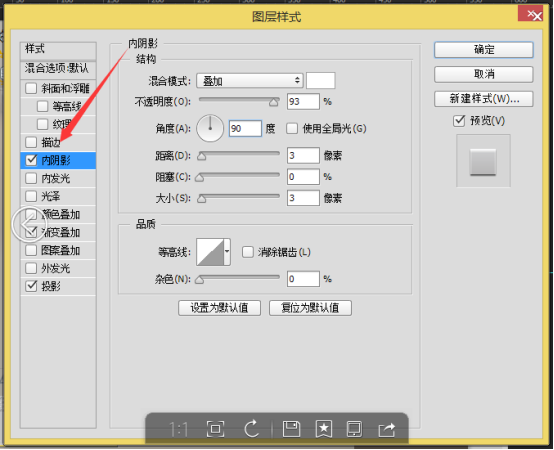
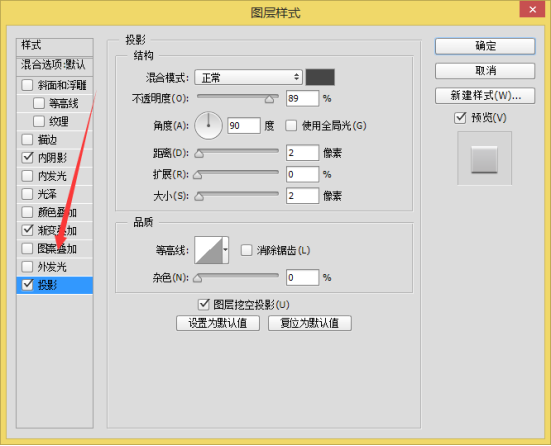
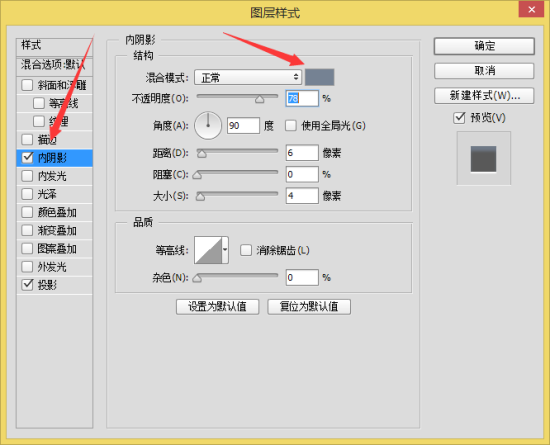
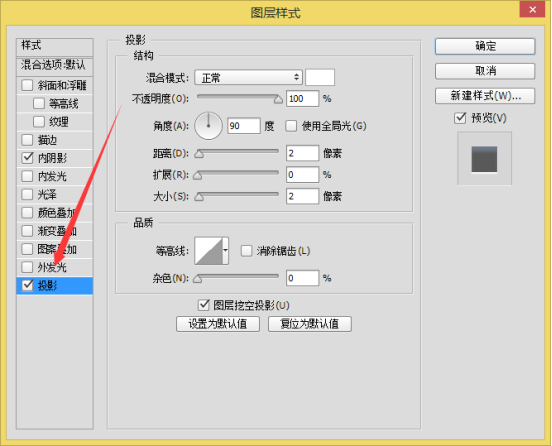
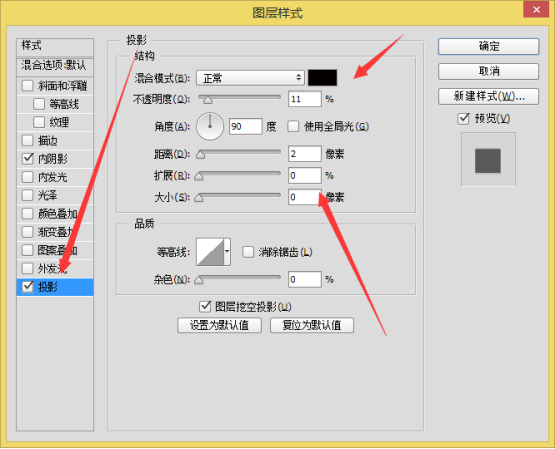
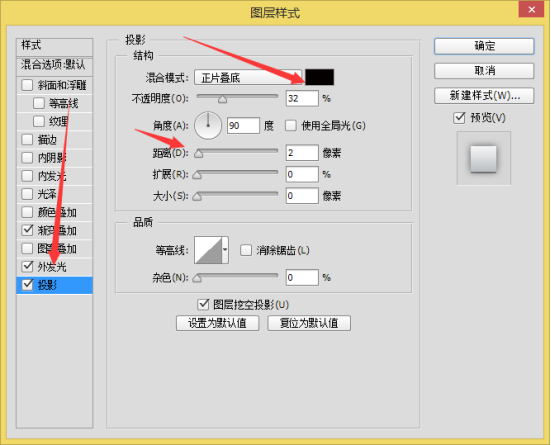
5,添加图层样式:内阴影和投影。


6,复制刚刚添加图层样式的图层,右键清除图层样式Ctrl+t按住alt+shift同比缩小2到4px左右。

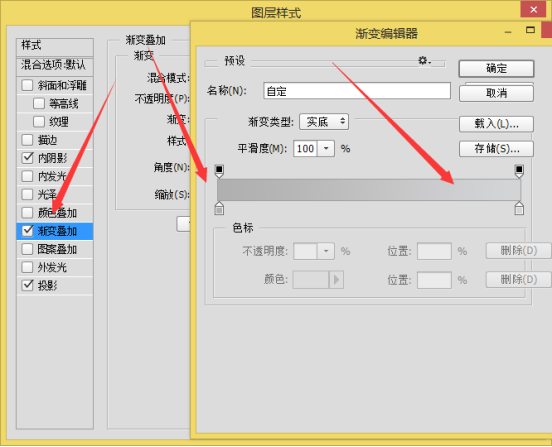
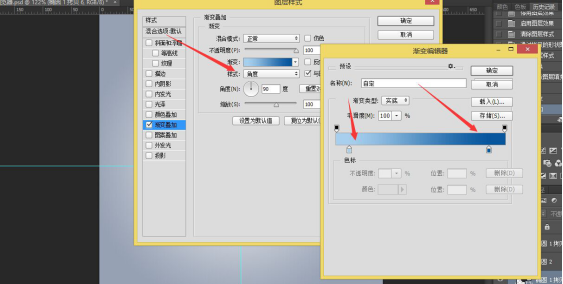
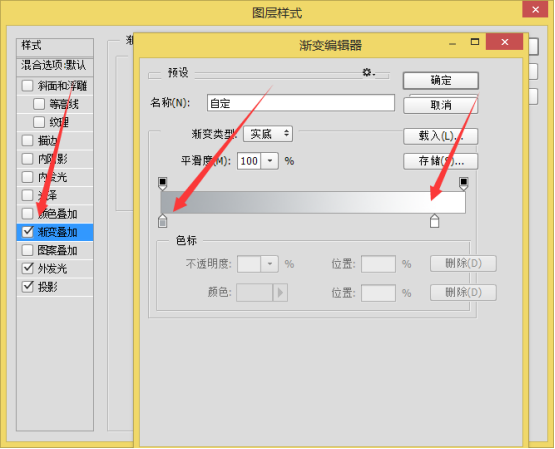
7,给黑圆添加渐变,注意是角度渐变。

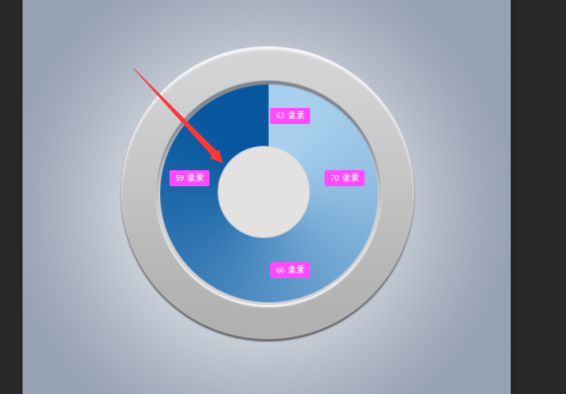
8,添加渐变后的样子。

9,椭圆工具再画一个圆,放在上面。

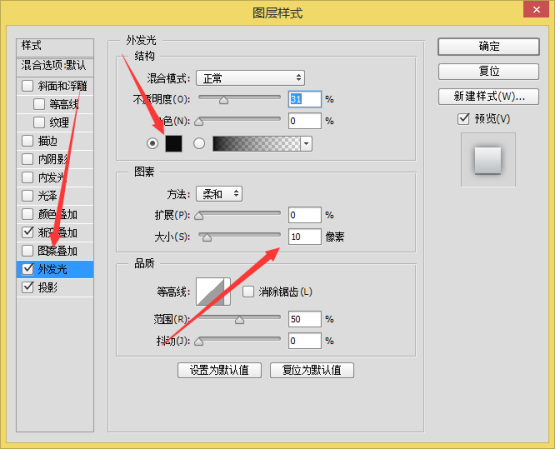
10,添加图层样式。


11,复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

12,再来添加图层样式。



13,再画一个同等大小的。

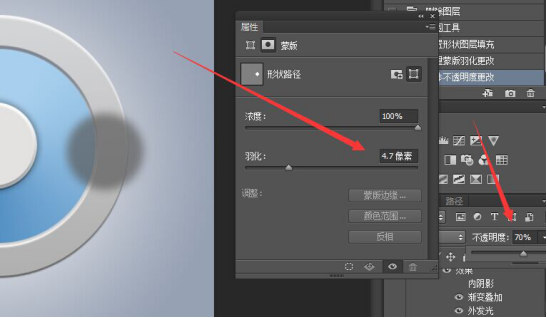
14,羽化一下调整下透明度。

15,放在这个位置做为投影。

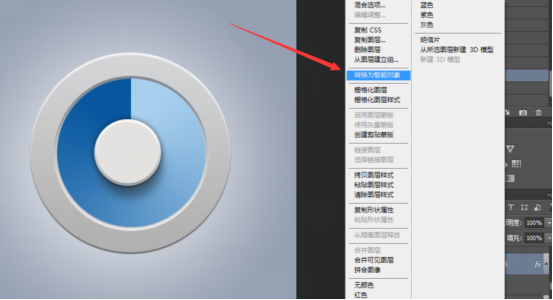
16,找到只添加蓝色渐变的那个图层,右键转为智能对象。

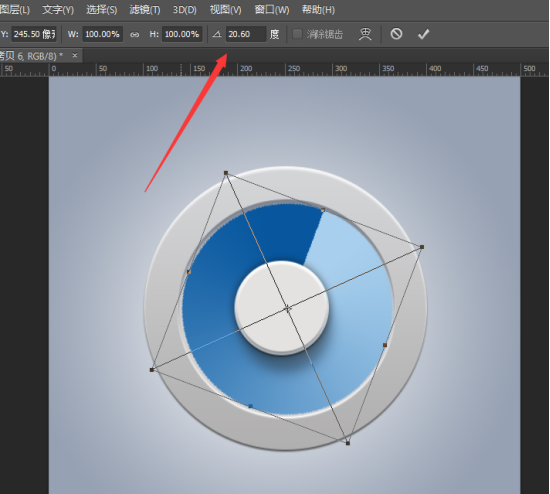
17,ctrl+t,输入20°。

18,画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

19,放在接口处慢慢调整对齐。

20,效果如下。

21,找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

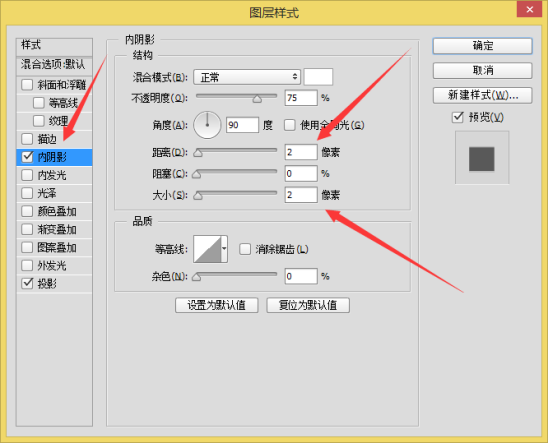
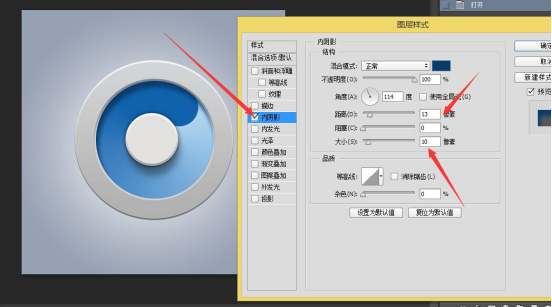
22,最后一步给合并的图层添加内阴影。

23,教程结束,最终效果。

好啦,以上内容就是用ps制作浏览器图标的教程,看到最终的效果图有没有感觉很酷炫呢?今天的教程很适合新手朋友们上手练习,我希望在认真看完本篇文章之后,可以打开你的ps软件按照上面的步骤尝试一下,加深记忆。
本篇文章使用以下硬件型号:联想小新Air 15;系统版本:win10;软件版本:ps 2015。
ps浏览器图标怎么制作?
说到浏览器图标,大家都不会感到陌生,因为我们所用的电脑、手机等一些电子产品上面都会有很多浏览器,这其中也包括一些用来浏览天气以及查询地图的软件。但是要说浏览器图标怎么制作,不知道小伙伴们是否知道答案呢?当然,不知道也没有关系,接下来小编就来介绍一下,感兴趣的朋友可以来了解一下哦!
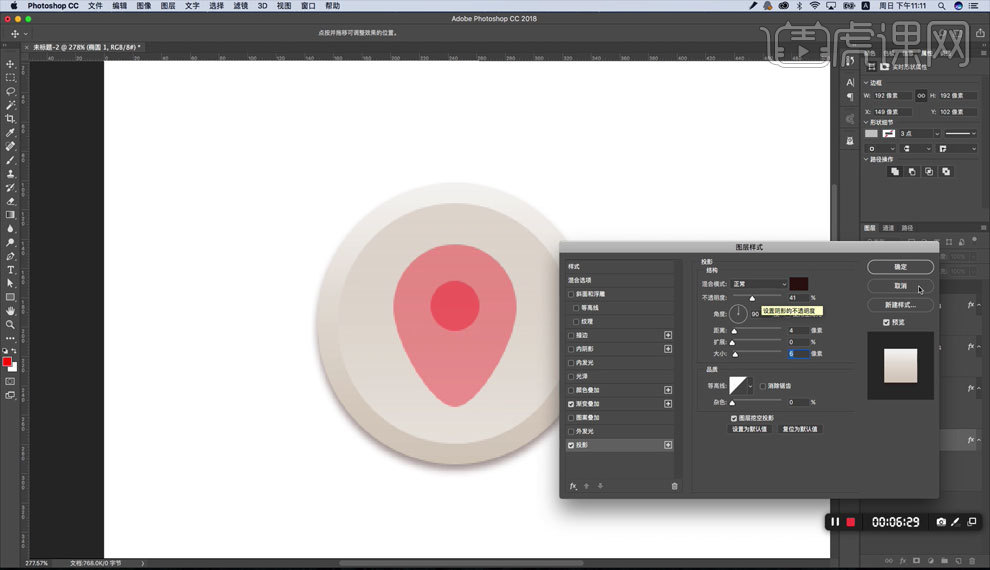
1.打开【PS】新建【512×512】画板【椭圆工具】绘制【192像素】圆【颜色叠加】【不透明度30%】具体如图所示。

2.【Ctrl+J】复制【Ctrl+T】缩小【164像素】的圆,【Ctrl+J】复制【Ctrl+T】缩小【86像素】的圆,【Ctrl+J】复制【Ctrl+T】缩小【34像素】的圆,调整【不透明度】具体如图所示。

3.选中图层【a】路径选择工具,将图形拉出水滴状,具体如图所示。

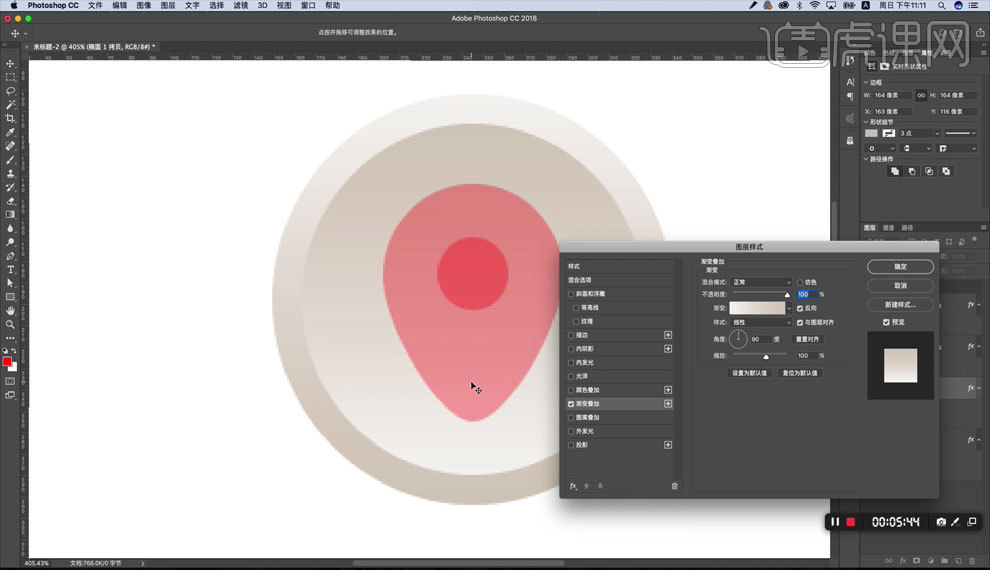
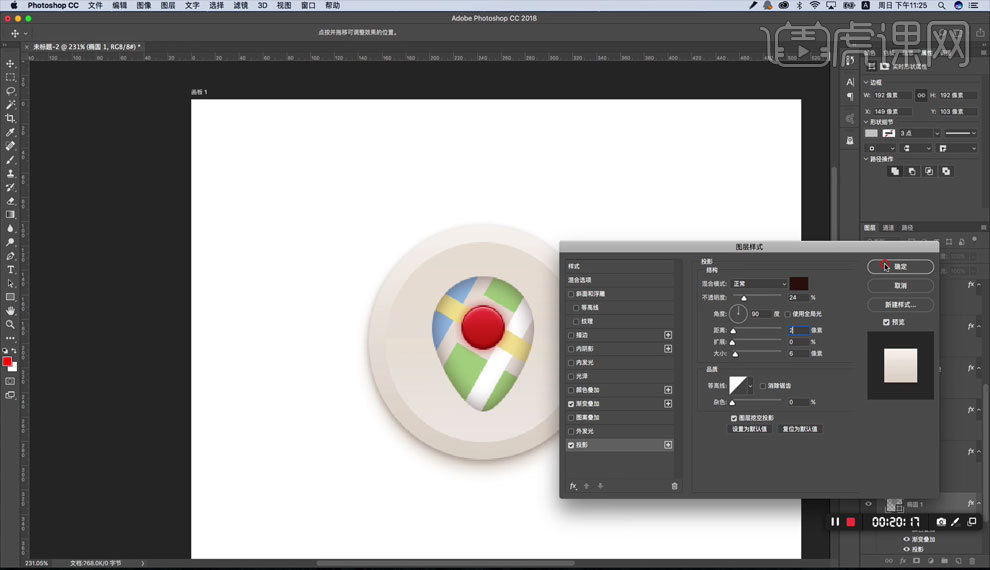
4.点选最底层大圆修改【不透明度100%】取消【颜色叠加】添加【渐变叠加】调整颜色,【拷贝图层样式】粘贴到第二个圆上【反向】【不透明度60%】具体如图所示。

5.点选最底层添加【投影】具体如图所示。

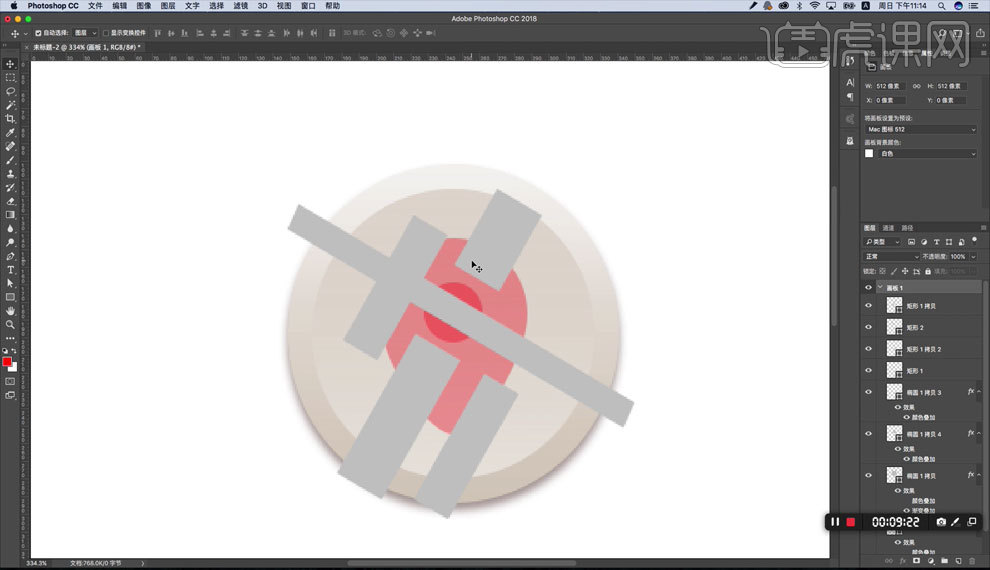
6.画几个矩形【Ctrl+T】按住【Shift】旋转30度,按住【Alt】复制,具体如图所示。

7.点选图形【合并形状组件】再进行整体路径选择【Ctrl+C】【a】选择其他路径【Ctrl+V】复制【与形状区域相交】重复操作,具体如图所示。

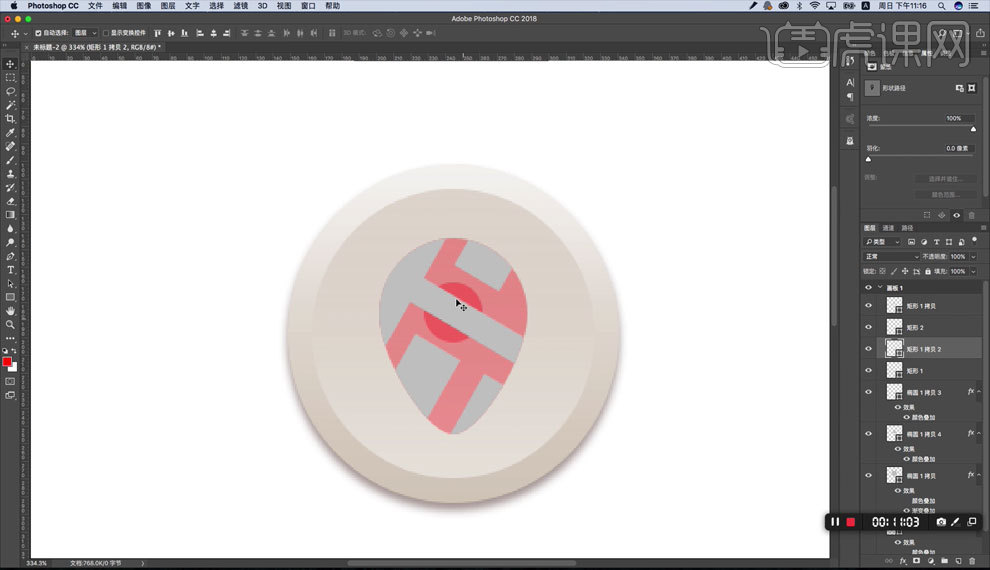
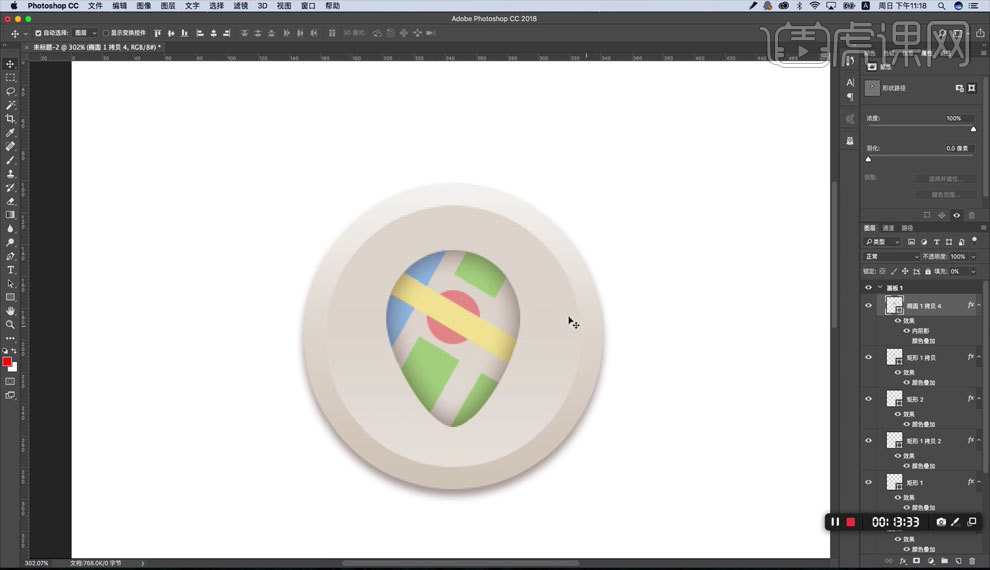
8.把图形填充想要的颜色,具体如图所示。

9.添加【内阴影】将图层上移,把【填充】【颜色叠加】取消,具体如图所示。

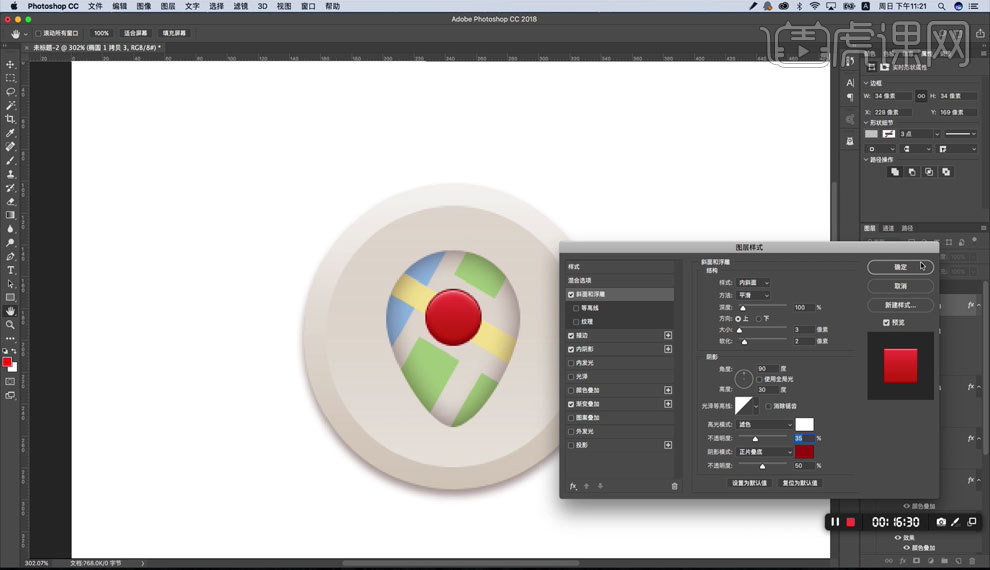
10.将红色圆形图层移至顶层将【颜色叠加】改为【渐变叠加】添加【描边】【大小1】【颜色渐变】添加【内阴影】【大小0】【距离1】添加【斜面和浮雕】具体如图所示。

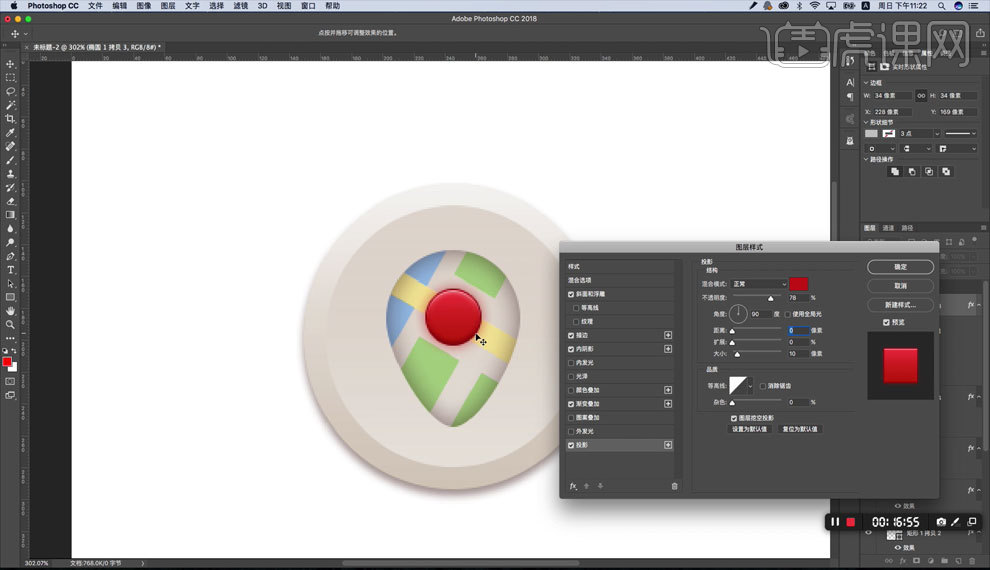
11.添加【投影】具体如图所示。

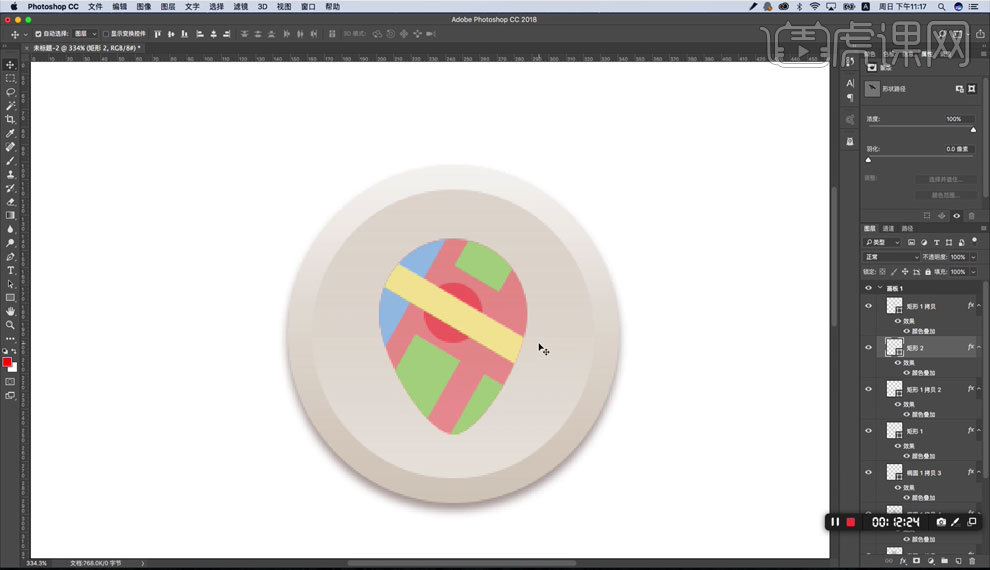
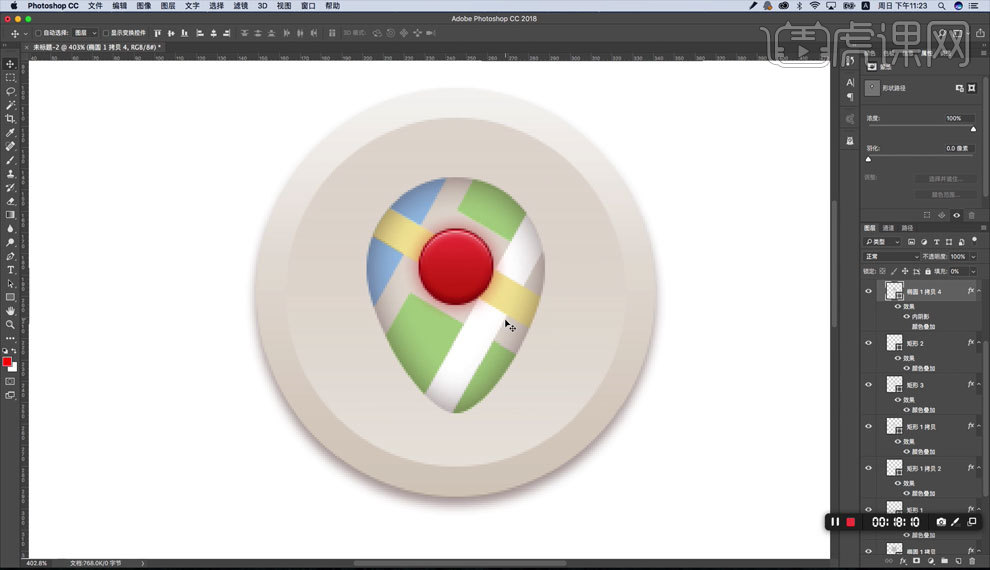
12.将图层移至旁边,画一个矩形【Ctrl+T】按住【Shift】旋转30度添加白色【颜色叠加】将黄色图层移至上方,复原图层,【路径选择工具】【Ctrl+C】选择下面图形【Ctrl+V】【与形状区域相交】具体如图所示。

13.提亮整体图形的颜色,按住【Alt】复制出一个圆形,去掉所有的图层样式,放置在最底层往下偏移,【模糊】【高斯模糊】调整不透明度,具体如图所示。

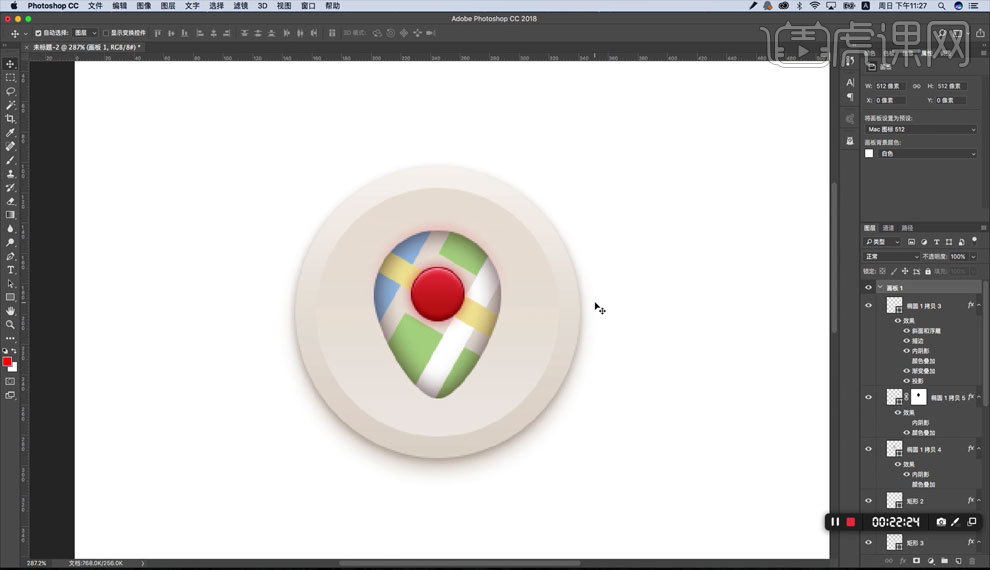
14.调整【投影】具体如图所示。

15.【内阴影】颜色加深【Ctrl+C】【Ctrl+V】复制出一个图层【减去顶层形状】得到一个月牙状,调整【颜色】【羽化】【不透明度】具体如图所示。

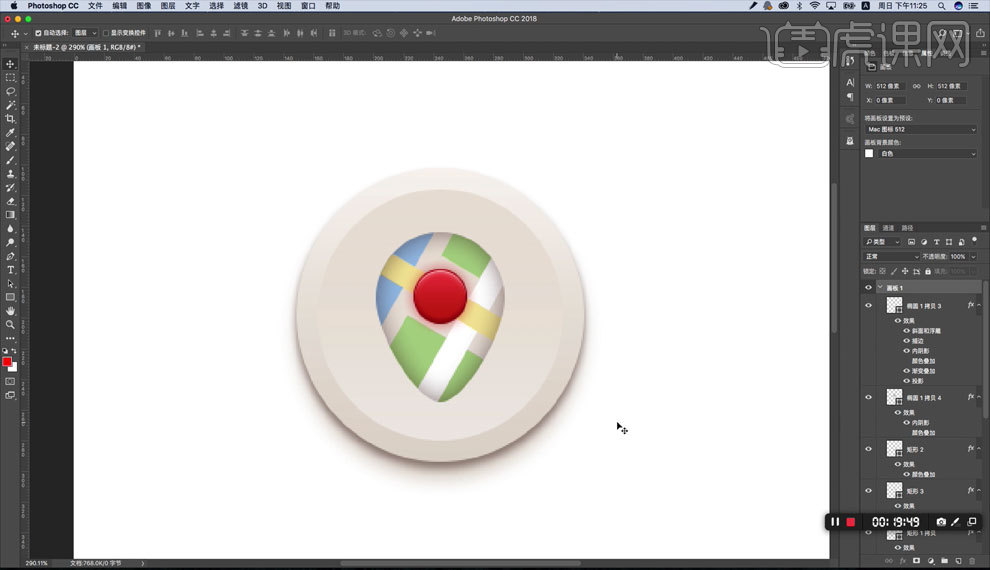
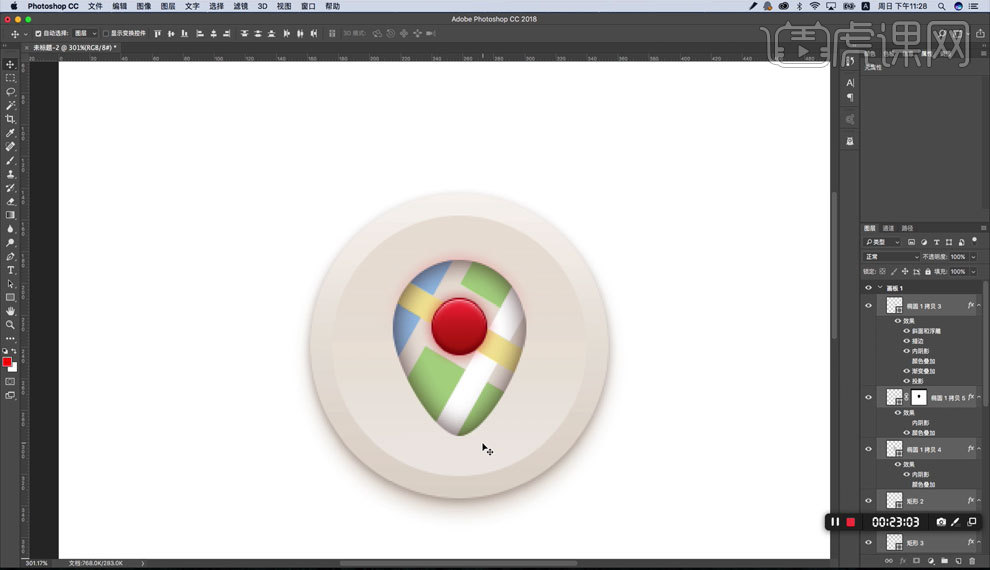
16.根据自己想法调整颜色,最终效果如图所示。

那么,关于浏览器图标的制作步骤,以上图文教程就是小编为大家讲解的答案啦!希望想要学习的朋友都可以用心了解一下,看看这其中哪些技能对你来说是有用的,哪些又是你已经学会的呢?最后,小编希望小伙伴们学会以后也可以自己动手来制作一款浏览器图标,完全可以大胆尝试一下,期待你的优秀作品哦!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2018)。



