ps怎么做gif
硬件型号:联想小新Air15

怎么用ps做gif?
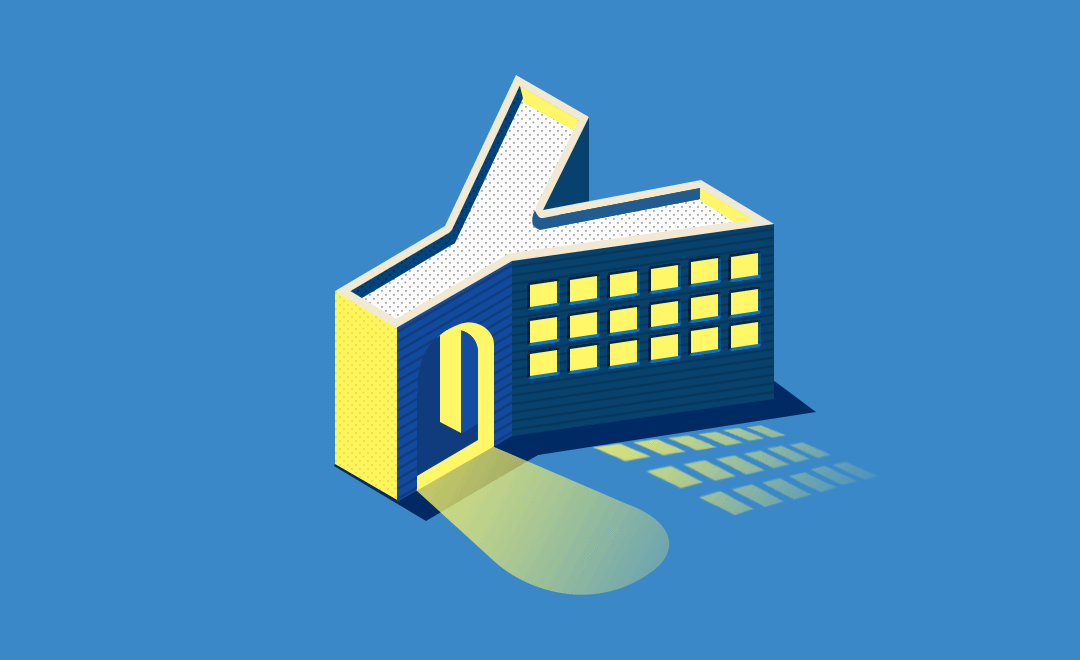
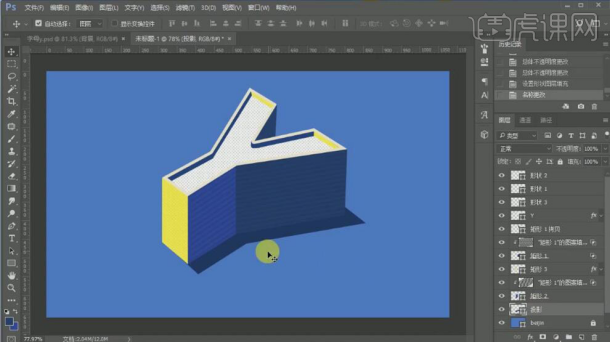
大家都知道gif图片是非常可爱、有趣的,那大家知道怎么用ps做gif图片吗?制作出来的效果又如何呢?小编为了解开大家的疑惑,为大家分享了一个ps做gif图片的教程,大家可以看看制作完成的效果图。
1、【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

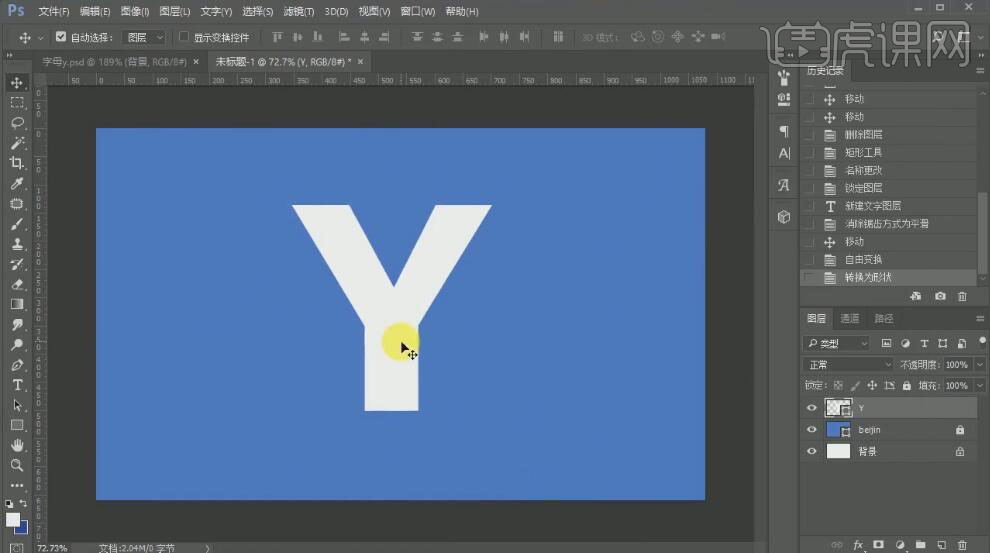
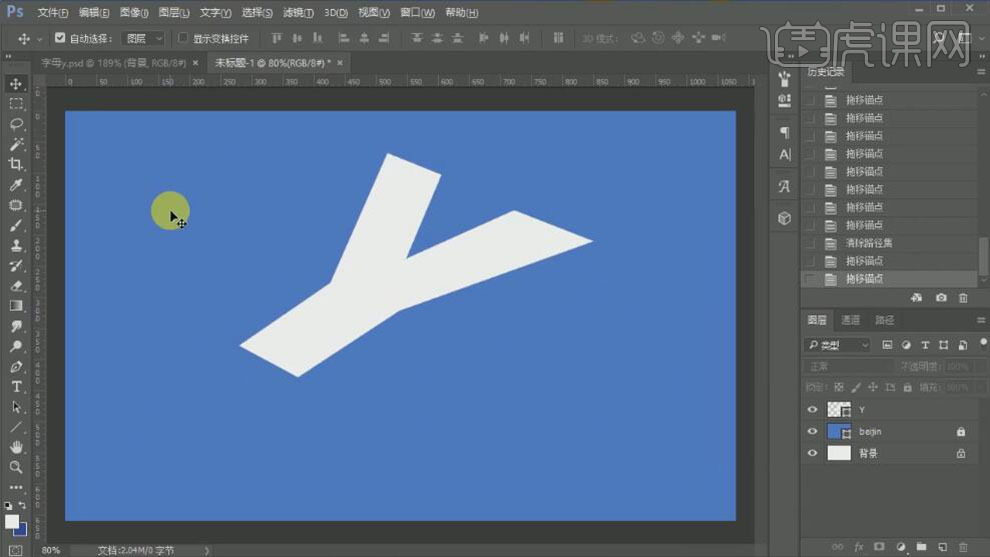
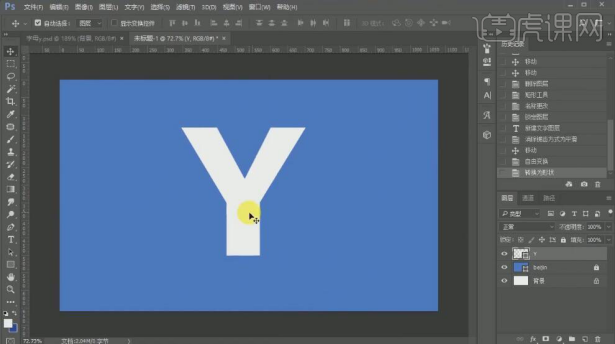
2、使用【矩形工具】绘制画布大小的矩形,【填充】蓝色,【重命名】beijing,锁定图层。使用【文字工具】,选择合适的字体,【颜色】白色,输入文字,调整大小,排列至合适的位置。【右击】文字图层【转换为形状对象】。具体效果如图示。

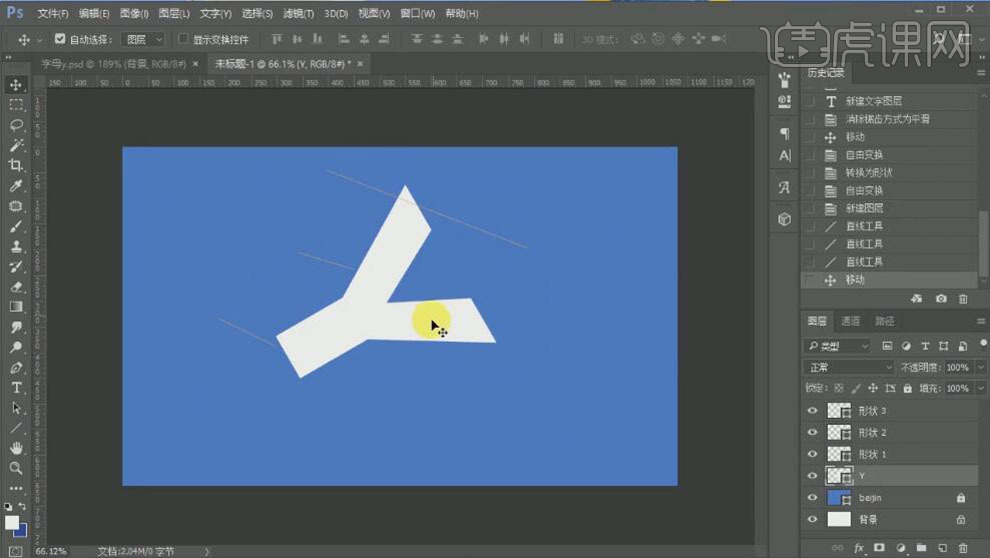
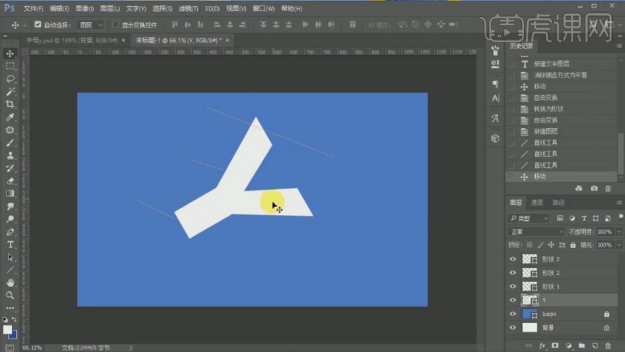
3、旋转文字至合适的角度,【新建】图层,使用【直线工具】在合适的位置绘制三条透视线。具体效果如图示。

4、使用【钢笔工具】按住Ctrl键,根据透视直线,调整文字的锚点至合适的位置,【删除】透视直线参考图层。具体效果如图示。

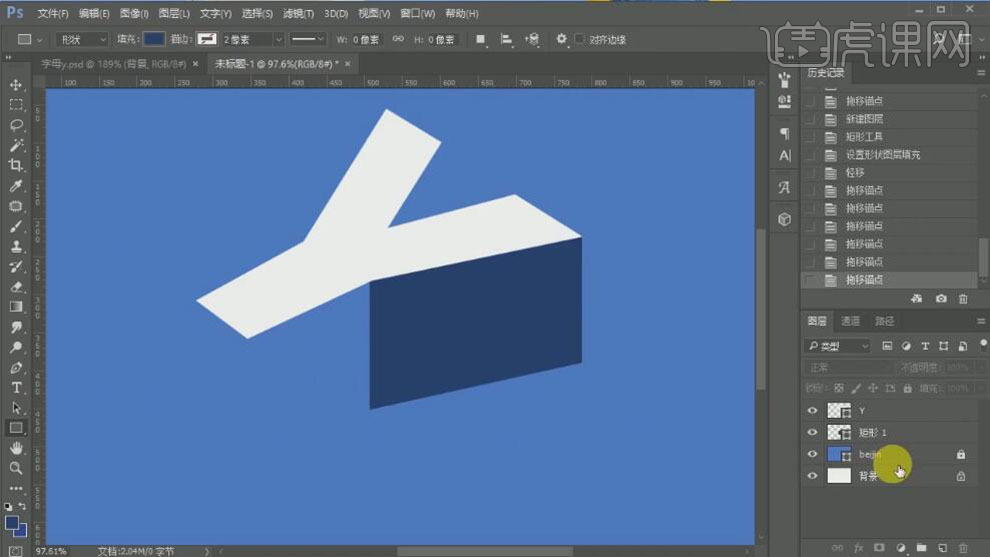
5、使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,放置画面合适的位置。使用【钢笔工具】按Ctrl键调整矩形锚点位置。具体效果如图示。

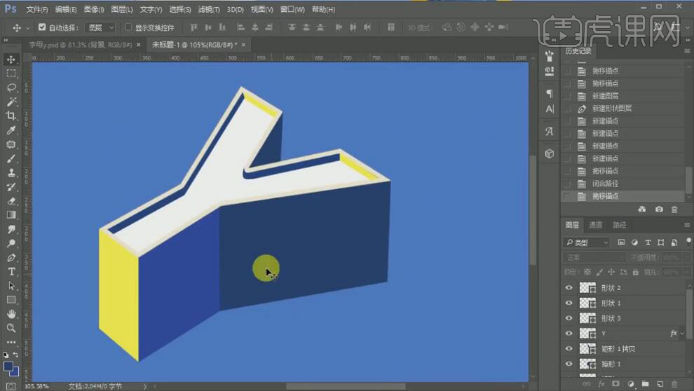
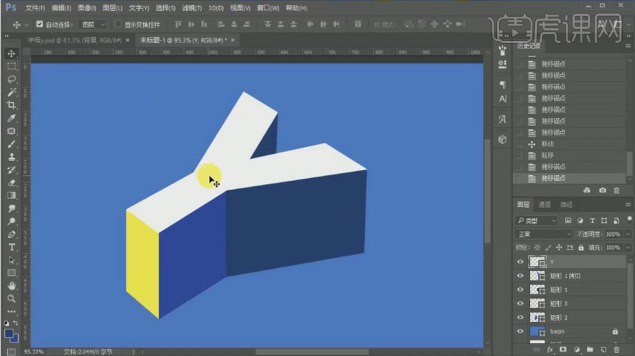
6、使用相同的方法,使用【矩形工具】,根据字母形状绘制其他的透视矩形,【填充】合适的颜色。放置画面合适的位置。具体效果如图示。

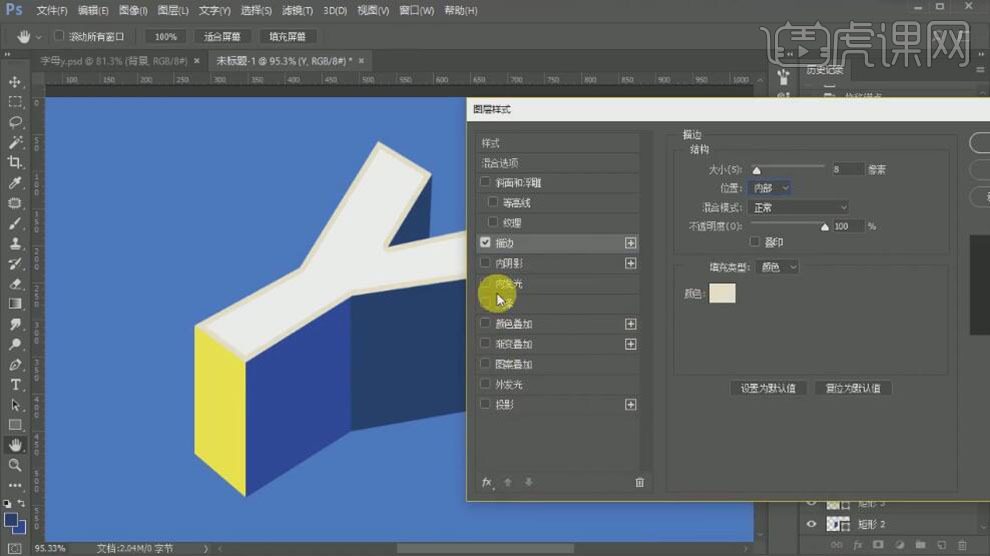
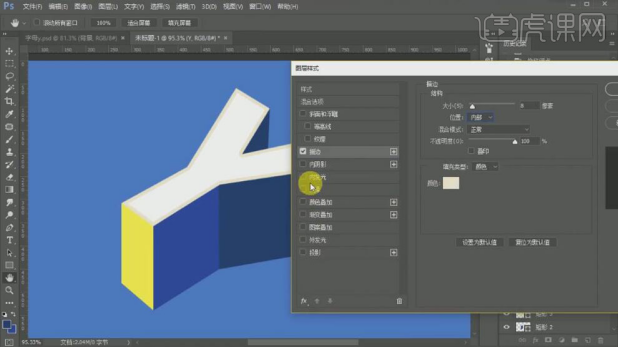
7、【选择】文字图层,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

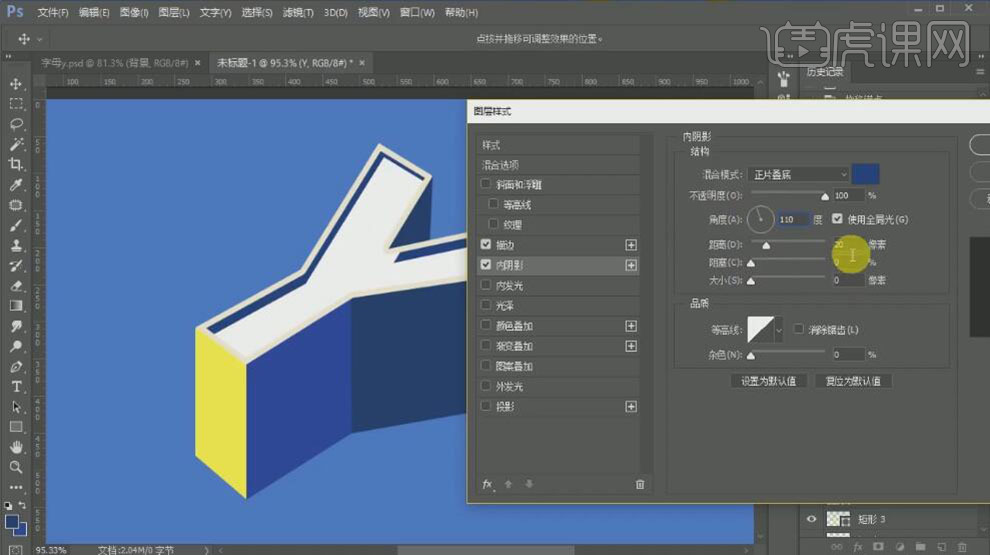
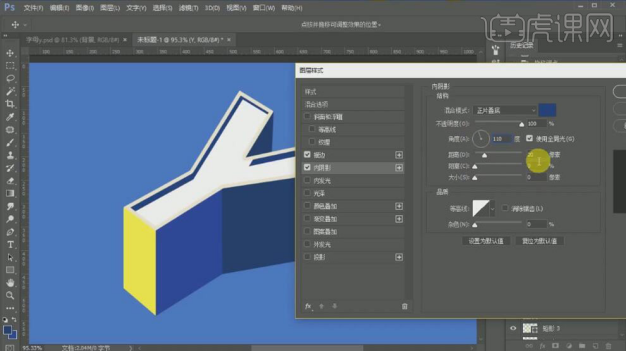
8、添加【内阴影】,具体参数如图示。具体效果如图示。

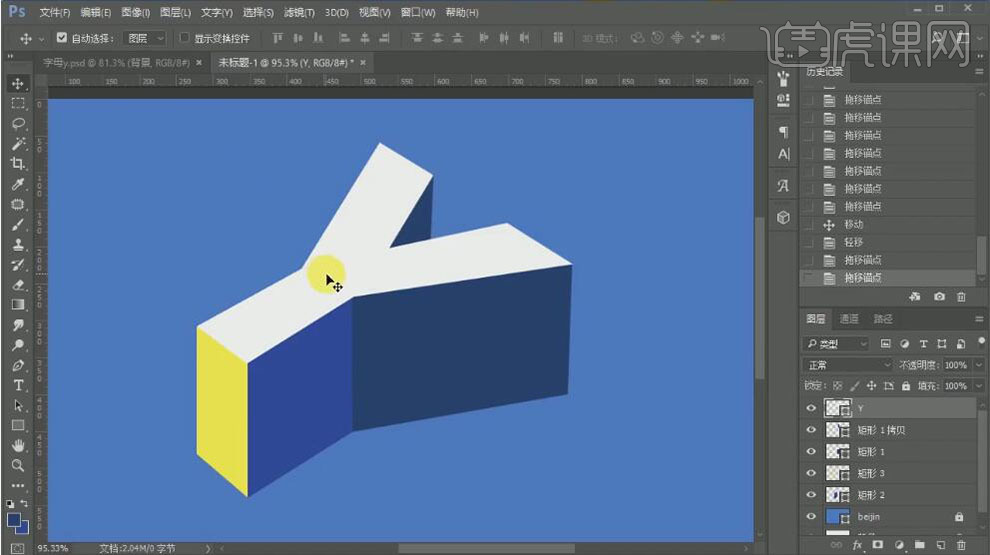
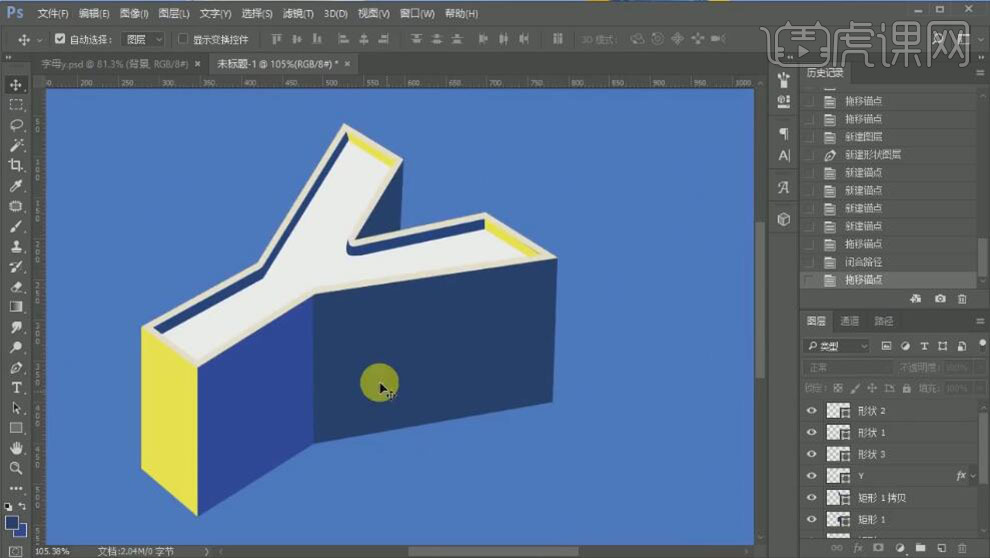
9、使用【钢笔工具】在文字上方合适的位置绘制立面形状,【填充】黄色。具体效果如图示。

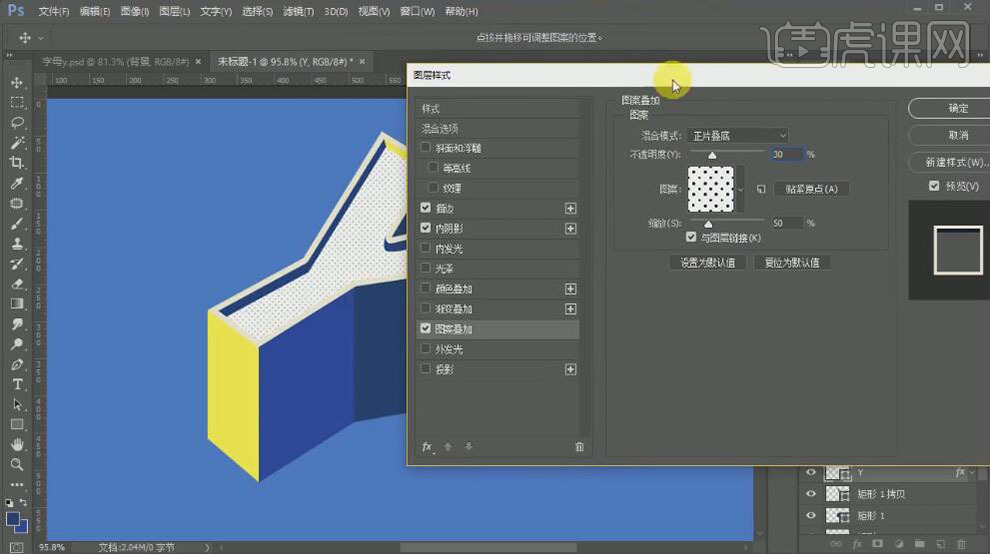
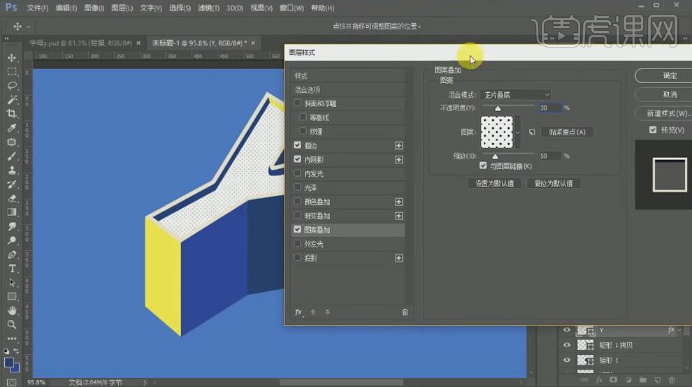
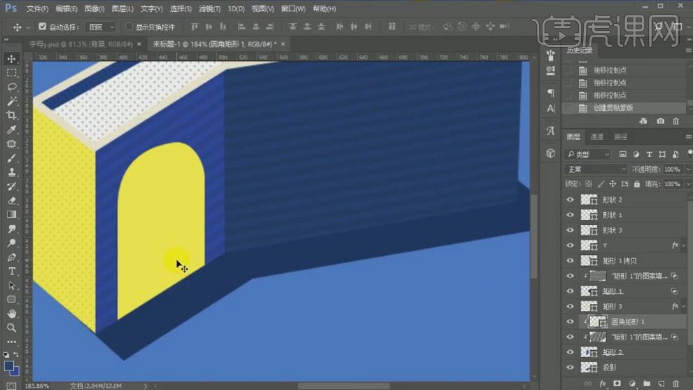
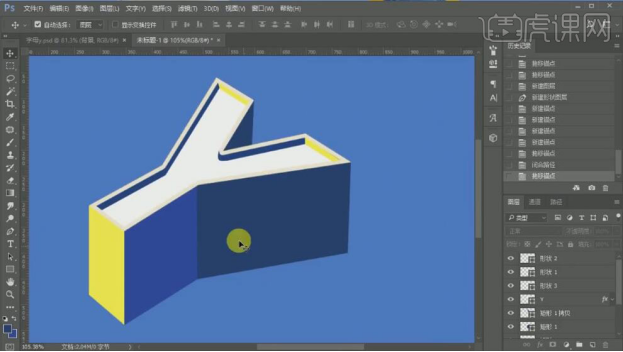
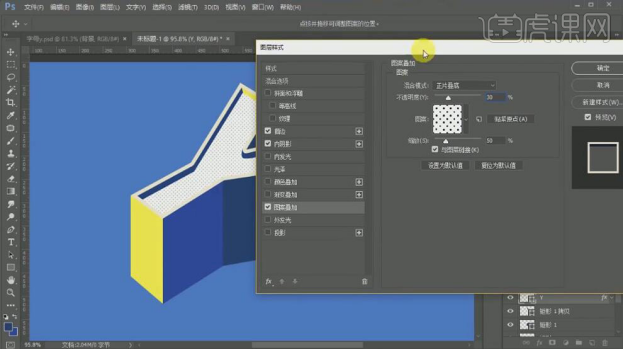
10、使用【钢笔工具】调整形状对象的细节部分,【选择】文字图层,打开【图层样式】-【图案叠加】,具体参数如图示。具体效果如图示。

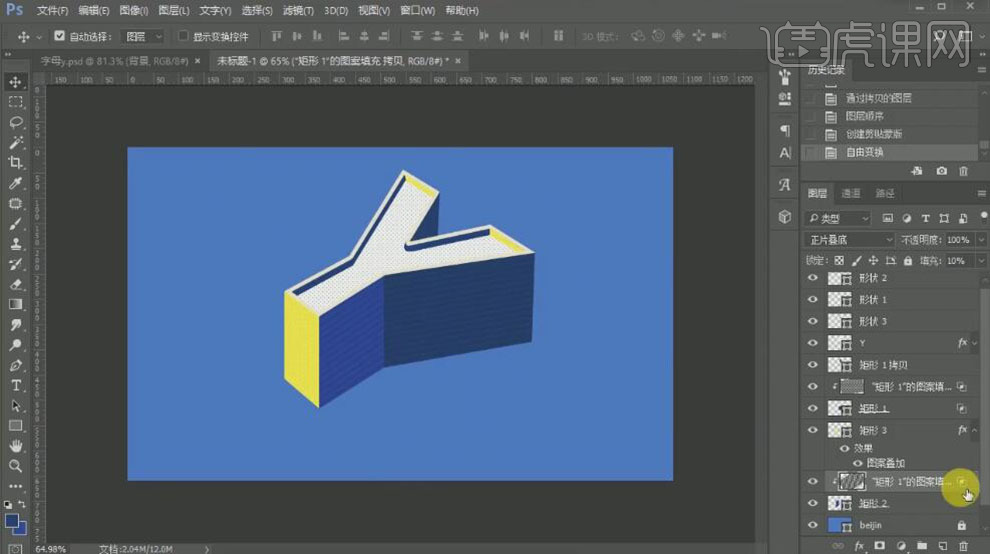
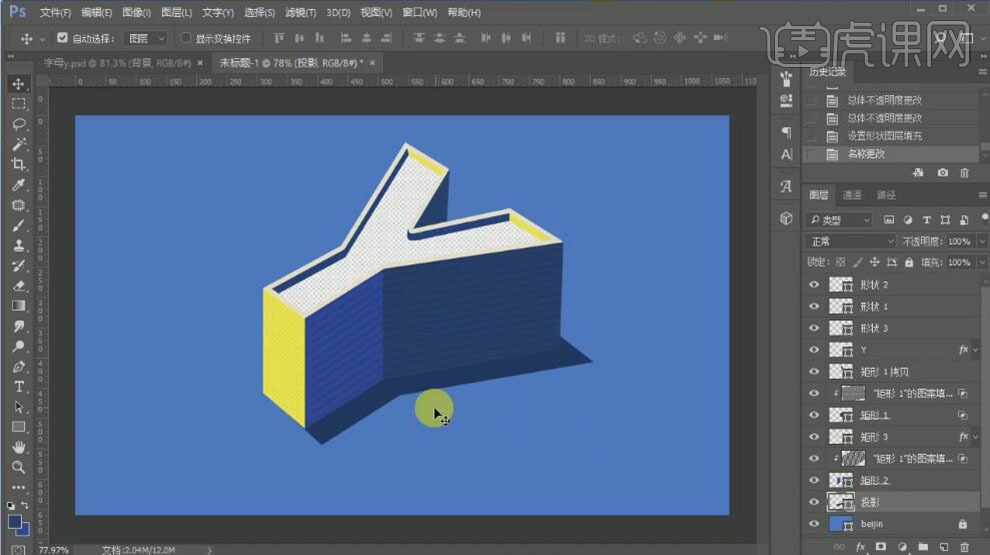
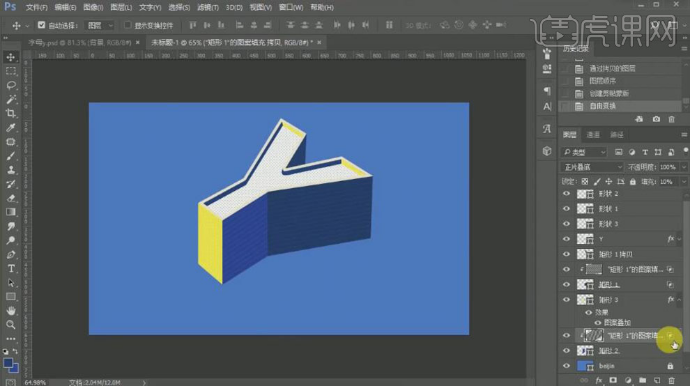
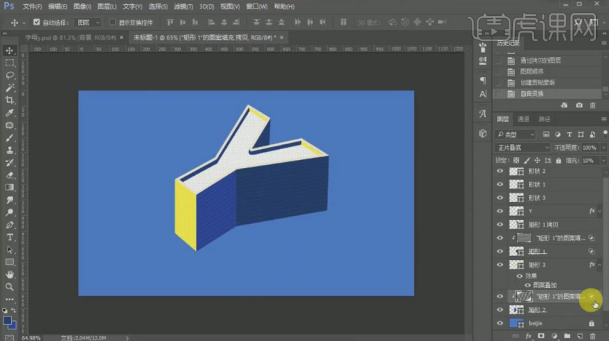
11、使用相同的方法,给剩余的面添加相对应的【图案叠加】样式。调整合适的参数效果。具体效果如图示。

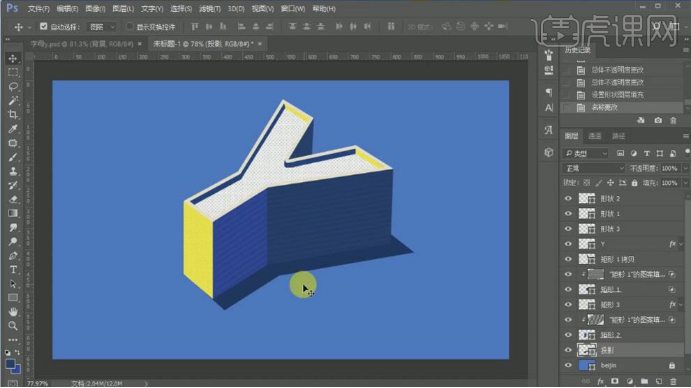
12、在beijing图层上方使用【钢笔工具】绘制投影形状,【填充】深蓝色,【重命名】投影。具体效果如图示。

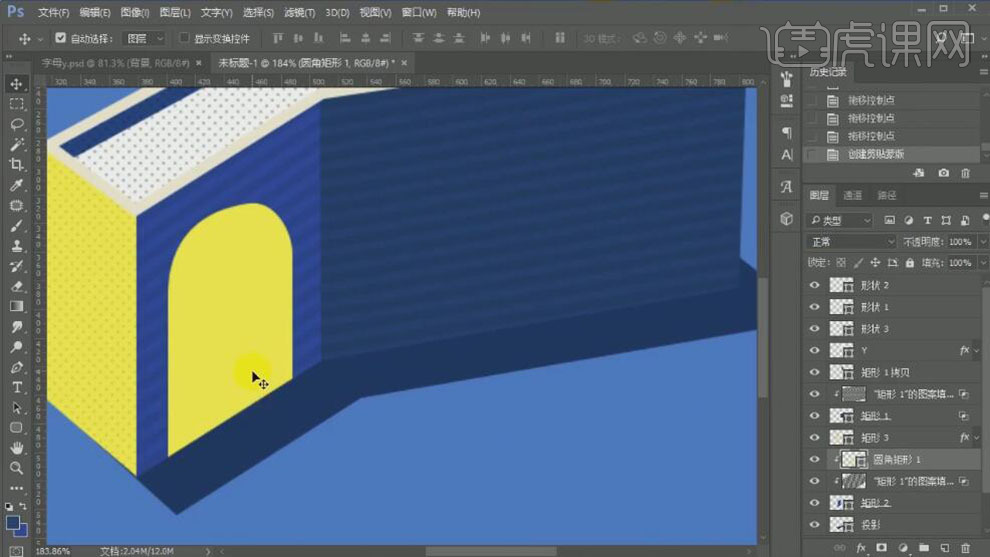
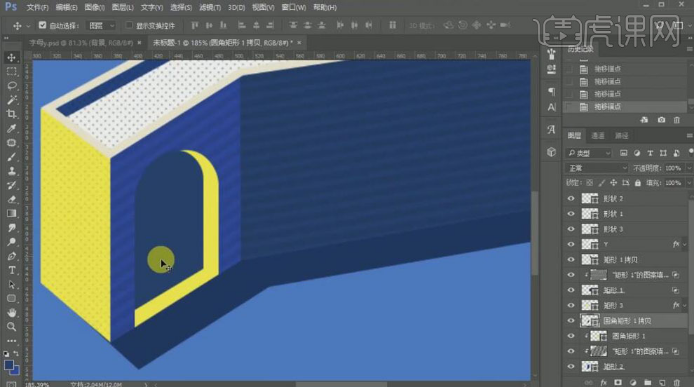
13、使用【圆角矩形工具】,绘制合适大小的矩形,【填充】黄色,调整圆角属性参数。使用【钢笔工具】调整形状锚点,调整图层顺序,按Alt键单击相应的图层【创建剪切蒙版】。具体效果如图示。

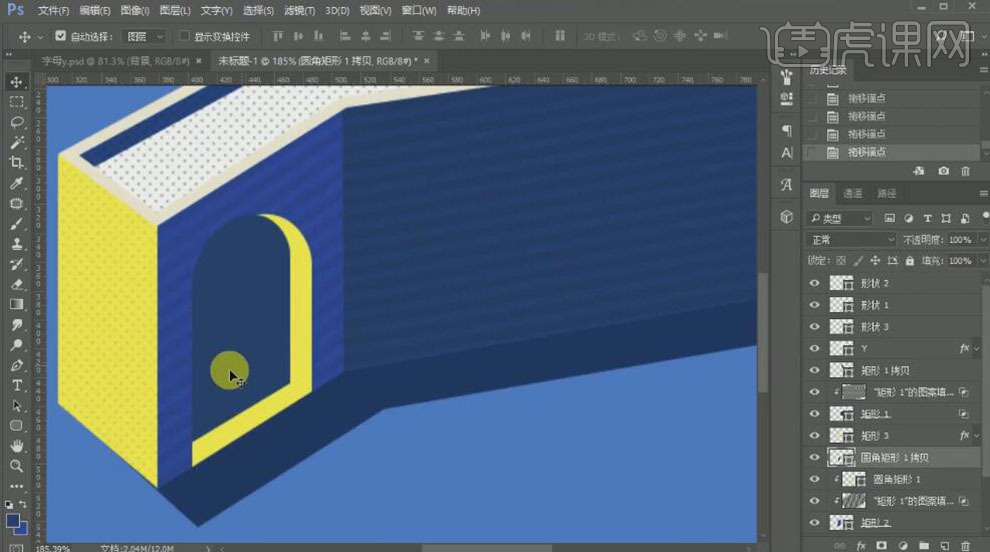
14、【复制】图层,调整大小和位置,【填充】深蓝色。使用【钢笔工具】调整矩形的形状。具体效果如图示。

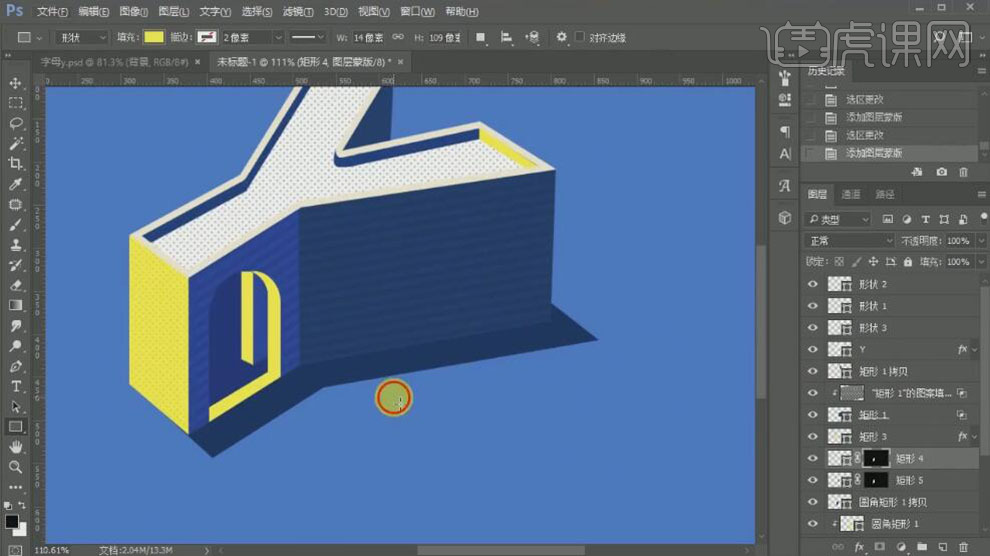
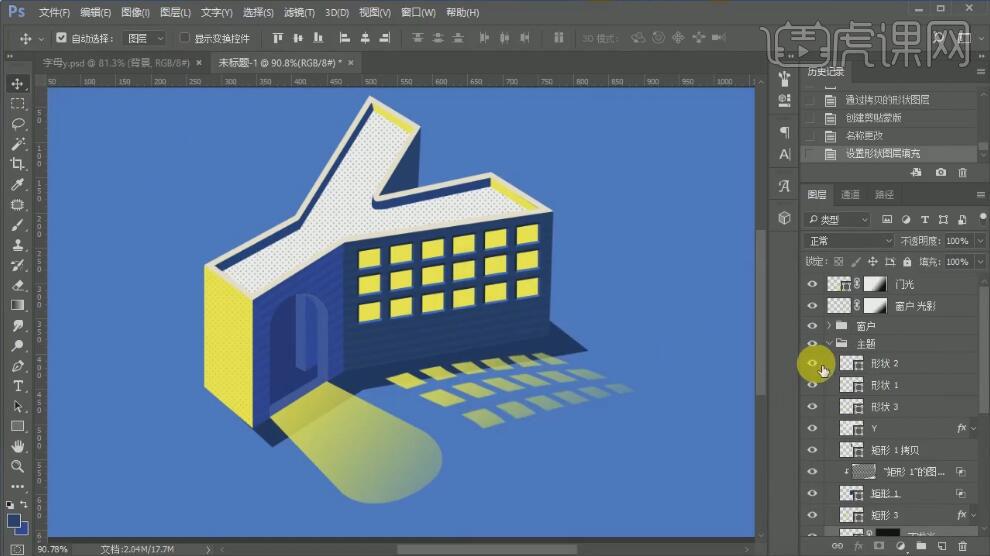
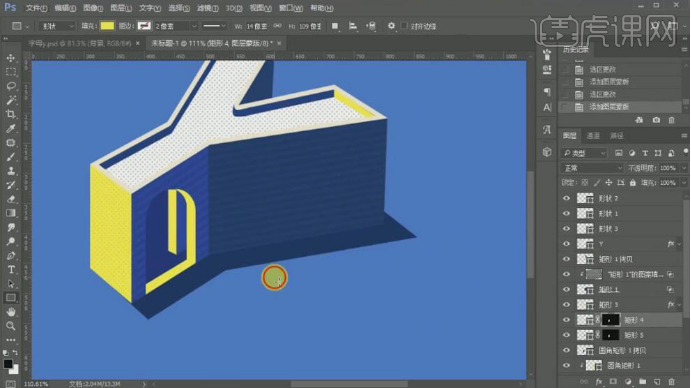
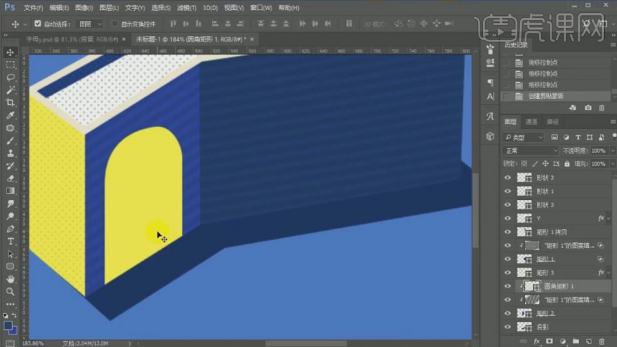
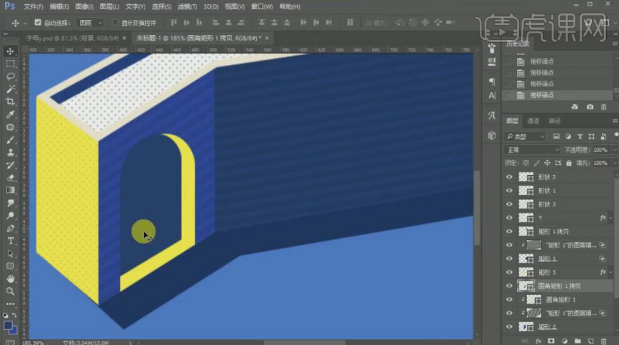
15、使用相同的方法,使用【形状工具】完善门的细节形状,【填充】合适的颜色。具体效果如图示。

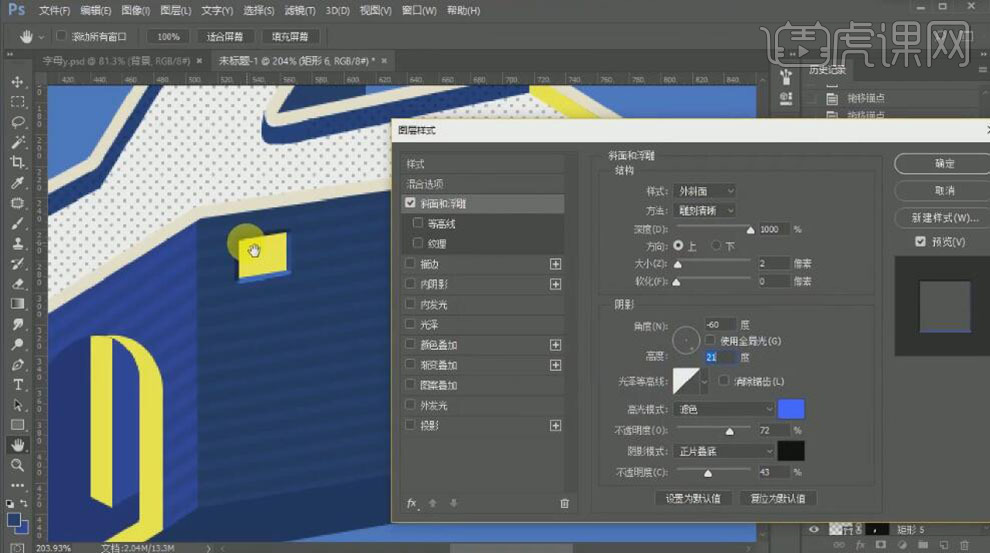
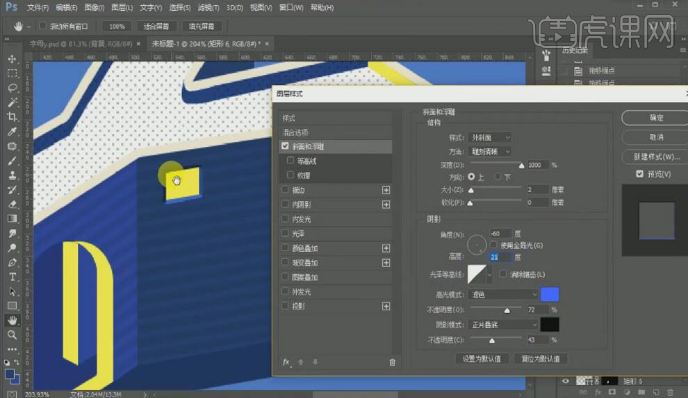
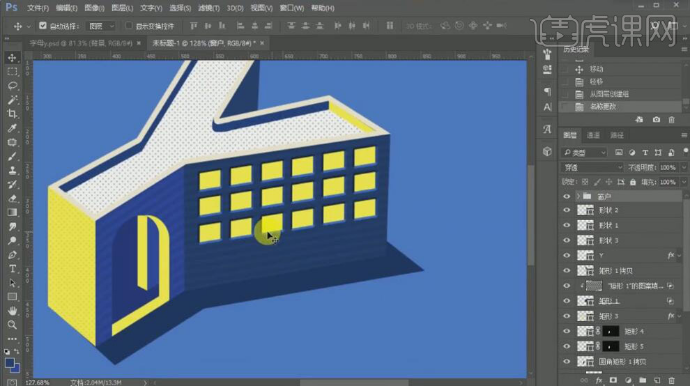
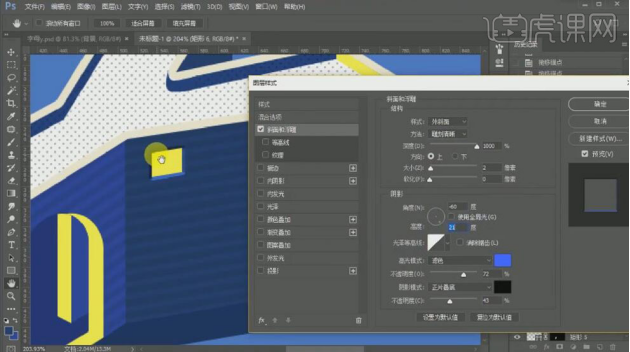
16、使用【矩形工具】绘制合适大小的矩形,【填充】黄色。调整形状,移动至合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

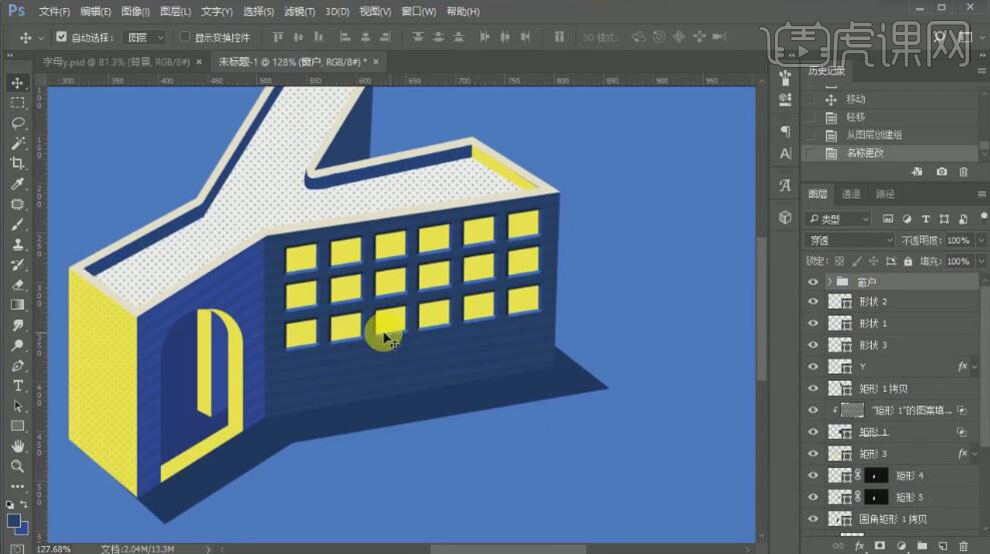
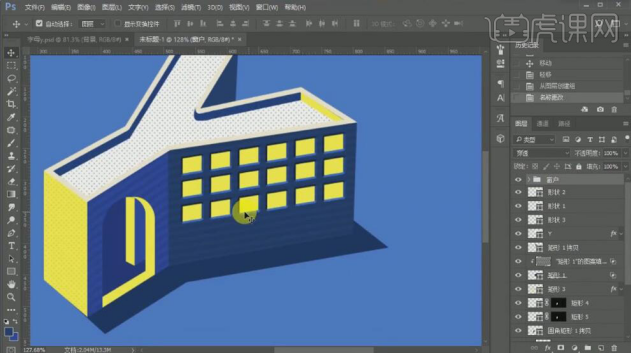
17、按Alt键【移动复制】多个图层,排列至合适的位置。【选择】所有的复制图层,按【Ctrl+G】编组,【重命名】窗户。具体效果如图示。

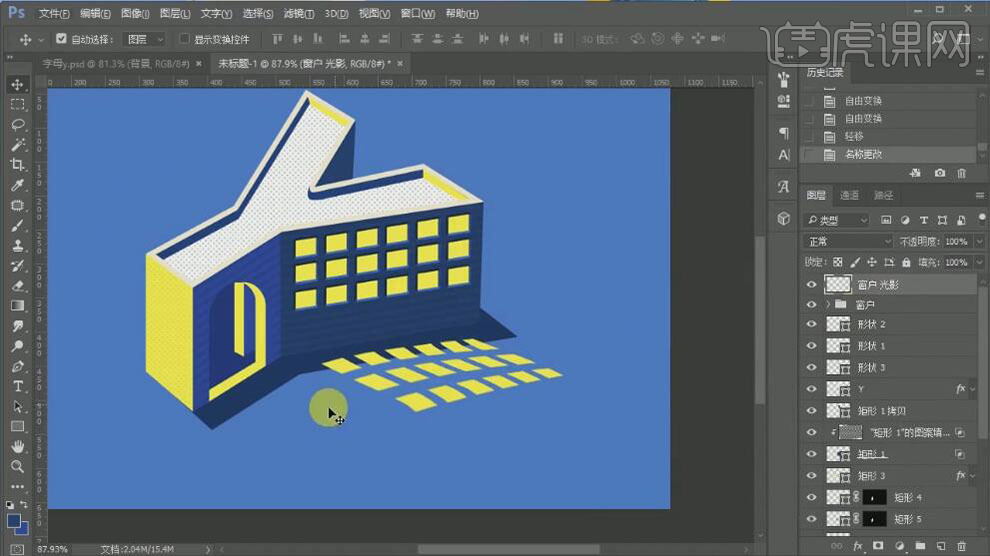
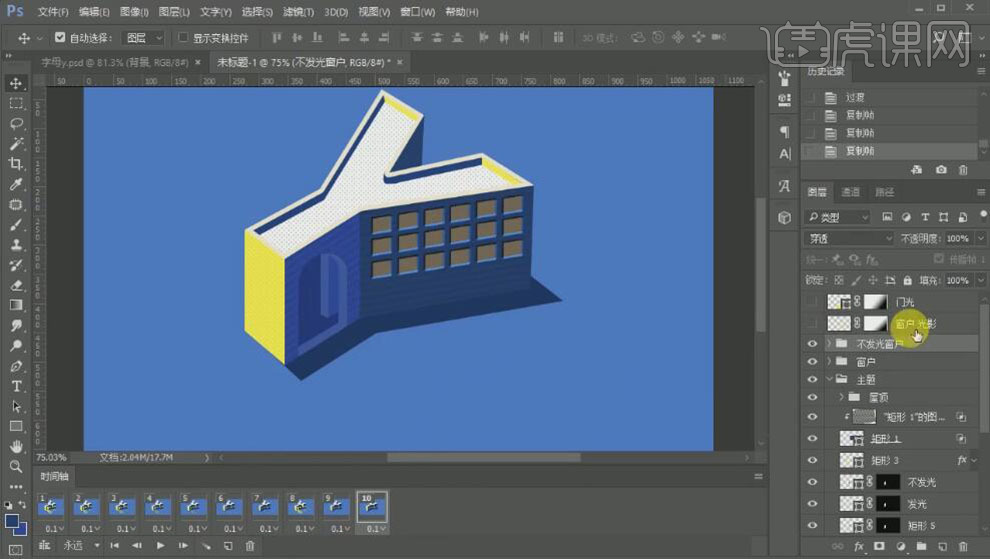
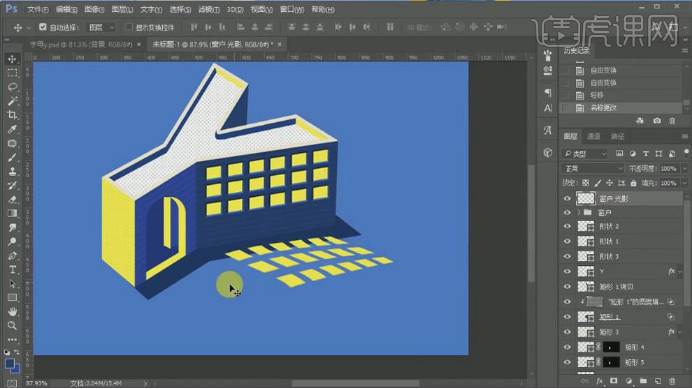
18、【复制】图层,【删除】图层样式。【右击】图组【合并所有图层】,移动至合适的位置,按【Ctrl+T】自由变换【变形】,【重命名】窗户光影。具体效果如图示。

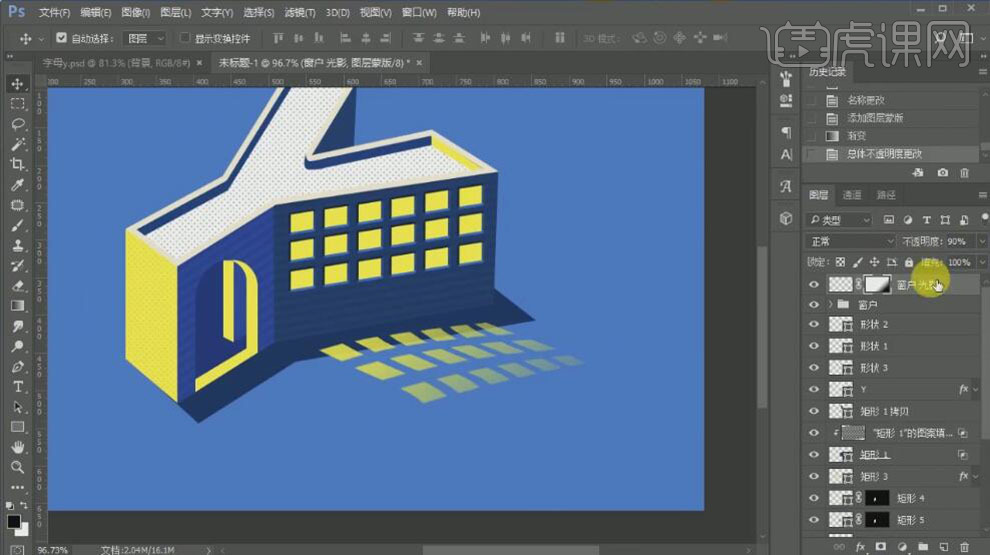
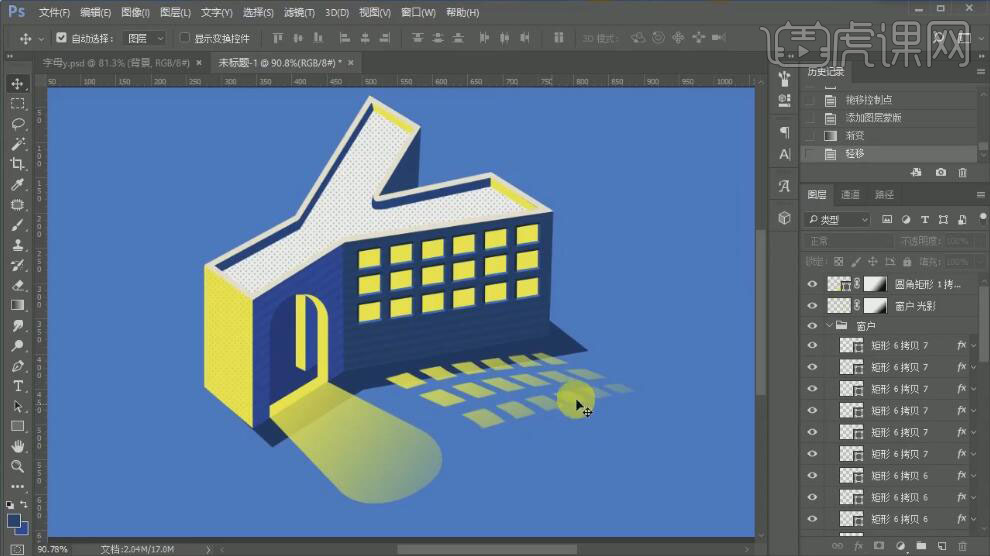
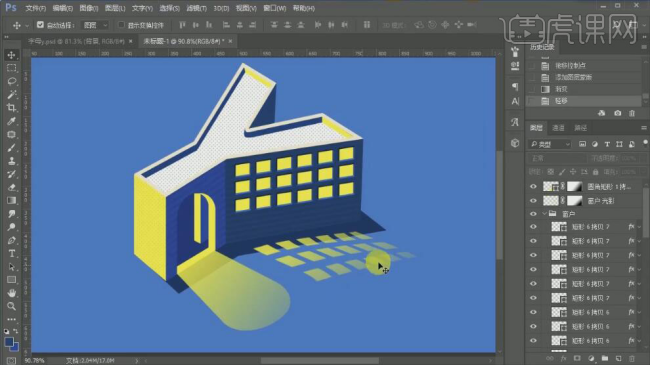
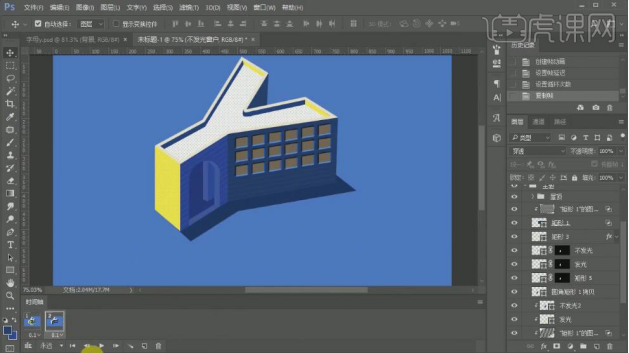
19、添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】90%。具体效果如图示。

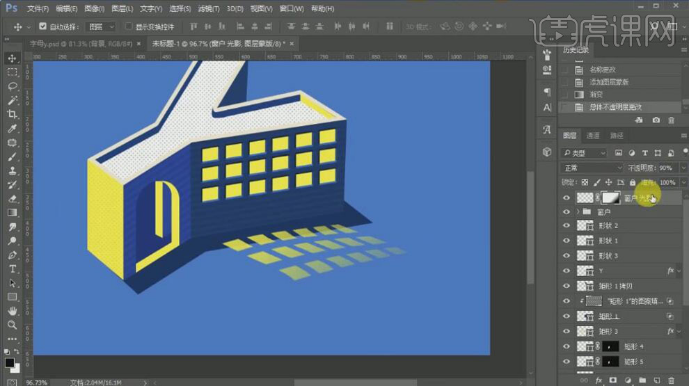
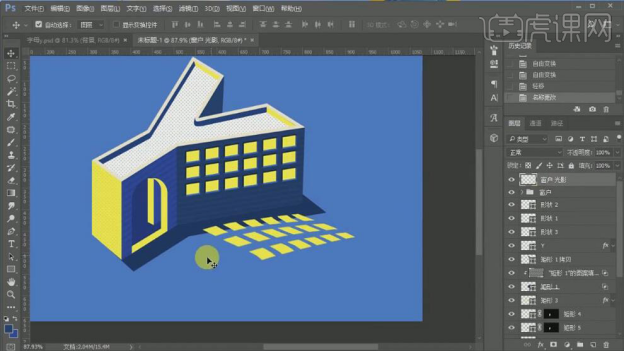
20、使用相同的方法给门口也添加相对应的投影效果。具体效果如图示。

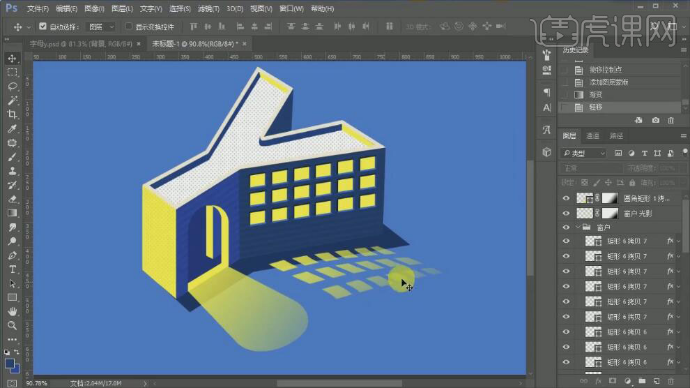
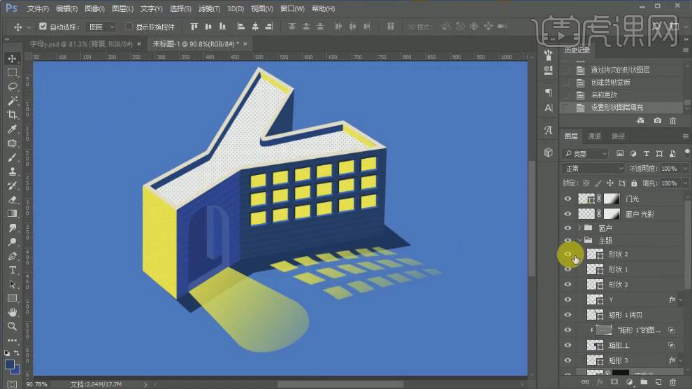
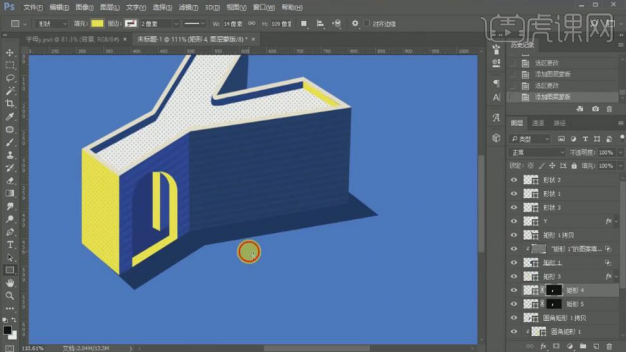
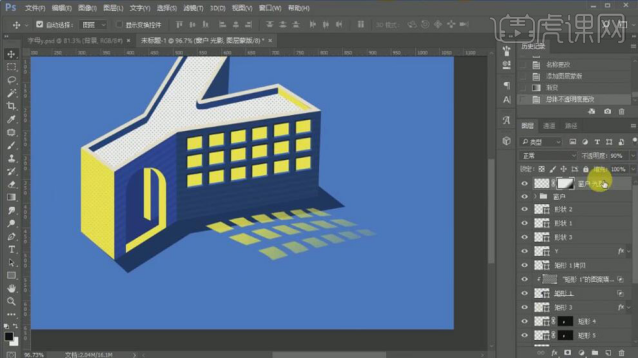
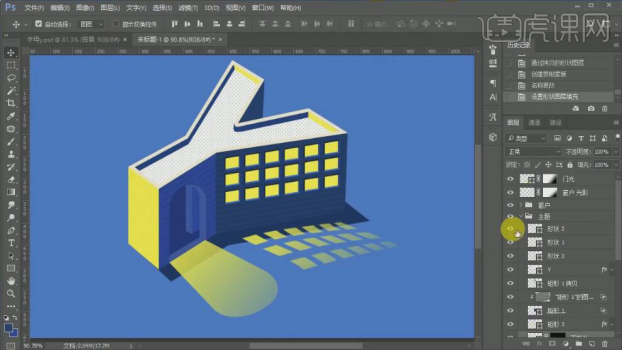
21、【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】图组。【选择】门口发光形状对象,按【Ctrl+J】复制多个图层,【填充】合适的颜色。具体效果如图示。

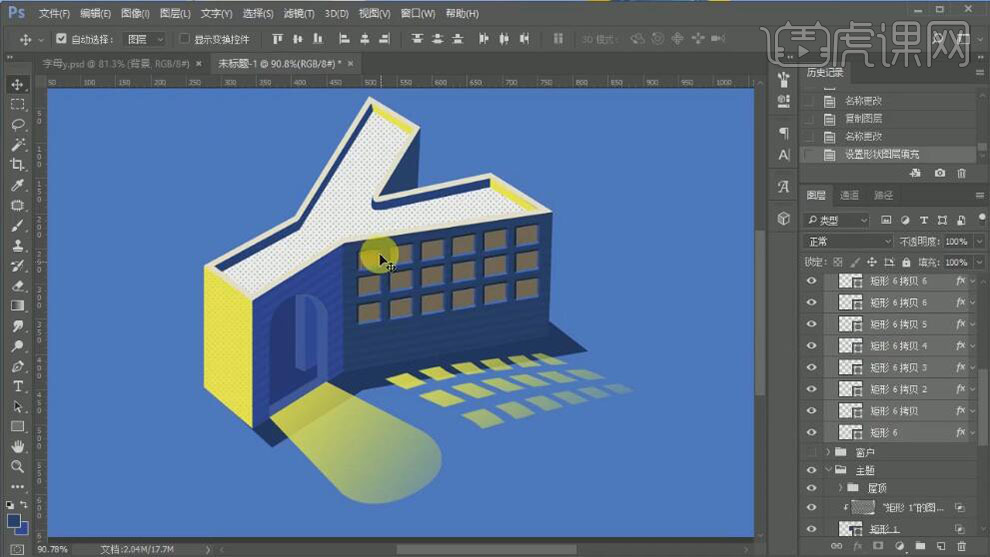
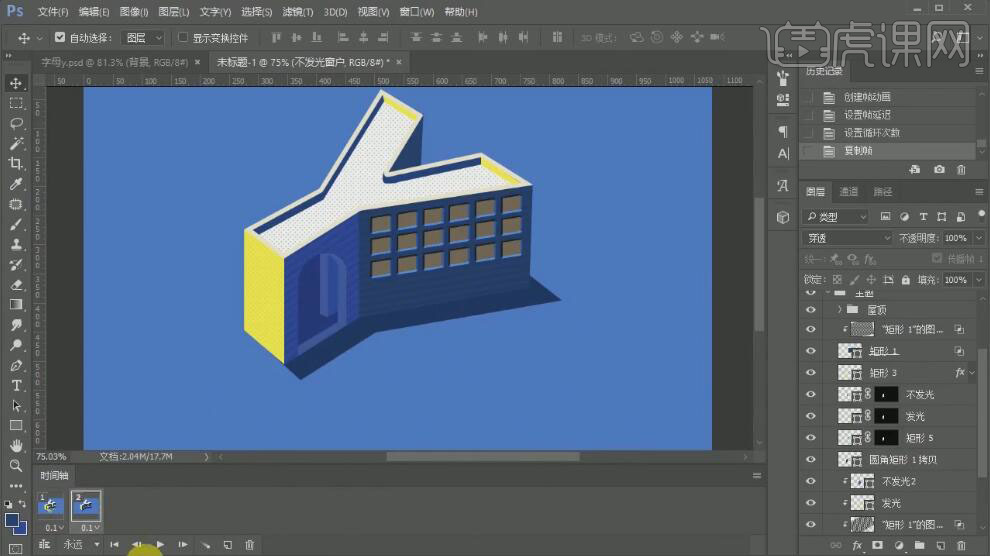
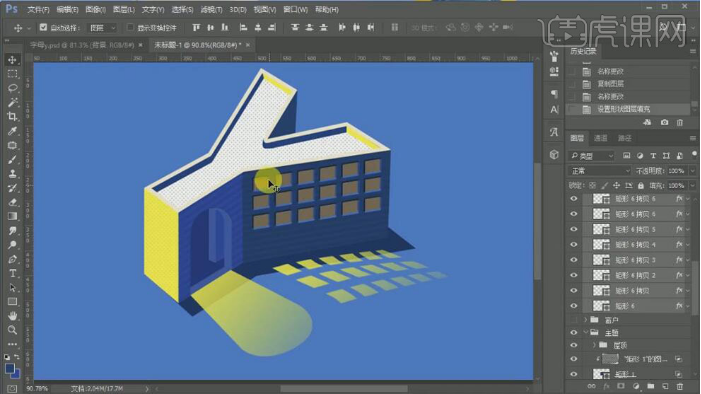
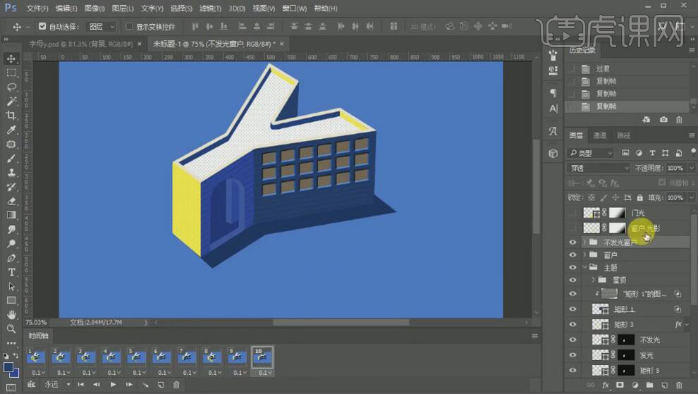
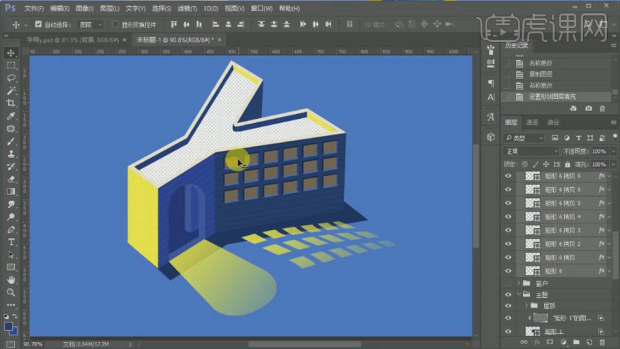
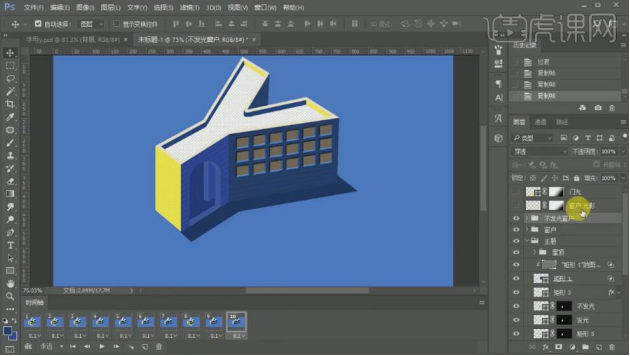
22、【复制】窗户图组,【重命名】不发光窗户,【修改】窗户形状颜色。具体效果如图示。

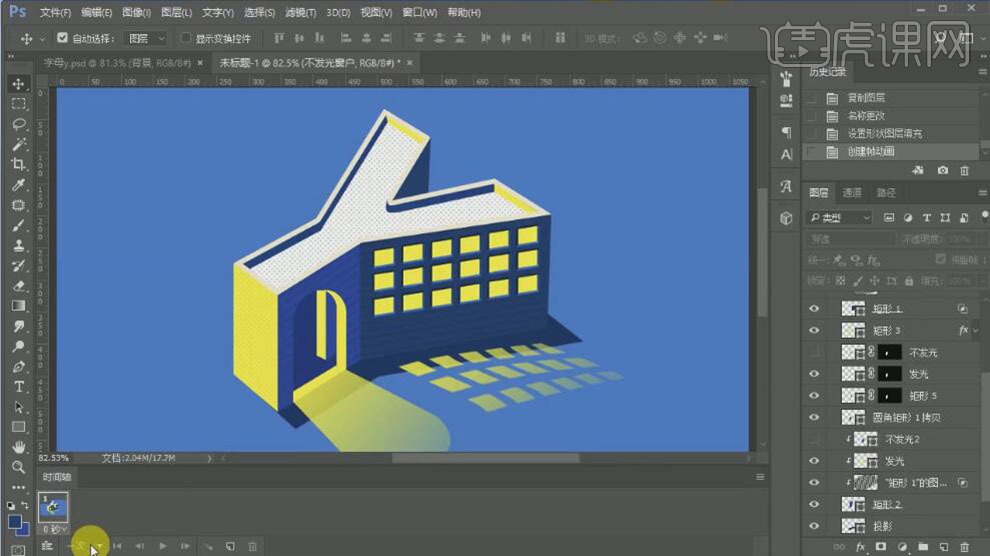
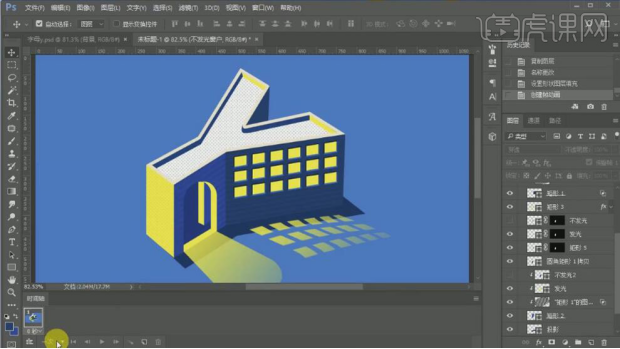
23、单击【视图】-【时间轴】,【新建】时间图层。具体效果如图示。

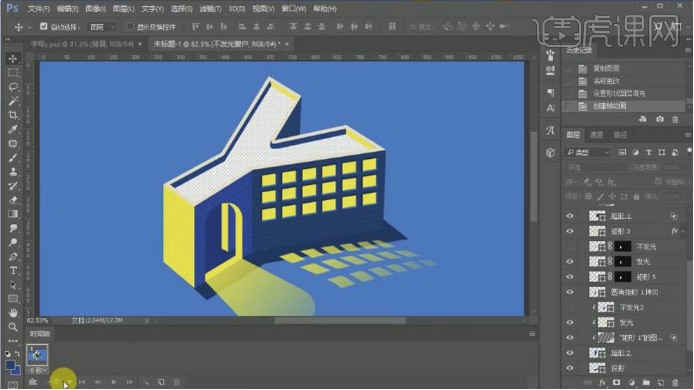
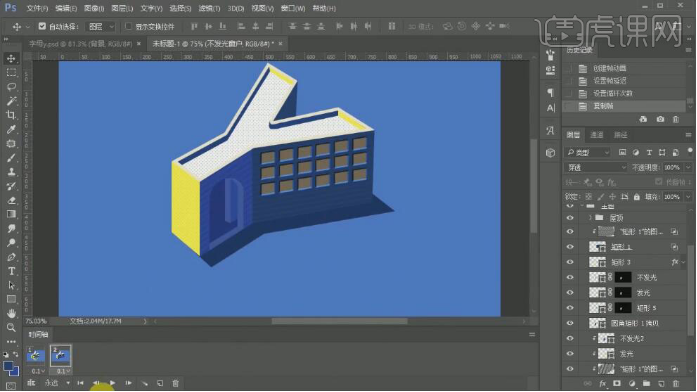
24、设置时间轴的时间,【复制】时间针,【隐藏】发光图层。具体效果如图示。

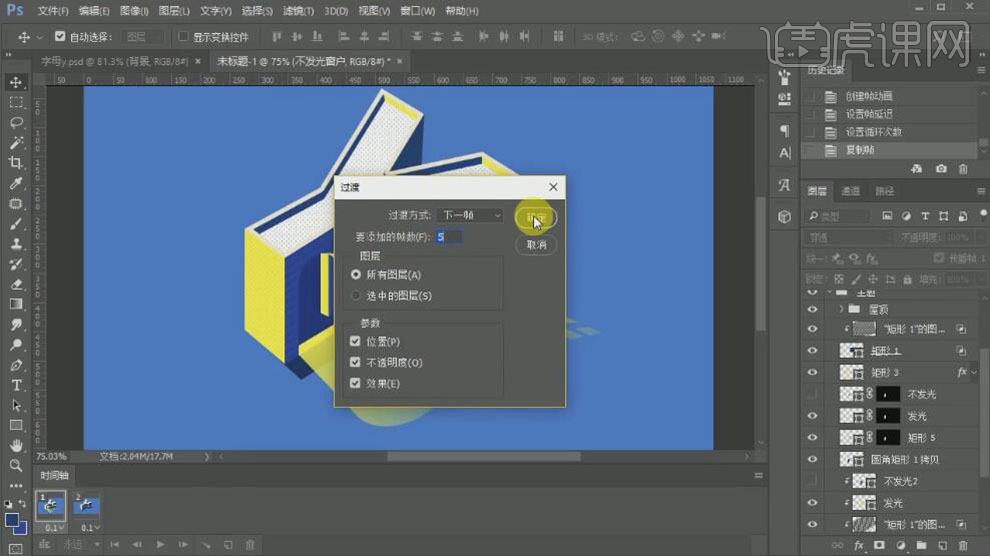
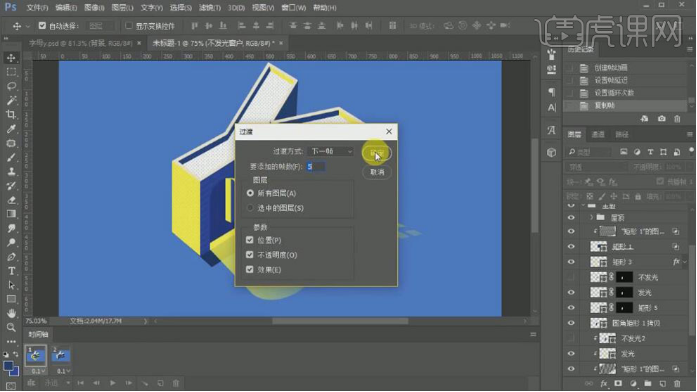
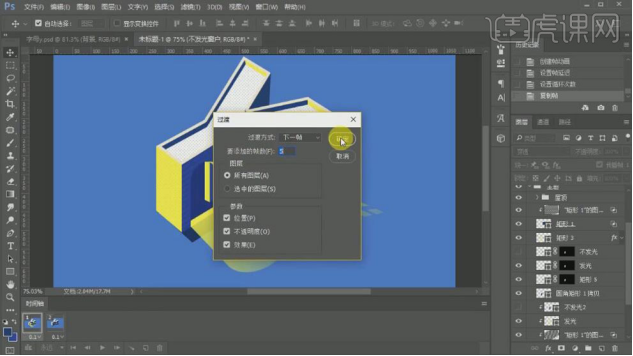
25、【新建】过度时间针,具体参数如图示。具体效果如图示。

26、设置时间针时间,【复制】时间图层,设置时间。具体效果如图示。

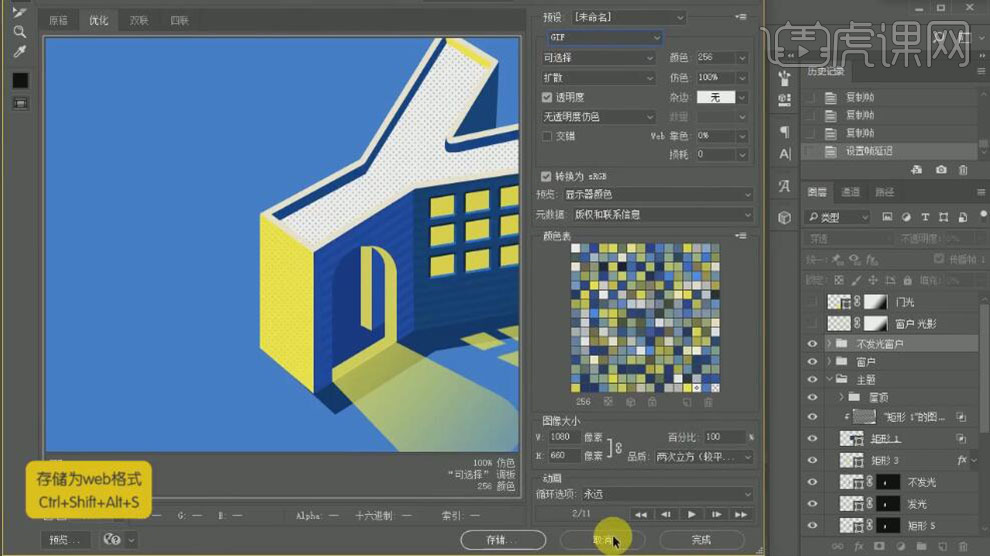
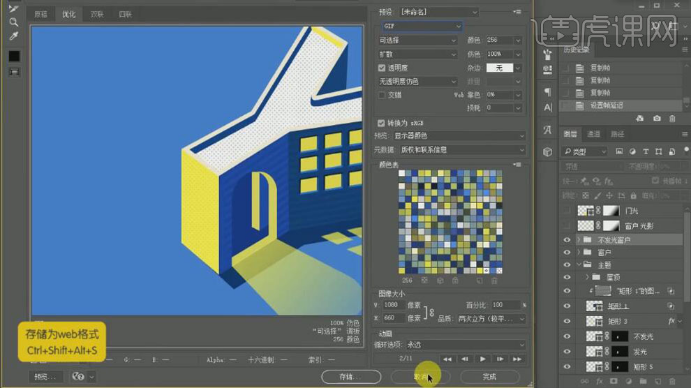
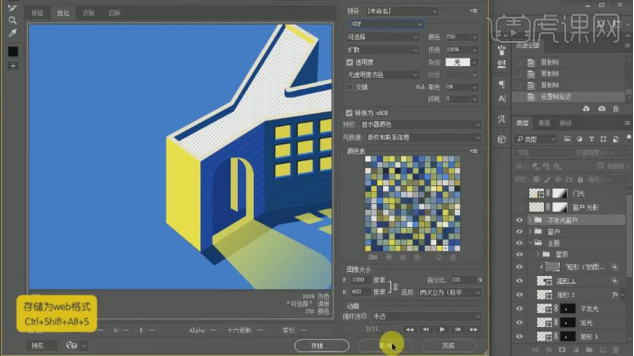
27、按【Ctrl+Shift+Alt+S】存储为GIF文档,设置参数如图示。具体效果如图示。

28、最终效果如图示。

ps做gif图片的效果图就为大家展示出来了,看到效果图大家是不是觉得很有趣呢,而且立体感极强,大家学会了此教程,也可以制作一款自己喜欢的图片样式,小编期待看到大家制作的效果图哟。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。
如何用ps做gif图
相信gif动态图,动画大家都不陌生,我们经常在聊天窗口中发送的动态表清包就是gif格式的,那么他是怎样制作的呢?今天小编为大家推荐一期用ps做gif的教程,希望大家能够学以致用。
1,【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2,使用【矩形工具】绘制画布大小的矩形,【填充】蓝色,【重命名】beijing,锁定图层。使用【文字工具】,选择合适的字体,【颜色】白色,输入文字,调整大小,排列至合适的位置。【右击】文字图层【转换为形状对象】。具体效果如图示。

3,旋转文字至合适的角度,【新建】图层,使用【直线工具】在合适的位置绘制三条透视线。具体效果如图示。

4,使用【钢笔工具】按住Ctrl键,根据透视直线,调整文字的锚点至合适的位置,【删除】透视直线参考图层。具体效果如图示。

5,使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,放置画面合适的位置。使用【钢笔工具】按Ctrl键调整矩形锚点位置。具体效果如图示。

6,使用相同的方法,使用【矩形工具】,根据字母形状绘制其他的透视矩形,【填充】合适的颜色。放置画面合适的位置。具体效果如图示。

7,【选择】文字图层,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

8,添加【内阴影】,具体参数如图示。具体效果如图示。

9,使用【钢笔工具】在文字上方合适的位置绘制立面形状,【填充】黄色。具体效果如图示。

10,使用【钢笔工具】调整形状对象的细节部分,【选择】文字图层,打开【图层样式】-【图案叠加】,具体参数如图示。具体效果如图示。

11,使用相同的方法,给剩余的面添加相对应的【图案叠加】样式。调整合适的参数效果。具体效果如图示。

12,在背景图层上方使用【钢笔工具】绘制投影形状,【填充】深蓝色,【重命名】投影。具体效果如图示。

13,使用【圆角矩形工具】,绘制合适大小的矩形,【填充】黄色,调整圆角属性参数。使用【钢笔工具】调整形状锚点,调整图层顺序,按Alt键单击相应的图层【创建剪切蒙版】。具体效果如图示。

14,【复制】图层,调整大小和位置,【填充】深蓝色。使用【钢笔工具】调整矩形的形状。具体效果如图示。

15,使用相同的方法,使用【形状工具】完善门的细节形状,【填充】合适的颜色。具体效果如图示。

16,使用【矩形工具】绘制合适大小的矩形,【填充】黄色。调整形状,移动至合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

17,按Alt键【移动复制】多个图层,排列至合适的位置。【选择】所有的复制图层,按【Ctrl+G】编组,【重命名】窗户。具体效果如图示。

18,【复制】图层,【删除】图层样式。【右击】图组【合并所有图层】,移动至合适的位置,按【Ctrl+T】自由变换【变形】,【重命名】窗户光影。具体效果如图示。

19,添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】90%。具体效果如图示。

20,使用相同的方法给门口也添加相对应的投影效果。具体效果如图示。

21,【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】图组。【选择】门口发光形状对象,按【Ctrl+J】复制多个图层,【填充】合适的颜色。具体效果如图示。

22,【复制】窗户图组,【重命名】不发光窗户,【修改】窗户形状颜色。具体效果如图示。

23,单击【视图】-【时间轴】,【新建】时间图层。具体效果如图示。

24,设置时间轴的时间,【复制】时间针,【隐藏】发光图层。具体效果如图示。

25,【新建】过度时间针,具体参数如图示。具体效果如图示。

26,设置时间针时间,【复制】时间图层,设置时间。具体效果如图示。

27,按【Ctrl+Shift+Alt+S】存储为GIF文档,设置参数如图示。具体效果如图示。

28,最终效果如图示。

相信大家掌握了以上ps做gif的基本方法后,希望这期教程可以帮助大家,大家可以学以致用,能够根据自己喜欢的内容,制作出自己专属的gif图片。那么今天的内容就分享到这里啦,欢迎收藏。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:Win 10;软件版本:PS(CC2017)。
用PS时间轴怎么做简单的gif动画?
随着Photoshop版本的不断升级,其功能的优化和增加,都是一次次的惊喜,发展到CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画足已。
很多人都不知道Photoshop能制作动画,这功能很好用的,很简单。下面小编教大家如何用ps时间轴制作动画——这是一个比较简单的例子,不过方法在这,后面复杂的也是这样做。希望能对大家有所帮助!
1、点击窗口,添加(时间轴)窗口,如下图:

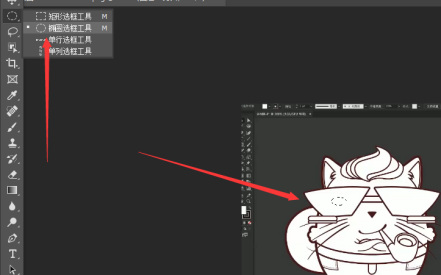
2、打开素材图,点击右下角图层,复制图层,在第二个图层编辑修改图片,在左边点击(椭圆选框工具)在眼睛出抠一个圆,如图:

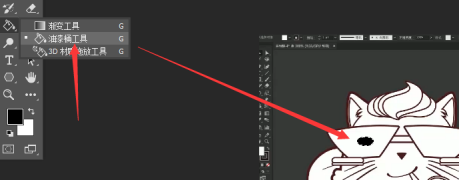
3、选择黑色——如图选择油桶工具——点击眼睛填充黑色:

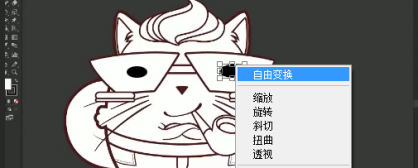
4、填充完后:Ctrl+c是复制,Ctrl+v粘贴,Ctrl+t自由变换。
移动眼睛到另一只眼睛上,自由变换,如图。

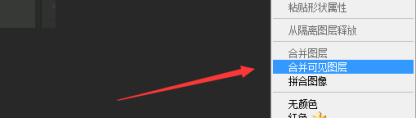
5、选择右下角刚刚编辑的两个图层——合并图层。

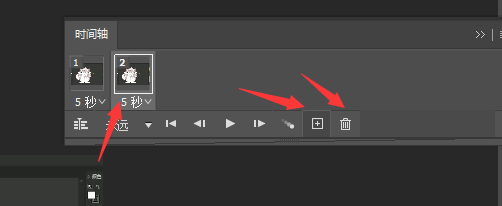
6、关键步骤到了——在地下时间轴处点击图片——设置时间轴间隔时间图为0.5s.

7、点击图片就,然后点下右下角加号,就是复制所选帧,旁边的垃圾桶就是删除所选帧。

8、选择时间轴底下的播放键,播放,做好之后我们点击保存键保存即可。
以上就是小编给大家介绍的如何使用PS时间轴做简单的动画,即使步骤有些繁琐,但是认真学即使初学Photoshop也很容易学会。
本文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop 2020。
PS怎么制作和保存gif?
硬件型号:联想小新Air15
系统版本:win10
软件版本:PS(CC2017)
PS作为平面设计工作人员经常使用的软件,拥有强大的图像处理功能。最近就有小伙伴问小编PS怎么保存gif,那么,今天小编就来为大家介绍下PS如何制作gif以及PS怎么保存gif。想要学习的小伙伴快来看看吧!
1、【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2、使用【矩形工具】绘制画布大小的矩形,【填充】蓝色,【重命名】beijing,锁定图层。使用【文字工具】,选择合适的字体,【颜色】白色,输入文字,调整大小,排列至合适的位置。【右击】文字图层【转换为形状对象】。具体效果如图示。

3、旋转文字至合适的角度,【新建】图层,使用【直线工具】在合适的位置绘制三条透视线。具体效果如图示。

4、使用【钢笔工具】按住Ctrl键,根据透视直线,调整文字的锚点至合适的位置,【删除】透视直线参考图层。具体效果如图示。

5、使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,放置画面合适的位置。使用【钢笔工具】按Ctrl键调整矩形锚点位置。具体效果如图示。

6、使用相同的方法,使用【矩形工具】,根据字母形状绘制其他的透视矩形,【填充】合适的颜色。放置画面合适的位置。具体效果如图示。

7、【选择】文字图层,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

8、添加【内阴影】,具体参数如图示。具体效果如图示。

9、使用【钢笔工具】在文字上方合适的位置绘制立面形状,【填充】黄色。具体效果如图示。

10、使用【钢笔工具】调整形状对象的细节部分,【选择】文字图层,打开【图层样式】-【图案叠加】,具体参数如图示。具体效果如图示。

11、使用相同的方法,给剩余的面添加相对应的【图案叠加】样式。调整合适的参数效果。具体效果如图示。

12、在背景图层上方使用【钢笔工具】绘制投影形状,【填充】深蓝色,【重命名】投影。具体效果如图示。

13、使用【圆角矩形工具】,绘制合适大小的矩形,【填充】黄色,调整圆角属性参数。使用【钢笔工具】调整形状锚点,调整图层顺序,按Alt键单击相应的图层【创建剪切蒙版】。具体效果如图示。

14、【复制】图层,调整大小和位置,【填充】深蓝色。使用【钢笔工具】调整矩形的形状。具体效果如图示。

15、使用相同的方法,使用【形状工具】完善门的细节形状,【填充】合适的颜色。具体效果如图示。

16、使用【矩形工具】绘制合适大小的矩形,【填充】黄色。调整形状,移动至合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

17、按Alt键【移动复制】多个图层,排列至合适的位置。【选择】所有的复制图层,按【Ctrl+G】编组,【重命名】窗户。具体效果如图示。

18、【复制】图层,【删除】图层样式。【右击】图组【合并所有图层】,移动至合适的位置,按【Ctrl+T】自由变换【变形】,【重命名】窗户光影。具体效果如图示。

19、添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】90%。具体效果如图示。

20、使用相同的方法给门口也添加相对应的投影效果。具体效果如图示。

21、【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】图组。【选择】门口发光形状对象,按【Ctrl+J】复制多个图层,【填充】合适的颜色。具体效果如图示。

22、【复制】窗户图组,【重命名】不发光窗户,【修改】窗户形状颜色。具体效果如图示。

23、单击【视图】-【时间轴】,【新建】时间图层。具体效果如图示。

24、设置时间轴的时间,【复制】时间针,【隐藏】发光图层。具体效果如图示。

25、【新建】过度时间针,具体参数如图示。具体效果如图示。

26、设置时间针时间,【复制】时间图层,设置时间。具体效果如图示。

27、按【Ctrl+Shift+Alt+S】存储为GIF文档,设置参数如图示。具体效果如图示。

以上图文教程就是PS如何制作gif以及PS怎么保存gif的方法了,小伙伴们学会了吗?希望小编所提供的内容可以为你带来有用的帮助。


