学平面设计
作为新手,在正式学习平面设计之前要先弄明白什么是平面设计,与此同时你也要明白学平面设计要掌握哪些基本知识,和行业知识,才不至于在学习的过程中产生困惑,从而迷失了方向。网络上有关平面设计的课程大多都是软件操作,很少有理论知识的讲解,在学习过程中你可能只是学会了某些东西是怎么设计出来的,但是你并不知道其中的原理是什么,只是学了皮毛而已。今天,小编给大家带来一期平面设计板式的理论学习,希望你们可以认真做好笔记。

学平面设计原理
作为新手,在正式学习平面设计之前要先弄明白什么是平面设计,与此同时你也要明白学平面设计要掌握哪些基本知识,和行业知识,才不至于在学习的过程中产生困惑,从而迷失了方向。网络上有关平面设计的课程大多都是软件操作,很少有理论知识的讲解,在学习过程中你可能只是学会了某些东西是怎么设计出来的,但是你并不知道其中的原理是什么,只是学了皮毛而已。今天,小编给大家带来一期平面设计板式的理论学习,希望你们可以认真做好笔记。
1,本课主要是讲平面设计的原理。

2,所谓设计,Design(设计)来源于拉丁语的designare一词,而单词的前缀de与后面的signare两部分组成。

3,设计的种类因为行业的不同故命名不同,统称为设计。设计可分为室内设计,工业设计,建筑设计,桥梁设计等,通过设计将复杂的问题转换成简单的信息进行传递。

4,例如案例中的画面通过设计将环境变得更舒适,更简洁。

5,例如地图,路面通过设计呈现在纸上,将繁杂的线路转化成简单的信息传递到生活中,让出行变得更加方便。

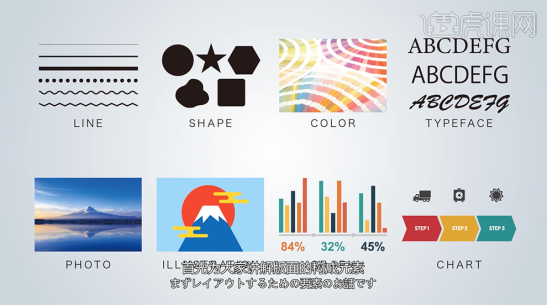
6,平面设计是根据画面的需要,选择不同形状的元素进行合理的排列形成易懂的画面来表达主题思想。构成的元素参考如图示。

7,所谓版式设计的基本原理也称为格式塔原理,通过画面中元素的运用来反映人物心理活动的变化。

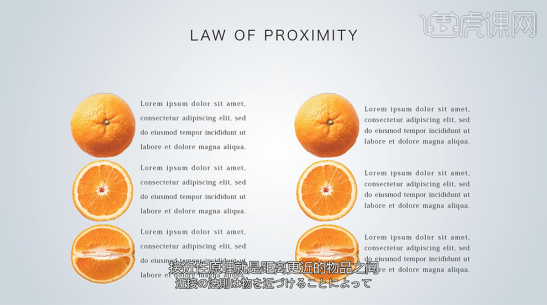
8,版式设计原理的第一是接近性原理,将相近的物体进行组合,形成统一的整体。左侧因为段落之间的行距差造成了视觉上的识别错误,而右侧通过对段落之间的行距差的调整,更容易识别对应的事物。具体参考如图示。

9,第二同性原理,也称为相似性原理。即相同形状,颜色的物品之间看起来彼此相似。案例中的左右两侧的图标元素,使用了相似原理排列。具体参考如图示。

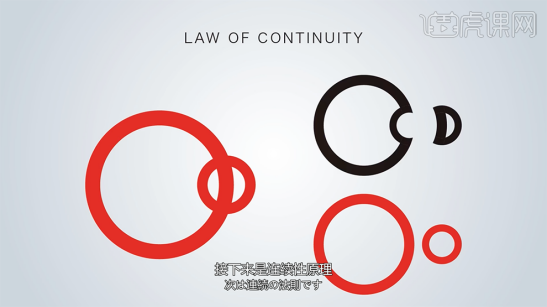
10,第三连续性原理也称为优良连续性原理。将相似的图形进行重叠而产生联想再次组合变形得到其他的关联图形。具体参考如图示。

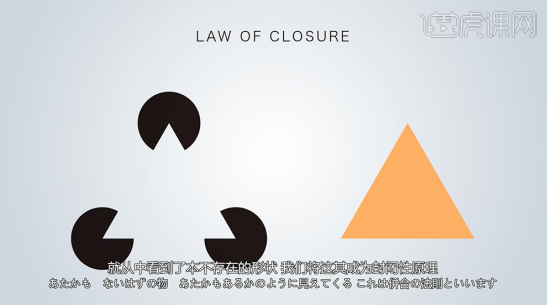
11,第四封闭性原因即为单个的主体可以独立存在的即为封闭性原理。例如案例中的三角形,通过接口拼接排列的无线框的三角形与右侧的实物三角形都称为封闭性原理。

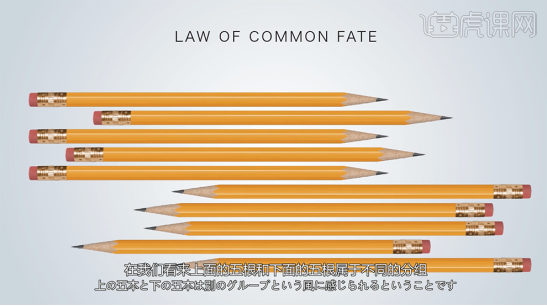
12,第五共同命运原理,即指同一方向移动的物品以及相同周期运转的物品都称为共同命运原理。案例参考如图示。

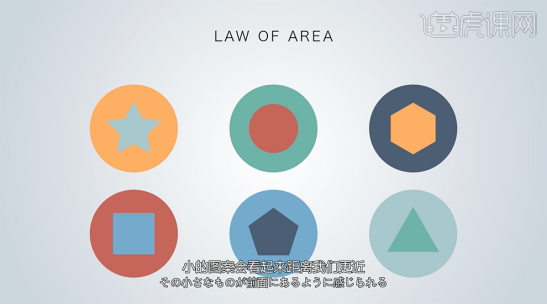
13,第六背景原理,也称为主体原理。在背景前方添加小的图案使画面产生透视感,从而吸引人的注意力。具体分析如图示。

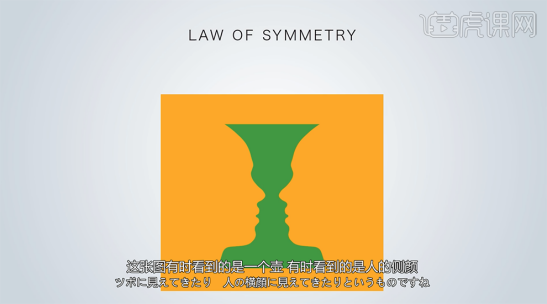
14,第七对称性原理,即左右对称的图案让人引起视觉上的错觉从而吸引人的注意力。

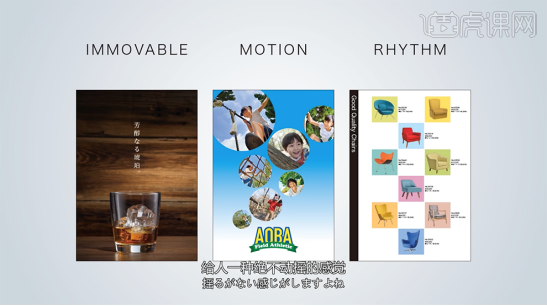
15,版式设计根据元素的大小排列以及画面的主题分为静态,动态,韵律。案例中左图是静态,中间因为元素的大小有序的排列给人一种跳跃动态的视觉,右侧的版式使用方格有规律的排列给人一种节奏韵律感。具体参考如图示。

16,版式中的时间线的排列,左侧文字排列从左往右,给人的感觉是笔直,中间的画面椭圆的元素进行排列,时间线是圆弧跳跃,右侧的版面排列是从上往下两侧排列,时间线为笔直插入的状态。在设计中需要根据元素的时间线节奏感设计,才能够使画面符合整体的节奏感。具体参考如图示。

17,杂志页面中去除留白区域统称为版面,而除去留白剩余的区域称为版面率。具体参考如图示。

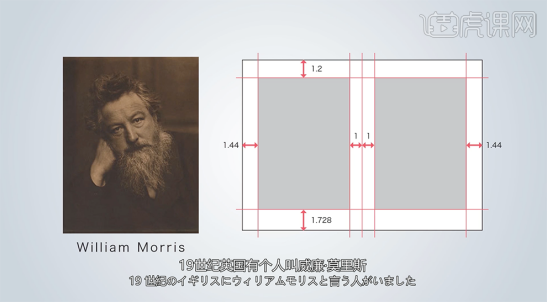
18,留白根据版面内容而定,为了使文字内容丰富一般会针对性的留多来突出文字的数量。19世纪的现代设计之父威廉·莫里斯通过研究制作出了一个留白比例,将网格的尺寸进行演算与排列,最后得出精确的数据。具体参考如图示。

19,网格设计是将纸面按开页的尺寸进行分格,将设计元素放入网格中,称为网格系统。网格设计的发明者为由瑞士的设计师约瑟夫·米勒-布罗克曼。网格系统具备一定的规律性和原理性,使版面的排列更具有美感。

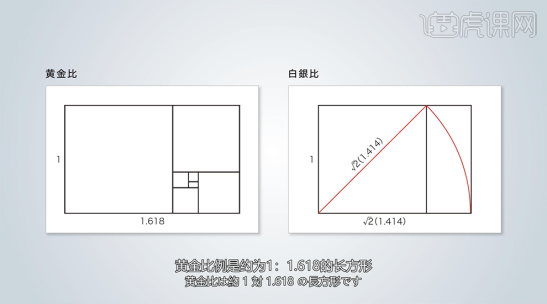
20,版面比例常用的有两种,一种是黄金比例,另一个种是白银比例。黄金比例数值为1:1.618,白银比是1:√2。具体比例分布如图示。

21,案例中的画面表达的图片的跳跃率,所谓的跳跃率是指图文的大小比例。案例中的主图以及辅助图片的排列按照主次进行比例排列,突出主题内容。图片与图片之间合适比例的留白让画面简单,更具有档次感。具体分析如图示。

22,案例中的版式通过留白来营造画面的气氛,使画面看起来干净,有品位。

23,版式设计针对不同年龄段的人,版面的排列不一样。左侧的版面排列活泼,画面的跳跃感强,适合年轻人阅读,右侧的版面有条理,传统适合老年人阅读,针对不同的消费群版面的排列设计不一样。具体参考如图示。

24,照片在版面中的应用,不同的摆放角度体现的跳跃感不一样。案例中的海报排列,左上角照片水平旋转,右上角略微旋转倾斜表现出画面的动态感,下方的照片与左上角相同的放置,为了突出海报的动感,右上角的排列更具有设计感。具体分析如图示。

25,案例中的两个海报,左边的叫排列,而右边的才是设计。左侧的版式过于普通,右侧使用了不同的元素装饰,使用相近色点缀画面,使画面更具活力。具体分析如图示。

26,案例中的左右两个版面,左边普通宁静,而右侧通过使用元素,将画面使用不同的颜色分例区分,看似随意却更具有动态感。具体分析如图示。

27,例如大片天空的素材,在天空区域添加小标题更能够突出天空辽阔感。在设计前更重要的是先思考,如何让版面的排列更合适素材以及突出主题。

28,根据需求设计,表达纪录片的感觉可以考虑使用左侧的画面,单纯的吸引视线使用右图版面。不同的场合使用不同的设计。

29,案例中左侧的图片排列普通,缺乏动感,而右侧打破原理性不按物件比例调整大小排列,使整个版面更具有趣味性,突出版面的设计感。

那么到这里我们今天的课程就结束了,对于新手设计师来说是非常值得一看的干货教程,虽然理论知识会显得有些枯燥,但可以为以后的设计操作打下坚实的基础,希望无论是新手设计师还是老手,都要多学学平面设计原理,务实基础,思维比设计更加重要。