手机海报设计
手机海报主要是用于手机端的宣传,智能手机与网络的发展,使手机成为了主流的传播介质,而手机海报其实就是电子海报,不需要打印出来,在制作完成之后可以直接通过手机发送。有部分人想要把手机海报设计的个性一点,想要进行人物错位手机海报设计。下面就针对人物错位设计为大家进行一下详细的讲解,想要了解关于手机海报设计这方面的知识,就一起来看下面的内容吧。

PS如何用手机人物错位海报设计
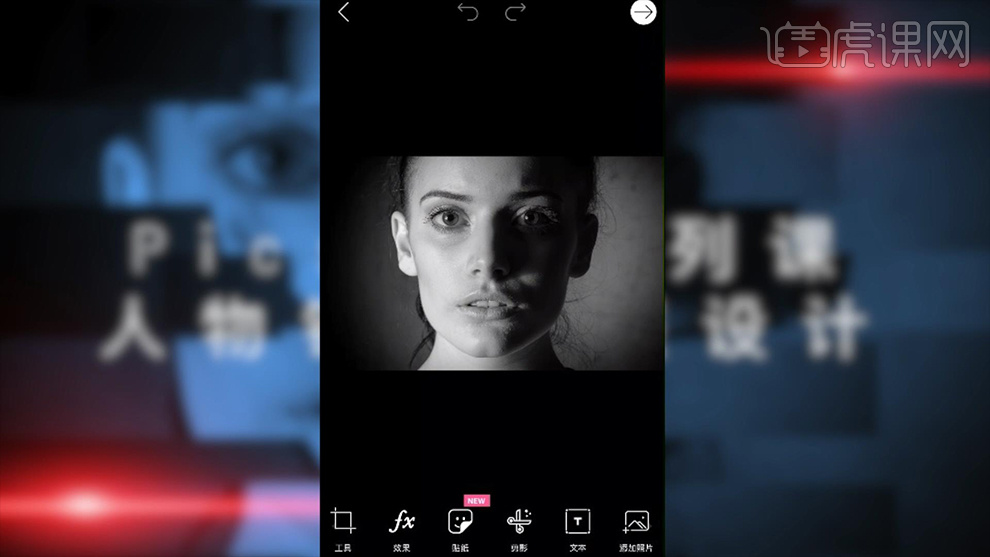
1、打开【picsart】点击【‘+’选择编辑】打开【图片】。

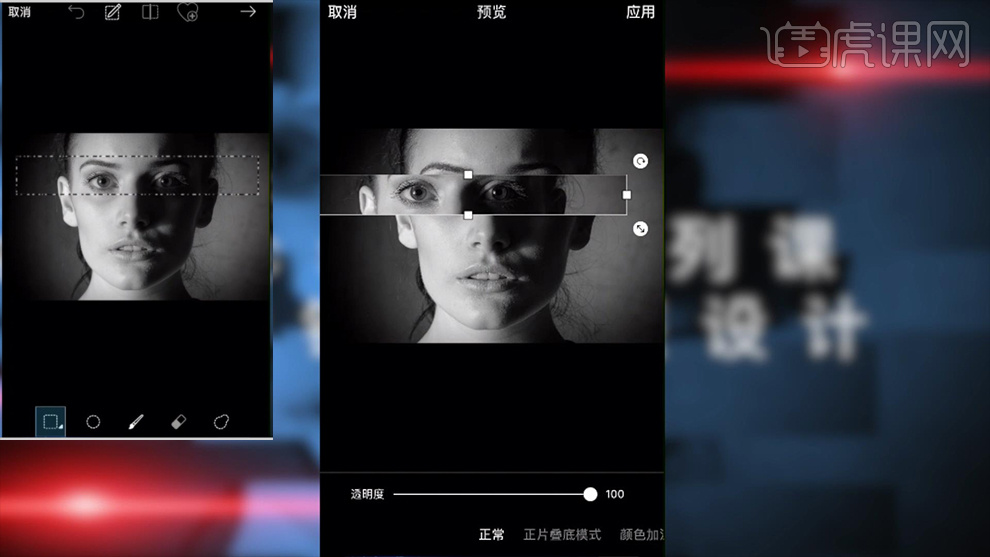
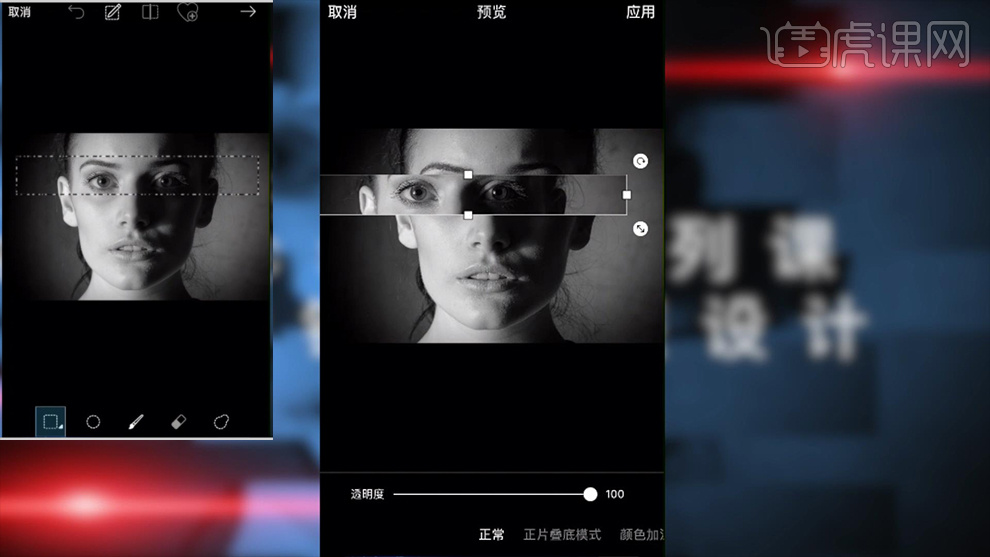
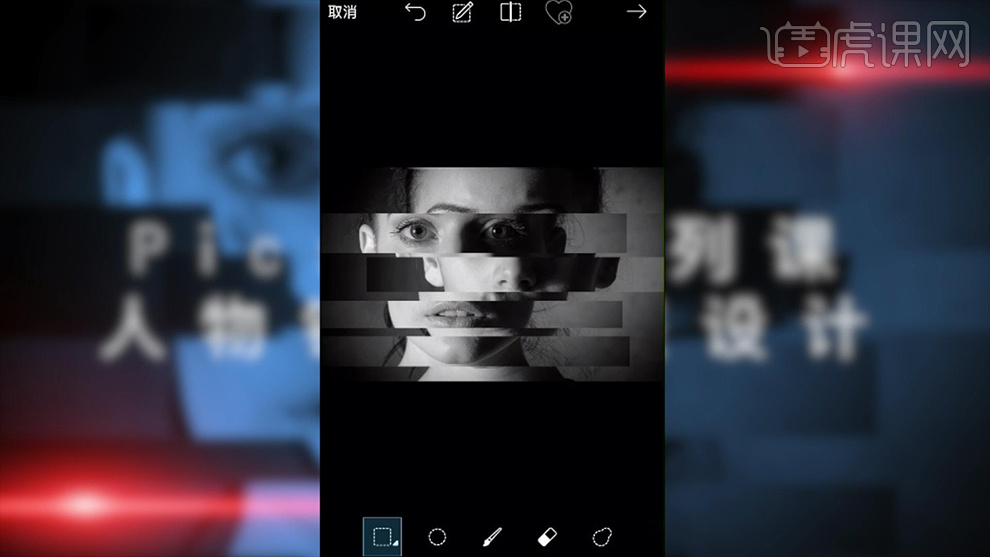
2、选择【工具-选择】在‘眼睛部分-框选长条’然后在上方选择【复制-粘贴】向左移动位置(最后点击应用)。

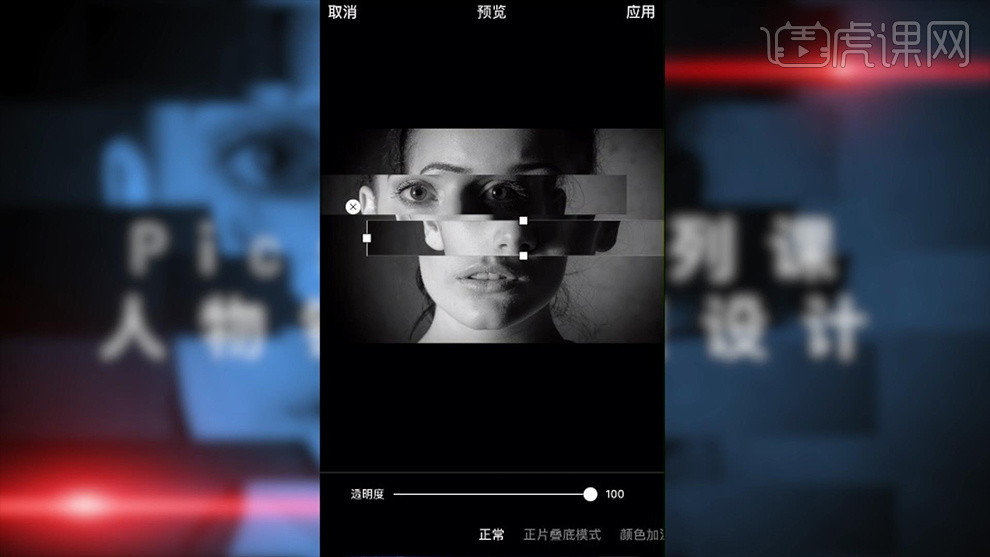
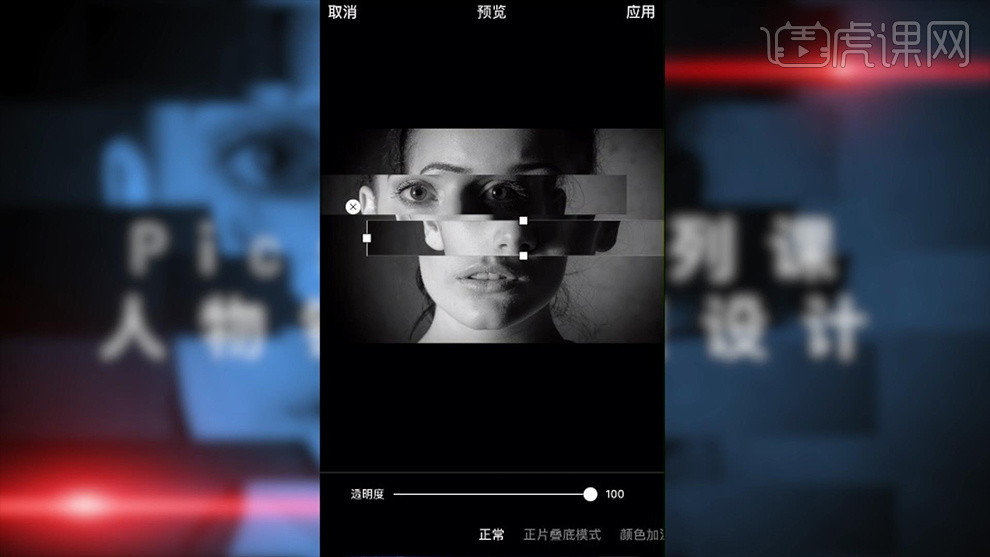
3、框选【鼻子区域】同样的方法移动位置。

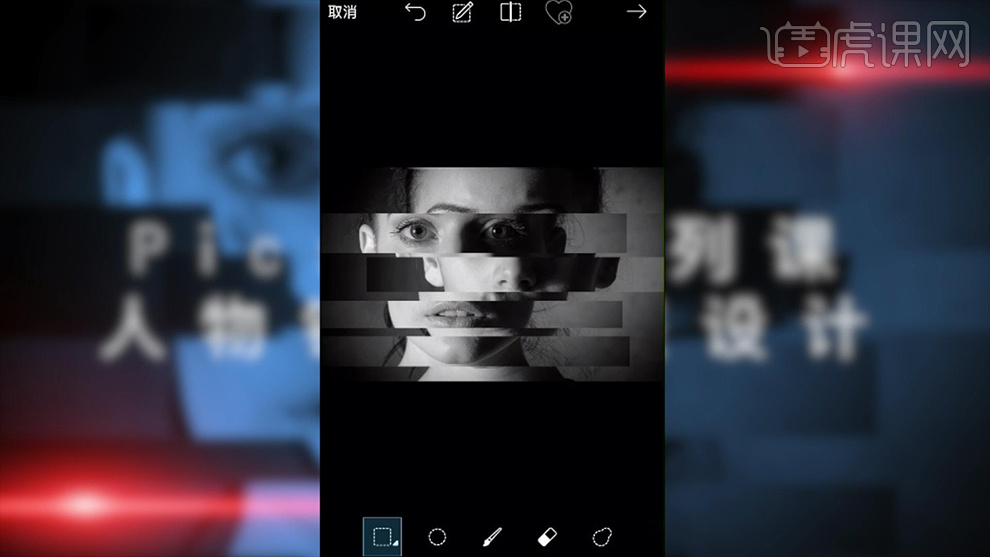
4、重复上述操作,调整‘嘴巴、下巴部分’。

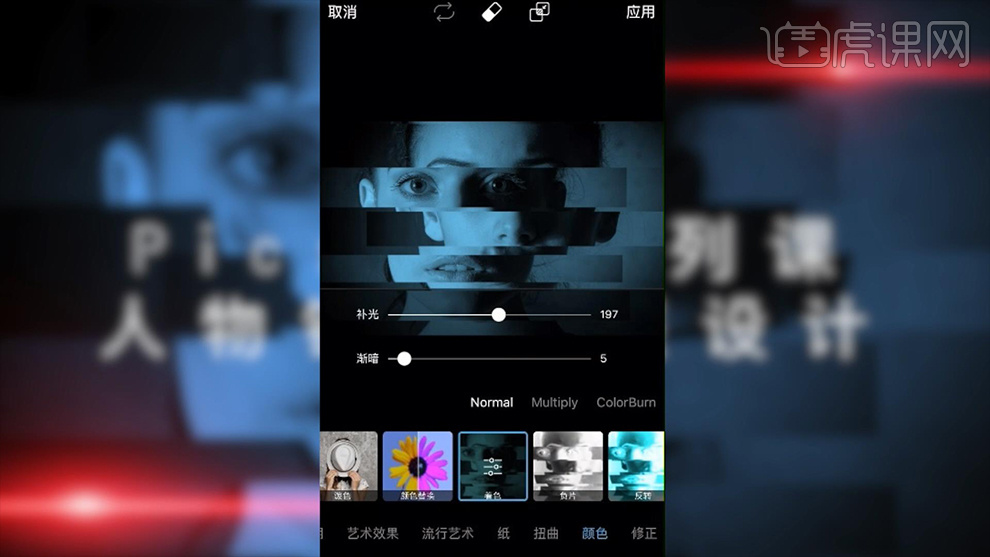
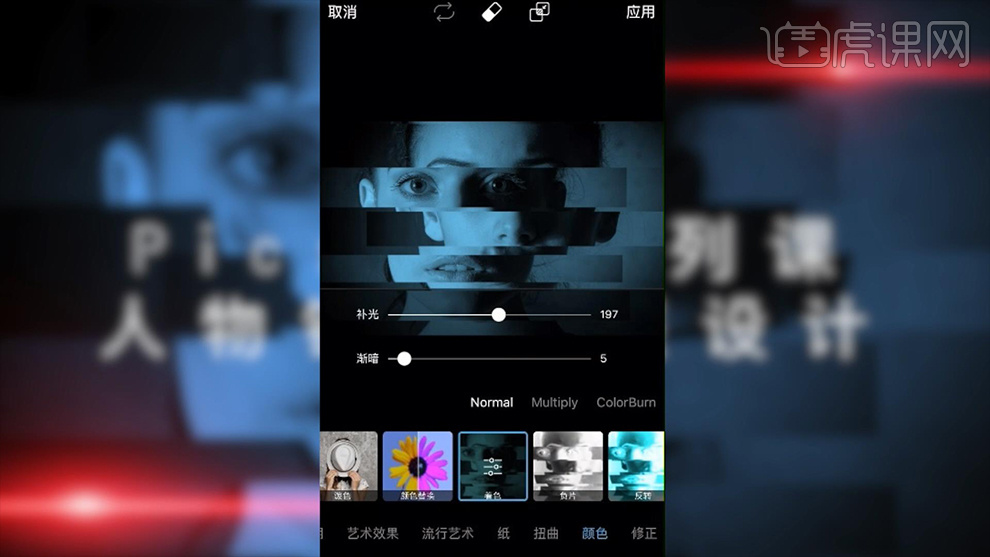
5、调整完成后,点击【右上角-小箭头(应用)】单击【下方-效果-颜色-着色】调整参数如图(最后点击应用)。

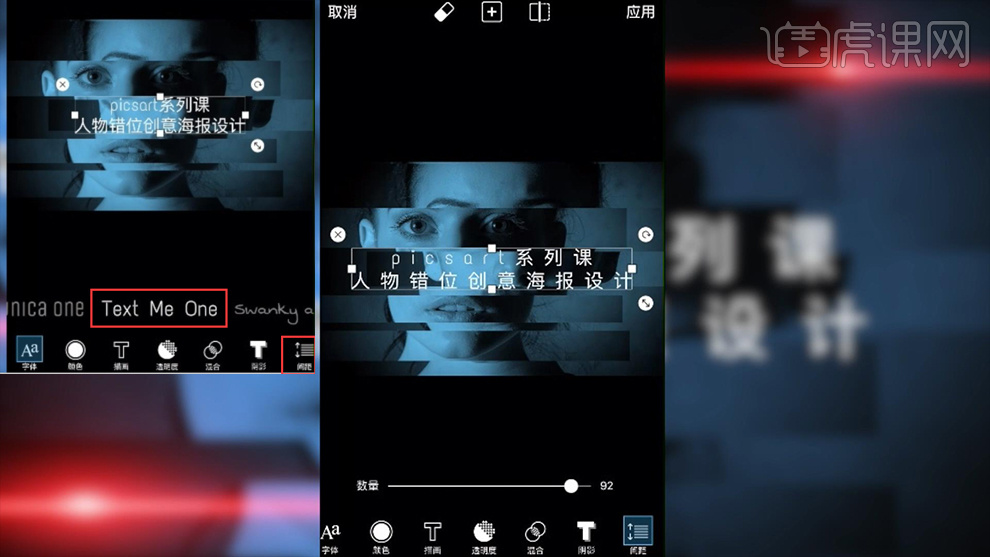
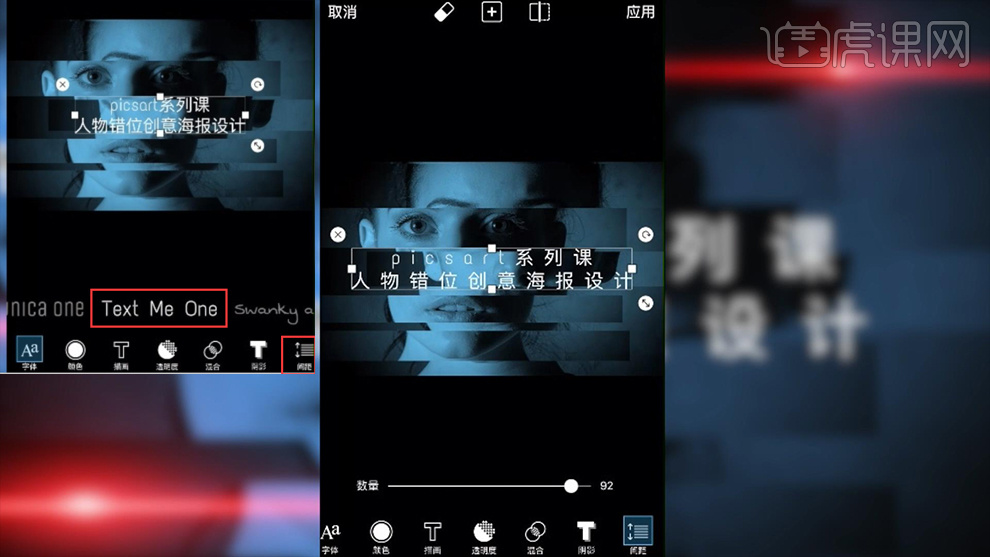
6、输入【文本-字体Text Me One】选择【间距】调整参数如图。

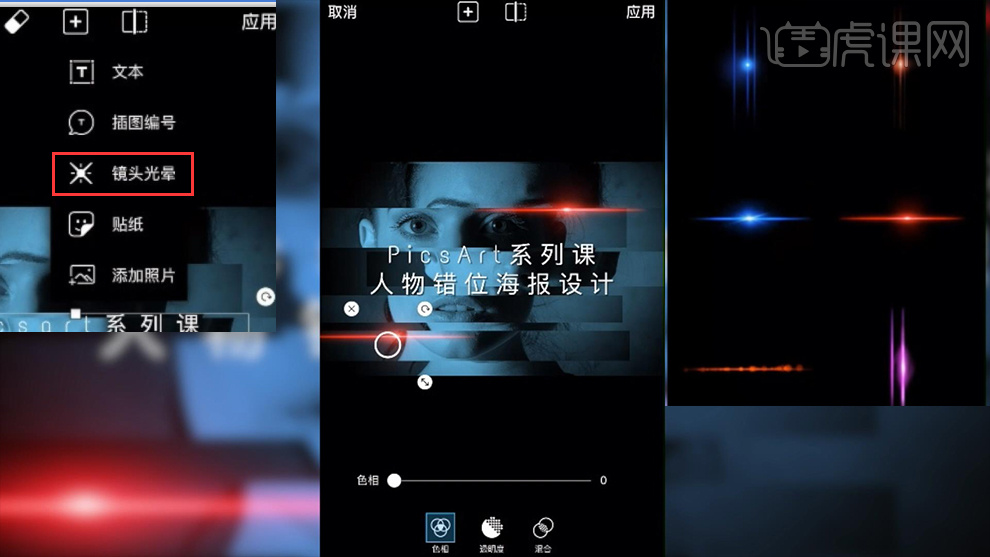
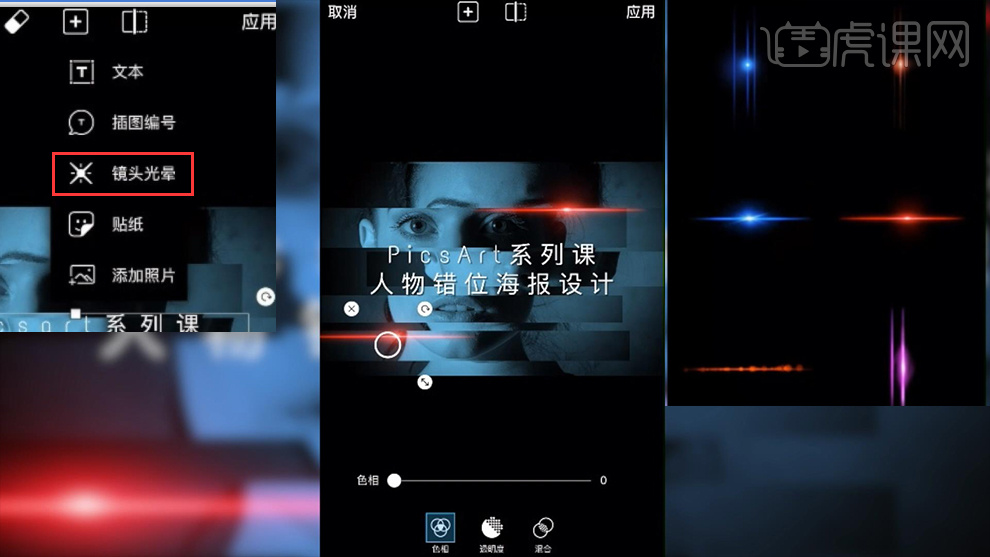
7、点击【最上方‘+’选择镜头光晕】选择‘红色光晕’(重复一次操作,移动到下方)。

8、全部调整完成后,点击【右上角-小箭头】回到【分享界面】单击【保存】。

9、最终效果如图所示。

PS如何将手机人物错位海报设计
1、打开【picsart】点击【‘+’选择编辑】打开【图片】。

2、选择【工具-选择】在‘眼睛部分-框选长条’然后在上方选择【复制-粘贴】向左移动位置(最后点击应用)。

3、框选【鼻子区域】同样的方法移动位置。

4、重复上述操作,调整‘嘴巴、下巴部分’。

5、调整完成后,点击【右上角-小箭头(应用)】单击【下方-效果-颜色-着色】调整参数如图(最后点击应用)。

6、输入【文本-字体Text Me One】选择【间距】调整参数如图。

7、点击【最上方‘+’选择镜头光晕】选择‘红色光晕’(重复一次操作,移动到下方)。

8、全部调整完成后,点击【右上角-小箭头】回到【分享界面】单击【保存】。

9、最终效果如图所示。

PS怎样用手机做泼墨海报设计
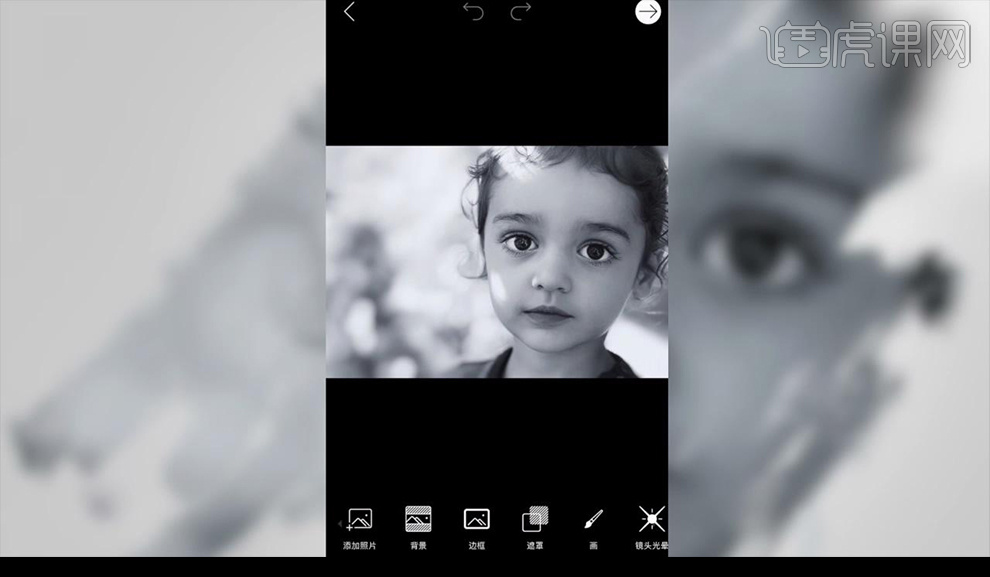
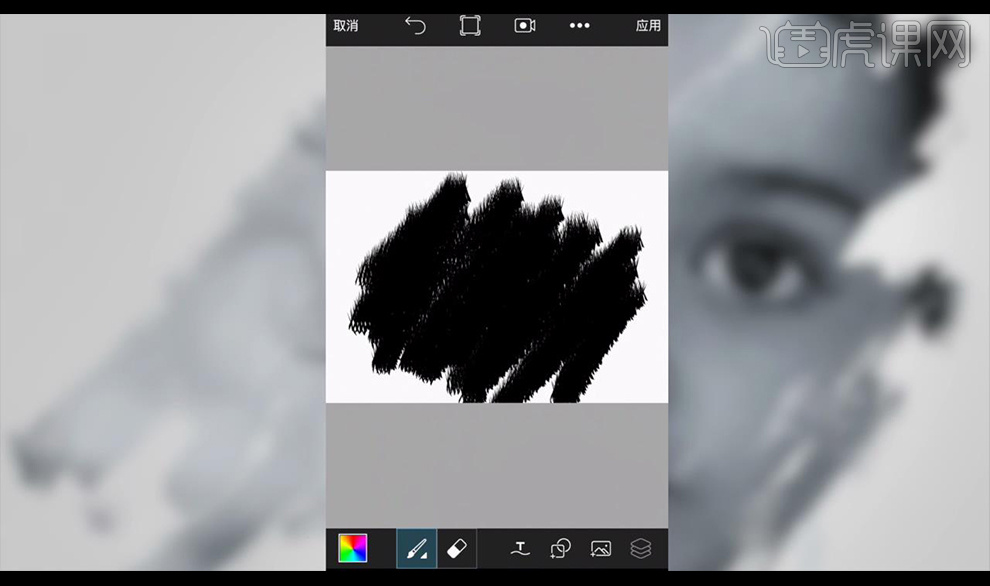
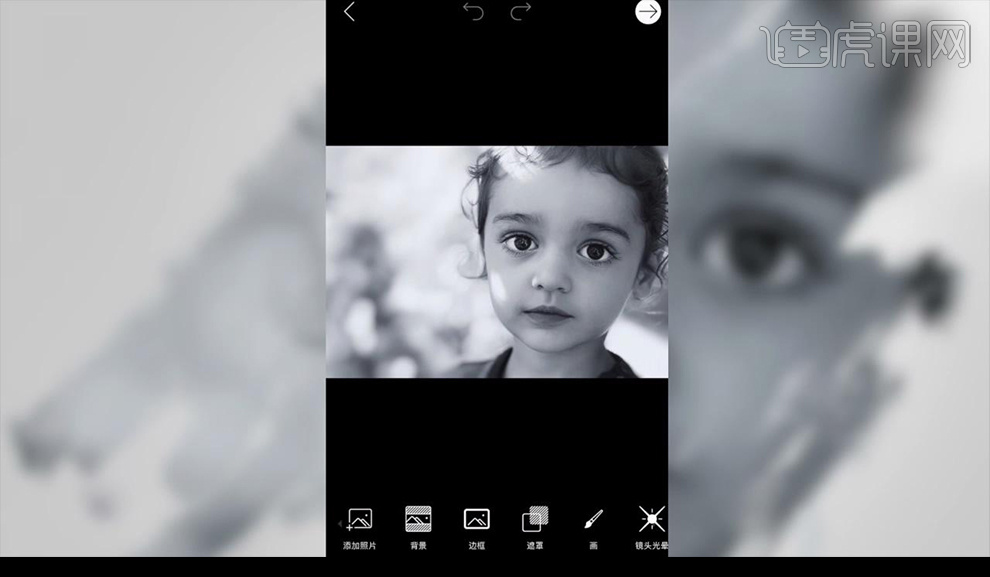
1.使用【Picsart】打开图片,选择底部的【画】工具。

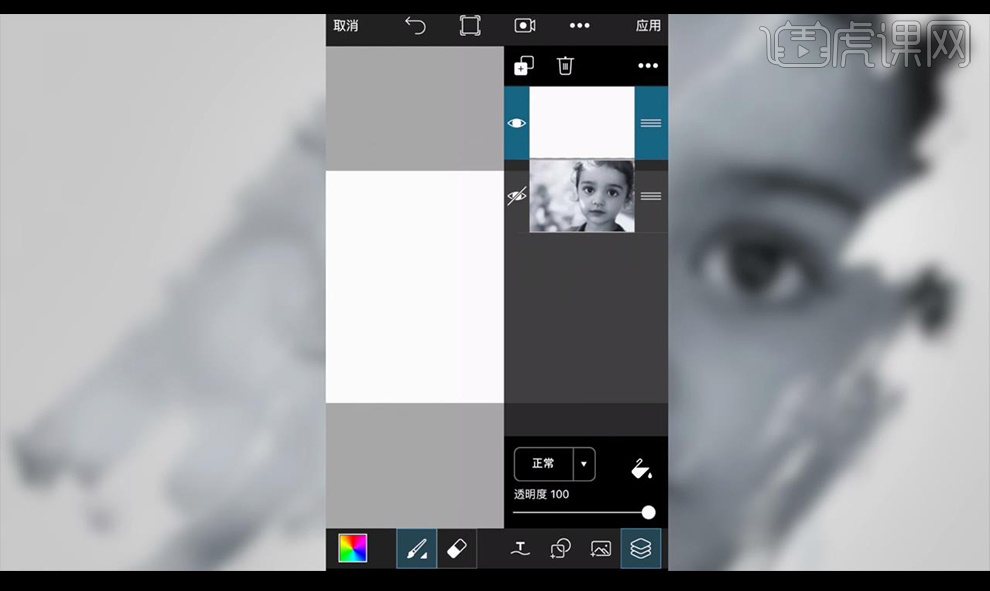
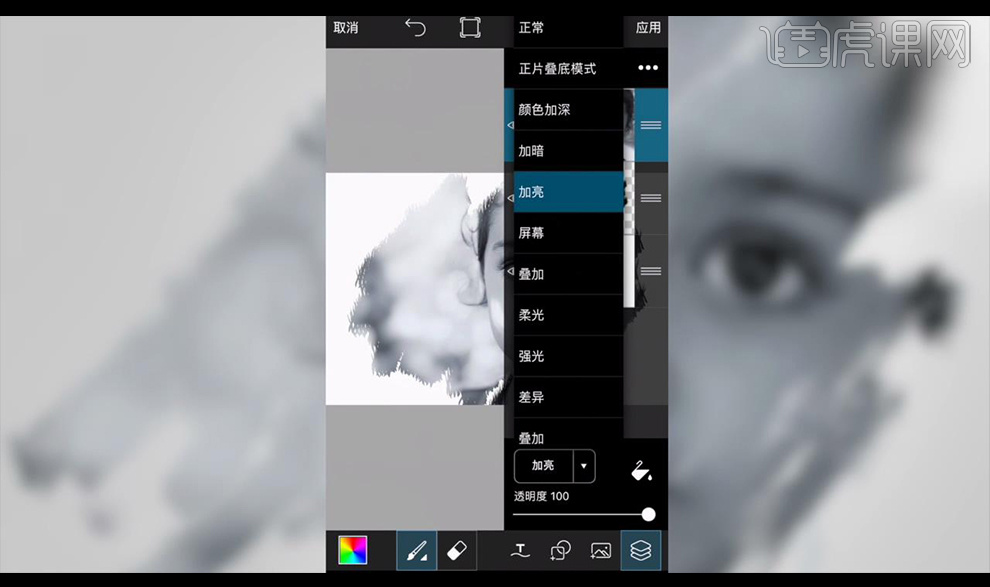
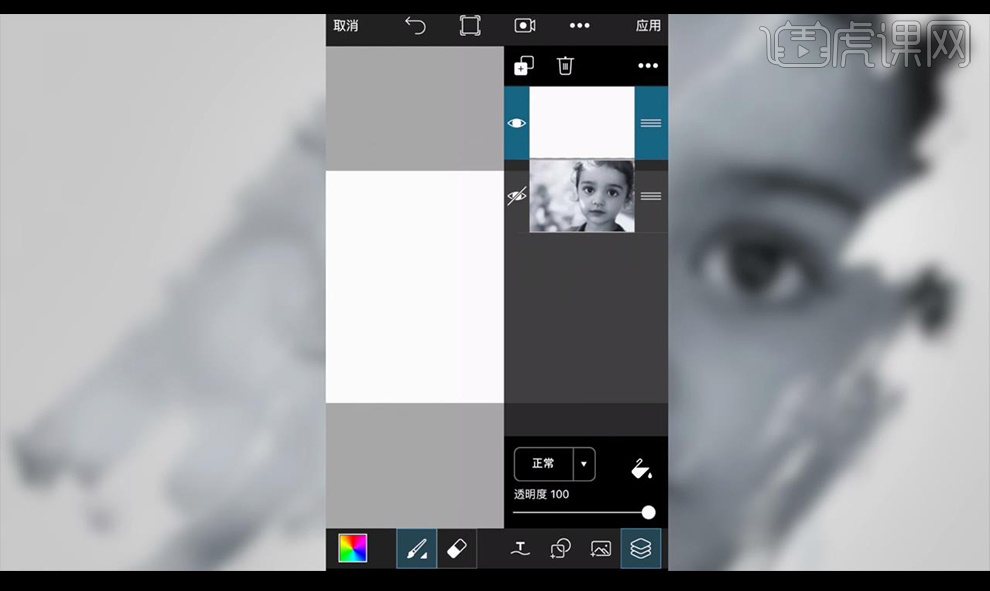
2.选择右下角的图层进行调整如图所示。

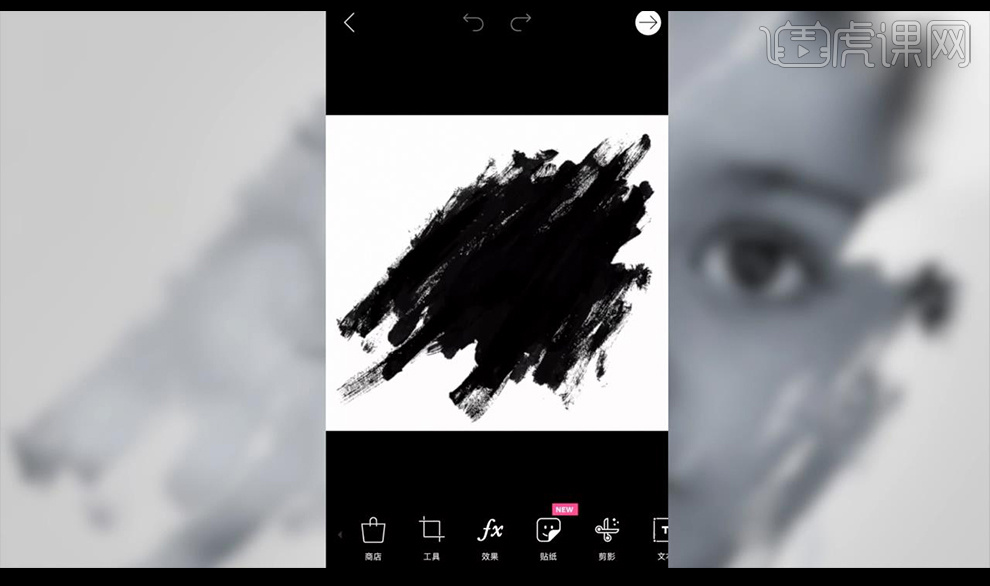
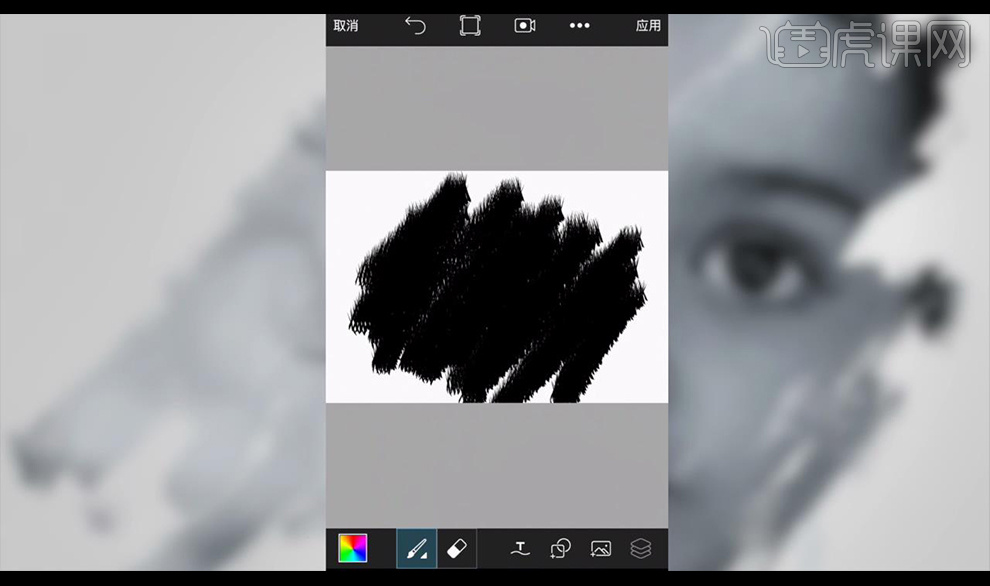
3.在画面上进行涂抹。

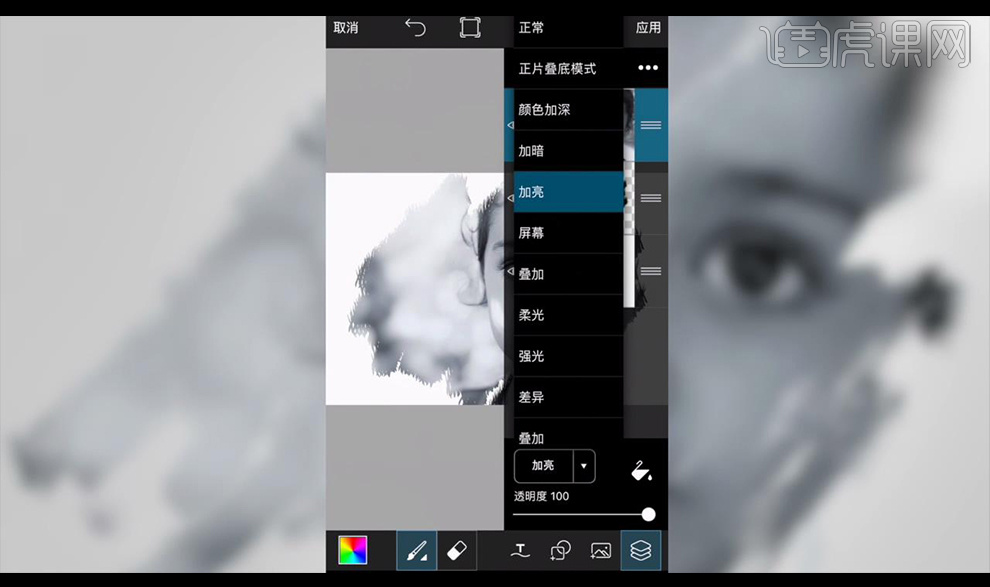
4.打开小女孩图层,打开图层面板进行调整,选择【屏幕】。

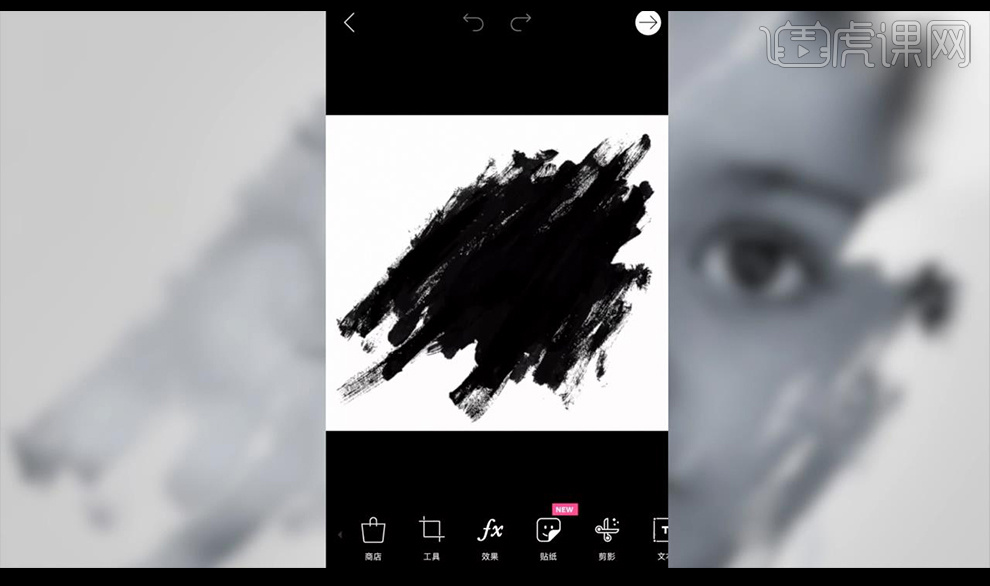
5.打开之前做好的素材图片。

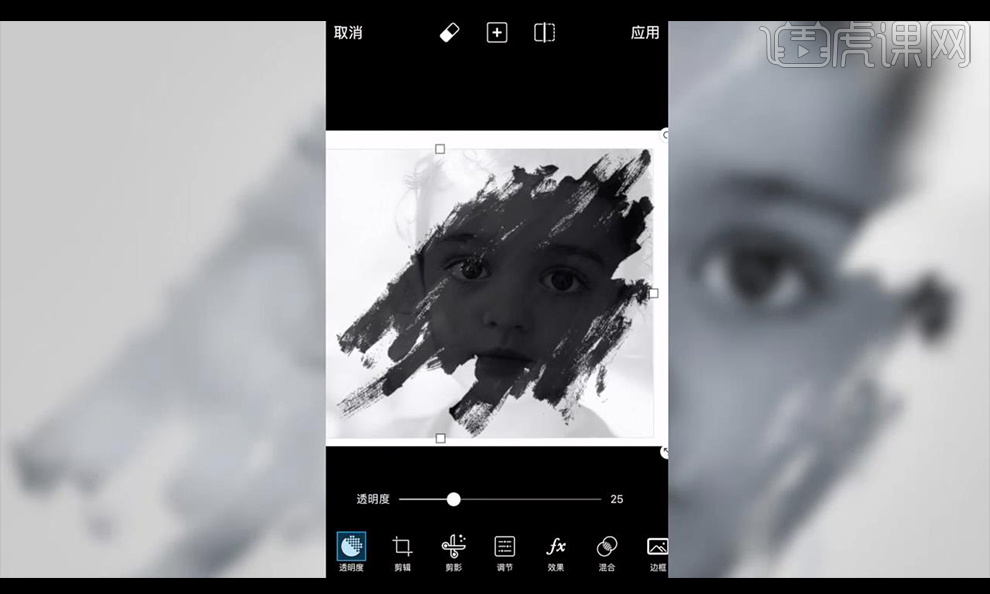
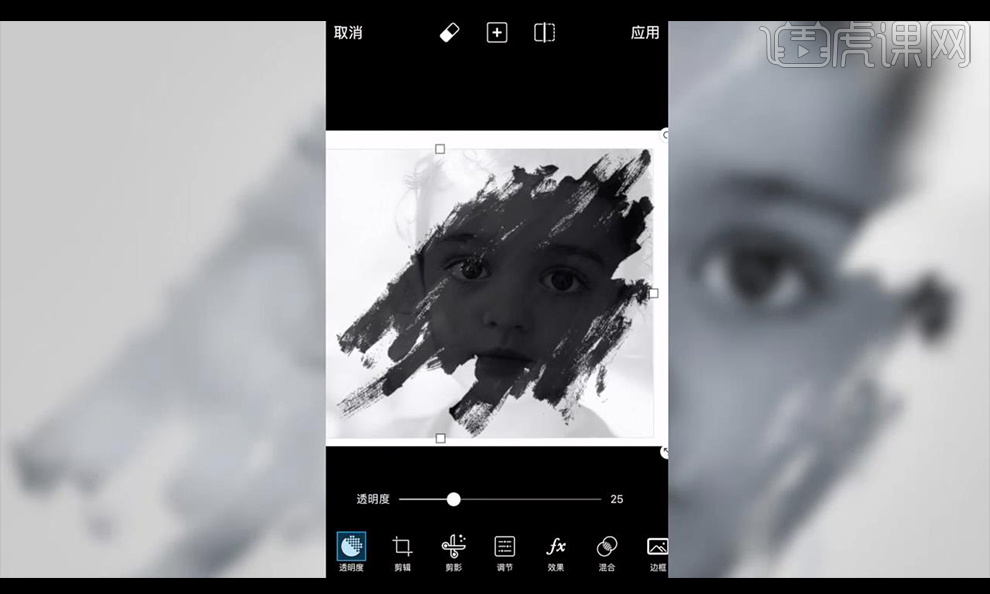
6.选择小女孩图片进行降低不透明度。

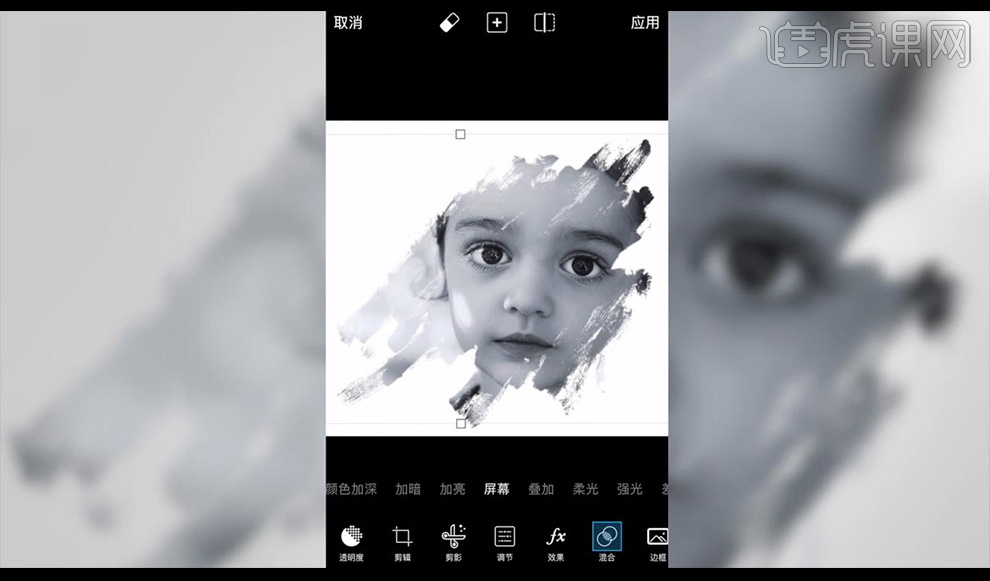
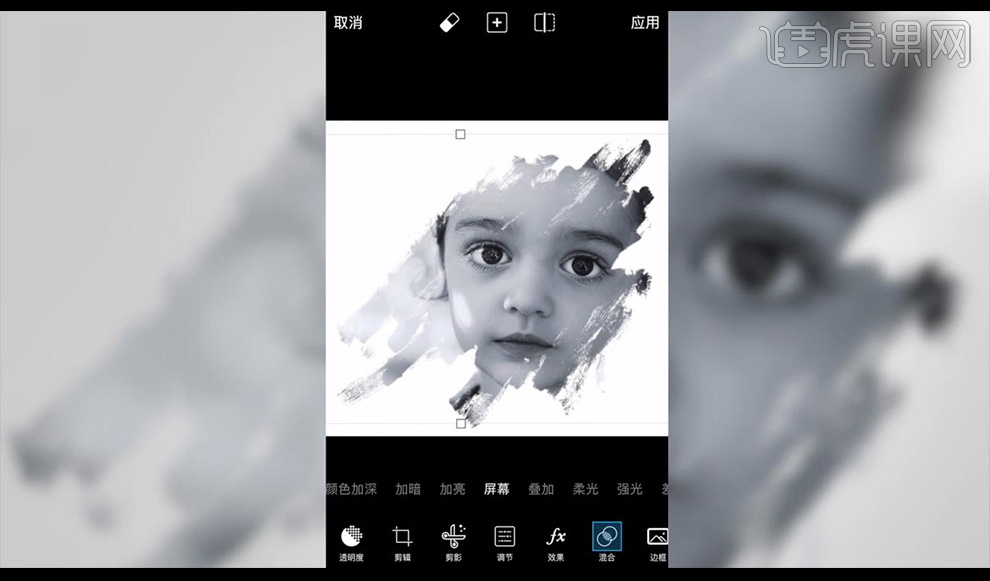
7.返回,选择【混合】-【屏幕】。

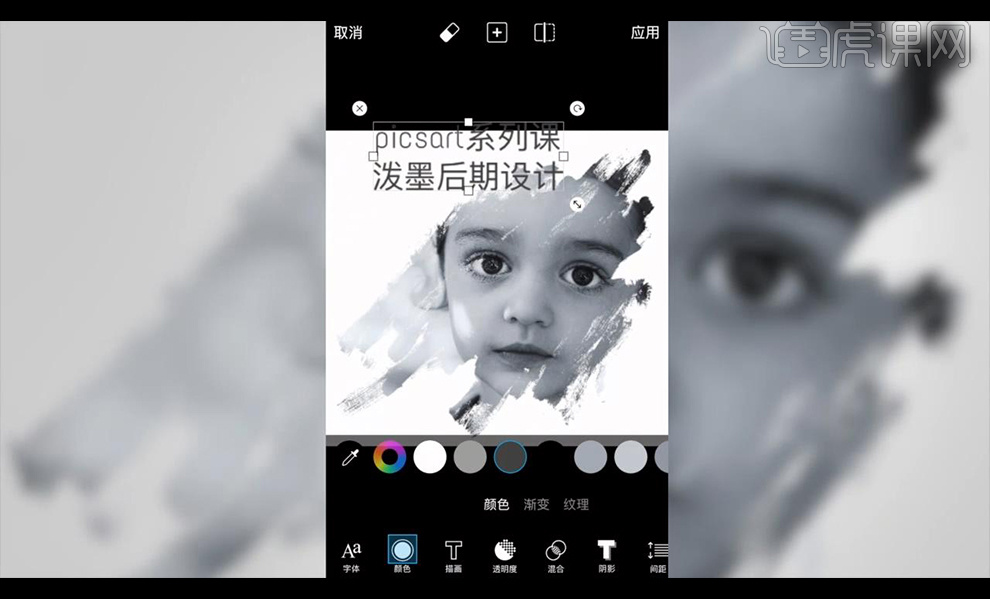
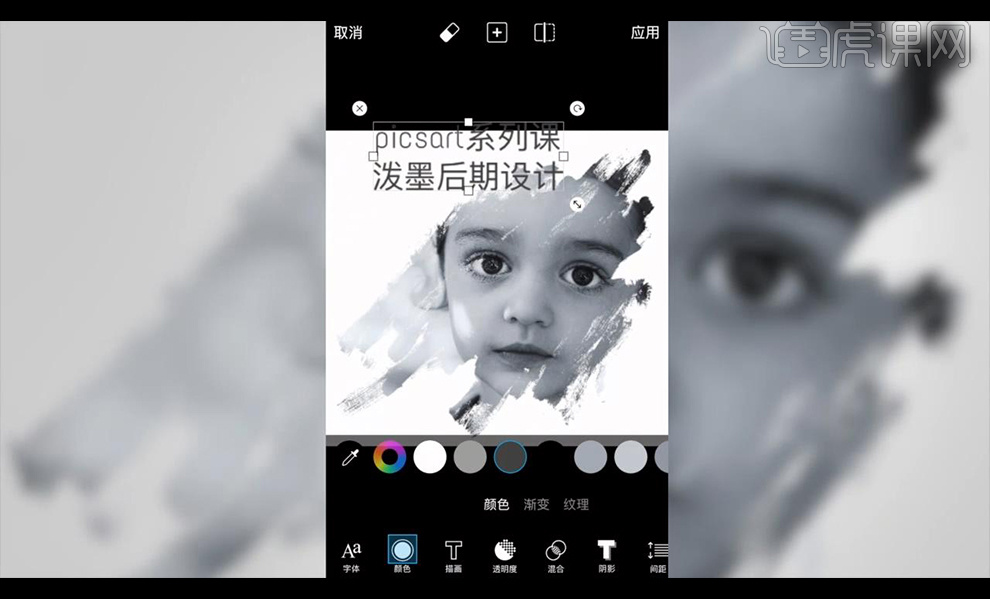
8.选择【效果】,输入文案。

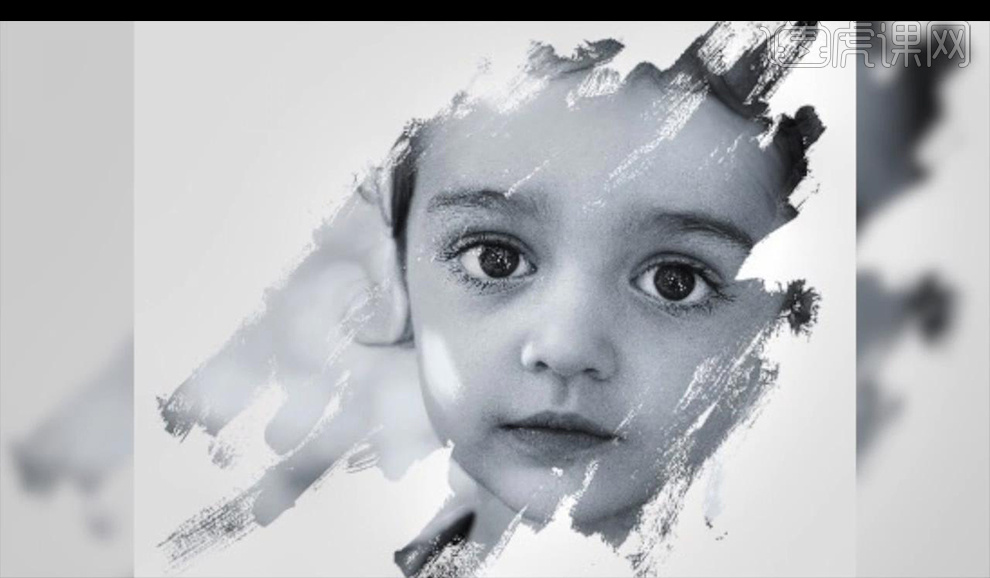
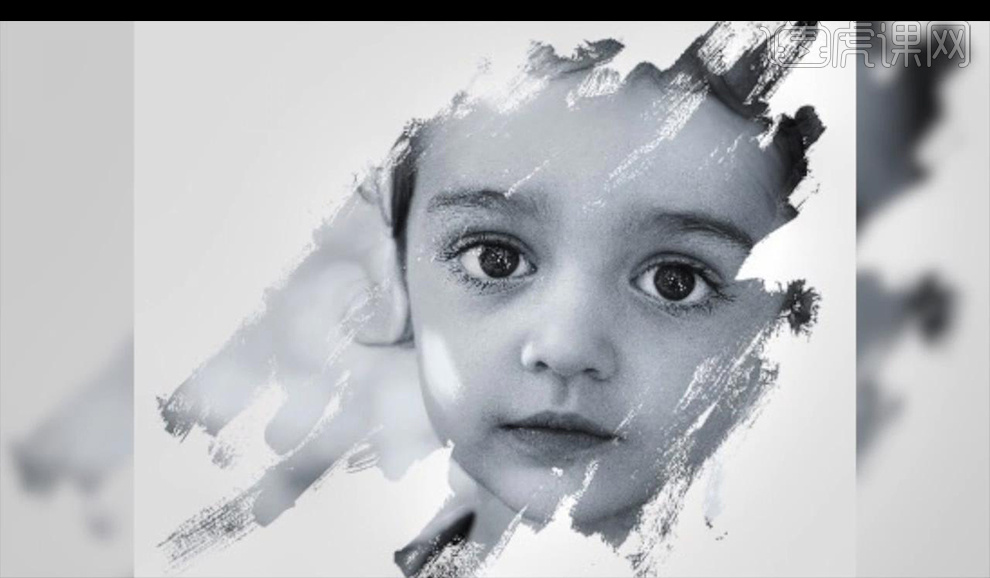
9.最终效果如图所示。

怎样用手机设计泼墨海报
1.使用【Picsart】打开图片,选择底部的【画】工具。

2.选择右下角的图层进行调整如图所示。

3.在画面上进行涂抹。

4.打开小女孩图层,打开图层面板进行调整,选择【屏幕】。

5.打开之前做好的素材图片。

6.选择小女孩图片进行降低不透明度。

7.返回,选择【混合】-【屏幕】。

8.选择【效果】,输入文案。

9.最终效果如图所示。

PS如何制作冬季女装手机端海报设计
1、本课主要内容如图示。

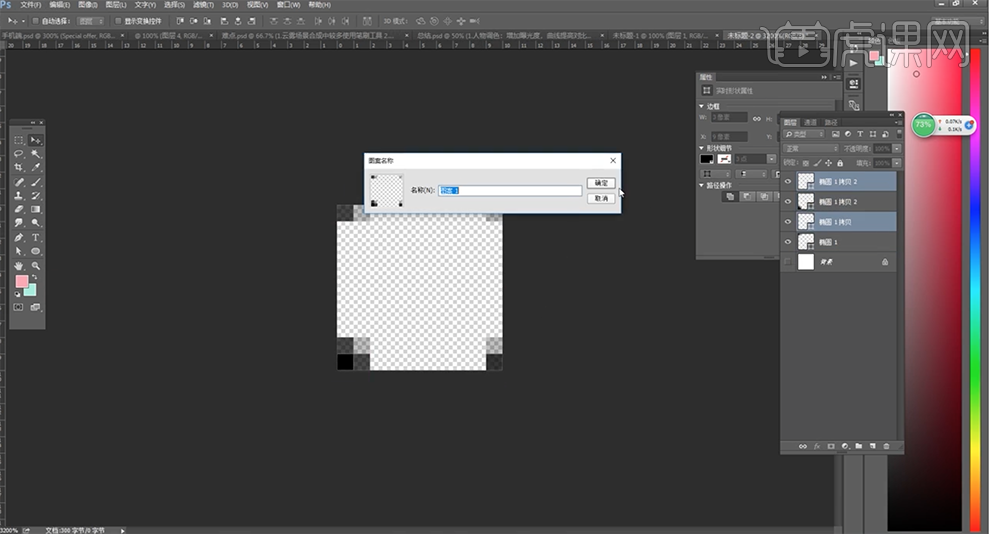
2、[打开]PS软件,[新建]合适大小的画布。具体显示如图示。

3、[新建]图层,使用[渐变工具],[渐变颜色]粉至蓝色渐变,在画面拖出合适的渐变效果。具体显示如图示。

4、[新建]10*10PX的画布,使用[椭圆工具]绘制合适大小的椭圆对象,[填充]蓝色。按Alt键[拖动复制]椭圆,根据设计思路排列至合适的位置。具体显示如图示。

5、根据设计思路,修改椭圆的颜色,调整位置至合适的效果。单击[编辑]-[定义图案],具体操作如图示。

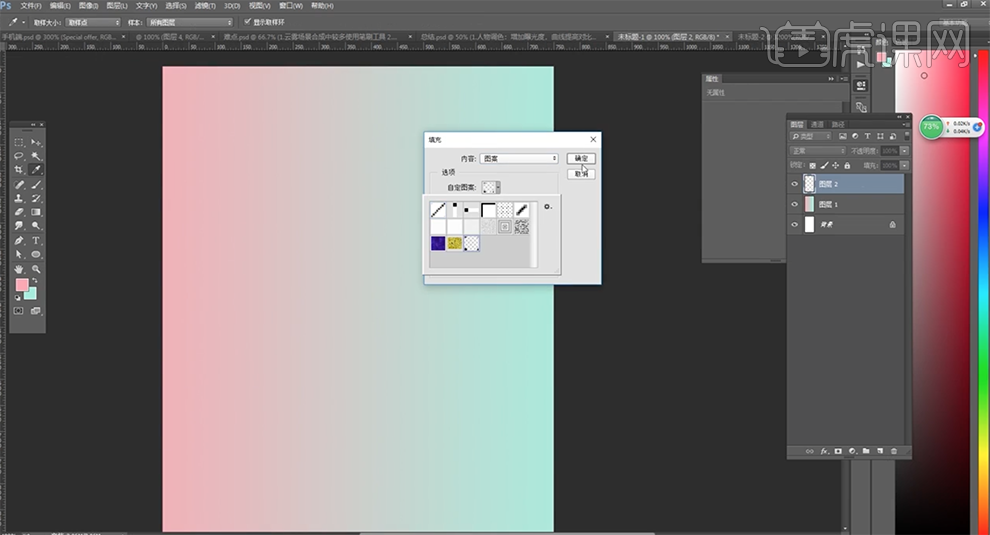
6、[返回]文档,[新建]图层,单击[编辑]-[填充]-[图案填充],选择自定义图案。具体操作如图示。

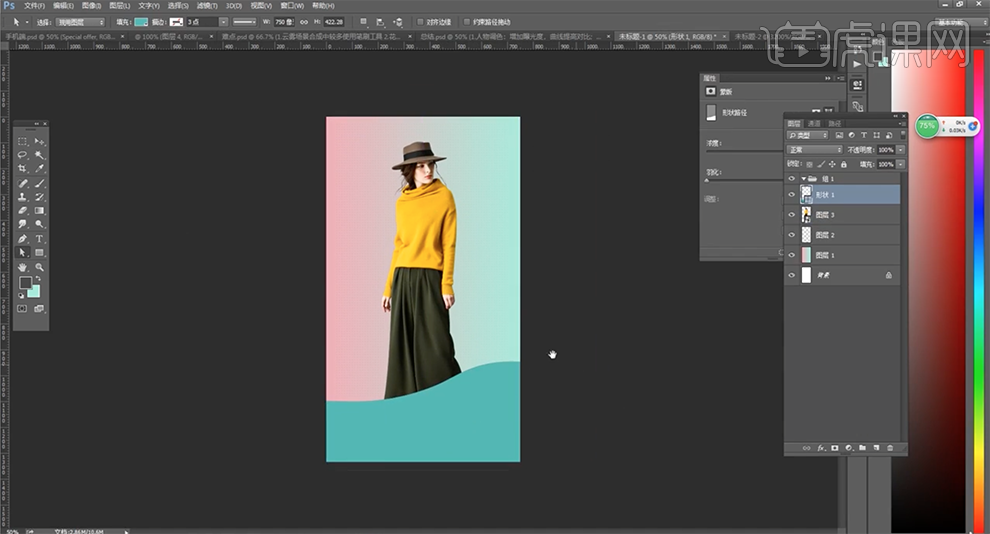
7、[图层模式]叠加,[填充]24%。[拖入]模特素材,调整大小排列至合适的位置。按[Ctrl+G]编组,使用[钢笔工具]根据设计思路在版面底部绘制合适的形状路径,[填充]蓝色。具体效果如图示。

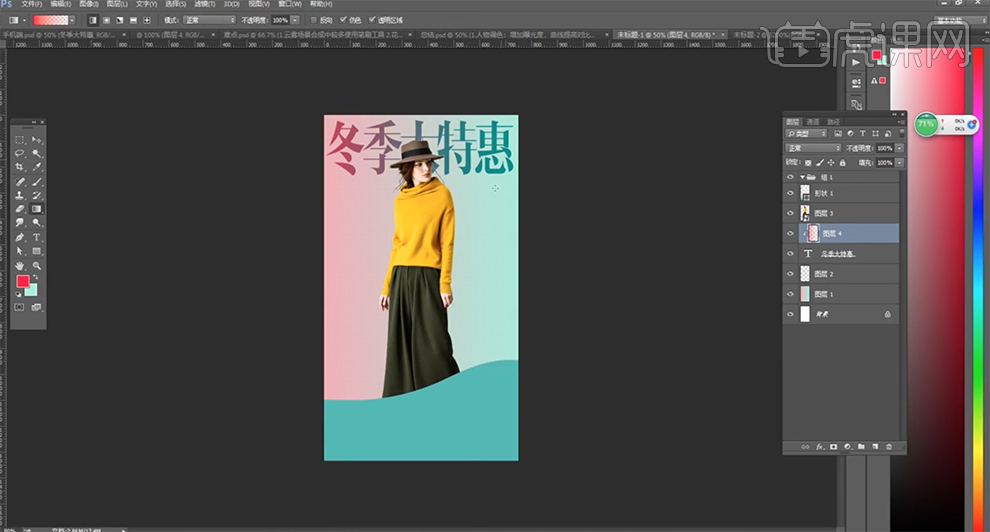
8、使用[文字工具],[字体]宋体,输入文字,[颜色]蓝色,调整文字大小和图层顺序,排列至合适的位置。[新建]剪切图层,使用[渐变工具],[颜色]红色至透明渐变,在画面拖出合适的渐变效果。具体效果如图示。

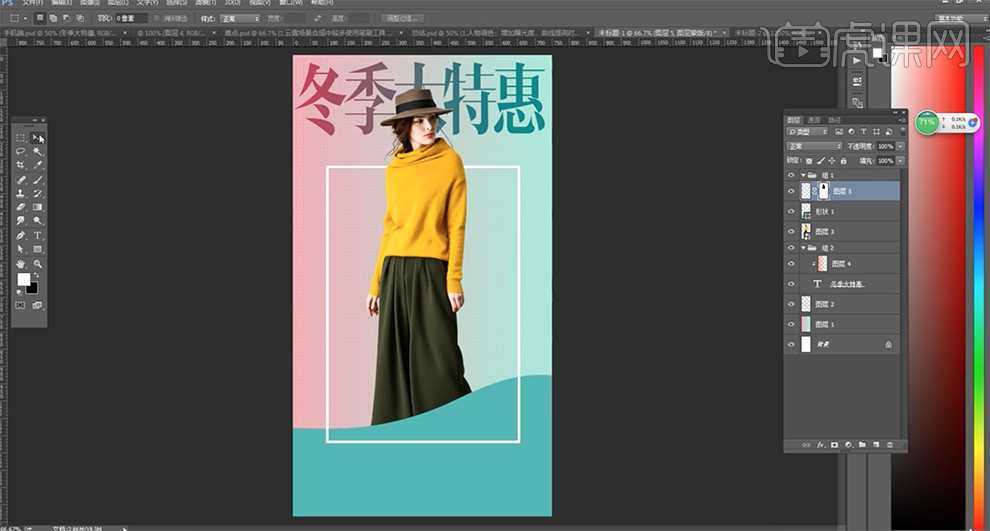
9、[选择]文字关联图层,按[Ctrl+G]编组。使用[矩形工具]绘制合适大小的矩形框,[描边]白色,[填充]无。调整图层顺序排列至合适的位置。添加[图层蒙版],按Ctrl键单击人物图层[载入选区],[填充]黑色。具体效果如图示。

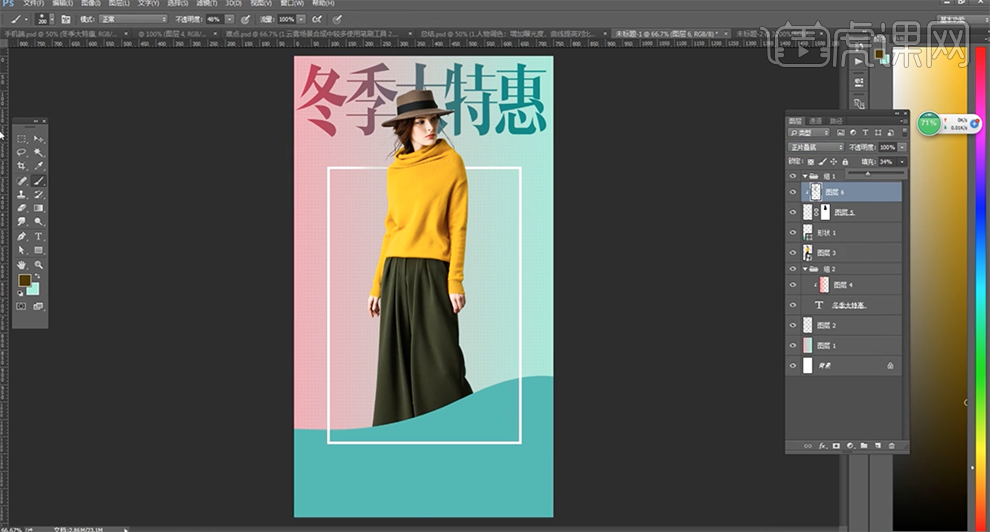
10、[新建]剪切图层,使用[画笔工具],[颜色]黑色,在合适的位置涂抹人物投影。[图层模式]正片叠底,[填充]34%。具体效果如图示。

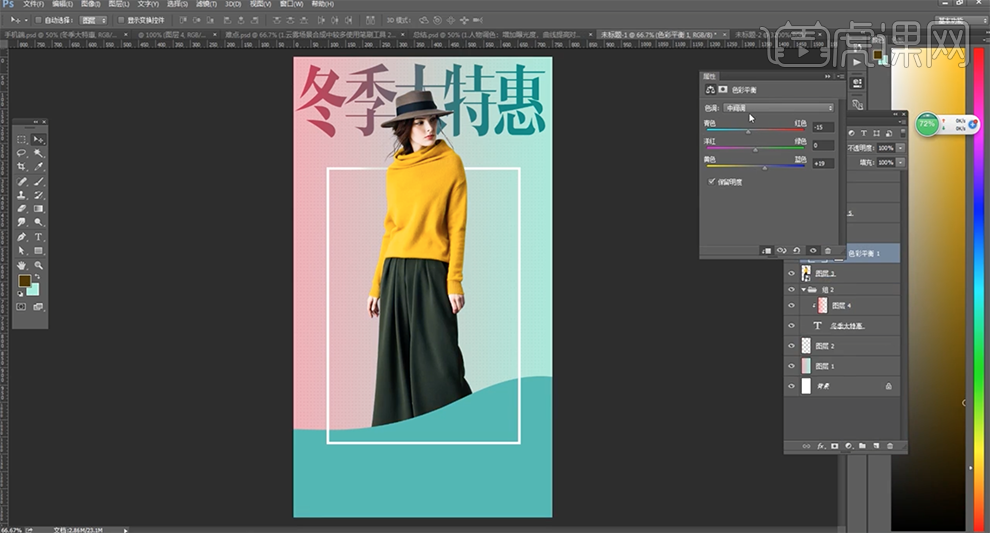
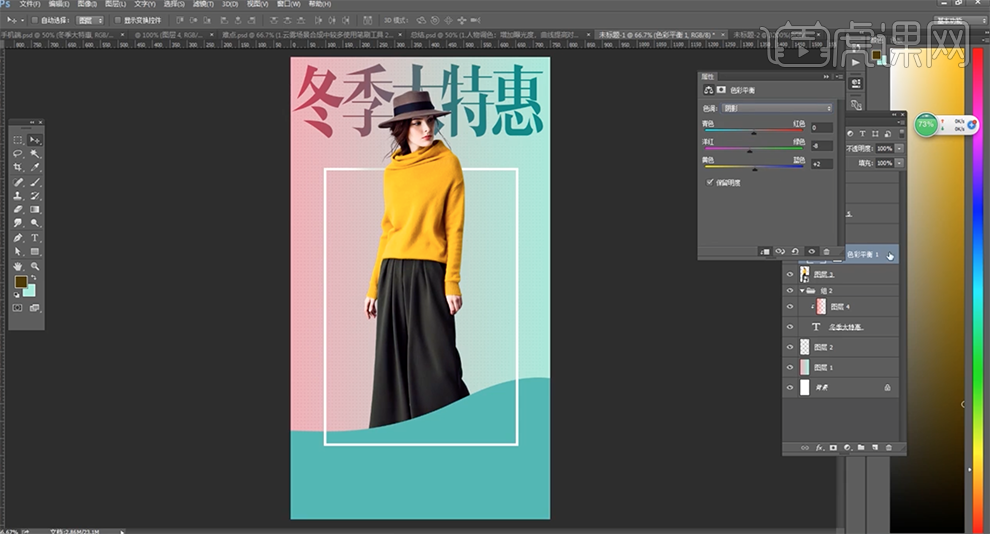
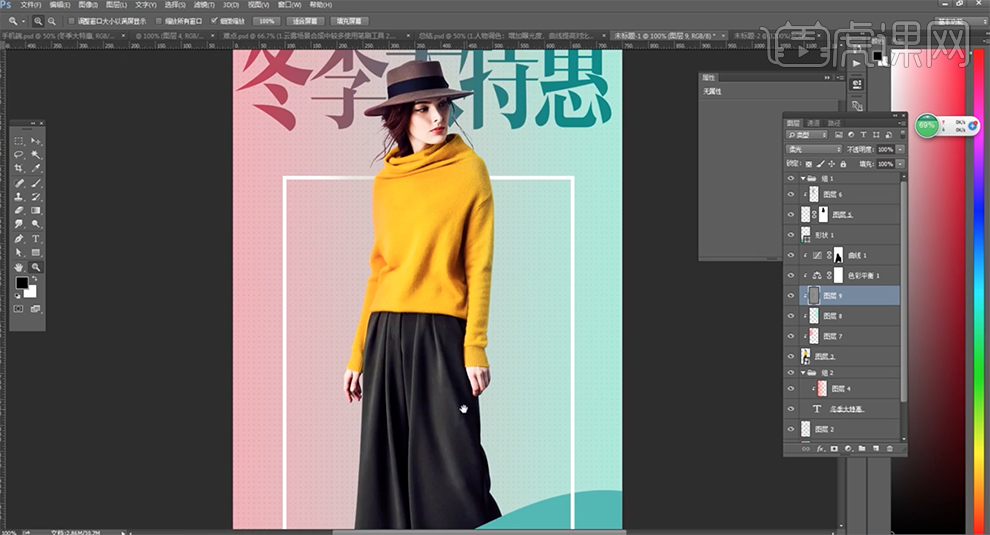
11、在人物图层上方[新建]色彩平衡图层,单击[剪切图层],选择[中间调],具体参数如图示。具体效果如图示。

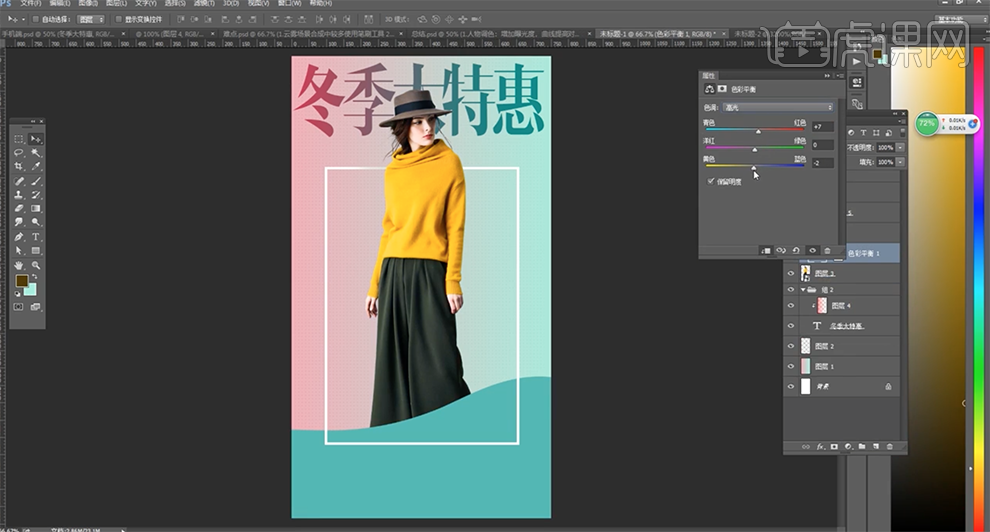
12、选择[高光],具体参数如图示。具体效果如图示。

13、选择[阴影],具体参数如图示。具体效果如图示。

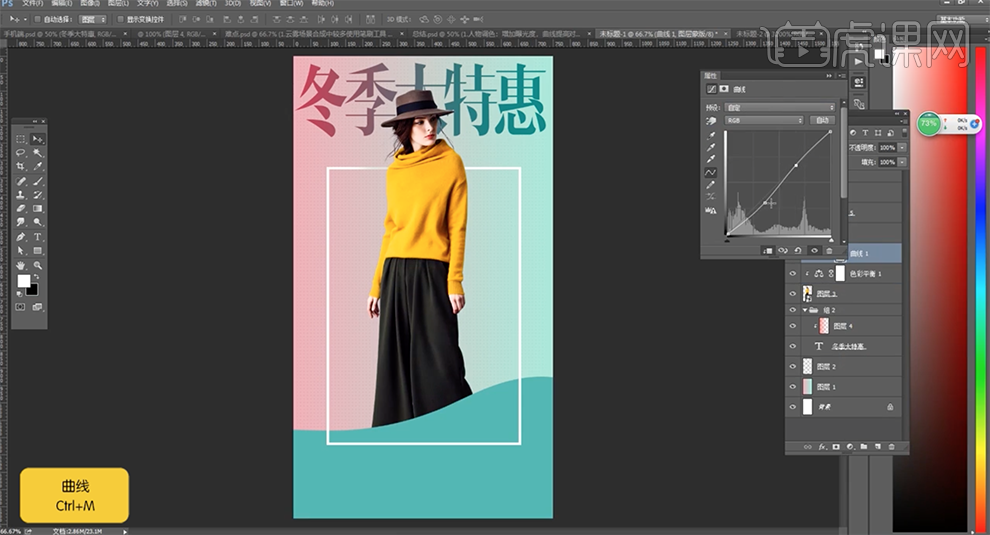
14、[新建]曲线图层,单击[剪切图层],具体参数如图示。具体效果如图示。

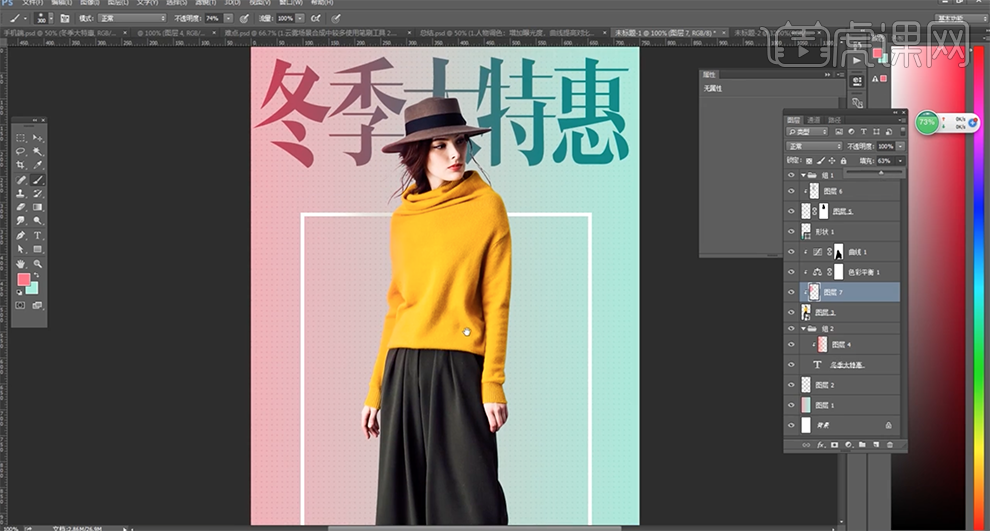
15、单击[图层蒙版],使用[画笔工具]涂抹人物区域。在人物图层上方[新建]剪切图层,使用[画笔工具],[颜色]粉色,涂抹受光区域,[填充]63%。具体效果如图示。

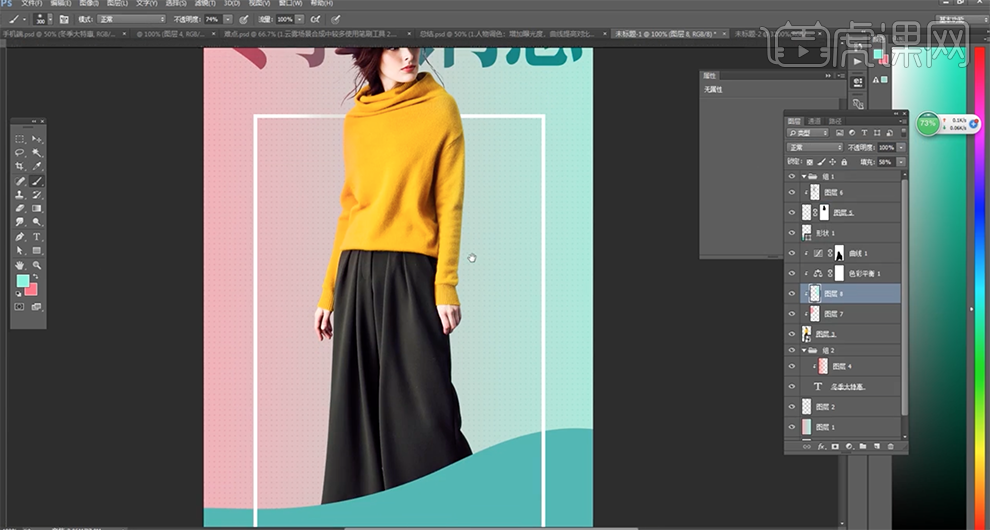
16、[新建]剪切图层,使用相同的方法,使用[画笔工具],[颜色]蓝色,涂抹蓝色受光区域,[填充]58%。具体效果如图示。

17、[新建]中性灰剪切图层,[图层模式]柔光。根据光人物受光规律,使用[画笔工具]涂抹人物明暗细节。具体效果如图示。

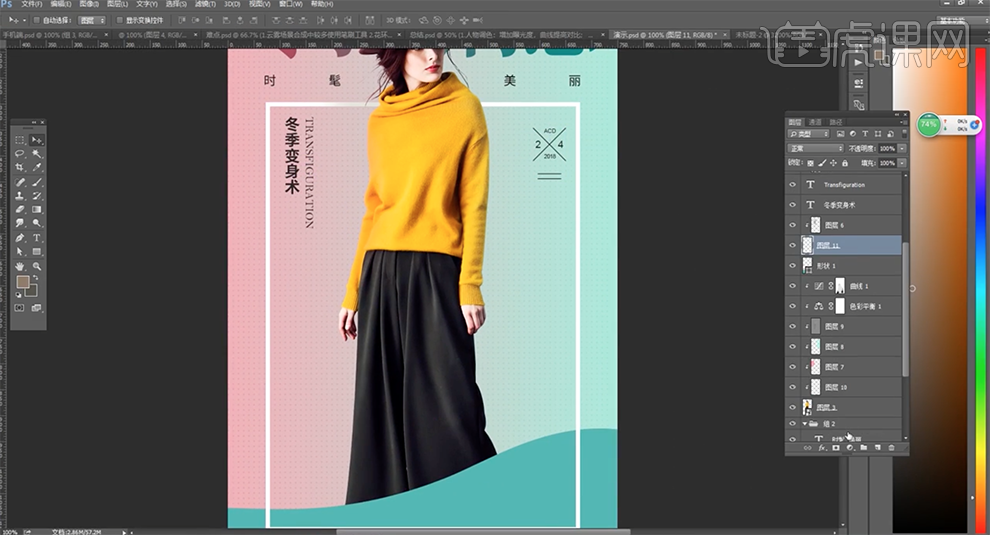
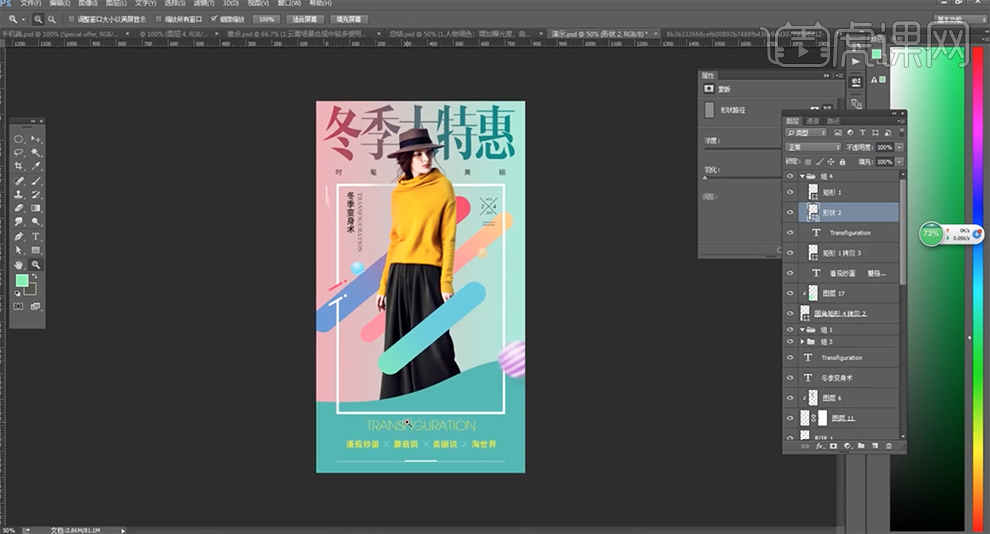
18、使用[文字工具],选择合适的字体输入文字,调整文字大小和图层顺序,根据设计思路排列至合适的位置。使用[形状工具]绘制合适的装饰图形,排列至文字周边合适的位置。具体效果如图示。

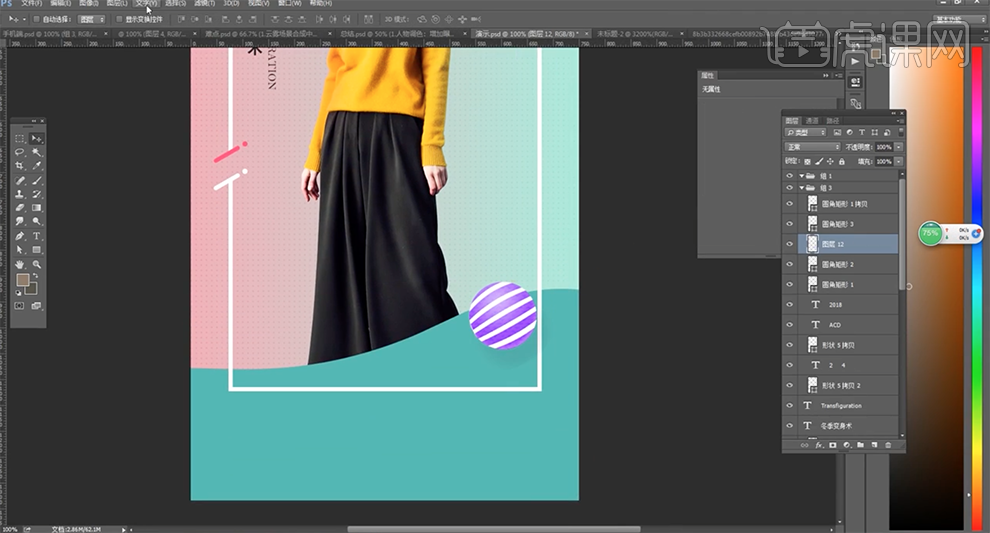
19、[选择]矩形框图层,单击[图层蒙版],使用[矩形选区]框选合适的区域,[填充]黑色。使用[形状工具],根据设计思路,绘制合适的形状对象,调整大小和颜色排列至合适的位置。[拖入]彩球素材,调整大小排列至版面合适的位置。具体效果如图示。

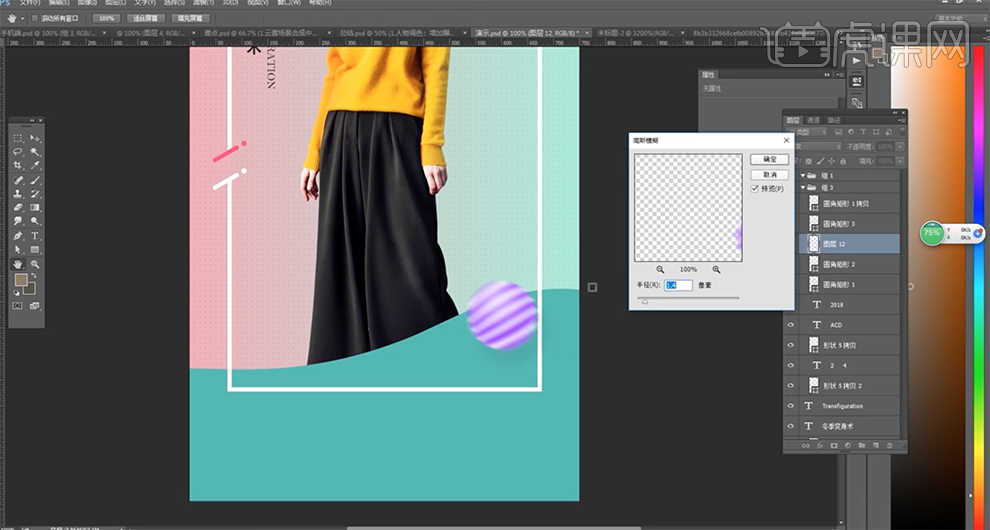
20、单击[滤镜]-[模糊]-[高斯模糊],具体参数如图示。具体效果如图示。

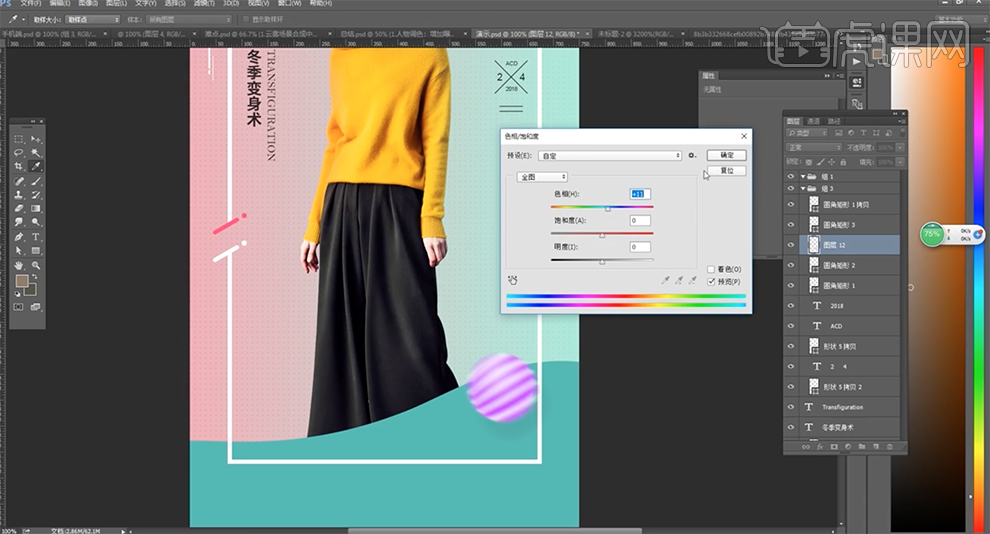
21、按[Ctrl+U]打开色相饱和度,具体参数如图示。具体效果如图示。

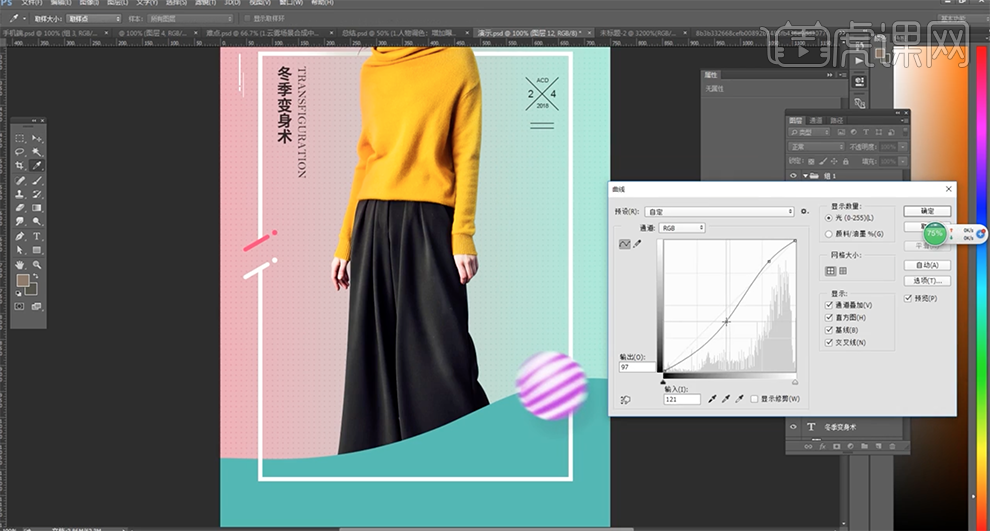
22、按[Ctrl+M]打开曲线,具体参数如图示。具体效果如图示。

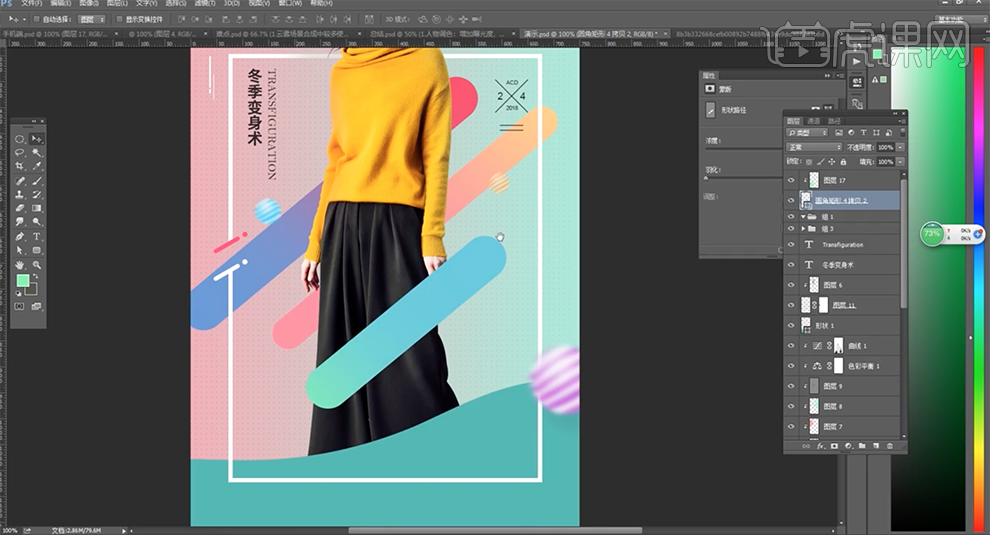
23、调整圆球位置,[复制]圆球,调整大小排列至合适的位置,根据设计思路,使用相同的方法调整圆球色彩和明暗效果。使用[圆角矩形工具]绘制合适大小的圆角矩形,调整角度和图层顺序排列至合适的位置,[填充]合适的渐变颜色。具体效果如图示。

24、使用[文字工具],选择合适的字体输入辅助文字,[填充]黄色,调整大小排列至合适的位置。使用[形状工具]绘制合适的装饰图形,根据设计思路排列至文字周边合适的位置。[图层模式]叠加,[填充]55%。具体效果如图示。

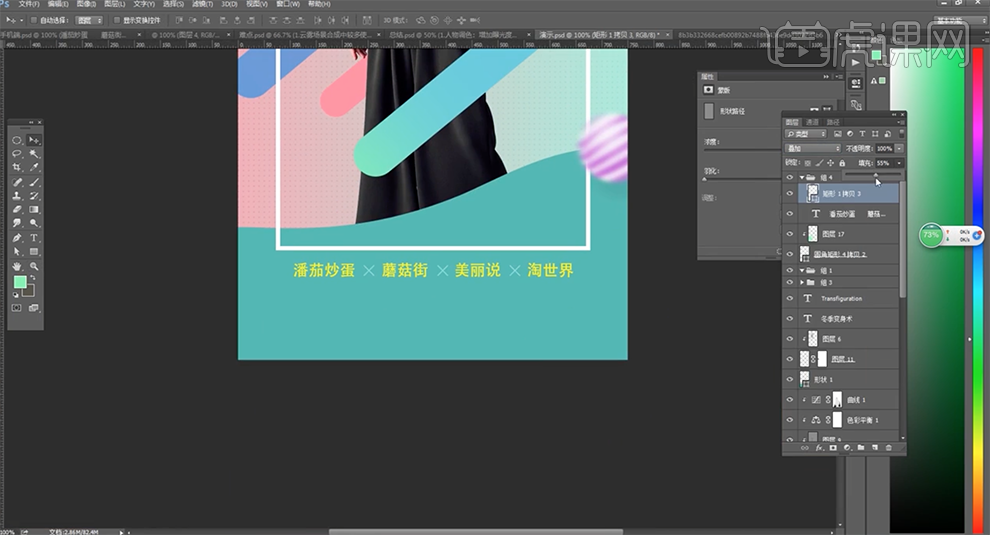
25、使用[文字工具]输入英文,调整文字大小和字体,排列至合适的位置。[填充]黄色,使用[形状工具],根据设计思路绘制合适大小的装饰图形,[填充]白色,排列至版面底部合适的位置。具体效果如图示。

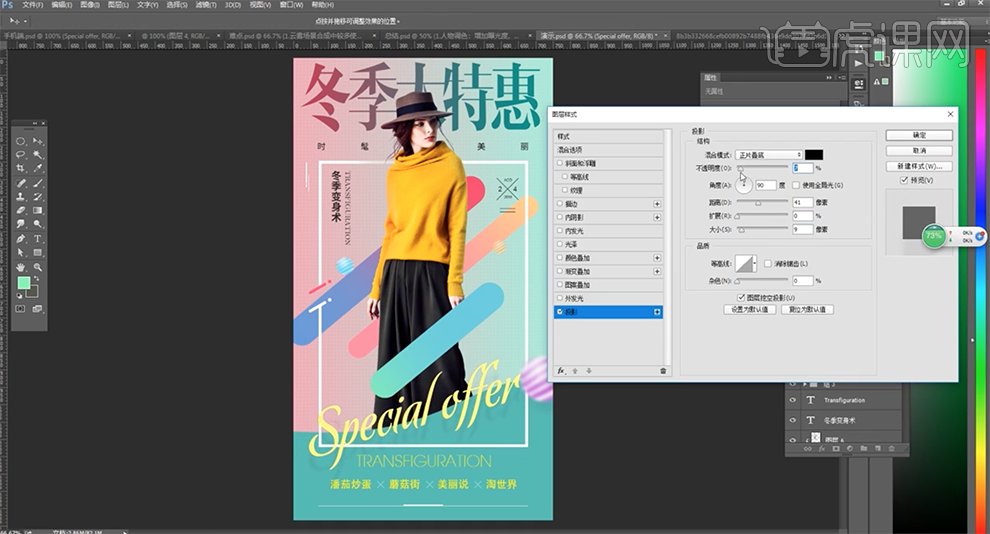
26、使用[文字工具]输入主题英文,选择合适的字体,[填充]淡黄色。调整文字的大小和角度排列至合适的位置。打开[图层样式]-[投影],具体参数如图示。具体效果如图示。

27、本课内容小结如图示。

28、最终效果如图示。


