css3
大部分前端技术人员设计网站时,都会用到html语言+css特性,两者相结合可以给网站添加漂亮而细腻的风格样式,让我们告别了以前单一静态的网站,让现在的网站用户体验度更高了。不过对于刚刚踏入网页设计的初学者来说,还是从一些基础的知识开始学起,下面小编给大家讲解下html5+css3网页设计基础教程。

html5+css3网页设计基础教程讲解
大部分前端技术人员设计网站时,都会用到html语言+css特性,两者相结合可以给网站添加漂亮而细腻的风格样式,让我们告别了以前单一静态的网站,让现在的网站用户体验度更高了。不过对于刚刚踏入网页设计的初学者来说,还是从一些基础的知识开始学起,下面小编给大家讲解下html5+css3网页设计基础教程。
操作步骤如下:
1、新建HTML5文件
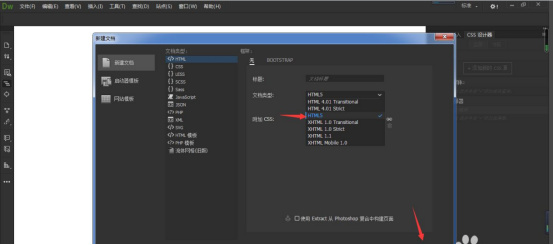
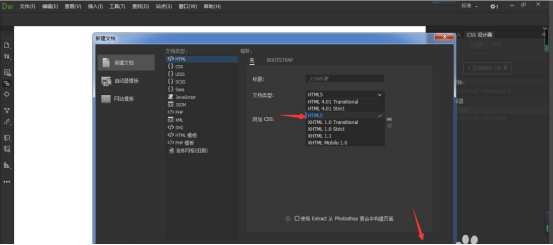
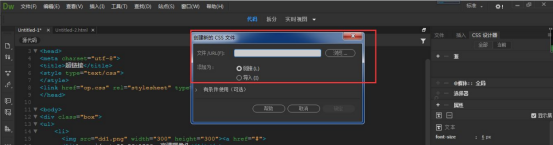
打开DW软件,选择新建。选择新建HTML5文件,点击创建。

2、新建css文件
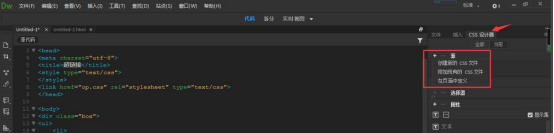
随意编写一段HTML5代码,点击如图橙色区域的新建css文件。

3、保存css文件
给新建的css3文件放置在一个合适的文件夹里。

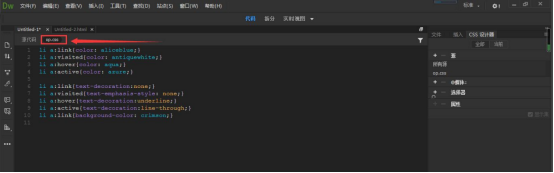
4、增加css3代码
可以看到原来HTML5文件旁增加了一个css文件,再编写一段css3代码。最后便是运行HTML5加上css3代码后的网站。

以上就是html5+css3网页设计基础教程的分享,html5和css3还有许多地方需要大家去学习,在输入代码时一定要仔细认真,因为一个字母符号的出错,整个网页特效就会出错。现在国内用html5和css3做的网站越来越多,也越来越受欢迎,它们将为web设计师们带来更无穷的能量,让我们的web前端更上一个台阶。小编只是简单的讲述了下html5和css3特性如何配合操作,更加专业的设计是需要大量的学习和实际操作的。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW2014。
H5的种类多样化的CSS3新选择器
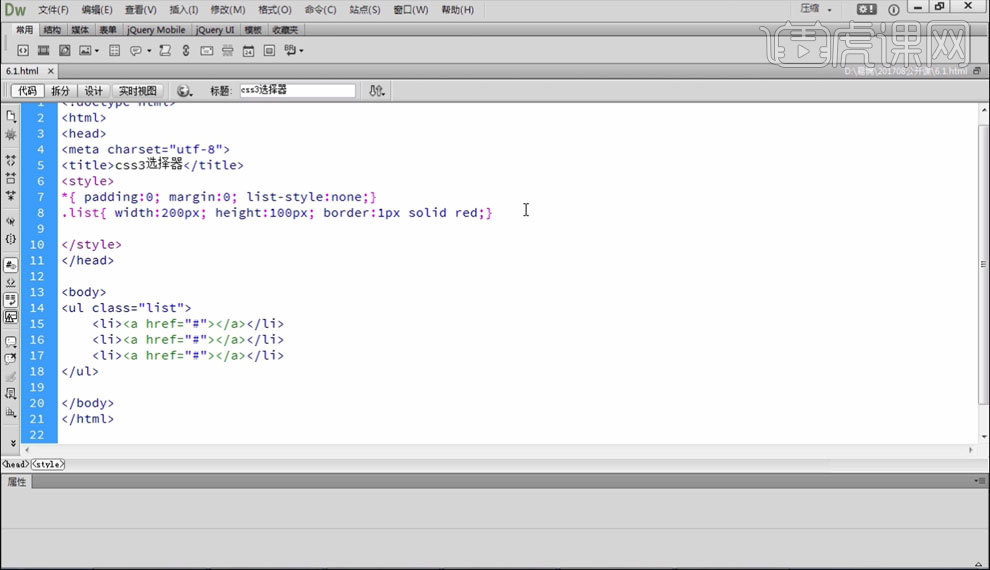
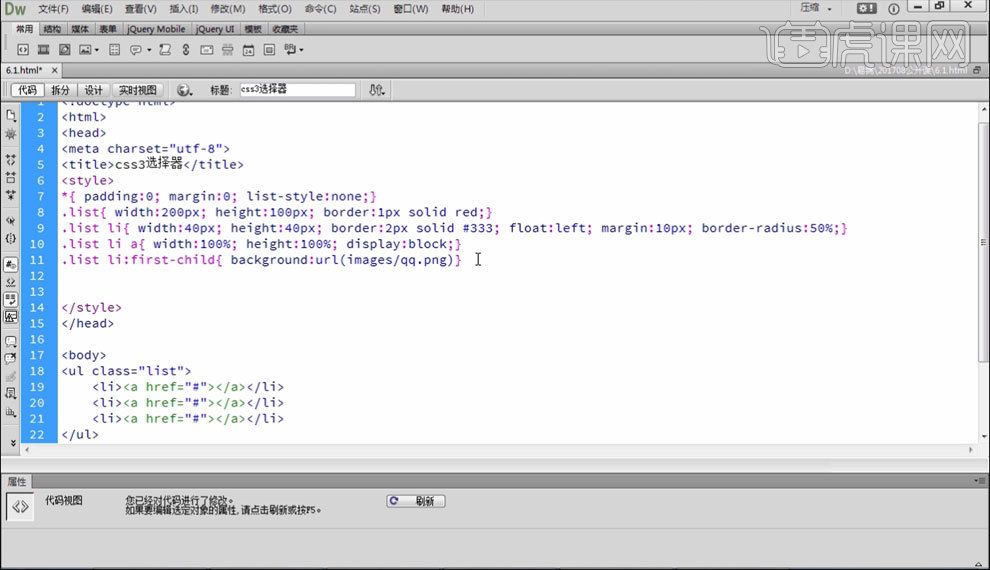
1.打开编辑器6.1【css3选择器】创建【盒子】写下css【样式】具体如图所示。

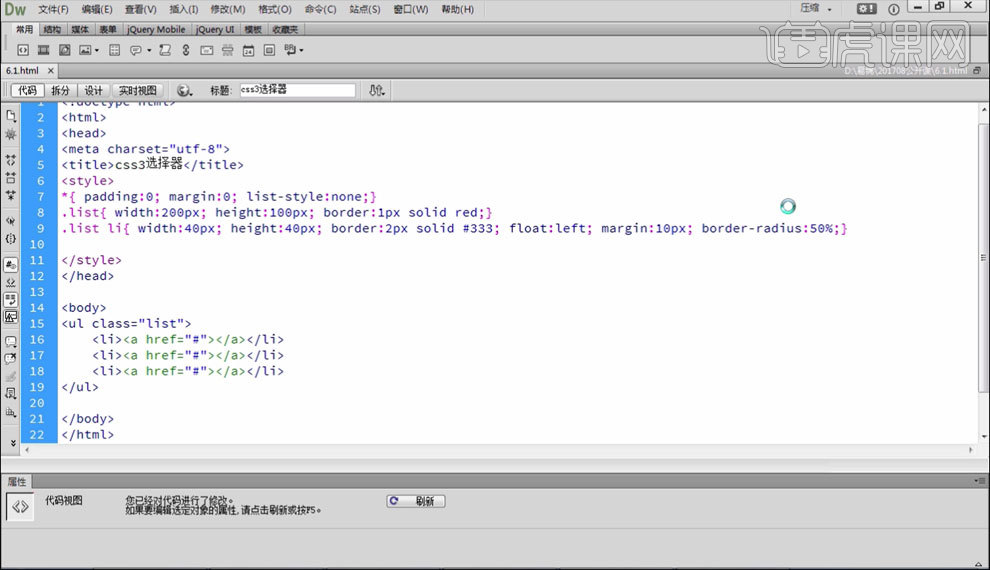
2.将三个小圈列举过来,保持在一行,增加10像素的间隔,将方形变成圆形,具体如图所示。

3.【icon矢量图标库】找到想要的图标,使用【背景图像】插入图标获取第一个子元素,具体如图所示。

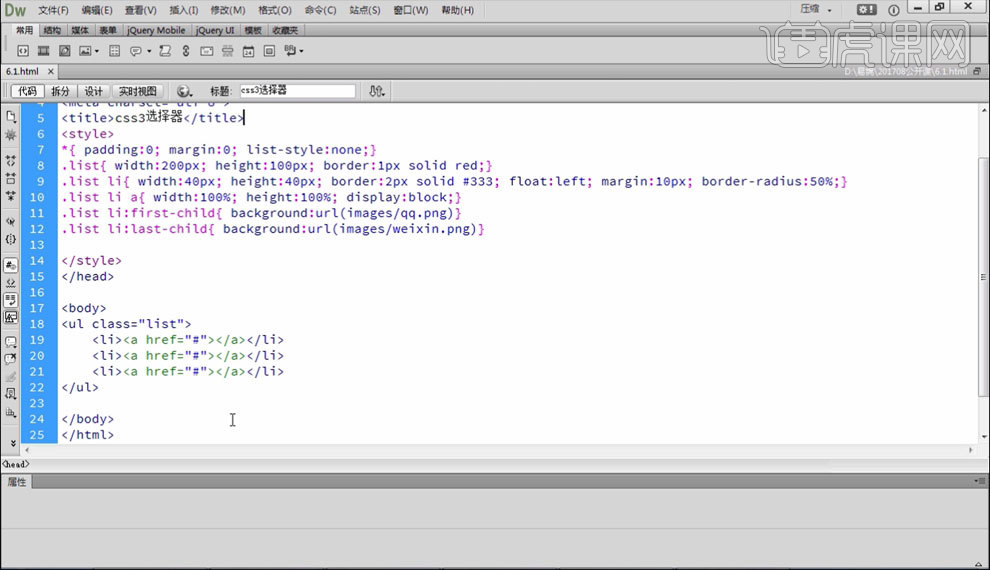
4.获取第三个子元素,具体如图所示。

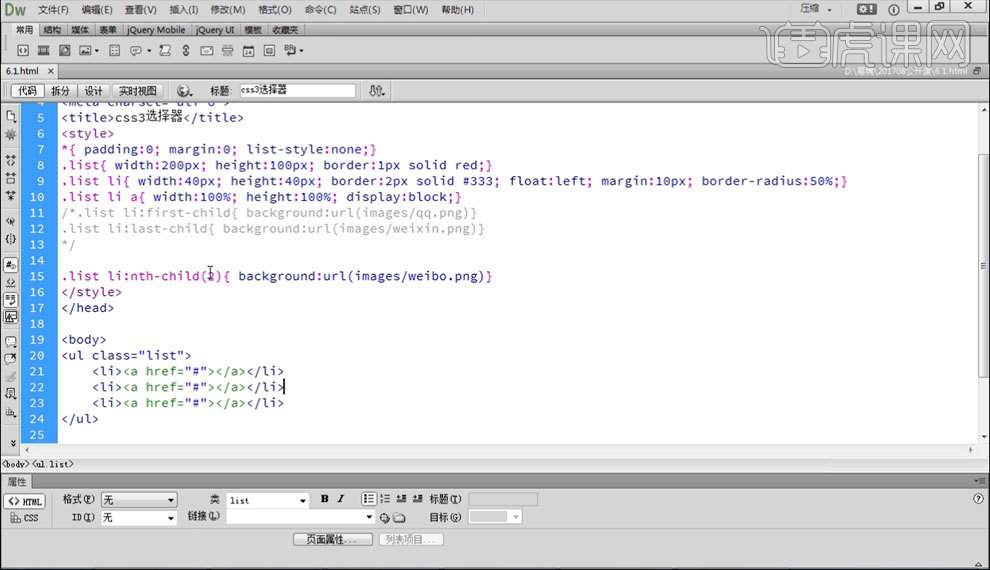
5.获取其中某一个子元素,具体如图所示。

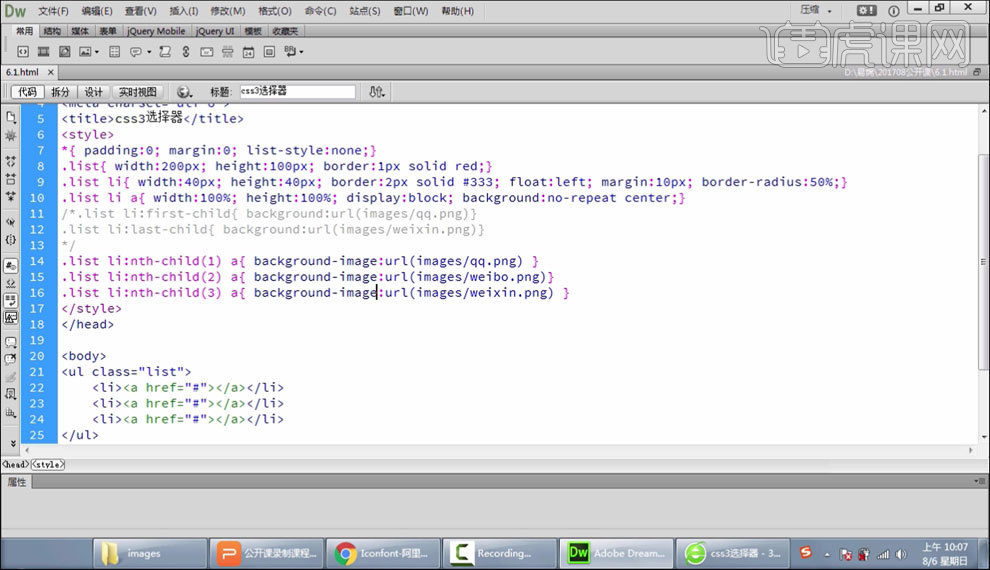
6.去掉重复图标,居中,具体如图所示。

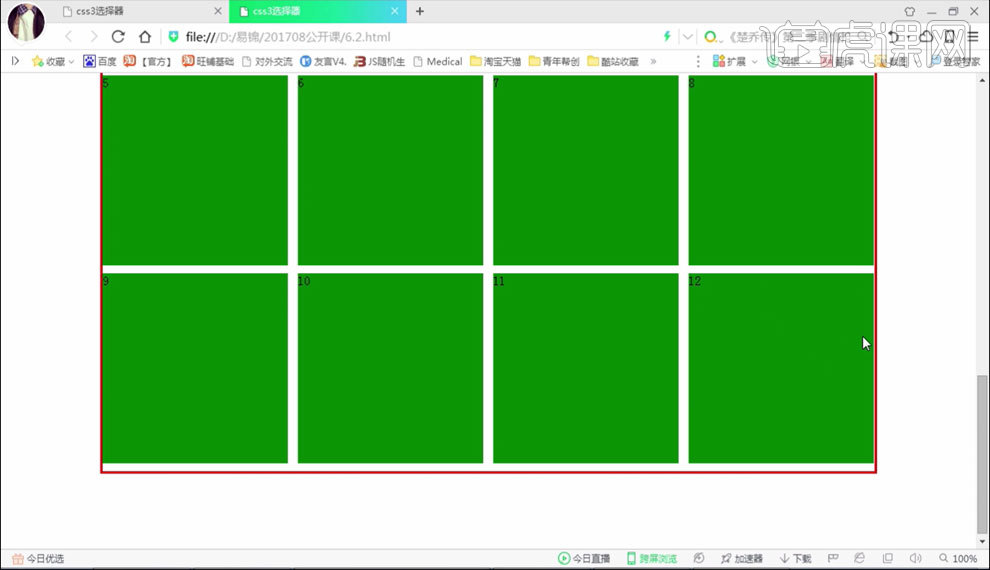
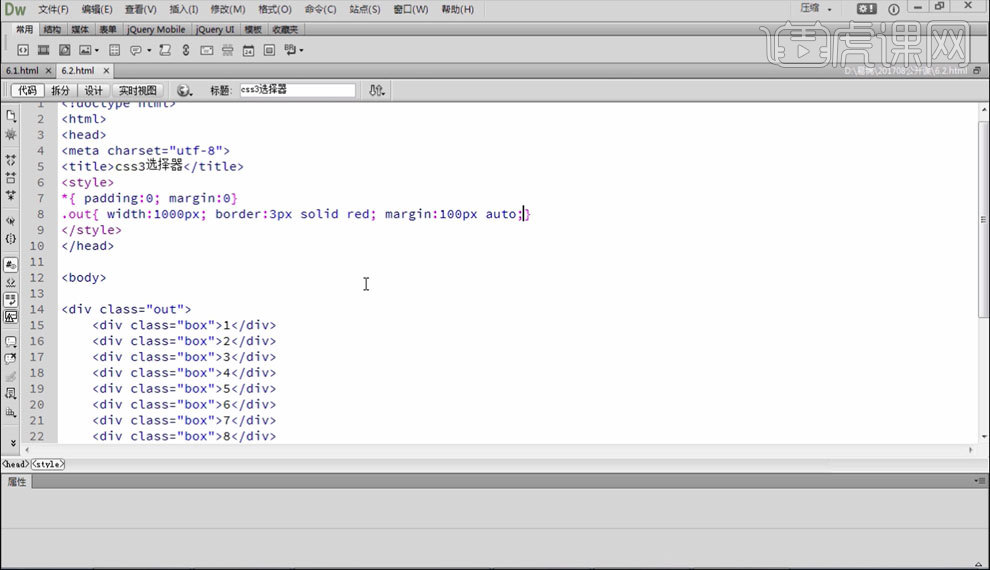
7.创建一个新的页面布局6.2【css3选择器】随便创建几个盒子,创建几个【box】写上样式,具体如图所示。

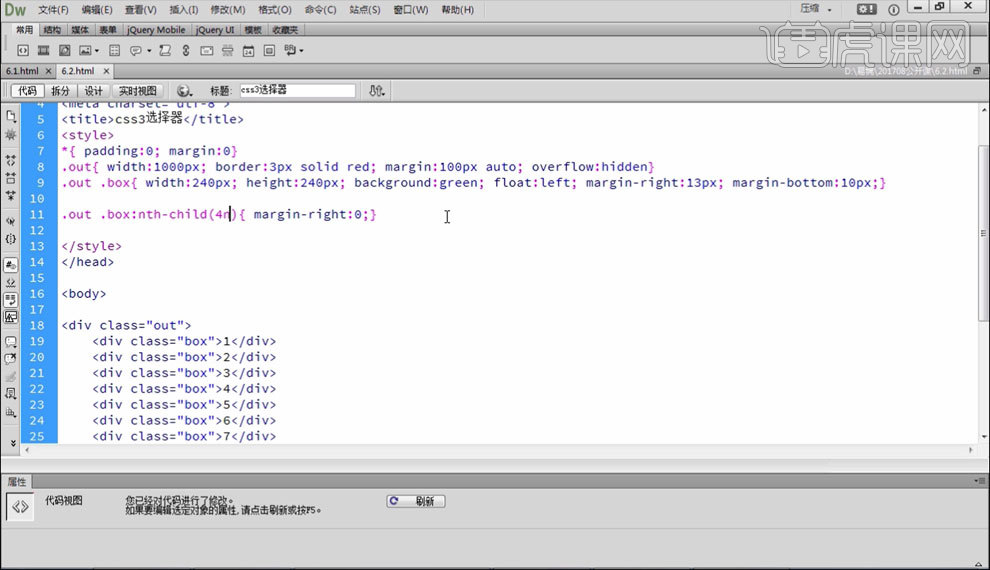
8.对内容定义,将内容显示在一行,增加间隔,具体如图所示。

9.调整后最终效果如图所示。