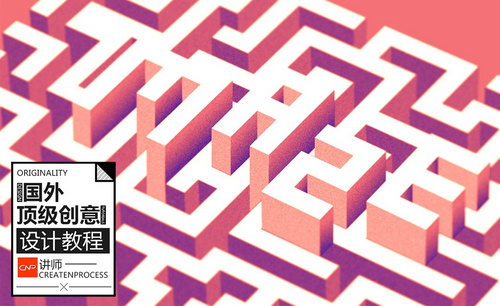
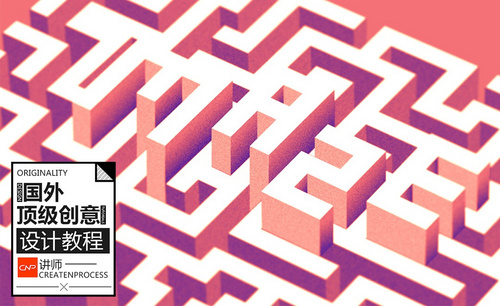
如何制作ai3d迷宫文字?
发布时间:2021年05月18日 11:37
ai制作文字的效果也是非常厉害的,特别普通的文字经过ai加工创作以后,又成为了另一个艺术品,ai软件可以制作很多种文字效果,今天我们学习的是ai文字中的3d迷宫文字的制作方法,下面让我们一起进入教程学习一下。
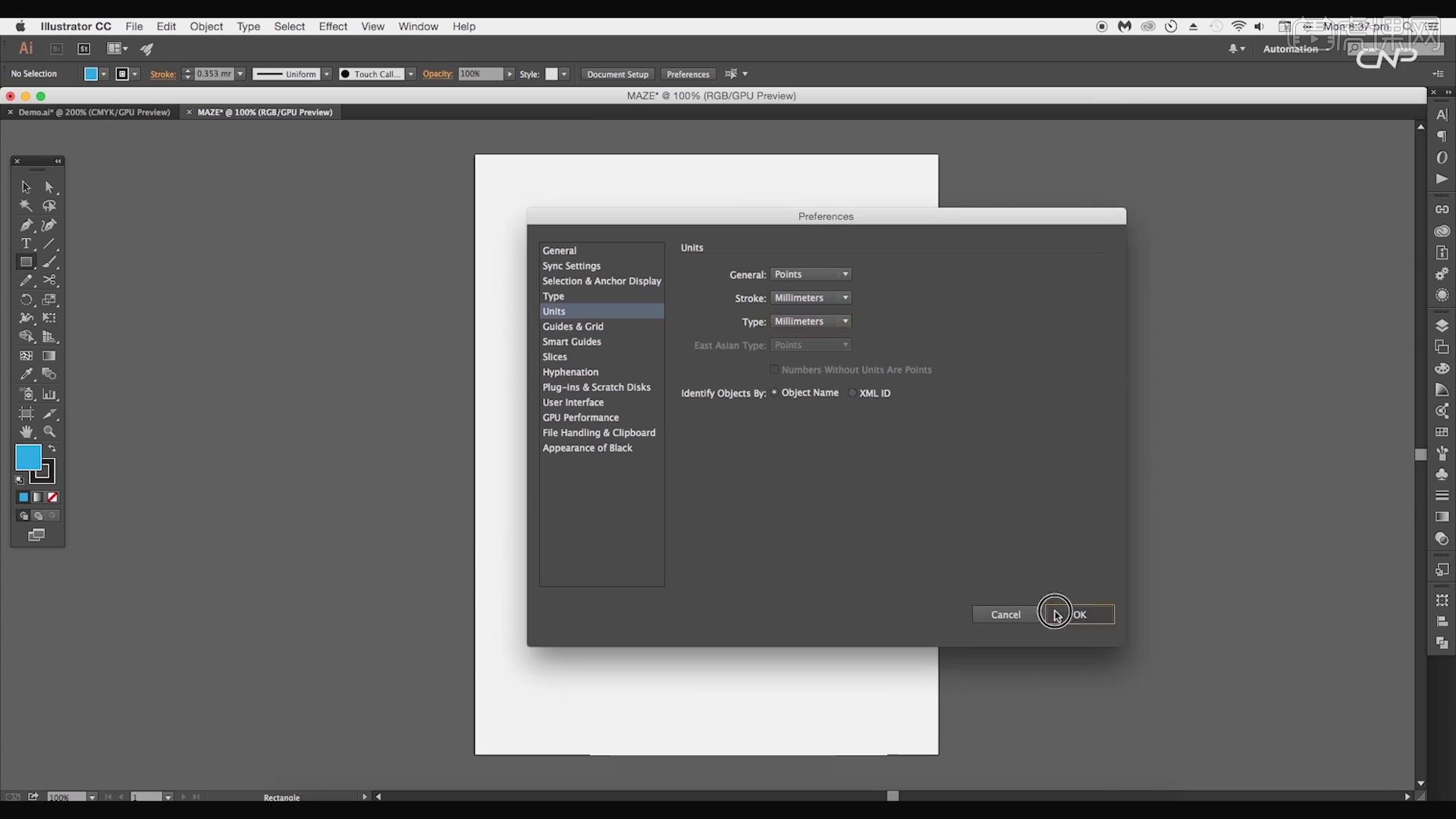
1.打开【AI】软件,创建新的ai文档;点击【预置】、【单位】,弹出【预置】对话框,将【全局】设置为【点数】,【边线】、【类型】设置为【毫米】。

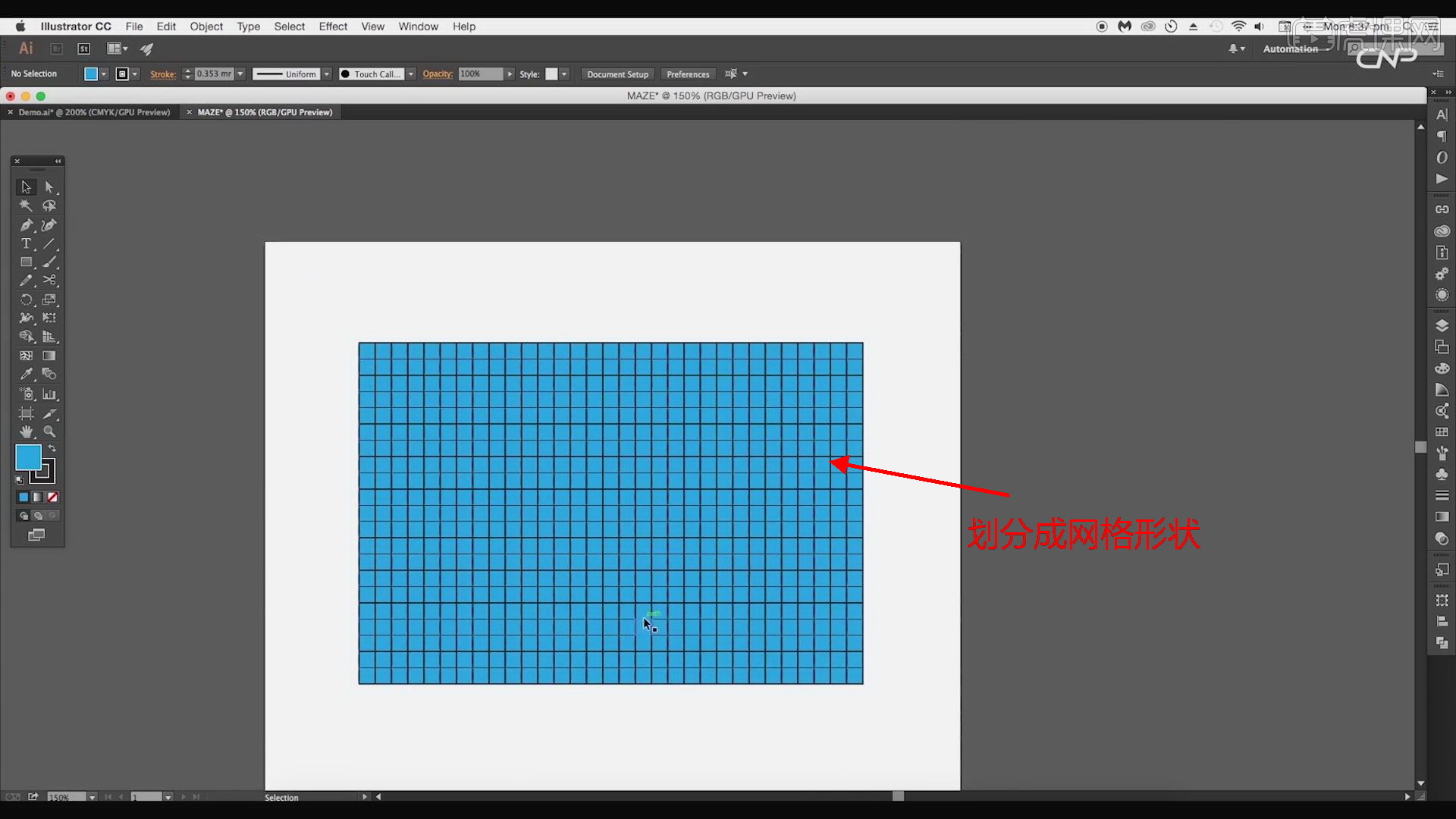
2.选择【长方形工具】,点击创建【300*300】的正方形;选择正方形,点击【对象】、【路径】、【划分为网格】命令,设置“行”、“列”为【21*21】;【直接选择工具】选中一般的网格形状,按【Alt】键向右拖动复制。

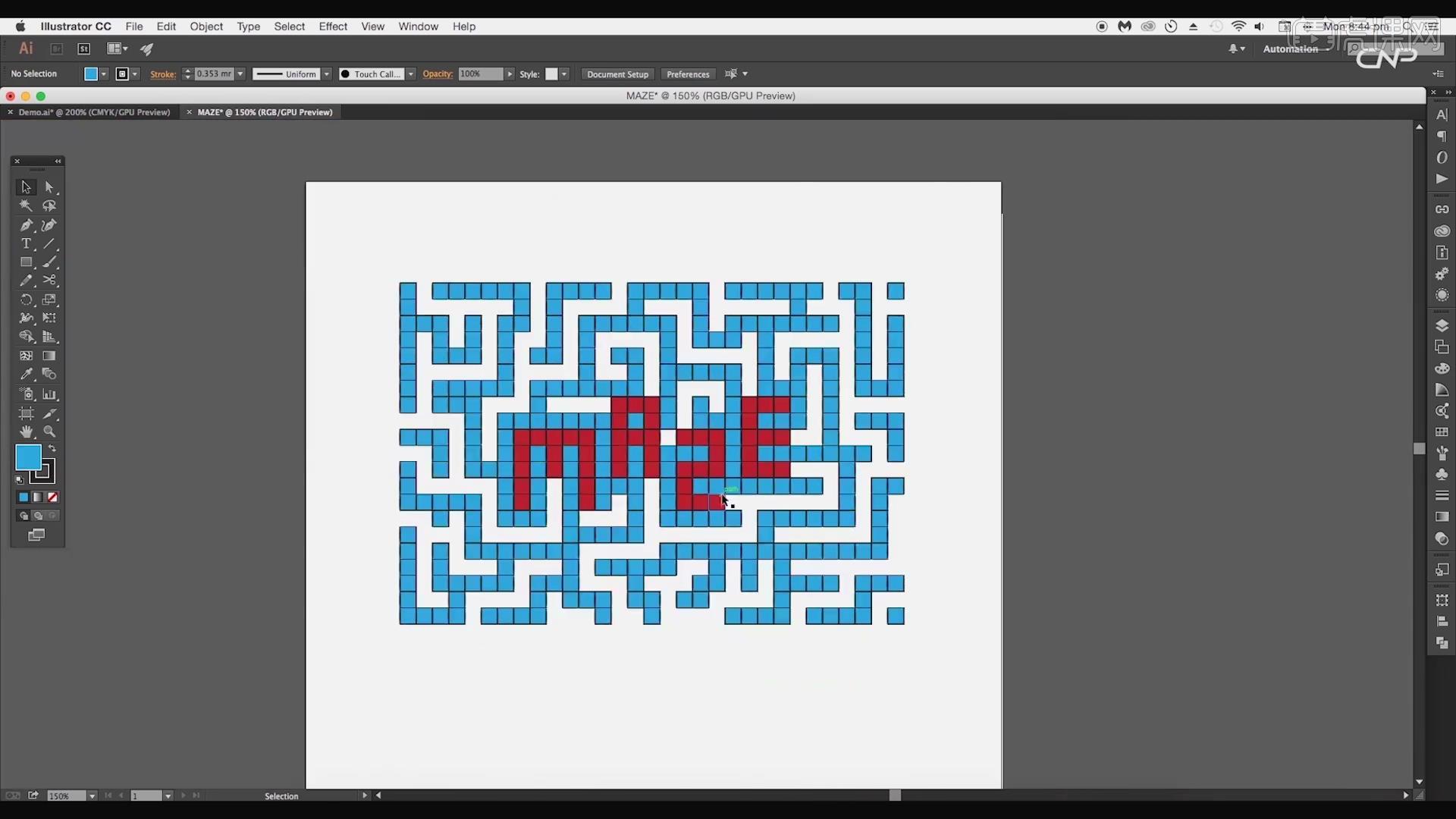
3.【选择工具】选中小正方形网格,【填充】为红色,得到红色文字的形状;同样选择正方形网格,按【Delete】键删除,创建迷宫的路径;确保每条路径都是由一个方块隔开的,同时路径也要以某种方式跟字母连接起来。

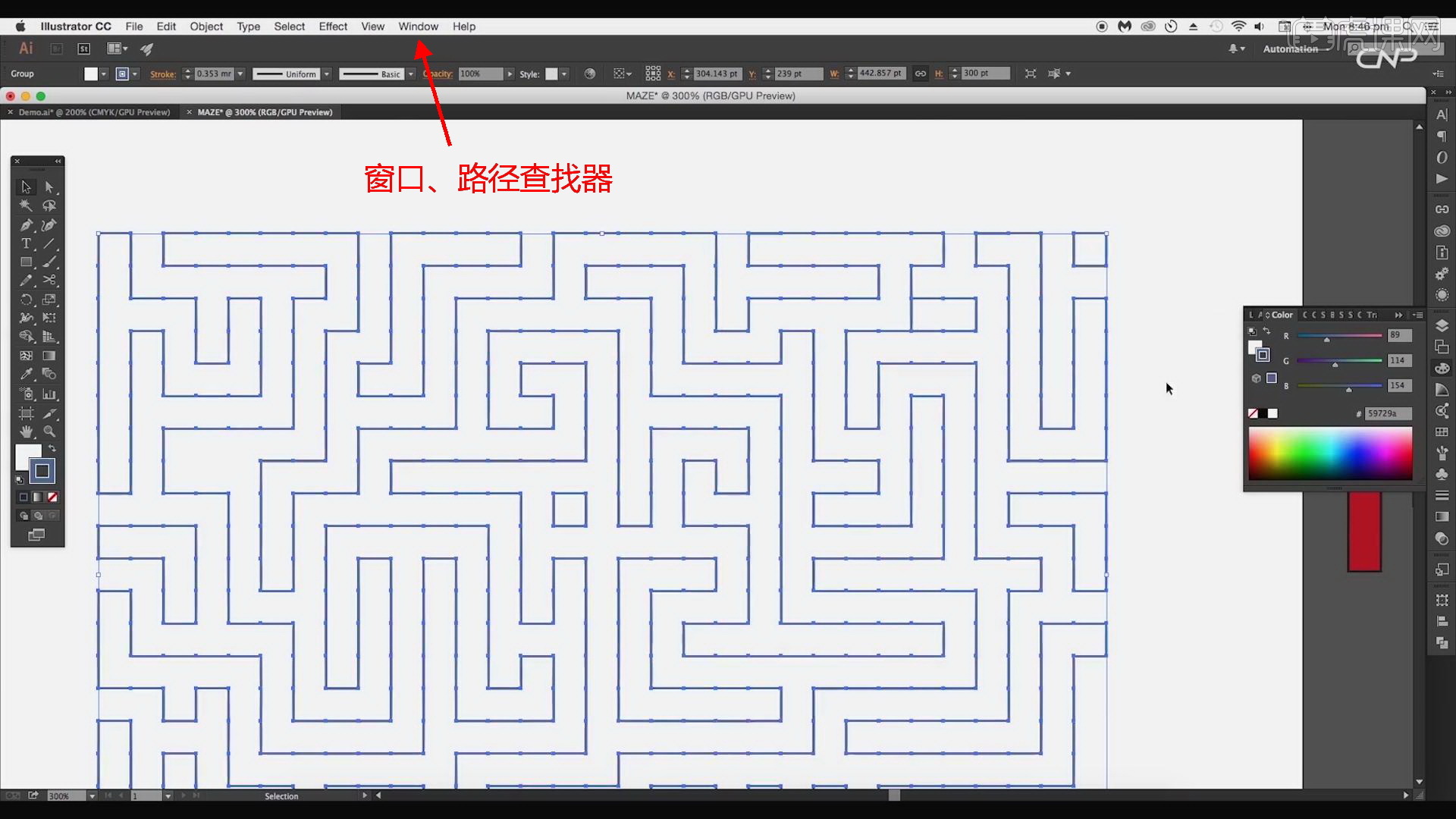
4.选中构成文字的红色方块,打开【路径查找器】,点击【合并】,将构成文字的方块联合;将文字方块移动到一边,选择除文字之外的所有方块,再次点击【合并】;选择构成迷宫的方块,【填充】白色,【描边】蓝色【#59729a】,【宽度】0.176mm。

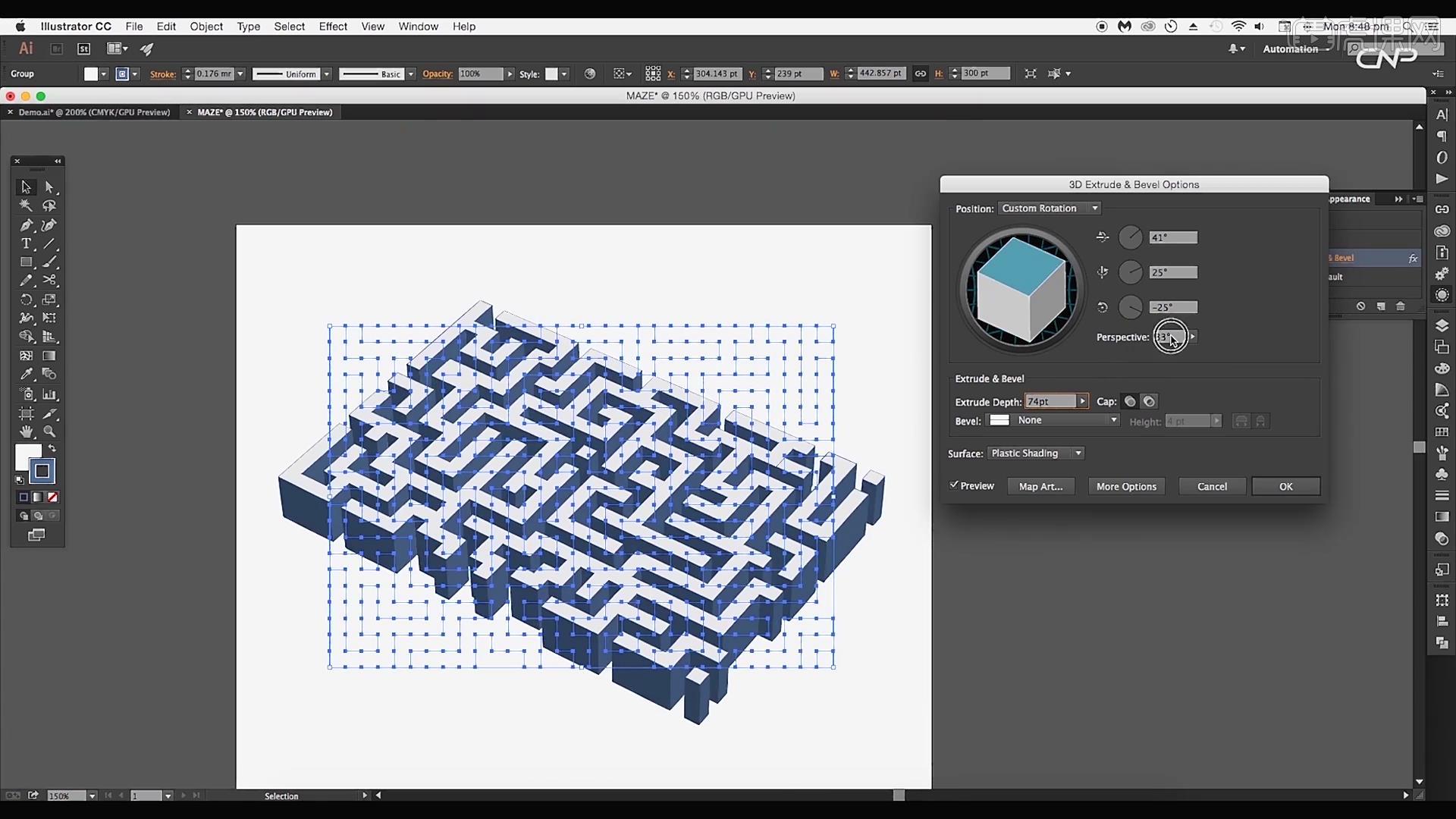
5.选择迷宫方块,点击【效果】、【三维】、【挤出和倒角】命令,勾选【预览】,【X轴】41°,【Y轴】25°,【Z轴】-35°,【透视角】33°,【挤出深度】74pt;为迷宫创建3D效果。

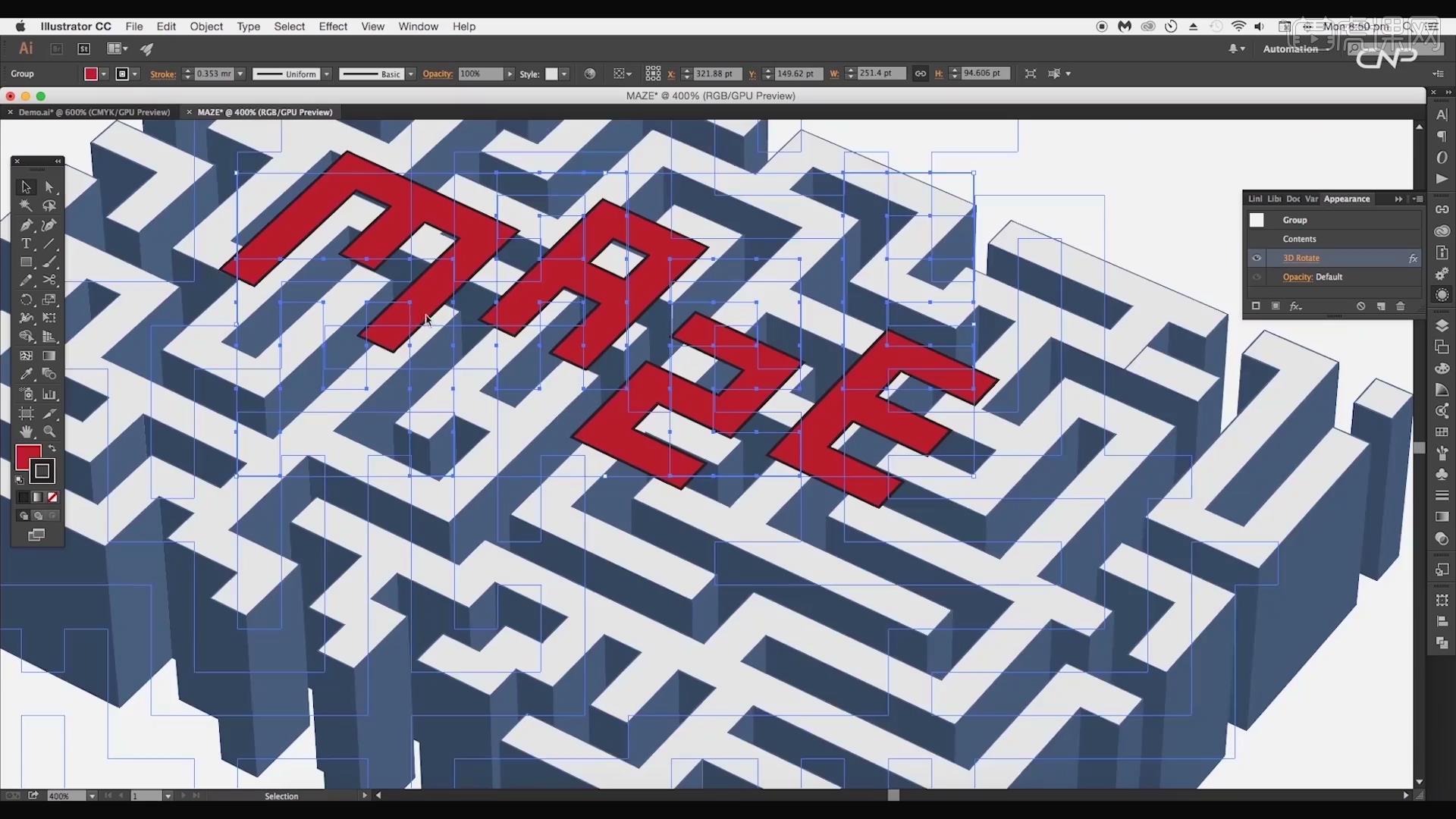
6.再选择文字方块,点击【fx】,选择【三维】、【旋转】,设置【X轴】41°,【Y轴】25°,【Z轴】-25°,【透视角】33°;再将文字移动到迷宫上。

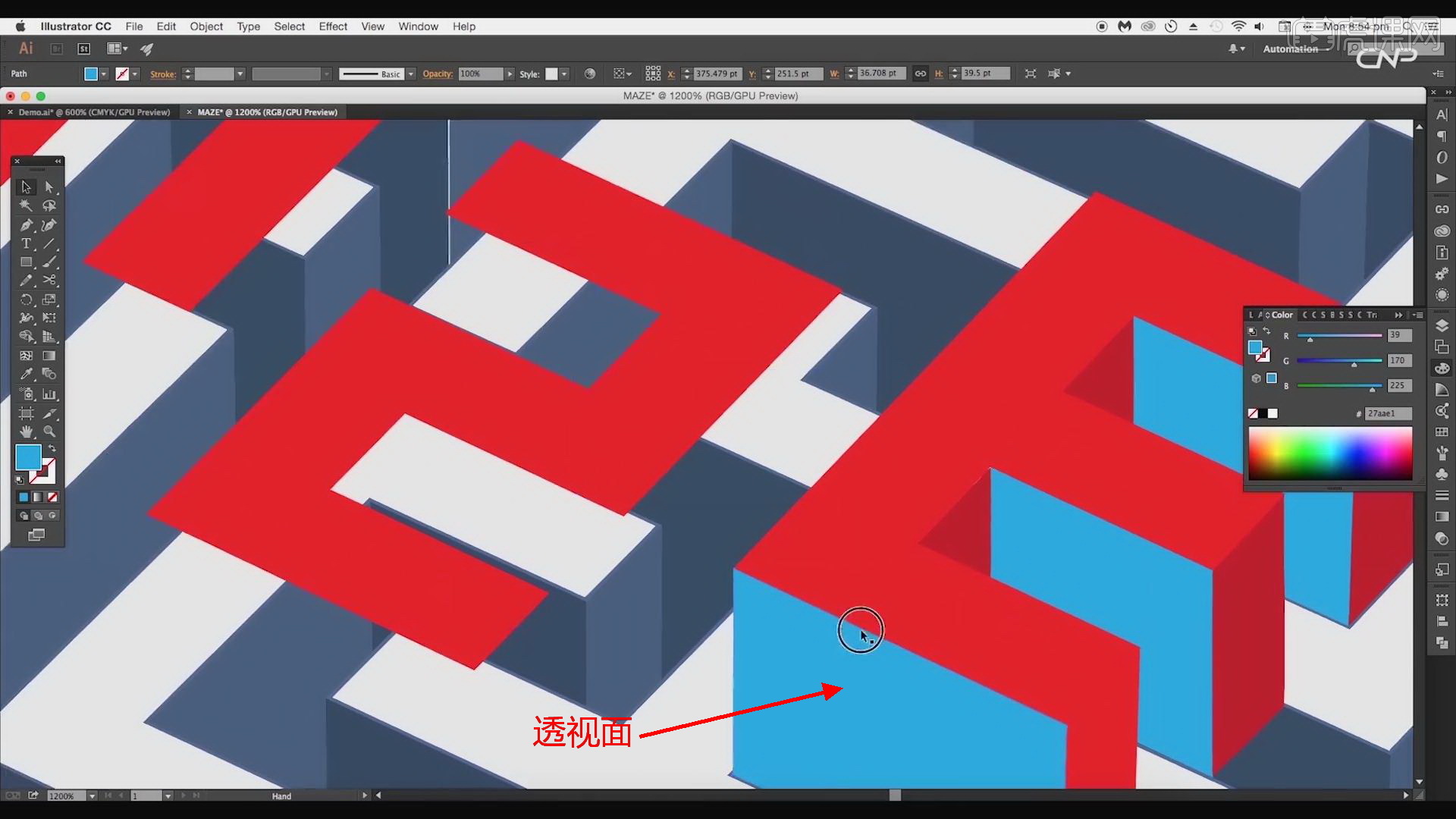
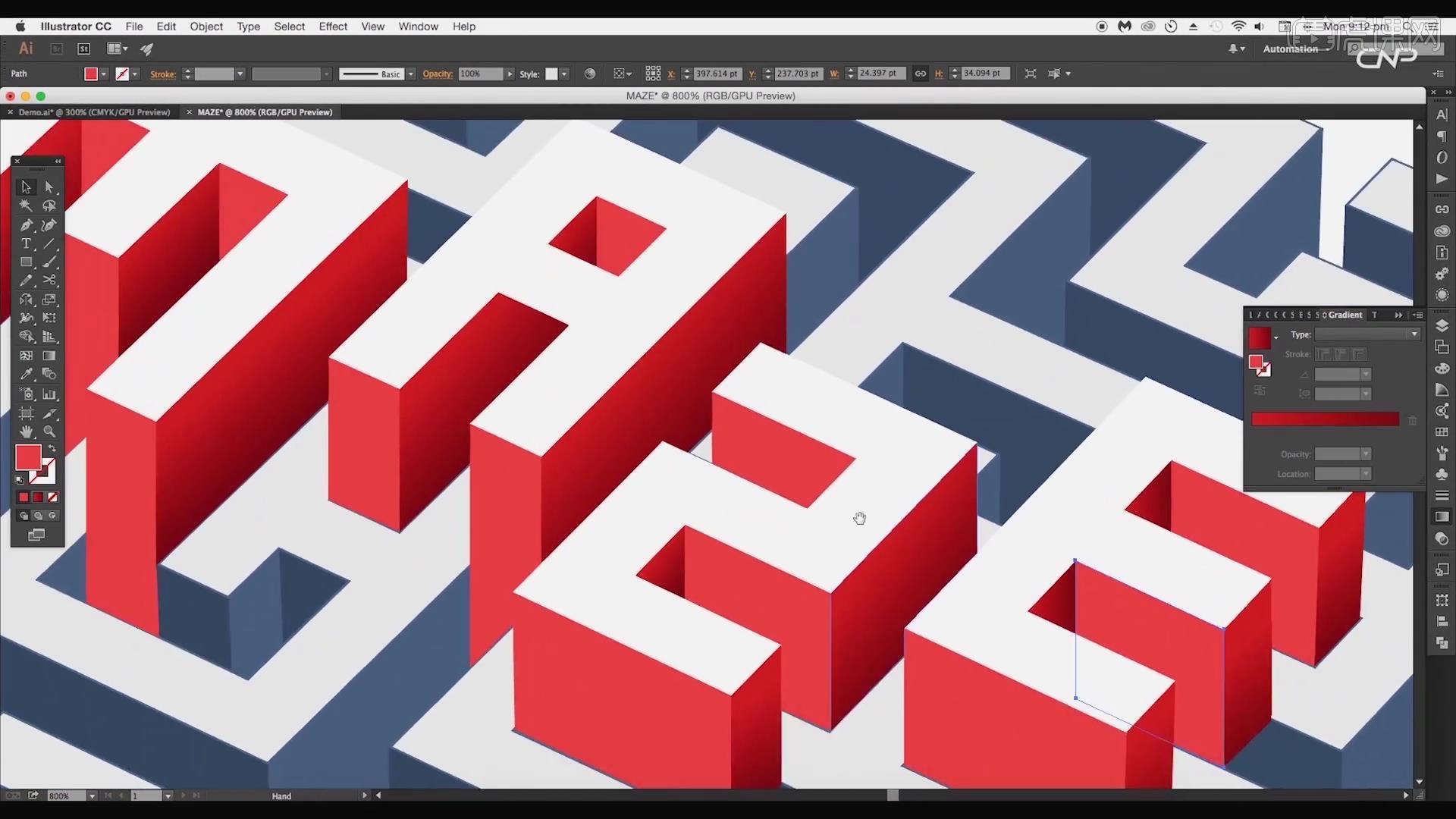
7.选择文字方块,关闭【描边】;使用【平移工具】绘制从字母的各个边缘扩展的形状;单击形状的每个角将空区填满,绘制出每条边的透视平面,并将透视平面的【填充】改为蓝色;字母“E”的透视效果如下图。

8.同样的方法,使用【平移工具】绘制其他文本的to欧式面,做出透视效果。

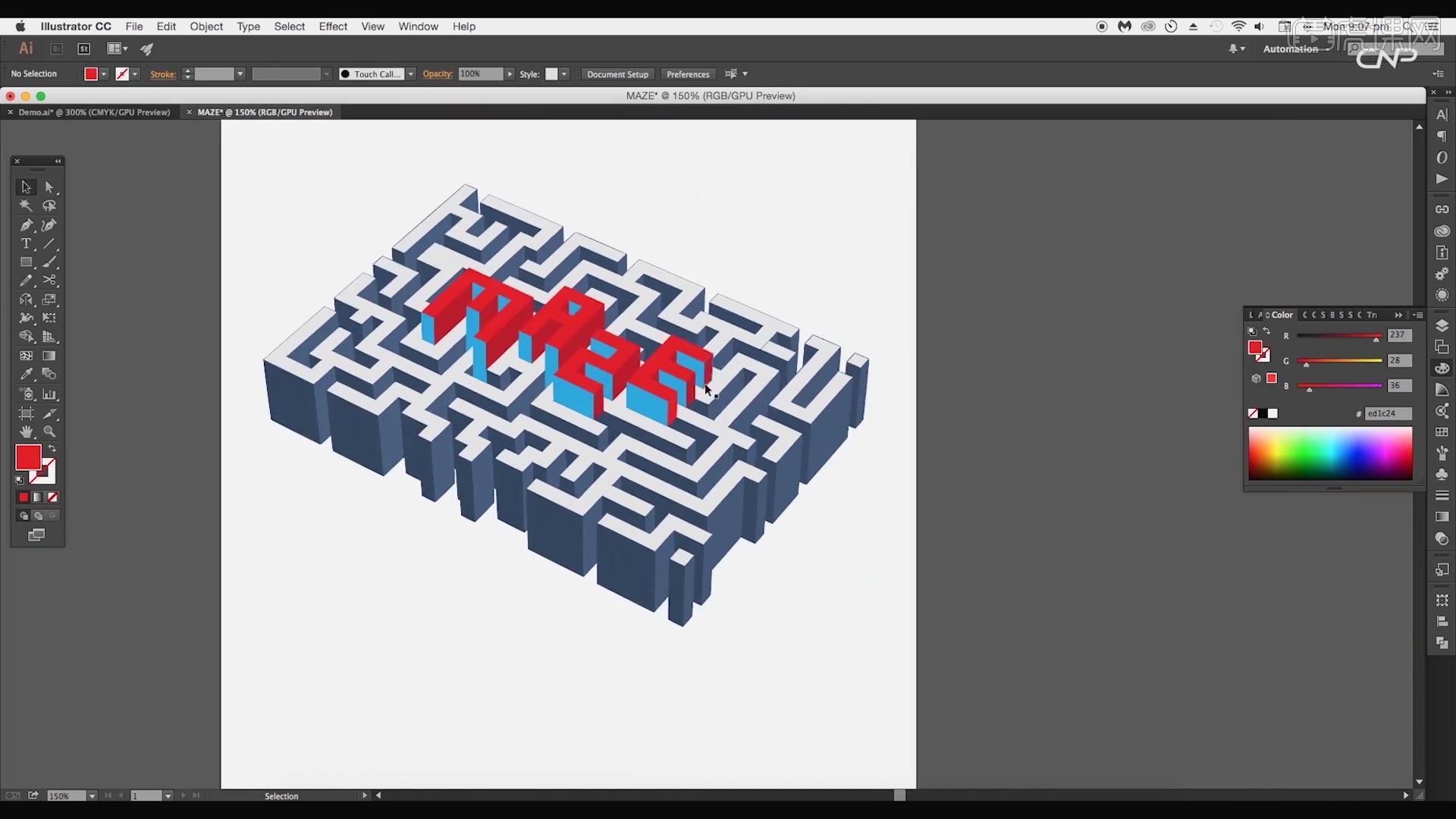
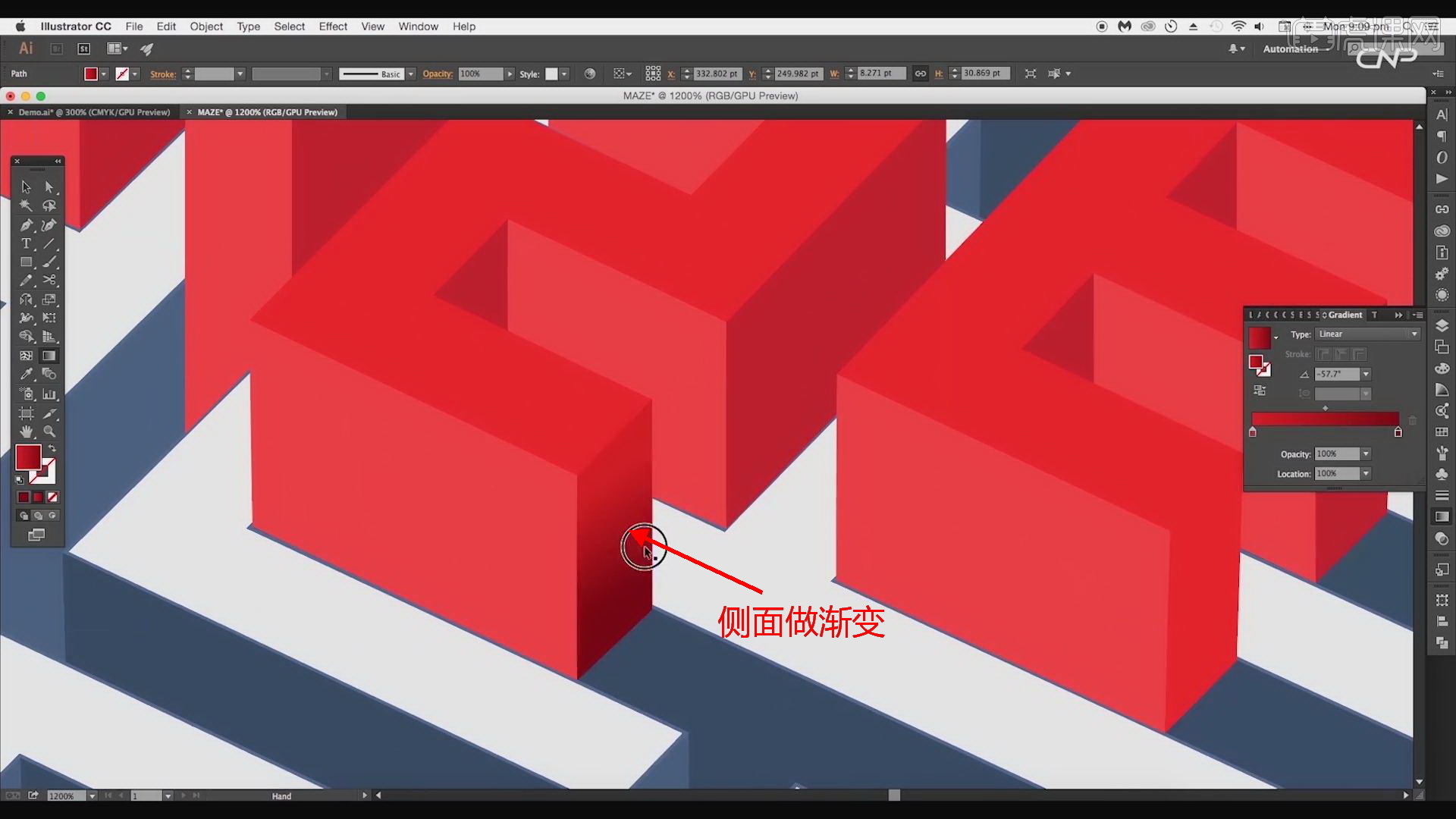
9.按住【Shift】键选择所有蓝色的透视面,【填充】为红色【#ee3e44】;再选择侧面,点击【渐变】,设置红色【#d31920】到深红色【#790410】的渐变;拖动侧面上的渐变条,自上而下拉渐变,得到上浅下深的渐变颜色。

10.同样选择其他文本的侧面,填充为渐变色;再选择文本的表面形状,【填充】为白色。

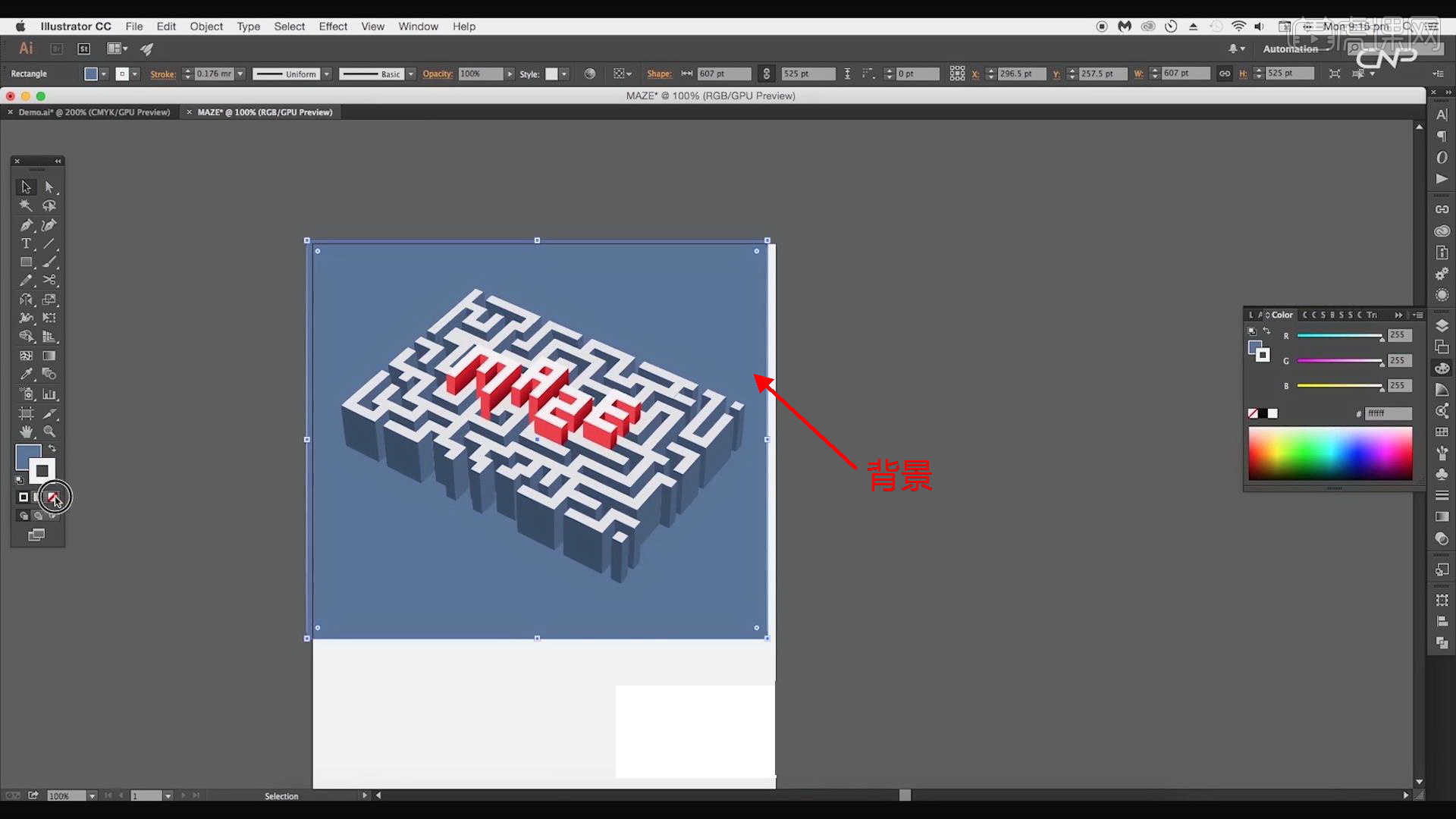
11.使用【矩形工具】绘制矩形背景,【填充】为蓝色【#597290】。

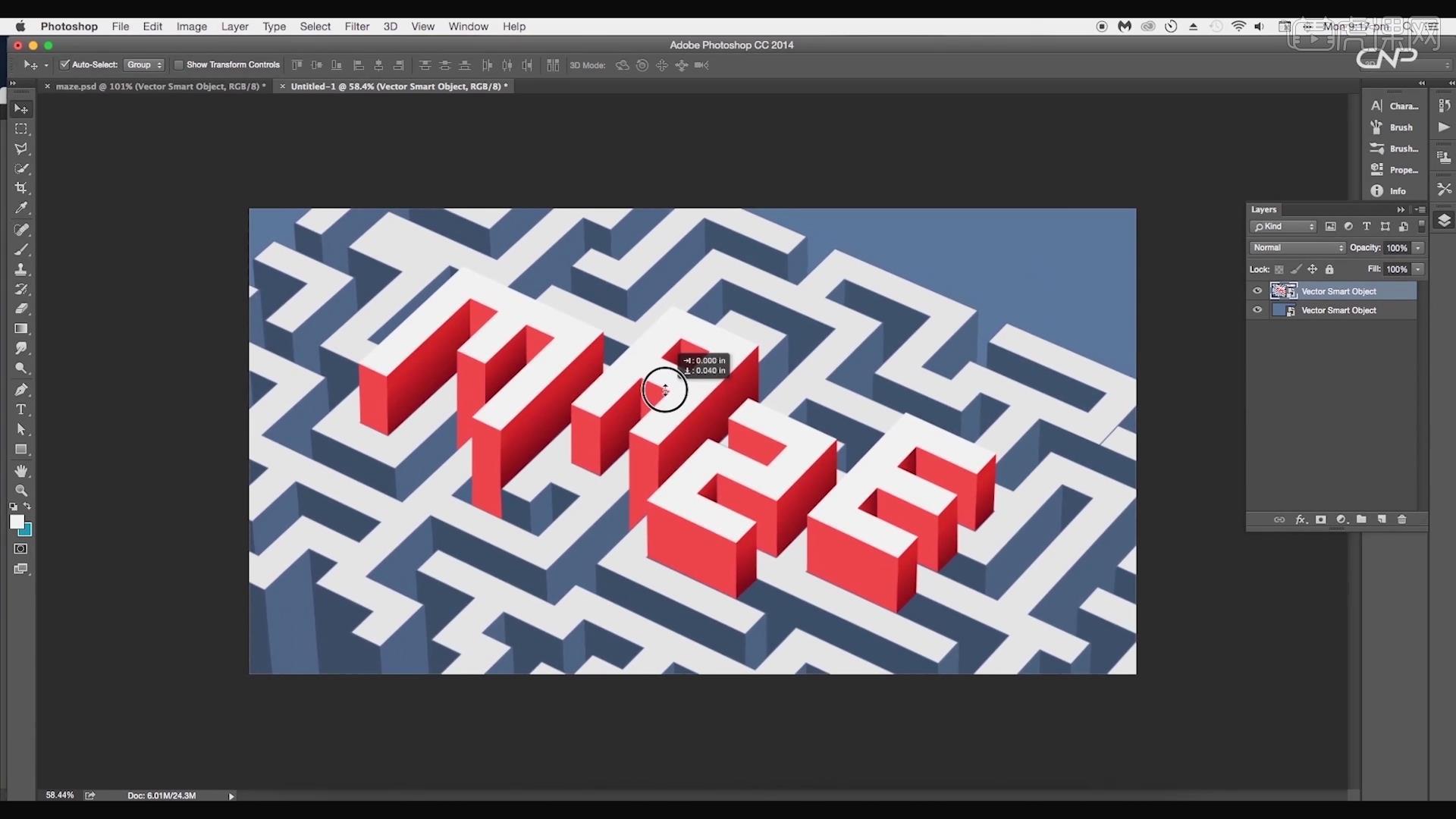
12.打开【PS】,【Ctrl+N】新建【2000px*1200px】的画布,将【ai】中的迷宫设计拖入画布中,【Ctrl+T】调整大小和文本所在位置;使用【裁剪工具】降低画布的高度。

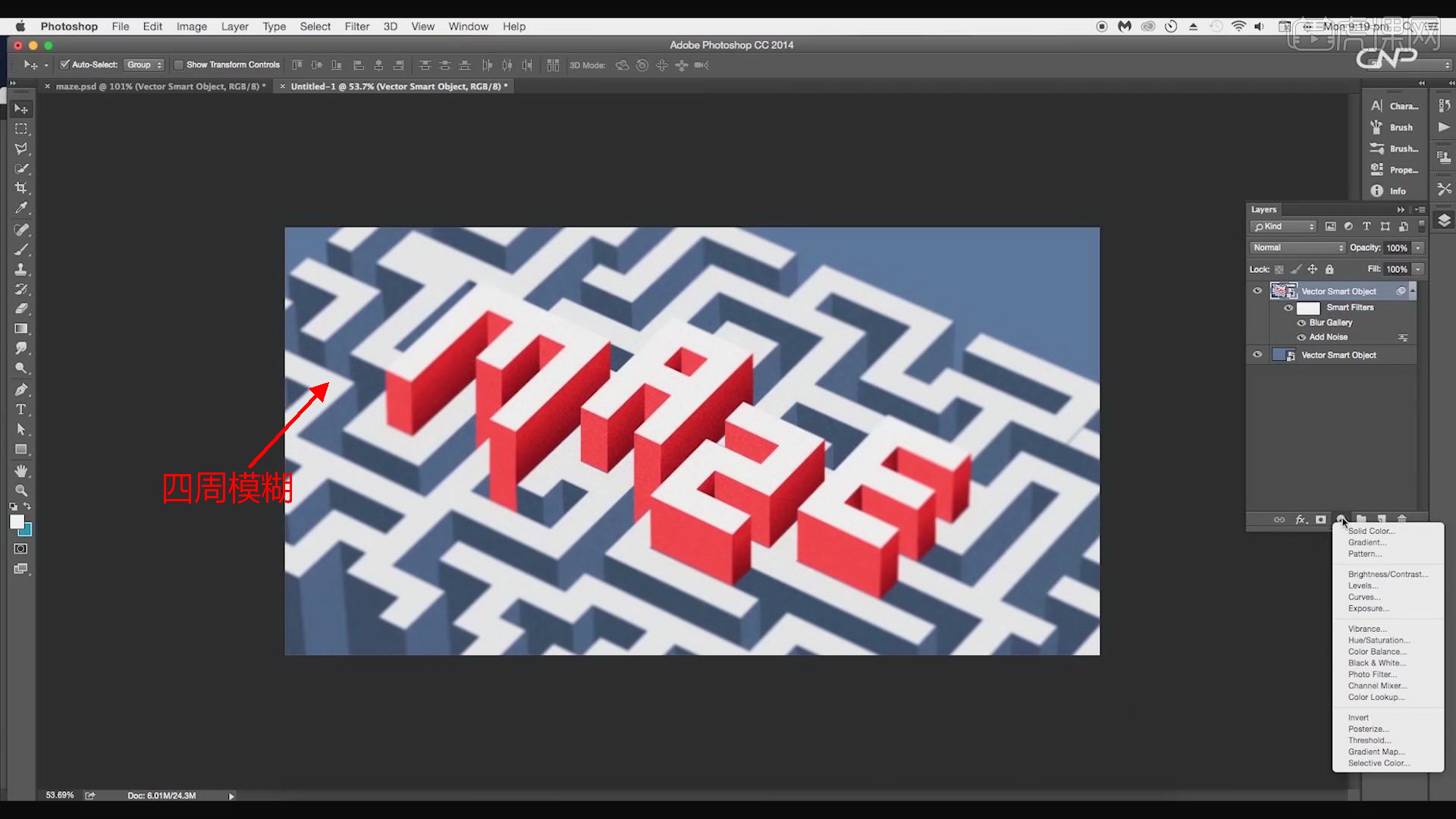
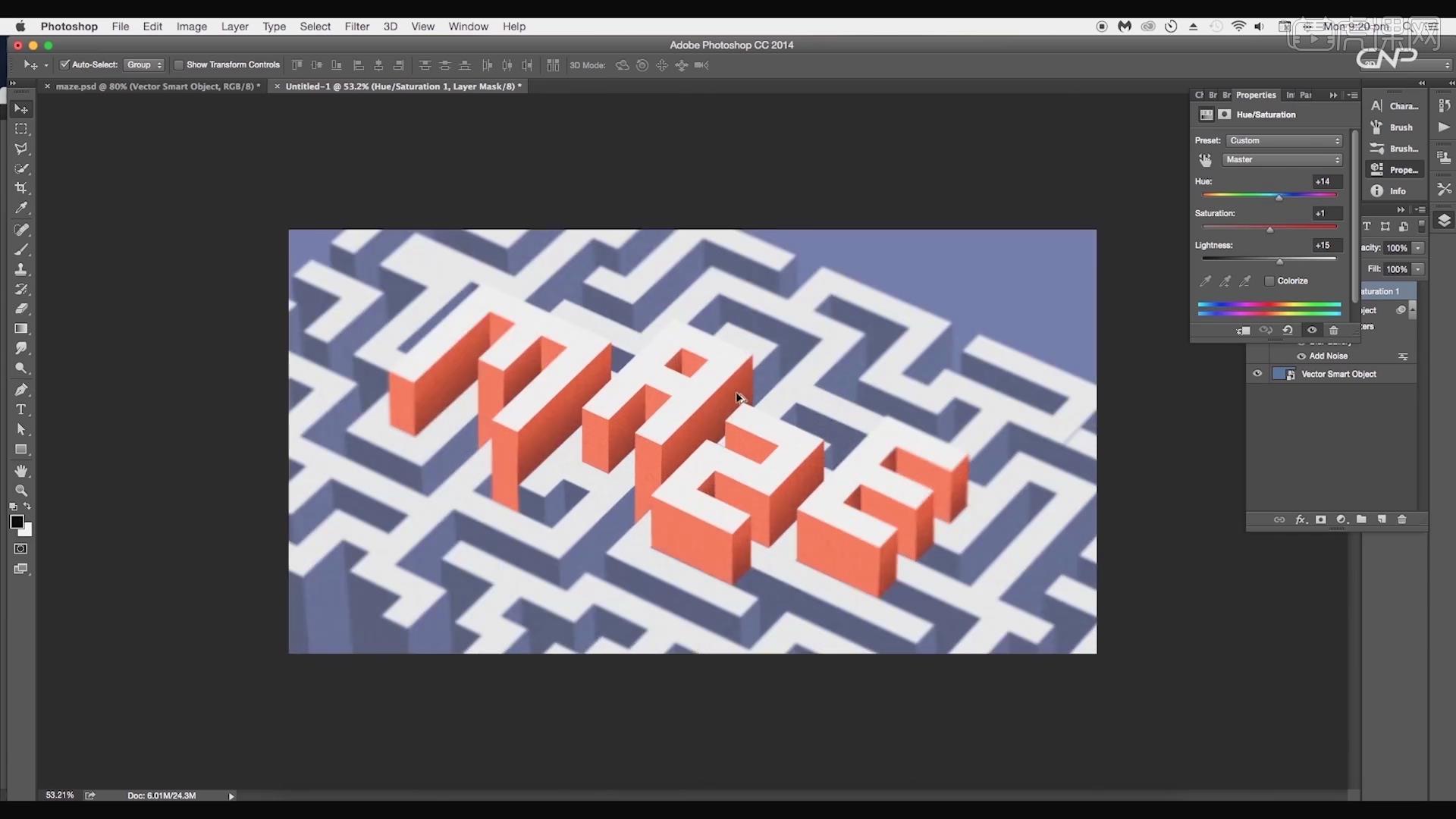
13.选择“迷宫”图层,点击【滤镜】、【杂色】、【添加杂色】,【数量】9.61%;再选择【滤镜】、【模糊库】、【虹膜模糊】命令,,定位在中央区域,单击并向内拖拽圆形图标,设置模糊范围;【模糊值】为6pt。

14.创建【色相/饱和度】调整层,调整【色相】14,【饱和度】+1,【亮度】15。

15.回顾本节课所讲解的内容,重难点同学们可要以在下方评论区进行留言,老师你们会根据你们的问题进行回复。

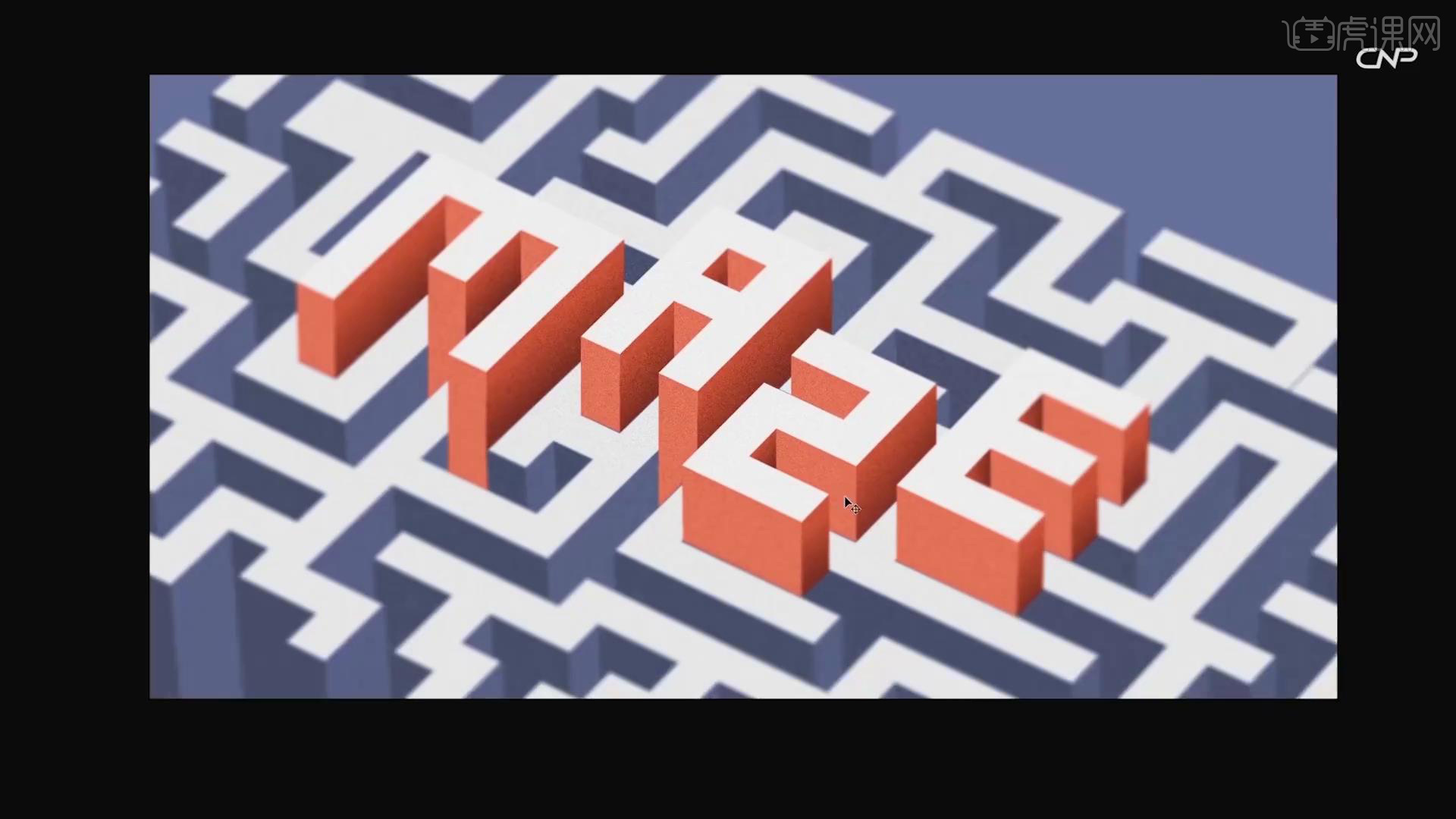
ai文字中的3d迷宫文字的制作方法就完成了,大家看完效果图以后,是不是觉得ai软件非常神奇,这是一款动感十足的文字效果,它把现实生活中的元素融入到了ai设计元素中,感兴趣的朋友可以学习一下哟。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CC2018)&PS(CC2018)。