版式设计
版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。版式设计不仅是一种技能,更实现了技术与艺术的统一融合,版式设计是现代设计者所必备的基本功之一。下边我们分享的是美食海报版式设计思路解析。

青年节图文穿插版式宣传册如何设计?
5.4青年节是专门为年轻人设立的节日,在节日当天宣传册设计是必不可少的,通过文艺宣传可以增加节日气氛,下面就是青年节图文穿插版式宣传册设计方案,大家可以了解一下设计师的设计手法。
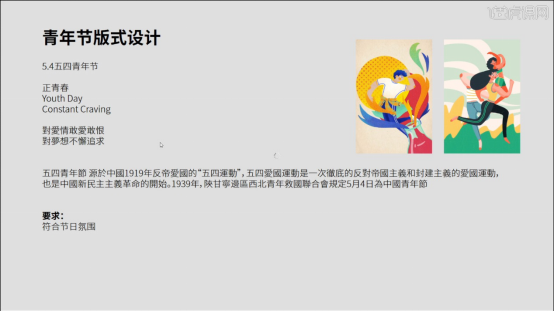
1.打开“文案要求”,根据当前的内容来讲解案例的制作流程,以及在制作过程中需要注意到的内容,课程中使用到“文案/图片素材”文件,点击【黄色】按钮下载课程素材,具体如图示。

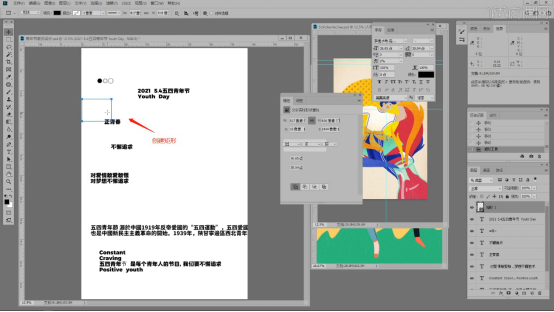
2.新建【画布】,然后在面板中将【厘米】的数值调整为【39*59】的尺寸,并进行【重命名】,具体如图示。

3.使用【文本】工具,录入文字内容并且修改字体预设调整字体的大小,然后在颜色面板中设置填充颜色,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

4.在【工具栏】中找到【矩形】进行创建,然后在面板中设置【填充】颜色。

5.选择文本图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

6.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

7.选择文本图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

8.选择文本图层,打开【颜色】面板使用【吸管】工具【快捷键:I】吸取颜色,然后进行颜色的填充。

9.选择图层进行【复制】【快捷键Ctrl+J】,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

10.选择文本图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

11.在【工具栏】中找到【矩形】进行创建,然后在面板中设置【填充】颜色。

12.选择“背景”图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

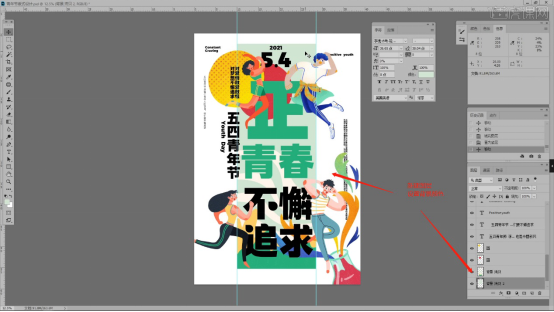
13.选择场景中的【文本】对象以及【图形】内容,使用【移动】命令进行【排版优化】的操作。

14.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。

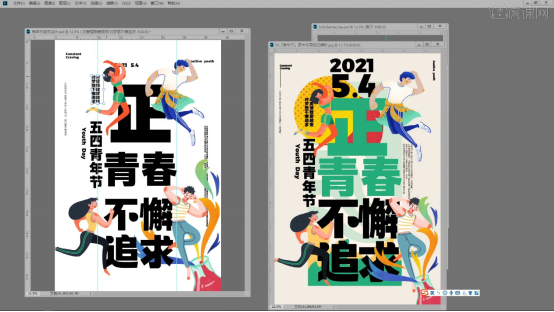
15.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!

上面为大家分享的就是青年节图文穿插版式宣传册设计方案。在这款宣传册设计方案中,设计师成功地捕捉到了青年人的朝气与活力,图片里的人物元气满满、朝气蓬勃。这样的宣传册也为社会传递出了正能量的信息。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2019)。
美食海报版式设计思路解析
版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。版式设计不仅是一种技能,更实现了技术与艺术的统一融合,版式设计是现代设计者所必备的基本功之一。下边我们分享的是美食海报版式设计思路解析。
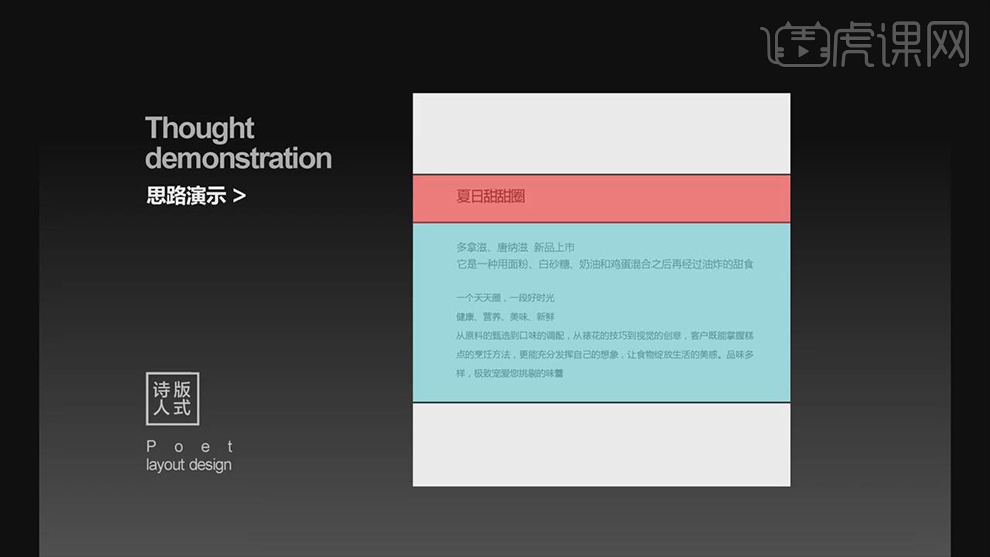
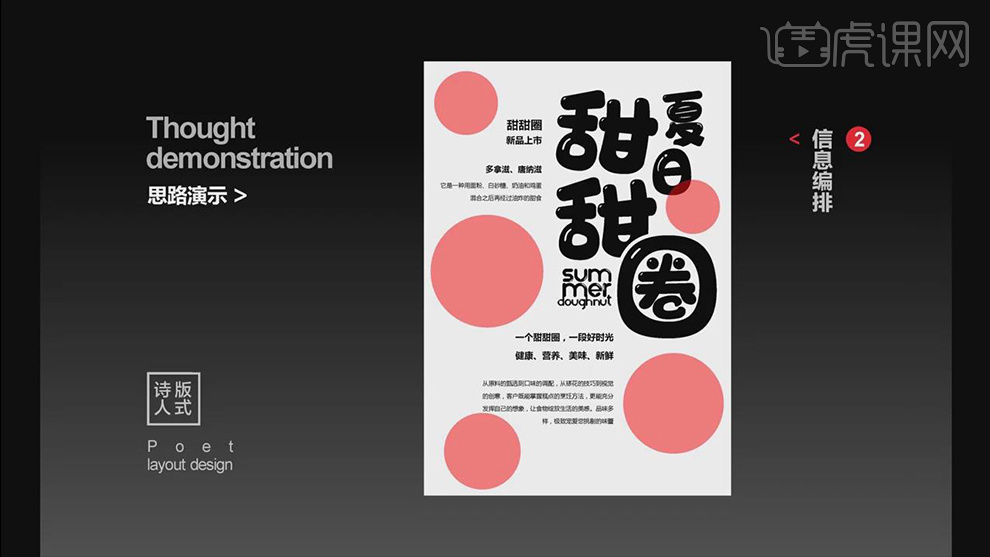
1.拿到文案信息,先来阅读一遍,先了解它的具体内容,知道它是做什么的?通过对文案的阅读知道这是围绕甜甜圈为主题的项目海报。

2.接着去区分哪些信息是重要的,哪些信息是次要的。很明显红色区域的夏日甜甜圈,它是作为信息的主标题,是重要信息。相应的蓝色区域就是一些说明性的文字信息。

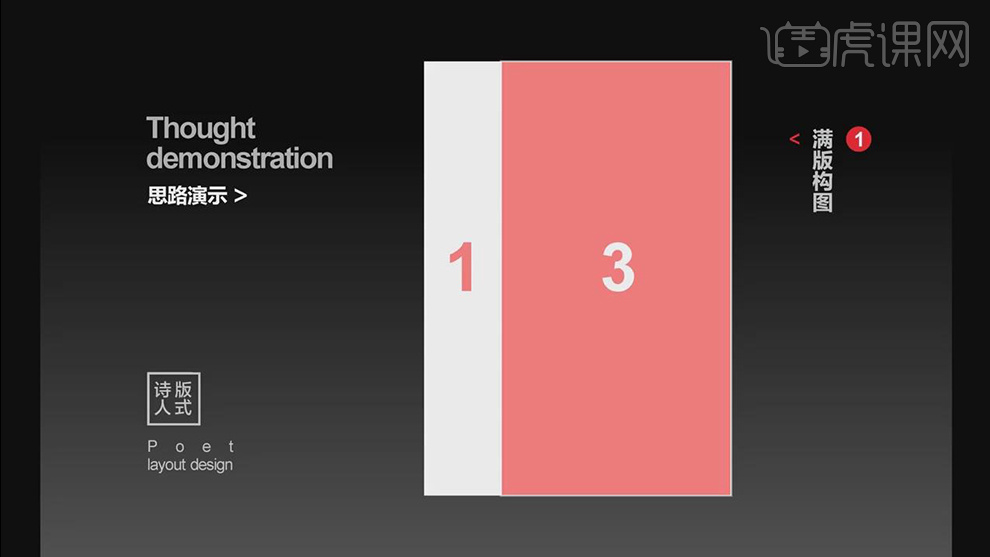
3.接着会遇到一个问题,在画面中的摆放如何来摆放,具体要怎么分布这些信息?这里涉及到一个设计中的知识点-构图,这里采用满版构图形式。让信息以1:3的形式占据空间。

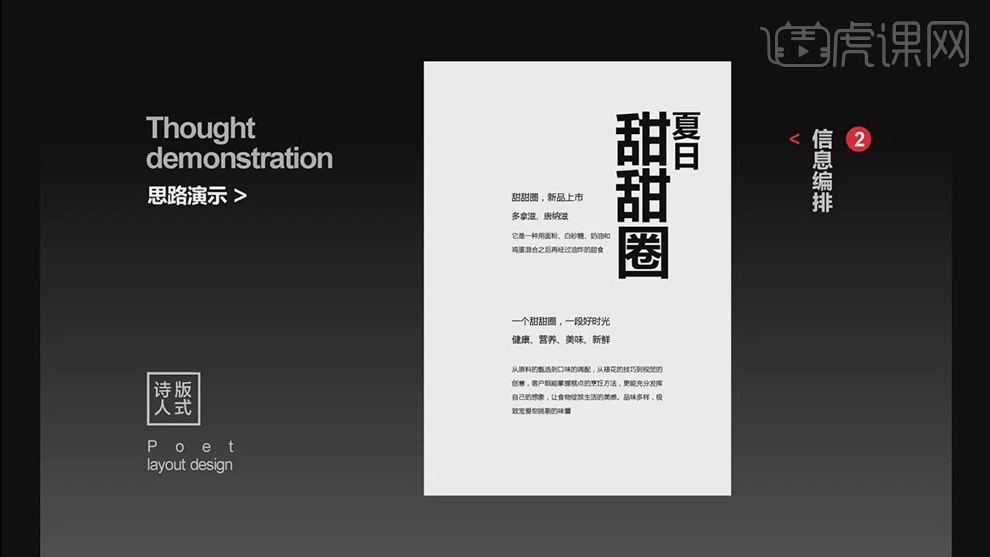
4.接着将信息放于画面的右侧,主标题【夏日甜甜圈】它是作为信息的主角,它在画面中的视觉比重肯定是最大的。所以将主标题做断行处理,再进行放大。这样使信息之间产生差异化对比,视觉焦点更加突出。

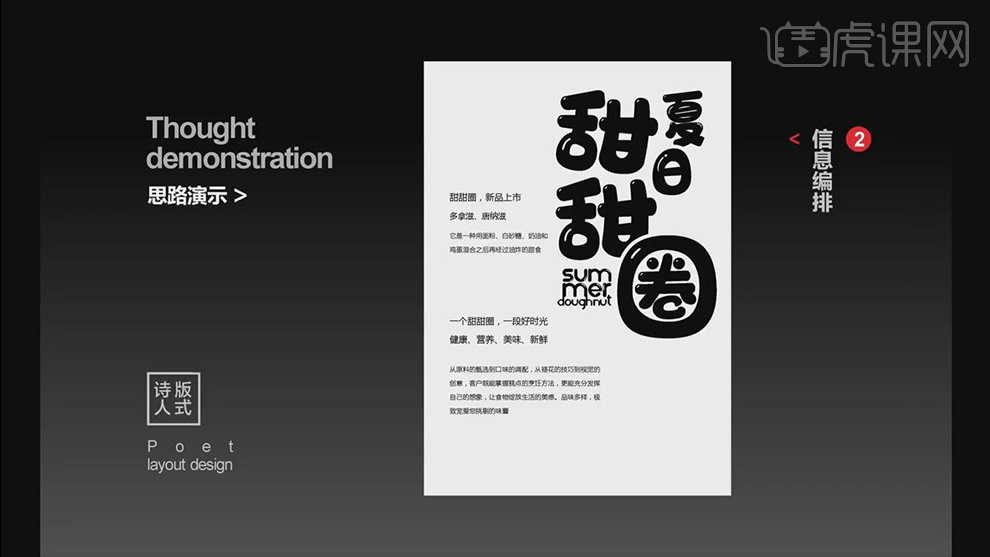
5.这个项目本身的调性是针对女性和儿童的,所以加将主标题改成圆润字体,再进行重新编排并且做错位叠加,添加相应的英文信息,使信息编排更加丰富。

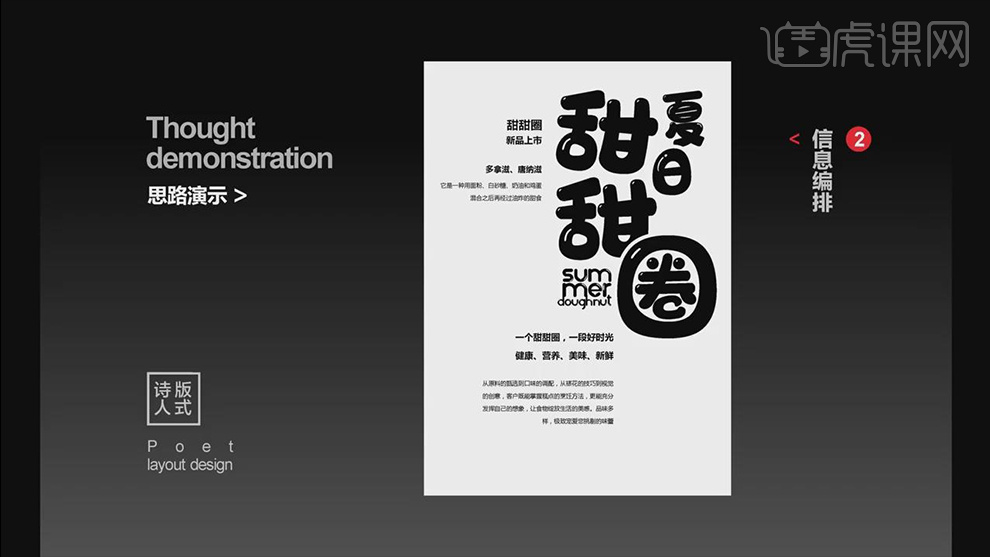
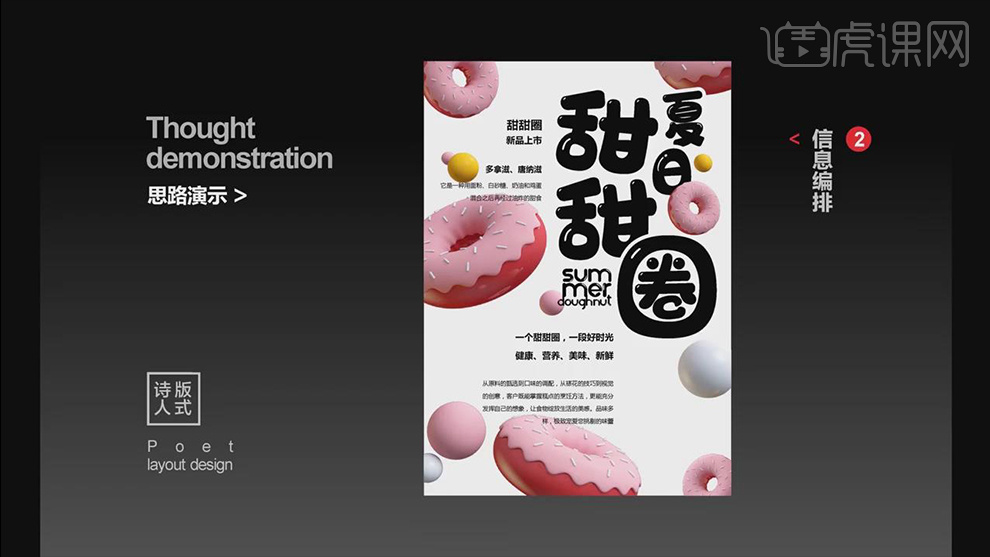
6.然后根据内文信息的重要性,划分它们之间的层级关系。这里将信息中的重要信息放大,并且将它的字体改为较为圆润的字体,使它更加符合项目调性。

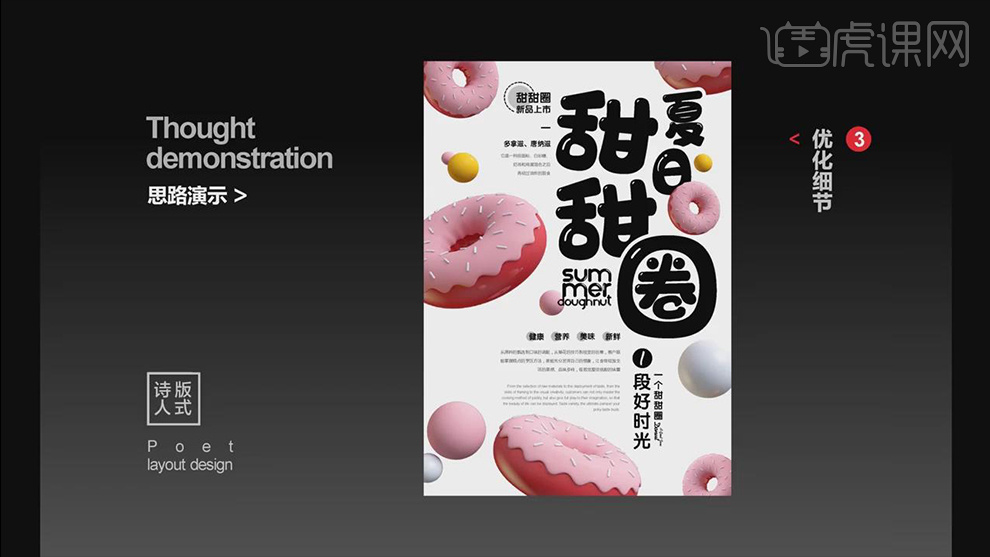
7.然后分析现在的画面,还有哪些空间可以放元素,如图示红色区域是可以利用的。

8.这里寻找甜甜圈元素,通过重复对比原则,进行放大、缩小,并且进行角度调整,如图示。

9.这时候发现,内文信息与图片进行混合了,使信息识别性产生影响。

10.我们将信息重新编排,调整它的大小比例,并且添加线元素和图形元素,然后强化信息中的重要信息。使信息之间产生差异化对比,信息的传达会更加明确。

11.另一部分信息也同样用进行调整,一段好时光一个甜甜圈,这段文字将它竖向排列,并且将它放在信息的右侧,占据信息右侧的这部分空间。然后画面中的信息,添加英文元素,这样使信息的编排会更加丰富,空间占比也会更好。

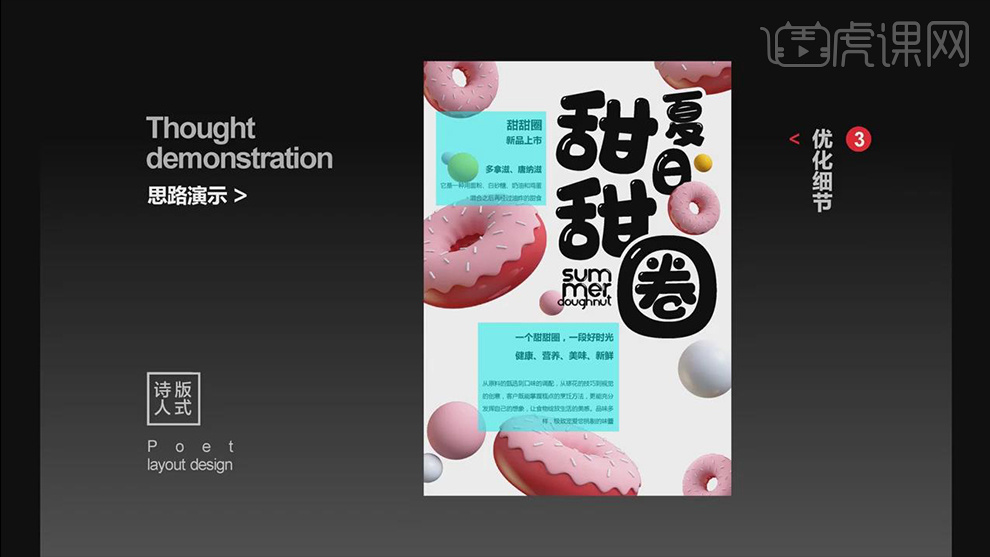
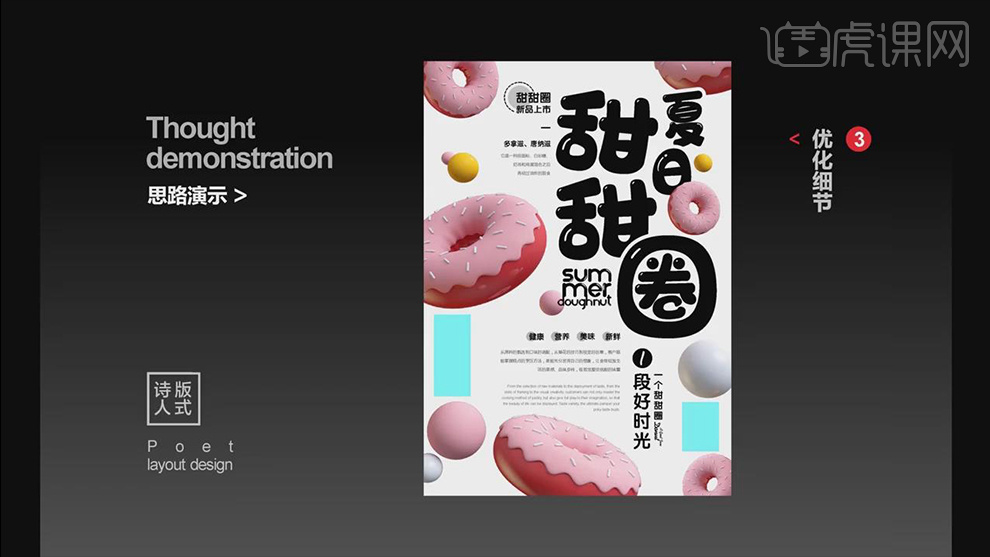
12.再看一下我们现在的画面,还有哪些空间上的不足,我们再对它进行最终的优化。如图示蓝色区域,是还可以再进行优化的。

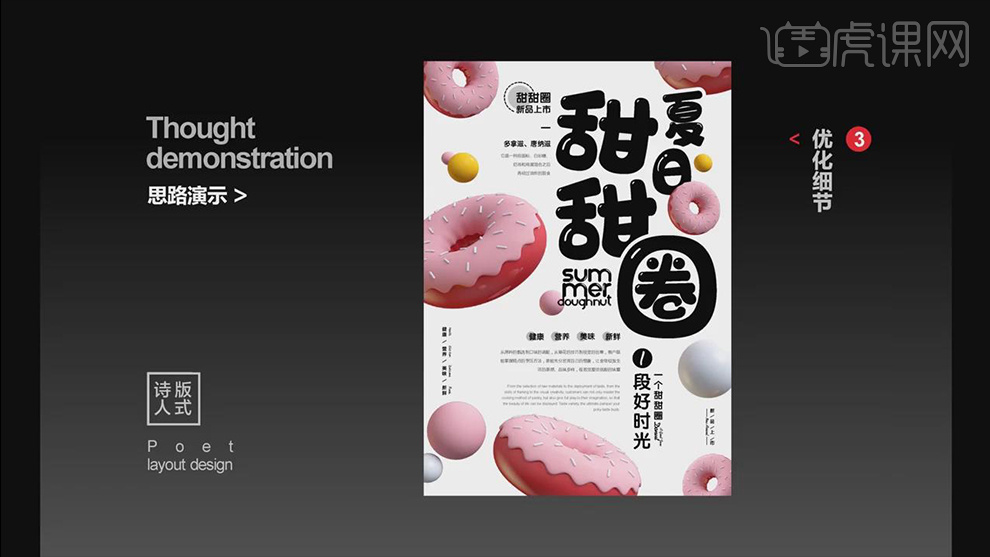
13.这时候画面中也没有信息可以来放了,这时候就可以从内文中去提取一些关键性的信息,并且将它重新编排,放入到蓝色区域。

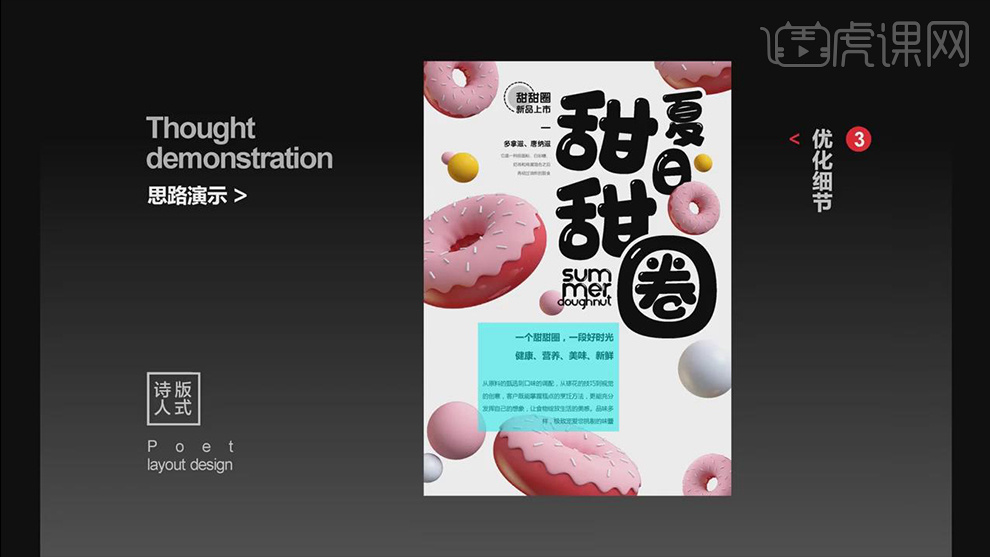
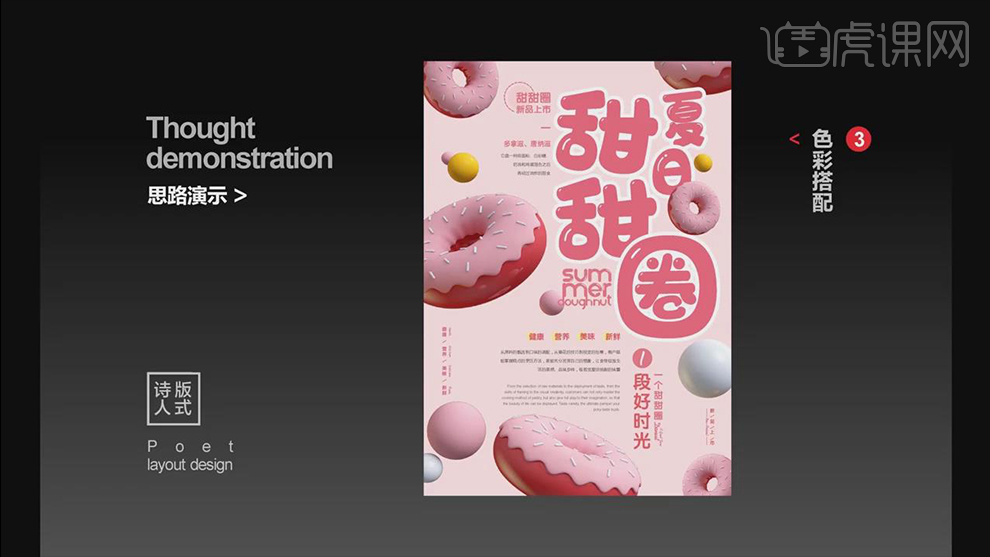
14.最后进行配色,现在画面中素材元素基本上采用的都是粉色系,就可以从画面中提取粉色作为主色,将重要的信息填充为粉色。给背景再填充粉色,给主标题填充描边,这样画面透气感会更好。

15.然后做一个样机,再发给客户,这样会更真实。

16.本节课讲解结束。

上边具体的演示和讲解,讲述的是美食海报版式设计思路解析,不管是从事什么设计都要有相关内容的设计思路,版式设计是指设计人员根据设计主题和视觉需求,进行有组织、有目的的组合排列的设计行为与过程。版式设计在很多方面都有很重要的作用。
怎么利用photoshop学习版式设计
一幅能够吸引人注意力的图像,不但要有能够吸引人眼球的素材,还要有合理的版式布局。不管是对平面广告的设计还是对宣传片的后期制作都会用到photoshop软件,今天就分享利用photoshop学习版式设计的操作,我们会以具体的案例进行讲解。
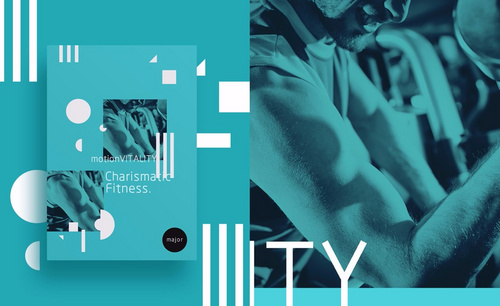
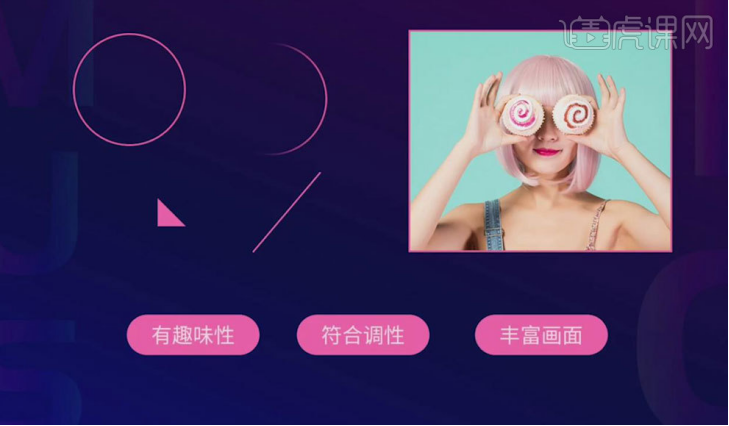
1.根据【音乐】设计banner版式的案例举例如下图。

2.在版式设计中要掌握【点、线、面】的结合,如本案例比较青春、活力、个性的banner要符合图中三点要求。

3.本次案例制作时要注意以下几点,如图所示。

4.打开【PS】,【Ctrl+N】新建760*350像素的画布,拖入素材图片,将其【隐藏】,【矩形工具】绘制矩形,无【描边】,【填充】任意颜色。

5.【显示】图片,【Alt+单击图层间】创建剪切蒙版,【Ctrl+T】调整其大小、位置,再将矩形的【描边】改为粉红色、【粗细】2像素。

6.【Ctrl+J】复制矩形,将其放大,【填充】改为白色,再【Ctrl+J】复制两层矩形,将其放大,分别将【填充】改为淡粉色、淡蓝色,【Ctrl+G】整体打组。

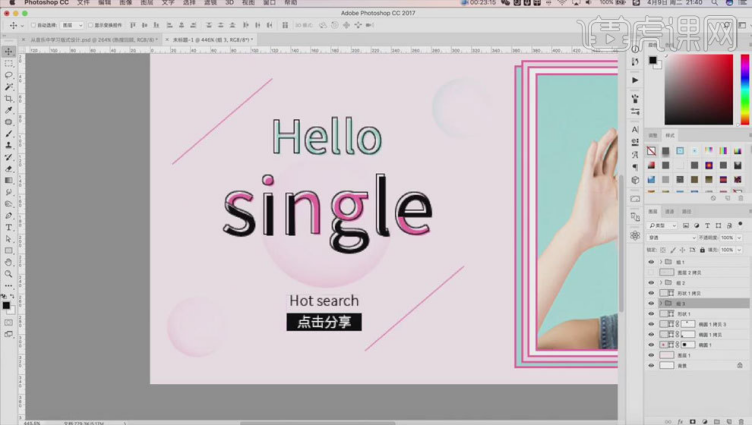
7.【Ctrl+Shift+N】新建图层,作为背景,【Ctrl+Delete】填充淡粉色,【文字工具】输入banner的文案,【调整】其样式、大小、位置。

8.选中【Hello】图层,【填充】淡蓝色,再【右键】栅格化“Single”图层,【钢笔工具】勾出其上色的部分,再将其【裁切】,【填充】粉红色。

9.【Ctrl+J】复制Single整体图层,【Ctrl+Shift+N】新建图层,为其添加黑色【描边】、【宽度】1像素,再【调整】描边位置,同样为【Hello】层添加【描边】。

10.【椭圆工具】绘制圆,【填充】粉红色,添加【蒙版】,【画笔工具】涂抹出气泡效果,【Ctrl+J】复制两个,【调整】其位置、大小、颜色。

11.【直线工具】绘制斜线,【Ctrl+J】复制一个,【文字工具】输入文案,【调整】其大小、位置,【矩形工具】再绘制黑色色块,【Ctrl+G】将文字和色块打组。

12.【矩形工具】绘制小矩形,【钢笔工具】去掉其中一个锚点,做出三角形,【Ctrl+T】调整其大小、位置、角度,作为按钮。

13.【矩形工具】绘制长条矩形,【填充】黑色,【描边】粉红色,【文字工具】输入“热搜回顾”,【调整】其大小、位置、颜色。

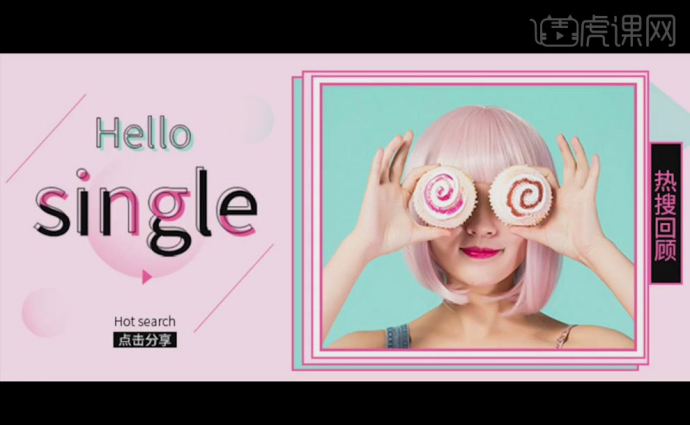
14.最终效果图如图所示。

通过上方课程的学习,我们知道了利用photoshop学习版式设计的方法,我们可以根据上边内容的启示,去学习更多photoshop的操作技能,photoshop有很多的应用领域,我们现在用到的只是皮毛知识,更多的操作要在实际练习中才能掌握。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:ps(cc2017)。
PS怎么排版书展版式设计海报
1.这节课主要讲解如何使用PS进行海报的文字排版。

2.本节课主要内容,课程的目:书展版式的设计海报-文字怎么排版好看;课程重点:文字的拆分与排版,留白和布局的
构架;课程难点:文字的拆分与排版。

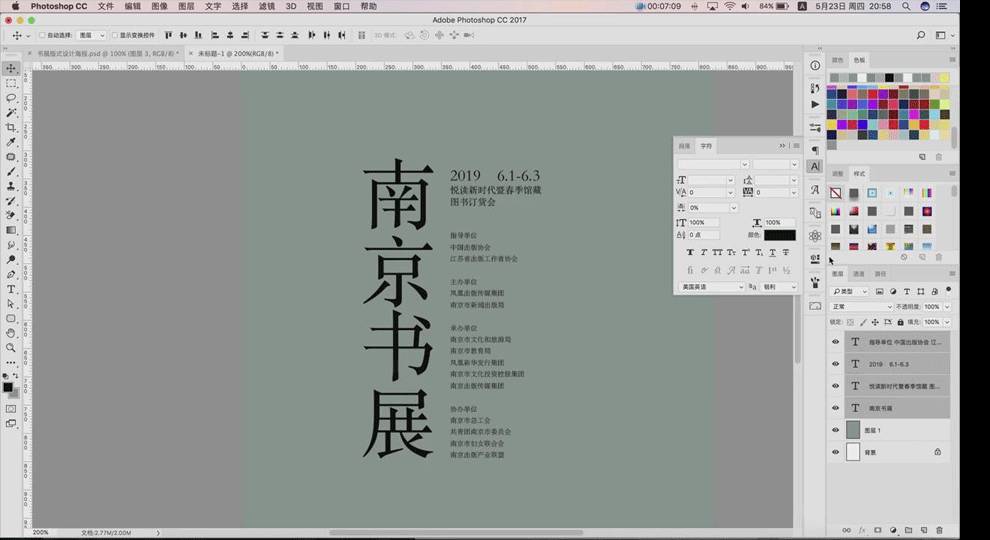
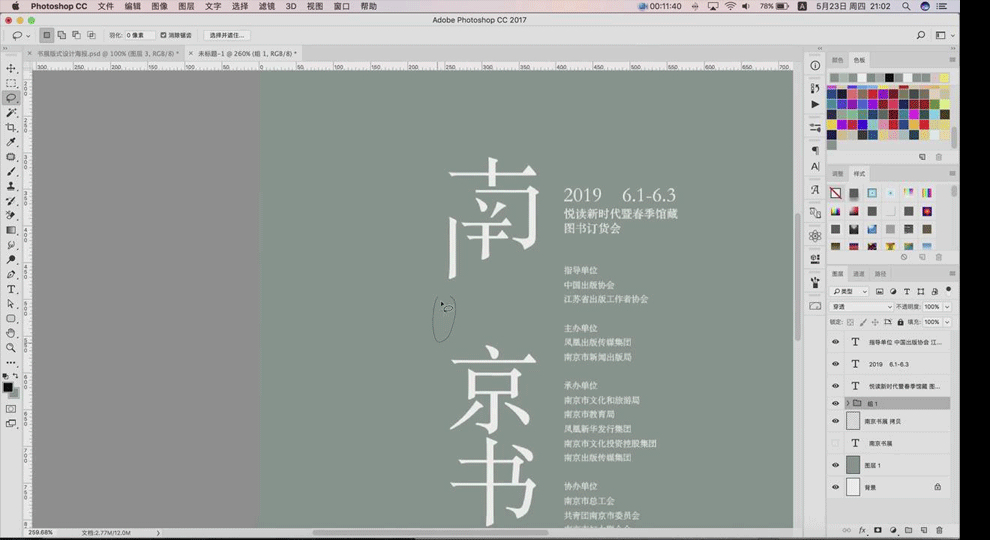
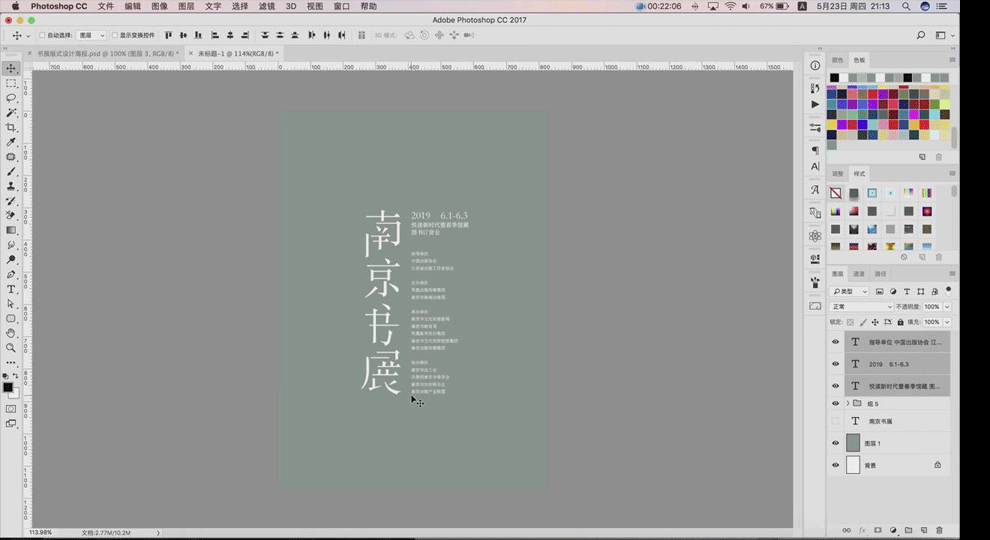
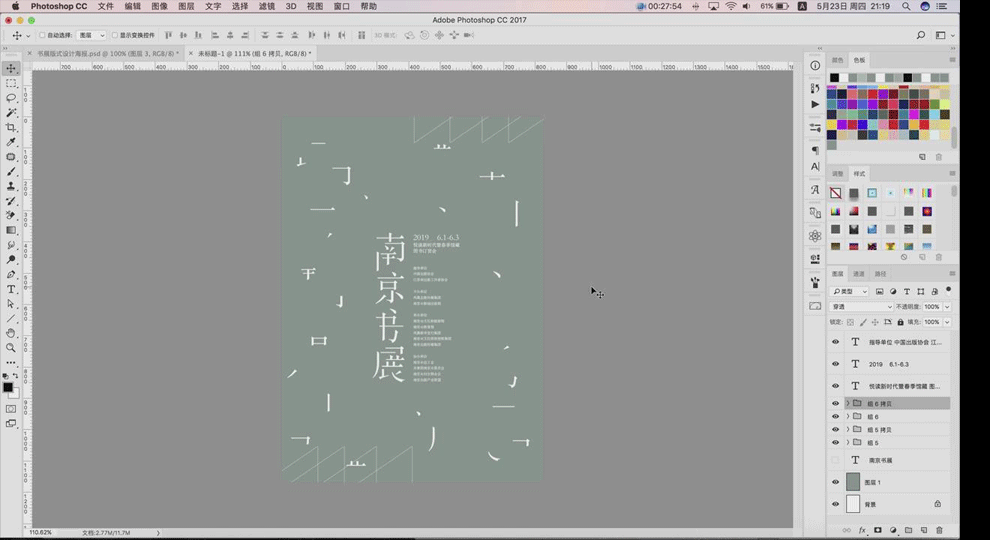
3.打开ps,新建一个A4尺寸,新建个图层,填充一个绿色。

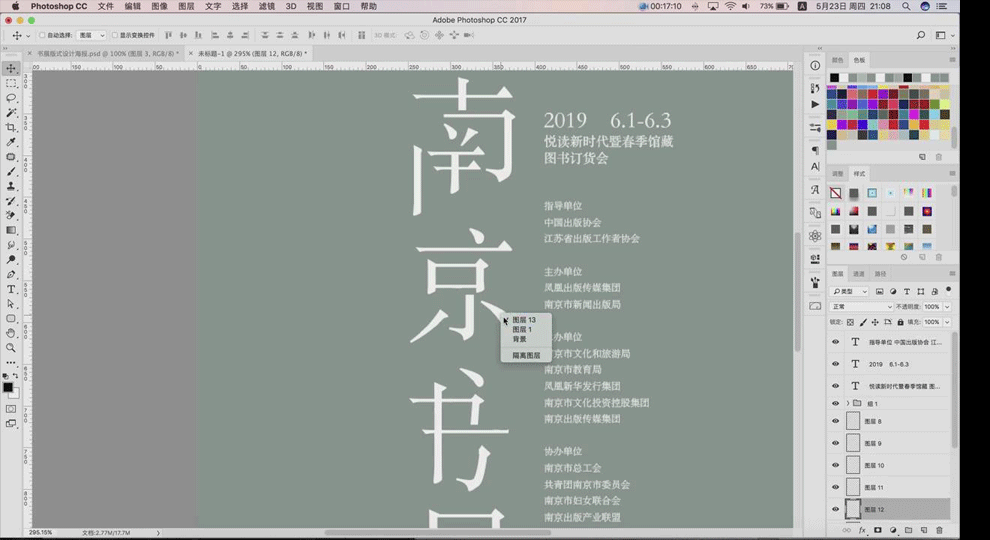
4.主题是南京书展,打开南京书展,【直排文字工具】,将文字竖着来放,然后进行左右的排版。

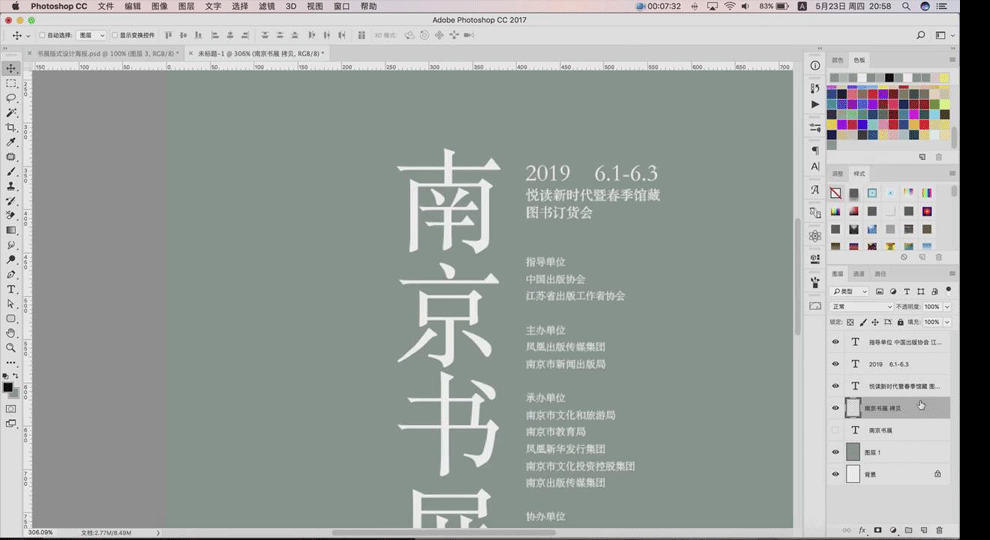
5.排完之后,我们将颜色全部填充为【白色】。

6.将左边的“南京书展”进行复制和保存一个,【栅格化】。

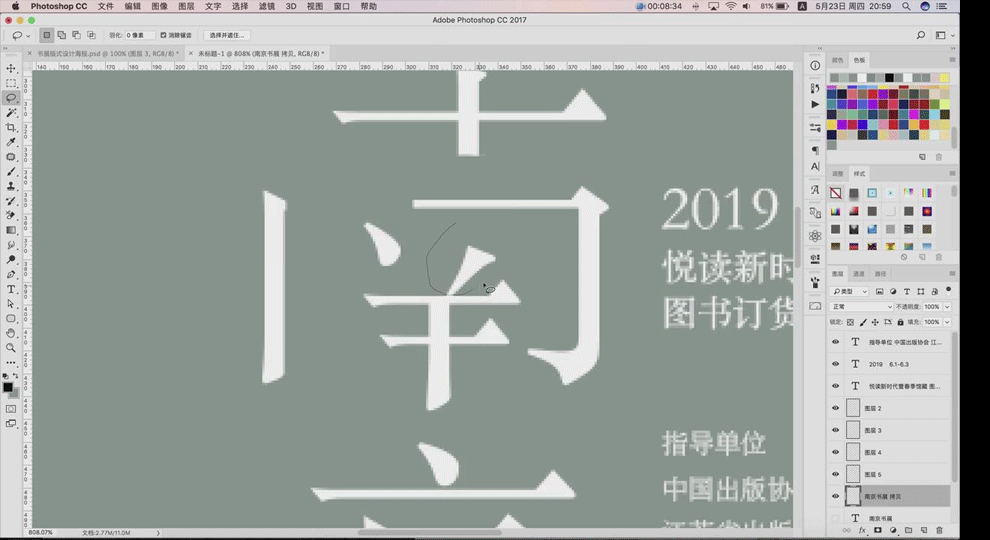
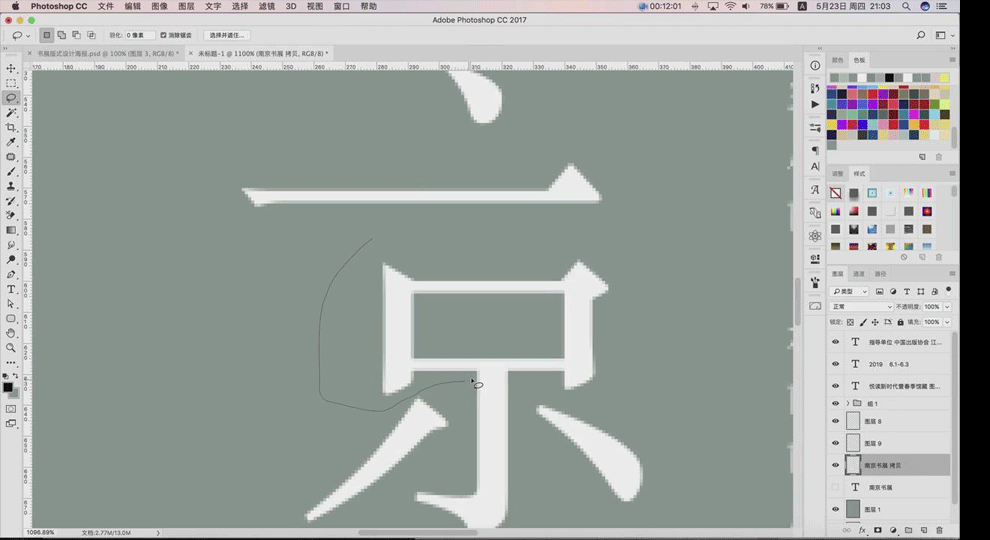
7.文字部首拆分,通过【套索工具】或【钢笔工具】,直接切掉。难点在于把所有的部位全部切掉之后进行编排。

8.拆分之后,将“南”重新设计了一下。做了一个斜的,右下方稍微空缺,之后下面的文字要补出来。

9.拆分“京”字。

10.拆分之后,重新组合,将“京”整体向右排版。这样排版会得到一个更好的平衡。

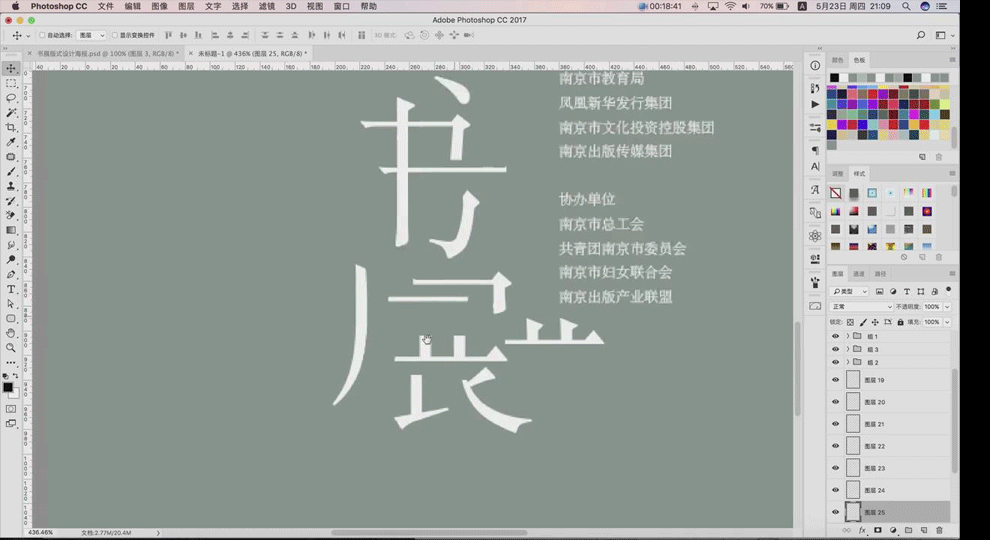
11.拆分“书”字。

12.拆分之后,重新设计组合“书”字,如图所示。

13.拆分“展”字。

14.拆分之后,将“展”也重新设计调整。

15.拉一条参考线,进行字体调整位置。

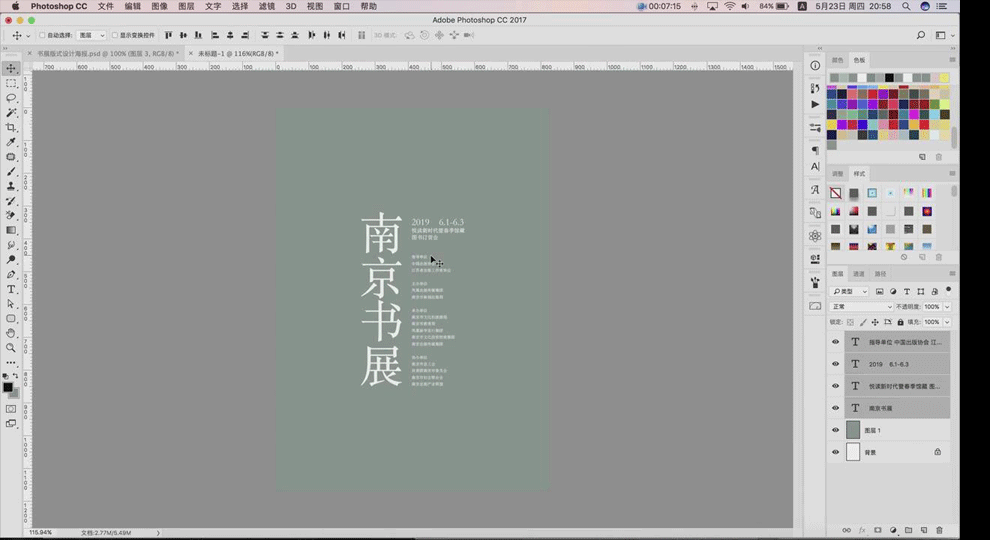
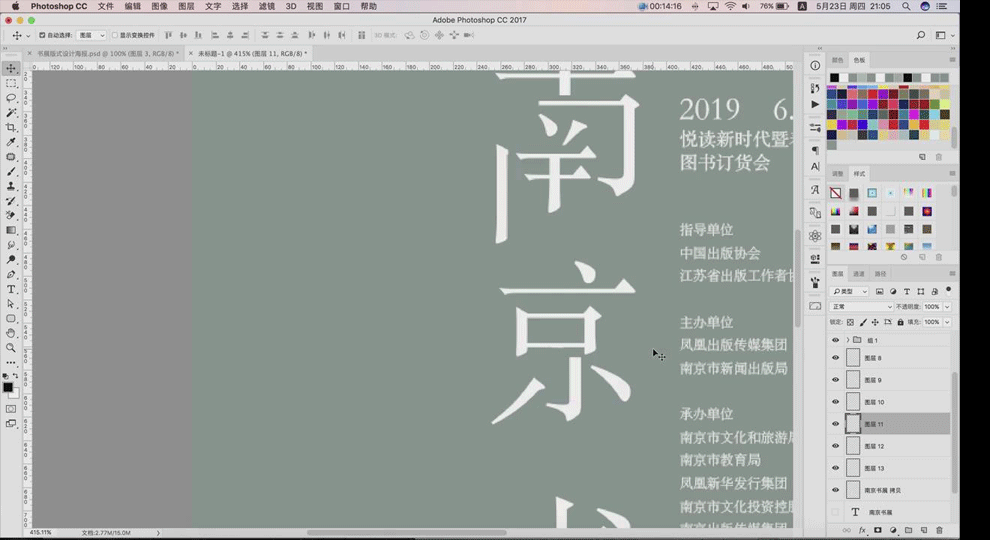
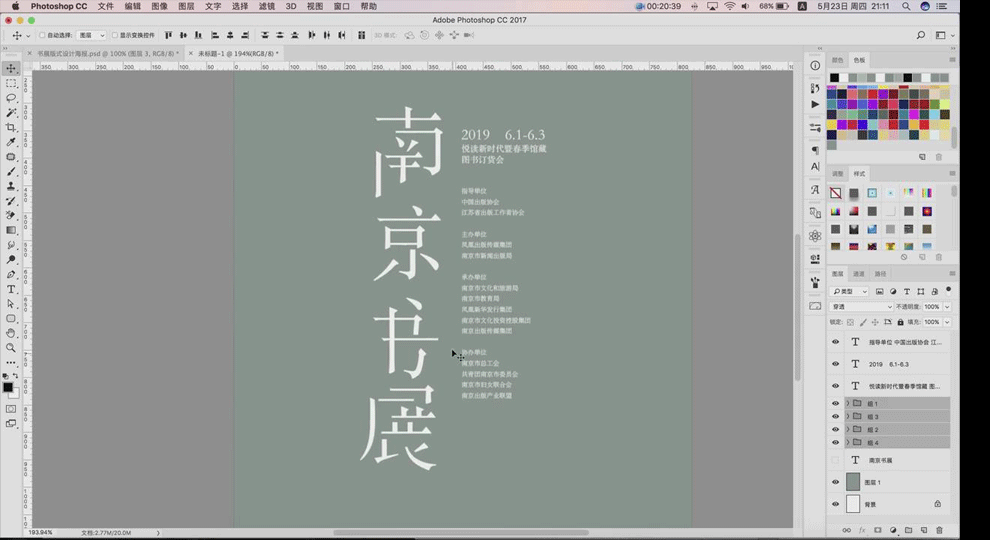
16.然后整体看一下,“南京”两个字离的有些近,然后进行调整,大概的布局形成一个比较均衡的效果。

17.再把这个整体建个组,缩小一下,再把下面这块放大。

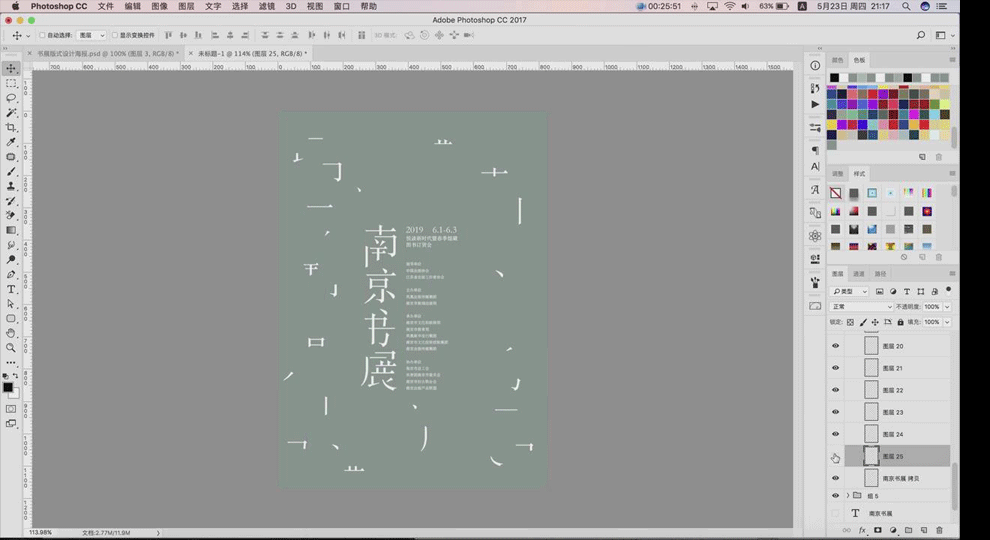
18.然后把“南京书展”这几个字全部拆分出来,进行缩小,再分散排版。排版的时候,不要离中间的文字内容很近,有些
文字可以不用,直接去掉。

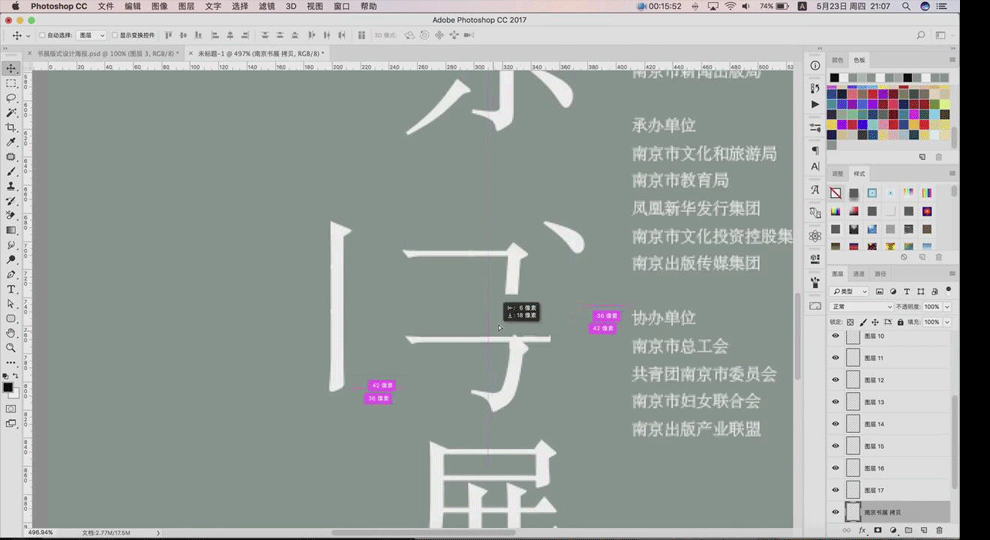
19.将中间的文字稍微再缩小一点,让文字在外面分散,让它有一定的空间复合度。排版时,部首放的松一点,要有平面意
义上面的一个空间感。

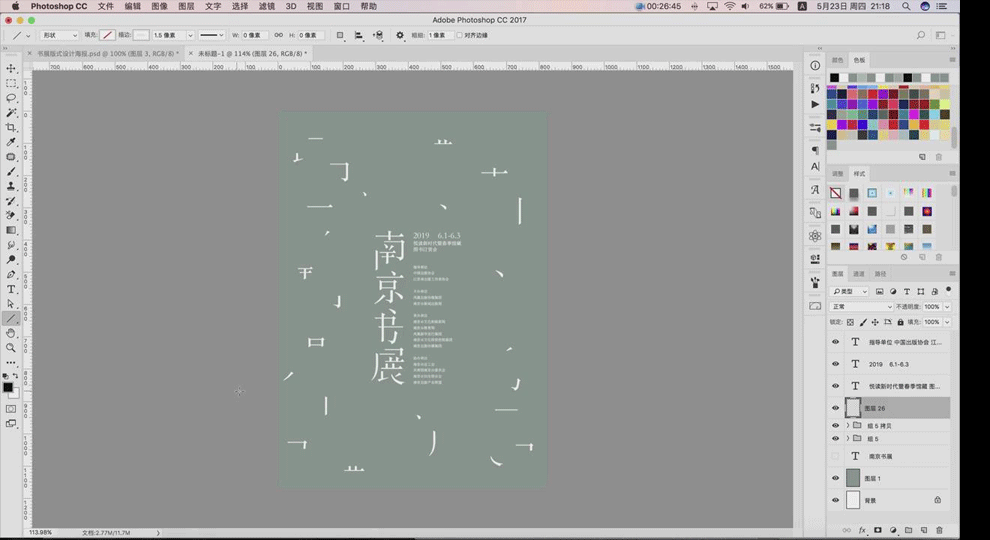
20.用【直线工具】绘画出,像书页面打开时候的每一页的角,然后缩小,调整位置,尽量放在中间线的地方。

21.然后【垂直翻转】,放的时候也放在了这个线的地方。

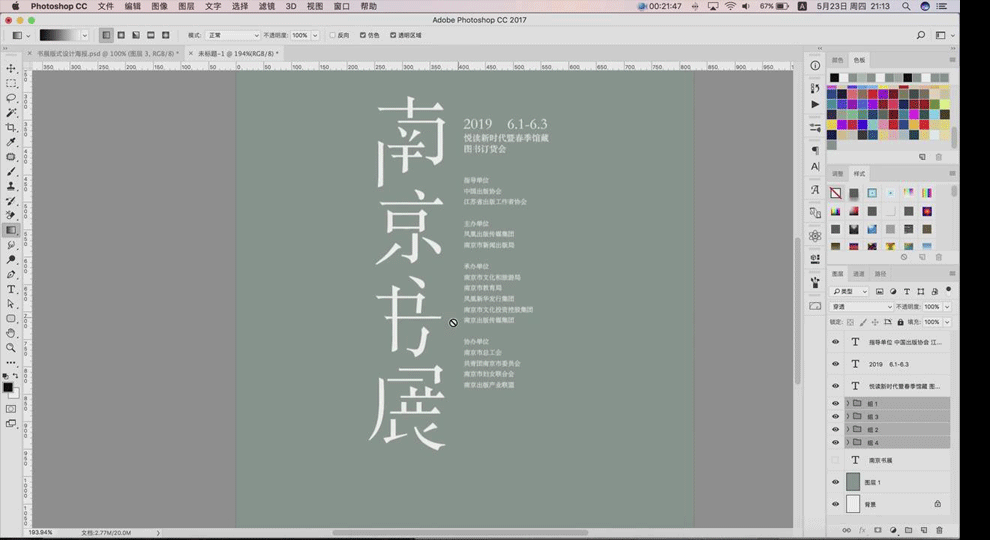
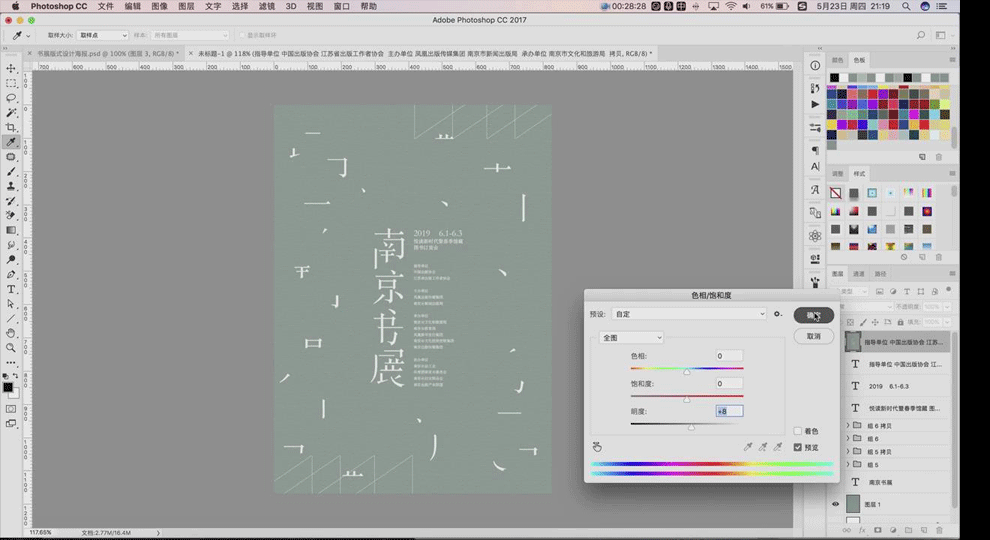
22.全选,【滤镜】-【滤镜库】-【胶片颗粒】,调整一下纹理,【明度】降低。

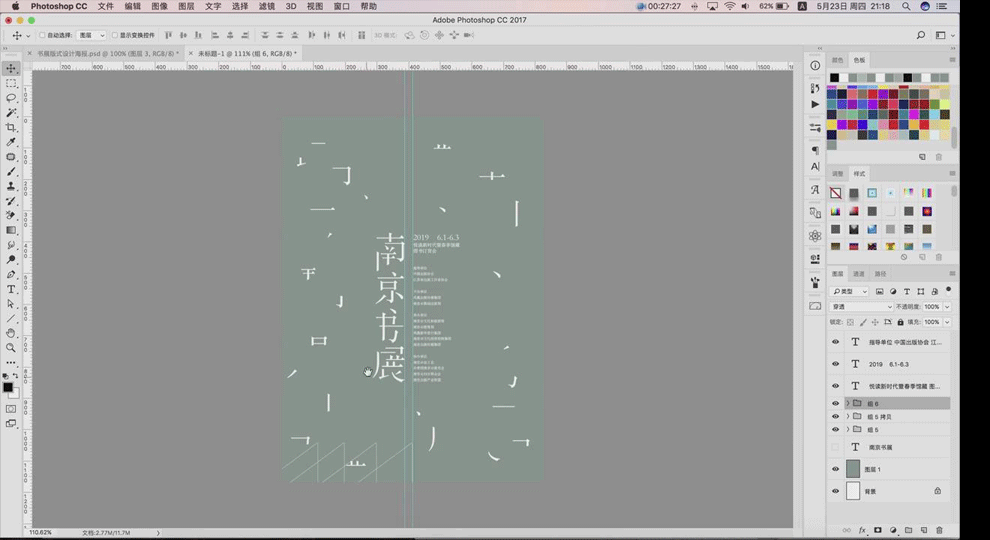
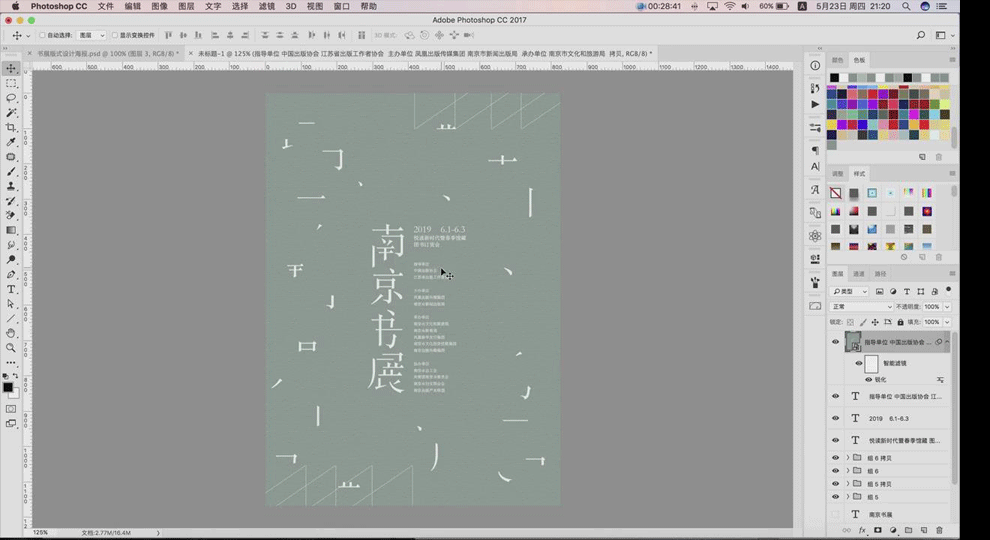
23.最后做一个【锐化】,如图所示。

24.本节课课后作业:根据右侧提供的素材,制作一个海报上传到评论区提交作业。

25.本节课讲解结束。

如何用PPT进行版式设计
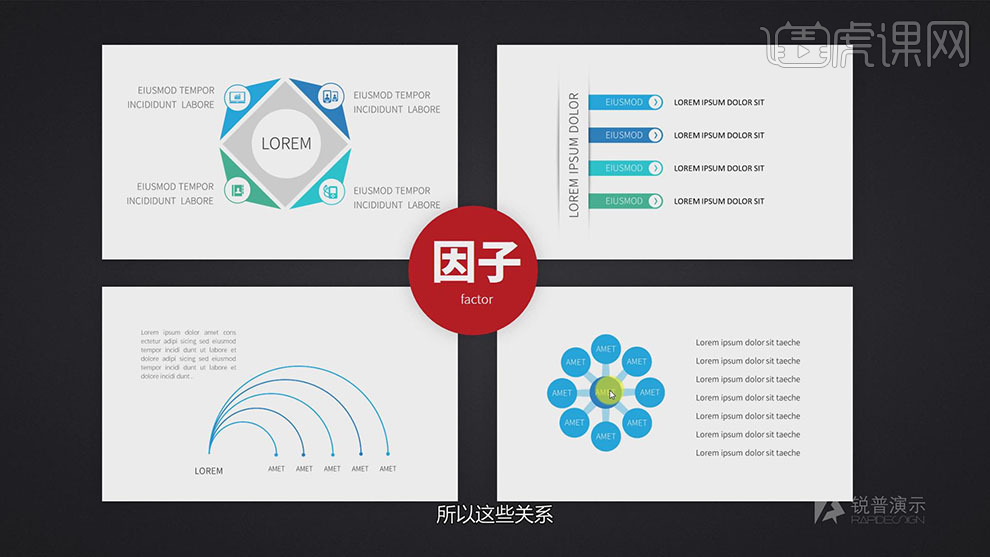
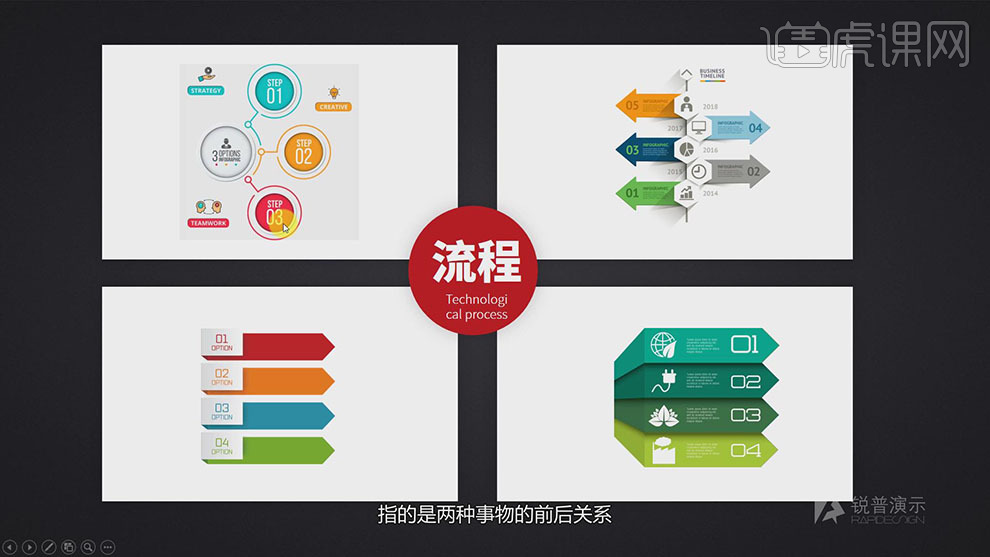
1、本课主要是讲PPT设计中的逻辑图表。

2、关于逻辑图表主要围绕并列,因子,流程和循环四大关系。具体分析如图示。

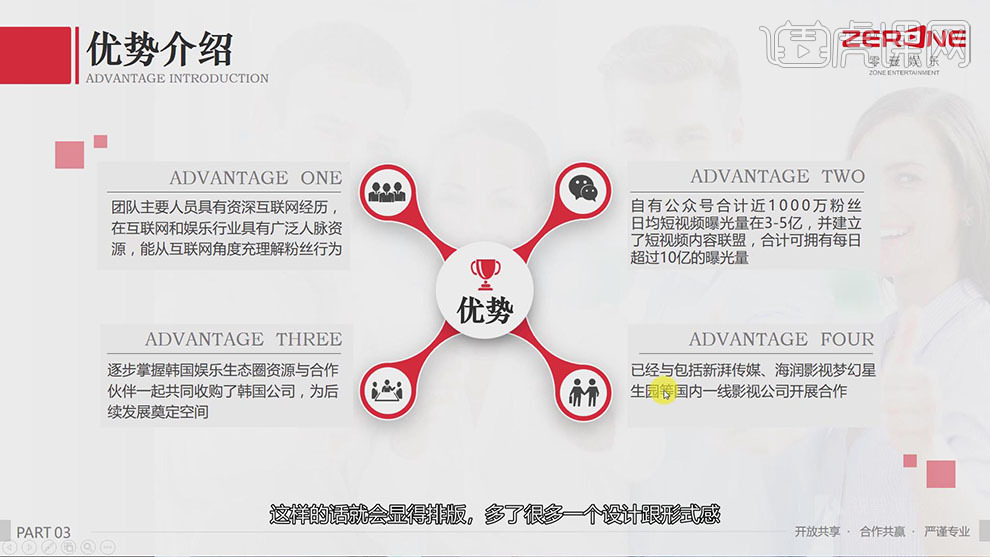
3、关于并列关系指的是图表中的各因素的一种平等关系,图表中的每一个元素都是并列存在。具体参考案例如图示。

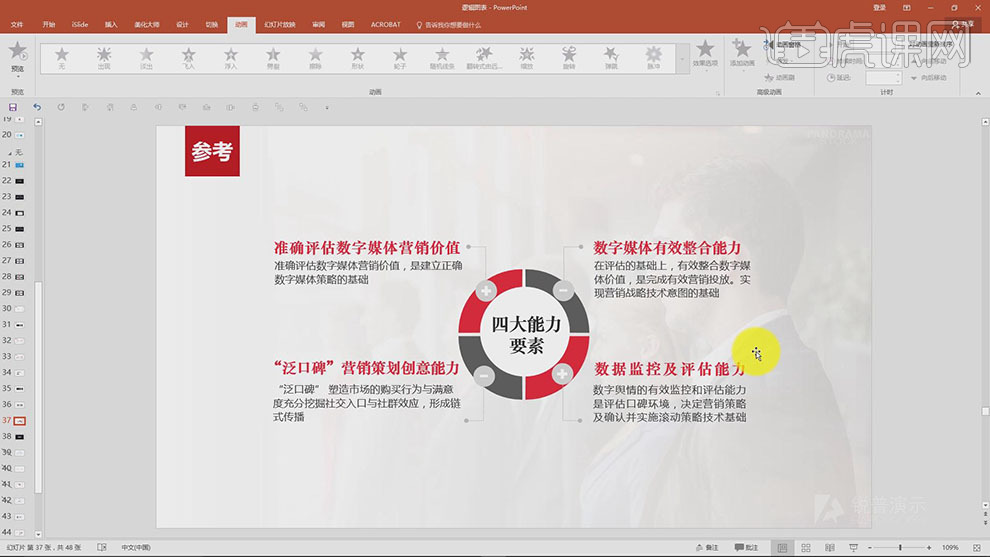
4、关于因子图表主要是表达图表中两个或是两个以上的事物之间的因果关系,案例中的图表可通过更改进行灵活应用。具体参考案例如图示。

5、关于流程图表主要是表达图表中的两种事物之间的前后关系,或是同一事物中不同方面的递进关系。具体案例参考如图示。

6、关于循环关系是指图表中的事物之间的链接,同时也是一种并列的关系。具体参考案例如图示。

7、例如案例中的各段文字所呈现的关系为并列关系的文本,具体参考如图示。

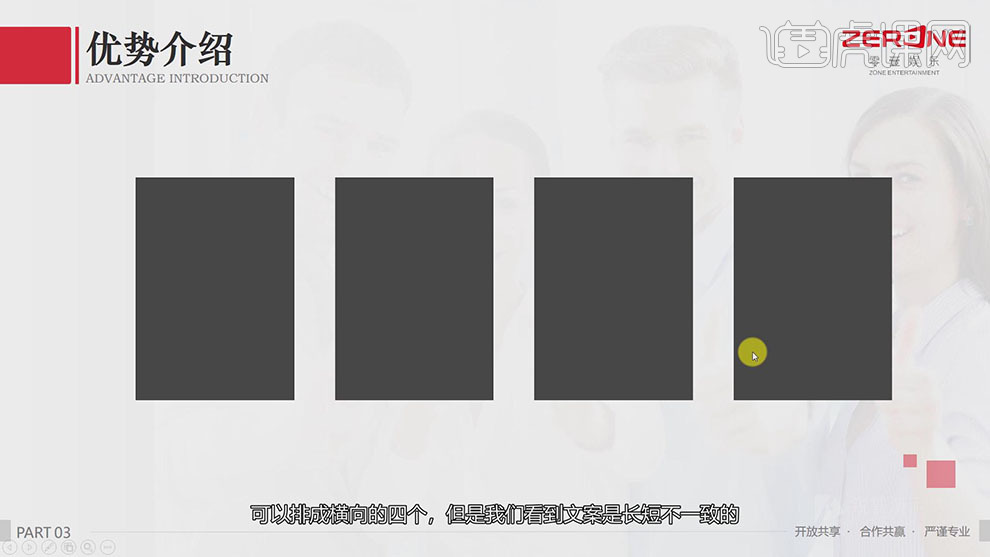
8、根据文字的并列关系,使用并列的排列方式对文字进行横向排列。具体参考如图示。

9、根据文字的长短不一,可使用并列关系中的循环关系对文字进行排列,可使版面更加具有统一感。具体参考如图示。

10、根据文字的内容,提取段落关键词作为标题,添加装饰图标美化版面。具体参考如图示。

11、当接到一排文案时,制作前先分析文案的内容以及文字的长段,选择合适的逻辑关系对文案进行排列。具体参考如图示。

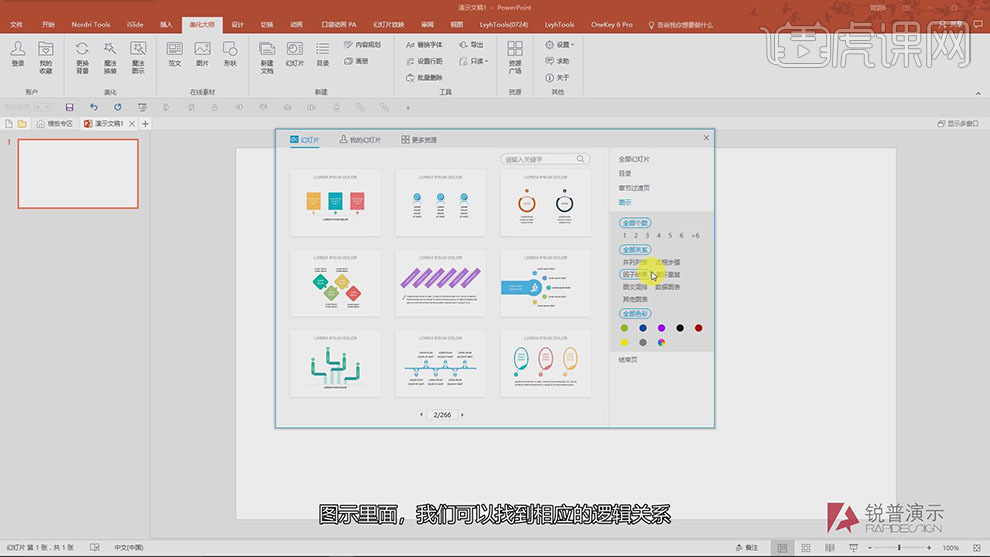
12、关于逻辑图表插件【美化大师】,【打开】PPT软件,单击【美化大师】,单击【新建】-【幻灯片】,选择【图示】,根据需要选择相应的逻辑关系。具体操作如图示。

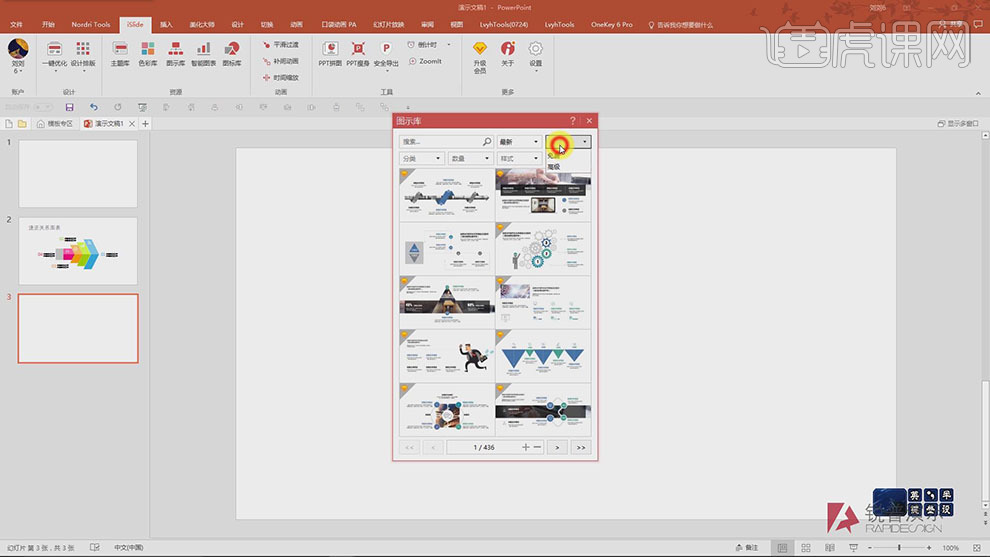
13、另一个插件为Islide,单击【islide】,单击【资源】-【图示库】,根据需要选择合适的图表,单击【插入】。具体操作如图示。

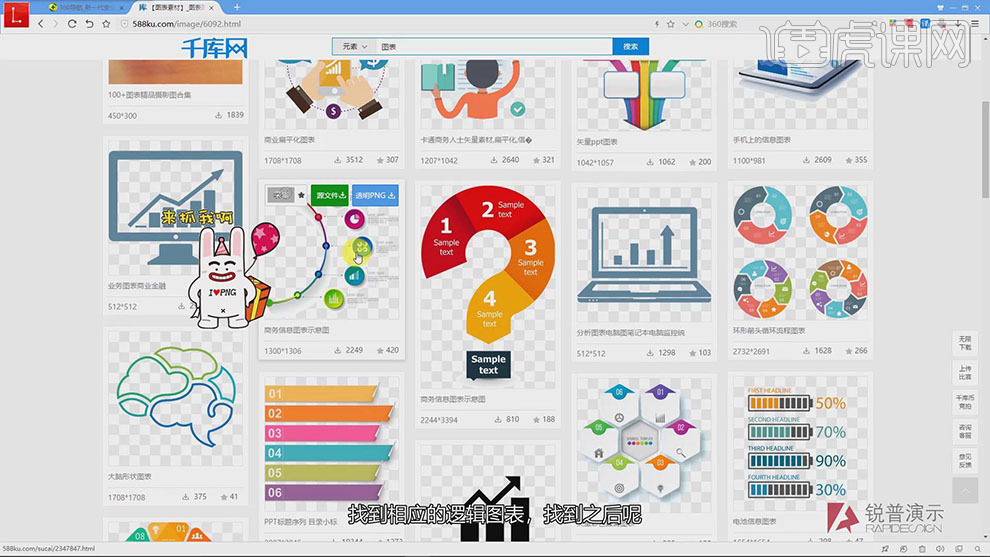
14、另一种方式可以通过素材网,搜索相应的逻辑关系图表。【选择】AI格式,通过AI的文档【导入】至PPT中应用 。具体操作如图示。