网站设计
现在各类的网站如雨后春笋般发展起来,网站设计要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。对于商品有一个好的网站进行宣传是非常重要的,下边我们要讲的是如何利用网站设计营造商品的氛围。

如何利用网站设计营造商品的氛围
现在各类的网站如雨后春笋般发展起来,网站设计要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。对于商品有一个好的网站进行宣传是非常重要的,下边我们要讲的是如何利用网站设计营造商品的氛围。
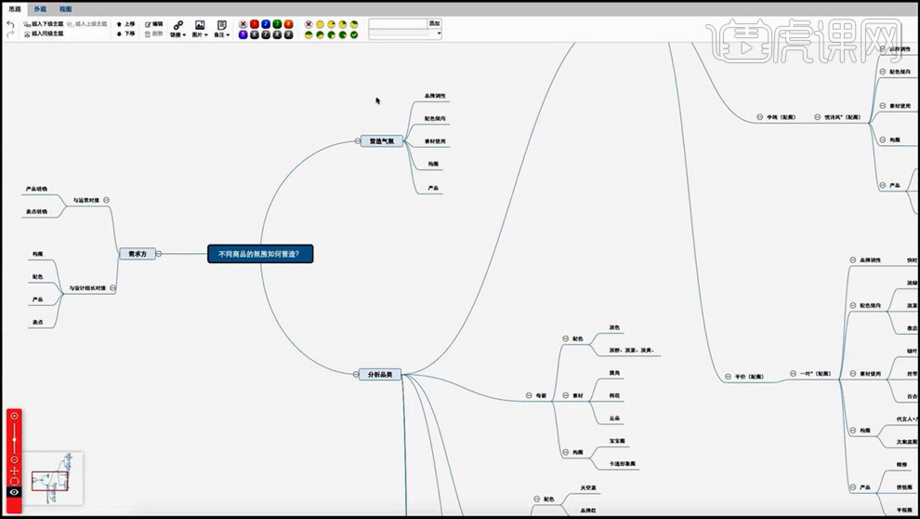
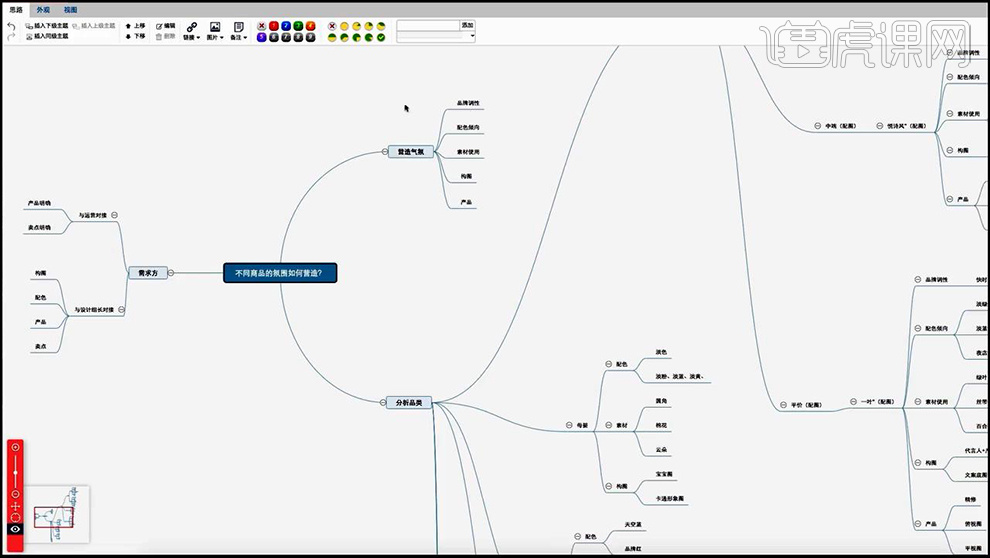
1、本节课主要从【营造气氛、分析品类、需求方】三个方面进行分析。

2、【营造氛围:品牌调性、配色倾向、素材使用、构图、产品】五个方面。

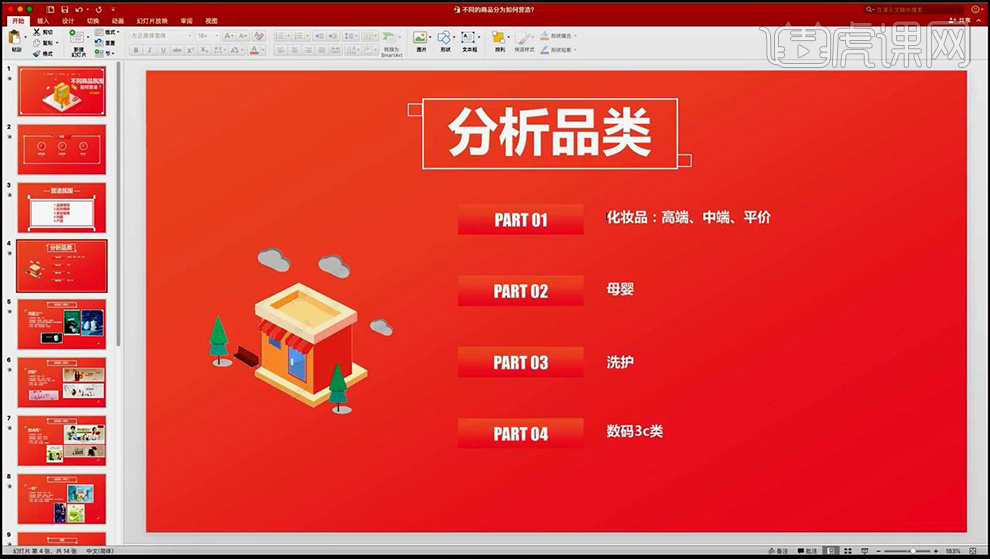
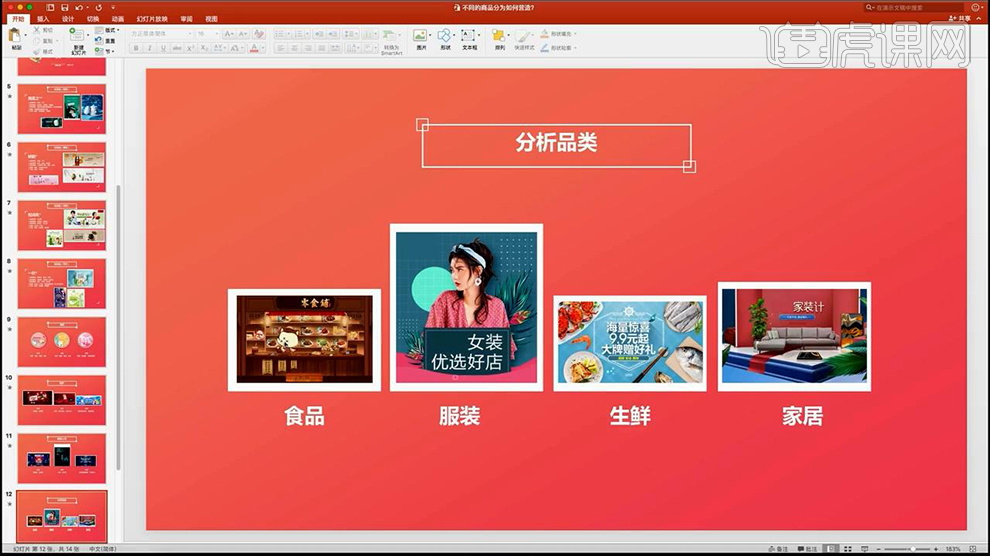
3、【分析品类】主要通过以下产品进行分析。

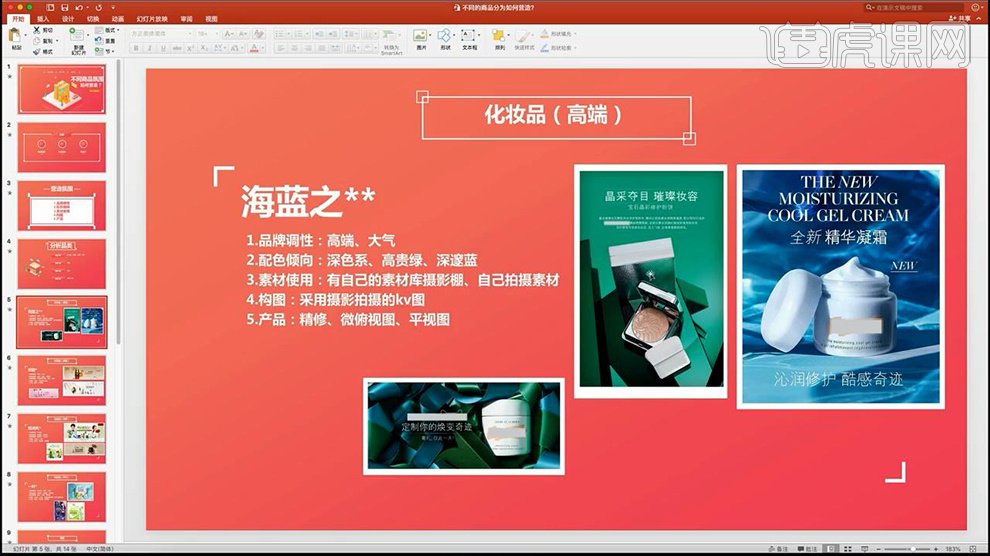
4、【化妆品(高端)】(蓝绿色系)分析如图所示。

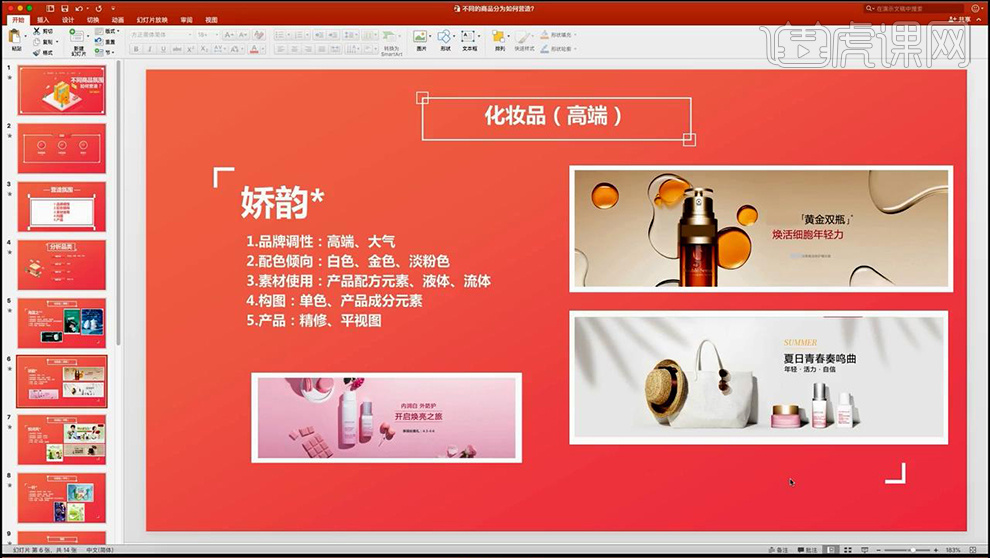
5、【化妆品(高端)】(白色、金色系)分析如图所示。

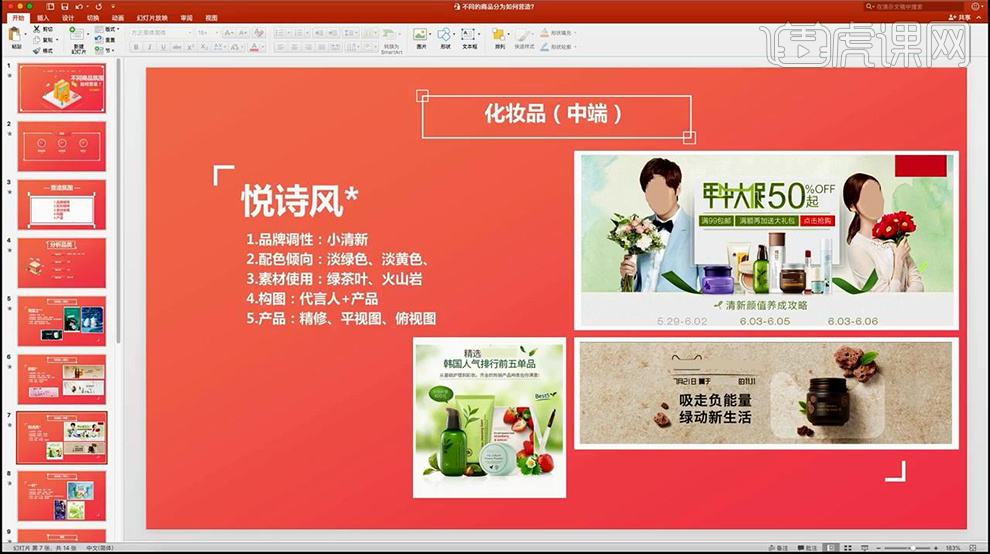
6、然后是【化妆品(中端)】产品的分析,分析内容如图所示。

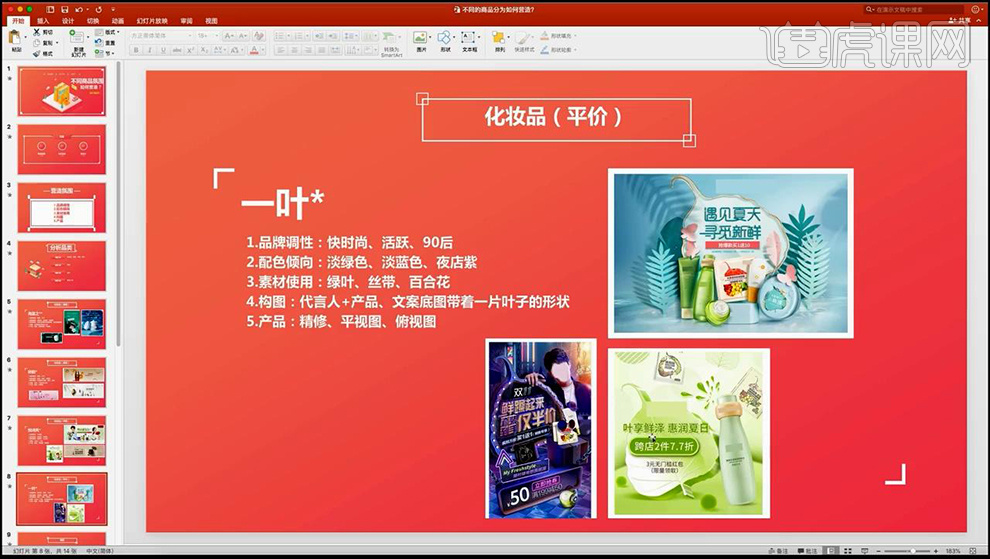
7、再其次就是【平价化妆品】产品的分析,分析内容如图。

8、然后是【母婴产品的分析】【配色:淡色】【素材:圆角、棉花、云朵】【构图:宝宝图、卡通形象】。

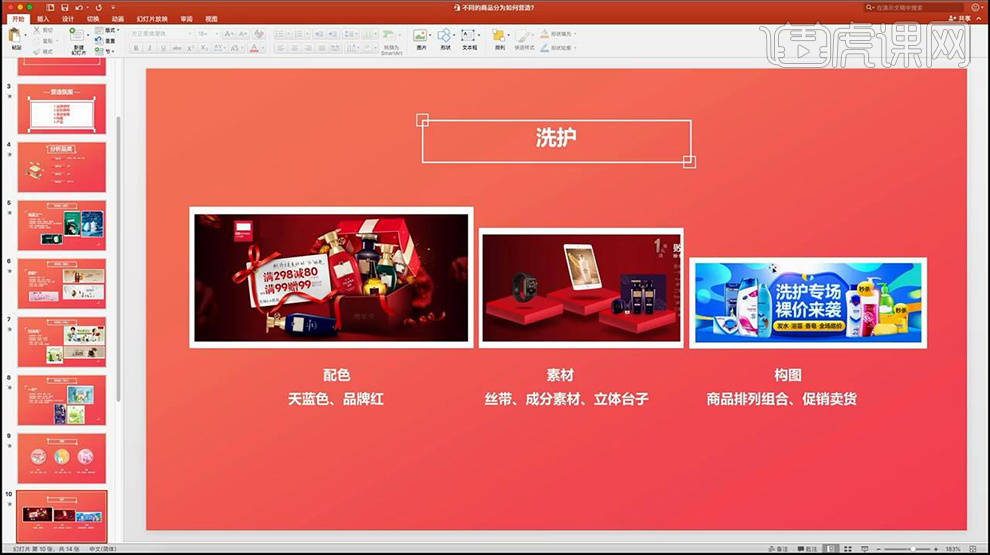
9、再然后是【洗护产品的分析】【配色、素材、构图】分别如图所示。

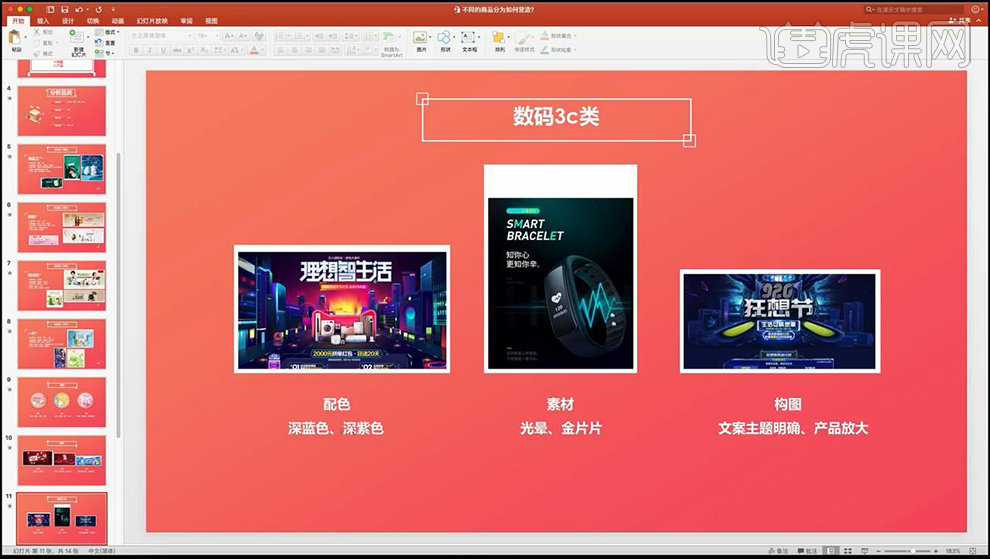
10、【数码3c分类】分析的内容如图所示。

11、不同的品类整个的配色、作图、配图全部有所不同,可以从上述的五个方面进行分析。

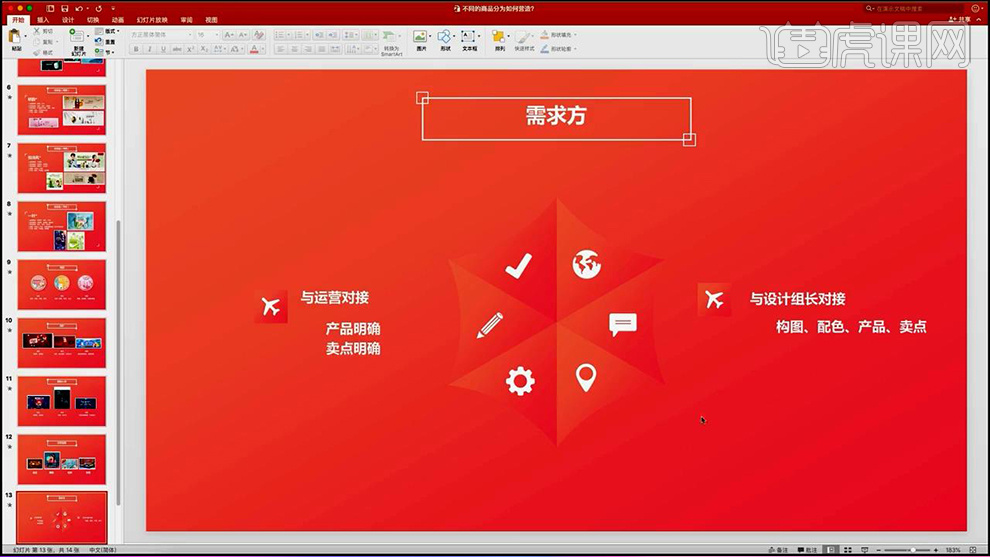
12、最后是【需求方】分为【与运营对接和与设计组长对接】。

通过上边的演示和操作,小编把如何利用网站设计营造商品的氛围的内容教给大家了,网站现在的作用非常的强大,我们可以从相关的网站上搜索到我们需要和感兴趣的内容,从事设计工作的朋友学好网站设计也是一门必修课。
设计网站教程-如何设计东方腔调的海报?
海报的风格特点各式各样,形式不一,有欧美范设计形式,也有东方腔调的设计形式,今天大家学习的课程内容是,设计网站教程-如何设计东方腔调的海报,也就是我们中国人的海报样式,教程如下。
1.本课主要内容:如何设计东方腔调的海报,其步骤如下图。

2.【主题介绍以及分析】:主题要有一个必要的介绍,通过图中四个方面对主题进行分析。

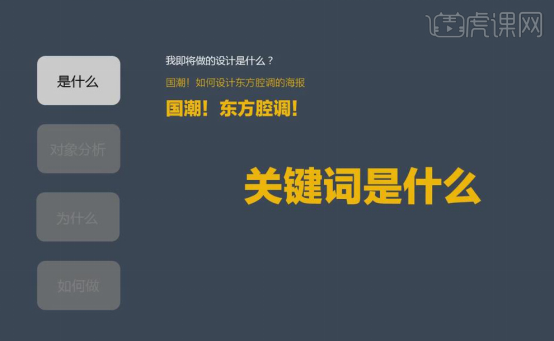
3.【是什么】:考虑设计的范围,提取设计主题的【关键词】。

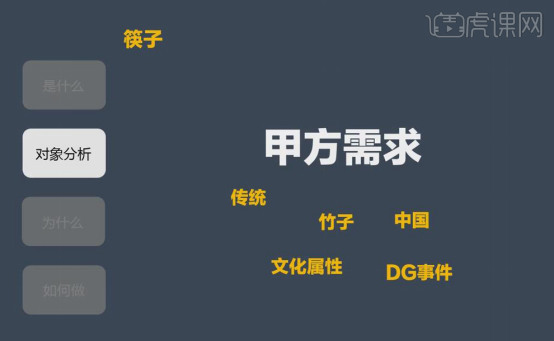
4.【对象分析】:了解设计的对象,如本次案例为“筷子”,通过联系甲方、查资料、联想对象属性等方式进行分析,从甲方的需求和自己的设计水准中找到平衡点。

5.【为什么】:向甲方进行【讲稿】;【如何做】:将自己的想法制作出来。

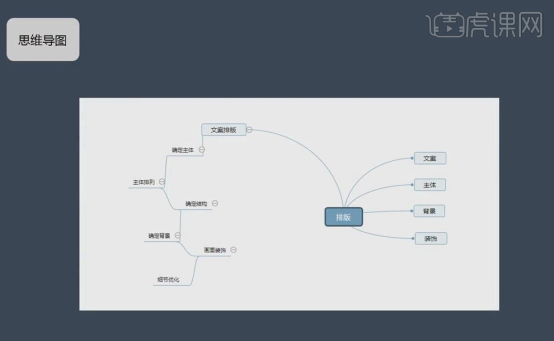
6.【思维发散】:包括思维导图(如下图)和头脑风暴。

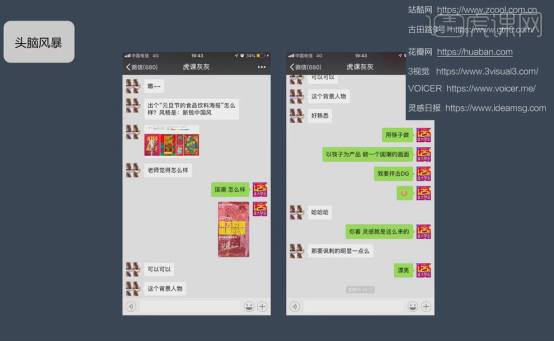
7.【头脑风暴】:可以与同仁进行互相是讨论,激发灵感,懂得汲取别人意见;也可以在一些网站上寻找灵感。

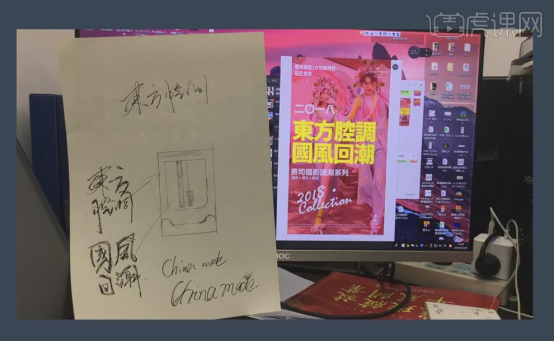
8.【草图呈现】:草图不一定要特别的精致,自己看得懂即可,最好懂美术。

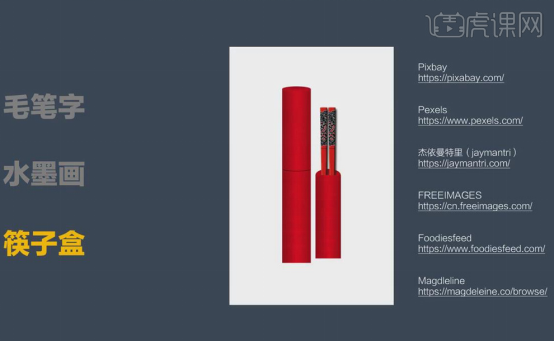
9.【素材的寻找及制作】:毛笔字可通过虎课网教程进行学习;水墨画可通过图中的网址进行搜索;筷子盒是在PS中进行绘制,通过【渐变】制作出筷子盒光感、立体感。

10.海报的【制作过程】最终呈现如图所示。

11.课后作业如下。

设计网站教程-如何设计东方腔调的海报就介绍到这里,在海报设计中,设计师分享了自己的设计思维,并在设计过程中加入了浓浓的红色情调,红红火火这更能体现出东方人的特点,这是一套非常不错的设计网站教程。
Axure网页设计怎么设置页面颜色?
Axure是产品经理们经常使用的原型绘制工具之一,熟练掌握Axure会让产品经理在产品设计的时候事半功倍。
今天,我要给大家说的是基础课程。刚开始学习Axure时,常通过还原一些现有的网页来提高自己的技能。那么,你们知道在Axure网页设计中怎么设置页面的颜色呢?如果你刚刚入门Axure,那就千万不能错过这篇文章。熟悉掌握本文的案例和方法,会让你的Axure使用技能突飞猛进。一起来看看吧!
步骤如下:
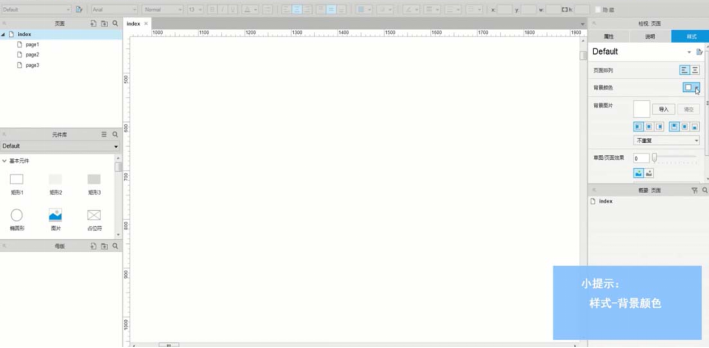
1、首先,我们需要打开电脑上的Axure软件;进入界面之后,我们点击工作区右侧的【样式】。

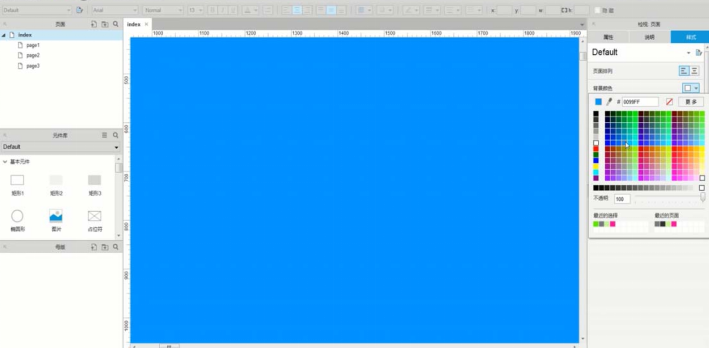
2、然后,我们点击【背景颜色】来进行设置;然后,我们在出现色板中点击自己喜欢的颜色即可,这里,为了更好的给大家演示,我选择醒目的【蓝色】。

3、最后,我们还可以在【草图/页面效果】一栏设置草图效果、调节灰度等。这样一来,我们就完成了网页设计的颜色设置。

以上就是Axure网页设计中设置页面颜色的教程,希望大家喜欢,总体来说,操作不是很难,我们只需要在【样式】中进行对背景颜色的设计,就能轻松完成。Axure是一款强大的软件,它是成为产品经理的摇篮,所以,刚入行的同学一定要认真学习。好了,我今天的课程到这里就结束了,希望大家能够喜欢。再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure Axure RP Pro 8.1。
PS如何对企业网站首页进行设计
1.打开【PS】新建画布【1920×1080】分辨率【72】颜色【RGB】选择【矩形工具】绘制矩形【1200×720像素】【居中对齐】添加【参考线】删除矩形,具体如图所示。

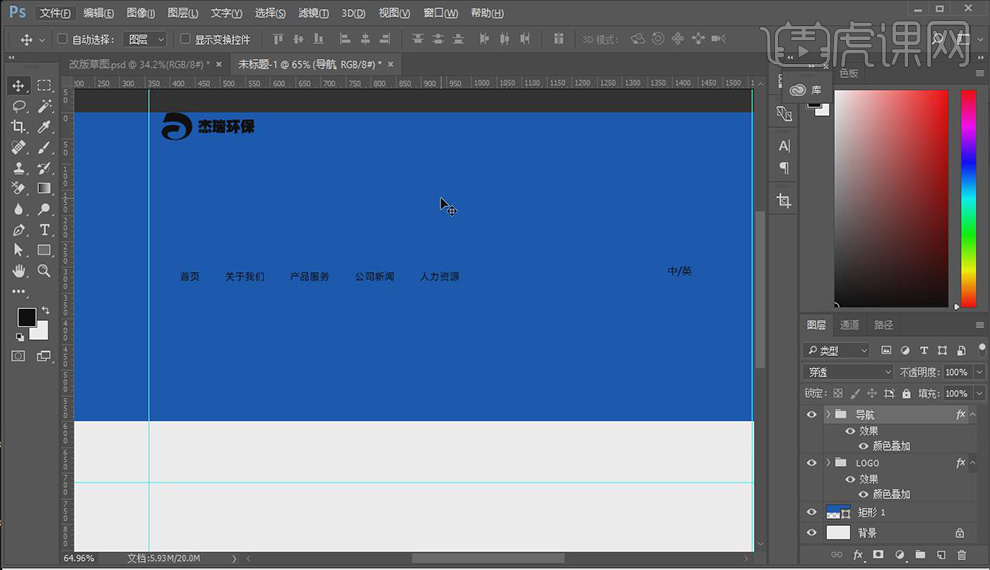
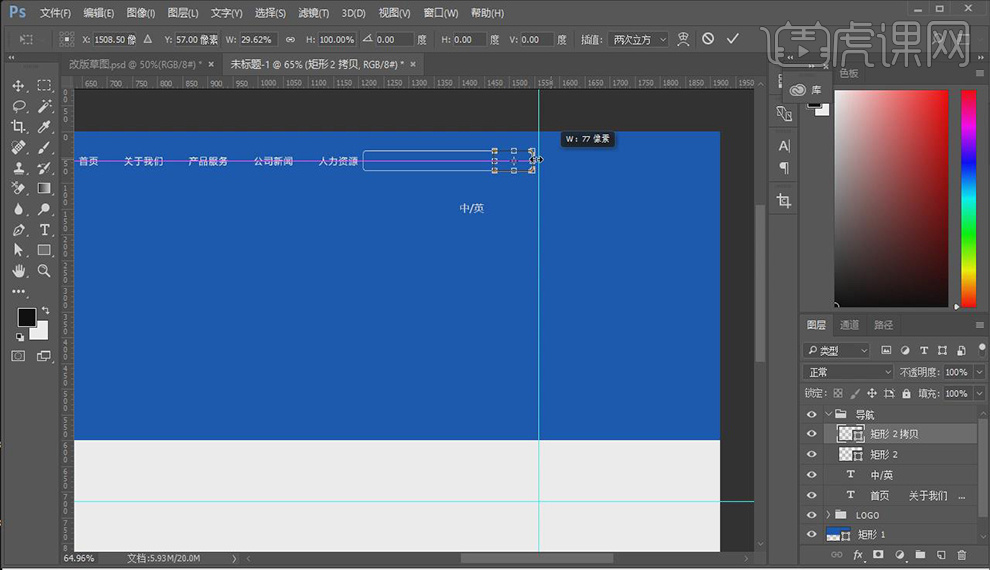
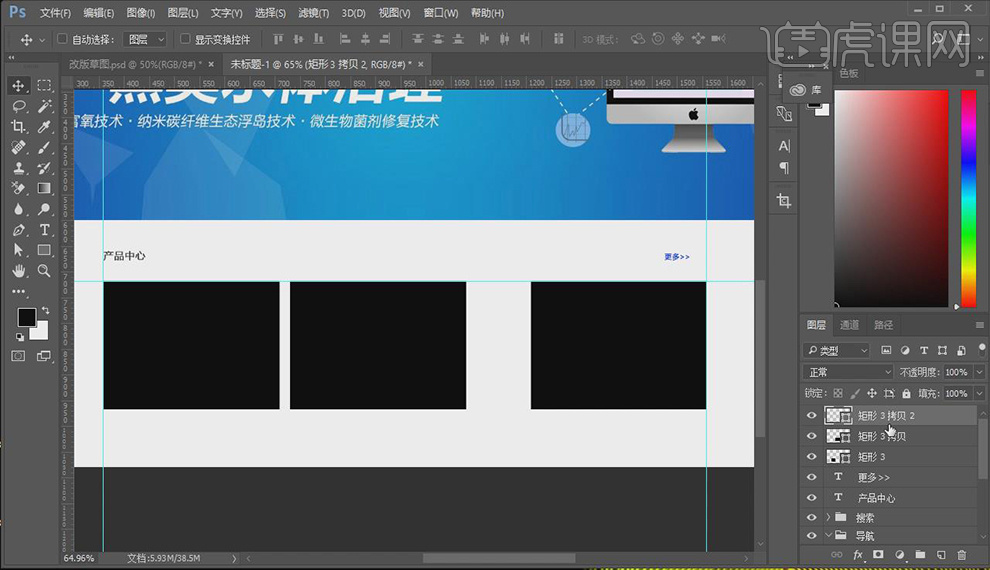
2.拷贝【LOGO】【导航】选择【颜色叠加】颜色【黑色】【U键】绘制矩形【1920×600像素】填充【蓝色】选择【LOGO】【导航】右键【清除图层样式】选择【LOGO】按【Shift+向下键】移动30像素,【导航】与【LOGO】【水平对齐】间距【100像素】具体如图所示。

3.选择【圆角矩形工具】【260×40像素】【左上下角半径6像素】取消【填充】添加【描边】【1像素】颜色【白色】【Alt键】复制【Ctrl+T】旋转,调整宽度,填充【白色】导入【搜索素材】命名组【搜索】导入【背景图】剪切进【矩形1】创建组【首屏】具体如图所示。

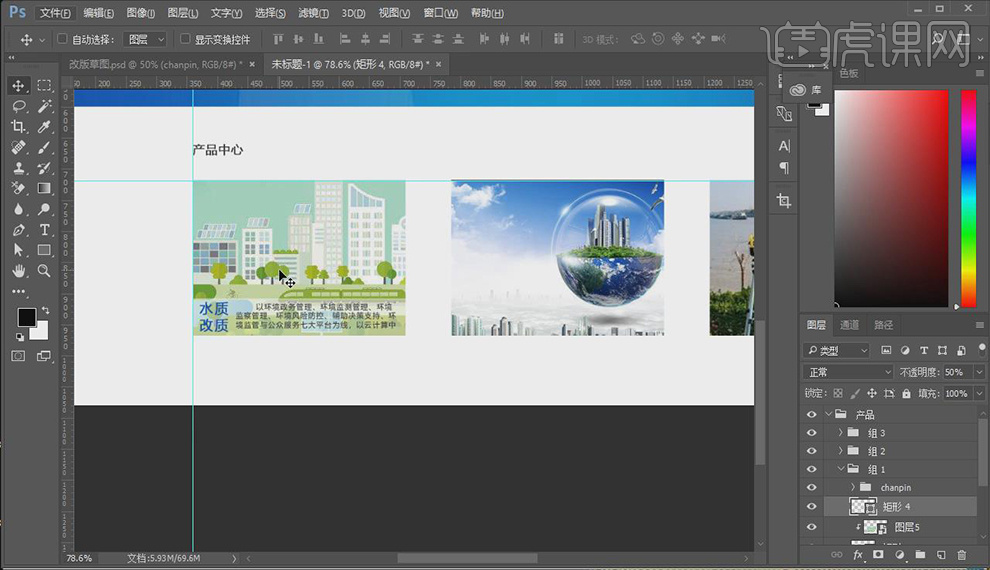
4.添加文字【产品中心】字符【20点】【Regular】颜色【#333】距离【矩形1】60像素,【Alt键】复制,修改文字【更多>>】字符【14点】颜色【蓝色】【U键】绘制矩形,【350×250像素】与文字上下间距【40像素】【Alt键】复制2个,【水平平均分布】导入【3张图】剪切入矩形中,创建组【产品】效果如图所示。

5.【U键】绘制矩形,【350×60像素】填充【白色】【垂直对齐】拷贝文字【水质改质……】选择【直线工具】绘制直线,颜色【#999】距离【产品中心】10像素,选择【组1、2、3】向上平移10像素,效果如图所示。

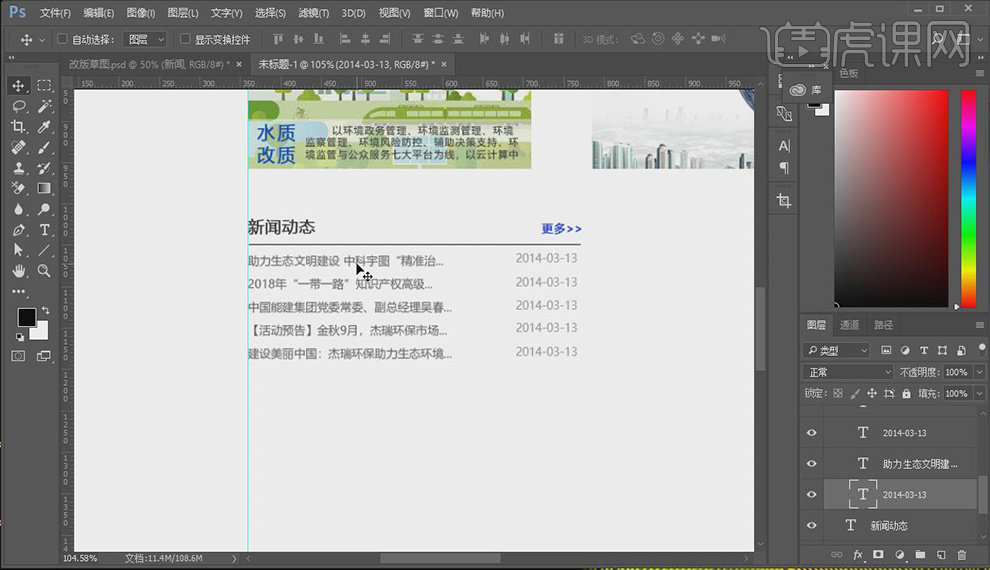
6.【Ctrl+Alt+C】修改高度【2080像素】选择【产品中心】【更多>>】【Alt键】复制,命名组【新闻动态】修改【产品中心拷贝】为【新闻动态】与上部图片间距【60像素】选择【直线工具】绘制直线,【410×1像素】颜色【#999】距离上部文字【10像素】拷贝【新闻文字】距离直线【10像素】日期颜色【#999】文字颜色【#666】效果如图所示。

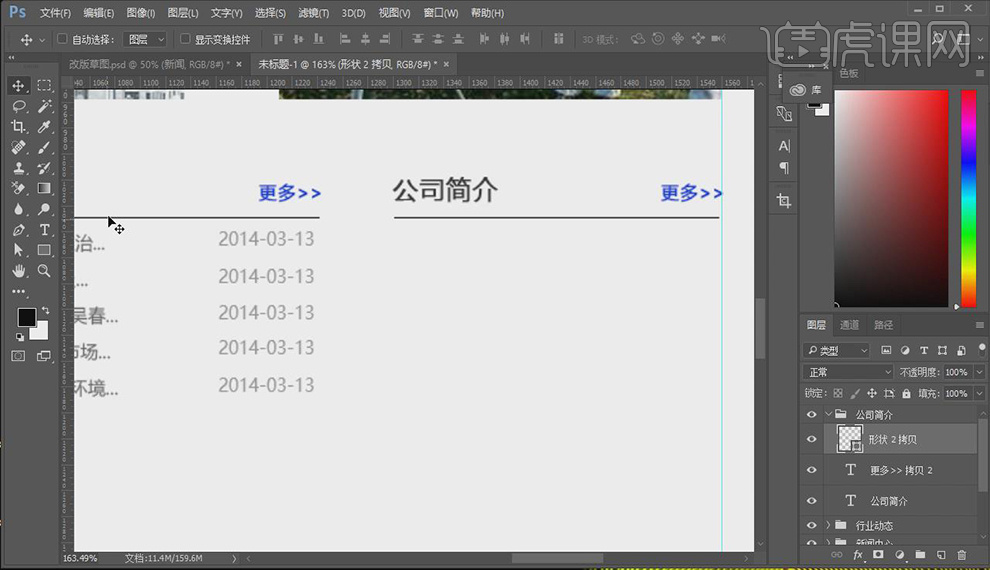
7.选择组【新闻动态】【Alt键】复制,修改文字【新闻动态】为【行业动态】重命名组【行业动态】距离组【新闻动态】60像素,选择文字【行业动态】【更多>>】【直线】【Alt键】复制,距离组【行业动态】60像素【Ctrl+T】修改直线宽度【257像素】修改文字【行业动态】为【公司简介】效果如图所示。

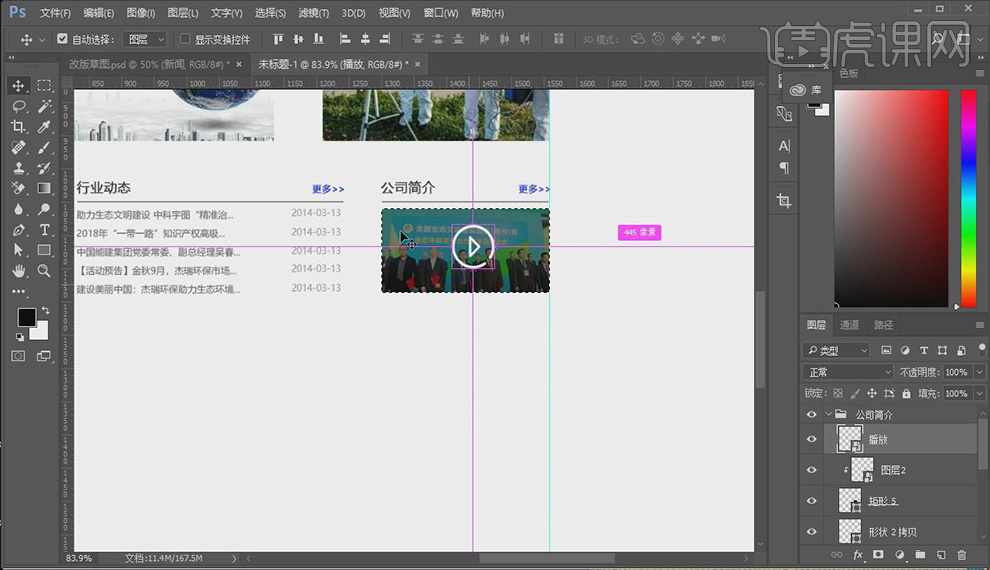
8.【U键】绘制矩形【258×126像素】取消【描边】添加【填充】颜色【黑色】导入【图层2素材】剪切进矩形中,【Ctrl+T】调整大小,导入【播放按钮】效果如图所示。

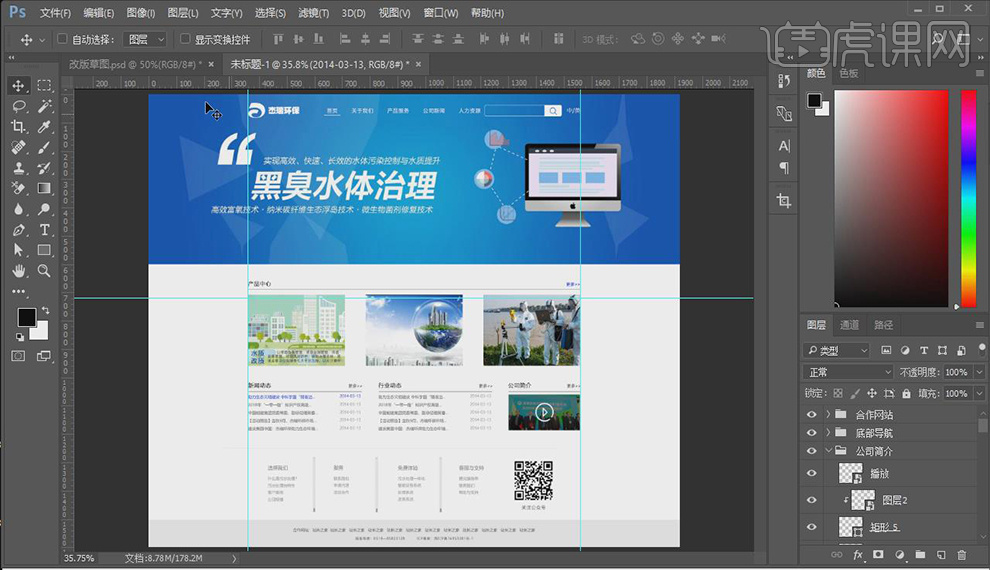
9.拷贝【底部导航】【合作网站】与上个板块上下间距【60像素】选择上个板块【更多>>】修改颜色【#666】【U键】在【首页】下方绘制矩形【60×2像素】填充【白色】选择文字【助力生态……】【2014-03-13】修改颜色【蓝色】【C键】裁剪多余画布,效果如图所示。

PS怎么设计企业项目网站
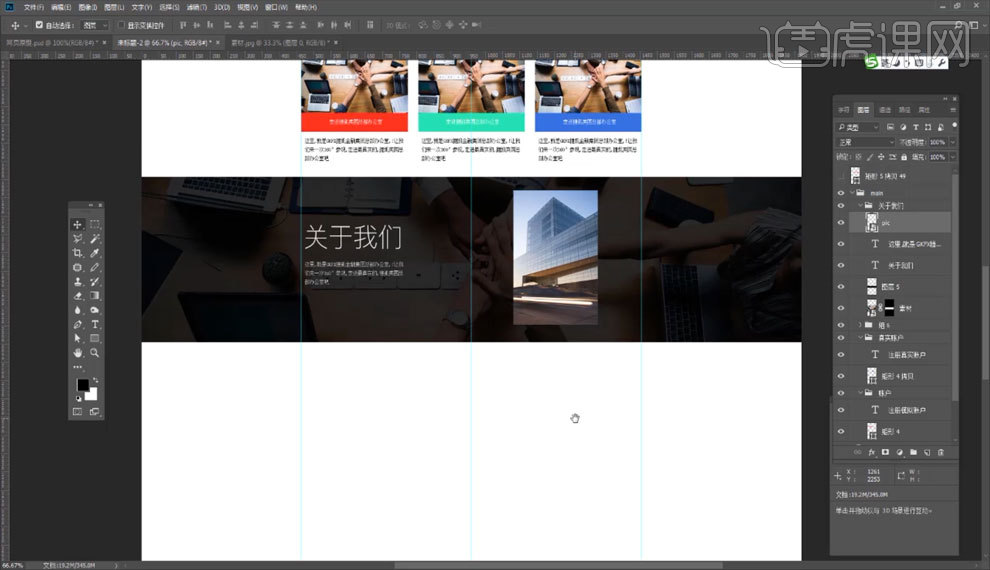
1.【矩形工具】画矩形,填充颜色,【T】文字工具打字,【如图所示】。

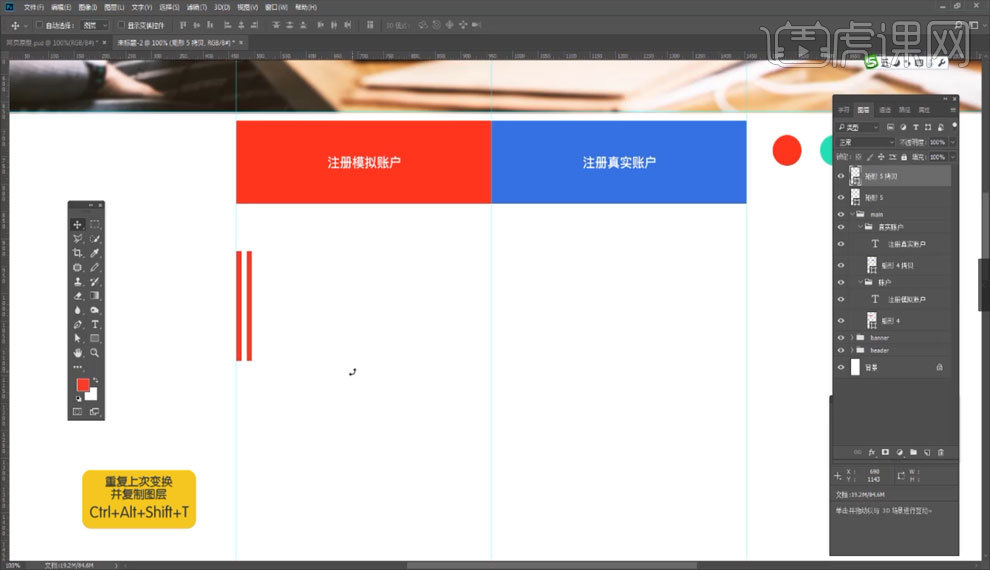
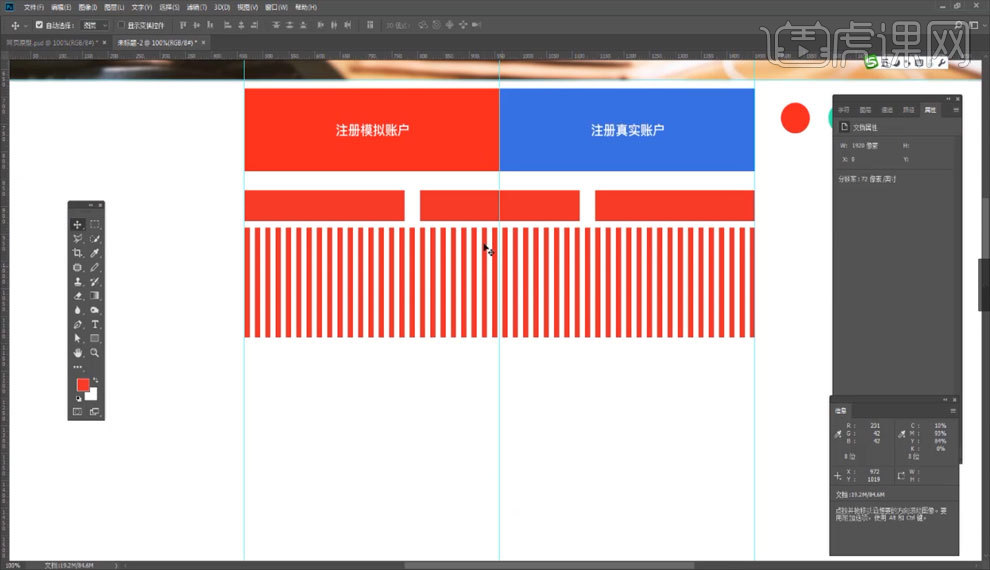
2.【矩形工具】画一个矩形,对齐到辅助线,【Ctrl+J】复制图层,【Ctrl+T】按住【Shift】向右移动两次,然后按住【Ctrl+Alt+Shift+T】重复变换复制【如图所示】。

3.复制到右侧参考线之后,【矩形工具】画三个相同大小的矩形,按照之前画好的栅格等分排列【如图所示】。

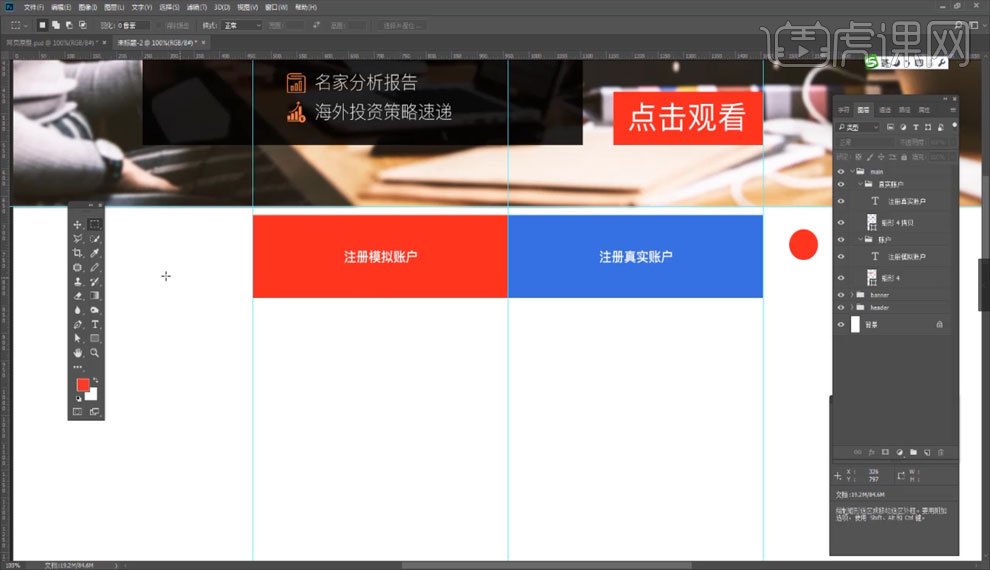
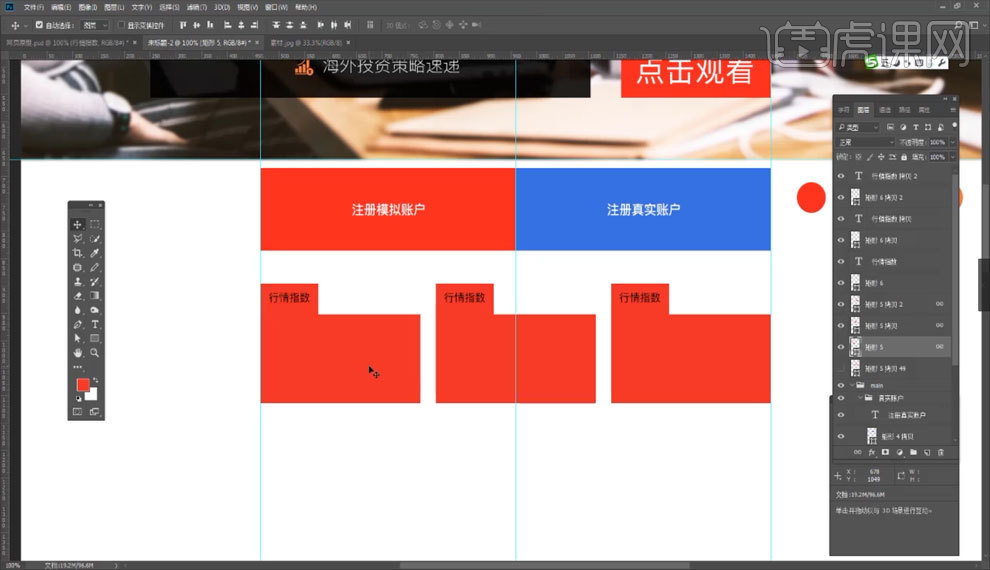
4.矩形画好之后隐藏栅格,调整矩形大小,【T】文字工具打字,然后画矩形放在文字后一层【如图所示】。

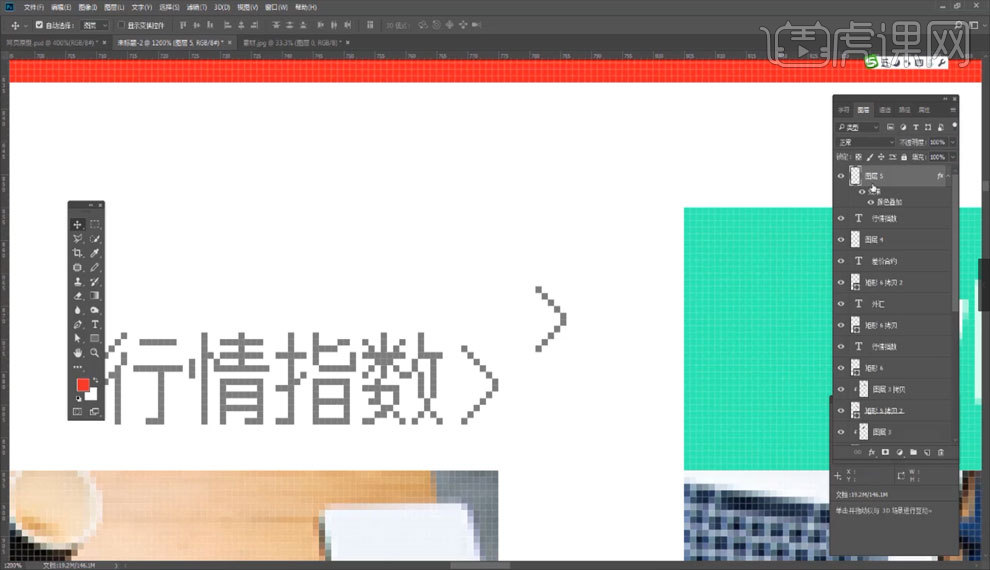
5.【铅笔工具】画一个小箭头,【叠加】一个颜色,然后拖入图片素材,【Ctrl+T】调整图片大小【如图所示】。

6.【矩形工具】画矩形,【T】文字工具打字,然后复制一层【如图所示】。

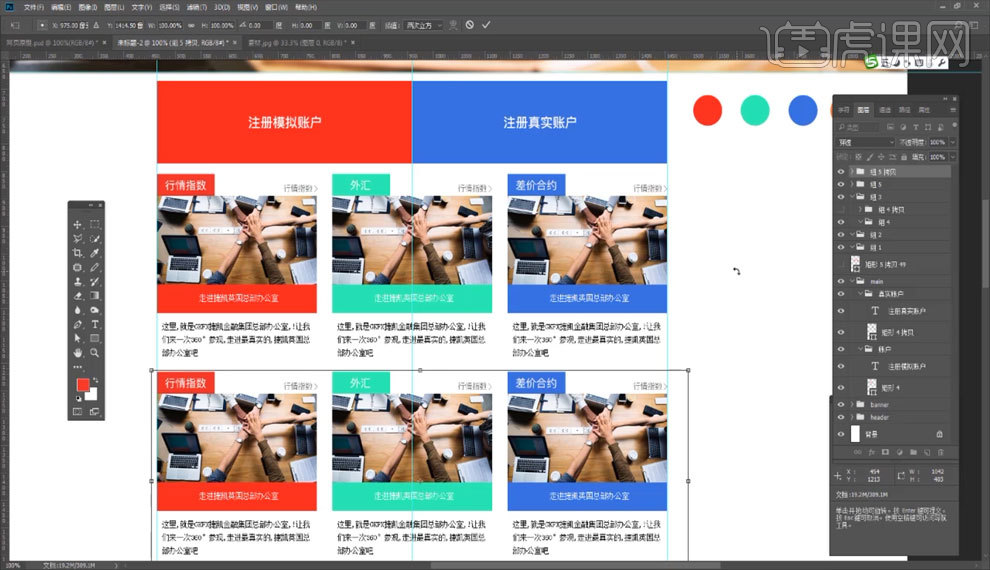
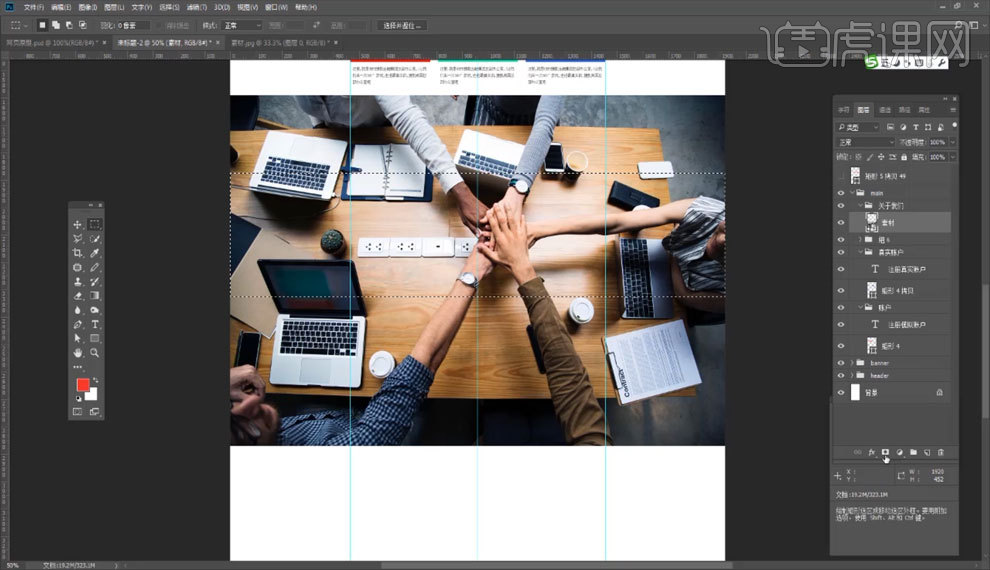
7.拖入图片素材,【Ctrl+T】调整大小,【矩形选框工具】选中需要的部分,然后点击右侧属性栏下面的【添加图层蒙版】,【如图所示】。

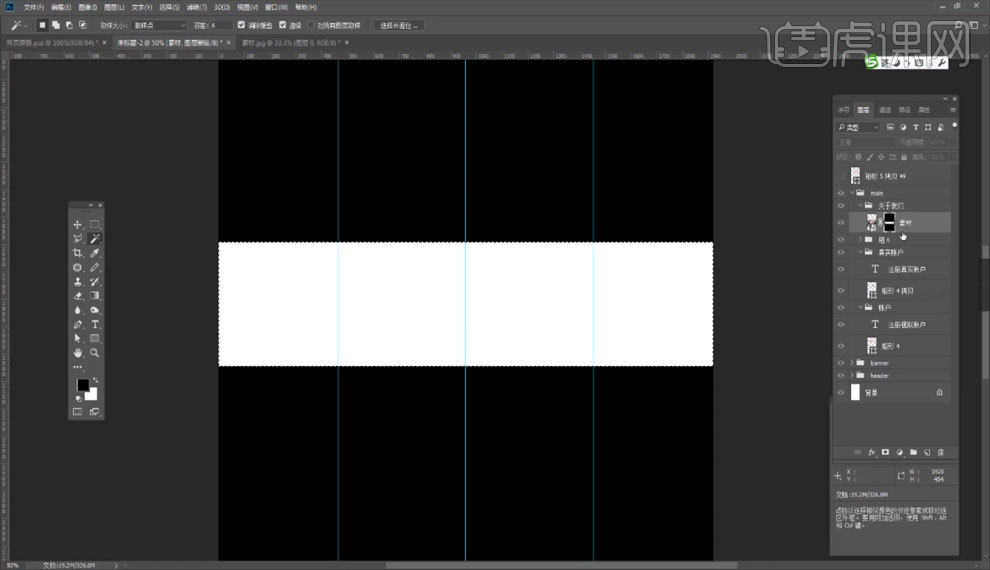
8.按住【Alt】键点击蒙版缩略图,【魔棒工具】选中白色区域【如图所示】。

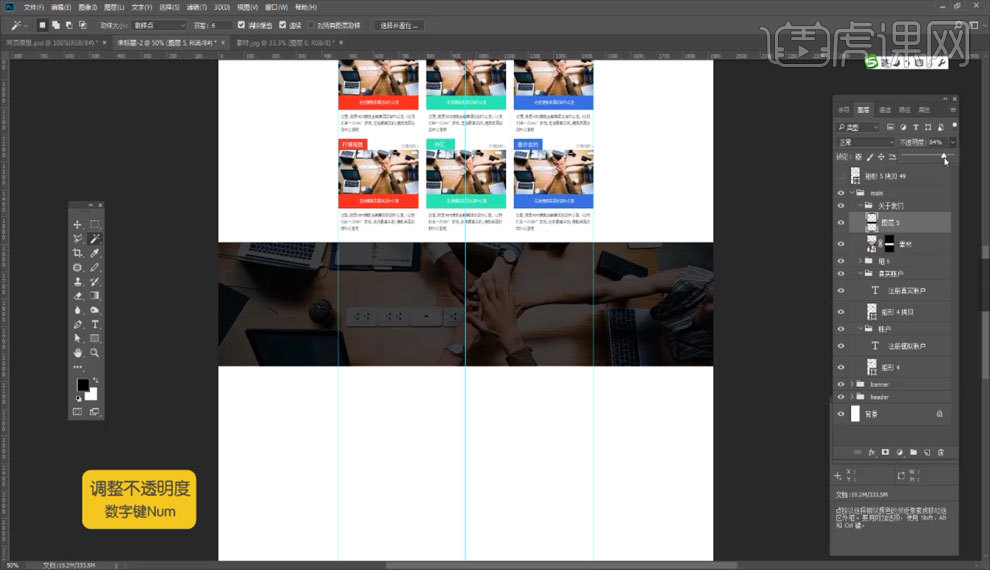
9.再次点击蒙版缩略图,在框选区域内【Ctrl+Shift+N】新建图层,填充为黑色,【Alt+Delete】点击新建的图层,调整不透明度【如图所示】。

10.【T】文字工具打字,拖入图片素材【如图所示】。