摄影海报设计
怎么用PS设计1212嗨购海报
1、首先分析本课的主要内容。

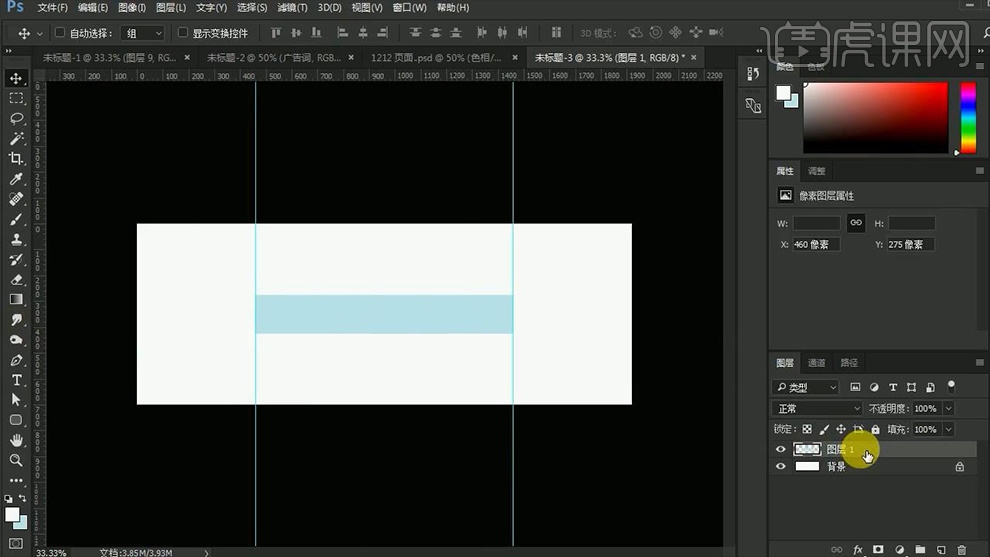
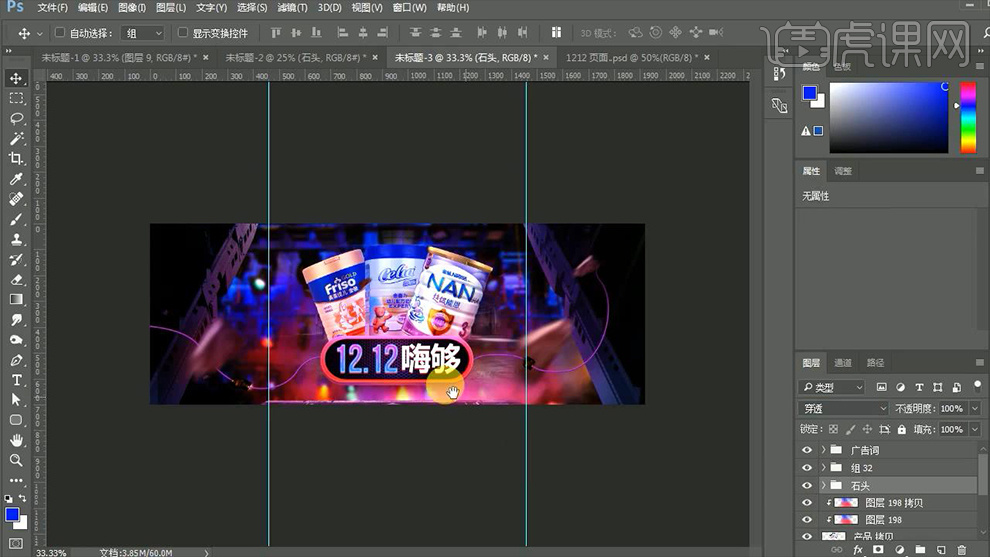
2、打开【PS-新建画布-1920x700px-72dpi】【新建图层-矩形选框-固定大小1000x150px】拉出参考线后,删除矩形。

3、导入【背景素材】调整大小,按住【CTRL单击图层缩略图-提取选区】添加【曲线、色阶】调整完成后【编组】。

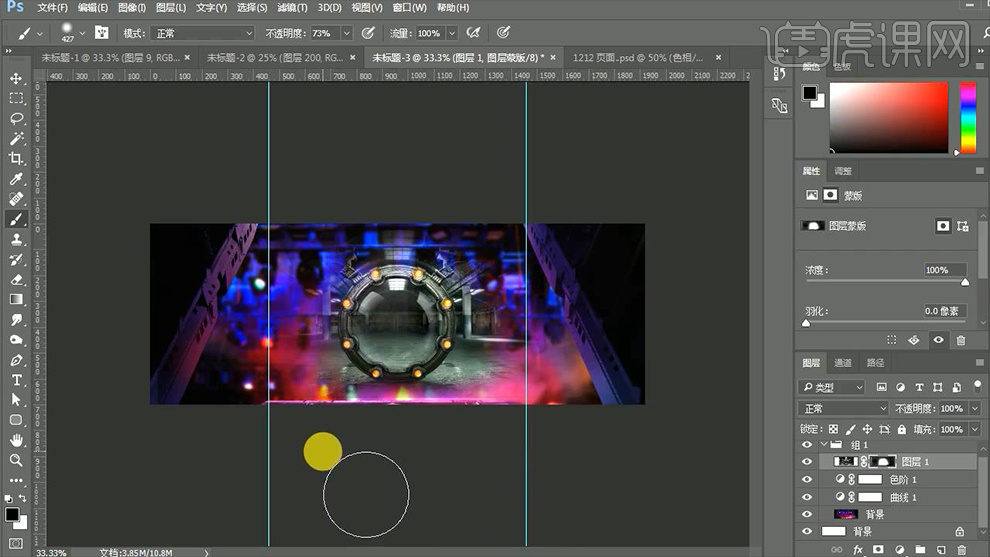
4、从素材【PSD导入中心图】添加【蒙版】使用【画笔工具】涂抹四周。

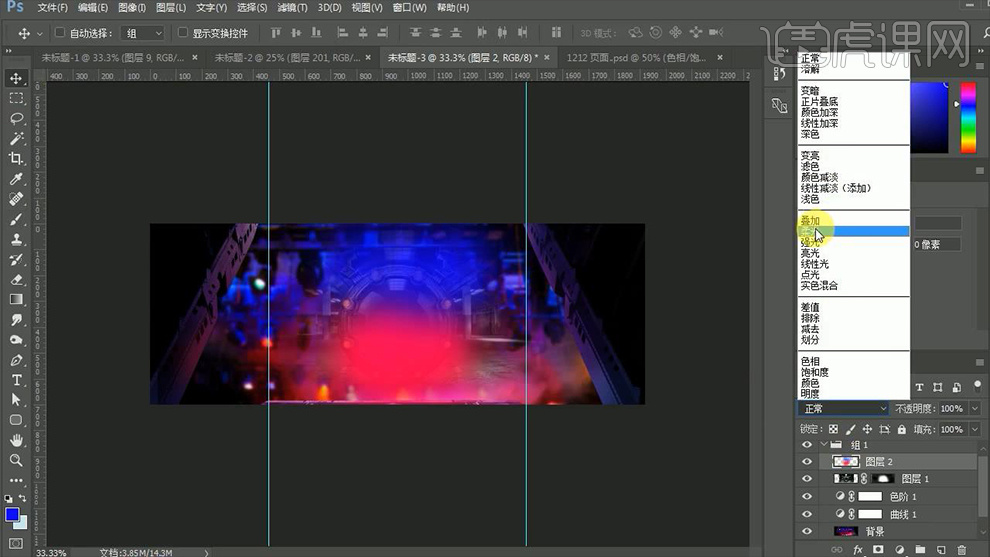
5、【新建图层】【吸取画面中的红/蓝颜色】使用【画笔涂抹】【混合模式改为柔光】【复制一层-降低图层不透明度30%左右】。

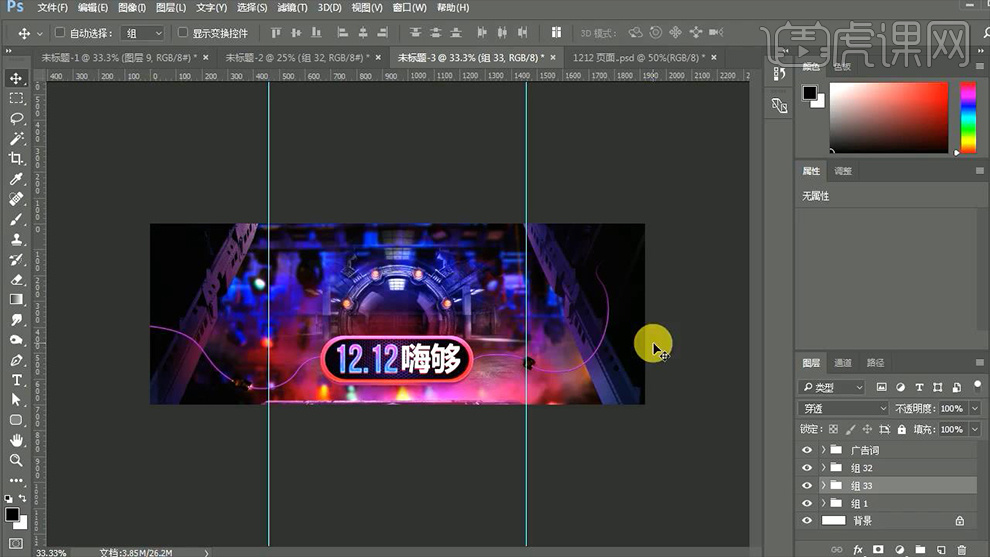
6、导入【广告词素材、电源线素材】调整整体的摆放,调整完成后【分别编组-命名】。

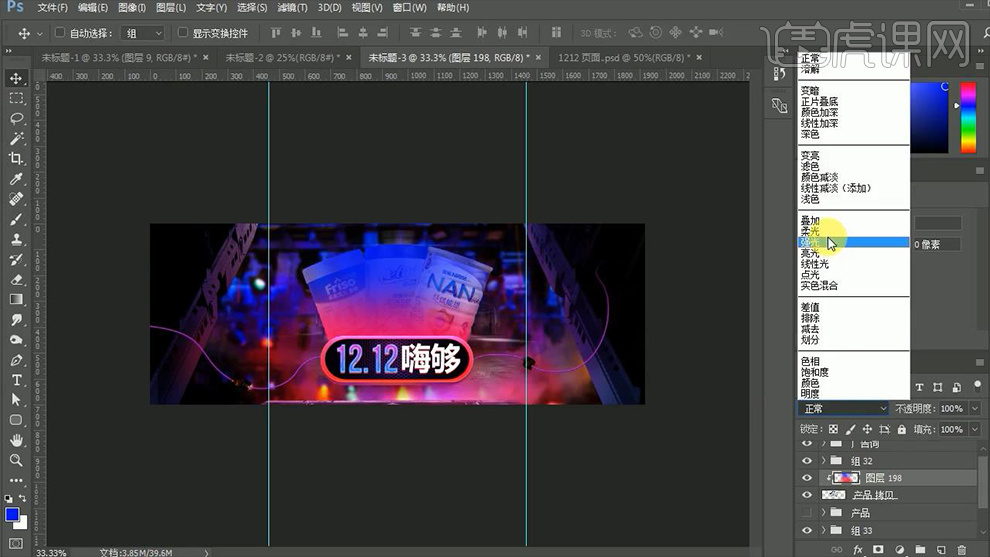
7、导入【产品素材】摆放到合适位置,【CTRL+J复制一层-CTRL+E合并-隐藏原组】同【步骤5的方法进行涂抹】然后【创建剪切蒙版】。

8、导入【碎石素材】摆放到合适位置。

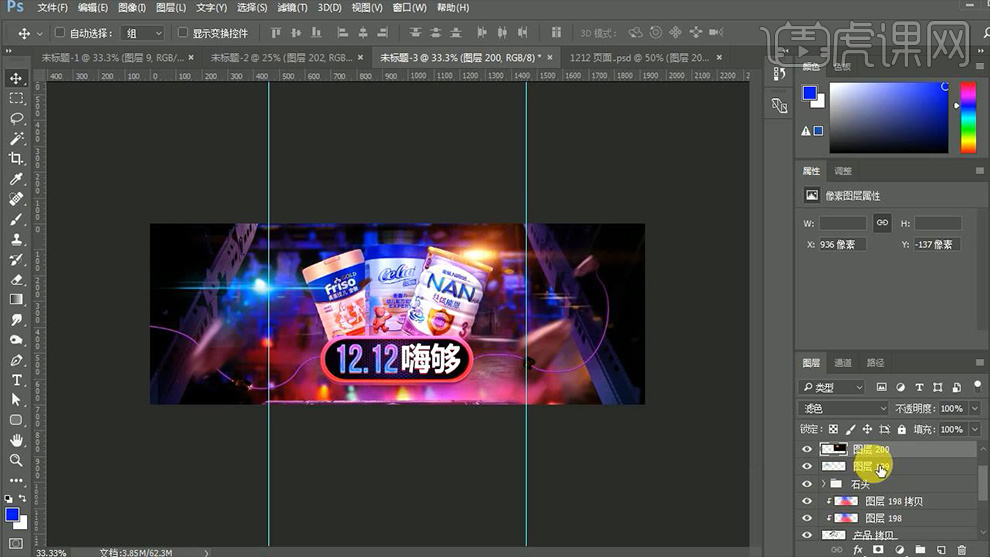
9、继续导入【光效素材】【混合模式改为滤色】放置在左右两侧。

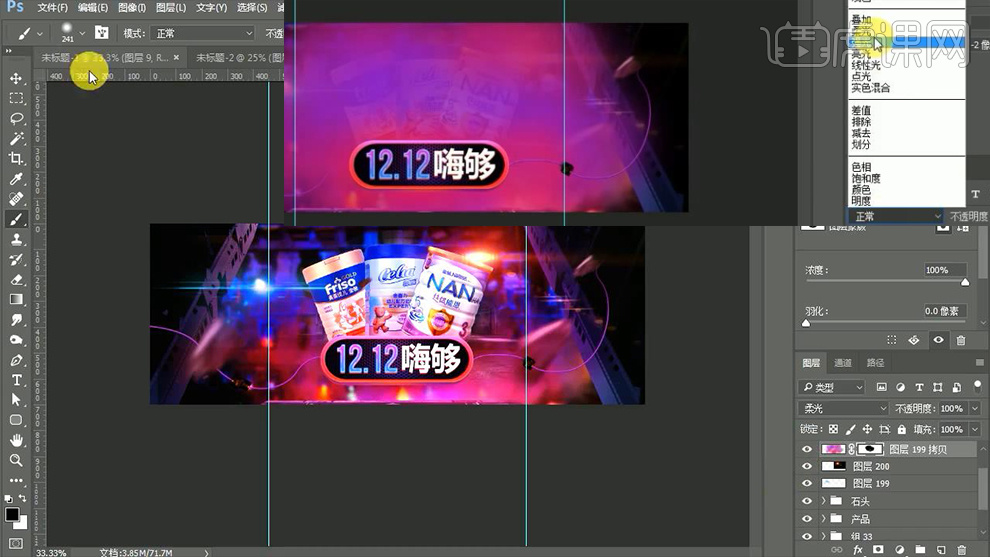
10、导入【准备好的色块素材】【混合模式改为柔光】添加【蒙版-涂抹产品对应的位置】。

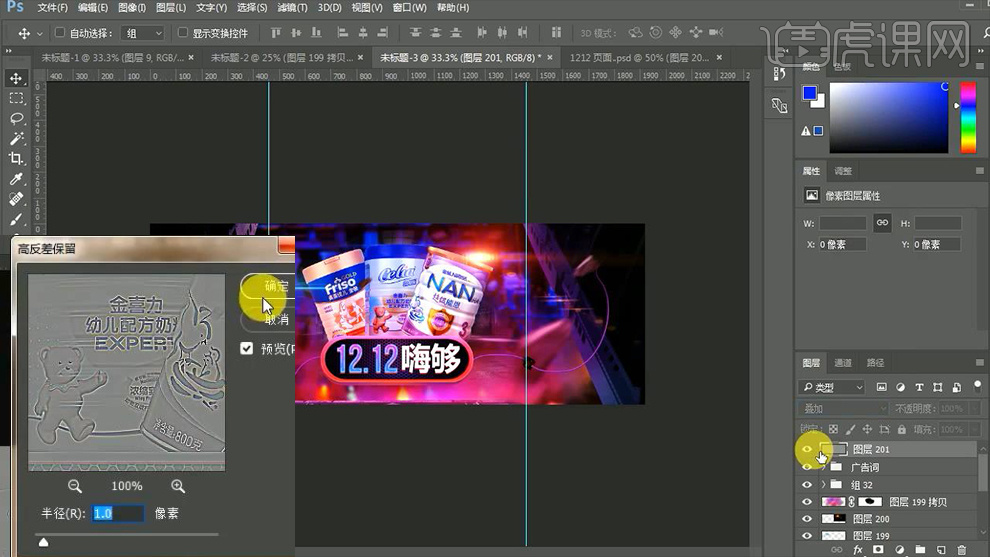
11、【CTRL+SHIFT+ALT+E盖印图层】添加【高反差保留】【混合模式改为叠加】。

12、新建【色阶、色相饱和度】参数如图。

13、本课内容小结如图所示。

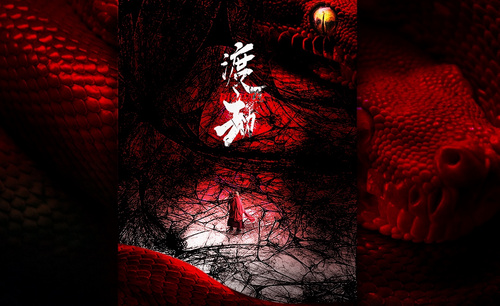
14、最终效果如图所示。

如何用PS设计双十二促销海报
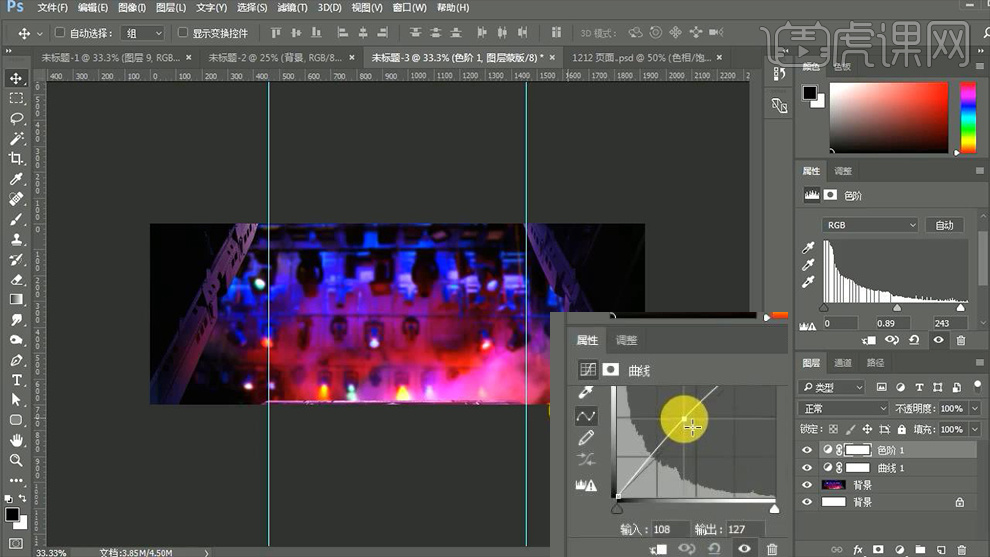
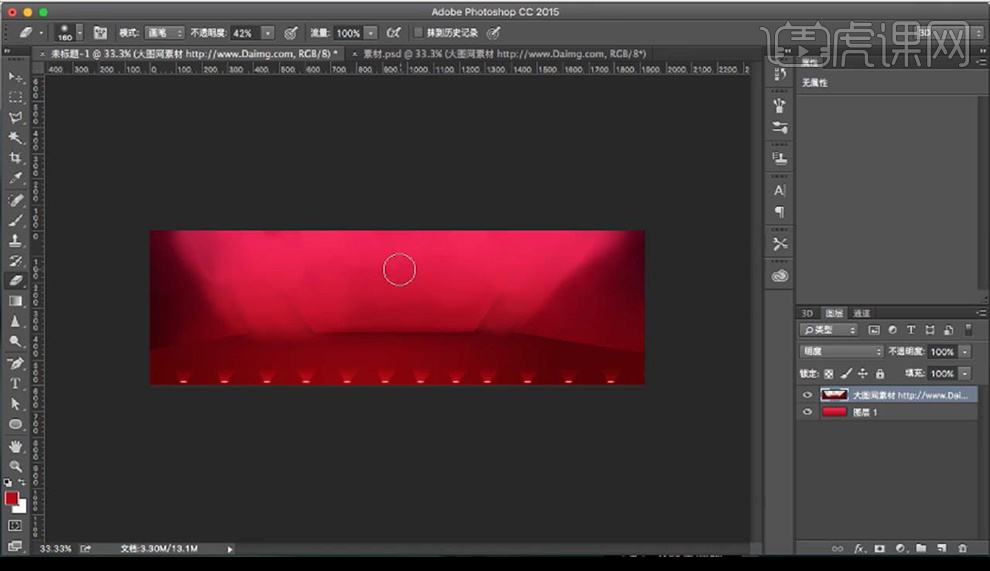
1.使用【PS】新建画布,拖入舞台背景素材,在背景层拉一个红色渐变,使用【橡皮擦工具】进行融合。

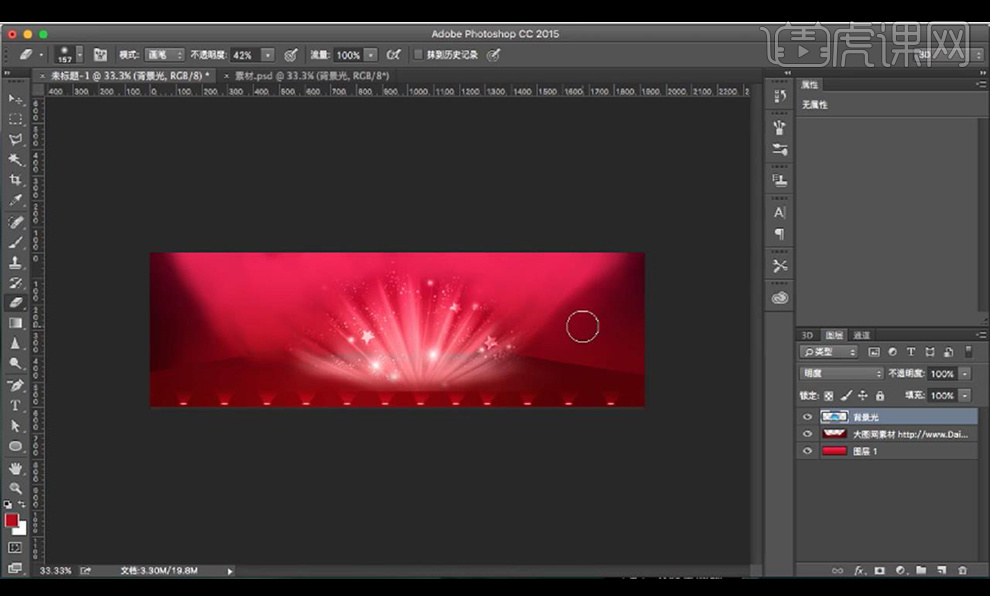
2.拖入背景光素材,混合模式为【明度】使用【橡皮擦工具】将多余部分擦除。

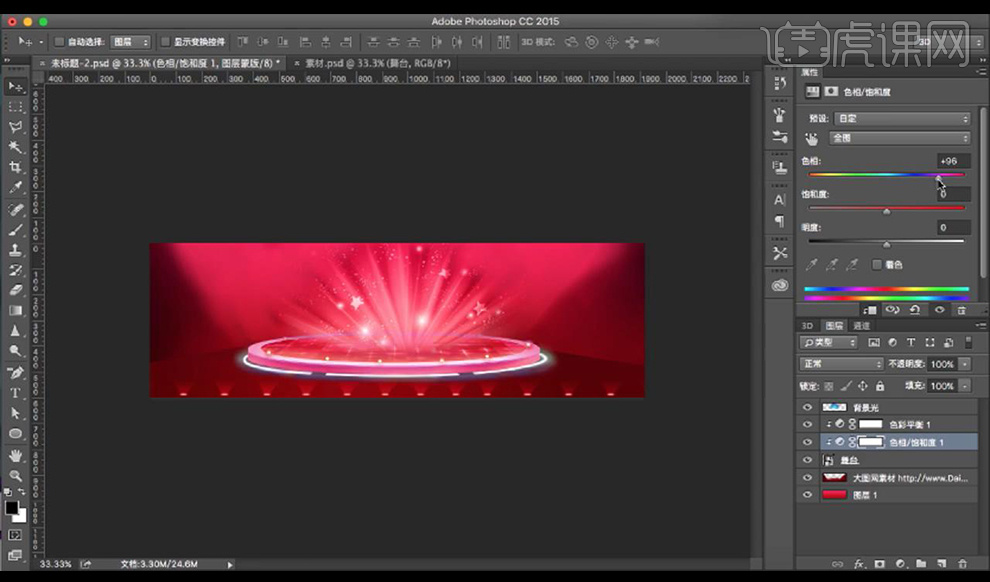
3.拖入舞台素材,调整【色相饱和度】调整如图所示。

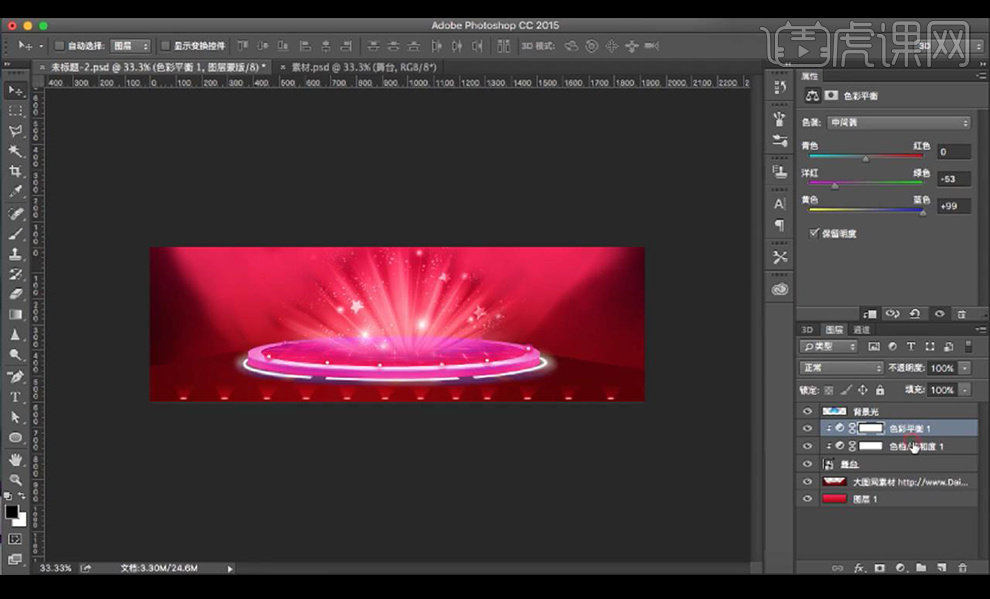
4.调整【色彩平衡】调整如图所示。

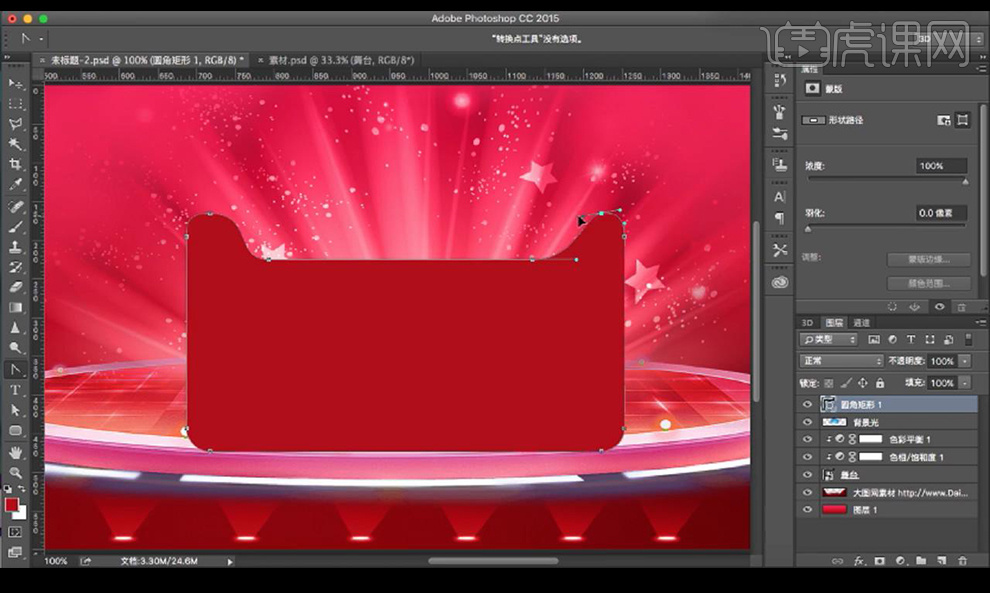
5.绘制圆角矩形,使用【直接选择工具】调整成为天猫形状。

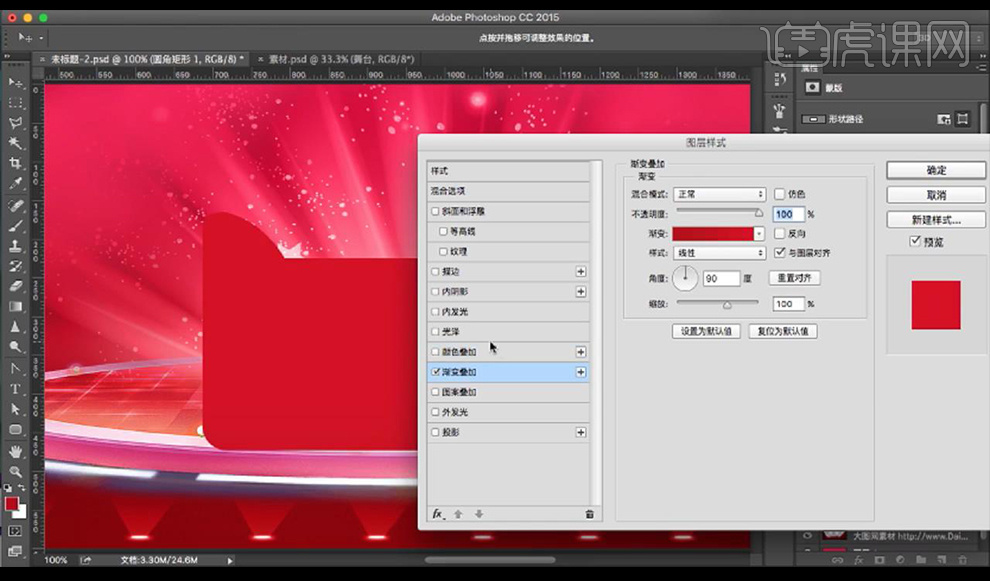
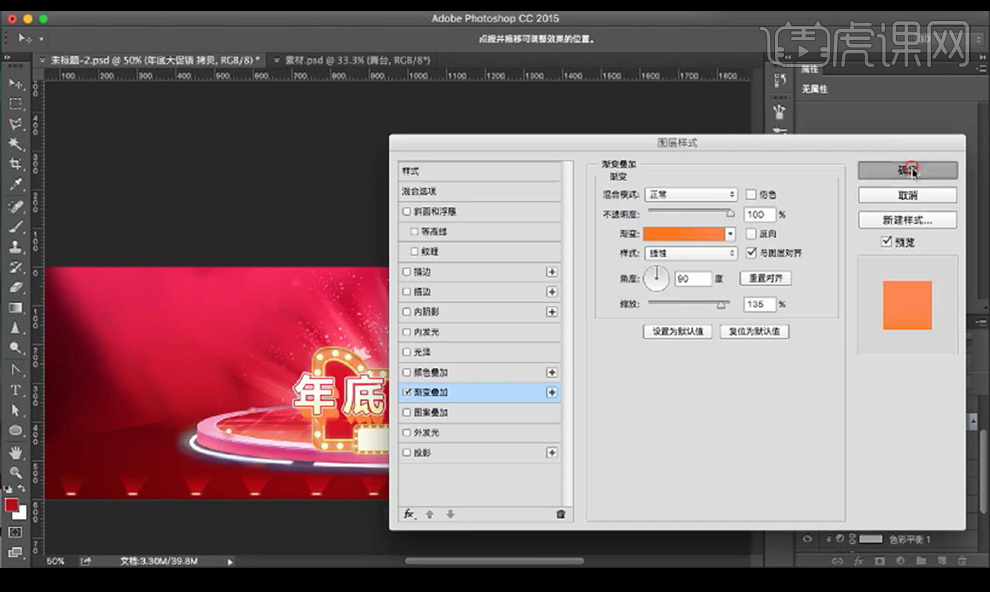
6.添加【渐变叠加】参数如图所示。

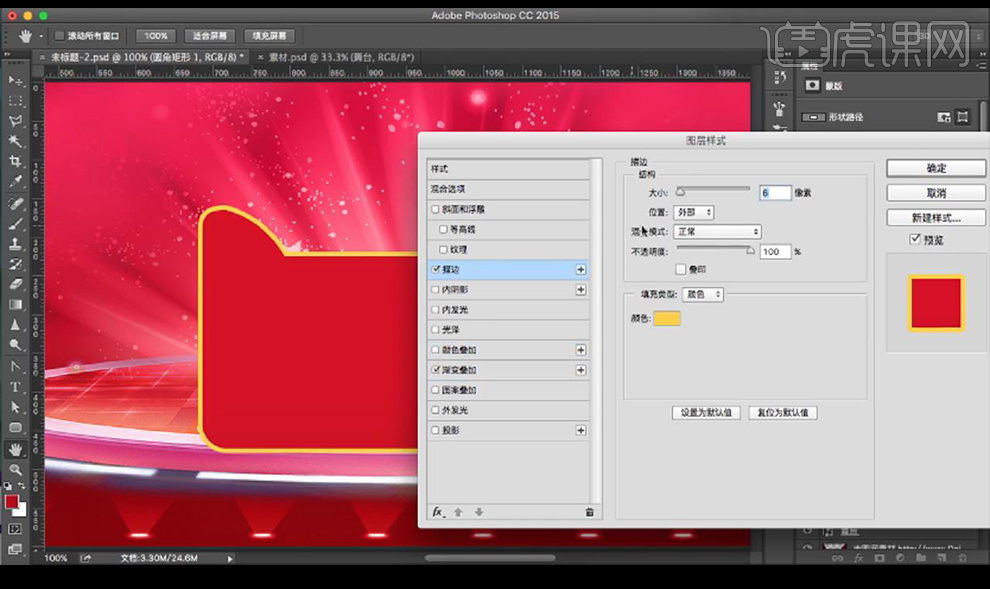
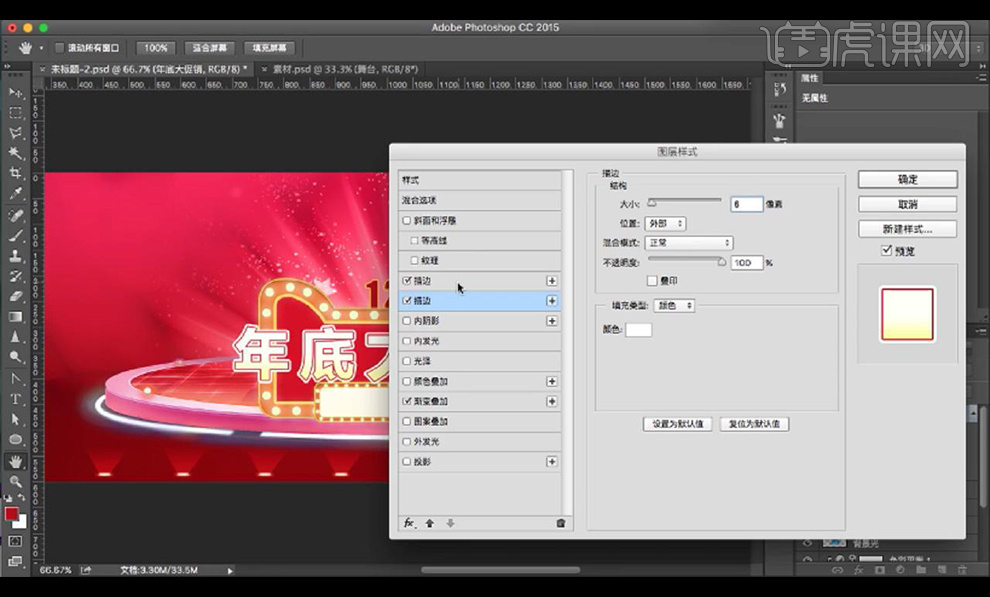
7.添加【描边】参数如图所示。

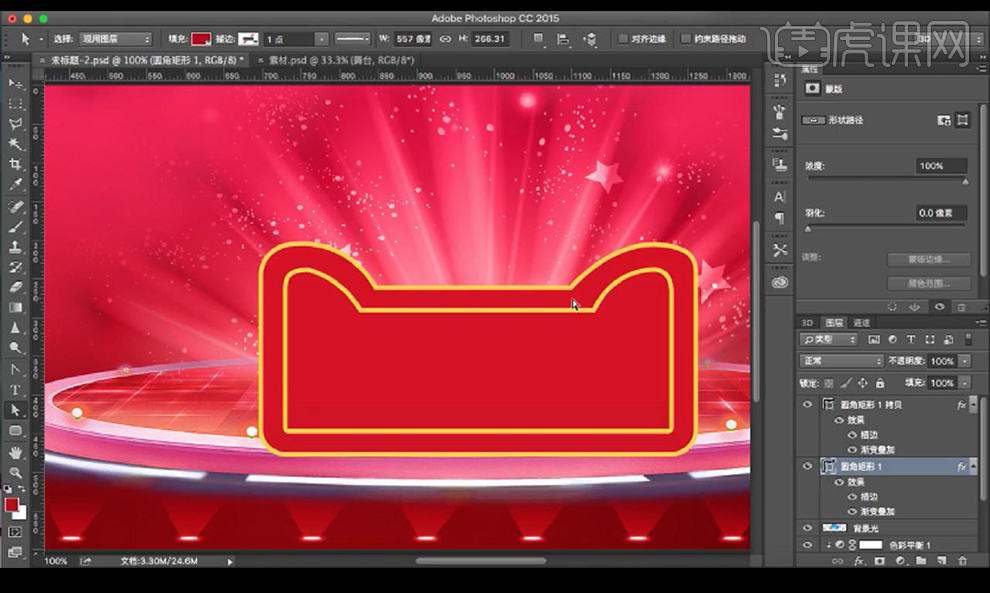
8.复制一层进行放大,调整锚点形状如图所示。

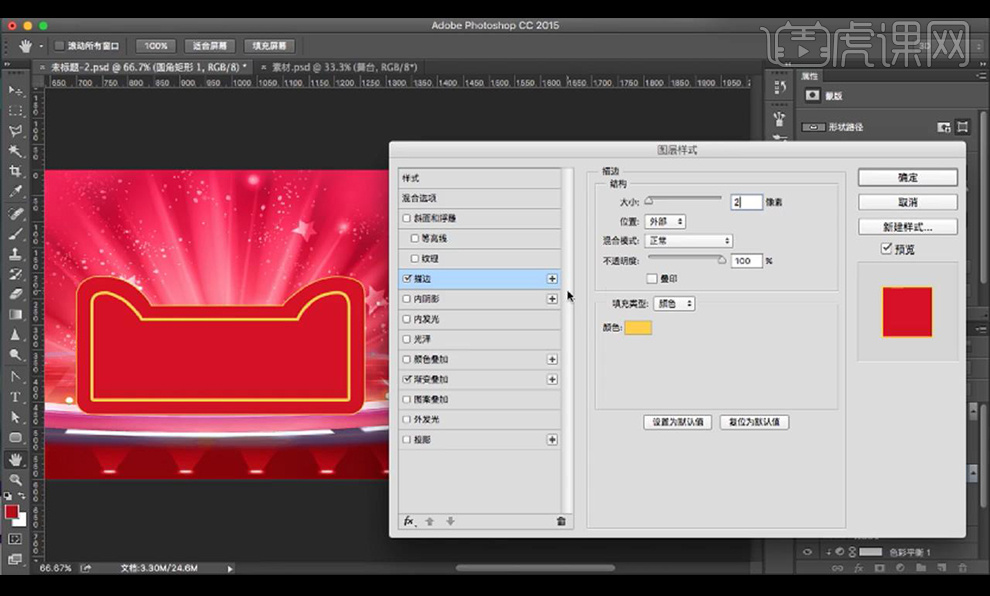
9.调整【描边】参数如图所示。

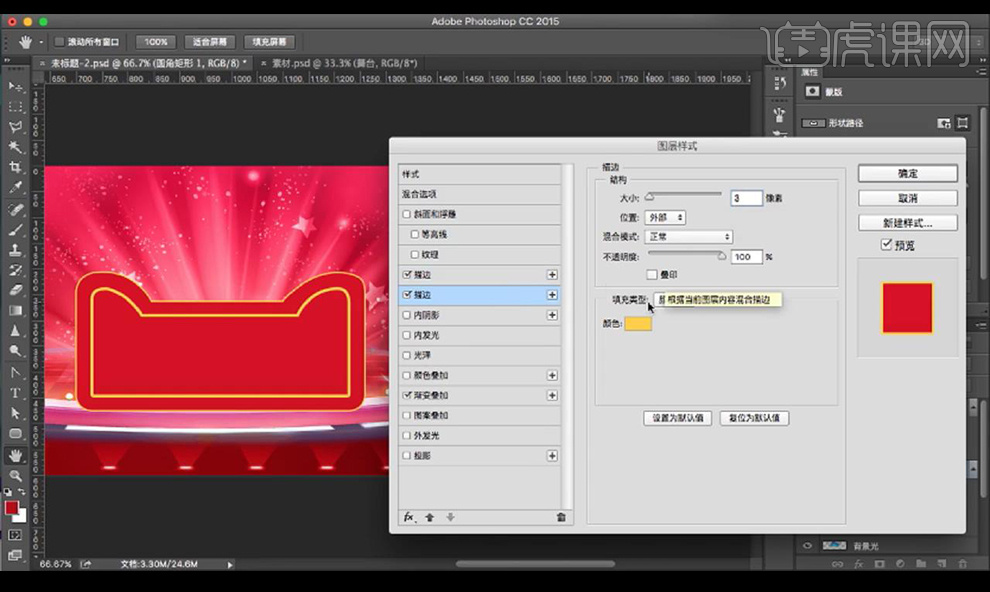
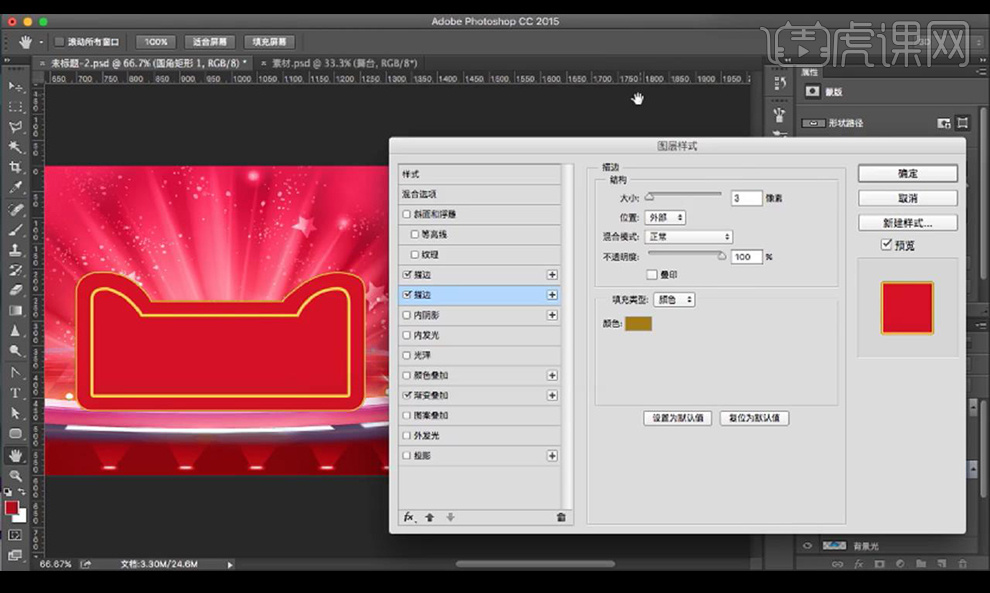
10.添加调整【描边】参数如图所示。

11.调整【颜色叠加】参数如图所示。

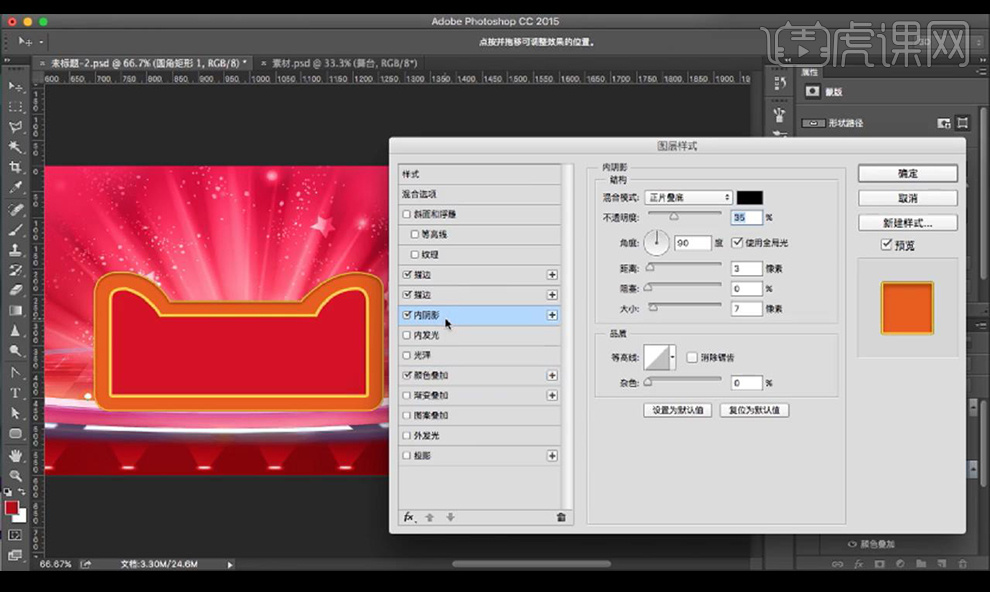
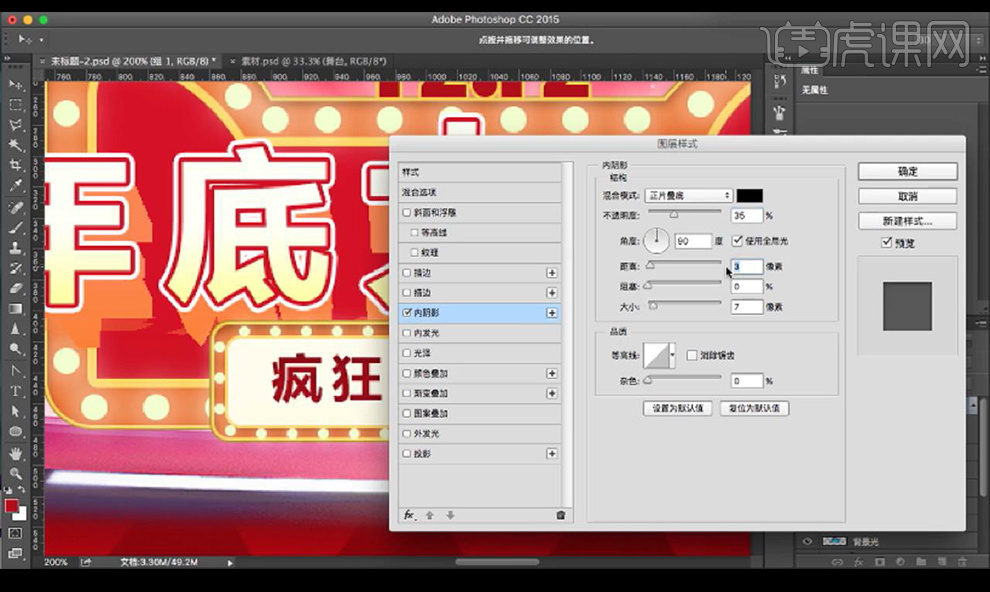
12.调整【内阴影】参数如图所示。

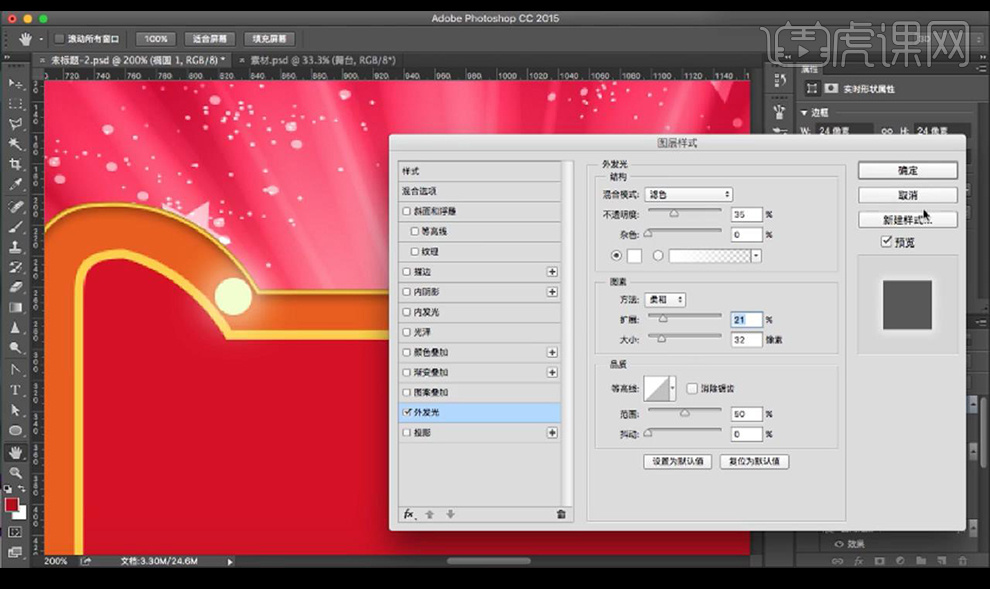
13.绘制正圆填充浅黄色,添加【外发光】参数如图所示。

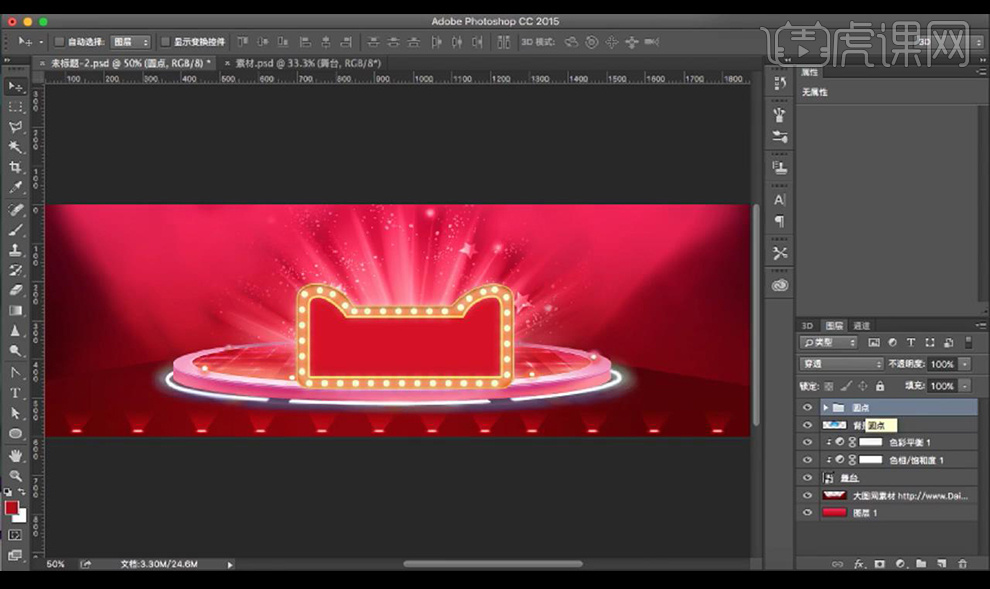
14.接下来复制进行摆放在整个猫头上。

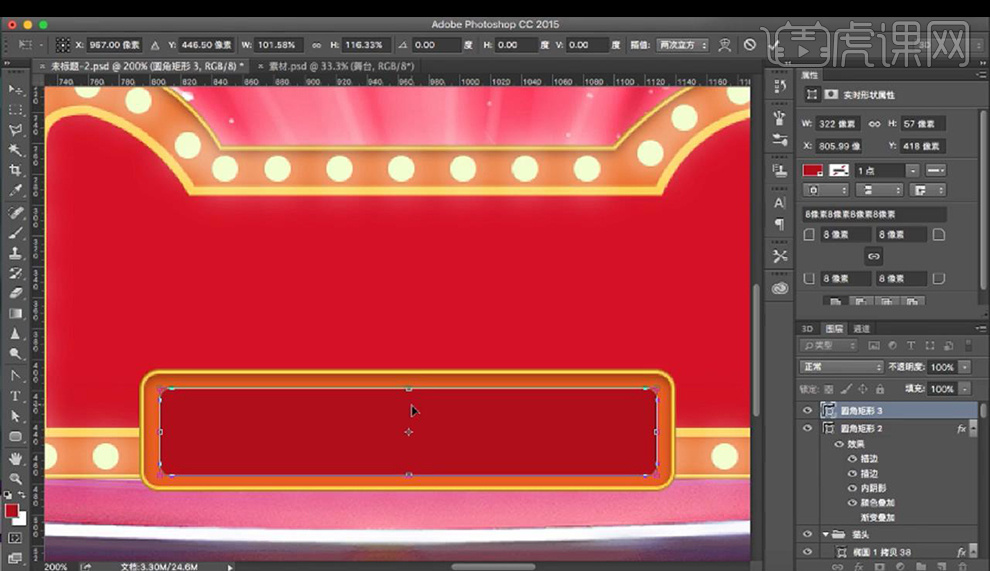
15.绘制矩形,选择大猫头图层样式复制到矩形上,在中间绘制一个圆角矩形。

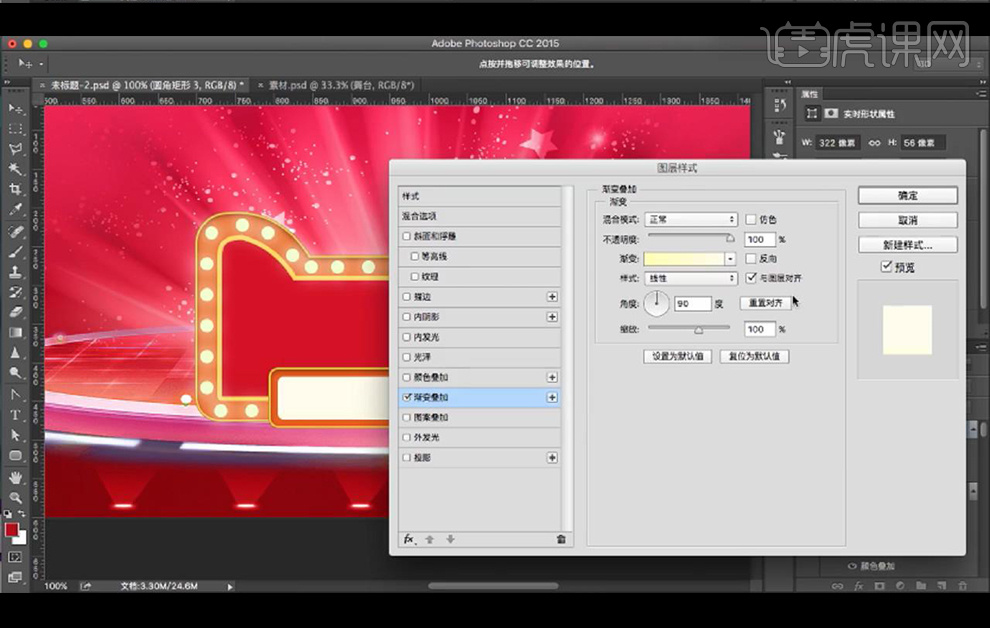
16.添加【渐变叠加】参数如图所示。

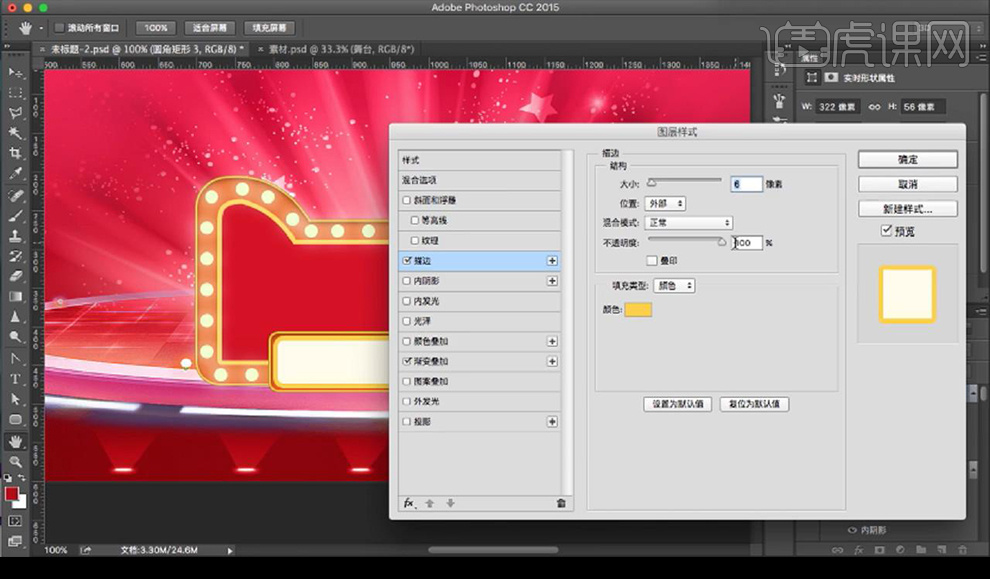
17.添加【描边】参数如图所示。

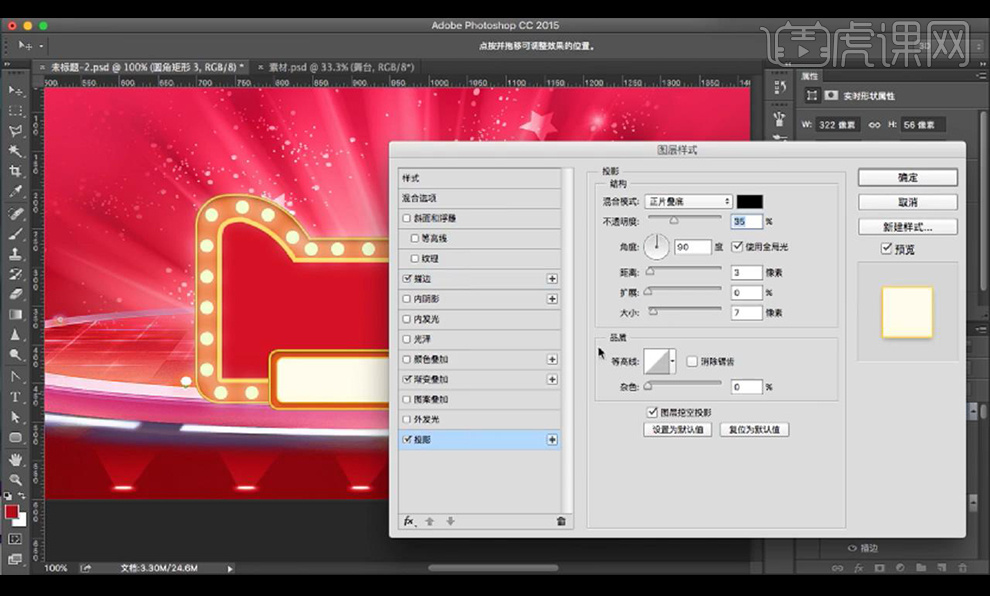
18.添加【投影】参数如图所示。

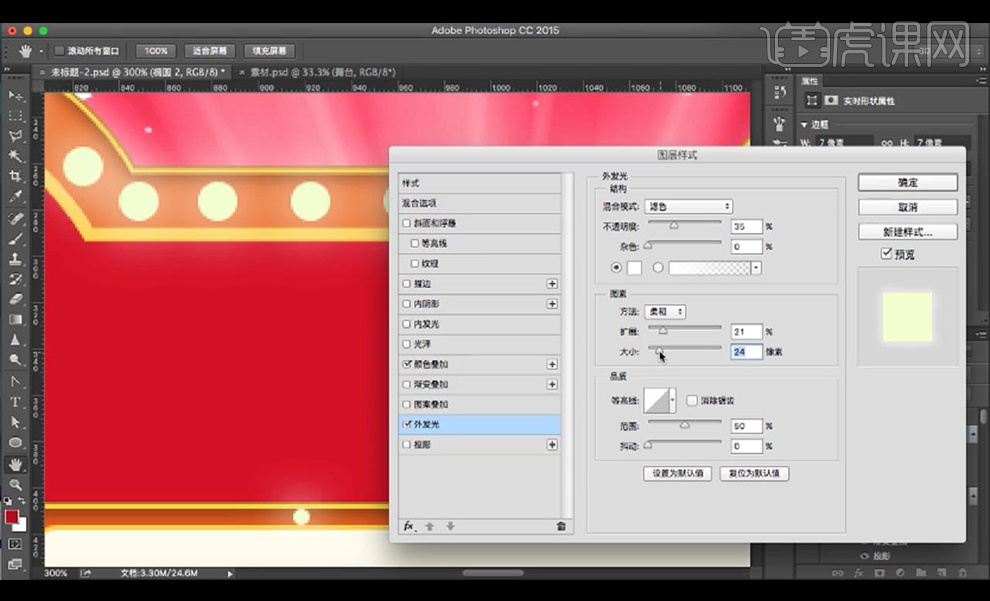
19.绘制圆形浅黄色,添加【外发光】参数如图所示。

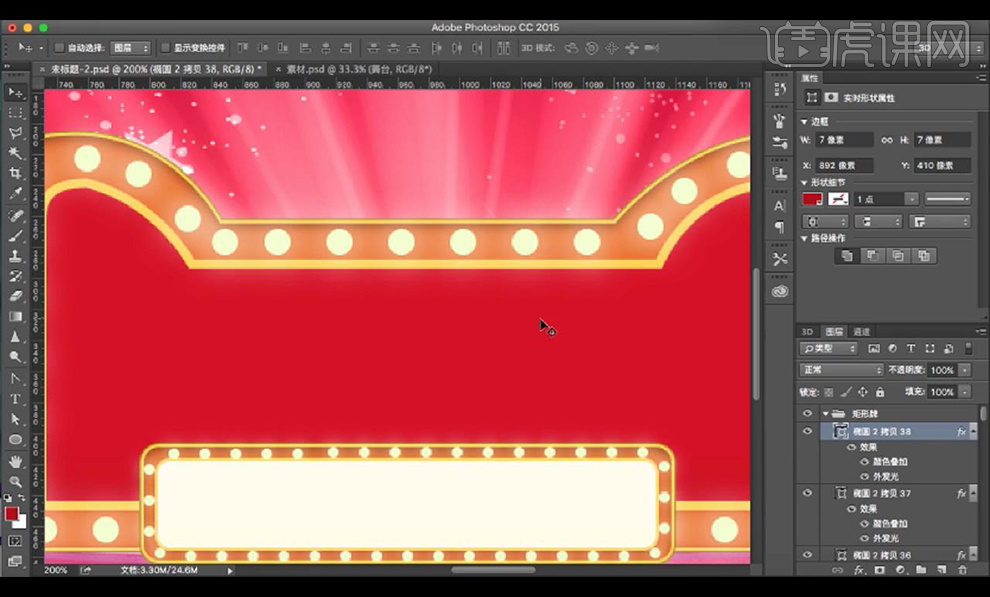
20.复制圆形进行沿着矩形摆放。

21.输入文案,添加【描边】参数如图所示。

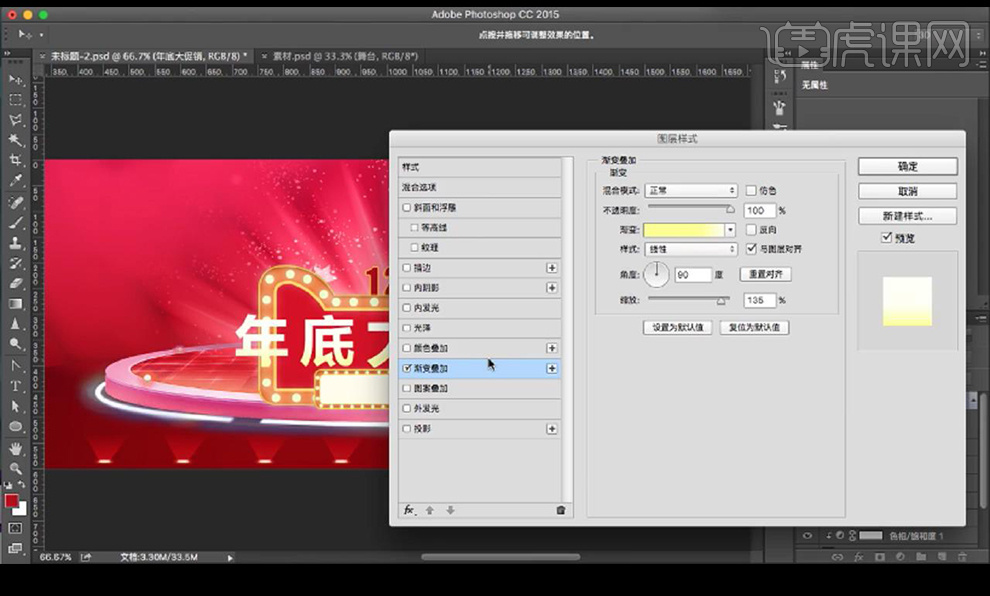
22.输入主文案,使用字体【方正兰亭细黑简体】,添加【渐变叠加】参数如图所示。

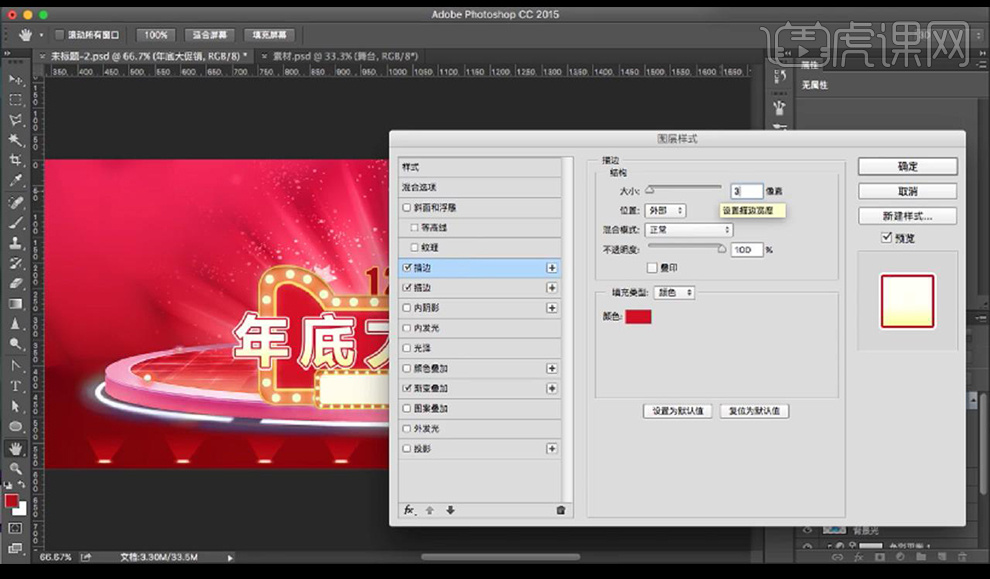
23.添加【描边】参数如图所示。

24.添加【描边】参数如图所示。

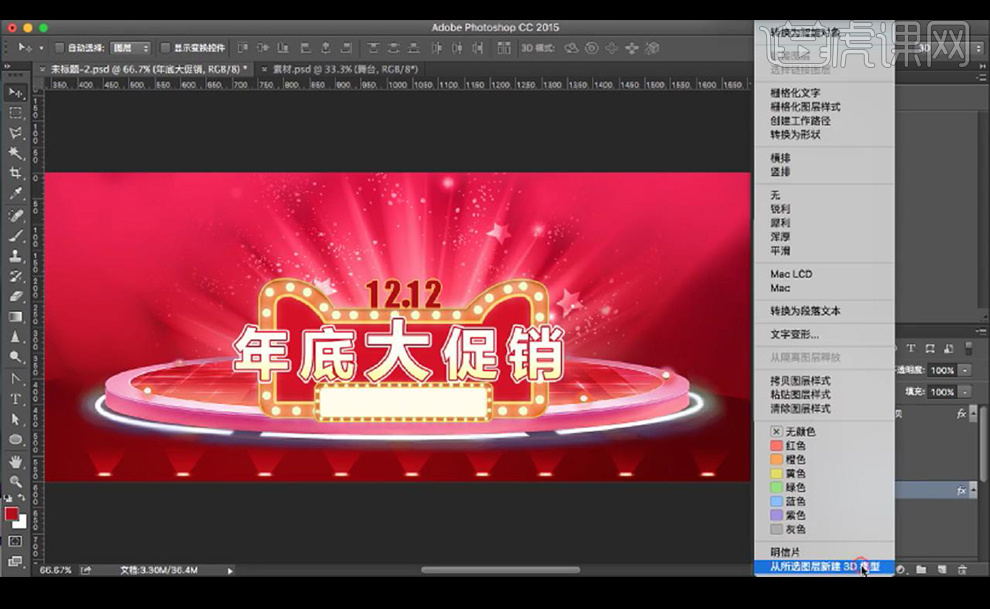
25.复制一层文案,选择【从所选图层新建3D模型】。

26.栅格化图层,添加【渐变叠加】参数如图所示。

27.在输入辅助文案,添加【内阴影】参数如图所示。

28.给中间两个文案添加【颜色叠加】参数如图所示。

29.添加【描边】参数如图所示。

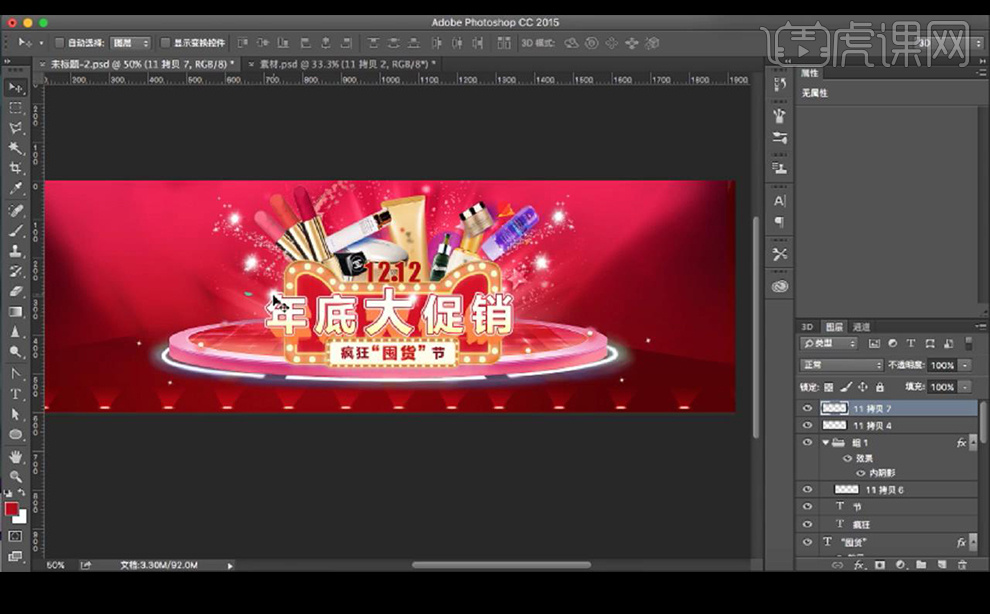
30.拖入产品素材进行摆放,光效的素材进行摆放。

31.调整细节,最终效果如图所示。

用PS怎么设计双1促销海报
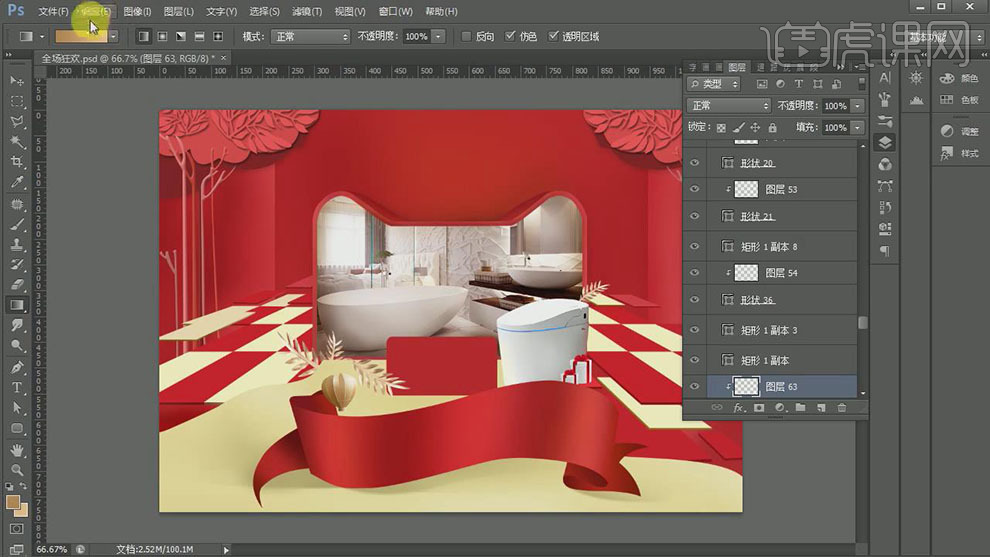
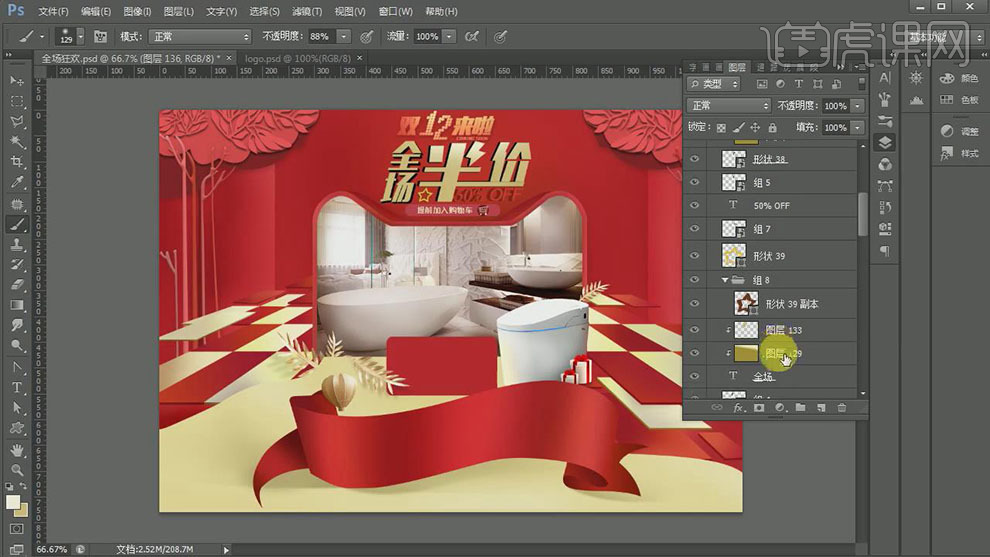
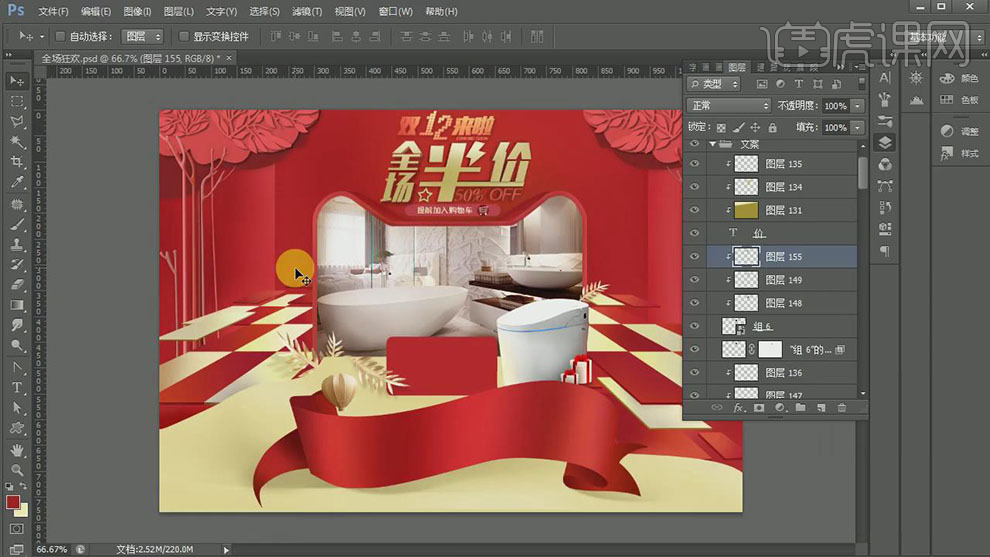
1.【打开】PS软件,【打开】文档。具体效果如图示。

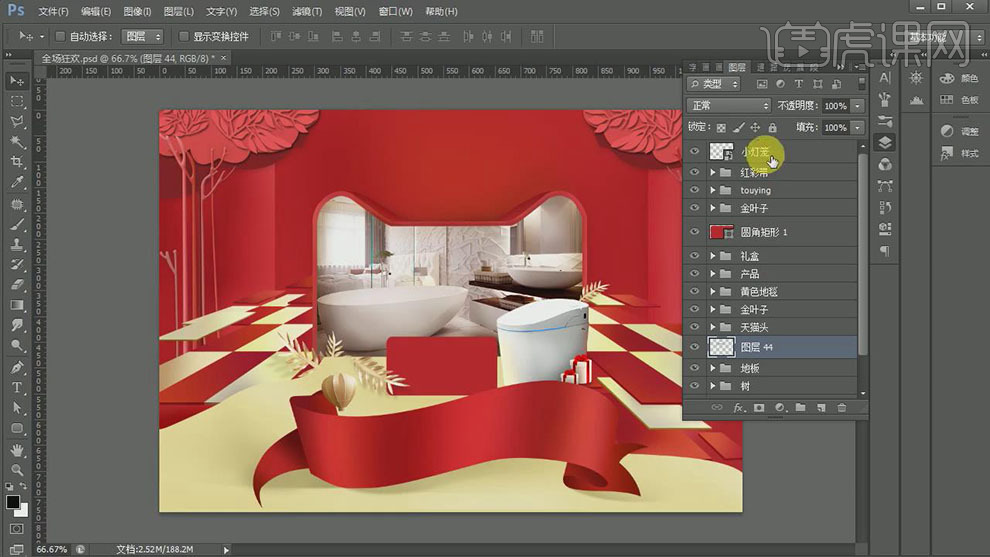
2.在地板图层上方【新建】图层,使用【画笔工具】,选择合适的颜色,根据光影规律,在地板上方涂抹合适的光影效果,调整合适的图层透明度。具体效果如图示。

3.使用相同的方法,使用【画笔工具】,选择合适的颜色,根据光影规律,在画面合适的位置涂抹。【选择】关联的图层,按【Ctrl+G】编组,【重命名】。具体效果如图示。

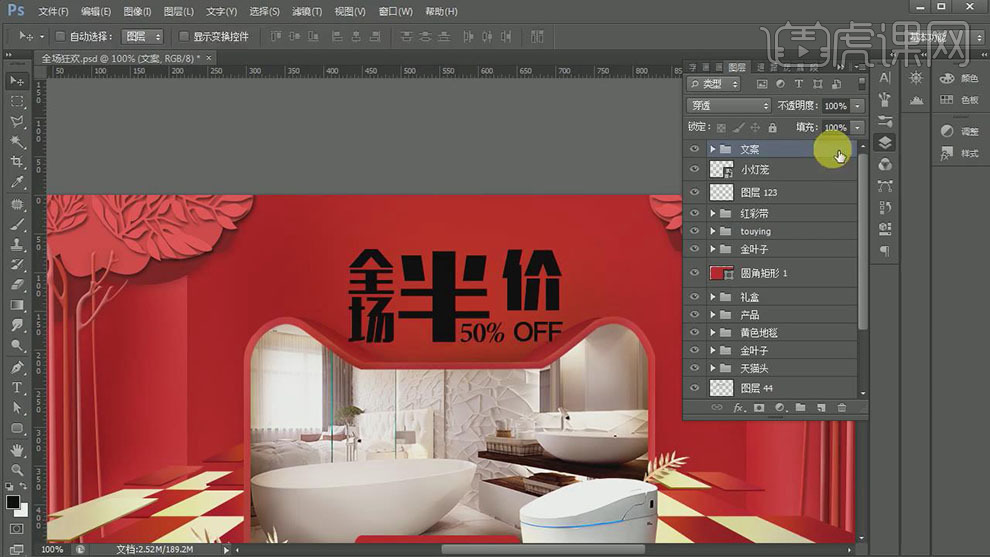
4.使用【文字工具】,选择合适的字体,依次输入文字。调整大小,排列至画面合适的位置。【选择】文字关联图层,按【Ctrl+G】编组,【重命名】文案。具体效果如图示。

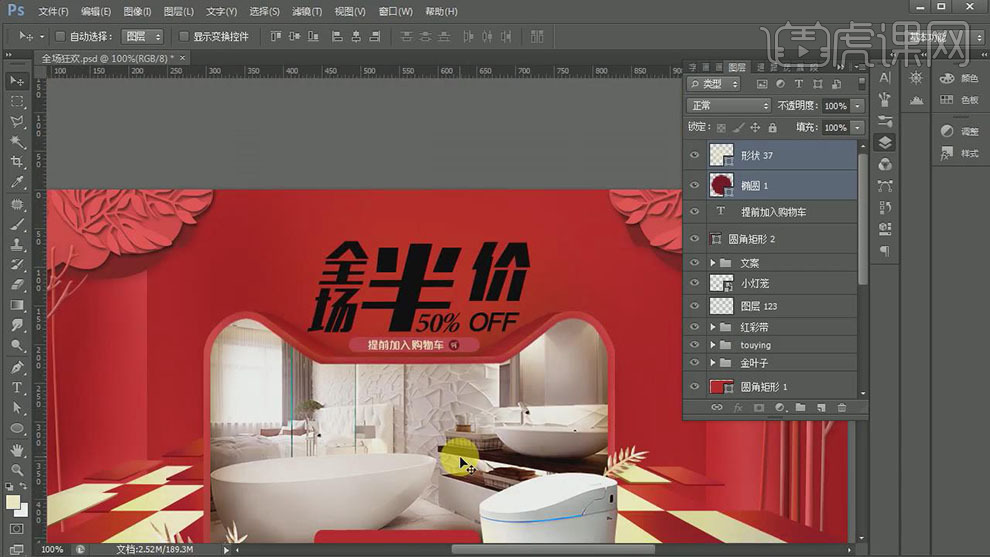
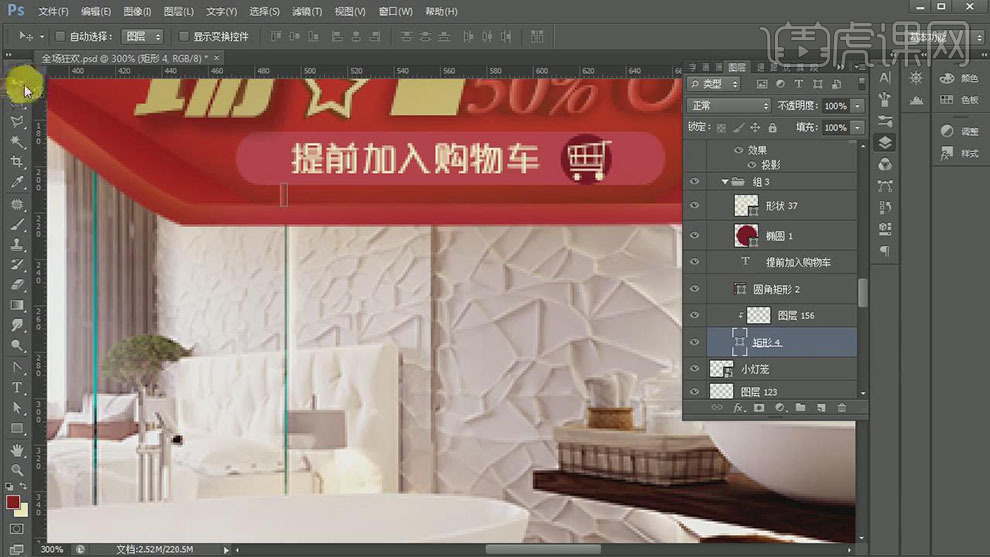
5.按【Ctrl+T】自由变换形状,【新建】图层,使用【圆角矩形工具】绘制圆角矩形,【填充】合适的颜色,放置文字合适的位置。使用【文字工具】,选择合适的字体和颜色,输入辅助文案,调整大小,放置圆角矩形上方合适的位置,使用【自定义形状工具】添加装饰素材,放置文字周边合适的位置。具体效果如图示。

6.调整文字整体的细节,【拖入】双12LOGO素材,调整大小和角度,放置画面合适的位置。具体效果如图示。

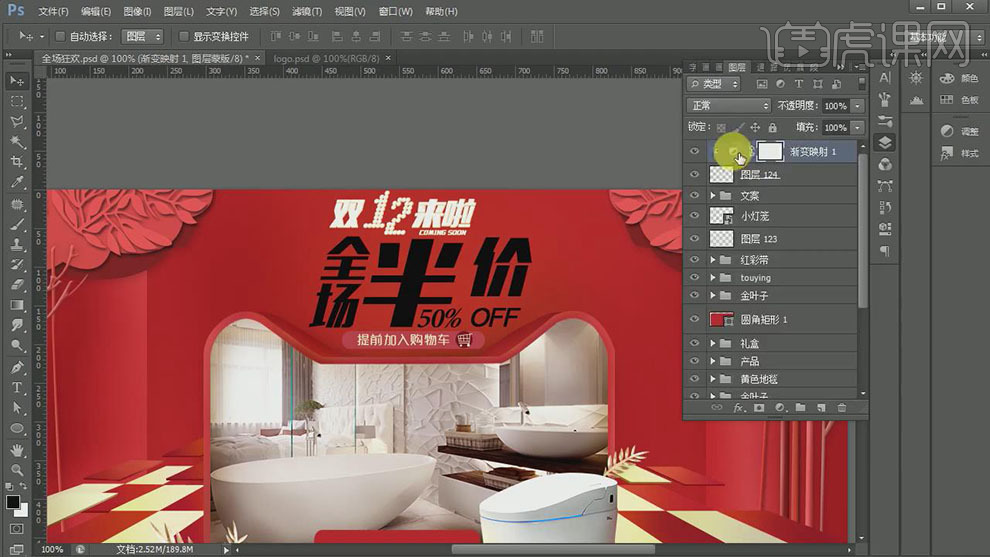
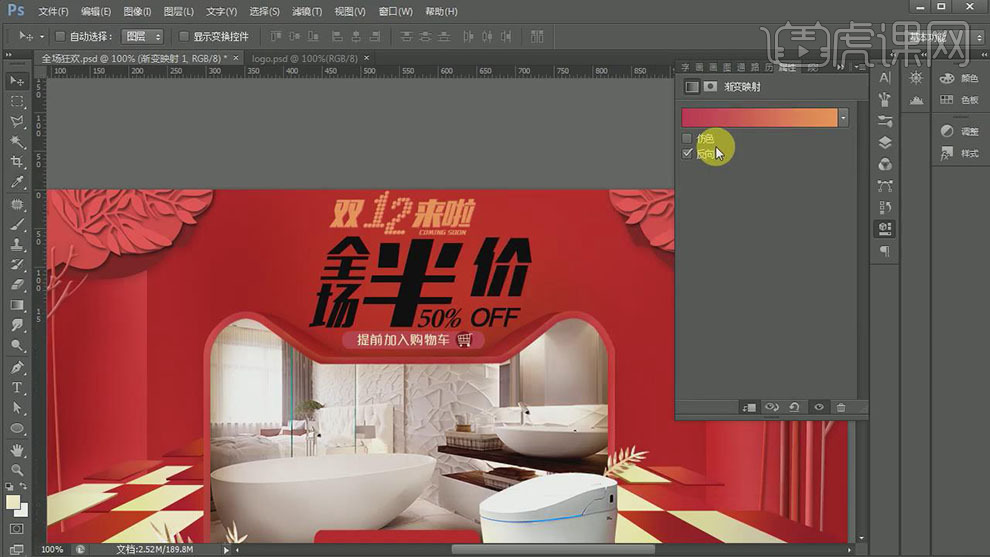
7.【新建】渐变映射图层,【渐变颜色】如图示。具体效果如图示。

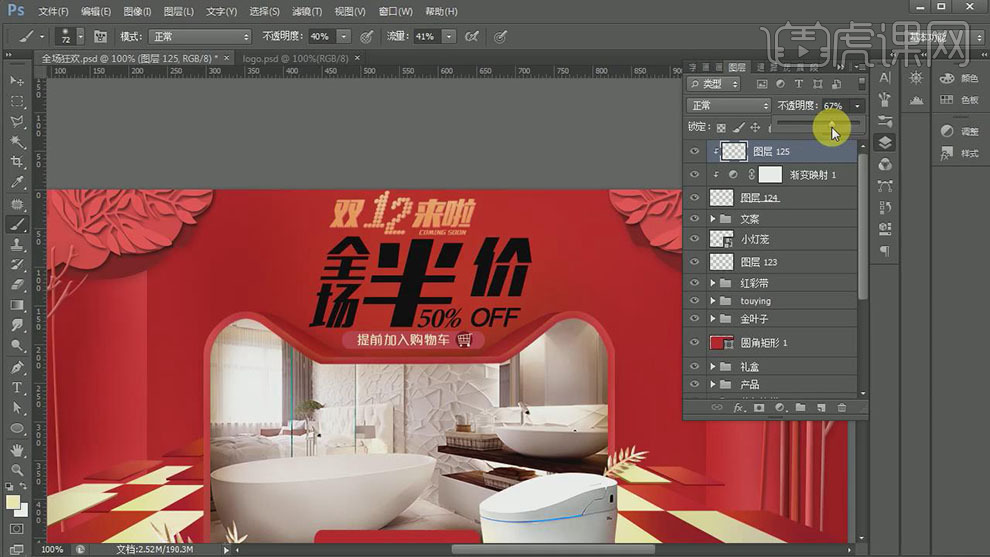
8.【新建】剪切蒙版图层,使用【画笔工具】,选择合适的颜色,调整画笔属性和大小,在画面合适的位置涂抹,【不透明度】67%。具体效果如图示。

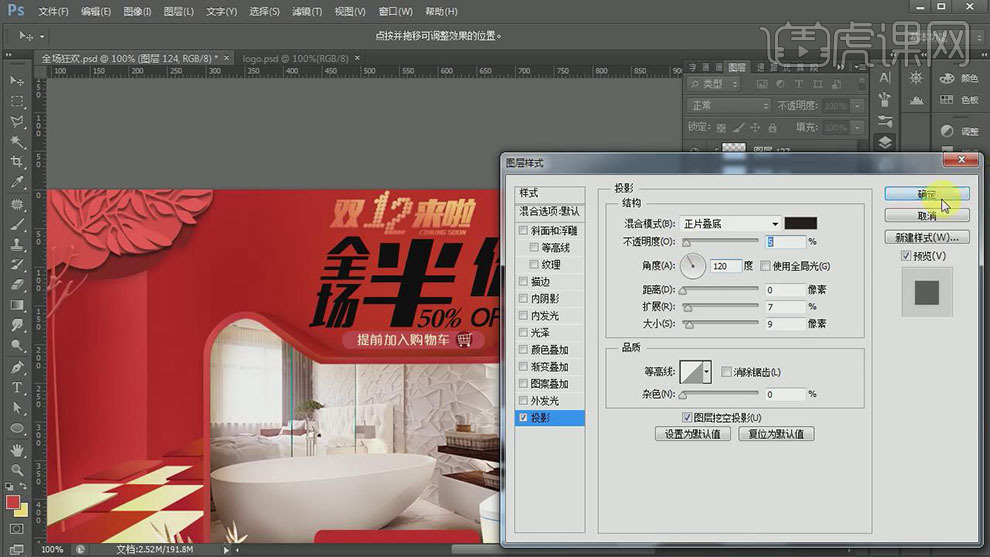
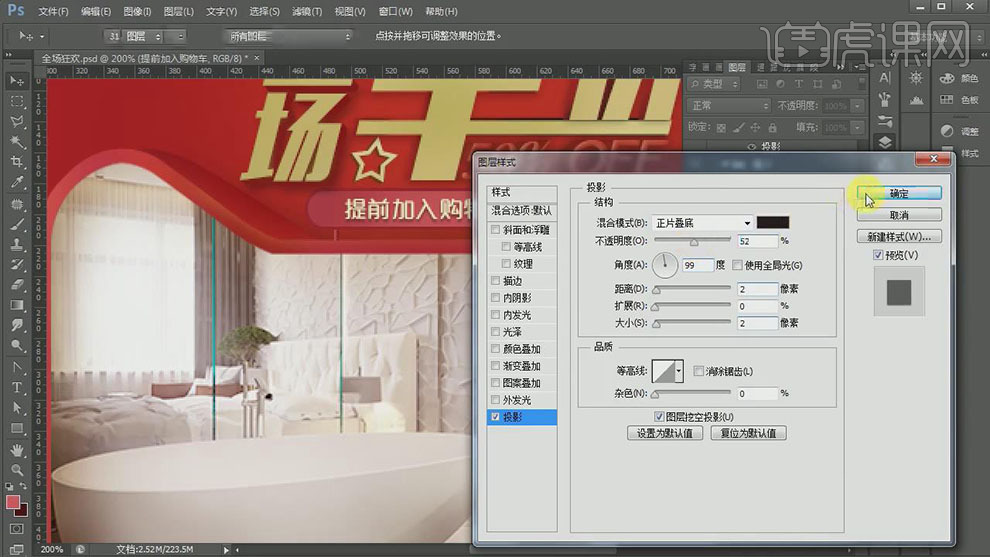
9.【选择】双12LOGO图层,打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

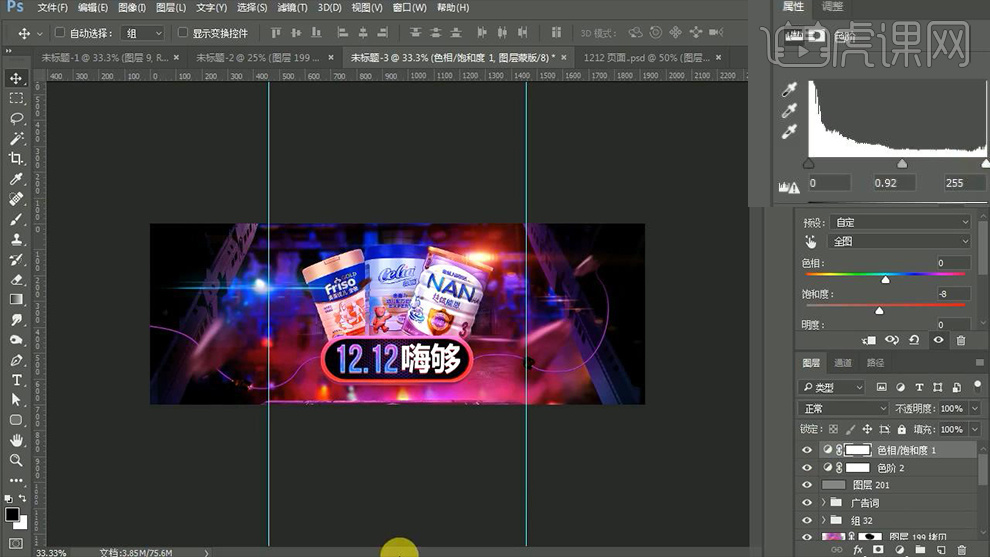
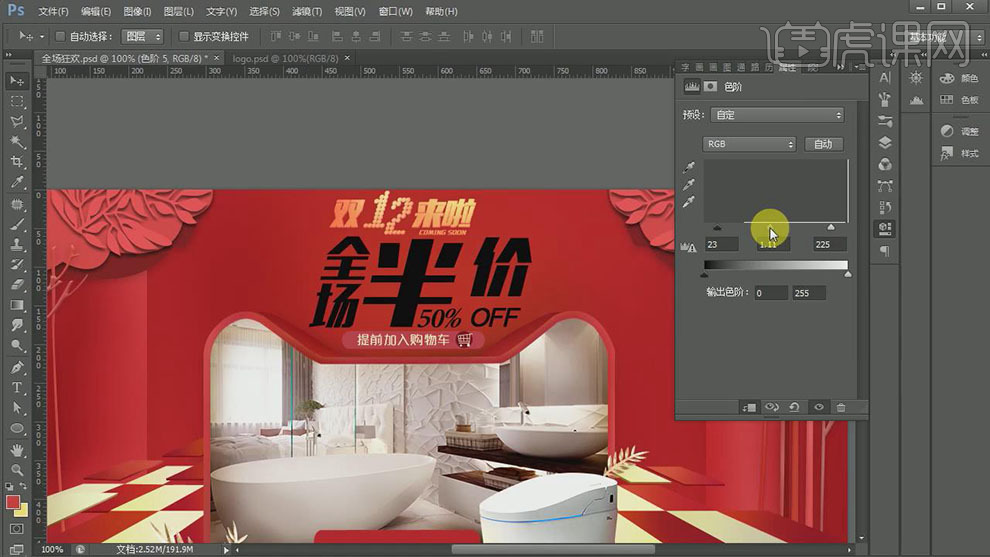
10.【新建】色阶图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。

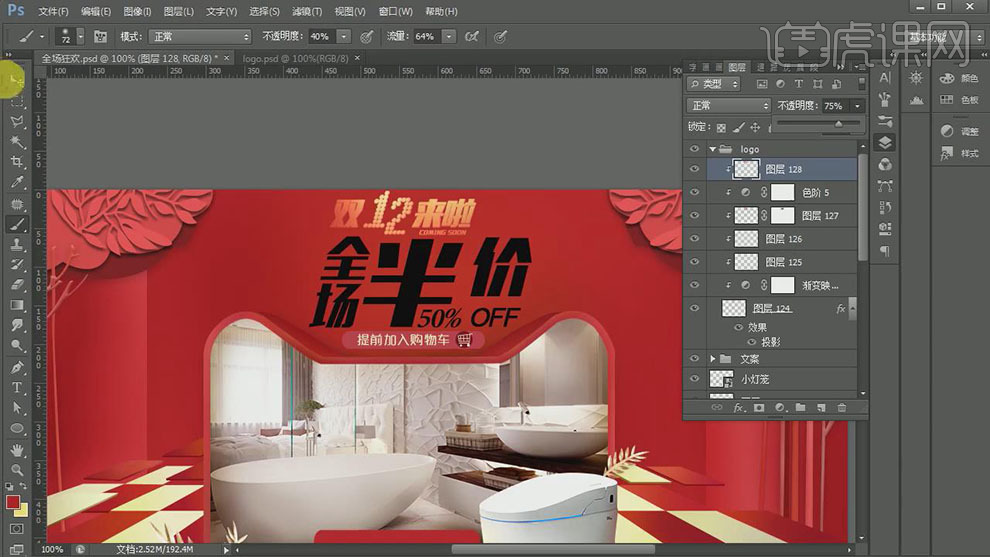
11.【选择】LOGO关联图层,按【Ctrl+G】编组,【重命名】LOGO。【打开】LOGO图组,【新建】剪切蒙版图层,使用【画笔工具】,选择合适的颜色,调整画笔属性和大小,在画面合适的位置涂抹,【不透明度】75%。具体效果如图示。

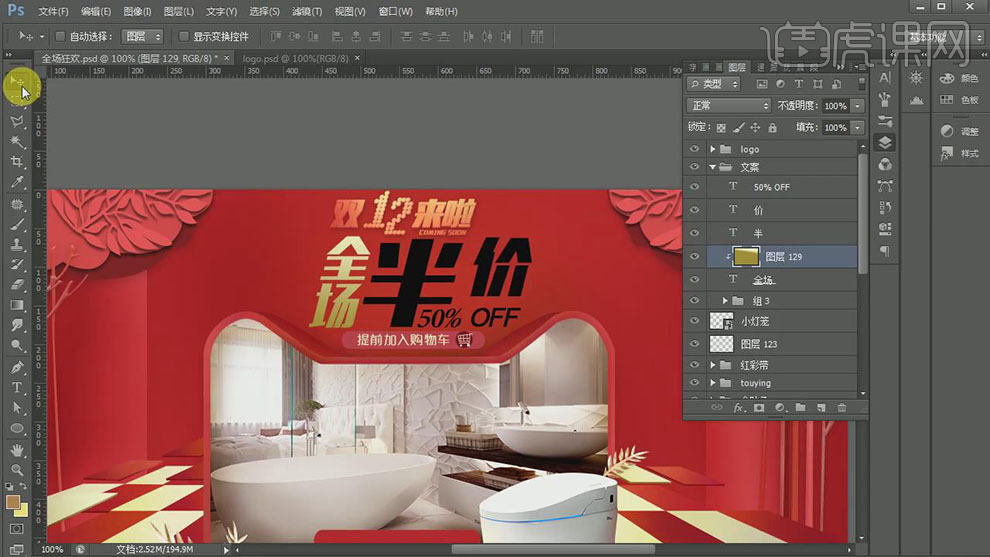
12.【打开】文案图组,在全场图层上方【新建】剪切蒙版图层,使用【渐变工具】,拖出合适的渐变颜色。具体效果如图示。

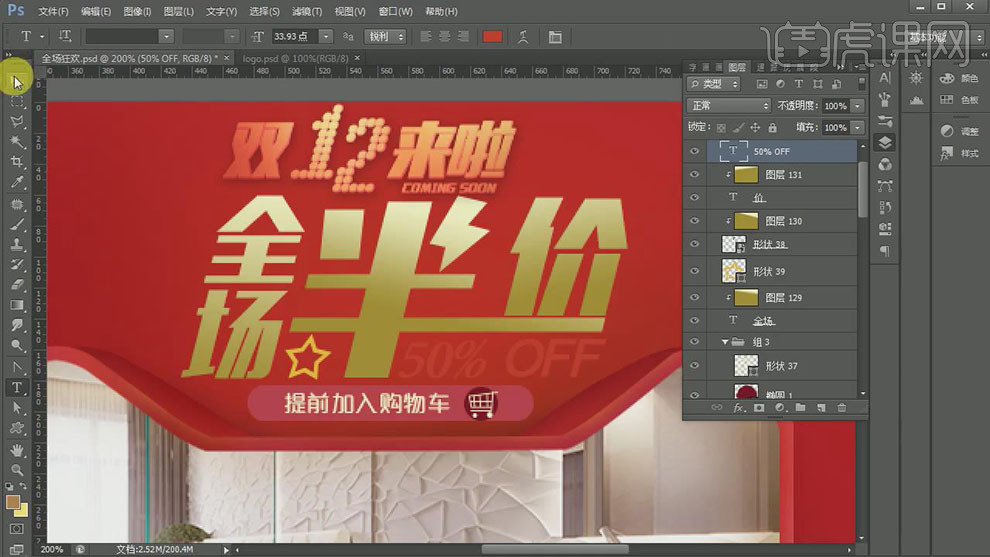
13.【选择】半字图层,右击【转换为形状】。使用【直接选择工具】调整文字锚点位置。具体效果如图示。

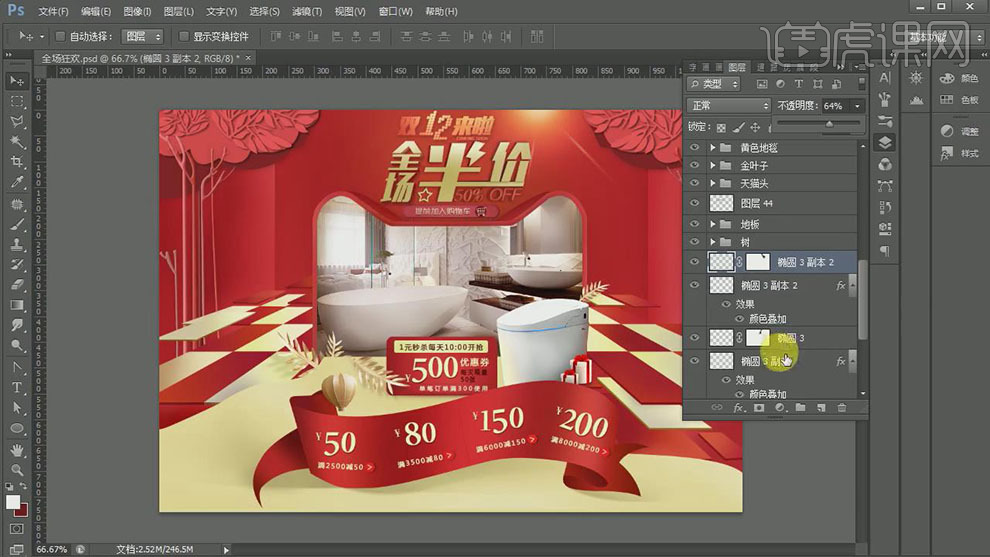
14.使用【自定义工具】绘制装饰星图形,【填充】合适的颜色,调整大小,放置画面合适的位置。使用相同的方法,在文字上方【新建】剪切蒙版图层,使用【渐变工具】拖出合适的渐变颜色。具体效果如图示。

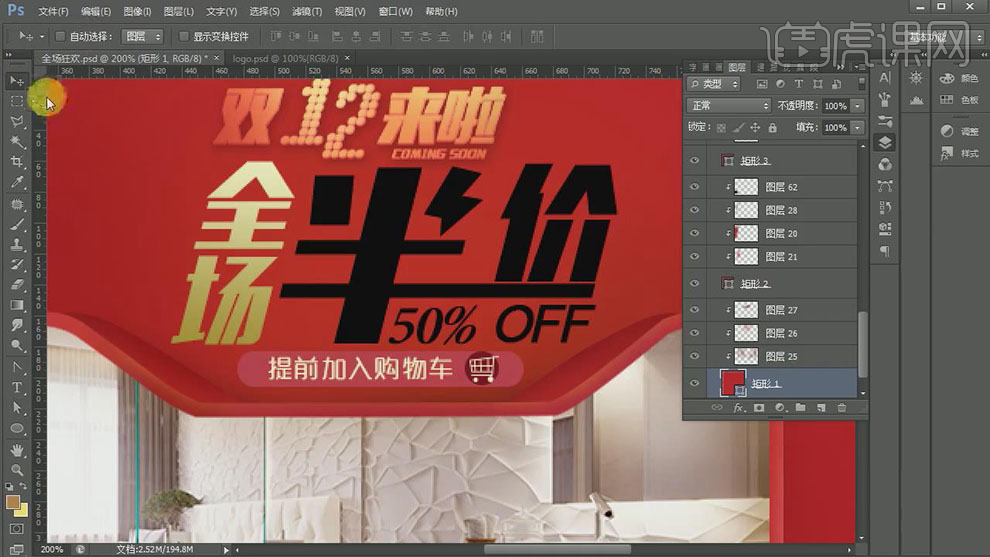
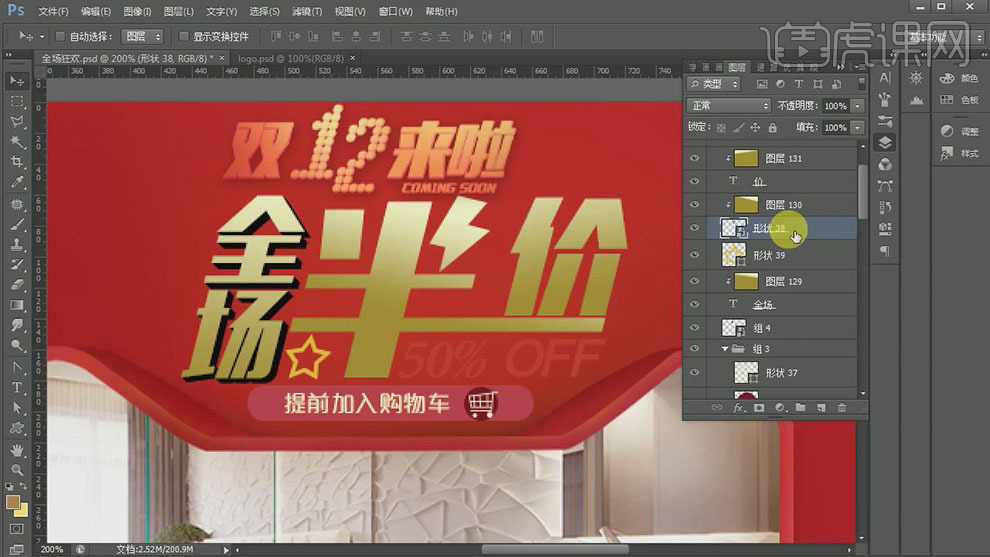
15.【复制】全场文字图层,移动至合适的位置。按【Ctrl+Alt+Shift+T】重复上一步操作至合适的效果。【选择】所有的复制图层,【右击】-【转换为智能对象】。具体效果如图示。

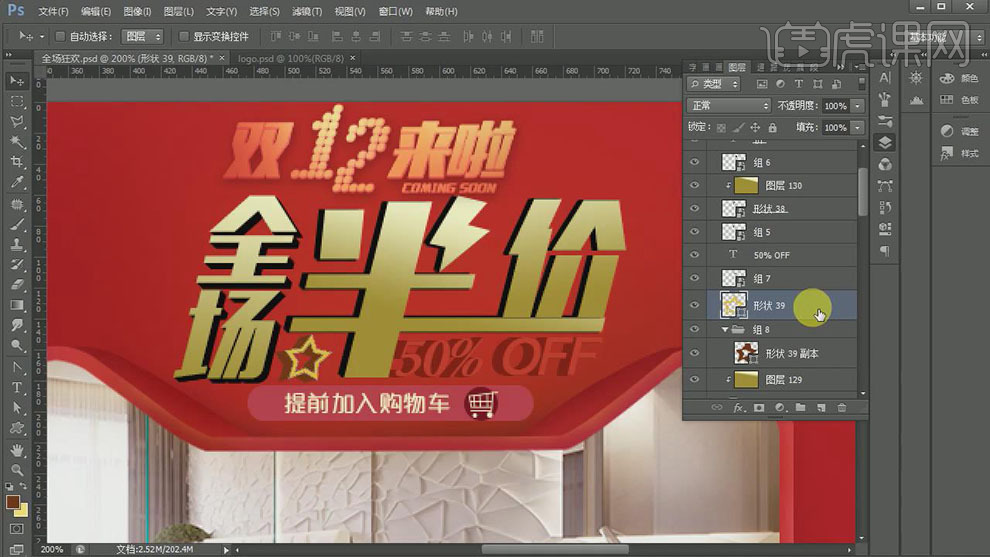
16.使用相同的方法给其他的关联文字图层添加合适的立体效果。具体效果如图示。

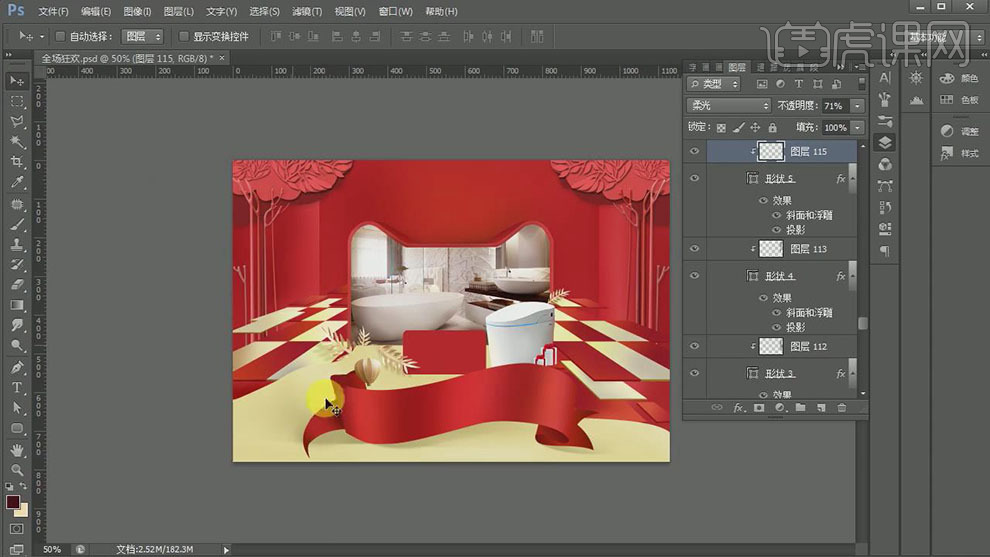
17.在文字图层上方【新建】剪切蒙版图层,根据光影规律,使用【画笔工具】,选择合适的颜色,调整画笔属性和大小,涂抹合适的光影效果。具体效果如图示。

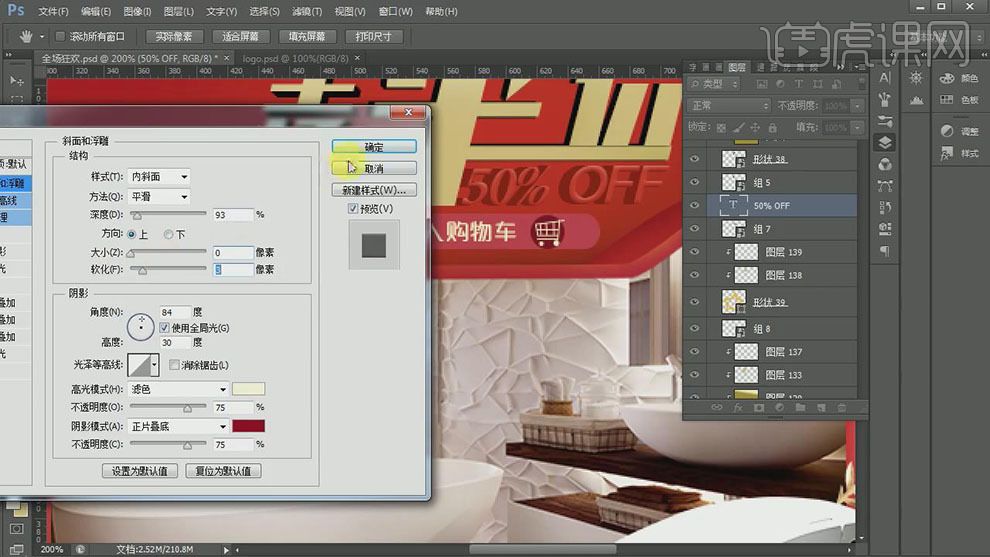
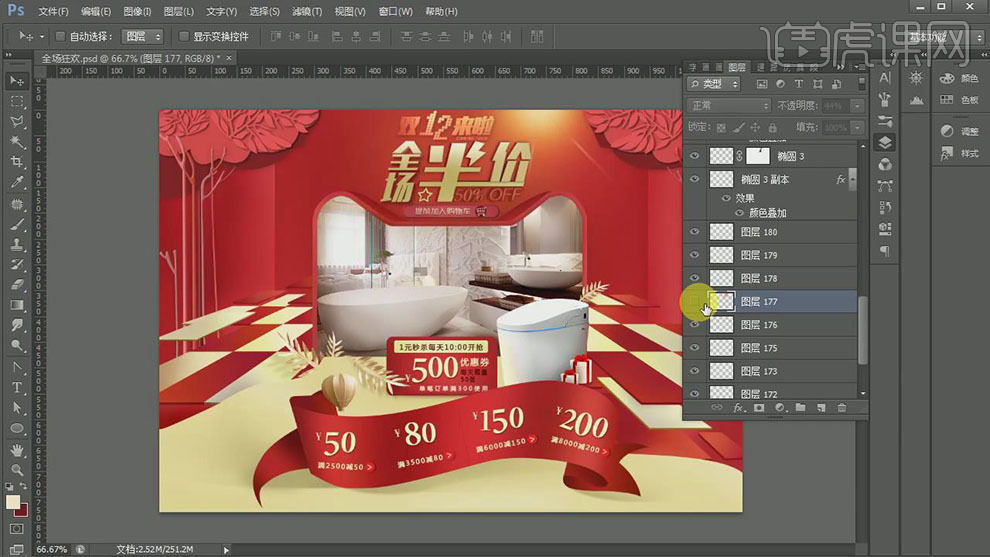
18.【选择】50%字体图层,打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

19.在立体图层上方【新建】剪切蒙版图层,使用【画笔工具】,根据光影规律,涂抹立体光影效果。具体效果如图示。

20.在圆角矩形图层下方【新建】图层,使用【矩形工具】绘制矩形,【填充】合适的颜色。【新建】剪切蒙版图层,使用【画笔工具】,选择合适的颜色,在画面合适的位置涂抹。具体效果如图示。

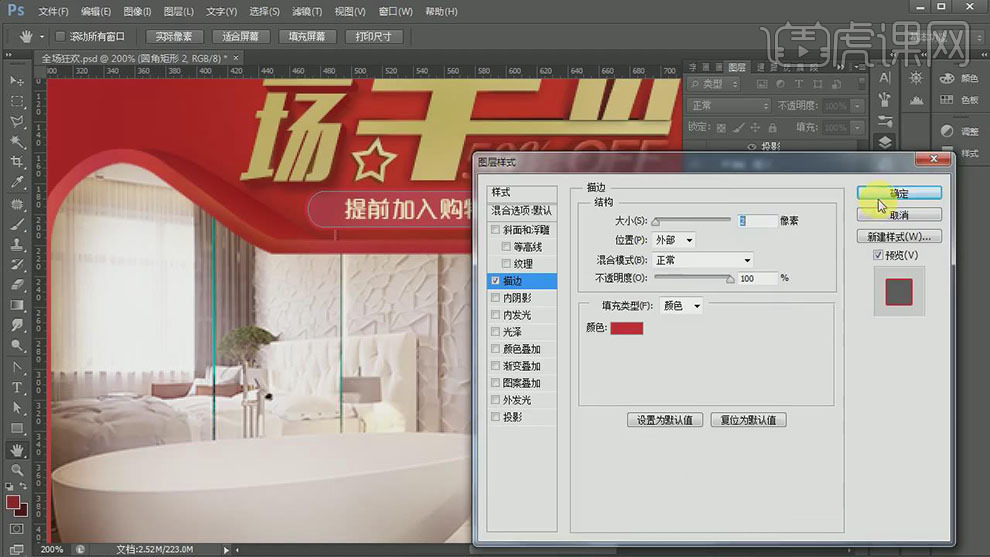
21.按Alt键【移动复制】矩形至右侧合适的位置,【选择】圆角矩形图层,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

22.【选择】辅助文字图层,打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

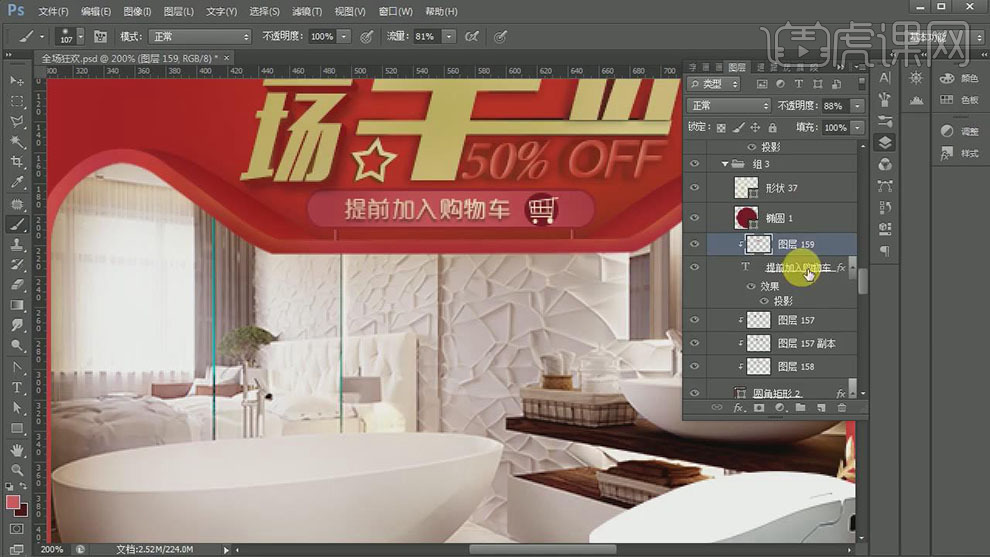
23.【新建】剪切蒙版图层,使用【画笔工具】,选择合适的颜色在画面合适的位置涂抹,【不透明度】88%。具体效果如图示。

24.【新建】图组,【重命名】优惠券。使用【文字工具】选择合适的字体,输入文字。调整大小,依次排列至画面合适的位置。使用相同的方法,给文字添加合适的光影效果。具体效果如图示。

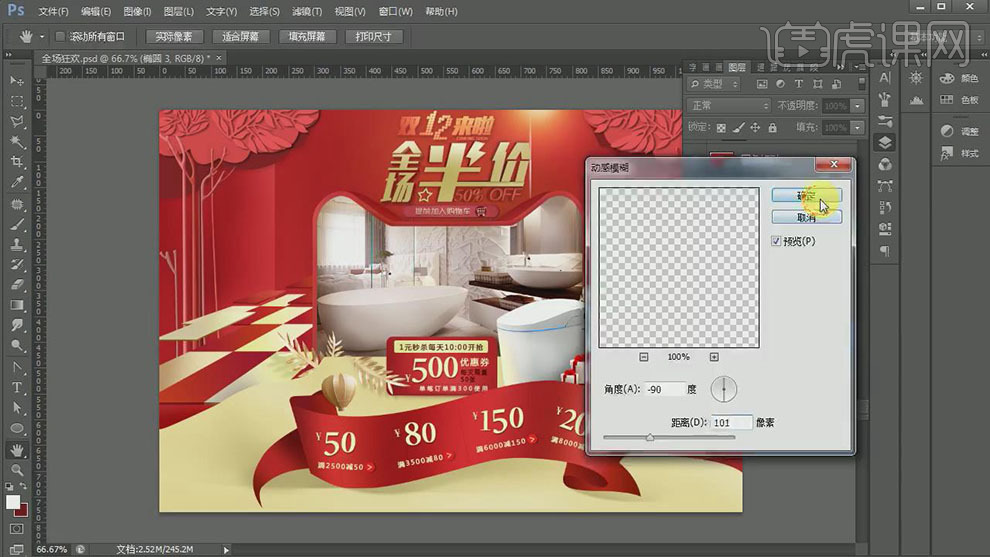
25.【新建】图层,使用【椭圆工具】绘制椭圆,单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。

26.按【Ctrl+T】自由变换大小和形状,调整细节,按Ctrl拖动复制图层,移动至合适的位置。添加【图层蒙版】,使用【画笔工具】涂抹多余的部分。具体效果如图示。

27.【新建】图层,使用【画笔工具】,选择合适的颜色,在画面合适的位置涂抹。具体效果如图示。

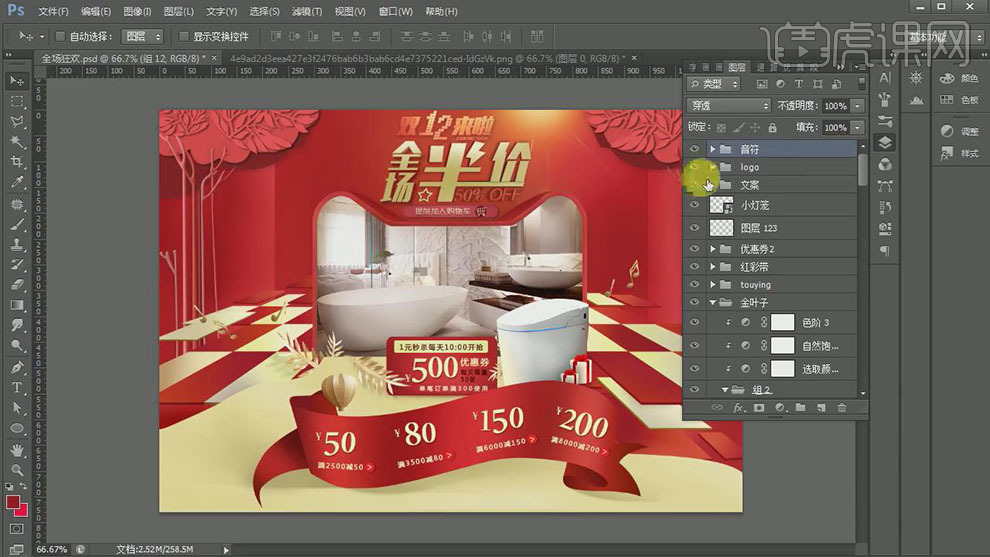
28.使用【画笔工具】调整光源细节,【打开】素材文档,【选择】合适的素材,【拖入】画面,调整大小,排列至画面合适的位置。具体效果如图示。

29.【新建】图层,【图层模式】柔光,使用【画笔工具】,【颜色】黑色,调整画笔属性和大小,在画面合适的位置涂抹,【不透明度】65%,【填充】62%。具体效果如图示。

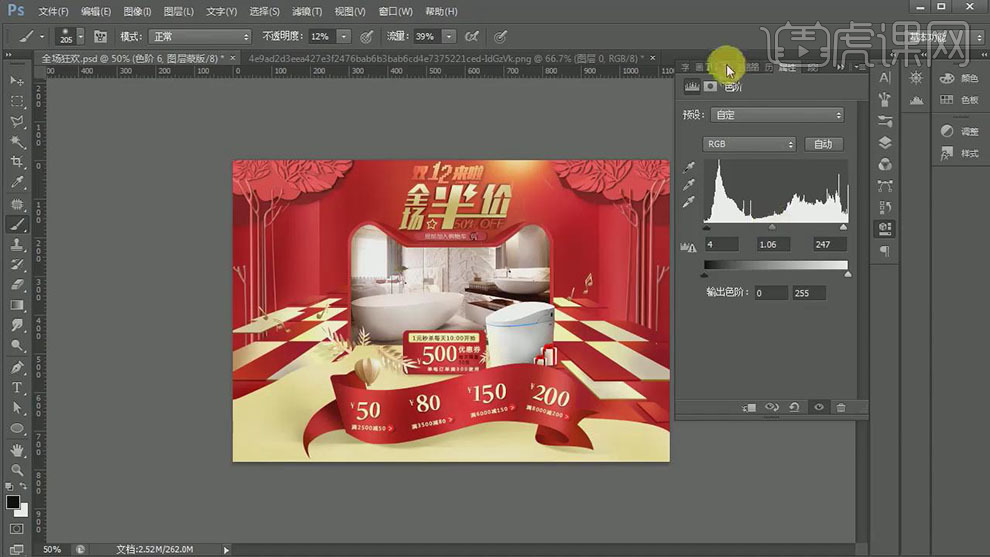
30.调整画面光影细节,【新建】色阶图层,具体参数如图示。具体效果如图示。

31.【新建】色彩平衡图层,调整合适的参数。【新建】自然饱和度图层,具体参数如图示。具体效果如图示。

32.单击【图层蒙版】,使用【画笔工具】涂抹细节,【不透明度】52%。具体效果如图示。

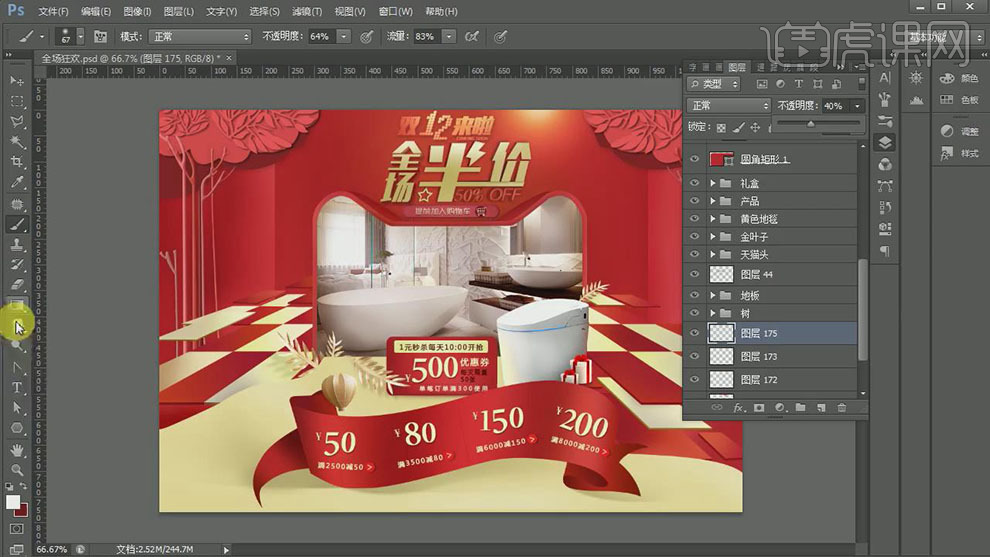
33.在地板图层上方【新建】图层,使用【椭圆工具】绘制椭圆,调整大小和角度,放置画面合适的位置。单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。

34.按【Ctrl+T】自由变换大小,调整光源细节,移动至合适的位置。使用相同的方法,在合适的位置添加光源。具体效果如图示。

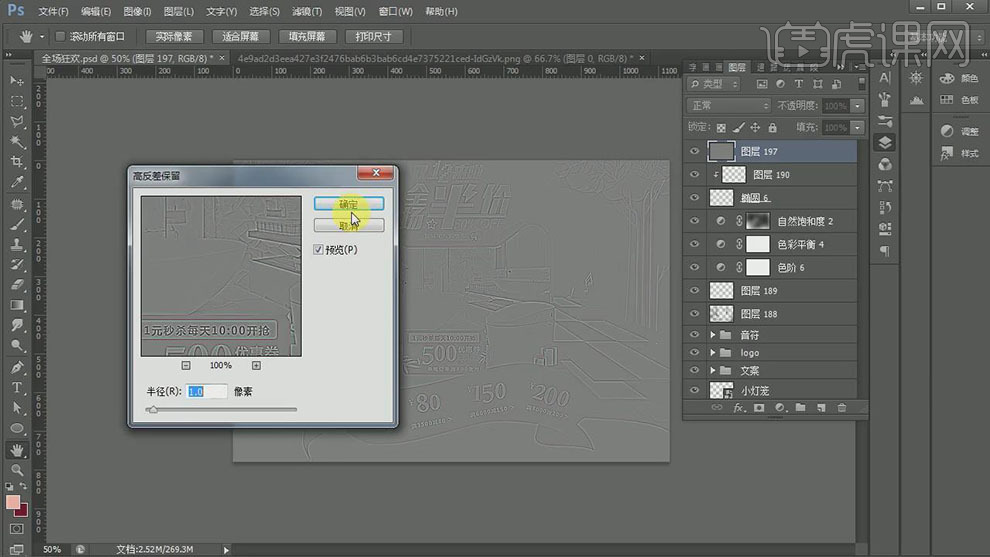
35.在顶层按【Ctr+Alt+Shift+E】盖印图层,单击【滤镜】-【其他】-【高反差保留】,具体参数如图示。具体效果如图示。

36.【图层模式】柔光,最终效果如图示。