液晶数字字体
液晶数字字体经常出现在儿时盛行的电子表中,现在应用的比较少却颇有一股怀旧风味,可以让你的文字看起来更加生动。那么该如何利用ps制作出液晶数字字体呢?接下来就跟随小编一起来学习一下吧。

ps液晶数字字体教程
液晶数字字体经常出现在儿时盛行的电子表中,现在应用的比较少却颇有一股怀旧风味,可以让你的文字看起来更加生动。那么该如何利用ps制作出液晶数字字体呢?接下来就跟随小编一起来学习一下吧。
1,【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2,【新建】图层,使用【矩形选区】框选合适大小,【填充】黑色。具体效果如图示。

3,【新建】图层,使用【矩形选区】框选矩形选区,【填充】白色,【选择】关联图层,单击【垂直居中对齐】。按Ctrl单击白色图层【载入选区】,单击黑色矩形图层,按Delete删除。具体效果如图示。

4,按【Ctrl+T】-【旋转】45度,移动至合适的大小。使用相同的方法绘制矩形,移动至合适的位置,【选择】底层矩形图层,按Ctrl单击白色矩形图层【载入选区】,按【Ctrl+Shift+I】反选,按【Delete】删除。具体效果如图示。

5,【删除】多余的图层,按【Ctrl+T】-【旋转】45度,按Alt键【移动复制】至合适的位置。具体效果如图示。

6,【选择】矩形图层,按【Ctrl+J】复制图层,按【Ctrl+E】合并图层。使用【矩形选区工具】,使用相同的方法修改文字细节,排列至合适的位置。具体效果如图示。

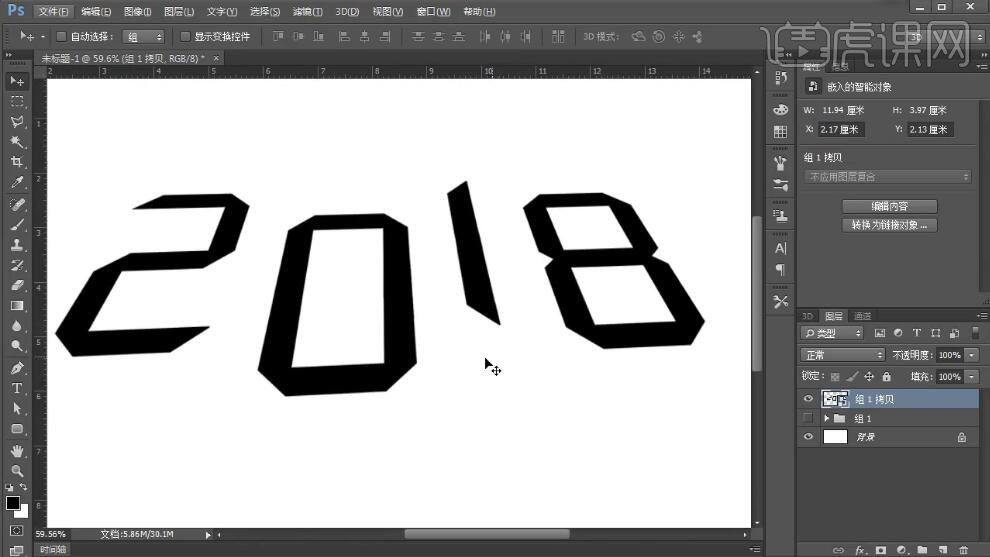
7,【选择】关联图层,按【Ctrl+G】编组,按【Ctrl+J】复制图组,右击【转换为智能对象】。按【Ctrl+T】-【透视】,拖动锚点,移动至合适的位置。具体效果如图示。

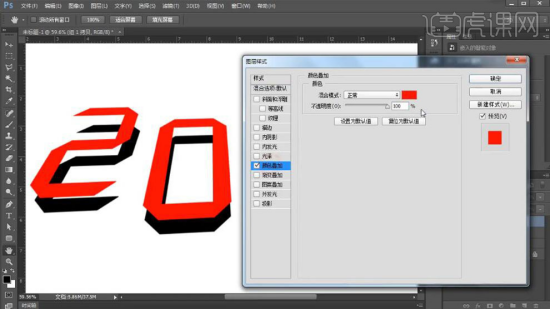
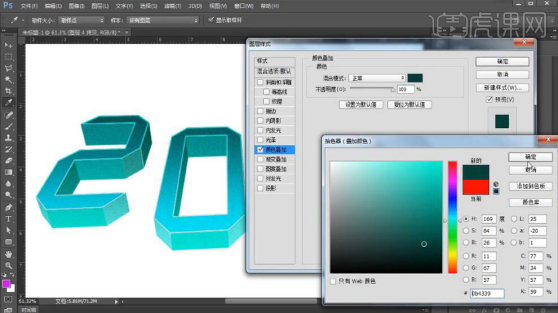
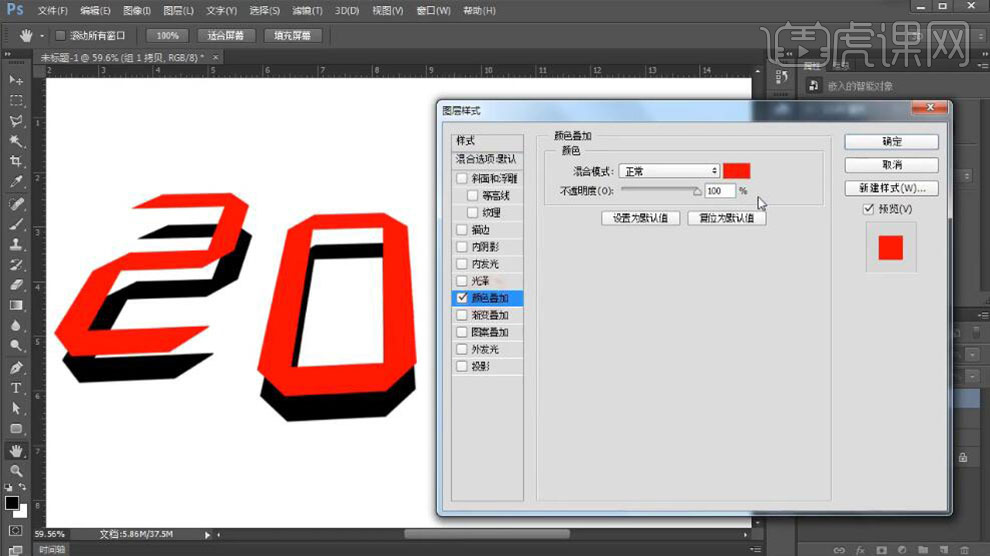
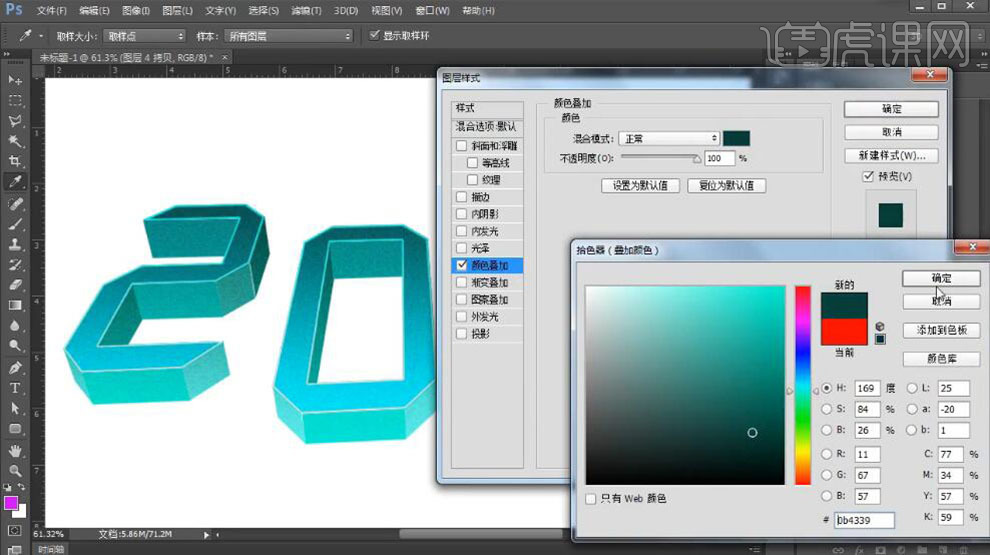
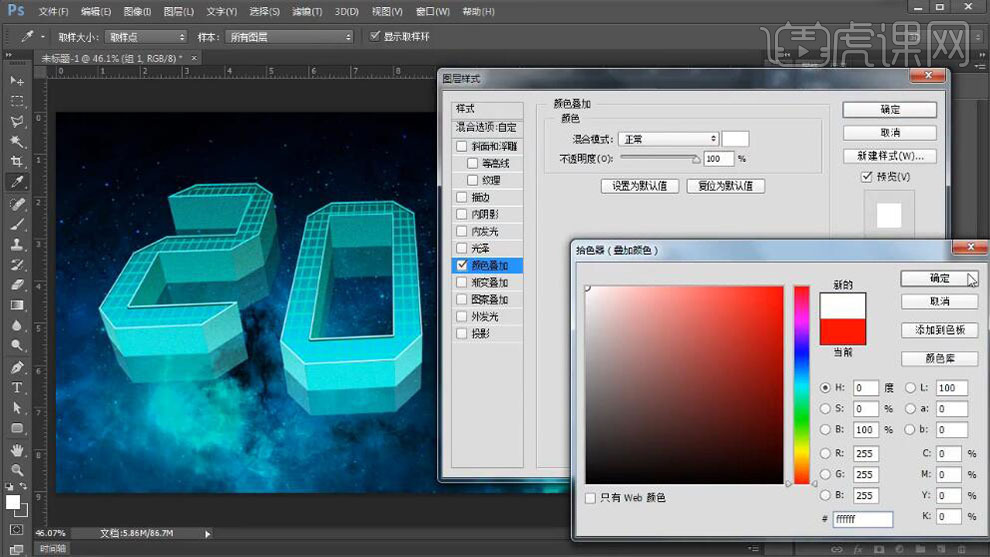
8,按【Ctrl+J】复制图层,按【Ctrl+T】自由变换大小,移动至合适的位置。调整图层顺序,【选择】顶层文字图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

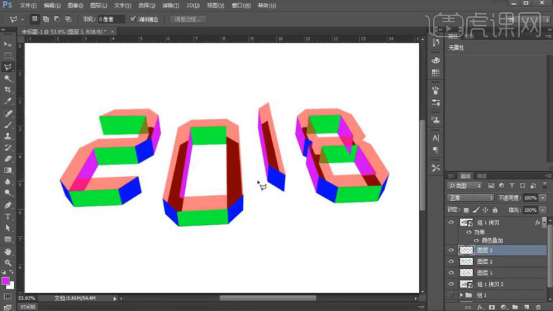
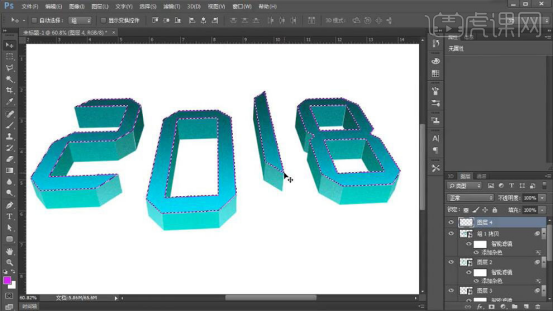
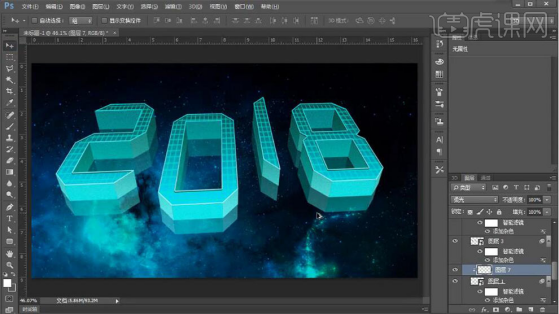
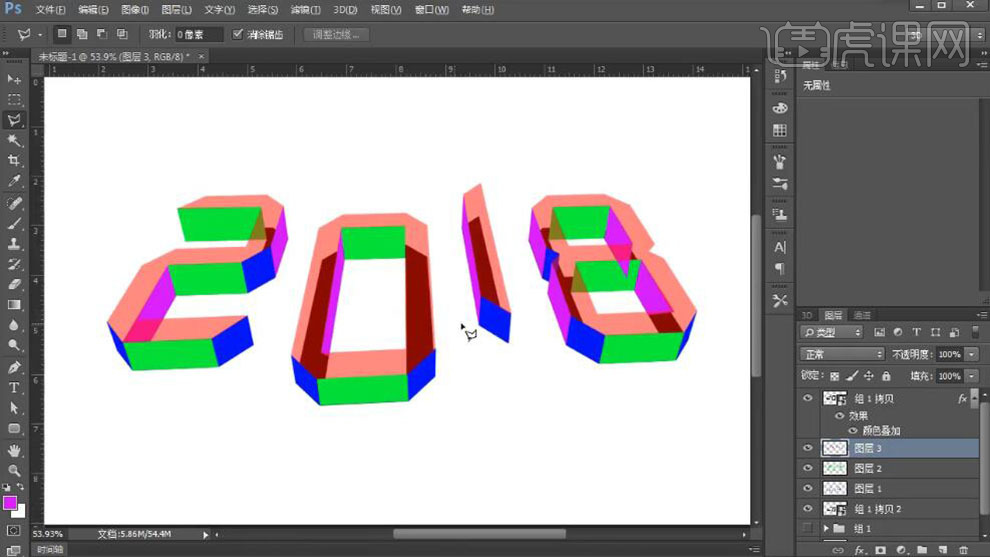
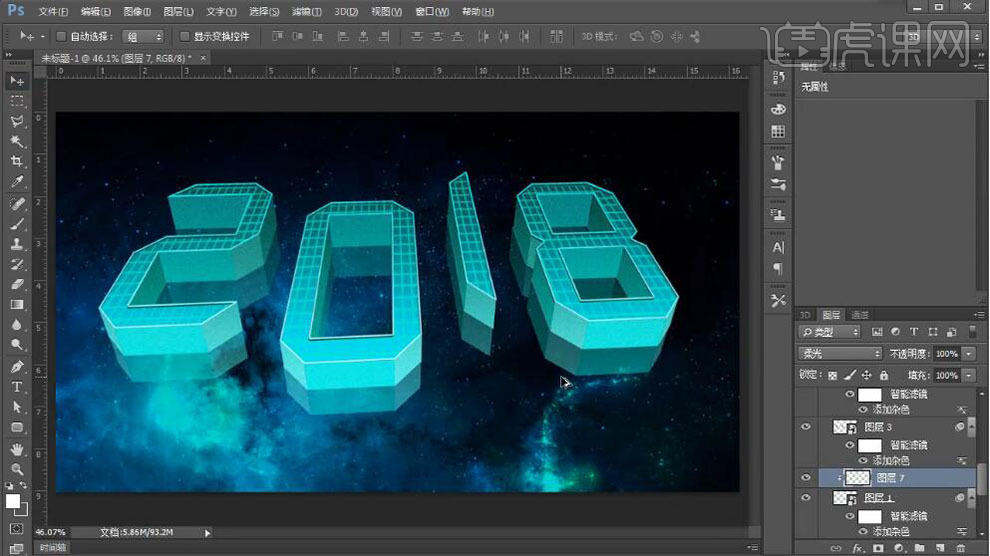
9,调整顶部图层的透明度,【新建】图层,使用【套索工具】套选文字间距立体面区域,根据光影规律,【填充】合适的颜色。具体效果如图示。

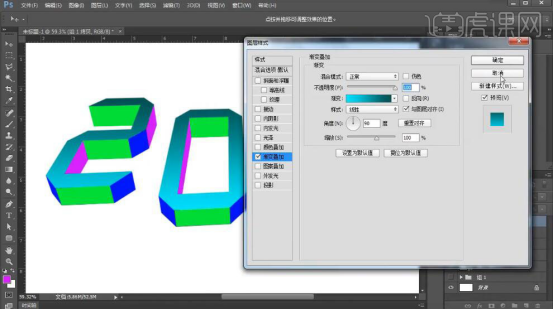
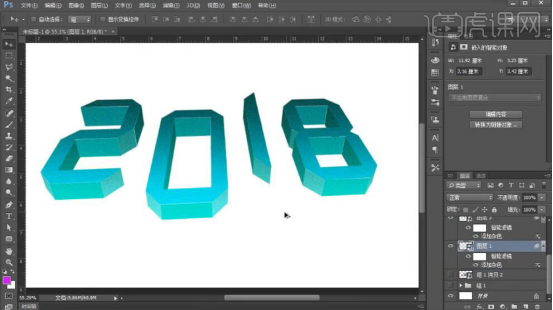
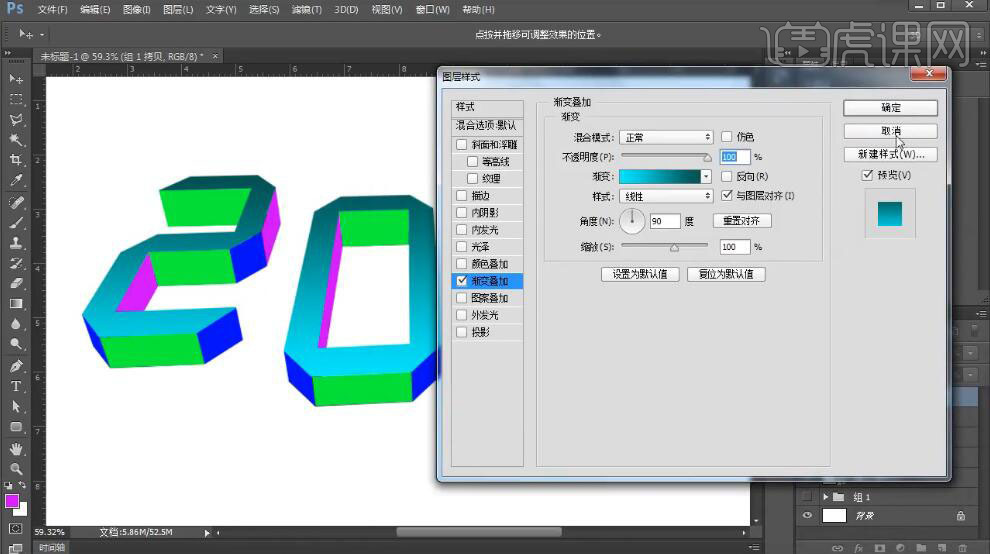
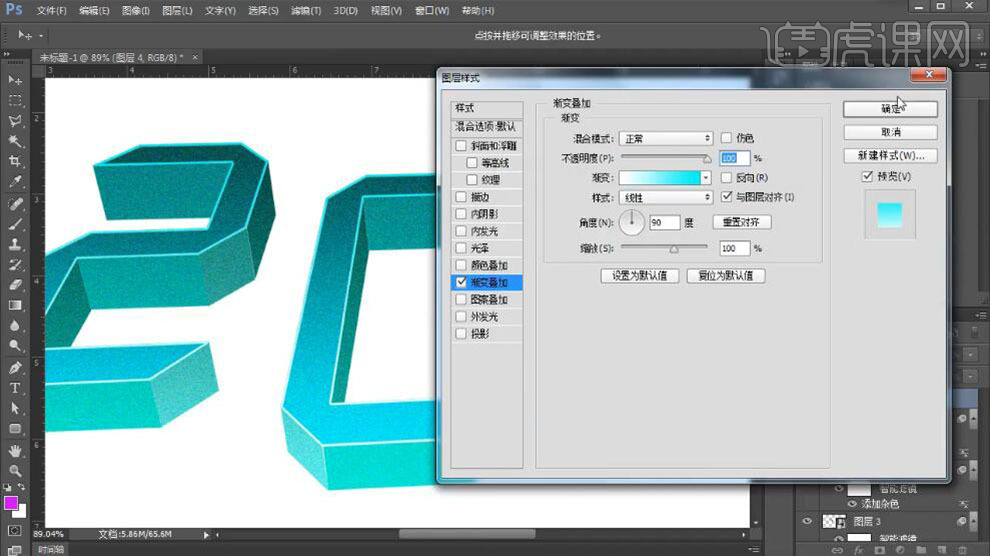
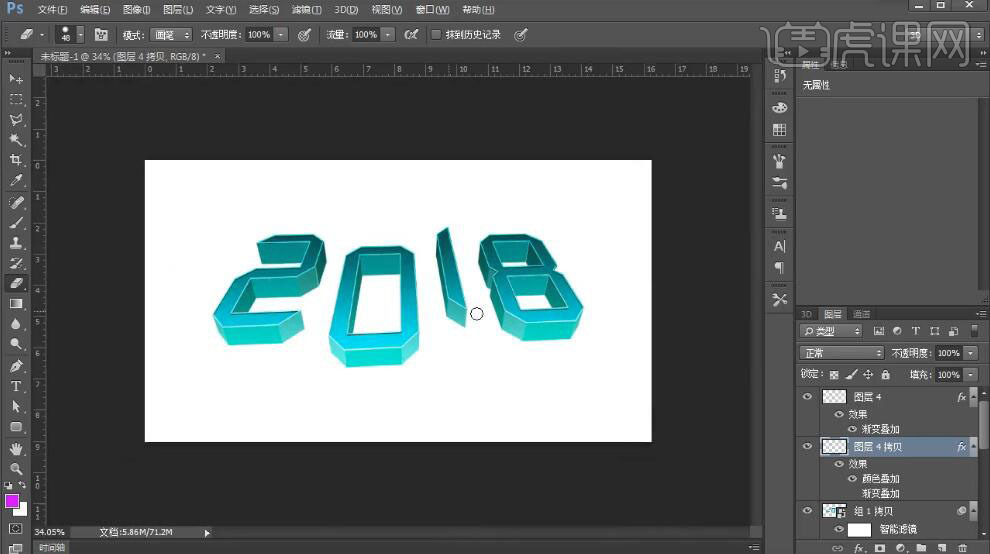
10,【选择】顶部文字图层,右击【栅格化图层样式】,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

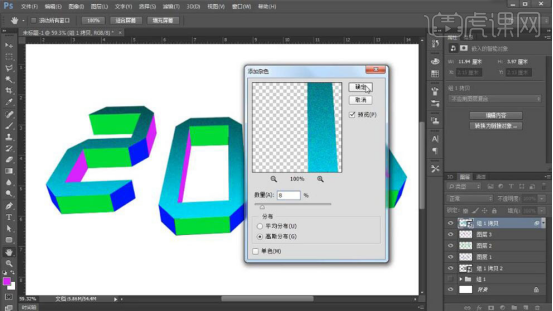
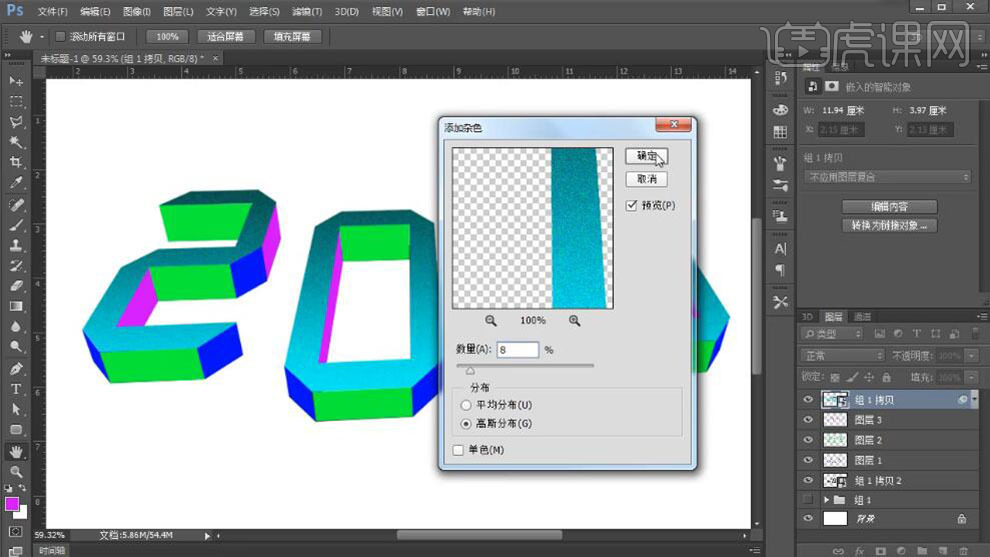
11,【右击】图层【转换为智能对象】,单击【滤镜】-【杂色】-【添加杂色】,具体参数如图示。具体效果如图示。

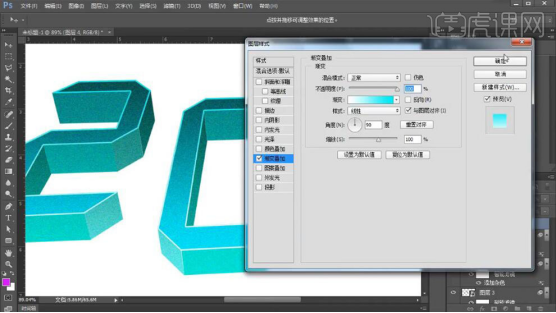
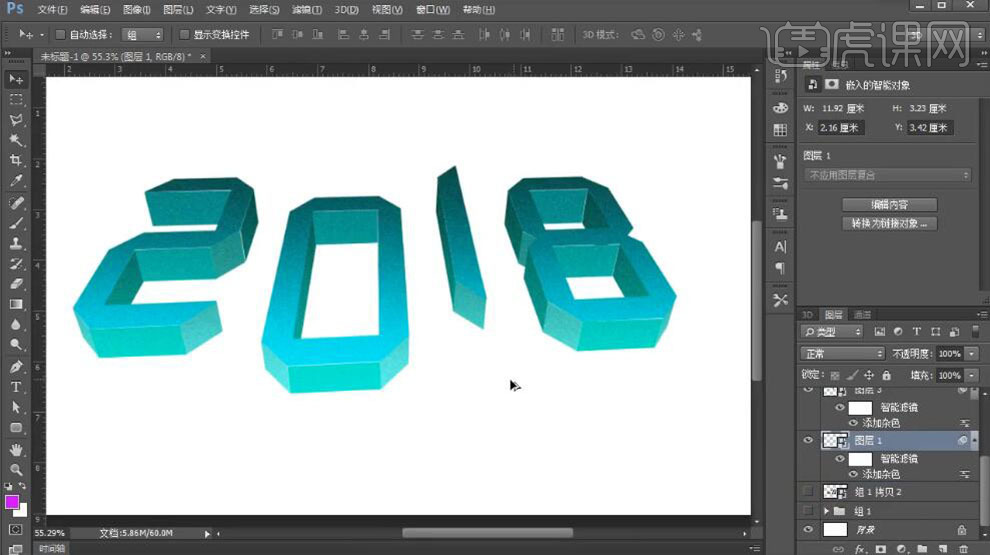
12,使用相同的方法,选择立体面颜色图层,【右击】图层【转换为智能对象】,使用相同的方法添加【渐变叠加】图层样式,【填充】合适的渐变颜色。单击【滤镜】-【杂色】-【添加杂色】,调整合适的参数效果。具体效果如图示。

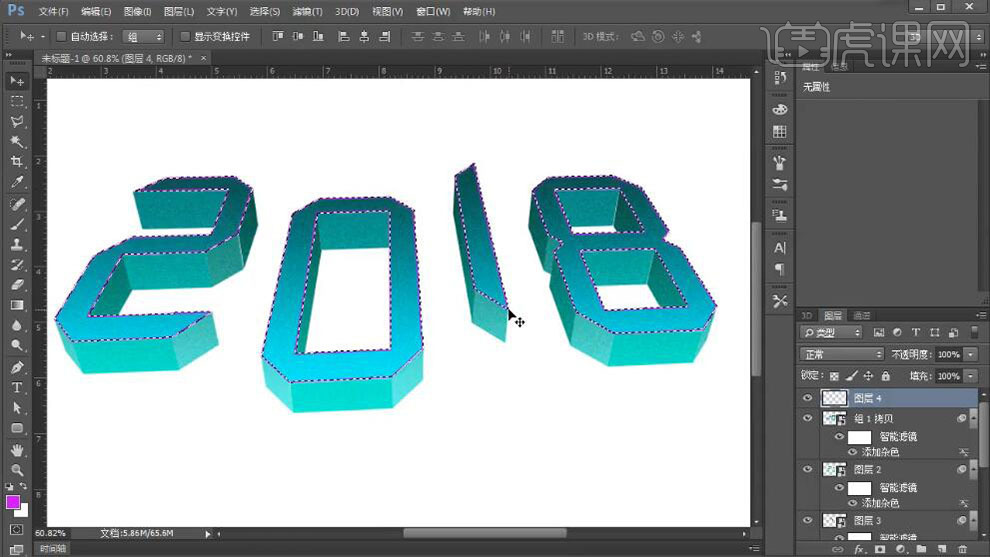
13,按Ctrl单击顶层文字图层【载入选区】,【新建】图层,单击【选择】-【修改】-【边界】,单击【编辑】-【描边】,内部描边,合适的大小,【颜色】紫色。具体效果如图示。

14,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

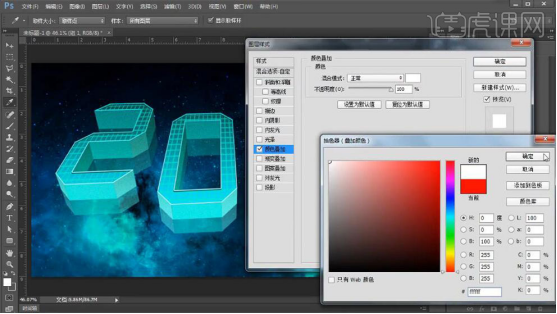
15,按【Ctrl+J】复制图层,移动至合适的位置。打开【图层样式】-【颜色叠加】,具体颜色如图示。具体效果如图示。

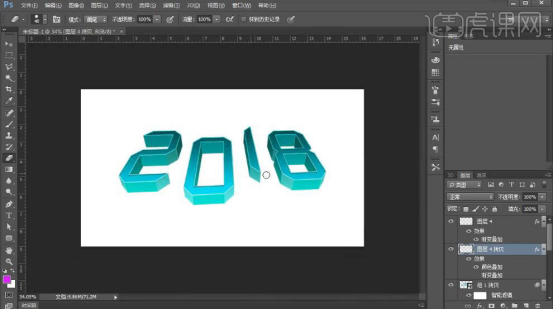
16,调整图层顺序,使用【橡皮擦工具】擦除细节。具体效果如图示。

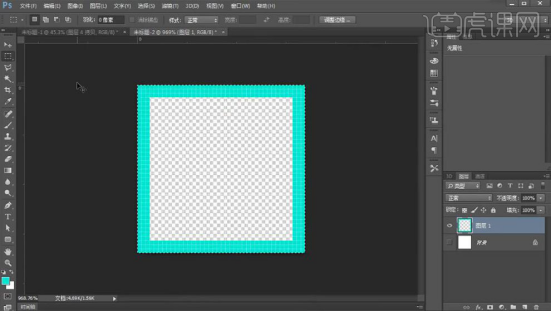
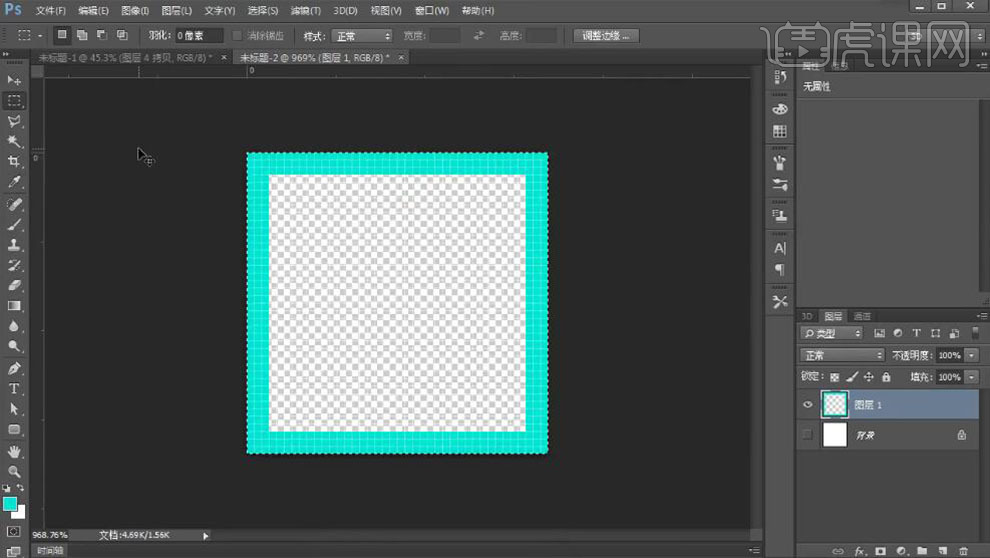
17,【新建】40*40画布,【新建】图层,使用【矩形选区】框选画布,单击【编辑】-【描边】,【颜色】蓝绿色,【描边内型】内部描边,值3PX。具体效果如图示。

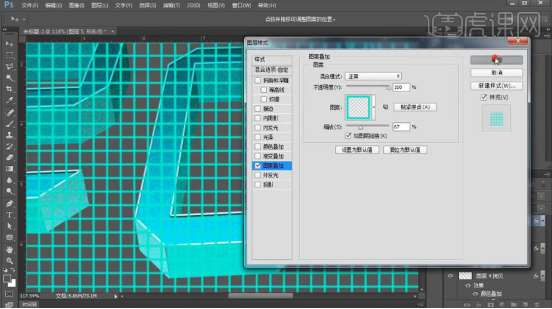
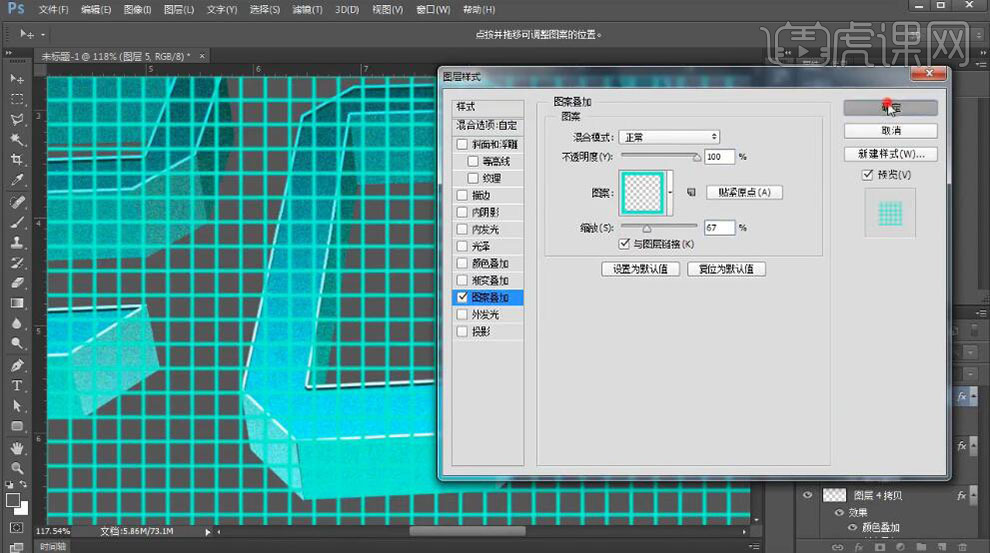
18,单击【编辑】-【定义图案】,【命名】网格。【返回】文档,【选择】背景图层,【填充】灰色,在顶部【新建】图层,使用【矩形选区】框选文字大小的矩形,【填充】白色,【填充】无。打开【图层样式】-【图案叠加】,【选择】自定图案,具体参数如图示。具体效果如图示。

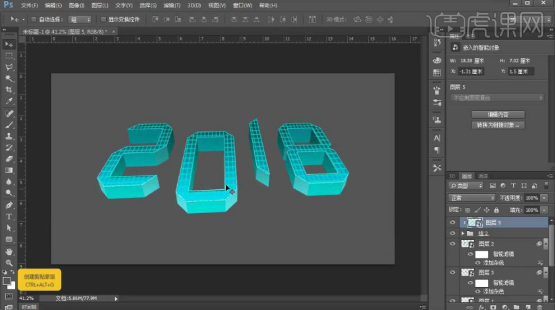
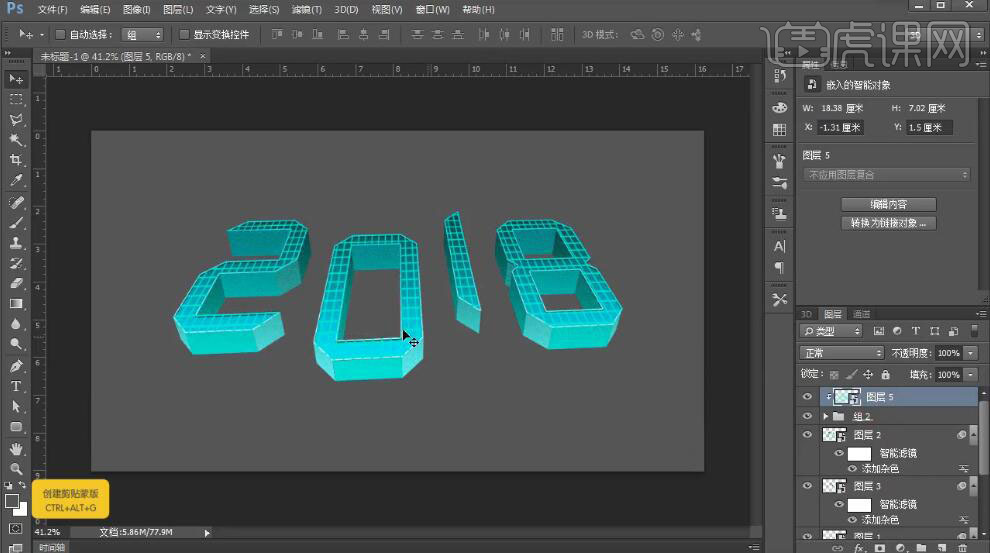
19,右击图层【转换为智能对象】,按【Ctrl+T】-【透视】,调整至与文字相同的视角。【选择】顶部关联图层,按【Ctrl+G】编组。【选择】网格图层,按Alt键单击图组【创建剪切蒙版】。具体效果如图示。

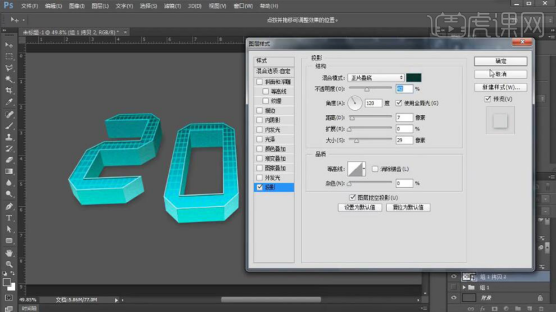
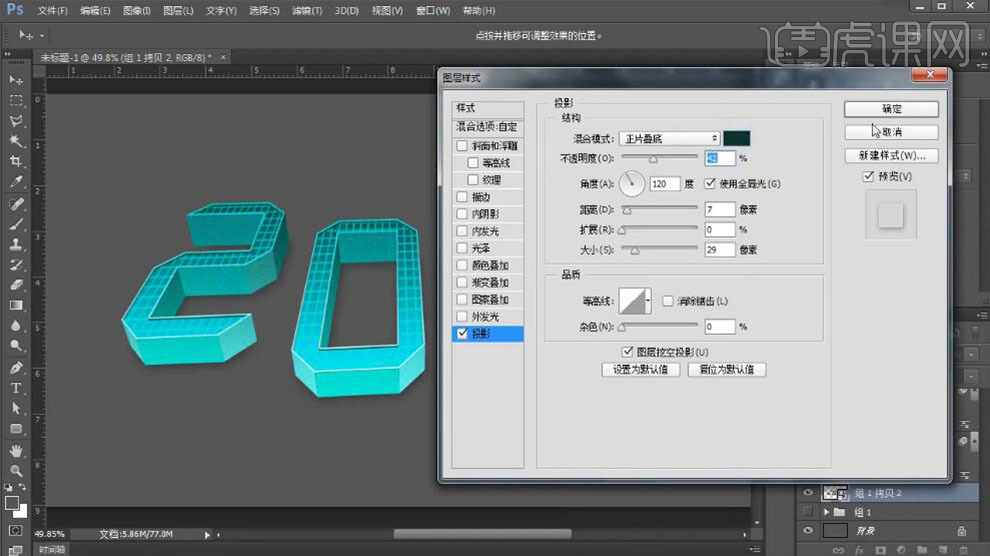
20,调整图层顺序,【选择】网格图层,【不透明度】80%。【选择】关联图层,按【Ctrl+G】编组。【选择】底部文字图层,打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

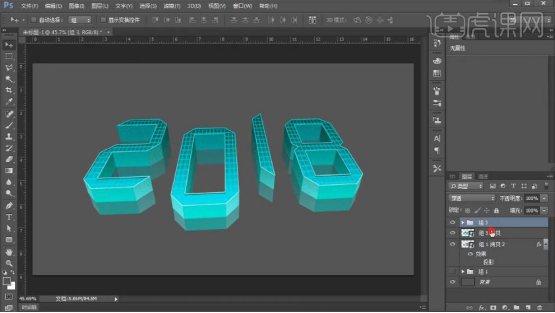
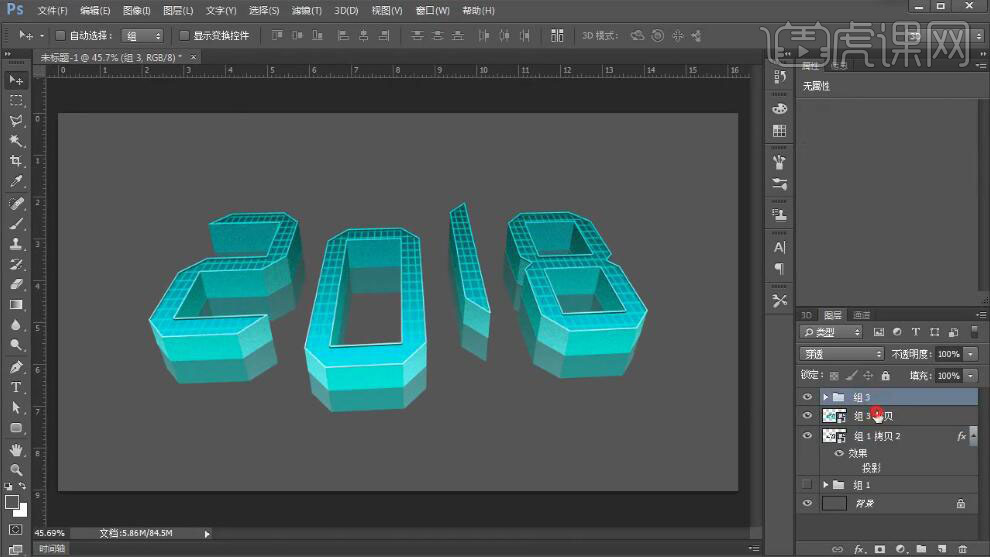
21,【选择】文字图组,按【Ctrl+J】复制图组,右击【转换为智能对象】,调整图层顺序,按【Ctrl+T】自由变换大小,移动至合适的位置,【不透明度】50%。具体效果如图示。

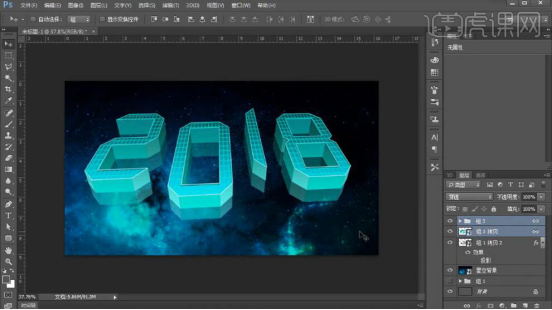
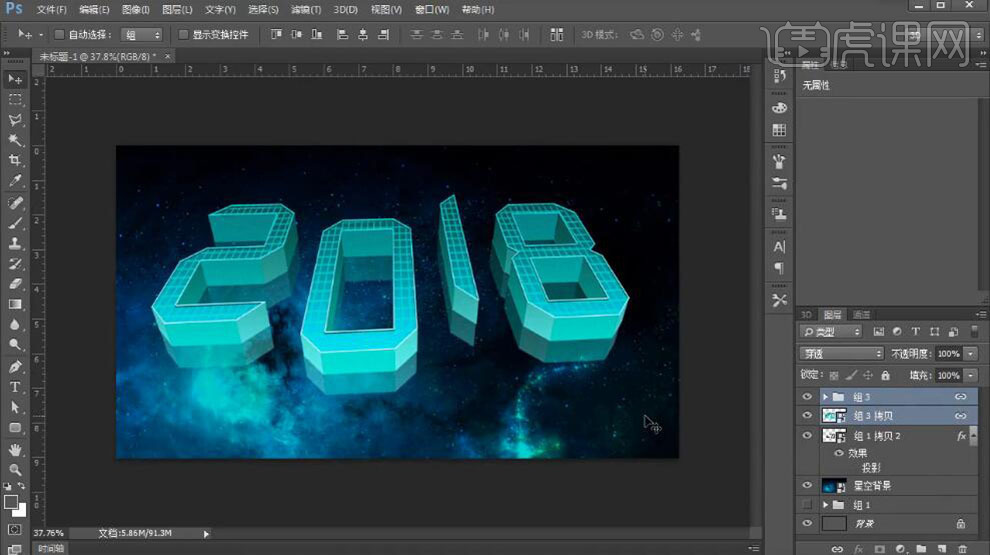
22,【拖入】星空背景,调整大小,放置文字下方合适的位置。具体效果如图示。

23,根据光影规律,【选择】合适的立体面图层,【新建】剪切蒙版,【图层模式】柔光,使用【画笔工具】,调整画笔属性和颜色,在合适的位置涂抹。具体效果如图示。

24,【打开】隐藏图组,按【Ctrl+T】自由变换大小,放置合适的位置。打开【图层样式】-【颜色叠加】,具体参数如图示。

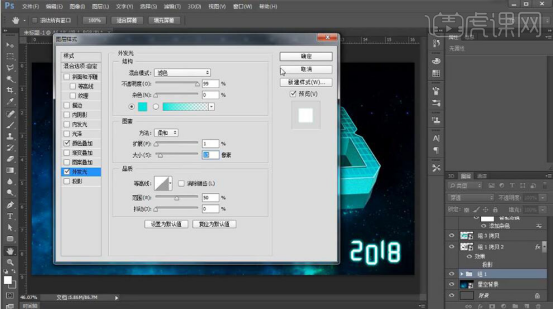
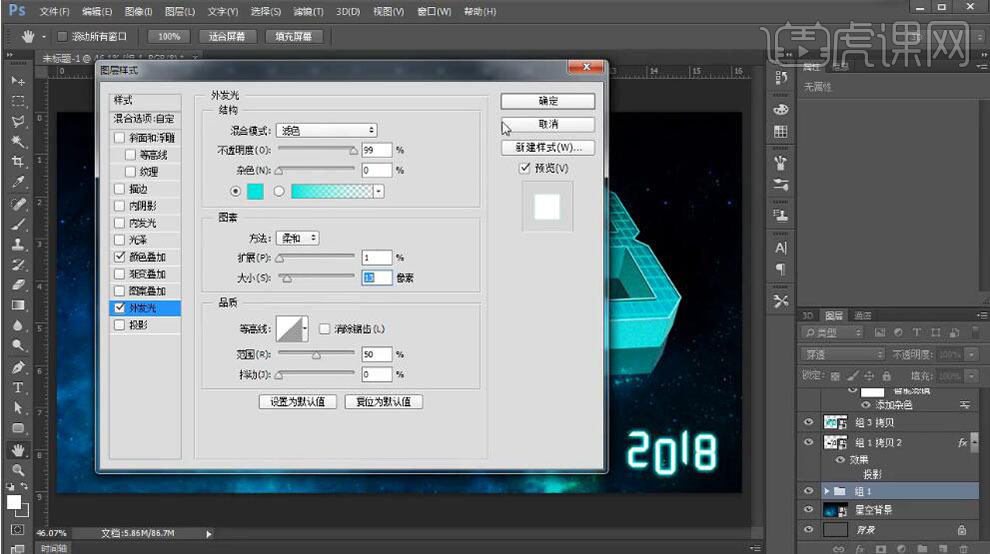
25,添加【外发光】,具体参数如图示。具体效果如图示。

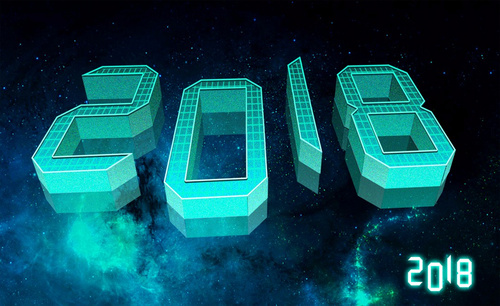
26,最终效果如图示。

看到最终的效果图之后你有没有被震撼到呢?液晶数字字体化之后让文字看起来更加精美有趣,非常吸睛,小编相信如果在设计中进行应用一定会有非常意想不到的结果。还在等什么,赶紧打开你的ps软件,按照上面的步骤开始尝试吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)。
你会ps制作液晶数字字体吗?
你会制作液晶数字字体吗?当然,在学会制作之前首先要知道什么是液晶数字字体,这款字体是一个非常优质的广告平面设计素材,也是我们常见的电子表数字的字体风格,可以给你的文字更加端正鲜明的视觉效果,运用在数字提示等内容上,绝对让你的创意更加突出,倾斜风的设计让字体更有自己的独特魅力。那么,接下来小编就来为大家讲解一下液晶数字字体的制作步骤有哪些内容。
1、【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2、【新建】图层,使用【矩形选区】框选合适大小,【填充】黑色。具体效果如图示。

3、【新建】图层,使用【矩形选区】框选矩形选区,【填充】白色,【选择】关联图层,单击【垂直居中对齐】。按Ctrl单击白色图层【载入选区】,单击黑色矩形图层,按Delete删除。具体效果如图示。

4、按【Ctrl+T】-【旋转】45度,移动至合适的大小。使用相同的方法绘制矩形,移动至合适的位置,【选择】底层矩形图层,按Ctrl单击白色矩形图层【载入选区】,按【Ctrl+Shift+I】反选,按【Delete】删除。具体效果如图示。

5、【删除】多余的图层,按【Ctrl+T】-【旋转】45度,按Alt键【移动复制】至合适的位置。具体效果如图示。

6、【选择】矩形图层,按【Ctrl+J】复制图层,按【Ctrl+E】合并图层。使用【矩形选区工具】,使用相同的方法修改文字细节,排列至合适的位置。具体效果如图示。

7、【选择】关联图层,按【Ctrl+G】编组,按【Ctrl+J】复制图组,右击【转换为智能对象】。按【Ctrl+T】-【透视】,拖动锚点,移动至合适的位置。具体效果如图示。

8、按【Ctrl+J】复制图层,按【Ctrl+T】自由变换大小,移动至合适的位置。调整图层顺序,【选择】顶层文字图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

9、调整顶部图层的透明度,【新建】图层,使用【套索工具】套选文字间距立体面区域,根据光影规律,【填充】合适的颜色。具体效果如图示。

10、【选择】顶部文字图层,右击【栅格化图层样式】,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

11、【右击】图层【转换为智能对象】,单击【滤镜】-【杂色】-【添加杂色】,具体参数如图示。具体效果如图示。

12、使用相同的方法,选择立体面颜色图层,【右击】图层【转换为智能对象】,使用相同的方法添加【渐变叠加】图层样式,【填充】合适的渐变颜色。单击【滤镜】-【杂色】-【添加杂色】,调整合适的参数效果。具体效果如图示。

13、按Ctrl单击顶层文字图层【载入选区】,【新建】图层,单击【选择】-【修改】-【边界】,单击【编辑】-【描边】,内部描边,合适的大小,【颜色】紫色。具体效果如图示。

14、打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

15、按【Ctrl+J】复制图层,移动至合适的位置。打开【图层样式】-【颜色叠加】,具体颜色如图示。具体效果如图示。

16、调整图层顺序,使用【橡皮擦工具】擦除细节。具体效果如图示。

17、【新建】40*40画布,【新建】图层,使用【矩形选区】框选画布,单击【编辑】-【描边】,【颜色】蓝绿色,【描边内型】内部描边,值3PX。具体效果如图示。

18、单击【编辑】-【定义图案】,【命名】网格。【返回】文档,【选择】背景图层,【填充】灰色,在顶部【新建】图层,使用【矩形选区】框选文字大小的矩形,【填充】白色,【填充】无。打开【图层样式】-【图案叠加】,【选择】自定图案,具体参数如图示。具体效果如图示。

19、右击图层【转换为智能对象】,按【Ctrl+T】-【透视】,调整至与文字相同的视角。【选择】顶部关联图层,按【Ctrl+G】编组。【选择】网格图层,按Alt键单击图组【创建剪切蒙版】。具体效果如图示。

20、调整图层顺序,【选择】网格图层,【不透明度】80%。【选择】关联图层,按【Ctrl+G】编组。【选择】底部文字图层,打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

21、【选择】文字图组,按【Ctrl+J】复制图组,右击【转换为智能对象】,调整图层顺序,按【Ctrl+T】自由变换大小,移动至合适的位置,【不透明度】50%。具体效果如图示。

22、【拖入】星空背景,调整大小,放置文字下方合适的位置。具体效果如图示。

23、根据光影规律,【选择】合适的立体面图层,【新建】剪切蒙版,【图层模式】柔光,使用【画笔工具】,调整画笔属性和颜色,在合适的位置涂抹。具体效果如图示。

24、【打开】隐藏图组,按【Ctrl+T】自由变换大小,放置合适的位置。打开【图层样式】-【颜色叠加】,具体参数如图示。

25、添加【外发光】,具体参数如图示。具体效果如图示。

26、最终效果如图示。

具有独特魅力的液晶数字字体就这样制作完成了!怎么样?看过以后是不是想到了我们从前带过的电子表呢,真是充满了回忆的味道。当然,现如今我们用在广告设计方面的液晶数字字体已经有了多方面的升级,所以在制作的过程中也需要使用很多新的技能,所以,小伙伴们要用心学习哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)。