结构设计
书籍封面以及杂志封面的设计,都是经过精心的排版才完成的,在排版组织结构设计中上下结构版式是用的特别多的,它是一种传统的排版方式,下面是关于上下结构排版方式的介绍,有时间大家可以看看。

磨具产品结构设计
设计领域的涉及范围是非常广泛的,可以对园林景观进行设计,也可以对产品结构设计,在产品结构设计时,设计师在绘制每条线的粗细以及尺寸时,都要求特别精准。以下是关于磨具产品结构设计教程,分享给网友朋友们。
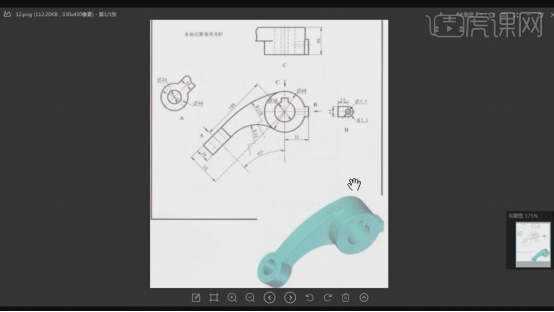
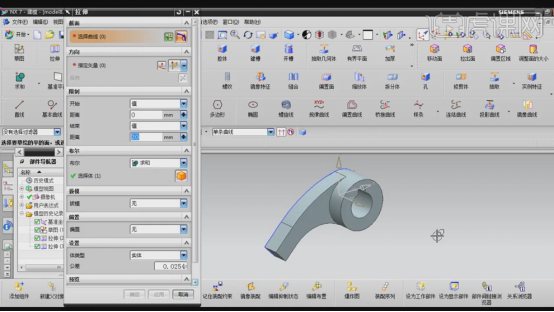
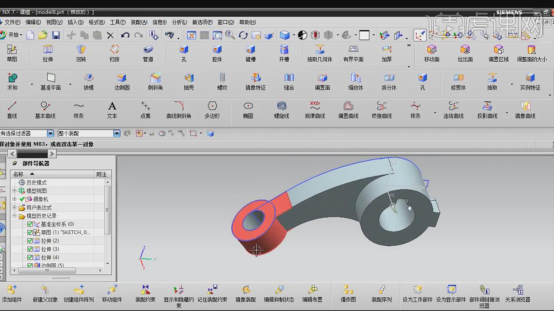
1.模型实体及平面图如下图所示;选择主视图为草图,使用【拉伸】命令。

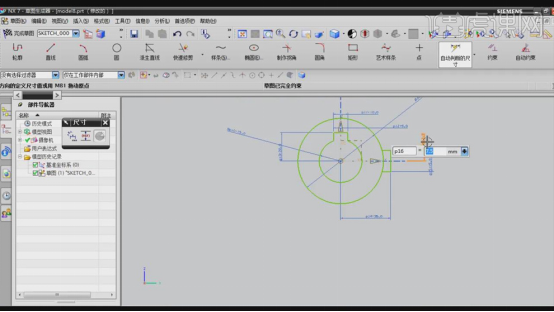
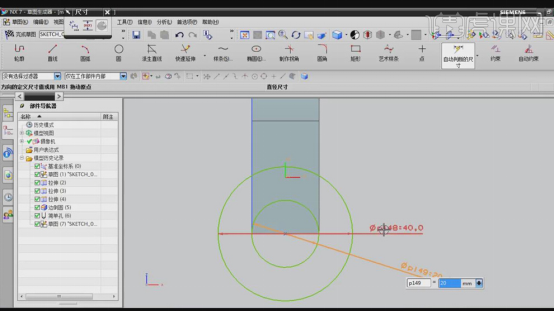
2.打开【ug】,点击【草图】,选择Y、Z平面为草图面,使用【圆】在坐标轴心绘制同心圆,【轮廓】绘制外轮廓线,【快速修剪】工具剪去多余的线,点击【自动判读的尺寸】,标注尺寸。

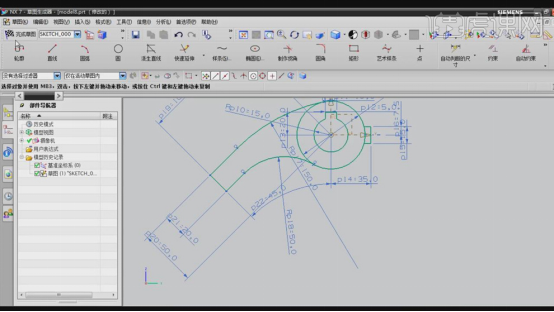
3.点击【圆弧】,在圆的左侧绘制两条弧线,再点击【直线】工具绘制直线,点击【约束】命令使两直线成平行关系;【自动判读的尺寸】命令标注尺寸。

4.【完成草图】,点击【拉伸】,选择同心圆的轮廓线,【开始距离】0mm,【结束距离】40mm;再选择左侧的圆弧和直线,拉伸【距离】20mm,布尔【求和】;效果如下。

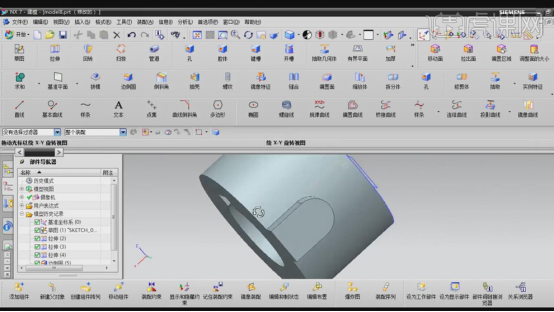
5.选择同心圆右侧的槽线,拉伸的【开始距离】17.5mm,【结束距离】40mm;点击【边倒圆】,【半径】7.5mm,选择结构线做出边倒圆。

6.点击【孔】,【简单孔】,【直径】7.5mm,点击圆心的位置,【深度】40mm。

7.点击【草图】,选择平面进入草图视图,打开【中间点】按钮,选择直线的中心点,使用【圆】绘制同心圆,【自动判断尺寸】标注直径尺寸。

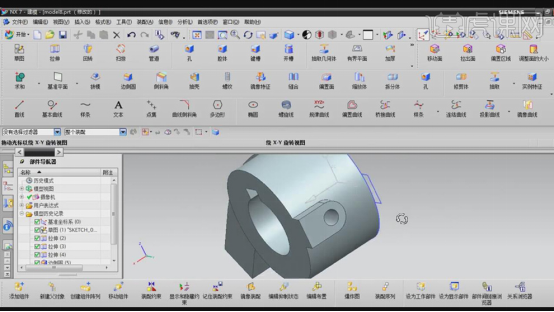
8.【完成草图】,点击【拉伸】,选择大圆,拉伸【距离】20mm,布尔【求和】;选择里面的小圆,【开始距离】-60mm,【结束距离】20mm,布尔【求差】。

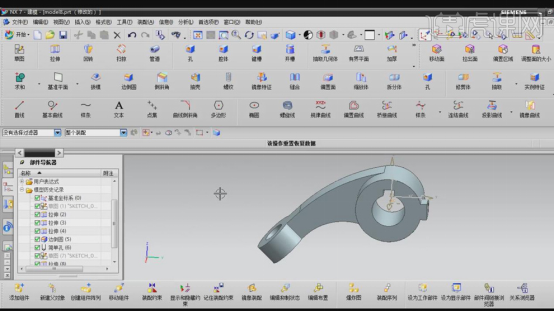
9.最终效果如图所示。

磨具产品结构设计制作就完成了,设计一个完整的磨具模型都要花费设计师很大的精力和时间,要对磨具的线形、尺寸都要设计得特别到位,这样在以后的生产过程中,才能制作出一件合格的产品。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:UG(11.0)。
排版组织结构设计之上下结构
书籍封面以及杂志封面的设计,都是经过精心的排版才完成的,在排版组织结构设计中上下结构版式是用的特别多的,它是一种传统的排版方式,下面是关于上下结构排版方式的介绍,有时间大家可以看看。
1.【上下排版】是一种非常传统、又应用广泛的排版方式,其【主体】既可以放在上方、也可放在下方,它经常运用在【传统印刷物】的页面,如书籍、报刊等等。

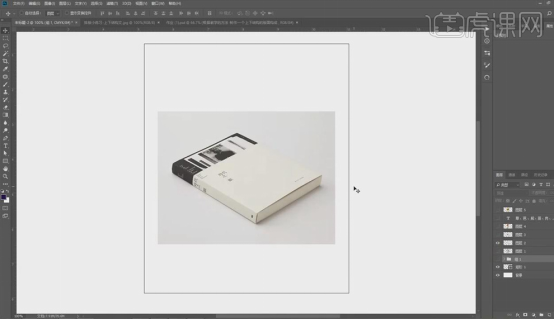
2.【书籍】案例:由于书籍装帧涉及了工艺问题,包装时会选择做一个【腰封】,所以一般都会采用上下结构的设计。

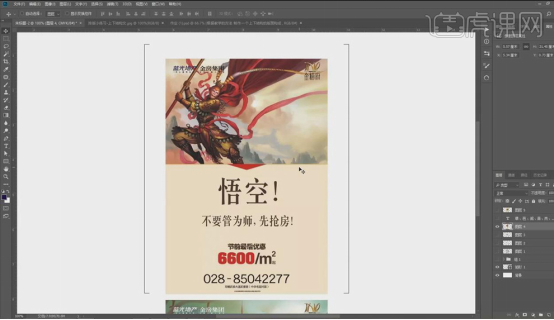
3.【商业地产广告海报】案例:由于购买客户的年龄阶段大多在30岁以上,所以会采用上下排版的方式,更利于消费者接受。

4.上下排版类似于我们的【上下结构的汉字】,它们上下分开都可以作为一个单独的汉字,上下排版也是这样可以上下分开,但组合在一起才能了解它的含义。

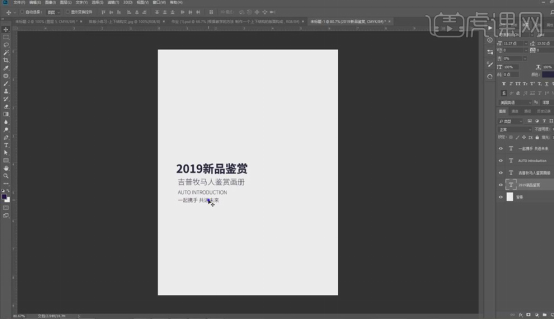
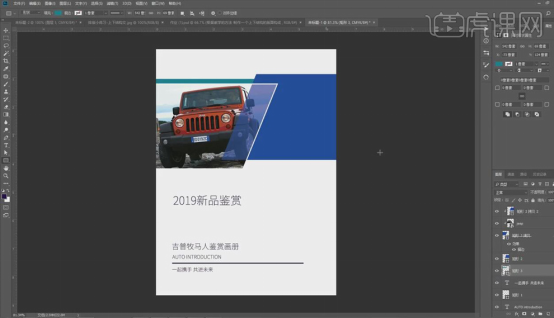
5.【上下排版】练习1:打开【PS】软件,【Ctrl+N】新建画布,【复制】文案到画布,将文案【左对齐】,【调整】文字大小、样式,分清文案主次,进行文案的【排版】。

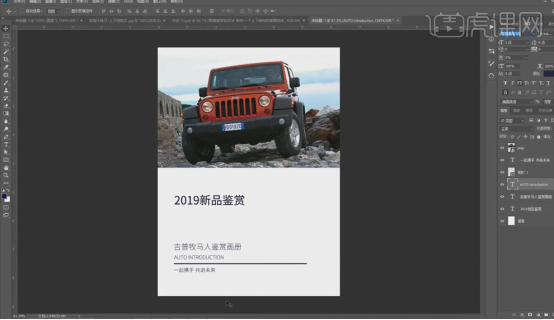
6.拖入【主体】车的图片,放置在画布上方,再次【调整】文案位置,【直线工具】绘制一条黑色线段,与文案【左对齐】。

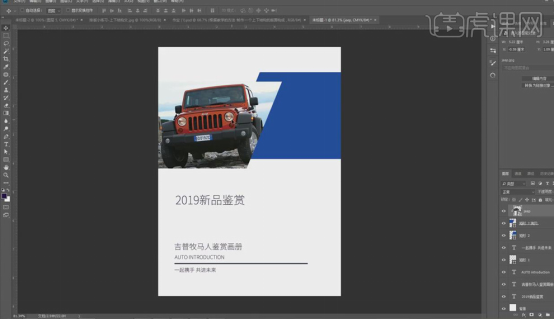
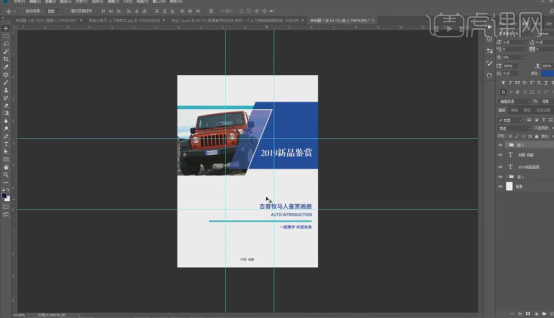
7.【Ctrl+T】将车的图片图片缩小,【矩形工具】绘制一个深蓝色的色块,【直接选择工具】选中色块左上角的锚点,将其倾斜,【Alt】向左移动复制矩形,【Ctrl+T】垂直水平翻转,将车图片移至上方,【Alt+单击图层间】创建剪切蒙版。

8.【选中】图片下的矩形图层,【右键】-【混合选项】,添加【描边】效果,【Ctrl+J】复制右边的矩形,降低其图层不透明度,【矩形工具】再在图片上方绘制一个蓝色的色块,这样使画面更具张力。

9.根据【九宫格】拉出参考线,将文案【加粗】、【右对齐】,再【调整】文案颜色和主题文案的字体样式,在画布最下方输入“中国.成都”,【黑色】即可。

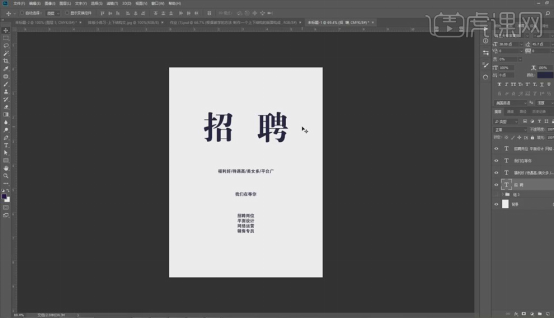
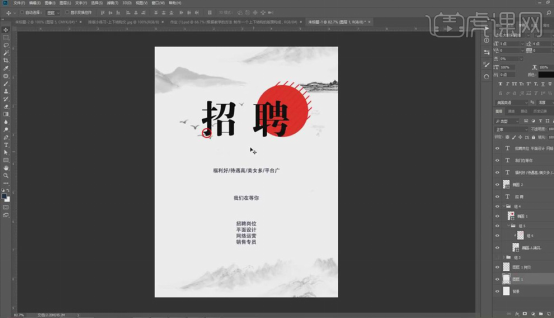
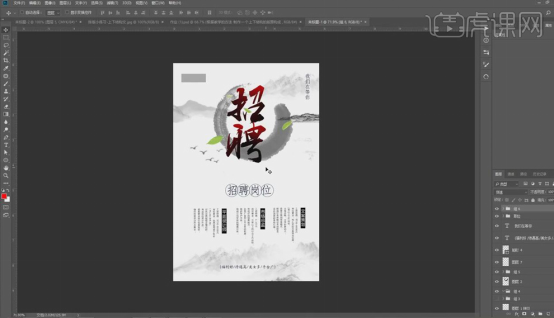
10.【上下排版】练习2:同样【复制】文案到画布,对文案进行【排版】,注意文案主次关系。

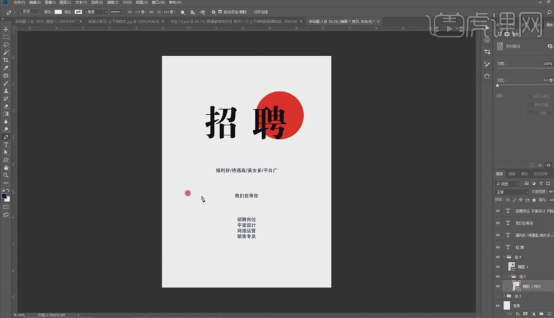
11.【椭圆工具】绘制一个圆形,【填充】红色,放置在“聘”的下方,【Ctrl+J】复制一个圆形。

12.【直线工具】绘制一条红色线段,【Ctrl+T】将其移动一段距离,【Ctrl+Alt+Shift+T】重复复制几个,【Alt+单击图层间】剪切进复制的圆形中,将圆形【填充】白色,【Ctrl+T】调整位置、大小,【椭圆工具】再在“招”左下角画一个小圆。

13.拖入中国风的背景图片素材,【调整】其位置、大小,【Alt】向下移动复制一个。

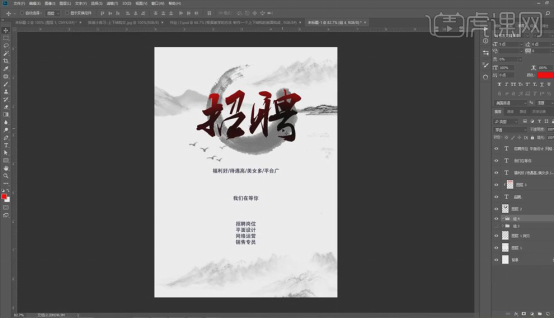
14.【隐藏】圆形,将“招聘”的字体改为毛笔书法的样式,拖入水墨笔画素材,放置其下方,降低水墨图层的不透明度,【新建】图层,【Alt+单击图层间】剪切进“招聘”,【画笔工具】为“招聘”做一个黑红颜色的过渡。

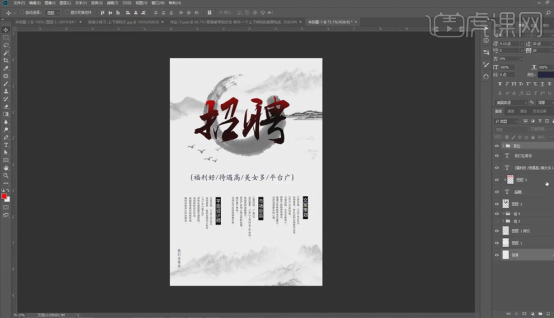
15.【调整】下方文字的大小、样式、位置,由于案例是中国风,所以对部分文字进行【竖向】排版,再根据排版【调整】画布尺寸。

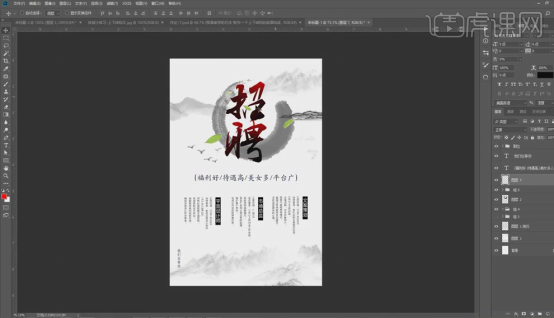
16.【Ctrl+G】将“招聘”打组,再将其单个分开,【调整】两字的位置、大小,拖入树叶的素材,放在主题字上。

17.将企业logo放在画布左上角,再对文案进行细节【调整】,同样可利用【九宫格】优化排版。

以上分享的就是排版组织结构设计之上下结构设计教程,在上下结构版式里,一般是图片与文字相结合的样式,图片在上面文字在下面,或者图片在下面文字在上面,这种设计方式看起来整体结构更规整,更有层次。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。
UI交互设计之平台与设计结构
1.根据观察案例,了解交互设计平台【PC】,如图所示。

2.根据观察案例,了解交互设计平台【手机】,如图所示。

3.根据观察案例,了解交互设计平台【TV】,如图所示。

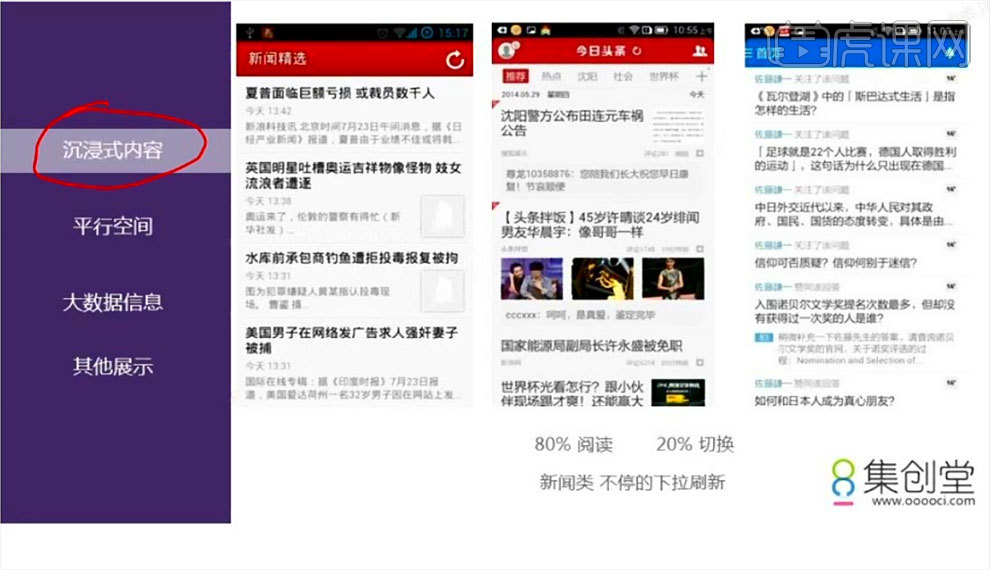
4.根据观察案例,了解【沉浸式内容】,如图所示。

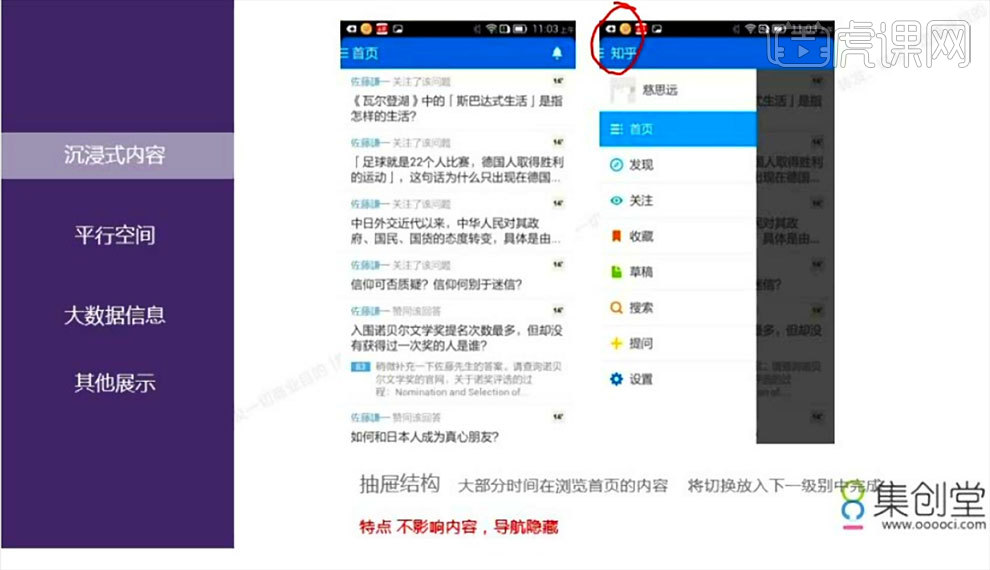
5.根据观察案例,了解【沉浸式内容】的特点,如图所示。

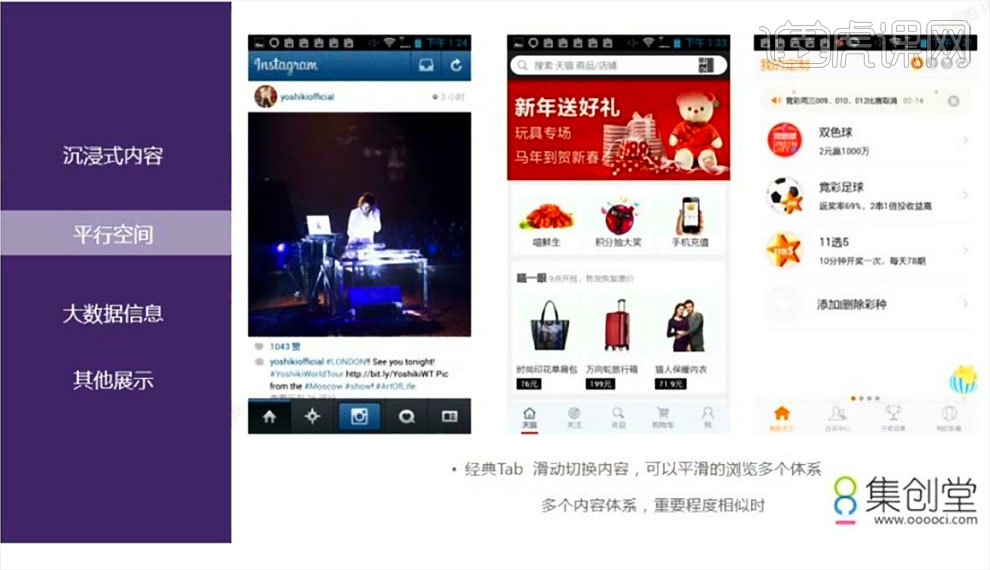
6.根据观察案例,了解【平行空间】,如图所示。

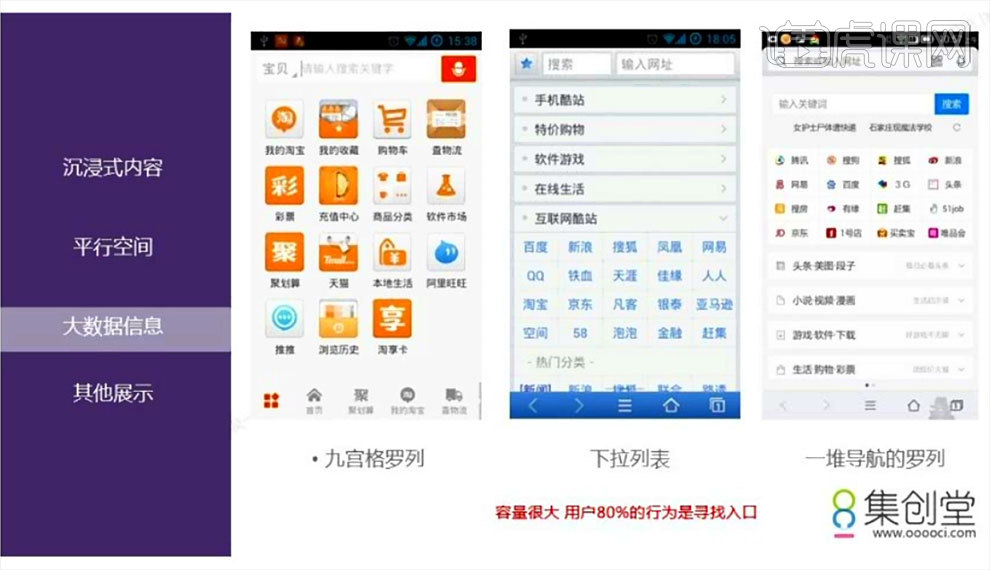
7.根据观察案例,了解【大数据信息】,如图所示。

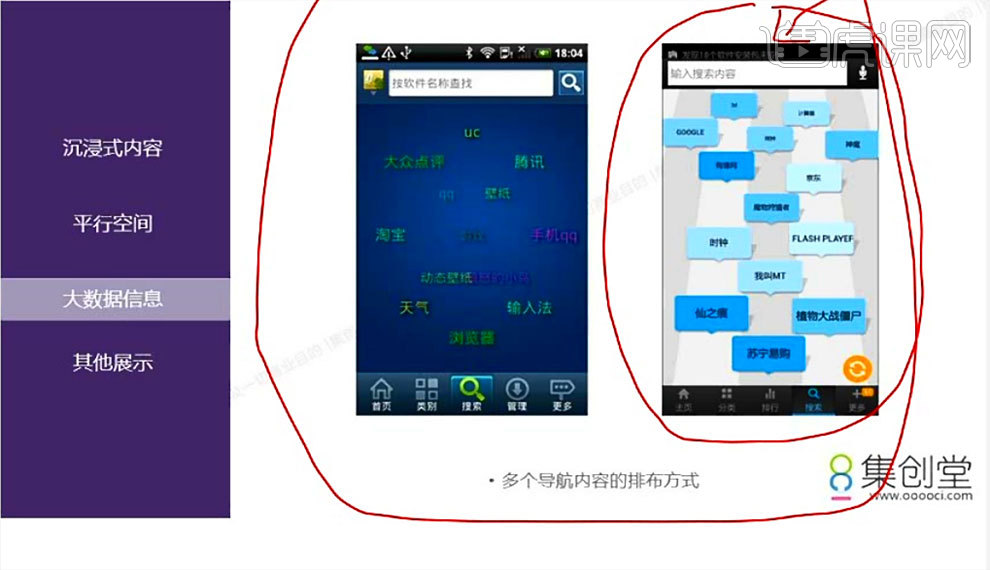
8.根据观察案例,了解【大数据信息】,如图所示。

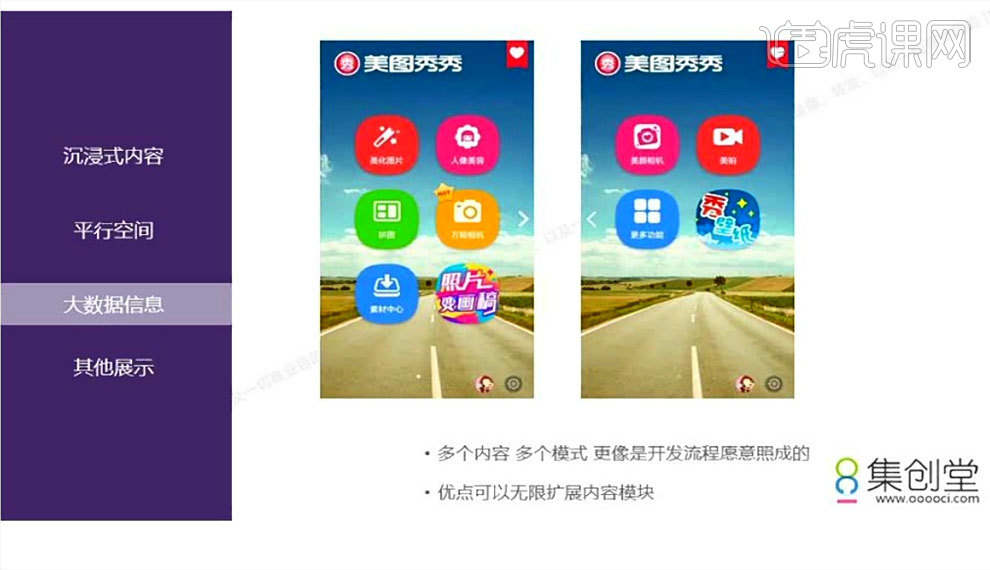
9.根据观察案例,了解【大数据信息】,如图所示。

AI和AE怎样设计房屋结构动态插画
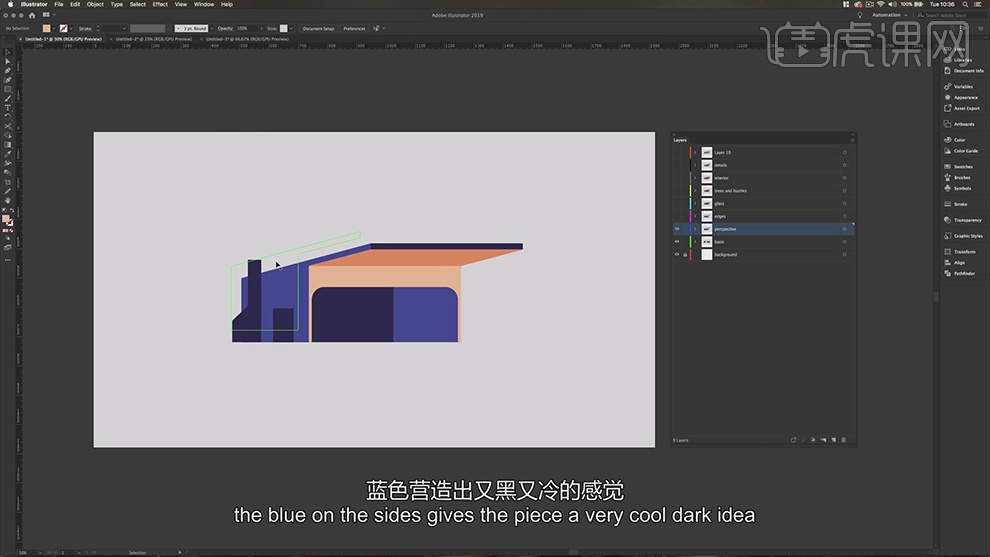
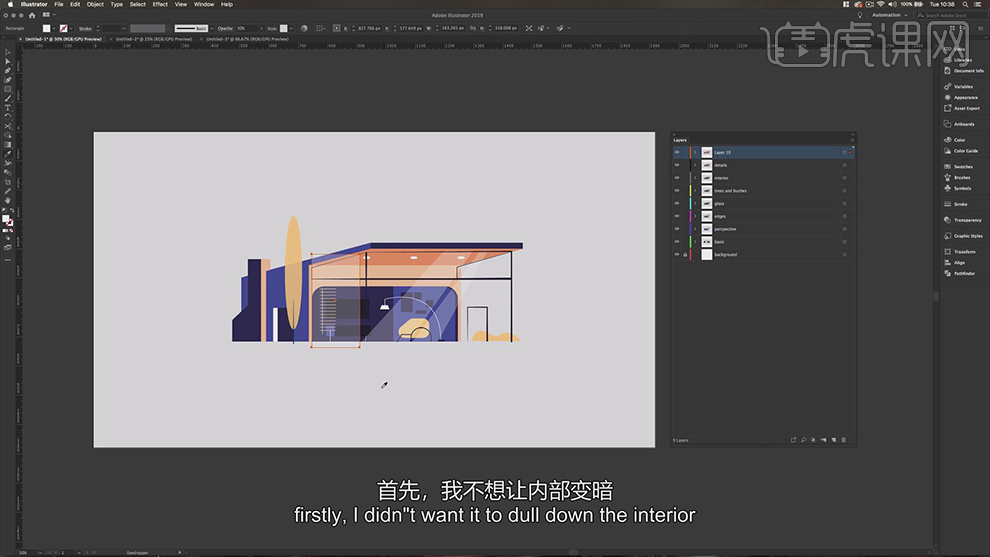
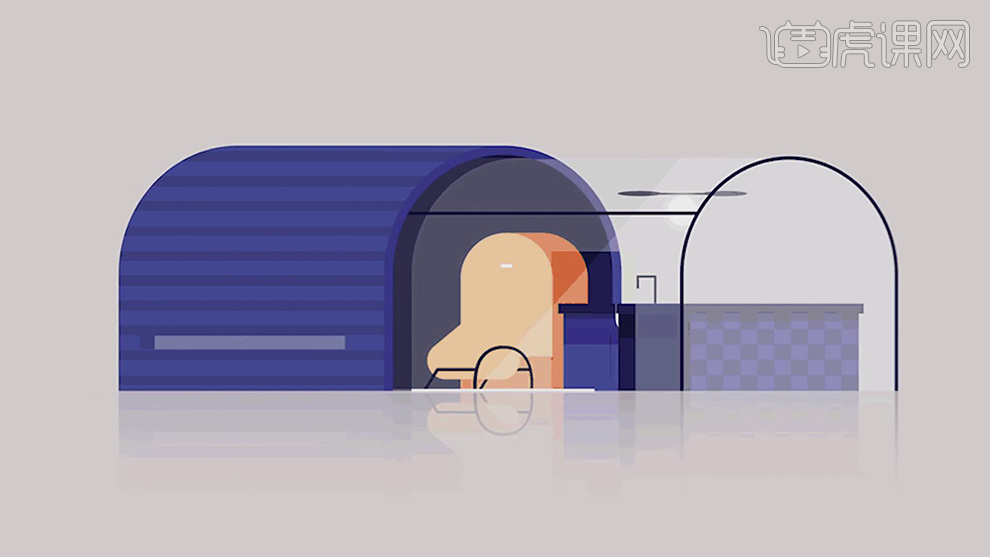
1.本节课主要讲的是房屋结构可视化动效,首先是在AI软件中对房屋的不同的面进行绘制,将一个面放在同一个图层上。

2.后面是对同一个侧面的面进行一次次进行丰富画面,每一个丰富后的画面使一个图层。

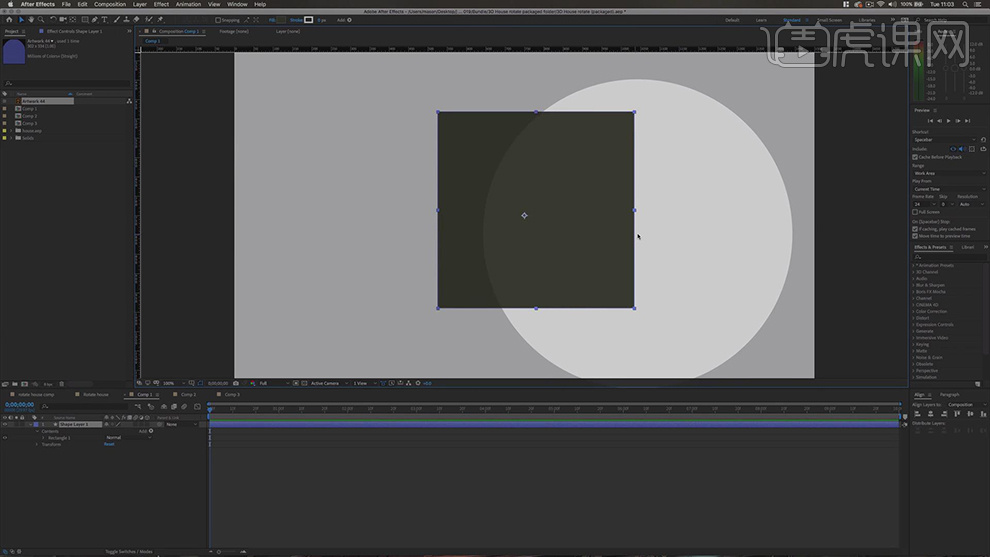
3.打开软件AE,新建一个合成,使用【矩形工具】绘制一个矩形,填充上深灰色。

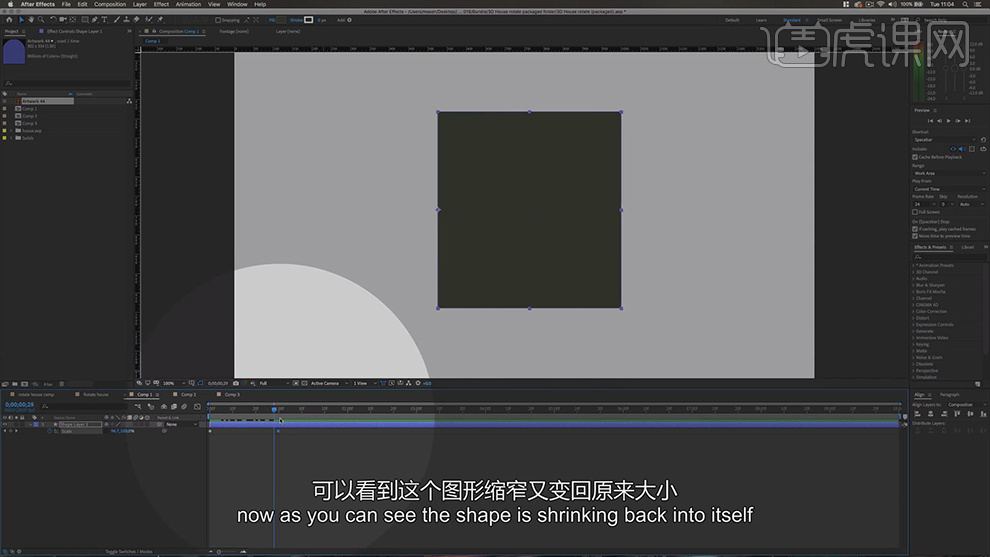
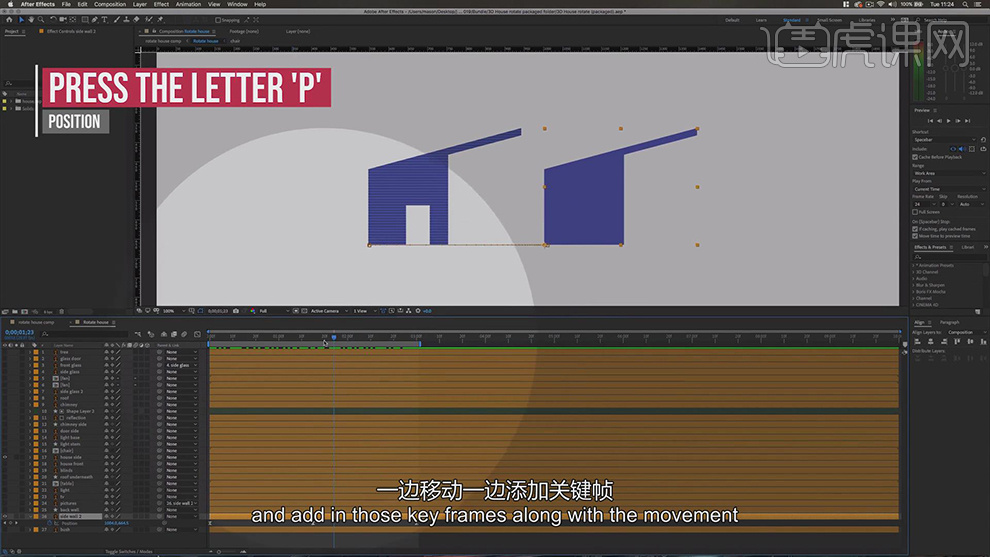
4.将矩形的中心锚点放在矩形的左边的中心上,按【S】打开缩放,取消坐标的关联,给【缩放】的X轴先设为0,在设为100分别打上关键帧。

5.将AI的两个面的图层导入AE中,给其中一层的【位置】打上关键帧,后移几帧将【位置】右移再打上关键帧。

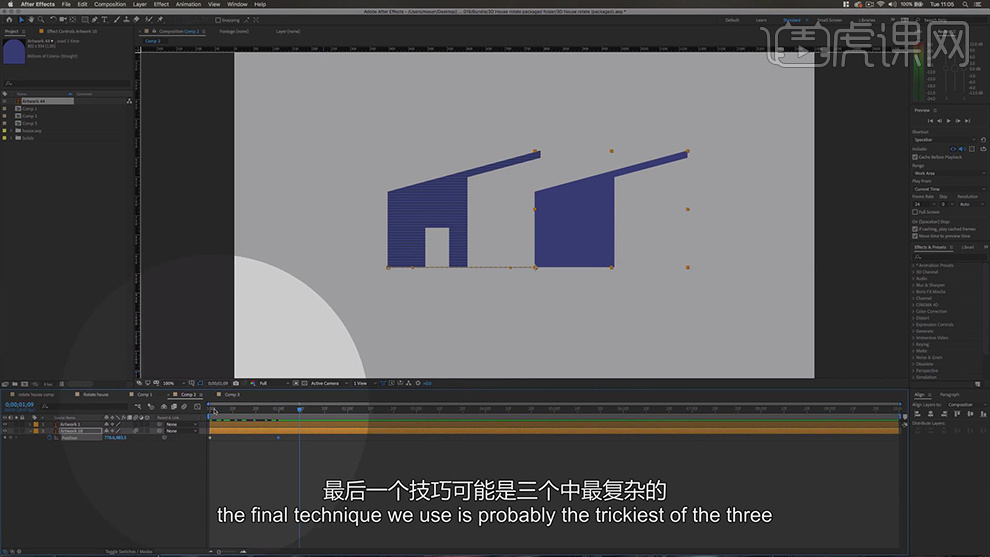
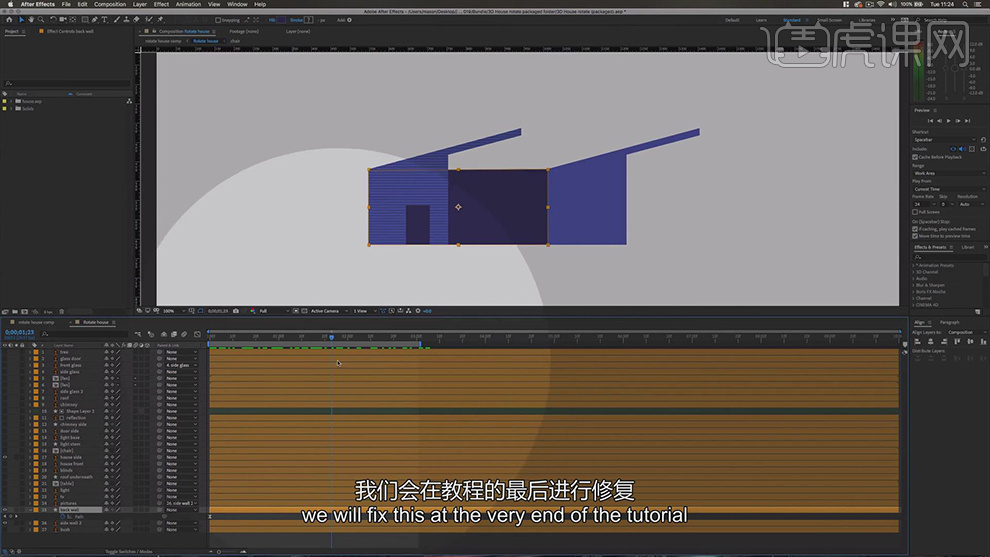
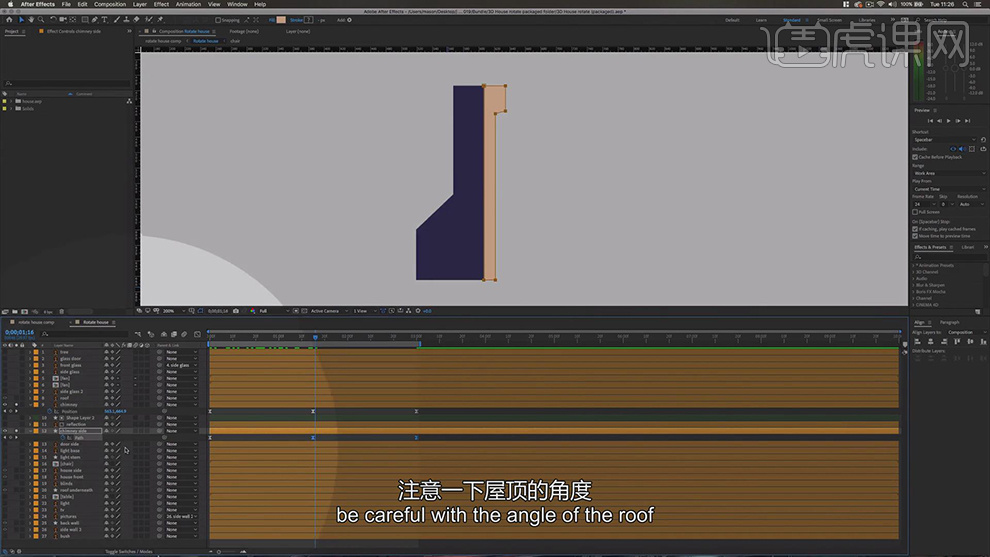
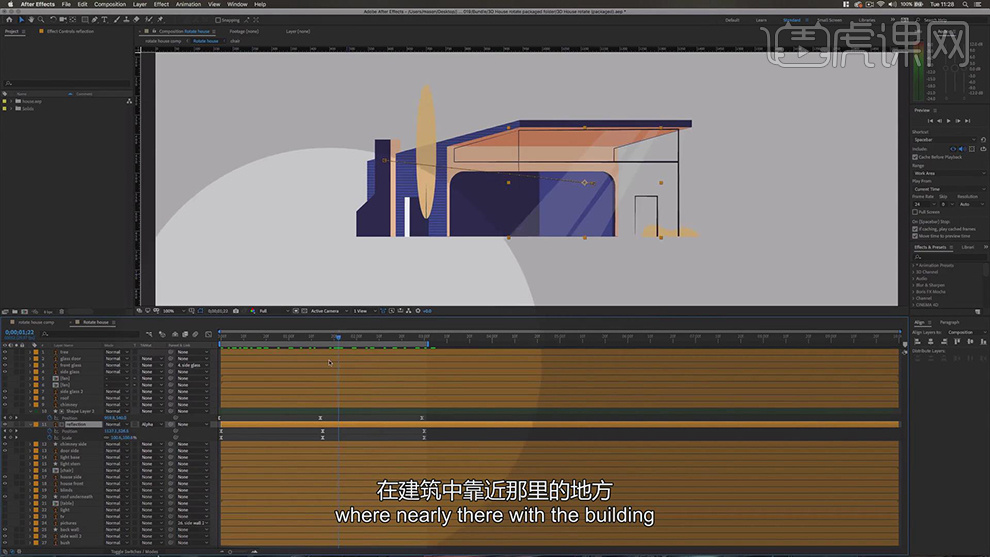
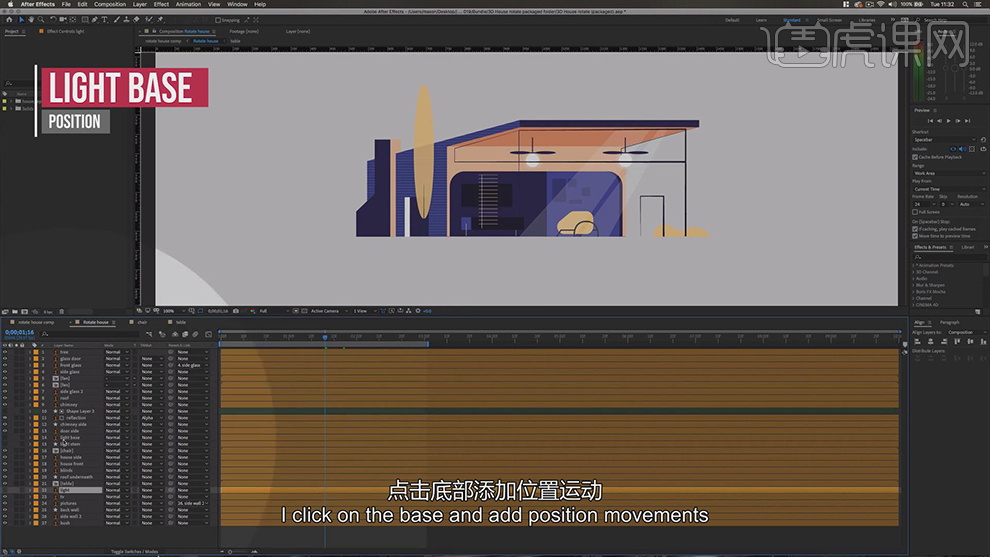
6.接下来将制作好的AI的文件导入到AE中,将最下面的房子图层的【位置】打上关键帧,后移几帧,将【位置】右移再打上关键帧,再后移几帧复制第一个关键帧进行粘贴。

7.接着使用【钢笔工具】绘制一个矩形的形状图层,将【缩放】的关联取消,给X轴的缩放,先设为0,再设为100,再设为0分别打上关键帧,三个关键帧和上面的对应。

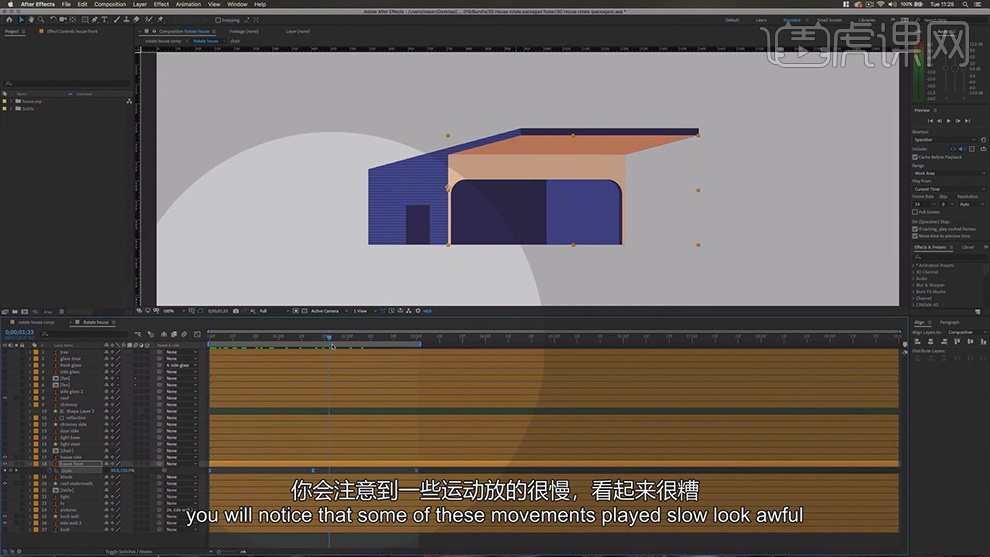
8.接下来使用【钢笔工具】绘制前面矩形的形状图层,同样对应关键帧的位置,给矩形的X轴的缩放分别设为0,100,0打上关键帧。

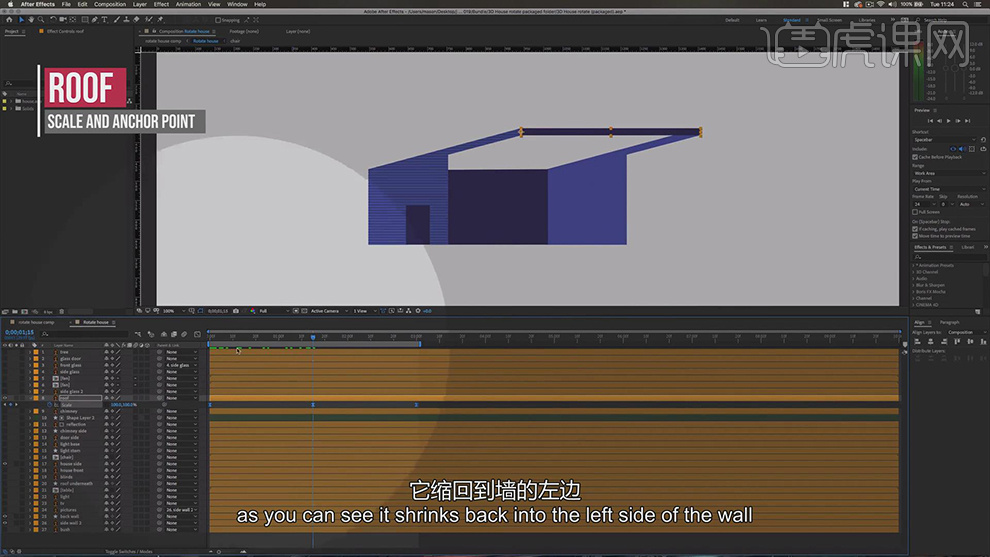
9.给侧面房子的图层,同样也是给X轴的缩放分别设为0,100,0打上关键帧。

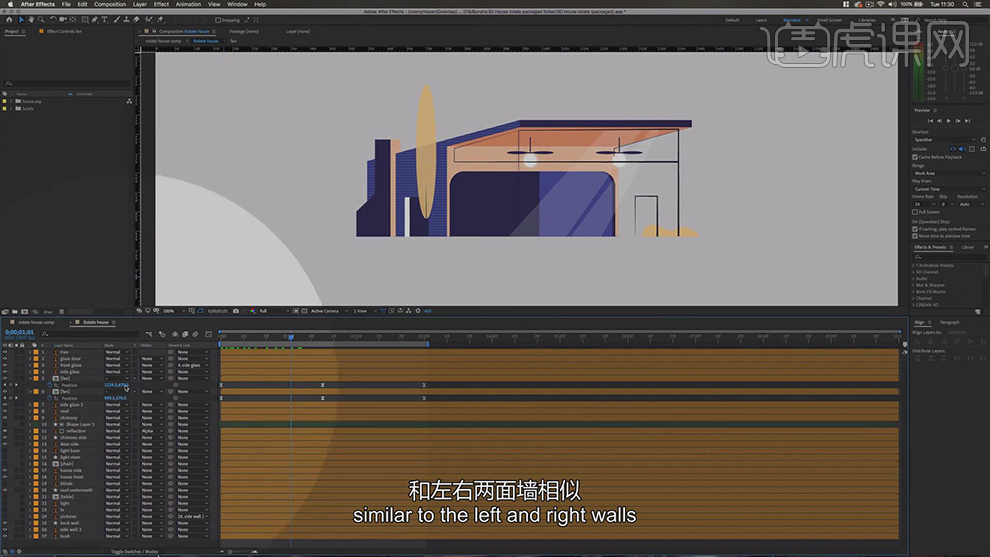
10.给烟囱图层的蓝色的图层的【位置】打上关键帧,后移几帧右移打上关键帧,再后移几帧复制第一个关键帧粘贴,给右侧的图层的X轴缩放也打上0,100,0的关键帧。

11.给侧面门白色矩形的图层,X轴的缩放分别设为0,100,0打上关键帧。

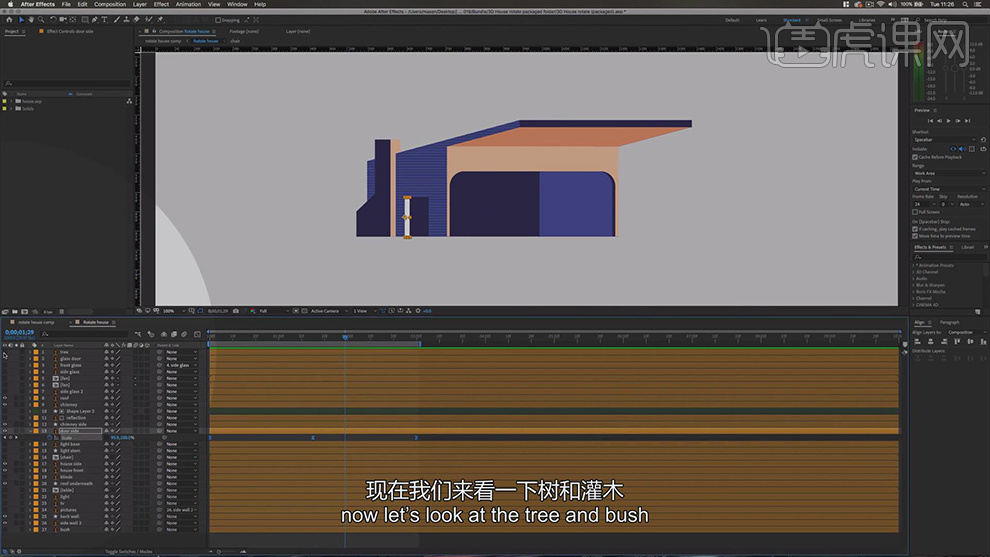
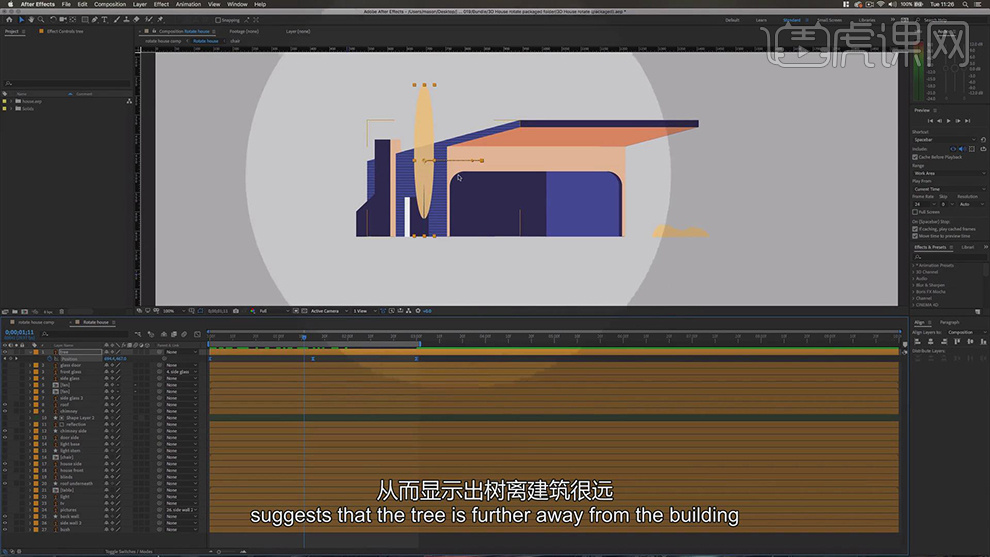
12.给旁边的树的图层的【位置】打上关键帧,后移几帧右移打上关键帧,再后移几帧复制第一个关键帧粘贴。

13.给门和架子图层的X轴缩放也分别打上0,100,0的关键帧。

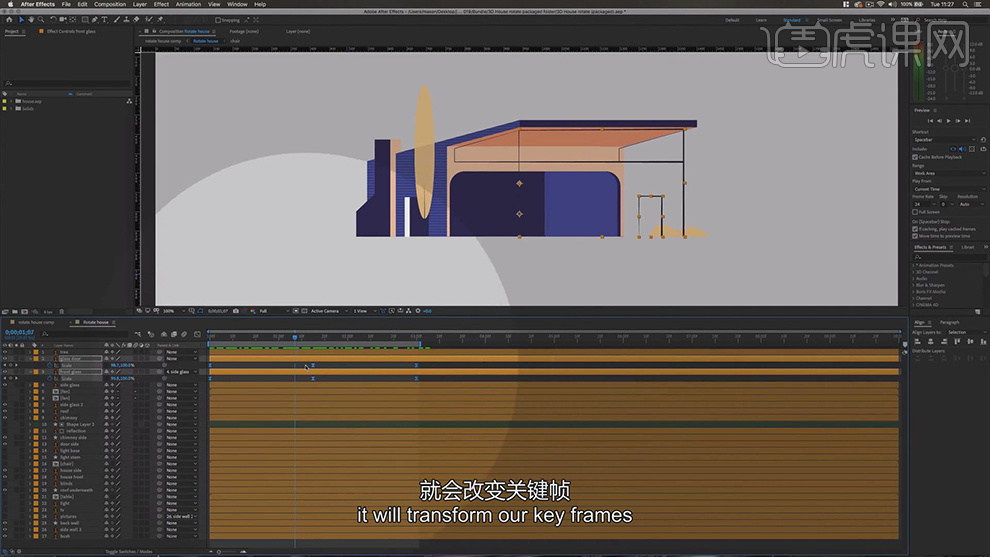
14.给玻璃图层的【位置】打上关键帧,后移几帧右移打上关键帧,再后移几帧复制第一个关键帧粘贴,给X轴缩放也打上0,100,0的关键帧。

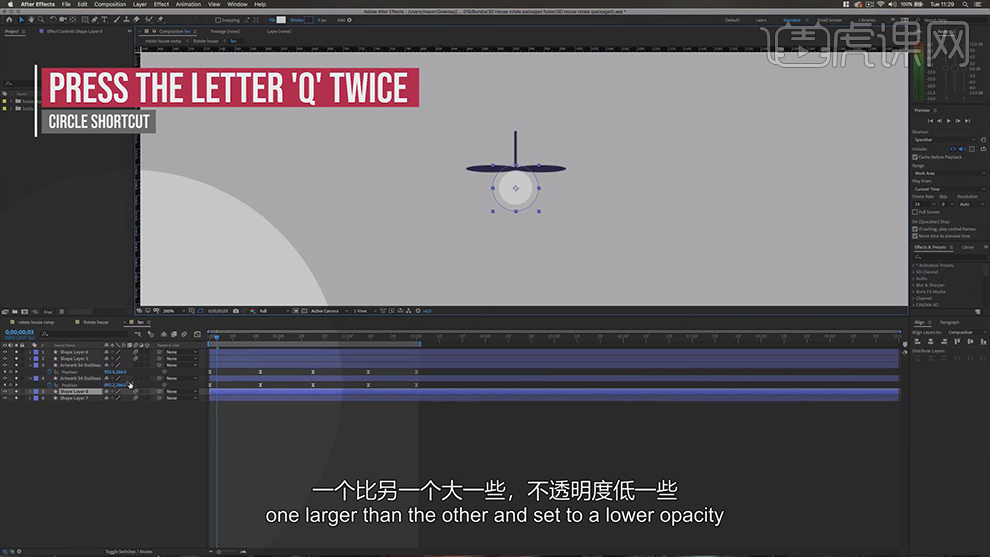
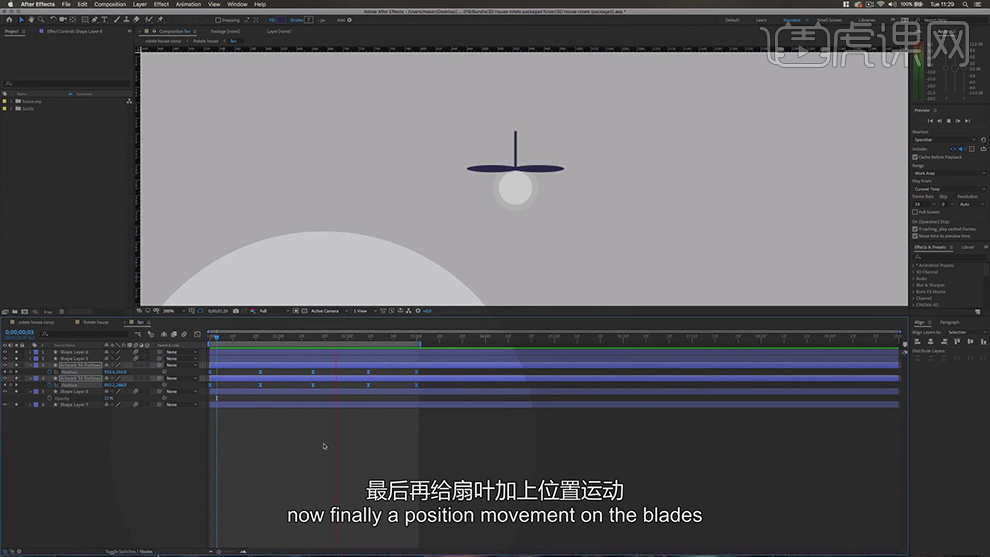
15.新建一个合成,使用【椭圆】和【矩形】工具,绘制出灯的各个部分的形状,灯泡和外面圆图层的【不透明度】逐渐降低。

16.给上面椭圆的遮罩图层的【位置】右边的打上左移,左边的打上右移的关键帧。

17.将灯的合成拖入总合成中,复制一层,调整两层灯的位置,对灯图层的【位置】打上随着房子折叠移动隐藏的关键帧。

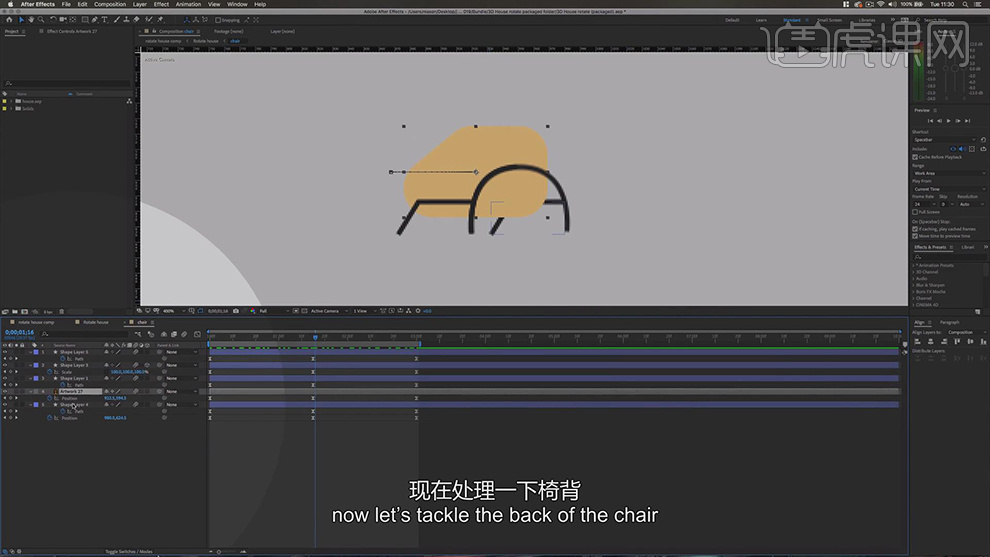
18.新建一个合成,使用【形状工具】再绘制出椅子的各个部分的形状。给椅子打上左移的关键帧,后移再复制第一个关键帧。

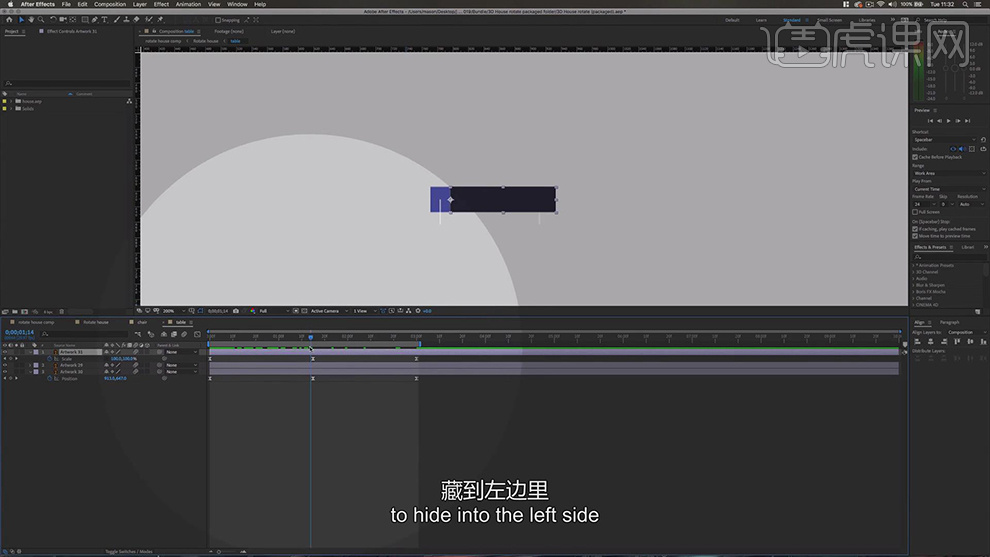
19.新建一个电视柜的合成,给上面的矩形图层的X轴的缩放分别设为0,100,0分别打上关键帧,给右侧的腿的图层的【位置】打上关键帧,后移几帧左移再打上关键帧,再后移几帧复制第一个关键帧粘贴。

20.将对应的窗户的矩形图层的父级关联到圆角的墙面矩形上。

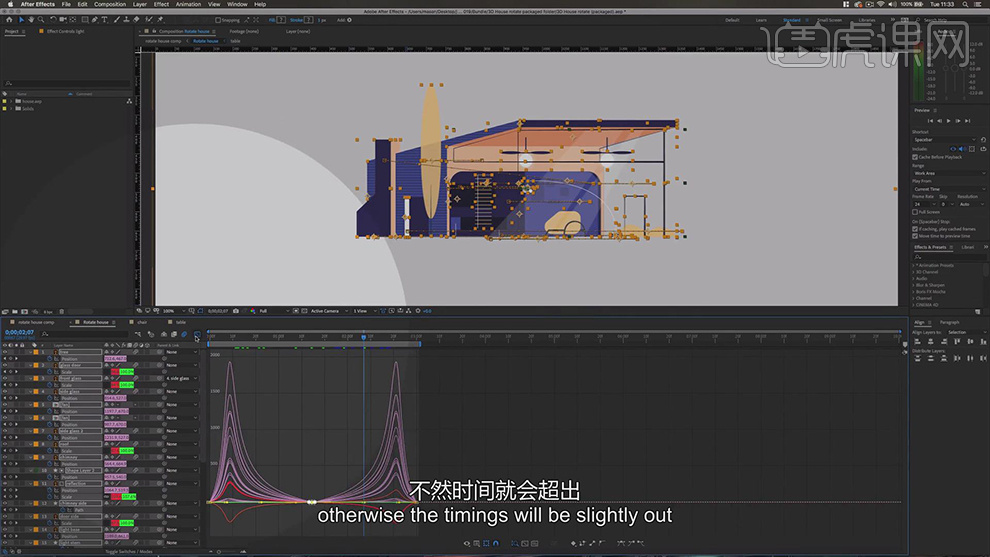
21.全选所有的关键帧按【F9】添加缓动,进入图表编辑器,对运动的快慢进行调整。

22.最终效果如图所示。

3D如何设计化妆品展台结构模型
1、本节课讲解3Ds Max PS AI-展台设计教程第3课,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装,本节课中主要讲解理论知识需要的同学们可以进行笔记。

2、首先我们回顾一下,之前所讲到的内容,如图所示。

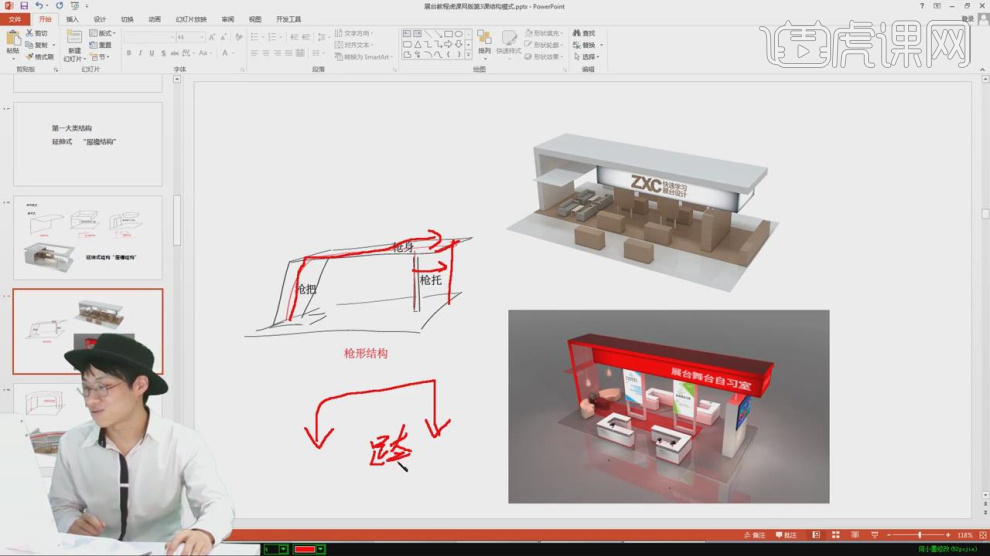
3、然后我们打开一个展台的效果图,进行一个预览并讲解,如图所示。

4、这里我们通过这个图片,讲解一下关于展台设计的结构,如图所示。

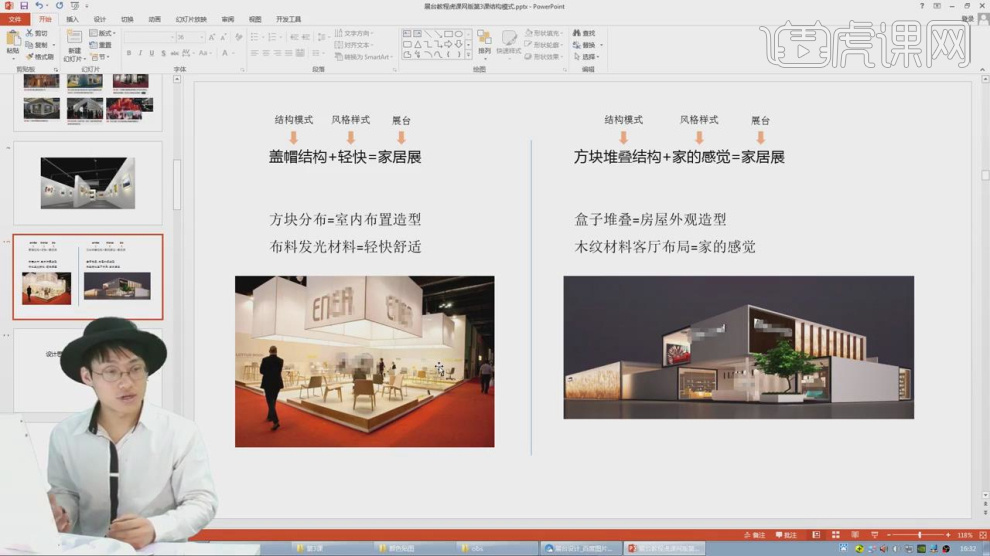
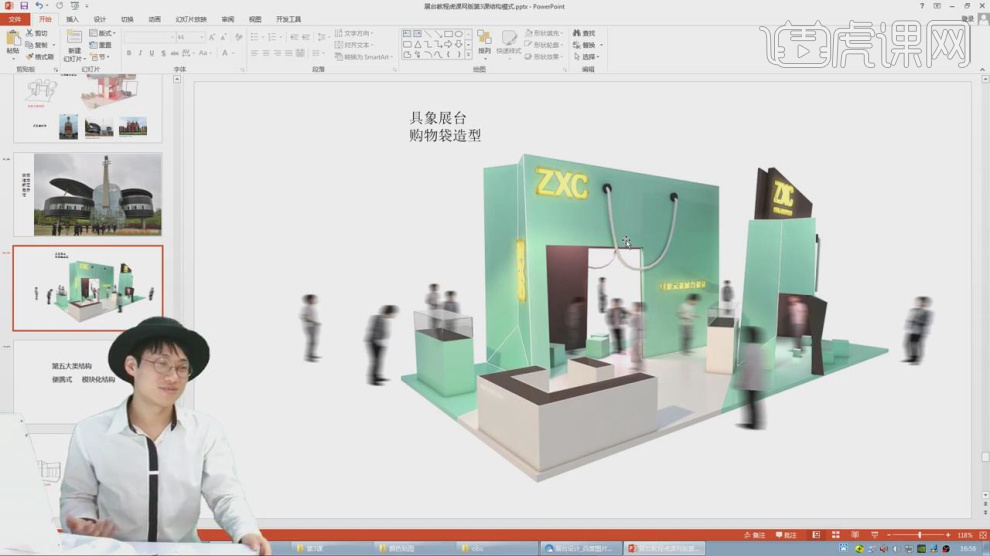
5、打开几个优秀的展台,我们进行一个讲解,如图所示。

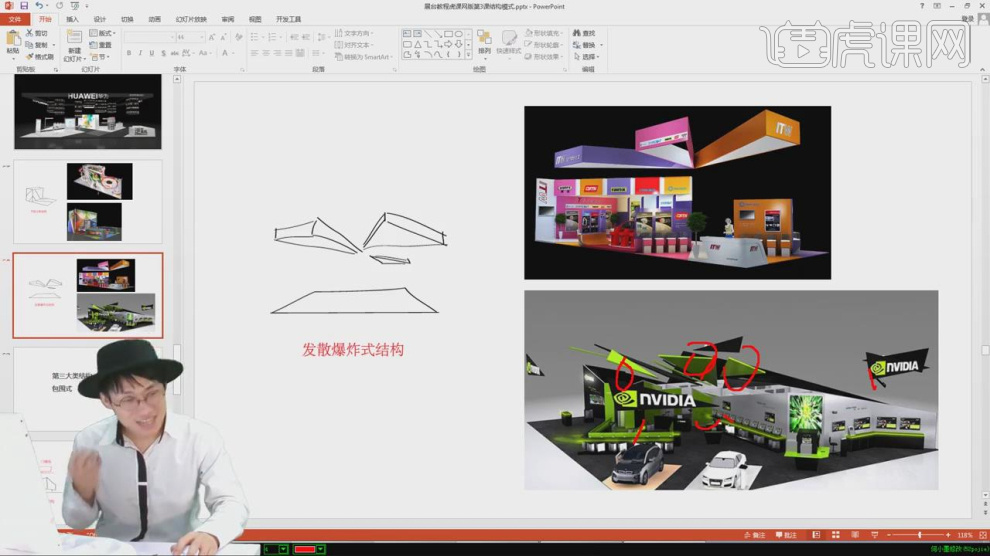
6、通过这个图片展台,我们进行一个分析,如图所示。

7、这里我们讲解一下【发散】的一些相关知识,如图所示。

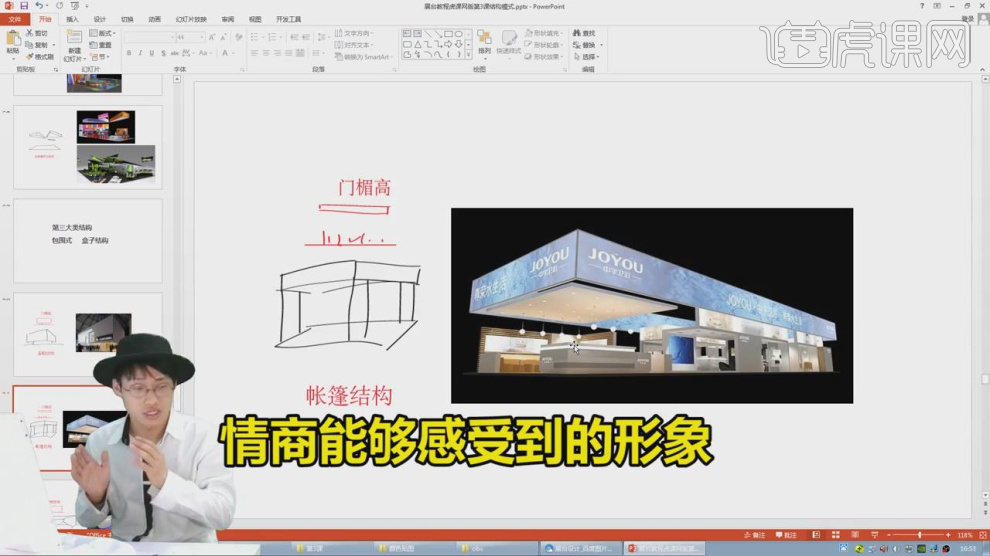
8、这里我们讲解一下【帐篷结构】的一些相关知识,如图所示。

9、然后我们打开一个展台的效果图,进行一个预览并讲解,如图所示。

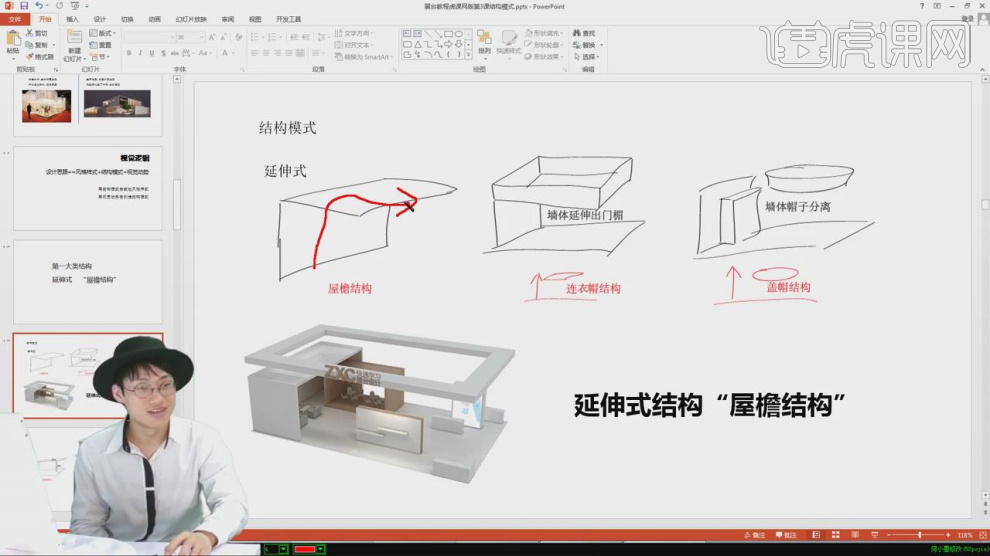
10、然后讲解一下【延伸式结构“屋檐结构”】的知识,如图所示。

11、打开一个展台的效果图,进行一个预览并讲解,如图所示。

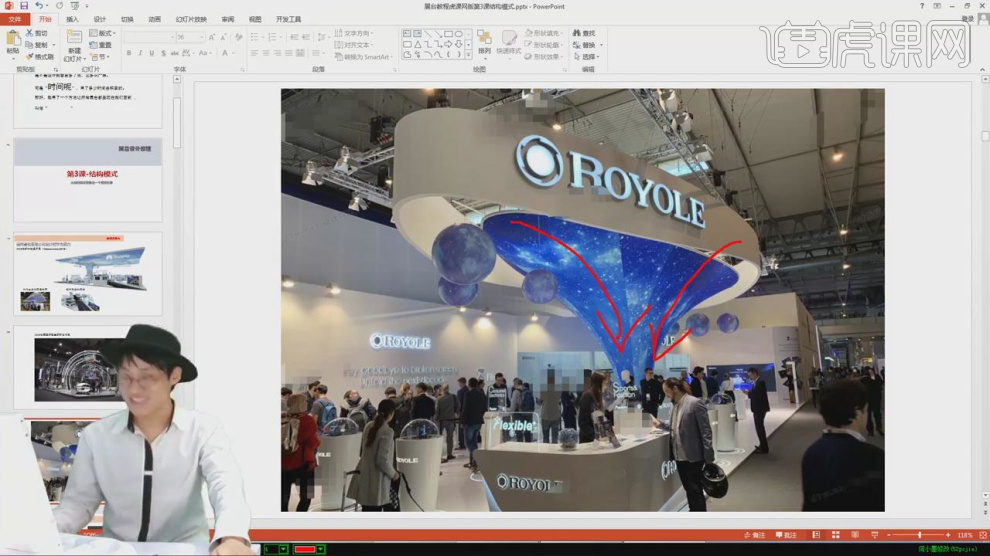
12、这里我们讲解一下【拱桥结构】的一些相关知识,如图所示。

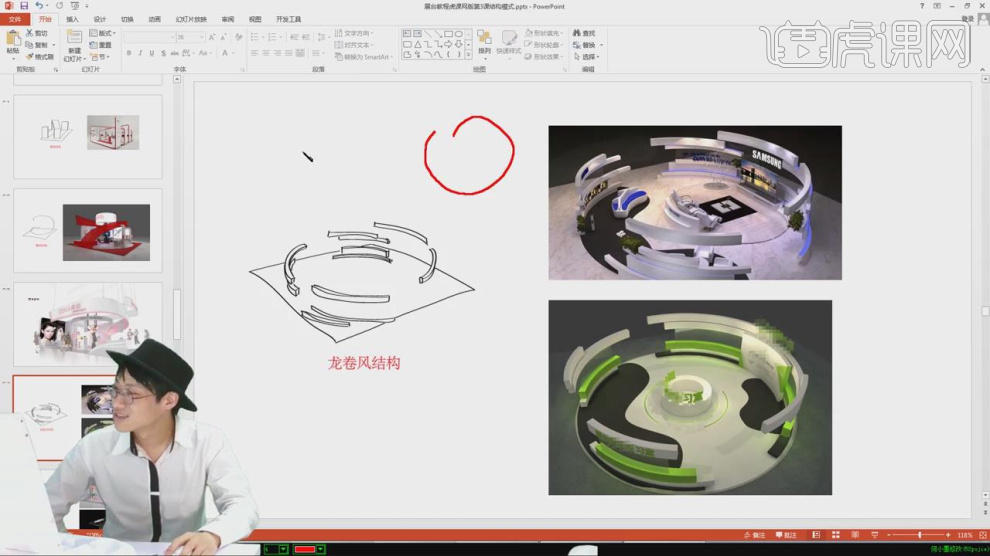
13、然后讲解一下【缠绕结构】的知识,如图所示。

14、这里我们通过这个图片,讲解一下关于展台设计的结构,如图所示。

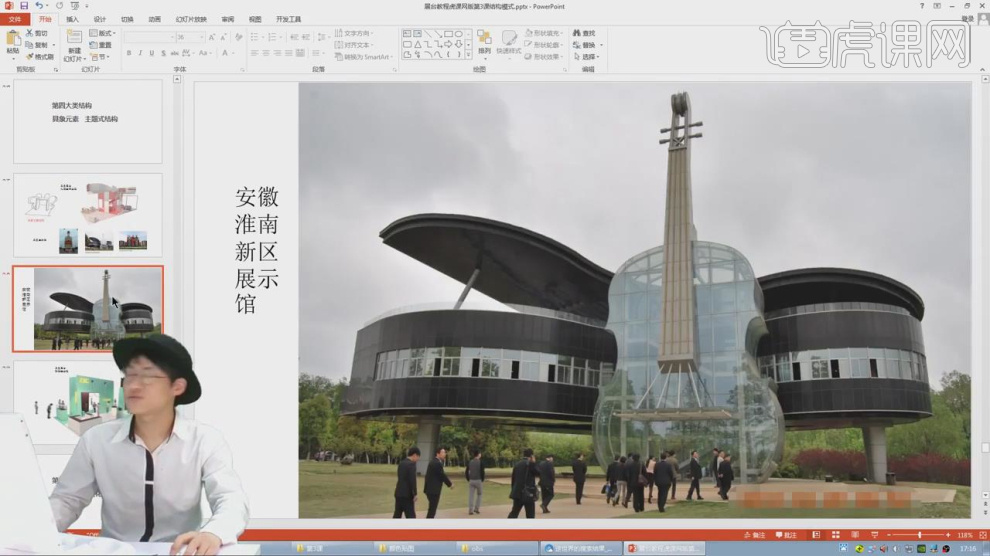
15、我们打开百度,搜索逆世界进行一个预览,如图所示。

16、打开几个优秀的展台,我们进行一个讲解,如图所示。

17、我们打开百度,搜索【展台设计】进行一个预览,如图所示。

18、最后我们对本节课讲解的内容进行一个总结,谢谢观看。