css样式表的三种方式是什么?
发布时间:2021年03月11日 12:17
同学们,你们好,今天我们要说的课程是有关于CSS样式表的相关内容。最近,我整理了关于CSS的三种样式表的内容,接下里,我就给大家进行分享,希望可以帮助到你们!一起来看看吧!
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为以下三大类:
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
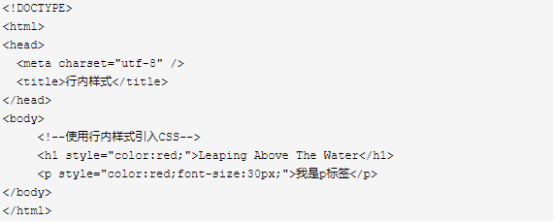
1、行内样式表
使用【style】属性引入CSS样式。示例:
style属性的应用
直接在HTML标签中设置的样式
实际在写页面时不提倡使用,在测试的时候可以使用。
例如:

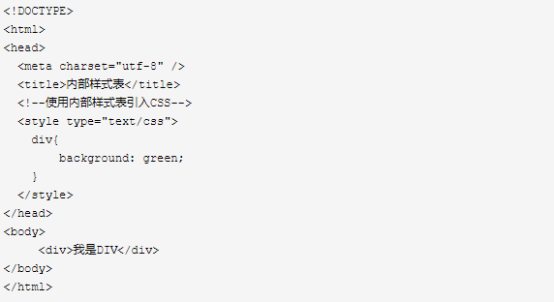
2、内部样式表
在【style】标签中书写CSS代码;【style】标签写在【head】标签中。
示例:

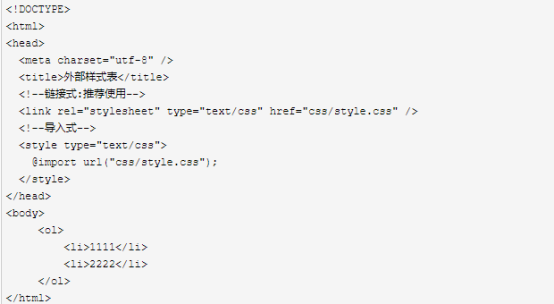
3、外部样式表
CSS代码保存在扩展名为【.css】的样式表中HTML文件引用扩展名为【.css】的样式表,有两种方式:【链接式】和【导入式】。
语法:
1、链接式:
2、导入式:

【链接式】和【导入式】的区别:
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。
以上就是CSS样式表的三种方式了,有需要的同学赶紧收藏起来吧!同时,也希望我的课程可以帮到你们!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Cascading Style Sheets 1。