svg图标
大家好!我们现在使用svg已经成为了最近两年的web设计的新趋势,越来越多的前端开发人员要求设计师使用并提供svg图标,svg图标相较于iconfonts有很多很多的优点。对于svg图标的输出,作为一个菜鸟的我以往很菜很麻烦的做法就是遇到图标就用ai去画,然后再导成svg图标,但是,我有一个很不舒服的习惯,那就是在做页面的时候用ps把缺失的icon也画出来,然后就这样的一个切换软件应用,这样是很麻烦的。今天,这个教程就是快速用ps导出svg图标的操作方法,我们大家可以看一看,希望对大家有所帮助。

教你快速用ps导出svg图标!
大家好!我们现在使用svg已经成为了最近两年的web设计的新趋势,越来越多的前端开发人员要求设计师使用并提供svg图标,svg图标相较于iconfonts有很多很多的优点。对于svg图标的输出,作为一个菜鸟的我以往很菜很麻烦的做法就是遇到图标就用ai去画,然后再导成svg图标,但是,我有一个很不舒服的习惯,那就是在做页面的时候用ps把缺失的icon也画出来,然后就这样的一个切换软件应用,这样是很麻烦的。今天,这个教程就是快速用ps导出svg图标的操作方法,我们大家可以看一看,希望对大家有所帮助。
操作步骤如下:
1、下载脚本
首先,我们需要先下载一个附件里面的脚本文件。

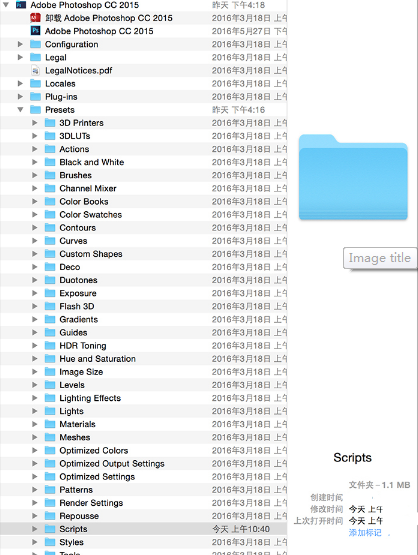
2、复制脚本
接下来,我们需要将这个脚本复制到我们电脑上的ps安装文件中,在我们的安装文件中有一个scripts文件夹,把脚本复制进去。

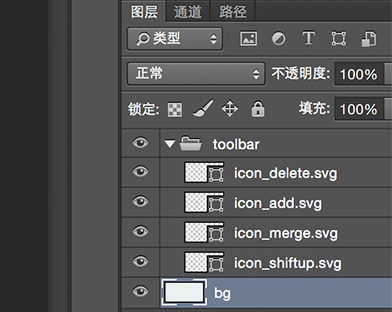
3、添加svg后缀
打开你需要转化svg的icon PS文件,首先要保证你的图标绘制规范:为形状工具绘制,命名要规范,然后将添加【.svg】后缀。

4、快速导出为svg
你把鼠标放到任意个icon图层上,点击右键,都会看到一个“快速导出为svg”的选项(如果没有,说明脚本没有安装成功,或者ps版本太低)。就是全部选中图标图层,点击右键依然会有“快速导出为svg”的选项(此刻无法截图),毫不犹豫地选择他,然后保存到指定的文件夹。接下来打开那个保存的文件夹。

以上的内容就是快速用ps导出svg图标的操作方法了,不知道各位小伙伴看了以后有没有什么感觉呢?是不是感觉一点儿也不难!有兴趣的小伙伴可以动手试一试!好了,我们今天的分享就到这了,大家下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CS6。