led字体
上周,我在一个展览会上看到了一名设计师制作的外景彩灯led字体十分精美;回家之后,我认真研究了一下,原来,用PS软件也能制作出彩灯led字体。于是,我花了一周的时间,自己也尝试做了一下。

PS外景led字体设计方法
一年一度的灯展会上,我们会看到外景彩灯led字体,很精美。其实一些led字体的设计是通过PS设计出来的。今天小编就来给大家分享PS外景led字体设计方法,想要制作出如此精美的led字体的小伙伴们快来认真的学习一下吧!
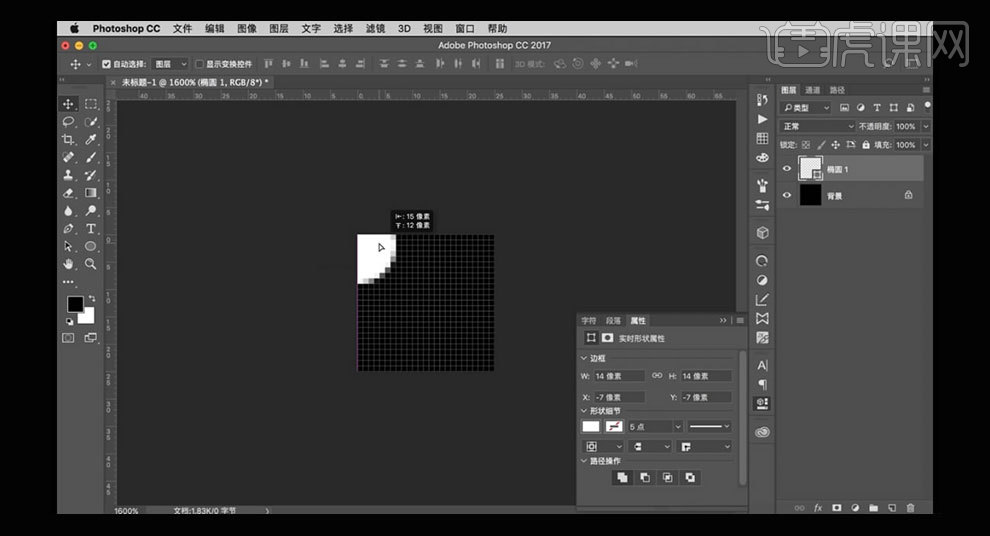
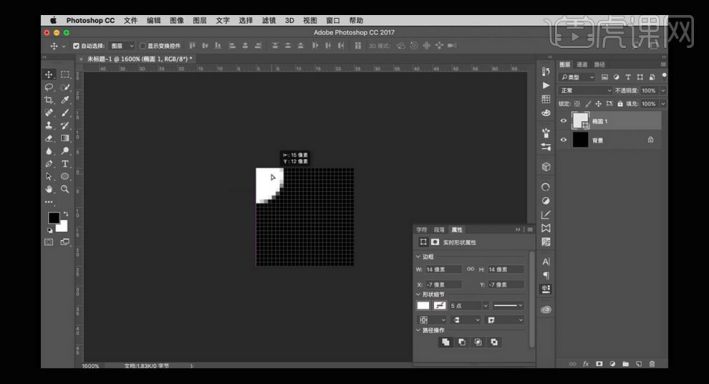
1.【Ctrl+N新建画布】-【25*25像素】-【分辨率72】-【按“D”键切换前后背景色】-【Alt+delete填充前景色,黑】-【按Alt+滑动鼠标放大一些】-【椭圆工具】-【按shift画个正圆】-【14*14像素】。

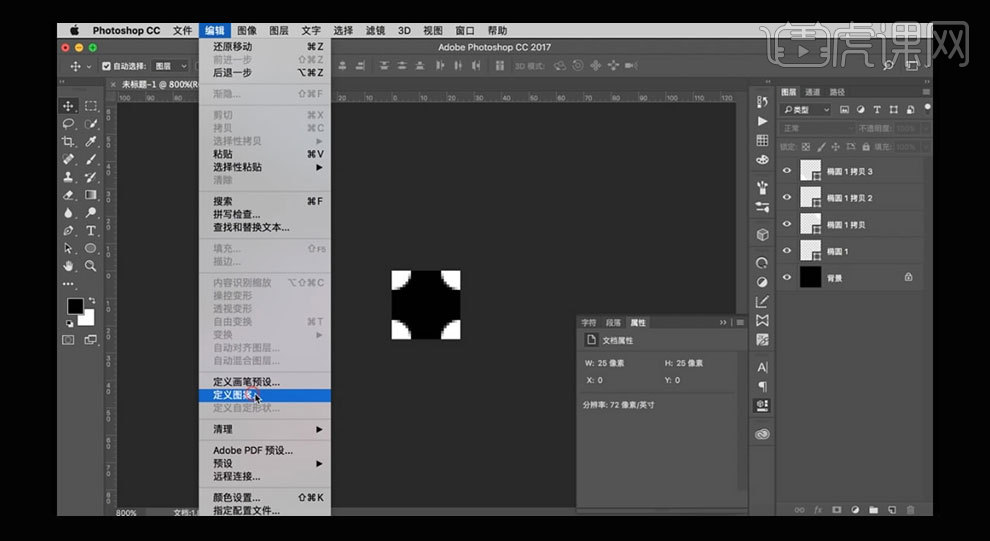
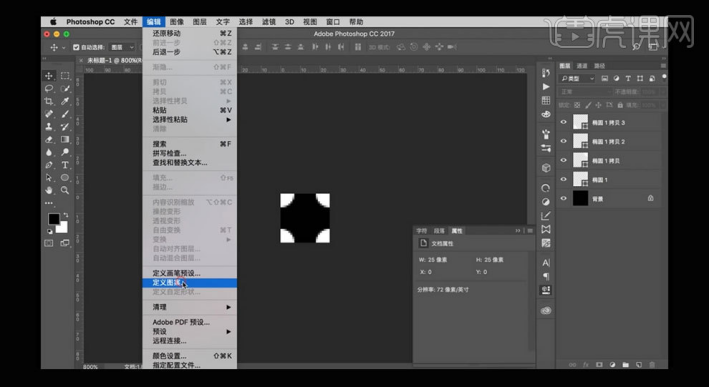
2.将【正圆放到左上角】-【按Alt移动并复制】-【连续4次】-【放置在正方形的四个角上】-【编辑】-【定义图案】-【随意起名】-【保存到图案】-【关掉不储存】。

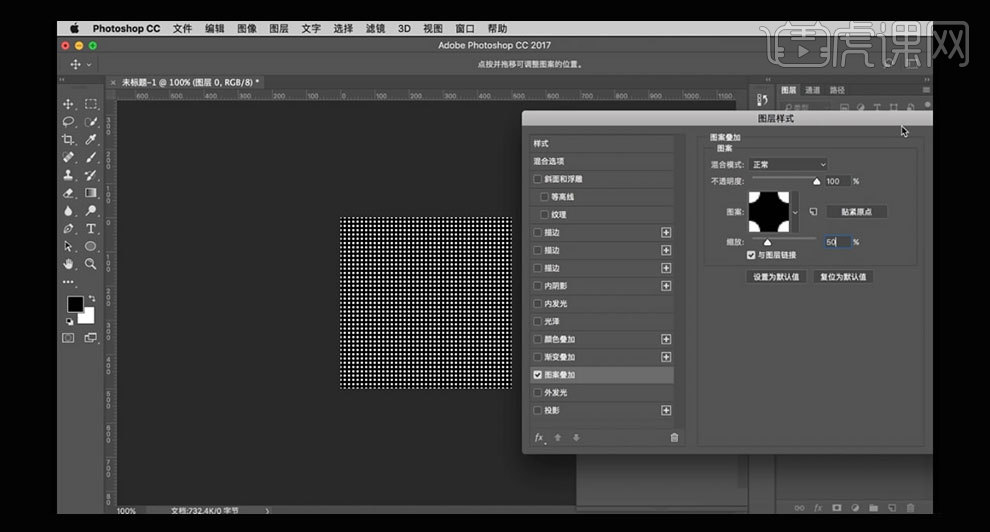
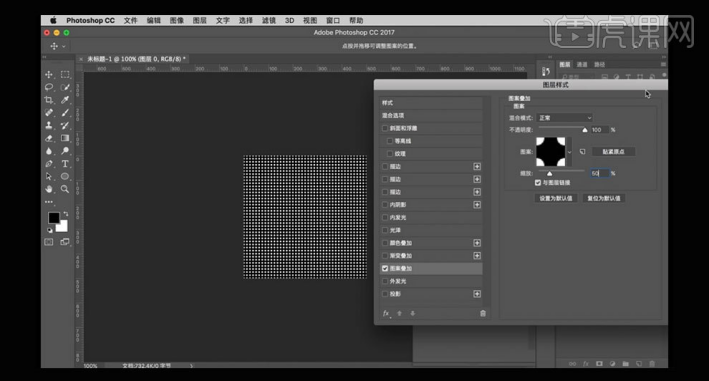
3.【Ctrl+N新建画布】-【500*500像素】-【去掉背景图层“锁”】-【双击图层上】-【图层样式】-【图案叠加】-【选择刚才制作的小图案】-【缩放50%】-【Ctrl+S储存】。

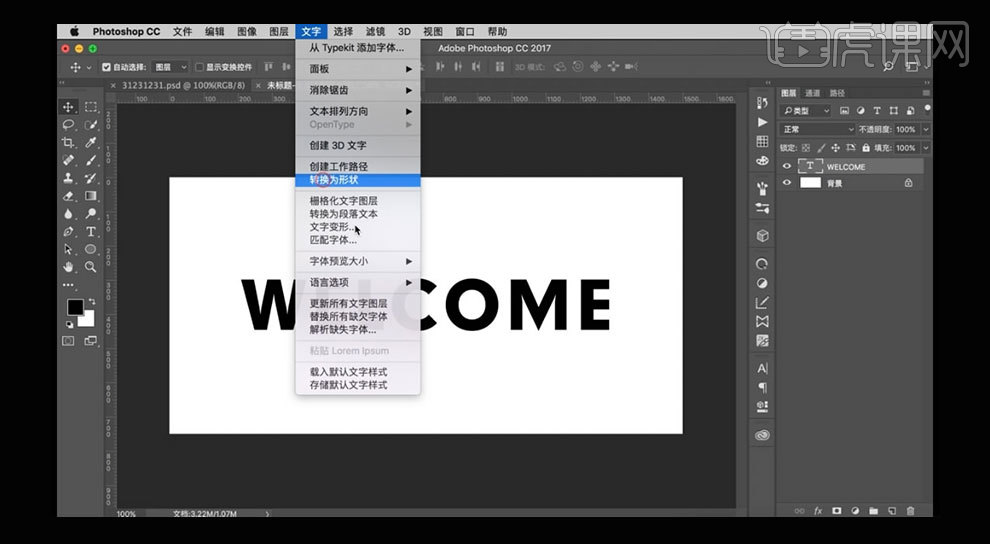
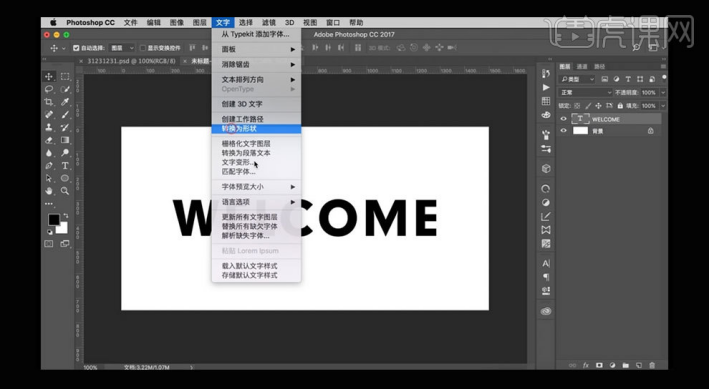
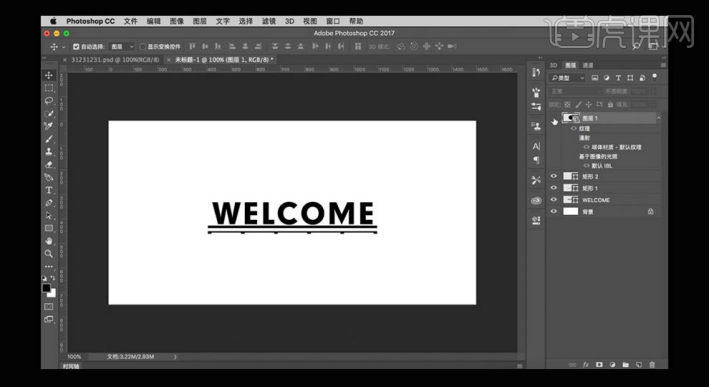
4.【Ctrl+N新建画布】-【1500*1000像素】-【图像】-【画布大小】-【高度750像素】,【文字工具T】-【输入“welcome”】-【Ctrl+T自由变换】放大一些,将【文字图层】选中-【文字】-【转换为智能对象】。

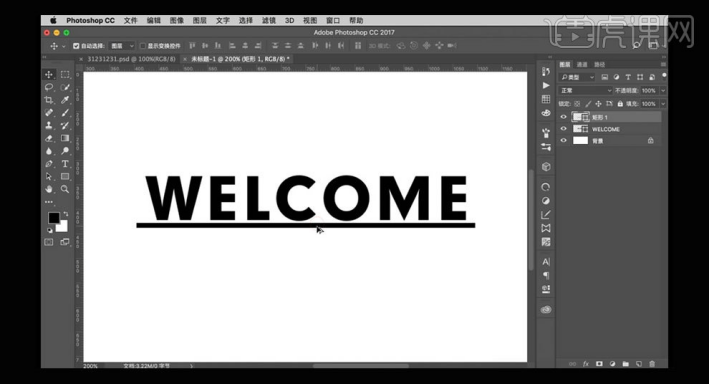
5.【矩形工具】-在文字下方【画一个长矩形】-【H:10】集体缩小,画布放大,方便操作。全部选中【居中】调整后的效果,如图。

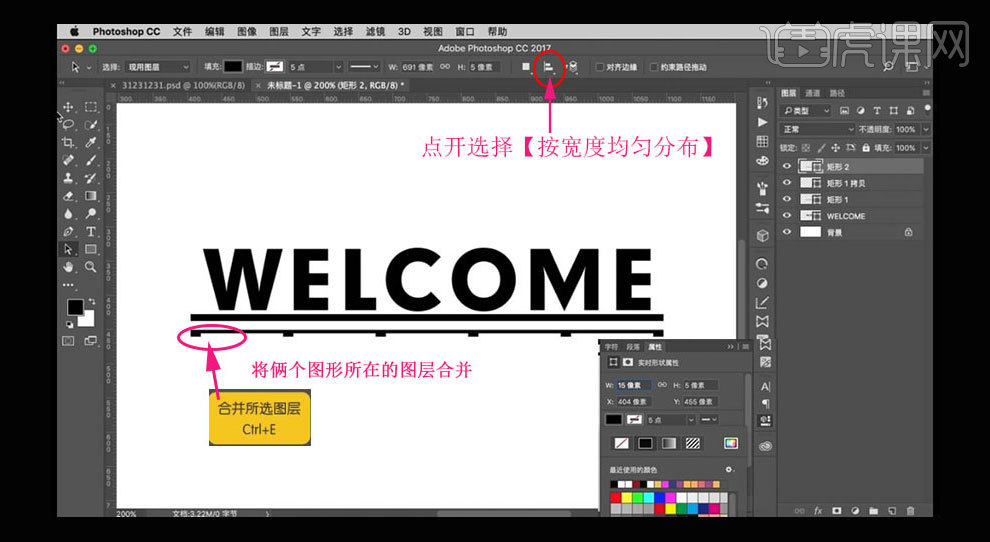
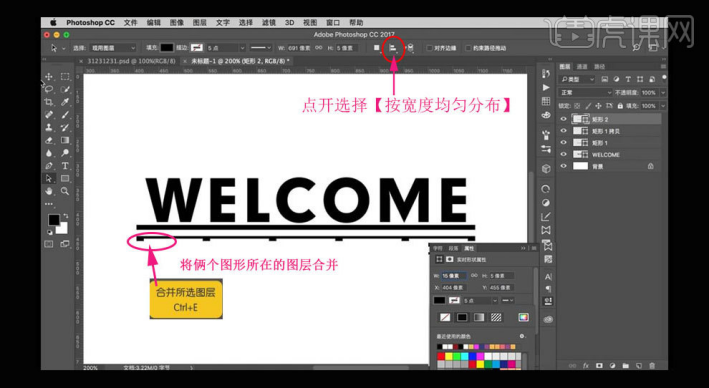
6.【按Alt移动并复制】-【复制矩形】-【H:5】距离远一些,在做一个【小矩形】-【15*15像素】-【与上方矩形对齐】-【选择黑箭头】-【按Alt移动并复制】6个,【全部选中6个小矩形】,【按宽度均匀分布】,将【细长矩形】与【6个小矩形】-【Ctrl+E合并所选图层】。

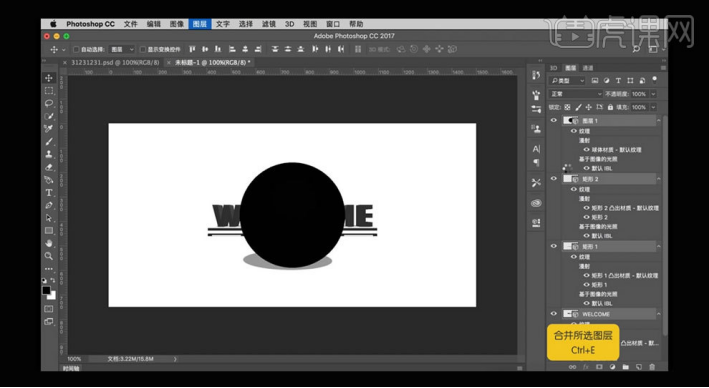
7.【新建图层】-【Alt+delete填充前景色黑】-【3D】-【从图层新建网格】-【网格预设】-【球体】-【先隐藏】。

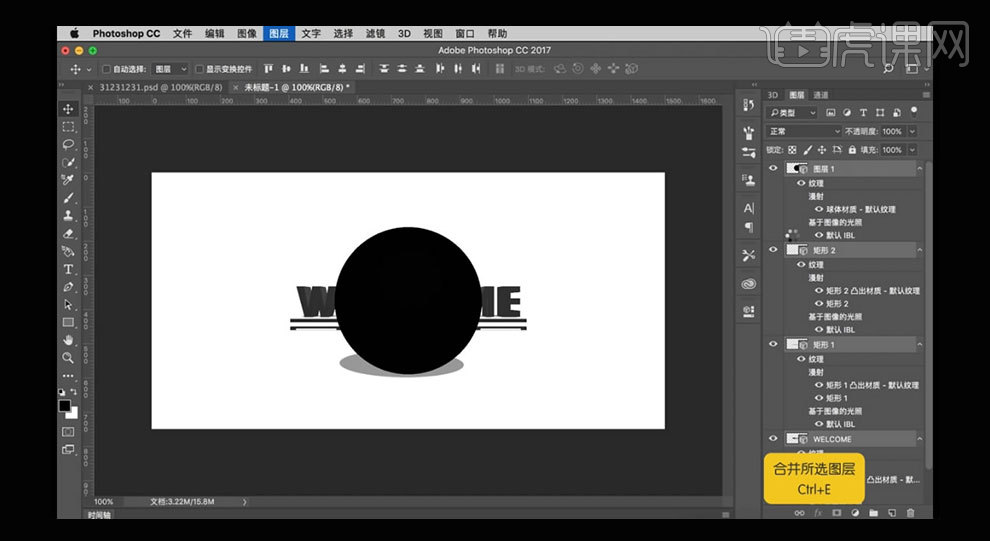
8.【选择每一个图层】-【3D】-【从所选路径新建3D模型】,【返回图层面板】-【依次为矩形1、矩形2、文字图层】建立3D模型。将【图层全部选中】-【Ctrl+E合并所选图层】。

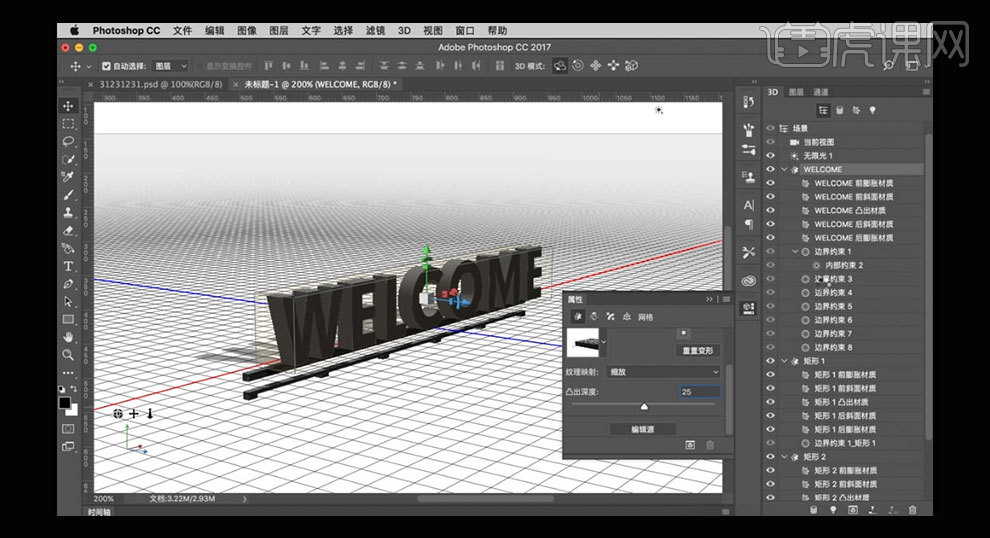
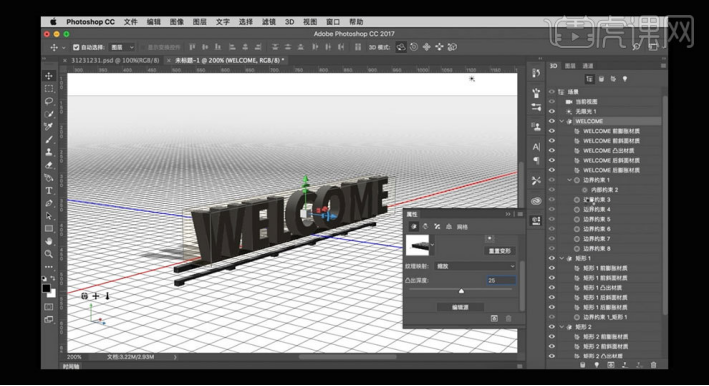
9.【3D界面】-【将球体部分隐藏】-【选当前视图】稍微向右旋转方向,旋转【welcome 3D层】-【属性】-【凸出深度25】。

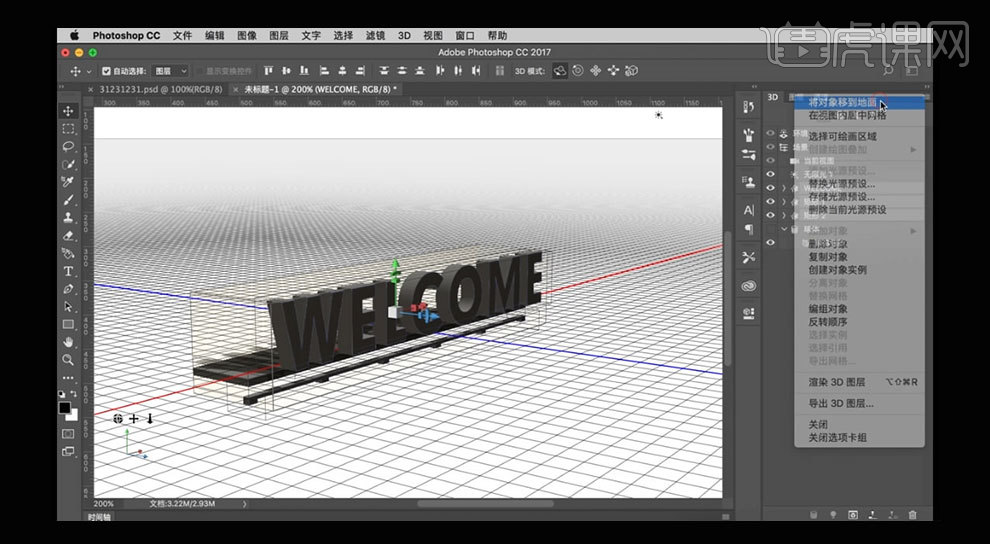
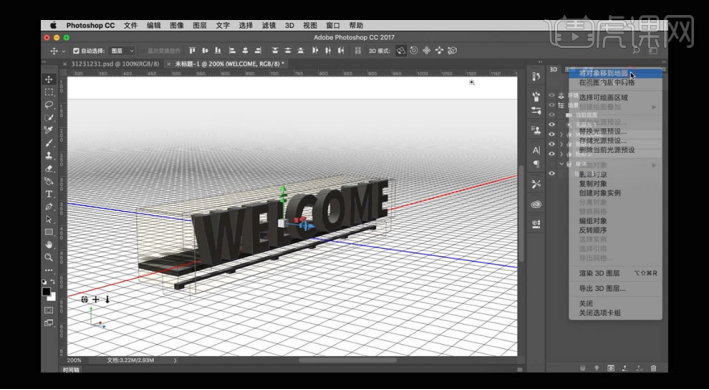
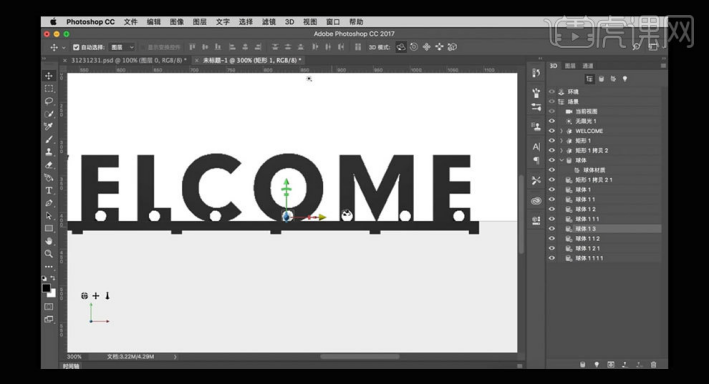
10.【较宽的矩形】-【凸出深度100】-【窄矩形】-【凸出深度10】。选择【文字和所有矩形】-点击【右上角俩个三角】-【将对象移到地面】。

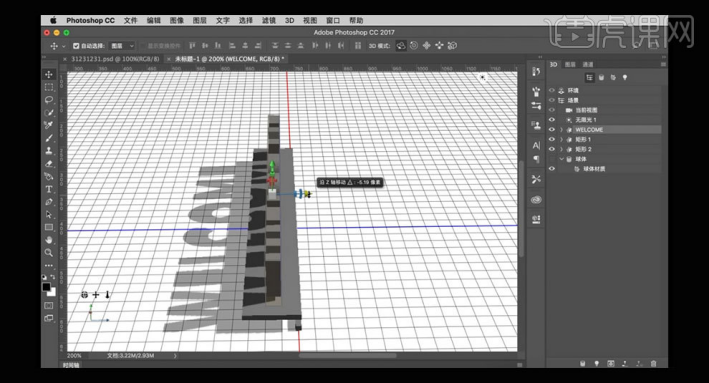
11.【当前视图】-【转到合适的角度】-【文字3D层】-【点蓝色箭头移动】到“宽矩形”中间。

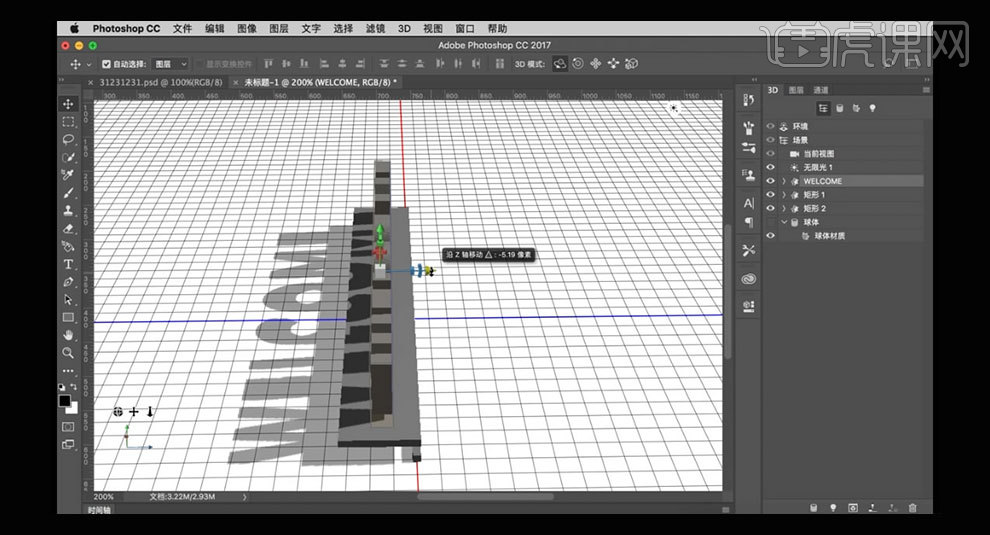
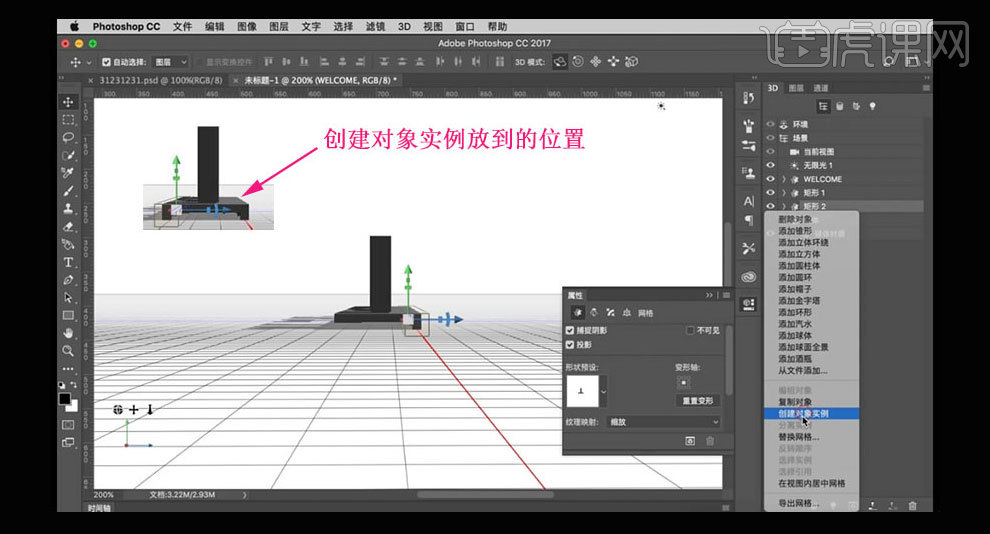
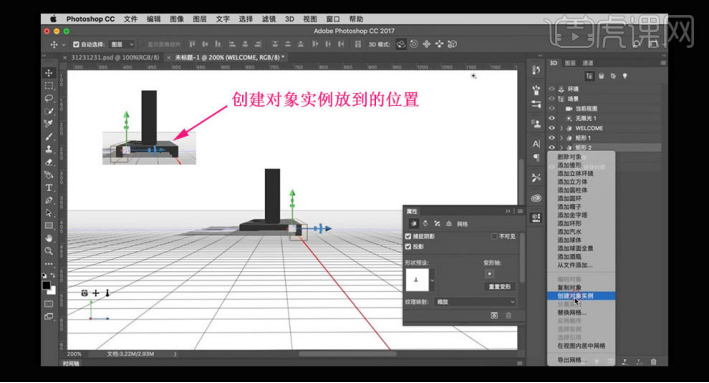
12.【点绿色箭头】往下拉,让“字”的下方也与“宽矩形”接触。【同时选中“字”与“宽矩形”】-【点绿色箭头】一起往下拉,与【细矩形】连接上。选中【细矩形】-【右键】-【创建对象实例】复制出个一样的,移动到“宽矩形”后方。

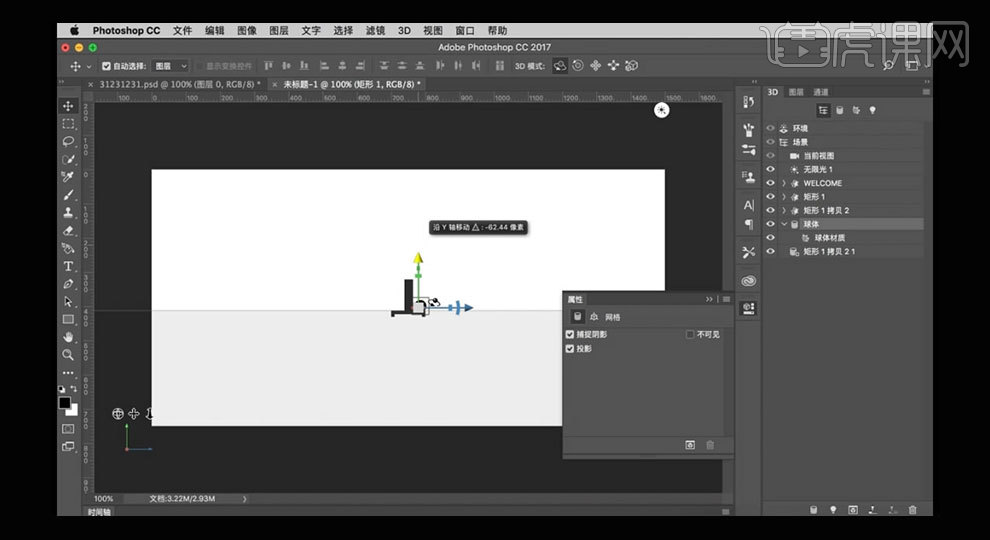
13.【将球体缩小】-【属性:视图】-【左视图】,将【球体】-【点击蓝色箭头】-【拉到字体前下方】和底部对齐。

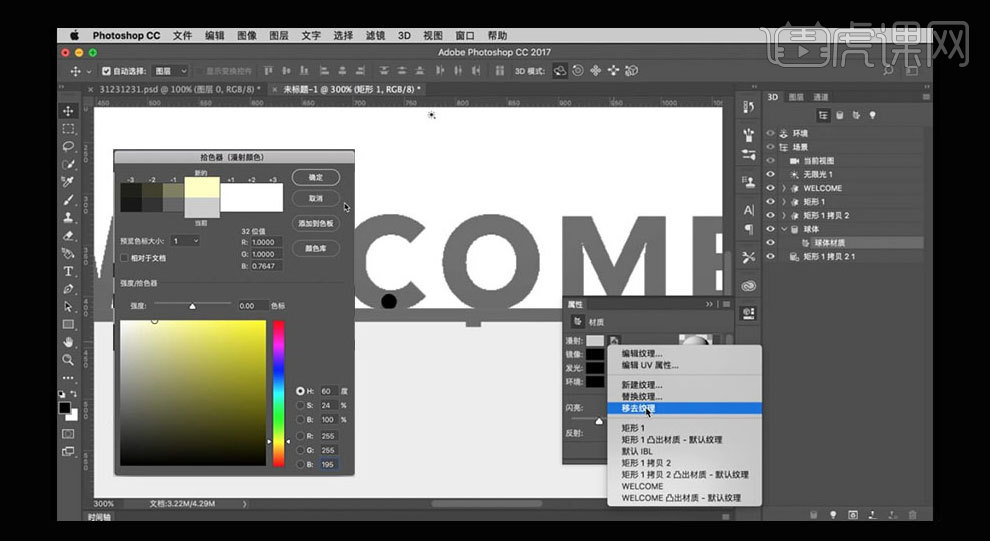
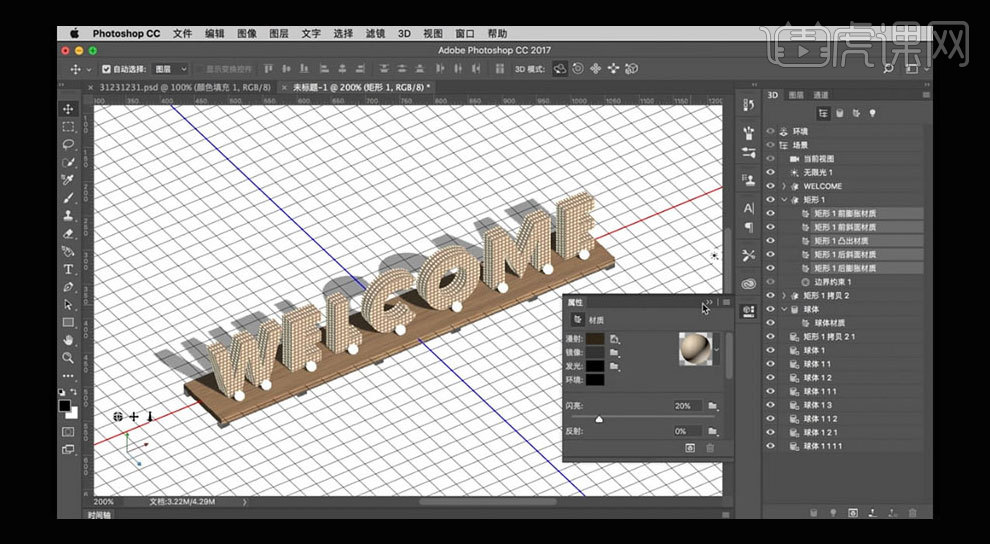
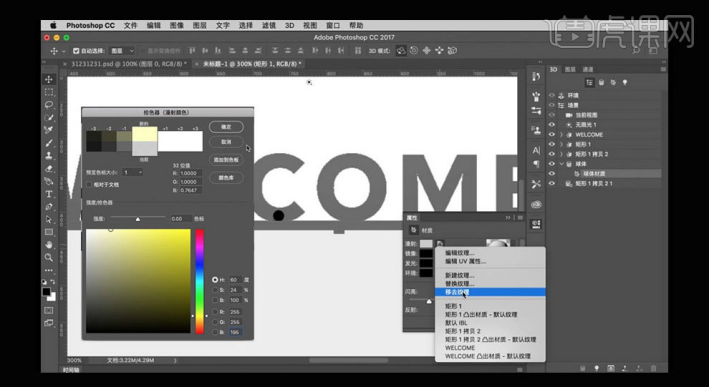
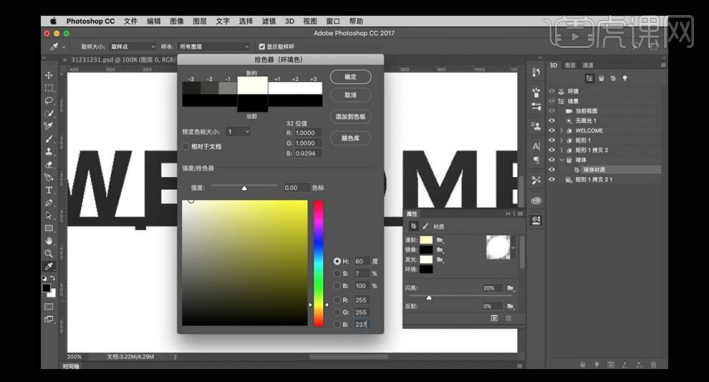
14.【属性:视图-前视图】-【将球体放在字母“C”的中间位置】-【缩小到合适】与底部对齐。【球体材质】-【漫射】-【移去纹理】-【漫射颜色】-【R255,G255,B195】。

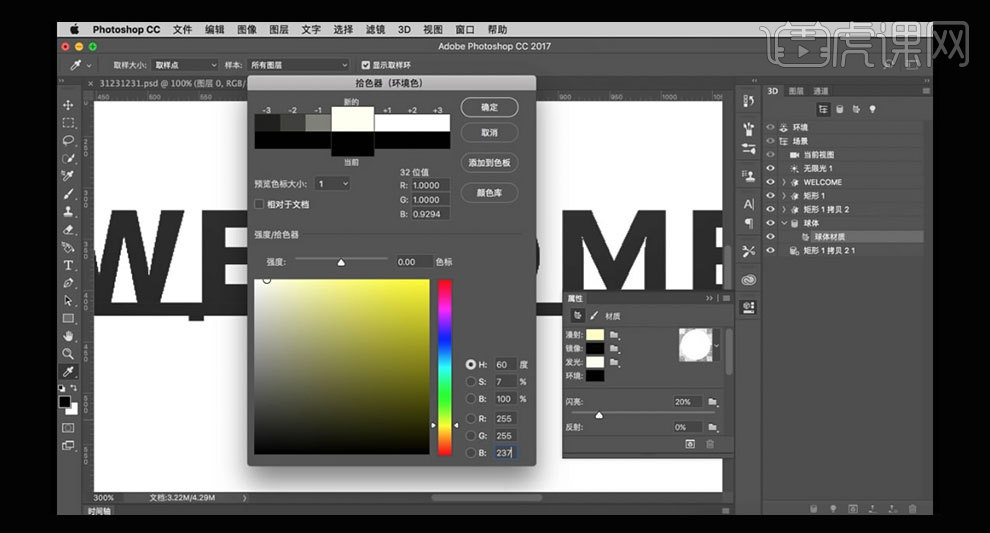
15.【镜像颜色】-【R252,G252,B250】-【发光颜色】-【R255,G255,B250】-【环境色】-【R255,G255,B237】-【闪亮50%】。

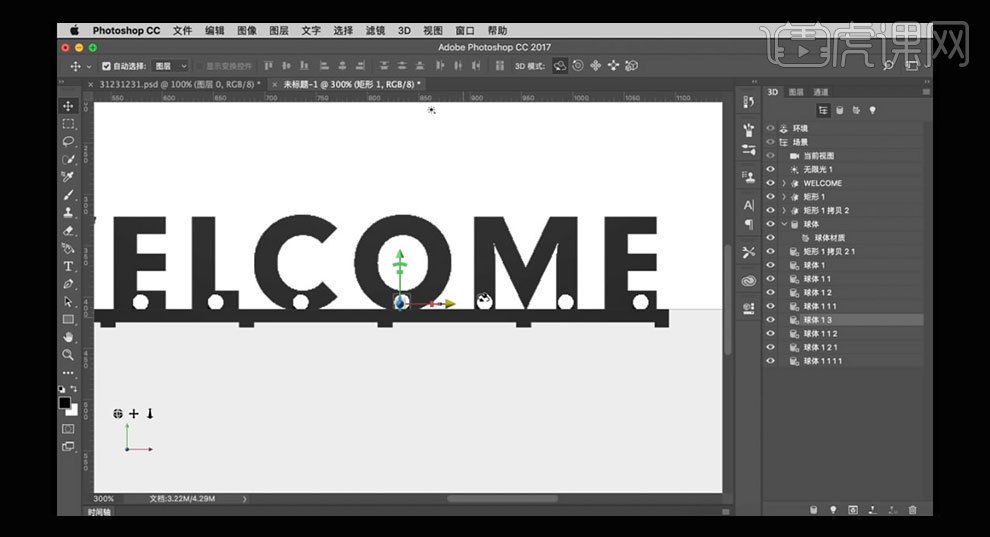
16.选中【球体3D层】-【右键】-【创建对象实例】9个,将其水平移动到各个字母底部的中间。

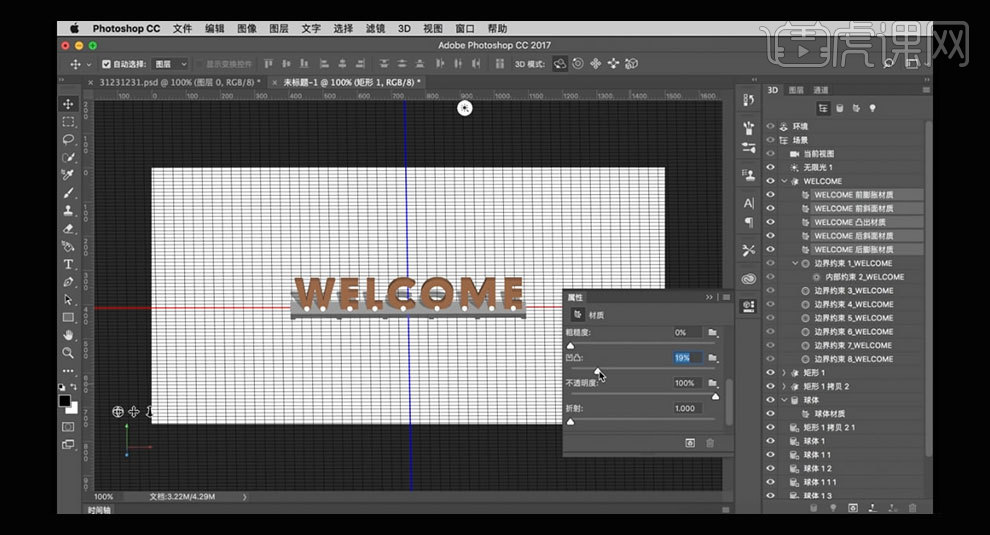
17.【选中文字的所有材质层】-【漫射】-【移去纹理】-【漫射颜色】-【R127,G72,B43】-【镜像】-【R112,G112,B85】-【闪亮52%】-【反射10%左右】-【凹凸20%左右】。

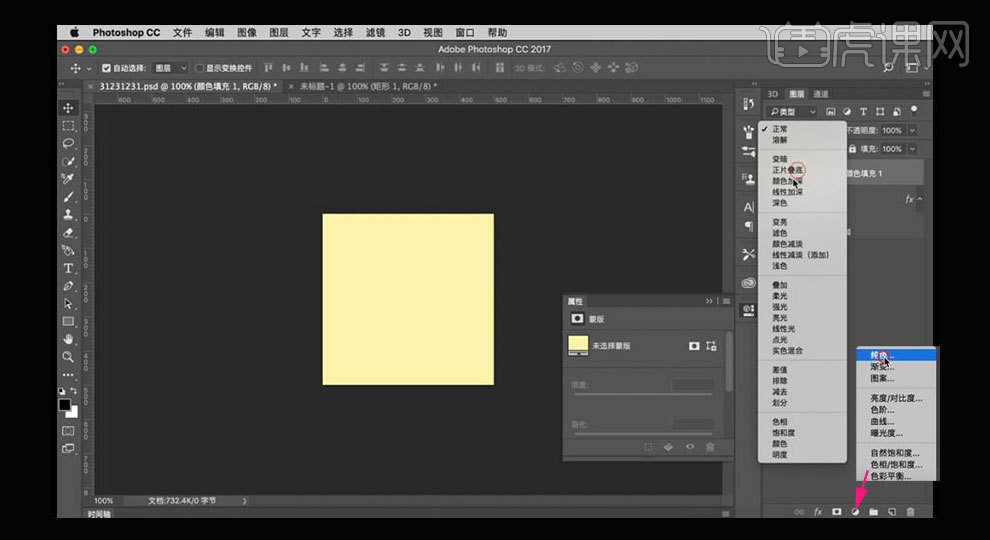
18.【发光】-点击【文件夹样子图标】-【载入纹理】,将之前整理好的【图案】打开,【复制图层】-【添加纯色】-【#fff3a5】-【正片叠底】-【保存后覆盖之前的】。

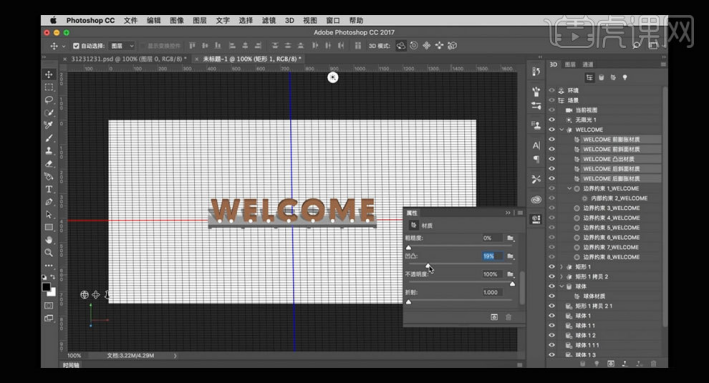
19.【选择历史记录】-【返回设置3D相机位置】-【选中welcome前膨胀材质】-【漫射】-【编辑纹理】-【双击图层空白】-【图层样式】-【图案叠加】-【缩放25%】-【新建图层】-【添加纯色】-【#fff3a5】-【另存到桌面上】。

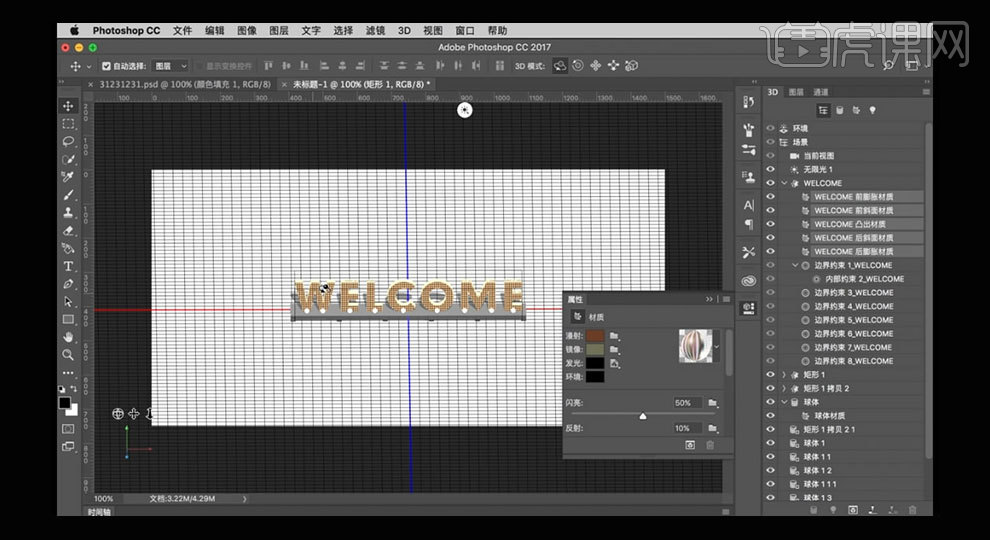
20.【全部选中文字材质层】-【漫射】-【移去纹理】-【R109,G60,B34】-【镜像】-【R112,G112,B85】-【闪亮50%】-【反射10%】-【凹凸20%】-【发光】-【载入纹理】-【选择刚才另存为的图片】。

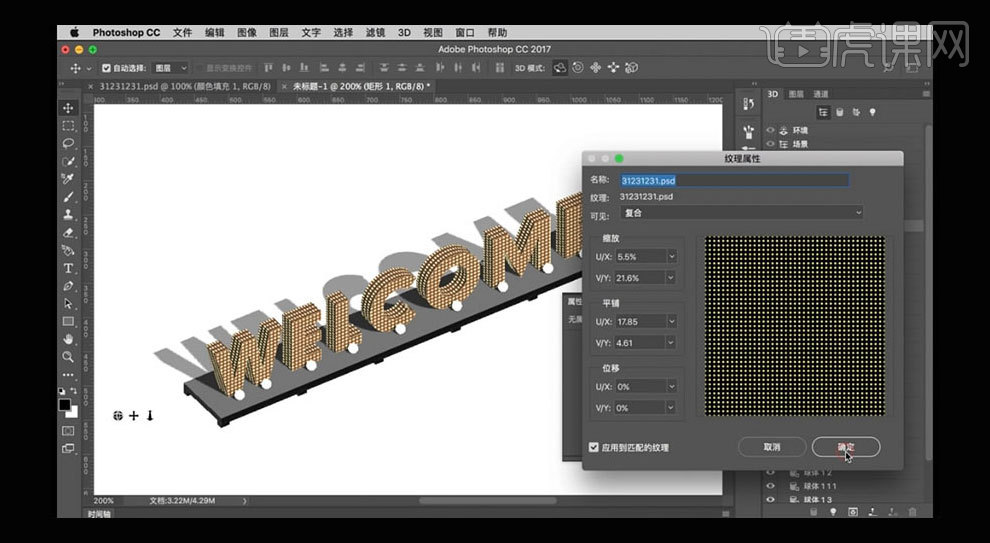
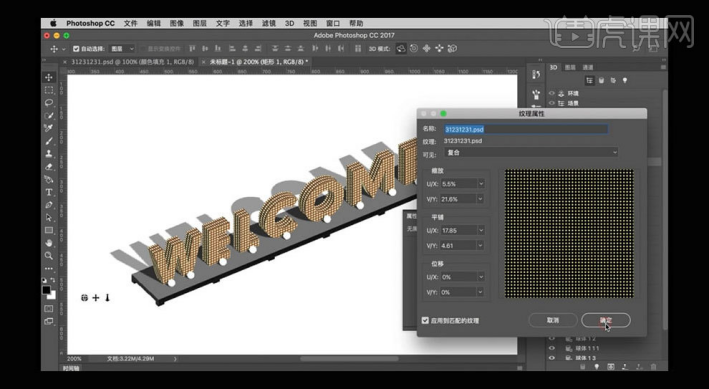
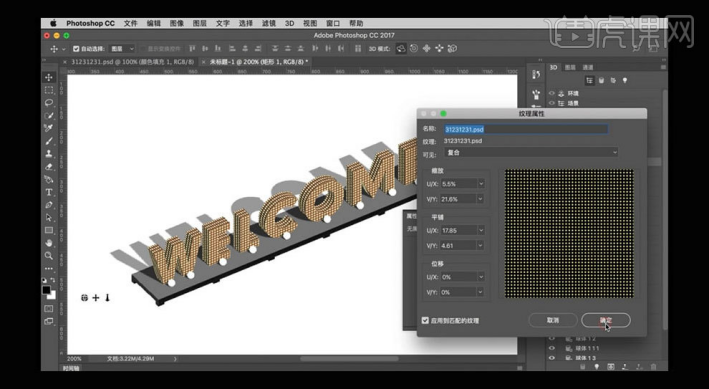
21.【当前视角】-【选主文字3D层】-【属性】-【纹理映射】-【平铺】-【选文字凸出材质层】-【发光】-【替换纹理】-打开【第一个做的小图案】-【编辑UV属性】-【U/X:5.5%】-【V/Y:17.6%】-【平铺V/Y:4.61%】。

22.全选【宽矩形板-所有材质层】-【漫射】-【R47,G36,B22】-【替换纹理】-【木头纹理】-【闪亮70%】-【反射11%】。

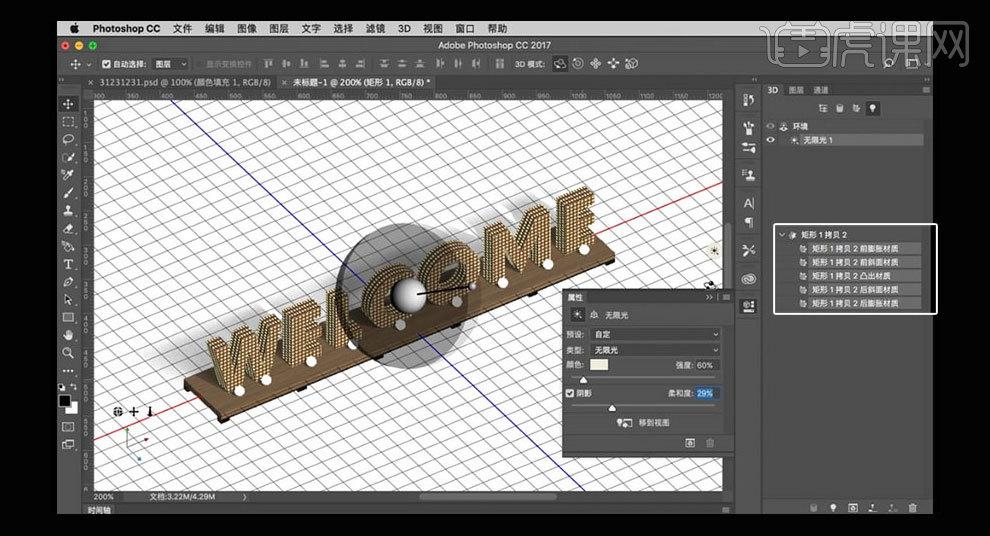
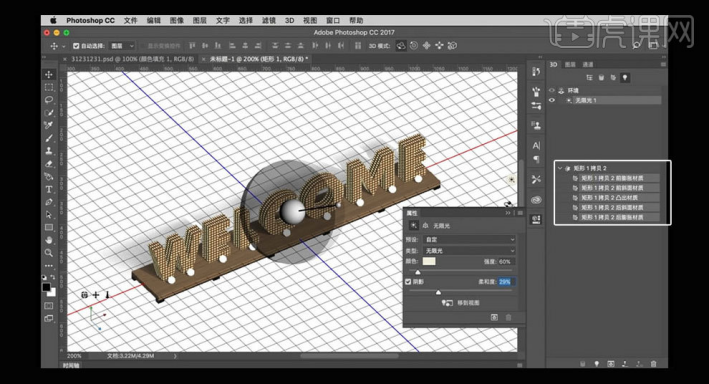
23.【最底下墩子矩形】-全选【其所有材质层】-【漫射】-【R65,G65,B65】-【闪亮70%】-【反射11%】-【添加无限光】-【属性】-【R239,G235,B219】-【强度60%】-【柔和度29%】。

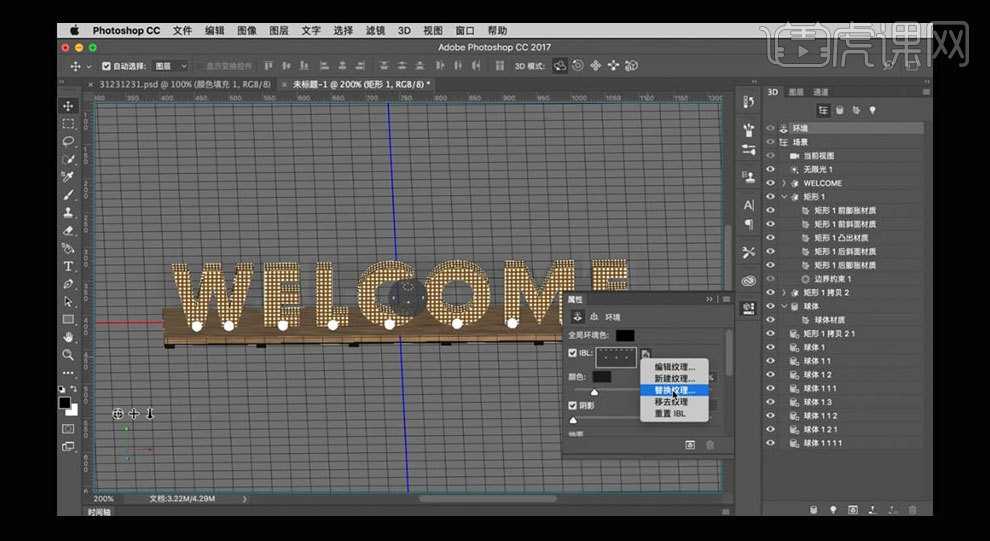
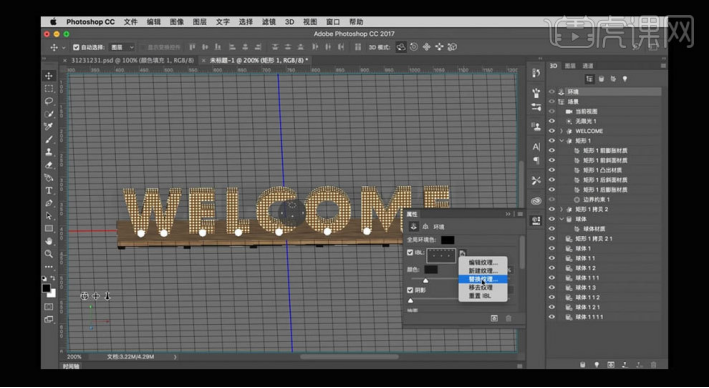
24.【光源调到合适或自己喜好】-【返回3D环境光】-【替换纹理】-换【环境素材的纹理】-【强度36%】。

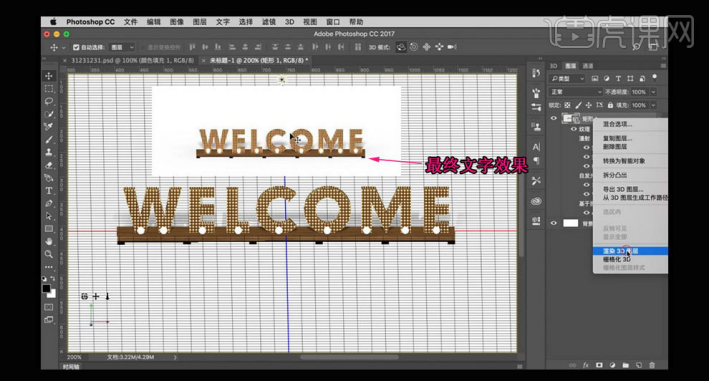
25.【当前视图】-【前视图】-【再垂直移动一些】-【回到图层界面】-【矩形图形】-【右键】-【渲染3D图层】-【右键】-【转换为智能对象】。

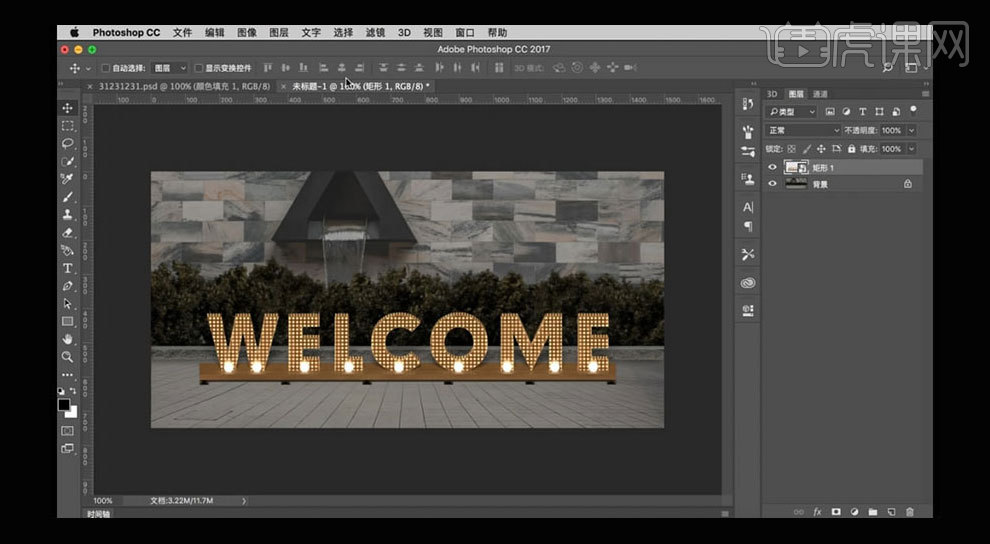
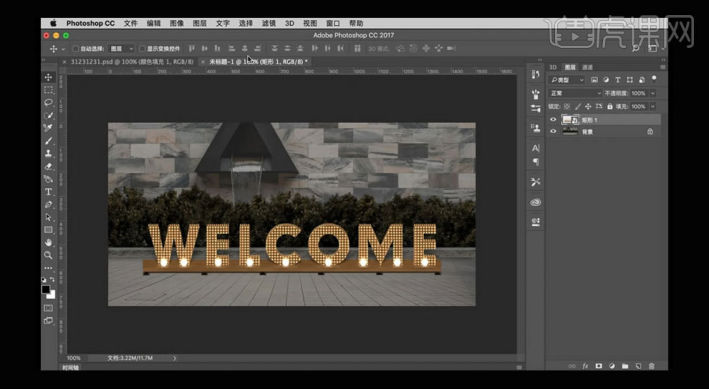
26.将【矩形图层】放大-【拖入背景素材】-【选中背景素材和背景图层】-【Ctrl+E合并所选图层】,调整“字”与“背景”的位置。

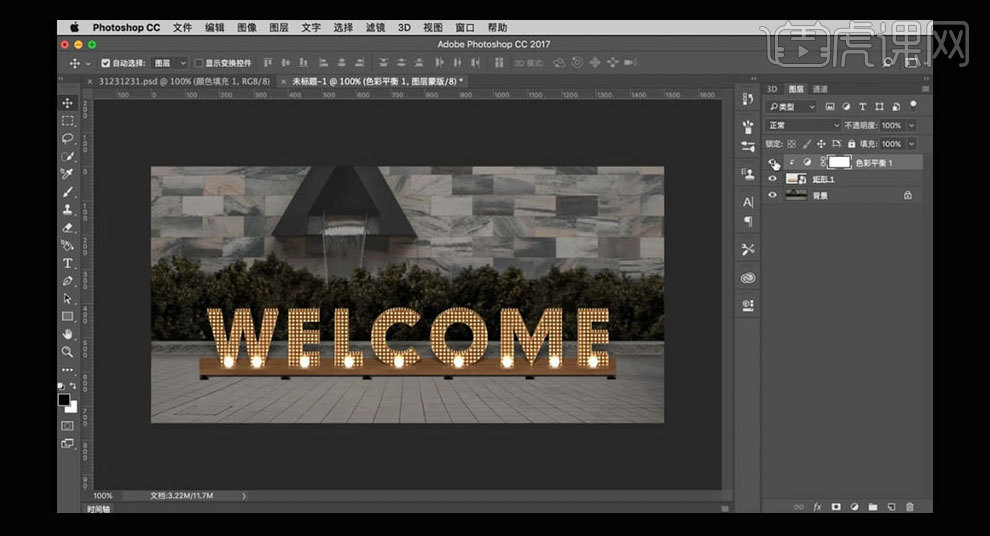
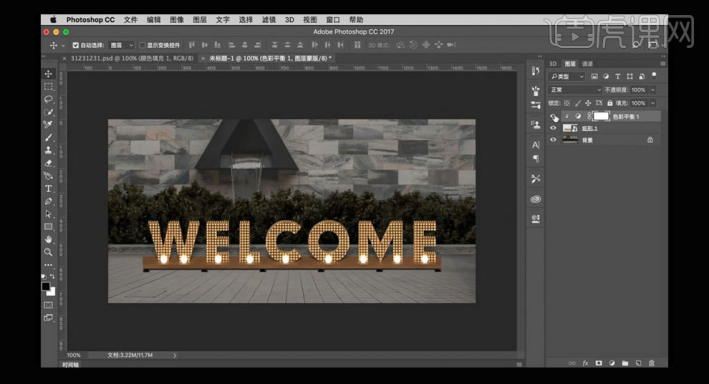
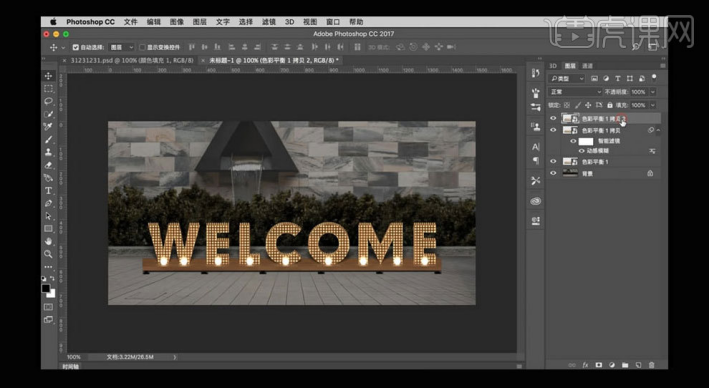
27.【选中矩形图层】也就是立体文字图层,【色彩平衡】-【色调】-【阴影】-【青色-5,洋红+3,黄色+10】-【中间调】-【青色-5,洋红-8,黄色+3】-【亮光】-【青色+3,洋红+4,黄色-10】-【添加剪切蒙版】。

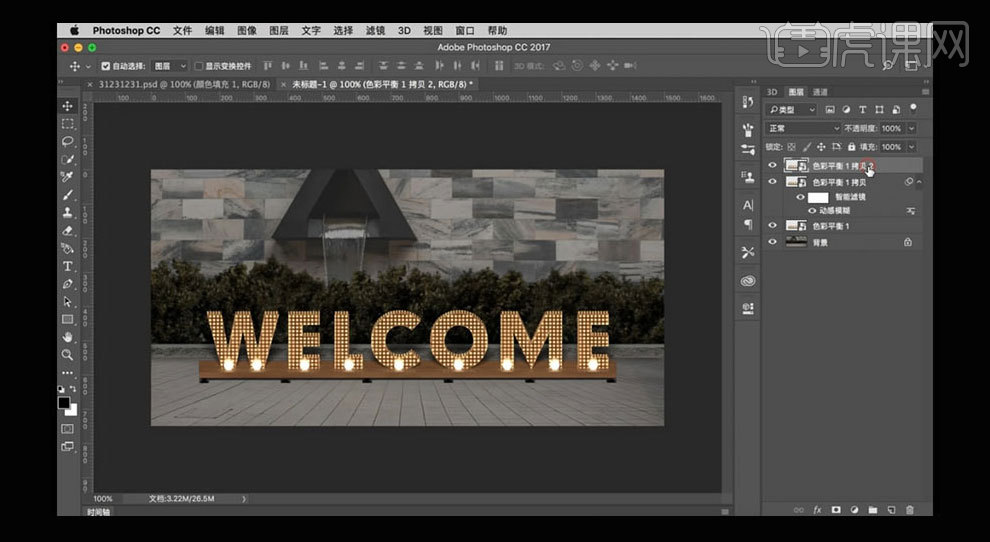
28.全选【矩形图层和色彩平衡】-【转换为智能对象】-【Ctrl+J】复制俩个图层,【拷贝1】-【滤镜】-【模糊】-【动感模糊】-【角度55】-【距离5像素】-【混合模式:柔光】-【不透明度70%】。

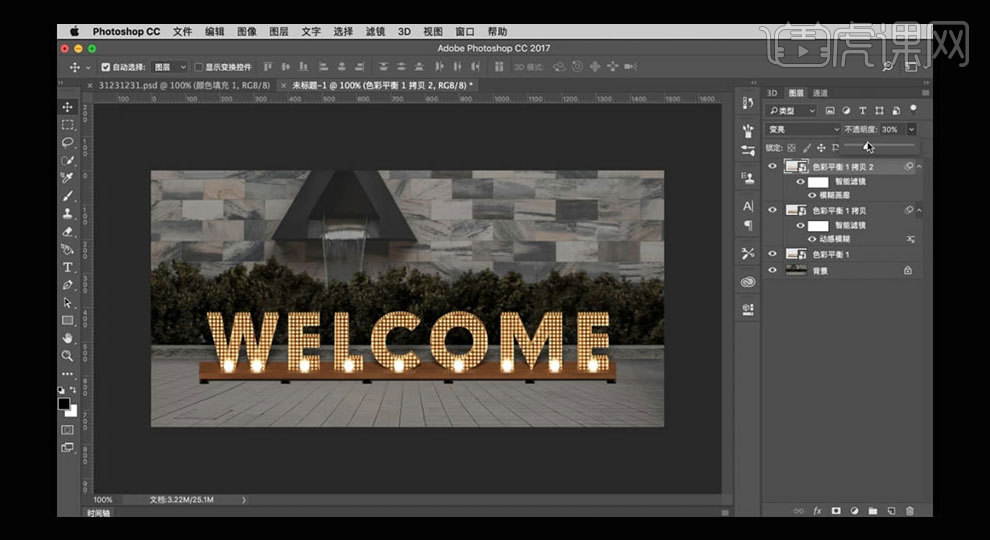
29.【拷贝2】-【滤镜】-【模糊画廊】-【场景模糊】-【模糊3像素】-【光源散景33%】-【光照范围】-【暗97】-【亮244】-【确定】-【混合模式:变亮】-【不透明度30%】。

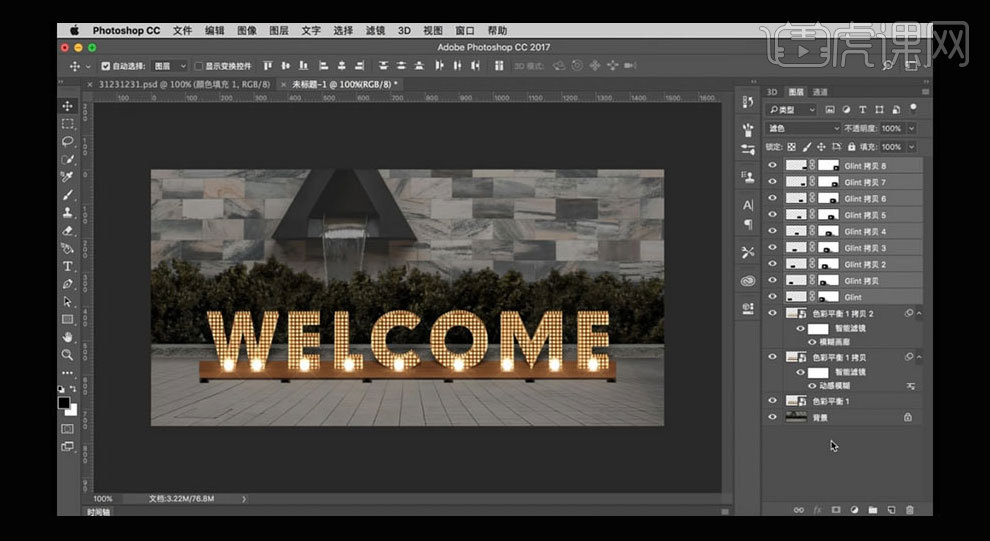
30.【拖入光晕素材】缩小-【混合模式:滤色】-【添加图层蒙版】-【柔光画笔】-【流量48%】擦除多余边缘。【右键】-【栅格化图层】-【按Alt移动并复制】9个光晕放到每个灯上,【光晕全部选中】往下挪一点。

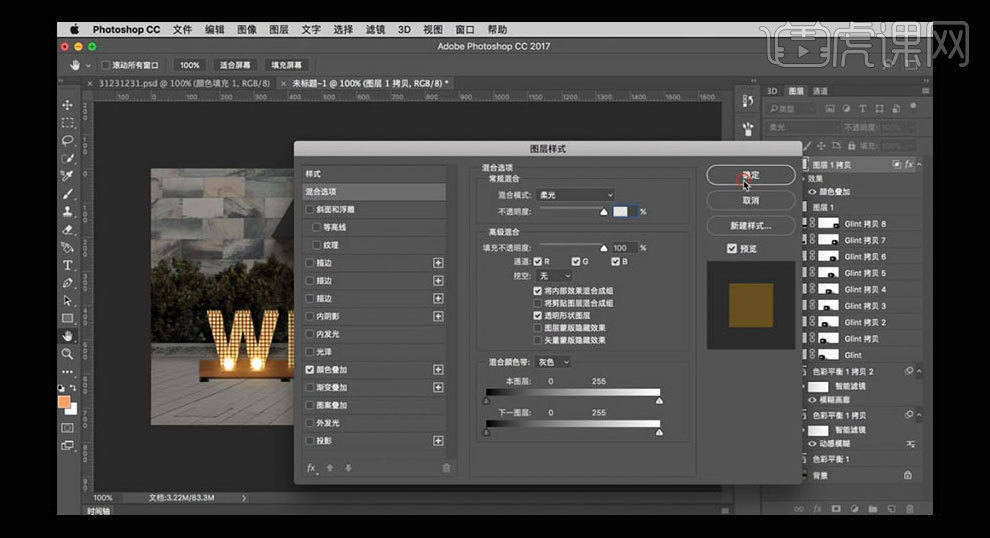
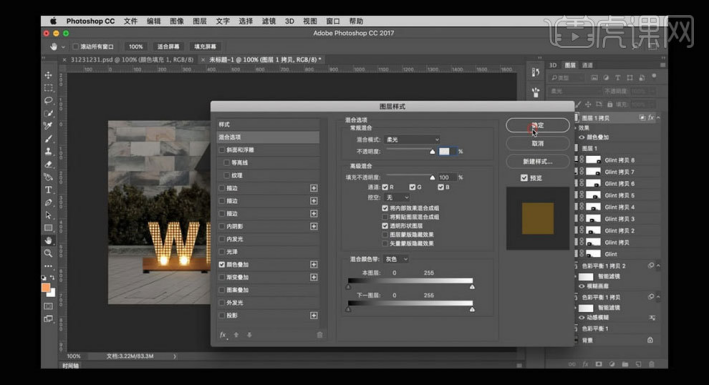
31.【新建图层】-【画笔工具】-【#ff9f5d】-【柔光】在每个“小灯”上点一下,让它们更亮一些。不明显可【Ctrl+J复制一层】-【图层样式】-【颜色叠加】-【#ffcb3f】-【混合选项】-【将内部效果混合成组】(选中项看图中)。

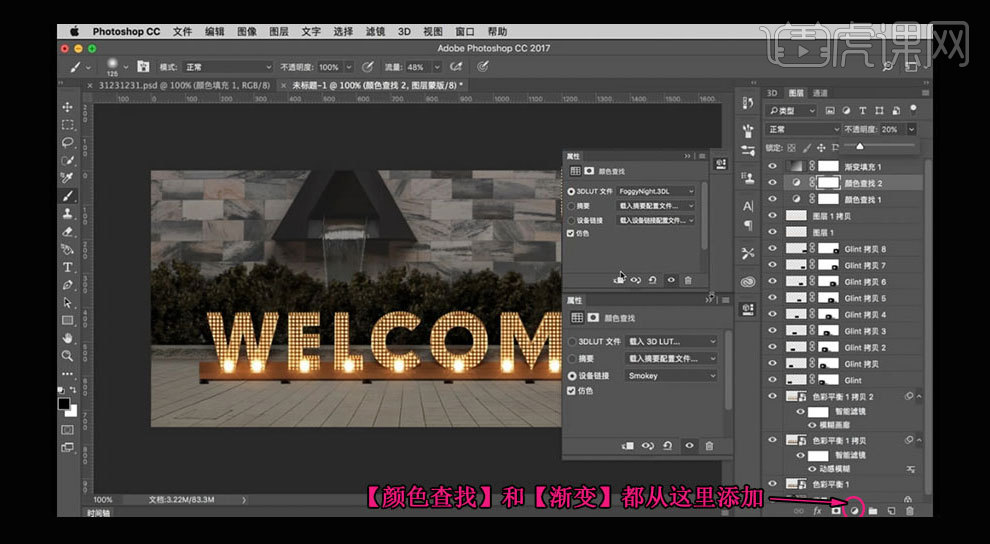
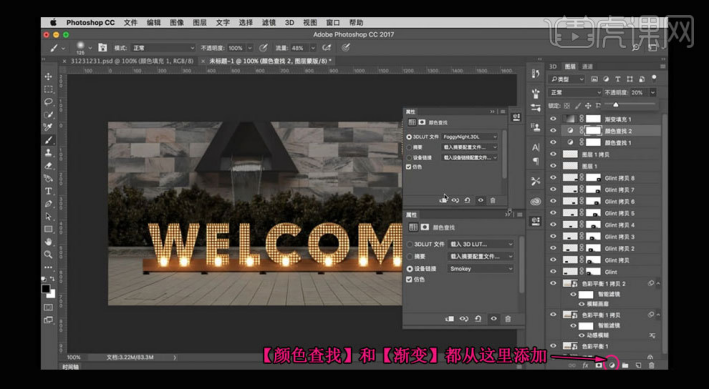
32.【颜色查找】-【属性】-【3DLUT文件】-【FoggyNight,3DL】-【柔光】-【不透明度25%】-【渐变】-【实色渐变】-【#42376e蓝】-【#757080过渡色】-【#ffcea7黄】从上到下的一个渐变。【柔光】-【不透明度20%】-【颜色查找】-【设备链接】-【Smokey】-【不透明度20%】。

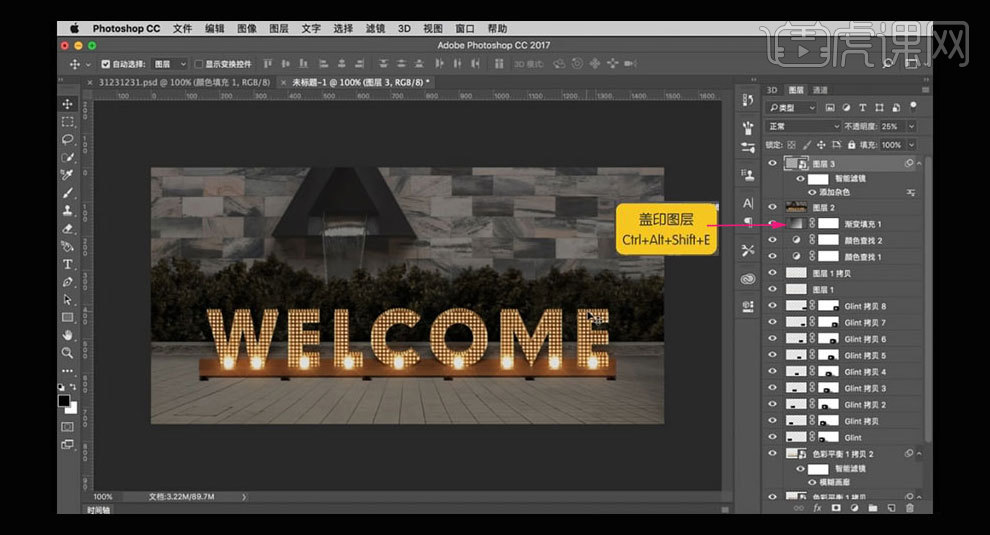
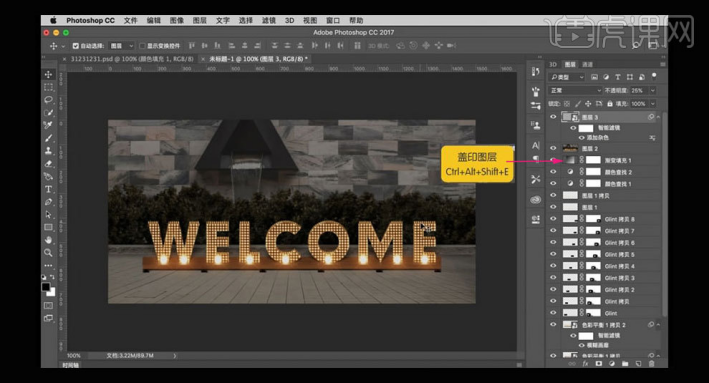
33.选择【渐变填充】图层-【Ctrl+Alt+shift+E盖印图层】-【滤镜】-【模糊】-【动感模糊】-【角度-56】-【距离2像素】。【新建图层】-【Alt+Delete填充前景色黑】-【不透明度50%】-【转换为智能对象】-【滤镜】-【杂色】-【添加杂色】-【数量9.51%】-【不透明度25%】。

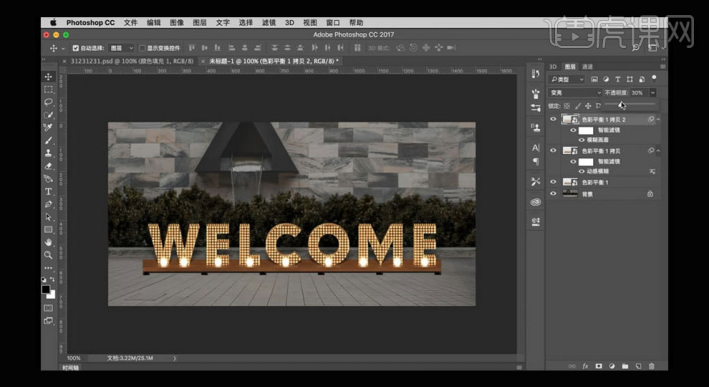
34.【外景LED灯字体】完成,如图。

PS外景led字体设计方法上方就给大家分享完成了,操作步骤有些多,想要学习的小伙伴们要耐心的学,不能着急。学习这个方法时间可能需要长一些,但是付出会有回报的,希望大家学完都可以收获满满!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS CC2017。
PS外景彩灯led字体设计教程详解
上周,我在一个展览会上看到了一名设计师制作的外景彩灯led字体十分精美;回家之后,我认真研究了一下,原来,用PS软件也能制作出彩灯led字体。于是,我花了一周的时间,自己也尝试做了一下。
今天在这里给大家分享一下我的制作步骤,看看有什么遗漏或是操作错误的,还望大家给我指正。还在等什么?一起来看看吧!
步骤如下:
1、【Ctrl+N新建画布】-【25*25像素】-【分辨率72】-【按“D”键切换前后背景色】-【Alt+delete填充前景色,黑】-【按Alt+滑动鼠标放大一些】-【椭圆工具】-【按shift画个正圆】-【14*14像素】。

2、将【正圆放到左上角】-【按Alt移动并复制】-【连续4次】-【放置在正方形的四个角上】-【编辑】-【定义图案】-【随意起名】-【保存到图案】-【关掉不储存】。

3、【Ctrl+N新建画布】-【500*500像素】-【去掉背景图层“锁”】-【双击图层上】-【图层样式】-【图案叠加】-【选择刚才制作的小图案】-【缩放50%】-【Ctrl+S储存】。

4、【Ctrl+N新建画布】-【1500*1000像素】-【图像】-【画布大小】-【高度750像素】,【文字工具T】-【输入“welcome”】-【Ctrl+T自由变换】放大一些,将【文字图层】选中-【文字】-【转换为智能对象】。

5、【矩形工具】-在文字下方【画一个长矩形】-【H:10】集体缩小,画布放大,方便操作。全部选中【居中】调整后的效果,如图。

6、【按Alt移动并复制】-【复制矩形】-【H:5】距离远一些,在做一个【小矩形】-【15*15像素】-【与上方矩形对齐】-【选择黑箭头】-【按Alt移动并复制】6个,【全部选中6个小矩形】,【按宽度均匀分布】,将【细长矩形】与【6个小矩形】-【Ctrl+E合并所选图层】。

7、【新建图层】-【Alt+delete填充前景色黑】-【3D】-【从图层新建网格】-【网格预设】-【球体】-【先隐藏】。

8、【选择每一个图层】-【3D】-【从所选路径新建3D模型】,【返回图层面板】-【依次为矩形1、矩形2、文字图层】建立3D模型。将【图层全部选中】-【Ctrl+E合并所选图层】。

9、【3D界面】-【将球体部分隐藏】-【选当前视图】稍微向右旋转方向,旋转【welcome 3D层】-【属性】-【凸出深度25】。

10、【较宽的矩形】-【凸出深度100】-【窄矩形】-【凸出深度10】。选择【文字和所有矩形】-点击【右上角俩个三角】-【将对象移到地面】。

11、【当前视图】-【转到合适的角度】-【文字3D层】-【点蓝色箭头移动】到“宽矩形”中间。

12、【点绿色箭头】往下拉,让“字”的下方也与“宽矩形”接触。【同时选中“字”与“宽矩形”】-【点绿色箭头】一起往下拉,与【细矩形】连接上。选中【细矩形】-【右键】-【创建对象实例】复制出个一样的,移动到“宽矩形”后方。

13、【将球体缩小】-【属性:视图】-【左视图】,将【球体】-【点击蓝色箭头】-【拉到字体前下方】和底部对齐。

14、【属性:视图-前视图】-【将球体放在字母“C”的中间位置】-【缩小到合适】与底部对齐。【球体材质】-【漫射】-【移去纹理】-【漫射颜色】-【R255,G255,B195】。

15、【镜像颜色】-【R252,G252,B250】-【发光颜色】-【R255,G255,B250】-【环境色】-【R255,G255,B237】-【闪亮50%】。

16、选中【球体3D层】-【右键】-【创建对象实例】9个,将其水平移动到各个字母底部的中间。

17、【选中文字的所有材质层】-【漫射】-【移去纹理】-【漫射颜色】-【R127,G72,B43】-【镜像】-【R112,G112,B85】-【闪亮52%】-【反射10%左右】-【凹凸20%左右】。

18、【发光】-点击【文件夹样子图标】-【载入纹理】,将之前整理好的【图案】打开,【复制图层】-【添加纯色】-【#fff3a5】-【正片叠底】-【保存后覆盖之前的】。

19、【选择历史记录】-【返回设置3D相机位置】-【选中welcome前膨胀材质】-【漫射】-【编辑纹理】-【双击图层空白】-【图层样式】-【图案叠加】-【缩放25%】-【新建图层】-【添加纯色】-【#fff3a5】-【另存到桌面上】。

20、【全部选中文字材质层】-【漫射】-【移去纹理】-【R109,G60,B34】-【镜像】-【R112,G112,B85】-【闪亮50%】-【反射10%】-【凹凸20%】-【发光】-【载入纹理】-【选择刚才另存为的图片】。

21、【当前视角】-【选主文字3D层】-【属性】-【纹理映射】-【平铺】-【选文字凸出材质层】-【发光】-【替换纹理】-打开【第一个做的小图案】-【编辑UV属性】-【U/X:5.5%】-【V/Y:17.6%】-【平铺V/Y:4.61%】。

22、全选【宽矩形板-所有材质层】-【漫射】-【R47,G36,B22】-【替换纹理】-【木头纹理】-【闪亮70%】-【反射11%】。

23、【最底下墩子矩形】-全选【其所有材质层】-【漫射】-【R65,G65,B65】-【闪亮70%】-【反射11%】-【添加无限光】-【属性】-【R239,G235,B219】-【强度60%】-【柔和度29%】。

24、【光源调到合适或自己喜好】-【返回3D环境光】-【替换纹理】-换【环境素材的纹理】-【强度36%】。

25、【当前视图】-【前视图】-【再垂直移动一些】-【回到图层界面】-【矩形图形】-【右键】-【渲染3D图层】-【右键】-【转换为智能对象】。

26、将【矩形图层】放大-【拖入背景素材】-【选中背景素材和背景图层】-【Ctrl+E合并所选图层】,调整“字”与“背景”的位置。

27、【选中矩形图层】也就是立体文字图层,【色彩平衡】-【色调】-【阴影】-【青色-5,洋红+3,黄色+10】-【中间调】-【青色-5,洋红-8,黄色+3】-【亮光】-【青色+3,洋红+4,黄色-10】-【添加剪切蒙版】。

28、全选【矩形图层和色彩平衡】-【转换为智能对象】-【Ctrl+J】复制俩个图层,【拷贝1】-【滤镜】-【模糊】-【动感模糊】-【角度55】-【距离5像素】-【混合模式:柔光】-【不透明度70%】。

29、【拷贝2】-【滤镜】-【模糊画廊】-【场景模糊】-【模糊3像素】-【光源散景33%】-【光照范围】-【暗97】-【亮244】-【确定】-【混合模式:变亮】-【不透明度30%】。

30、【拖入光晕素材】缩小-【混合模式:滤色】-【添加图层蒙版】-【柔光画笔】-【流量48%】擦除多余边缘。【右键】-【栅格化图层】-【按Alt移动并复制】9个光晕放到每个灯上,【光晕全部选中】往下挪一点。

31、【新建图层】-【画笔工具】-【#ff9f5d】-【柔光】在每个“小灯”上点一下,让它们更亮一些。不明显可【Ctrl+J复制一层】-【图层样式】-【颜色叠加】-【#ffcb3f】-【混合选项】-【将内部效果混合成组】(选中项看图中)。

32、【颜色查找】-【属性】-【3DLUT文件】-【FoggyNight,3DL】-【柔光】-【不透明度25%】-【渐变】-【实色渐变】-【#42376e蓝】-【#757080过渡色】-【#ffcea7黄】从上到下的一个渐变。【柔光】-【不透明度20%】-【颜色查找】-【设备链接】-【Smokey】-【不透明度20%】。

33、选择【渐变填充】图层-【Ctrl+Alt+shift+E盖印图层】-【滤镜】-【模糊】-【动感模糊】-【角度-56】-【距离2像素】。【新建图层】-【Alt+Delete填充前景色黑】-【不透明度50%】-【转换为智能对象】-【滤镜】-【杂色】-【添加杂色】-【数量9.51%】-【不透明度25%】。

34、【外景LED灯字体】完成,如图。

好了,操作完成!以上就是我制作的led字体的步骤了,效果看起来还不错吧!我们只要合理的利用【漫射】的功能,再注意【不透明度】的调整,这样一来,我们就能轻松完成海报的设计了!你们学会了吗?那我们今天的分享到这里就结束了,期待同学们的佳作哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2017。



