ps视频
虽然Photoshop是款专业的图片处理软件,但有时也能做些简单的视频处理,可能比不过专业的视频处理软件,但只要不是太复杂的,用ps简单做下还是挺方便快捷的。但是到底用ps怎么做视频呢?下面小编就给大家详细讲解下ps做视频的详细步骤:

photoshop视频教程分享
随着软件行业的快速发展,ps也进行了一版又一版的升级优化,开始的ps更多的是对图片进行美化,后来发展到精修,现在ps软件可以添加特效,还可以制作视频,功能也越来越强大和完善。小编今天就给大家分享一下制作的photoshop视频教程。
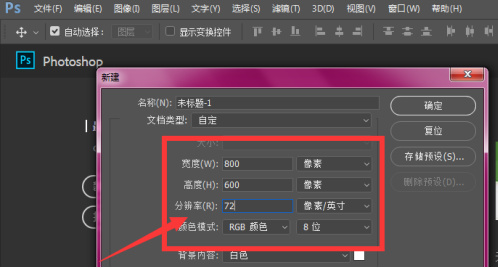
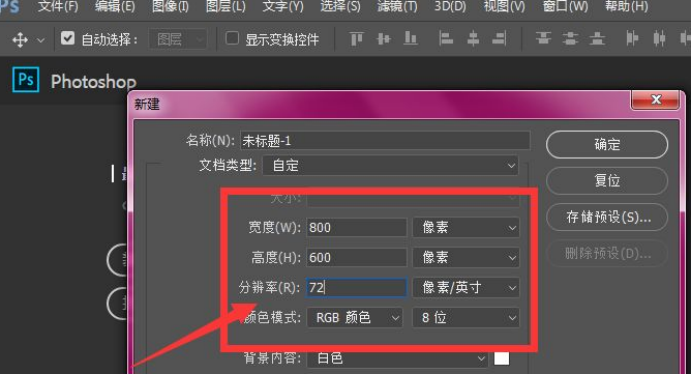
1、打开PS建立一个画布,尺寸是自己的视频大小

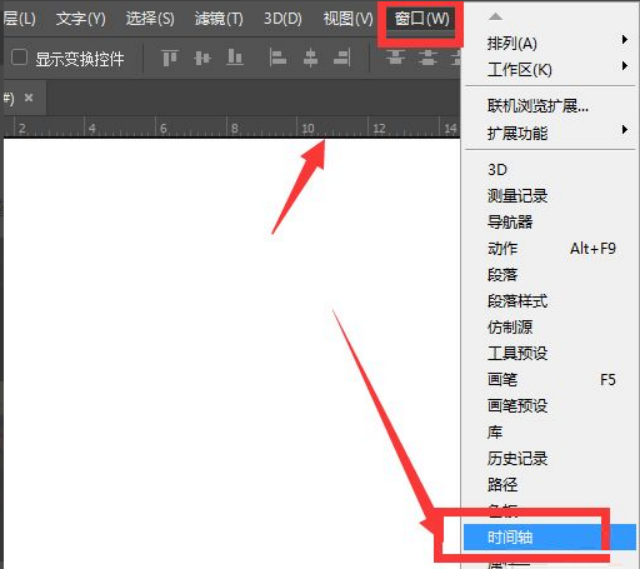
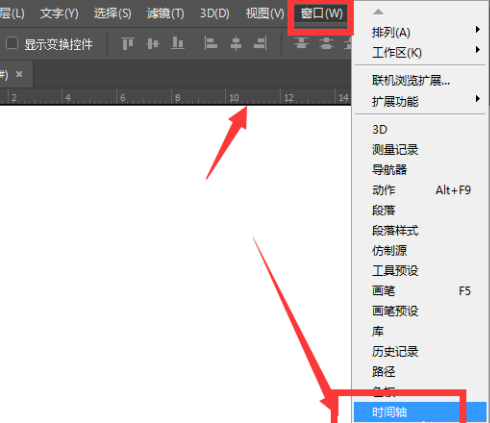
2、然后打开窗口的时间轴设置。

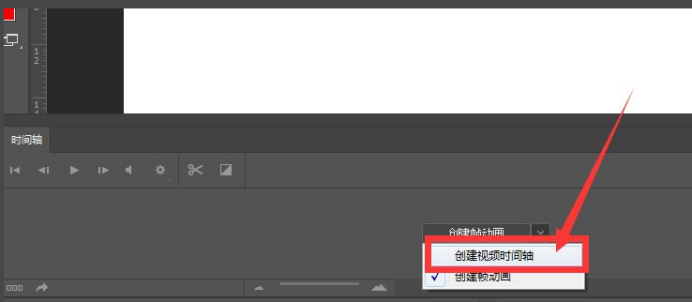
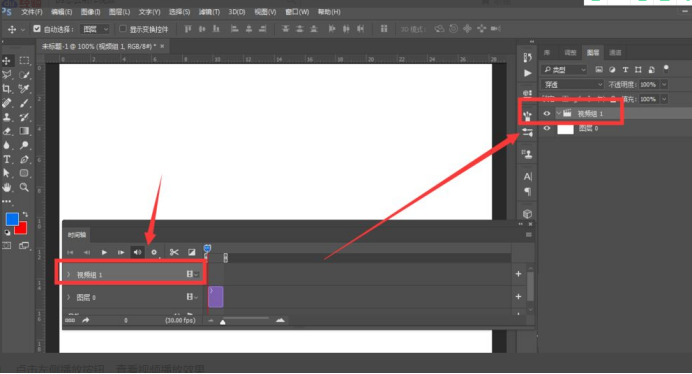
3、在时间轴里面,选择其中的创建视频时间轴选项。

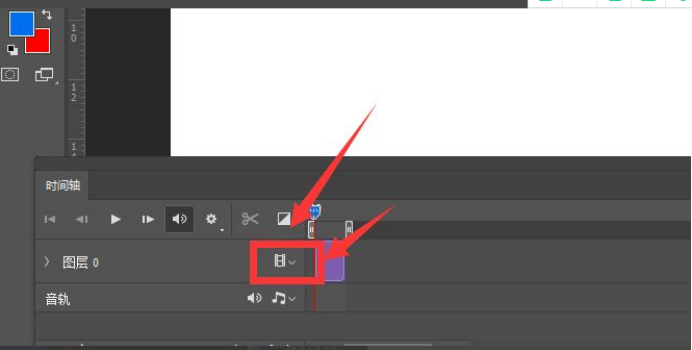
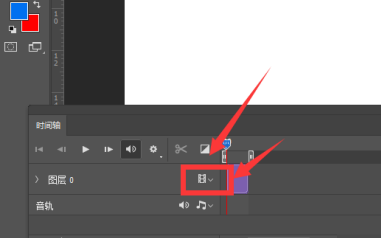
4、如图,创建好时间轴后,选择如图的视频选项,点击右侧的小三角菜单。

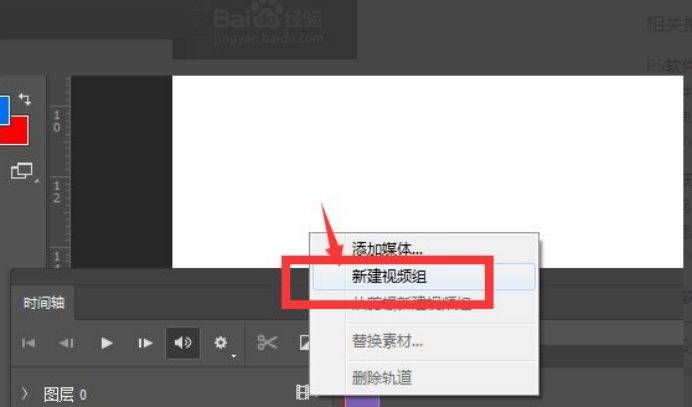
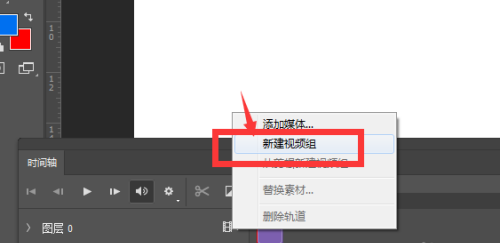
5、这里选择新建视频选项。

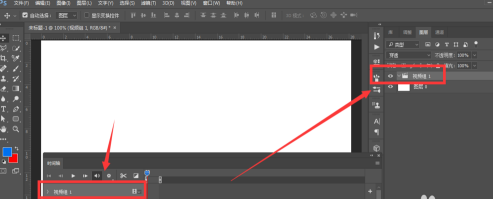
6、新建的视频组会在视频轴以及右侧的图层中显示,然后选择需要的图片置入。

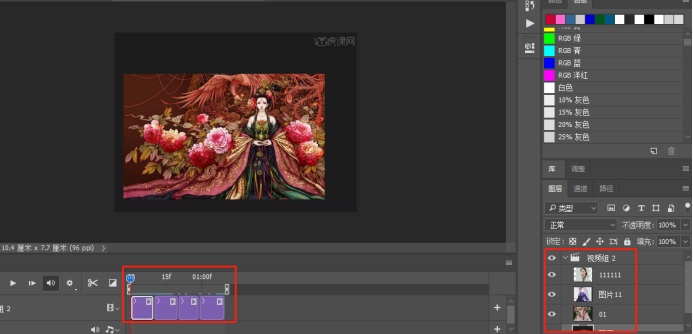
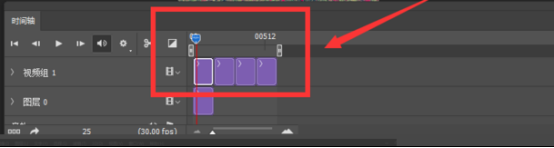
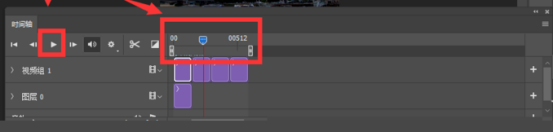
7、如图,将图片置入到视频组中,底部时间轴上的图片显示方式也是按顺序显示,播放时间时从左侧开始播放的,可以调整图片之间的顺序。

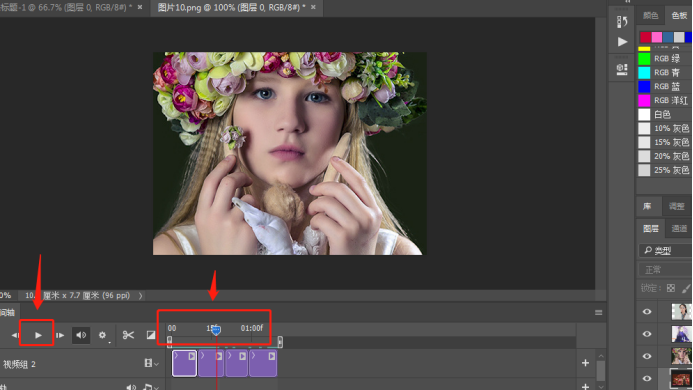
8、点击左侧播放按钮,查看视频播放效果。

通过小编自己的操作演示分享,大家对简单的photoshop视频教程是不是有了一定的了解,只要按照小编上边的步骤操作,相信大家也可以制作出photoshop视频,我在里边只是放了几张简单的照片,主要为了让大家学习这个方法,最后视频可以让几幅照片动起来,ps的很多强大功能都是在操作中才能了解和掌握。课后大家也制作一个简单的photoshop视频作为练习吧!想要观看更多photoshop视频教程,可以点击以下链接进行学习:https://huke88.com/route/ps.html。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2019)。
PS怎么做视频?
虽然Photoshop是款专业的图片处理软件,但有时也能做些简单的视频处理,可能比不过专业的视频处理软件,但只要不是太复杂的,用ps简单做下还是挺方便快捷的。但是到底用ps怎么做视频呢?下面小编就给大家详细讲解下ps做视频的详细步骤:
1、打开PS建立一个画布,尺寸是自己的视频大小。

2、然后打开窗口的时间轴设置。

3、在时间轴里面,选择其中的创建视频时间轴选项。

4、如图,创建好时间轴后,选择如图的视频选项,点击右侧的小三角菜单。

5、这里选择新建视频选项。

6、新建的视频组会在视频轴以及右侧的图层中显示,然后选择需要的图片置入。

7、如图,将图片置入到视频组中,底部时间轴上的图片显示方式也是按顺序显示,播放时间时从左侧开始播放的,可以调整图片之间的顺序。拉动视频轨最右侧边缘,可以拖长或缩短播放时间。

8、点击左侧播放按钮,查看视频播放效果。

以上就是用ps简单制作一个视频的方法,可能有些朋友没从ps中接触做视频动画的操作,但ps也只是能做些视频的基础操作,如果需要专业的编辑视频还要找专业的软件。对这个步骤还不熟悉的新手们赶紧练习一下吧。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:photoshop (cs6)。
PS设计短视频APP页面
1、然后先分析IOS端设计的基本规范。

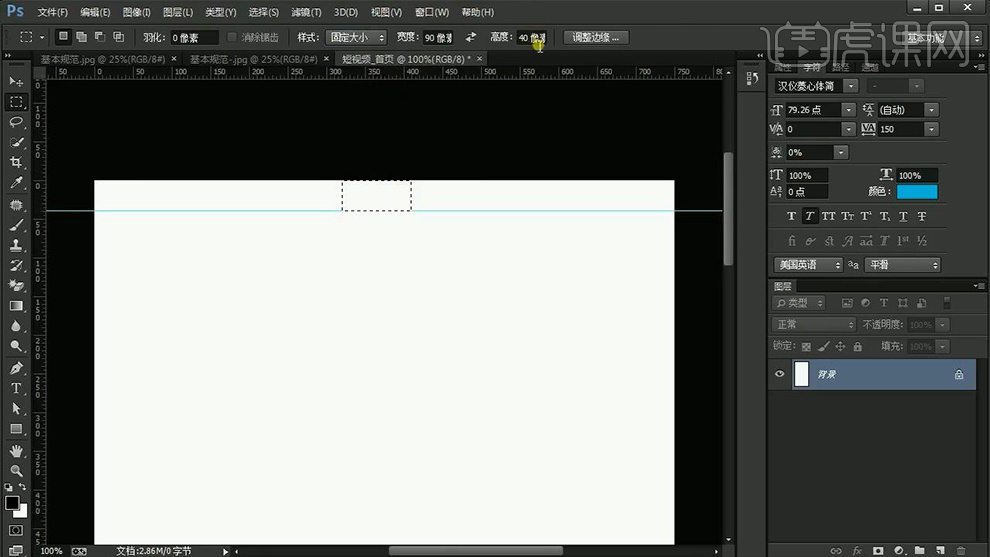
2、打开【PS-新建画布-750x1334px-72dpi】使用【矩形选框-固定大小90x40】然后拉出【参考线】。

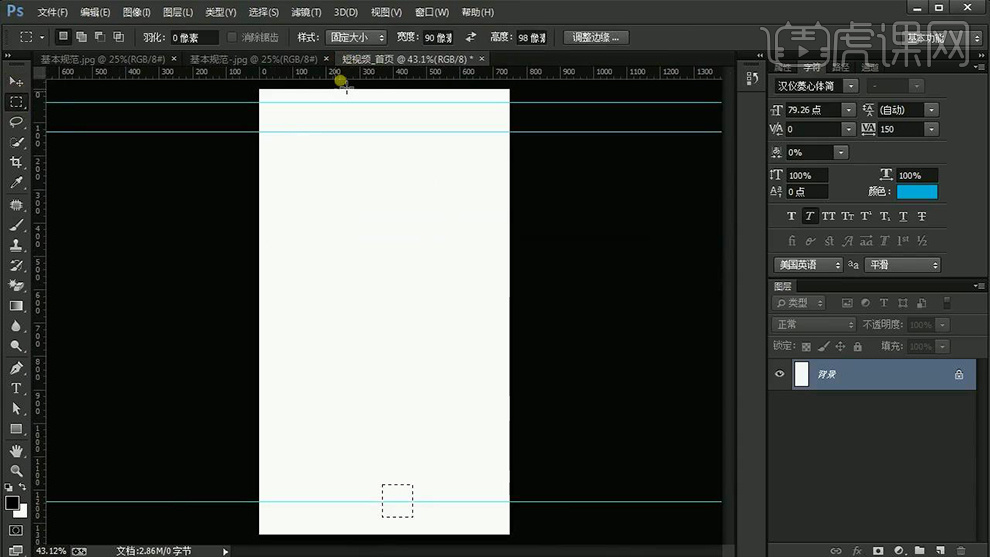
3、继续绘制【矩形选区-90x88px】确定‘导航栏的位置’然后绘制【底部标签栏-距离底部98px】。

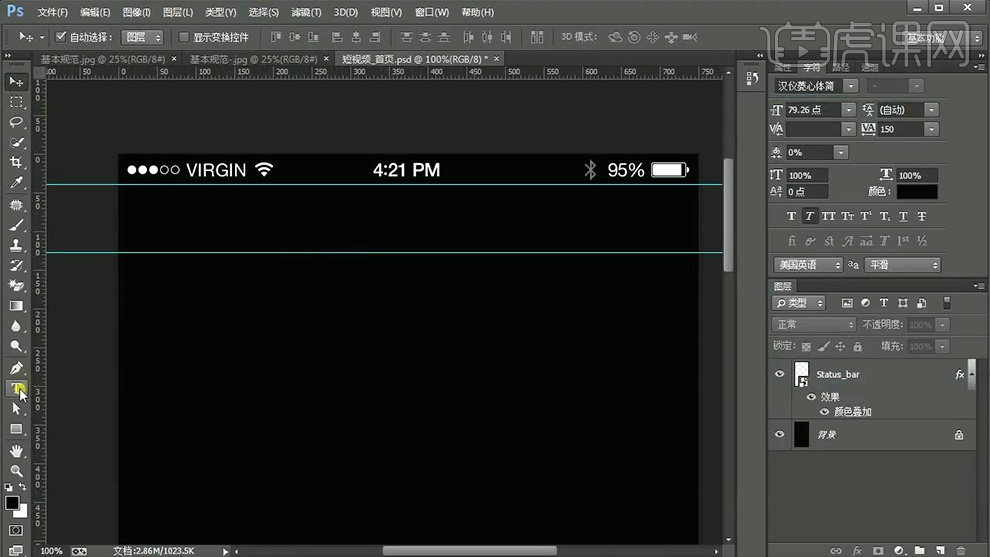
4、填充【背景色-深黑色101112】然后导入【状态栏素材】【水平居中摆放在状态栏】中间。

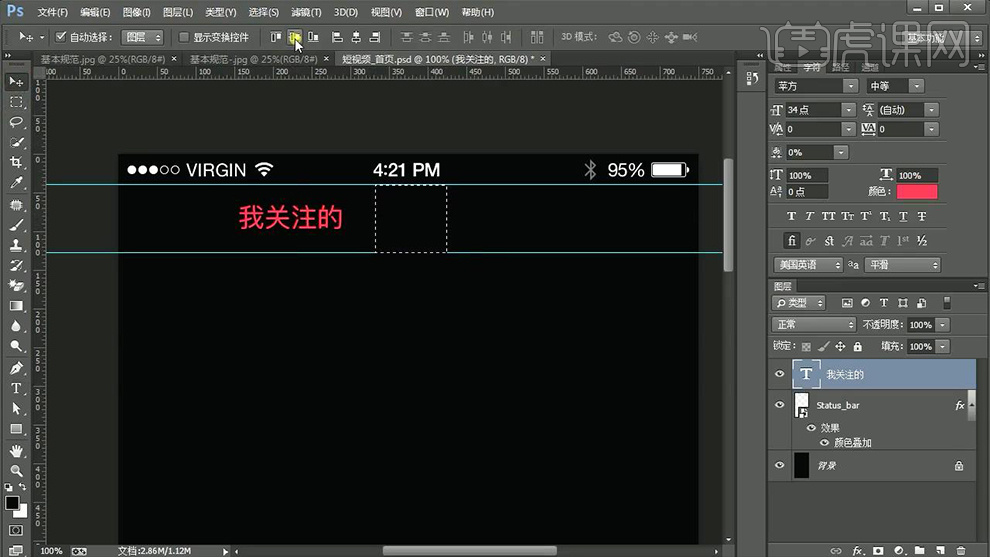
5、然肉输入【文字-摆放在导航栏】【字体苹方-中等-平滑34点】然后绘制【导航栏等大的选区】加选文字执行【水平居中】。

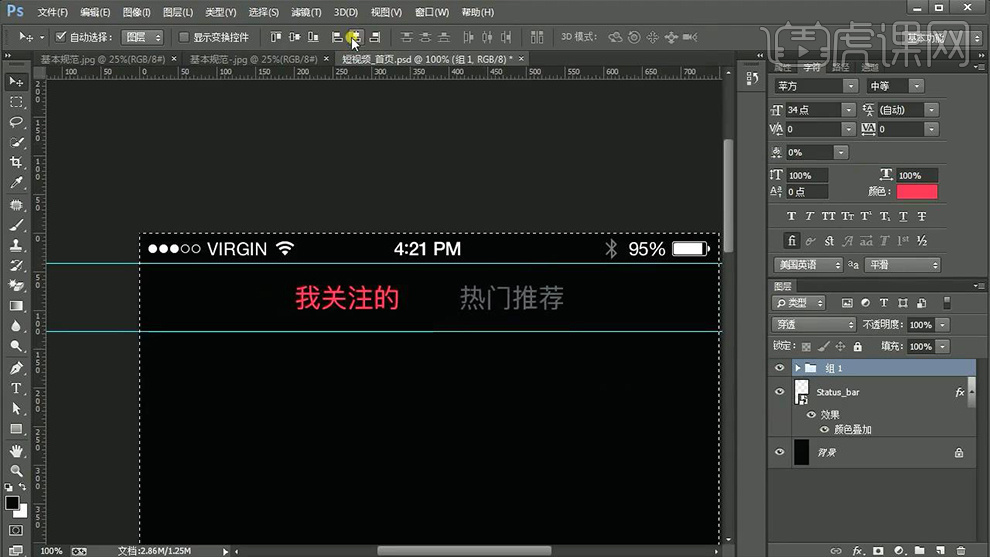
6、【复制一份文字】使复制的图层的最左端,与原图层的最右端对齐,然后按住【SHIFT点击→八次(间距80px)】然后【重新输入文字】填充不同的颜色,【CTRL+G编组-命名为导航栏】然后【调出背景的选区】选中组【执行垂直居中】。

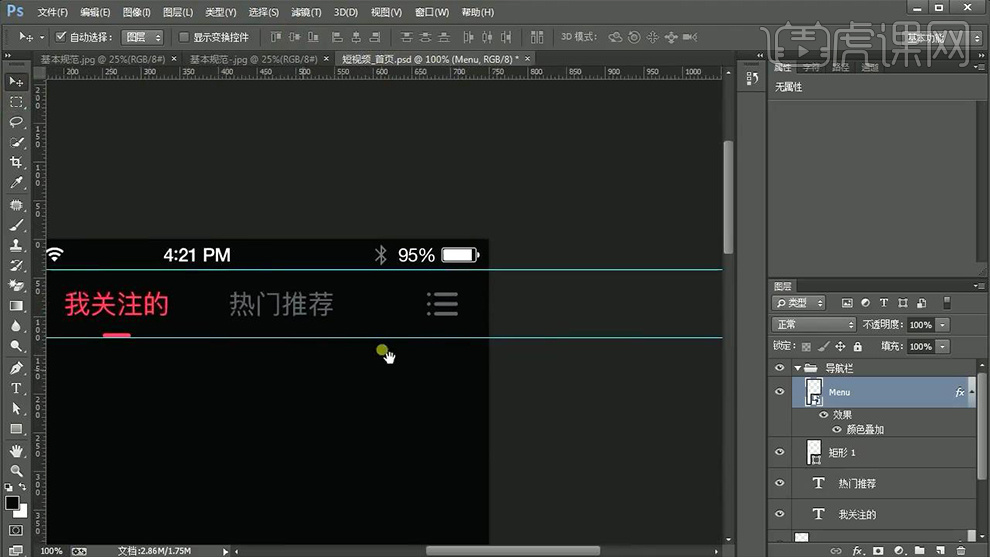
7、绘制【36x6px-圆角半径2.5px的圆角矩形】然后导入【导航栏ICON-添加同热门推荐的颜色】【CTRL+T按住SHIFT调整大小】【调出选区-然后加选-执行右对齐】然后按住【SHIFT+←四次】然后绘制【导航栏等大的选区】选中【导航栏ICON执行-水平居中】。

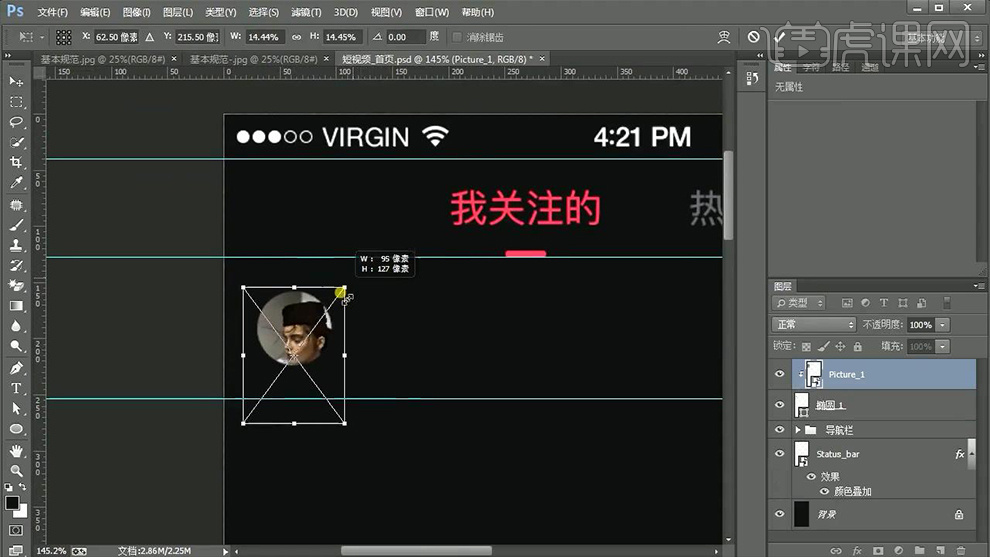
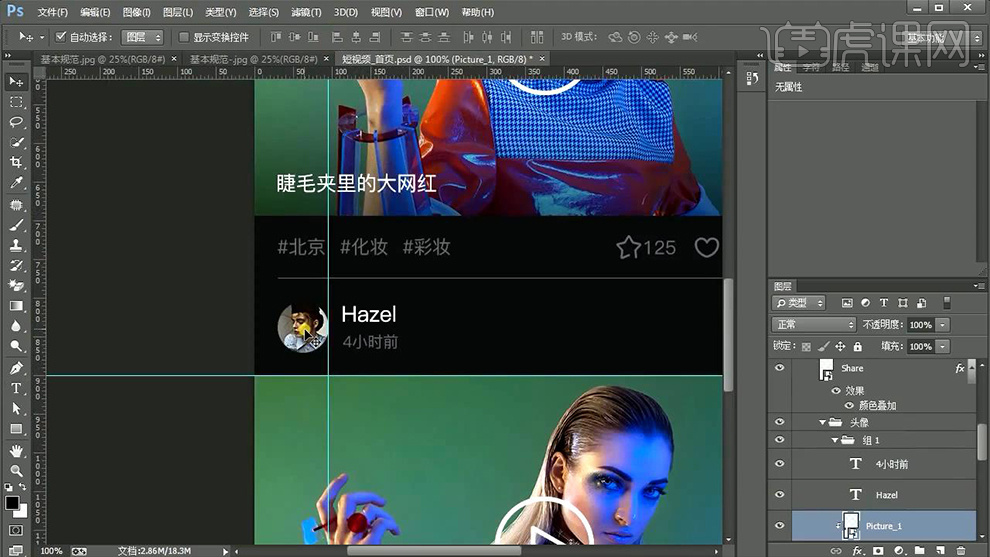
8、【矩形选区-90x126px】然后【拉出参考线】然后绘制【66px的正圆】然后使用同【导航栏ICON的方法对-圆形进行调整-水平居中-距离左侧40px】然后导入【图片素材-创建剪切蒙版】。

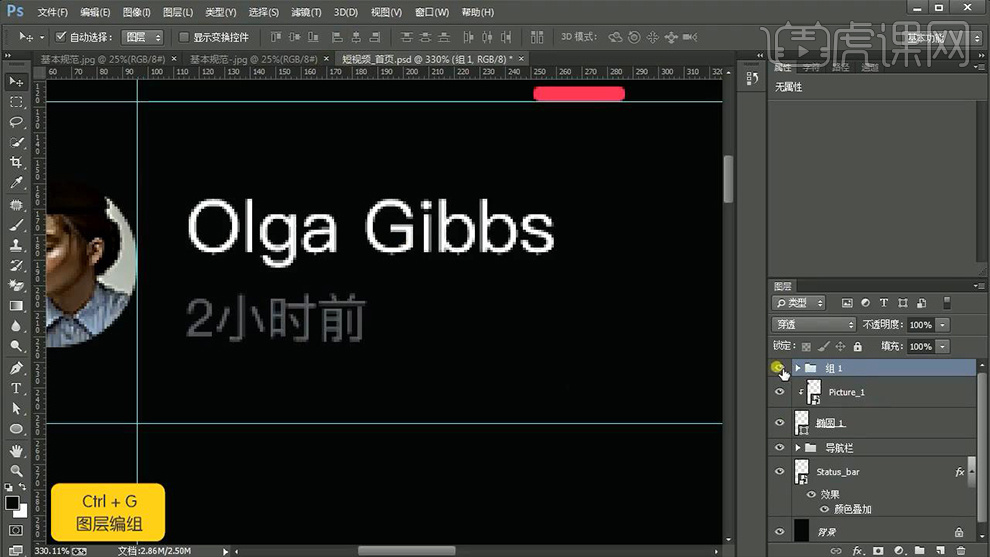
9、然后输入【昵称-距离头像20px(方法同理)-字体苹方-中等-28点】然后【复制一份文字距离上方文字10px-字号大小20点-填充灰色】【两个文字图层执行左对齐-然后编组】。

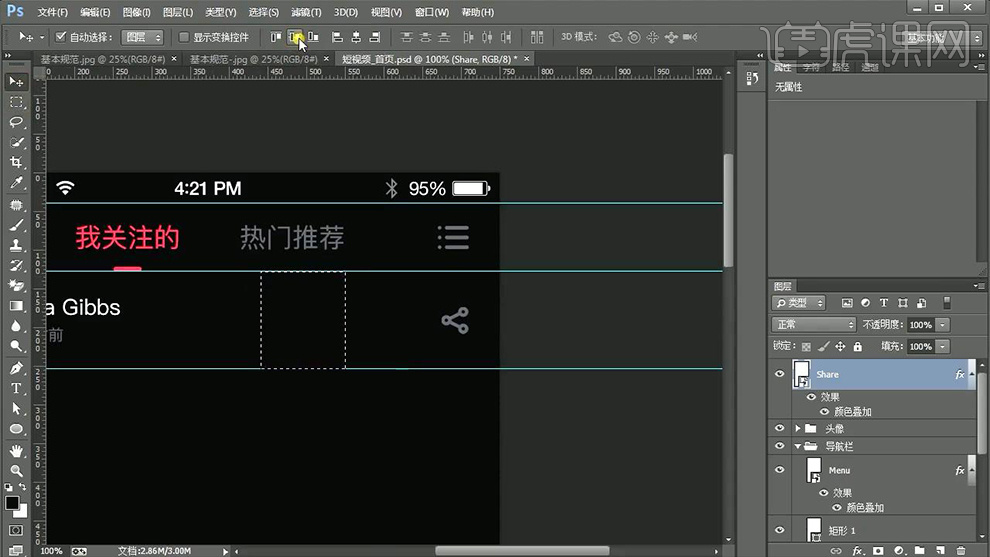
10、导入【分享按钮-然后拷贝导航栏ICON的颜色叠加-粘贴图层样式到该图层】绘制【36px宽的矩形选区-然后拉出参考线】在【参考线内-调整分享图标的大小】(同理的方法剧中摆放-距离右边缘40px)。

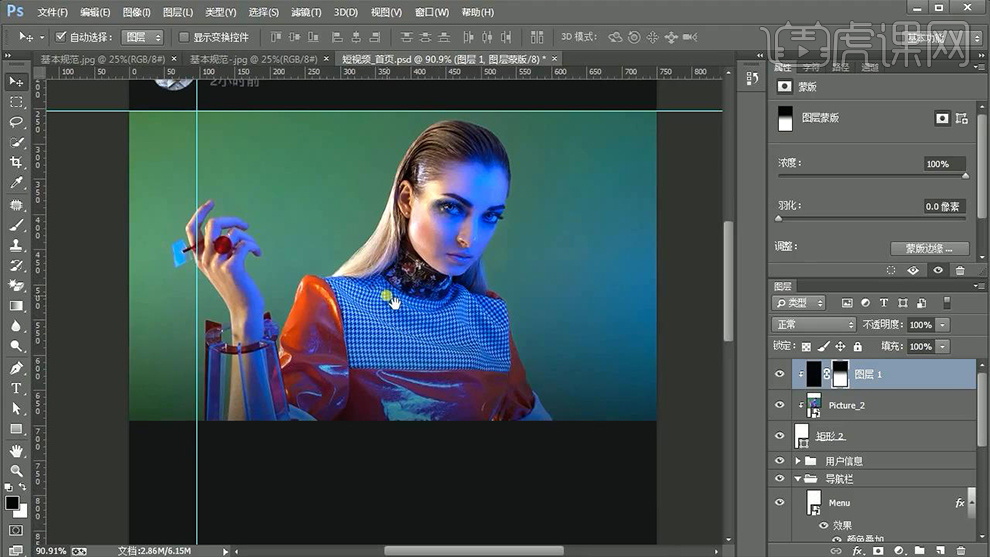
11、然后绘制【750x440px的矩形选区】然后导入【图片素材-创建剪切蒙版】然后【新建图层-继续创建剪切蒙版-填充黑色】添加【蒙版】使用【黑白渐变调整】。

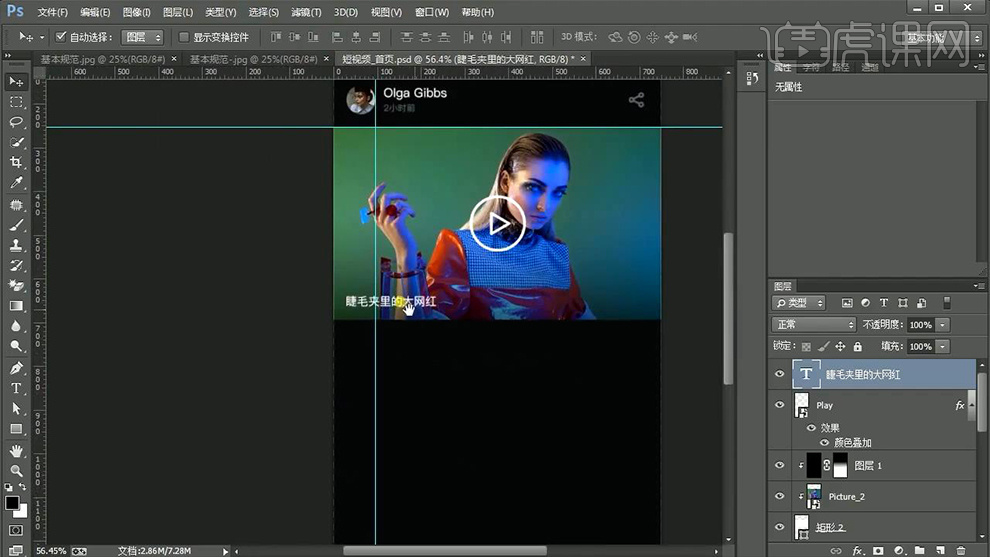
12、然后导入【播放器按钮-添加白色的颜色叠加】然后【左下角输入文字-距左距下都是30px】。

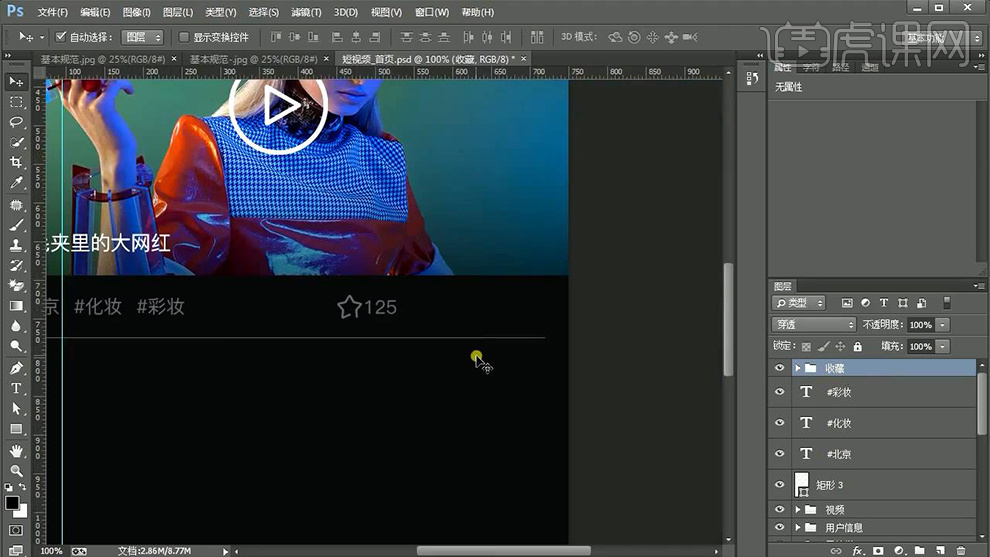
13、绘制【690x1px的矩形-制作分割线】距离【视频板块80px】然后输入【文字】然后导入【收藏按钮-粘贴灰色颜色叠加的图层样式】旁边输入【文字-距离收藏按钮4px】然后【编组-命名为收藏】。

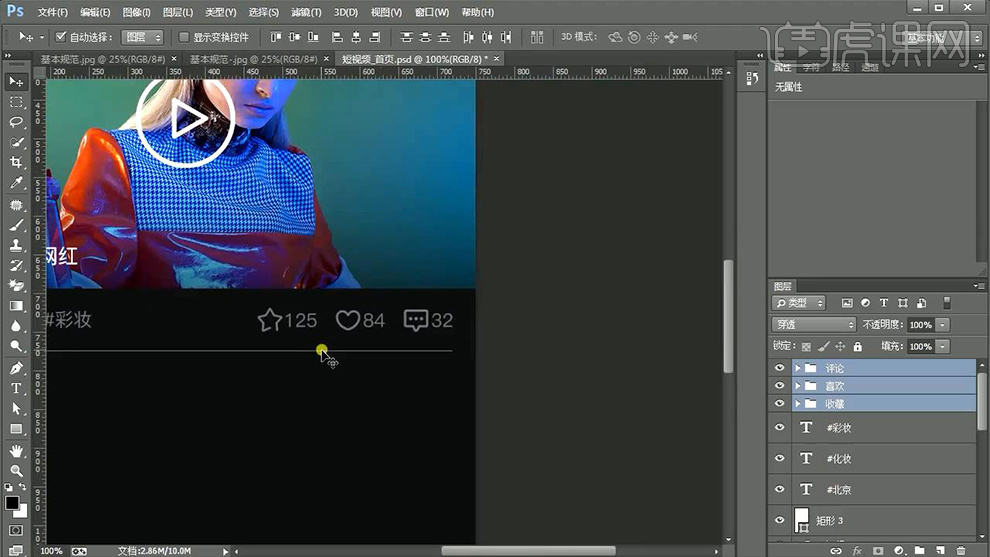
14、复制一份【组】然后移动位置,替换按钮,更改数字【组与组之间距离24px】【三个组整体距离右侧30px】。

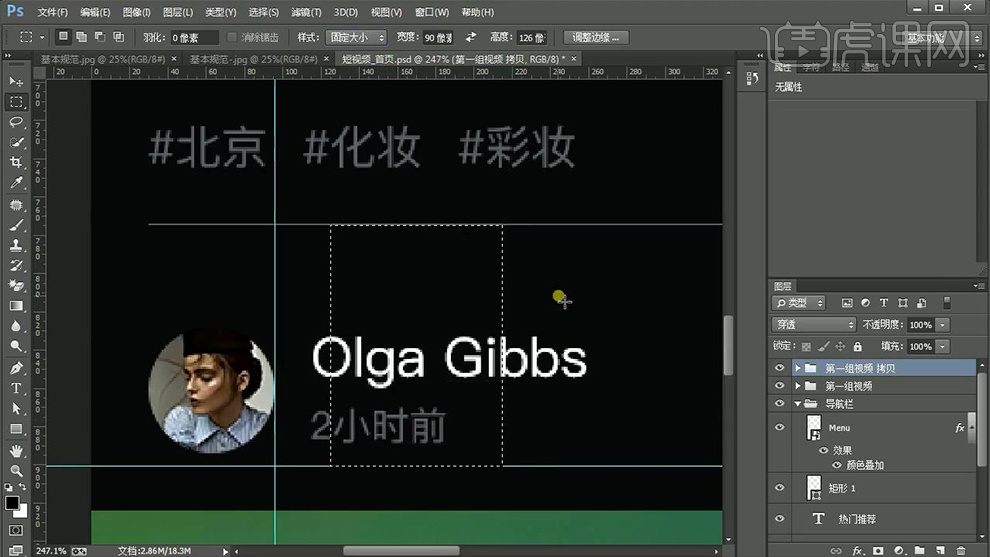
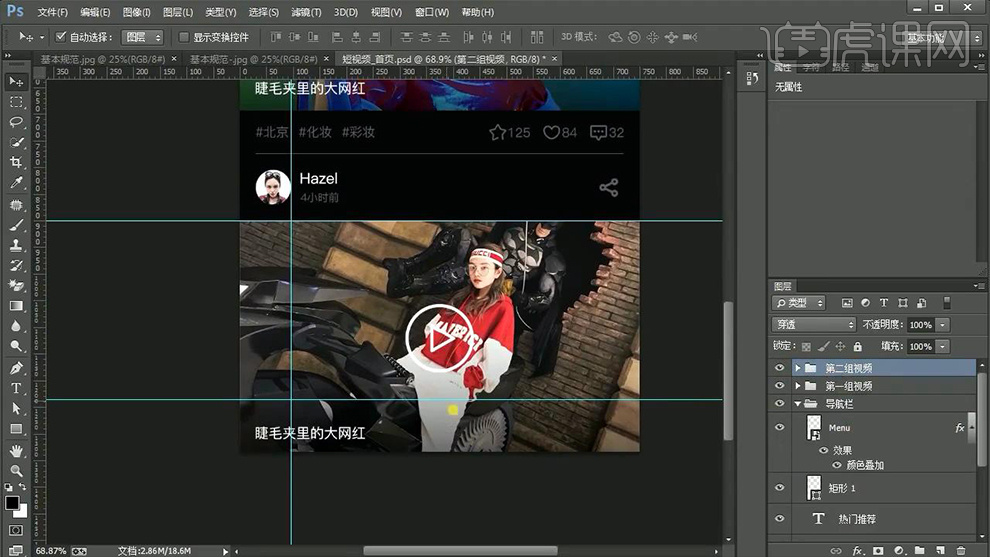
15、然后整体【编组-命名为第一组视频】【复制一份组-移动位置】绘制【90x126px的选区(顶端摆放在灰色的竖线)】然后拉出【参考线】。

16、然后移动【复制的组】使整体的【播放器上沿对齐参考线】。

17、然后修改【复制组的】【文字信息-图片素材】效果如图所示,最后【命名为第二组视频】。

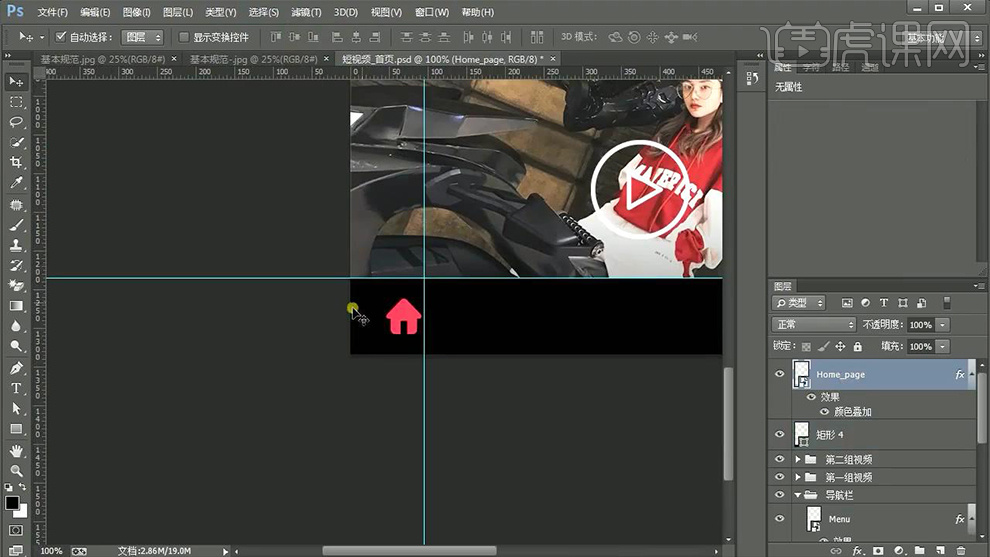
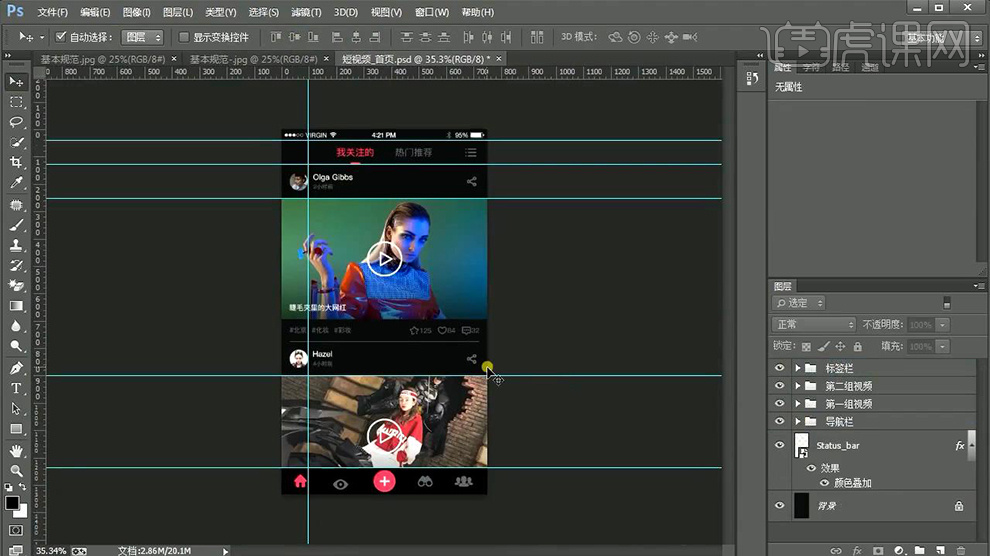
18、绘制【750x98px的矩形-垂直剧中摆放在最下方】然后导入【首页ICON-大小46px】添加【同我的关注颜色相同的颜色叠加】然后调整位置【水平居中-然后距离边缘46px】。

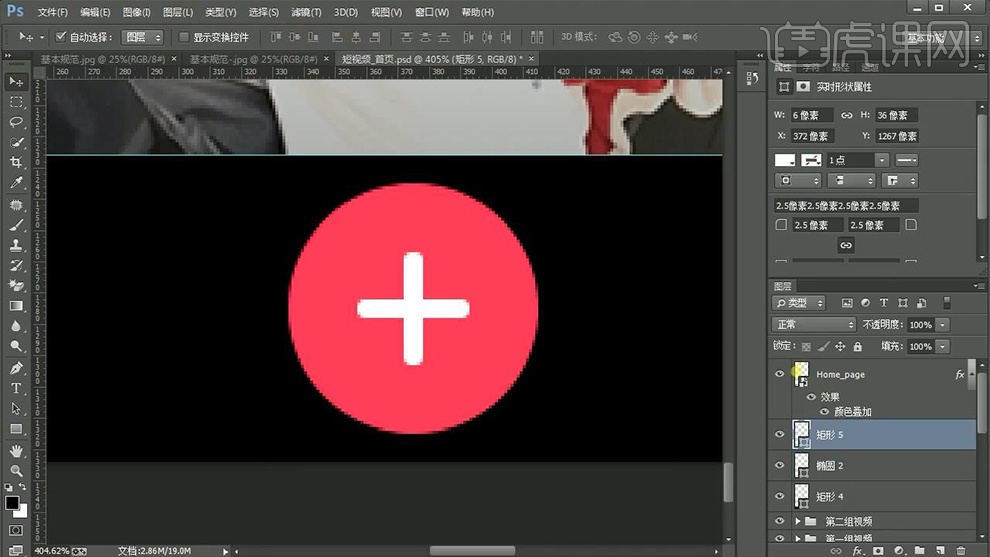
19、绘制【80x80px的正圆】然后【水平垂直居中】然后继续绘制【36x6px的矩形-圆角半径2.5px】然后使用【黑色箭头选中圆角矩形-CTRL+C复制-CTRL+V粘贴-CTRL+T旋转90°】然后【调出大圆的选区-水平居中摆放】。

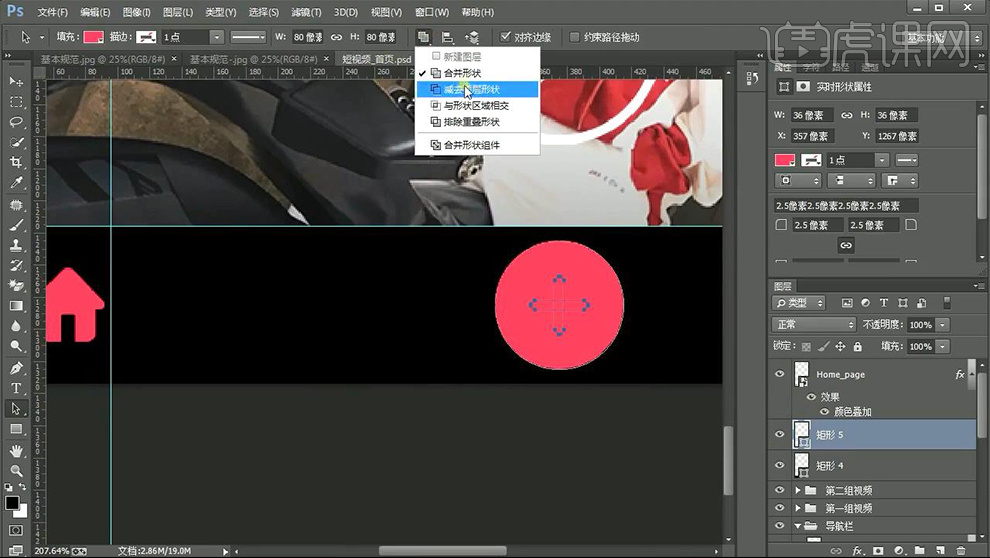
20、【CTRL+E合并-两个形状图层】【填充粉红色】然后【黑色箭头选中黑色的圆角矩形】执行【减去顶层】。

21、然后导入【其他ICON素材】然后调整发现‘调整拍摄按钮的样式’(不适合镂空)进行重新绘制。

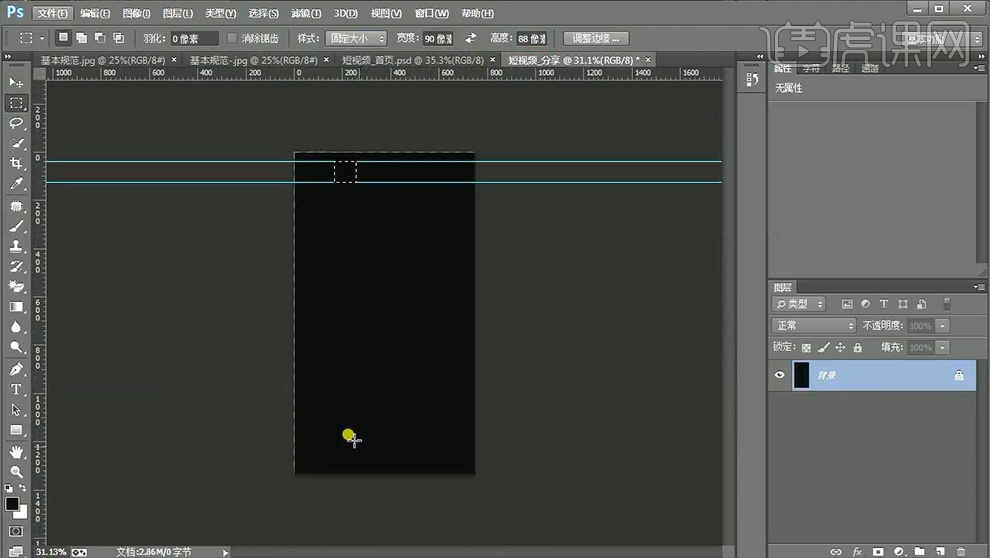
22、【新建画布750x1334px-72dpi】同样的方法首先填充【背景色】拉出基本的参考线。

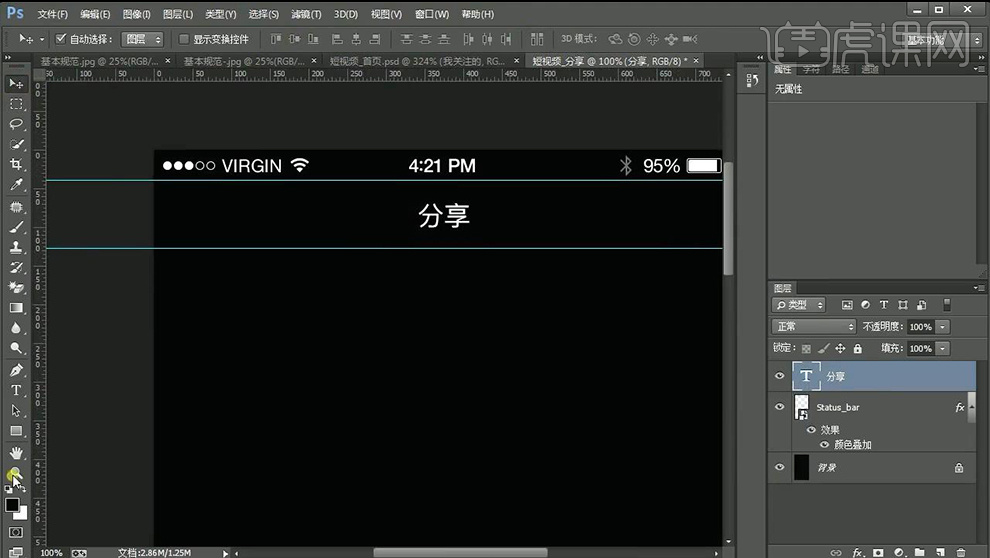
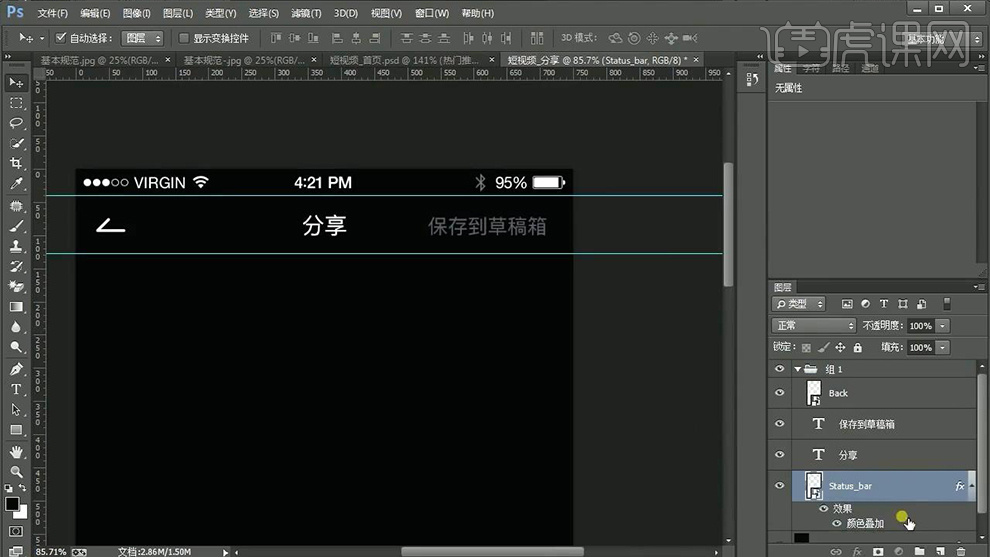
23、然后输入【分享-字体主页的字体大小-34点】然后【与画布垂直居中】然后绘制【导航栏的选区】执行【水平居中】。

24、然后导入【返回键ICON】同样距离【左侧30px】然后【文字-字号30p-填充之前的灰色】【距离右侧30px】【编组命名为导航栏】。

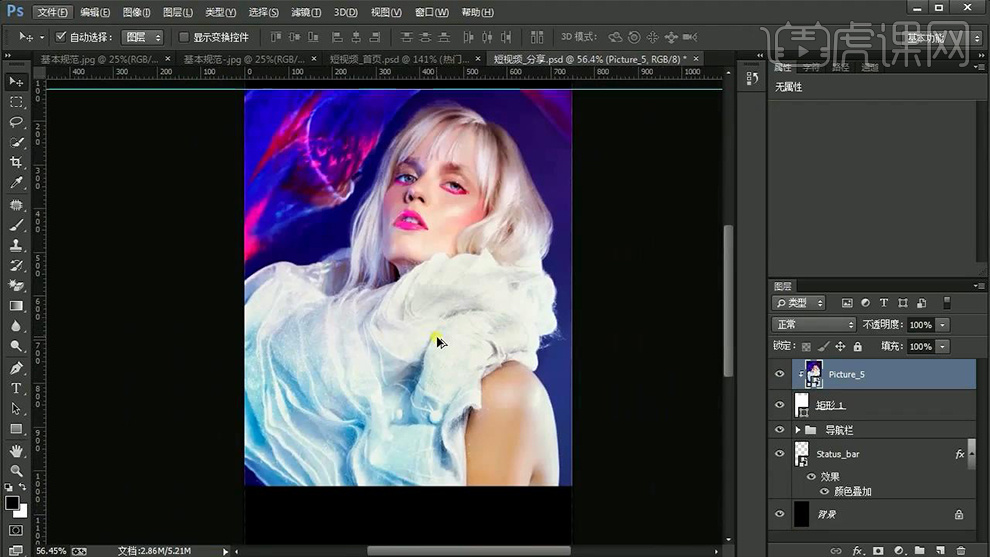
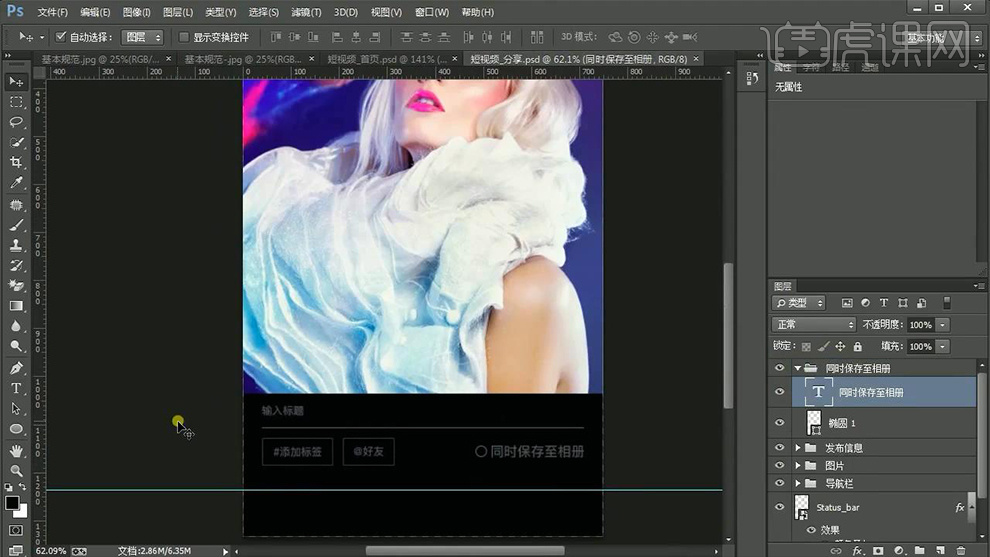
25、然后绘制【750x908px的矩形】导入【图片素材-创建剪切蒙版】。

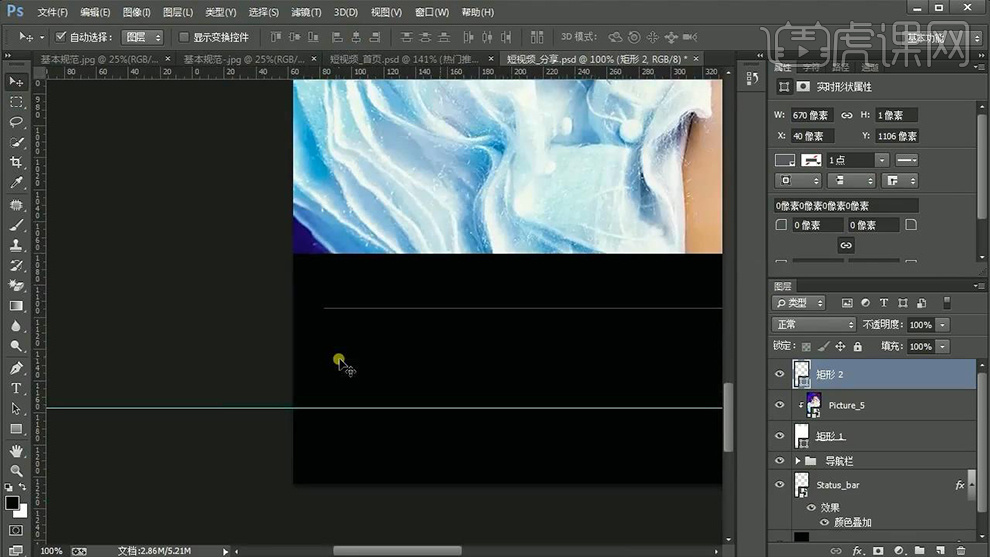
26、然后绘制【670x1px的矩形】剧中摆放,【距离上方的矩形70px】制作‘分割线’。

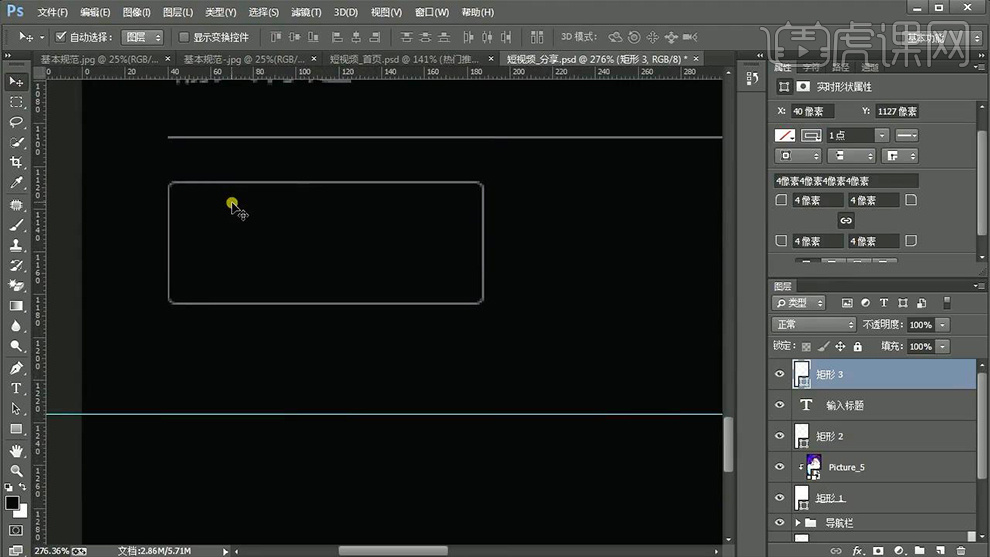
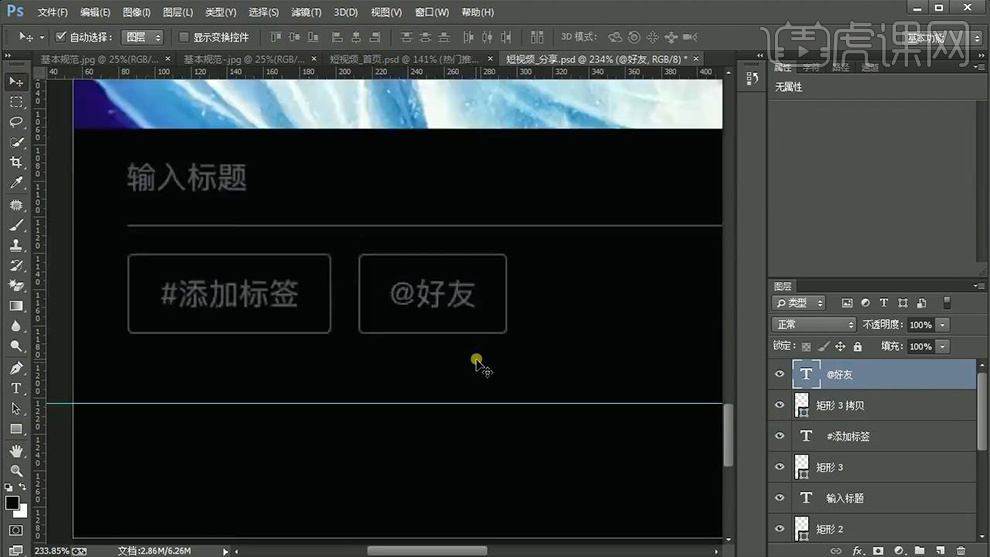
27、然后输入【文字-距左40px】然后再【70px的范围内水平居中】然后绘制【148x58px的矩形-1点的白色描边-圆角半径4px】【距离分割线20px】。

28、然后输入【文字-22px】水平垂直居中在【圆角矩形内】然后选中【两个图层-复制一份-距离20px】【更改文字】【宽度改成108px】。

29、绘制【24x24px的正圆】【输入文字-大小28px-间距10px】整体【距离右侧40px】【编组-命名】。

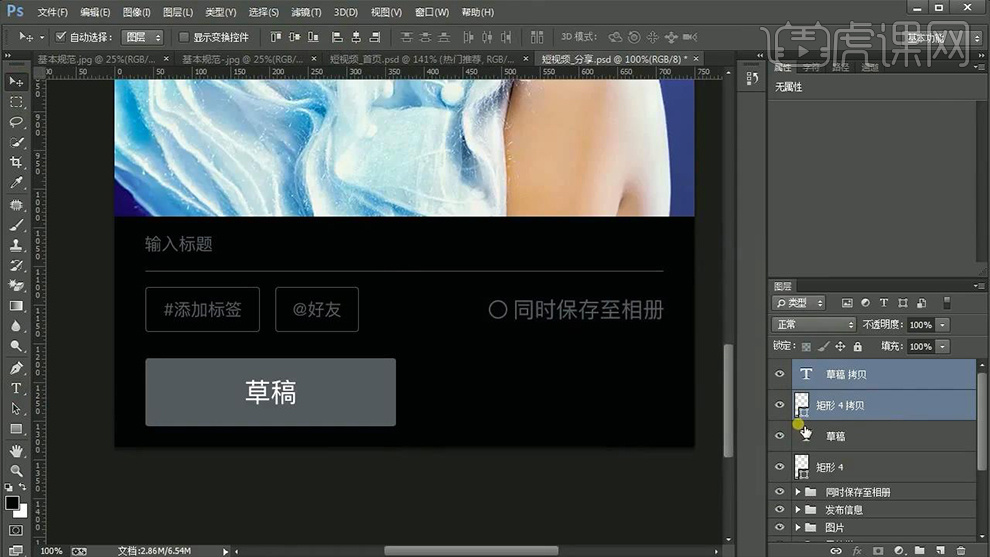
30、绘制【324x88px的矩形-圆角4px】【距左40px距上34px】输入文字【字体大小34点】【水平垂直居中】。

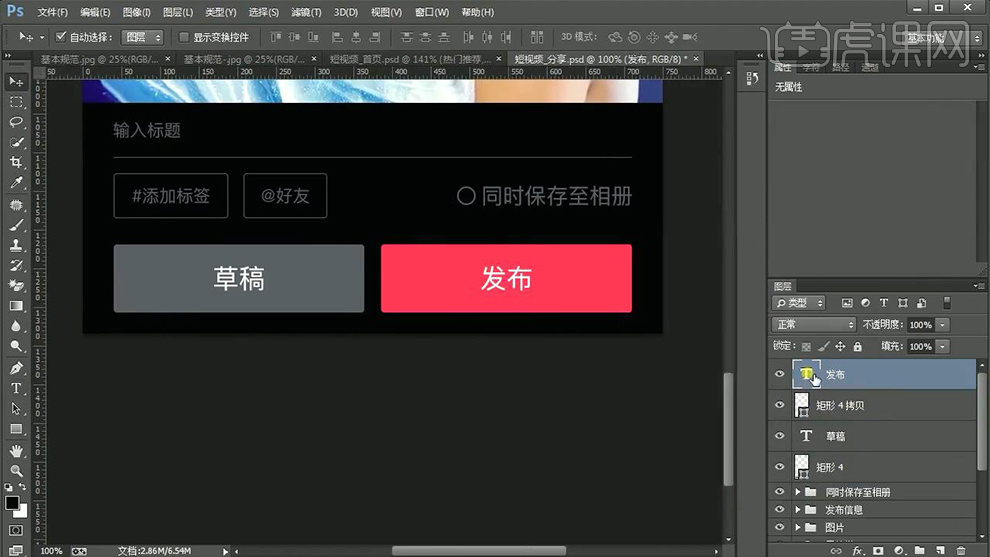
31、然后复制一份【组】摆放在距离【右侧-40px】然后修改【颜色+文字】。

32、本课内容小结如图所示。

33、最终效果如图所示。