视觉设计
视觉设计是针对于人类眼睛功能的主观形式的表现手段和结果,作为设计师来说一定要将视觉设计充分应用起来。有很多小伙伴都会有这样的疑问:为什么自己的画面这么呆板,不灵动不灵活?为什么画面没有特色,原因出在什么地方?其实原因就在于你对这个版面整体空间的布局没有把握好,希望今天小编分享的课程可以帮助你解决遇到的问题。

视觉设计形式教程
视觉设计是针对于人类眼睛功能的主观形式的表现手段和结果,作为设计师来说一定要将视觉设计充分应用起来。有很多小伙伴都会有这样的疑问:为什么自己的画面这么呆板,不灵动不灵活?为什么画面没有特色,原因出在什么地方?其实原因就在于你对这个版面整体空间的布局没有把握好,希望今天小编分享的课程可以帮助你解决遇到的问题。
1,这节课为大家带来关于如何设计漂亮的视觉形式。

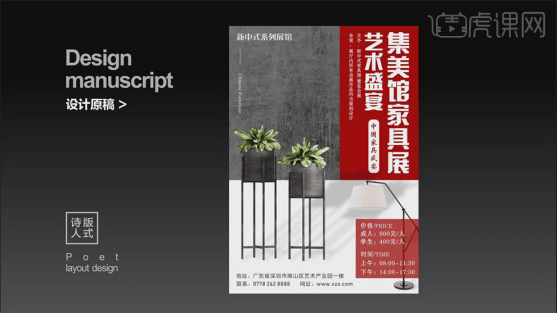
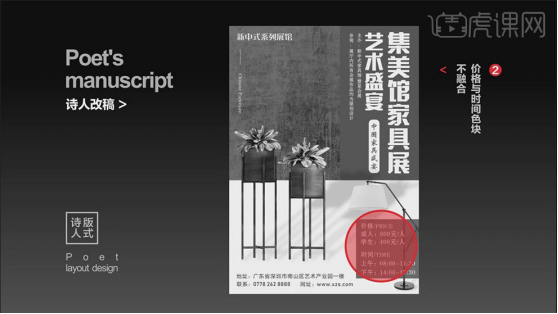
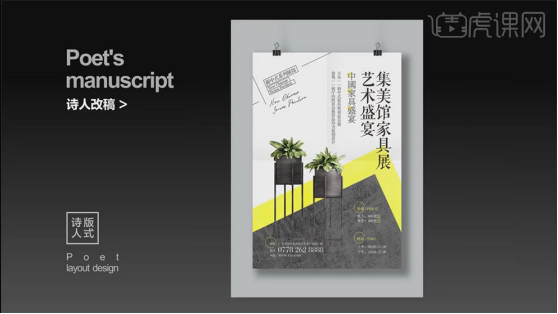
2,如图示设计作品,是关于集美馆家具展的视觉海。它给人视觉印象是什么?比较呆板,比较生硬,不灵动,画面中还有一些无用的元素。

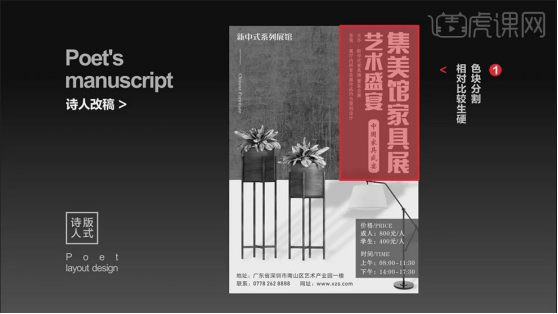
3,首先最大的问题是【色块分割相对比较生硬】,字体本身太粗了,不够灵活和轻盈。

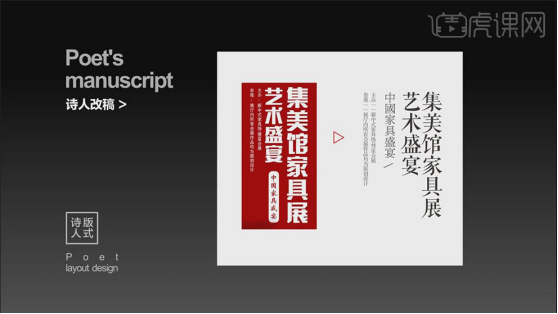
4,调整部分,将画面的文字信息换一种字体,主标题和副标题要有差异化。

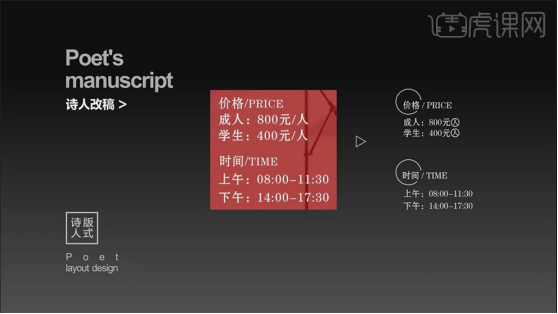
5,下一个问题,价格与时间色块不融合,信息间隙离的比较近,字号相等,没有差异化。

6,调整部分,价格和时间加了线性的圆,区分了标题和内容。间距也做了调整,这样信息会更加的清晰。

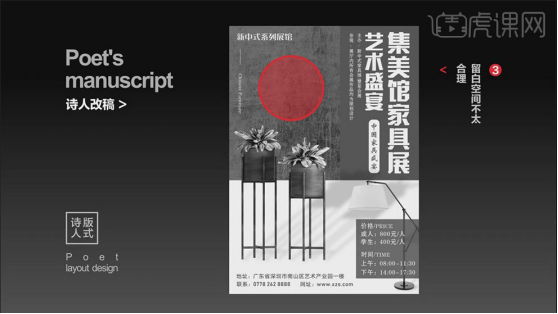
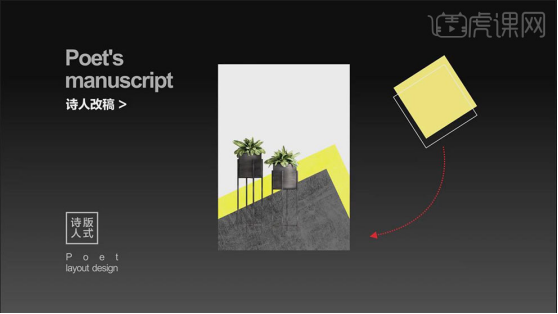
7,下一个问题,植物上方留白不合理,整个的空间是不透气的。版面的空间布局出现问题。

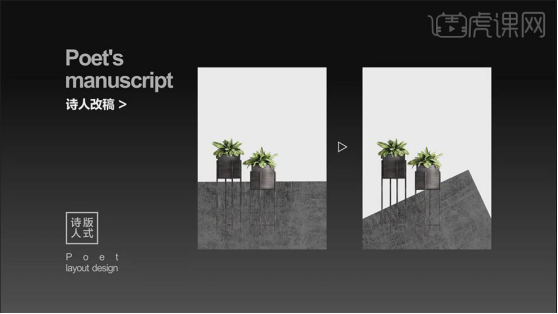
8,调整部分,将肌理背景放在下方,调整了角度。如果一个空间比较空的话,那么画面会更倾向于这种浅色的或白色的。

9,然后再添加黄色的色块,重复的方块叠加,让视觉印象会更好一些。

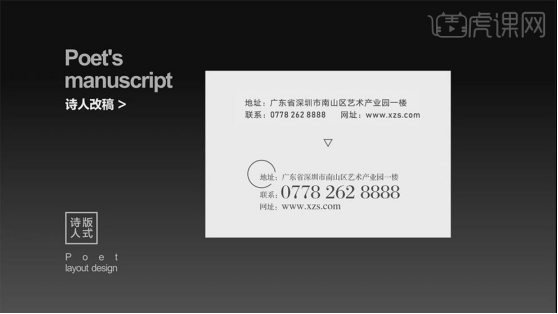
10,接着将地址进行了符号化,给地址家了一个线性圆,起到了呼应作用,这样统一性会更好。再将联系电话放大,满足了视觉系和功能性。

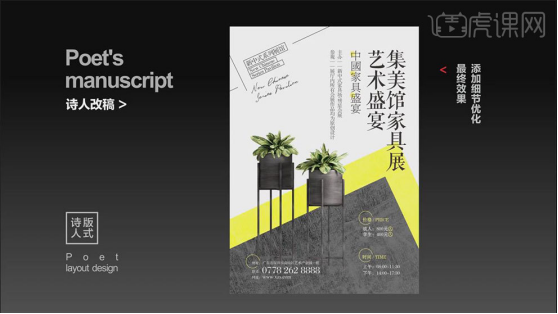
11,接着添加了一些细节,给部分文字添加了黄色的色块,左上角用了线性的元素,线的方向与下方色块保持一致。

12,接着看下修改前后的对比,整完之后,这个画面变得更加的灵动、更加的出彩、更加具备视觉形式。

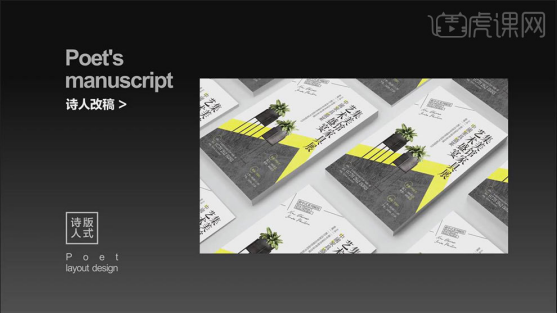
13,最后去做几个样机,样机要比平面形式显得真实。

14,本节课讲解结束。

那么到这里今天的视觉设计形式教程已经步入尾声了,如果我们想让我们的设计走得更远做得更好的话,应该保持一颗热爱学习的心和积极向上的态度,小编相信我们每个人都能成为优秀的设计师。