星巴克图标
怎么用PS鼠绘星巴克图标咖啡
每个品牌都有自己的logo,每个logo都有不同的意义,今天小编就来给大家分享怎么用PS鼠绘星巴克图标咖啡,操作步骤有些多,大家认真的学习完之后,也可以制作出来同样的效果,下面我们一起来学习一下吧!
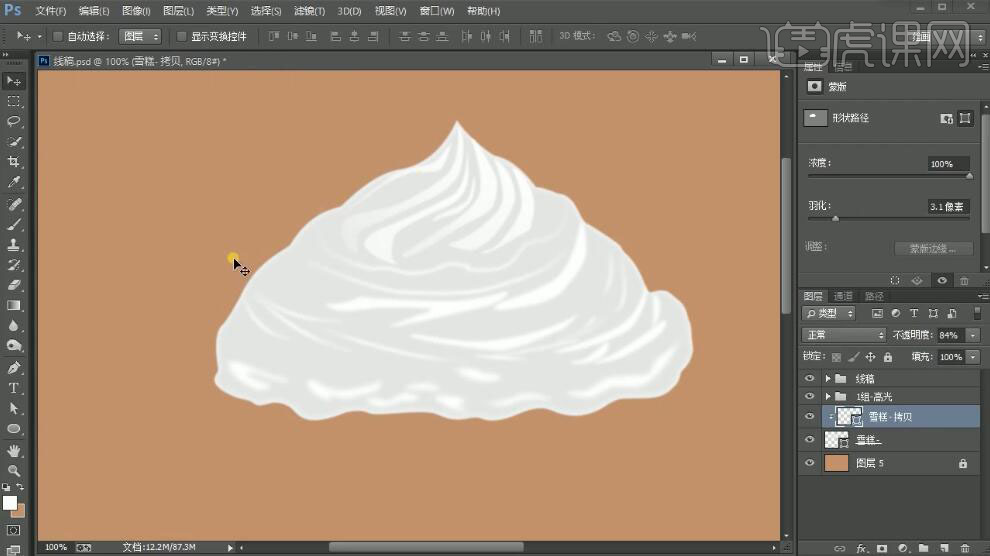
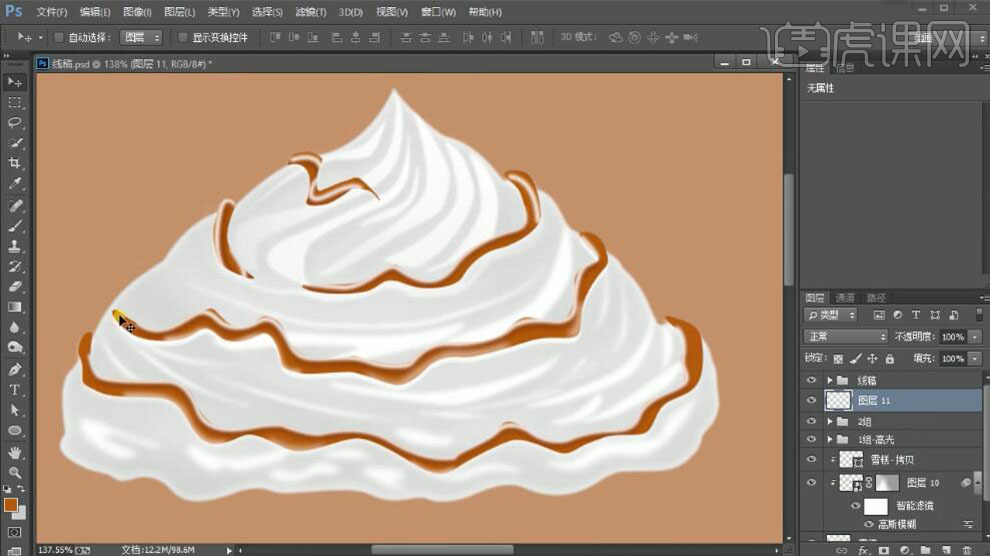
1、【打开】PS软件,【打开】草图文档。具体效果如图示。

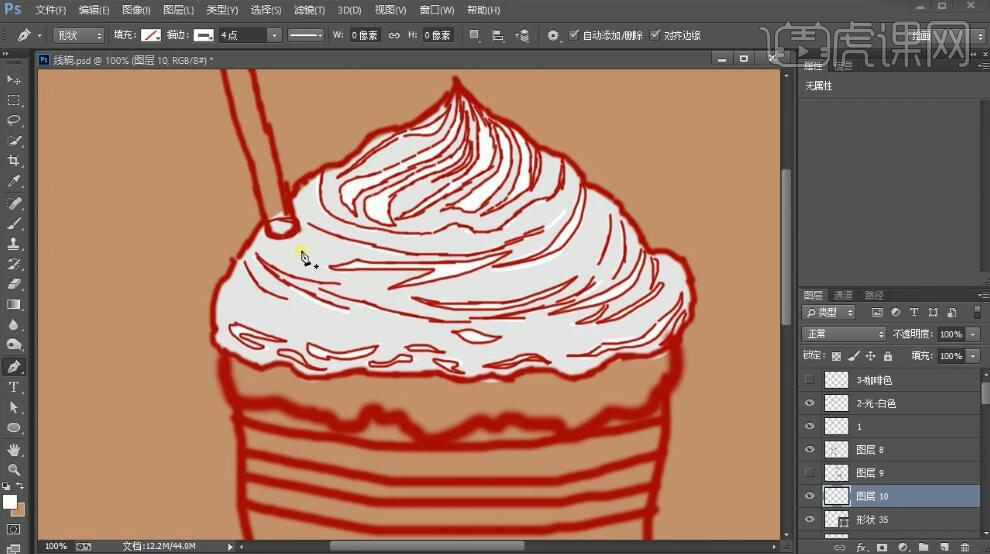
2、在背景图层上方【新建】图层,【选择】浅灰色,使用【钢笔工具】,模式【形状】,根据草图绘制顶部雪糕形状及雪糕高光区域形状部分,【填充】合适的颜色。具体效果如图示。

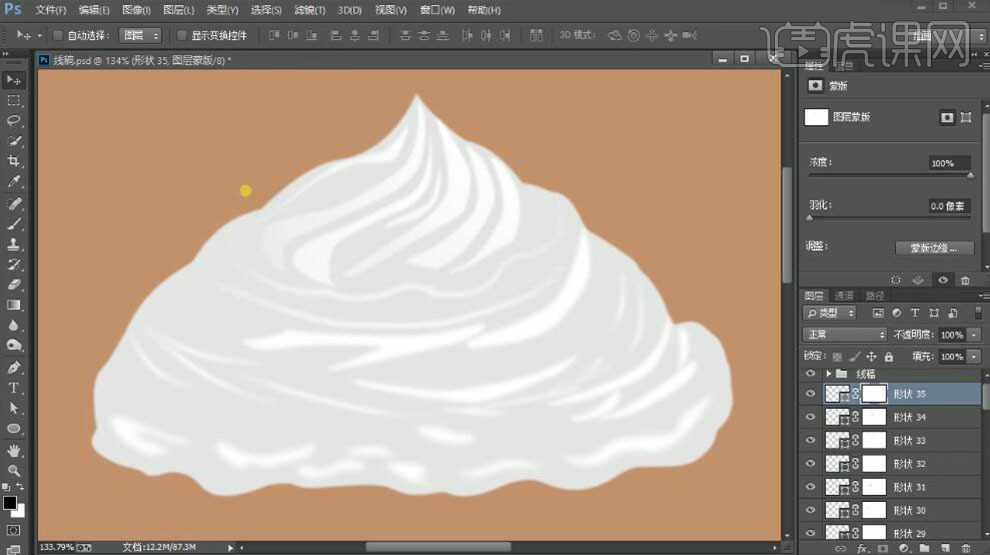
3、【隐藏】草图图层,【选择】高光形状图层,【羽化】边缘至合适的效果,添加【图层蒙版】,使用【画笔工具】涂抹细节。具体效果如图示。

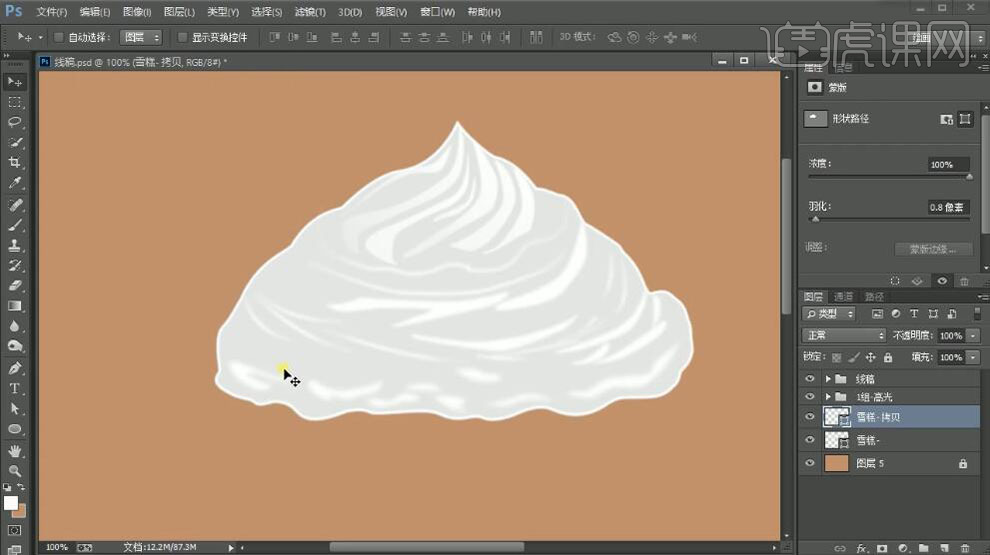
4、【选择】关联图层,按【Ctrl+G】编组,【重命名】图组。【复制】雪糕形状图层,【填充】无,【描边】白色。具体效果如图示。

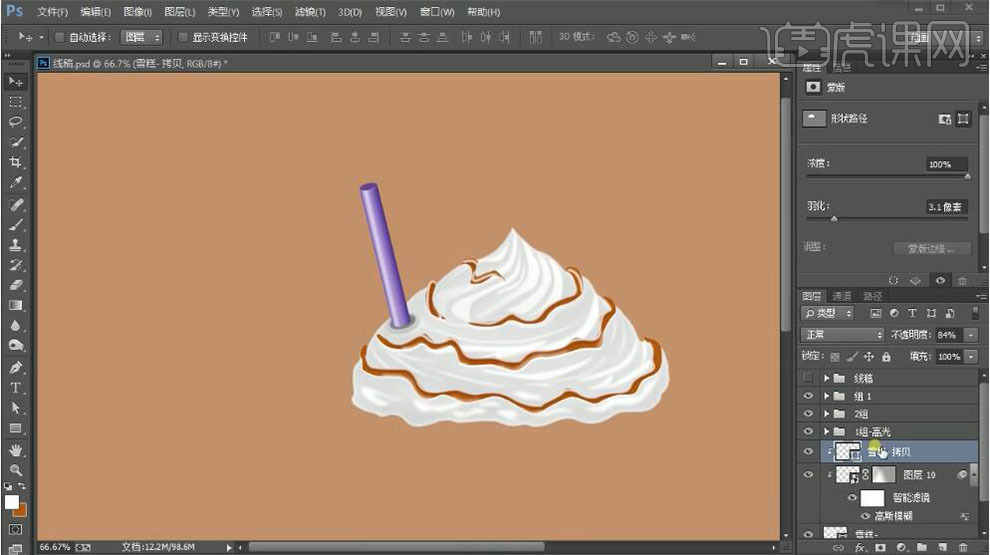
5、【羽化边缘】3.1PX,【不透明度】84%,按Alt键单击底层【创建剪切蒙版】。具体效果如图示。

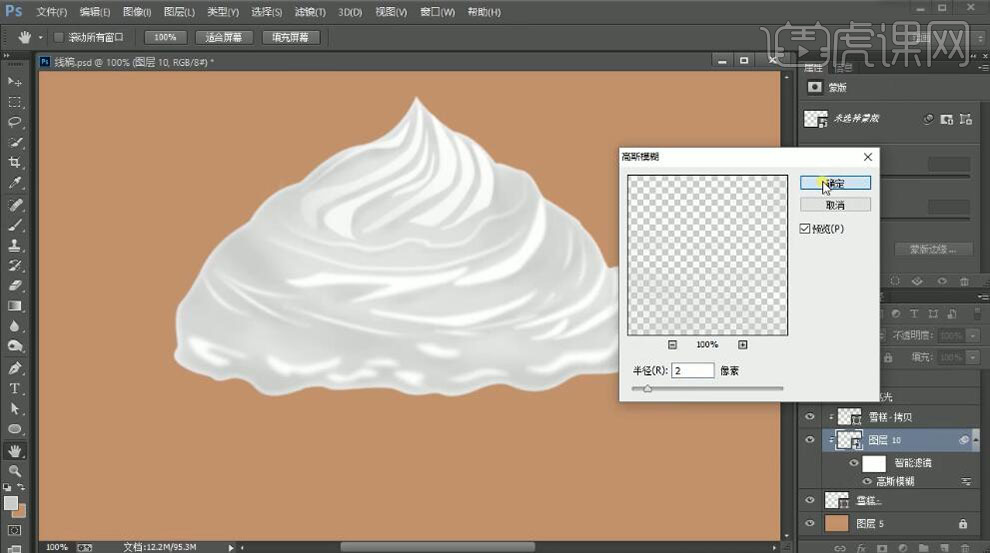
6、在雪糕图层上方【新建】剪切蒙版图层,【图层模式】正片叠底。使用【画笔工具】,选择合适的颜色,调整画笔属性和大小,在画面合适的位置涂抹。右击【转换为智能对象】,单击【滤镜】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

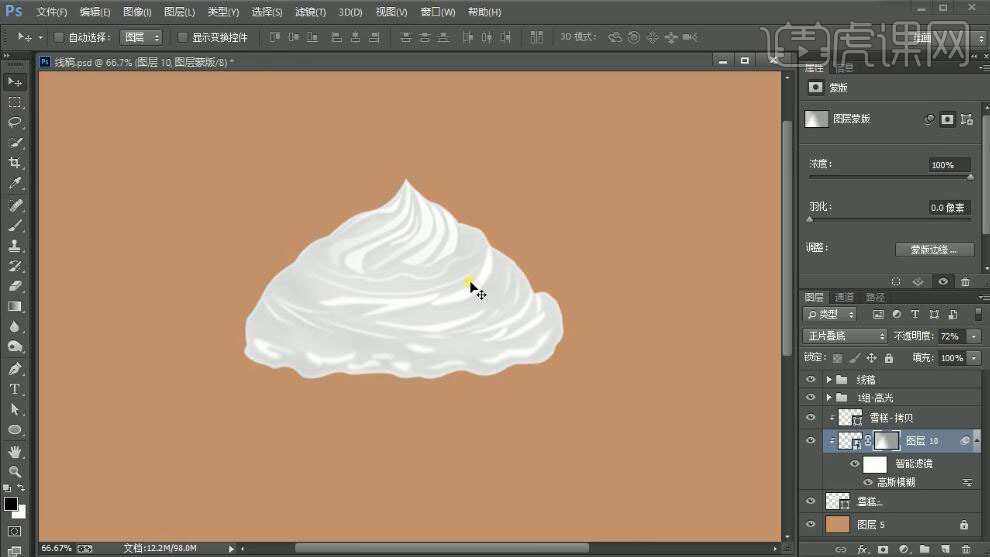
7、【不透明度】72%,添加【图层蒙版】,使用【渐变工具】遮挡多余的部分。具体效果如图示。

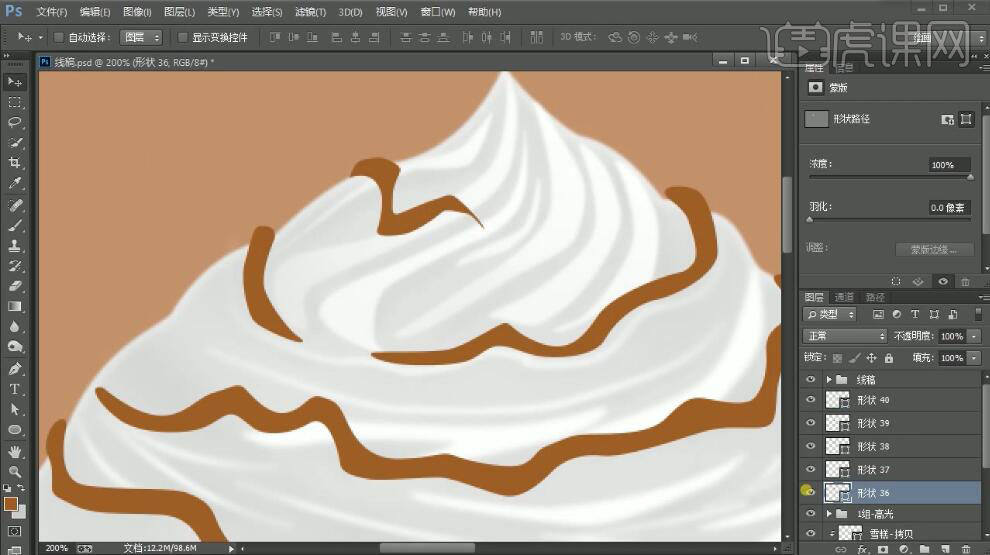
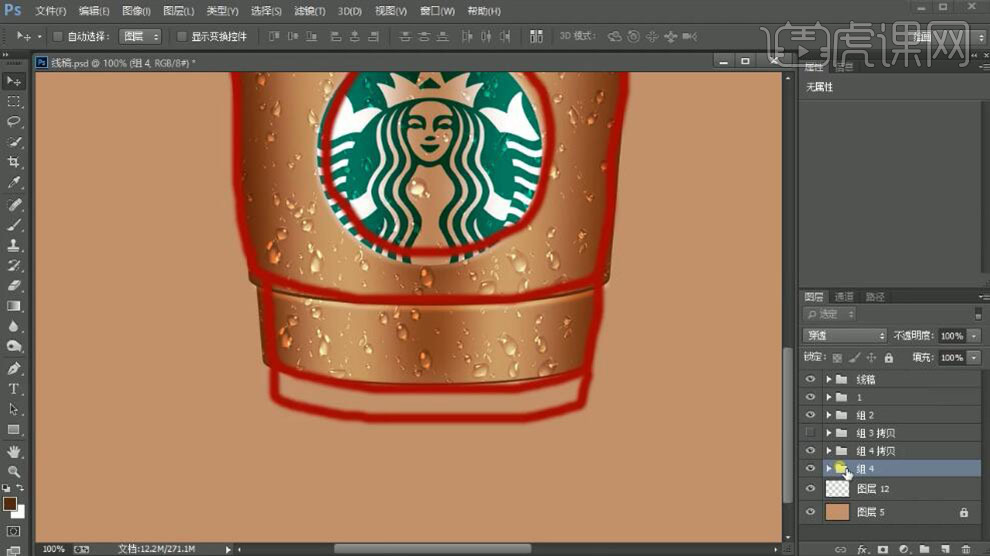
8、【打开】咖啡色线稿,在高光图组上方【新建】图层,使用【钢笔工具】,模式【形状】,【填充】咖啡色,根据线稿绘制形状对象。具体效果如图示。

9、在形状图层上方【新建】剪切蒙版,使用【钢笔工具】,使用相同的方法,根据光影规律添加合适的高光阴影效果。【选择】关联图层,按【Ctrl+G】编组,【重命名】2组。具体效果如图示。

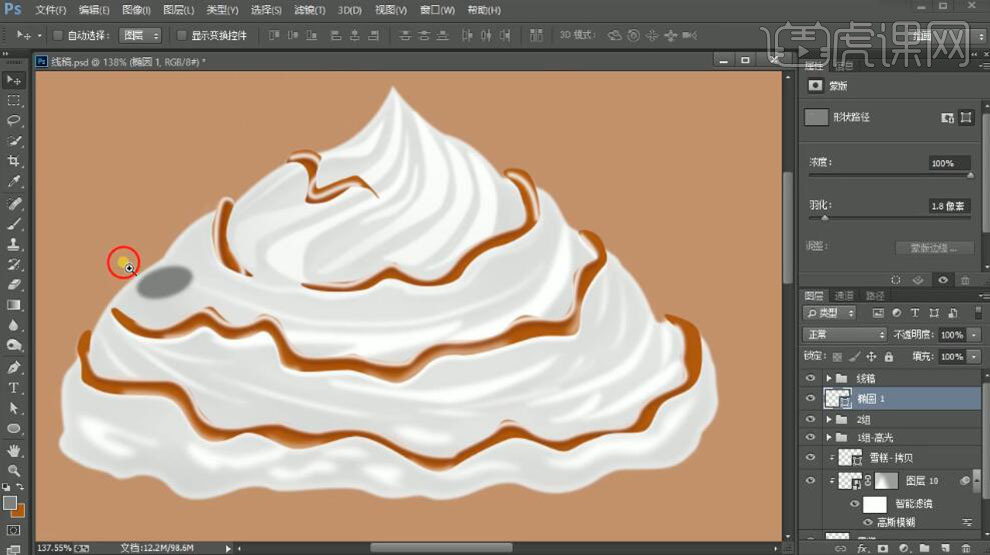
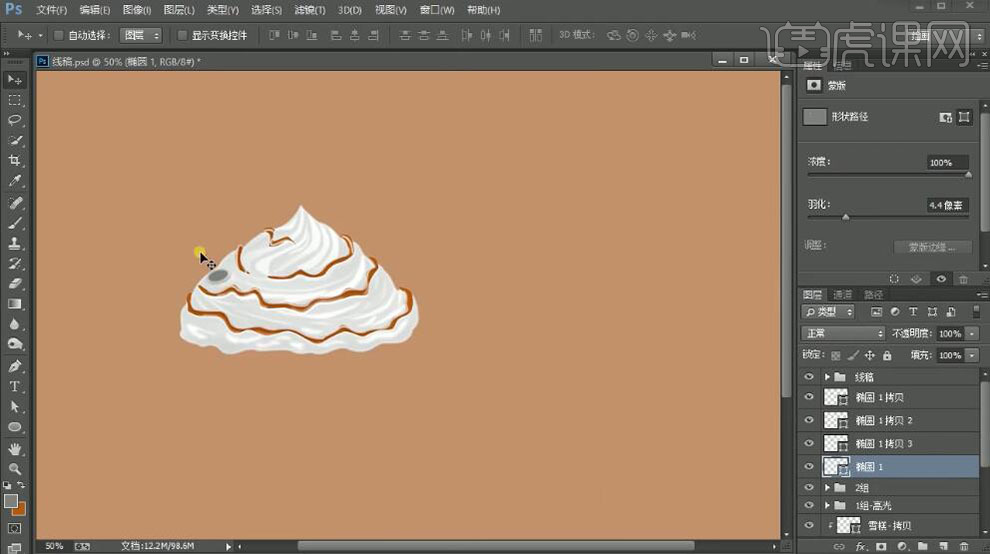
10、【新建】图层,使用【椭圆工具】绘制椭圆,【填充】合适的颜色,【羽化边缘】至合适的效果。具体效果如图示。

11、按【Ctrl+J】复制椭圆图层,【等比缩放大小】,【填充】合适的颜色,羽化边缘至合适的效果。具体效果如图示。

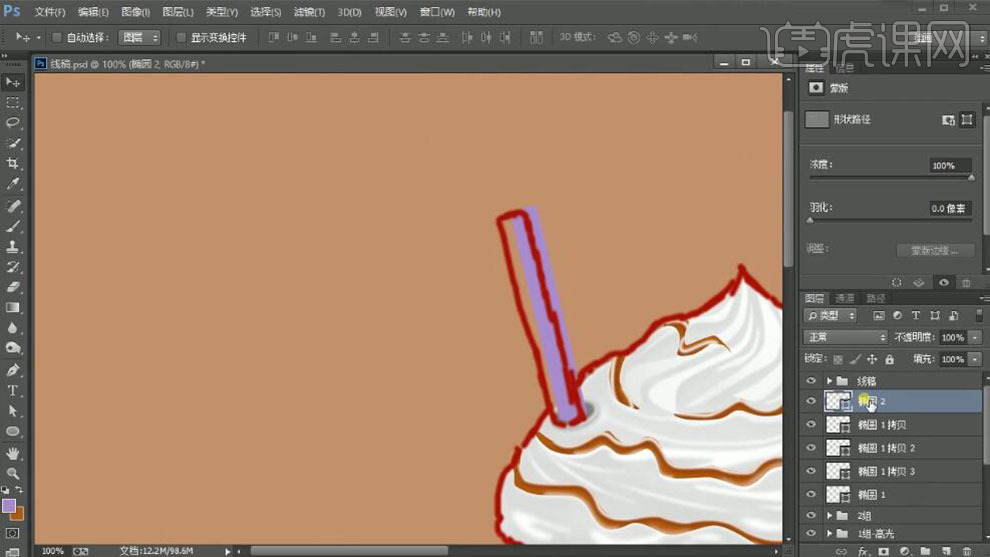
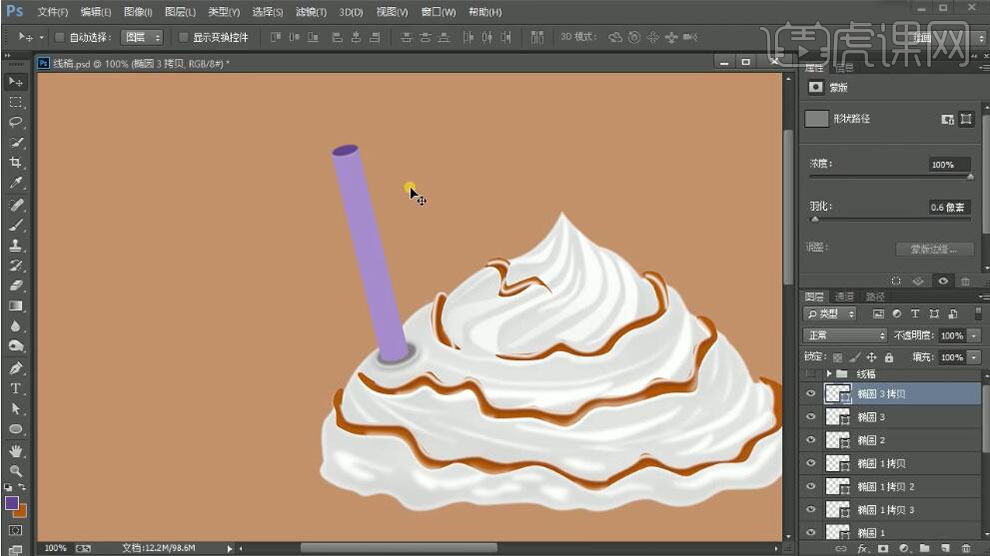
12、【打开】吸管线稿图层,使用【形状工具】根据线稿绘制合适的形状对象,【填充】紫色,调整角度,【合并形状图层】,移动至合适的位置。具体效果如图示。

13、【新建】图层,使用【椭圆工具】绘制椭圆,【填充】深紫色,调整大小,放置合适的位置。使用相同的方法绘制顶部椭圆的光影效果。具体效果如图示。

14、【选择】中间管道形状图层,【新建】剪切蒙版图层,根据光影规律,使用【矩形工具】绘制高光和阴影形状,【填充】合适的颜色,【羽化边缘】至合适的效果,放置合适的位置。具体效果如图示。

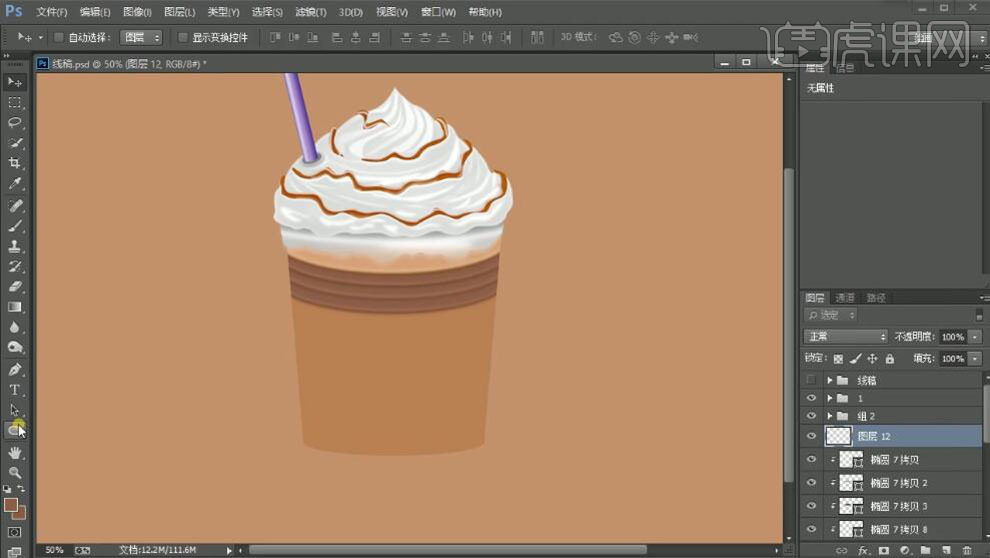
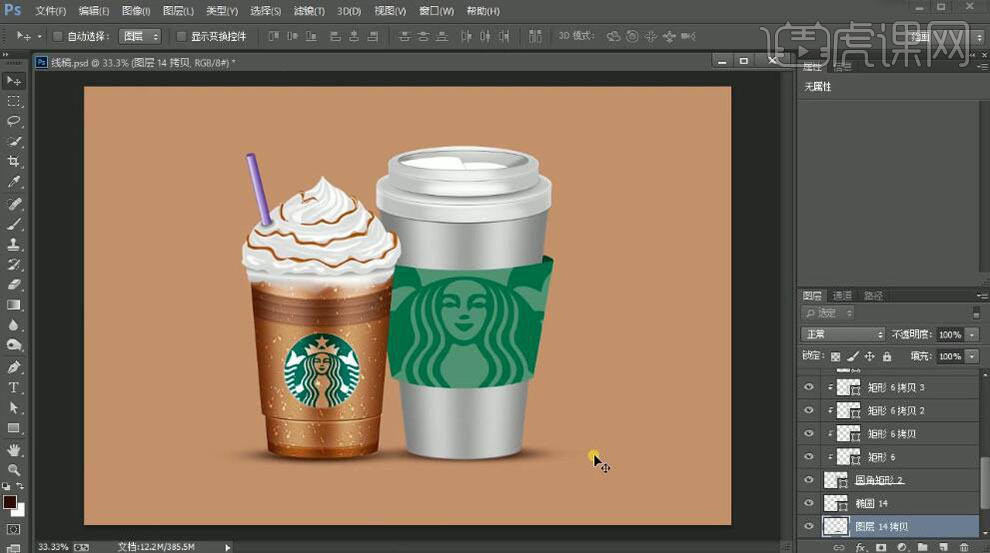
15、【打开】底部线稿图层,【新建】图层,调整图层顺序,使用相同的方法依次绘制底部线稿形状对象,【填充】合适的颜色。根据光影规律,使用相同的方法绘制高光和阴影形状。具体效果如图示。

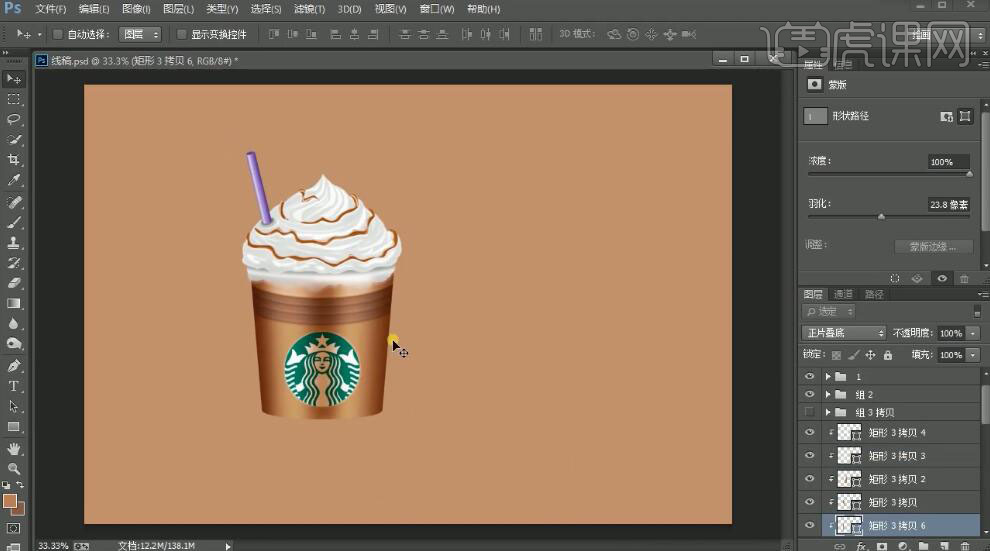
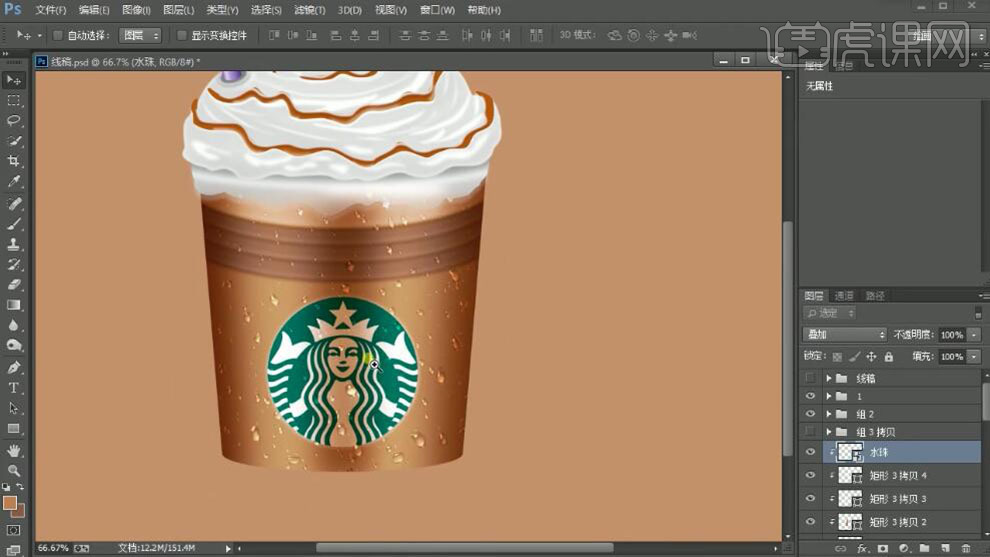
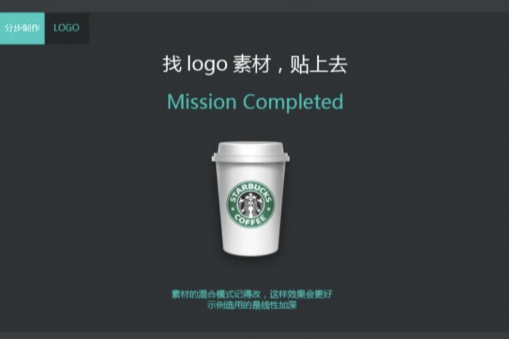
16、【新建】图层,使用【椭圆工具】绘制椭圆,【填充】合适的颜色,放置瓶身合适的位置。【拖入】LOGO素材,调整大小,放置合适的位置。根据光影规律,使用相同的方法添加合适的光影效果。具体效果如图示。

17、【拖入】水珠素材,调整大小放置合适的位置,按Alt键单击【创建剪切蒙版】,【图层模式】叠加。具体效果如图示。

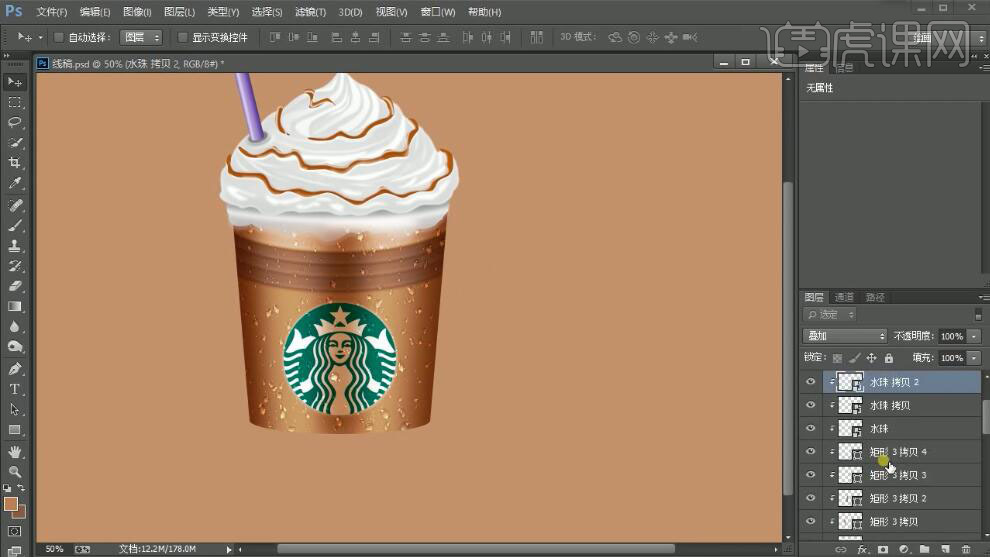
18、【复制】水珠素材,按【Ctrl+T】-【水平翻转】,移动至合适的位置。具体效果如图示。

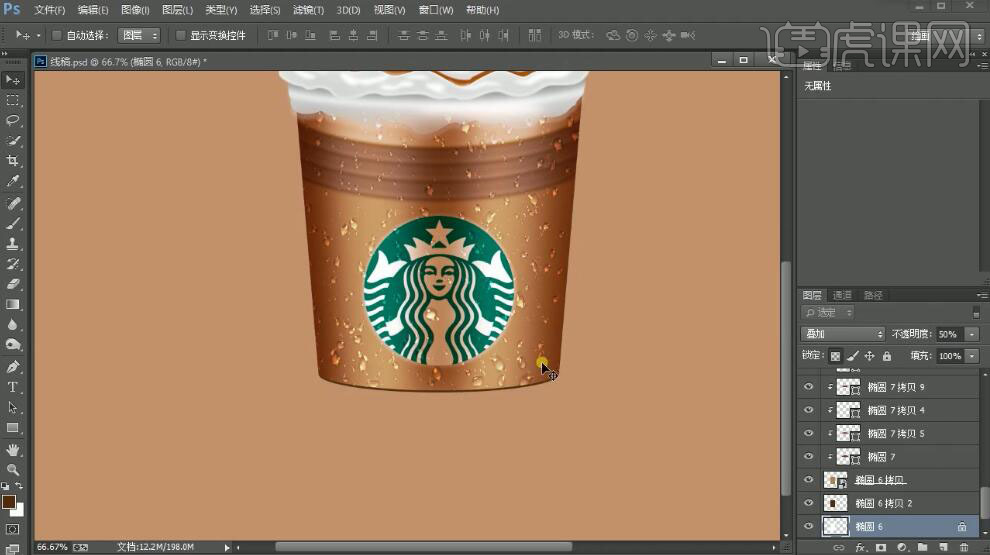
19、【选择】底部形状图层,右击【栅格化图层】,右击【转换为智能对象】。按【Ctrl+J】复制图层,【锁定】透明度,【填充】深色,移动至合适的位置,【复制】图层,【锁定】透明度,【填充】白色,调整大小,移动至合适的位置,【透明度】50%,【图层模式】叠加。具体效果如图示。

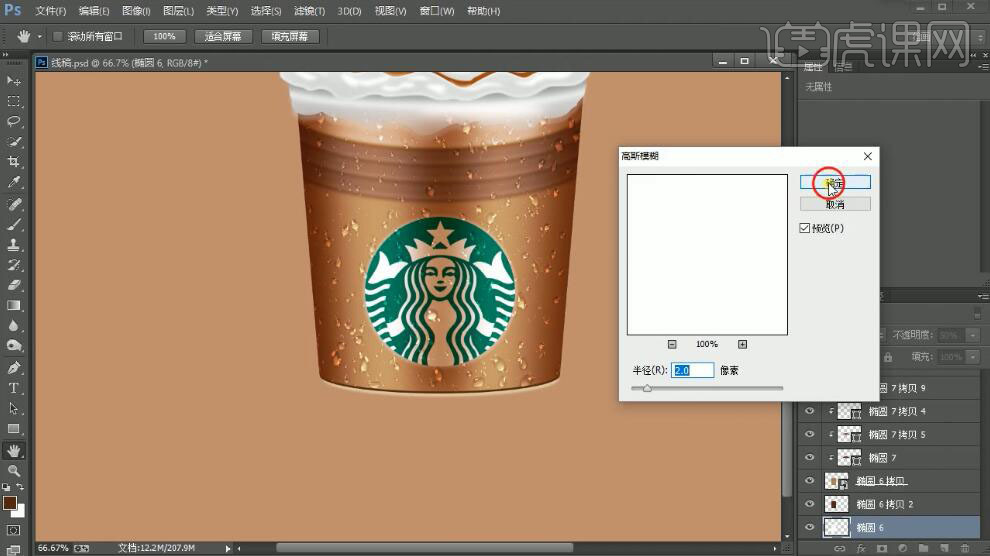
20、【选择】白色图层,调整大小,移动至合适的位置。单击【滤镜】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

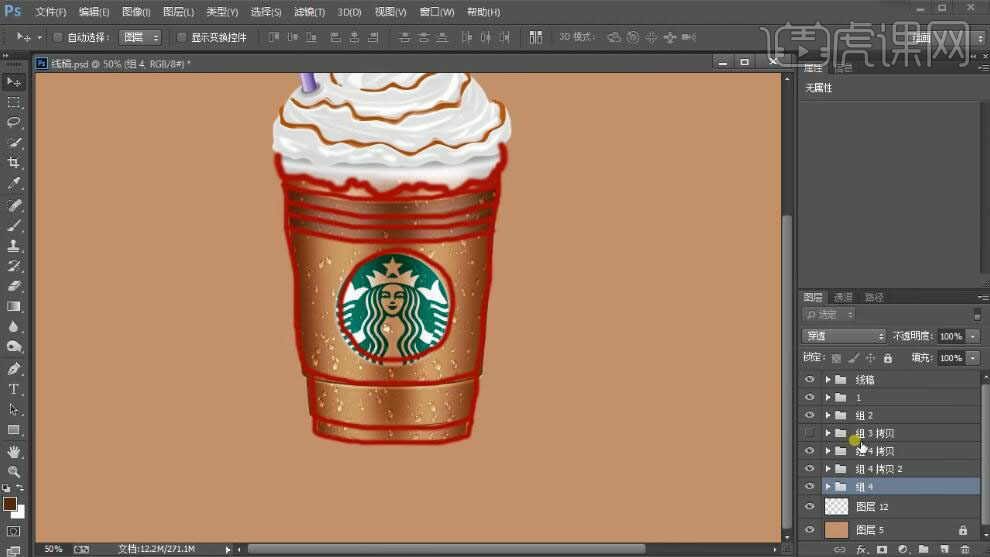
21、【选择】所有的关联图层,按【Ctrl+G】编组,按【Ctrl+J】复制图组,按【Ctrl+T】自由变换大小,向下移动至合适的位置,【删除】LOGO图层。具体效果如图示。

22、按【Ctrl+J】复制图组,调整大小,向下移动至合适的位置。具体效果如图示。

23、【隐藏】线稿图层,调整杯底细节,使用相同的方法修改杯底颜色。具体效果如图示。

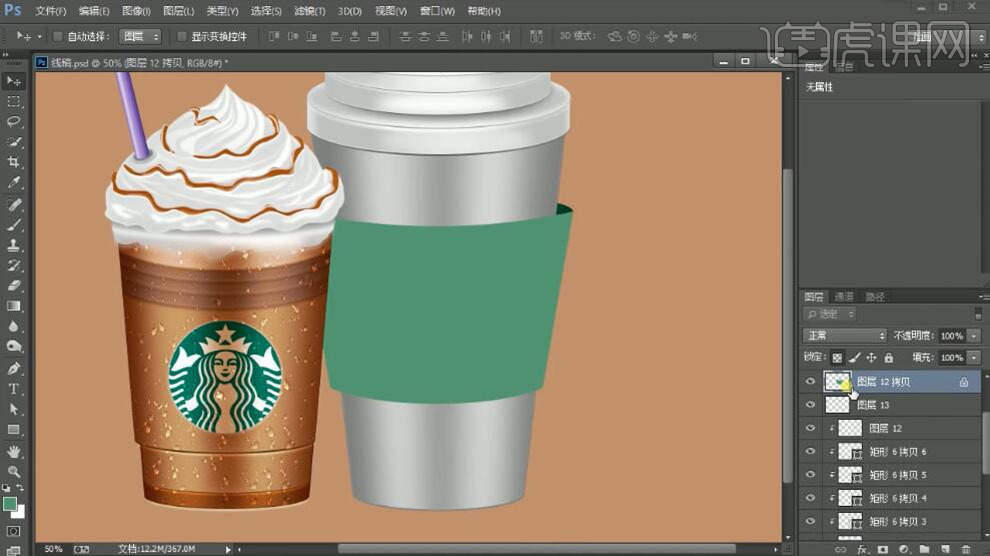
24、【选择】所有的关联图组,按【Ctrl+G】编组,【重命名】。【打开】杯子线稿图层,【新建】图层,使用【钢笔工具】,使用相同的方法绘制杯子的形状轮廓,【填充】合适的颜色。根据光影规律,使用相同的方法绘制杯子高光和阴影区域。具体效果如图示。

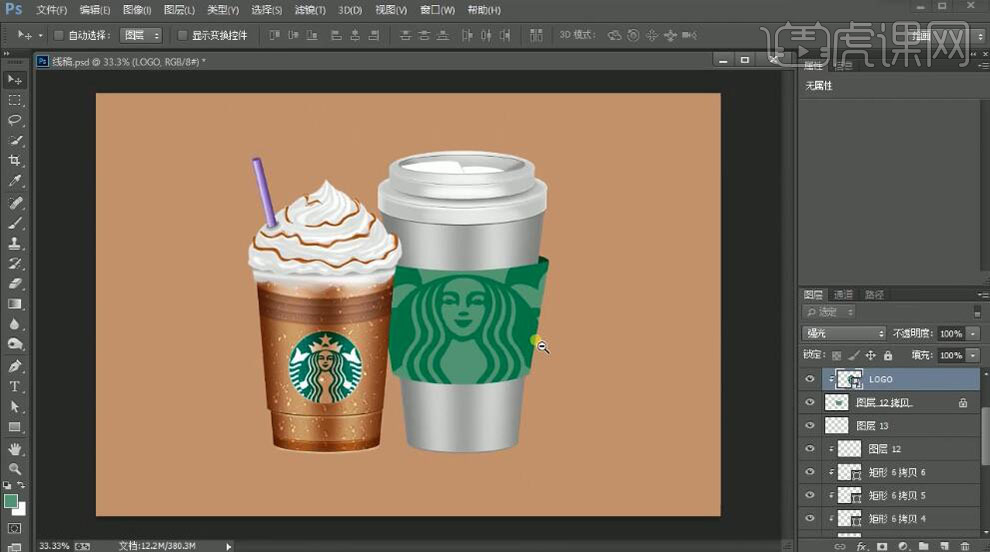
25、【拖入】LOGO对象,置于合适形状图层上方,调整至合适的大小放置合适的位置,按Alt键单击【创建剪切蒙版】,【图层模式】强光。具体效果如图示。

26、在背景图层上方【新建】图层,使用【画笔工具】,【颜色】黑粽色,调整画笔大小和属性,在画面合适的位置单击。按【Ctrl+T】自由变换大小,移动至合适的位置。按Alt键【移动复制】阴影至杯子下方合适的位置,调整细节。具体效果如图示。

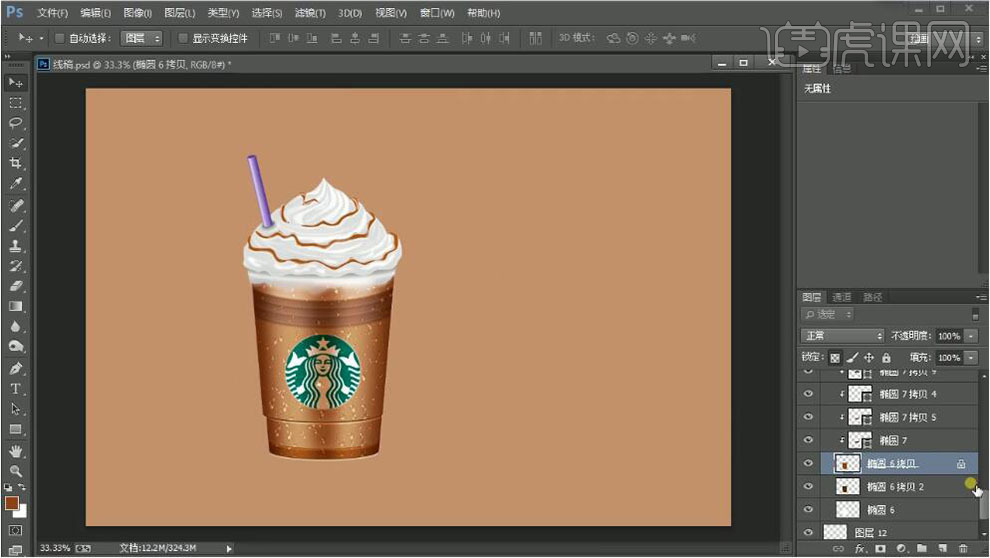
27、最终效果如图示。

关于怎么用PS鼠绘星巴克图标咖啡的方法,上边都已经清楚的给大家分享完成了,操作步骤有些多,但只要按部就班一步步的完成,也可以制作出同样的效果,并且对于其它饮品类的相信大家也可以制作出来。最后,小编希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS CC2017。
星巴克图标制作
我们除了可以使用Photoshop进行图像后期处理与海报设计制作外,我们还可以通过photoshop进行图标制作,星巴克一直是国民度比较高的咖啡品牌,那今天小编就以制作星巴克图标为例为大家讲解如何制作图标。
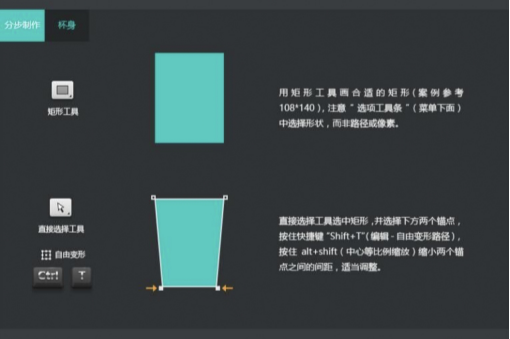
1,用矩形工具画合适的矩形(案例参考108*140),注意”选项工具条“(菜单下面)中选择形状,而非路径或像素。直接选择工具选中炬形,并选择下方两个错点,按住快捷健"Shift+T"(编辑-自由变形路径),按住alt+shift(中心等比例缩放)缩小两个锚点之间的问距,适当调整。

2,按住"shift",在原矩形中添加椭圆,适当调整。右击图层弹出菜单,最顶端”混合选项”(双击图层非缩略图、非文字处直接淡出混合选项对话框),参数下一页详解。

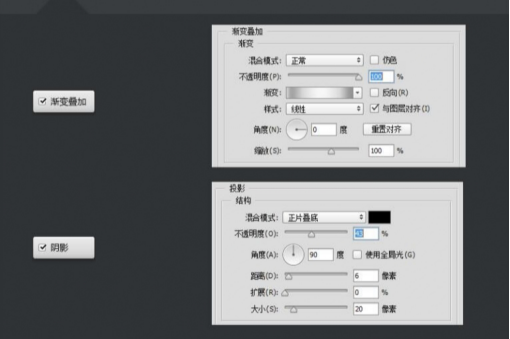
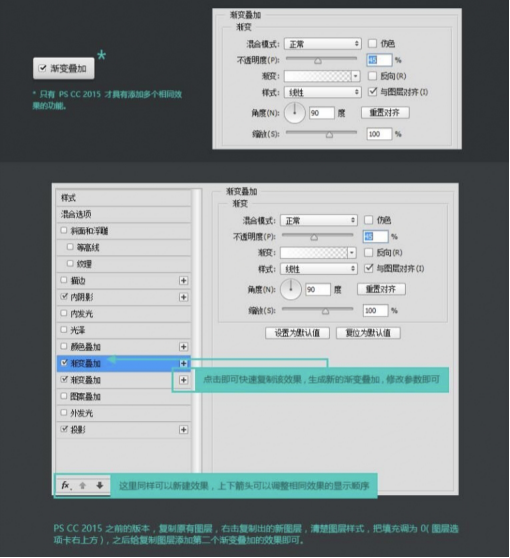
3,如图所示,对渐变叠加和阴影进行调整参数。

4,再次添加渐变叠加,注意:只有ps cc 2015才具有添加多个相同效果的功能。

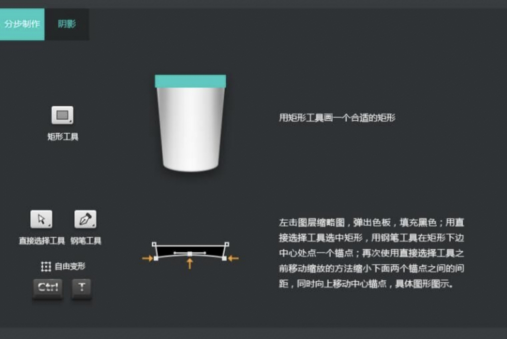
5,用矩形工具西个合适的矩形,左击图层缩略图,弹出色板,填充黑色,用直接选择工具选中矩形,用钢笔工具在矩形下边中心处点一个锚点,再次使用直接选择工具之前移动缩放的方法缩小下面两个锚点之间的间距,同时向上移动中心锚点,具体图形图示。

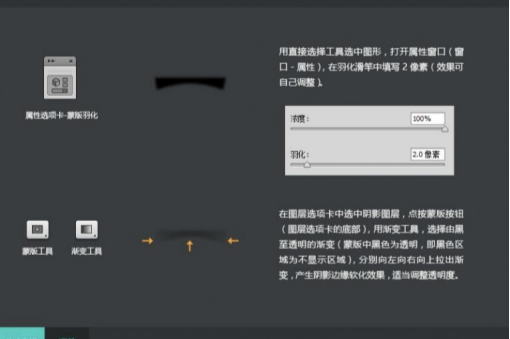
6,用直接选择工具选中图形,打开属性窗口(窗口-属性),在羽化滑竿中填写2像素(效果可自己调整)在图层选项卡中选中阴影图层,点按蒙版按钮(图层选项卡的底部),用渐变工具,选择由黑至透明的渐变(蒙版中黑色为透明,即黑色区域为不显示区域),分别向左向右向上拉出渐变,产生阴影边缘软化效果,适当调整透明度。

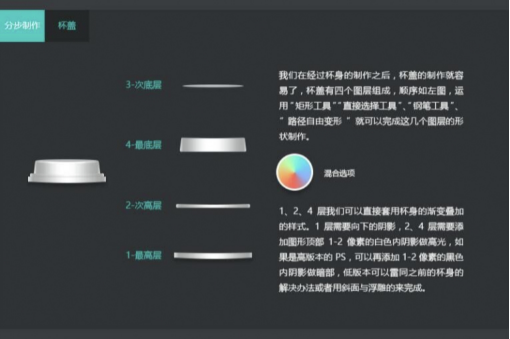
7,我们在经过杯身的制作之后,杯盖的制作就容易了,杯盖有四个图层组成,顺序如左图,运用矩形工具、直接选择工具、钢笔工具、路径自由变形就可以完成这几个图层的形状制作。
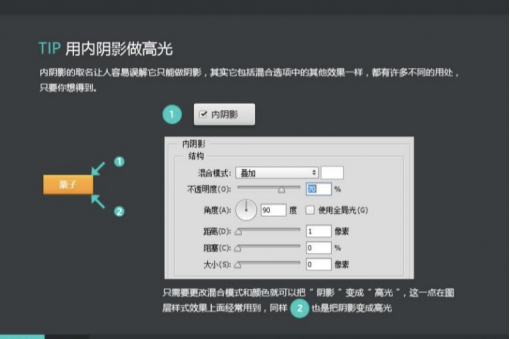
1、2、4层我们可以直接套用杯身的渐变叠加的样式。1层需要向下的阴影,2、4层需要添加图形顶部1-2像素的白色内阴影做高光,如果是高版本的PS,可以再添加1-2像素的黑色内阴影做暗部,低版本可以雷同之前的杯身的解决办法或者用斜面与浮雕的来完成。

8,只需要更改混合模式和颜色就可以把”阴影”变成”高光",这一点在图层样式效果上面经常用到,同样2也是把阴影变成高光。

9,最后呈现效果如图所示。

怎么样,大家有没有学会星巴克图标的制作呢?我们也可以通过以上操作方法和步骤设计新的图标,完成自己的新图标作品,听起来是不是十分的诱人呢,那我们快动手做起来吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:pscc2015。



