设计思路
如今的商务活动中,宣传画册在企业形象和推广中起到了非常大的作用,就像是一座沟通的桥梁,可以让一个陌生人对你的企业或是产品有一个全方位的认识。今天小编给大家介绍一下宣传画册设计的整体思路,来帮助大家迅速确立好画册的整体结构。

美食海报版式设计思路解析
版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。版式设计不仅是一种技能,更实现了技术与艺术的统一融合,版式设计是现代设计者所必备的基本功之一。下边我们分享的是美食海报版式设计思路解析。
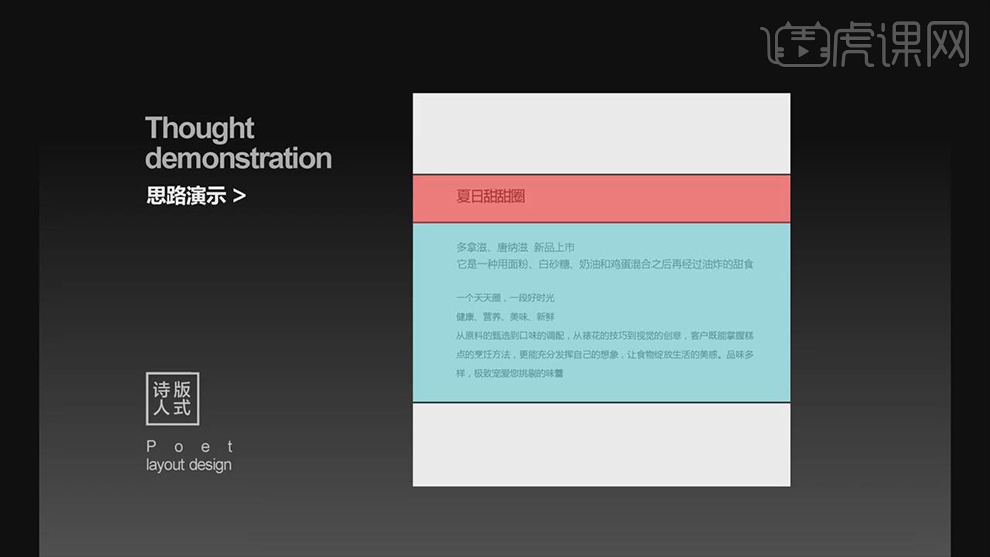
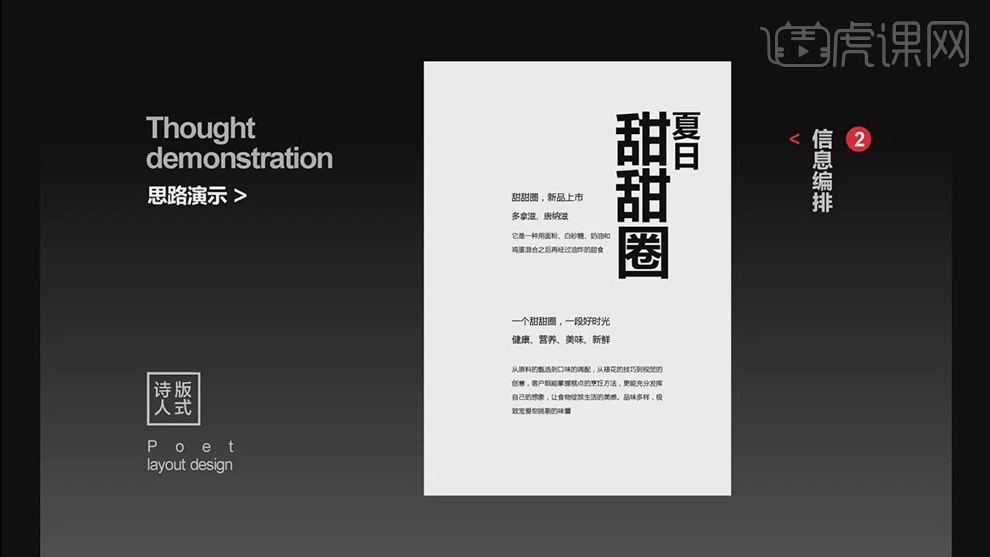
1.拿到文案信息,先来阅读一遍,先了解它的具体内容,知道它是做什么的?通过对文案的阅读知道这是围绕甜甜圈为主题的项目海报。

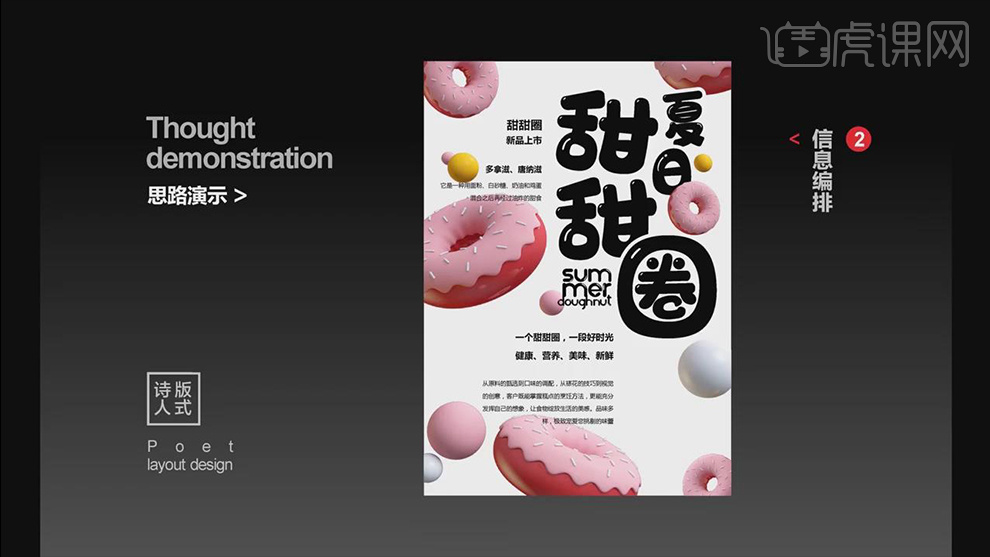
2.接着去区分哪些信息是重要的,哪些信息是次要的。很明显红色区域的夏日甜甜圈,它是作为信息的主标题,是重要信息。相应的蓝色区域就是一些说明性的文字信息。

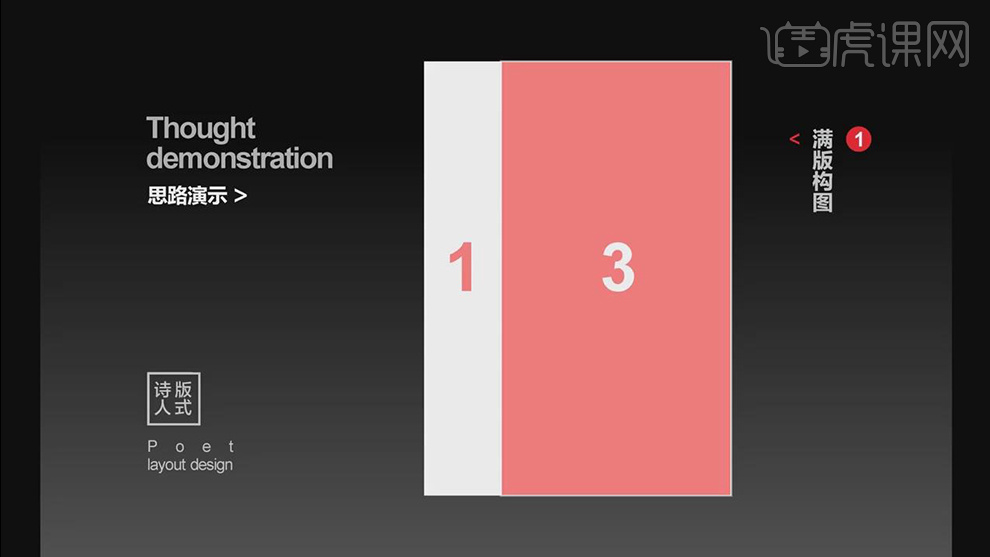
3.接着会遇到一个问题,在画面中的摆放如何来摆放,具体要怎么分布这些信息?这里涉及到一个设计中的知识点-构图,这里采用满版构图形式。让信息以1:3的形式占据空间。

4.接着将信息放于画面的右侧,主标题【夏日甜甜圈】它是作为信息的主角,它在画面中的视觉比重肯定是最大的。所以将主标题做断行处理,再进行放大。这样使信息之间产生差异化对比,视觉焦点更加突出。

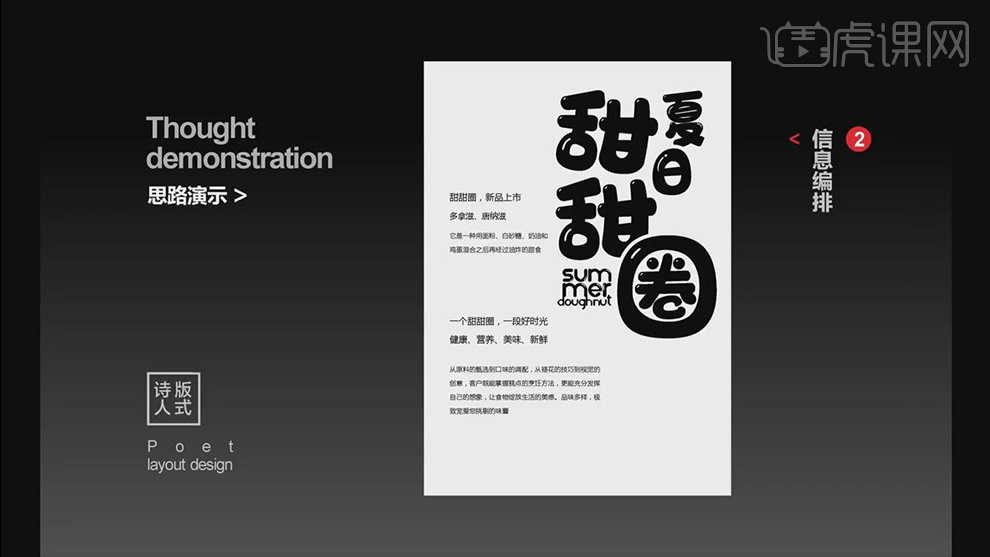
5.这个项目本身的调性是针对女性和儿童的,所以加将主标题改成圆润字体,再进行重新编排并且做错位叠加,添加相应的英文信息,使信息编排更加丰富。

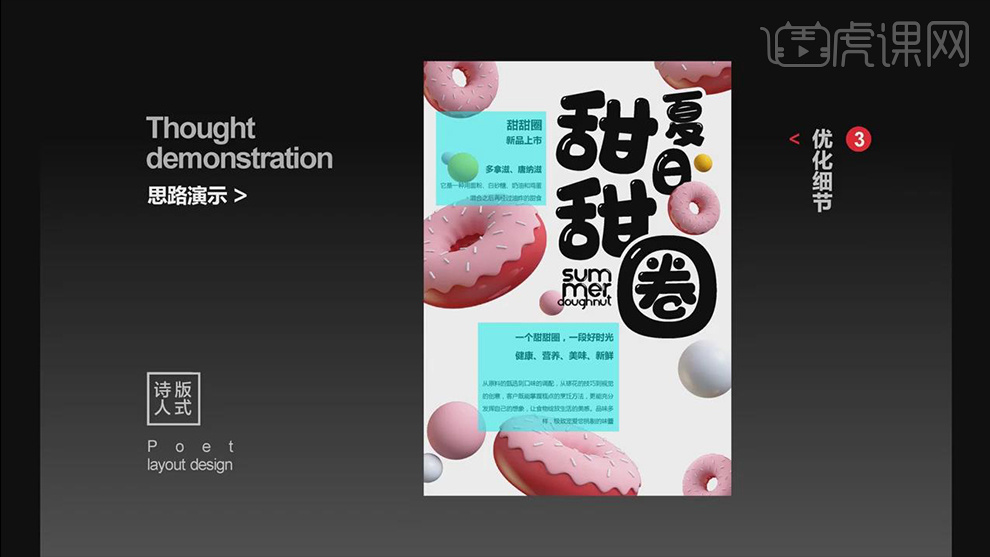
6.然后根据内文信息的重要性,划分它们之间的层级关系。这里将信息中的重要信息放大,并且将它的字体改为较为圆润的字体,使它更加符合项目调性。

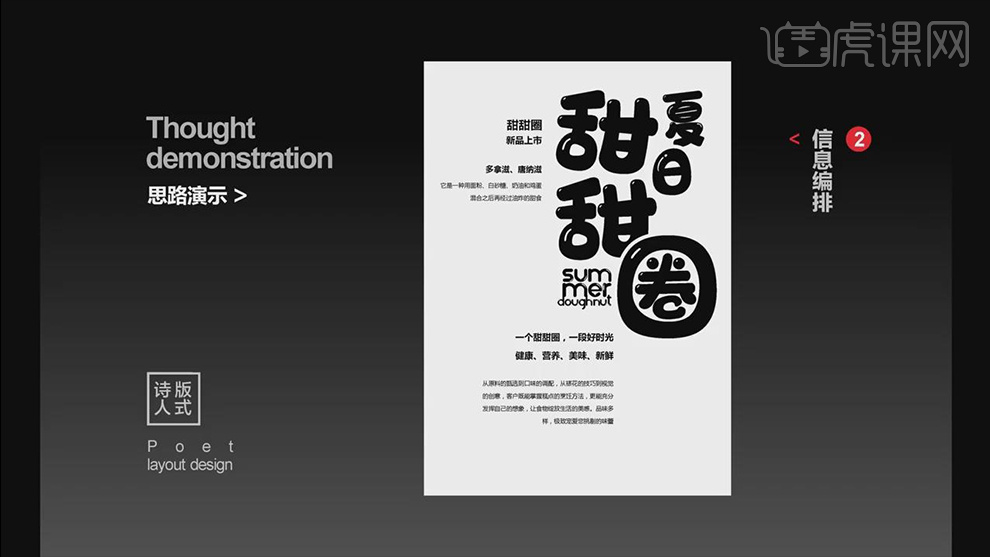
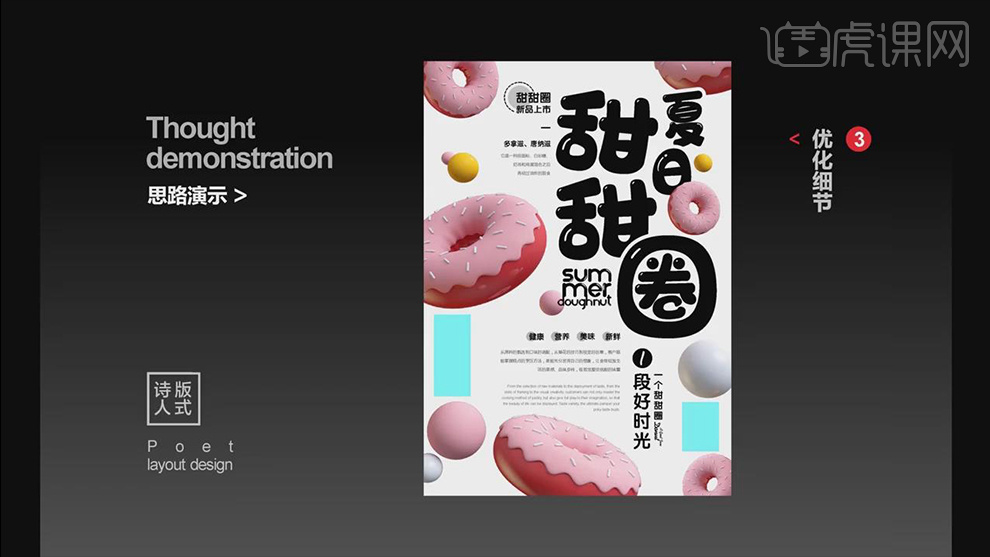
7.然后分析现在的画面,还有哪些空间可以放元素,如图示红色区域是可以利用的。

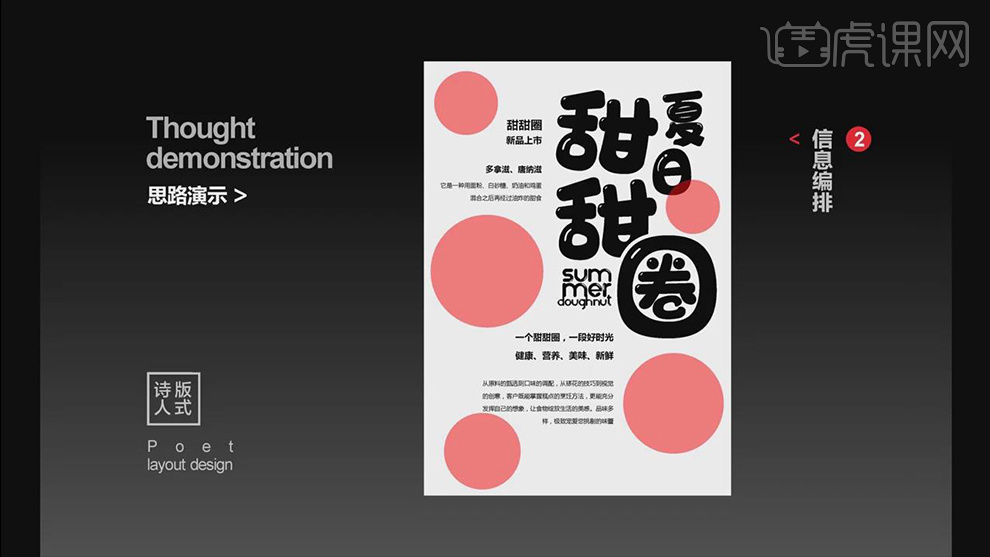
8.这里寻找甜甜圈元素,通过重复对比原则,进行放大、缩小,并且进行角度调整,如图示。

9.这时候发现,内文信息与图片进行混合了,使信息识别性产生影响。

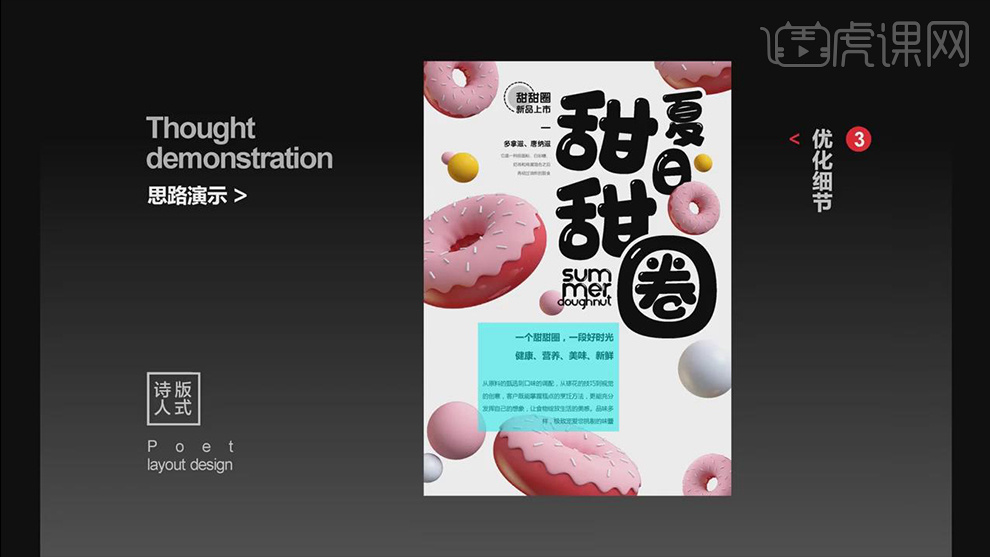
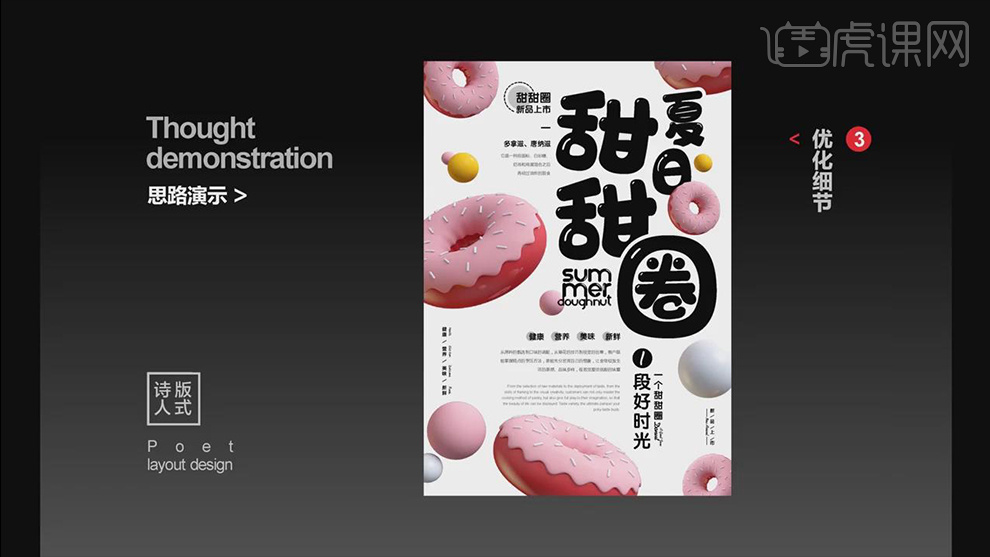
10.我们将信息重新编排,调整它的大小比例,并且添加线元素和图形元素,然后强化信息中的重要信息。使信息之间产生差异化对比,信息的传达会更加明确。

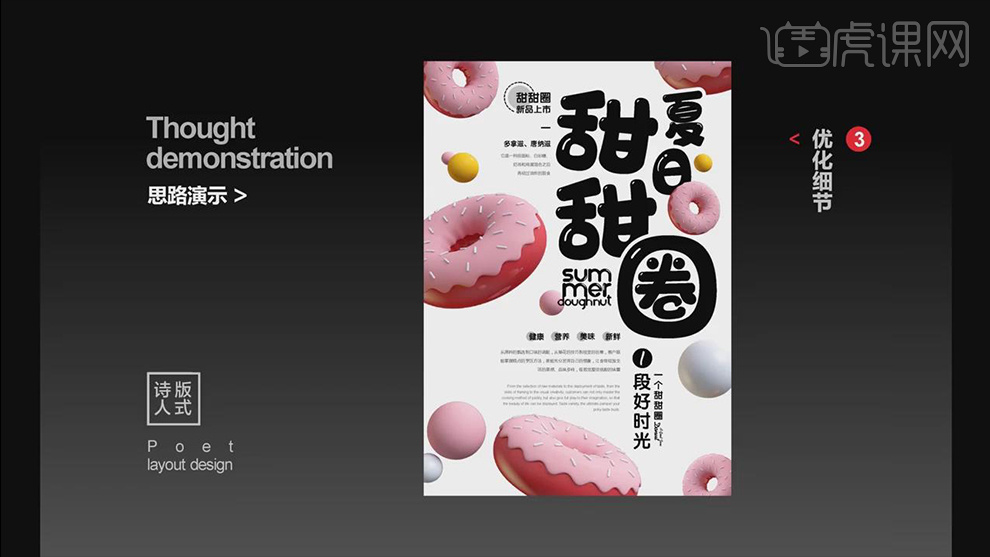
11.另一部分信息也同样用进行调整,一段好时光一个甜甜圈,这段文字将它竖向排列,并且将它放在信息的右侧,占据信息右侧的这部分空间。然后画面中的信息,添加英文元素,这样使信息的编排会更加丰富,空间占比也会更好。

12.再看一下我们现在的画面,还有哪些空间上的不足,我们再对它进行最终的优化。如图示蓝色区域,是还可以再进行优化的。

13.这时候画面中也没有信息可以来放了,这时候就可以从内文中去提取一些关键性的信息,并且将它重新编排,放入到蓝色区域。

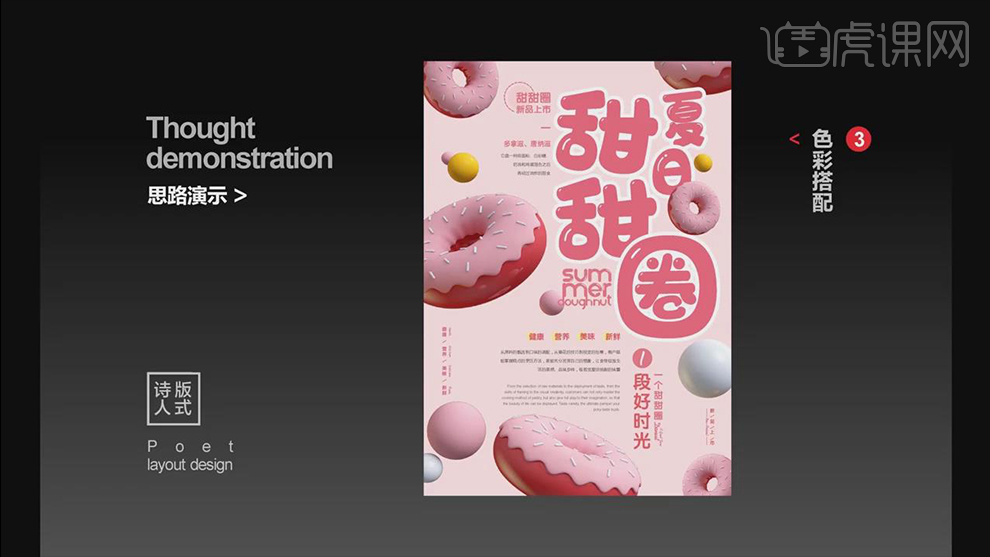
14.最后进行配色,现在画面中素材元素基本上采用的都是粉色系,就可以从画面中提取粉色作为主色,将重要的信息填充为粉色。给背景再填充粉色,给主标题填充描边,这样画面透气感会更好。

15.然后做一个样机,再发给客户,这样会更真实。

16.本节课讲解结束。

上边具体的演示和讲解,讲述的是美食海报版式设计思路解析,不管是从事什么设计都要有相关内容的设计思路,版式设计是指设计人员根据设计主题和视觉需求,进行有组织、有目的的组合排列的设计行为与过程。版式设计在很多方面都有很重要的作用。
宣传画册设计整体思路
如今的商务活动中,宣传画册在企业形象和推广中起到了非常大的作用,就像是一座沟通的桥梁,可以让一个陌生人对你的企业或是产品有一个全方位的认识。今天小编给大家介绍一下宣传画册设计的整体思路,来帮助大家迅速确立好画册的整体结构。
1,本节课讲解画册的设计。课程的目的:尝试用大字设计一本画册;课程重点:(1)注意画册整体的规划(2)注意对比带来的整体效果;课程难点:对画册整体的规划。

2,学完本课内容后,完成下图布置的作业,视频下方评论区上传,老师会逐一进行点评。

3,本节课主题是老板说字还要再大,还有关于画册整体结构安排的思路。

4,首先对整体进行分析,有一些图片和文字,对内容进行整体分析,大字规划整体布局。

5,画册设计整体思维很重要。图片文字都较少,但页数相对较多的画册,要想办法把画面合理填充满。

6,接着构思设计风格。干果画册可以偏中国风一些,整本画册采用比较粗犷的风格。初步的想法是,大字和小字对比,把重点标题做大字,重点内容做较大字,剩下的内容做小字。大面积的颜色和白色对比。

7,接着进行排版。封面用空白,产品用小图,封底用橙色,主要体现产品名称,小图做辅助。两页用的是整幅图做跨页,和封面形成对比,让顾客更直观的认识产品。

8,接着将大字和小字做对比。把产品特点做大字跨页,并用竖线引导阅读顺序。然后主要内容用较大字,整体给人粗犷的感觉。接下来的页面,半页图片,剩下的内容用小字和前一页是文字和图片,大字和小字的对比。

9,接着做颜色的对比。除了延续前一部分大字和小字的对比之外,又添加了底色和前一部分又有一个对比。剩下的文字和之前的方式一样,最后的封三可以用一个颜色,也可以放一个图片。

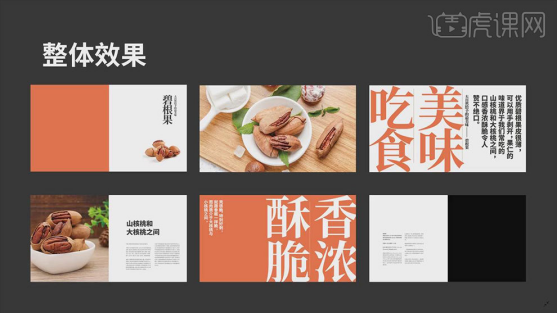
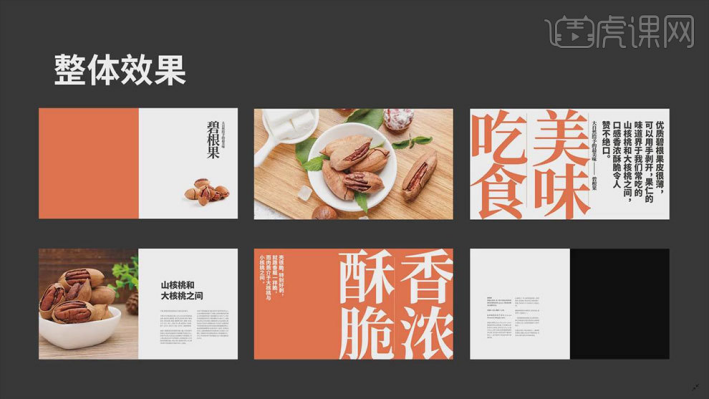
10,最后做看下画面整体的效果。

11,用本课提供的素材,制作一个跨页或整套画册,上传到评论区。也可以自己选择题材来设计。

那么今天的宣传画册设计思路教程就结束了,内容不多但是非常重要,设计画册的时候最重要的就是连续页之间的排版太过相似,否则会造成视觉上的疲劳,效果可能会适得其反。希望今天的教程对你有所帮助。
美食类户外灯箱招牌广告设计思路
设计一款美食类户外灯箱招牌广告,首先需要设计师了解商家的要求和制作信息,这样才能为设计师指明设计方向,有针对性的进行招牌广告的设计制作,下面我们为大家分享一个,美食类户外灯箱招牌广告的制作过程,大家也可以学习一下,拓宽一下自己的设计思路。
1、先看下本节课主要内容。

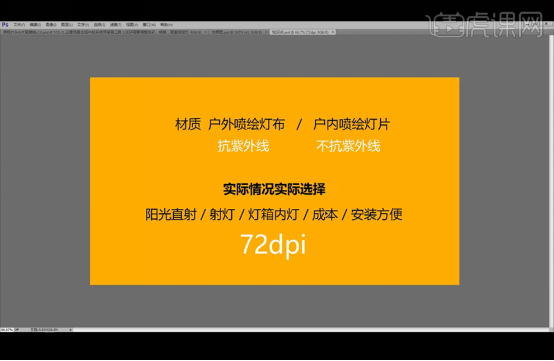
2、户外灯箱广告使用材质的选择;根据实际情况,这次灯箱的材质选择是户内喷绘灯片,灯片相对与灯布来说,优点在于透光度好,精度高,安装更方便;根据观看的远近设置分辨率,如果悬挂高且远,分辨率可以设置成30-40像素,如果是近距离观看,分辨率最低要设置为72像素。

3、先看下顾客的要求及内容,进行设计。

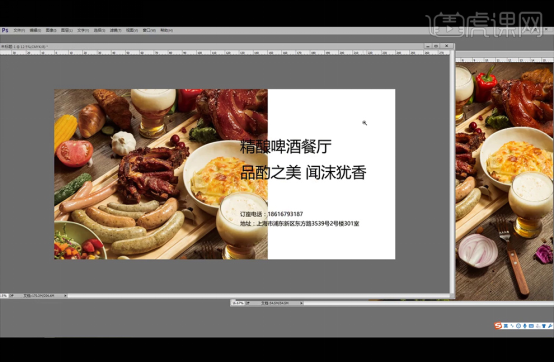
4、打开PS,新建画布240x120厘米,分辨率100像素,颜色模式CMYK,【拖入】文字,并进行简单的排版;【拖入】图片素材,调整大小放置在所需位置。

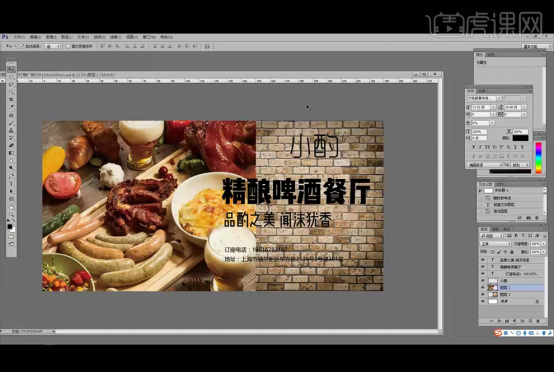
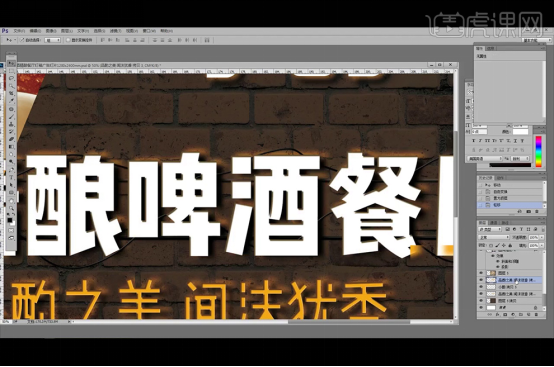
5、【更改】文字体,调整文字的粗细与大小,区分出文字的主副标题;【拖入】logo和砖块素材,放置在所需位置。

6、使用【钢笔工具】裁剪图片,并调整图片位置;【复制】砖墙素材【图层5】,并【填充】所需颜色;【图层5】的【图层模式】改为【正片叠底】,将复制出来的【图层5拷贝】放置在【图层5】的底部。

7、将文字颜色改为白色,并【复制】文字,将颜色改为橙黄色,执行高斯模糊滤镜。

8、继续【复制】文字,将颜色改为黑色并调整图层位置,执行高斯模糊滤镜,制作投影效果。

9、继续【复制】文字,将颜色改为橙黄色,执行高斯模糊滤镜:半径6像素,放置在所需位置。

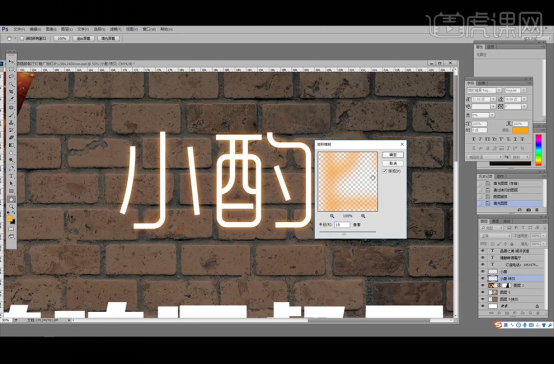
10、给霓虹灯绘制定在墙上的小挂件。

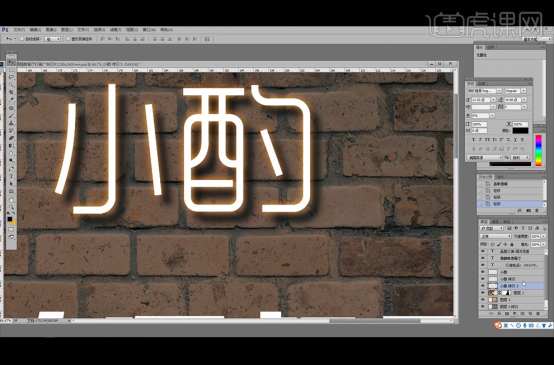
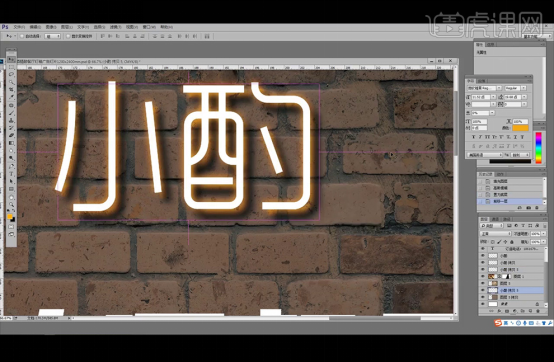
11、使用相同的方法给其它文字添加霓虹灯效果。

12、调整背景墙的颜色,将其调暗一点。

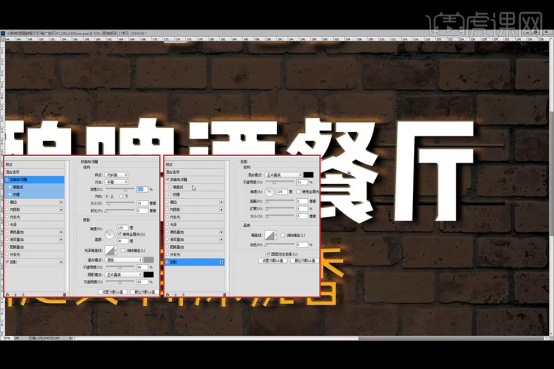
13、给文字添加【内阴影】和【内发光】效果。

14、使用圆角矩形绘制后面的支架,执行【斜面和浮雕】效果。

15、使用【钢笔工具】绘制电线,并放置在所需位置。

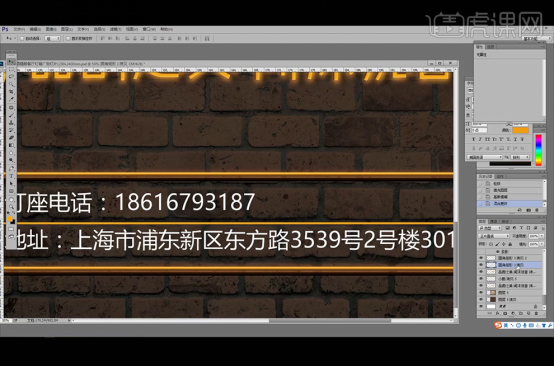
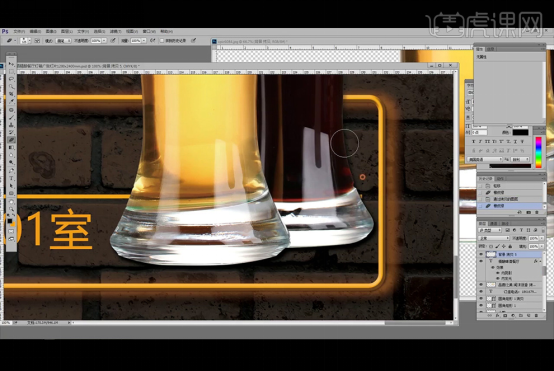
16、使用【圆角矩形】绘制一个边框,关闭【填充】,改变【描边】的颜色与粗细。绘制霓虹灯;【复制】圆角矩形图层,并【填充】黑色,移动到所需位置绘制阴影;【复制】圆角矩形图层,并【填充】橙黄色,执行【高斯模糊】滤镜:半径19.9像素,绘制霓虹灯效果。

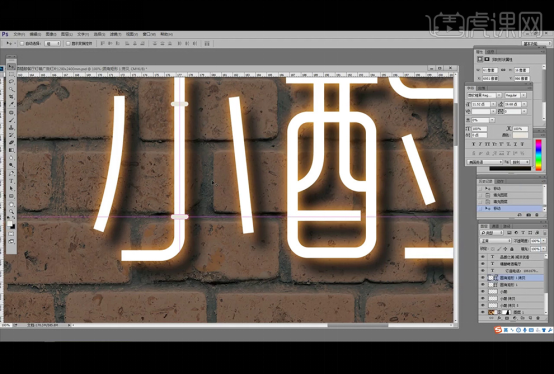
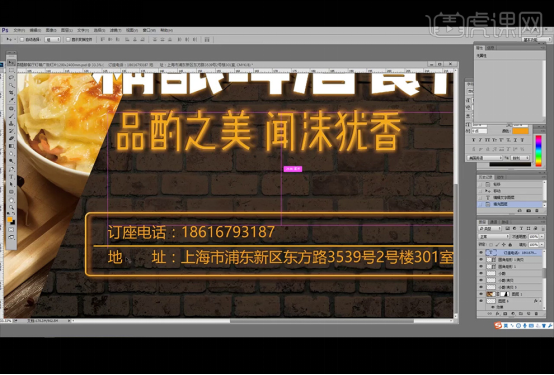
17、调整文字的排版与颜色。

18、【拖入】酒杯素材,调整大小与位置,并制作酒杯的阴影。

19、调整电话号码的字体与大小,绘制电话图标,放置在所需位置。

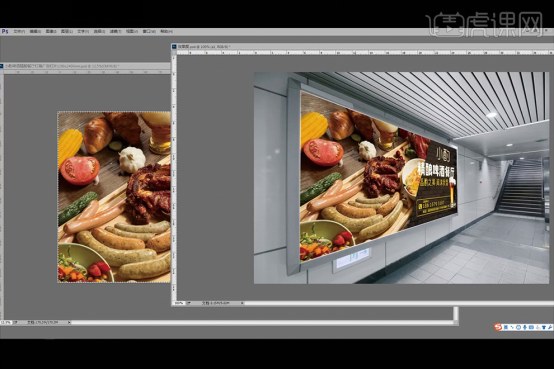
20、【拖入】样机中,制作效果图。

21、最终效果如图。

上述教程就是美食类户外灯箱招牌广告的设计制作流程,大家看到照片以后,是不是特别佩服设计师的设计思路,可以说这是一次非常成功的案例。大家可以学习一下它的设计经验,今天的教程希望大家都有所收获。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。
ai学习创意字体设计及思路
ai作为专业的矢量图形制作软件,很多领域的设计师都会选用它作为汇图工具,矢量图形最大的优点之一就是无论放大多少倍,图像都不会失真,在我们的工作中涉及图像的工作都可以使用它进行编辑,今天分享的课程是ai学习创意字体设计及思路?一起学学ai课程。
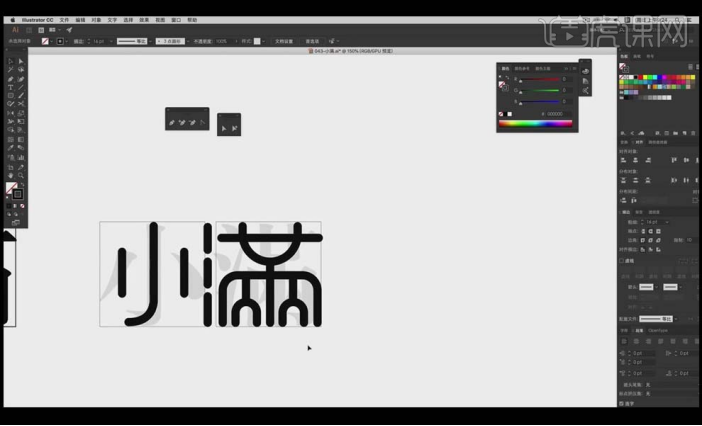
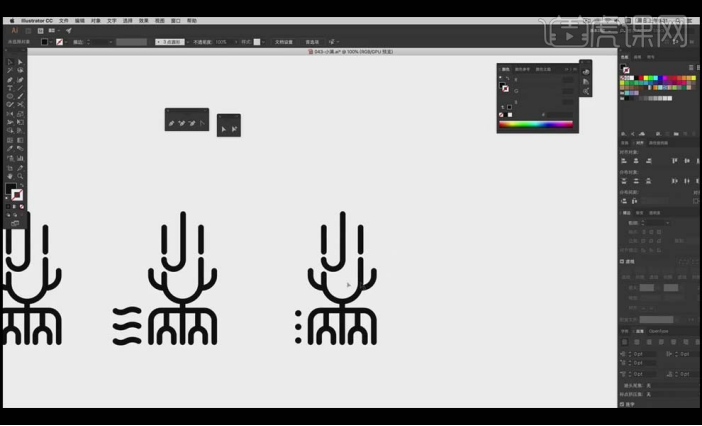
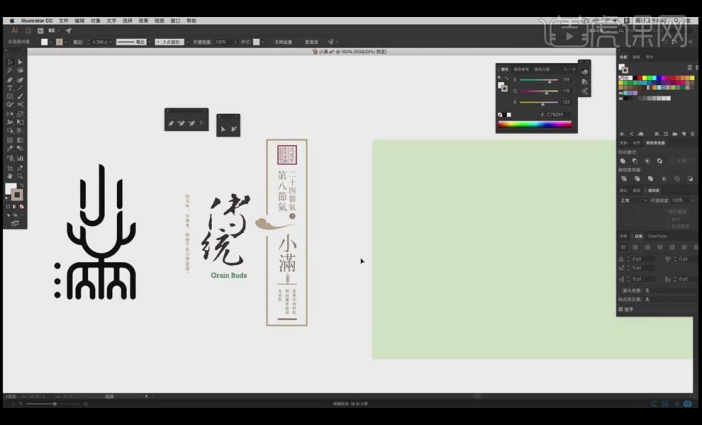
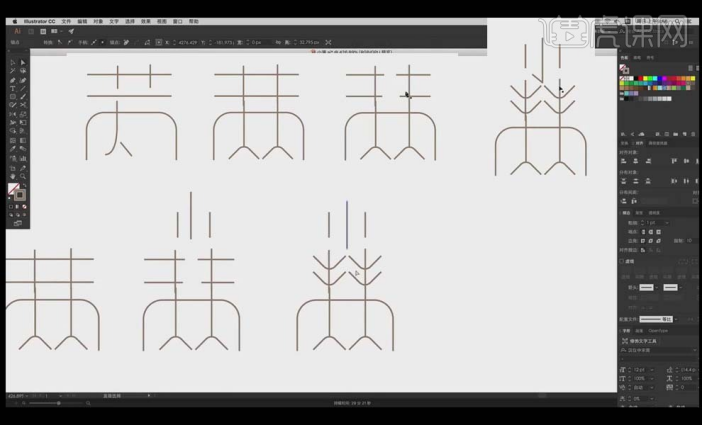
1.打开【AI】,给文字“小满”降低【不透明度】,整体锁定,使用【钢笔工具】和【圆角矩形工具】简单的勾勒出“小满”字样的轮廓。

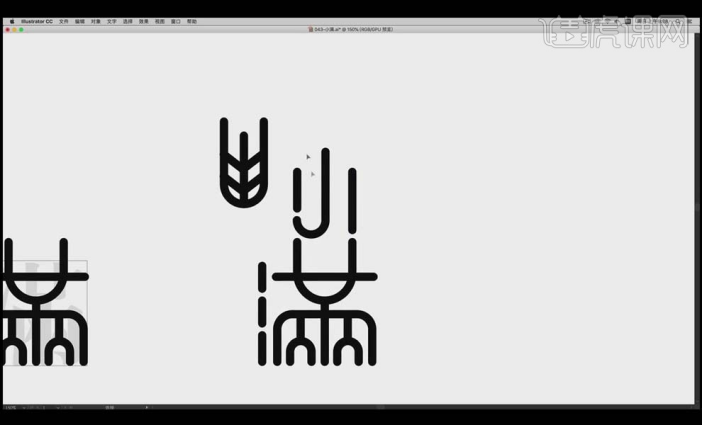
2.选中下面辅助的线条,【Delete】删掉,使用【圆角矩形工具】和【钢笔工具】绘制麦穗的形状,麦穗的形状和“小”字的形状比较接近,就把“小”字拖到“满”字上方做出麦穗的感觉。

3、继续复制,将一横的中间部分删掉,使麦穗的感觉更强。

4、整体复制,使用【椭圆工具】绘制三个圆点作为“满”的三点水突出麦子的感觉。

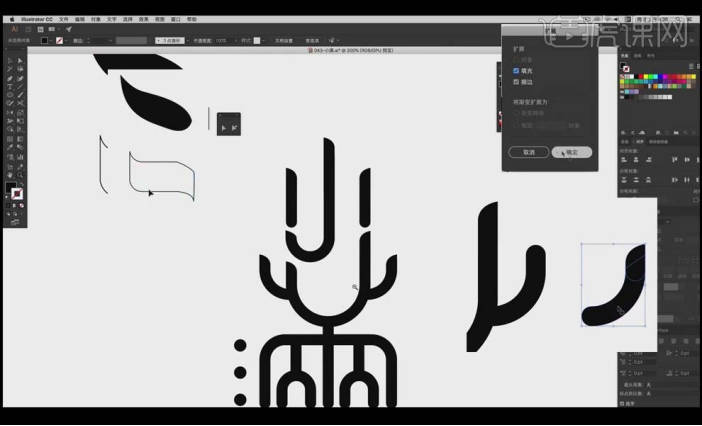
5、使用【钢笔工具】勾勒出麦子的形状如图,选择菜单栏的【对象】【扩展】,使用【钢笔工具】和【选择工具】对“小满”的笔画逐一的调整成麦子的形状,【Ctrl+X】剪切,【Ctrl+F】复制,【Ctrl+Y】显示轮廓视图。

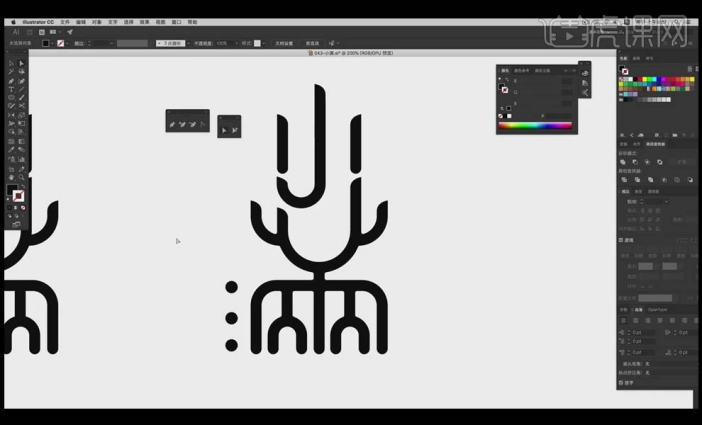
6、选中文字整体给加【组合】,按住【Shift】键选中笔画转折的地方【边角】调为4px让它更圆滑。

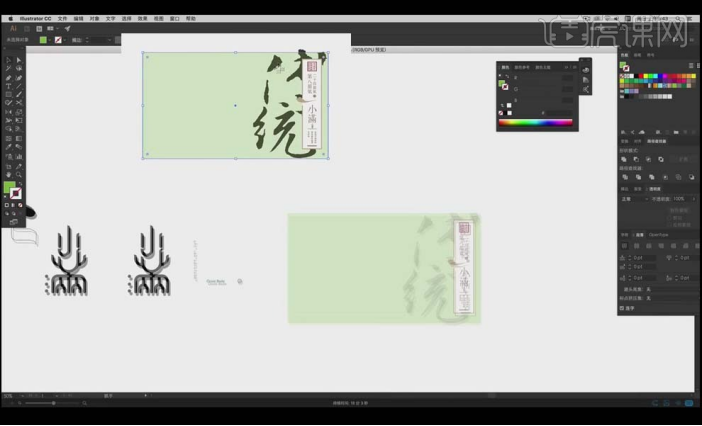
7、使用【矩形工具】绘制矩形框如图,填充浅绿色,将对应的文案放大画面合适的位置,将“传统”放大当做案文,先选中绿色背景,再选中“传统”按【Ctrl+F】,再选“传统”按【Ctrl+7】,降低【不透明度】。

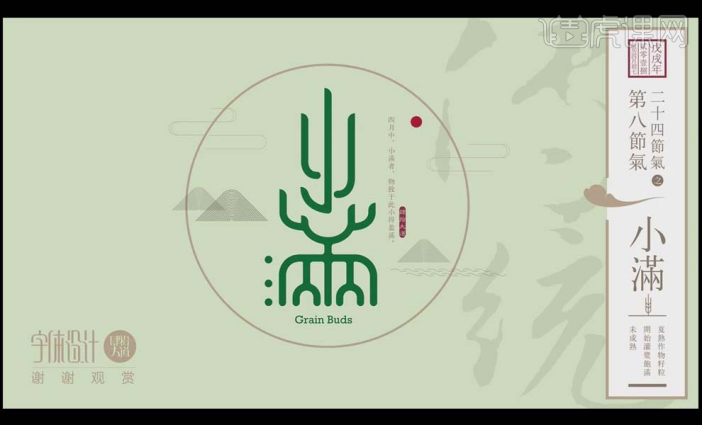
8、提前做好的二十四节气的版式就相当于小段文字的排版,“小满”放到最大的位置;用印章的形式体现月份;下面也体现了小麦,和小满的主题更相关;云形一方面是扩一下整体的方的外形,另一方面小的祥云又可以去体现上面这一部分和“小满”之间是有一定区别的。

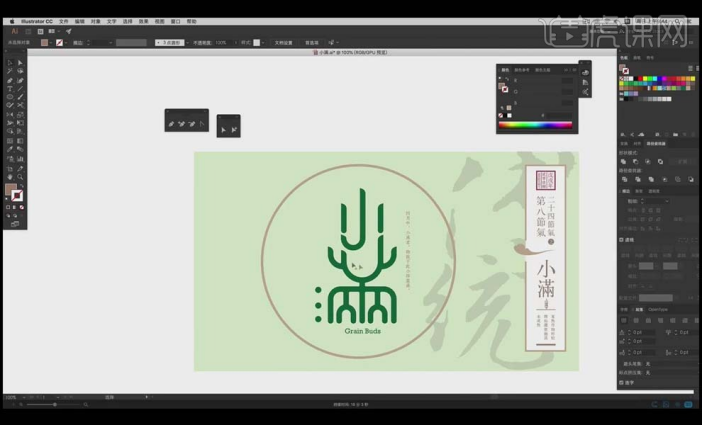
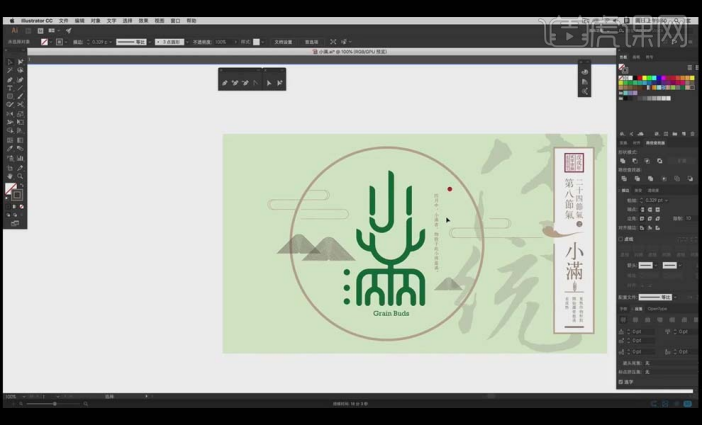
9、将做好的“小满”字体和它对应的英文拖进画面,填充深绿色,使用【椭圆工具】绘制圆形如图,关掉【填充】,金色【描边】。

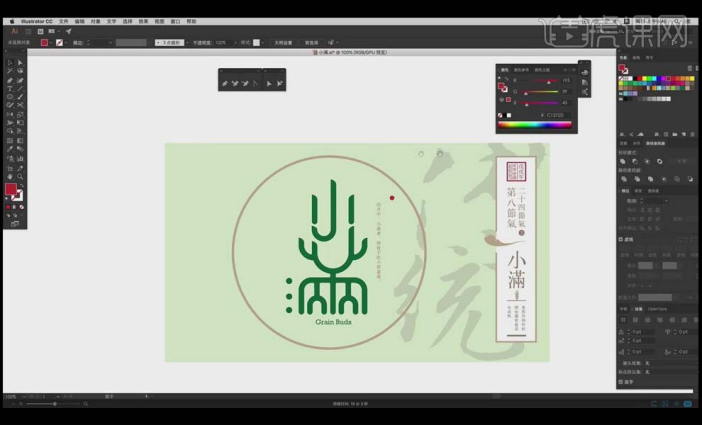
10、使用【椭圆工具】绘制太阳,填充红色,将它拖到60度的位置以显示小满时节太阳在黄金60度的位置。

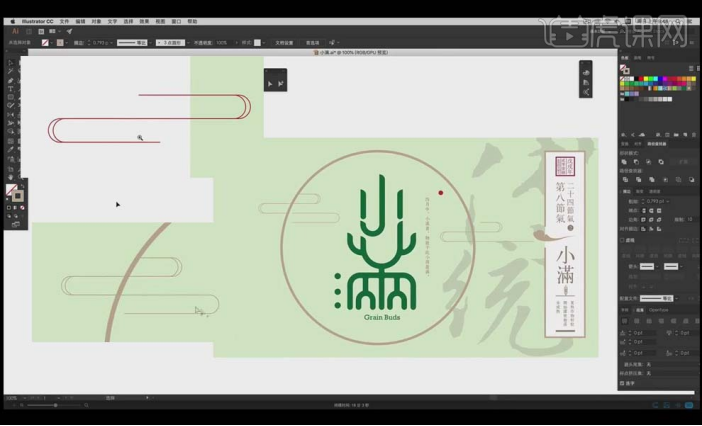
11、使用【圆角矩形工具】绘制圆角矩形做祥云,【Shift+X】剪切,把左边部分删除,【Alt+Shift】键旋并转180度,【Ctrl+Y】让两个矩形的边对接,按住【Shift】键让两根线重合,同样的方法再做一层并适当调整,填充金色;复制一个祥云到右边,适当调整减少复制性。

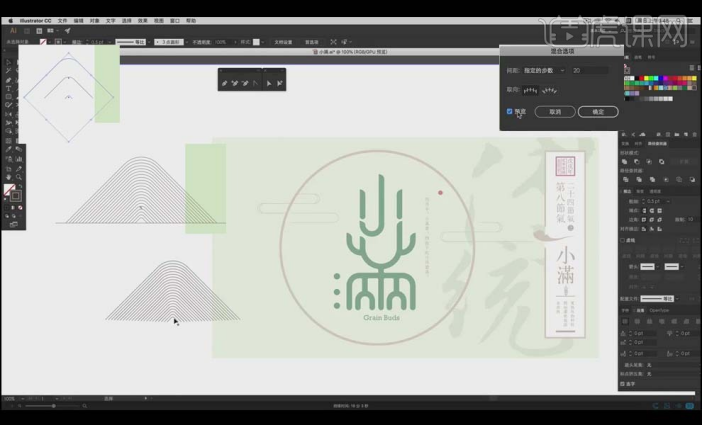
12、使用【圆角矩形工具】绘制圆角矩形做小山,旋转90度,删掉下面的部分,按住【Alt+Shift】然后再给它缩小,选中两个小山的形状双击【混合工具】,选择里面的【间距】中的【指定的步数】为20;双击,使用【钢笔工具】在它下面画一条水平的线,调整下面的小山的位置让它下面的线在同一条水平线上。

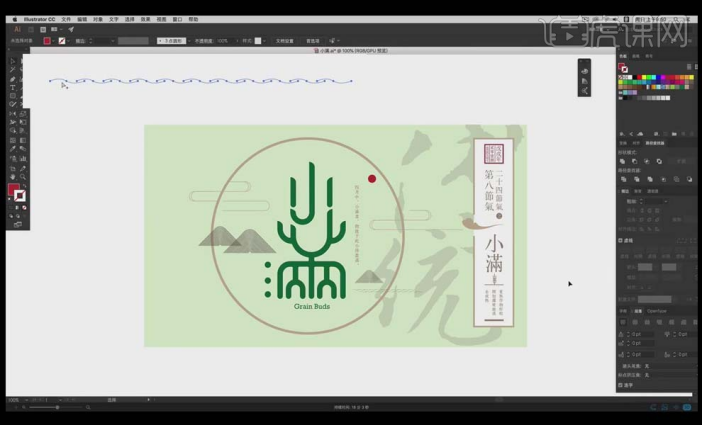
13、删掉水平的直线,将小山拖动到它要修饰的地方,降低【不透明度】,复制几个小山并移动到相应位置,适当调整其大小。

14、使用【钢笔工具】简单的勾勒出水的形状,移动到相应位置如图。

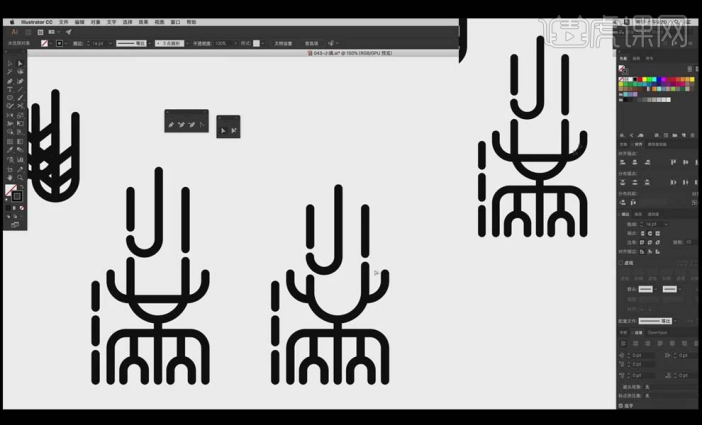
15、“小满”字体的另一种思路:使用【钢笔工具】和【圆角矩形工具】简单的勾勒出“满”字的基本外形。将“满”字的草字头的两点和下面的连接、两横从中间断开;同样的思路将“满”字上面的两横删掉,将下面的形状复制上去,将“小”字放到“满”上面。

16、选中“满”字下面的两个部分,【Shift+X】线转成面做成土地的效果,使用【钢笔工具】在“满”字上面的部分添加小细节增强麦子的感觉。

17、最终效果图如图所示。

通过上边详细步骤的演示,我们看到了通过ai设计的创意字体效果图,ai在广告出版领域的运用更广泛,图像的清晰度可以得到保障,我们也可以先学习一些简单的ai制作,课下和常用的ps软件对比学习一下,取每个软件的优点,会对我们的工作有很大的帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CC2018)。
画册排版整体思路设计是怎么样的?
今天我们想要尝试用大字设计一本画册,大家要特别注意画册的整体规划,要注意对比带来的整体效果,认真的学习对画册整体的规划。大家快来紧跟着老师的步骤来学习吧!在学习过程中有什么不懂的记录下来,等待课程结束老师给大家进行解答!
1,本节课主题是老板说字还要再大,还有关于画册整体结构安排的思路。

2,首先对整体进行分析,有一些图片和文字,对内容进行整体分析,大字规划整体布局。

3,画册设计整体思维很重要。图片文字都较少,但页数相对较多的画册,要想办法把画面合理填充满。

4,接着构思设计风格。干果画册可以偏中国风一些,整本画册采用比较粗犷的风格。初步的想法是,大字和小字对比,把重点标题做大字,重点内容做较大字,剩下的内容做小字。大面积的颜色和白色对比。

5,接着进行排版。封面用空白,产品用小图,封底用橙色,主要体现产品名称,小图做辅助。两页用的是整幅图做跨页,和封面形成对比,让顾客更直观的认识产品。

6,接着将大字和小字做对比。把产品特点做大字跨页,并用竖线引导阅读顺序。然后主要内容用较大字,整体给人粗犷的感觉 。接下来的页面,半页图片,剩下的内容用小字和前一页是文字和图片,大字和小字的对比。

7,接着做颜色的对比。除了延续前一部分大字和小字的对比之外,又添加了底色和前一部分又有一个对比。剩下的文字和之前的方式一样,最后的封三可以用一个颜色,也可以放一个图片。

8,最后做看下画面整体的效果。

通过对仔细的分析和思路的设计我们进行了认真的排版,可以清楚的看到画册前后颜色、字体大小的对比,是不是后边的设计更加美观了呢?大家也尝试去设计一篇吧!