超市海报
逢年过节大家去超市首先映入眼帘的就是超市海报设计,吸引眼球,突出商品折扣重点,商品信息一目了然,有的时候远远的看到超市的海报也会被吸引过去,一张小小的海报能够容纳这么多的信息,这都归功于我们的ps超市海报设计。今天我们就通过一款超市海报的演示来讲解一下关于超市海报设计的具体操作流程。

超市海报设计有哪些要点?
逢年过节大家去超市首先映入眼帘的就是超市海报设计,吸引眼球,突出商品折扣重点,商品信息一目了然,有的时候远远的看到超市的海报也会被吸引过去,一张小小的海报能够容纳这么多的信息,这都归功于我们的ps超市海报设计。今天我们就通过一款超市海报的演示来讲解一下关于超市海报设计的具体操作流程。
步骤如下:
1.打开【PS】新建画布【660*1170px】,【分辨率72ppi】。

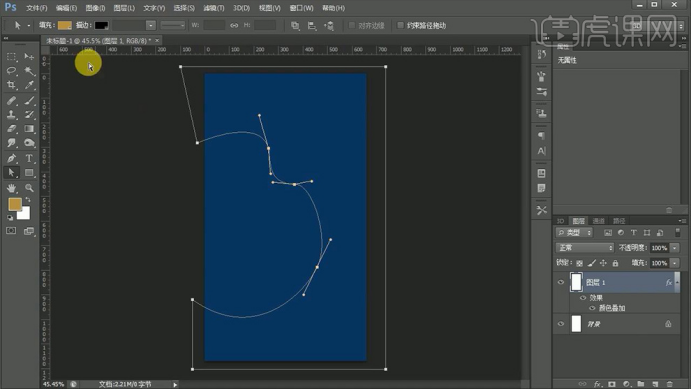
2.按【CTRL+J】复制图层,添加【颜色叠加】-【0c3760】,使用【钢笔工具】绘制形状,使用【直接选择工具】调整。

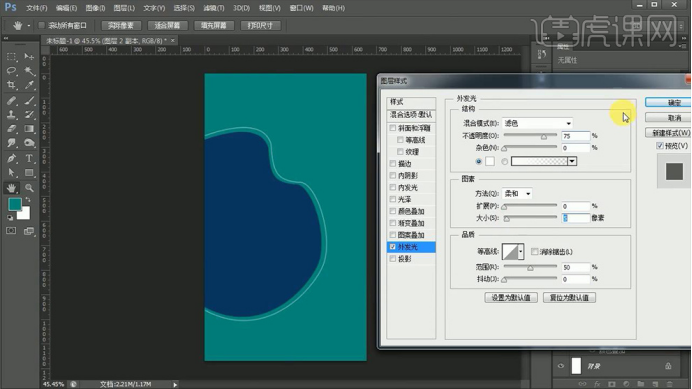
3.按【CTRL+ENTER键】建立选区,新建图层填充【068b7c】,复制图层,添加【外发光】数据如图。

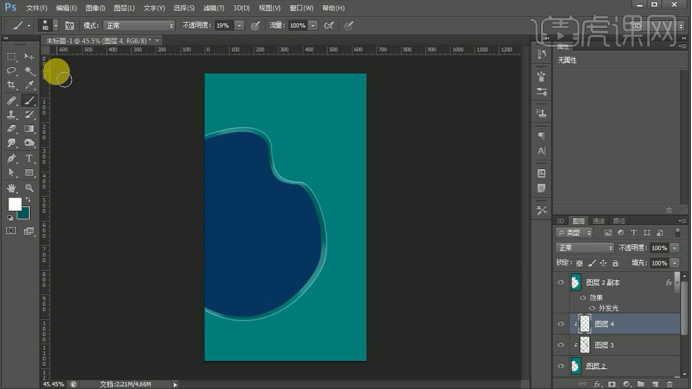
4.新建图层,使用【画笔工具】添加亮暗部,按【CTRL+G】编组。

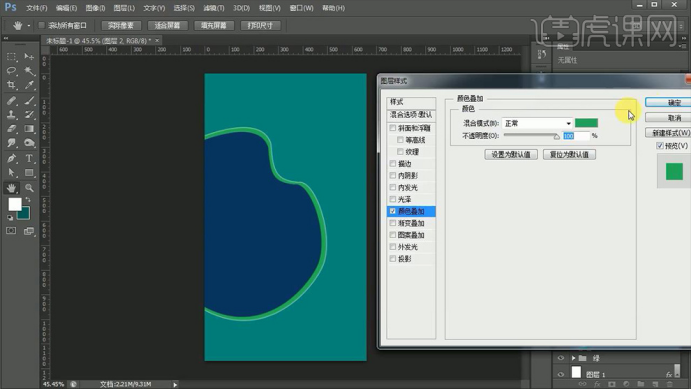
5.按【CTL+J】复制组,打开【颜色叠加】数据如图。

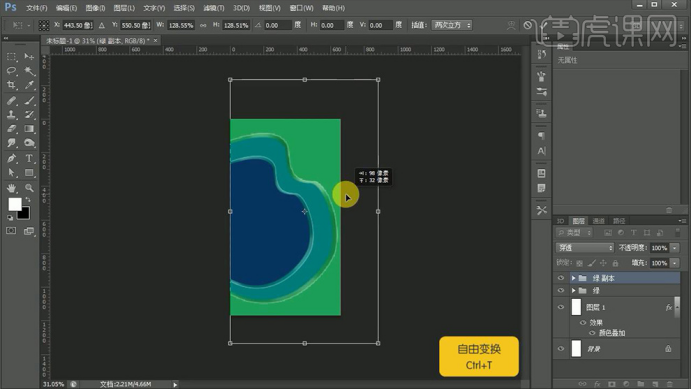
6.使用【画笔工具】添加亮暗部,按【CTRL+T】放大。

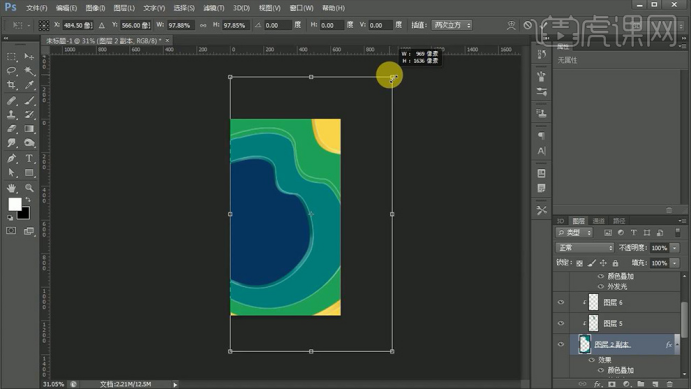
7.使用相同的方法绘制最上层,效果如图。

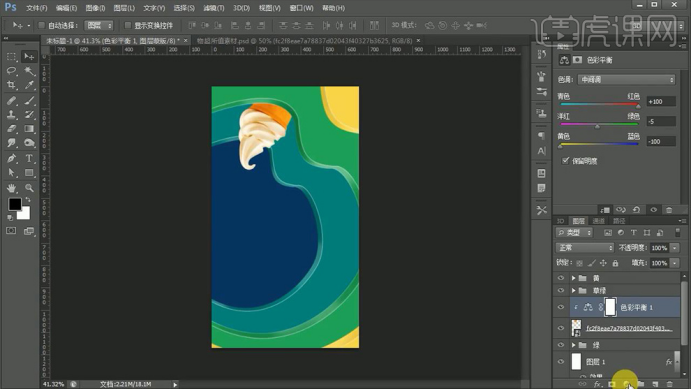
8.拖入【食物素材】添加【色彩平衡】数据如图,添加【照片滤镜】滤镜为【橙色】浓度为【100%】,添加【亮度14/对比度-50】,【自然饱和度+5,饱和度-7】,按【CTRL+G】编组。

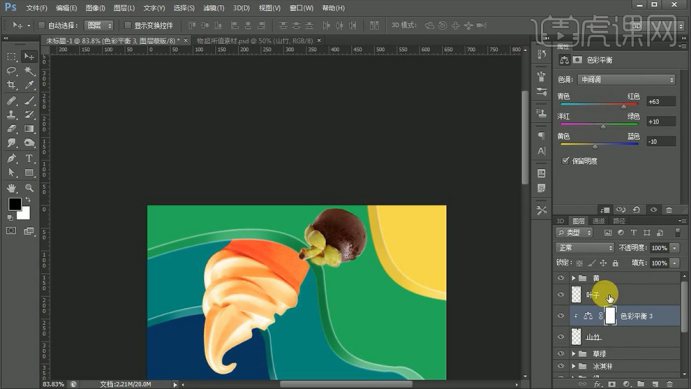
9.拖入【山竹素材】将叶子部分抠出来添加【色彩平衡】数据如图。

10.拖入【面包素材】,添加【色彩平衡】数据如图。

11.拖入【芒果素材】,添加【色彩平衡】数据如图。

12.拖入【石榴和水瓶素材】调整位置,效果如图。

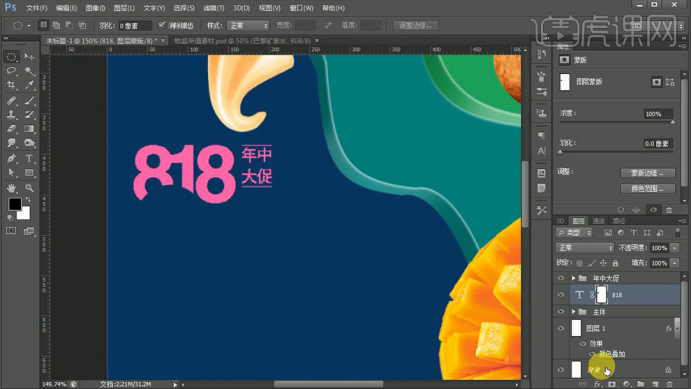
13.新建图层,使用【文字工具】输入文案,字体为【创艺繁综艺】,字体大小为【133px】,颜色为【ff53a9】。

14.继续输入文案,字体为【金桥简粗黑】,大小为【27px】,使用【矩形工具】和【椭圆选框】工具添加装饰,效果如图。

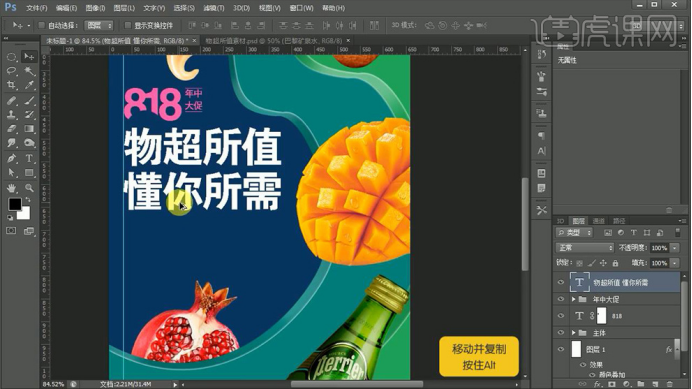
15.继续输入文案,字体为【方正大黑_GBK】,颜色为【白色】,按【ALT+方向键】调整字间距,效果如图。

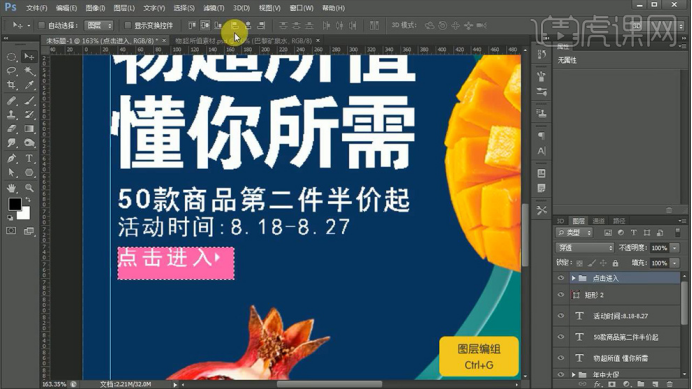
16.继续输入文案,字体为【金桥简粗黑】使用【矩形工具】和【多边形工具】绘制矩形和三角形,效果如图。

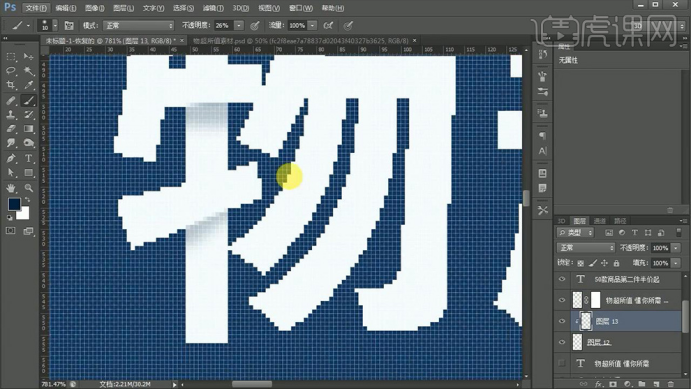
17.使用【钢笔工具】绘制字体路径,使用【蒙版】罩盖原来的部分,使用【画笔工具】添加折纸字效果。

18.新建图层,使用【画笔工具】绘制阴影部分,效果如图所示。

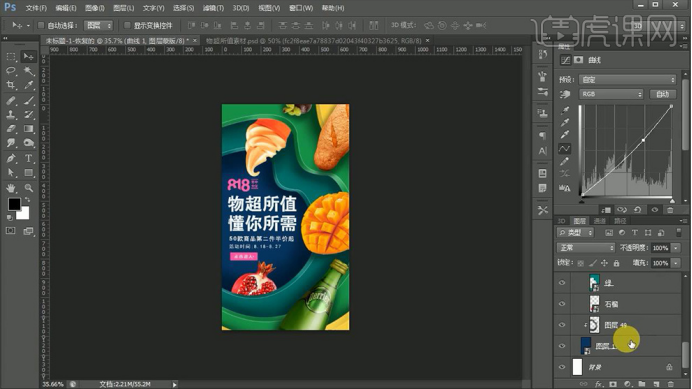
19.添加【曲线】调整,数据如图。

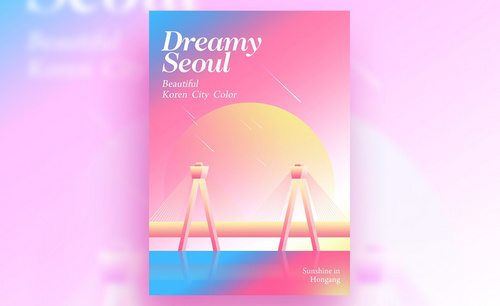
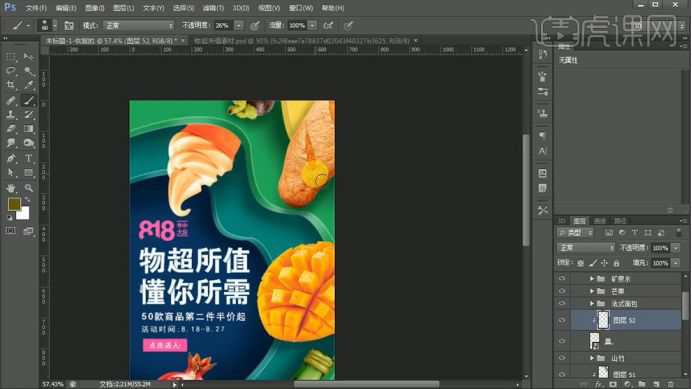
20.最终效果如图所示。

按照小编介绍的步骤进行操作,小伙伴们也可以制作出属于自己的超市海报设计,增加自己的文字效果,放上喜欢的配图引人注目,相信通过大家的不断练习,我们也能成为一个好的超市海报设计者。通过今天的课程,我们能感受到ps在日常生活的应用是很多的,而且越来越便民,接地气,服务于生活。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2015。
PS如何设计清新风格新品上市海报
1.打开【PS】,新建画布【1000*500px】,分辨率【72ppi】,背景模式【白色】。

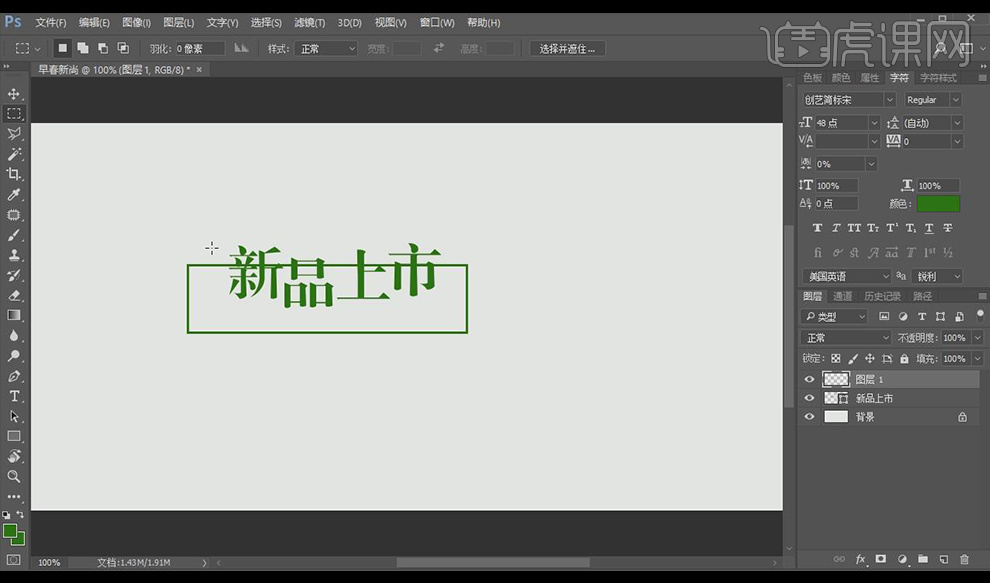
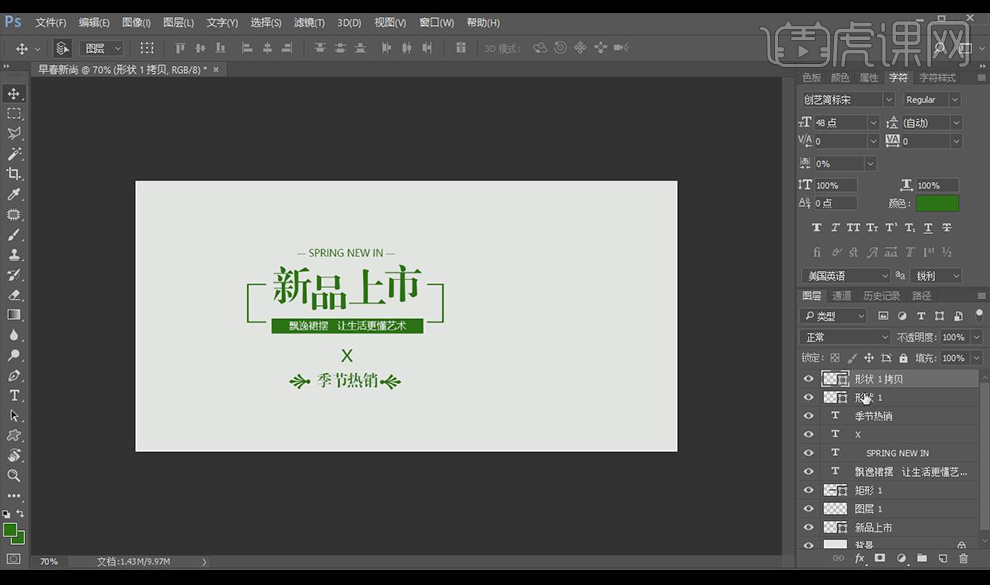
2.使用【文字工具】输入【新品上市】,字体【创艺简标宋】,颜色【绿色】,点击【鼠标右键】转换为形状。使用【直接选择工具】调整为如图所示。

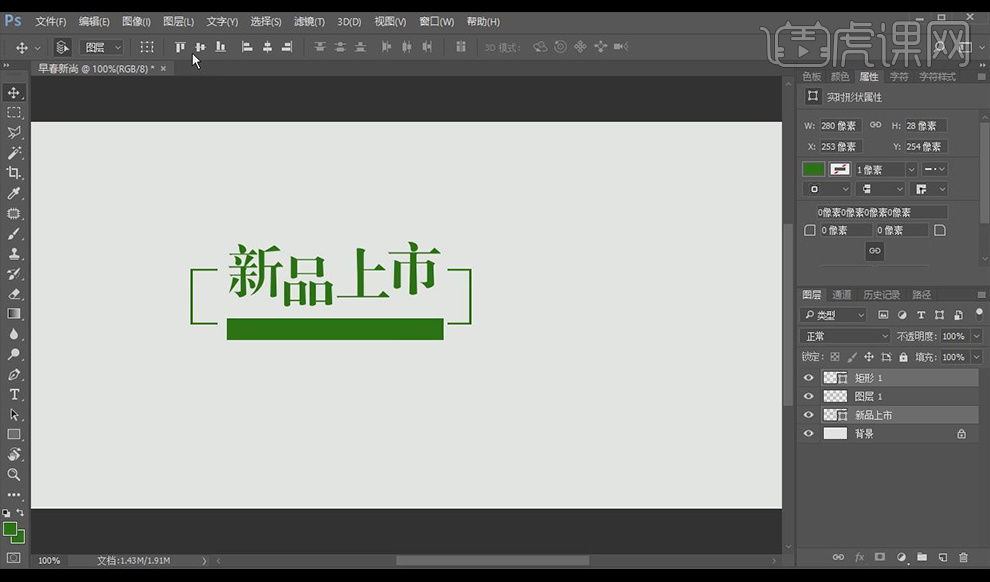
3.点击【新建图层】使用【矩形选框工具】,鼠标右键点击【描边】-【宽度2px】-【颜色绿色】,按【CTRL+D】取消选区。

4.使用【矩形选框工具】选中矩形中间部分按【DELETE键】删除,使用【矩形工具】画出如图矩形。

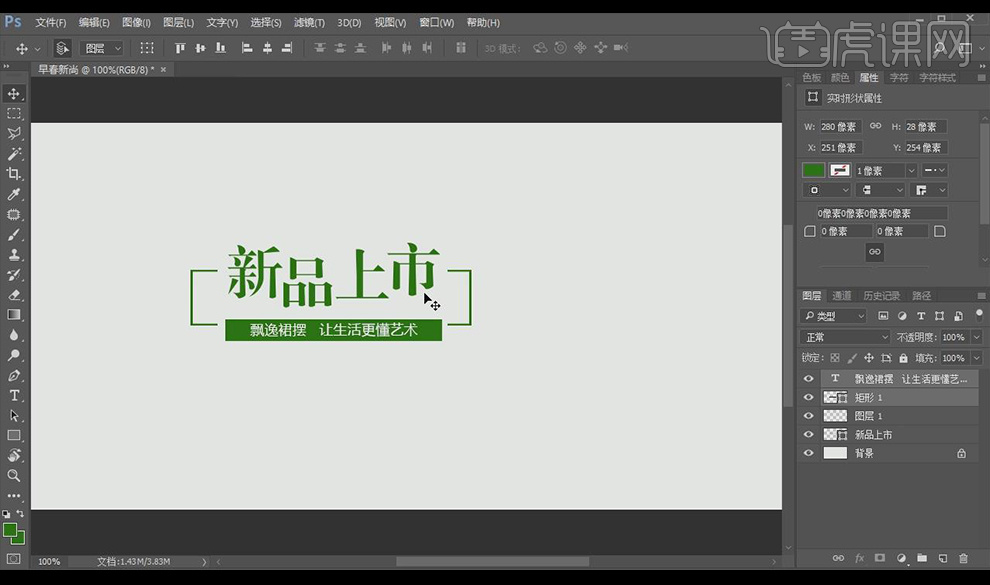
5.使用【文字工具】输入如图文案,【字体】-【微软雅黑】,【颜色】-【白色】,使用【移动工具】调整如图所示。

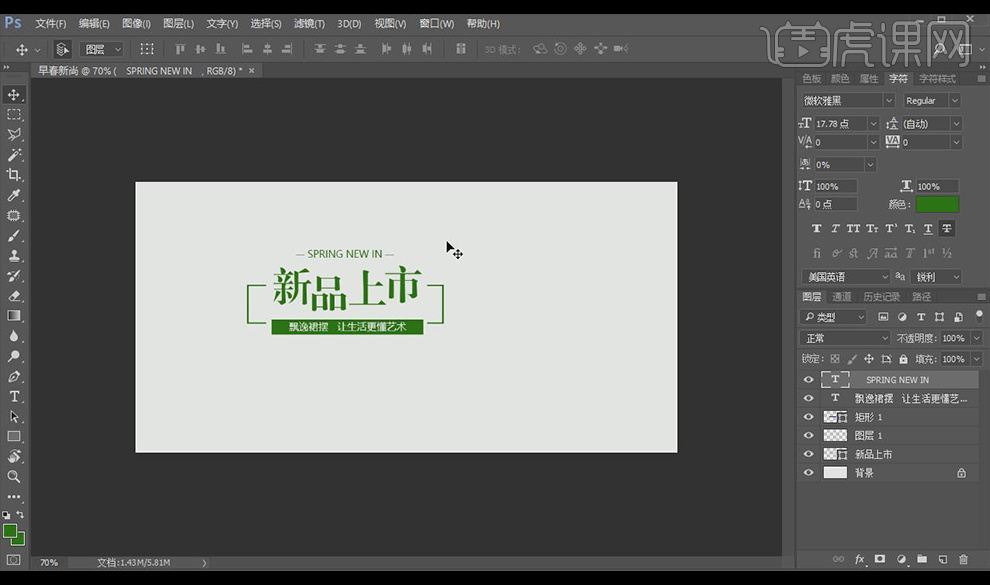
6.使用【文字工具】输入如图英文文案,【字体】-【微软雅黑】,【颜色】-【绿色】,调整位置如图所示。

7.使用【文字工具】输入【X】和【季节热销】,使用【自定形状工具】添加如图装饰,并使用【移动工具】调整位置如图所示。

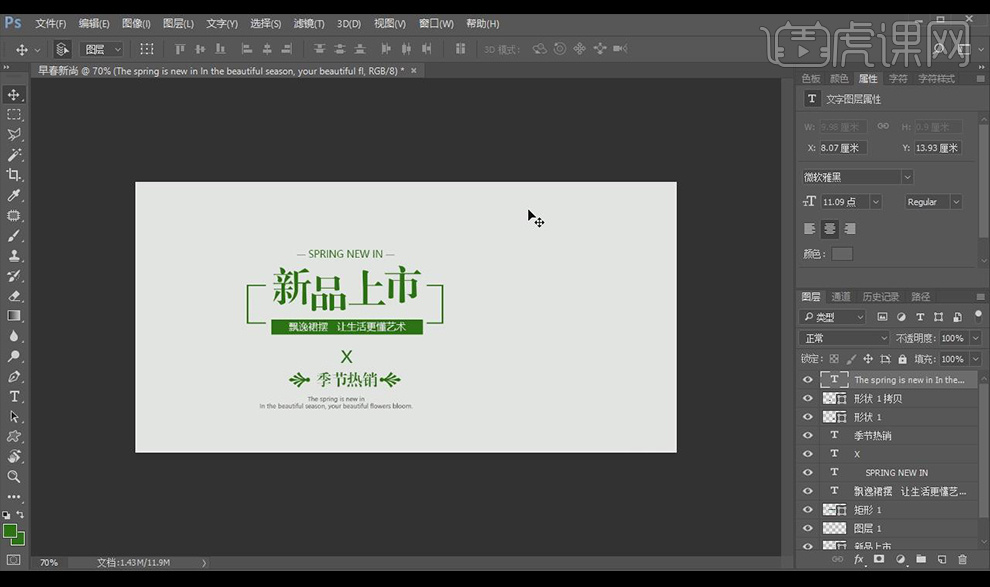
8.使用【文字工具】输入英文文案,【颜色】-【灰色】,使用【移动工具】和【自由变换工具】调整位置如图所示。

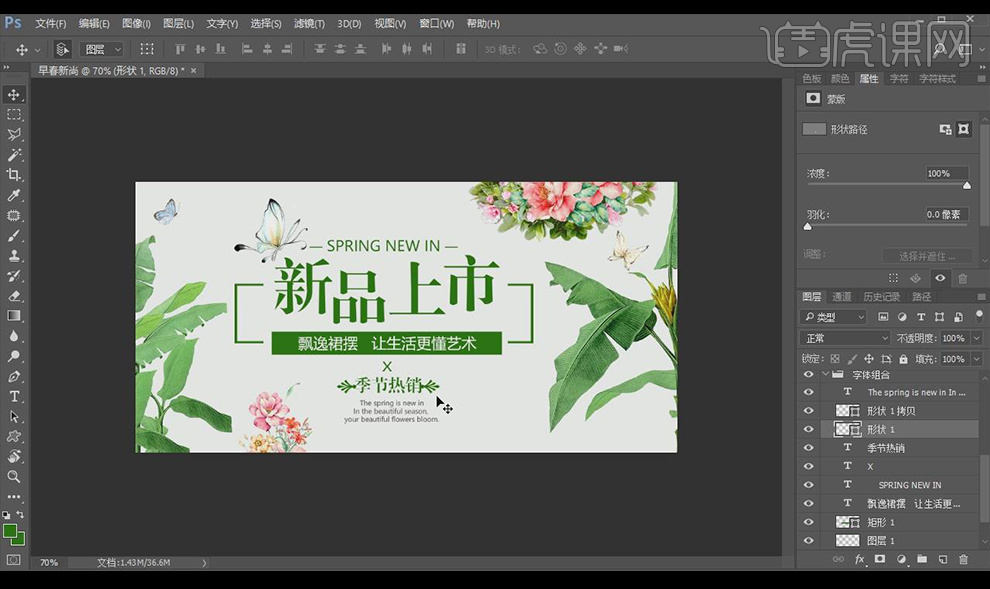
9.拖入准备好的素材文件,使用【移动工具】和【自由变换工具】对整体画面调整如图所示。

10.最终效果如图所示。

PS和AI双11生鲜超市促销桌牌设计
1.本课主要内容具体如图所示。

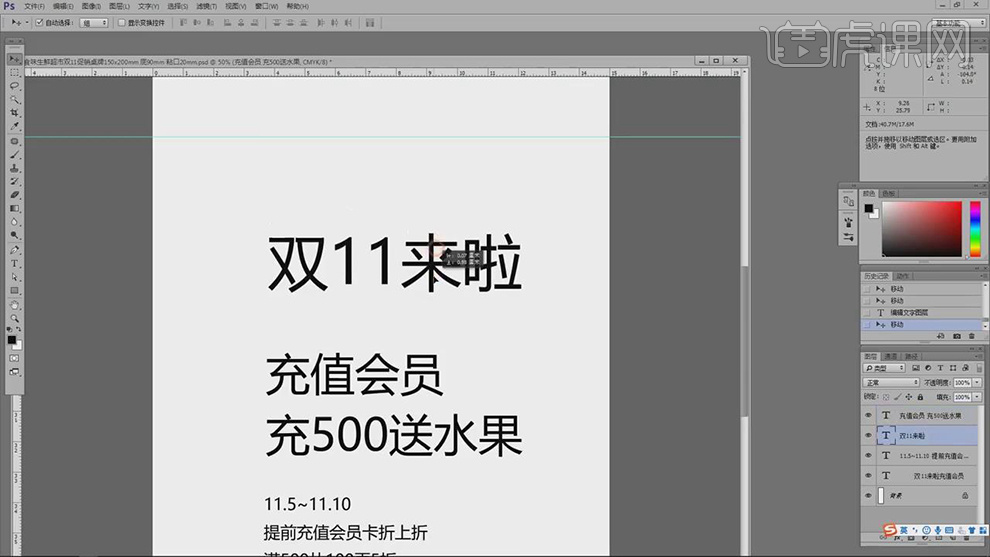
2.【打开】PS,【Ctrl+N】新建画布,调整【宽度】*【高度】15cm*51cm,【分辨率】300,【颜色模式】CMYK颜色。

3.【视图】-【新建参考线】水平2cm,22cm,42cm。【Ctrl+C】复制文字,使用【文本工具】,【Ctrl+V】粘贴素材,【Ctrl+T】调整大小排版。

4.【打开】AI,【Ctrl+N】新建画布,【画板数量】1,【宽度】*【高度】190mm*190mm,【颜色模式】RGB。

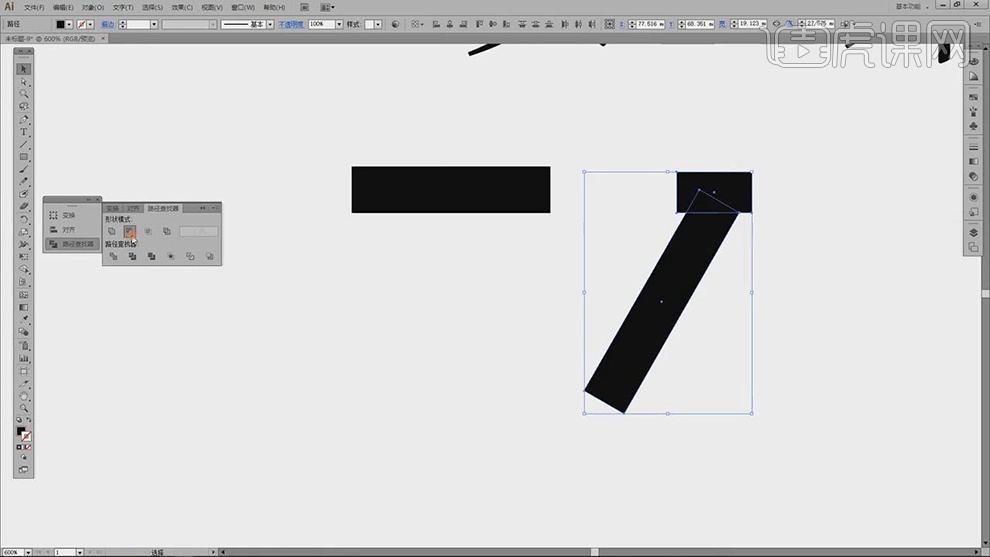
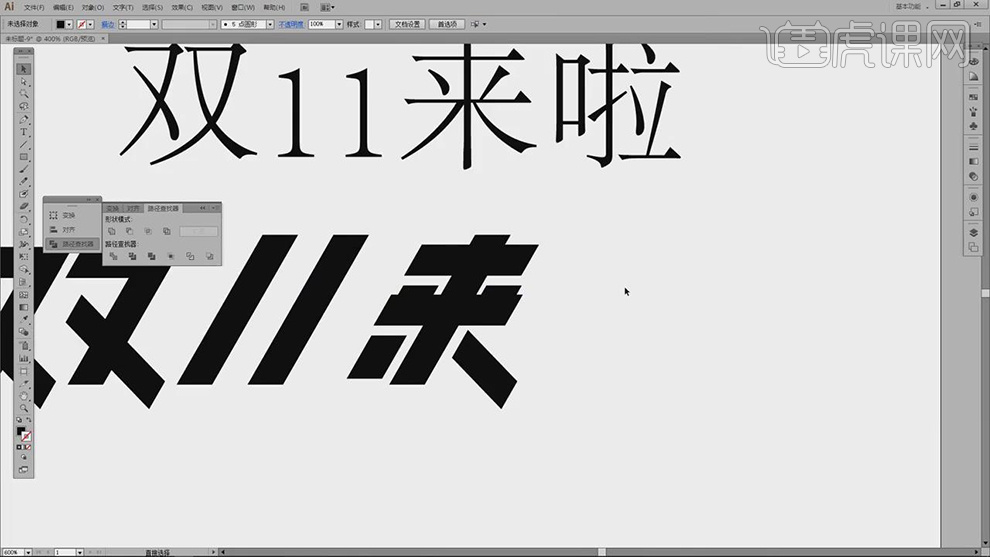
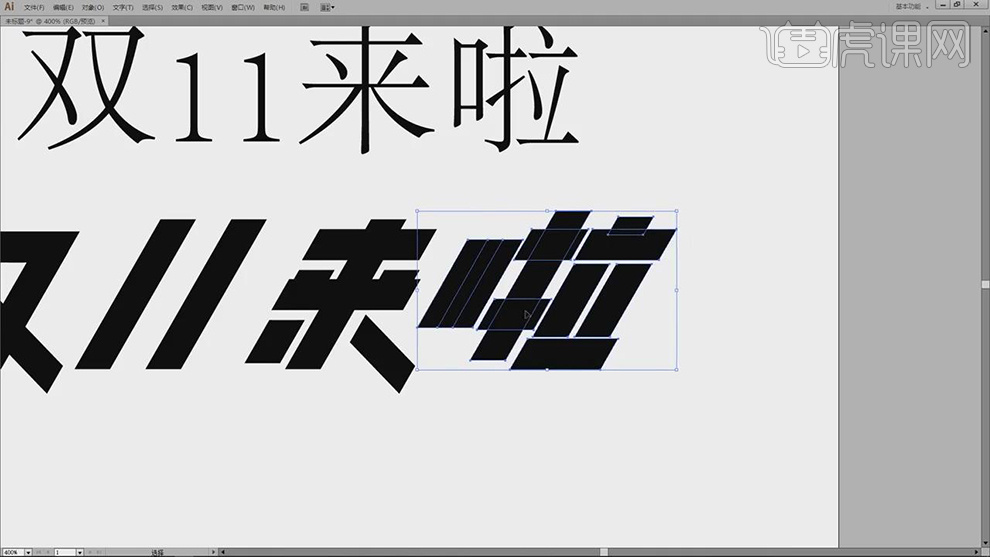
5.【Ctrl+C】复制文字素材,【Ctrl+V】粘贴到AI中,使用【矩形工具】,画出矩形,按【Alt+移动复制】矩形,【Ctrl+T】调整旋转与方向,【Shift+Ctrl+F9】路径查找器,点击【减去】,具体如图示。

6.使用【M】矩形工具,画出矩形,进行排列,按【Alt+移动复制】调整位置,具体如图示。

7.按【Alt+移动复制】矩形,使用【钢笔工具】,按【Alt】删除锚点,具体如图示。

8.按【Alt+移动复制】矩形,使用【M】矩形工具,进行排列,【Shift+Ctrl+F9】路径查找器,点击【减去】,调整【位置】,具体如图示。

9.按【Alt+移动复制】矩形,调整【矩形】位置,进行排列,【Shift+Ctrl+F9】路径查找器,点击【减去】,调整【位置】,具体如图示。

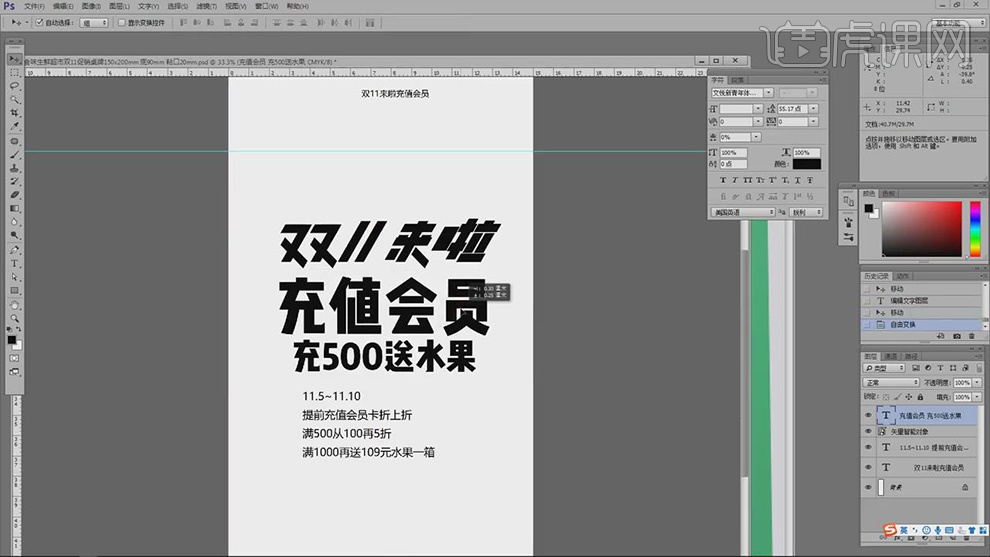
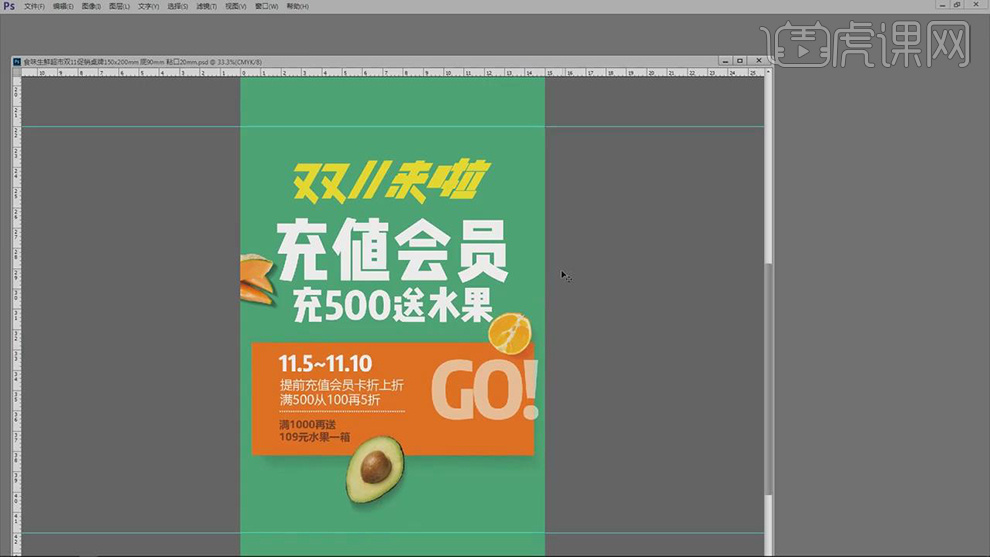
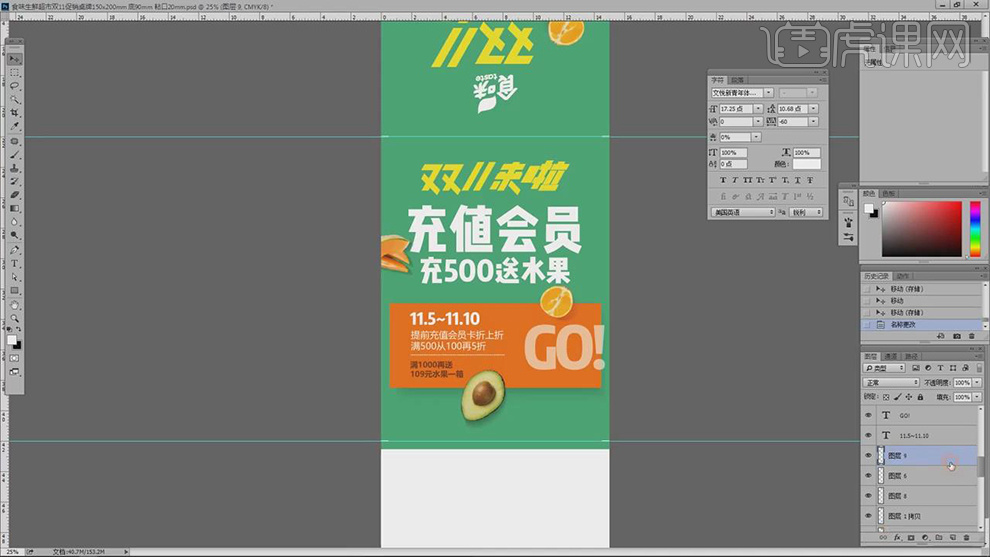
10.【Ctrl+C】复制素材,【Ctrl+V】粘贴到PS中,调整【位置】与【大小】,调整【主文字】字符参数,具体如图示。

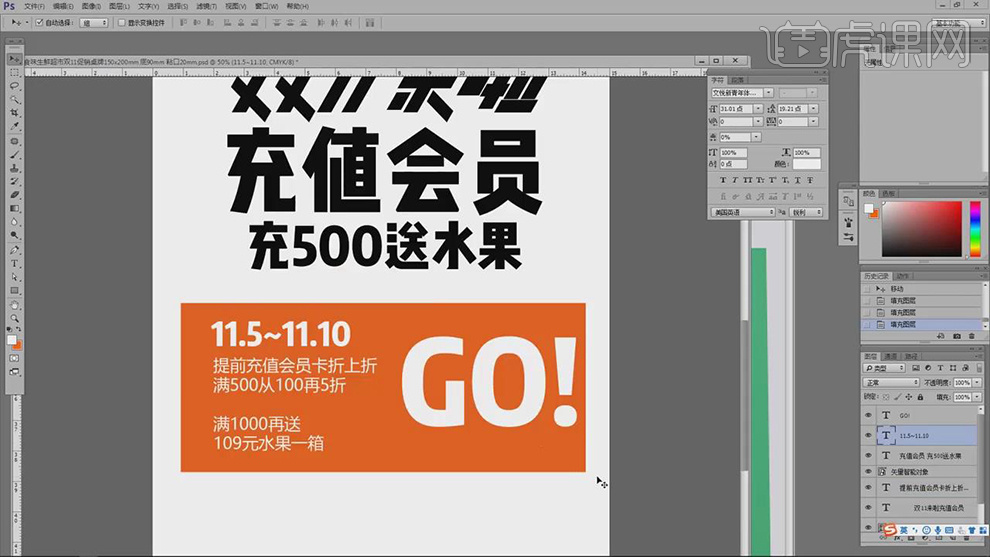
11.【Ctrl+T】调整文字大小,使其【副文字】加粗调整,使用【矩形工具】,画出矩形,【填充】ff6000。使用【文本工具】,输入【GO】,【文字填充】白色,具体如图示。

12.按【Ctrl+单击缩览图】调出选区,【填充】479e51。调整【文字】颜色,具体如图示。

13.调整【颜色】浅灰色,使用【文本工具】,输入【符号】,【Ctrl+T】调整大小,具体如图示。

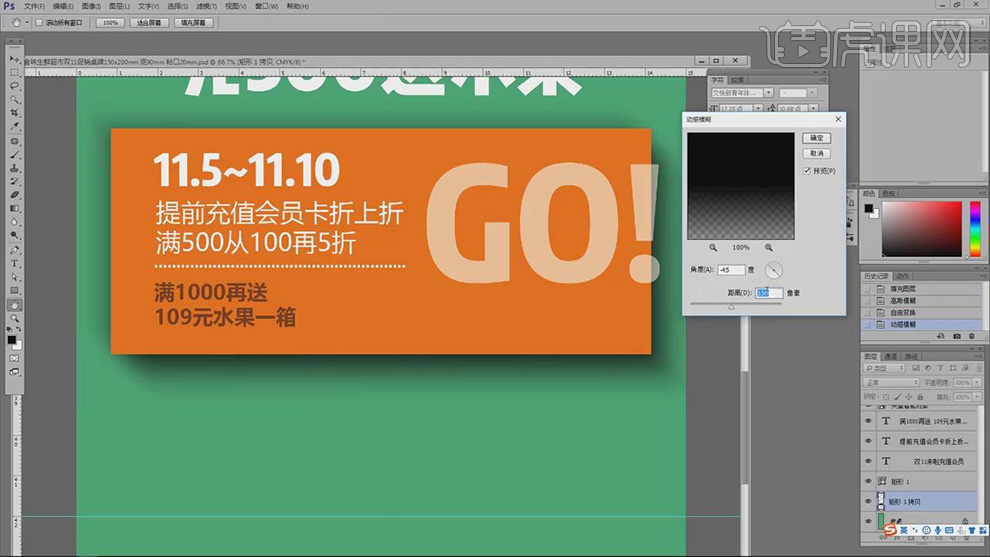
14.【Ctrl+J】复制矩形,【右键】栅格化图层,【填充】黑色。【滤镜】-【模糊】-【高斯模糊】19像素。【滤镜】-【模糊】-【动感模糊】,具体如图示。

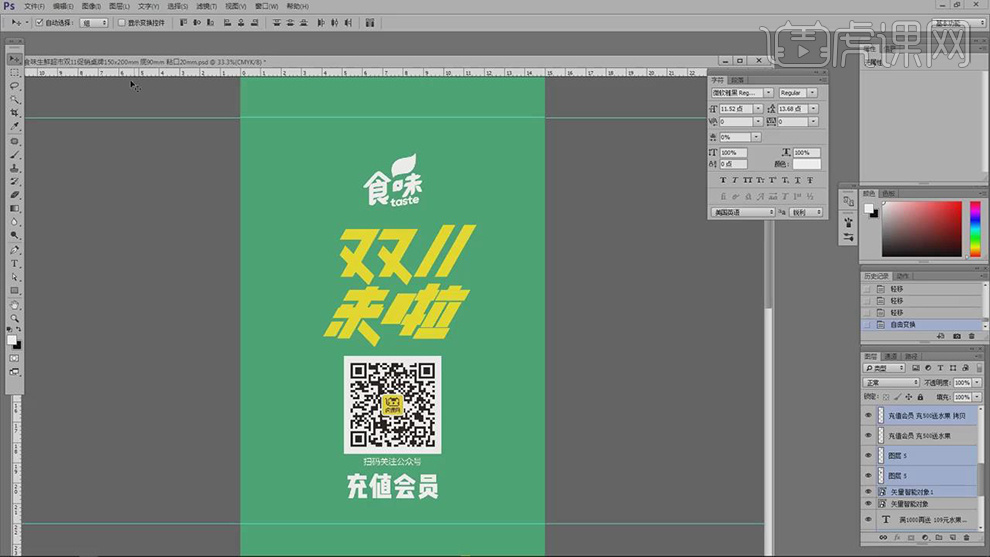
15.调整【图层】不透明度39%。导入【素材】,【拖动】到【PS】中,调整【大小】与【位置】,具体如图示。

16.【Ctrl+C】从AI中复制文字素材,【Ctrl+V】粘贴到PS中,调整【位置】。导入【素材】,调整【位置】,填充【白色】,具体如图示。

17.导入【素材】,【Ctrl+T】调整大小与位置,【Ctrl+J】复制图层,【填充】黑色,【滤镜】-【模糊】-【高斯模糊】19像素,具体如图示。

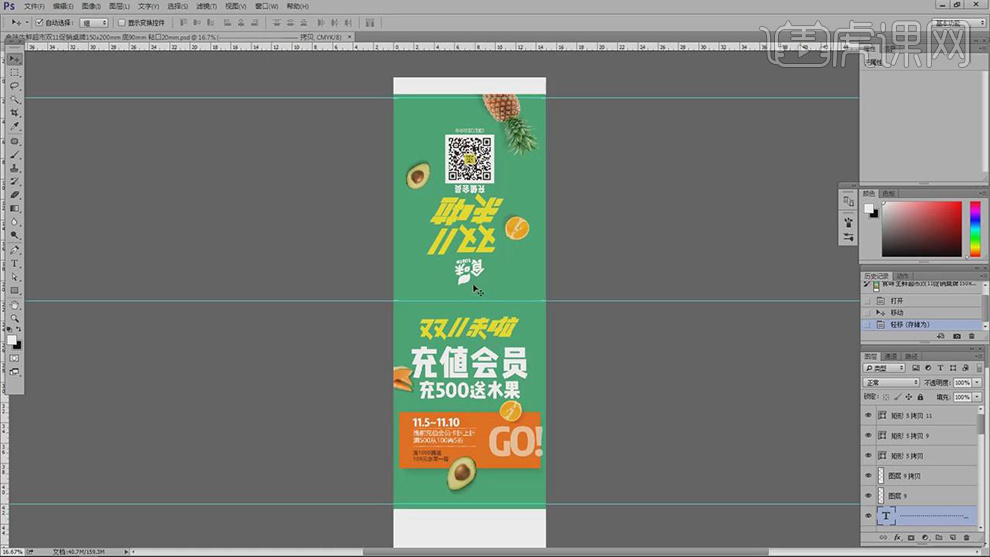
18.【Ctrl+T】旋转调整,居中对齐调整。使用【M】矩形选框工具,进行选区,【填充】白色,具体如图示。

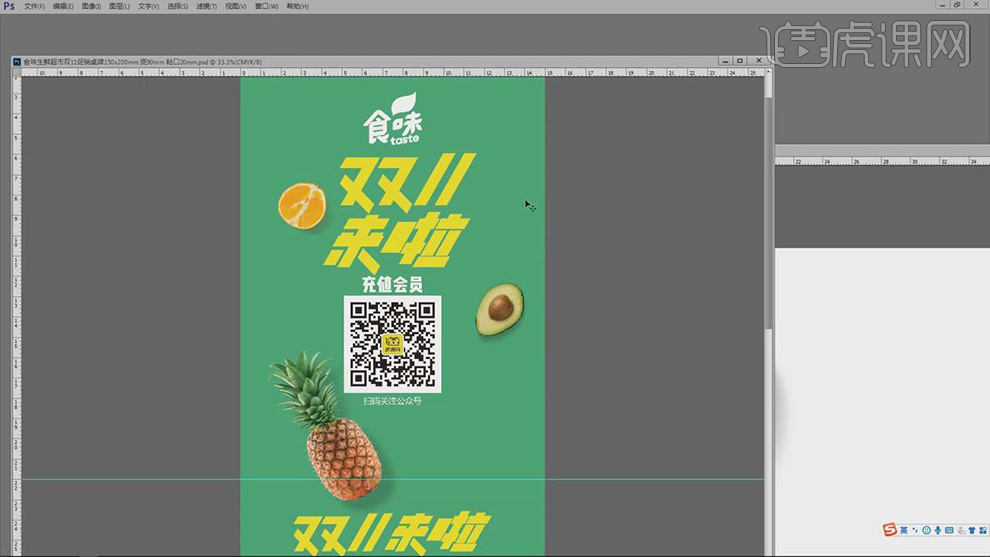
19.使用【矩形工具】,画出矩形,【填充】白色,按【Alt+移动复制】矩形,调整【位置】,具体如图示。

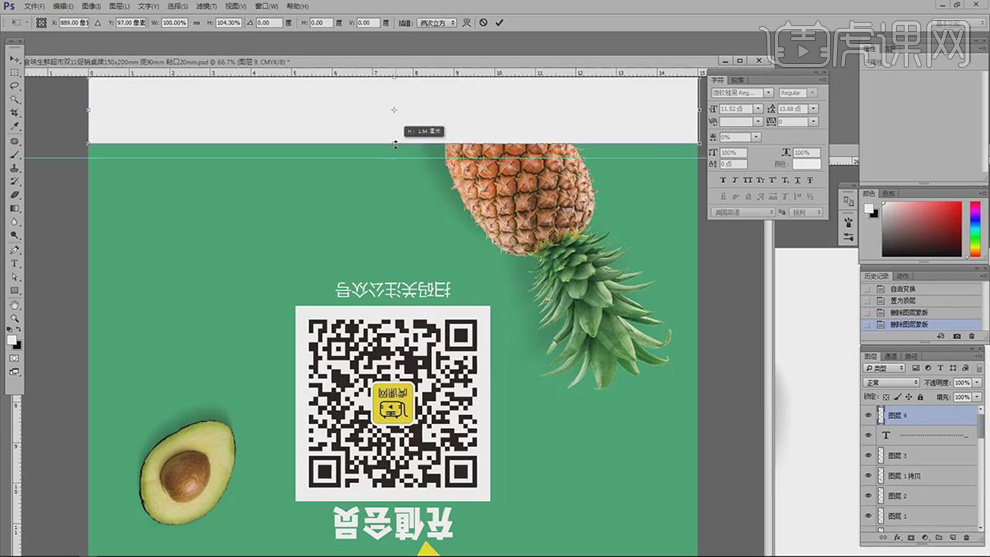
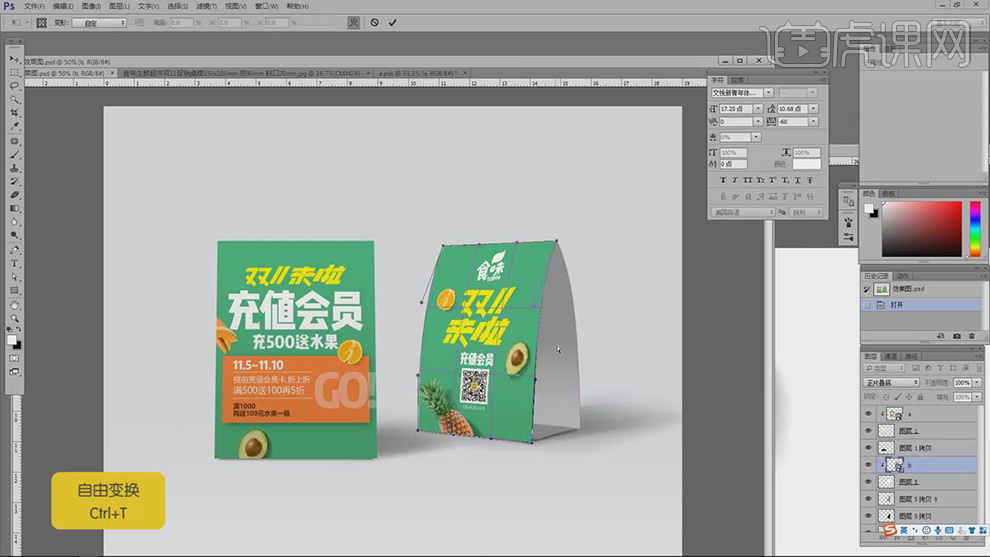
20.【Ctrl+Shift+S】存储为JPG,使用【M】矩形选框工具,进行选区,调整【位置】,【Ctrl+T】右键变形,进行调整。

21.将【素材】拖入到【图层】中,【Ctrl+S】存储,具体如图示。

22.最终效果具体如图所示。

用AI如何设计简约风超市品牌logo
今日布置作业如下:

1、本课主要是讲品牌超市LOGO的设计,通过字母的变形和共同的笔画进行结合的思路。具体内容如图示。

2、[打开]AI软件,[打开]案例文档。具体显示如图示。

3、根据品牌名称,使用[画笔工具]绘制logo思路草图。具体参考如图示。

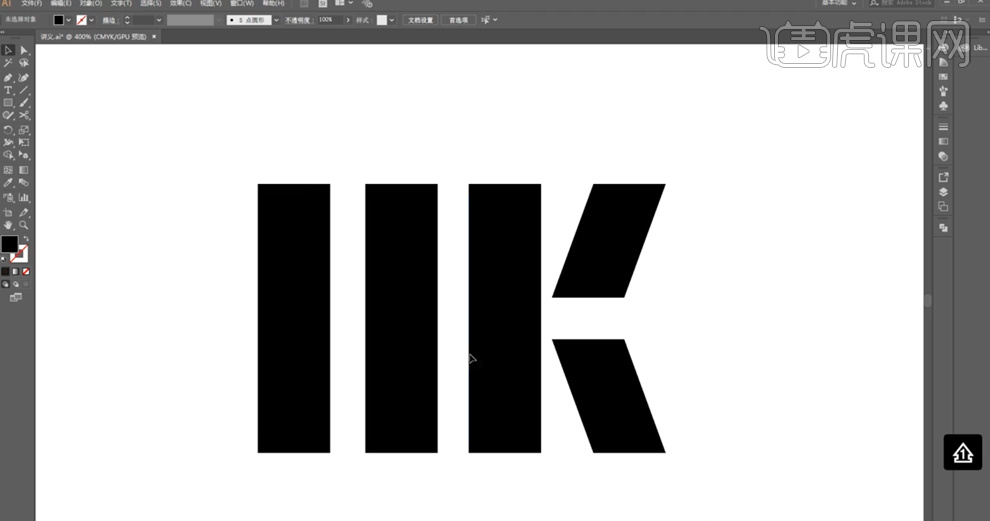
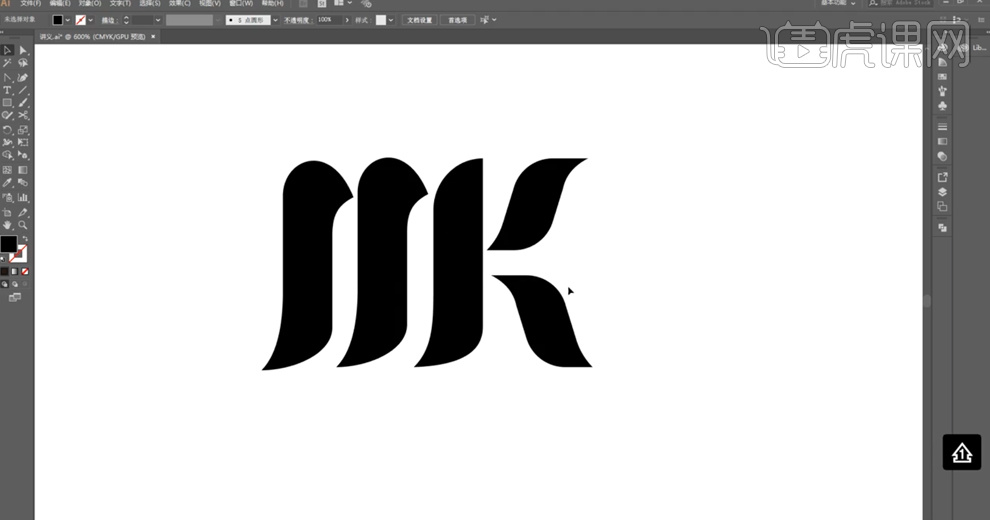
4、根据草图思路,使用[形状工具]绘制矩形,排列至合适的位置,使用[直接选择工具]调整关联图形锚点至合适的效果。具体效果如图示。

5、根据图形转换思路,使用[钢笔工具]在图形合适的位置添加锚点,使用[锚点工具]调整节点形状和曲线弧度。具体效果如图示。

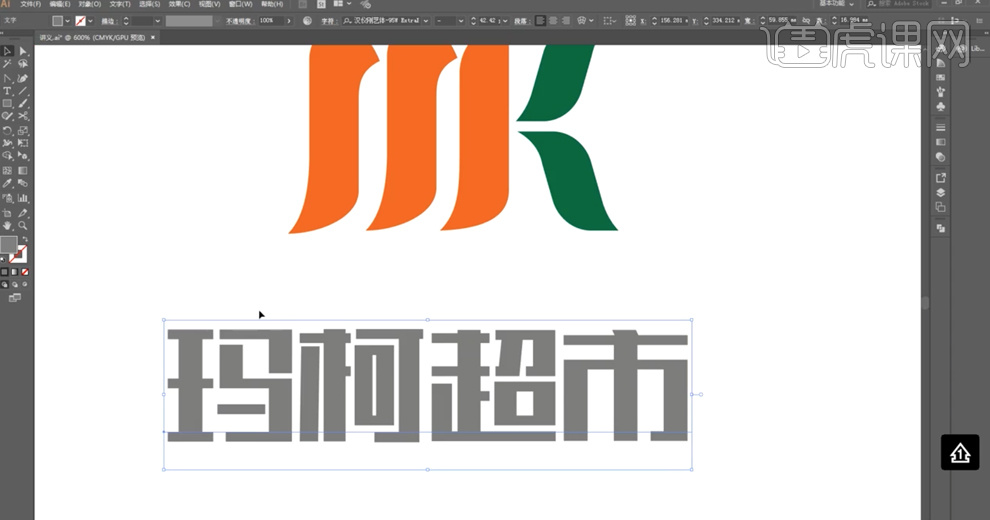
6、[选择]关联图层,根据图形色彩思路,[填充]合适的颜色。使用[文字工具],输入品牌文字信息,[字体]汉仪刚艺体,[颜色]灰色。具体效果如图示。

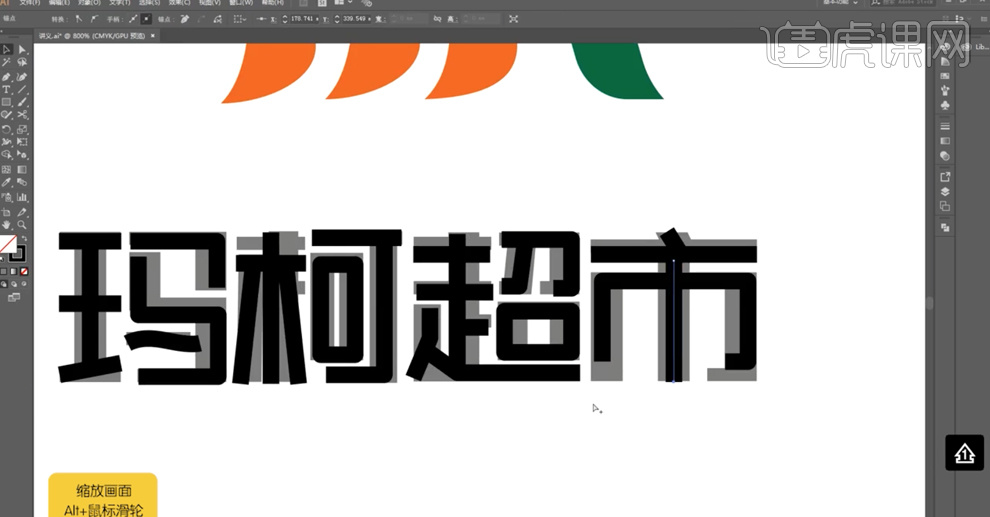
7、根据参考文字以及字体变形思路,使用[钢笔工具]绘制文字笔画在对应的文字笔画位置。具体效果如图示。

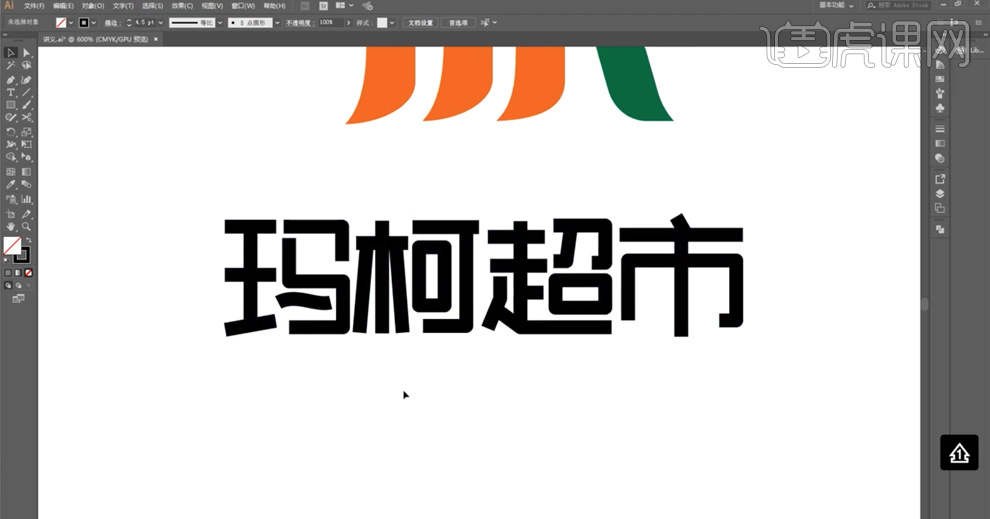
8、[删除]参考文字对象,[选择]所有的文字笔画对象,[描边]5PX,使用[直接选择工具],根据设计思路调整文字笔画形状细节和位置。[选择]所有的文字笔画对象,单击[对象]-[扩展]。具体效果如图示。

9、使用[文字工具]输入英文,[字体]汉仪刚艺体,调整文字大小排列至中文下方合适的位置。右击[创建轮廓]。使用[矩形工具]绘制装饰图形,根据设计思路排列至英文周边合适的位置,[选择]文字关联对象,单击[路径查找器]-[联集]。具体效果如图示。

10、此次案例的课后作业内容如图示。

11、最终效果如图示。

如何用PS设计超市年货节挂旗
1.首先来看一下本节课的重点内容。

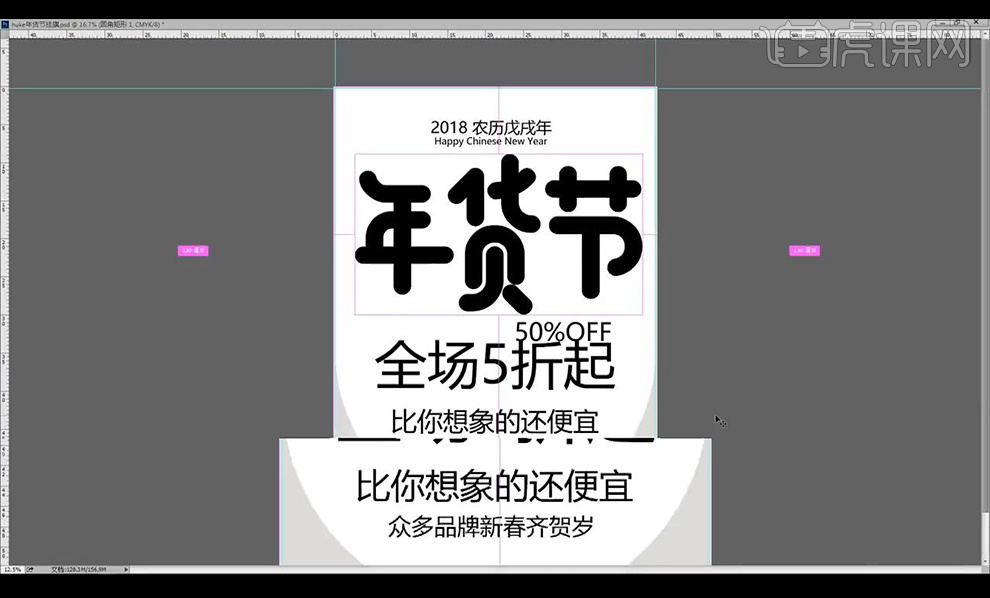
2.接下来我们使用【PS】新建画布,【宽42.6cm*高56.6cm CMYK模式】,然后拉出参考线跟出血线。

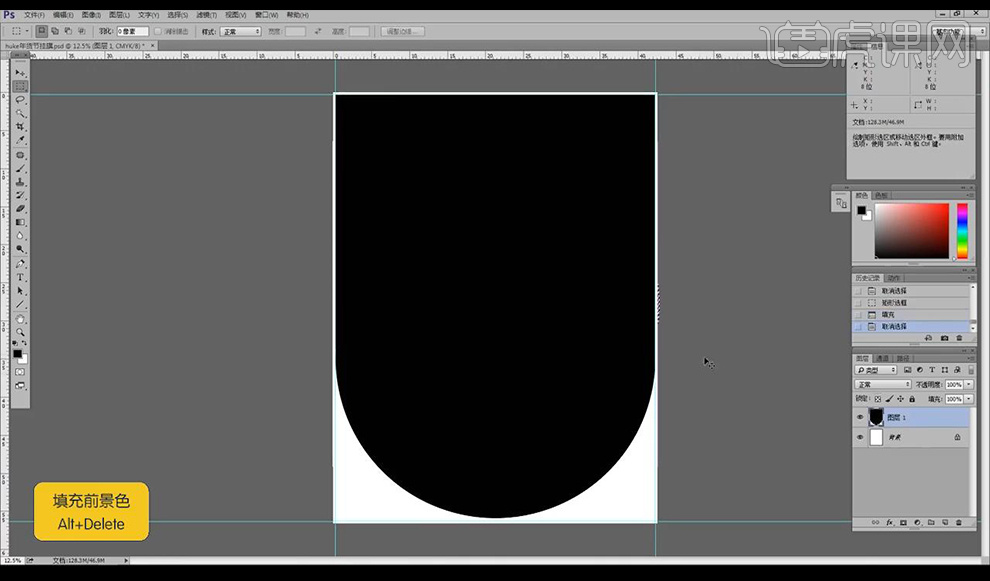
3.使用【椭圆选框工具】进行绘制圆形,新建图层填充黑色,然后选中上面部分进行填充黑色。

4.【ctrl+shift+I】反向,新建图层进行填充颜色降低不透明度,将上面的黑色部分进行隐藏。

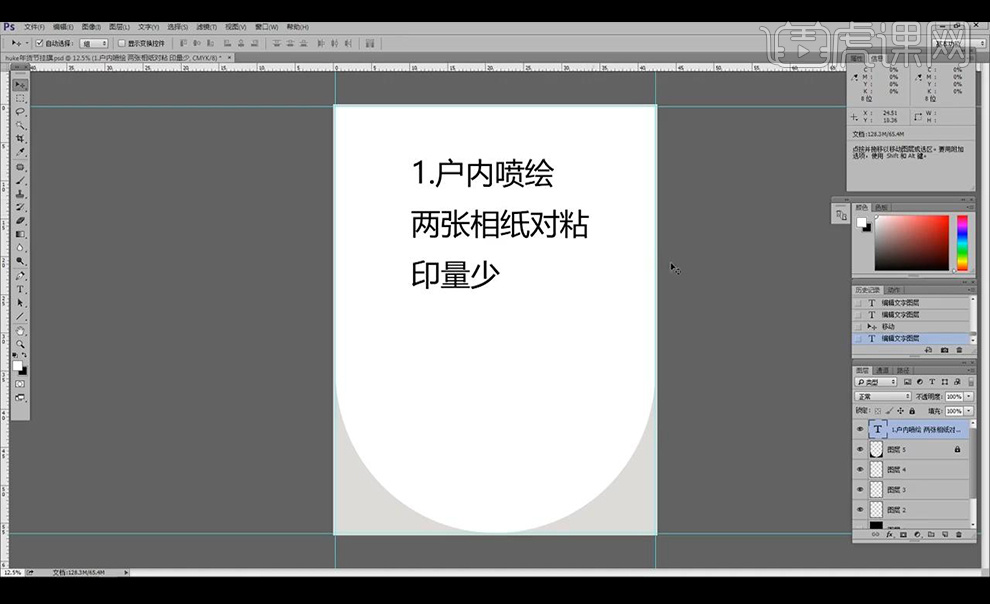
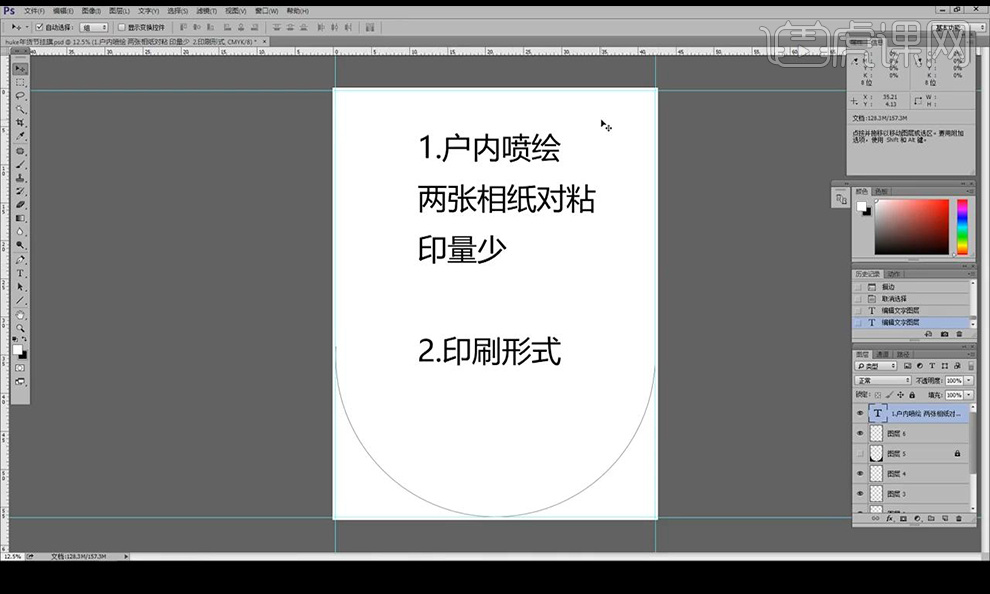
5.我们的印刷方式有1.户内喷绘,两张相纸对粘,适用于印量少的。

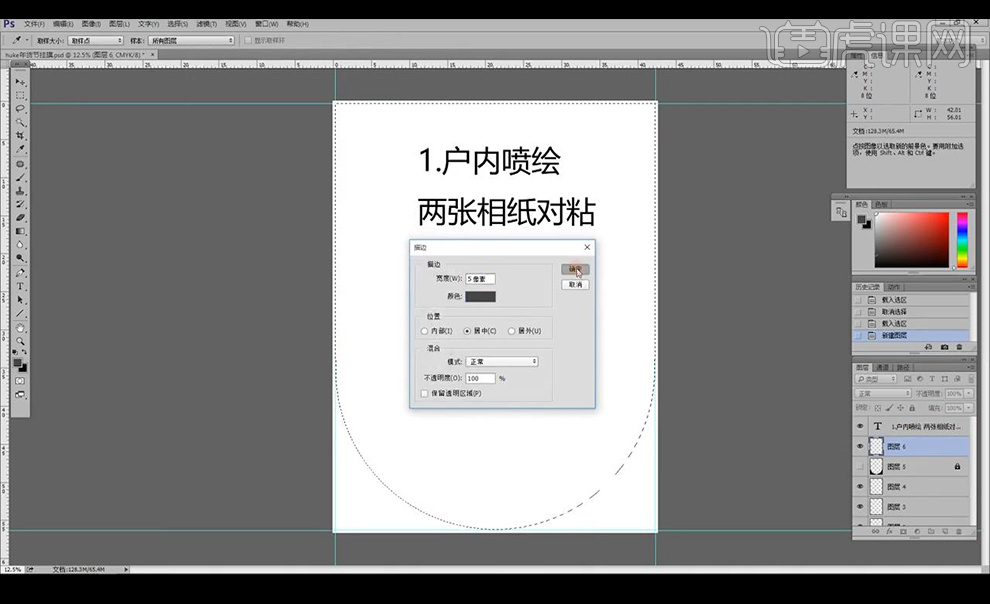
6.选中我们之前的反向选区图层,进行添加【描边】。

7.再接下来看一下我们的2.印刷形式,适用于大四开的形式进行设计。

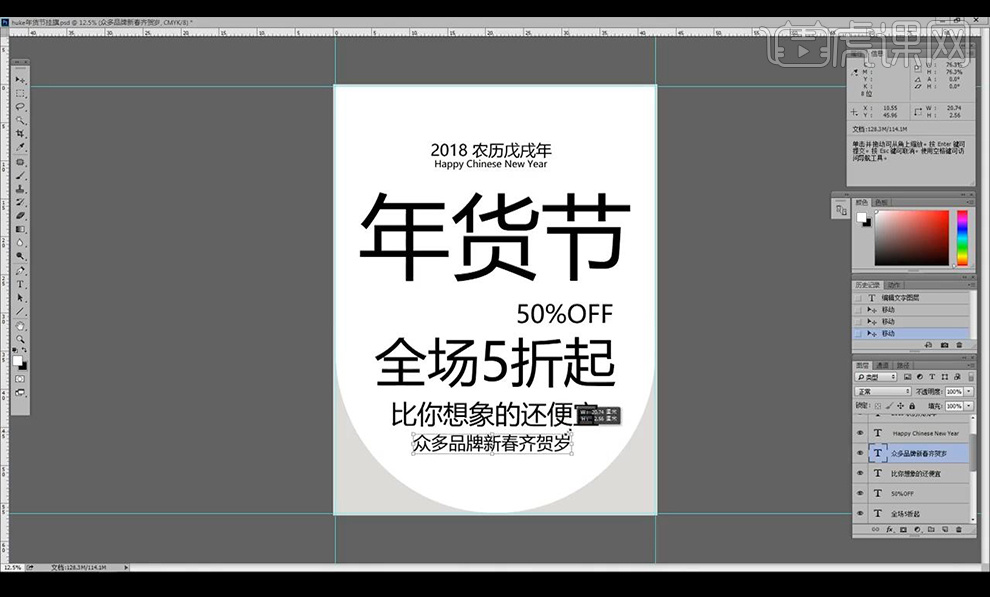
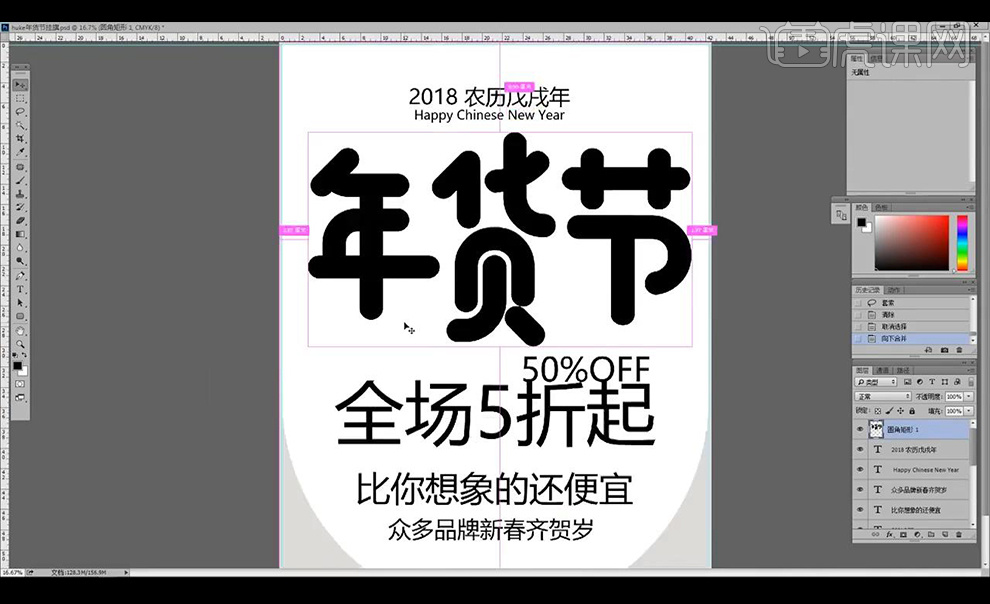
8.接下来将我们的文案进行复制进来,先进行层级的分别排列如图所示。

9.接下来将主文案年货节字体修改为【锐字工坊卡布奇诺】。

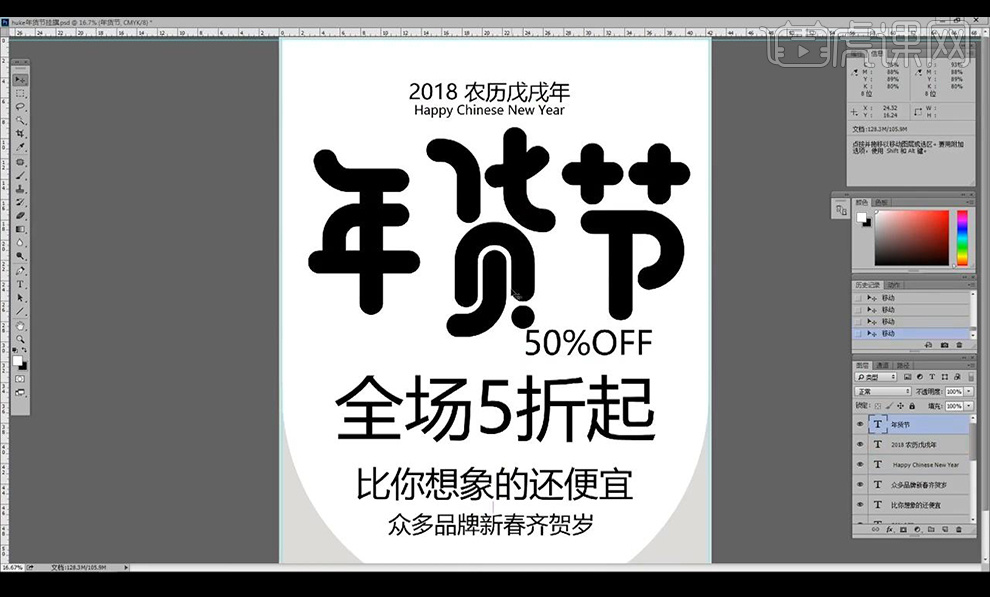
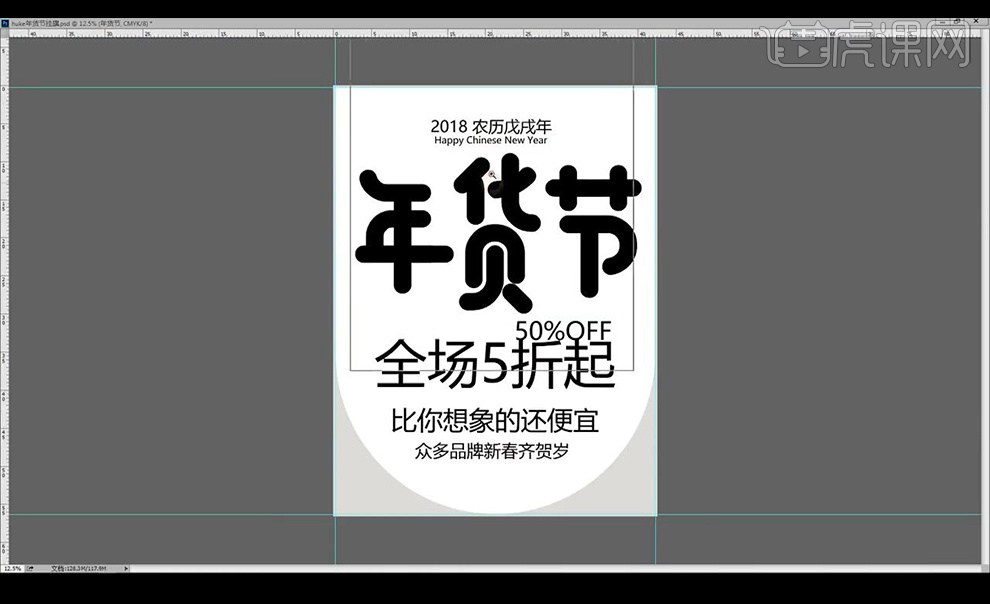
10.将文字进行栅格化,接下来进行绘制圆角矩形进行调整为货字的笔画。

11.接下来对节字进行添加圆角矩形加长笔画,调整如图所示。

12.接下来复制圆角矩形进行调整到年字上进行添加笔画,然后调整位置效果如图所示。

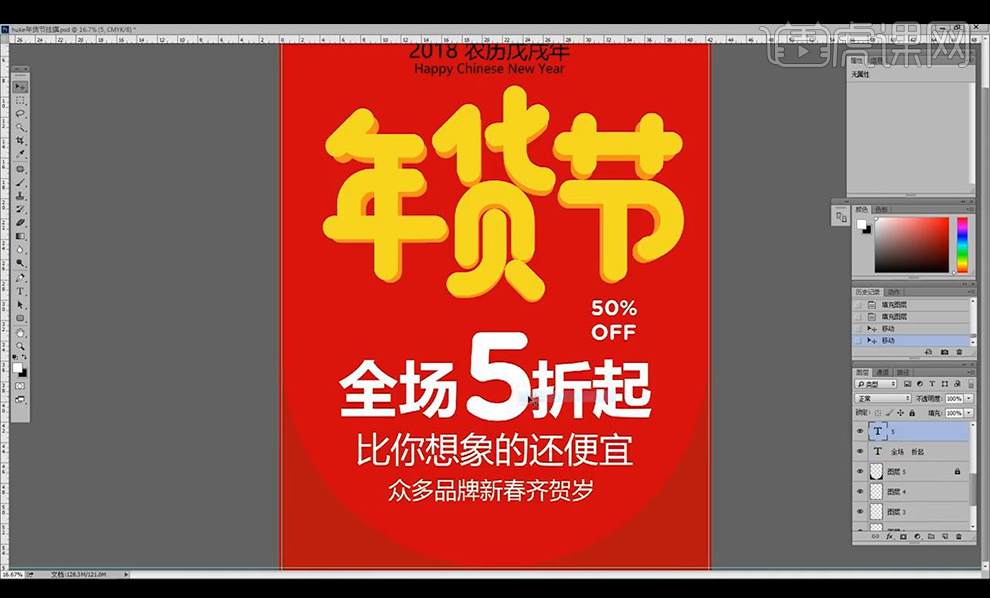
13.首先将背景填充为红色,将主文案进行调整填充为黄色,复制一层填充深一点的黄色进行微移。

14.将下面的全场5折中的5字调整字体为一个比较粗的圆形字体,并且进行突出。

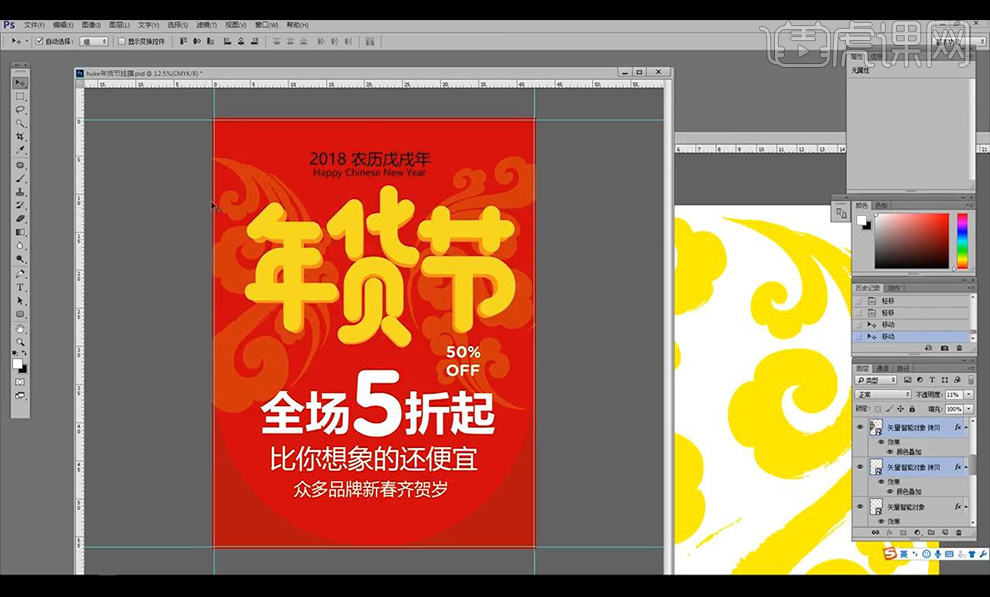
15.接下来将底下的文案进行填充白色,将纹理进行拖入降低不透明度,复制在两侧摆放。

16.接下来队主文案进行复制一层填充黑色,当做投影,然后将上面的文案进行填充白色,下面部分文案填充黄色。

17.接下来拖入金币素材进行点缀,接下来绘制圆形将50%OFF放入摆放。

18.要注意在上面进行流出1CM的空间距离当做后期穿绳安装的部分。

19.接下来将下面的文字进行加粗一些,填充黑色,将上面的文案进行向上微移。

20.接下来复制一层数字5,进行填充黑色【ctrl+T】进行调整当做投影。

21.接下来进行校对文字,将圆弧外的颜色进行填充白色。

22.最终效果如图所示。