ae学习之icon图标动效制作
发布时间:2021年04月08日 12:18
一年之计在于春,春天是个学习的好时机,我们一定不可以辜负时光。本篇内容给大家带来的是关于ae学习的课程。ae软件功能性强,包容性强;有不少同学纷纷对ae软件产生了兴趣,想要进行ae学习。
当然没有问题。那今天,我给大家带的是关于ae学习中icon图标动效的制作方法。希望同学们能够喜欢,那就一起来看看具体步骤吧!
步骤如下:
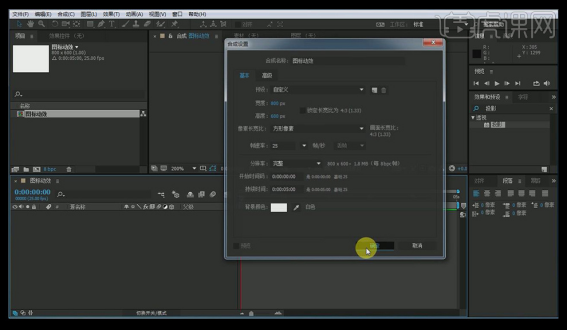
1、打开AE 软件,新建一个800*600,帧速率为25帧的文件。

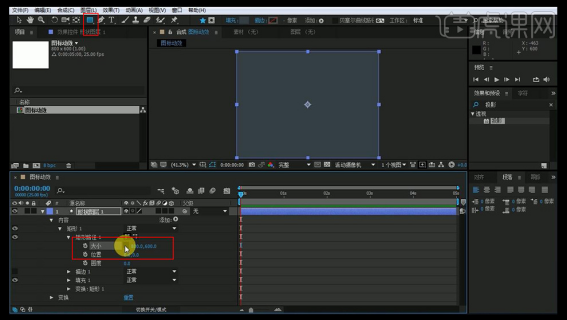
2、右键新建一个【形状图层】,然后用【矩形工具】绘制一个矩形,大小与文件大小一致。

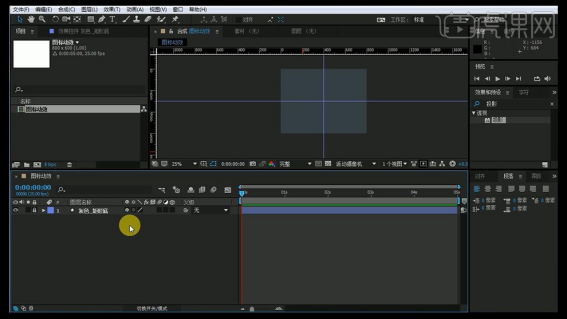
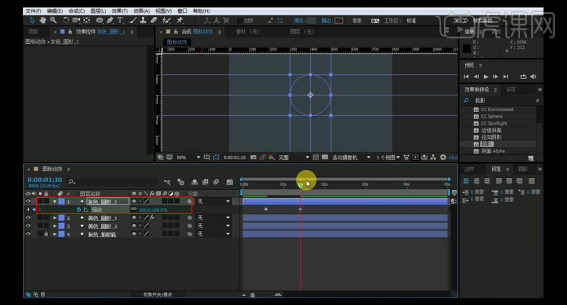
3、下面拉两条辅助线便于参考,将该形状图层重命名为【灰色矩形底】,然后将其锁住。

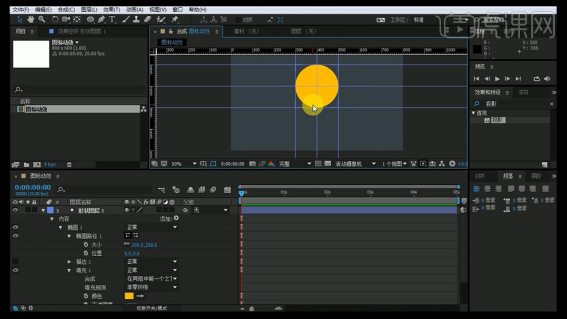
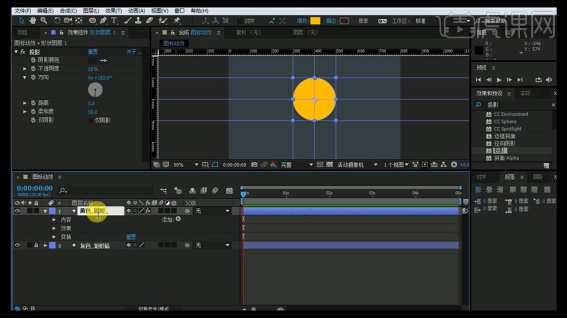
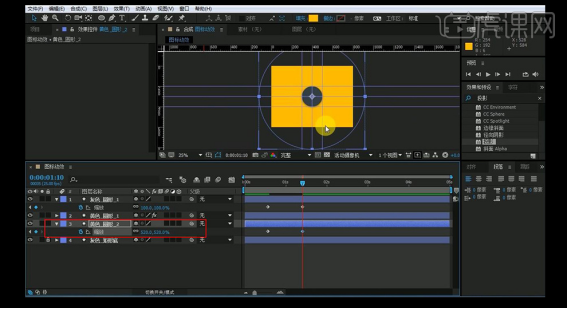
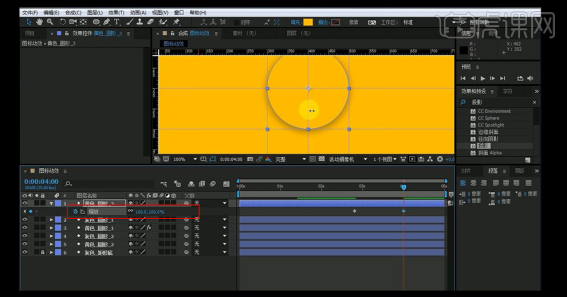
4、右键继续新建一个【形状图层】,用【椭圆工具】绘制一个正圆,颜色选择黄色,将圆放在正中间,并拉一条参考线。

5、在【效果和预设】当中输入【投影】,找到投影并拖入到【圆形】层上面,调整下参数,并重命名为【黄色—圆形】。

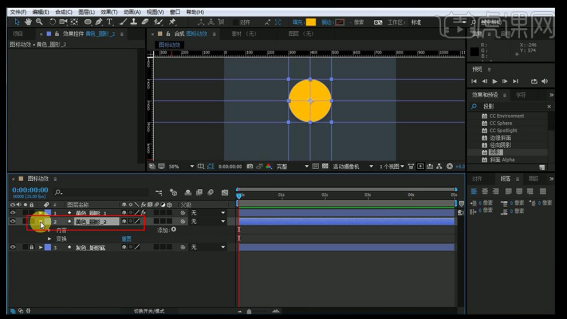
6、按【ctrl+D】复制一个【黄色—圆形】,并将效果去除,将其拖到第一个圆形下面。

7、按【ctrl+D】继续复制一个,然后修改颜色,使其与背景色一样,并将其重命名为【灰色—圆形—1】。

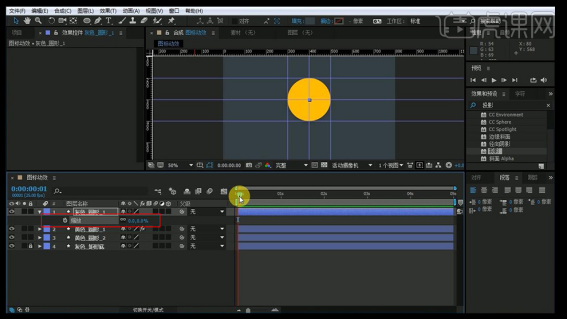
8、然后调整其【缩放】为0%。

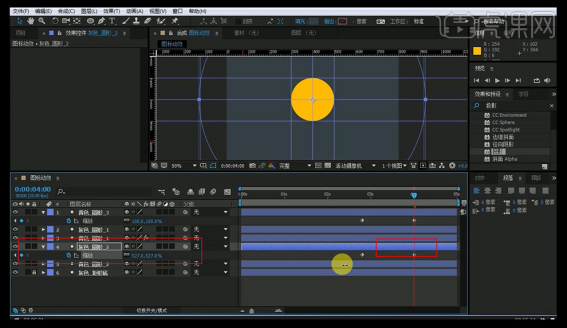
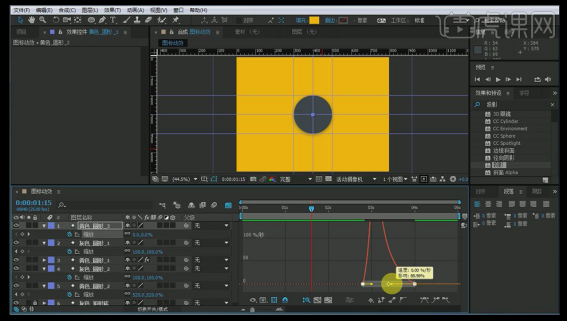
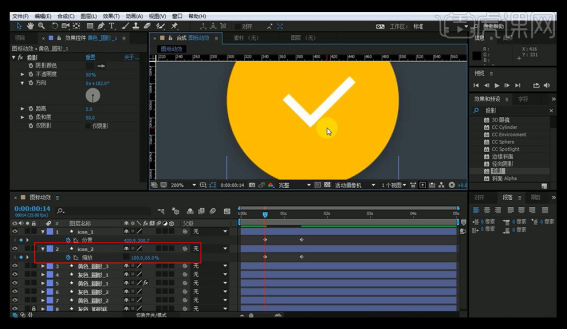
9、将时间轴移动到第14帧的位置,添加一个【关键帧】,在1秒10帧的位置,将【缩放】改为100%。

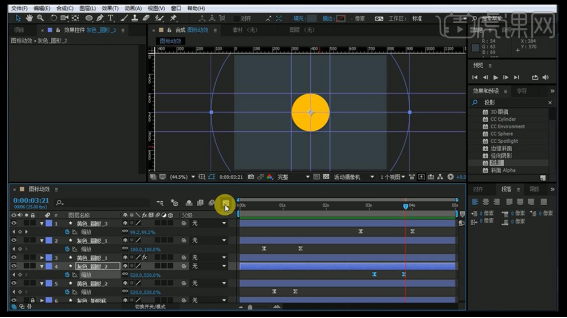
10、选择【黄色—圆形—2】层,在14帧添加一个【关键帧】,在1秒10帧的位置,将其放大到整个画面。

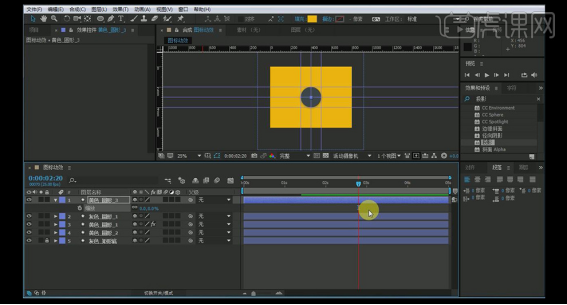
11、然后拖动到2秒20帧的位置,按【ctrl+D】复制一个黄色圆形,将其移动到最上面,选中之前的关键帧并删除掉。

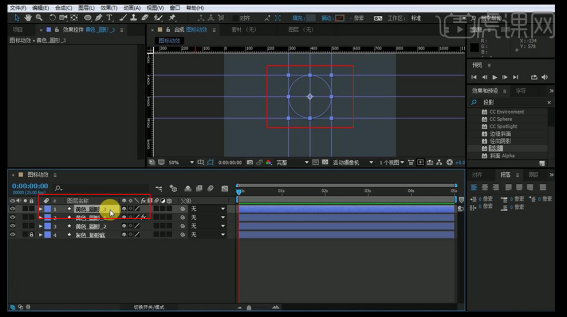
12、按【ctrl+D】复制一个灰色圆形,并将其移动到第一个和第二个圆形中间。

13、选中【黄色—圆形—3】层,在2秒20帧处添加关键帧,在4秒的位置处将其缩放变为【100%】。

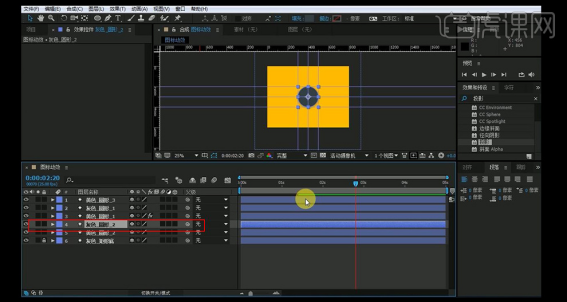
14、选中【灰色—圆形—2】层,将之前的关键帧删除掉,在第4秒的时候将其放大到充满整个合成。

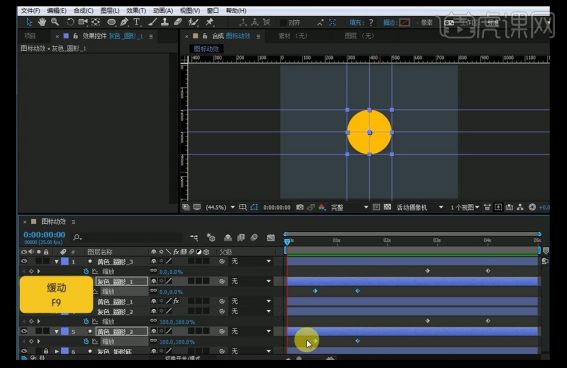
15、按【U】键显示所有关键帧,选中【灰色—圆形1】和【黄色—圆形—2】层,按【F9】添加缓动。

16、根据需要调整下关键帧的位置。

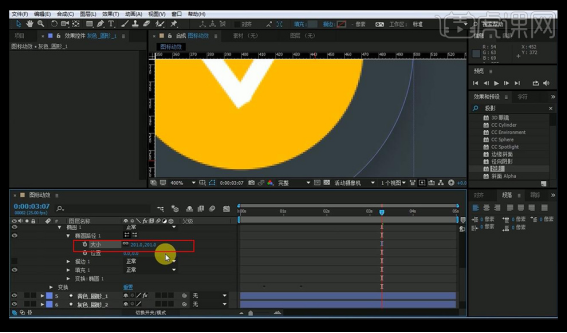
17、然后调整【黄色—圆形—3】和【灰色—圆形—2】,按【F9】添加缓动。

18、选中关键帧调整其速度,使其先快后慢。

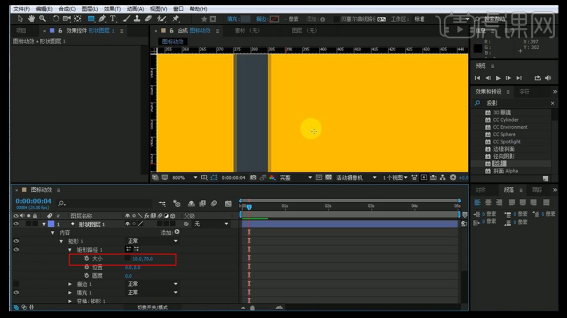
19、然后再新建一个形状图层,放在最上方,用【矩形工具】绘制一个矩形,在【矩形路径】中调整其大小,将颜色调整为白色,并重命名为【icon—1】。

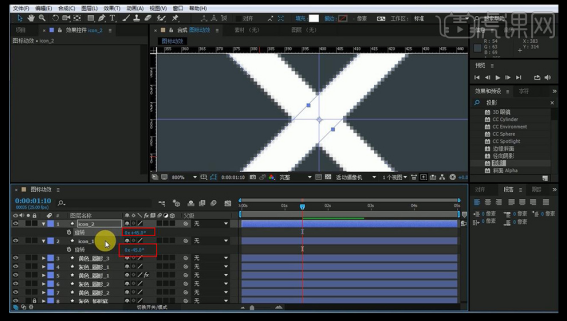
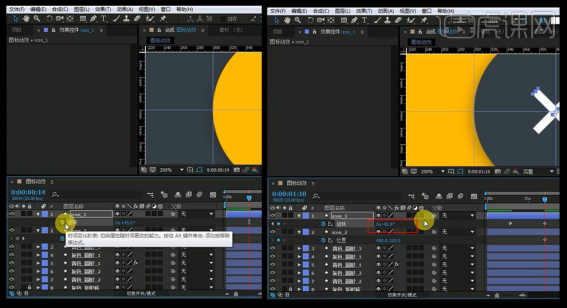
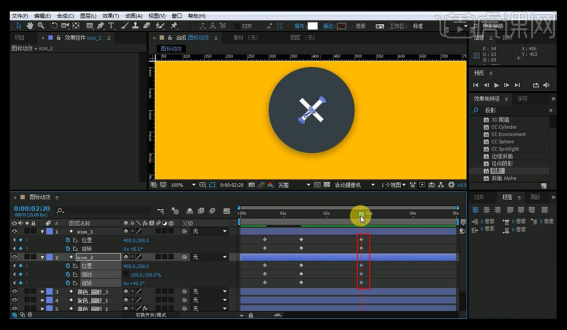
20、按【ctrl+D】复制一层,按【R】键显示【icon—1】的旋转属性,调整为-45度,将第二个调整为45度。

21、在【icon—1】层,在14帧的位置将【旋转】的度数改为45度,在1秒10帧的位置角度变为-45度。

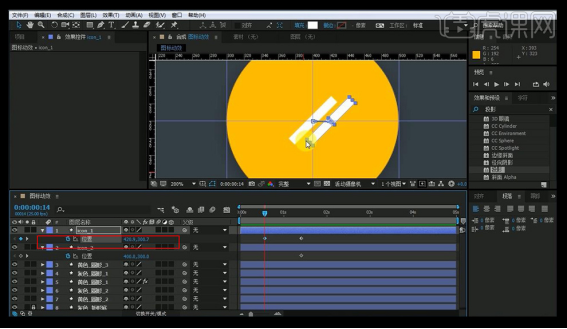
22、按【p】键调整位置关键帧,调整其参数。

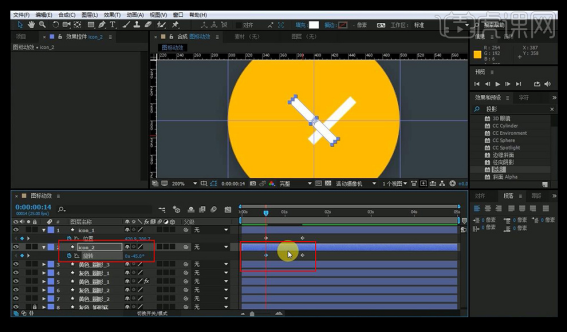
23、选中【icon—2】层,用同样的方法做旋转。

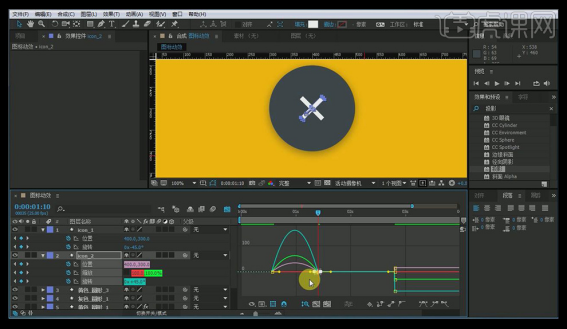
24、然后按【p】键调整位置。

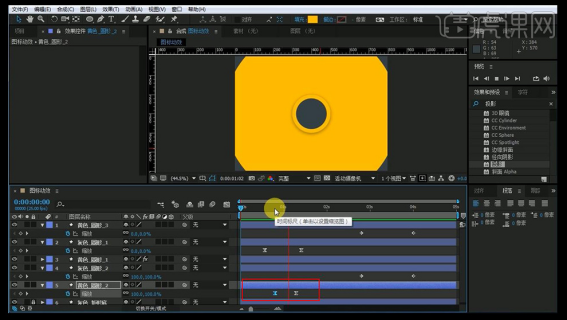
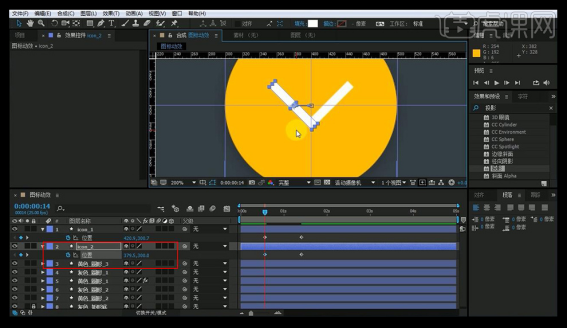
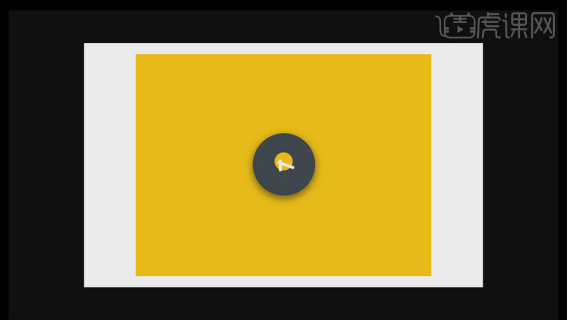
25、然后在【icon—2】层调整其缩放,使其更像对号。

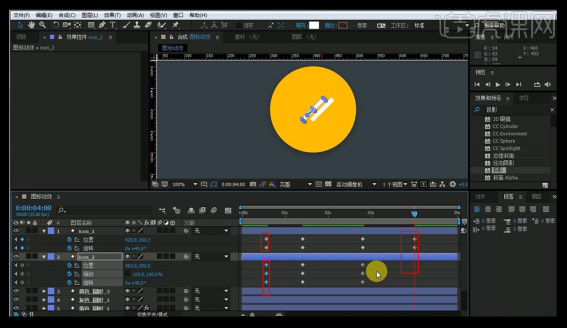
26、按【u】键显示所有的关键帧,在第2秒20帧的时候,将后面的关键帧粘贴到该位置。

27、然后将前面的关键帧复制到4秒的位置。

28、对细节进行调整,选中关键帧按【F9】添加缓动效果,并对细节进行调整。

29、通过调整发现,灰色圆形应该稍微加大一些。

30、到这里整个案例就完成了,谢谢大家。

好了,这就是关于ae学习icon图标动效的制作了。你们学会了吗?我的步骤写的很清晰,大多数用的都是AE软件的基础功能;所以,大家按照我的步骤可以上手做一遍试试。正所谓,看书千遍,不如动手一练。只有在课下多加练习,坚持下来,才能有好成绩。加油吧,各位!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe After Effects CC 2021。