智能化设计
游戏手柄智能化设计建模渲染教程
随着时代的方展,智能化与我们的生活密不可分,因此现在的智能化设计也发展起来了,对于智能化的设计会加杂着一些科学的元素会更复杂,接下来我们分享的是游戏手柄智能化设计建模渲染教程。
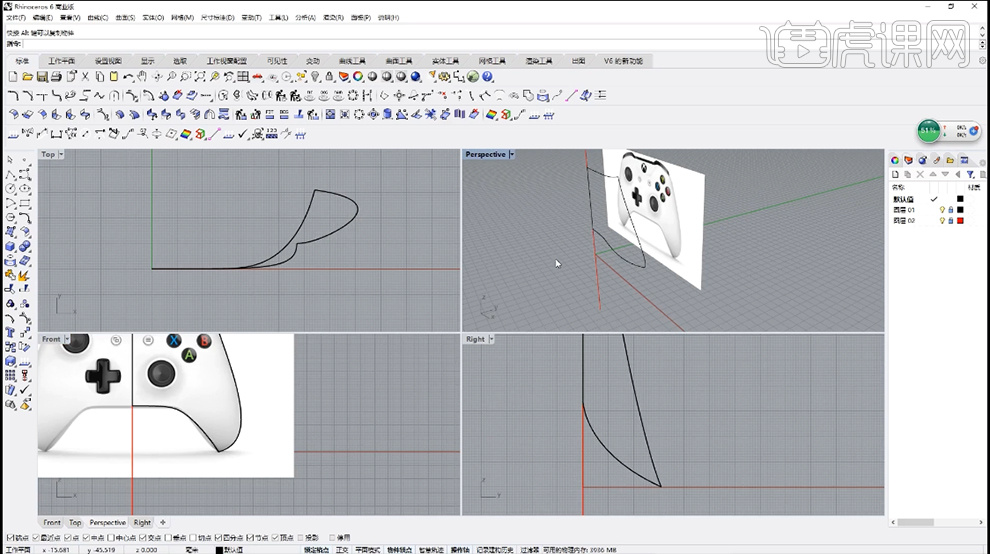
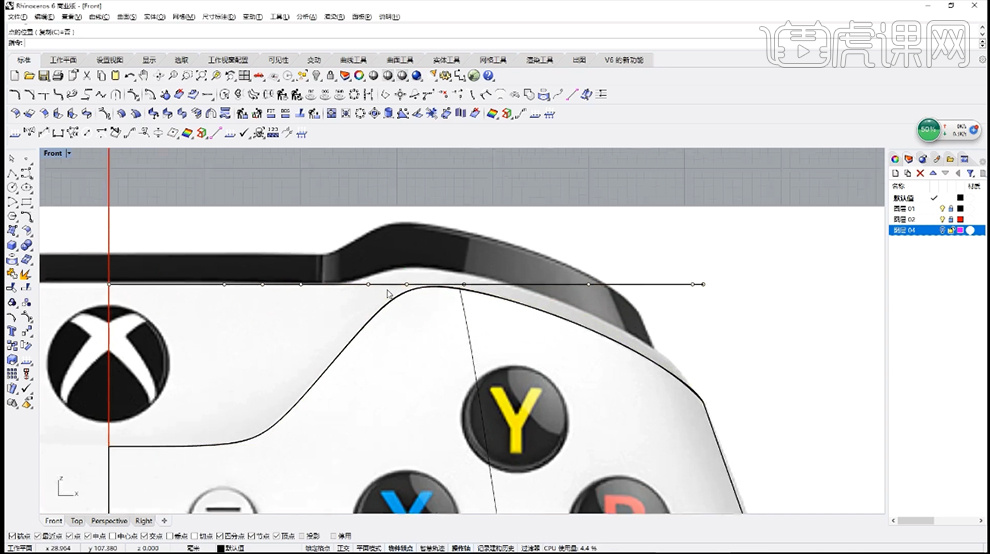
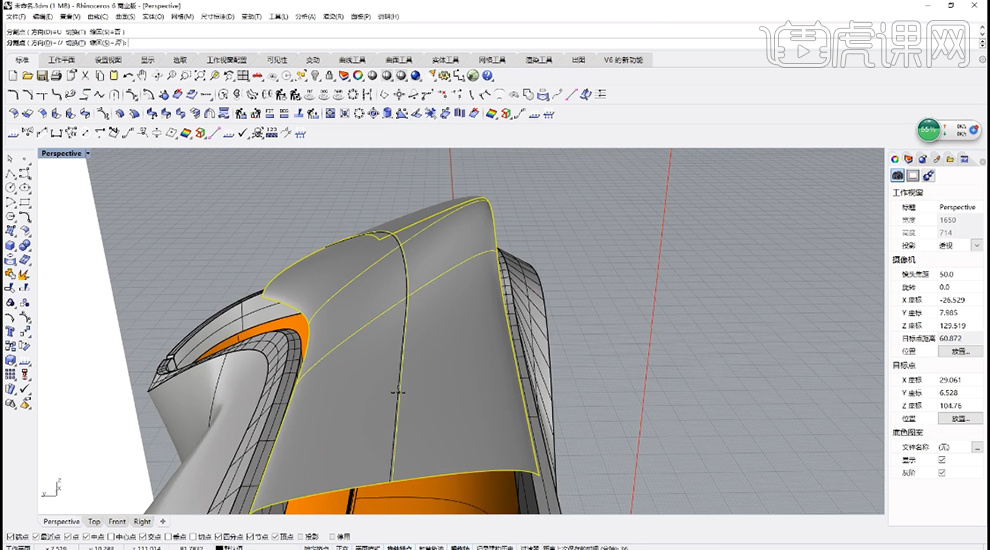
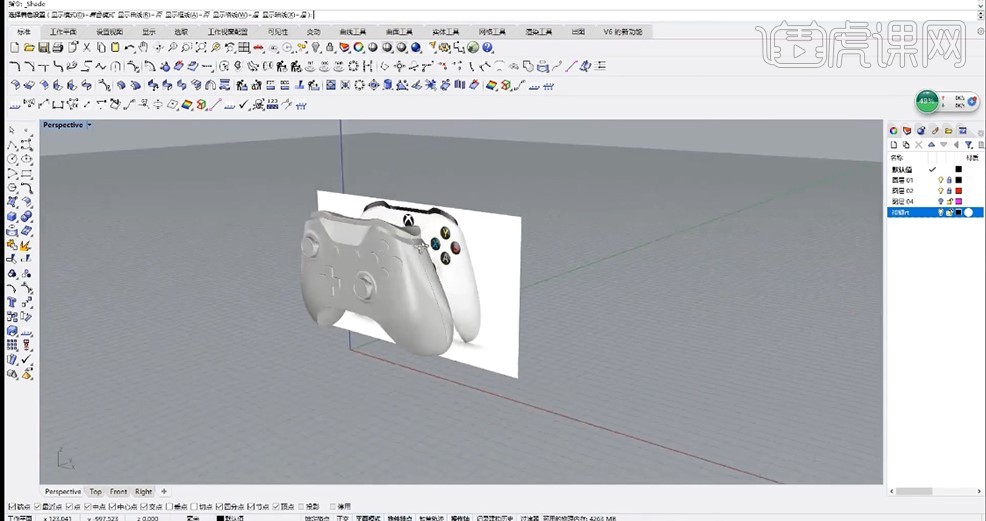
1. 导入背景图和中心轴线,通过正视图和右视图的调整,按照参考图画出4条6点5阶的曲线,组成一个曲面。

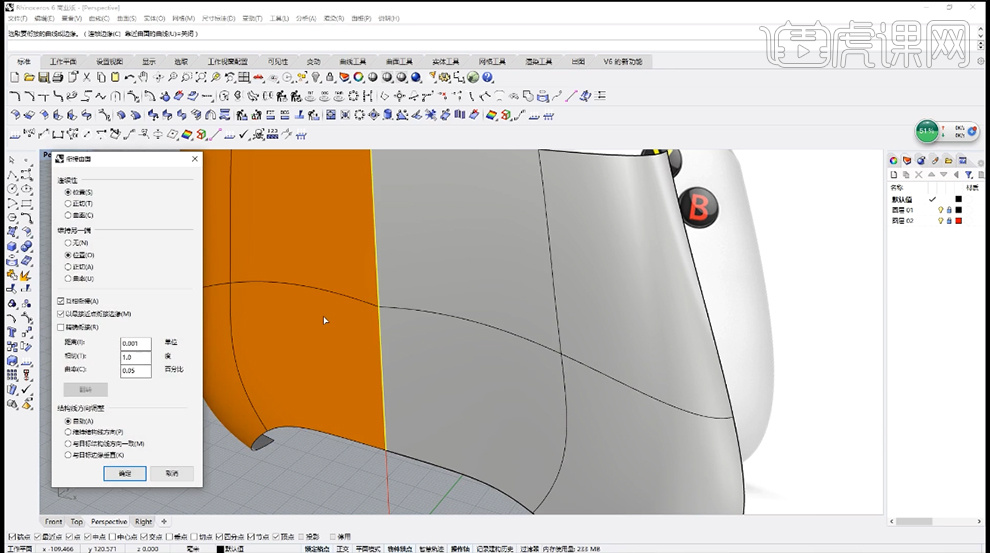
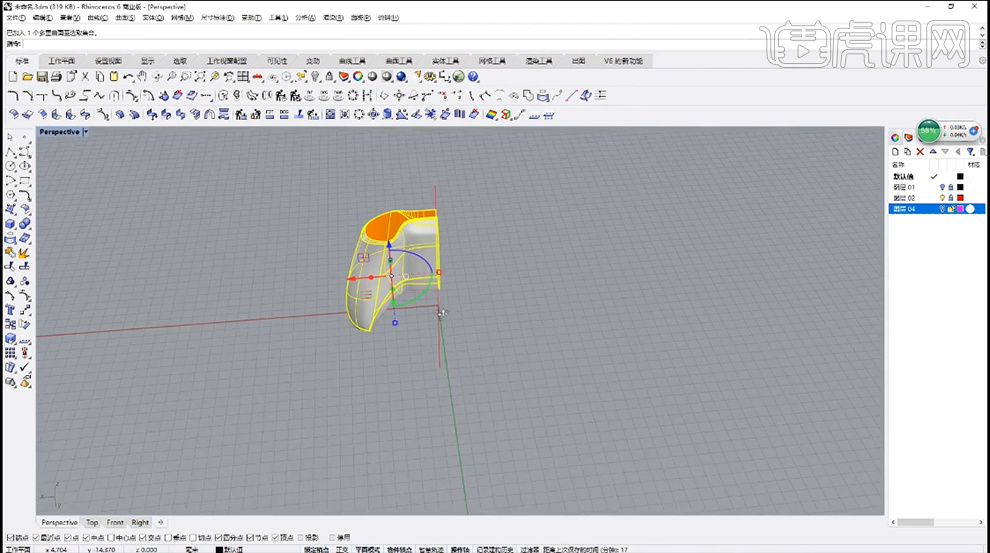
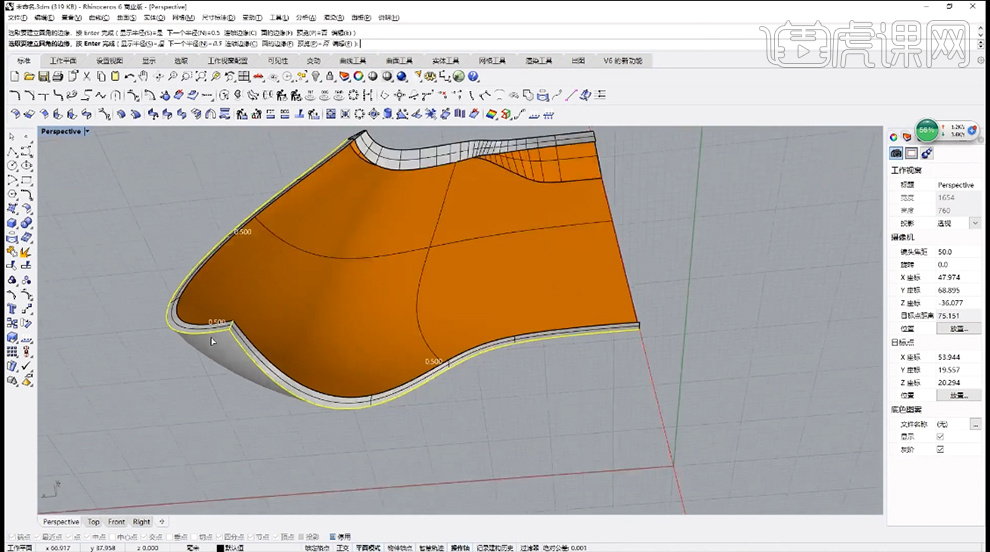
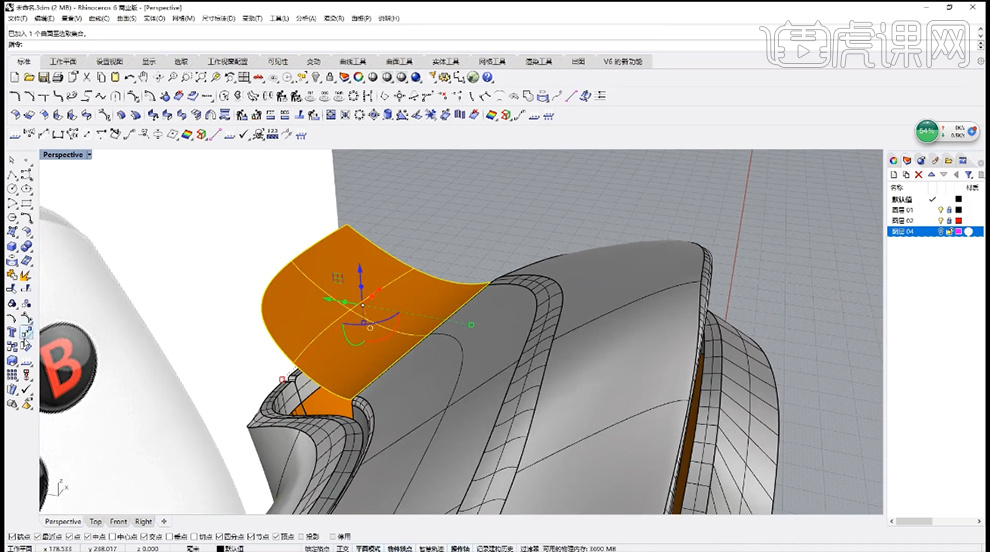
2. 点击【双轨】,选中4条曲线,形成一个曲面,添加【镜像】后,调整最中间的曲线,右键【曲面边缘】,设置【连续性:曲率】,点击确认。

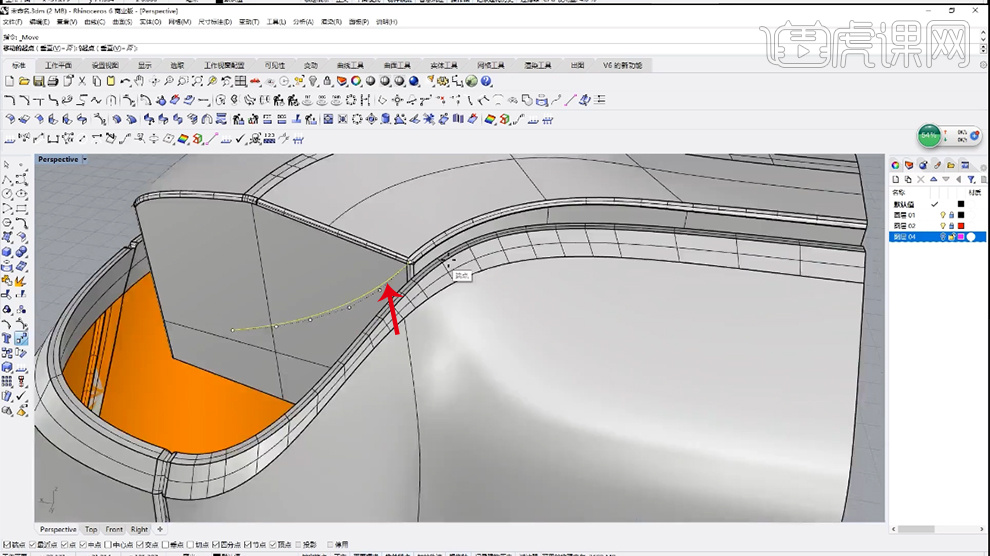
3. 根据参考图,添加一根分割线,如图所示。画完调整完之后,点击【分割】。

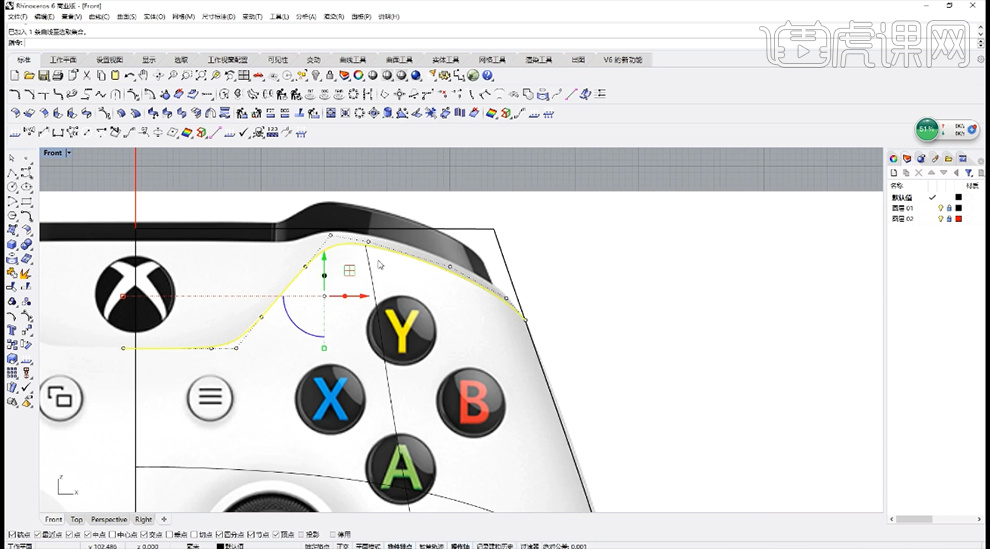
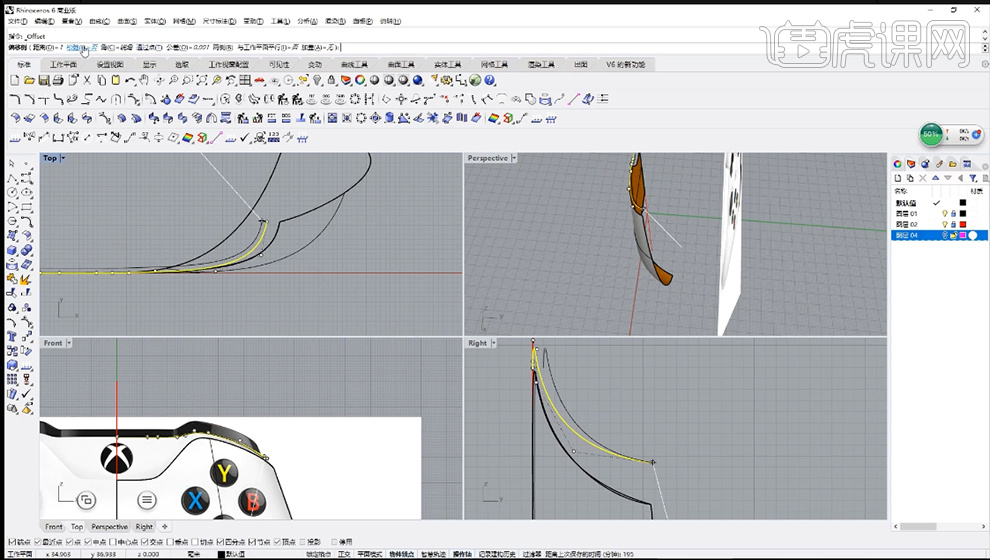
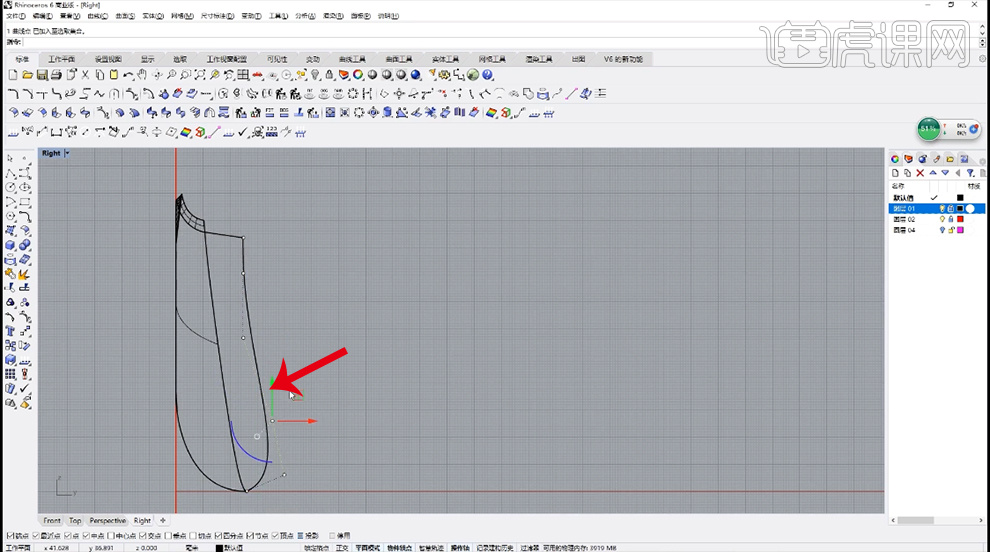
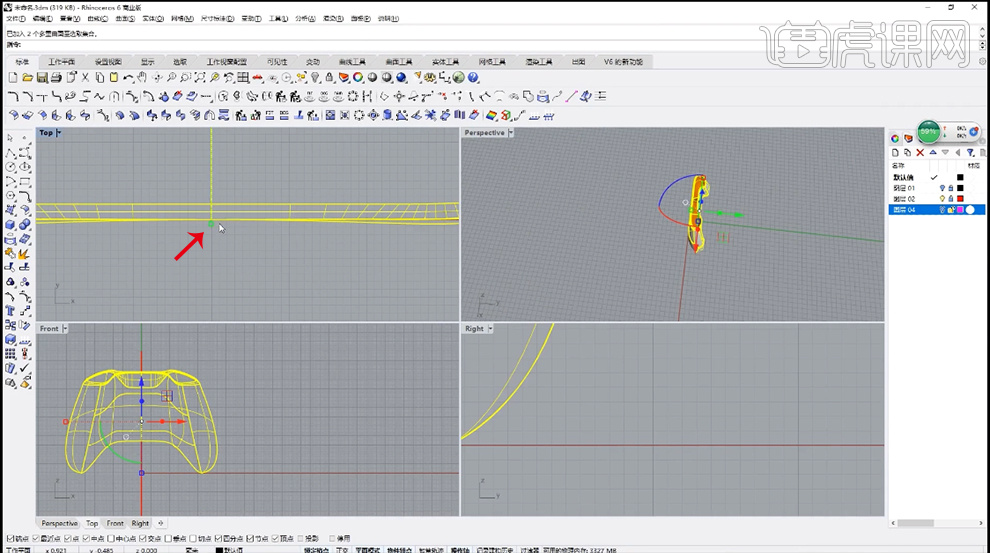
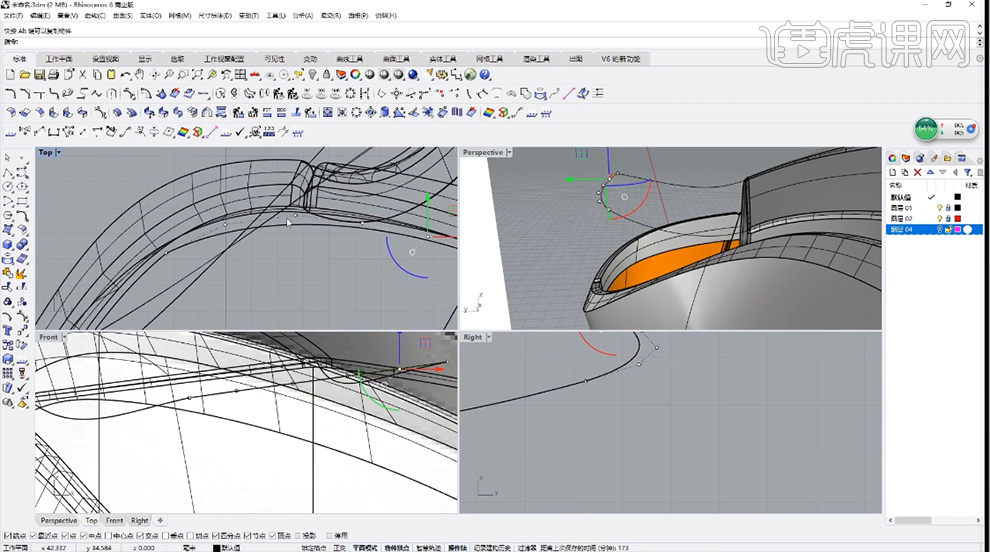
4. 在顶视图和透视图中,对这条曲线进行调整,让其更贴合曲面。

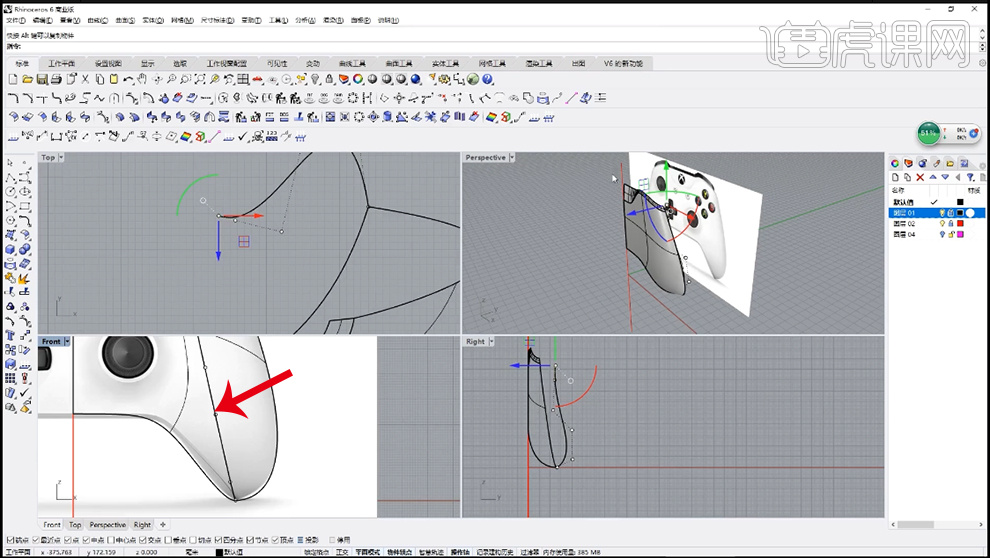
5. 复制这条曲线,选择所有点,点击【对齐XYZ】,对齐到Z坐标。然后调整这些点,让其形状对应参考图。

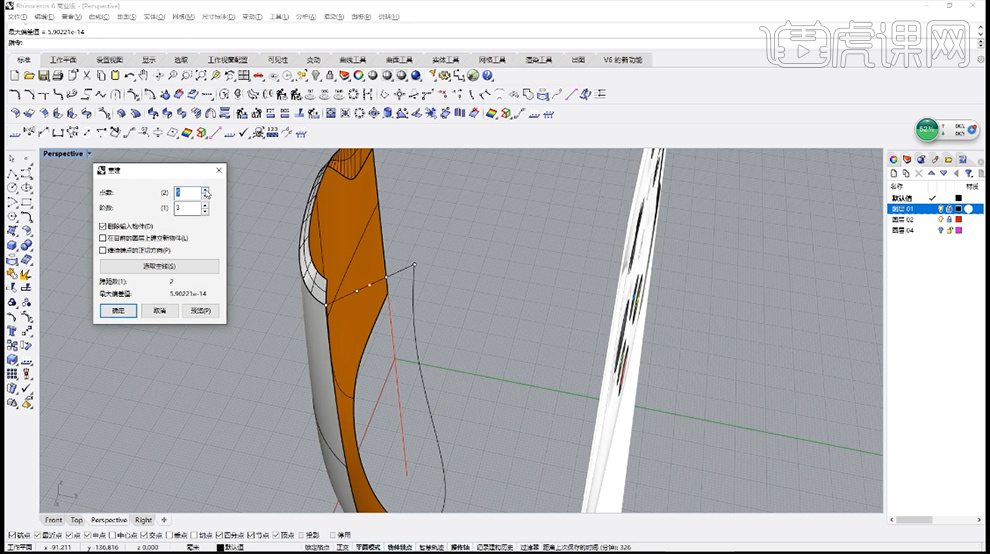
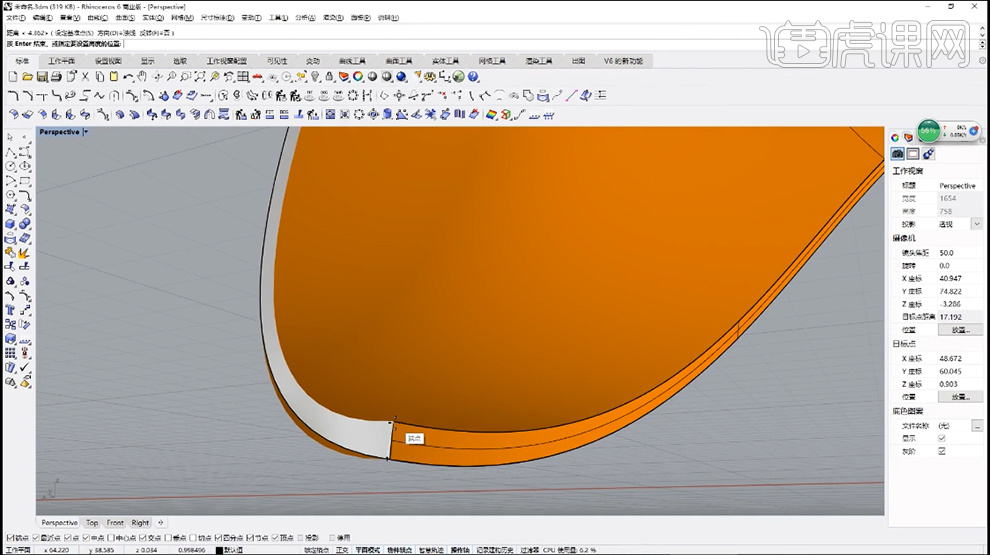
6. 点击【偏移:2】,进行调整,【松弛】要选择是,然后进行【放样】。

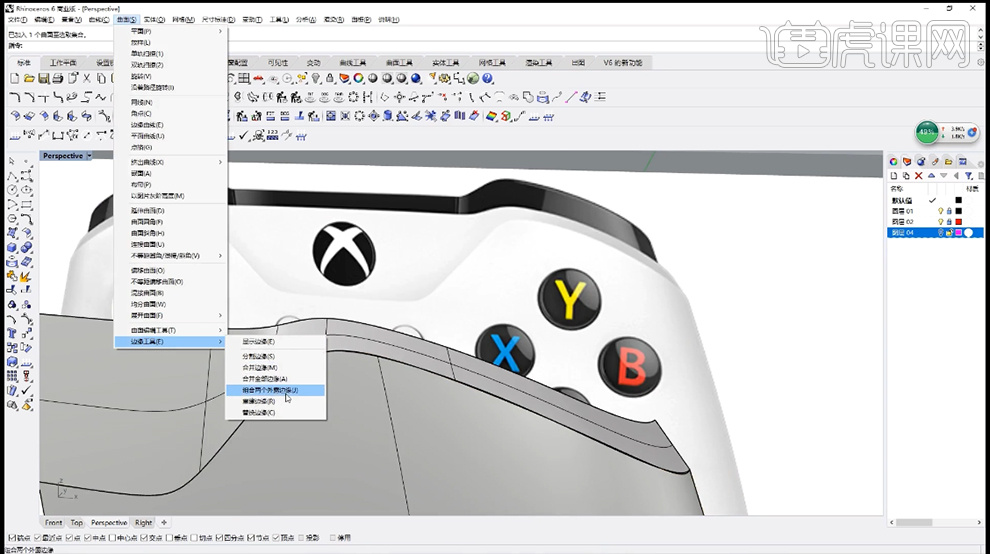
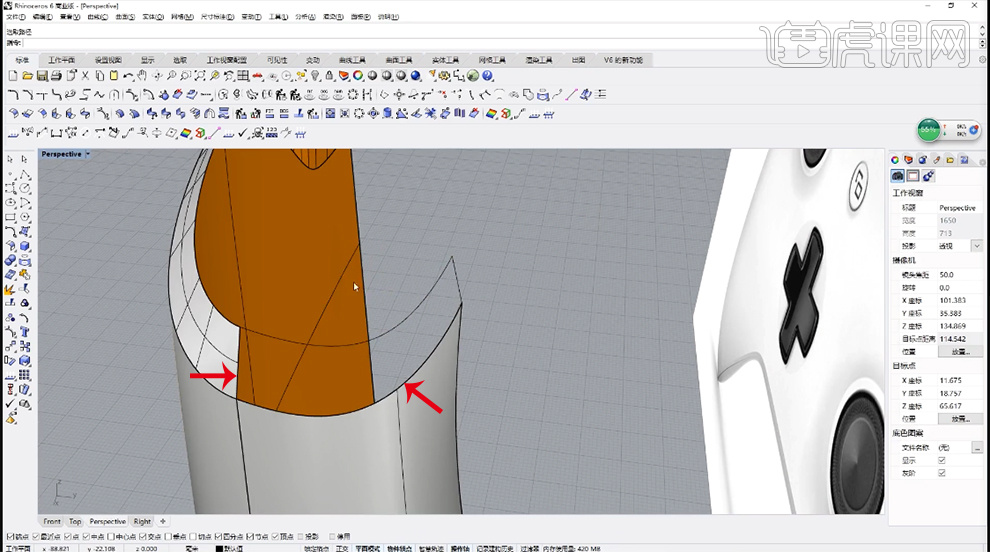
7. 这时两个曲面中间有缝隙,使用【曲面工具】-【边缘工具】-【组合两条外露的边缘】,得到需要的效果。

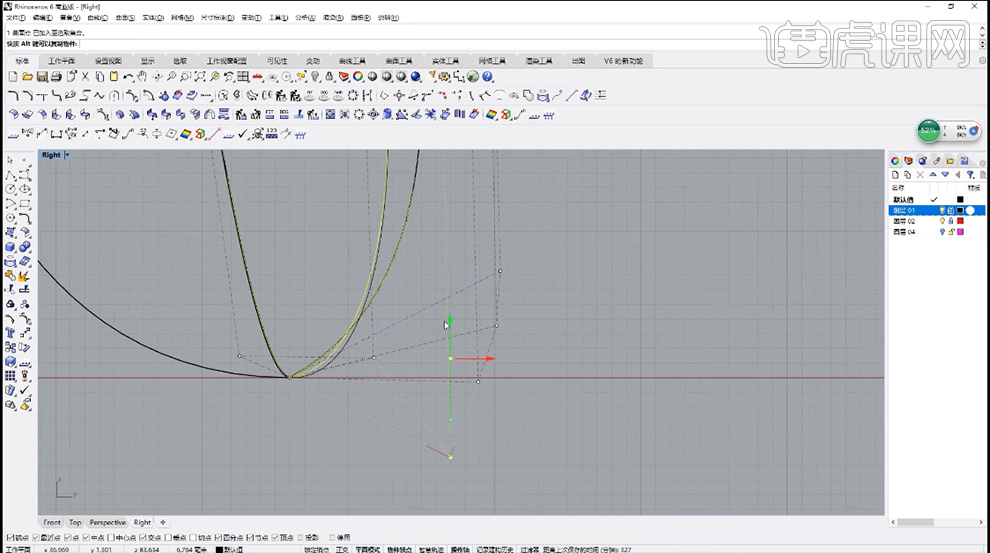
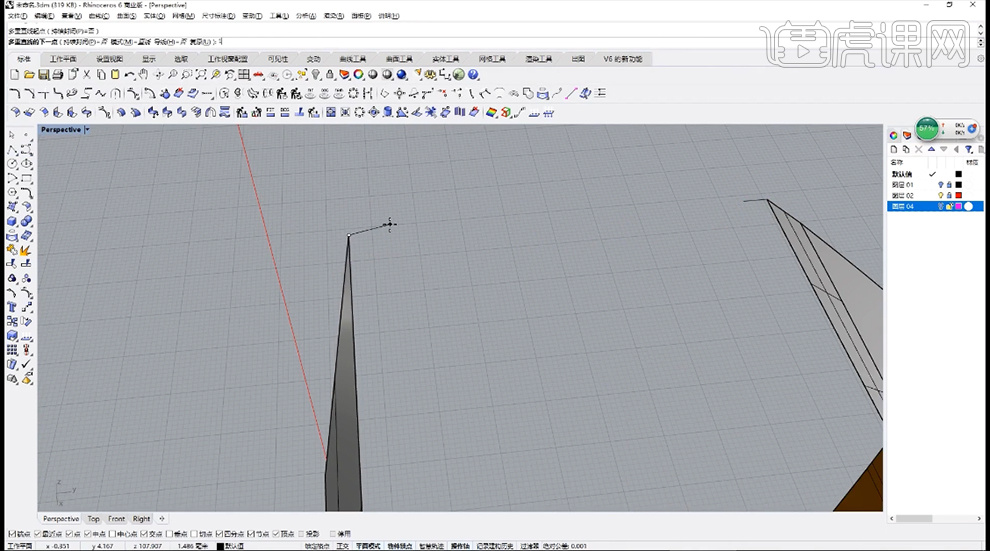
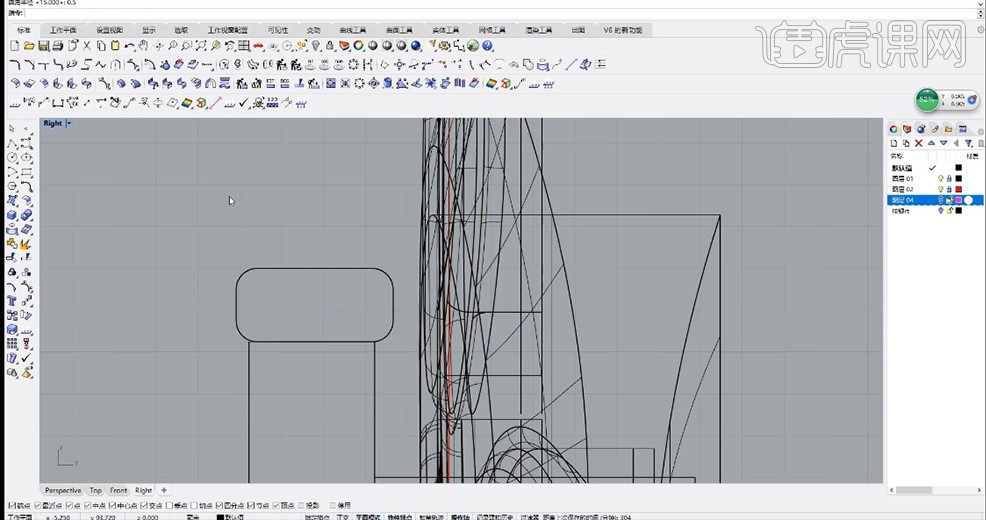
8. 将点进行调整,【延伸】如图的曲线,从延长的点画一条6点5阶的曲线,进行调整。

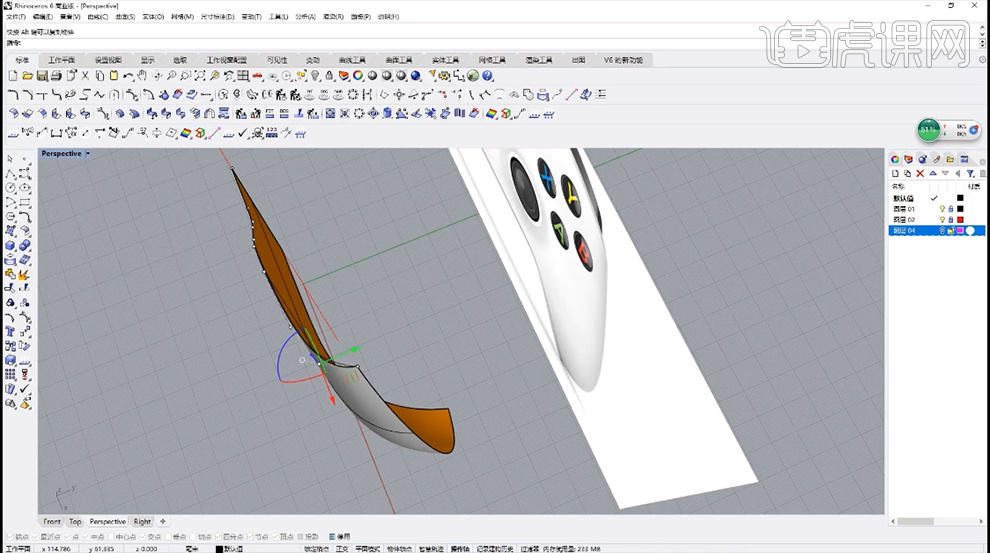
9. 删除延长线,在透视图和正视图中,移动该曲线的位置。

10. 从端点的位置拉一条直线,【重建】6点5阶,进行一个弧度的调整。

11. 将这两条曲线进行【双轨】,打开这个曲面的【UV点】,将下方的点都向上移动,高于手柄的底部。

12. 复制箭头所指的两条曲线,进行调整,点击【双轨】。

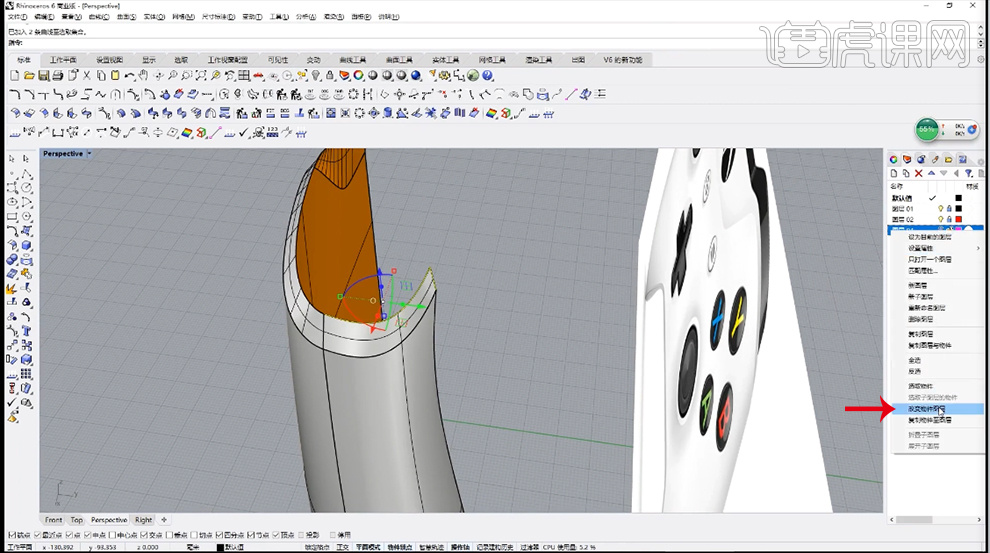
13. 选择【曲线】,右键图层【改变物件图层】,进行组合。

14. 画出一条手柄的形状,拖动点进行调整。

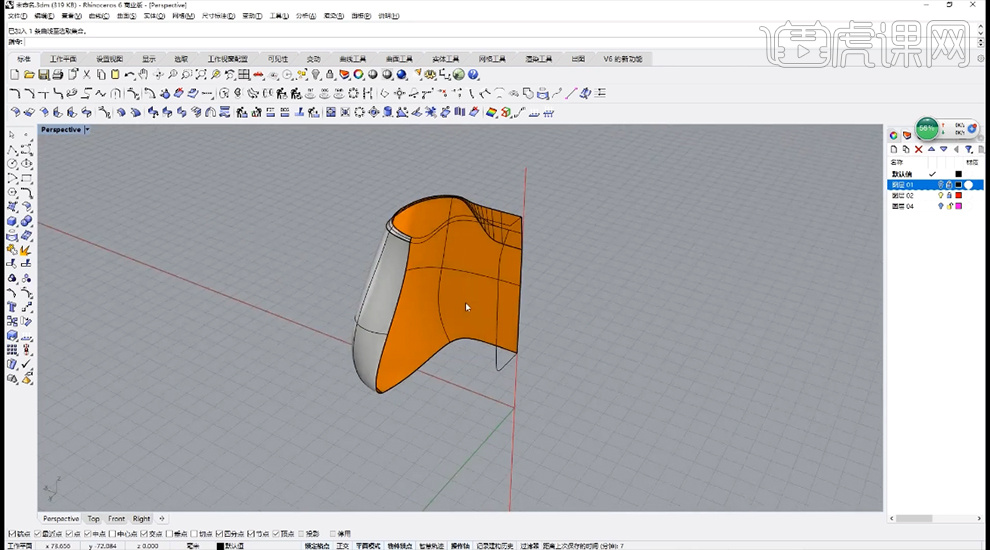
15. 选择【双轨】选中对应的曲面,形成一个曲面。添加【镜像】,对中间的那条曲线,右键【曲面边缘】,设置【连续性:曲率】,点击确认,删除镜像。

16. 继续选区所有曲线,右键该图层【改变物件图层】,进行【组合】。

17. 添加【镜像】,观察一下,如果过于薄,可以进行【拉伸:1.5】。

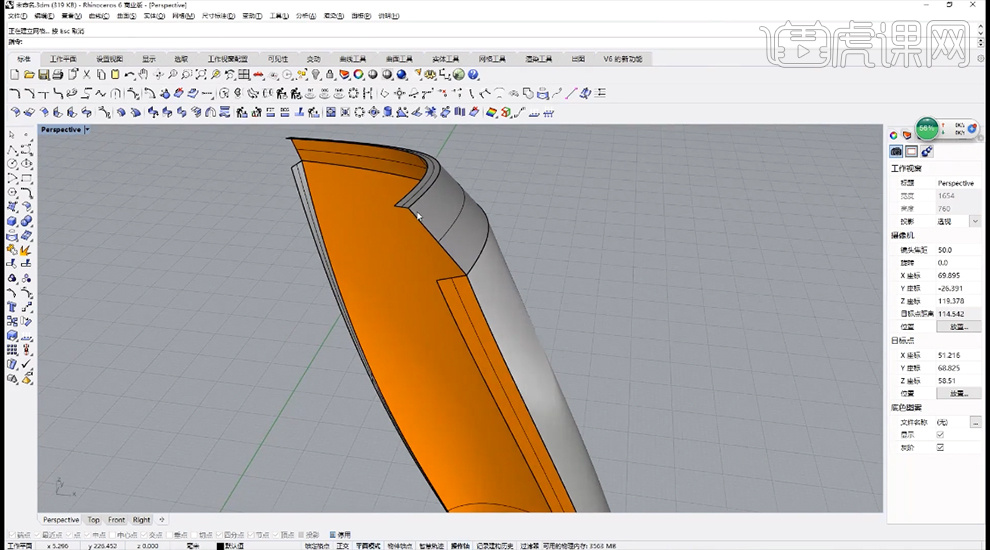
18. 删掉镜像,继续处理。如图在两个端点画一条短直线,点击【单轨】,形成曲面。

19. 现在制作分模线,选择【往法线方向挤出曲线】,向内拉2。

20. 选择外部的分模线位置,进行【倒角:0.5】。

21. 重复以上两步操作,将手柄有分模线的三个去曲面,进行【往法线方向挤出曲线】和【倒角:0.5】。

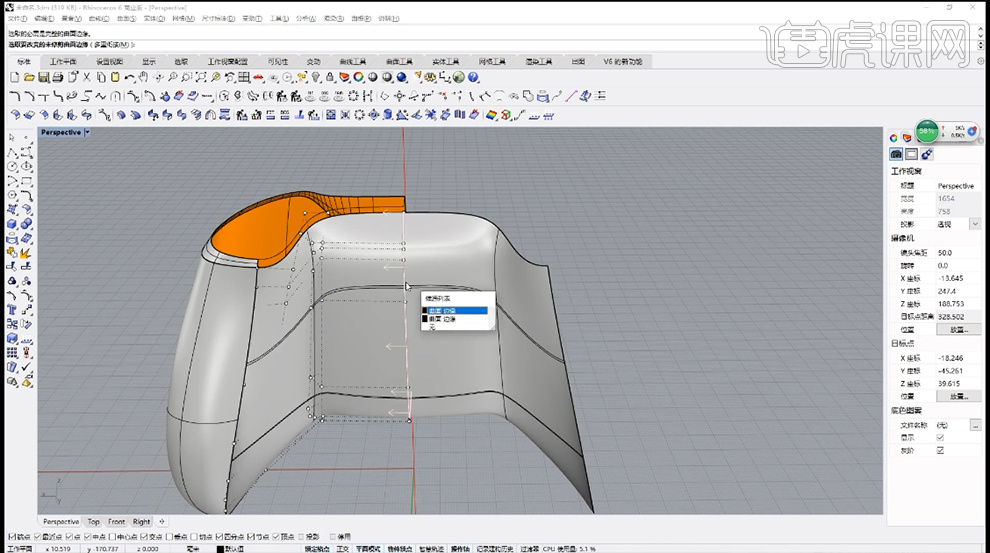
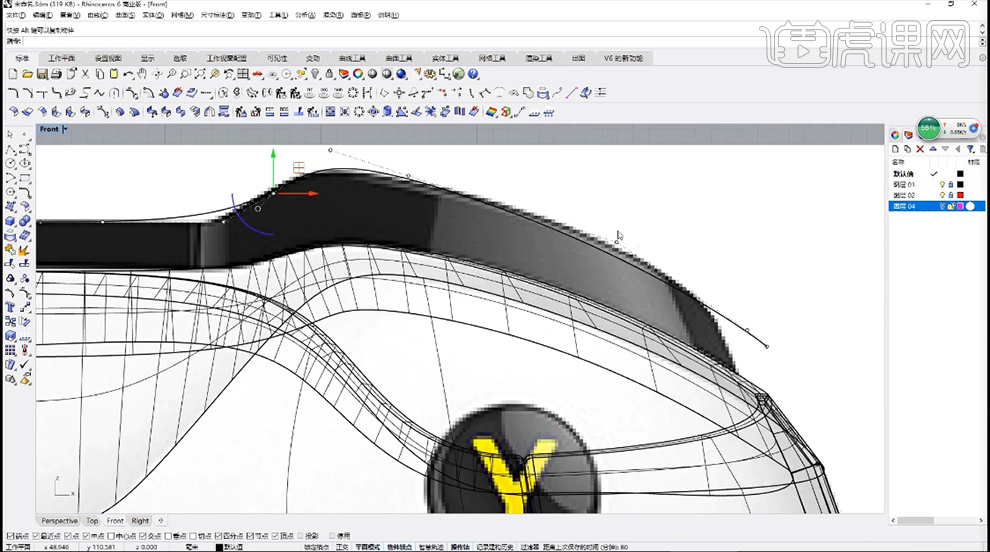
22. 【复制】最上面的曲线,进行位置和点的调整,与背景图贴合。

23. 给需要的曲线移动点增加一些弧度,选择【双轨】。

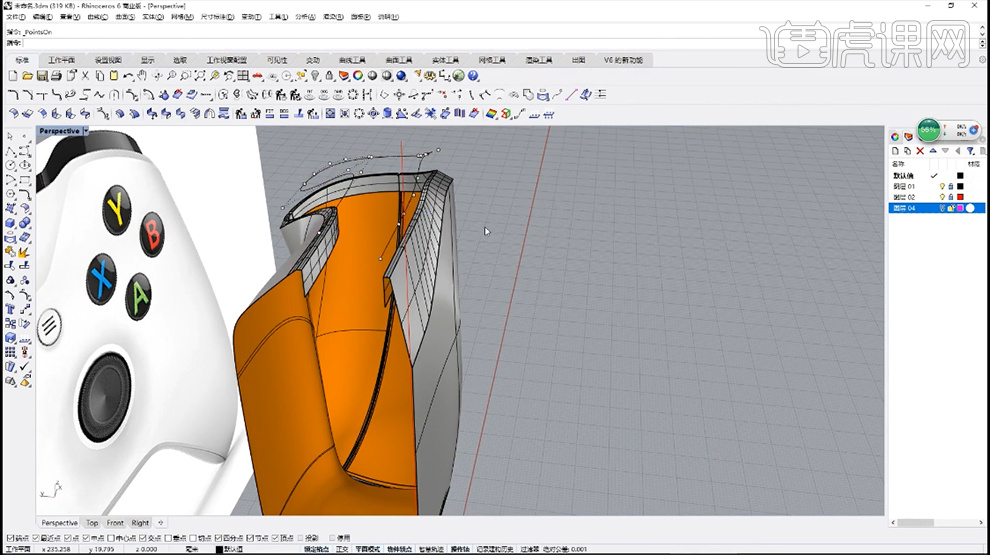
24. 进行【修剪】,在曲面中间进行修剪后,选择【放样】,让其曲面更加圆滑。

25. 进行【组合】后,选择边缘曲线,进行【拉伸:1】,再进行【倒角:0.5】。之后可以根据需求对中间的修建曲线进行【倒角】。

26. 制作按键部分,从这个端点拉出一条6点5阶曲线后【复制】一条。继续从此端点沿边缘再拉一条曲线,【重建】为6点5阶。

27. 将复制好的曲线进行移动后,直接拉一条直线连接这两条曲线,如图所示,进行调整。

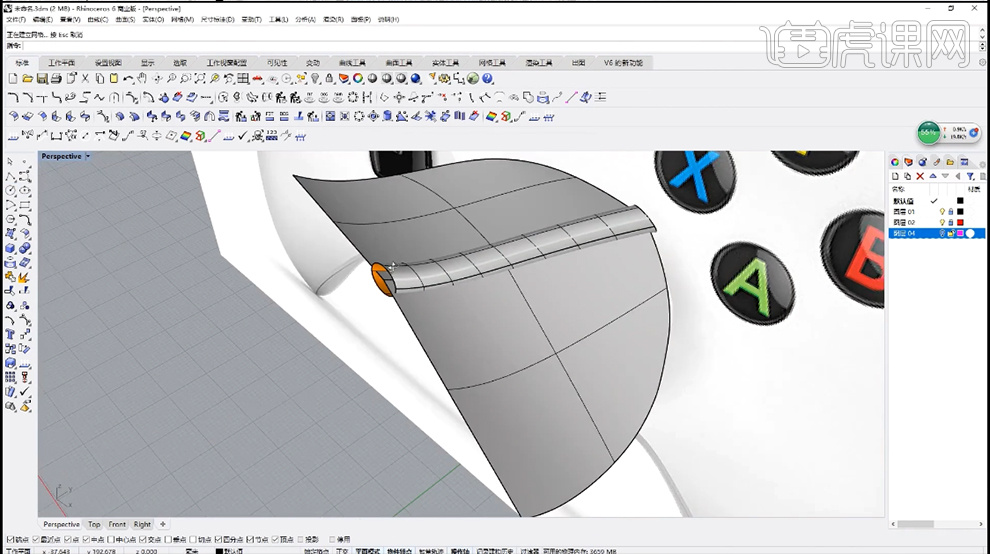
28. 将这几条曲线的点进行【衔接】后,点击【双轨】,形成一个曲面。

29. 继续如图从端点出发拉直线,在各个视图中进行调整,然后点击【双轨】形成曲面。

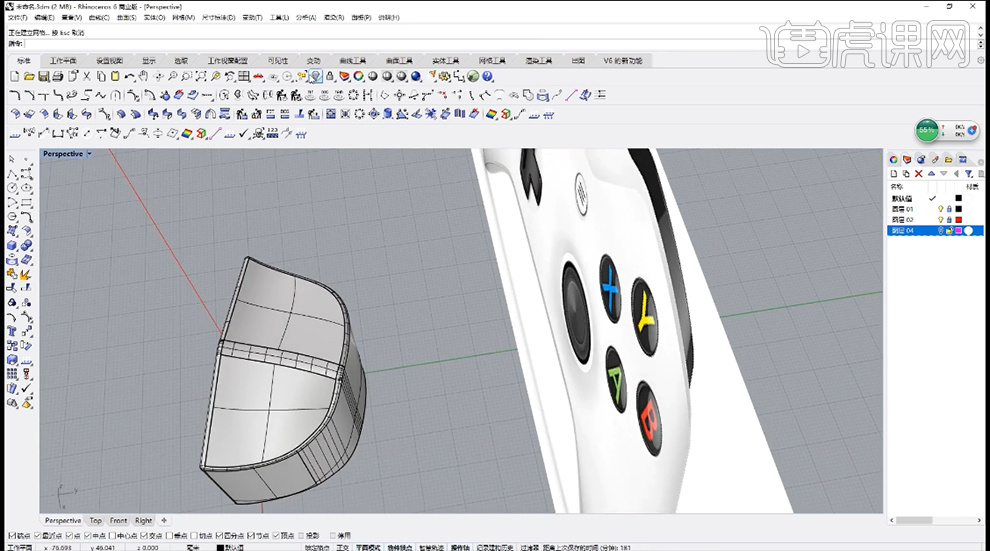
30. 在端点画一个圆形,点击【单轨】后,选择【修剪】圆柱部分。修建之后用【混接边缘】,【1、2:曲率】,连接空出来的部分,使其更圆润。

31. 将这个曲面拉成实体,将边缘进行【倒角:0.5】。

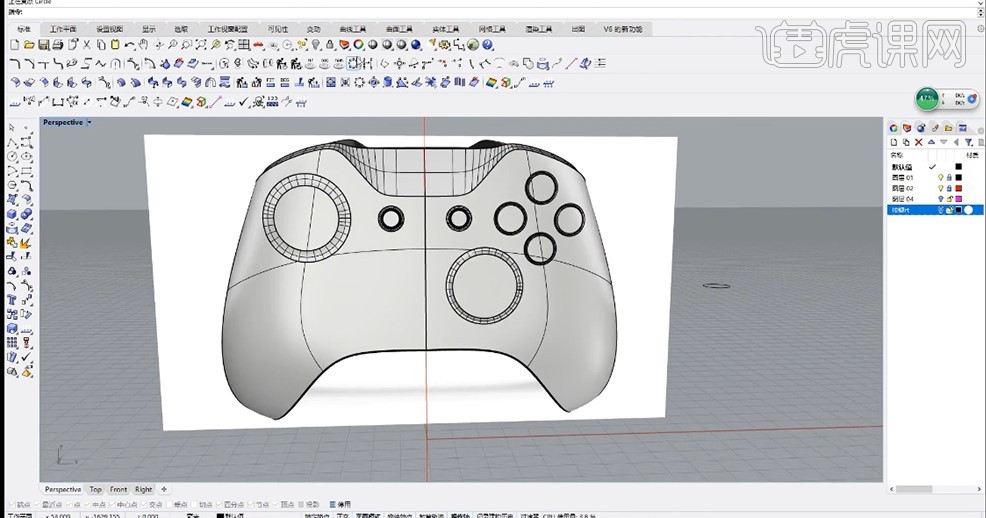
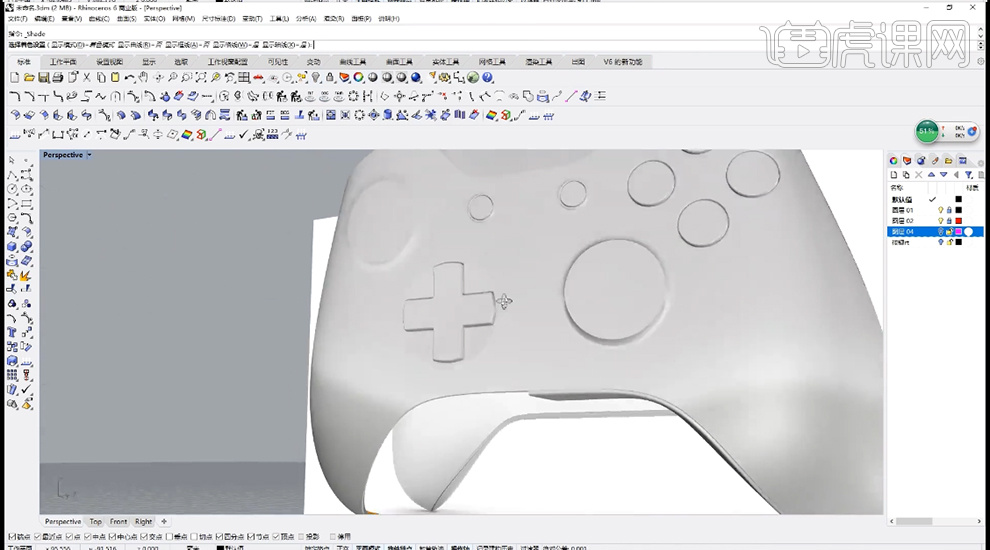
32. 画圆形线,进行【拉伸】,添加【布尔运算分割】后,将面进行前移,有一个突出部分后,添加【倒角:0.5】。以此类推做出剩下的键位。

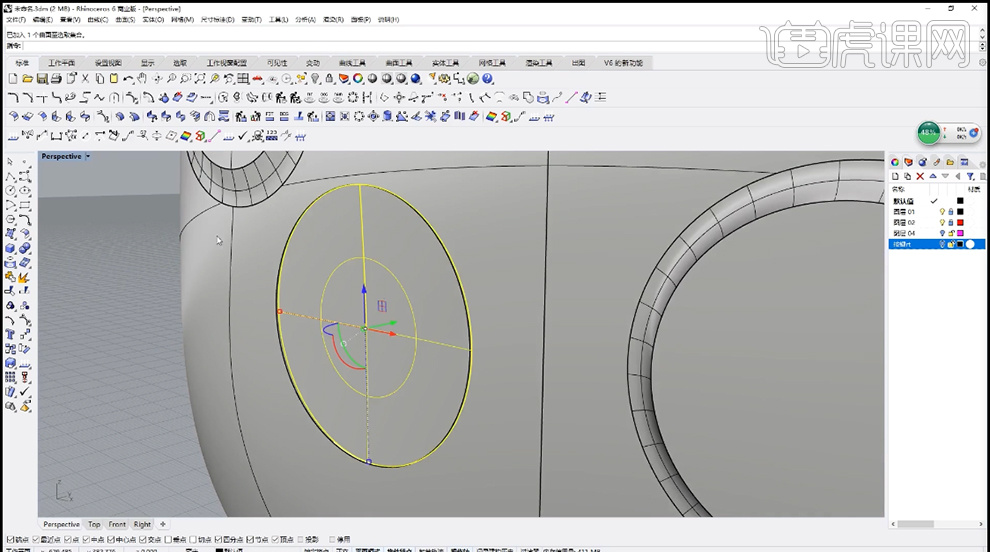
33. 继续制作上下左右键位。画圆形线,与手柄进行【切割】,删除圆形曲面,从中心拉一条直线到圆上,往内移动一点后,选择【旋转成型】,得到如图的曲面,将圆形边进行【衔接】。

34. 画出按键的十字曲线,向内【拉伸】,继续【布尔运算分割】,跟其他键位一样操作,最后如图所示。

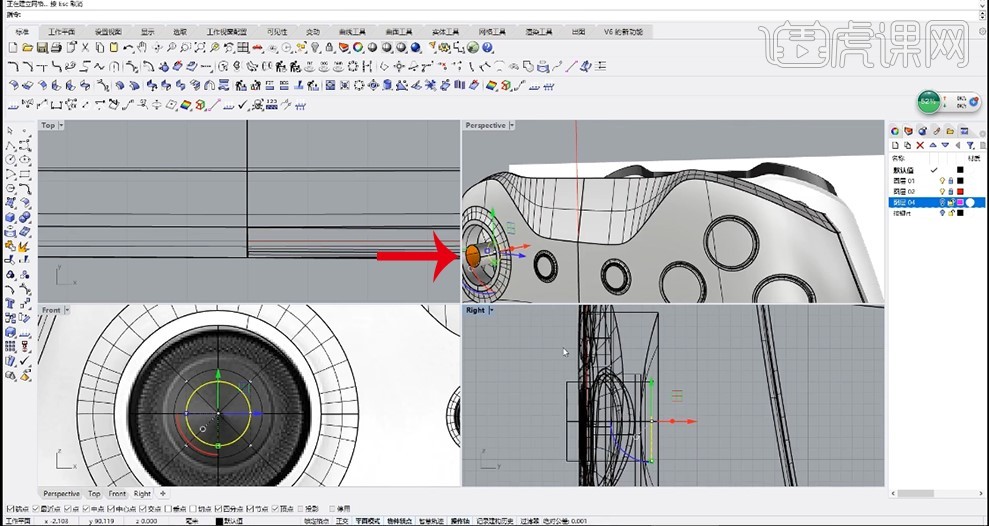
35. 制作遥杆部分,画一个圆形曲线,将圆边缘向内【拉伸】,形成一个凹进去的部分。从中心出发,画一个圆形曲线,向外【拉伸】,做一个轴。

36. 再从轴的中心点画一个圆形线,进行【拉伸】,再在上方画一个矩形线,换成圆角。然后选择【单轨】。

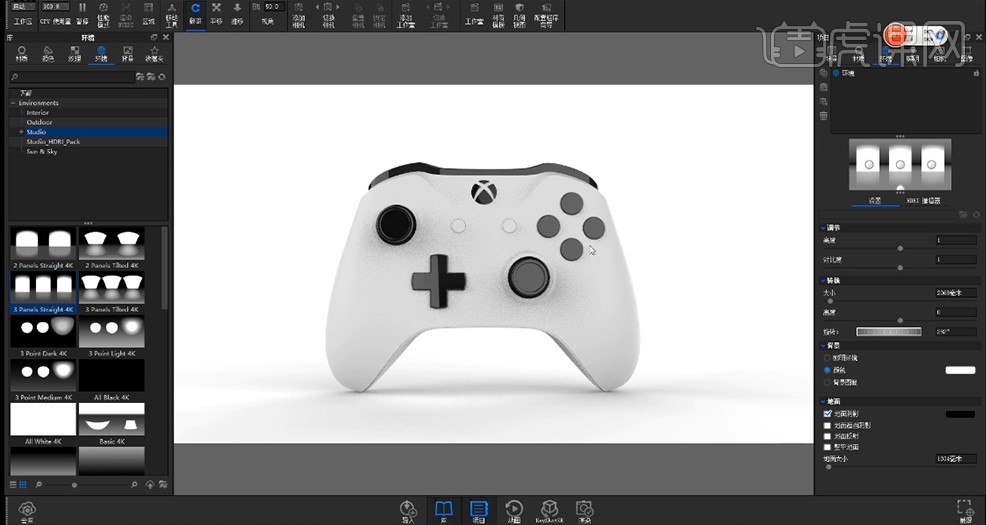
37. 将剩下部分进行【复制】完成后,进入【Keyshot】渲染。

38. 通过观察可知,手柄部分基本都是【黑白塑料材质】,可以在按键部分增加XY字母的贴图,之后就可以进行渲染。

39. 以下是本节课的小结。

40. 本节课的作业如图所示。

41. 最终的效果如图所示,同学们记得提交作业哦。

通过上边的操作,我们学习了游戏手柄智能化设计建模渲染教程,设计完成的手柄经过建模和渲染的过程,成功的把效果图展示在我们眼前了,设计不再是简单的让图形变美观,随着科技的发展智能化设计也越来越多。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本: Rhino(6)、Keyshot(8)。