界面设计
网购已经成为当下最热门的一种购买方式,大家在购买产品时,打开店铺就会看到一个个样式不一的购买界面。那么这些商品的购买界面设计是如何制作的呢?以下就是产品购买界面设计教程,网友们快来看一下吧。

产品购买界面如何设计?
网购已经成为当下最热门的一种购买方式,大家在购买产品时,打开店铺就会看到一个个样式不一的购买界面。那么这些商品的购买界面设计是如何制作的呢?以下就是产品购买界面设计教程,网友们快来看一下吧。
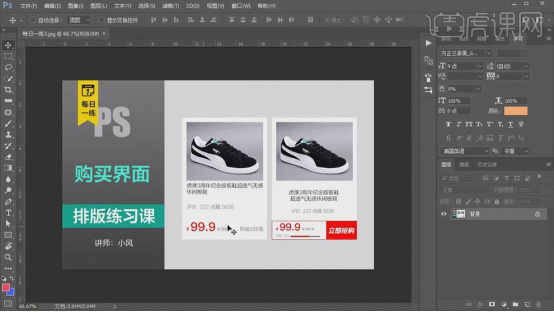
1、本节课主要是讲购买界面的排列版式,图片元素与文字之间的距离以及文字的主次层次关系。具体界面效果如图示。

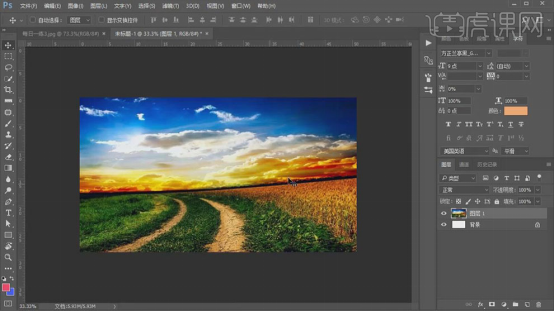
2、根据设计思路在网上搜索合适的素材照片,【切换】PS软件,【新建】合适大小的画布,按【Ctrl+V】粘贴,调整大小,移动至合适的位置。具体效果如图示。

3、使用【切片工具】,单击图片,右击【切片】-【划分切片】,具体参数如图示。具体效果如图示。

4、单击【文件】-【导出】-【存储为Web所用格式】,具体参数和文件保存格式如图示。

5、【新建】合适大小的画布,【填充】蓝色,使用【矩形工具】绘制矩形,【填充】白色。具体效果如图示。

6、通过网络搜索合适的素材,并【粘贴】至文档。调整大小排列至矩形上方合适的位置。具体效果如图示。

7、使用【文字工具】,输入文字信息,【字体】方正兰亭准黑,调整大小,排列至矩形上方合适的位置。根据设计思路以及文字信息的层次关系,【填充】合适的颜色。【选择】关联图层,按【Ctrl+G】编组。具体效果如图示。

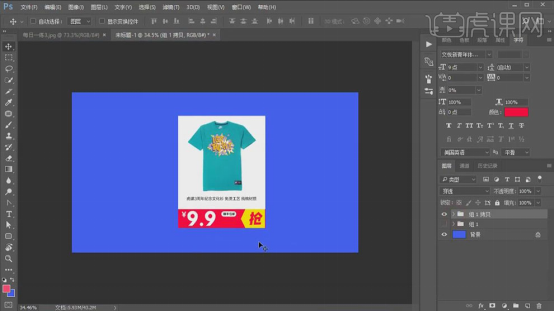
8、按Alt键【拖动复制】图组至合适的位置,【隐藏】原图组。【打开】图组,调整图形和字体位置。根据设计思路,【新建】图层,使用【矩形工具】绘制合适大小的矩形,【填充】红色。修改文字的大小和颜色,排列至版面合适的位置。通过颜色的对比以及文字的区分,用以突出版面的促销信息。具体效果如图示。

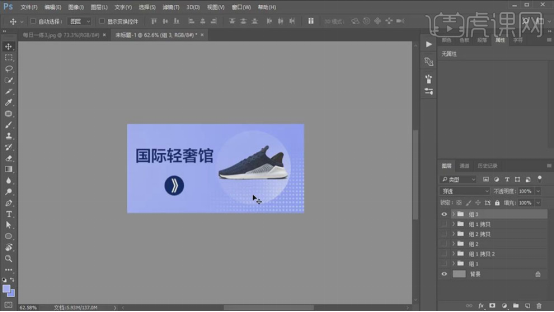
9、按Alt键【拖动复制】组1,【隐藏】拷贝图组。第三种横向排列版式,根据设计要求修改背景矩形的大小,根据产品促销的内容调整文字的版式大小和字体以及位置。使用【形状工具】绘制装饰元素,【填充】合适的颜色排列至版面合适的位置。具体效果如图示。

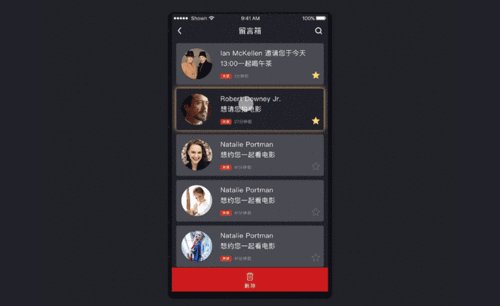
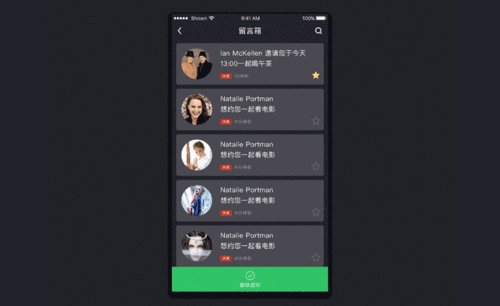
10、【隐藏】所有的关联图组,制作App端的购买界面操作。使用【矩形工具】绘制合适大小的矩形,按【Ctrl+J】复制图层,按【Ctrl+T】自由变换至合适的大小,排列至矩形上方合适的位置,【填充】渐变颜色突显按钮的质感细节。具体效果如图示。

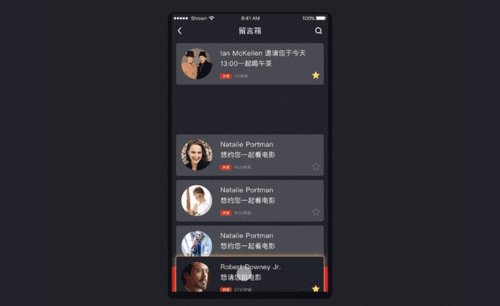
11、修改背景颜色为灰色,使用与PC端相同的制作方法添加文字信息,调整大小和颜色,排列至合适的位置。具体效果如图示。

12、调整文字信息内容区域的整体细节,【拖入】产品图片,调整大小,排列至合适的位置。具体效果如图示。

13、APP端的导航界面的制作,【新建】图层,使用【矩形工具】绘制合适大小的矩形,右击【栅格化图层】。单击【锁定】图层透明度,使用【渐变工具】拖出合适的渐变颜色。具体效果如图示。

14、根据设计思路,使用【椭圆工具】绘制椭圆,【填充】白色。按Alt键【拖动复制】多个椭圆形状,排列至合适的位置。【选择】所有的椭圆形状图层,按【Ctrl+E】合并形状图层,移动至矩形上方合适的位置,按Alt键单击【创建剪切蒙版】。添加【图层蒙版】,使用【画笔工具】,调整画笔属性和大小,涂抹细节。具体效果如图示。

15、【新建】图层,使用【椭圆工具】绘制合适大小的椭圆,【填充】白色,排列至版面合适的位置。添加【图层蒙版】,使用【画笔工具】,调整画笔属性和大小,涂抹细节。具体效果如图示。

16、拖入产品素材,调整大小,排列至版面合适的位置。使用【文字工具】,输入文字信息,根据设计思路,选择合适的字体和颜色,排列至合适的位置。使用【形状工具】,添加装饰素材,调整大小和颜色,排列至合适的位置。具体效果如图示。

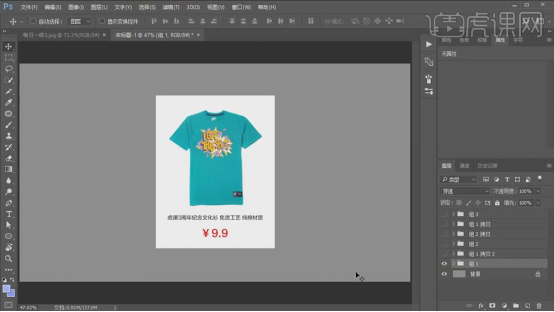
17、本课作业根据文字信息内容制作产品购买界面。具体内容如图示。

上述操作就是产品购买界面设计教程,大家可以了解一下。这种界面设计基本都是以简洁、大方为主题,突出设计产品本身。这样消费者选购商品时,能够更直观地看到商品外观、样式等特性。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2017)。