创意字体
创意字体设计可以运用ai软件做一些阶梯式文字设计,其中操作的时候会运用到路径分割以及3D特效。其思路是根据素材文字意思延伸到动画设计,这样设计出来的效果会更加的贴切,这样就会涉及到直线工具的使用。颜色填充是个关键,绘制的颜色无需过多,简洁明了最佳,后续会为大家详细的介绍关于创意字体的制作和颜色填充,相信看完后会茅塞顿开。

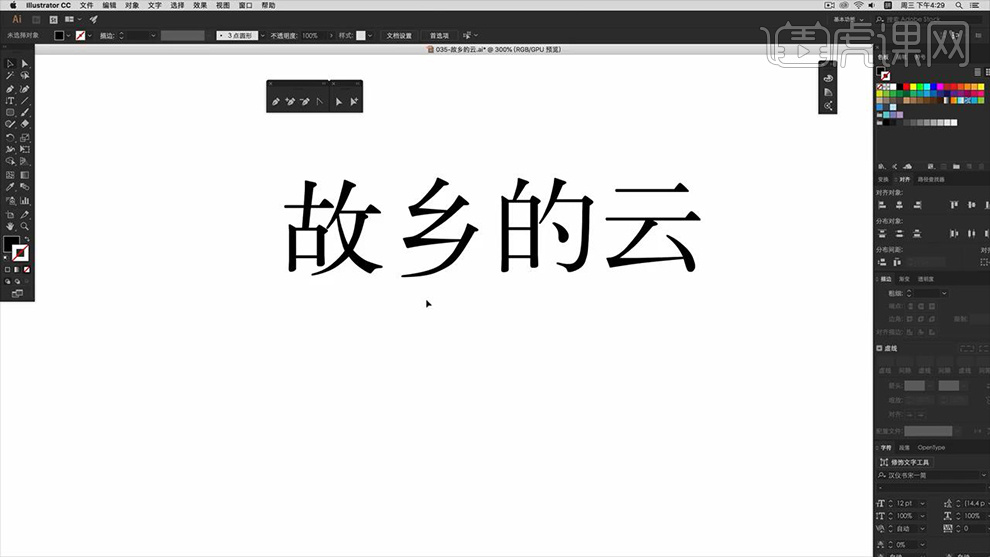
AI如何进行创意字体设计及思路
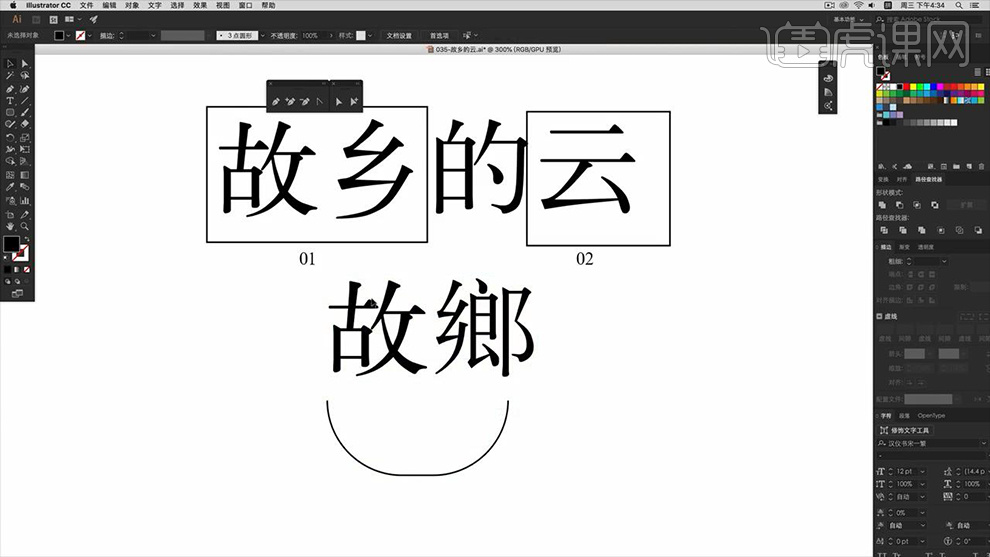
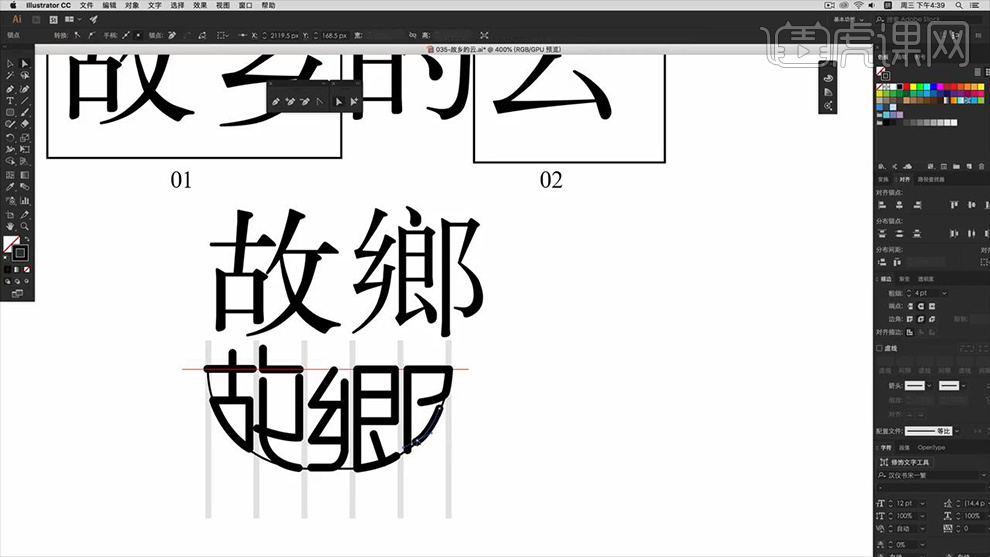
1.打开AI新建【白色】画布,使用【文字工具】输入参考文案【故乡的云】,文字参数和效果如图所示。

2.使用【钢笔工具】绘制一个碗的形状,然后输入【故乡】作为参考文案,效果如图所示。

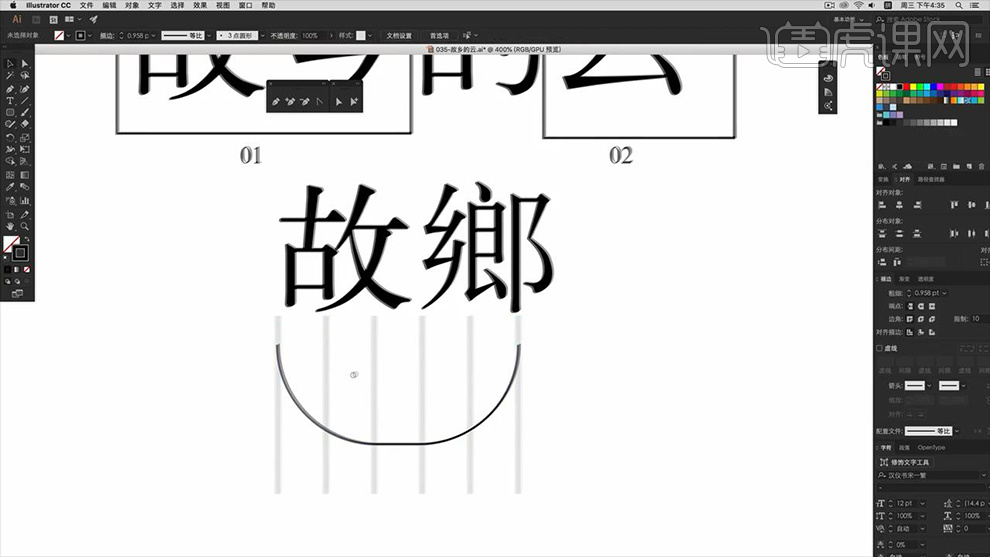
3.使用【直线工具】绘制一条直线,然后【Alt+鼠标左键】将其多次移动复制,之后【Ctrl+2】将其锁定,效果如图所示。

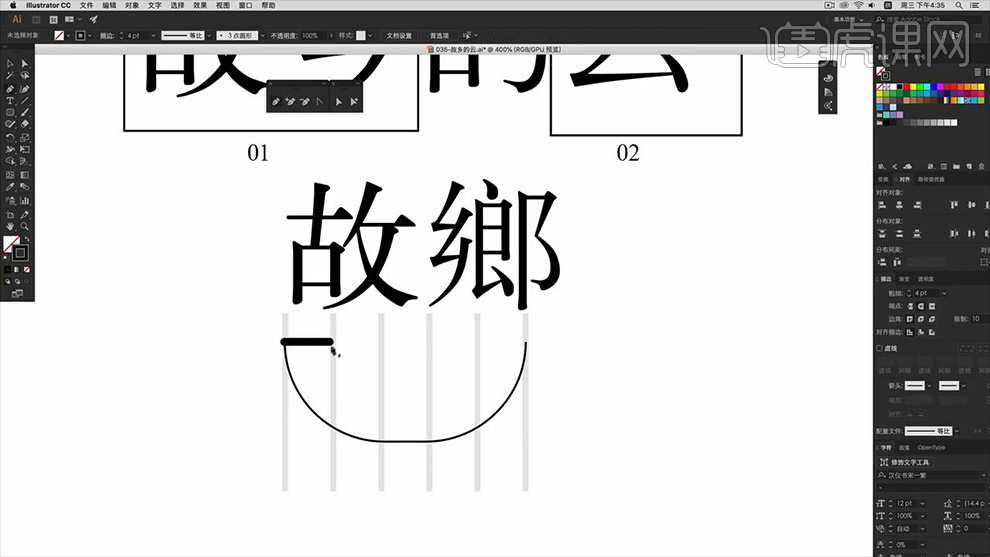
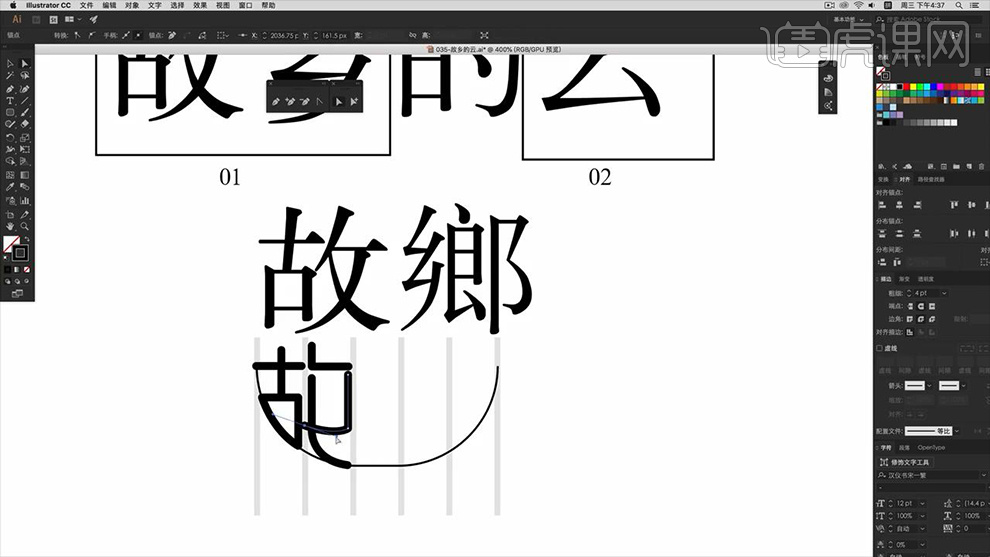
4.使用【钢笔工具】绘制一条直线作为【故】的第一笔画,详细参数和效果如图所示。

5.之后绘制出【故】字的其他笔画,然后【添加锚点工具】为相应的笔画添加锚点并使用【直接选择工具】对其进行调整,效果如图所示。

6.之后用同样的方法结合参考文字绘制出【乡】字,效果如图所示。

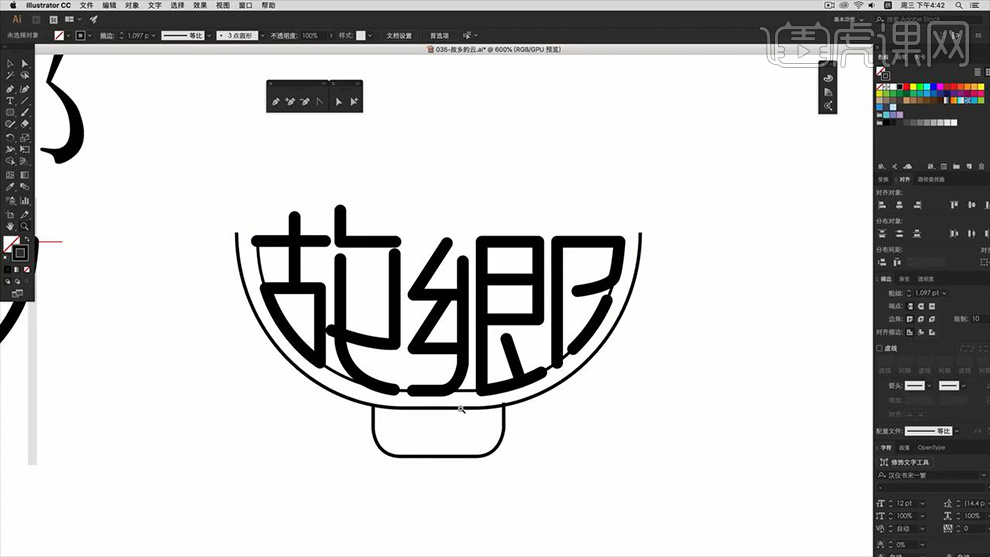
7.继续使用【钢笔工具】绘制碗的形状,然后结合【圆角矩形工具】绘制一个圆角矩形,接着将其多余的锚点使用【直接选择工具】将其删除,以此作为【碗底】,效果如图所示。

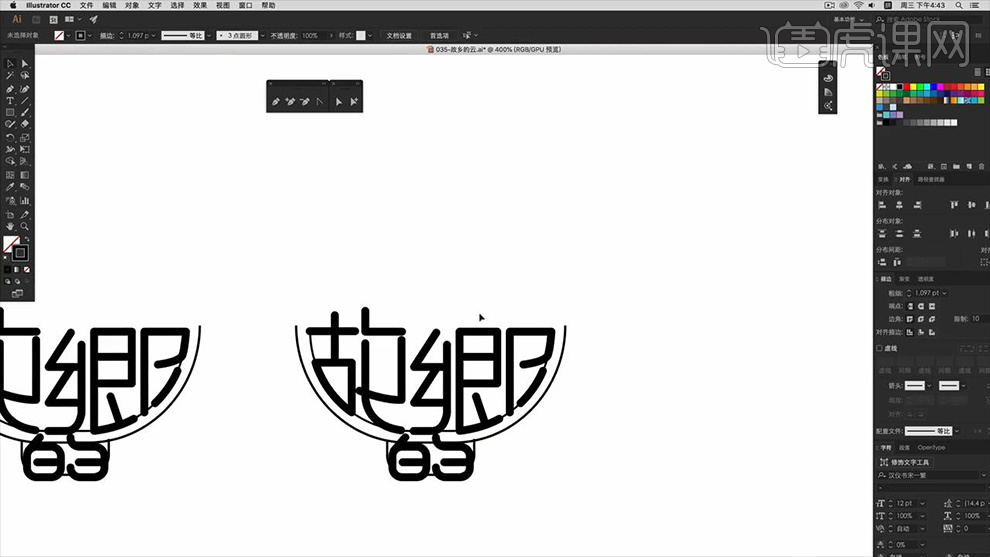
8.绘制两个圆角矩形并将其描边粗细设为【4pt】,然后使用【钢笔工具】在其相应的位置绘制直线作为笔画并结合【直接选择工具】将多余的笔画删除,效果如图所示。

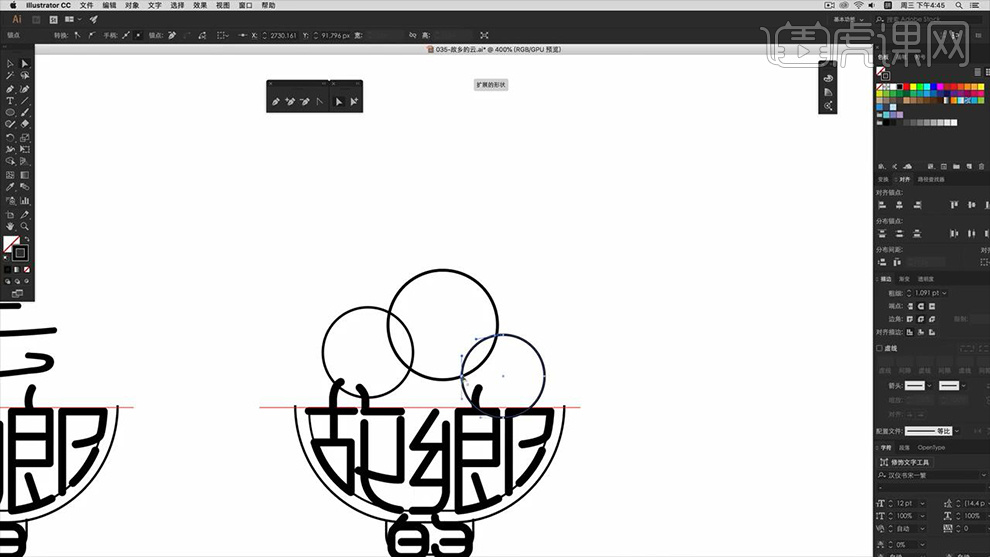
9.使用【直线工具】绘制一条红色的直线作为参考线,然后在其上方使用【椭圆工具】绘制三个正圆,效果如图所示。

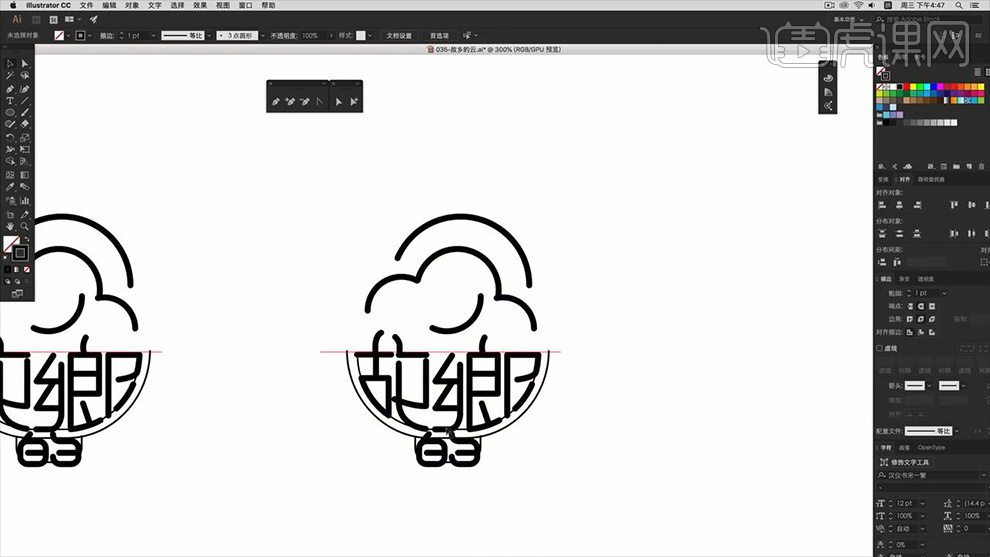
10.为三个正圆添加锚点并使用【直接选择工具】调整其锚点,接着将多余的线条删除并使其连接起来,效果如图所示。

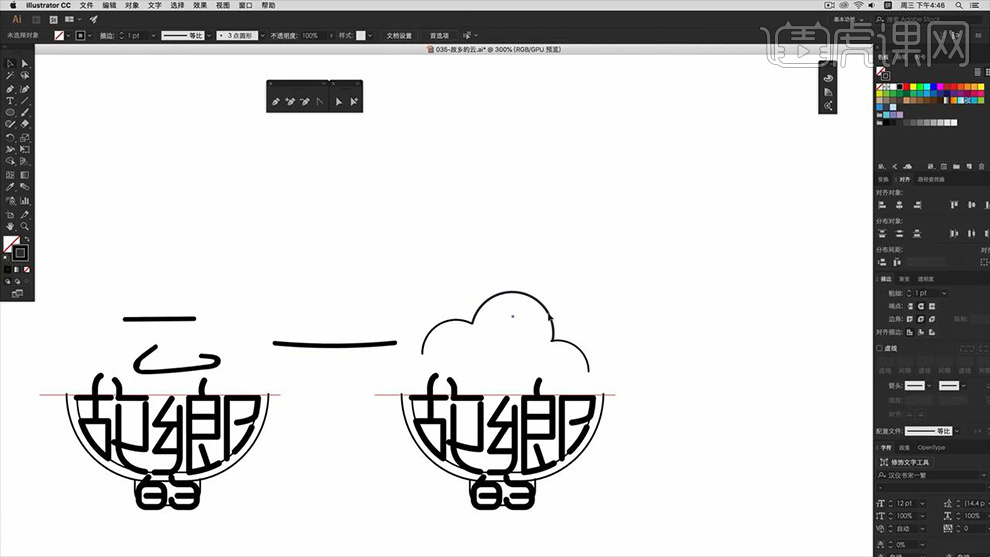
11.接着将其【圆边】的一部分进行复制并旋转适当的调整其大小和位置,效果如图所示。

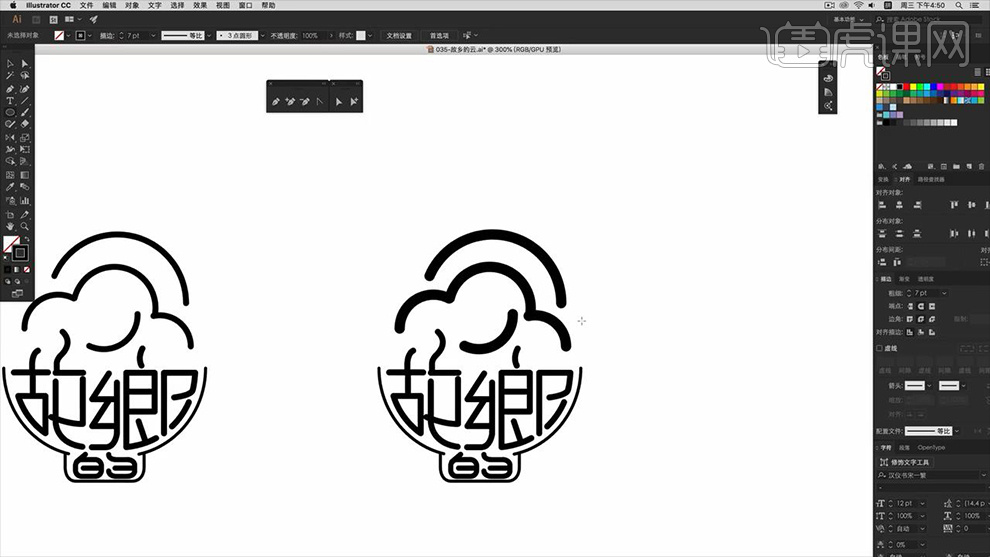
12.删除红色的参考线,然后为相应的文字上添加锚点,之后使用【直接选择工具】对其笔画进行调整删除,效果如图所示。

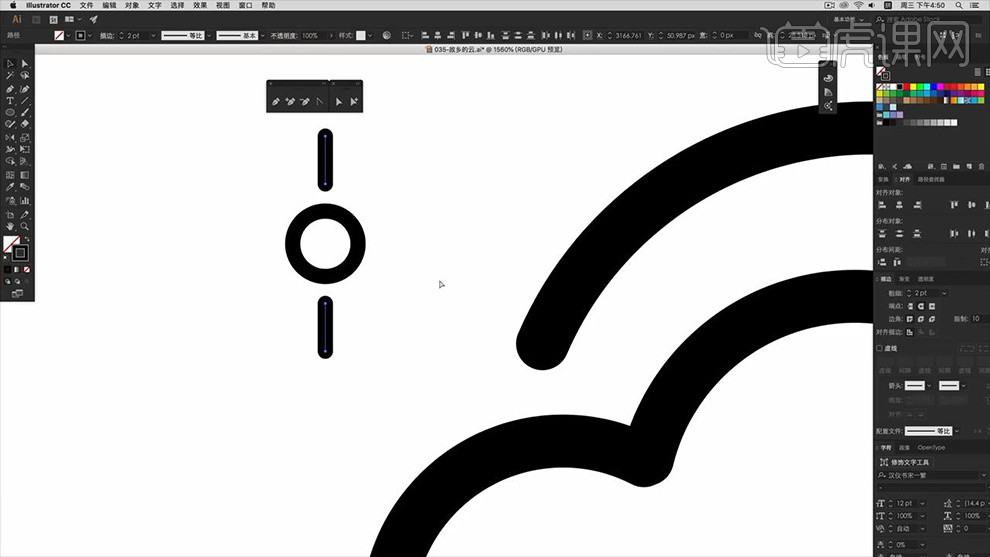
13.绘制装饰图案,使用【椭圆工具】绘制一个正圆,然后在其上下使用【钢笔工具】绘制两条直线,效果如图所示。

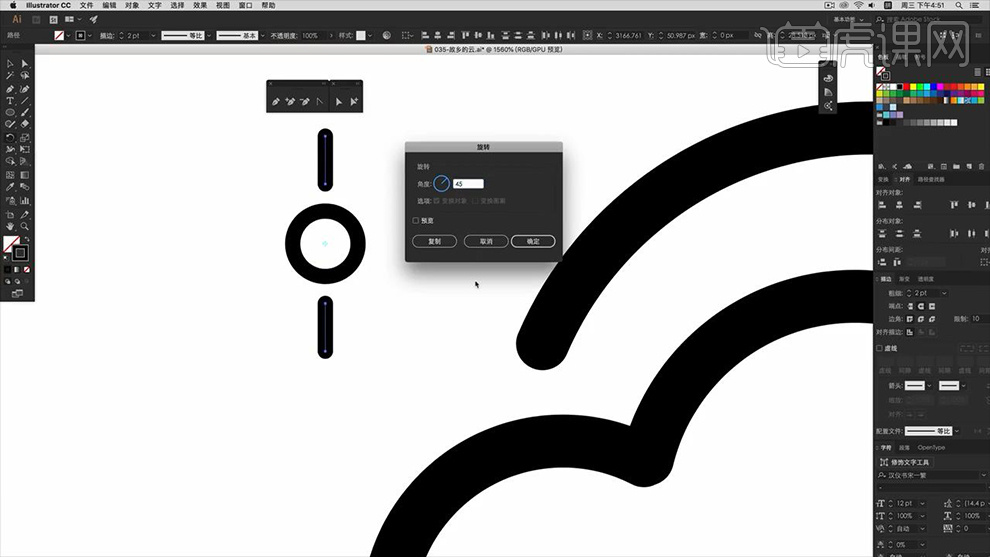
14.选中两条直线【Ctrl+C】复制并【Ctrl+F】原位粘贴,接着使用【旋转工具】调整其参数并将其旋转,详细参数如图所示。

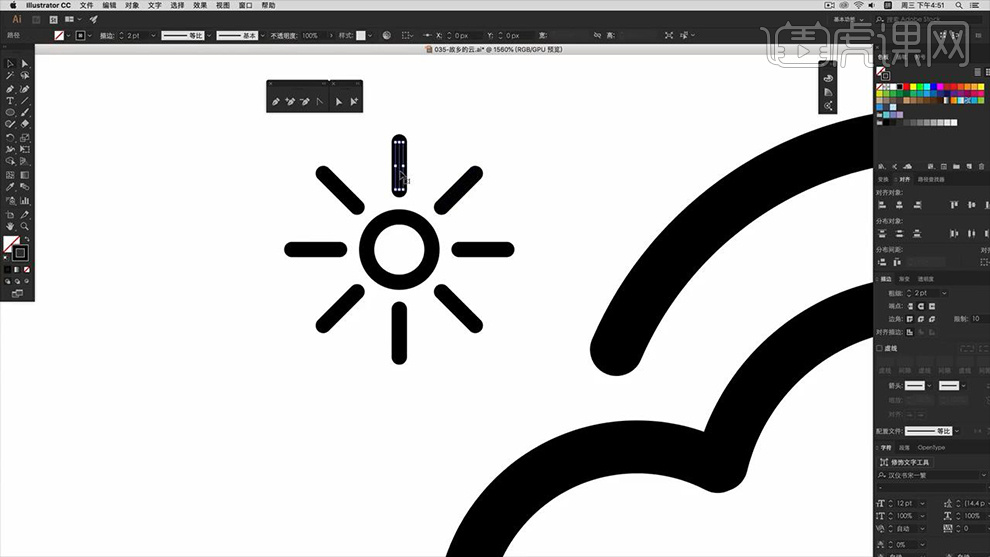
15.之后多次使用上一步的操作来复制直线,以此制作出太阳图案的效果,效果如图所示。

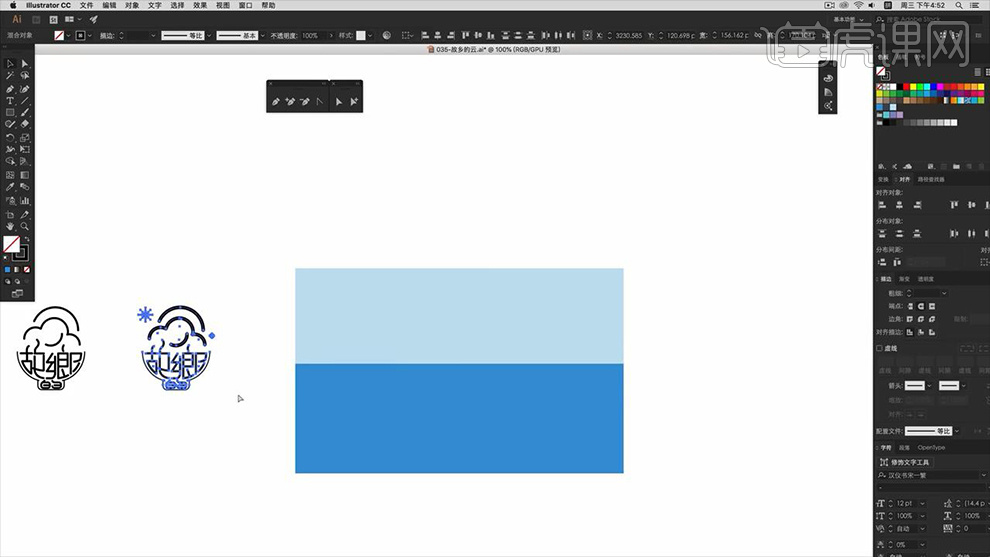
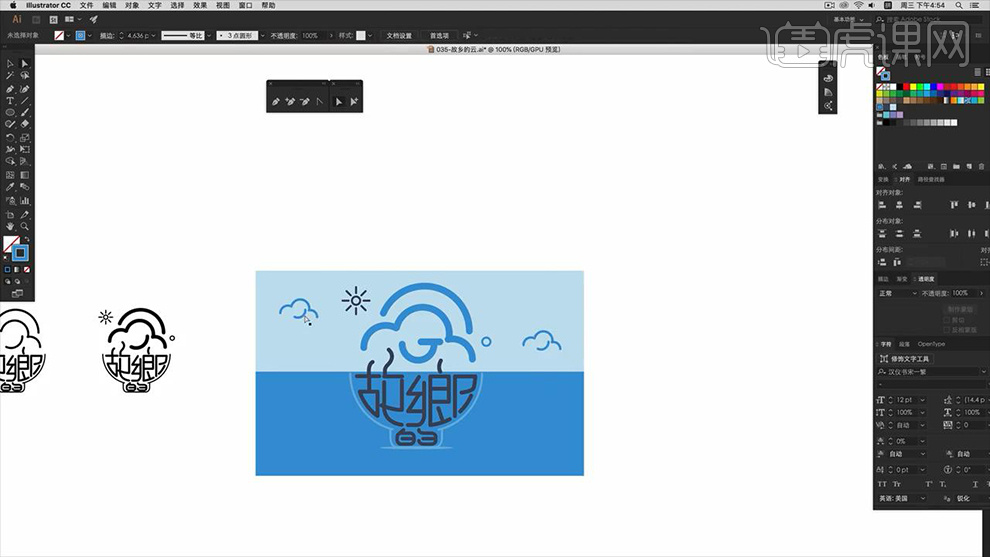
16.再次绘制一个【正圆】作为装饰图案,之后在画布上使用【矩形工具】绘制两个矩形并填充不同的蓝色,效果如图所示。

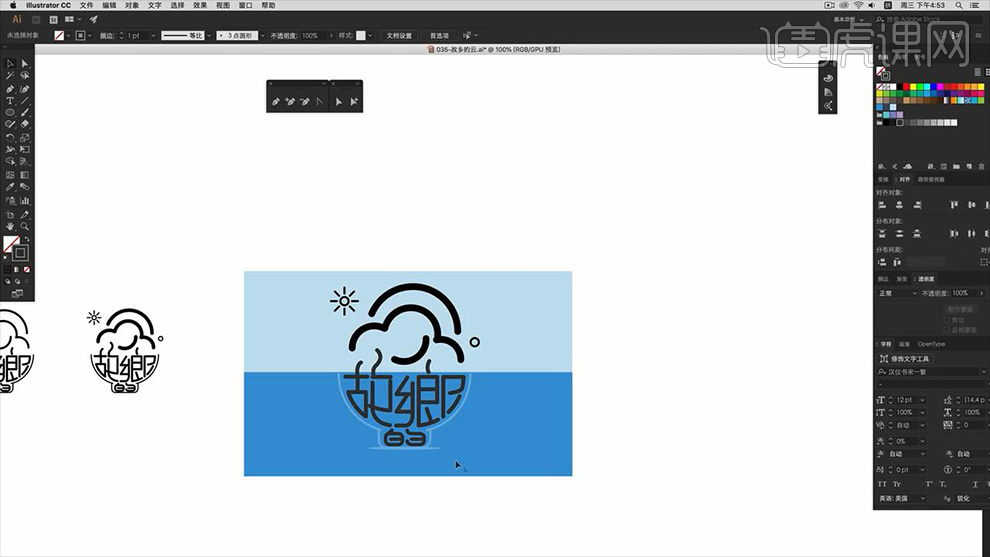
17.之后将制作好的【故乡的云】拖入到矩形当中并适当的修改其颜色,效果如图所示。

18.接下来适当的使用【钢笔工具】绘制直线调整云的效果,然后将其云多次复制几个并修改其颜色,效果如图所示。

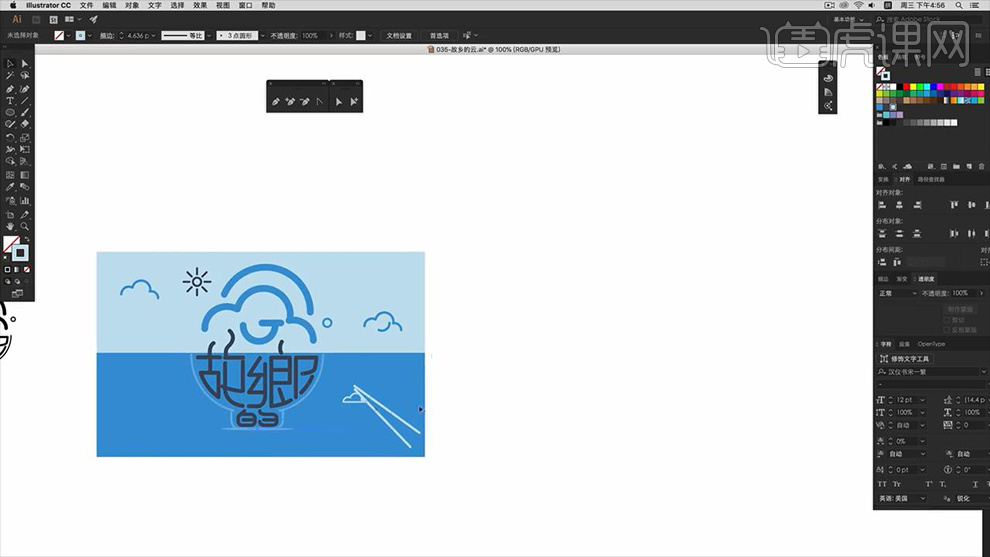
19.最后用同样的方法使用【钢笔工具】制作出【云彩】和【筷子】的效果,效果如图所示。

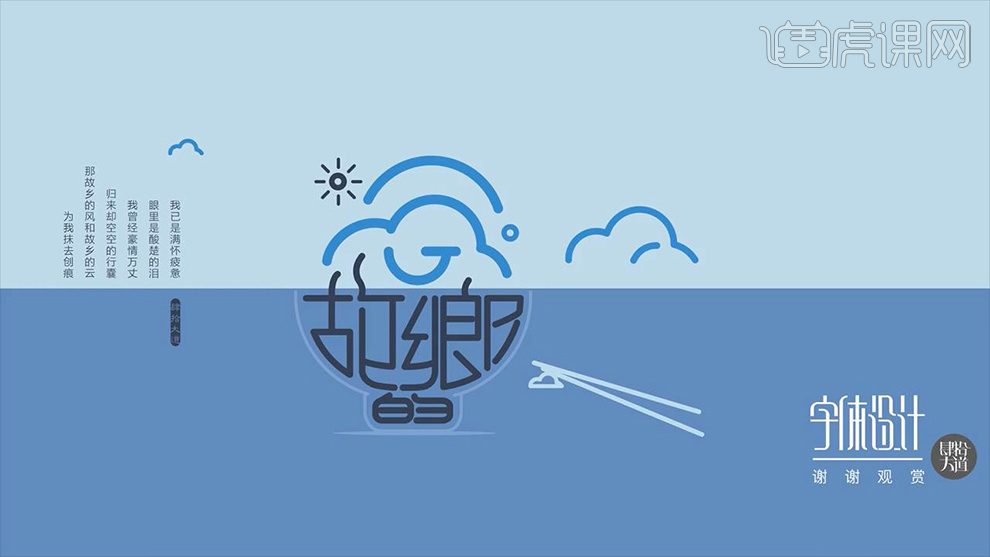
20.最终效果图。

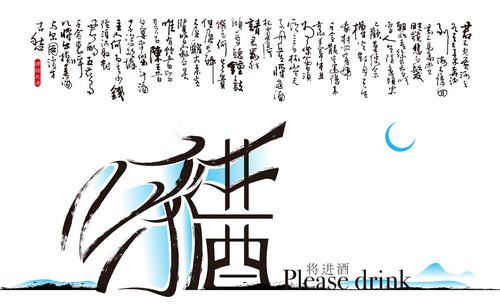
如何用AI做创意字体设计
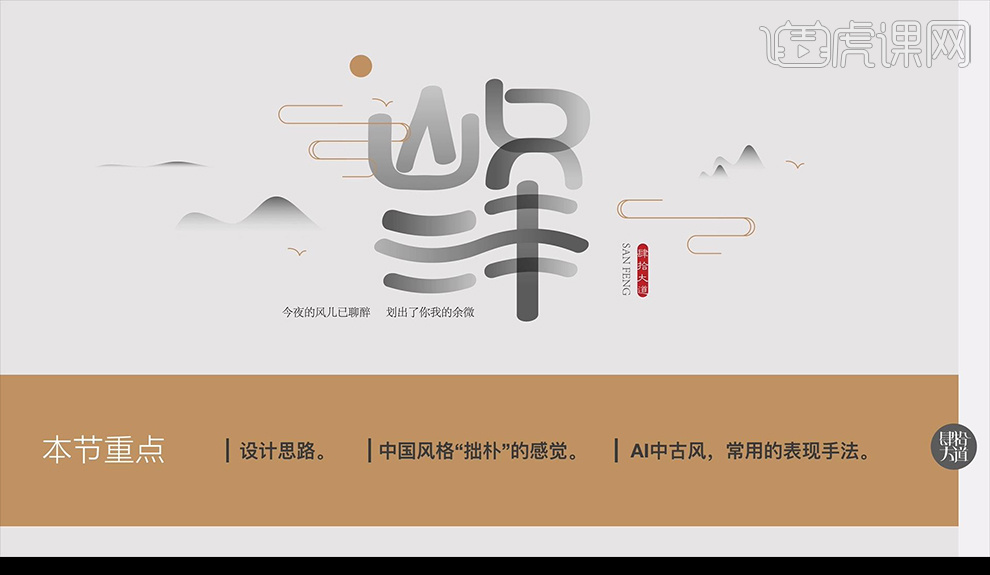
1.本节课的重点是设计思路,中国风格的拙朴的感觉,AI中古风,常用的表现手法。

2.然后看一下我们提取的关键词,场景:江河、山,将关键词融入文字当中。

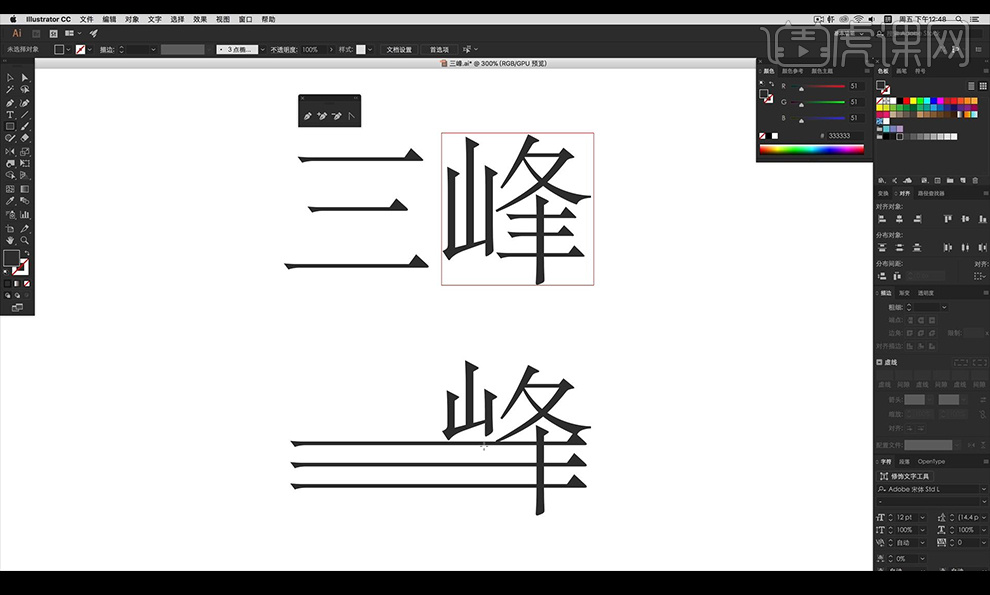
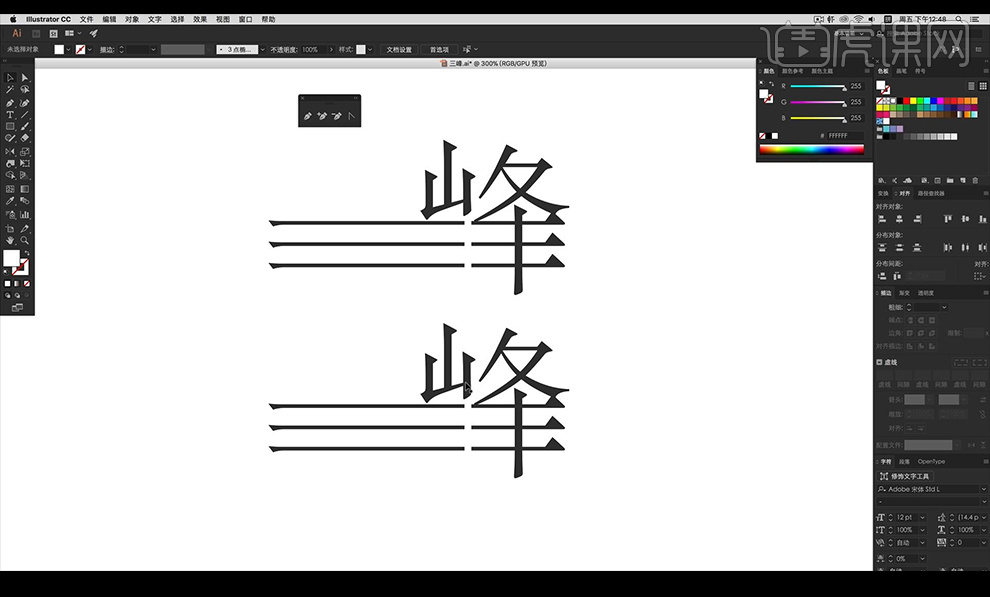
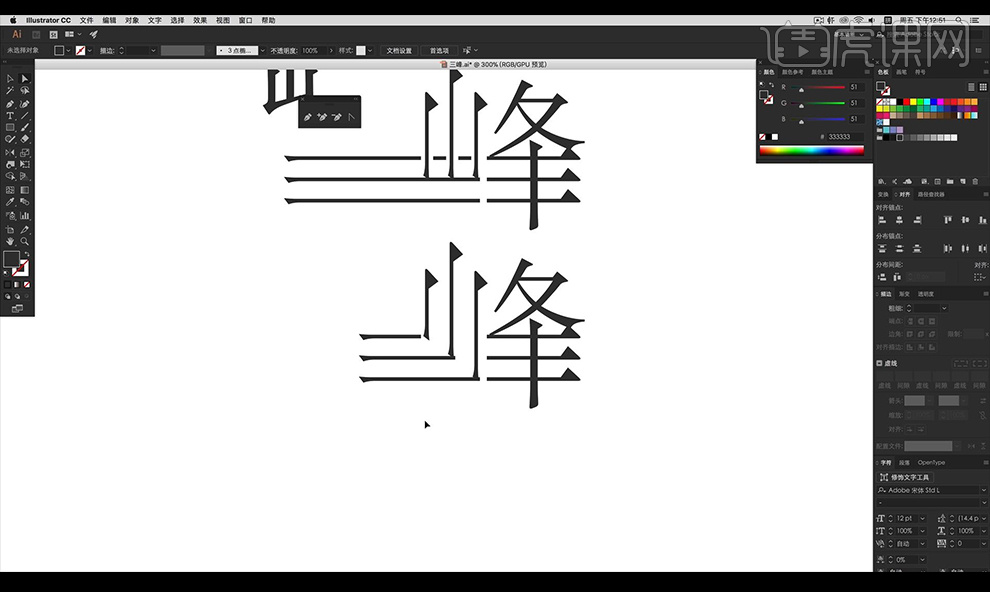
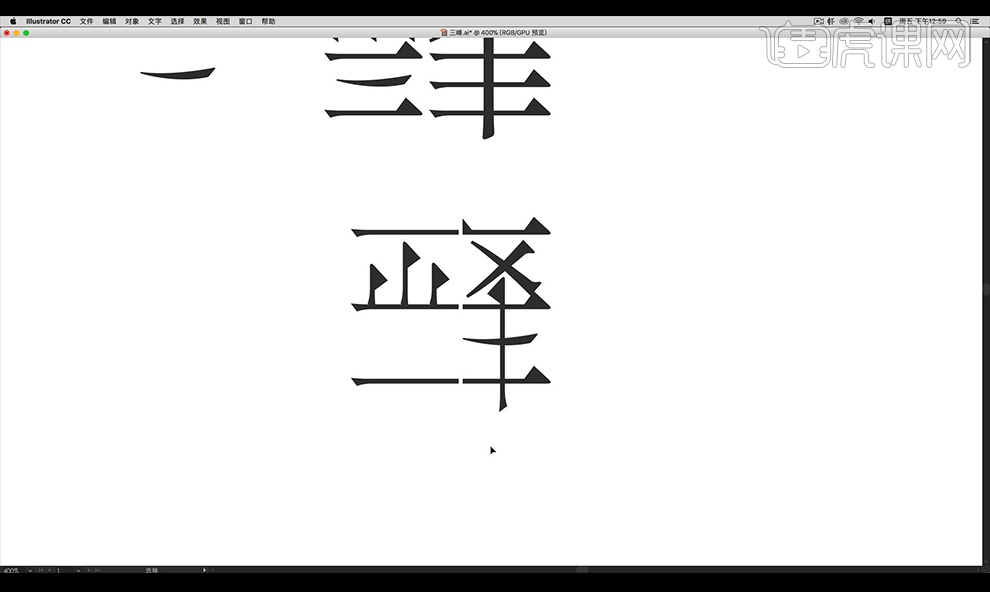
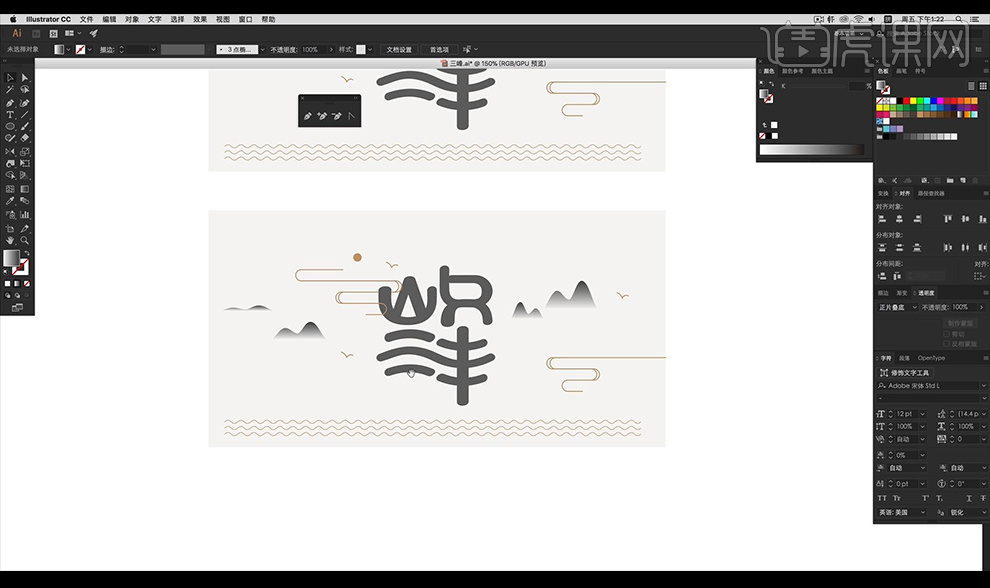
3.然后使用【AI】输入参考文案【三峰】,复制一层,然后我们将底下一层的峰字分开,将三字进行删除上面两个横,然后进行拼合到峰字的横上。

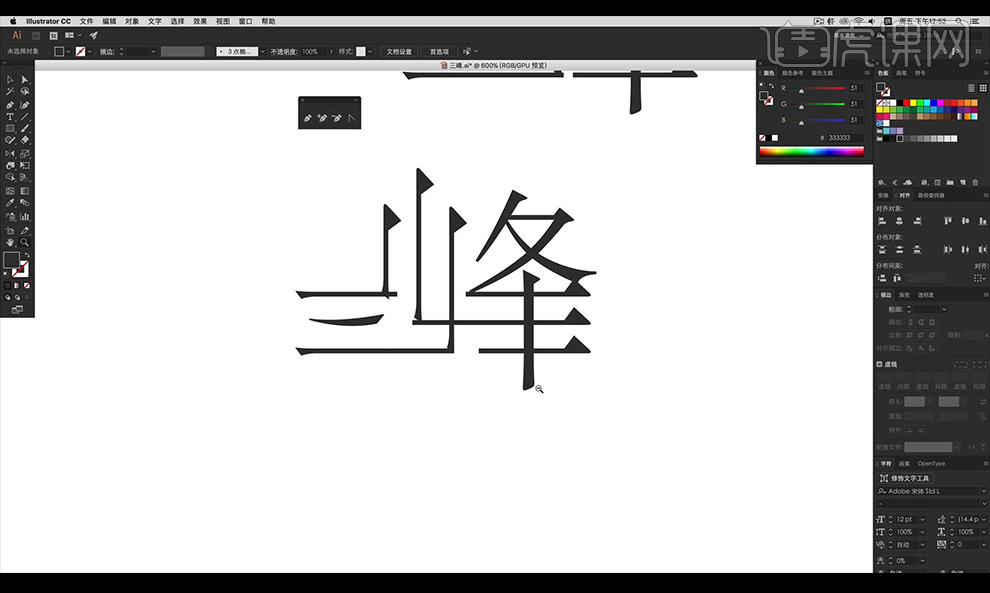
4.然后在山的下方进行绘制矩形,然后进行断开处理,然后将整体进行向下复制。

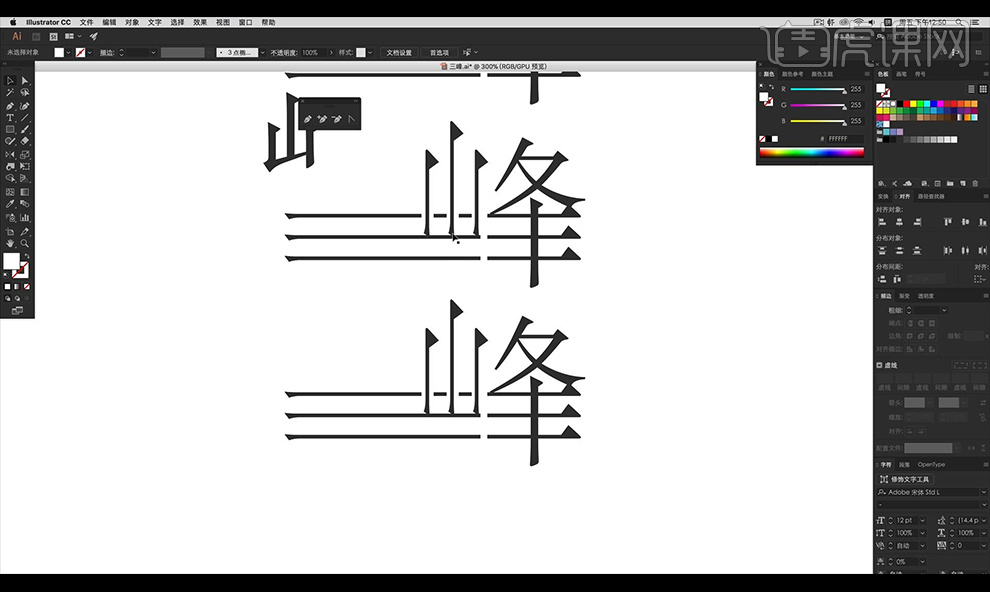
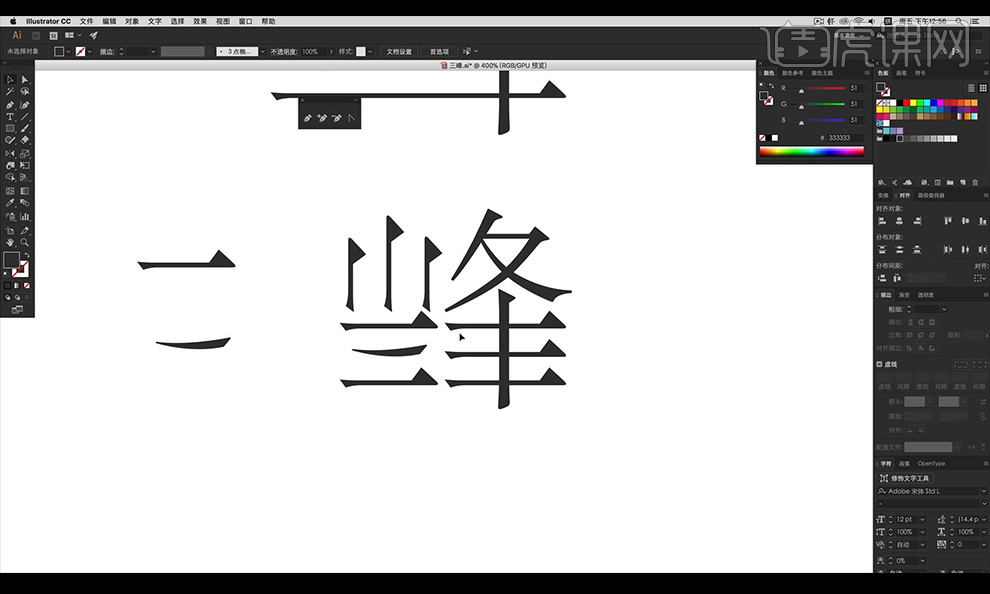
5.然后将山移到一边,然后进行复制横向笔画进行调整为竖向,绘制矩形进行再横向笔画上断开处理。

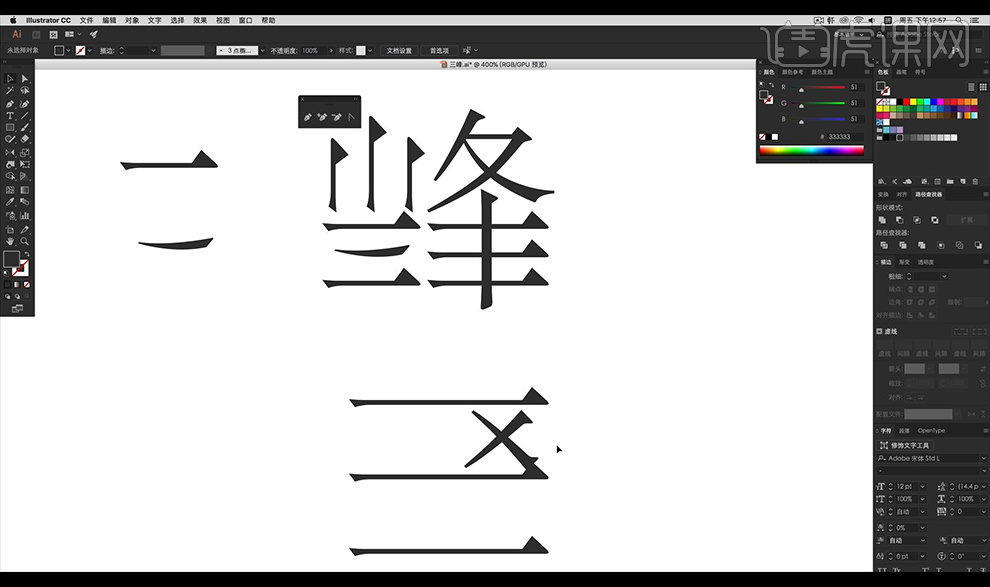
6.然后将整体进行向下复制一层,进行将横向笔画向左分别收缩,然后将竖向笔画进行向下延长处理,将其三部分进行接触。

7.然后再复制一层,将中间横向的笔画删除,将右侧的横向笔画延长进行接触,然后使用【钢笔工具】进行绘制小船形状走势笔画。

8.然后再复制一层,然后将横向笔画进行缩短复制摆放在左侧,然后将上面的笔画进行改为相同长度。

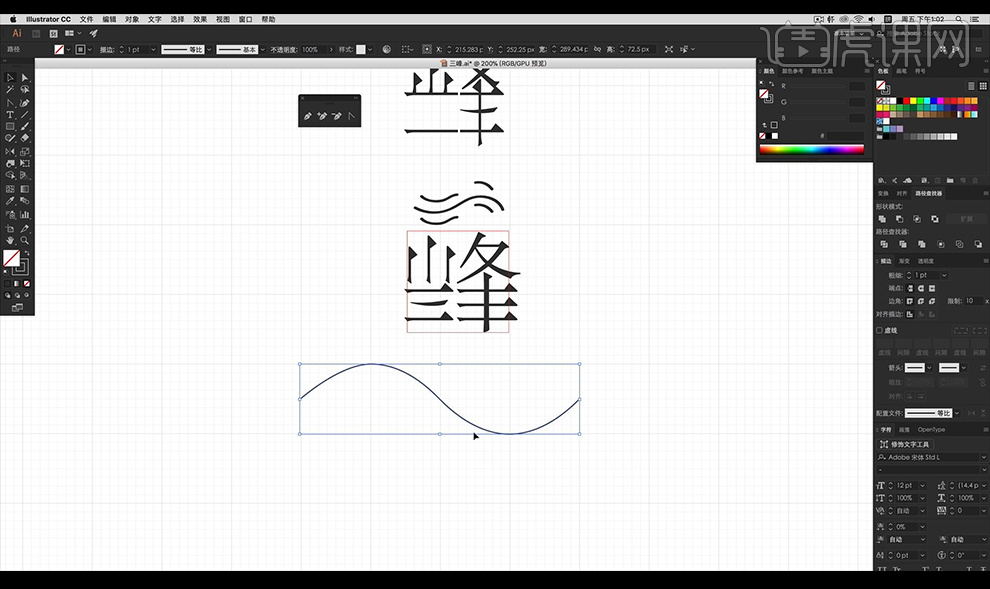
9.接下来复制三条横线到下方,复制峰右侧的上面部分的第一个笔画进行复制两层旋转摆放。

10.然后再复制横向笔画进行旋转变为垂直,然后使用钢笔工具绘制起角,将上面山的竖线进行复制下来将下面的接触跟横向笔画重合。

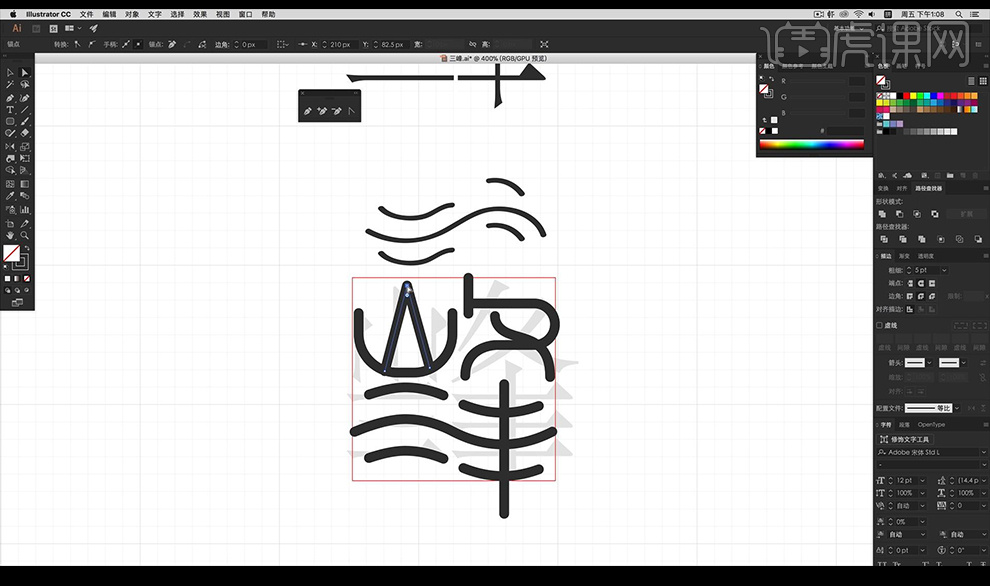
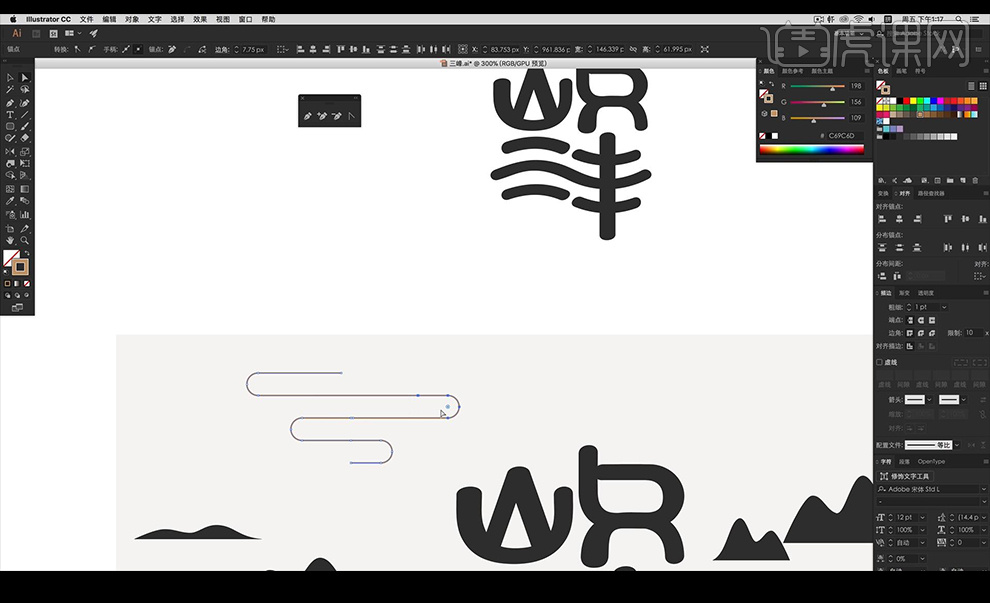
11.然后我们绘制矩形进行规范一下文字大小,【ctrl+引号键】出现网格,使用【钢笔工具】进行绘制水面形状效果。

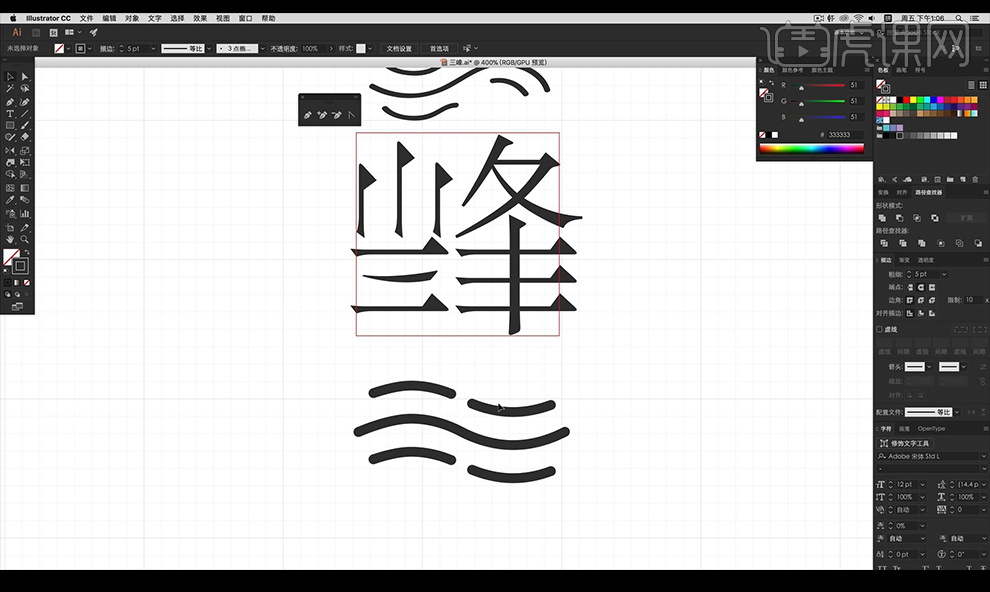
12.然后复制进行收缩一下,然后添加描边加粗,复制三层进行将上下两边的进行切割一下进行分开。

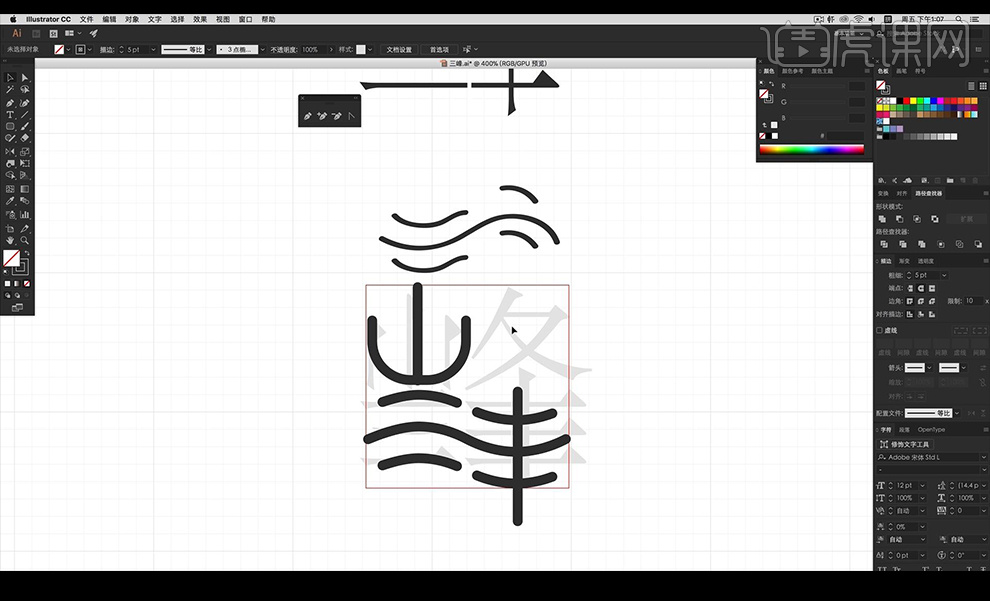
13.然后我们将上面的文字进行降低不透明度,然后将我们绘制的横线进行摆放到峰字下方,绘制竖线,然后绘制圆角矩形当做山字。

14.然后使用【钢笔工具】绘制一下峰字右侧上方的笔画如图所示。

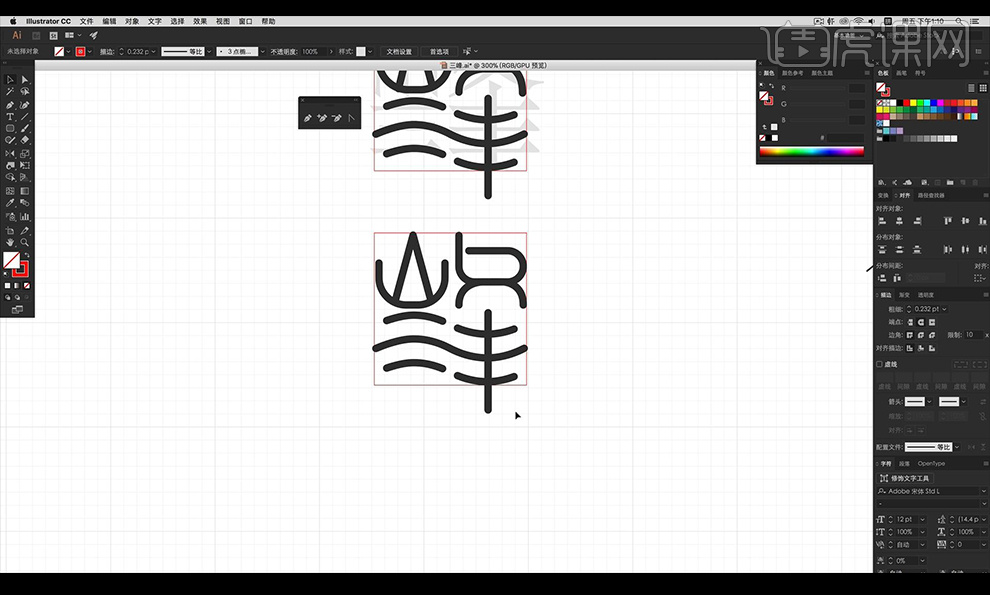
15.整体向下复制一层,然后使用【钢笔工具】进行将笔画修改,将其向框内收缩。

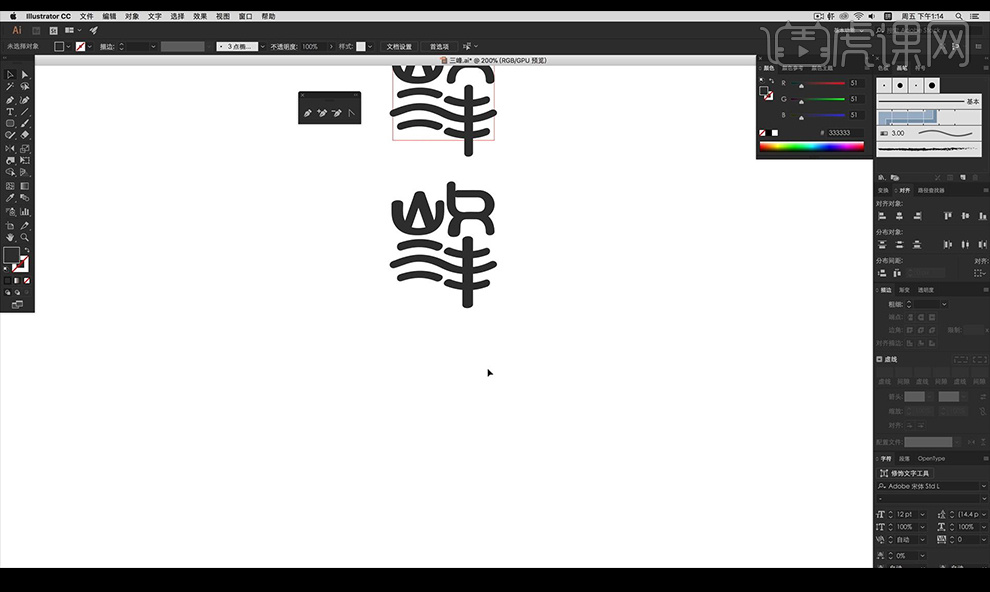
16.再向下复制一层,点击【对象】-【扩展外观】,然后使用【直接选择工具】进行调整笔画的形状如图所示。

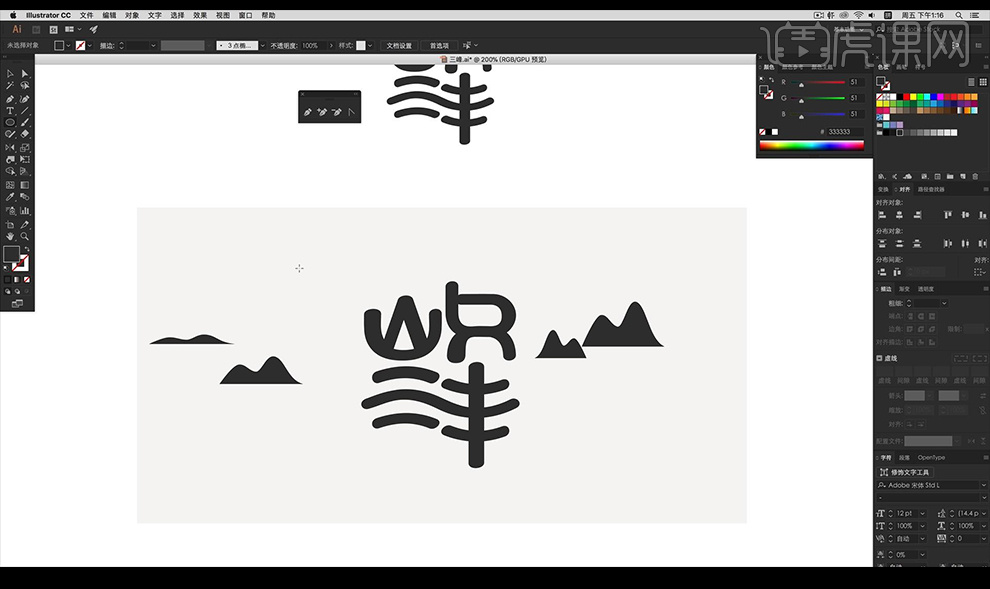
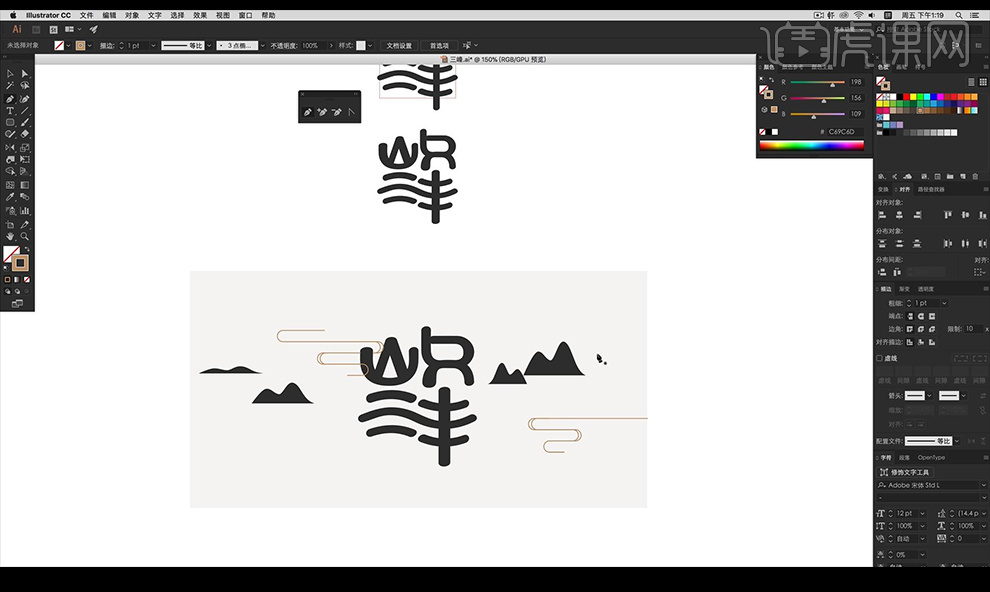
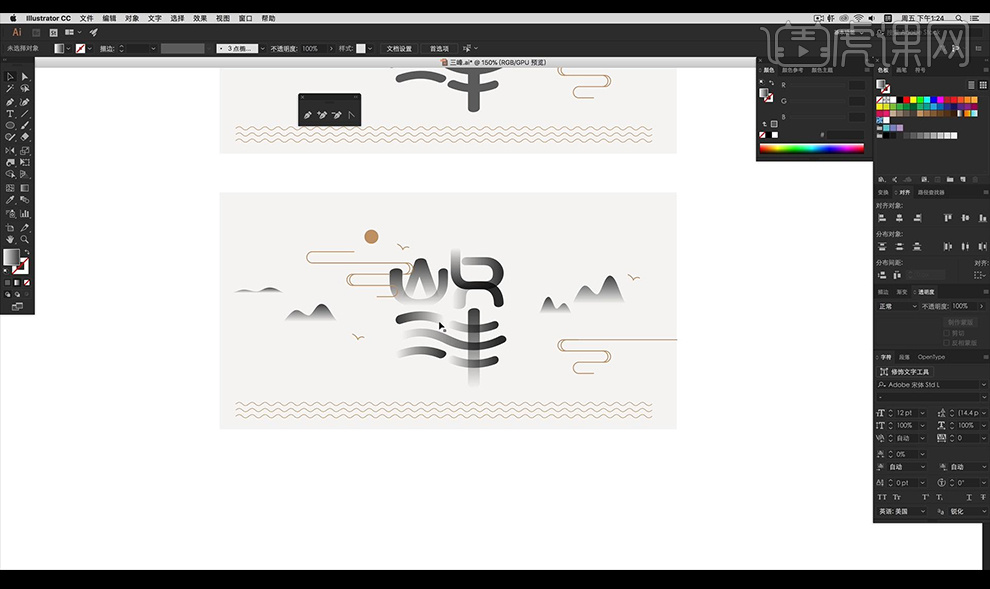
17.然后向下复制一层文字,绘制矩形浅灰色当做背景,然后使用【钢笔工具】绘制山体形状,复制改变大小。

18.然后绘制圆角矩形,填充金色,进行复制对接调整为云的形状。

19.然后进行调整祥云与文字的前后关系,然后复制一层摆放到右侧进行水平翻转一下。

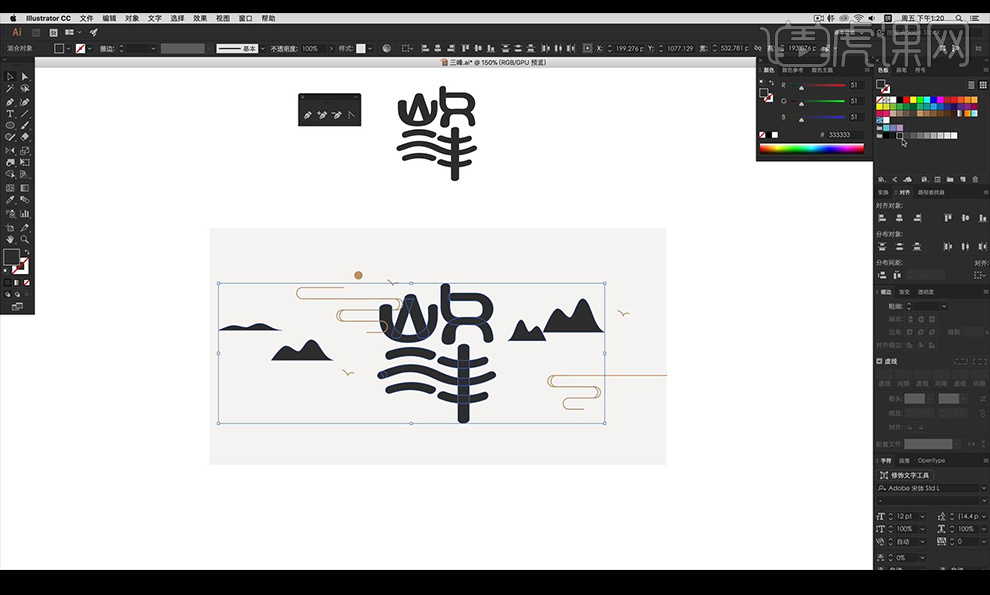
20.然后使用【画笔工具】绘制小鸟形状圆形月亮进行摆放在画面当中。

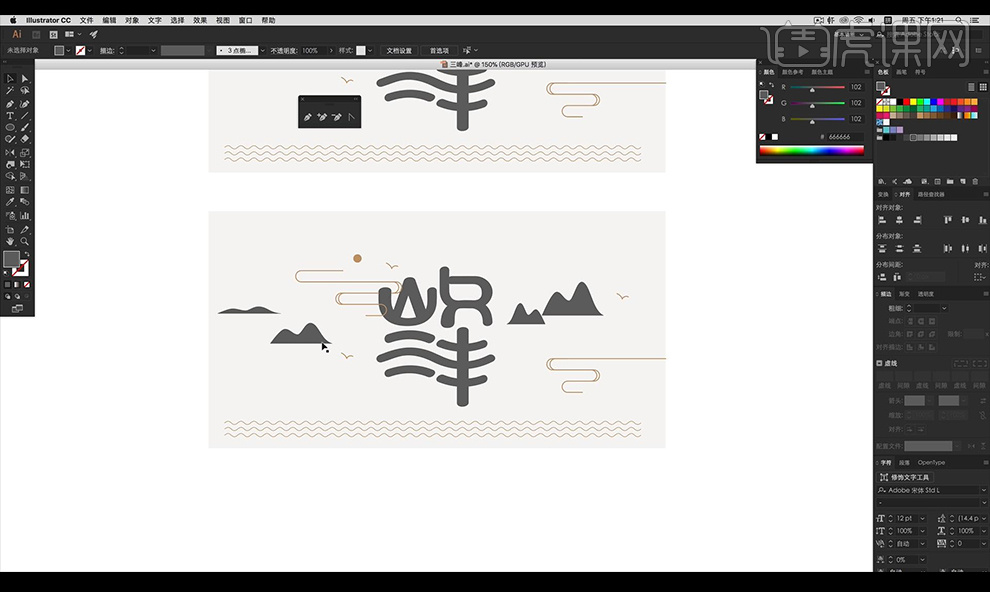
21.然后将我们之前绘制的波浪线形状进行拖到下方进行复制多层摆放在下面。

22.然后我们对后面的山体形状进行添加【渐变】效果如图所示。

23.然后我们对文字的笔画进行添加渐变效果如图所示。

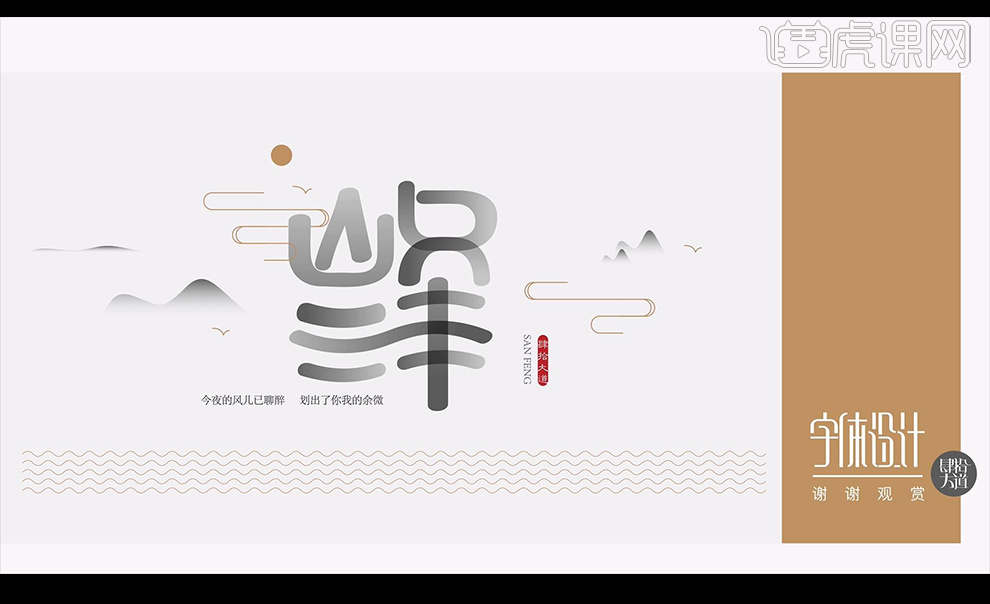
24.最终效果如图所示。

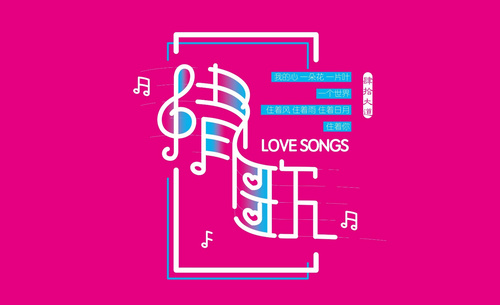
AI创意红豆字体设计
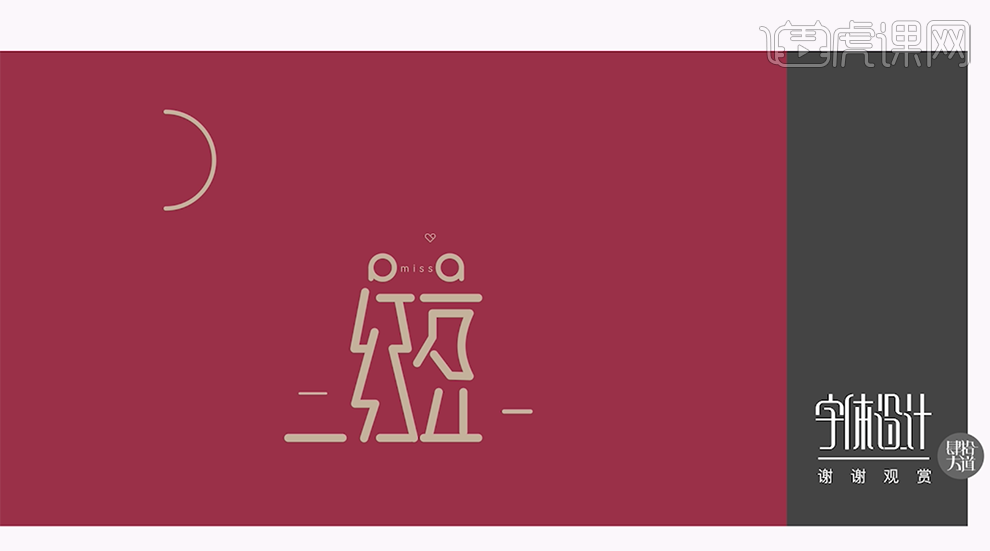
1、本课主要内容如图示。

2、字体设计的思路根据歌曲调性关键词:缠绵、思念,甜蜜的。

3、用一句话来描述文字的中心意思,怀念在一起的时光。

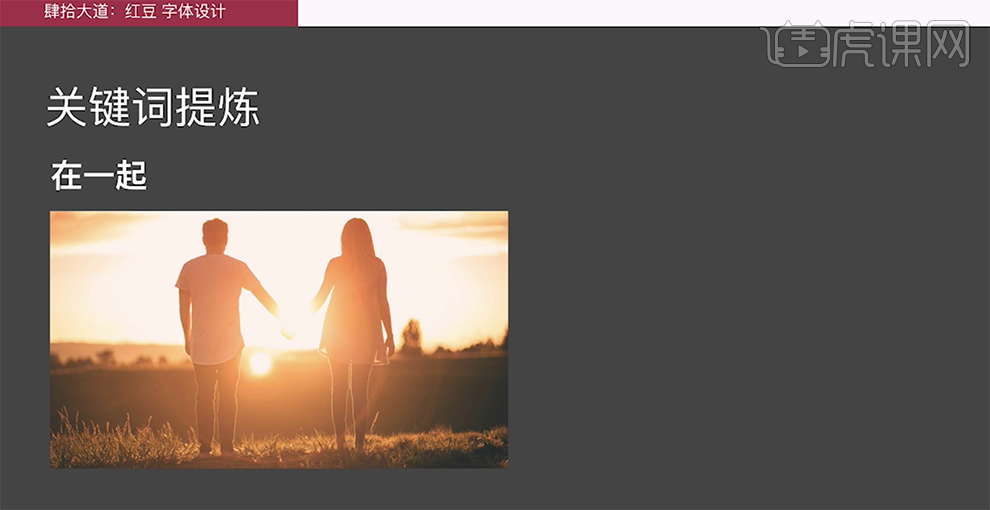
4、文字的中心意思的关键词为在一起,中心思路画面如图示。

5、字体在设计的时候笔画的结构以及辅助装饰图形的构造思路。具体解说如图示。

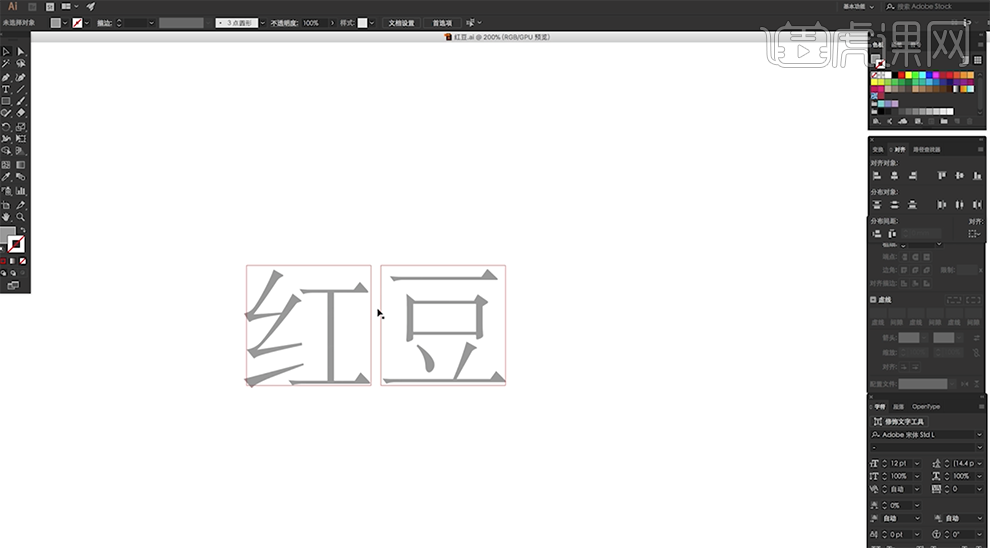
6、[打开]AI软件,[打开]文字文档。具体显示如图示。

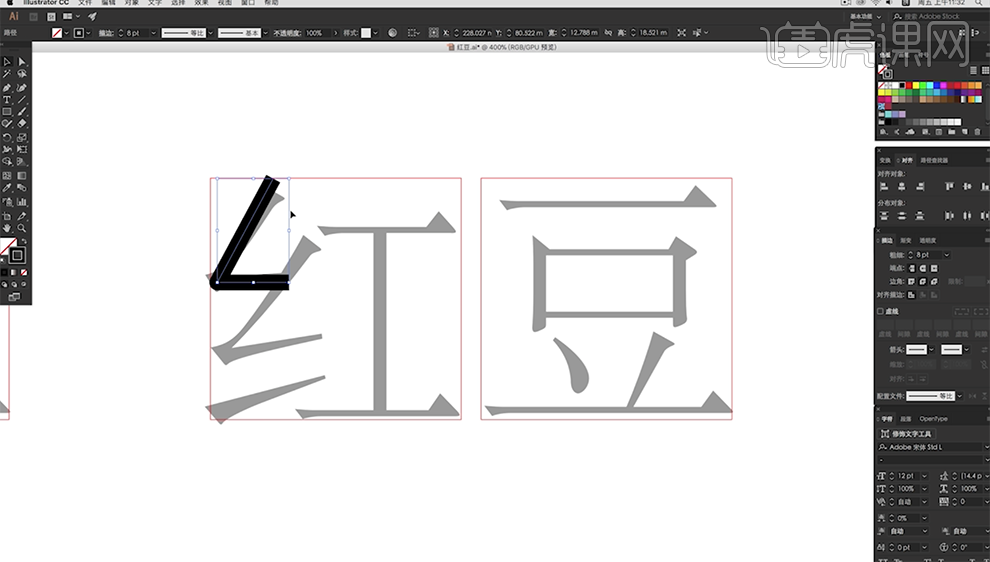
7、使用[钢笔工具]根据参考文字绘制笔画,[大小]7Pt,根据文字的设计思路,[边角]选择圆角。具体效果如图示。

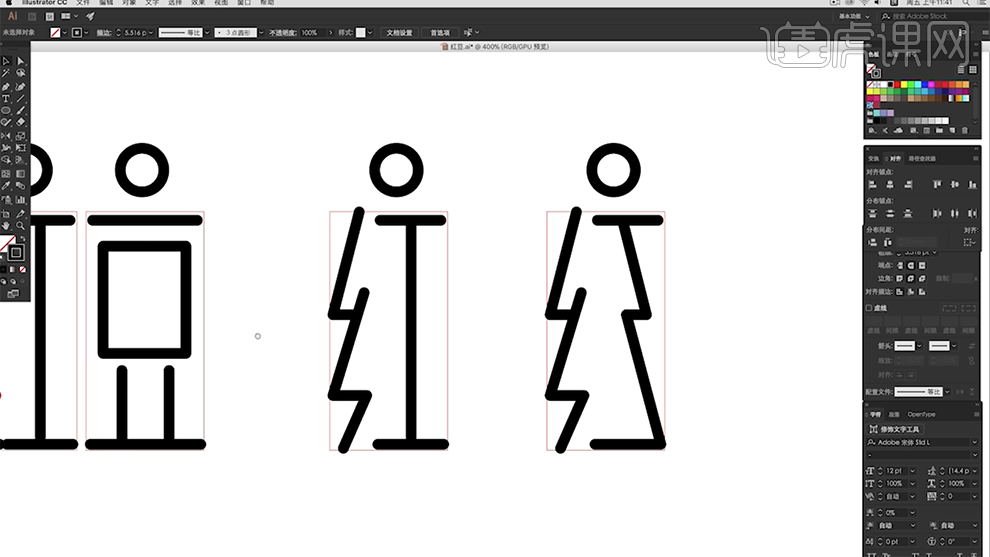
8、按Alt键[拖动复制]笔画,根据参考文字,排列至合适的笔画上方,根据设计思路,[选择]所有的笔画,[端点]选择圆角,根据参考文字,调整笔画锚点位置细节。具体效果如图示。

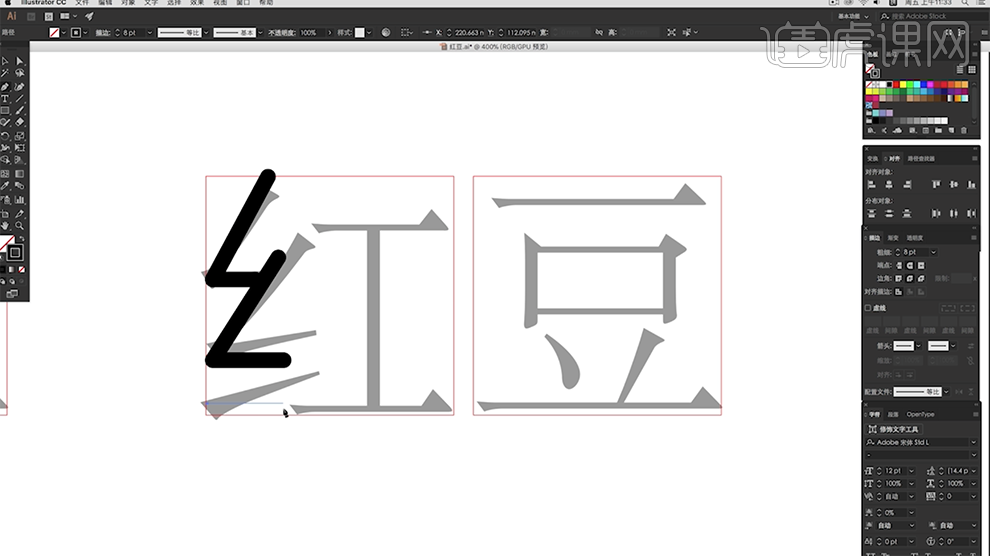
9、使用相同的方法,根据参考文字,使用[钢笔工具]在方框内部绘制第一个文字剩余的笔画。具体效果如图示。

10、使用相同的方法,根据参考文字,使用[钢笔工具]和[矩形工具]在方框内部绘制第二个文字笔画。具体效果如图示。

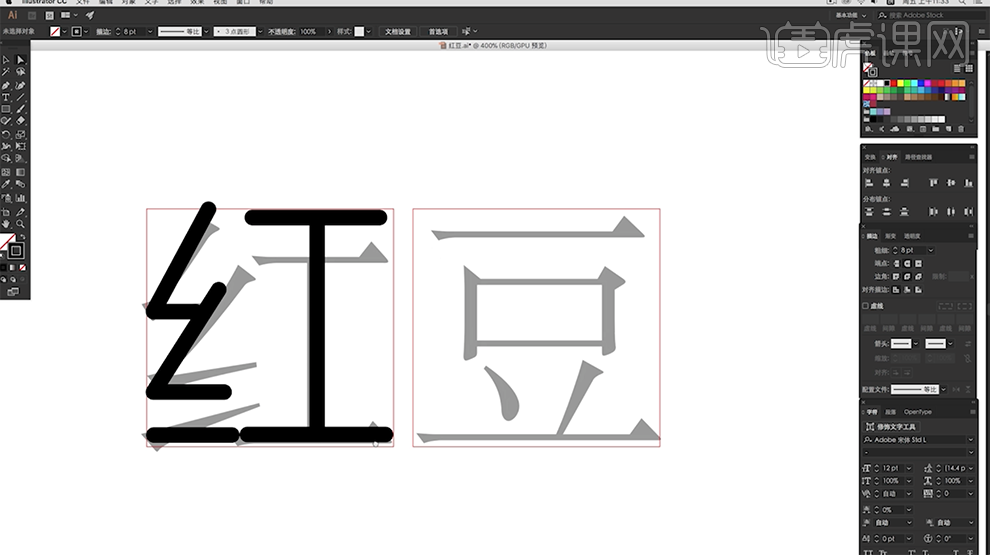
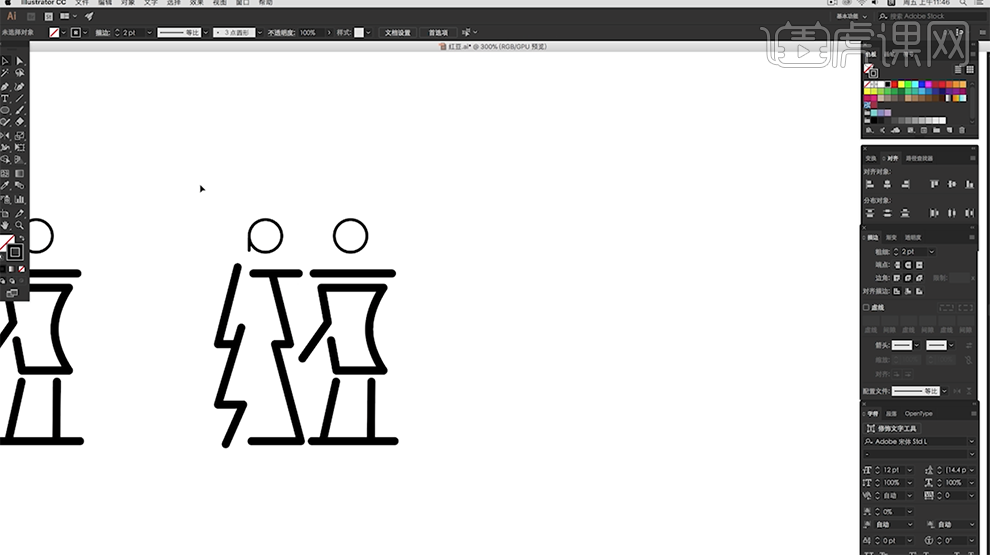
11、[选择]所有的关联对象,按Alt键[拖动复制]至边上合适的位置,[删除]参考文字,调整文字的宽度至合适的效果。具体效果如图示。

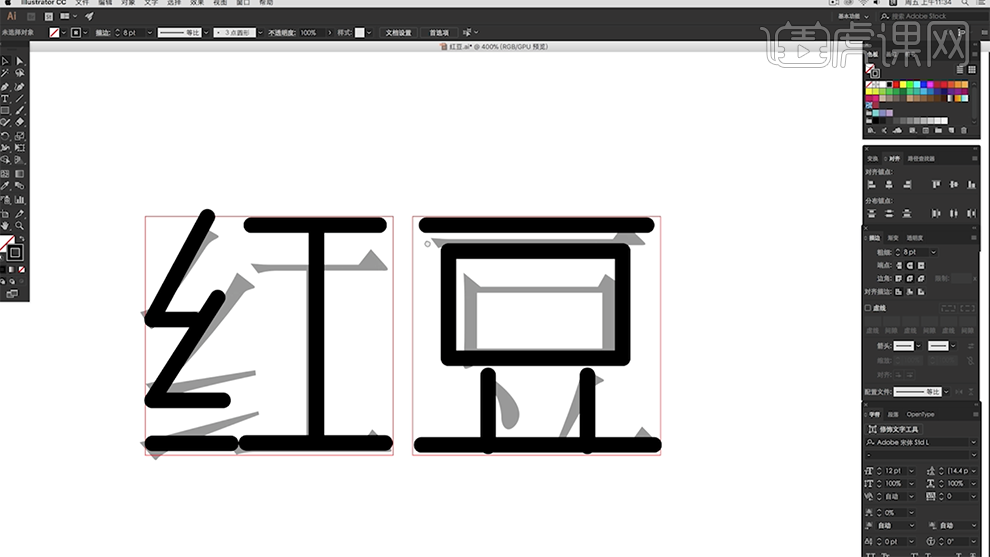
12、使用[移动工具]调整文字笔画至方框内部合适的位置,[选择]左边关联笔画,[填充]红色,根据设计思路,使用[椭圆工具]绘制椭圆,放置笔画上方合适的位置。具体效果如图示。

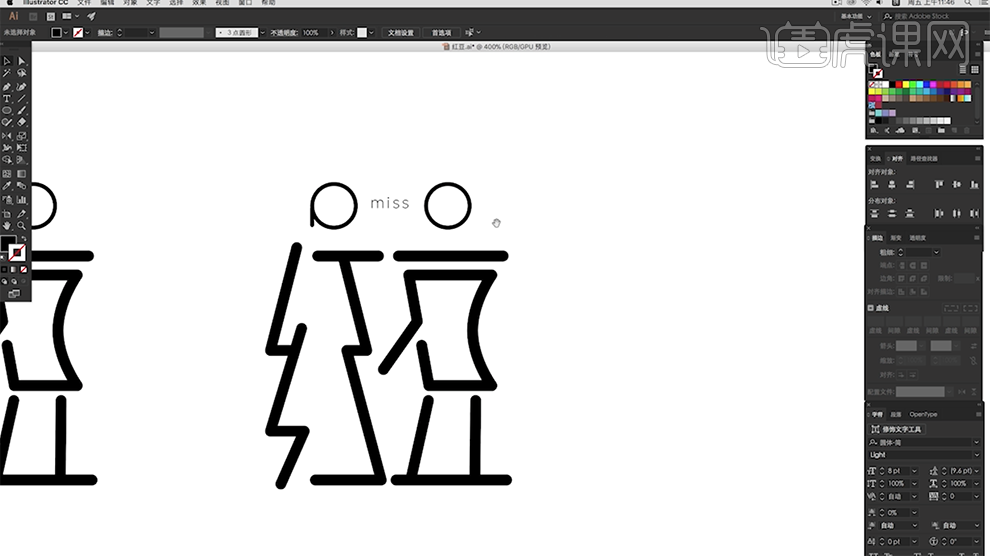
13、[选择]红字笔画关联对象,按Alt键[拖动复制]至合适的位置,根据设计思路,[删除]左边部首底部横线,使用[钢笔工具]在左边部首下方添加笔画。具体效果如图示。

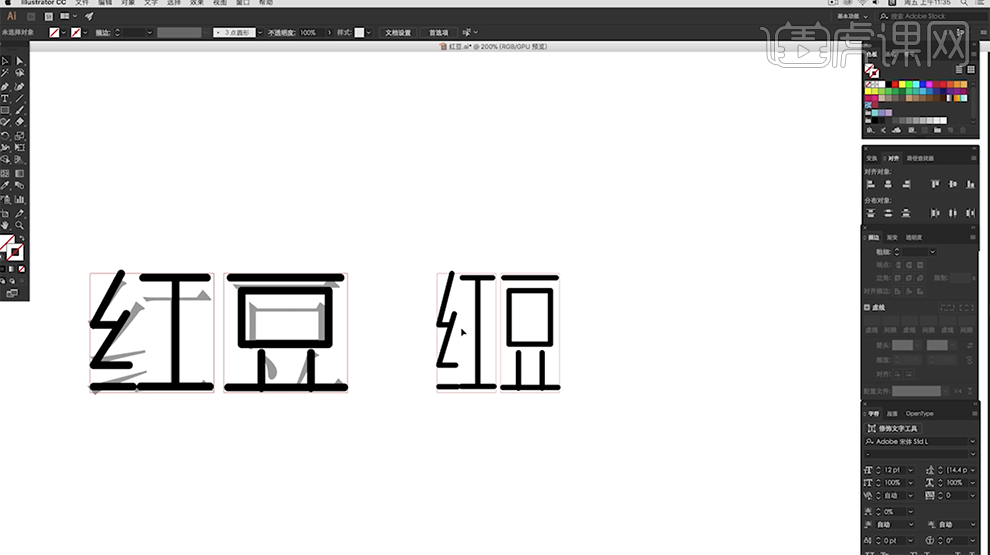
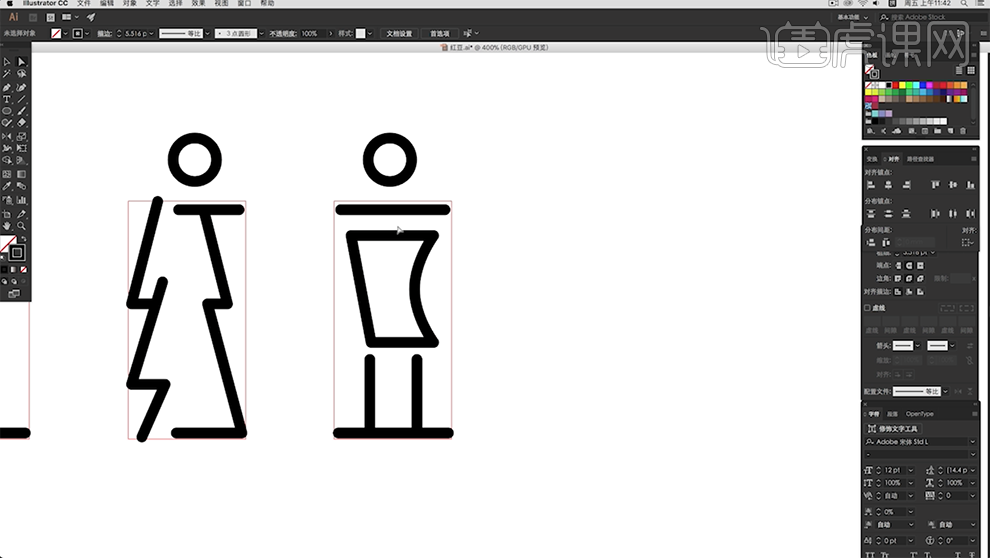
14、[选择]关联笔画对象,按Alt键[拖动复制]至合适的位置,[删除]右侧竖笔画,[选择]左边上半部分的笔画,按Alt键[拖动复制]至合适的位置,根据设计思路,使用[钢笔工具]将笔画和最下方的笔画连接。具体效果如图示。

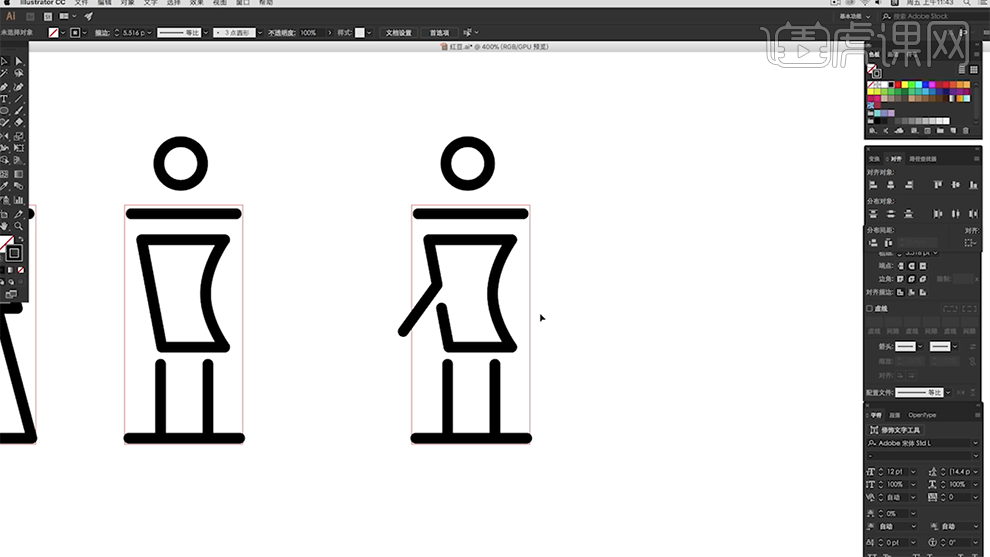
15、[选择]豆字关联笔画,按Alt键[拖动复制]至合适的位置,根据设计思路,使用[钢笔工具]在口字合适的位置添加锚点,[拖动]锚点弧度至合适的效果,[选择]左下角锚点,[拖动]至合适的位置。具体效果如图示。

16、[选择]豆字笔画,按Alt键[拖动复制]至合适的位置。根据设计思路,使用[钢笔工具]在口字左侧合适的位置添加锚点,按[Delete]删除锚点,使用[钢笔工具]在锚点单击,绘制延长线至合适的位置。具体效果如图示。

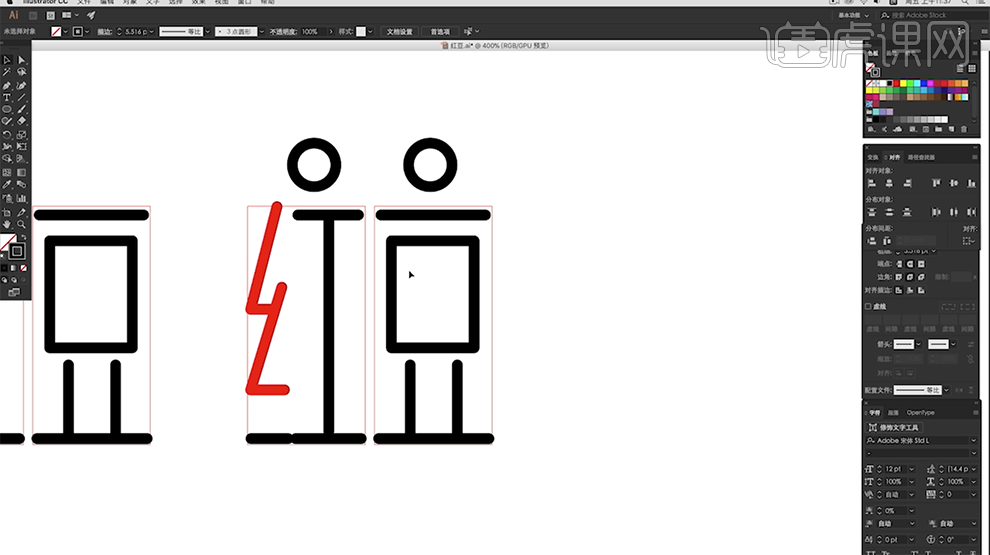
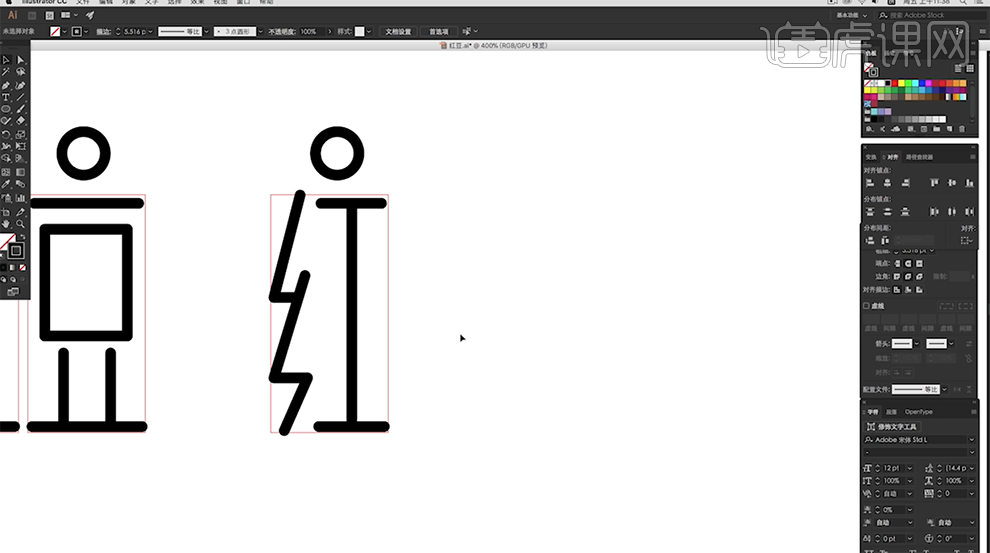
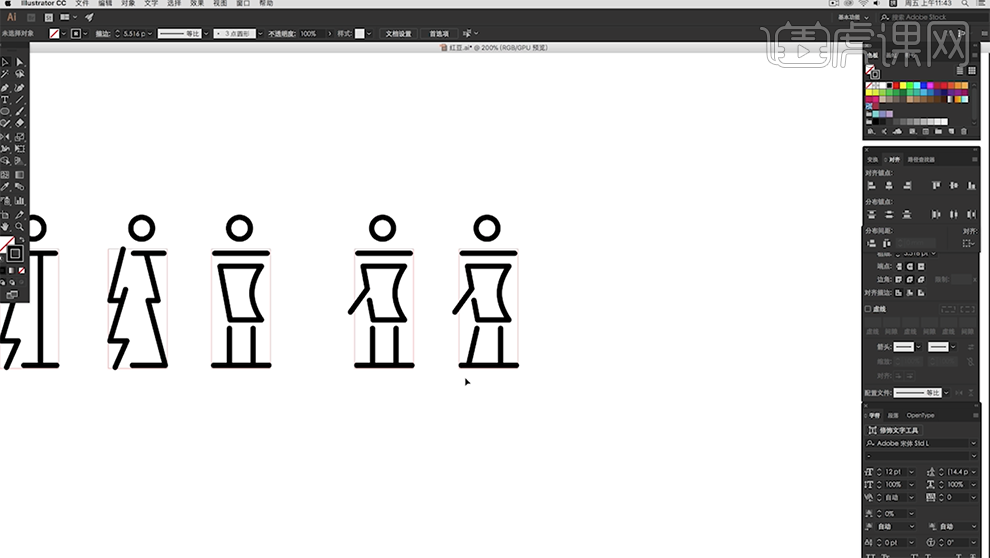
17、按Alt键[拖动复制]笔画对象,根据设计思路,使用[移动工具]选择锚点,移动至合适的位置。具体效果如图示。

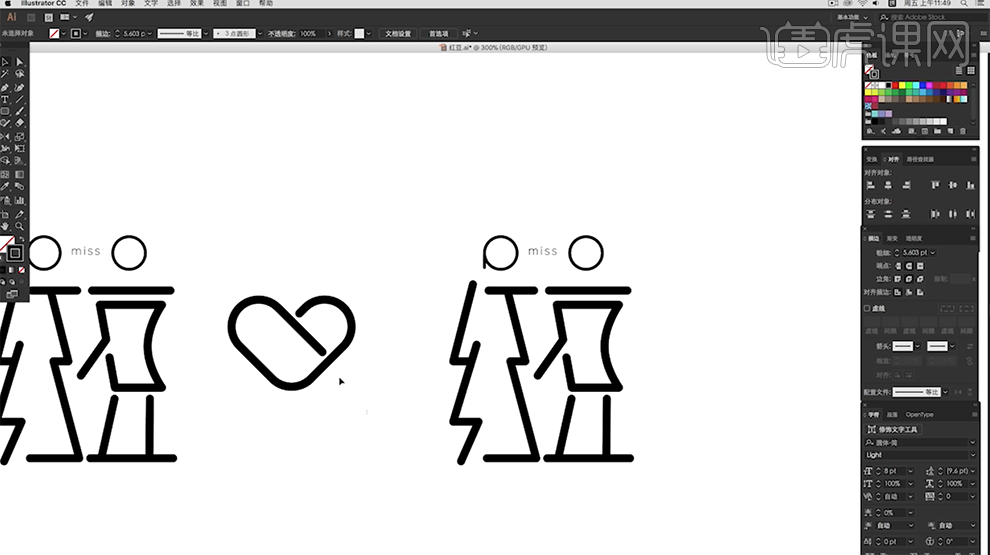
18、[选择]关联笔画文字,拖动至合适的位置。[选择]两个椭圆对象,调整描边大小至合适的效果。[备份]笔画对象至合适的位置,根据设计思路,使用[钢笔工具]在左边椭圆合适的位置添加直线。具体效果如图示。

19、使用[文字工具],根据设计思路,输入英文,调整大小,排列至画面合适的位置。具体效果如图示。

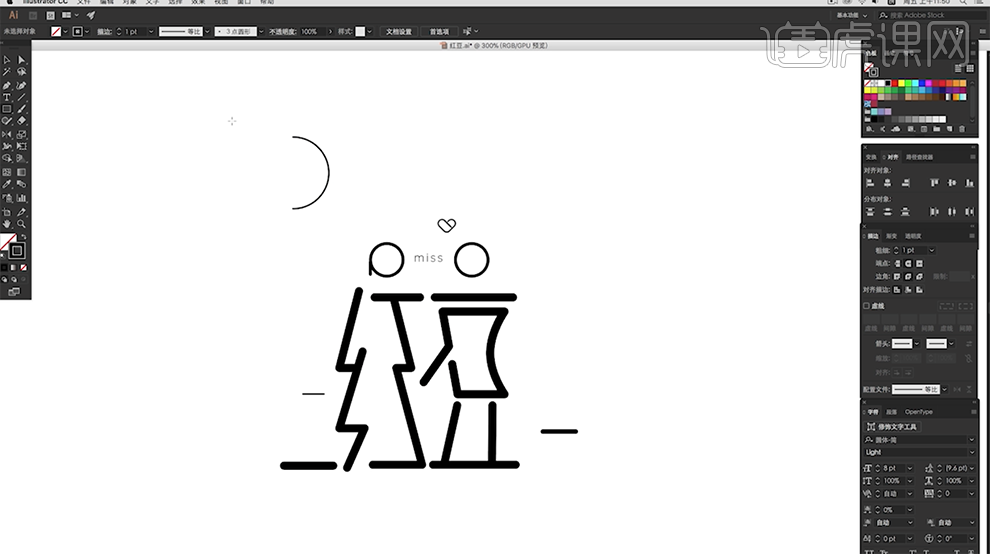
20、使用[圆角矩形工具],根据设计思路,绘制心形装饰图形。具体效果如图示。

21、调整图形大小,根据设计思路,排列至合适的位置。使用相同的方法,根据设计思路,使用[钢笔工具]和[形状工具]在画面合适的位置绘制装饰图案,调整大小,排列至合适的位置。具体效果如图示。

22、调整版面细节,最终效果如图示。

怎样用AI制作创意字体女人花
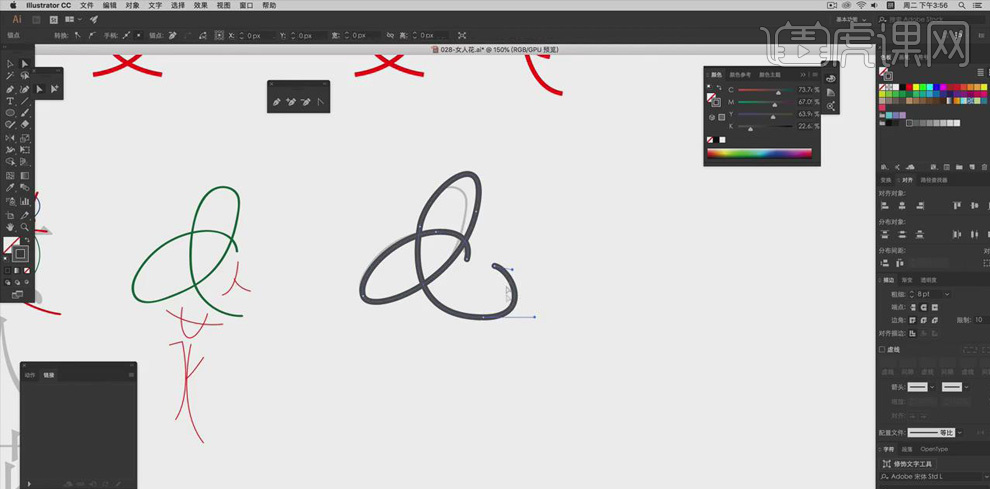
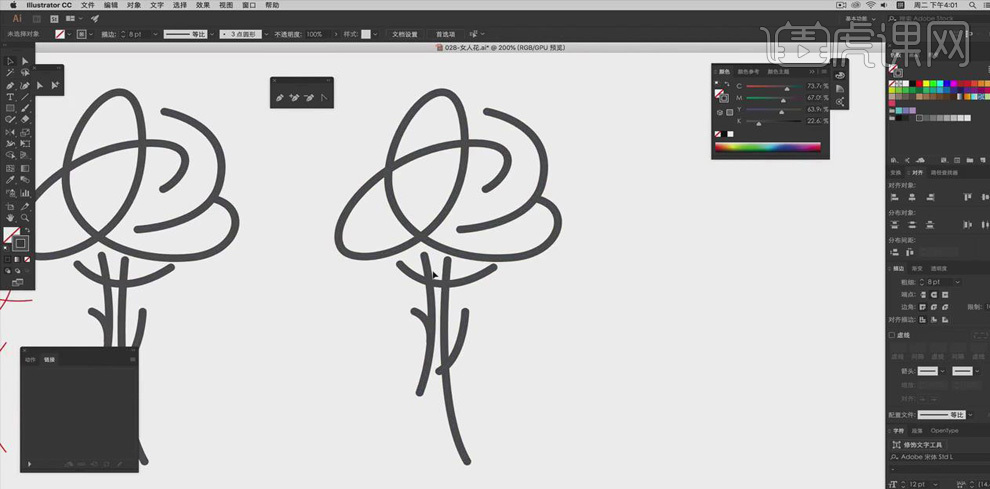
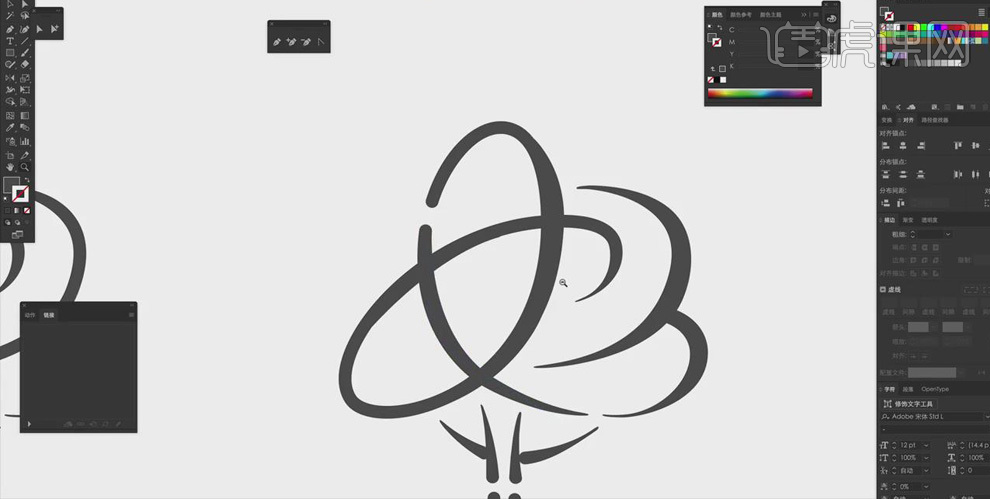
1、 打开【AI】软件,选择【钢笔工具】绘制处花的形状路径,关闭【填充】,设置【描边】为深灰色、【圆角端点】,【粗细】为【11px】。

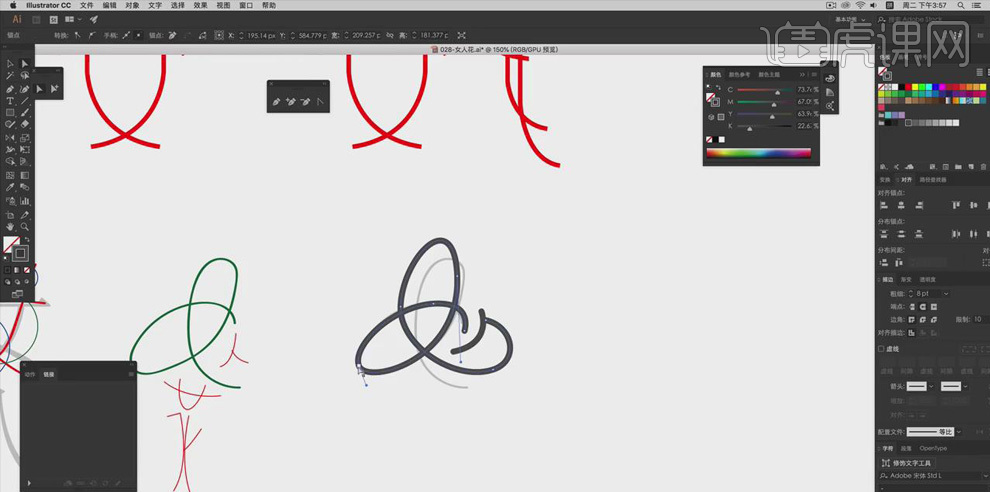
2、 使用【钢笔工具】在右侧勾出圆弧形状,和已有的笔划组成“人”字;使用【直接选择工具】拖动节点,调整形状。

3、 按【Alt】键拖动复制形状到右侧,用【钢笔工具】重新勾勒“人”的一撇,使花的形状更饱满,同时,“女人”两个字的识别度加强。

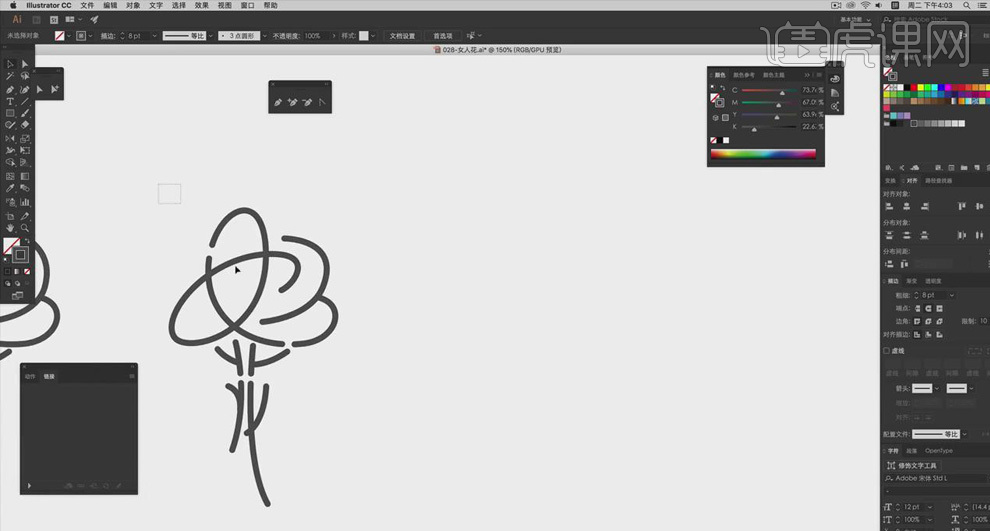
4、 同样,使用【钢笔工具】绘制形状,组成“花”字。

5、 【按【Alt】键复制形状到右侧,选择【添加锚点工具】,在“花”的一横上添加锚点,点击【剪断路径】,将其断开;同样地方法,将其他文字的形状做断开处理,提高字体的识别度。

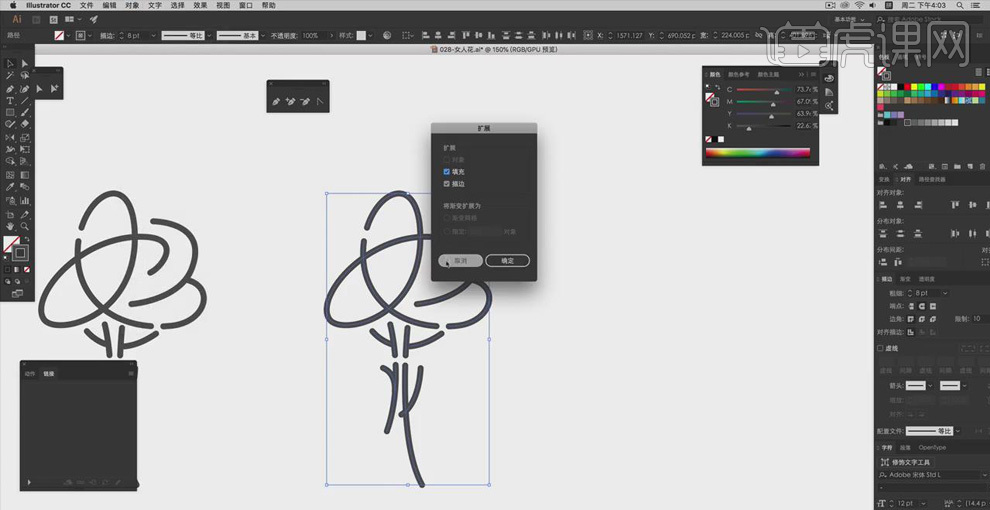
6、 按【Alt】键复制形状到右侧,选中形状,点击【对象】、【扩展外观】,将线转为面。

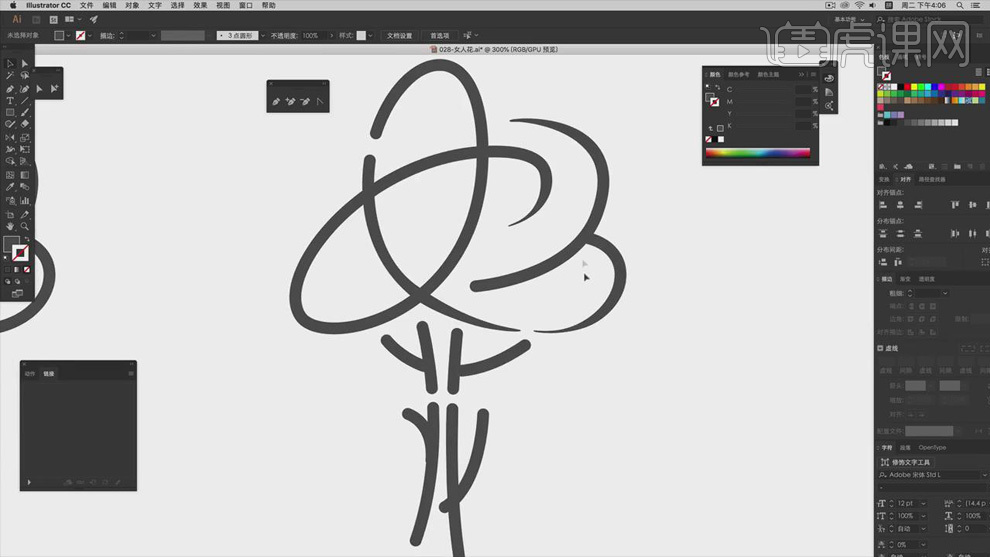
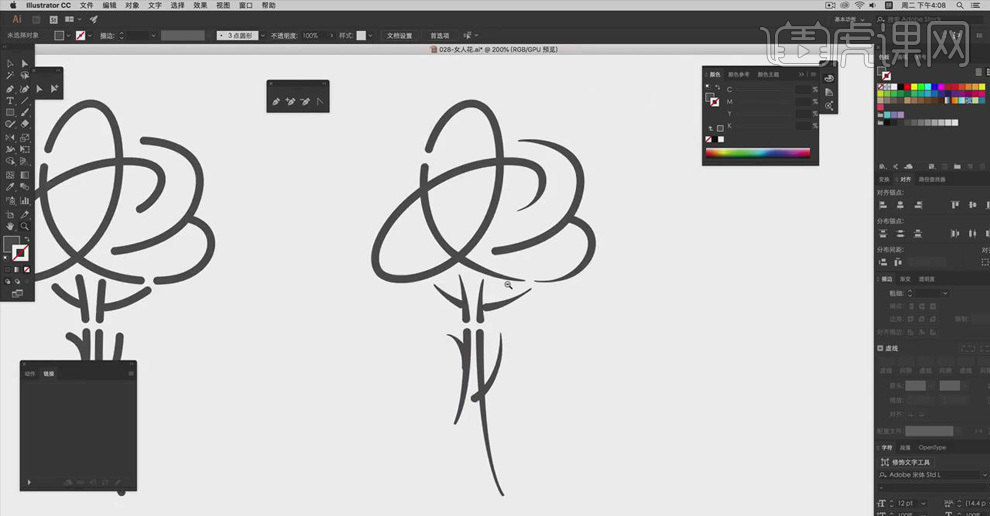
7、 使用【直接选择工具】,拖动锚点改变线条的粗细;将“女人”两个字的线条的一端变细。

8、 同样用【直接选择工具】拖动锚点,将下面的线条一端变细。

9、 按【Alt】键复制形状到右侧,使用【直接选择工具】拖动锚点,使字体的一些线条变粗,并将多余的锚点删除。

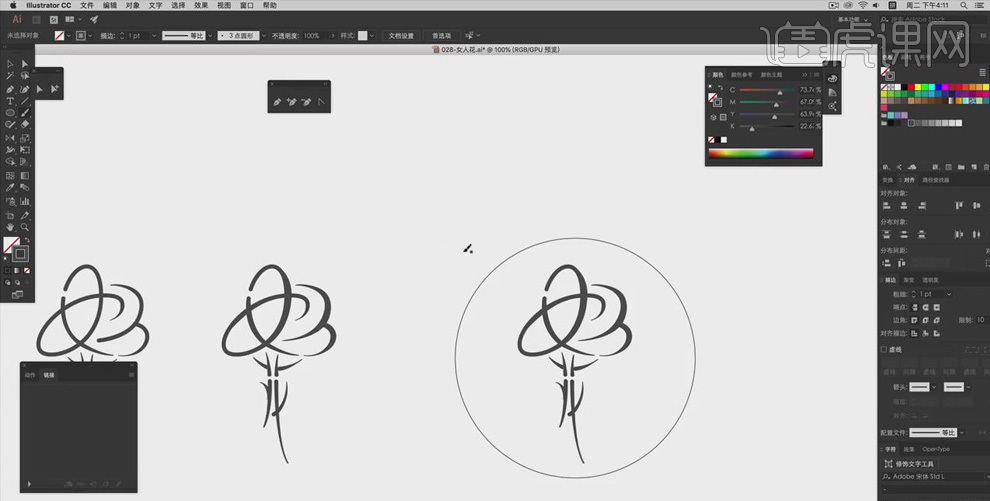
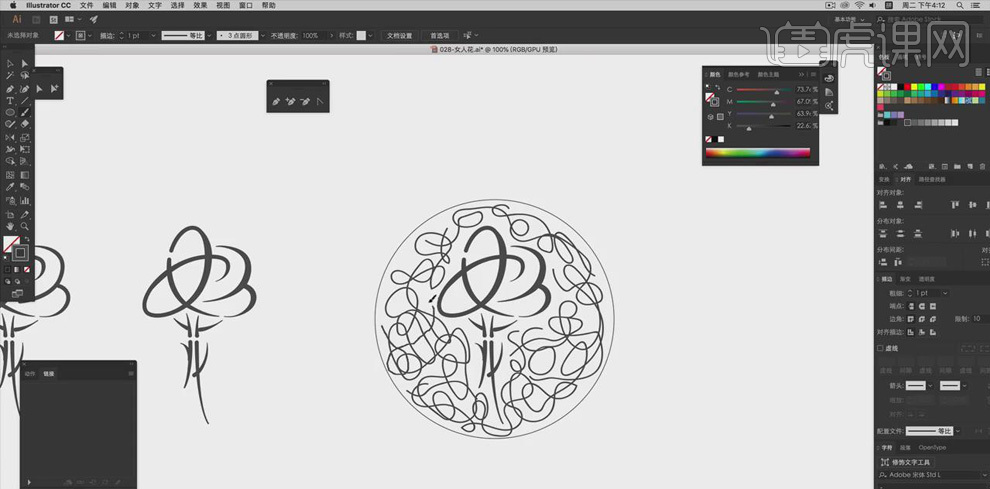
10、 按【Alt】键复制形状到右侧,选择【椭圆工具】,按【Shift】键绘制正圆,关闭【填充】,【描边】的【粗细】为【1px】。

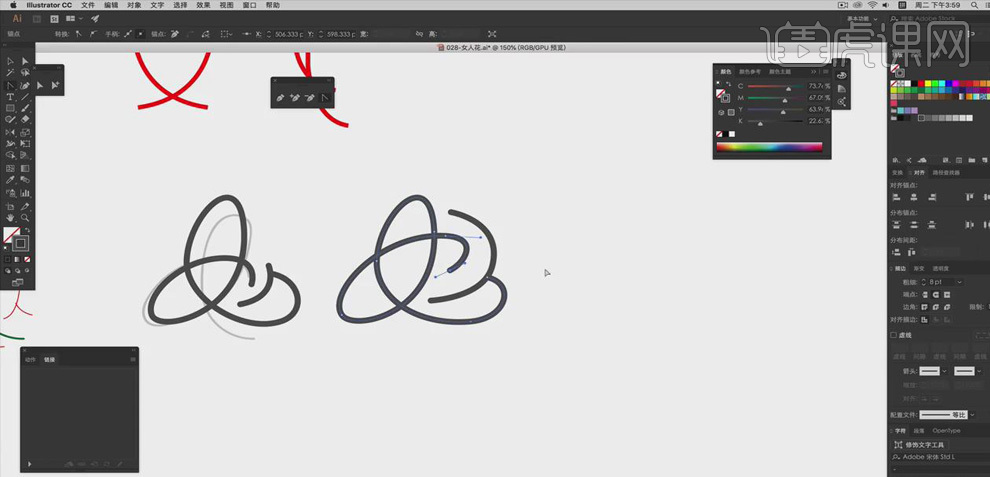
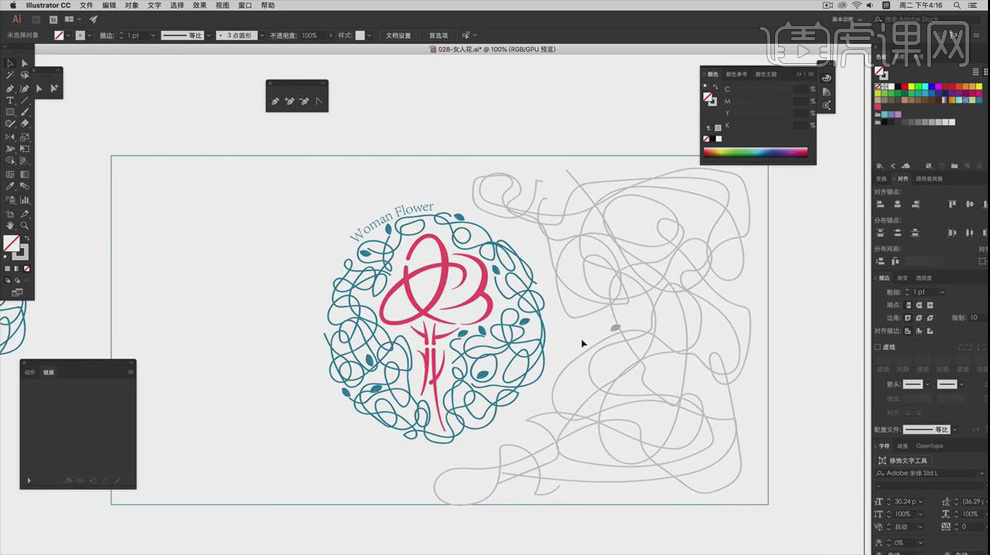
11、 使用【画笔工具】在圆形线框内部空白处绘制线条,做出缠绕的藤蔓的效果。

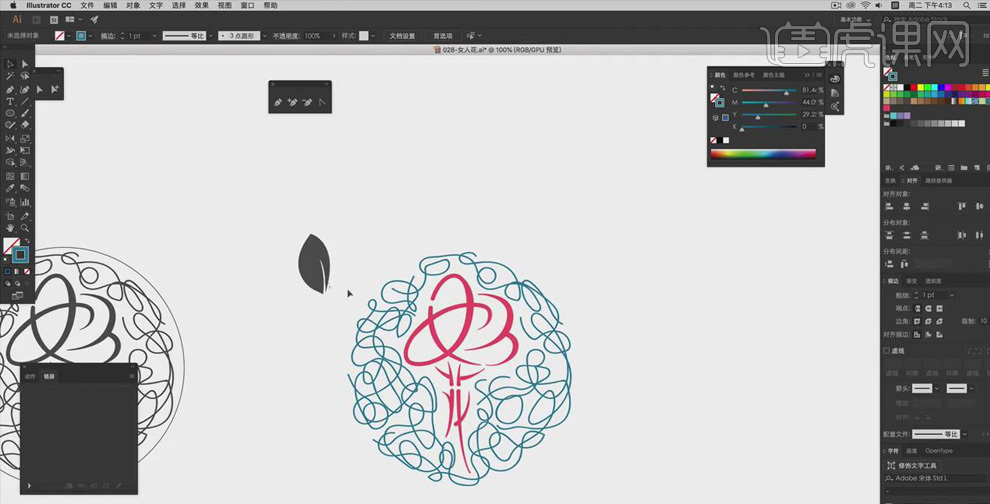
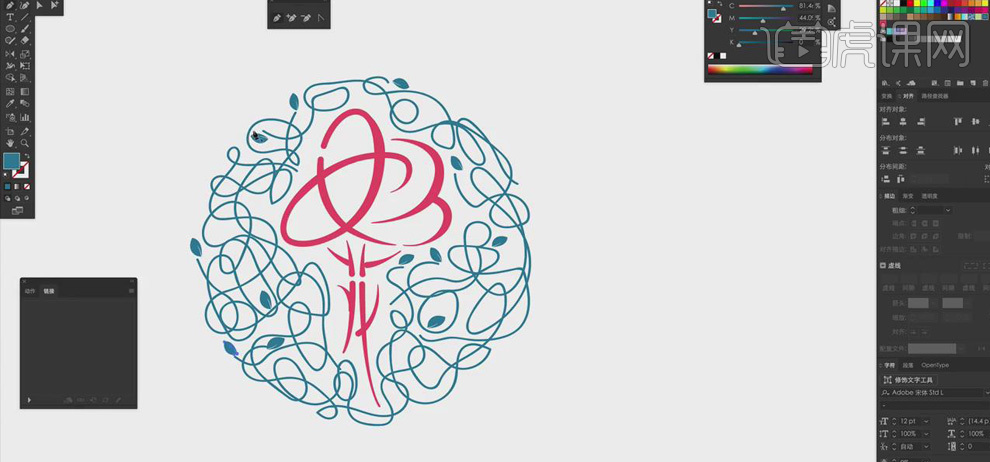
12、 选择花和藤蔓,按【alt】复制到右侧,选中中间花的形状,将【填充】改为粉色,按【Ctrl+2】将花锁定,再将藤蔓的【描边】颜色改为蓝色。

13、 使用【钢笔工具】绘制叶子的形状,关闭【描边】,【填充】为蓝色,并移动到藤蔓上。

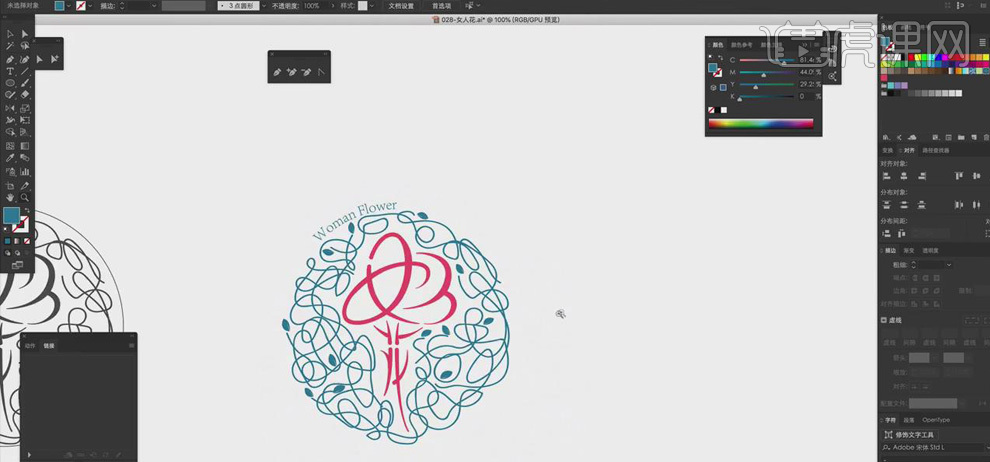
14、 使用【钢笔工具】在选中的上方绘制弧形路径,使用【文字工具】输入英文“Woman Flower”,调整文字的大小和位置。

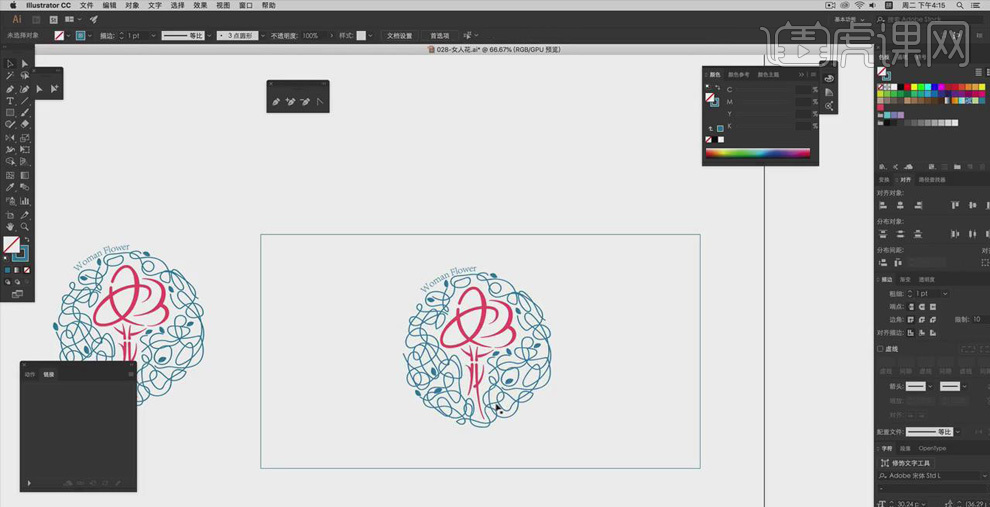
15、 使用【矩形工具】绘制矩形框,设置【描边】为蓝色,【粗细】为【1px】,将做好的形状移动到矩形框的中间。

16、 选择【画笔工具】在空白处绘制藤蔓,设置【描边】为浅灰色、【粗细】为【1px】;再将叶子复制到藤蔓上,同样【填充】为浅灰色。

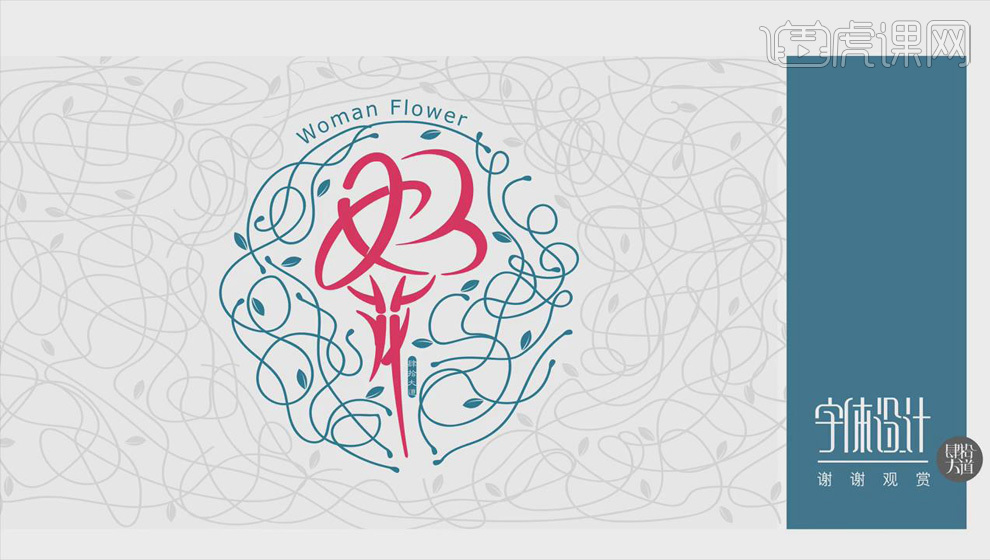
17、 最终效果如图所示。

用AI创意字体设计空空如也
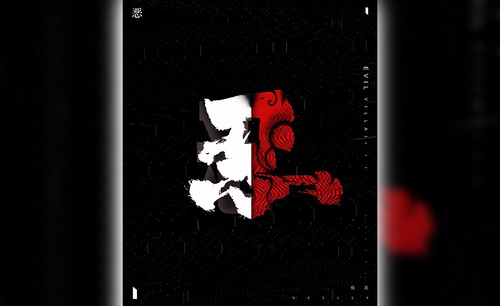
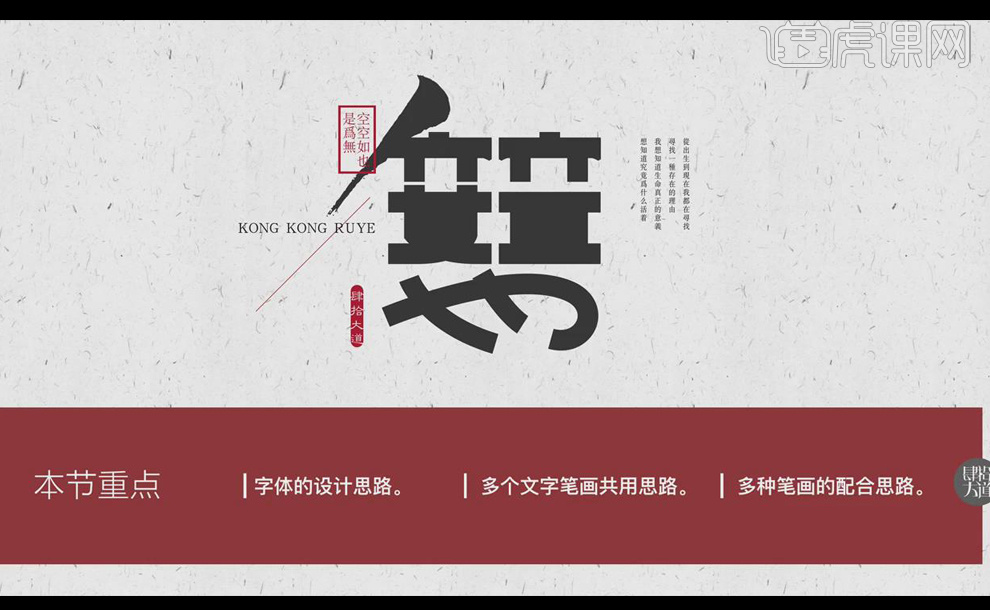
1. 本节课的【重点】内容如下。

2. 本次案例【空空如也】字体设计思路:【空空如也】即什么都没有,可以把它转译为【无】字,【空空如也】结合到繁体字【無】里面。

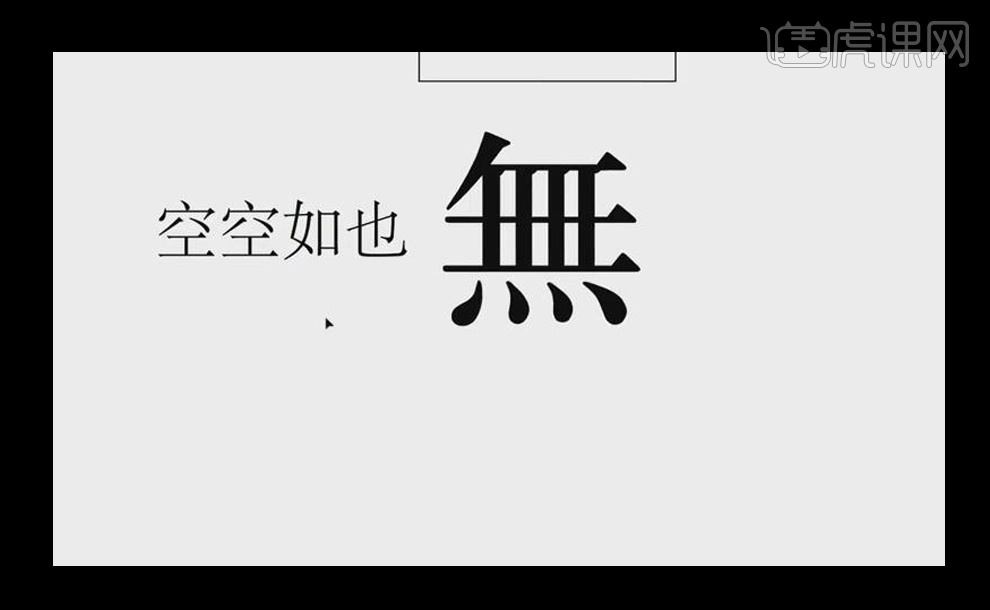
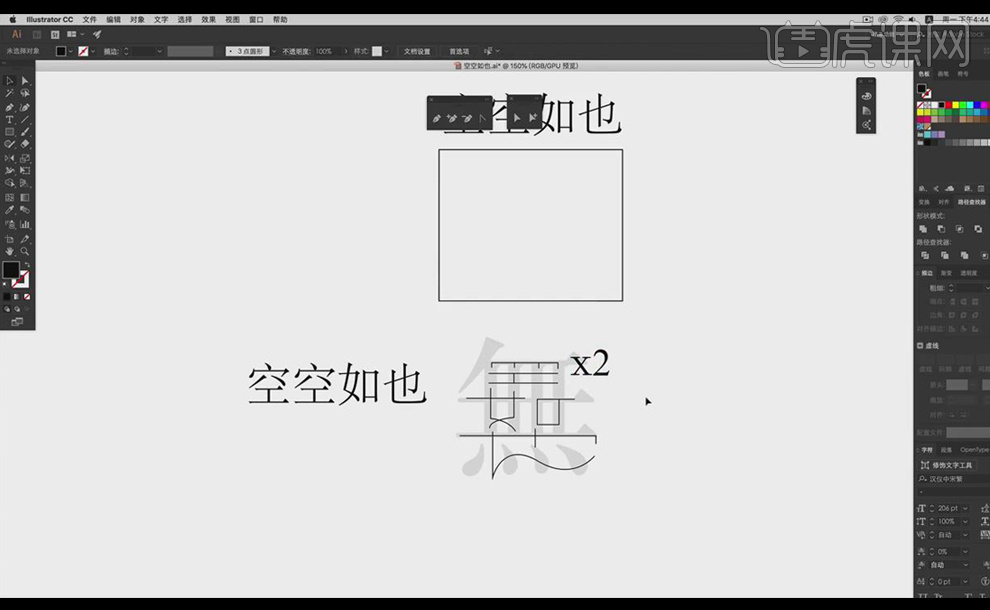
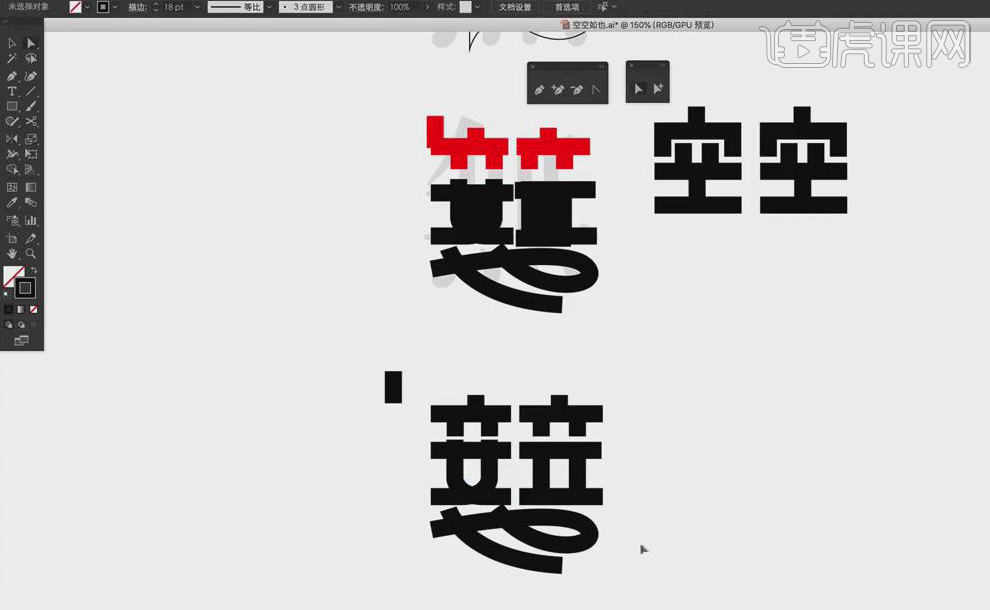
3. 思路1:打开【AI】,【文字工具】输入空空如也、无,【无】的字体样式为【汉仪中宋繁】,【字体颜色】-【浅灰】,【锁定】無字,【钢笔工具】将空空如也与無的笔画结合,其中無的【四点水和下面一横】代替【也】、無的【中间部分】代替【如】,最上面部分代替【空】,但两个【空】字并不能很好表示。

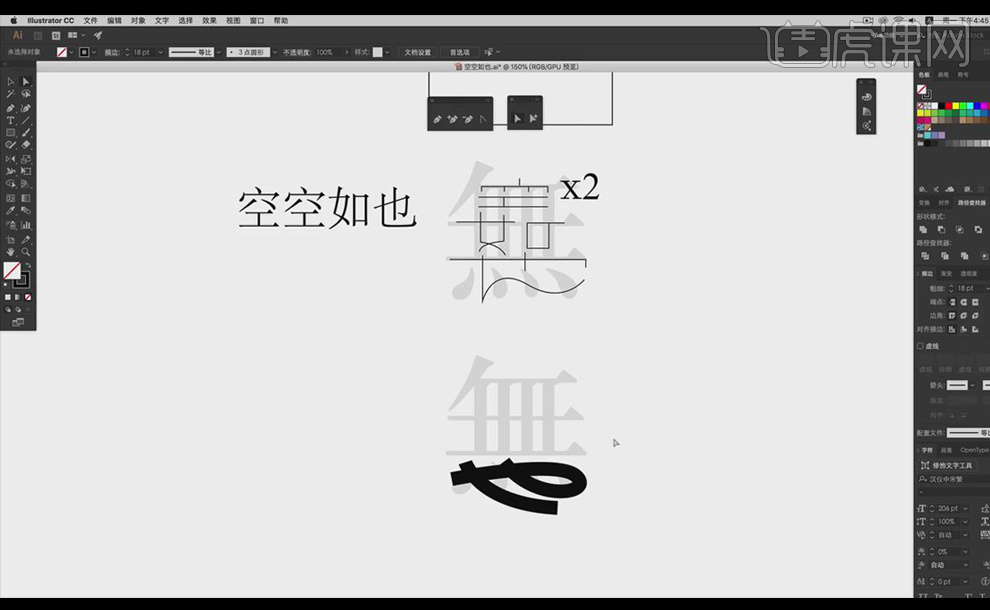
4. 思路2:【Alt】移动复制【無】字,【钢笔工具】通过【四点水】连接的方法勾画出【也】,【描边粗细】-【18Pt】,【描边颜色】-【黑色】,这样就不占用【無】字上面一横的笔画。

5. 同样【钢笔工具】在【無】字中间部分勾画出【如】,【直接选择工具(白箭头)】调整女字旁的拐角锚点,让女字旁的转弯【向下】走一点,这样【無】字垂直方向的竖笔不会受太大影响,保证【無】字的识别性,将【如】字左右【居中】对齐。

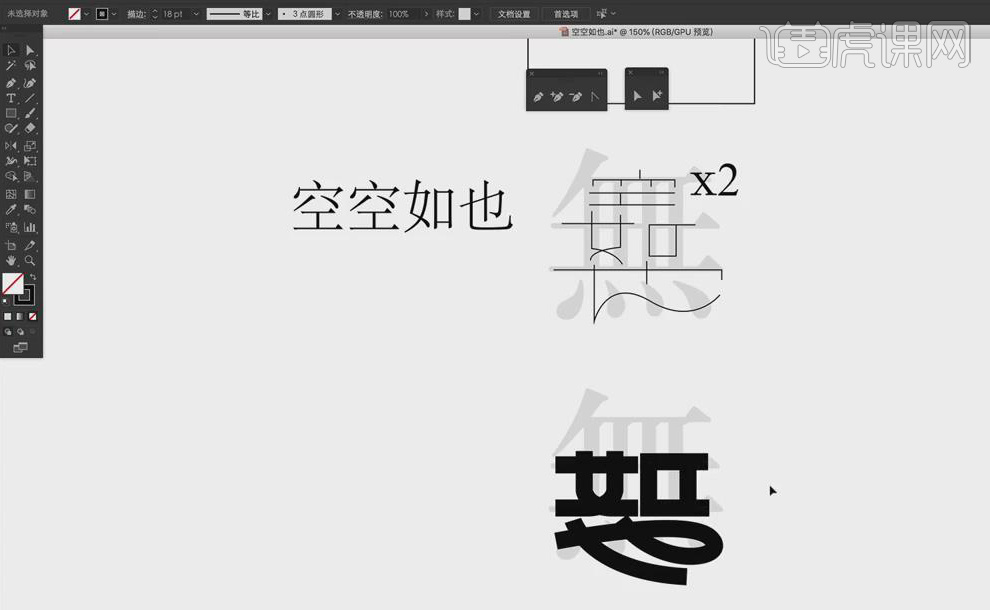
6. 【钢笔工具】勾画出【空】,再用【钢笔工具】勾画出【無】字剩余的笔画,【描边颜色】-【红色】。

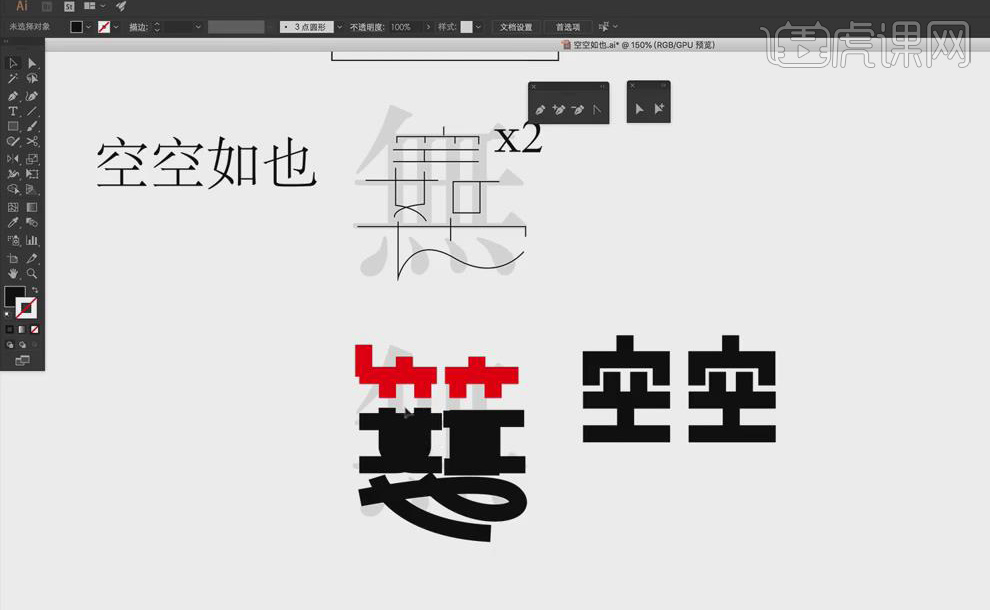
7. 【Alt】移动复制【空】字,对比【空空】字和【無】字剩余的笔画,可以这样制作【空空】:将【無】字剩余的笔画的中间分开,两边分别加上一点,就可代替两个【空】字的上半部分;再将【如】字中的两口填满,右侧的两横延长,就可代替两个【空】字的工,使笔画共用。

8. 【Alt】移动复制刚制作的【無】字,【删掉】如字中填满两口的色块,将笔画【整合、对齐】,再将【無】字的【红色】改为【黑色】,将【無】字的第一笔先移开,将【空】字左右【居中】对齐,更便于观察。

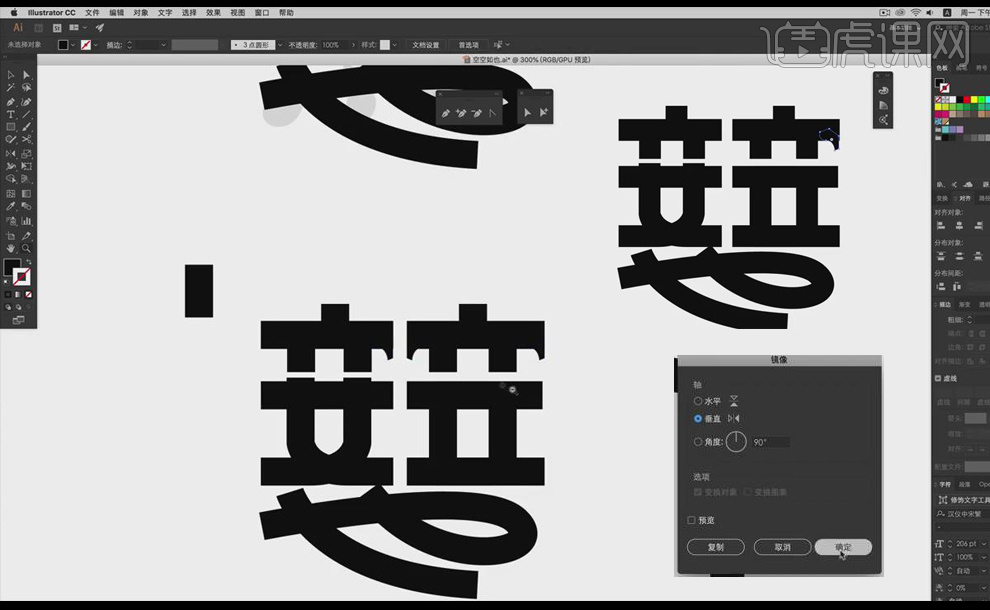
9. 由于现在【空】字的辨识度并不高,【钢笔工具】勾画出【空】字宝盖头的收笔,【Alt】移动复制一个,【镜像】-【垂直】,【放置】在第二个【空】字宝盖头左侧,【Alt】再移动复制一个,【放置】在第一个【空】字宝盖头右侧。

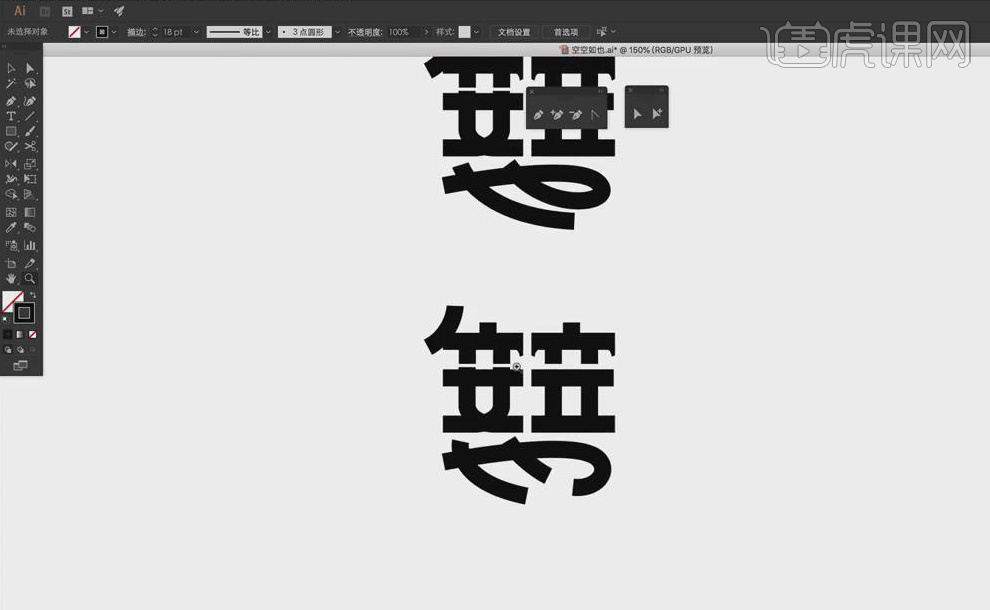
10. 【删除】移开的【無】字的第一笔,【钢笔工具】勾画出【無】字的一撇,将【也】字【向下】移动一点【Alt】移动复制刚制作的【無】字,【直接选择工具(白箭头)】将【也】字断开,最外层一笔往外收一点,让【四点水】结构上看着更舒服。

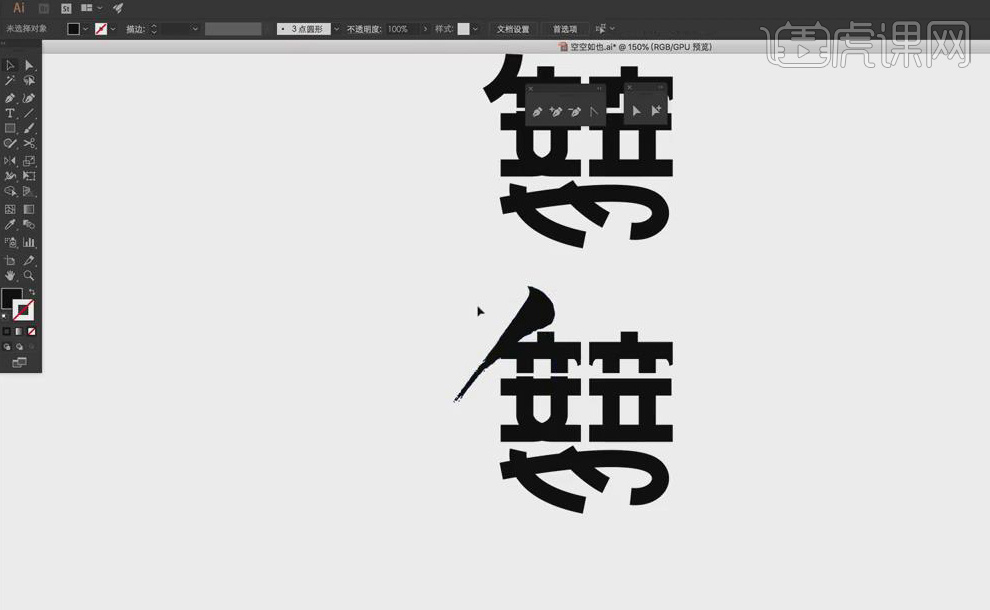
11. 【删除】看似多余的【無】字的一撇,拖入【书法笔画】素材,【放置】在【無】字一撇的位置,将其颜色改为【黑色】。

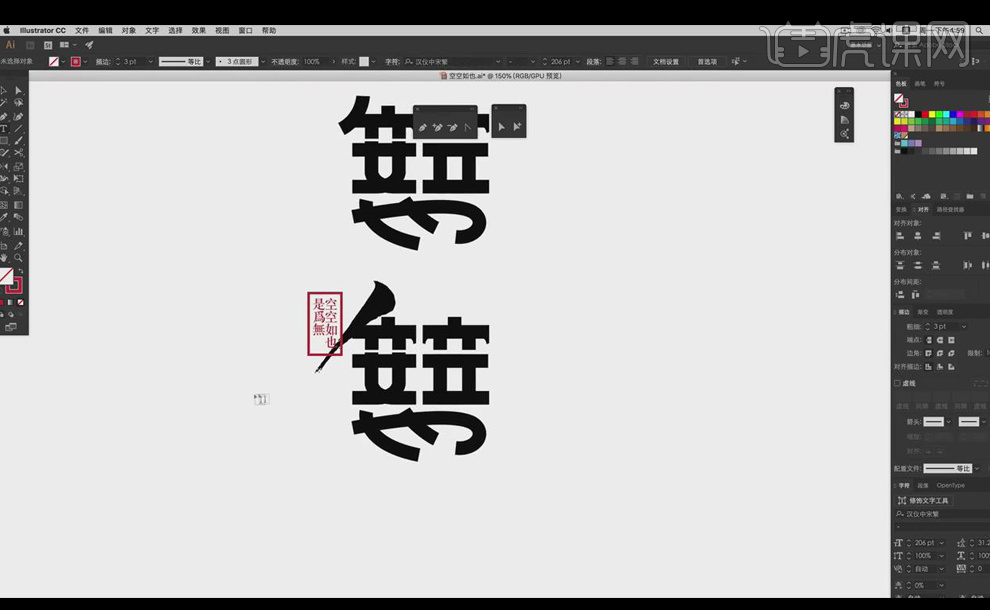
12. 【矩形工具】绘制一个矩形框,【描边颜色】-【红色】,【描边粗细】-【3Pt】,【文字工具】输入空空如也是为无,【字体样式】-【汉仪中宋繁】,【字体颜色】-【红色】,【文字】-【文字方向】-【垂直】。

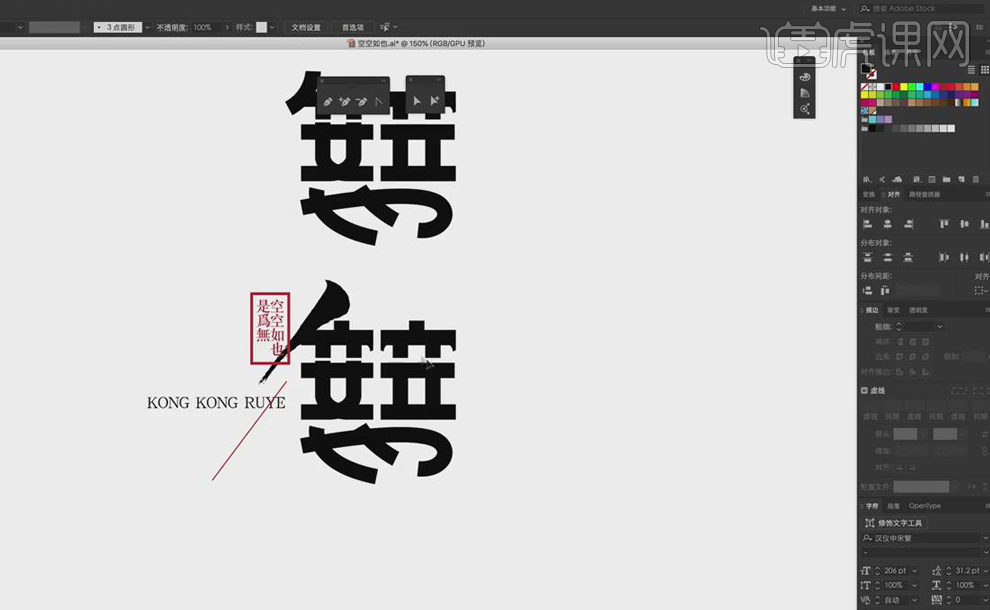
13. 【Alt】移动复制文案,文字内容改为【KONG KONG RU YE】,【字体颜色】-【黑色】,【钢笔工具】在文字上方绘制一条与【笔画走向】相同的斜线,【填充】红色,作为修饰。

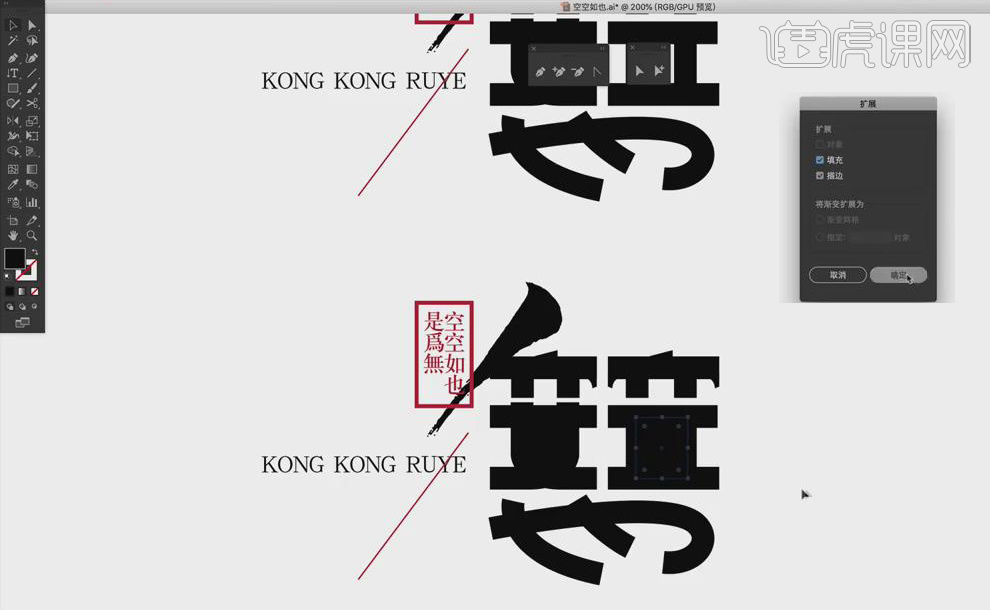
14. 选中两个【空】字的一点,【对象】-【扩展】,【直接选择工具(白箭头)】将其左侧的锚点向下移动,既能体现【空】字、又能体现【無】的识别性,【矩形工具】绘制两个黑色色块,这样【空】字看起来就会更明显。

15. 最终效果图如图所示。