扁平化设计
扁平化设计的核心是去除冗余、厚重和繁杂的装饰效果,在设计元素上则强调了抽象、极简和符号化。如今扁平化图标设计因为其简约的形式,受到了很多人的喜爱,图标扁平化也逐渐成为一种潮流的趋势。今天,我们就来了解一下扁平化图标的设计方法和技巧。

图标扁平化设计讲解
扁平化设计的核心是去除冗余、厚重和繁杂的装饰效果,在设计元素上则强调了抽象、极简和符号化。如今扁平化图标设计因为其简约的形式,受到了很多人的喜爱,图标扁平化也逐渐成为一种潮流的趋势。今天,我们就来了解一下扁平化图标的设计方法和技巧。
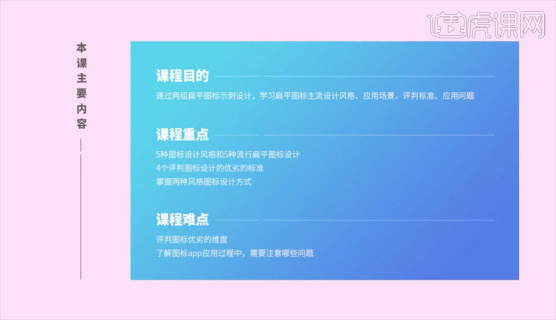
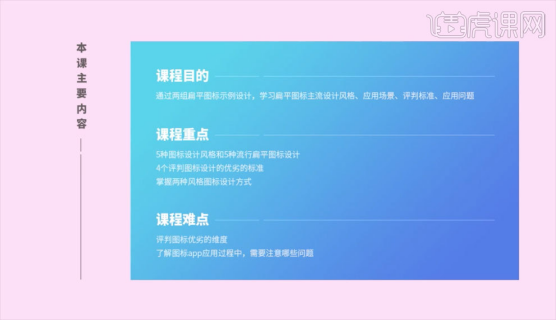
1,本课主要内容如下图所示。

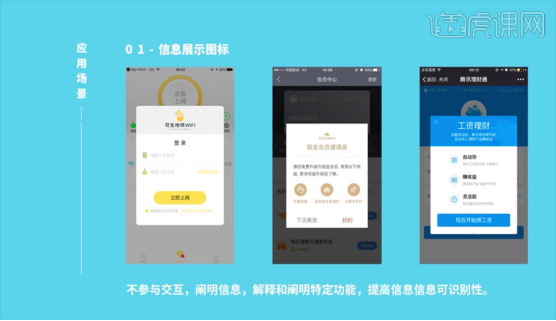
2,【信息展示图标】的特点及用途:【不参与交互】、【阐明信息】、【解释和阐明特定功能】、【提高信息可识别性】。

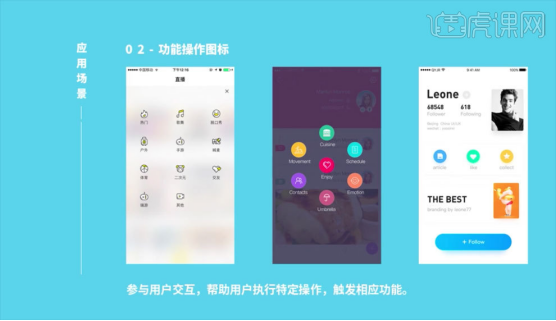
3,【功能操作图标】的特点及用途:【参与用户交互】、【帮助用户执行特定操作】、【触发相应功能】。

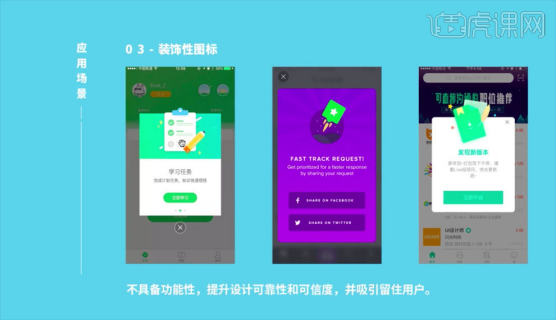
4,【装饰性图标】的特点及用途:【不具备功能性】、【提升设计可靠性和可信度】、【吸引留住用户】。

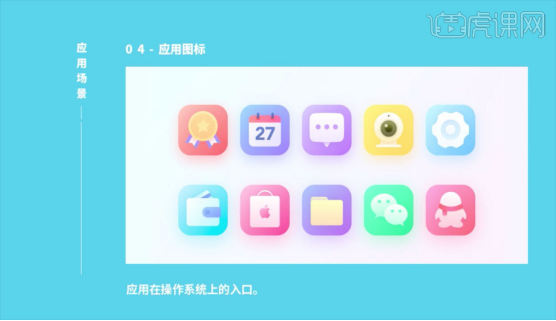
5,【应用图标】是应用在操作系统上的入口。

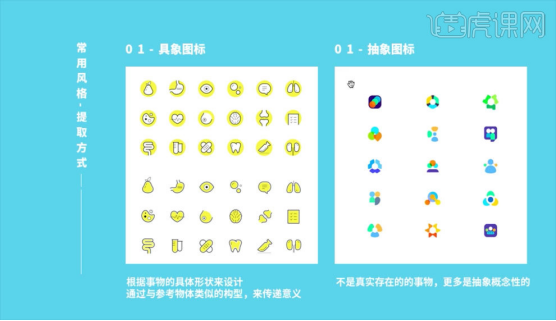
6,【具象图标】是根据实物的具体形状来设计的图标;【抽象图标】不是真实存在着的事物,是抽象的概念。

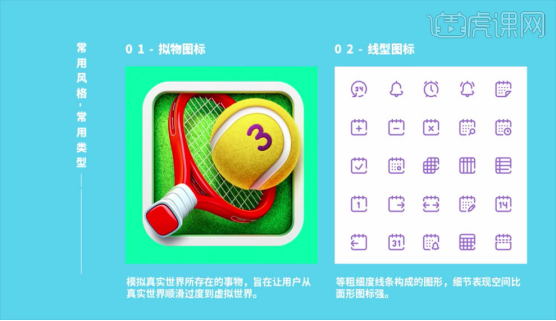
7,【拟物图标】是模拟真实世界存在的事物的图标,【线型图标】是由等粗线条构成的图标。

8,【面形图标】是以真实事物抽象成的象形剪影图形,【填充型图标】是线型图标和面形图标的结合。

9,【手绘图标】是手工绘制的图标,细节细腻,有感染力和场景感。

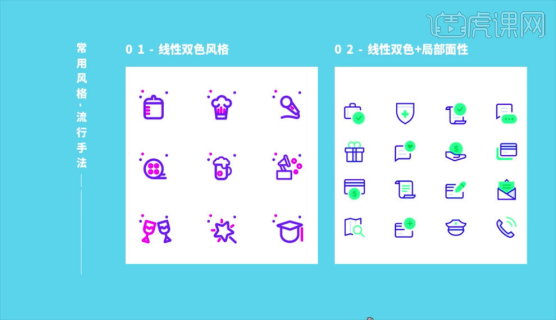
10,【线性双色风格图标】、【线性双色+局部面性图标】,如下图所示。

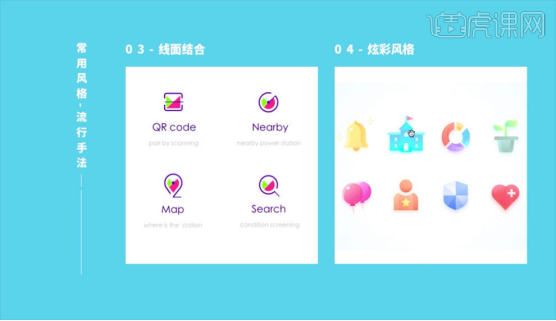
11,【线面结合图标】、【炫彩风格图标】,如下图所示。

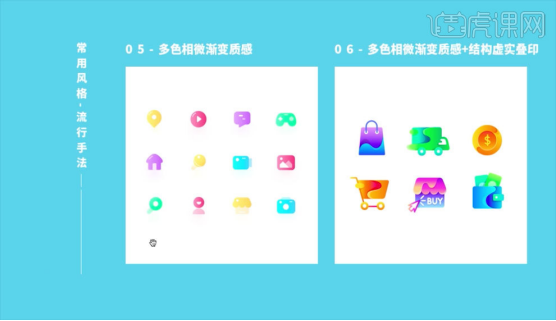
12,【多色相微渐变质感图标】、【多色相微渐变质感+结构虚实叠印图标】,如下图所示。

13,图标设计要注重【可识别性】,降低图标复杂度。

14,不同的图标之间【差异化】要明显。

15,一组的多个图标要做到【视觉统一】。

16,图标中的元素要【清晰】。

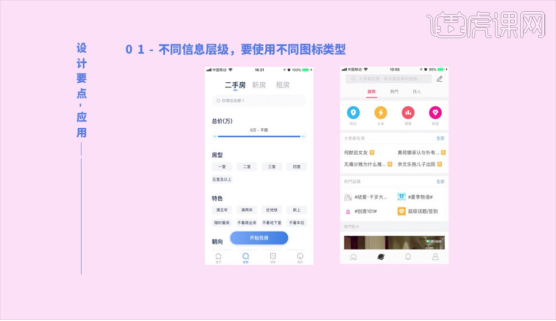
17,不同的信息层级,要使用不同的图标类型。

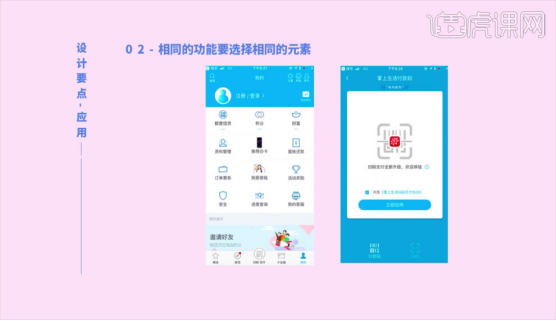
18,相同的功能要选择相同的元素。

19,对于功能型icon来说,最好选择用户熟悉的icon元素。

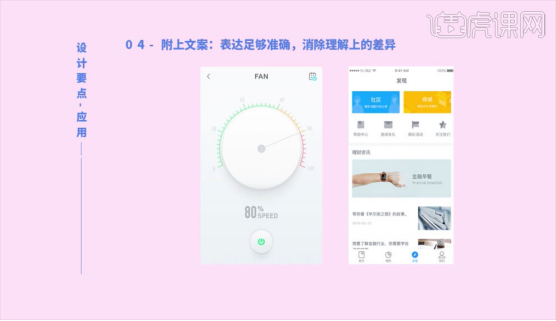
20,附上文案:表达足够准确,消除理解差异。

那么到这里今天的图标扁平化设计就讲解到这里,对于新手设计师来说是一次非常不错的课程,小编真心建议你可以认真看完并做好笔记,最好将本篇文章收藏起来,方便以后的复习,小编希望你可以不断取得进步,向着优秀设计师的称号努力靠近。