图标设计
图标标志在我们生活中随处可见,一个个小的图标设计都融入了设计师的制作灵感,和设计思维。那么大家要问了,图标标志的制作复不复杂呢?下面就是图标设计过程,为大家分享一下,细心的人会觉得不是特别难。

图标标志如何设计?
图标标志在我们生活中随处可见,一个个小的图标设计都融入了设计师的制作灵感,和设计思维。那么大家要问了,图标标志的制作复不复杂呢?下面就是图标设计过程,为大家分享一下,细心的人会觉得不是特别难。
1.今天的主题是:标志从灵感到制作到底是如何实现的?那么什么又是标志设计呢?

2.相信大家都经常会看见一些普遍的这样一个标志设计,那这些标志设计都是怎么做出来的呢?首先我们的知道到底什么是标志呢?

3.标志就是一个具有识别性的这样一个图形。

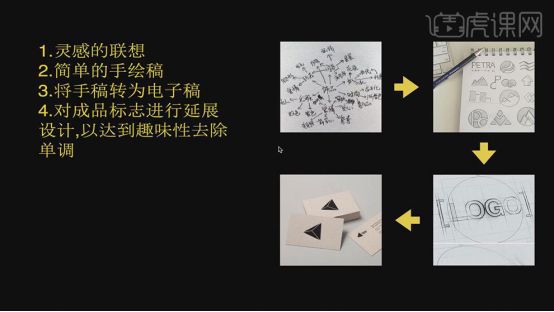
4.一共有四点去做准备工作,第一点灵感的联想,第二点简单的手绘稿,第三点将手绘稿转换为电子稿。第四点对成品标志进行延展设计,以达到趣味性去除单调。

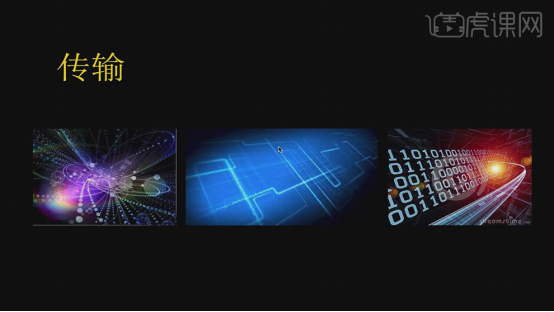
5.接到的单子名称叫【谷邦广告】,接下来讲一下怎么想?重点在于是做广告,那么广告是什么呢?如图示。

6.提取关键词-【广告是传输信息】,再进行深入提取-【传输】和【信息】,再提取一个信息-【传输】。去搜一下传输的图片,如图示。

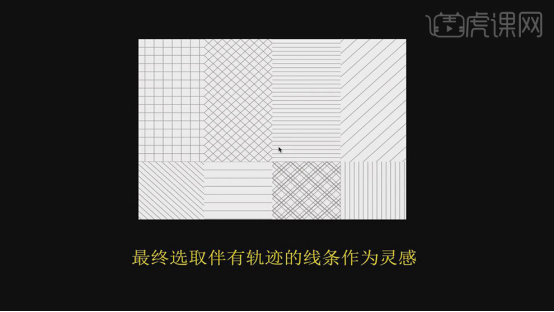
7.通过图片寻找共性,传输需要轨迹,而轨迹可以用线条去表现。

8.然后回到案例广告【谷邦广告】,提取拼音【GUBANG】,最终选取了有轨迹的线条作为灵感。

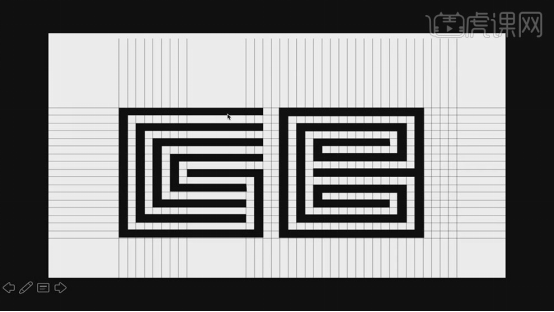
9.最后缩写为【GB】作为标志的呈现,那么怎么用【线条】去代替GB呢?

10.然后去简单的绘制手绘稿,大致的描述一下Logo的呈现方式。

11.第三步将手绘稿转为电子稿,就得到了如图示图形。

12.用【延展】的方式去更好的呈现标志,标志的完成其实是需要【继续联想】。

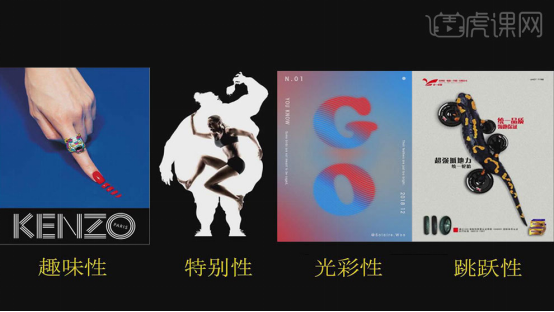
13.广告具有【趣味性】、【特别性】、【跳跃性】、【光彩性】。

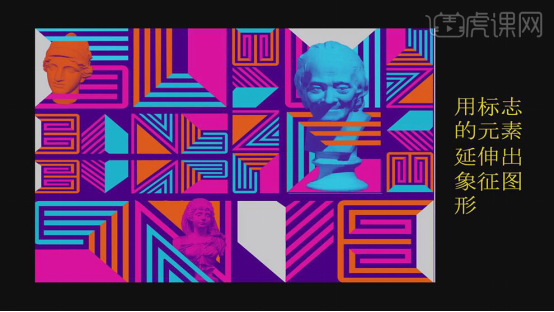
14.最后从颜色和排版两个方面,进一步对标志进行美化,用标志元素延伸出图形象征。

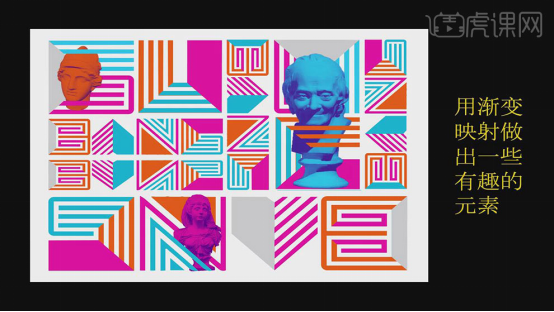
15.然后用【渐变映像】做出一些有趣的元素。

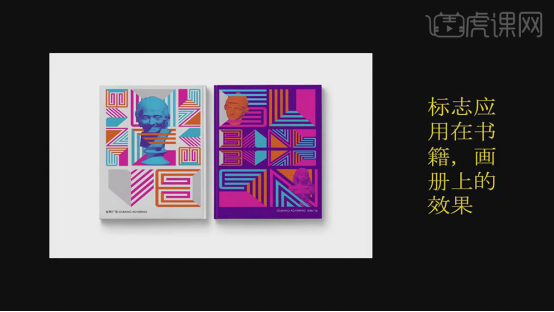
16.标志运用在画册和书籍上的效果。

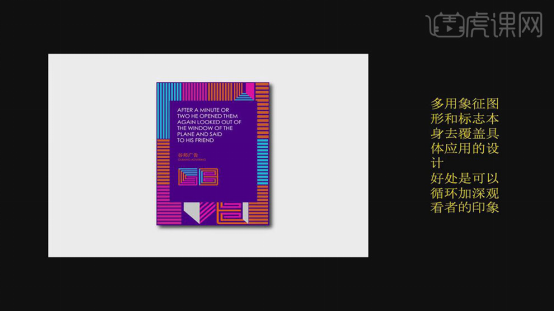
17.多用象征图形和标志本身覆盖具体应用的设计,好处是可以循环加深观看者的印象。

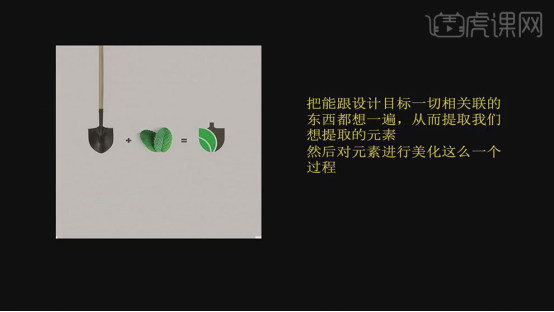
18.把能跟自己设计目标一切相关联的东西都想一遍,从而提取我们想要提取的元素,然后对元素进行美化的这样一个过程,这样才是一个标志真正实现的过程。

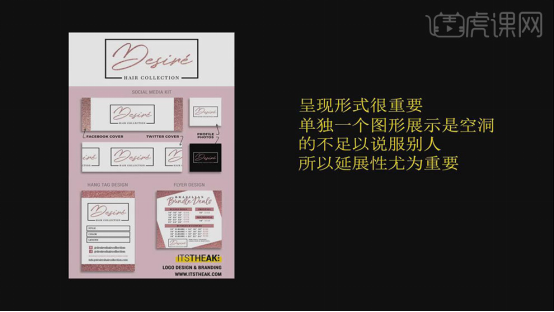
19.单独一个图形展示是很空洞的,我不足以说服别人,所以大家记住,设计的延展性很重要。本节课讲解结束。

图标设计思维就分享给大家了,图标可以说是标志的一种类型,是一种识别图形的标志,一个小小的图标后面都融入了制作人员的心血,他不仅能够代表公司的形式,而且还可以起到宣传的目的,让人们更容易记住。
分享游戏ui图标的设计
在游戏里边会有很多的小图标,这些小的图标我们可以使用Sketch软件来实现,今天小编就来给各位小伙伴们分享一下游戏ui图标的设计,里边的每一步都写的非常详细,想要学习的小伙伴们快来认真的学习一下吧!
1.打开【Sketch】新建画布。

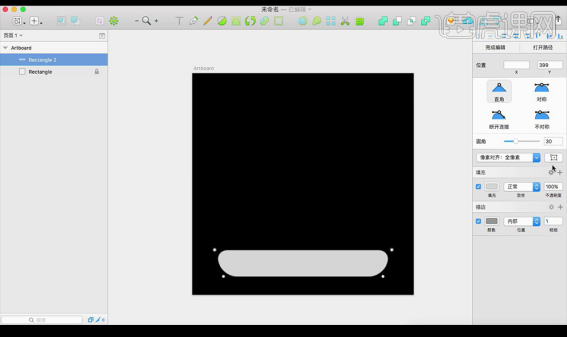
2.绘制黑色背景的矩形,【右键】锁定图层,按【R】绘制一个矩形,调整大小形状。

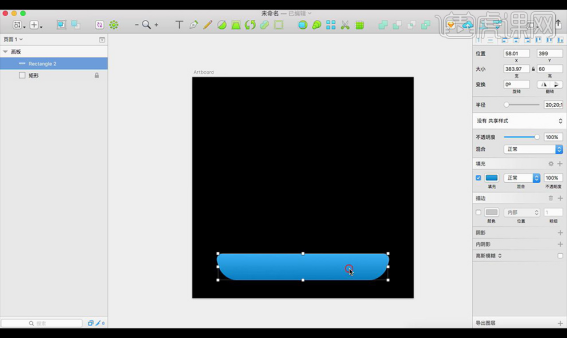
3.填充【蓝色】,【填充】-【渐变】。

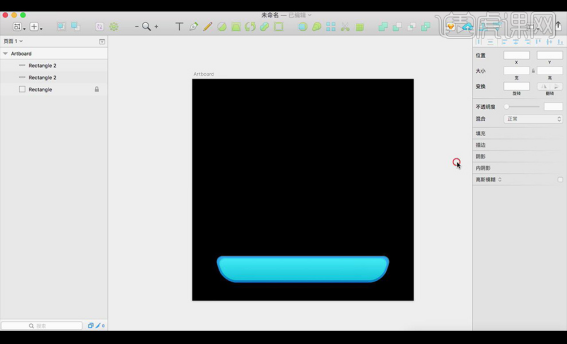
4.【cmd+C】复制,同比例缩放,再填充一个【浅色渐变】。

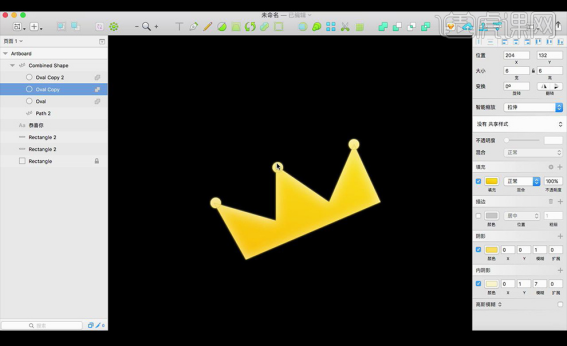
5.输入文案,绘制一个皇冠形状,填充【黄色】,进行调节。

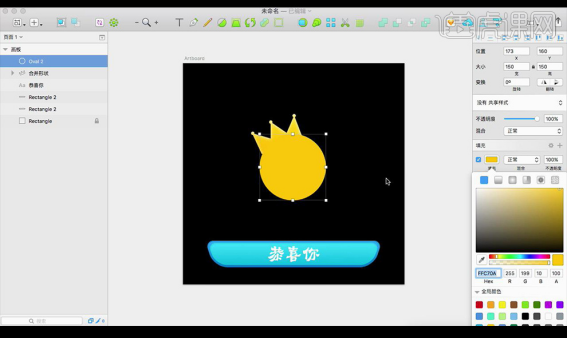
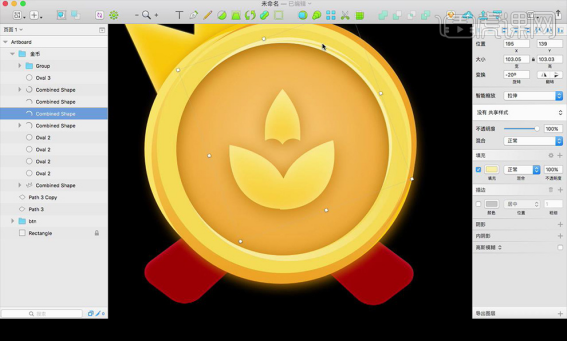
6.绘制圆形,填充【黄色】。

7.【cmd+C】复制一层,填充【浅色】重复操作制作厚度效果。

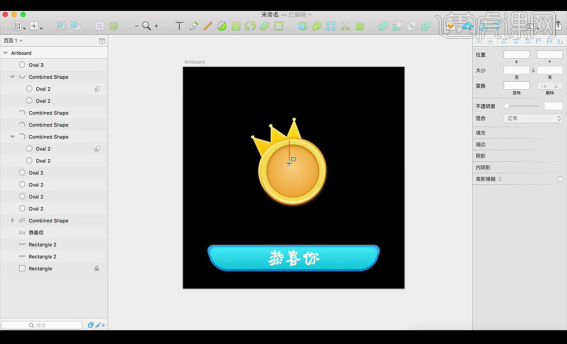
8.最后给上面一层圆形填充【渐变色】【内阴影】。

9.绘制小矩形,通过【锚点】进行调整,复制调整。

10.填充【渐变色】【投影】。

11.继续绘制矩形。

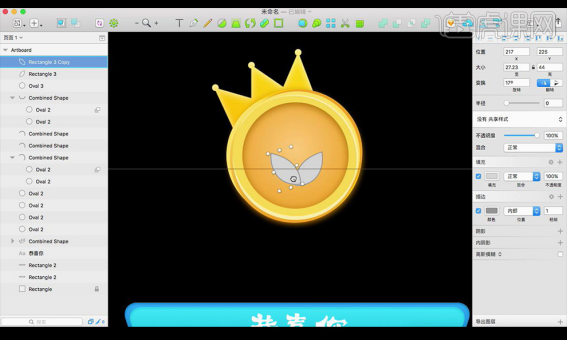
12.绘制矩形背景,调整渐变,绘制小素材。

13.效果如图所示。

游戏ui图标的设计上方的13步就分享给大家了,在设计这个图标的过程中,会涉及到Sketch软件的应用,学会了操作步骤也就掌握了这个软件。设计同类型的图标也就会了,真的做到举一反三了。最后,小编希望以上的操作步骤可以帮助到大家!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(68.2)。
ai扁平化设计火箭图标
在生活中我们看到的很多图像都是经过各种加工才完成的,现在的很多软件都可以对图片进行加工美化处理。我们平时看到的图标都是用简单的素材表示出来的,这就是扁平化设计,需要去掉多余的装饰设计元素,在设计上强调抽象、极简、符号化。下边和大家一起分享怎么用ai扁平化设计火箭图标?
1.新建画布,如图所示。

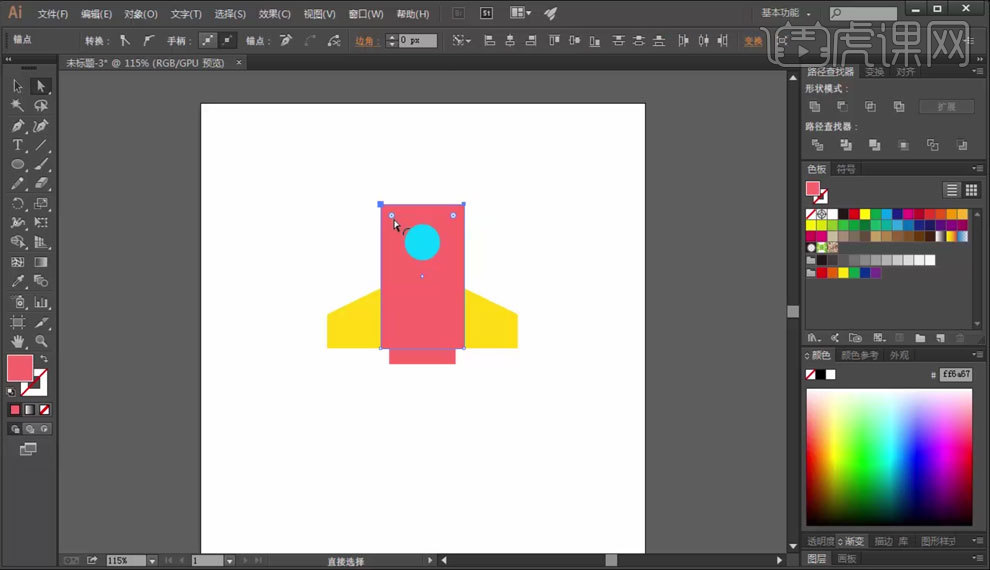
2.使用【矩形工具】绘制一个矩形,不要【描边】,填充【红色】,如图所示。

3.再绘制一个【矩形】,选中两个矩形【居中对齐】。

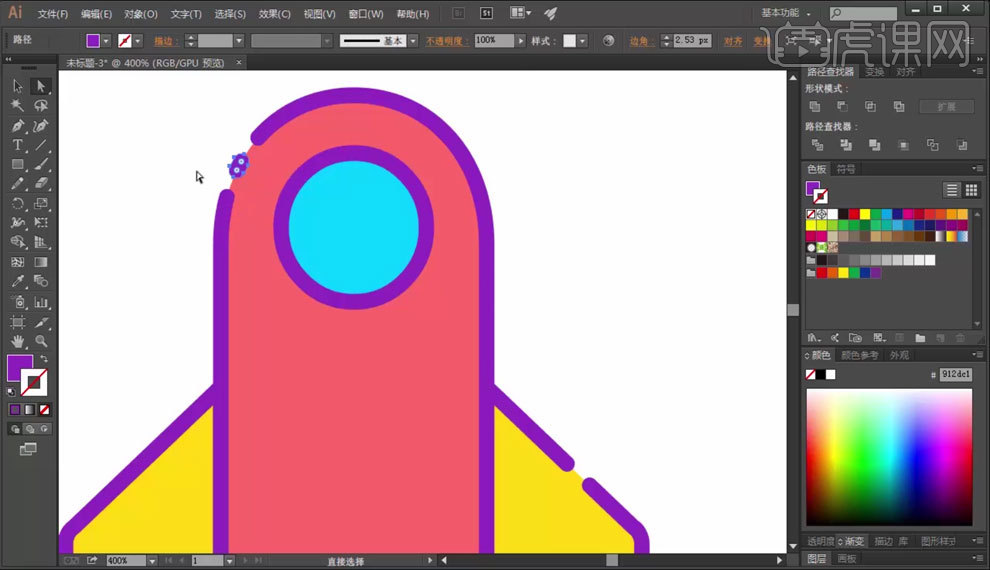
4.使用【椭圆工具】在矩形上绘制一个【正圆】,填充【蓝色】,如图所示。

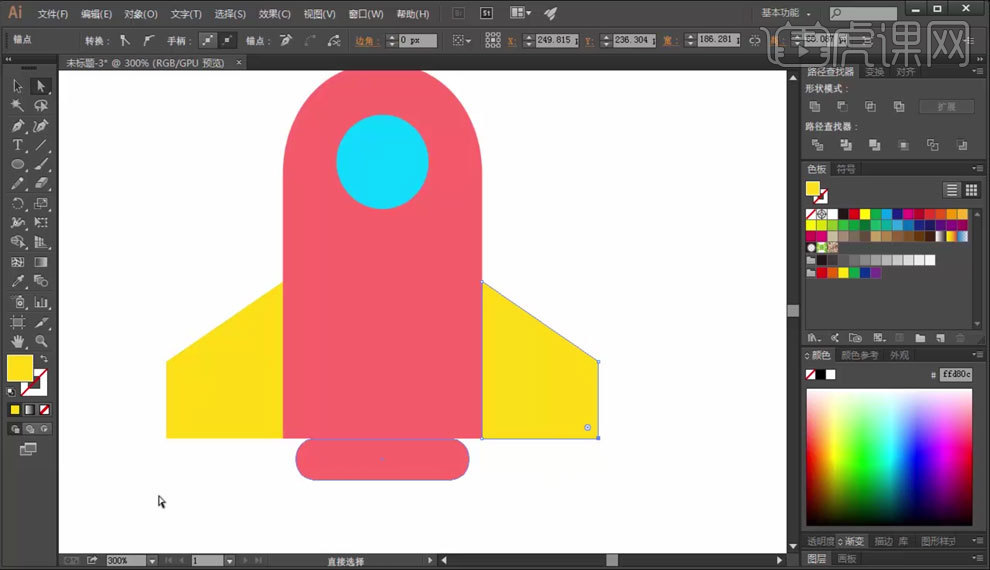
5.使用【钢笔工具】画出火箭左侧机翼,【复制】机翼,【垂直翻转】后放到右侧。

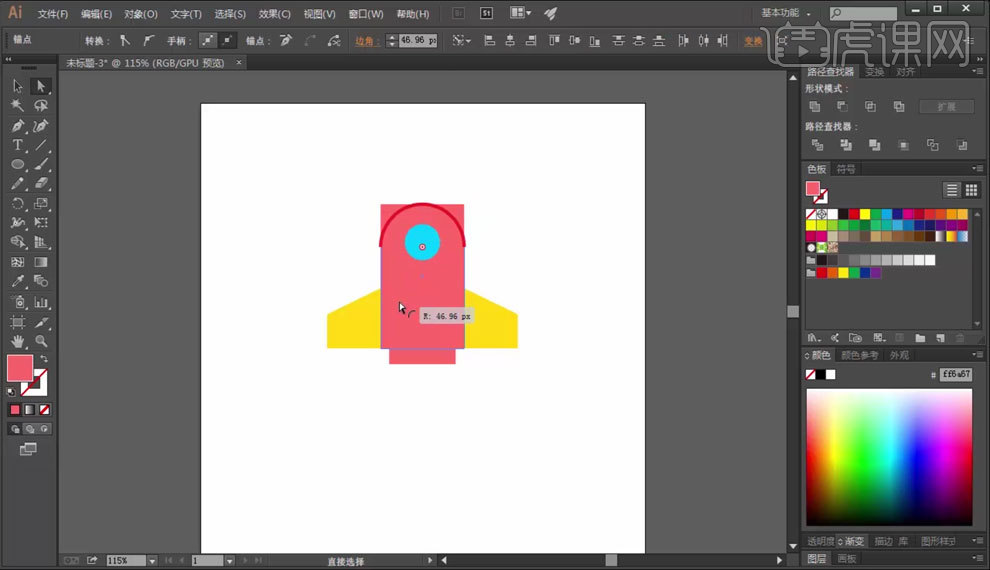
6.使用【直接选择工具】将大矩形上方的两个角改为【圆角】。

7.使用【直接选择工具】将小矩形的四个角改为【圆角】。

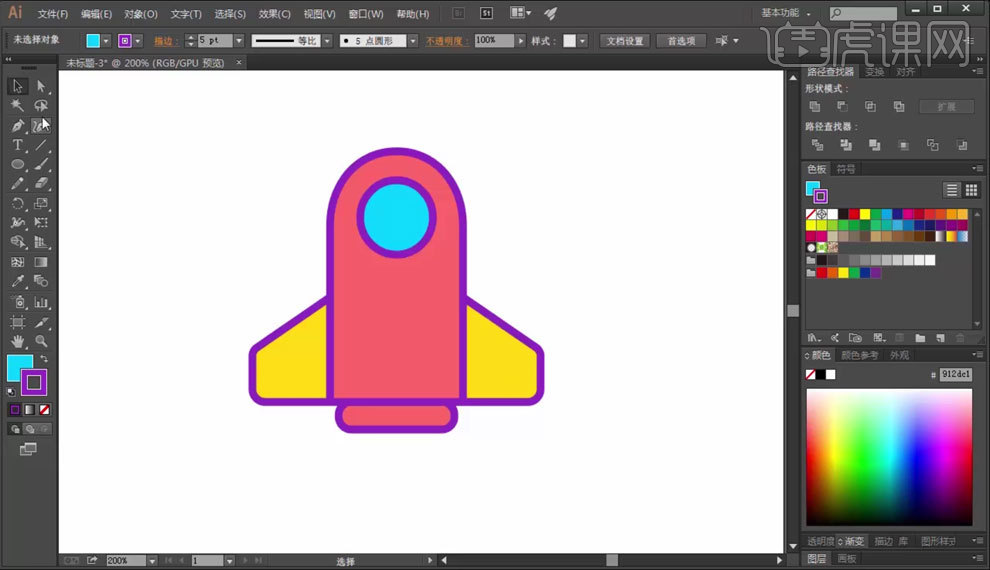
8.框选所有元素,添加【描边】。

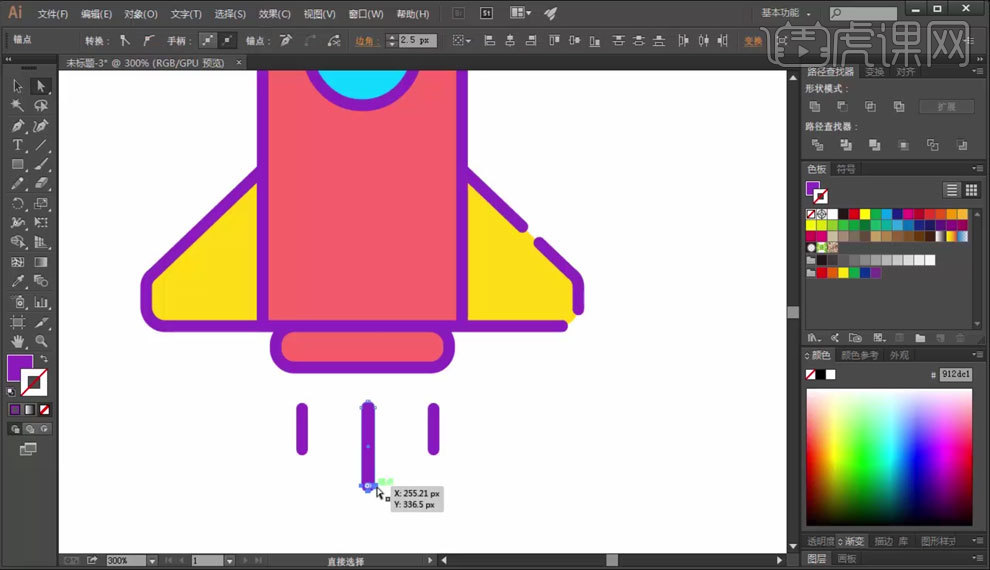
9.使用【路径查找器】中的【减去顶层】,绘制【断点】效果。

10.使用【圆角矩形】模拟火箭尾部火焰效果。

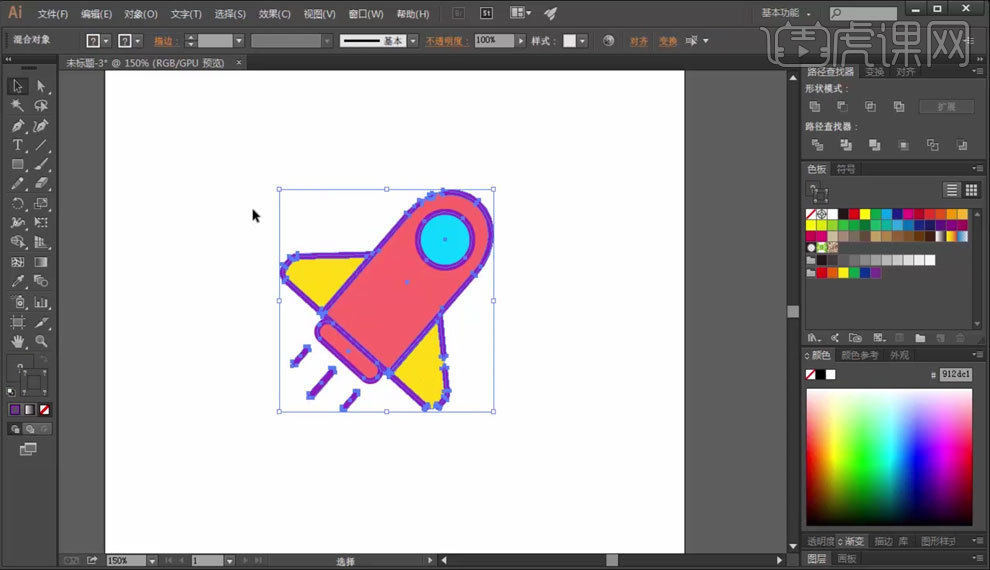
11.选中所有元素,【旋转】一下。

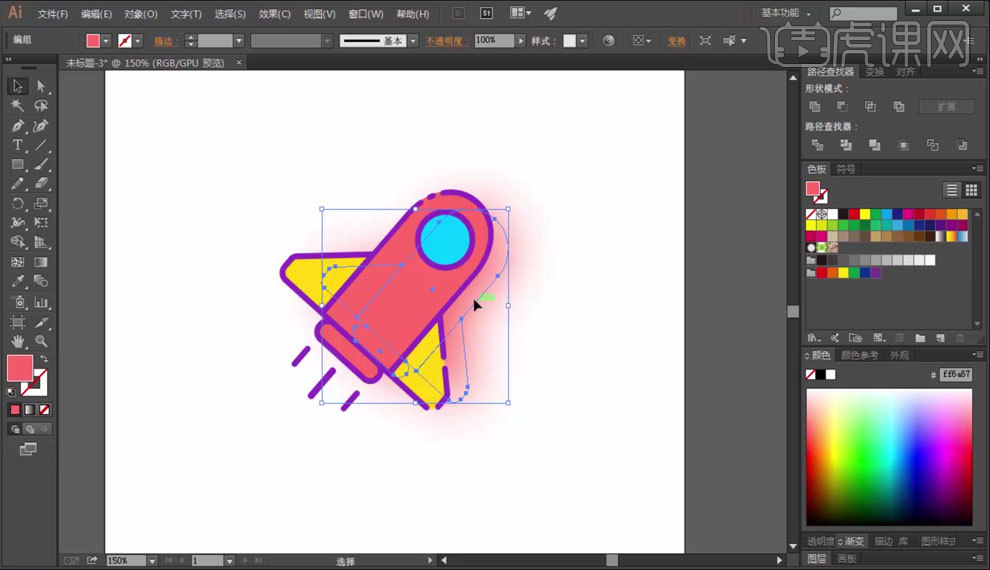
12.使用【高斯模糊】添加投影。

经过上边的操作演示,使用ai扁平化设计的火箭图标就完成了,通过一些简单的元素也可以把要表达的内容显示出来,扁平化在制作图标和简单的logo方面都会用到,软件的学习就是这样,既要学习加工修饰软件也要学习压缩精简软件,在工作中各种情况都会碰到,多掌握几种软件的学习是很有必要的。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(cc2017)。
如何设计ai矢量图标插画?
ai是设计矢量图像的软件,它被广泛地应用于出版、多媒体和矢量插画制作等领域,大家有没有设计过ai矢量图标插画呢,这是非常流行的插画形式,今天小编就来介绍一下,ai矢量图标插画的设计制作过程,感兴趣的朋友们可以学习一下。
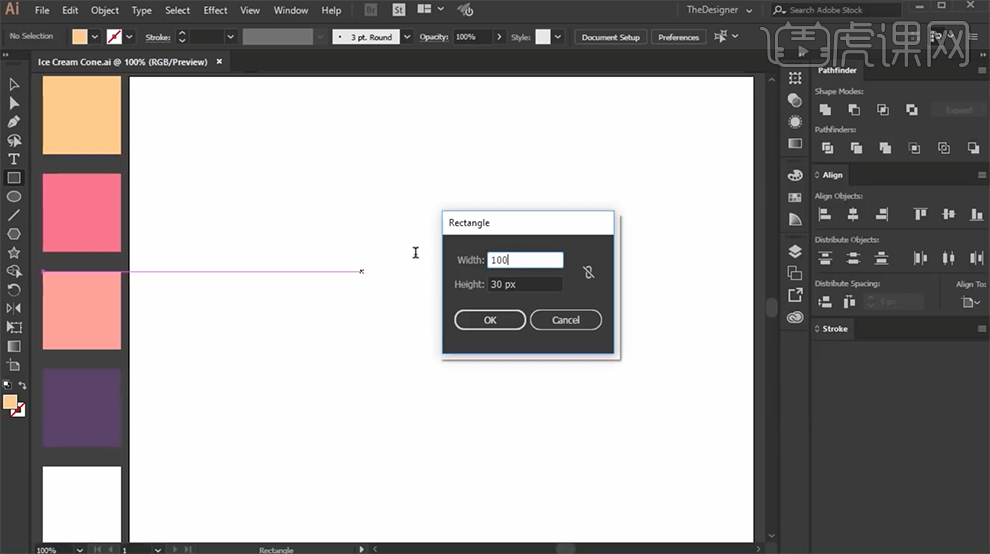
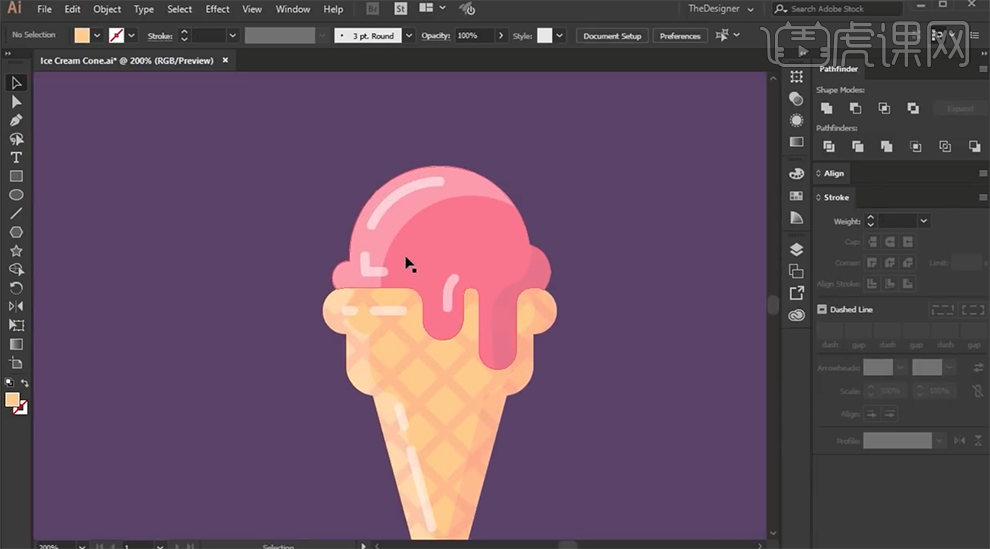
1、[打开]AI软件,[打开]案例文档。使用[矩形工具]在画布中间单击,具体参数如图示。

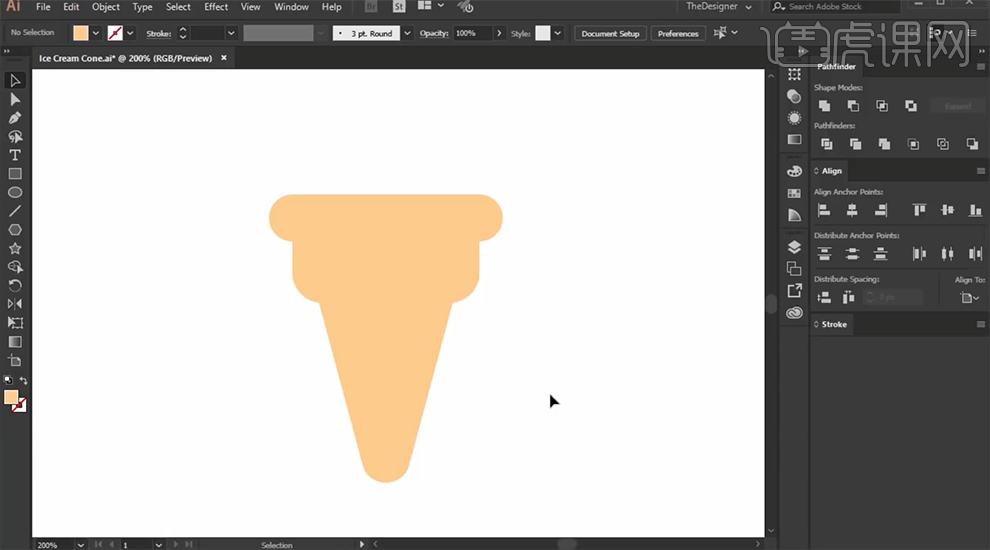
2、按Alt键[拖动复制]矩形至合适的位置,调整矩形大小排列至合适的位置。使用[钢笔工具]在底部矩形合适的边上添加锚点,[减除]多余的锚点。使用[直接选择工具]拖动直角端点中的圆点,调整圆角弧度至合适的效果。

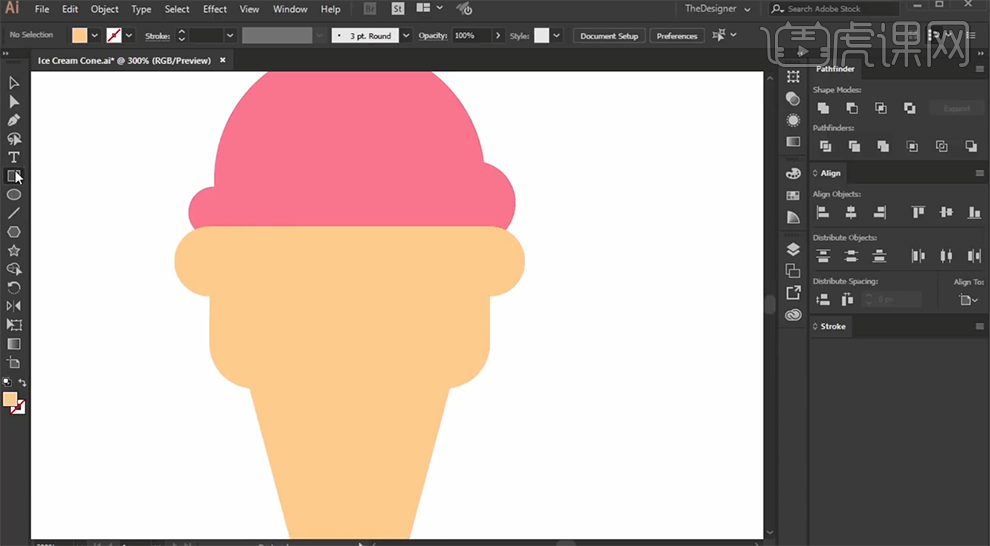
3、使用[椭圆工具],绘制合适大小的椭圆,排列至画面对应的位置。[选择]关联形状对象,使用[形状生成器],按Alt键[选择]多余的选区,按[Delete]删除。[选择]顶部形状对象,[填充]粉色。具体效果如图示。

4、使用[形状工具]绘制合适大小的形状,[填充]粉色。使用相同的方法,调整直角至合适的圆角。[选择]关联形状对象,单击[路径查找器]-[联集]。使用[直接选择工具],选择直角锚点,使用相同的方法将直角转换成合适大小的圆弧。具体效果如图示。

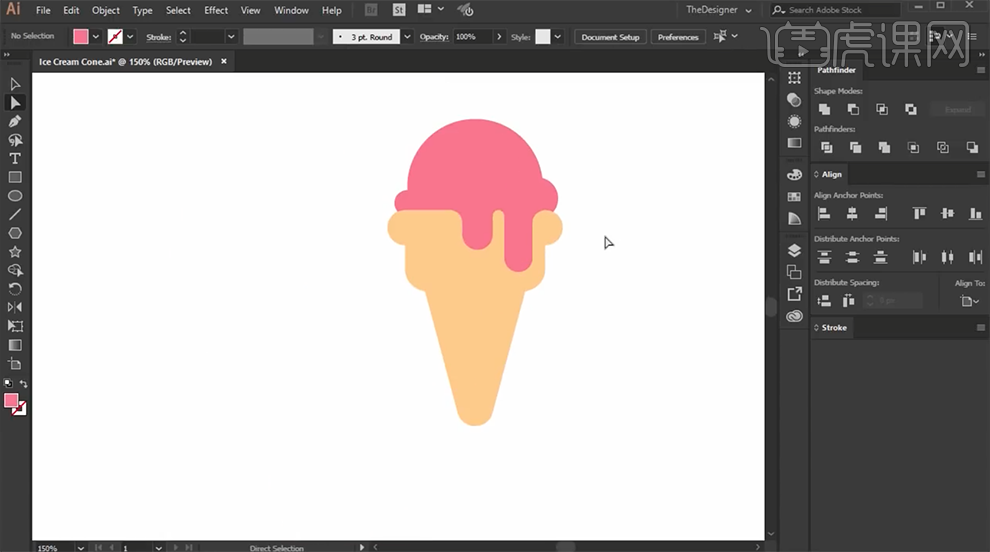
5、[复制]椎形形状对象,移动至合适的位置。[选择]关联对象,使用[形状生成器]选择多出的区域[生成形状],[填充]浅色。具体效果如图示。

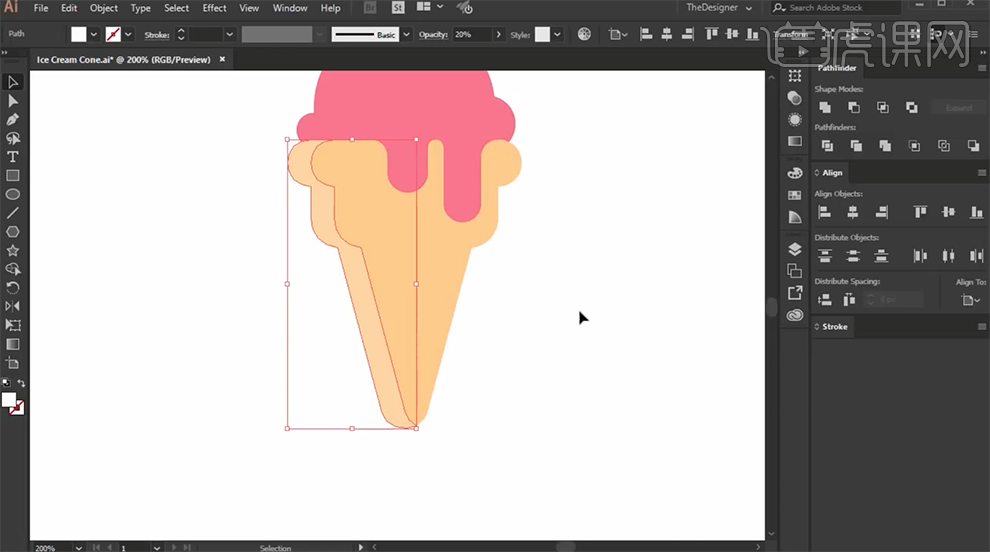
6、使用相同的方法,按Alt键[拖动复制]形状对象至合适的位置,根据光影规律[填充]合适的相近暗色。具体效果如图示。

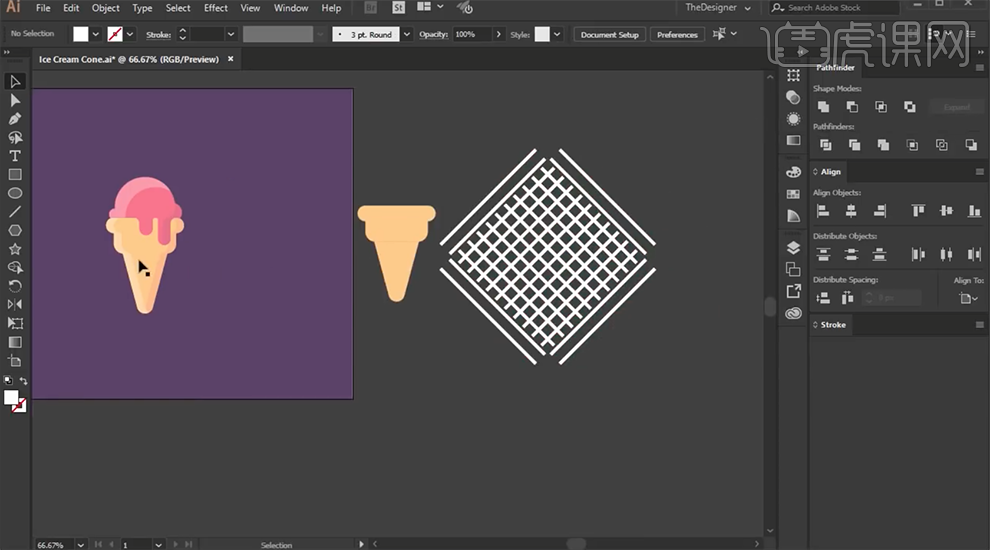
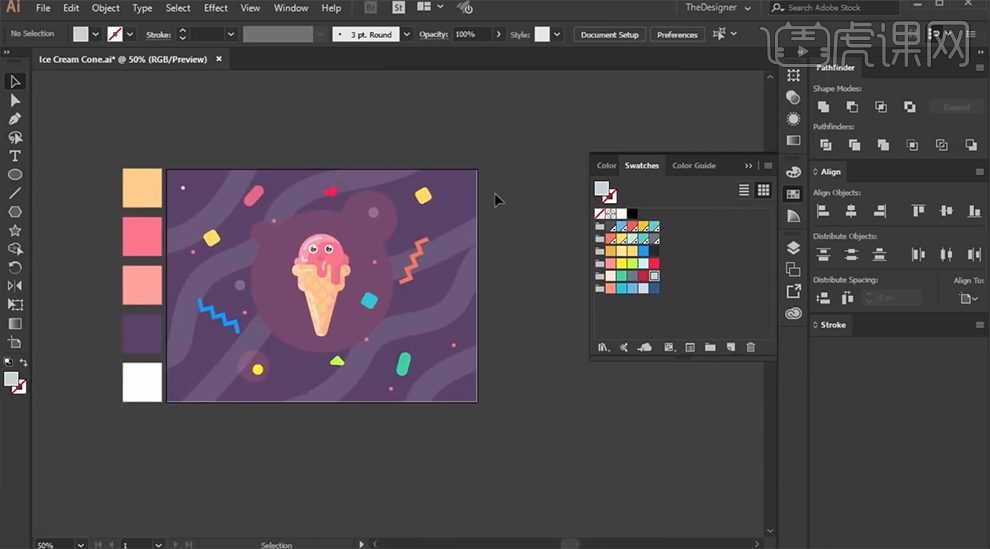
7、使用[矩形工具]绘制画布大小的矩形,[填充]紫色置于底层。使用[直线工具]绘制合适粗细长短的直线,按Alt键[拖动复制]合适次数,排列至合适的位置。[选择]同方向的直线对象,按Alt键[拖动复制]调整角度排列至对应的位置。具体效果如图示。

8、[复制]备份椎形对象,移动至网格线上方合适的位置。[选择]关联对象,右击[创建剪切蒙版],使用[移动工具]移动至画面对应位置,[填充]合适的颜色。具体效果如图示。

9、使用[直线工具],根据光影规律,在画面合适的位置添加高光线条,单击[线条属性面板],[端点]和[边角]选择圆点,[描边]合适的高光颜色。具体效果如图示。

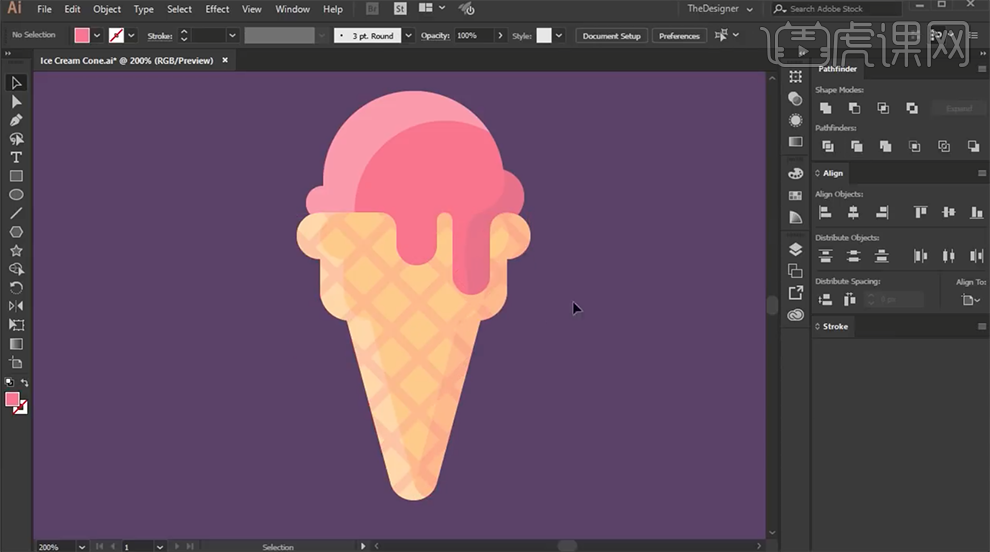
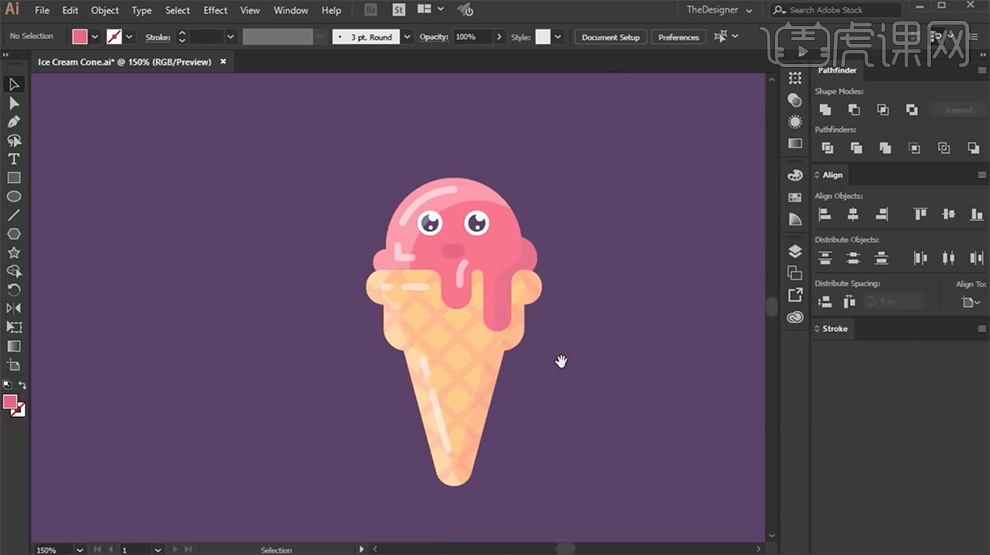
10、根据设计思路,使用[椭圆工具]绘制装饰图形,[填充]合适的颜色。调整大小,排列至画面合适的位置。[选择]椭圆关联对象,按Alt键[拖动复制]至对应的位置,调整位置细节。具体效果如图示。

11、使用[椭圆工具]绘制合适的形状对象,[填充]对应的颜色,调整大小移动至画面合适的位置。具体效果如图示。

12、根据场景构图思路,使用[形状工具]绘制场景装饰元素,调整大小和颜色排列至画面合适的位置。具体效果如图示。

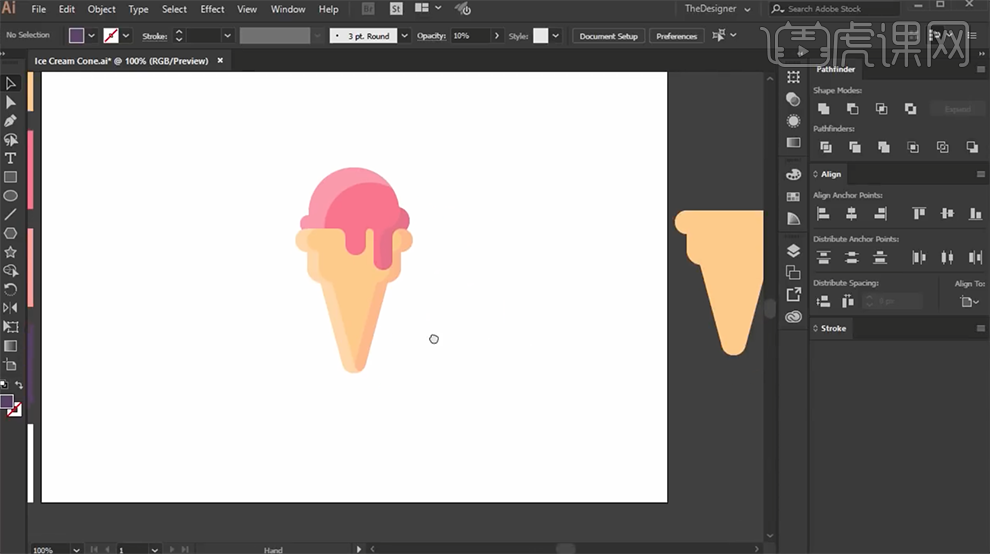
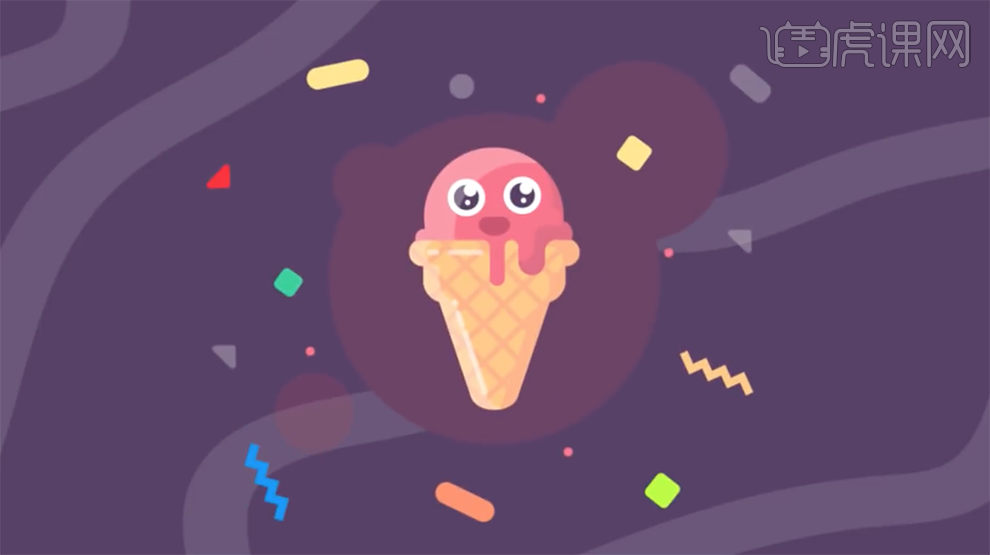
13、最终效果如图示。

以上操作就是ai矢量图标插画的设计制作过程,这种矢量图标插画线条清晰,细腻,而且在设计时我们还可以随意拉伸,不会影响它的清晰度和曲线弯度,这就是矢量图标插画的优势,这次教程大家都学会了吧。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
ai矢量图标设计技巧
AI矢量图标设计的技巧
一,准备工具
1, Adobe Illustratot(任何版本都可以)
二,步骤
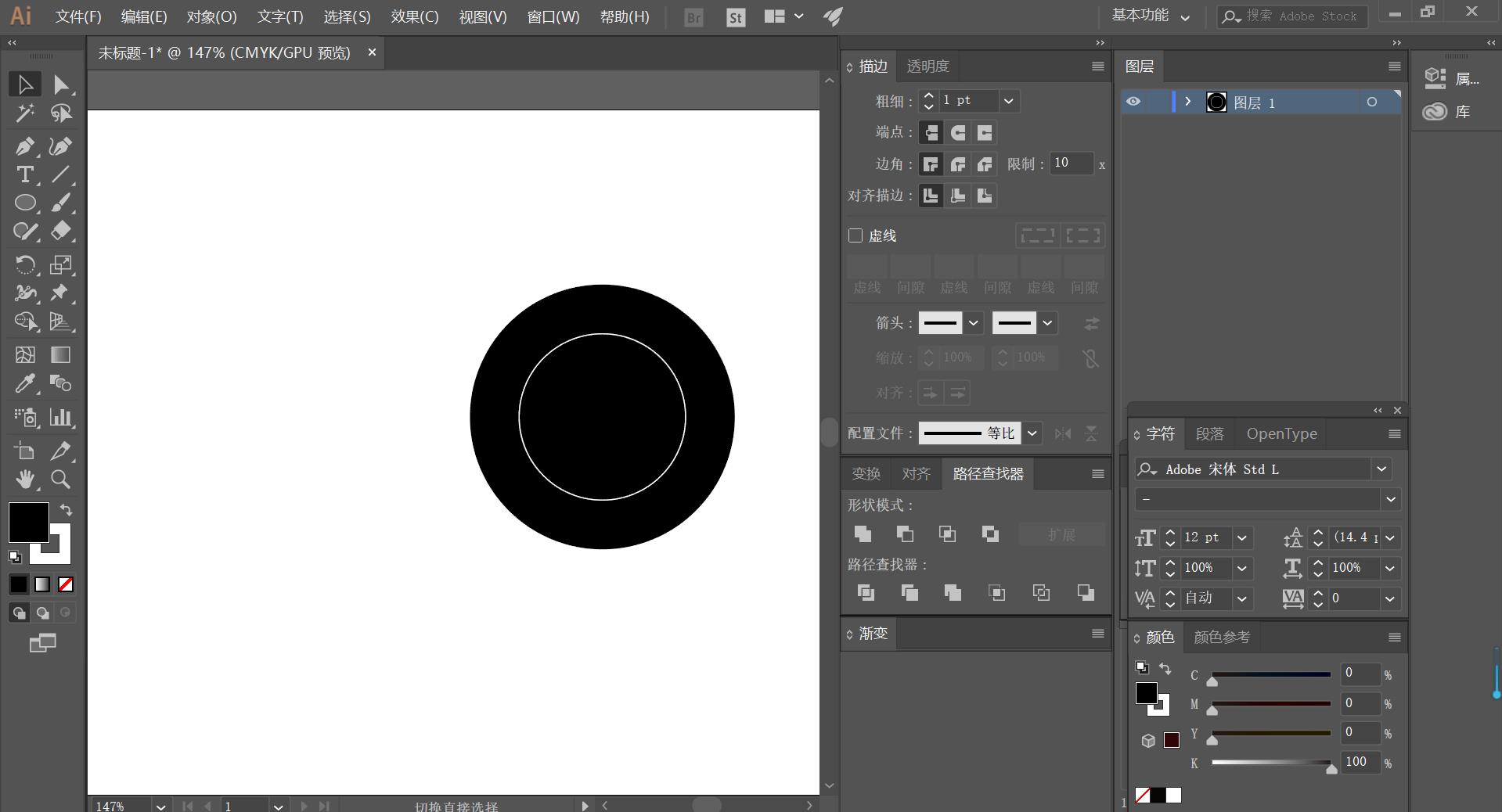
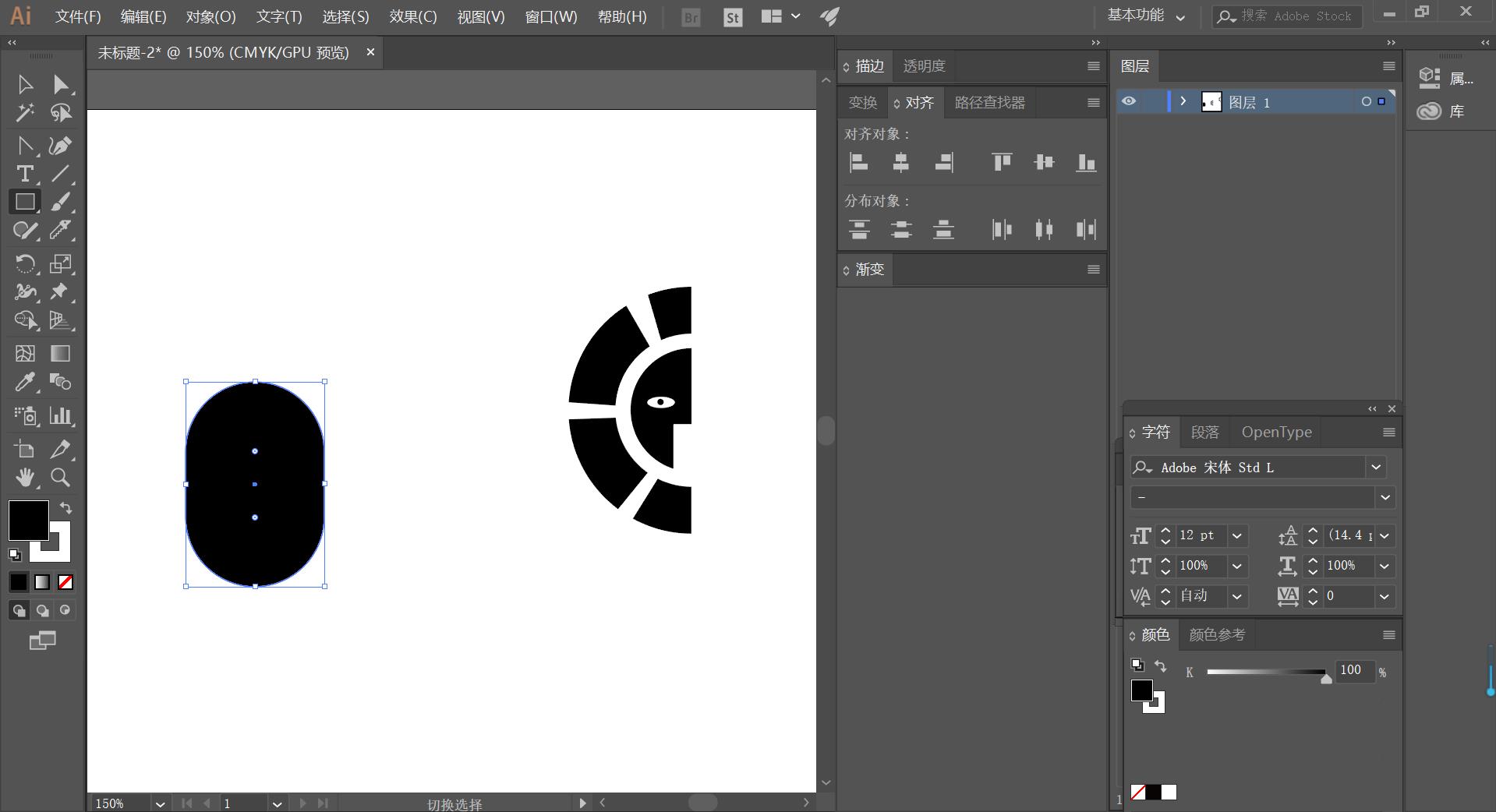
1, 打开AI软件,先绘制一个圆形(按住Shift+Alt可绘制出一个等比例圆),再绘制一个小圆与其重合

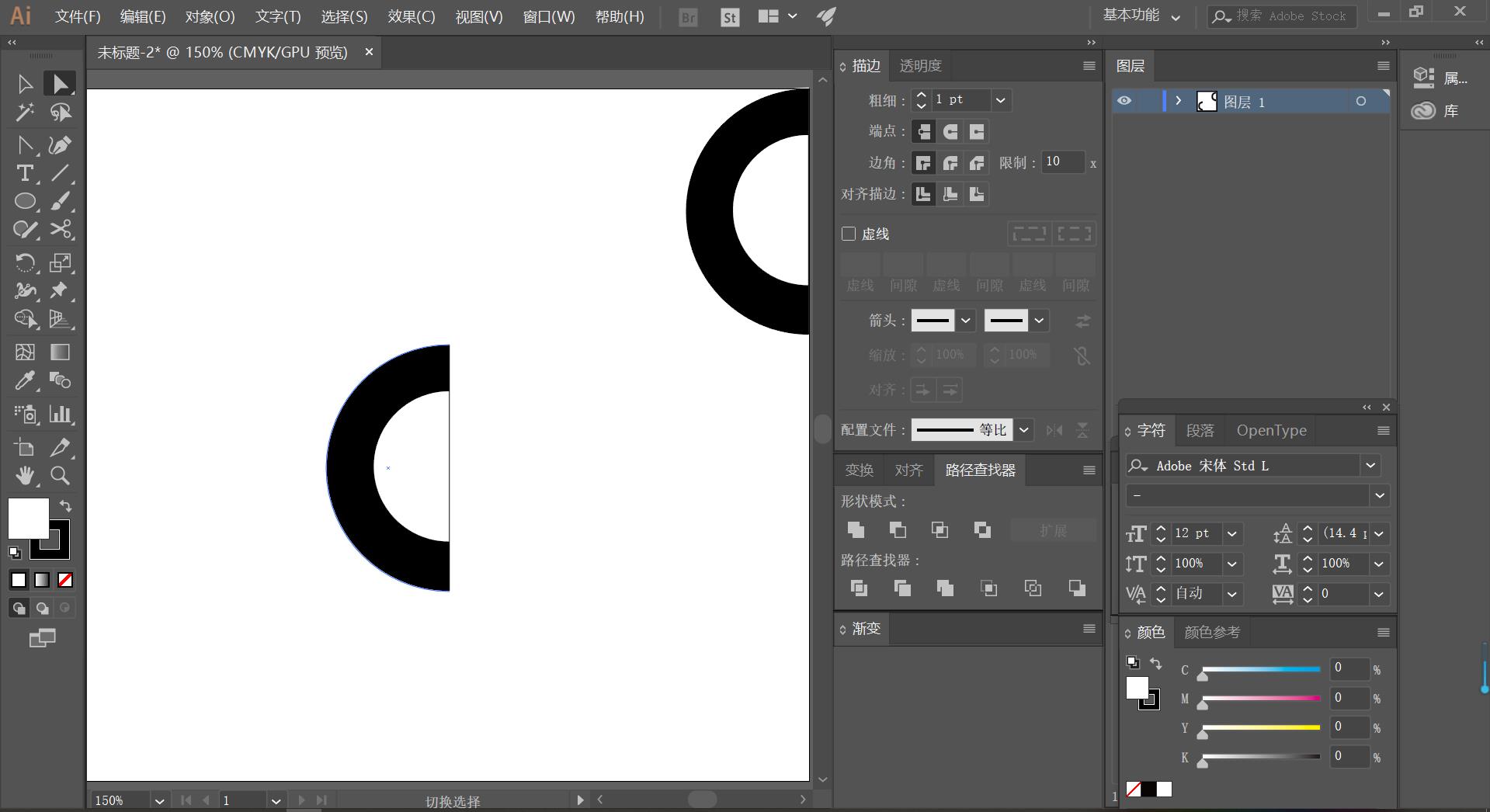
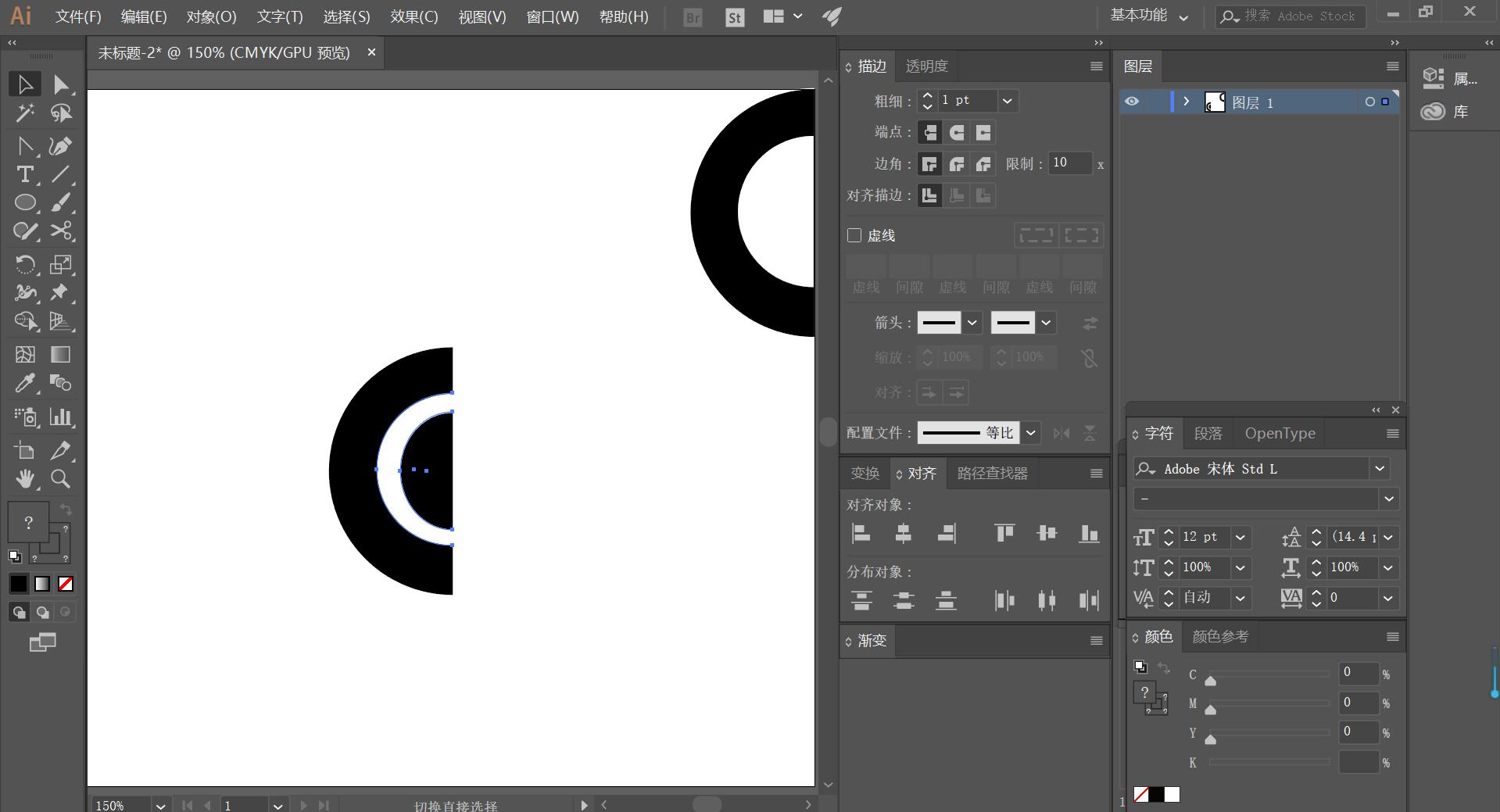
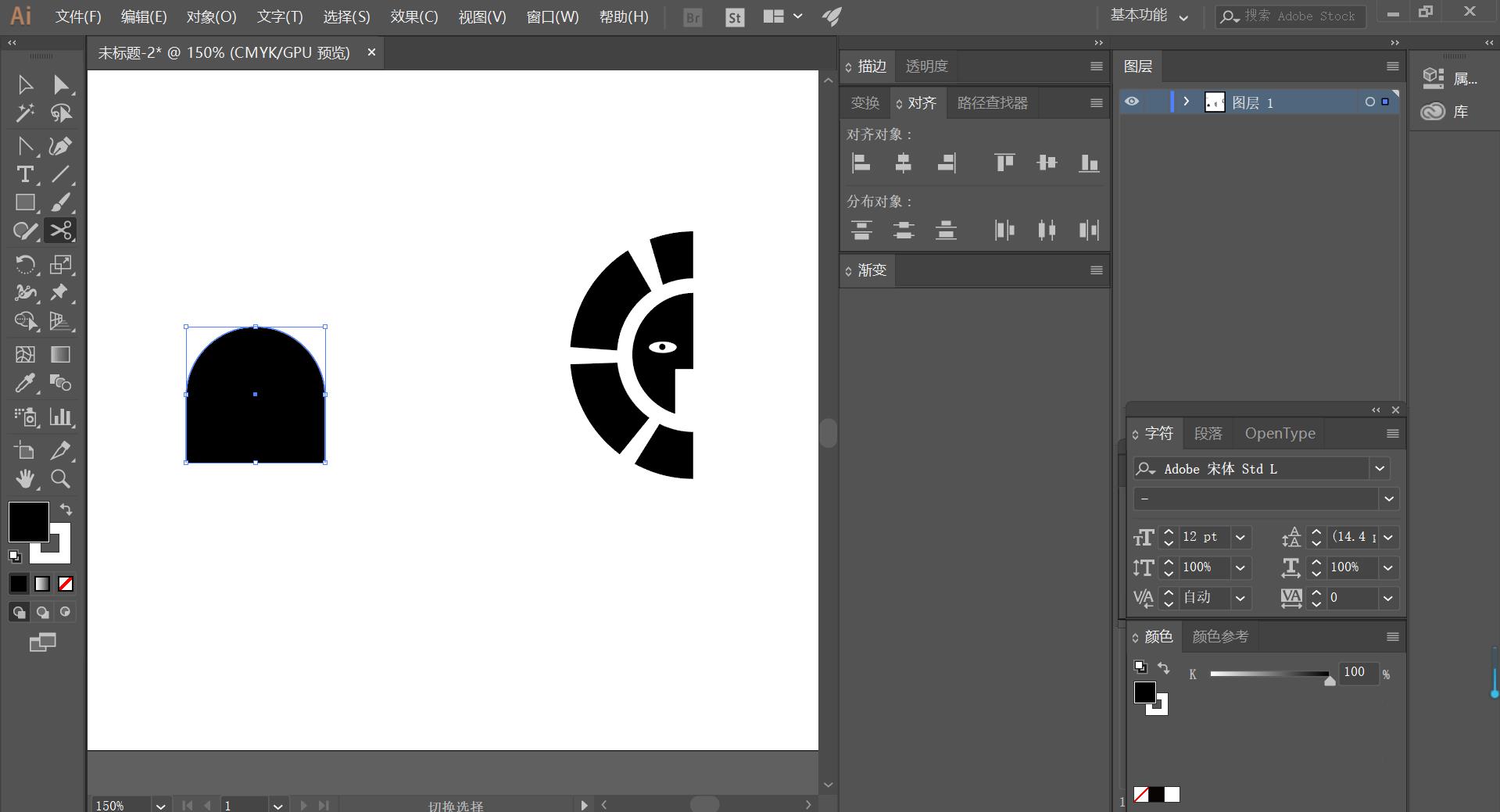
2,运用【剪刀】工具或者【直接选择】工具将其分割,然后将里面的半圆复制(Ctrl+C),粘贴(Ctrl+V)并与白色的半圆对齐


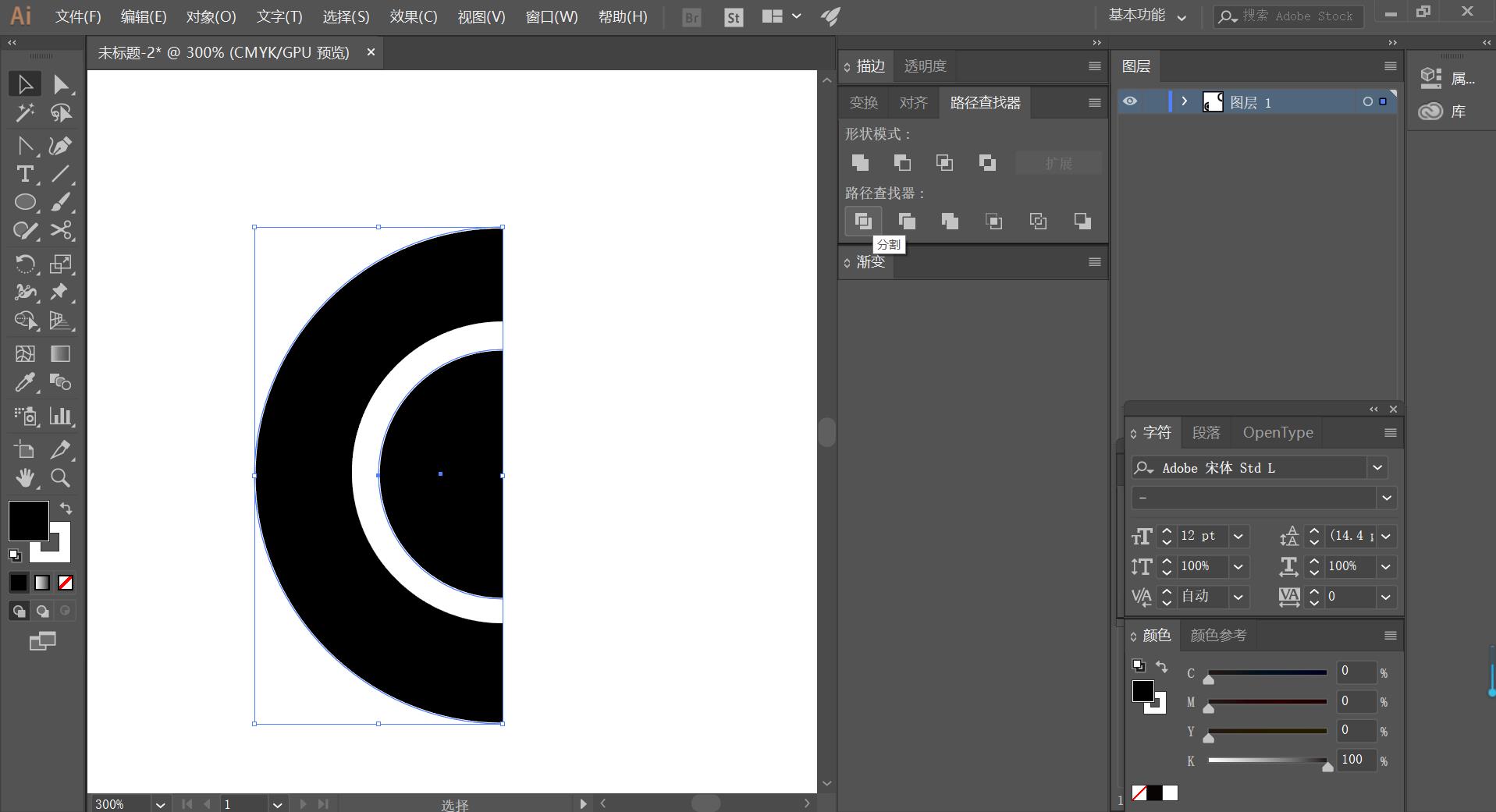
3,然后将该半圆全部选中按【路径查找器】点击【分割】再点击鼠标右键【取消编组】将白色的半圆部分去除


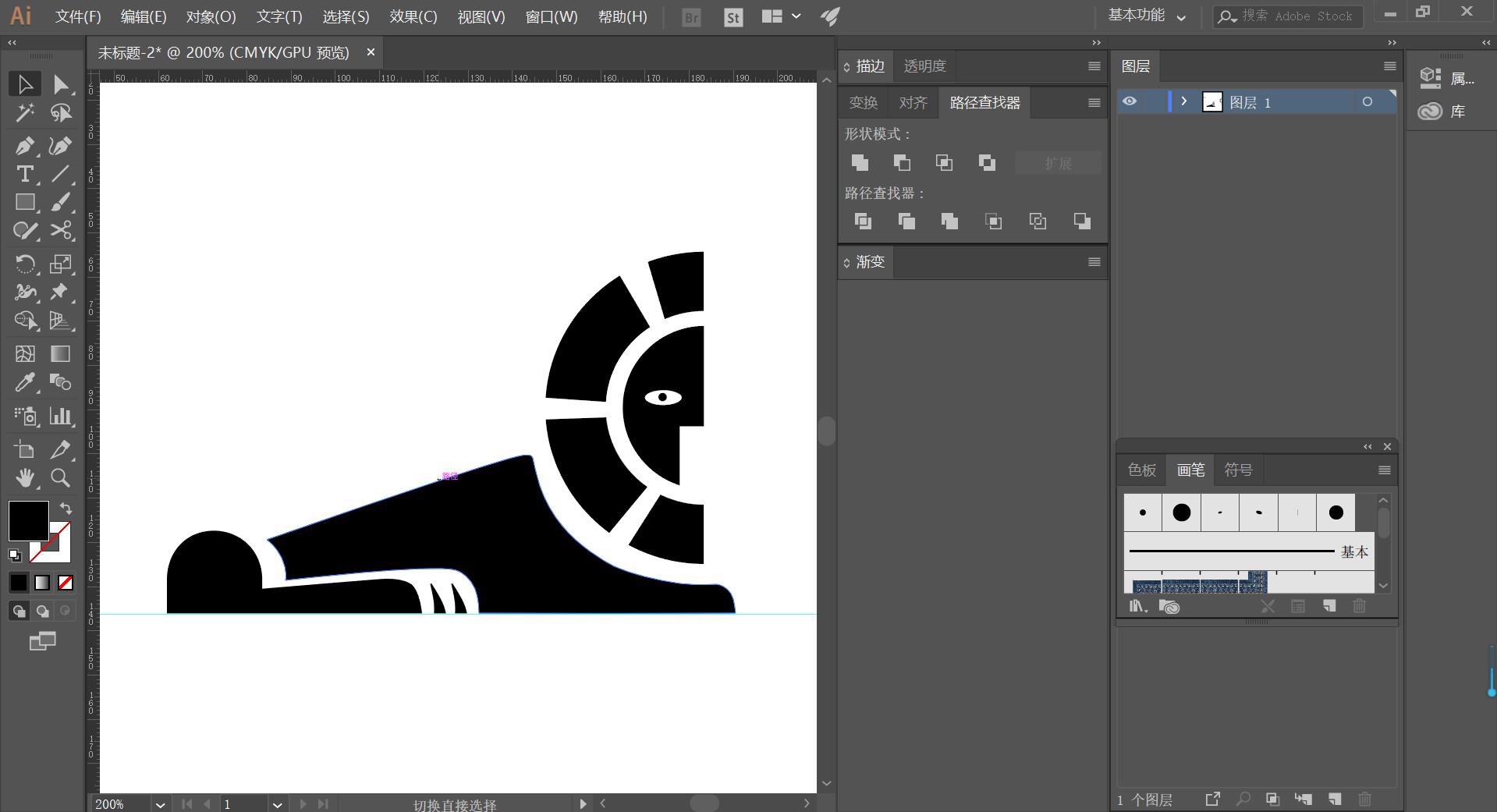
4,下面将最外侧的半圆选中,用【刻刀】工具分割出空隙(刻刀一定要按住Alt键)然后按Delete键去除掉可过的部分

5,接着用矩形工具绘制出矩形与小的黑色的半圆重合,点击【路径查找器】【分割】然后【取消编组】再删除不必要的部分


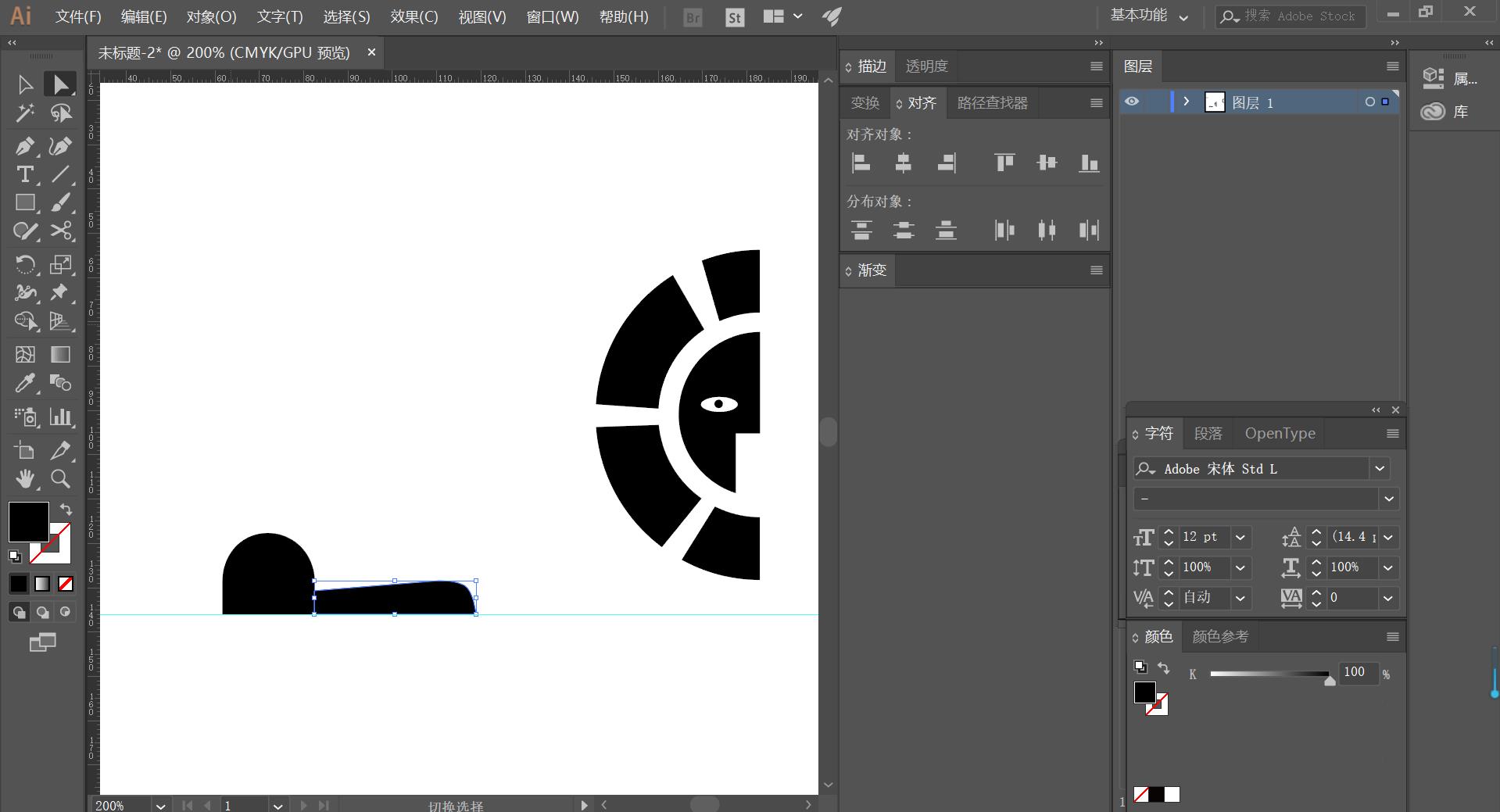
6,下面用椭圆工具画出椭圆将其作为眼睛,然后用矩形工具绘制出矩形并用【直接选择工具】将其调整为圆角矩形,将其作为狮子的臀部

7,接着将下半部分分割,并用【直接选择工具】调整大小,(选择锚点后可直接用方向键操作)

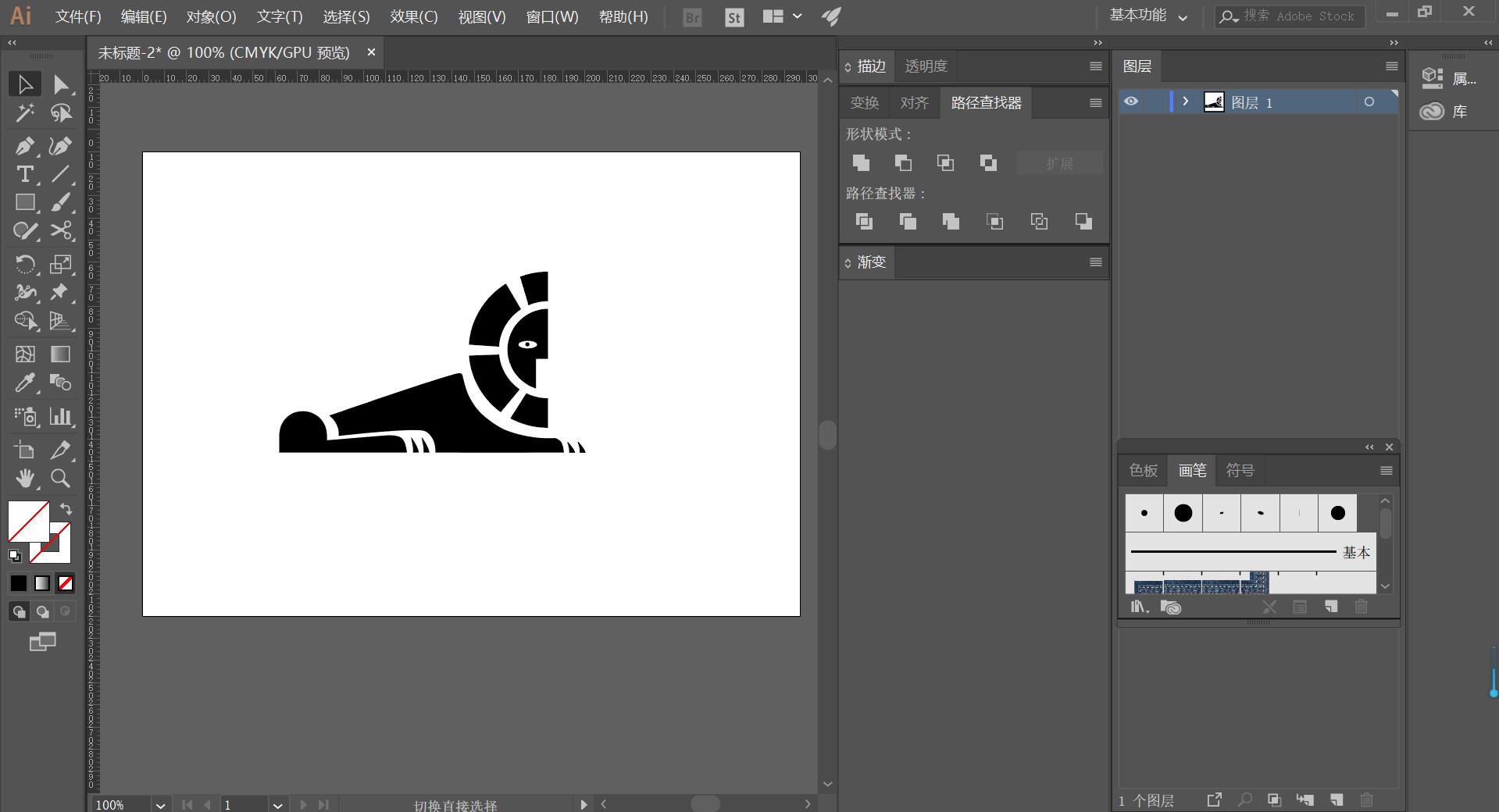
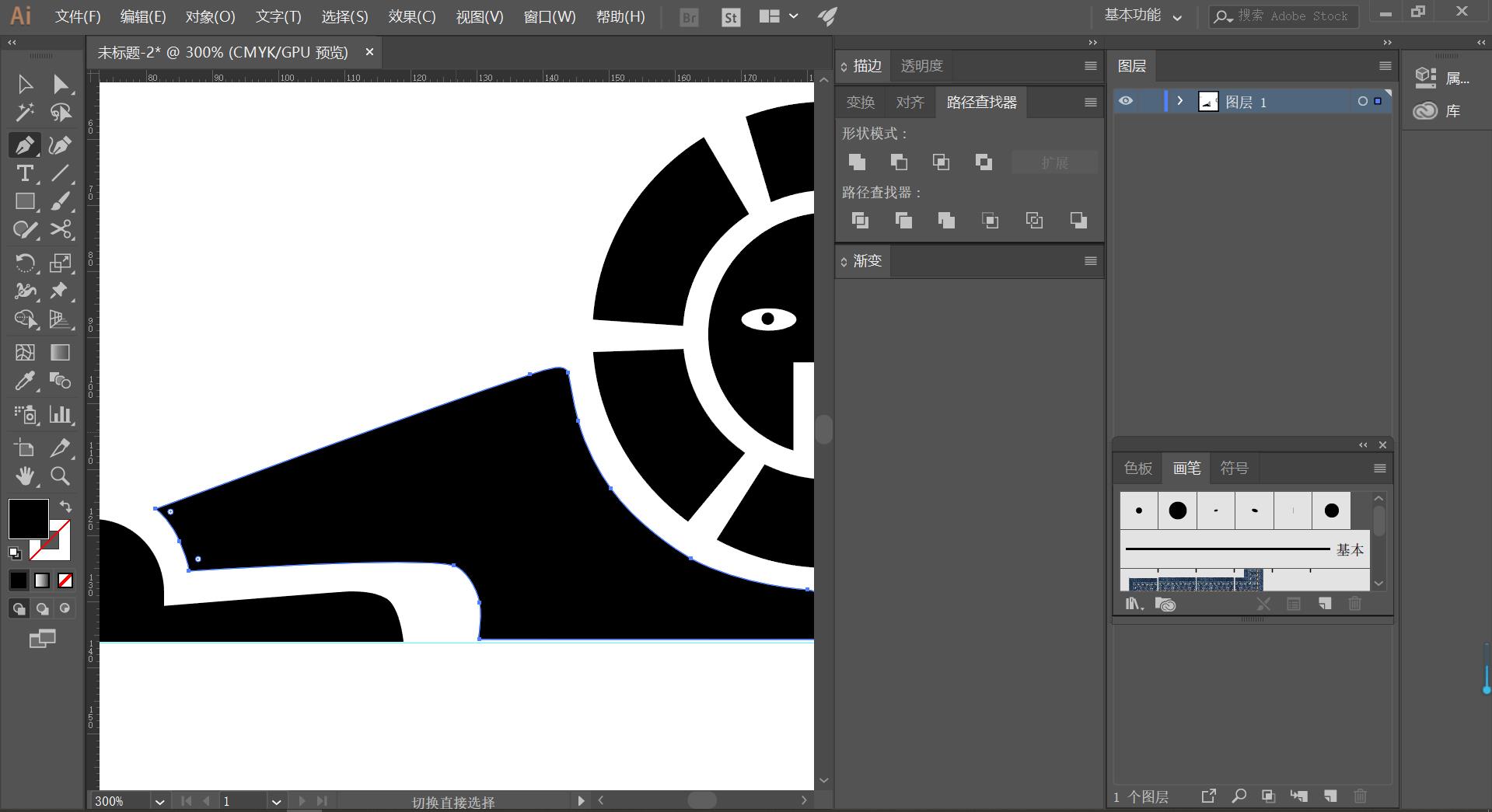
8,然后用【钢笔】工具绘制出狮子的脚部与身体的部分


9,再用【钢笔】工具绘制出其爪子部分结束