设计图片
判断一张图片是否具有张力,那就感受这种图片带给你的第一感觉。具有张力的设计图片,你可以从中感受到抗衡感、紧张感或是力量感,而且图片张力越大,感受越强烈。设计图片张力不够怎么办?对于新手小伙伴来说,这种问题非常常见,也不用着急,接下来小编给大家分享一期解决教程,可以改善这种情况。

设计图片张力不够怎么办
判断一张图片是否具有张力,那就感受这种图片带给你的第一感觉。具有张力的设计图片,你可以从中感受到抗衡感、紧张感或是力量感,而且图片张力越大,感受越强烈。设计图片张力不够怎么办?对于新手小伙伴来说,这种问题非常常见,也不用着急,接下来小编给大家分享一期解决教程,可以改善这种情况。
1,本节课讲解的内容是【图片张力不够学学杂志就对了】,杂志里的图片都是如何处理的,我们一起来学习吧。

2,在杂志页面都是以图片作为画面的主体,因为图片的视觉冲击力和对人的吸引力远大于文字,为了吸引读者购买和阅读,杂志页面中会加入丰富的的图片。

3,图片的分类,图片可以分为点阵图和矢量图,也可以分为摄影图片和手绘图片,本节课主要讲解矩形图跟去底图。

4,不对图片进行修饰的四种情况,第1种图片足够好,第2种通过两张以上的图片排列,让图片之间产生对比或关联,第3种想要强调文字部分的时候,并且文字组合做的足够精致或有表现力,第4种需要刻画简约风格的画面。

5,第一,去底,比其他的版面显得更加清晰、简洁有力,比矩形图片更加灵活地处理,让画面更加有张力和活泼。

6,去底高阶玩法有两种,首先是粗糙去底,也就是大致地沿着主体的轮廓将主体抠下来;第2种是半去底/局部去底,沿着图片主体的外轮廓将图片的局部抠出来。小技巧:1主体背后有轮廓明显的物体的话,就将主体沿着其背后物体的轮廓进行抠图;2将主体踩着的地面抠出一部分;3去底图跟矩形图放一起,起到强烈对比,变现力也强。

7,第二,叠加色块,分为半叠加和全叠加色块。半叠加矩形色块或者不规则色块可以一定程度上填补留白,又能让图片更具有形式感;全叠色块一般用于多张图片并列排列的板块。

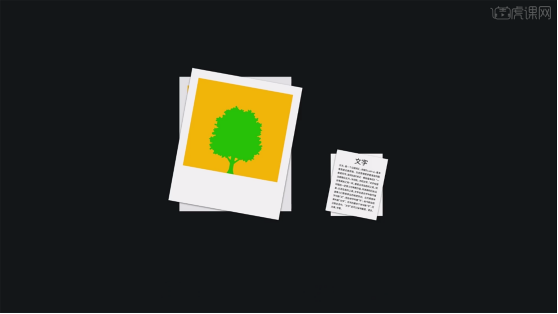
8,第三,描边/边框,不需要改变版面的结构,只需要在矩形图片的边缘添加一圈描边或者是将图片的边框处理成拍立得的形式,版面就显得更加活泼有趣。

9,第四,字叠图,三种方式分别为标题叠截图、段落文字叠图和手写体叠图。

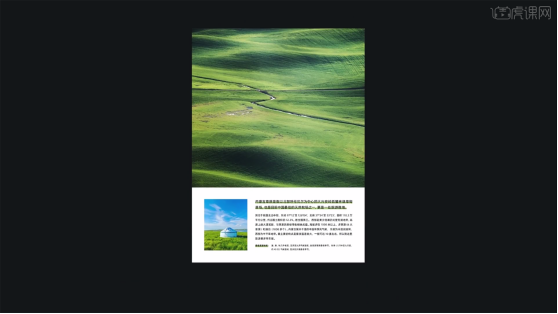
10,标题叠图,标题组合叠压在图片上,能让标题和图片都得到凸显和强调;段落文字叠图,能够让版面更加灵活,让文字显得没有那么枯燥,注意叠压位置;手写体叠图,能将手写体自带的属性带给图片。

11,去底图能够叠加文字,但是不建议叠加段落文字,因为一般去底图可以用来叠压文字的地方不多,需要谨慎叠加段落文字。

12,第五,利用文字进行修饰,常见几种方式:1将文字绕着图片主体排列;2将图片处理成发射状;3添加对话框;4文字加指向性的箭头;5个性的字体、数字;6竖向排列的文字等等。

13,第六,添加装饰元素,手绘小元素能够模拟出人物或物体的运动趋势,让图片和版面具有运动感。

14,第七,添加投影,使用真实投影或者几何图形的假投影,使画面更加具备质感,解决画面单调问题。

15,第八,倾斜,让图片具有不平衡感,从而产生强烈的动感。

16,第九,出血和跨页的处理,经过出血处理的图片遭到裁切,增加细节感、陌生感。

17,制作案例,先建立版面,确定页边距,主体放入画面中间,标题放在版面右上角,二级信息文字放在版面左下角,其余文字安排在左上角和右下角,叠加色块在主体背后,在主体上添加一个投影,使用字叠图放在人物主体身上,剩下空间使用文字、手绘装饰元素填满,最后给版面叠加点元素背景。

18,今天课程除了总结杂志中图片的处理技巧之外,也希望大家能多看、多记、多感受除自己专业领域的其他领域,下期再见。

通过这期设计图片增加张力的教程,想必帮助到了很多处于瓶颈的小伙伴。学习的道路没有什么捷径可以走,也没有什么人真正带你摆脱泥潭,只有你才能拯救自己。小编希望我们每一个人都能成为优秀的设计师。





