怎样用AI进行UI插画
发布时间:暂无

1、本课主要是讲一款骑行运动员的矢量插画,在绘制前先通过网络寻找关联素材,以便于草图的绘制。具体参考如图示。

2、根据找寻的关联素材,根据插画绘制思路在纸上绘制骑行运动员草图。具体参考如图示。

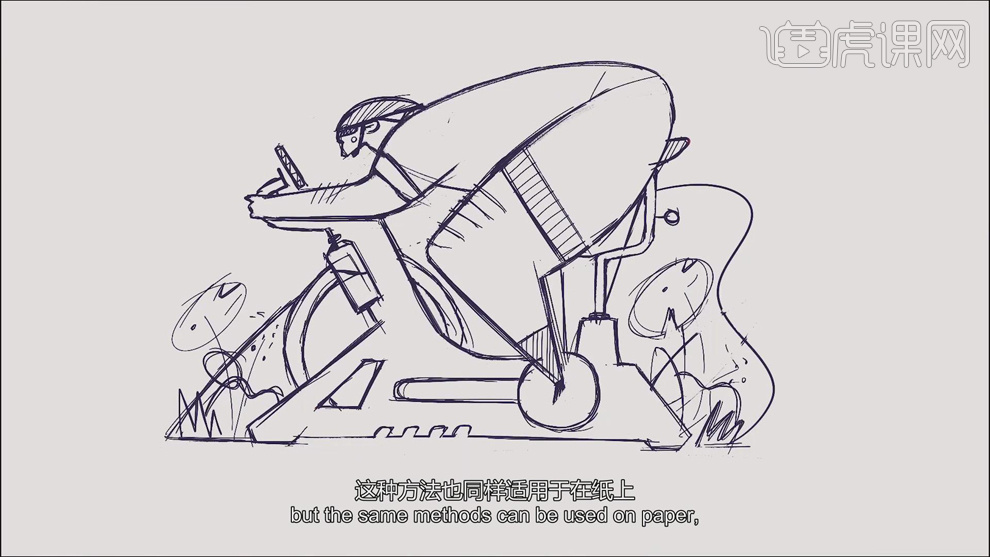
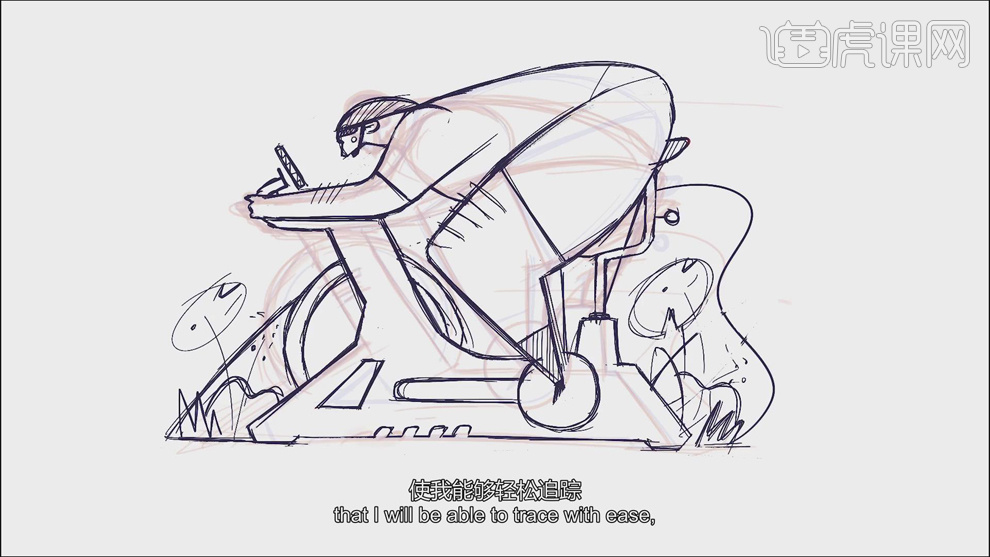
3、根据草图,使用IPAD,【打开】Painter软件,选择合适的笔刷,根据线稿思路,绘制草图轮廓细节。具体参考如图示。

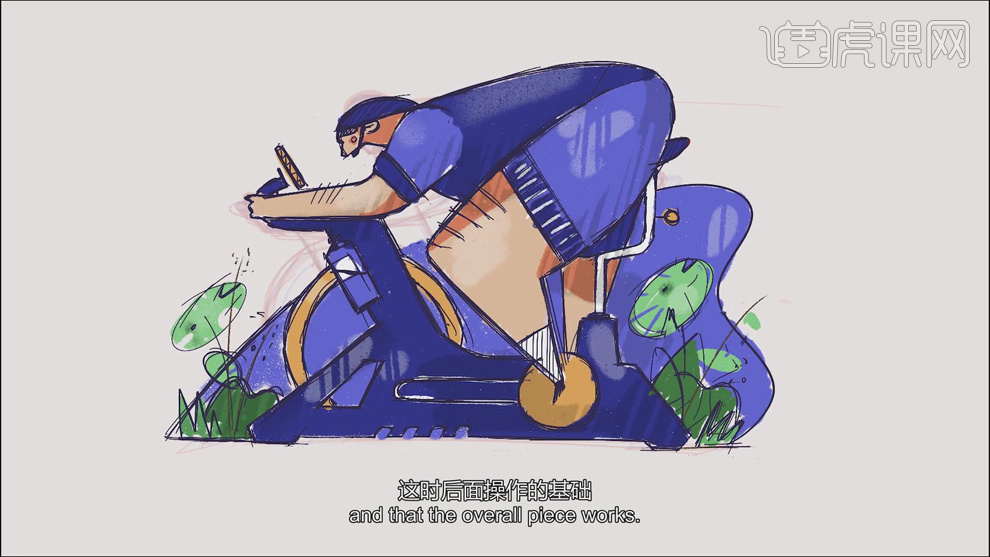
4、根据设计思路,使用不同的颜色填充画面以便于图层的建立。具体参考如图示。

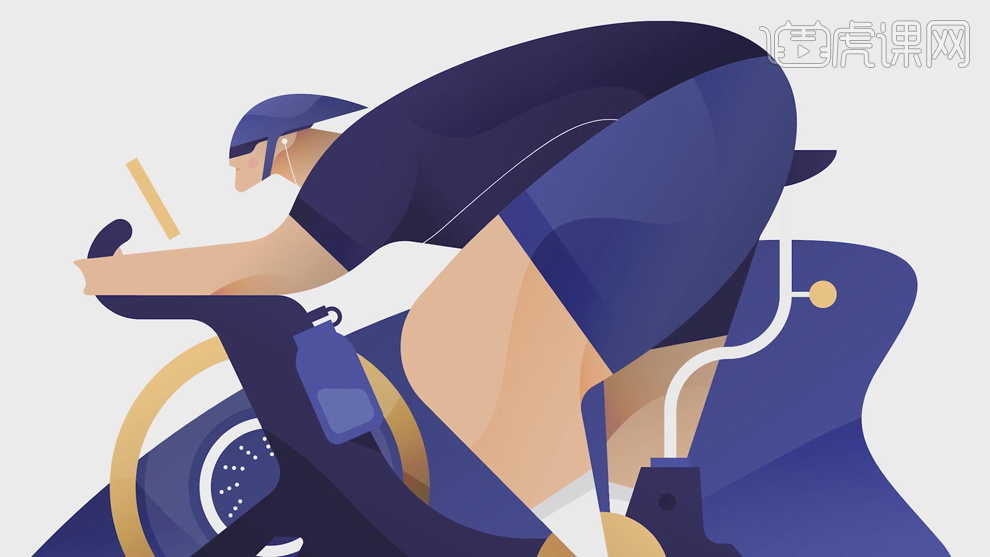
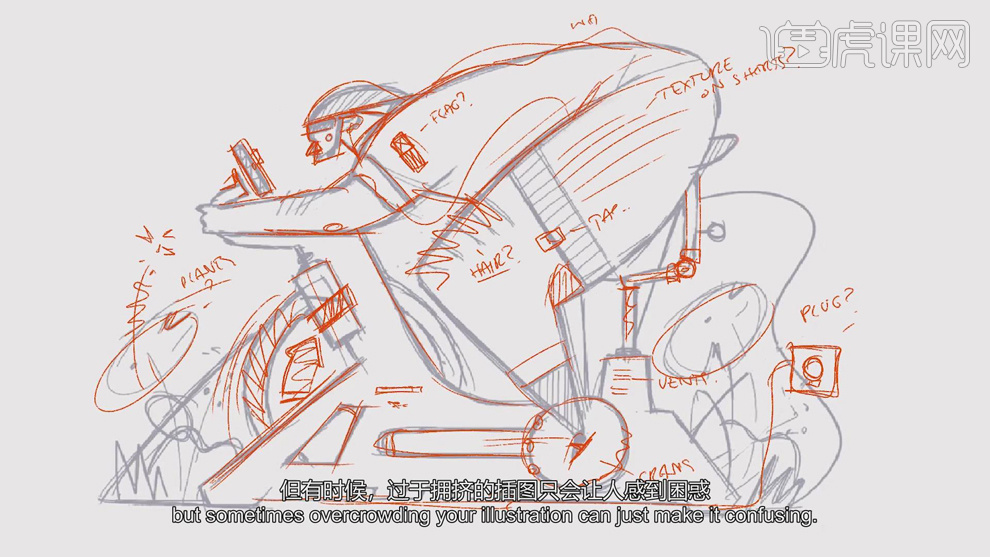
5、在绘制插画时第一步先要明确画面的功能是否需要,过于拥挤的插画视觉让人困惑。具体分析如图示。

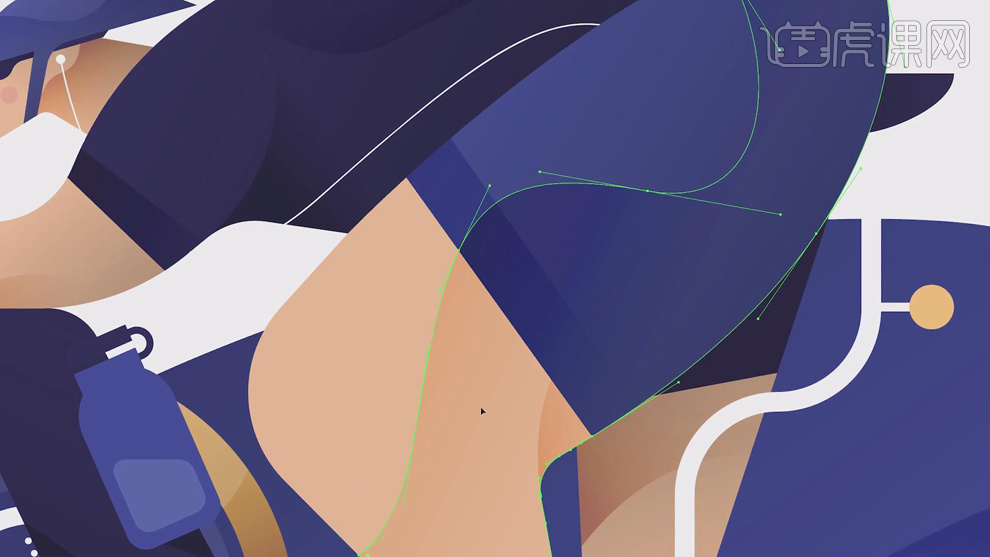
6、第二步是保持画面的简单,使用光滑的线条,拒绝使用尖锐或是粗糙的线条。具体参考如图示。

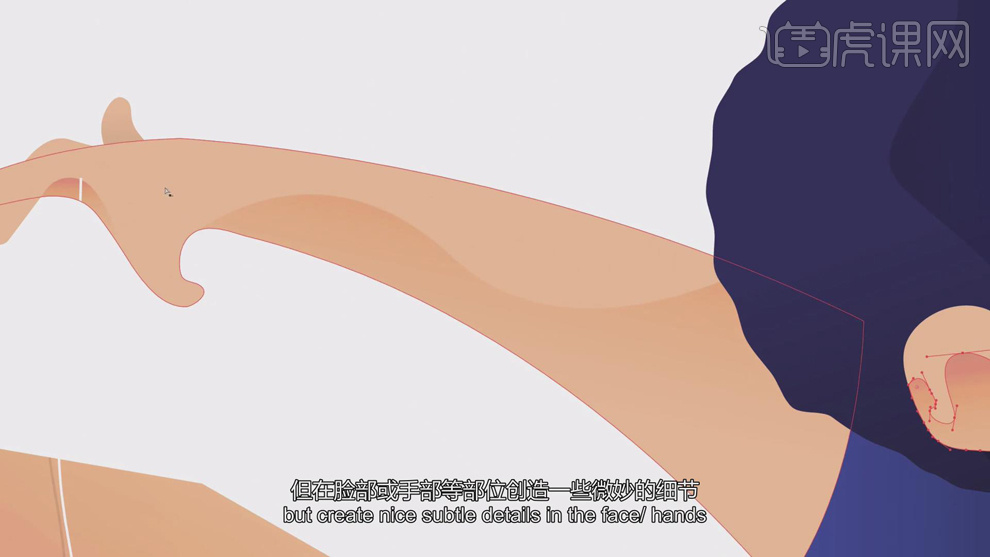
7、第三步,画面的图形必须简洁,在人物的面部或是手部添加细节,以便于吸引眼球。具体参考如图示。

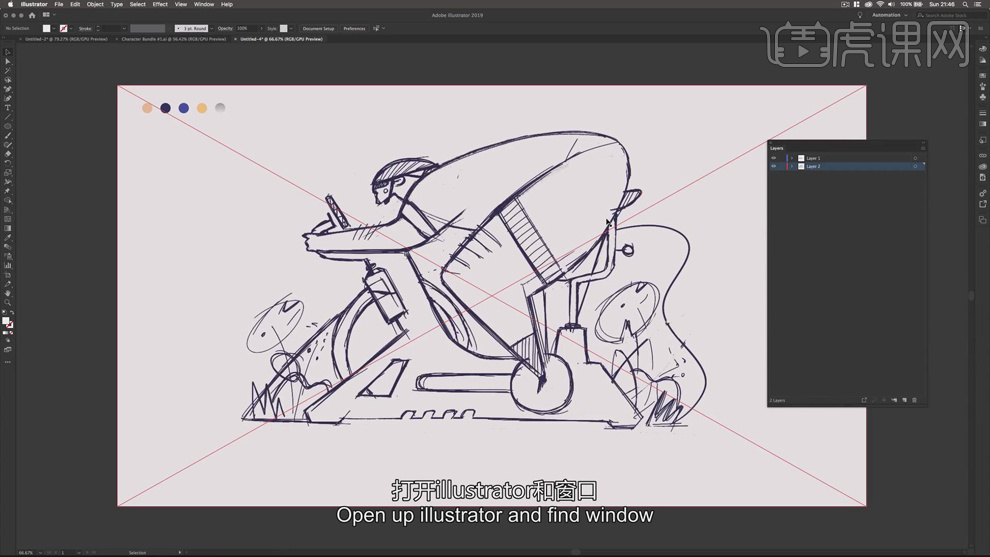
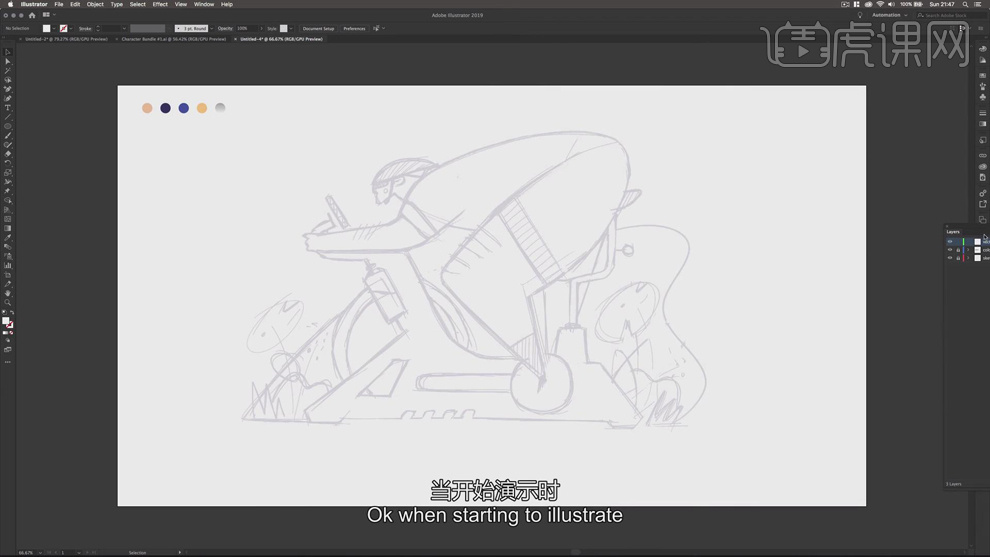
8、使用AirDrop将文件导出来PSD文档,【打开】AI软件,【新建】合适大小的画布,将导出的草图置入AI文档。具体显示如图示。

9、【选择】草图,调整透明度至合适的效果。【锁定】图层,【新建】图层,根据绘制色彩思路,使用【椭圆工具】绘制合适大小的椭圆,【填充】需要的颜色。具体显示如图示。

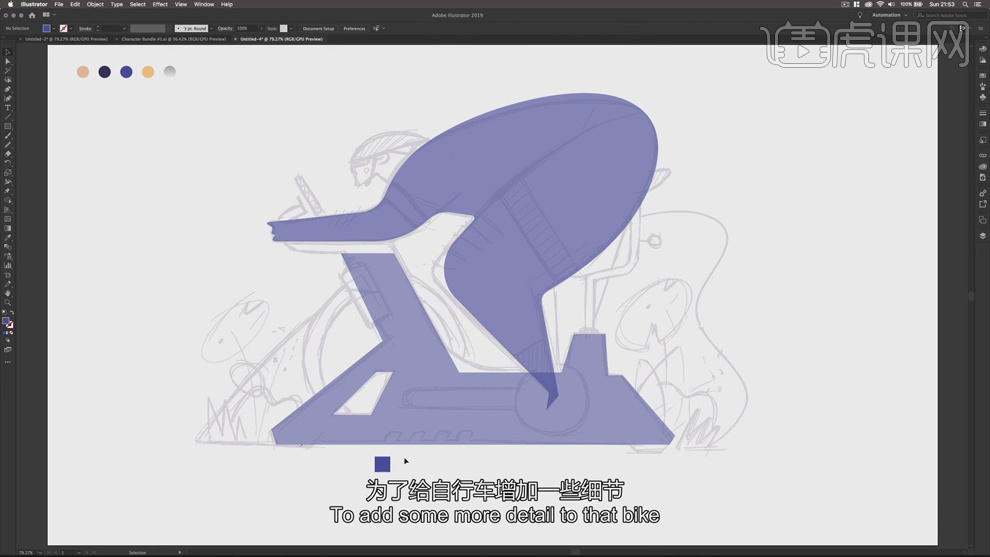
10、在绘制前先了解快捷键的使用,P是打开【钢笔工具】,M是打开【形状工具】,L是使用【椭圆工具】,按【Shift+M】是绘制正圆。按【Ctrl+Y】进入轮廓显示,可用于观察线条的连接以及画面多余的线条元素。了解完快捷键即可快带进入绘制界面。

11、使用【钢笔工具】根据草图绘制人物和单车形状轮廓,按Shift键在草图空白区域绘制切割图形形状,按Shift+M选择关联图形,按Alt键选择不需要的区域。具体显示如图示。

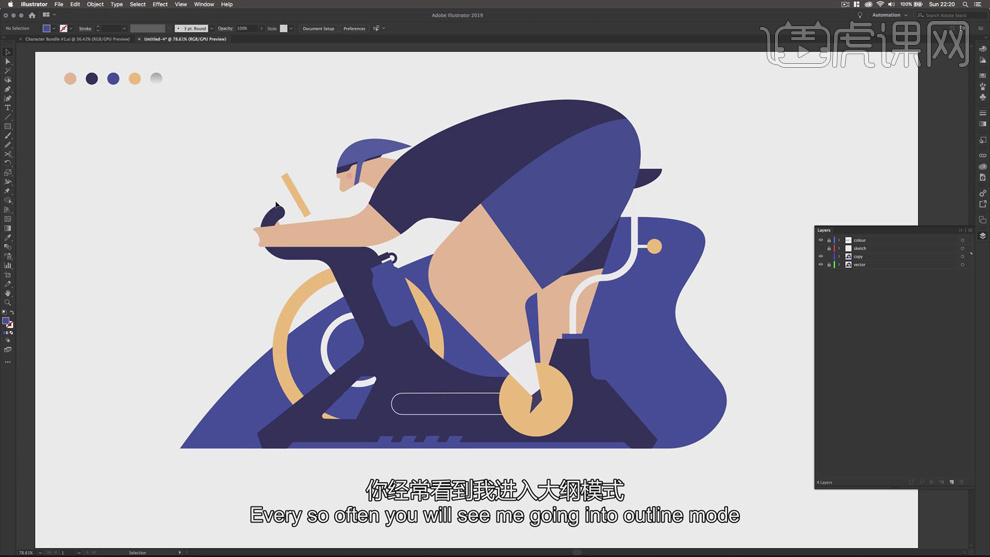
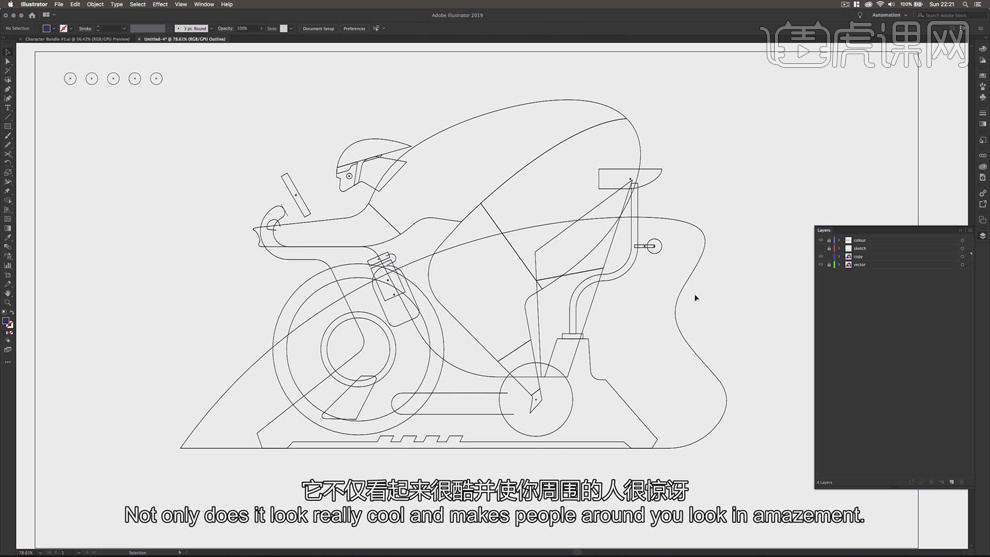
12、根据草图,使用【钢笔工具】和【形状工具】绘制草图其他的元素。使用相同的切割方法切除图形中多余的区域。根据色彩填充思路,添加合适的颜色。具体参考如图示。

13、按【Ctrl+Y】进入轮廓预览模式,根据线条轮廓的图形,检查画面中的线条连接细节。具体参考如图示。

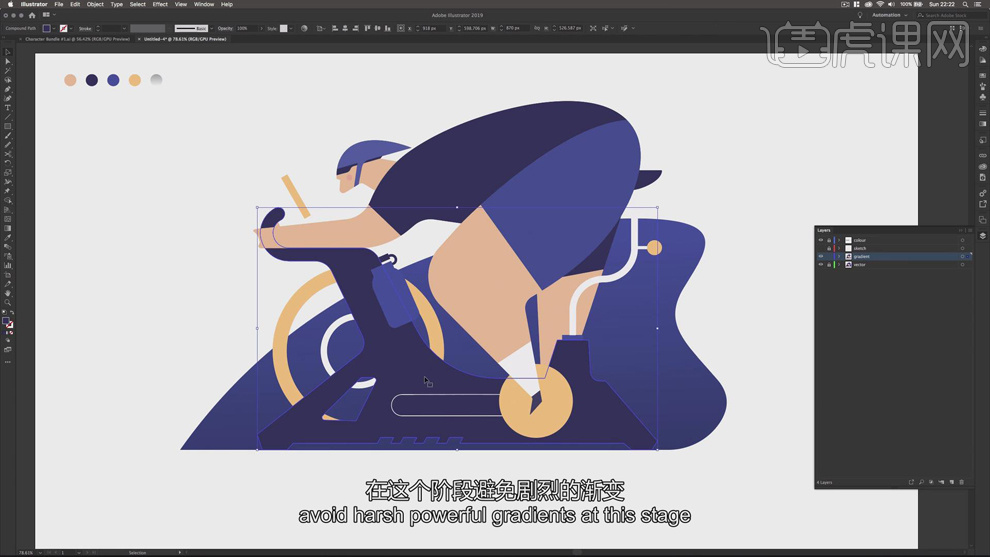
14、【复制】背景图形元素,【原位前置粘贴】,使用【渐变工具】添加合适的渐变颜色。具体参考如图示。

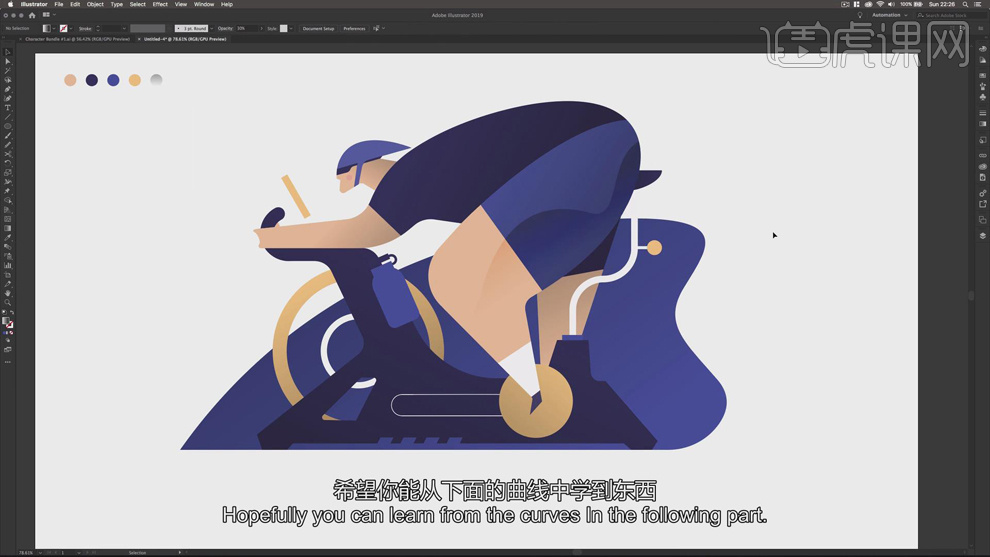
15、根据 光影规律,使用【渐变工具】绘其他的相应模块添加合适的渐变颜色。使用【钢笔工具】绘制人物光影图形,使用【渐变工具】添加合适的渐变颜色,【混合模式】颜色加深。使用【图形生成器工具】,删除多余的区域。具体效果如图示。

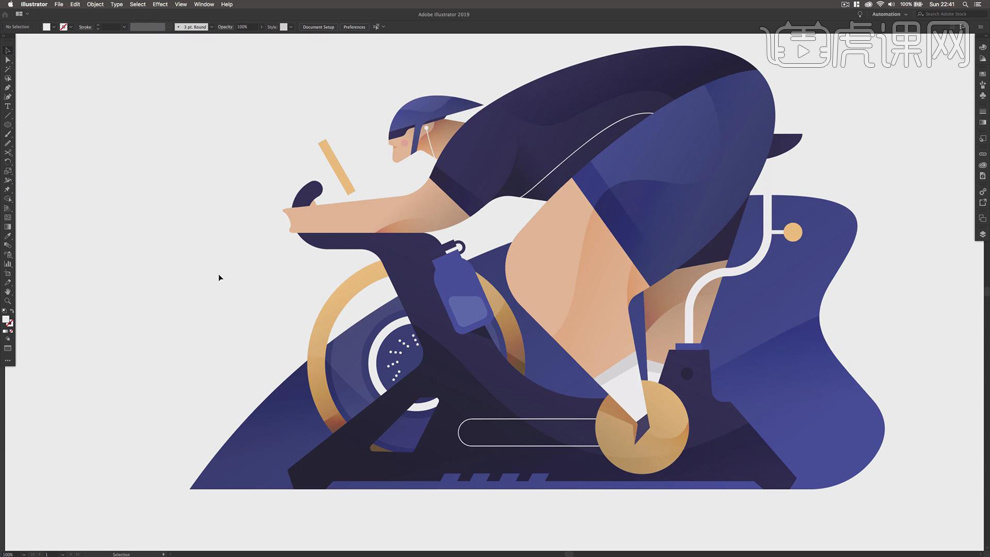
16、使用相同的方法,根据光影规律给人物其他关节区域添加合适的光影图形,【填充】合适的渐变颜色。使用【椭圆工具】,根据实物参考绘制轮子滚动图形,调整大小和图层顺序,排列至对应位置。具体显示如图示。

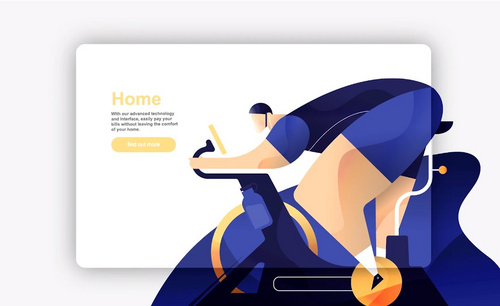
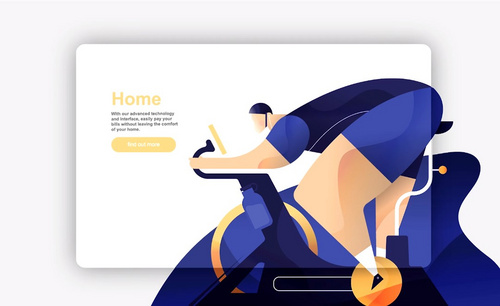
17、最终效果如图示。