宣传册设计
如今的商务活动中,宣传画册在企业形象和推广中起到了非常大的作用,就像是一座沟通的桥梁,可以让一个陌生人对你的企业或是产品有一个全方位的认识。今天小编给大家介绍一下宣传画册设计的整体思路,来帮助大家迅速确立好画册的整体结构。

青年节图文穿插版式宣传册如何设计?
5.4青年节是专门为年轻人设立的节日,在节日当天宣传册设计是必不可少的,通过文艺宣传可以增加节日气氛,下面就是青年节图文穿插版式宣传册设计方案,大家可以了解一下设计师的设计手法。
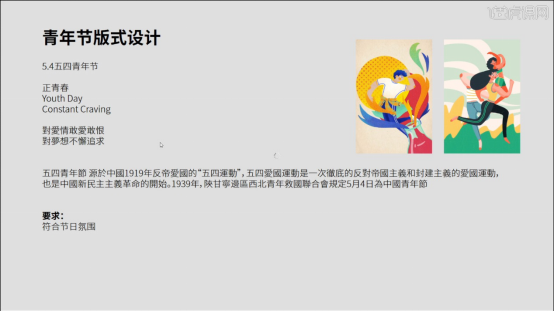
1.打开“文案要求”,根据当前的内容来讲解案例的制作流程,以及在制作过程中需要注意到的内容,课程中使用到“文案/图片素材”文件,点击【黄色】按钮下载课程素材,具体如图示。

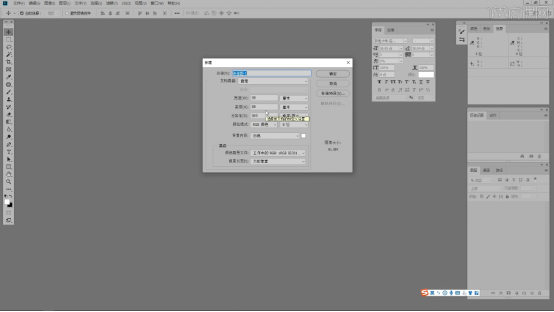
2.新建【画布】,然后在面板中将【厘米】的数值调整为【39*59】的尺寸,并进行【重命名】,具体如图示。

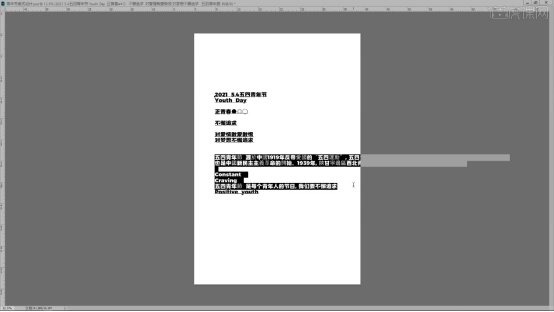
3.使用【文本】工具,录入文字内容并且修改字体预设调整字体的大小,然后在颜色面板中设置填充颜色,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

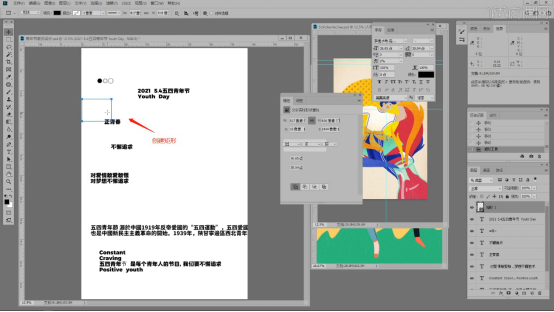
4.在【工具栏】中找到【矩形】进行创建,然后在面板中设置【填充】颜色。

5.选择文本图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

6.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

7.选择文本图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

8.选择文本图层,打开【颜色】面板使用【吸管】工具【快捷键:I】吸取颜色,然后进行颜色的填充。

9.选择图层进行【复制】【快捷键Ctrl+J】,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

10.选择文本图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

11.在【工具栏】中找到【矩形】进行创建,然后在面板中设置【填充】颜色。

12.选择“背景”图层,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。

13.选择场景中的【文本】对象以及【图形】内容,使用【移动】命令进行【排版优化】的操作。

14.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。

15.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!

上面为大家分享的就是青年节图文穿插版式宣传册设计方案。在这款宣传册设计方案中,设计师成功地捕捉到了青年人的朝气与活力,图片里的人物元气满满、朝气蓬勃。这样的宣传册也为社会传递出了正能量的信息。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2019)。
宣传画册设计整体思路
如今的商务活动中,宣传画册在企业形象和推广中起到了非常大的作用,就像是一座沟通的桥梁,可以让一个陌生人对你的企业或是产品有一个全方位的认识。今天小编给大家介绍一下宣传画册设计的整体思路,来帮助大家迅速确立好画册的整体结构。
1,本节课讲解画册的设计。课程的目的:尝试用大字设计一本画册;课程重点:(1)注意画册整体的规划(2)注意对比带来的整体效果;课程难点:对画册整体的规划。

2,学完本课内容后,完成下图布置的作业,视频下方评论区上传,老师会逐一进行点评。

3,本节课主题是老板说字还要再大,还有关于画册整体结构安排的思路。

4,首先对整体进行分析,有一些图片和文字,对内容进行整体分析,大字规划整体布局。

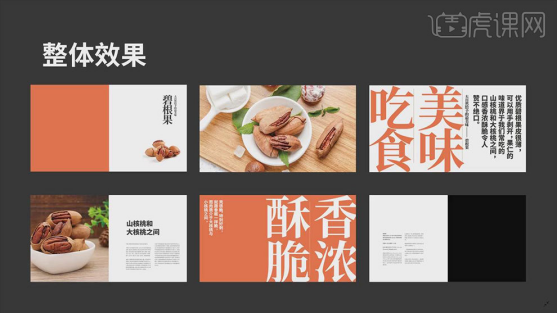
5,画册设计整体思维很重要。图片文字都较少,但页数相对较多的画册,要想办法把画面合理填充满。

6,接着构思设计风格。干果画册可以偏中国风一些,整本画册采用比较粗犷的风格。初步的想法是,大字和小字对比,把重点标题做大字,重点内容做较大字,剩下的内容做小字。大面积的颜色和白色对比。

7,接着进行排版。封面用空白,产品用小图,封底用橙色,主要体现产品名称,小图做辅助。两页用的是整幅图做跨页,和封面形成对比,让顾客更直观的认识产品。

8,接着将大字和小字做对比。把产品特点做大字跨页,并用竖线引导阅读顺序。然后主要内容用较大字,整体给人粗犷的感觉。接下来的页面,半页图片,剩下的内容用小字和前一页是文字和图片,大字和小字的对比。

9,接着做颜色的对比。除了延续前一部分大字和小字的对比之外,又添加了底色和前一部分又有一个对比。剩下的文字和之前的方式一样,最后的封三可以用一个颜色,也可以放一个图片。

10,最后做看下画面整体的效果。

11,用本课提供的素材,制作一个跨页或整套画册,上传到评论区。也可以自己选择题材来设计。

那么今天的宣传画册设计思路教程就结束了,内容不多但是非常重要,设计画册的时候最重要的就是连续页之间的排版太过相似,否则会造成视觉上的疲劳,效果可能会适得其反。希望今天的教程对你有所帮助。
ps官方宣传海报设计分享
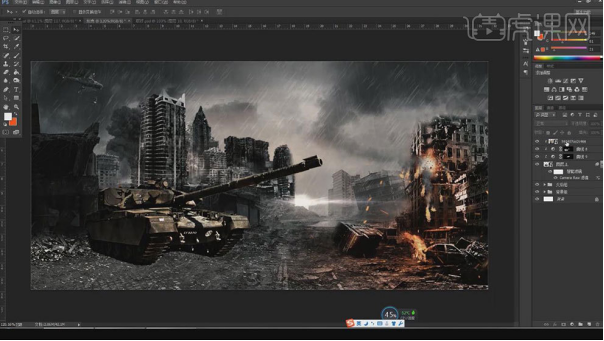
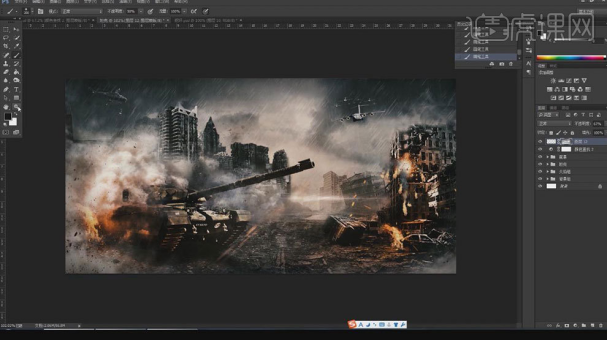
战争是无情的,下面是一张官方发布的战争片的海报画面,为了起到警醒的作用,提醒人们热爱和平,这张海报的设计者用坦克和销烟作为背景元素,来迎合战争的场面,那么这张销烟弥漫的ps官方宣传海报设计效果图,是怎么制作出来的呢?我们一起来看一下吧。
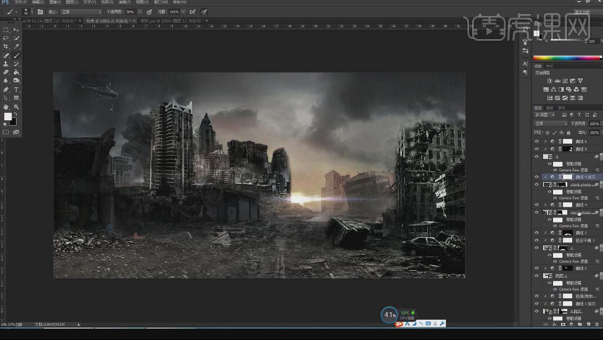
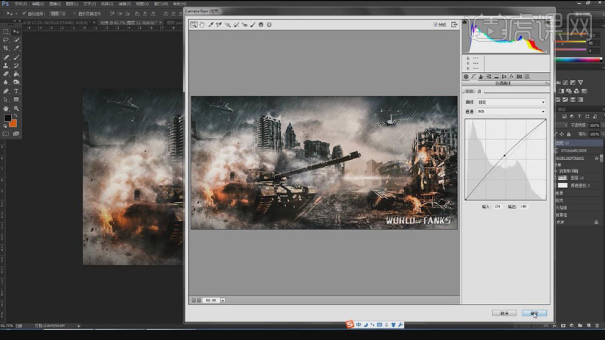
1.打开【Ps】,新建【画布】,置入【背景素材】,调整大小与位置。打开【Camera Raw滤镜】,调整参数。添加【曲线】,压暗背景。添加【色相/饱和度】,降低饱和度。复制一层,调整位置。用【蒙版】擦除不需要的部分。

2.置入【高楼素材】,放在左边,打开【Camera Raw滤镜】,调整参数。添加【曲线】,压暗。蒙版反向。用【白色画笔】调整画面。

3.置入【背景素材】,用【蒙版】擦除多余部分。打开【Camera Raw滤镜】,调整参数。添加【色彩平衡】,调整参数。添加【曲线】,压暗。蒙版反向。用【白色画笔】调整画面。

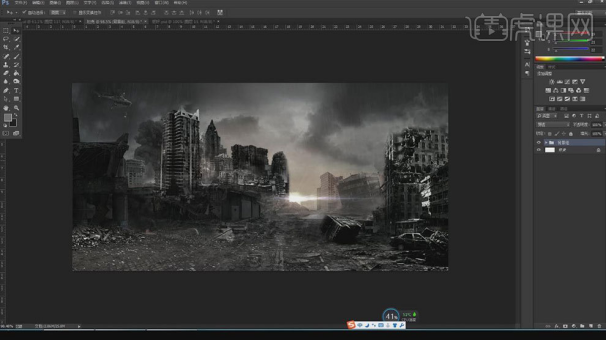
4.置入【路面素材】,放在左边,用【蒙版】擦除多余部分。添加【曲线】,压暗。打开【Camera Raw滤镜】,调整参数。复制地面,往右移动。用【蒙版】擦除多余部分。

5.置入【高楼素材】,放在右边。用【蒙版】不需要的部分。打开【Camera Raw滤镜】,调整参数。添加【曲线】,压暗。蒙版反向。用【白色画笔】调整画面。添加【曲线】提亮画面。

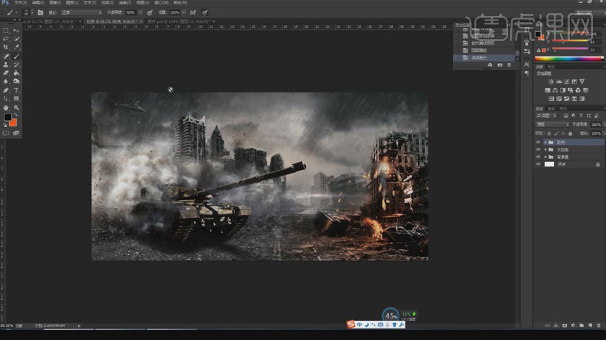
6.新建【图层】,使用【烟雾画笔】画出烟雾。多余的部分用【橡皮檫】擦掉。再给画面添加【色相/饱和度】,降低饱和度。选择所有图层,【Ctrl+G】编组。

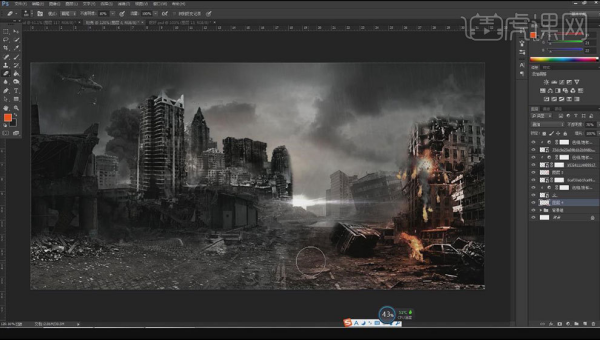
7.置入【火焰素材】,调整位置。添加【色相/饱和度】,降低【饱和度】。置入【火花素材】,放在火焰上方。用【蒙版】擦除多余部分。新建【图层】,颜色为火焰上的红色,在周围画上反光,多余的部分用【橡皮檫】擦掉。

8.置入【素材】,混合模式为【滤色】,添加【色相/饱和度】,降低饱和度和明度。置入【炮火素材】,模式为【滤色】,添加【色相/饱和度】,降低饱和度,增加明度。同样的方法画出反光。

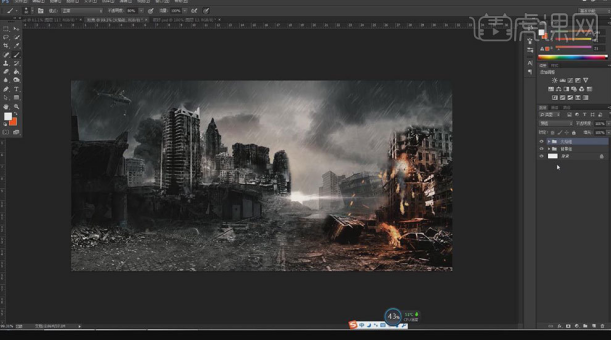
9.置入【火点素材】,调整大小与位置。用【蒙版】擦掉不需要的部分。复制一层,调整位置。用【白色画笔】画出雨滴。用【蒙版】擦掉多余的部分。再整体画面添加【曲线】,提亮画面。添加【颜色查找】,选择合适的颜色,降低不透明度。

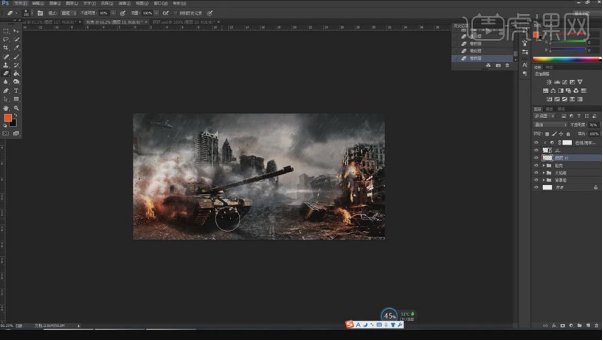
10.置入【塔克素材】,打开【Camera Raw滤镜】,调整参数。添加【曲线】,压暗。蒙版反向。用【白色画笔】调整明暗。拖入【铁皮素材】,创建剪切蒙版,混合模式为【叠加】。降低不透明度。

11.新建【图层】,画出塔克阴影。置入2个【烟雾素材】,调整位置。用【蒙版】擦除不需要的部分。再添加【曲线】,压暗。

12.置入【火焰素材】,放在左边。添加【色相/饱和度】,降低饱和度和明度。新建【图层】,颜色为火焰上的红色,在周围画上反光,多余的部分用【橡皮檫】擦掉。

13.置入【光晕素材】,调整大小与位置,混合模式为【滤色】,用【蒙版】不需要的部分。在周围画上反光。置入【烟雾素材】,用【蒙版】擦除多余的部分。

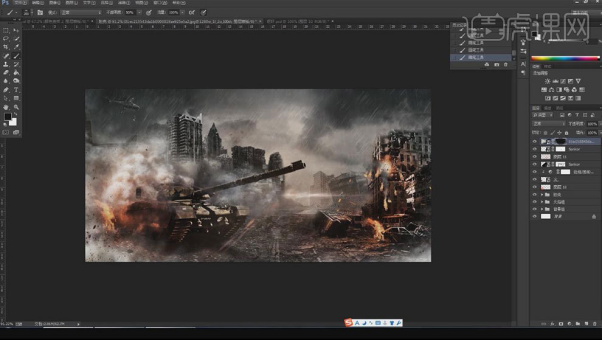
14.拖入【战斗机素材】,调整大小与位置。添加【颜色查找】,选择合适的颜色。新建【图层】,填充【黑色】,【矩形选框工具】选取中间部分,羽化【50%】,删除。降低不透明度。用【蒙版】擦除不需要的部分。

15.【文字工具】输入【文字】。进入【图层样式】,添加【斜面与浮雕】,调整参数。置入【铁皮素材】,创建剪切蒙版。混合模式为【正片叠底】。降低不透明度。打开【Camera Raw滤镜】,调整参数。

16.最终效果如图示。

大家可以看到上面的ps官方宣传海报,看完了都有血雨腥风的感觉,现在是和平年代了,我们也不要忘记战争带给我们的创伤,我们要热爱和平,远离战争,这就起到了ps官方宣传海报的作用了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2018)。
PS产品宣传海报设计
每个产品在上市之前都要制作出一些产品宣传海报来进行宣传,可以让大众先了解这个商品,一个商品的好快除了其本质还在于宣传,首先把宣传搞出去才能有人品尝或者使用你的产品。
今天我来跟小伙伴们分享一下PS产品宣传海报设计,步骤详情就在下方,小伙伴们快来认真的看一看吧!
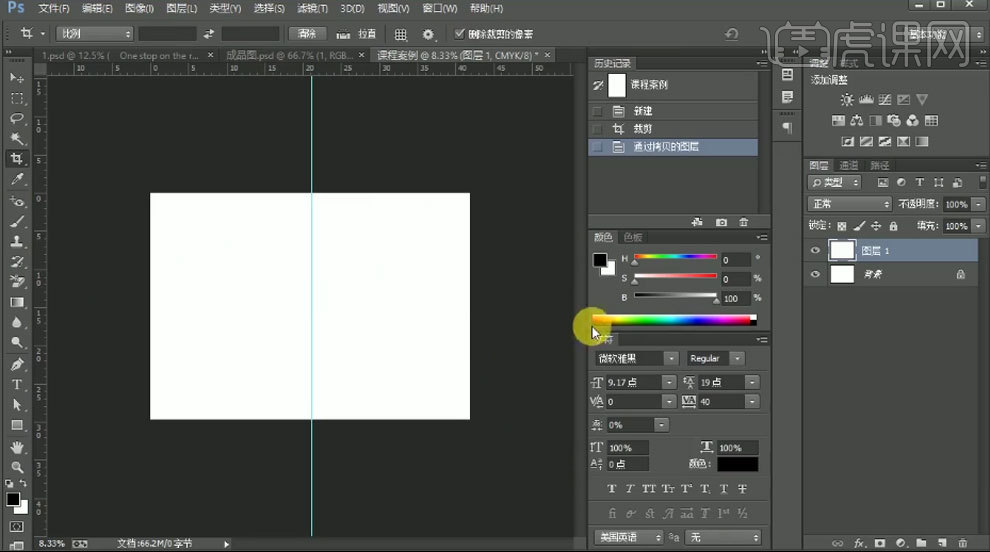
1.新建【画布】,然后在面板中将【厘米】的数值调整为【51*15】的尺寸,并进行【重命名】,具体如图示。

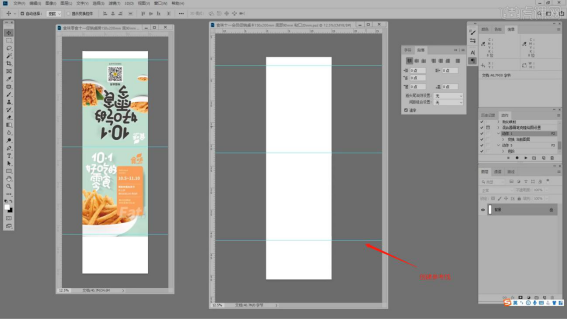
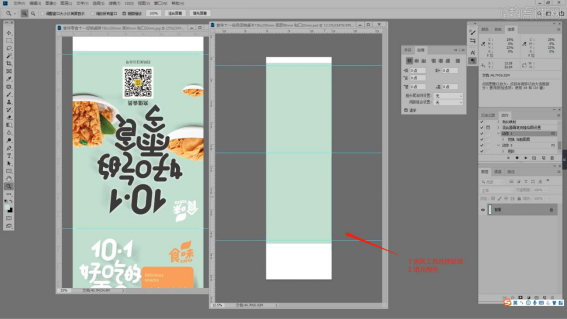
2.根据“最终效果”参考,在画布中创建“三条”参考线,参考线的位置是根据“包装”决定的。

3.调整完成后,使用【选区】工具“框选”部分的区域,然后在【颜色】面板设置填充色。

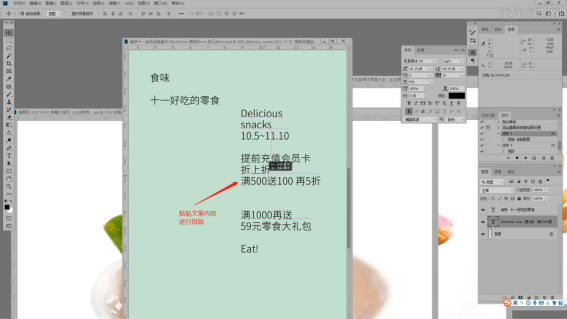
4.使用文本工具,粘贴参考文本,修改“字体的样式”利用【变形】命令(快捷键:Ctrl+T),来调下它的【形状】样式,然后对文字内容进行“排版”的操作。

5.载入“素材”文件,利用【变形】命令(快捷键:Ctrl+T)来调下它的【形状】,具体如图示。

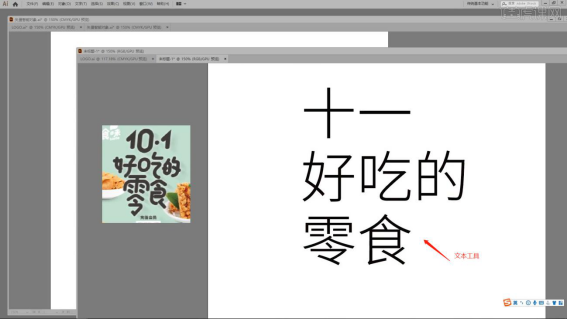
6.打开【AI】软件,然后使用文本工具,输入“双十一好吃的零食”,并且修改“字体的样式”,然后对文字内容进行“排版”的操作。

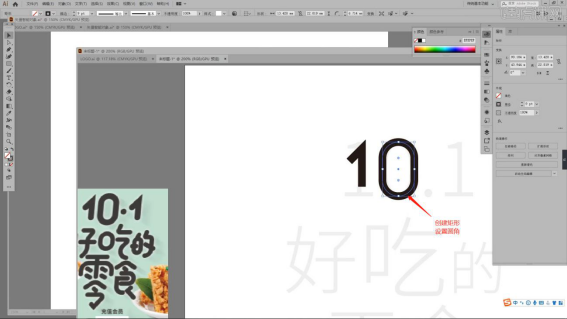
7.将文本对象进行“锁定”然后在工具栏中使用【钢笔】工具进行“描边”的操作。

8.在界面中创建【矩形】,鼠标停留在矩形的边缘部分点击【小点】设置圆角效果,具体如图示。

9.“双十一好吃的零食”文字创建完成后,在【路径面板】中设置文字的【圆角】效果。

10.选择创建好的文字内容,利用键盘上的“方向键”微调笔画的距离。

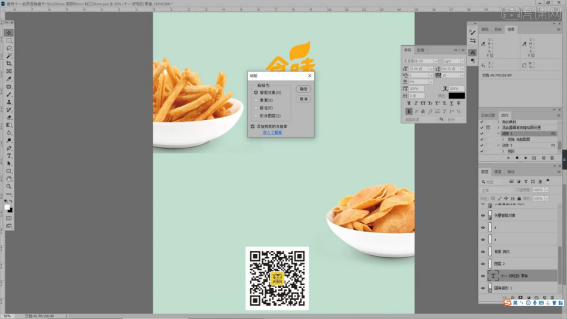
11.选择素材进行复制(快捷键:Ctrl+C))然后切换到PS软件,将内容【粘贴】进来(快捷键:Ctrl+V)。

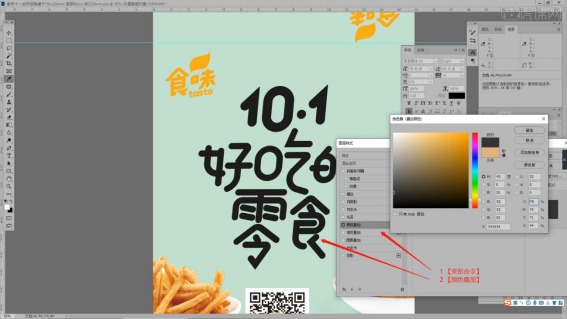
12.利用【变形】命令(快捷键:Ctrl+T),制作“倾斜”的效果,然后双击打开【图层样式】添加一个【颜色叠加】效果给素材图层,具体如图示。

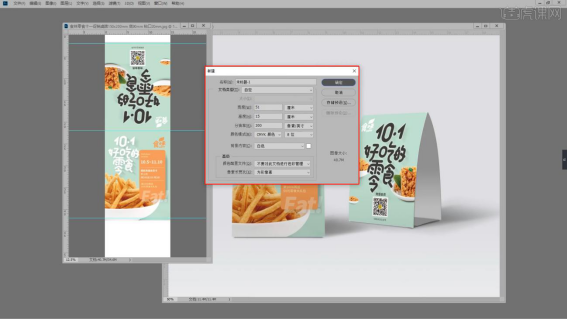
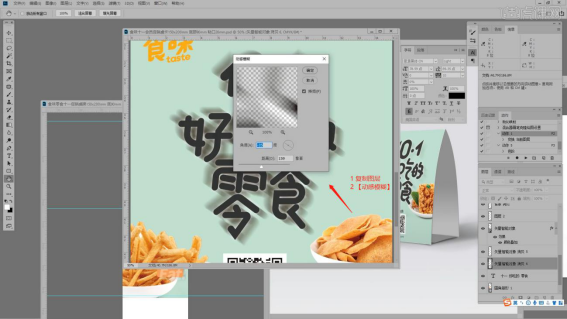
13.选择图层进行复制(快捷键Ctrl+J),在效果器中点击【滤镜】-【模糊】-【动感模糊】效果设置它的【半径】数值,具体如图示。

14.调整完成后,开始调整“另外一边”的效果,在工具栏中点击【画布 - 图像旋转 - 180度】

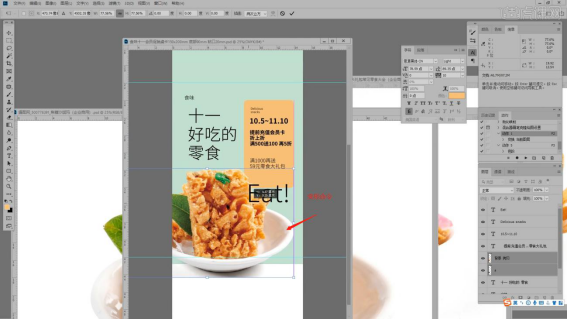
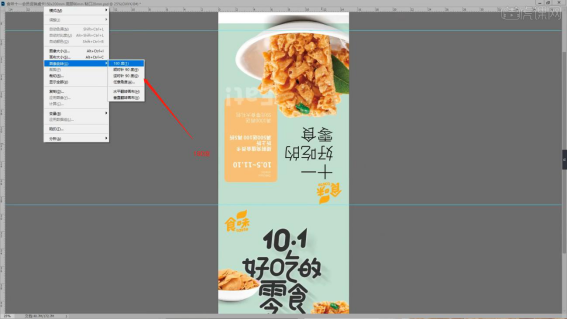
15.载入“素材”文件,利用【变形】命令(快捷键:Ctrl+T)来调下它的【形状】,具体如图示。

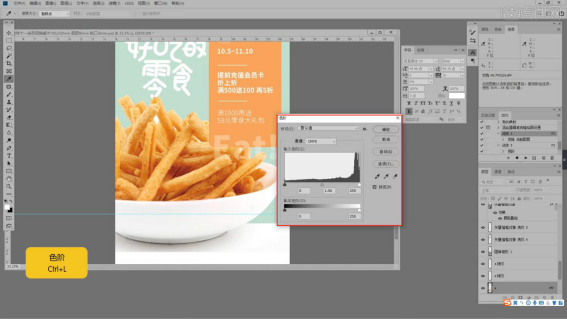
16.在效果器中添加【色阶】效果(快捷键:Ctrl+L)在色阶中调整为【0、1、255】的数值,具体如图示。

以上的操作步骤就是PS产品宣传海报设计的具体操作步骤,小伙伴们按照以上的操作步骤认真的学一学吧,相信会帮助到你的!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC2019。
PS如何设计蓝色封皮企业宣传画册
1. 本节课的主要内容。

2. 打开【Ps】,新建【画布】,大小选择【A4】,分辨率300,颜色模式【CMYK】。【C】裁剪工具,拉长画布。【Ctrl+J】复制一层,【Ctrl+T】自由变换,拉一条参考线。

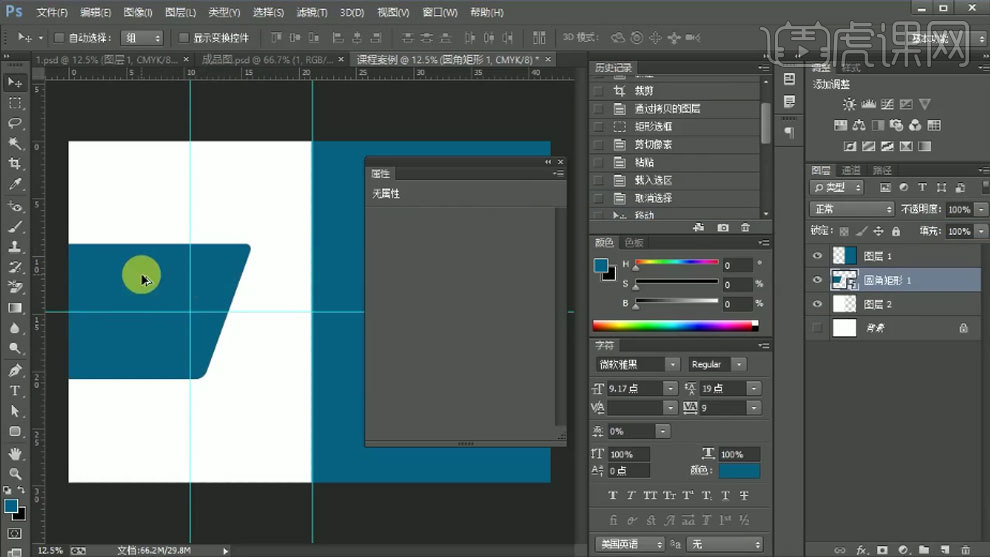
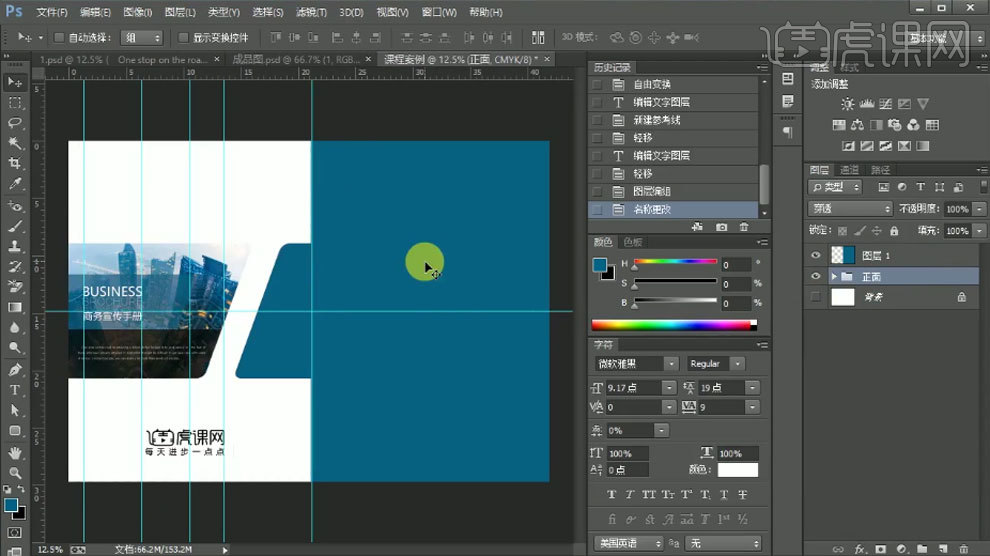
3. 【矩形选框工具】选取一半,【Ctrl+J】复制出来,右侧填充【深蓝色】。再拉出参考线。【圆角矩形工具】绘制矩形,半径为【80】。转为智能对象,【Ctrl+Shit+Alt】斜切变形。

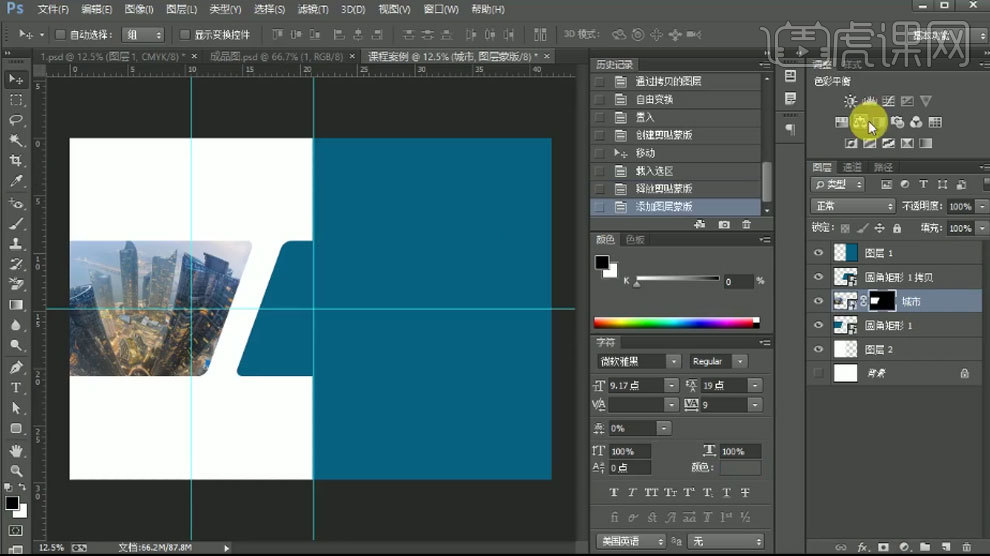
4. 再复制一个,【Ctrl+T】右键选择【水平翻转】,再右键选择【垂直翻转】。再拖入【城市素材】,调整大小和位置。【Ctrl+单击缩略图】调出矩形选区,给它添加【蒙版】。

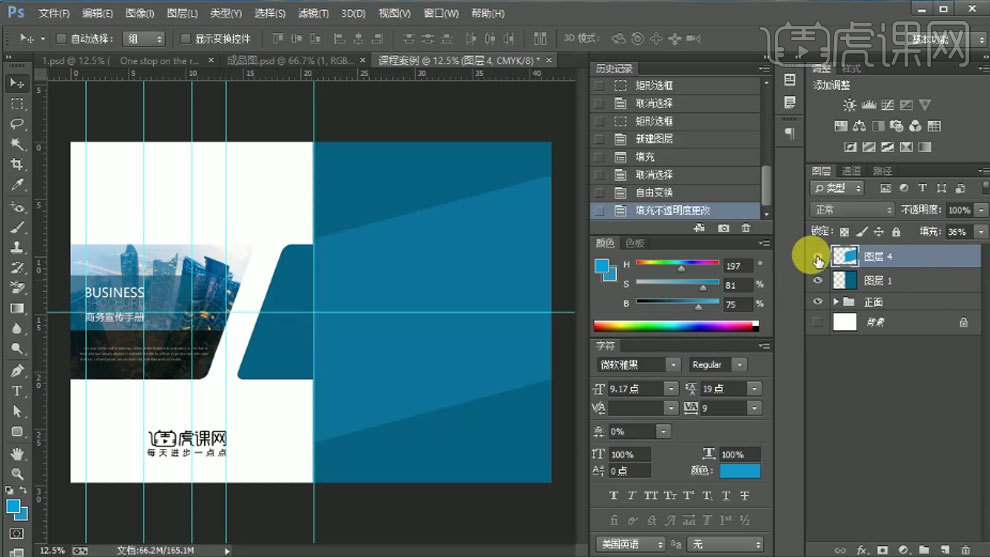
5.给城市素材添加【曲线】,加强明暗对比。添加【色彩平衡】,调整色调。再复制一个矩形,调整大小和位置。新建【图层】,【矩形选框工具】绘制矩形,填充黑色。调出矩形选区,给它添加【蒙版】,降低不透明度。

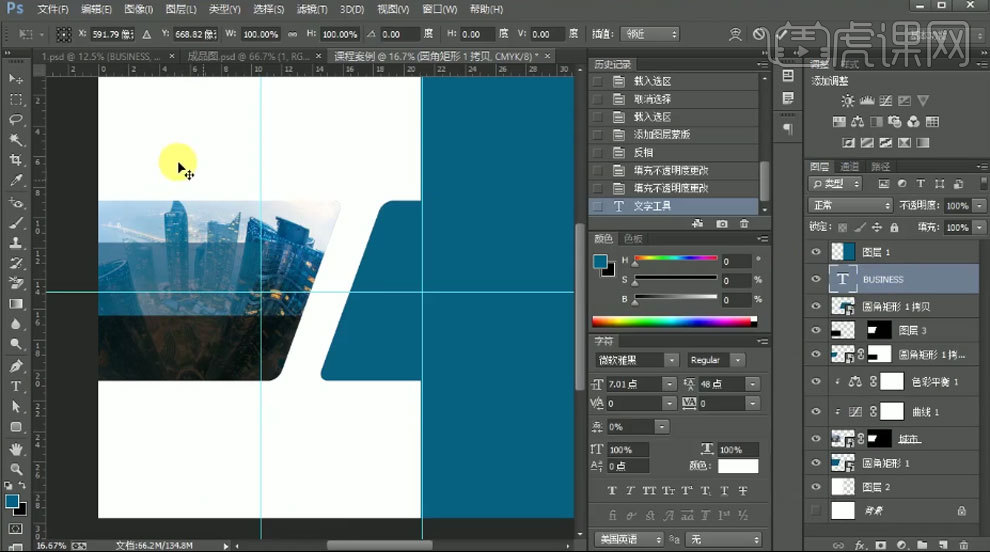
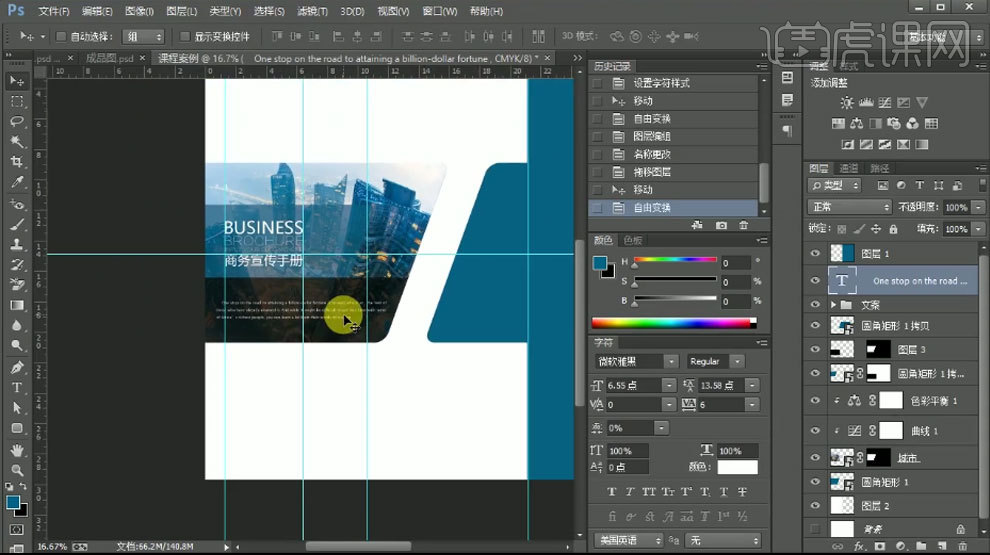
6. 【文字工具】输入【文案】,排好版式。

7. 拖入【Logo】,调整位置。添加【颜色叠加】图层样式,颜色为【黑色】。按住【Alt】拖动复制文字,修改【文案信息】。【Ctrl+G】编组。

8. 新建【图层】,【矩形选框工具】绘制矩形,填充【浅蓝色】。【Ctrl+T】自由变换,V;【-15】度。降低【填充】。

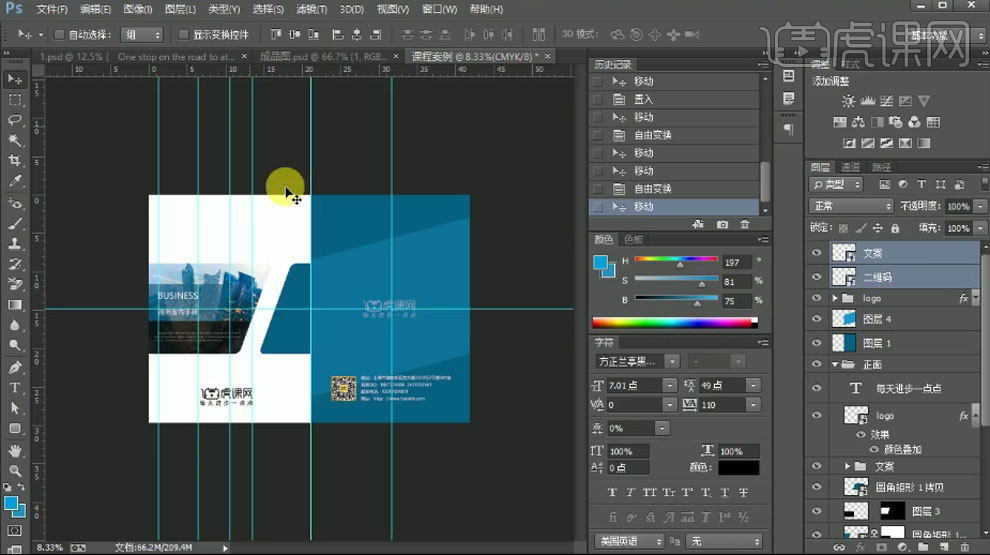
9.拖入【Logo】,调整位置。添加【颜色叠加】图层样式,颜色为【白色】。降低不透明度。拖入【二维码】,调整位置。【文字工具】输入【文案】。

10. 本节课内容小结。

11.最终效果如图示。





