店铺装修
大家看到很多淘宝店铺都装修的十分漂亮,而且在活动中会有很多优惠券,特别吸引人。很多开淘宝店的新手也想拥有新颖并吸引人的页面,但是自己不会弄,由于刚开始也不太想花钱去弄,所以这就要靠自己了。那么,接下来小编就给大家介绍下dw店铺装修怎么操作,有需要的朋友可要抓紧时间好好学习哦!

dw全屏店铺如何设计?
对于开淘宝店的新手来说,淘宝店铺设计好后,需要让大家看到全屏效果,那怎么才能实现全屏效果呢?下面,小编就来介绍一下dw全屏店铺如何操作,想要学习此技能的小伙伴快点来看看吧!
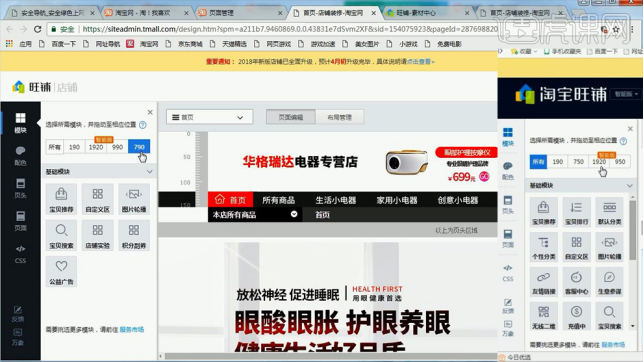
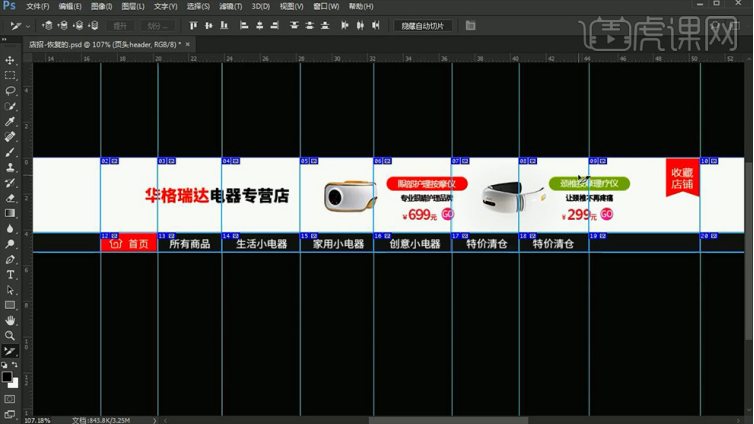
1、首先分析淘宝/天猫店招的设计尺寸【190x750px-通栏1920、950px】。

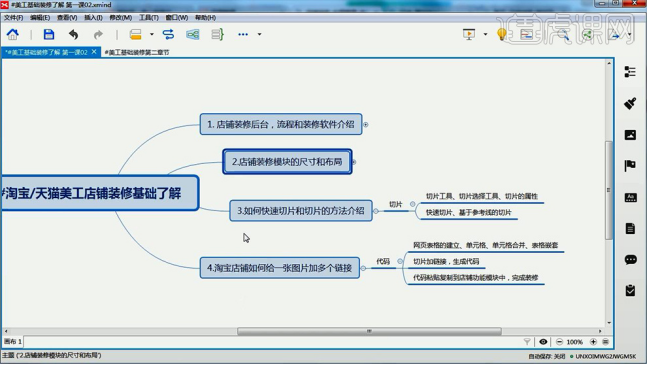
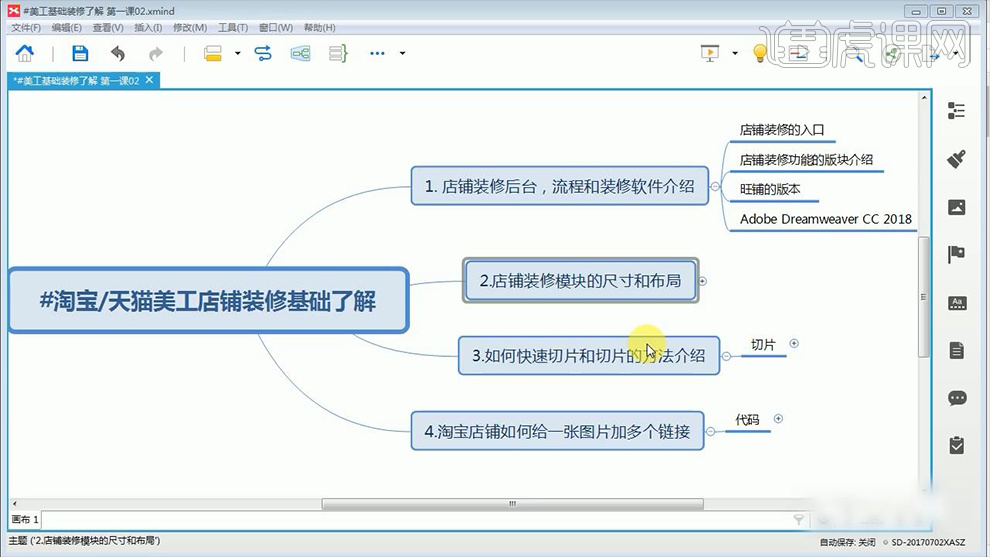
2、然后观察网店装修的‘思维导图’。

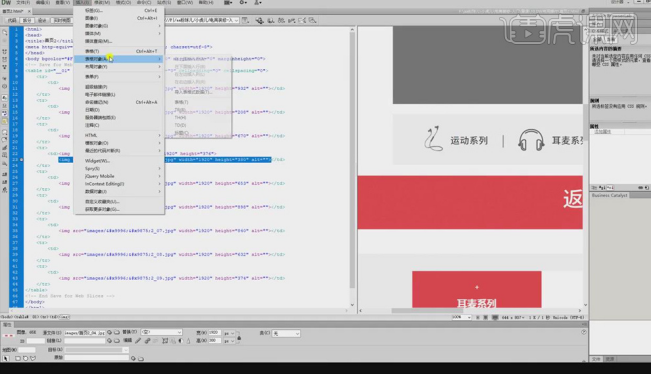
3、绘制【参考线】使用【切片工具】然后【点击上方工具栏-基于参考线】。

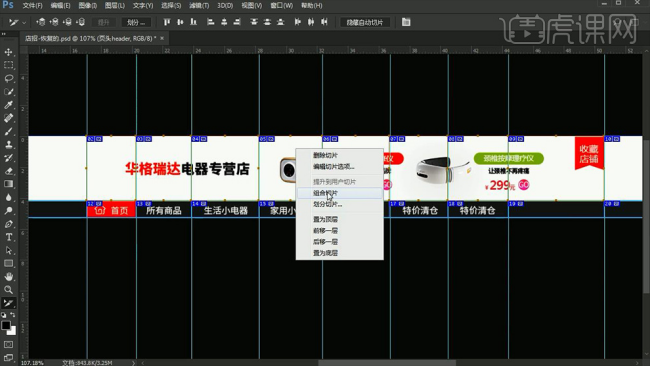
4、按住【SHIFT连续单击】【然后右键-组合切片】,将【多个切片组合为一个】。

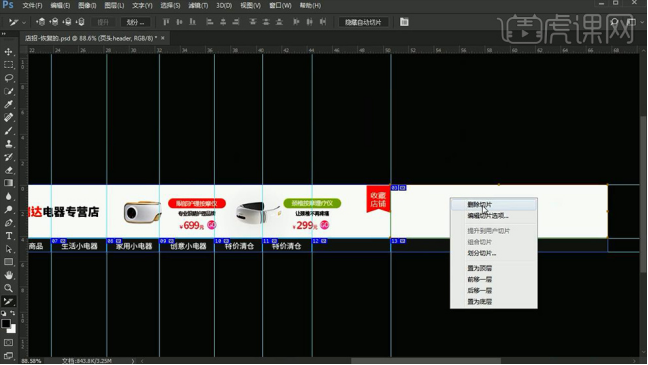
5、多余的部分【使用切片工具】【右键-删除切片】。

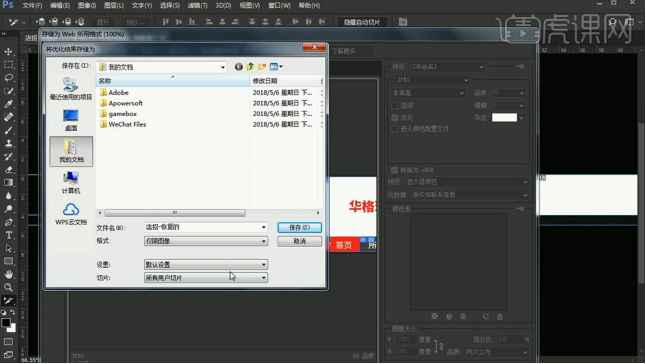
6、然后执行【文件-导出-存储为WEB所用格式】参数图。

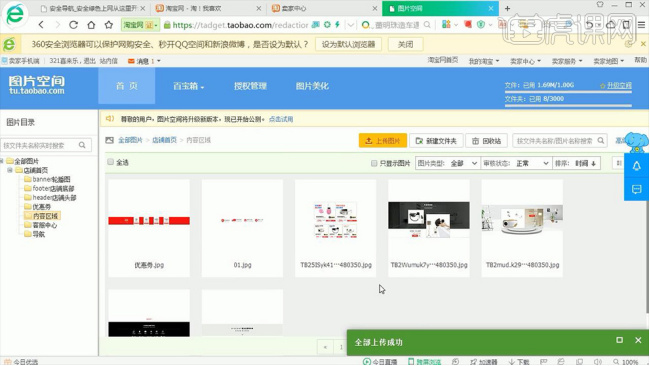
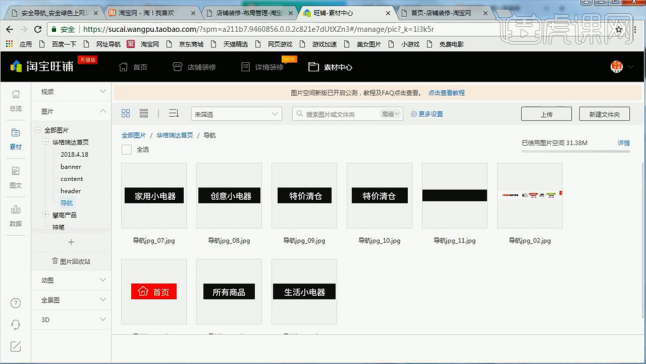
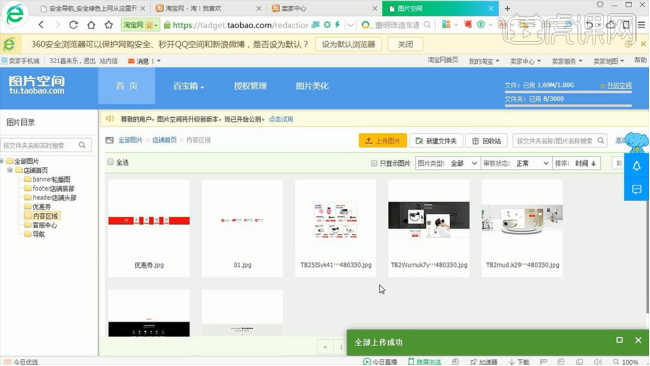
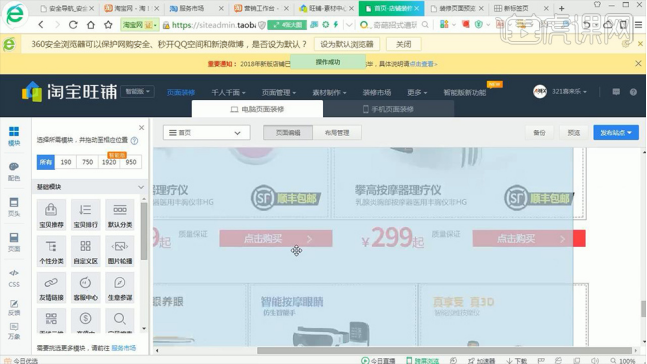
7、打开【天猫装修后台-点击素材中心-素材-图片】选择【上一步的文件夹】然后【选择上传】。

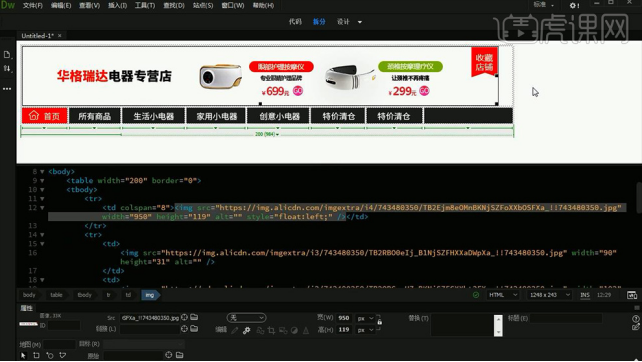
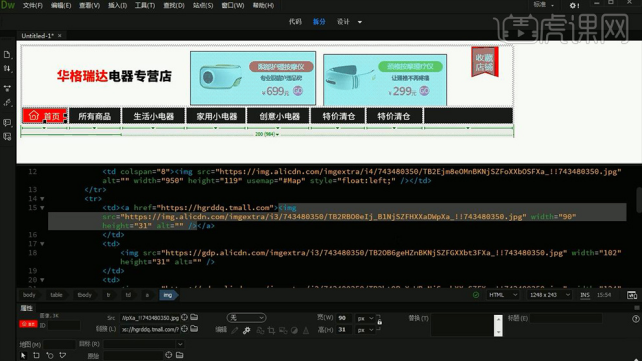
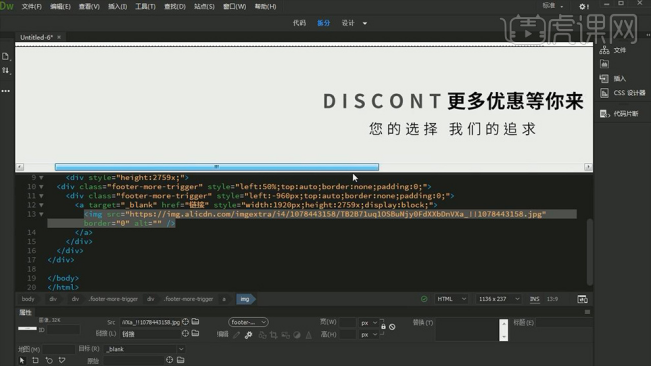
8、点击【一张图片的复制链接】然后找到对应的代码位置【粘贴到DW】。

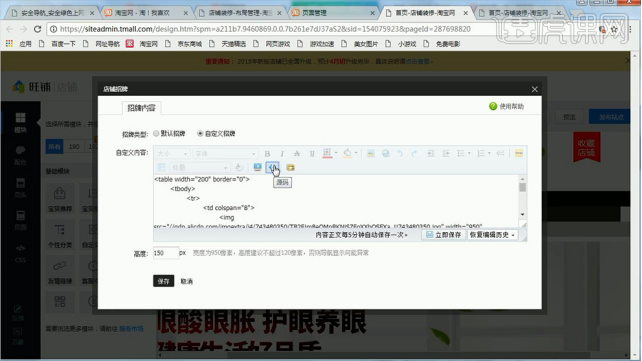
9、然后在【DW中选择body位置的代码】【CTRL+C-CTRL+V粘贴】然后进入【店铺装修的后台-PC端-装修页面-选择自定义招牌-转化为代码】。

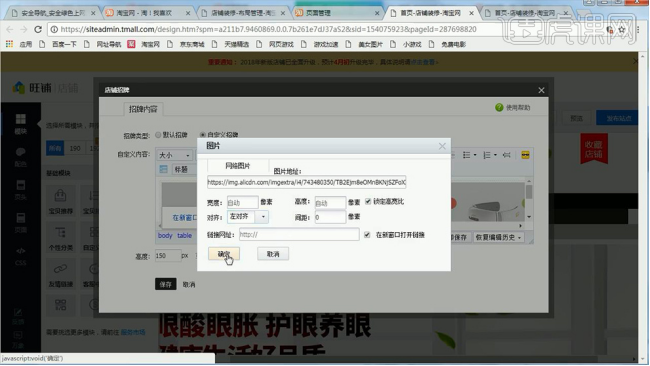
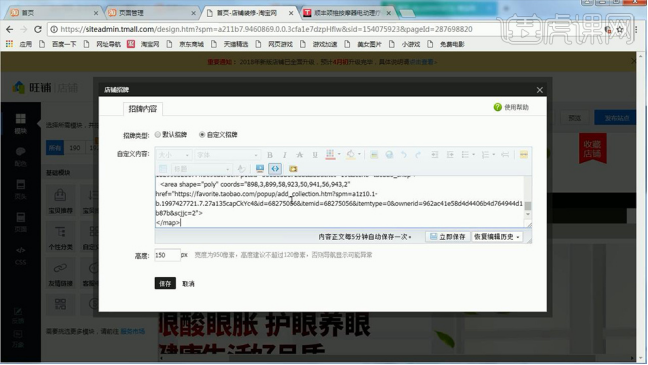
10、然后【CTRL+A-CTRL+V】【高度修改为150px】然后【再次点击转化为视图】然后【点击编辑按钮】调整参数如图(最后保存)。

11、在【窗口面板中-勾选属性】选择【矩形热点工具】在【产品对应的位置绘制矩形】。

12、给【另一个产品使用同样的方法调整】然后使用【多边形区热点工具】绘制【店铺收藏的形状】。

13、然后在【淘宝-选择产品对应的下级页面】【复制网址】然后使用【指针热点工具】点击【产品图】在【下方的链接中-CTRL+V粘贴】。

14、同样的操作给【另一个产品-进行复制链接】(收藏店铺同理-选择收藏本店的按钮-右键复制链接)。

15、点击【首页】将【淘宝网的首页地址复制到DW】。

16、然后选中【body下方的所有代码】然后回到【店铺装修的淘宝后台】在【店招区域点击-编辑-转化为代码-CTRL+A-CTRL+V粘贴】。

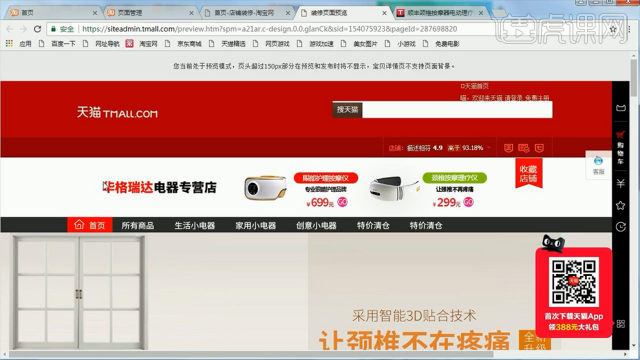
17、【保存之后】点击【预览按钮】观察效果,检查【链接的网址】。

18、本节课内容到此结束。

有关dw全屏店铺的操作方法,小编就先简单的介绍这么多。dw作为一种强大的可视化编辑工具,有强大的代码书写功能。在简单的动态网页编辑方面,我们可以使用它降低我们的工作量,以此节省时间并提高工作效率,同时也可以降低我们的工作难度系数。所以,小伙伴们要用心学习哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
dw店铺装修怎么操作?
大家看到很多淘宝店铺都装修的十分漂亮,而且在活动中会有很多优惠券,特别吸引人。很多开淘宝店的新手也想拥有新颖并吸引人的页面,但是自己不会弄,由于刚开始也不太想花钱去弄,所以这就要靠自己了。那么,接下来小编就给大家介绍下dw店铺装修怎么操作,有需要的朋友可要抓紧时间好好学习哦!
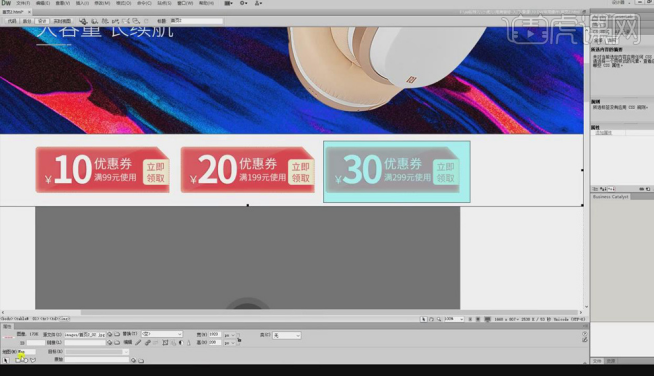
1.本节课学习【天猫美工店铺装修自定义版块】,首先是【优惠劵】,打开ps拖入【优惠劵】素材,然后【Ctrl+Alt+shift+s】导出web格式,之后将其上传到图片空间,效果如图所示。

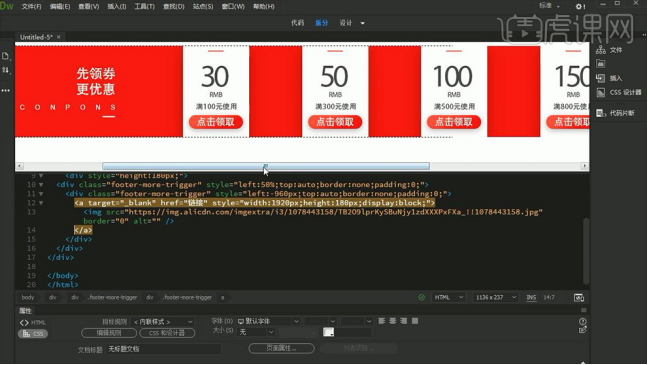
2.打开DW,将淘宝C店的【全屏代码】复制到DW中,将模式改为【拆分】,然后回到【图片空间】点击优惠劵图片选择【复制链接】,之后回到DW将其复制替换【图片地址】,效果如图所示。

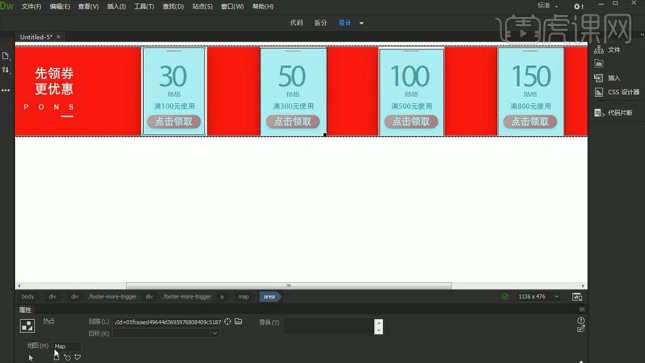
3.使用【绘制矩形热点工具】分别对每个【优惠劵】绘制相应的矩形,效果如图所示。

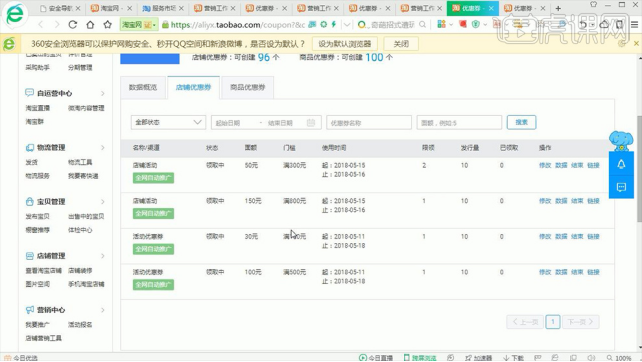
4.回到【卖家中心】打开【优惠劵】应用,然后设置相应的优惠劵,效果如图所示。

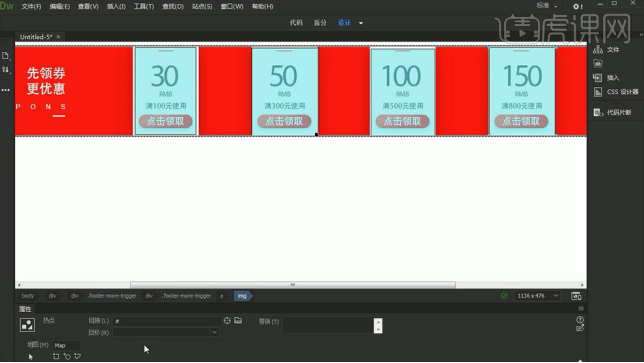
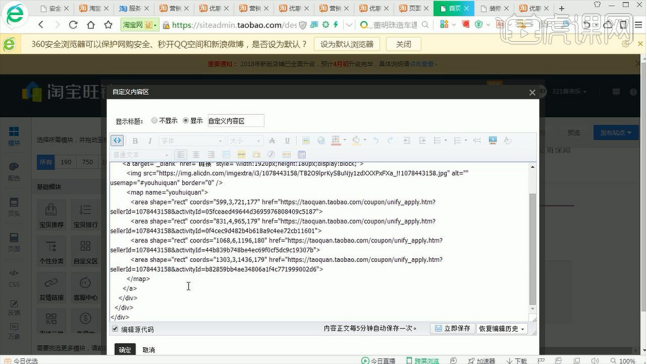
5.接下来将其相应的优惠劵的链接依次复制,然后回到DW中根据相应的金额将其粘贴,效果如图所示。

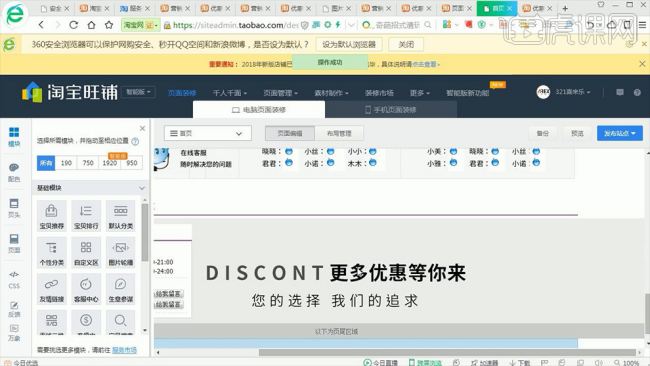
6.选择【代码】模式,【Ctrl+A】全选【Ctrl+C】复制,然后打开【店铺装修】并为其添加【自定义内容区】,然后回到【页面编辑】为其编辑【Ctrl+V】粘贴【代码】,效果如图所示。

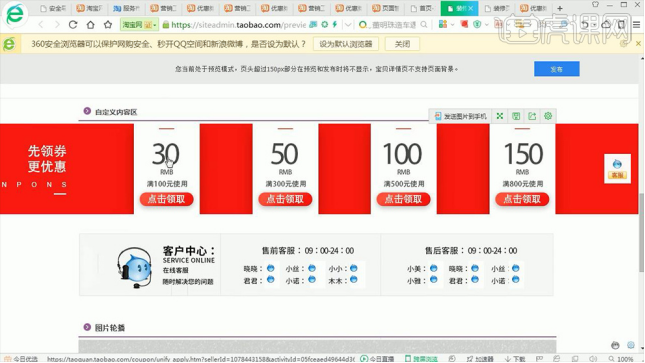
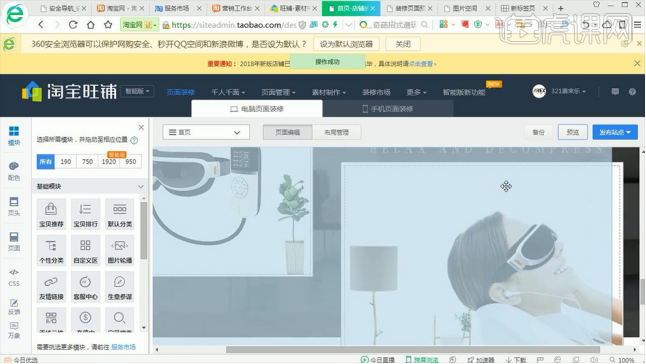
7.编辑完成后选择【预览】查看效果,效果如图所示。

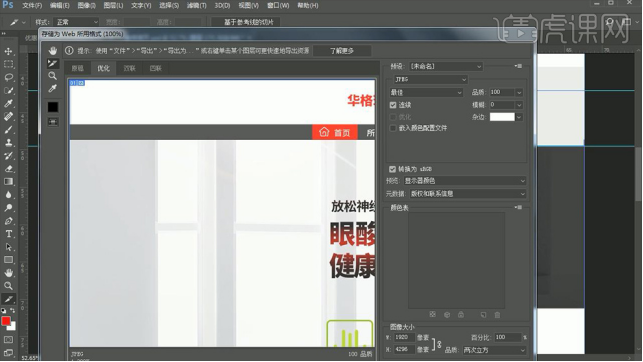
8.接下来学习一下【全屏店铺尾页的装修】,使用ps打开【装修首页】,然后【Ctrl+R】打开并拖出参考线,之后选择【参考线】-【基于参考线的切片】并【Ctrl+Alt+shift+S】保存,效果如图所示。

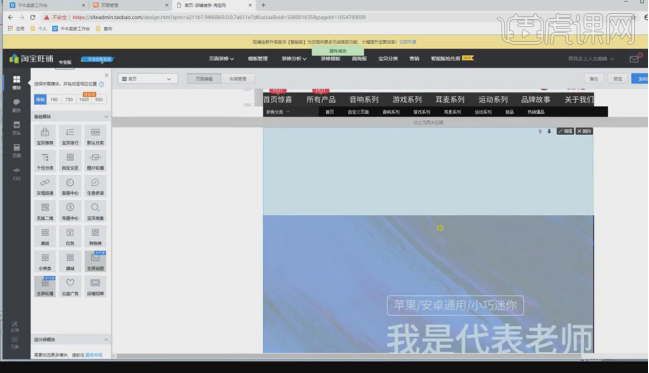
9.用同样的方法将【导航栏】上传到图片空间中,然后利用【全屏代码】将其复制打dw当中,效果如图所示。

10.然后回到【图片空间】选择【导航栏】的链接将其复制,之后回到DW将其链接粘贴,接着利用【优惠劵】相同的方法添加【自定义内容区】并粘贴代码,效果如图所示。

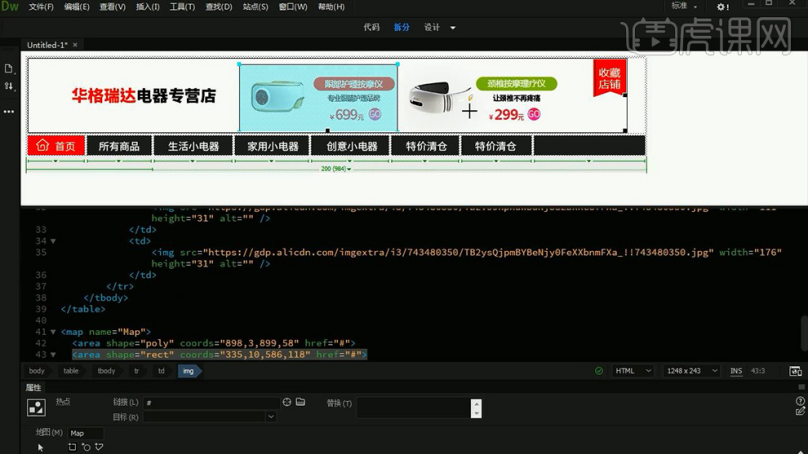
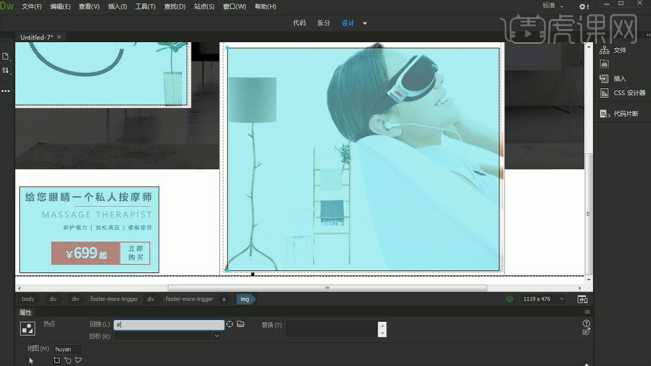
11.主页内容的【图片】拖入到DW当中,然后使用【绘制矩形热点工具】在相应的图片上绘制矩形,效果如图所示。

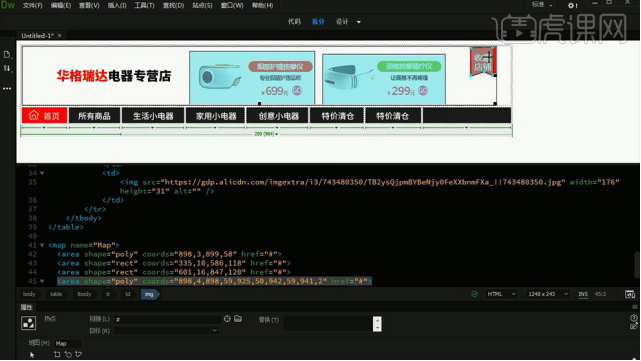
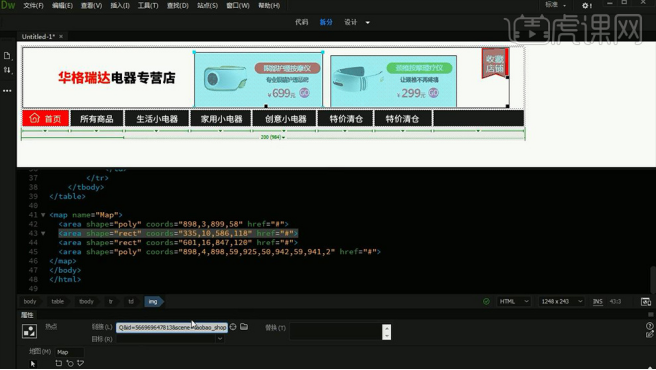
12.之后用同样的方法为其添加相应的链接并放置于网页当中,效果如图所示。

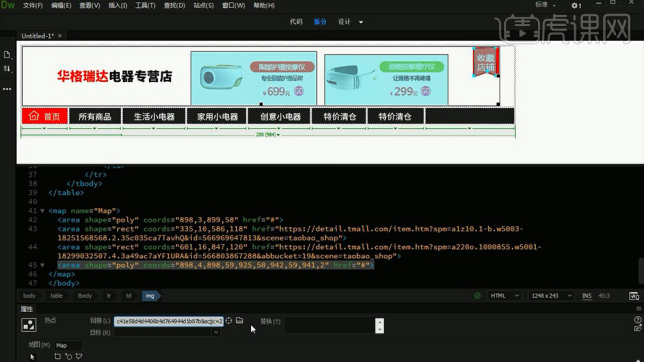
13.用前面添加链接的方法为其他页面添加链接并导入到首页上,效果如图所示。

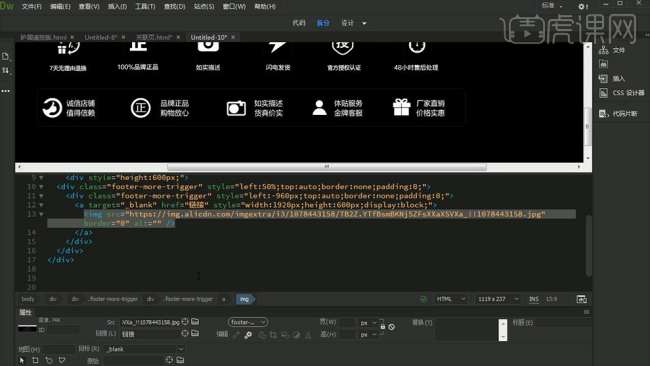
14.开始制作尾页,同样复制【全屏代码】到DW当中,然后将相应的图片上传到【图片空间】,之后复制其链接到DW当中,效果如图所示。

15.之后将其代码全部复制,然后在页尾部分添加【自定义内容区】并粘贴相应的链接,效果如图所示。

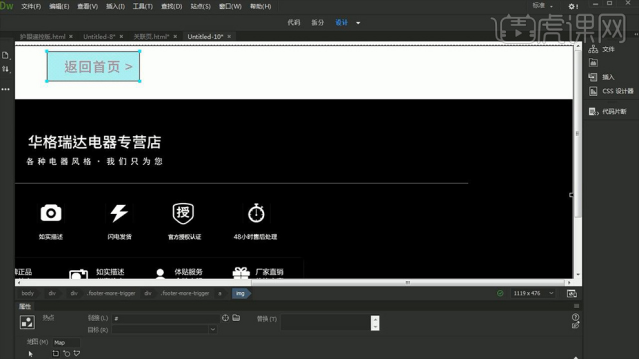
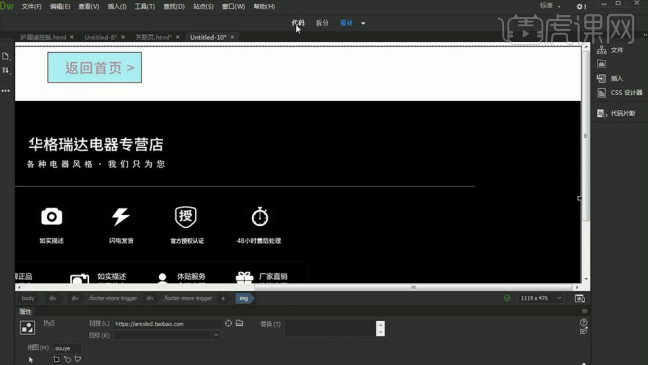
16.添加一个【返回首页】,回到DW利用【绘制矩形热点工具】框选【返回首页】,之后回到首页复制其网址并返回DW将其粘贴,效果如图所示。

17.在其页尾上方添加一个【自定义内容区】并将复制的代码粘贴到其中上去,最后将其保存预览,效果如图所示。

18.更多学习内容请参考下一节课。

关于dw店铺装修的操作方法,都在以上的图文教程中了。小伙伴在了解的过程中可以看看有没有自己需要的方法,毕竟每个人的想法都不太一样,你也可以基于小编的方法结合自己的思路去操作,期待你制作一个漂亮的,美观的淘宝店铺。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
关于店铺装修的dw常用操作有哪些?
今天小编给大家带来的是店铺装修入门系列课的dw常用操作。这节课的课程重点是初识代码和代码装修时的注意事项、添加图形热点以及应用到装修,课程难点就是添加图形热点。希望小伙伴们可以用心的进行学习,好了,马上开始今天的课程。
1.打开【PS】软件,打开首页图片,拉出【参考线】,选择【切片工具】,点击【基于参考线的切片】,【文件】-【导出】-【存储为Web所有格式】。

2.打开【DW】软件,拖入首页.html文件,点击【预览】按钮,即可选择浏览器查看设计的网页。

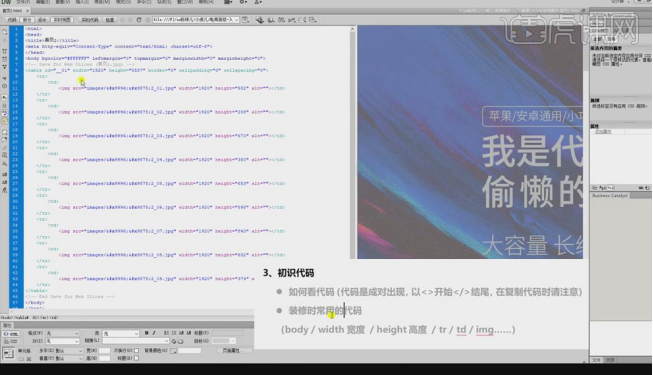
3.复制代码时一定要<字母>到完整选择。

4.光标定位到要插入的代码处,点击【插入】,选择要插入的选项,选择路径即可。

5.网页【热点】内容介绍如下图。

6.登录淘宝,将在【PS】中生成的Img文件中的所有图片上传到淘宝旺铺。

7.【选中】设计中的图片,在图像的【属性】面板中,在【链接】中添加产品网页地址链接,再将【源文件】链接换成淘宝上传的素材图片的地址链接。

8.使用热点工具中的【矩形工具】绘制优惠券图形,【选中】绘制的图形,将优惠劵的链接复制到属性栏中。

9.【选中】热点工具前面的箭头,再点击添加热点的图形、图片,点击【Delete】删除即可。

10.【复制】到的代码,打开淘宝旺铺的后台,到店铺装修,添加【自定义区】,编辑粘贴代码,点击【确定】即可。

OK,那么关于店铺装修的dw常用操作,小编就先介绍到这里了。希望大家看过以上图文教程之后,可以根据认识到dw在装修中的重要性并学会常用的属性以及操作。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
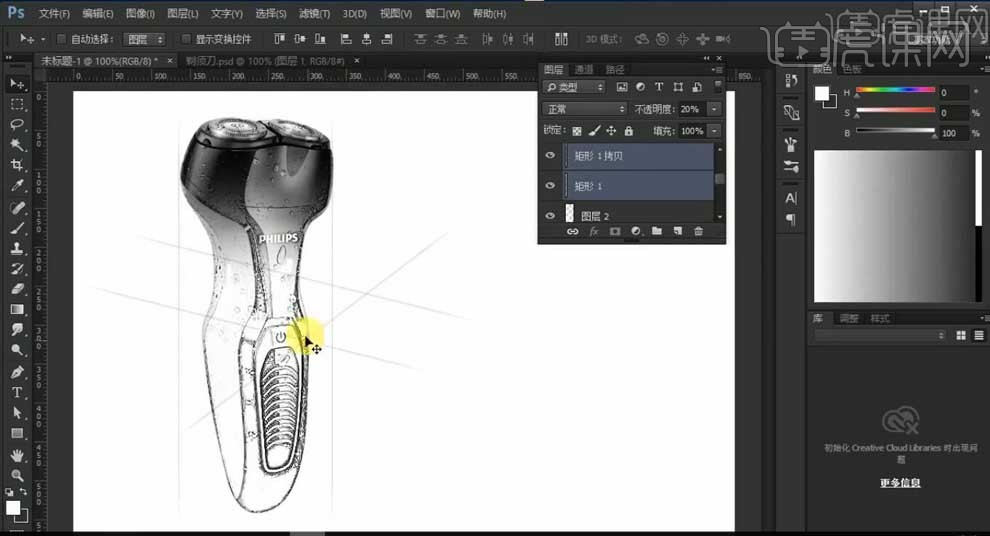
PS如何对店铺装修产品线稿制作
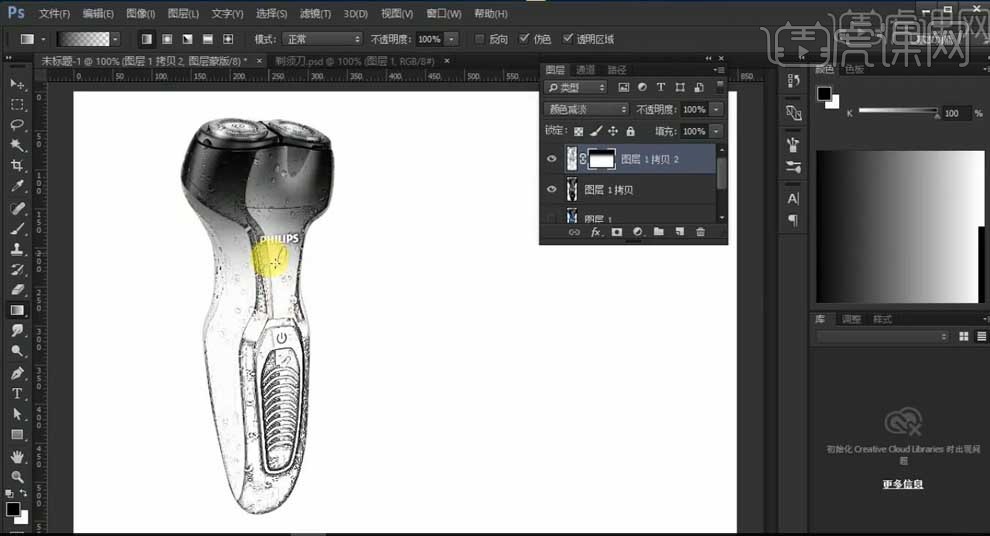
1.【Ctrl+N】新建【849*572】的画布,【置入】产品图片,【Ctrl+j】复制,【CtrlShift+U】去色。

2.【Ctrl+J】复制,【Ctrl+I】反相,【高斯模糊】,【半径】在1px-2px之间,得到线稿的效果。

3.选中最上方的图层,【添加蒙版】,选择黑色到透明的【渐变工具】给产品做出渐变效果。

4.新建图层,使用白色【画笔】将产品上的黑点擦除。

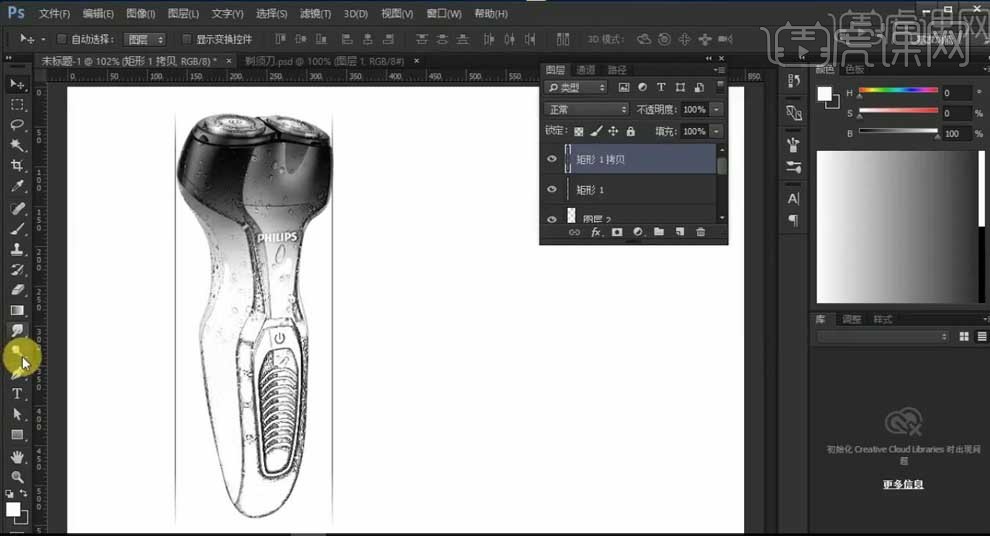
5.使用【矩形工具】绘制矩形,【动感模糊】,【角度】90,【距离】47px,使矩形两端出现模糊效果,将其移动到产品的两侧。

6.同样的方法绘制倾斜的矩形,移动到合适的位置,适当降低图层【不透明度】。

7.【置入】文案,放置在合适的位置。

8.课程小结:颜色减淡;反向、去色。

淘宝和天猫美工店铺装修基础
1、首先查看本届内的课程安排(思维导图)。

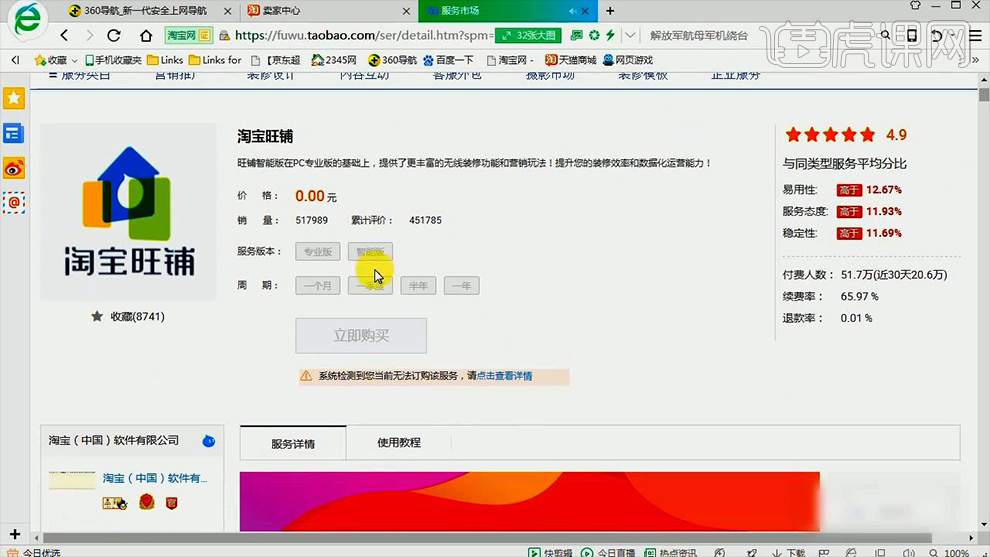
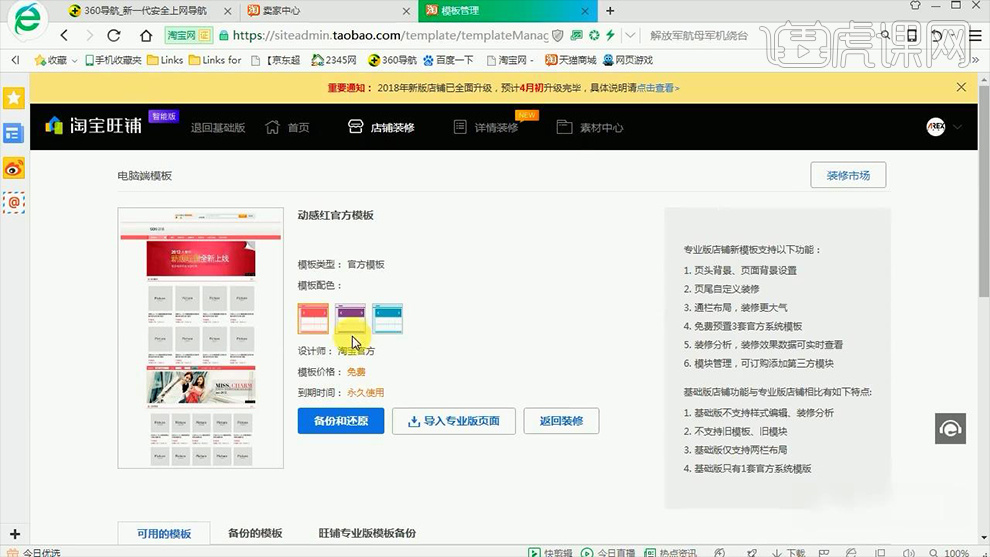
2、打开【店铺-选择卖家中心】选择【店铺管理-店铺装修】【选择立即升级-查看详情-点击智能版】。

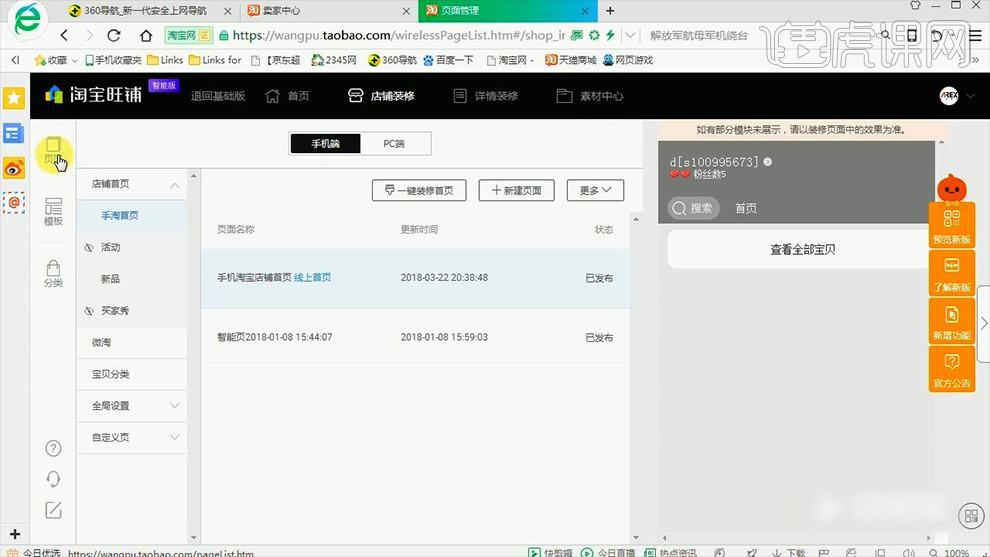
3、然后【查看后台的操作面板】【顶层/左侧】。

4、本节课主要讲解【PC】然后选择【PC】点击【模版可以选择系统自带】。

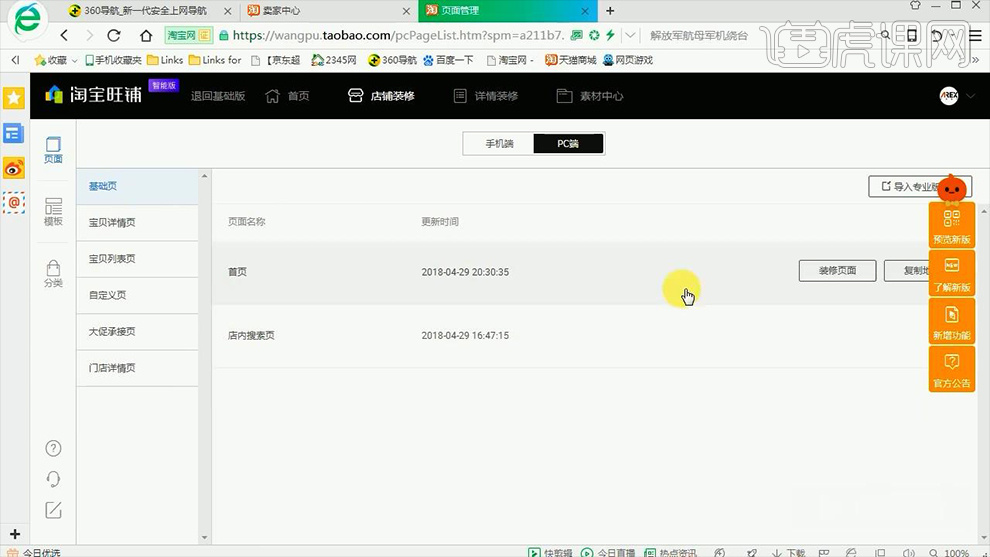
5、然后【页面分为-基础页、宝贝详情页、宝贝列表页、自定义页、大促承接页、门店详情页】。

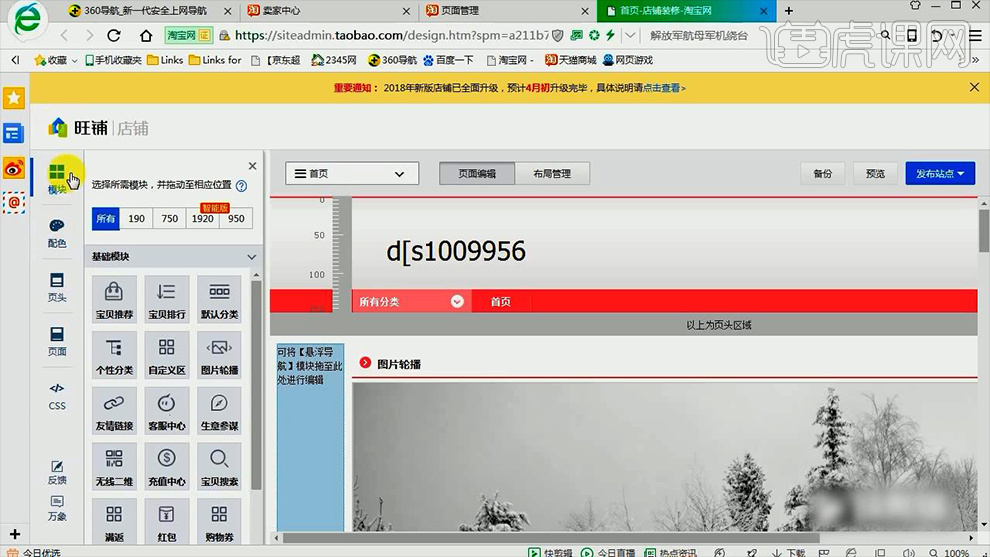
6、选择【PC端-基础页-首页-装修页面】继续了解【操作界面】。

7、本节课内容到此结束。