设计网站
海报的风格特点各式各样,形式不一,有欧美范设计形式,也有东方腔调的设计形式,今天大家学习的课程内容是,设计网站教程-如何设计东方腔调的海报,也就是我们中国人的海报样式,教程如下。

如何利用网站设计营造商品的氛围
现在各类的网站如雨后春笋般发展起来,网站设计要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。对于商品有一个好的网站进行宣传是非常重要的,下边我们要讲的是如何利用网站设计营造商品的氛围。
1、本节课主要从【营造气氛、分析品类、需求方】三个方面进行分析。

2、【营造氛围:品牌调性、配色倾向、素材使用、构图、产品】五个方面。

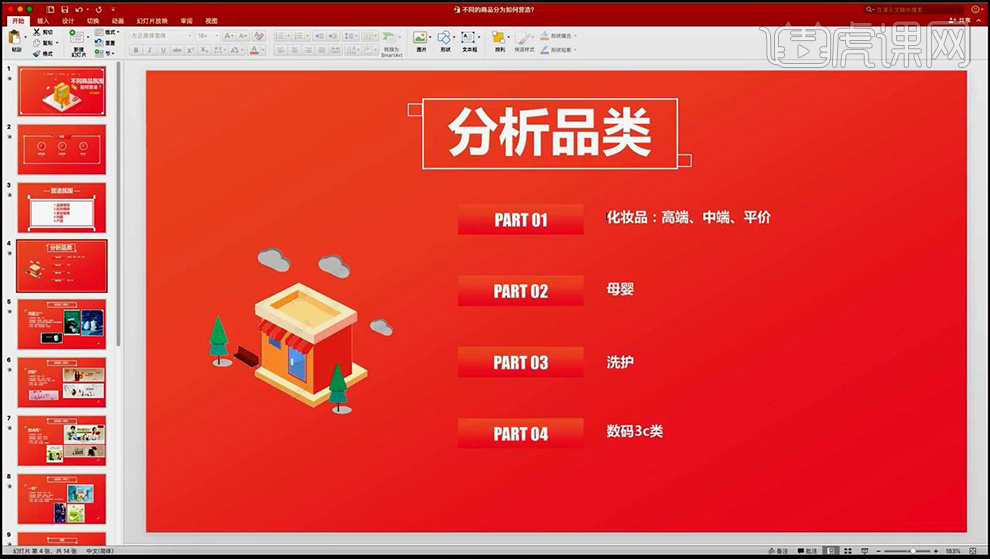
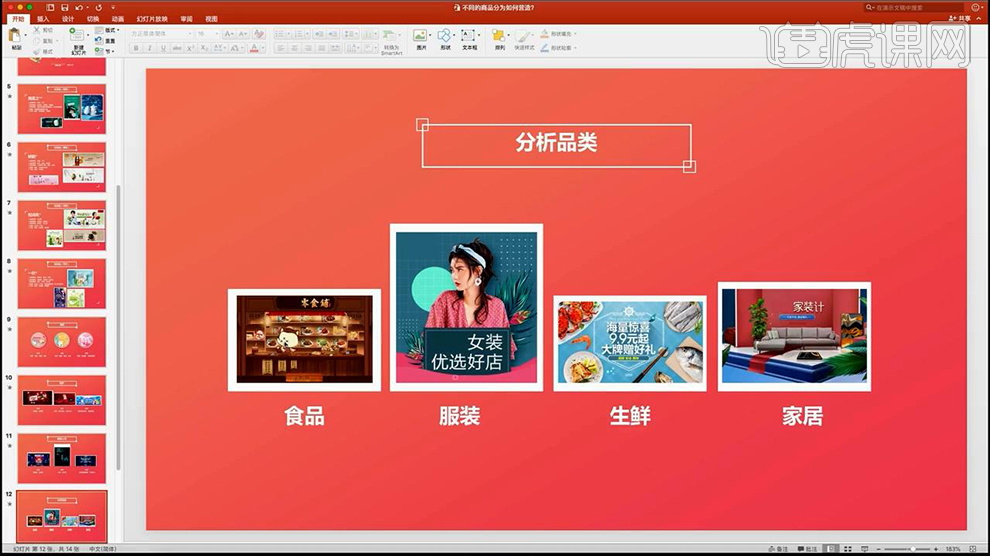
3、【分析品类】主要通过以下产品进行分析。

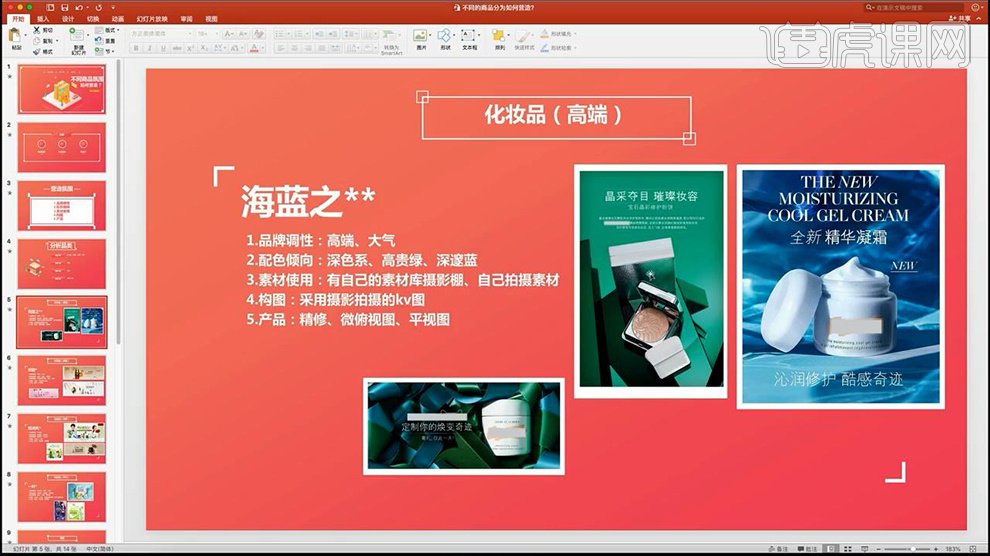
4、【化妆品(高端)】(蓝绿色系)分析如图所示。

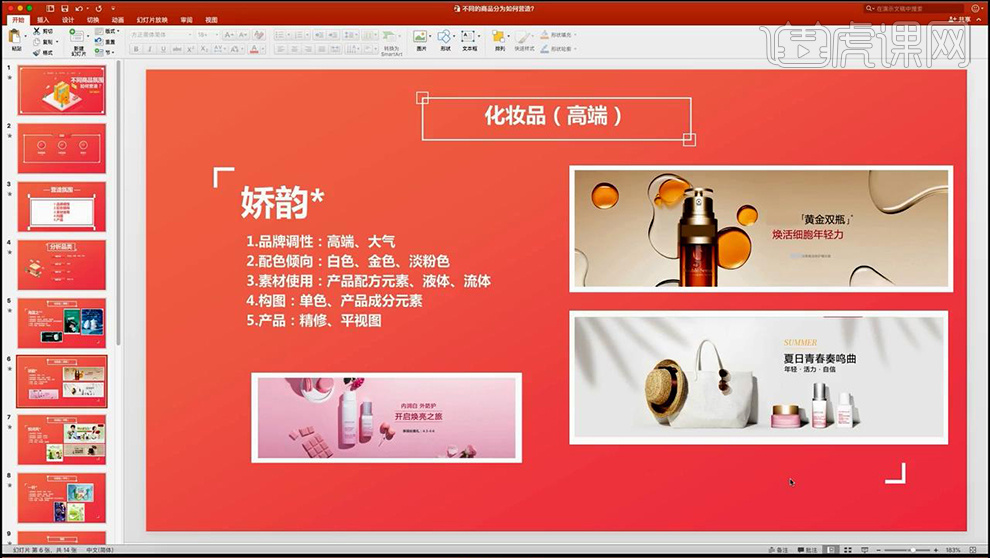
5、【化妆品(高端)】(白色、金色系)分析如图所示。

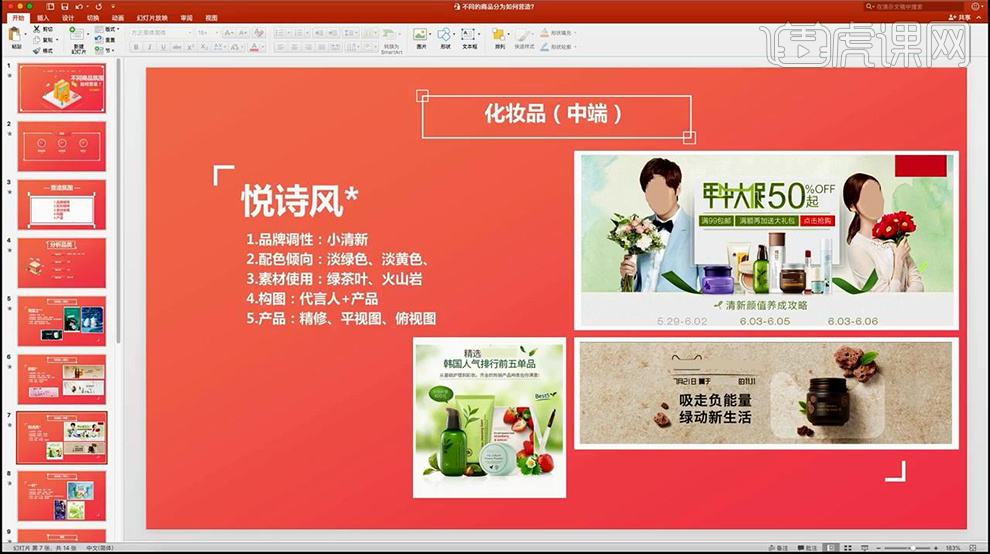
6、然后是【化妆品(中端)】产品的分析,分析内容如图所示。

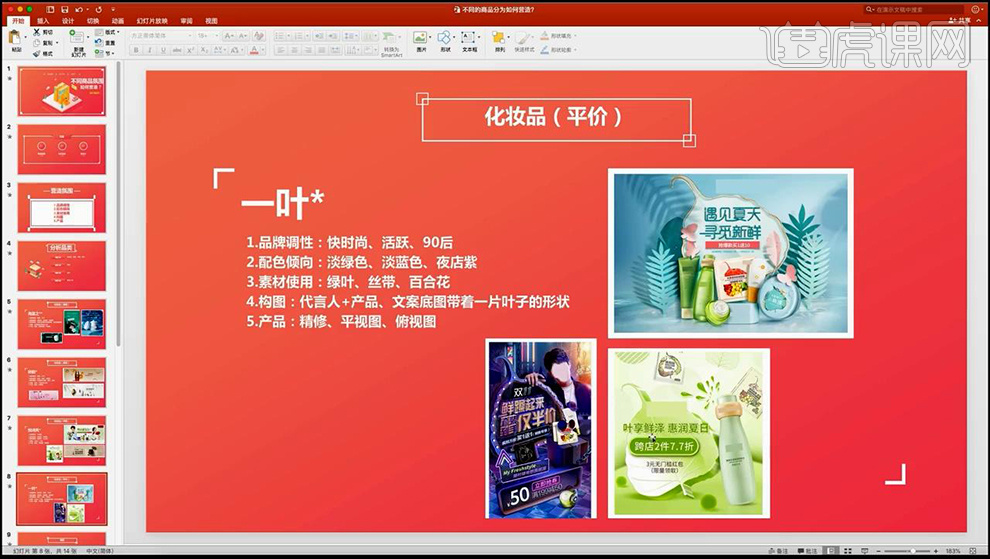
7、再其次就是【平价化妆品】产品的分析,分析内容如图。

8、然后是【母婴产品的分析】【配色:淡色】【素材:圆角、棉花、云朵】【构图:宝宝图、卡通形象】。

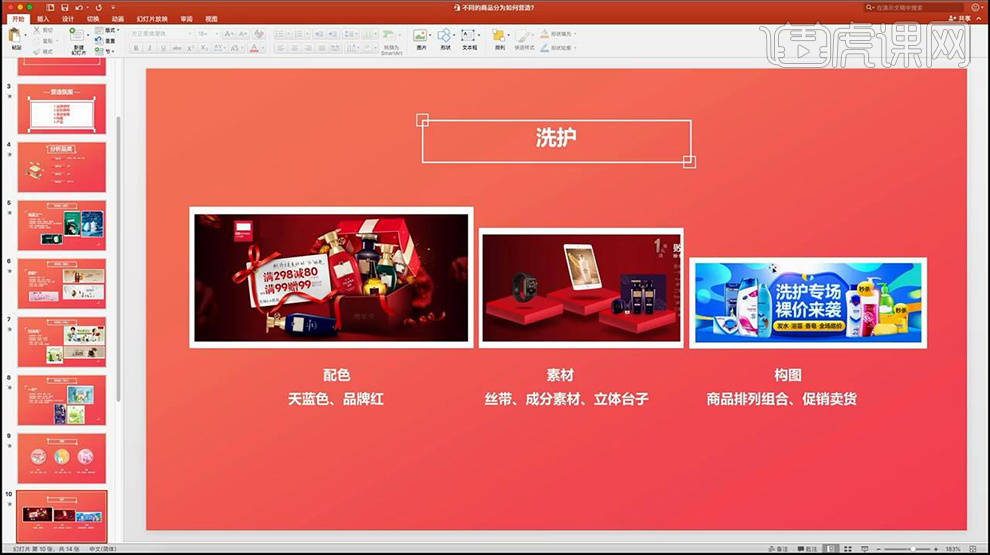
9、再然后是【洗护产品的分析】【配色、素材、构图】分别如图所示。

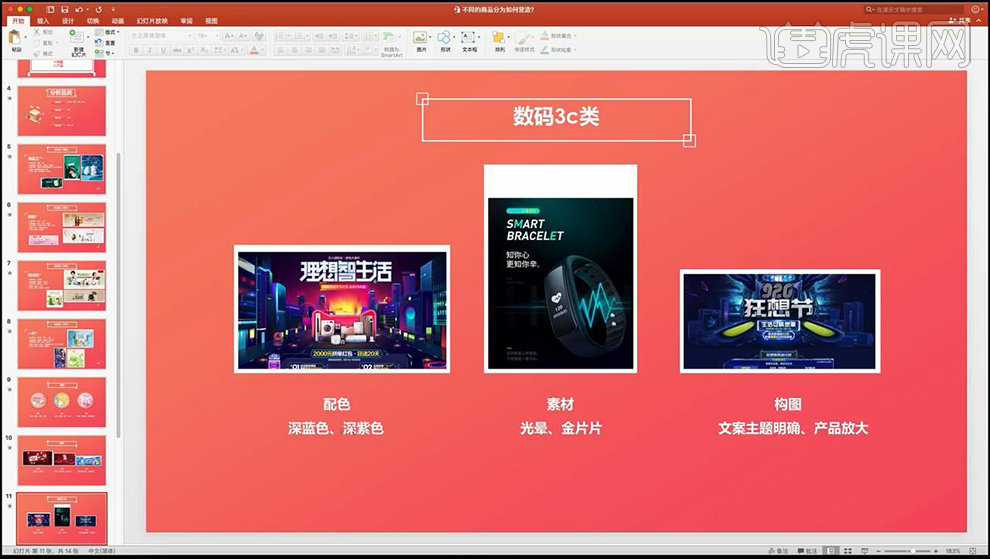
10、【数码3c分类】分析的内容如图所示。

11、不同的品类整个的配色、作图、配图全部有所不同,可以从上述的五个方面进行分析。

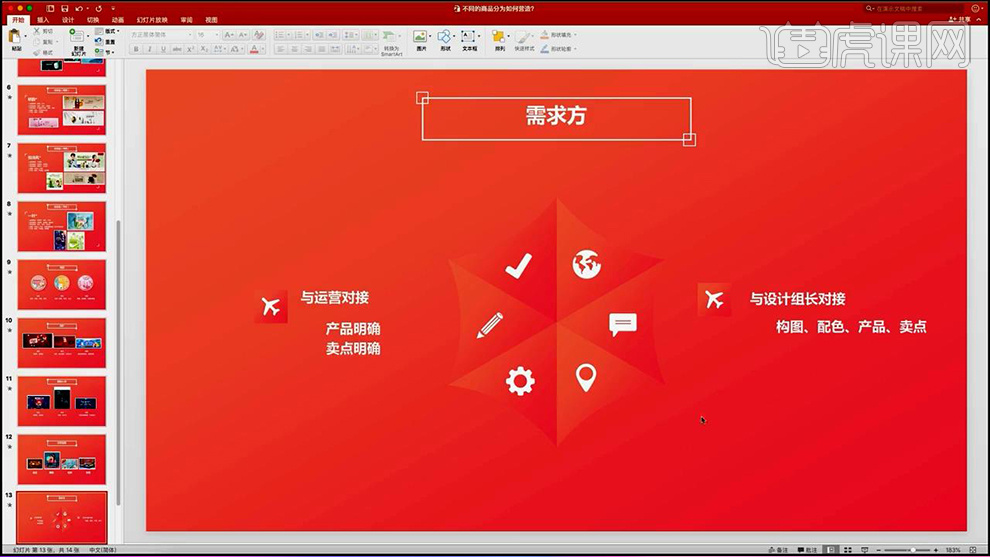
12、最后是【需求方】分为【与运营对接和与设计组长对接】。

通过上边的演示和操作,小编把如何利用网站设计营造商品的氛围的内容教给大家了,网站现在的作用非常的强大,我们可以从相关的网站上搜索到我们需要和感兴趣的内容,从事设计工作的朋友学好网站设计也是一门必修课。
设计网站教程-如何设计东方腔调的海报?
海报的风格特点各式各样,形式不一,有欧美范设计形式,也有东方腔调的设计形式,今天大家学习的课程内容是,设计网站教程-如何设计东方腔调的海报,也就是我们中国人的海报样式,教程如下。
1.本课主要内容:如何设计东方腔调的海报,其步骤如下图。

2.【主题介绍以及分析】:主题要有一个必要的介绍,通过图中四个方面对主题进行分析。

3.【是什么】:考虑设计的范围,提取设计主题的【关键词】。

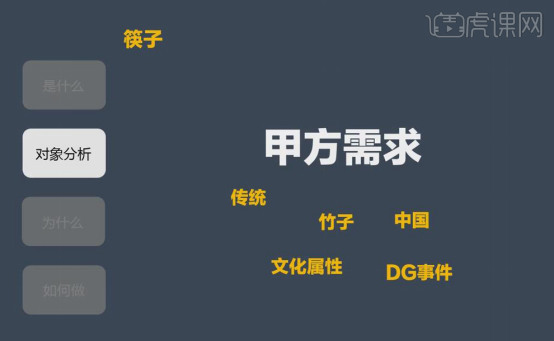
4.【对象分析】:了解设计的对象,如本次案例为“筷子”,通过联系甲方、查资料、联想对象属性等方式进行分析,从甲方的需求和自己的设计水准中找到平衡点。

5.【为什么】:向甲方进行【讲稿】;【如何做】:将自己的想法制作出来。

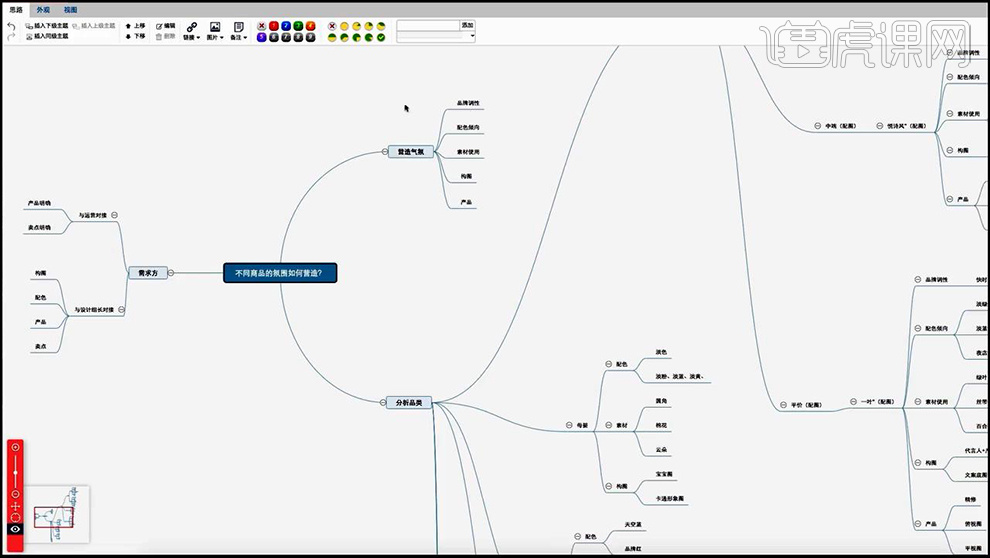
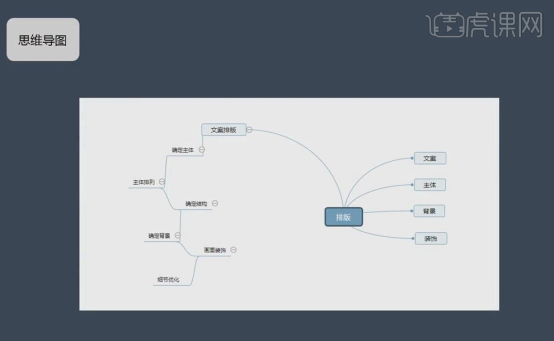
6.【思维发散】:包括思维导图(如下图)和头脑风暴。

7.【头脑风暴】:可以与同仁进行互相是讨论,激发灵感,懂得汲取别人意见;也可以在一些网站上寻找灵感。

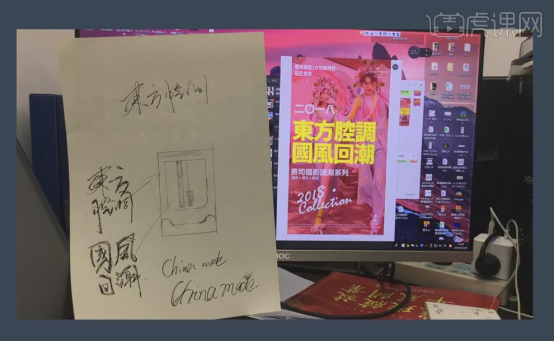
8.【草图呈现】:草图不一定要特别的精致,自己看得懂即可,最好懂美术。

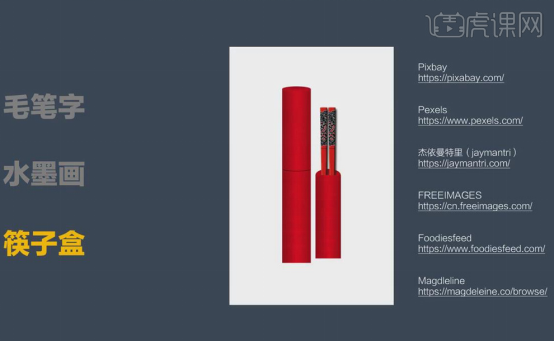
9.【素材的寻找及制作】:毛笔字可通过虎课网教程进行学习;水墨画可通过图中的网址进行搜索;筷子盒是在PS中进行绘制,通过【渐变】制作出筷子盒光感、立体感。

10.海报的【制作过程】最终呈现如图所示。

11.课后作业如下。

设计网站教程-如何设计东方腔调的海报就介绍到这里,在海报设计中,设计师分享了自己的设计思维,并在设计过程中加入了浓浓的红色情调,红红火火这更能体现出东方人的特点,这是一套非常不错的设计网站教程。
用PS设计网站文件封套(下)
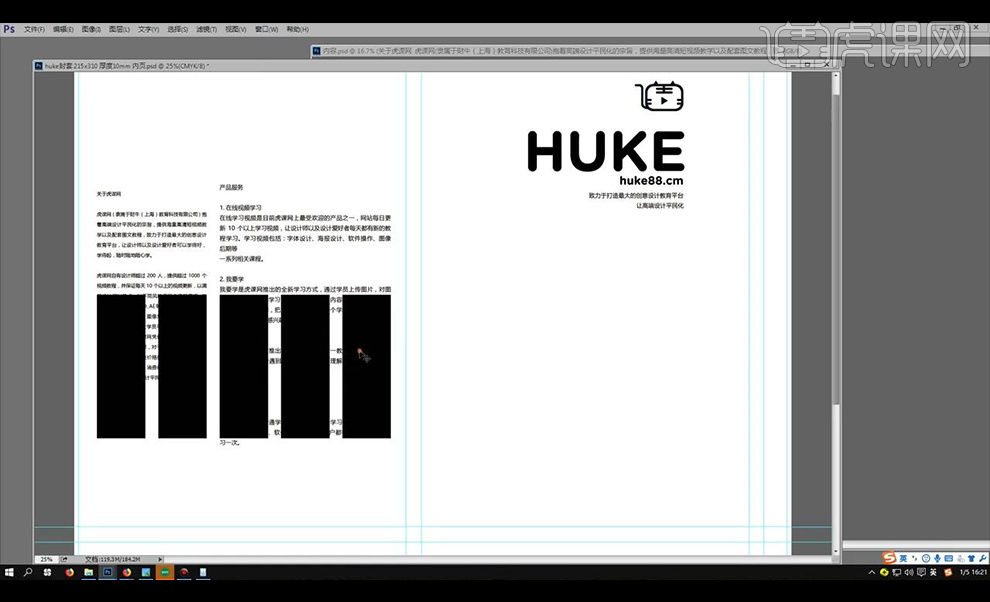
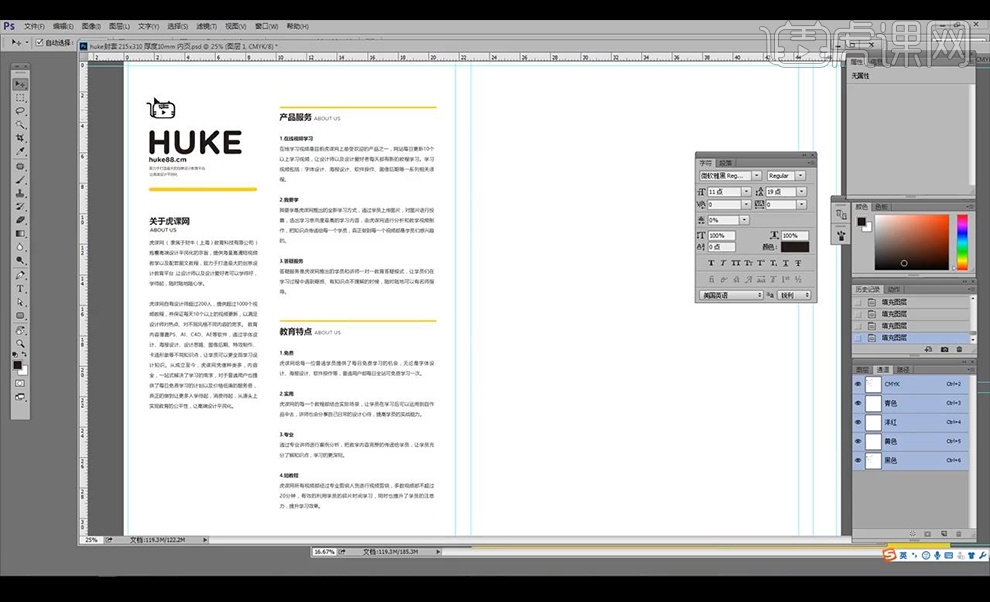
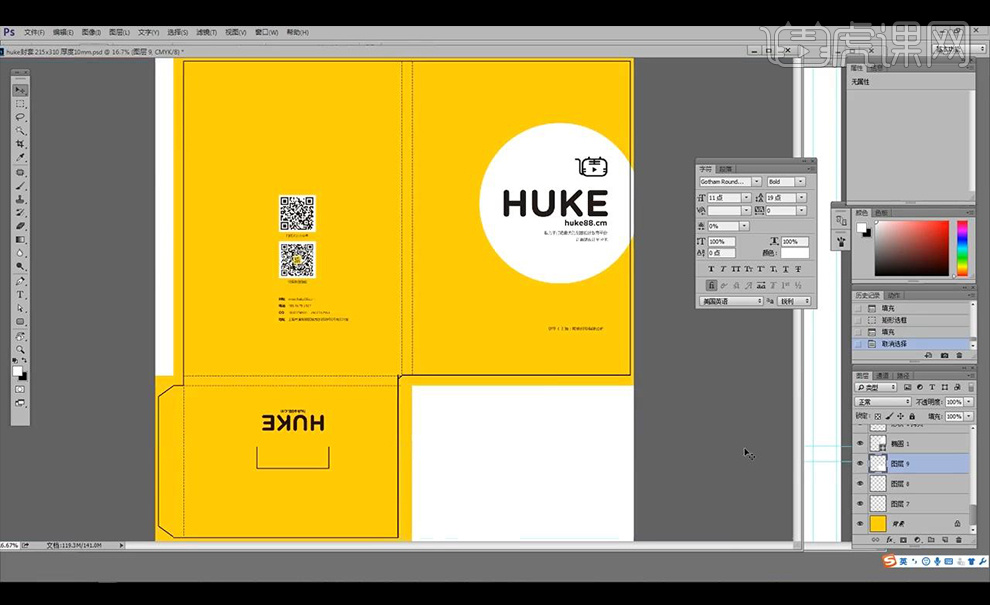
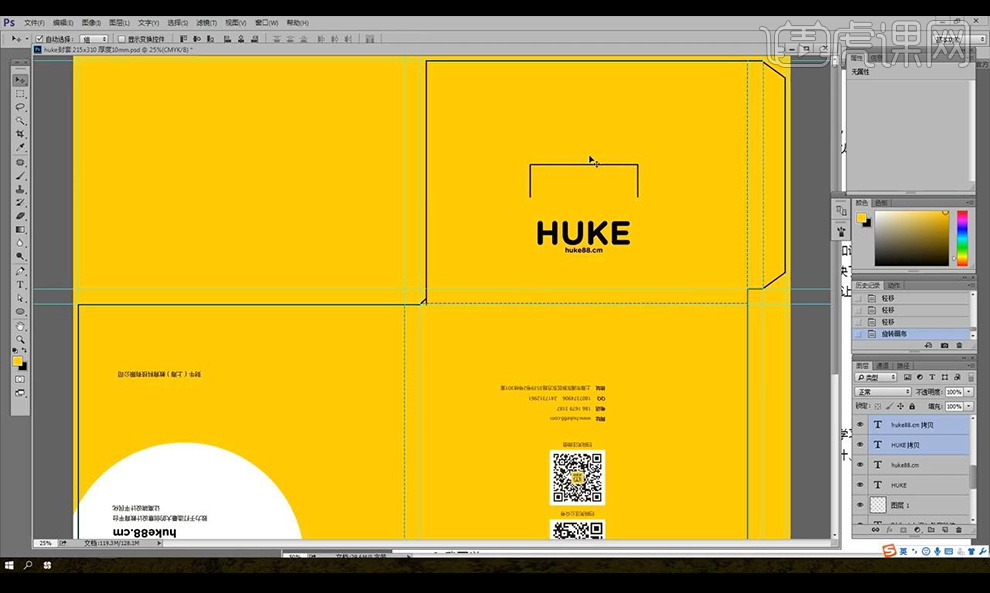
1.接下来进行制作内页部分,先将整体进行【水平翻转】将不需要部分删除。

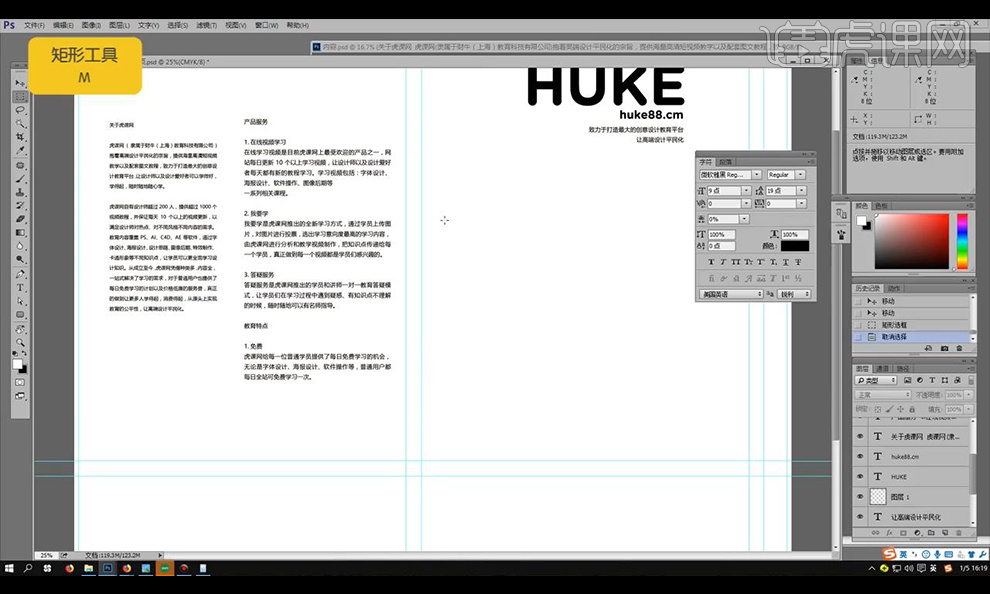
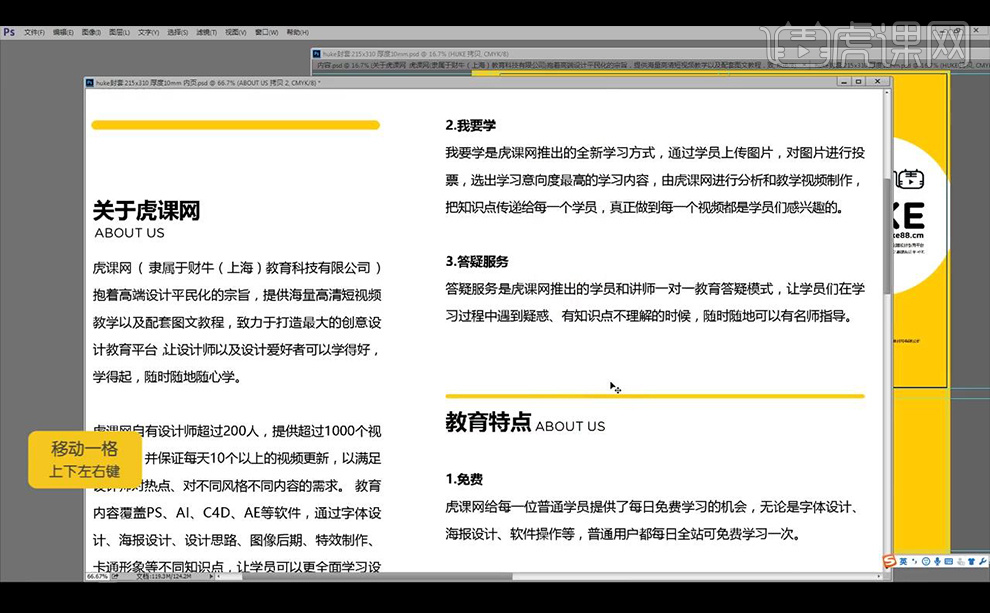
2.将我们的文案进行复制粘贴过来,进行分栏排列。

3.我们可以绘制矩形进行规范操作。

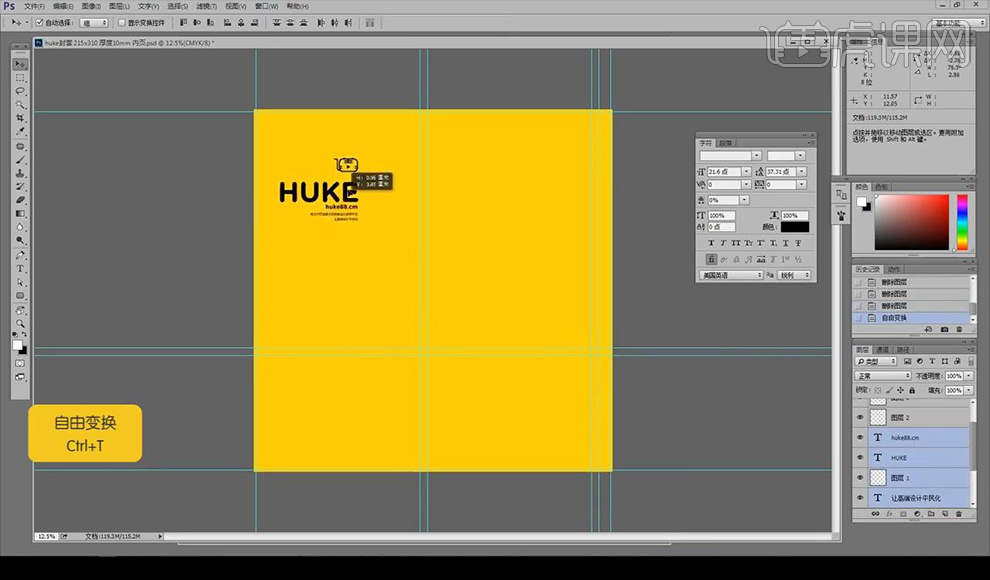
4.然后我们进行将LOGO部分文案进行拖入摆放。

5.接下来再进行调整文案的字体字号的统一,间距的效果。

6.为了分层次我们可以对每个主要的标题进行加大字号加粗处理。

7.接下来绘制矩形线条,进行装饰区分摆放。

8.接下来进行输入英文变小摆放进行装饰作用。

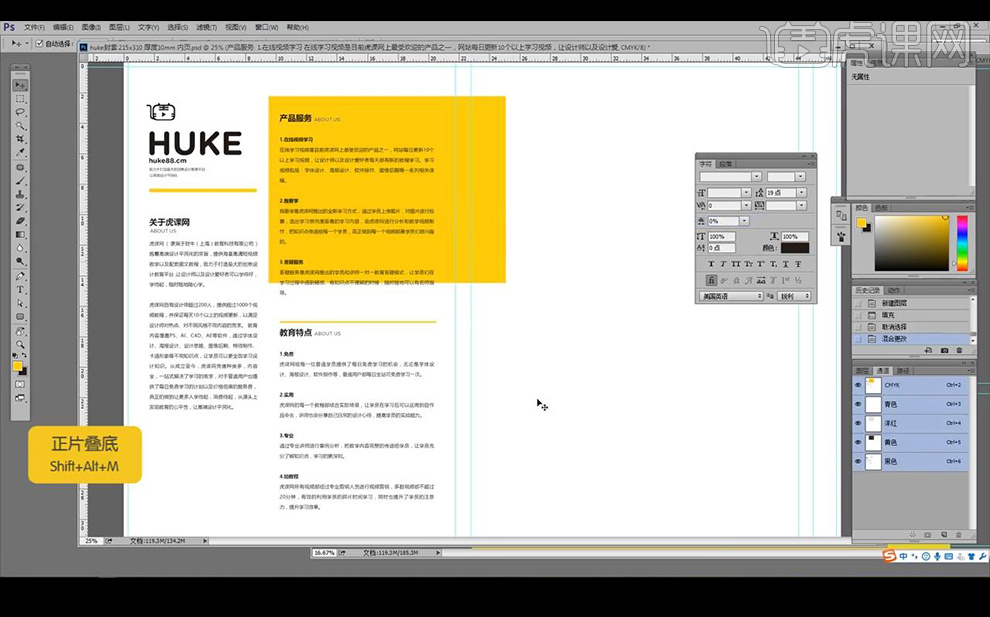
9.接下来进行检查黑色部分是否是使用单色黑。

10.然后将黑色部分的图层混合模式为【正片叠底】。

11.然后我们查看一下封面上的黑色部分全部转为单色黑。

12.然后也将黑色部分图层混合模式为【正片叠底】。

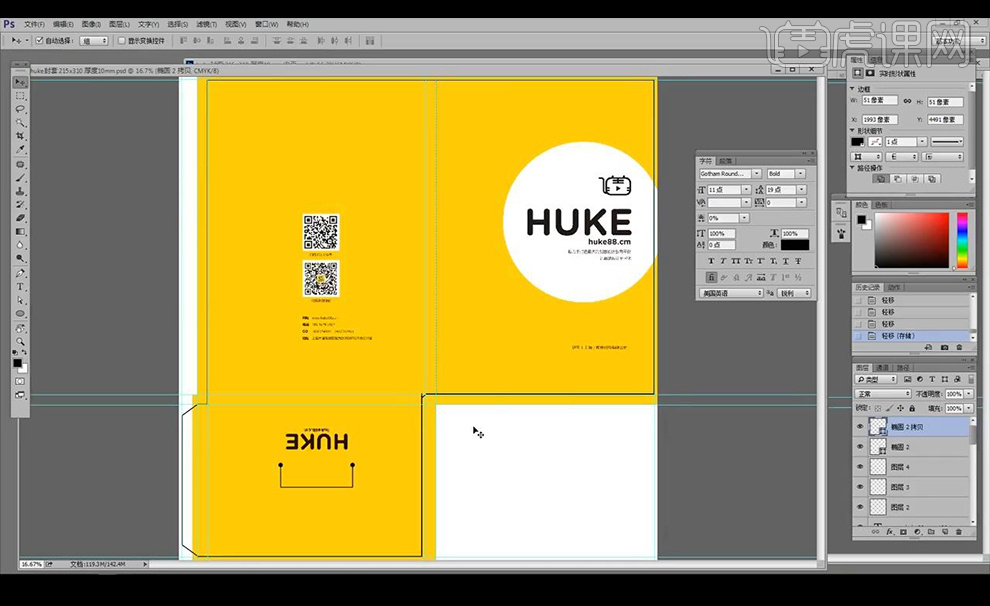
13.将裁切部分进行选中填充白色,减少成本。

14.做印刷设计的同事们一定要检查好做好的文件,一旦印刷就不能修改。

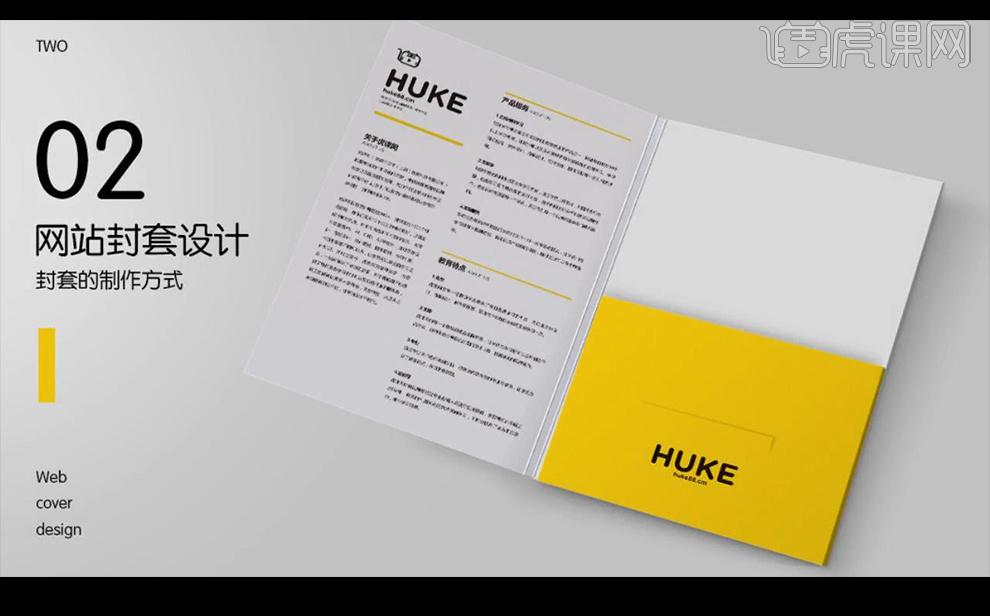
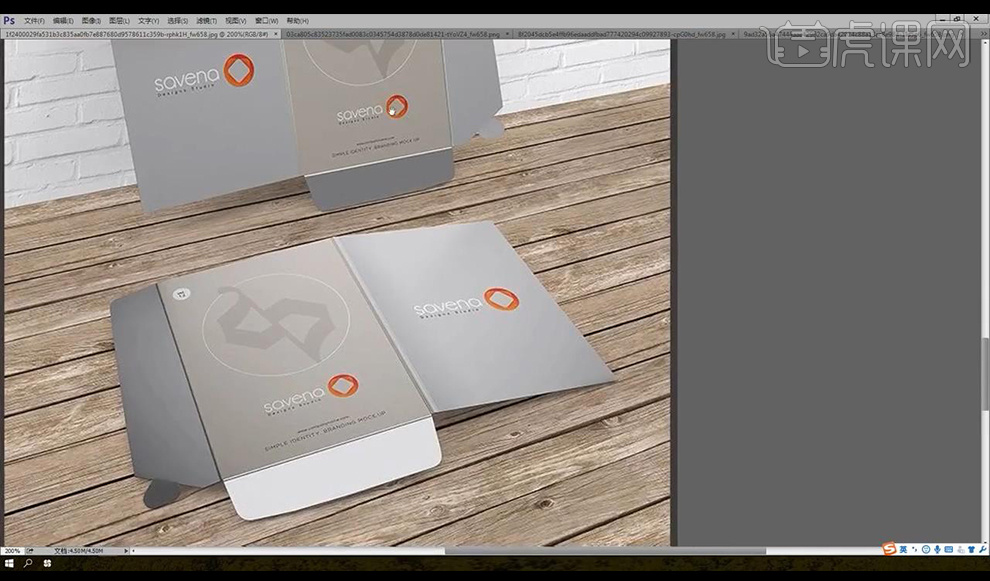
15.最终效果如图所示。

用PS设计网站文件封套(上)
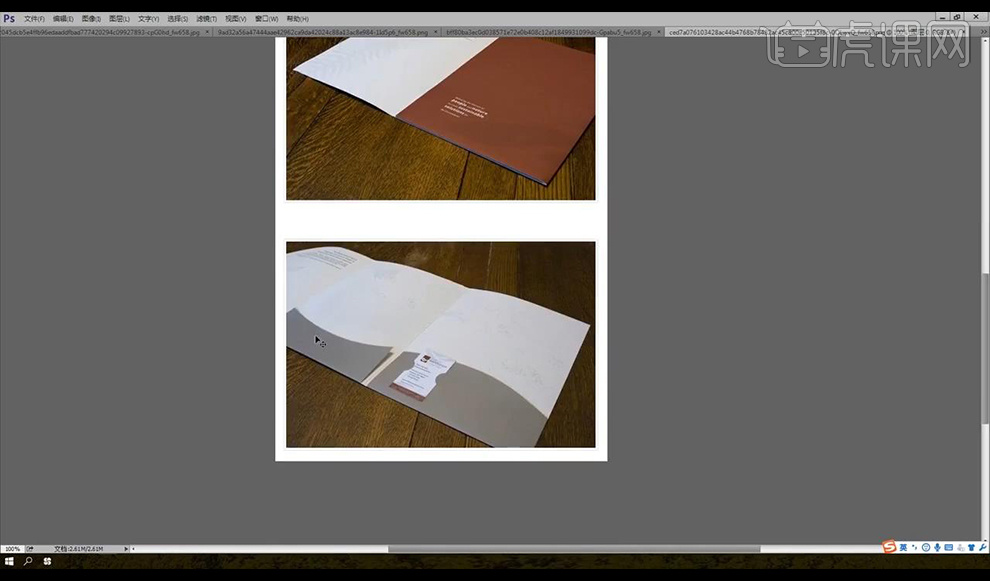
1.封套是指将资料放在一起时的纸兜。

2.接下来看第二种类型。

3.然后看一下第三种类型的封套。

4.然后看一下第四种类型的封套。

5.然后看一下第五种类型的封套。

6.然后看一下第六种类型的封套。

7.新建画布【宽47.1cm*高47.6cm】,然后再四周新建参考线【0.3cm】。

8.然后再进行拉出【1.8cm】的参考线当做粘口位置。

9.然后再新建参考线【2.8cm】,再建立参考线【24.3cm】。

10.再建立参考线【25.3cm】,建立横向参考线【31.3cm】,【32.3cm】。

11.接下来我们绘制直线【分为实线跟虚线】进行组合成为刀版图。

12.实线外的部分都会进行裁剪掉,虚线是准备压痕的地方。

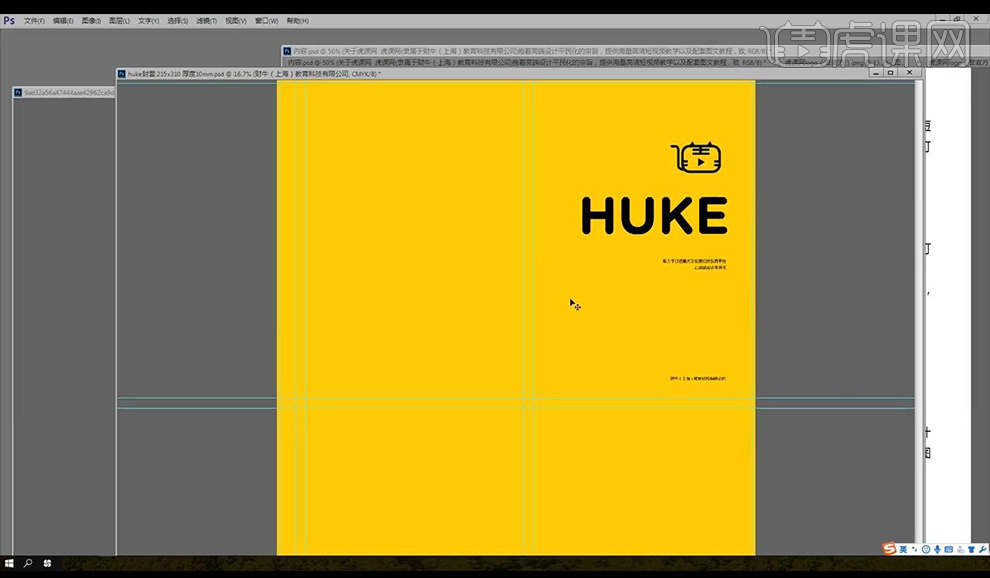
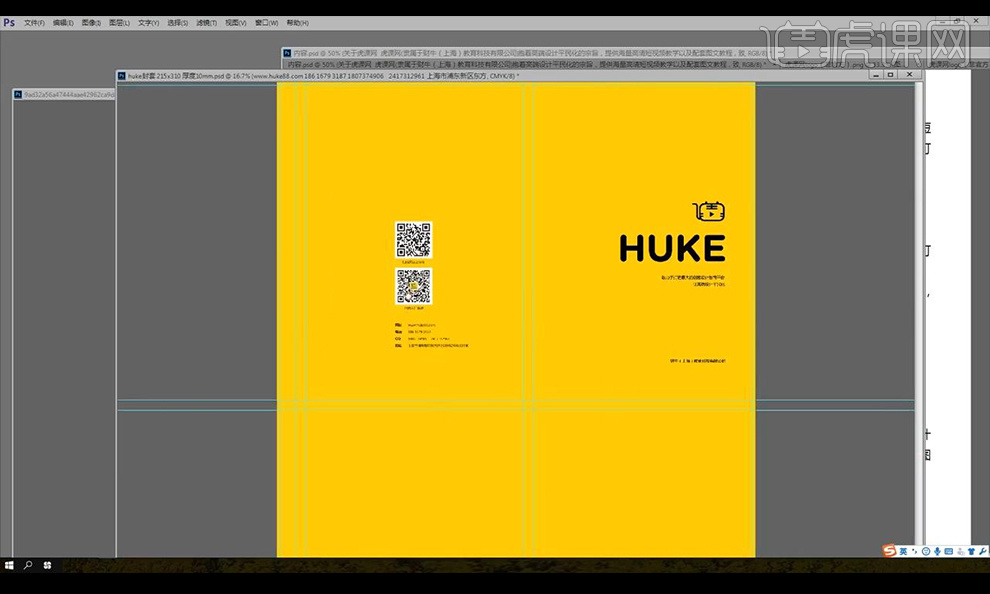
13.将刀版的形状进行合并在一起,接下来输入文案,进行排版。

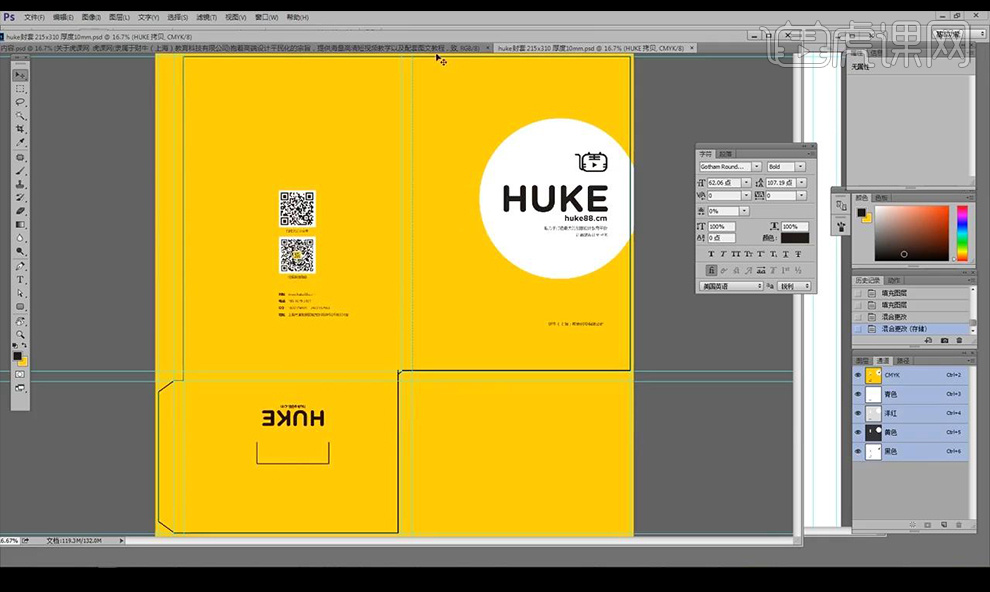
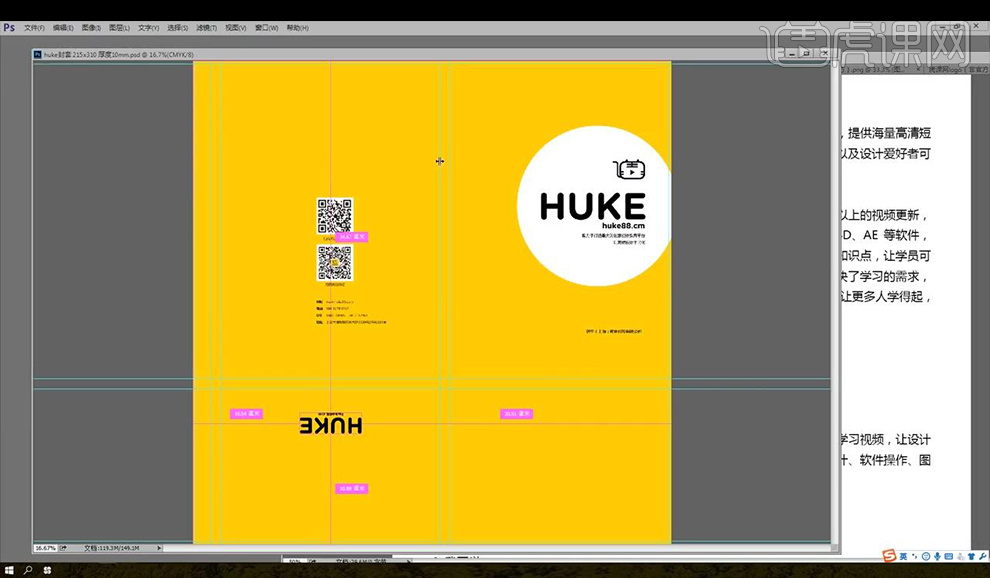
14.拖入LOGO,输入【HUKE】使用字体【Gotham Round】,背景填充黄色继续排版文案。

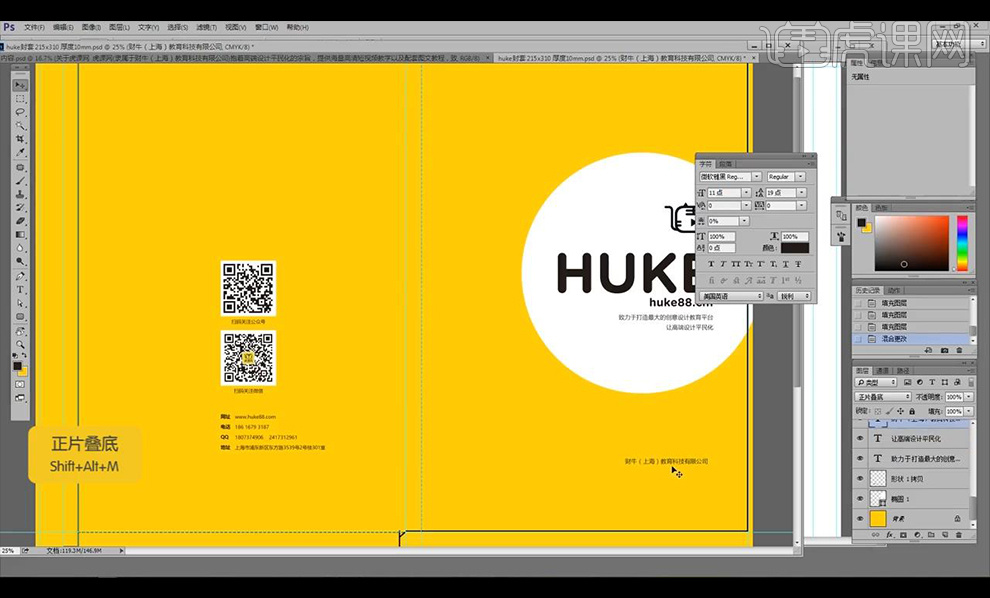
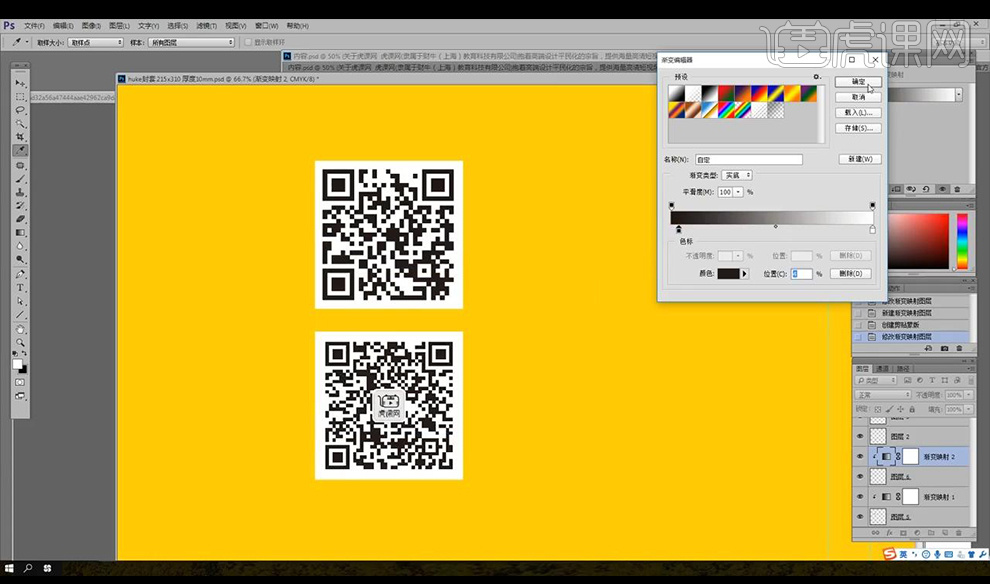
15.接下来进行拖入二维码,新建【渐变叠加】创建剪切蒙版,将渐变的黑色改为单色黑。

16.使用【钢笔工具】勾选中间形状,然后进行在渐变映射的蒙版上填充黑色。

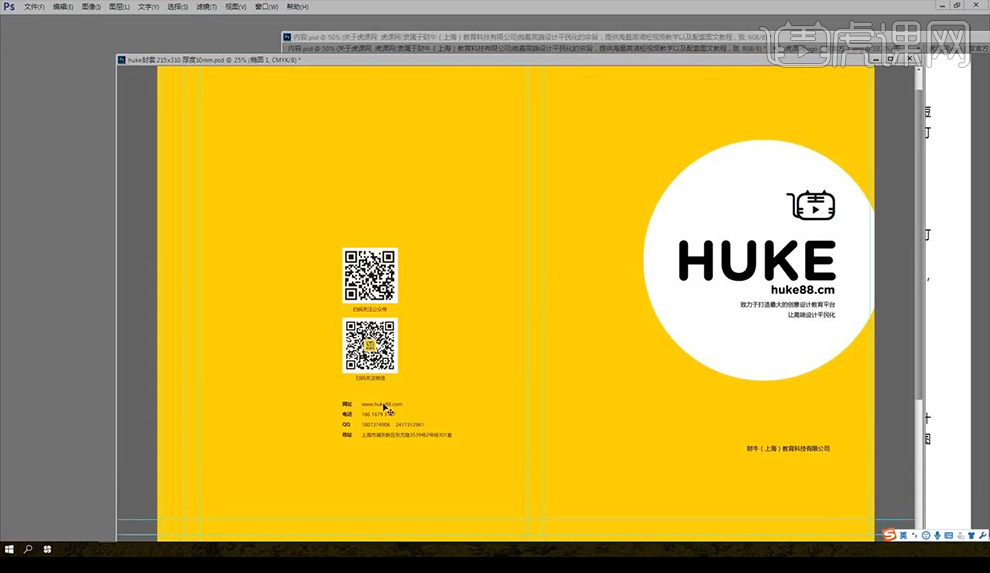
17.将之前制作的虎课网折页的文案进行拖入,封底设计如图。

18.接下来输入网址在封面上,绘制圆形当做装饰。

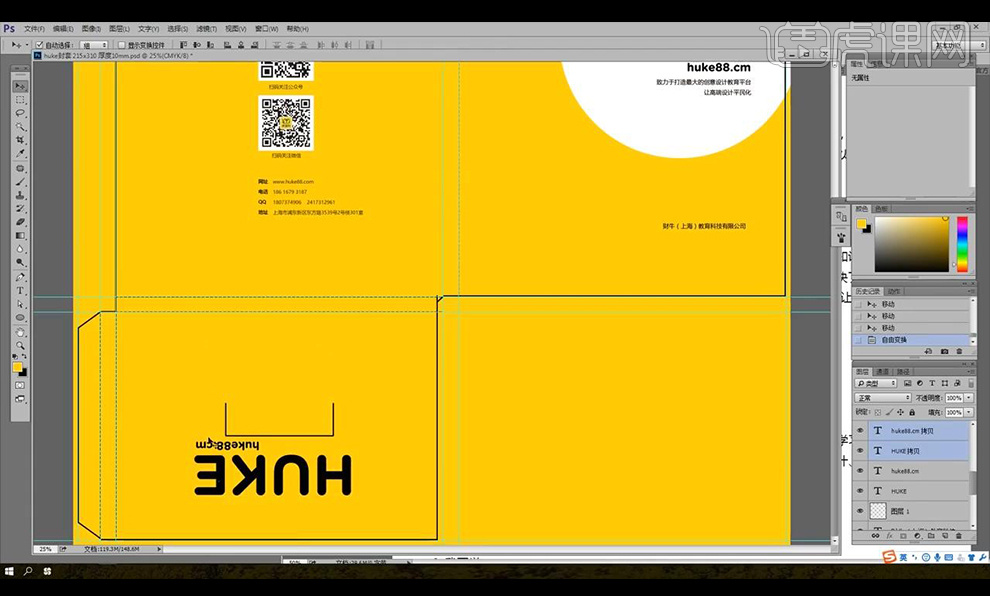
19.接下来将文案进行复制到纸兜的部分,注意要进行旋转。

20.画布旋转180°【Alt+G+1】可以进行观察。

21.本节课讲到这里,下节课继续。

PS怎么设计企业项目网站
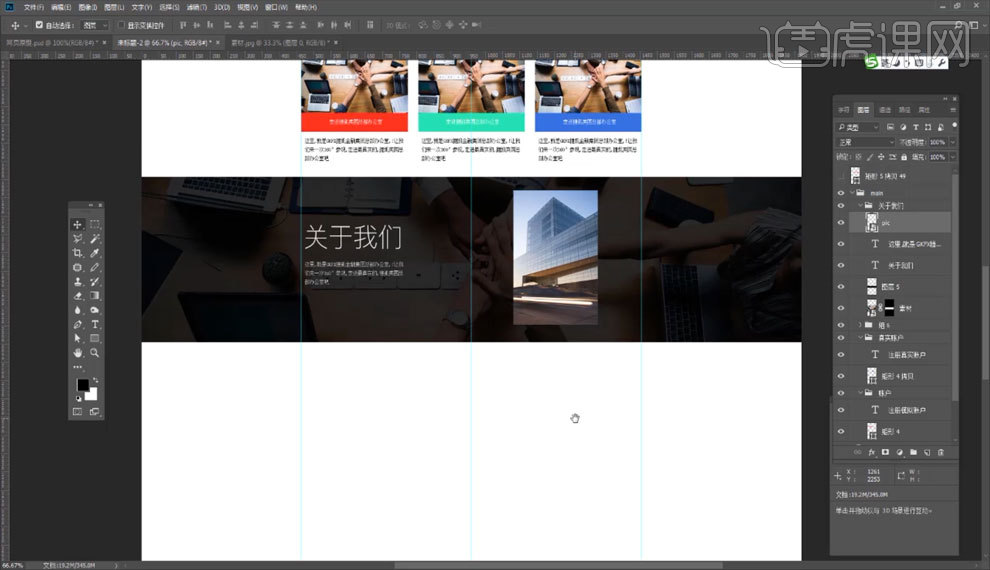
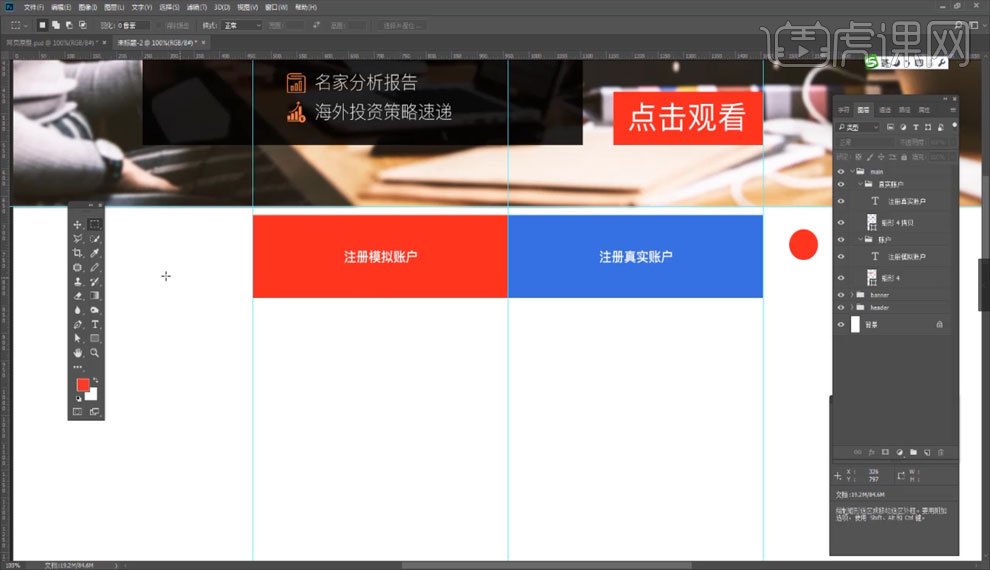
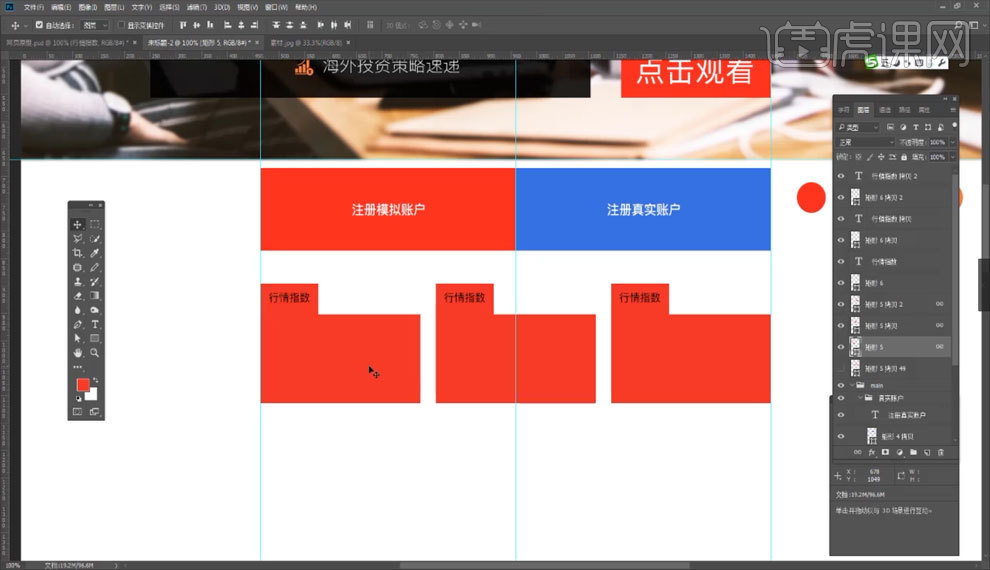
1.【矩形工具】画矩形,填充颜色,【T】文字工具打字,【如图所示】。

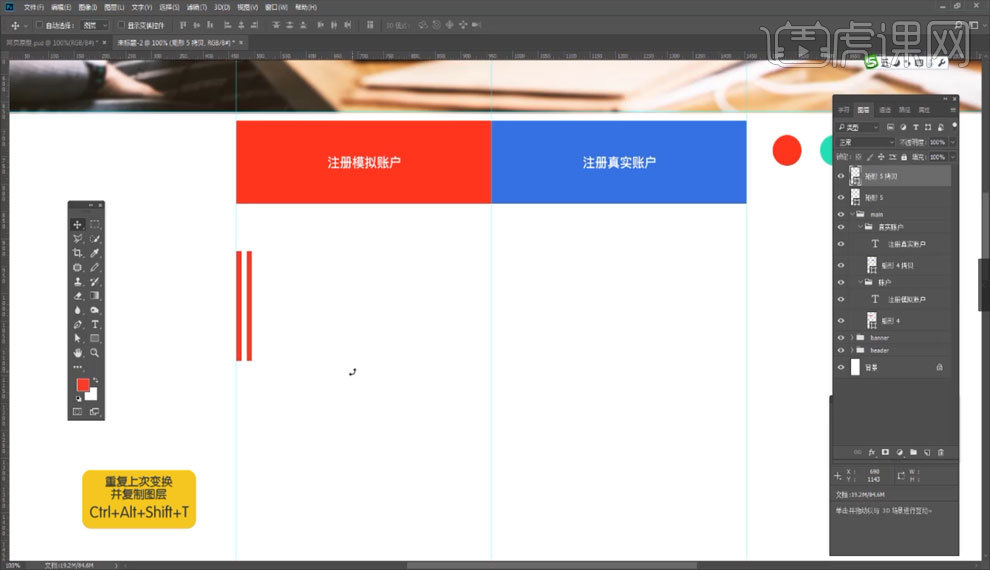
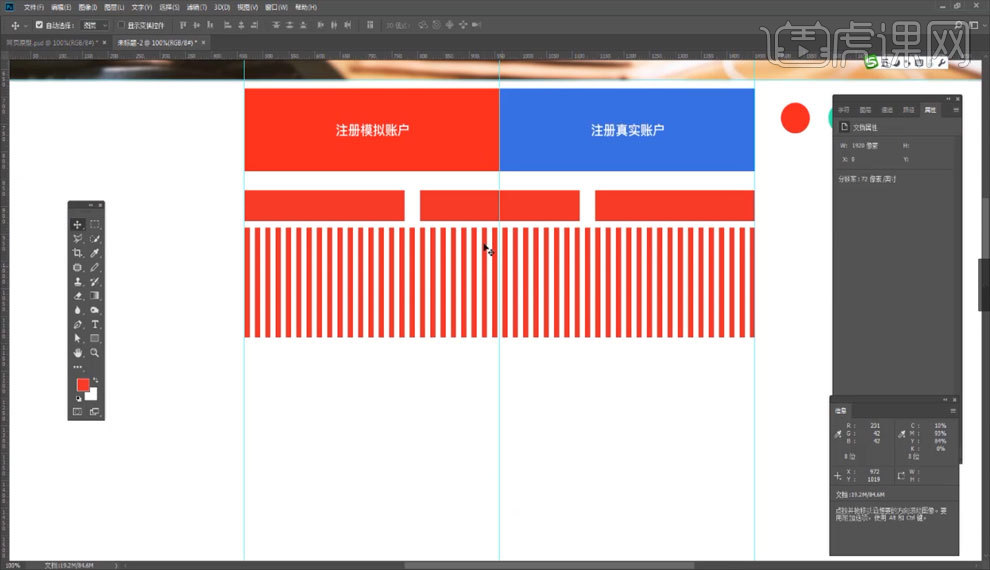
2.【矩形工具】画一个矩形,对齐到辅助线,【Ctrl+J】复制图层,【Ctrl+T】按住【Shift】向右移动两次,然后按住【Ctrl+Alt+Shift+T】重复变换复制【如图所示】。

3.复制到右侧参考线之后,【矩形工具】画三个相同大小的矩形,按照之前画好的栅格等分排列【如图所示】。

4.矩形画好之后隐藏栅格,调整矩形大小,【T】文字工具打字,然后画矩形放在文字后一层【如图所示】。

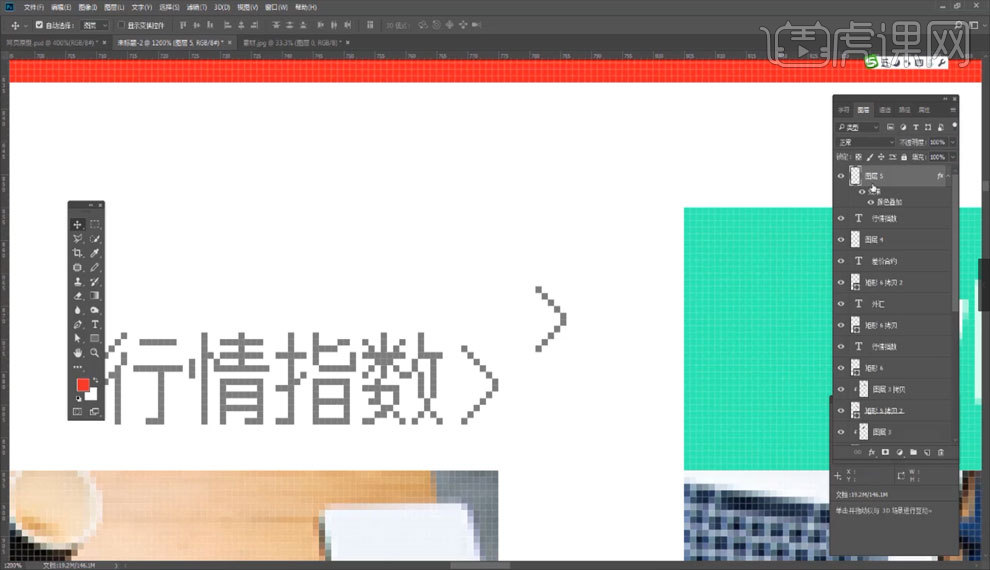
5.【铅笔工具】画一个小箭头,【叠加】一个颜色,然后拖入图片素材,【Ctrl+T】调整图片大小【如图所示】。

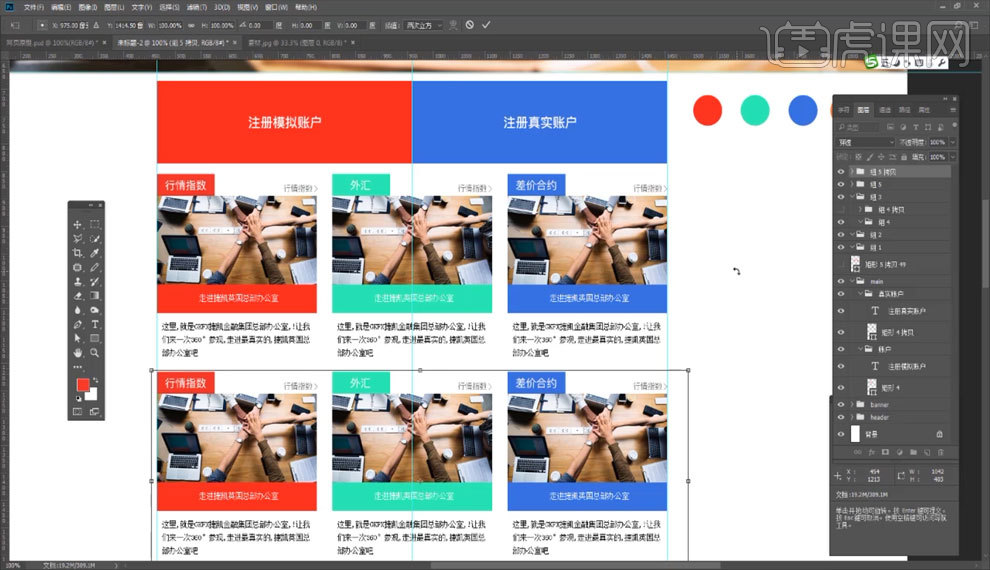
6.【矩形工具】画矩形,【T】文字工具打字,然后复制一层【如图所示】。

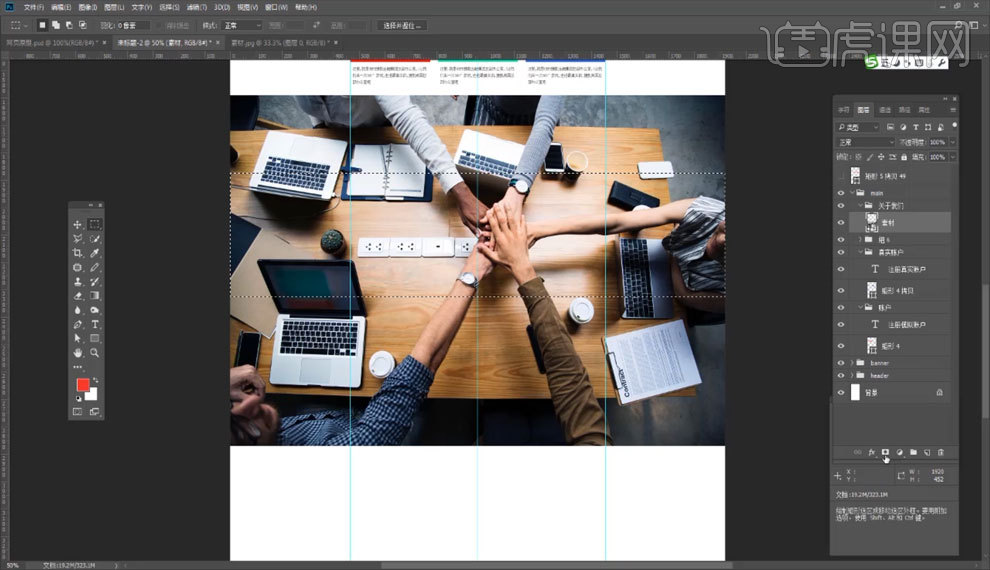
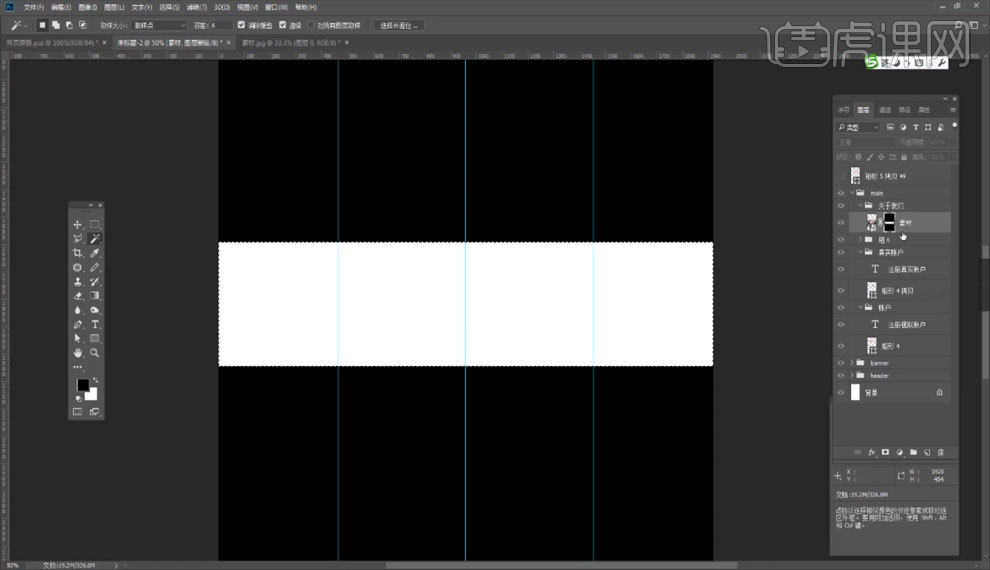
7.拖入图片素材,【Ctrl+T】调整大小,【矩形选框工具】选中需要的部分,然后点击右侧属性栏下面的【添加图层蒙版】,【如图所示】。

8.按住【Alt】键点击蒙版缩略图,【魔棒工具】选中白色区域【如图所示】。

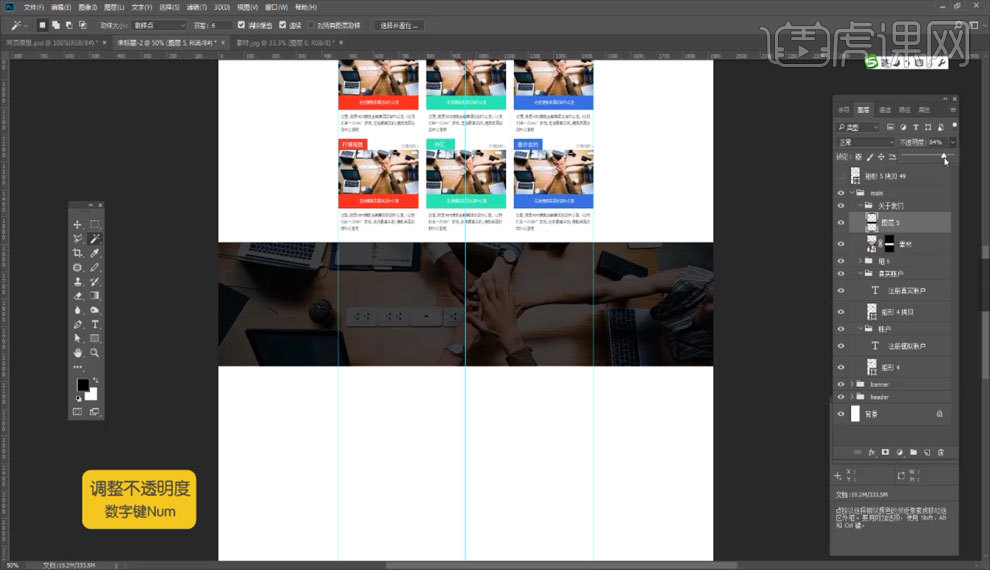
9.再次点击蒙版缩略图,在框选区域内【Ctrl+Shift+N】新建图层,填充为黑色,【Alt+Delete】点击新建的图层,调整不透明度【如图所示】。

10.【T】文字工具打字,拖入图片素材【如图所示】。