H5的种类多样化的CSS3新选择器
发布时间:暂无
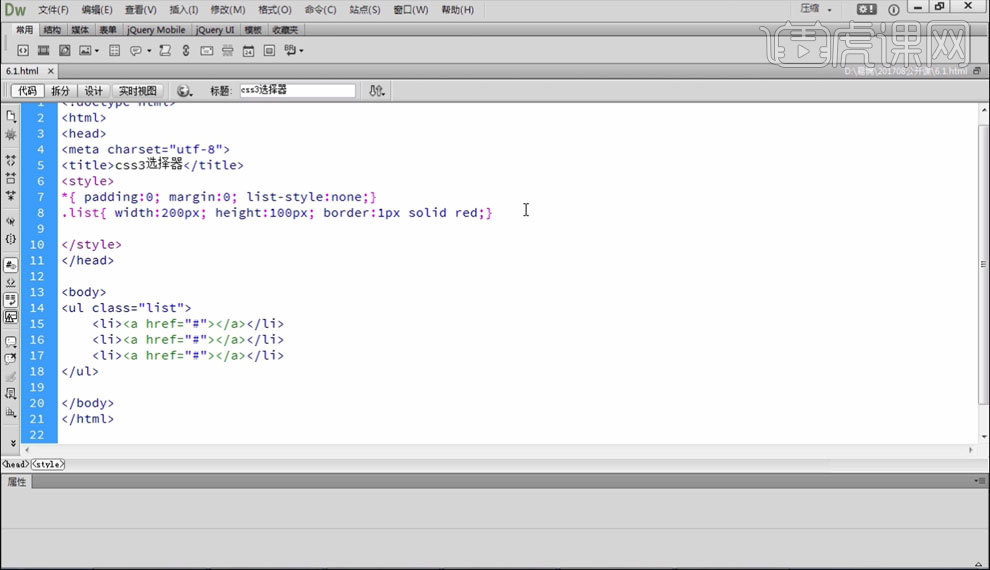
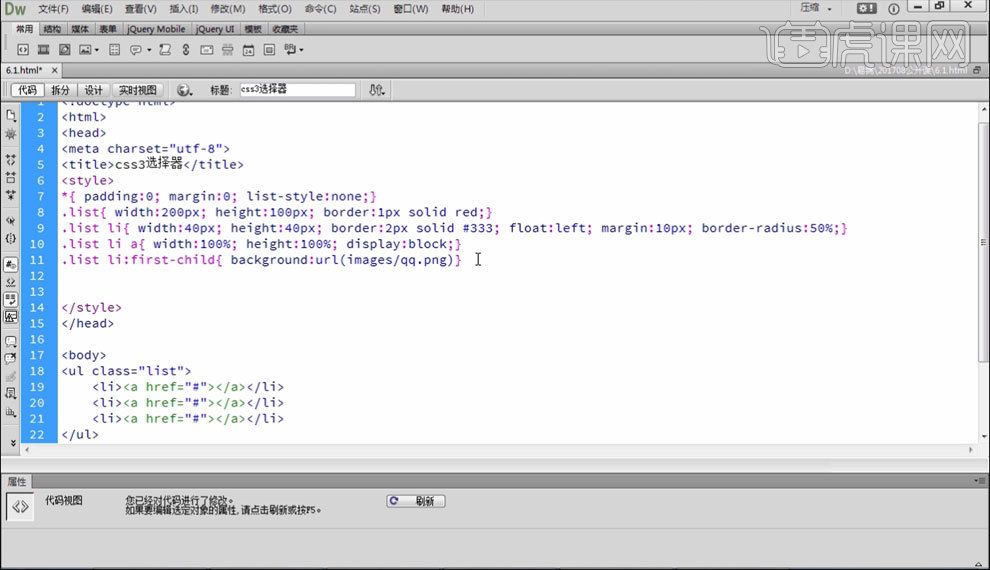
1.打开编辑器6.1【css3选择器】创建【盒子】写下css【样式】具体如图所示。

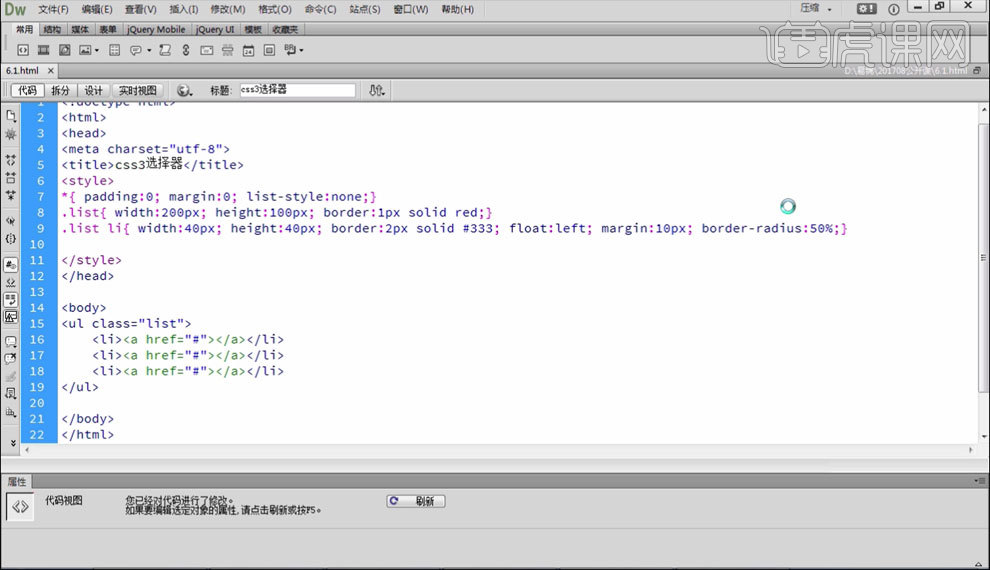
2.将三个小圈列举过来,保持在一行,增加10像素的间隔,将方形变成圆形,具体如图所示。

3.【icon矢量图标库】找到想要的图标,使用【背景图像】插入图标获取第一个子元素,具体如图所示。

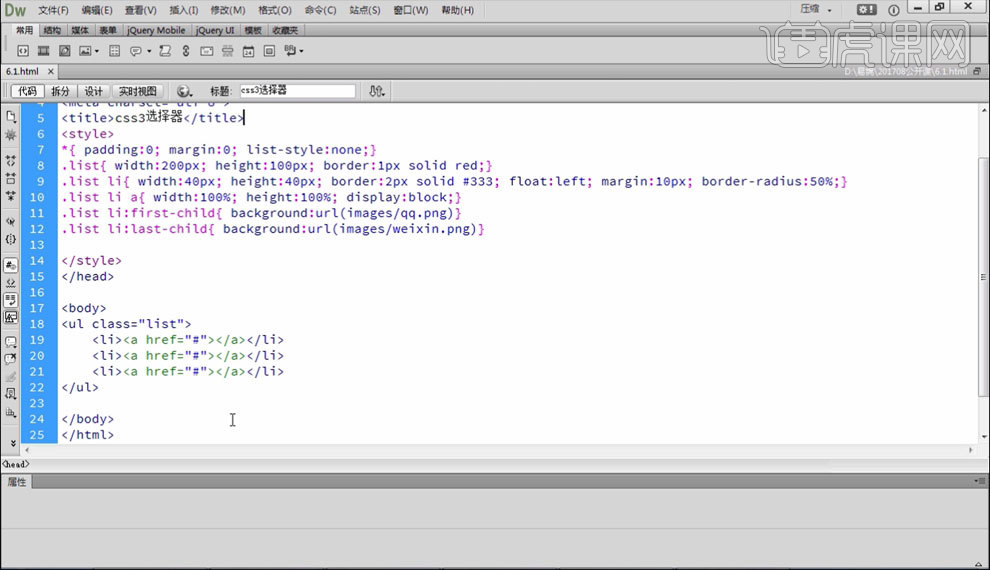
4.获取第三个子元素,具体如图所示。

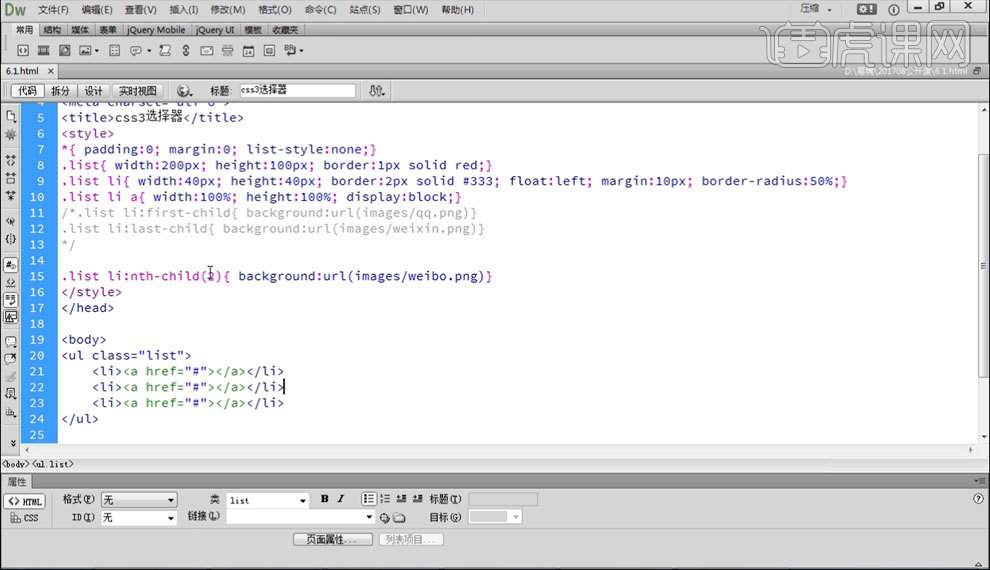
5.获取其中某一个子元素,具体如图所示。

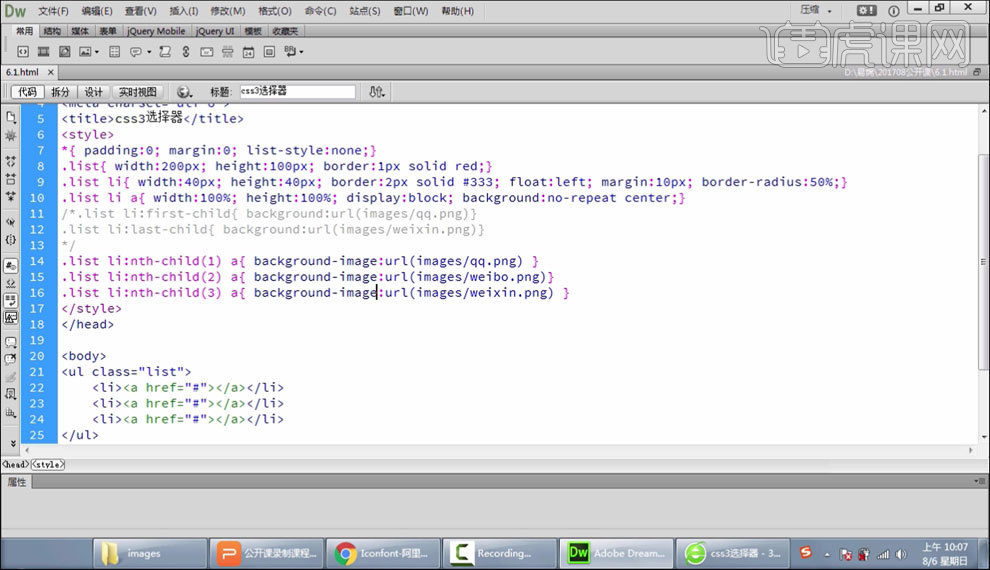
6.去掉重复图标,居中,具体如图所示。

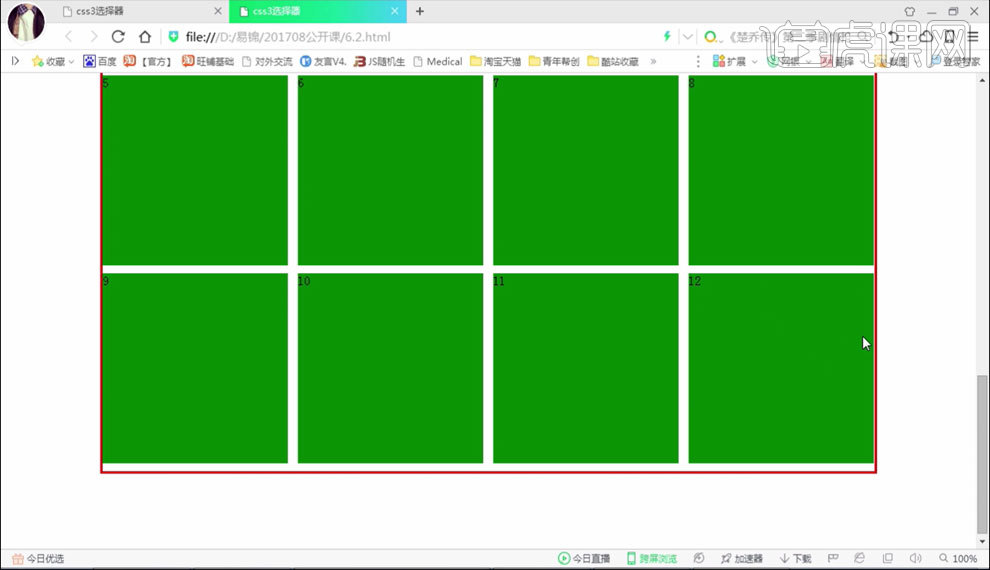
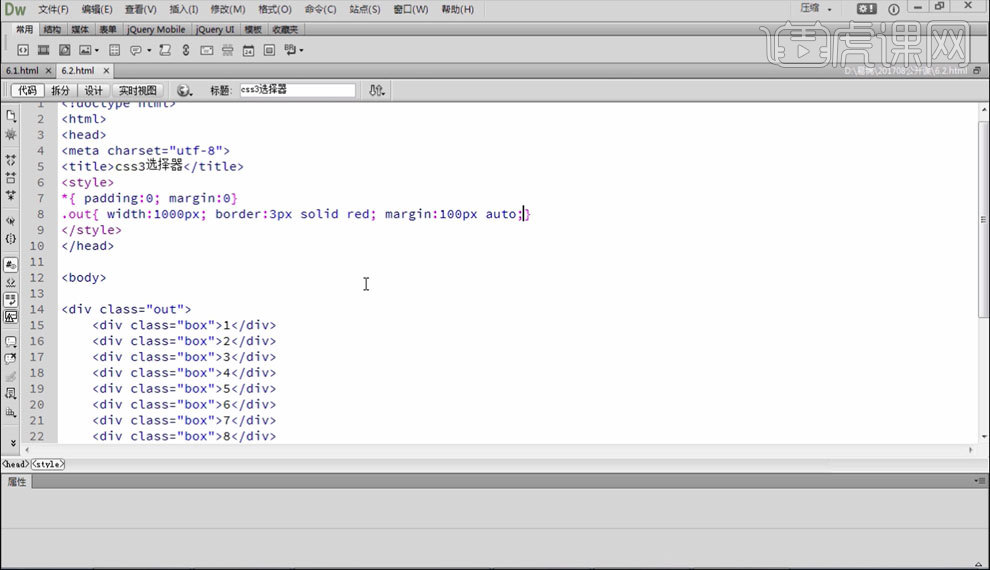
7.创建一个新的页面布局6.2【css3选择器】随便创建几个盒子,创建几个【box】写上样式,具体如图所示。

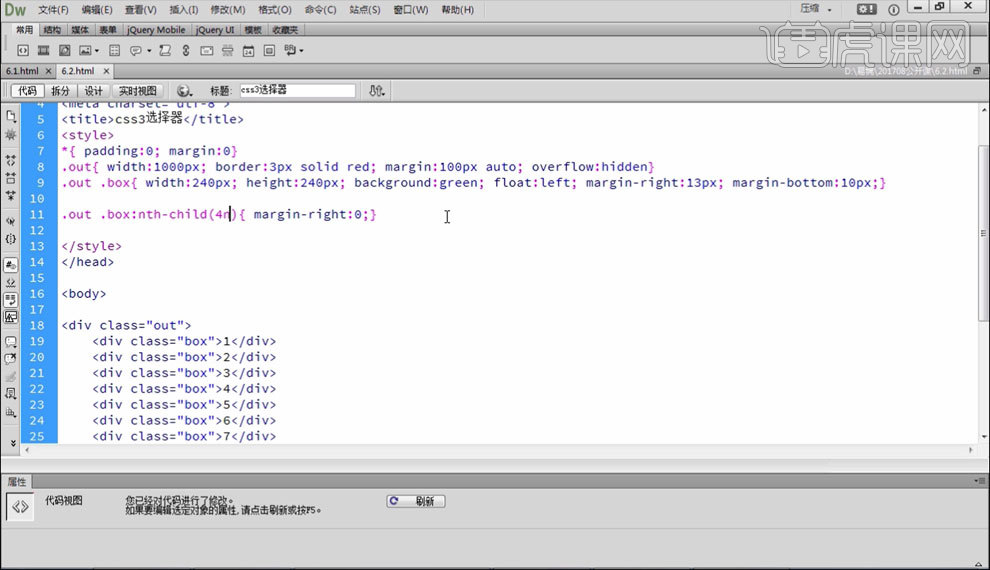
8.对内容定义,将内容显示在一行,增加间隔,具体如图所示。

9.调整后最终效果如图所示。