html css教程视频哪里可以找到?
发布时间:2021年06月28日 12:27
很多人接触新的软件总是想要找到很多免费的学习视频或者教程,希望自己能够通过自学的方式学习操作技术。但是,很多专业的技术都得经过系统的学习才能真正学会,这里,我们从简单的技巧开始,看看 Dreamweaver CC2018怎么通过html css设置文字颜色和文字背景的颜色呢?希望对你有所帮助和启发!
操作步骤如下:
1、新建html,输入标签
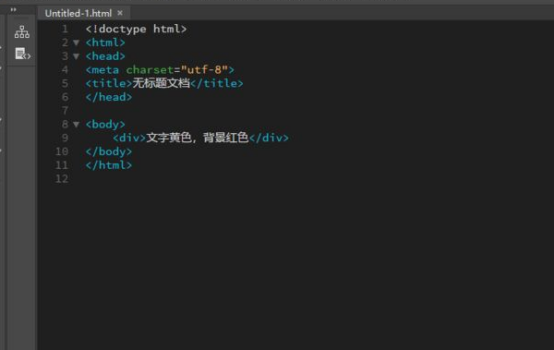
打开Dreamweaver,并新建一个html。在body中输入一个div标签【文字黄色,背景红色】,在head中写如引入css的代码【】。

2、插入css
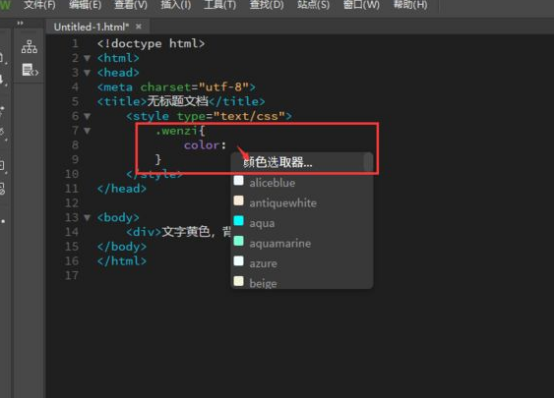
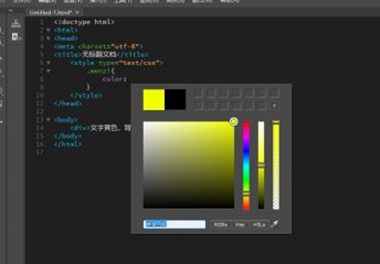
在style中插入一个css样式命名为wenzi【.wenzi{color: ;}】,这时候会出现一个下拉框,点击【颜色选取器】,在颜色选区器中选择黄色。


3、输入色值
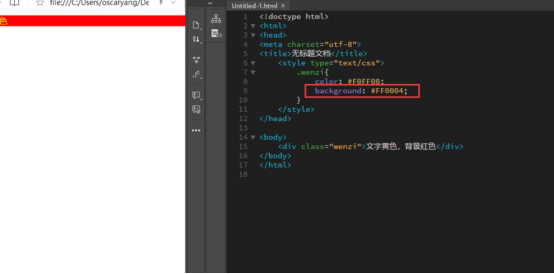
选择完成之后,color后就会自动输入一个黄色的色值。当然如果你能够记住色值,可以直接输入【.wenzi{color: #F0FF00;}】。输入可以按F12预览效果,这时候文字变成了黄色。

4、设置背景
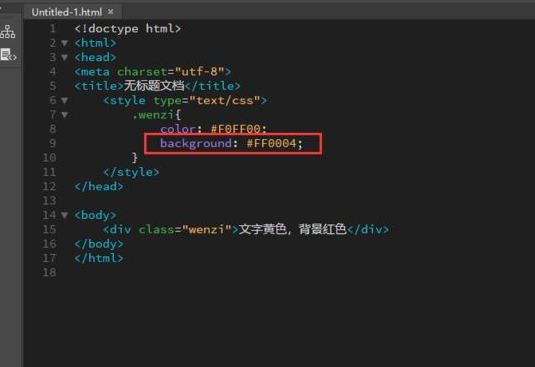
同样步骤,我们继续添加一个背景样式【background: #FF0004;】,之后刷新网页可以看到背景已经是我们设置的红色。

其实,我们还可以设置宽度和内边距等,可以让文字与背景有一定的间距。还有很多基础简单设计等着我们去学习和探索哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Dreamweaver CC2018。






