复古字体
AI宫舍复古字体设计分享
你们会使用AI来制作字体吗?反正我是经常会用到,关于ai制作字体是非常常见的,之前我跟小伙伴们分享过关于古风字体、可爱字体怎么制作!
下面我就来跟小伙伴们分享AI宫舍复古字体设计,步骤详情就在下方,小伙伴们快来认真的看一看吧!
1.打开【AI】,【新建画布】,输入“宫舍”,(如下图所示)。

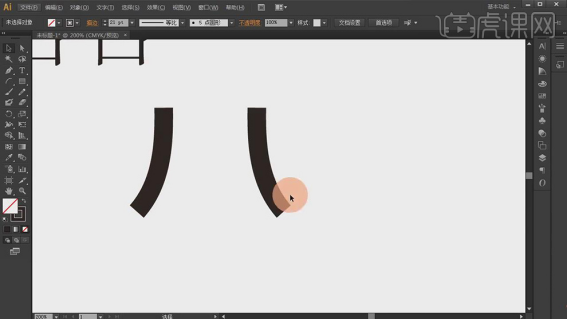
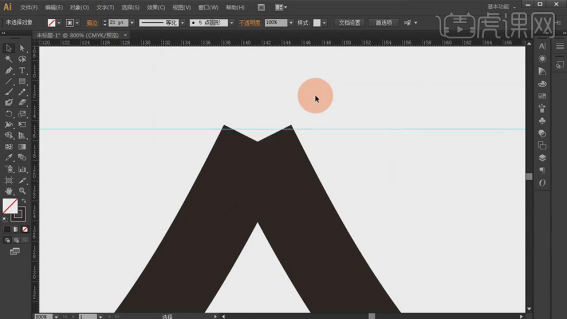
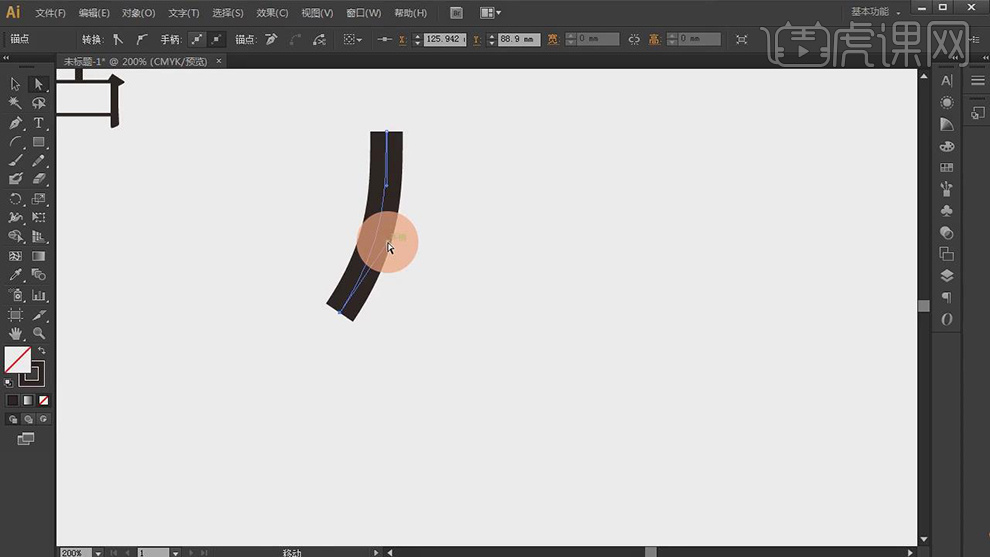
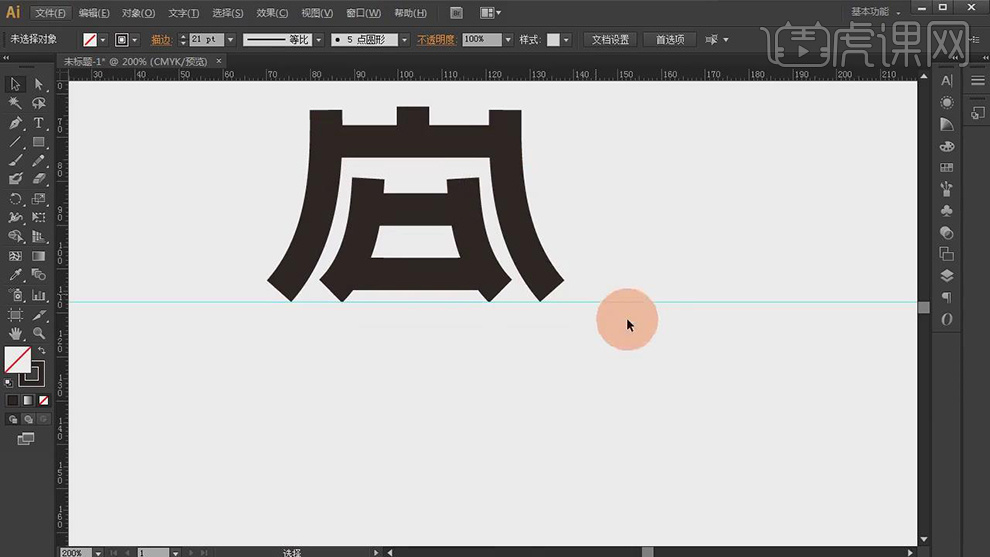
2.参考素材,使用【弧形工具】绘制“宫”字,调整【描边】21,使用【直接选择工具】调整锚点,(如下图所示)。

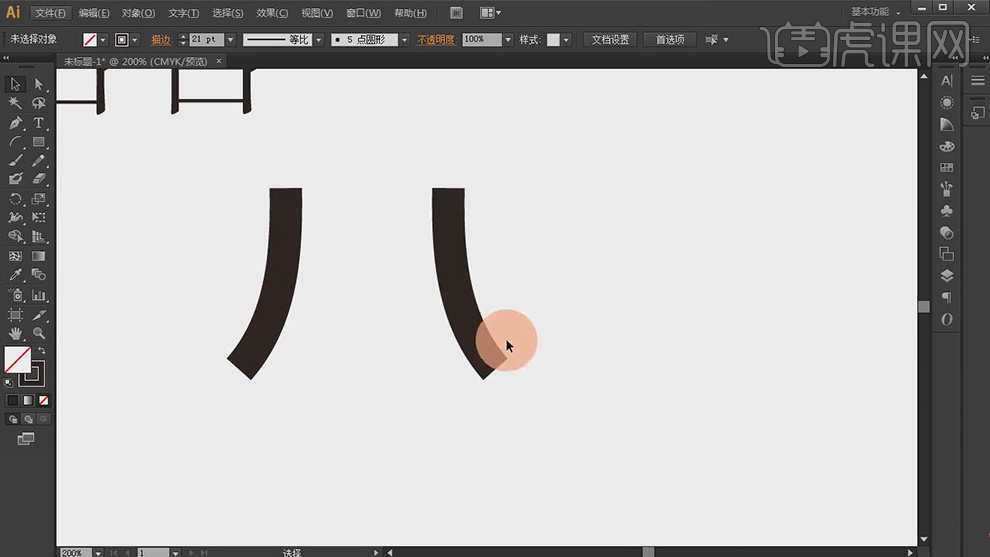
3.选择路径【右击】-【变换】-【对称】,勾选【预览】点击【复制】,(如下图所示)。

4.使用【直线段工具】绘制“宫”字,【框选】按【Alt】移动并复制,调整大小和位置,(如下图所示)。

5.【旋转】左笔划,【删除】右笔划,【选择】左笔划【右击】-【变换】-【对称】,点击【复制】,(如下图所示)。

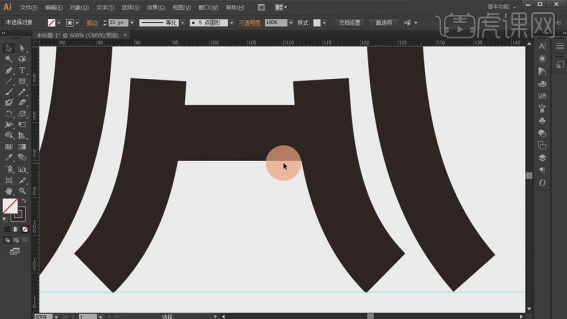
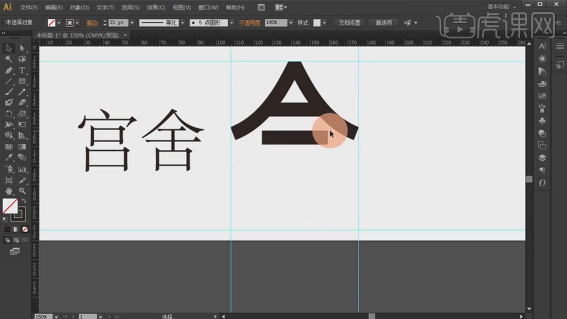
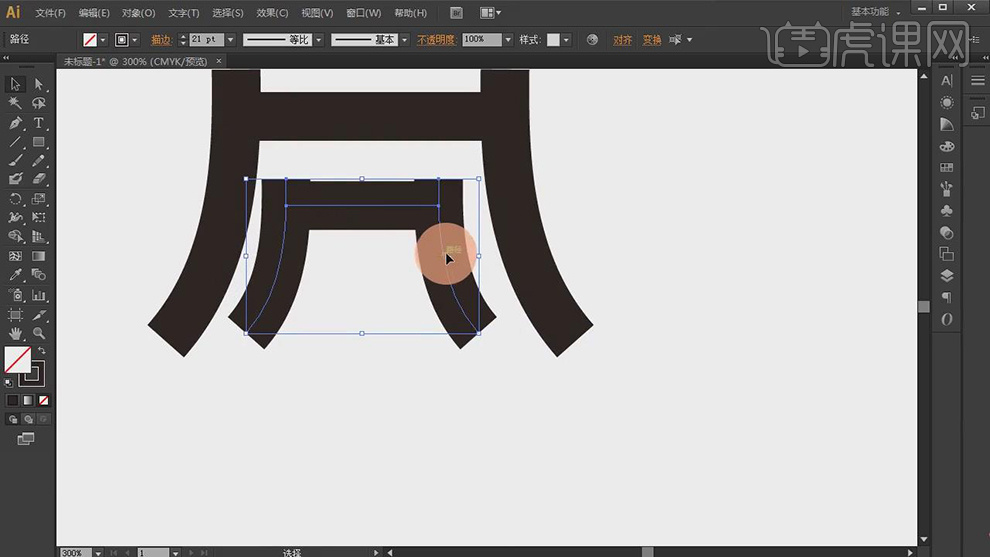
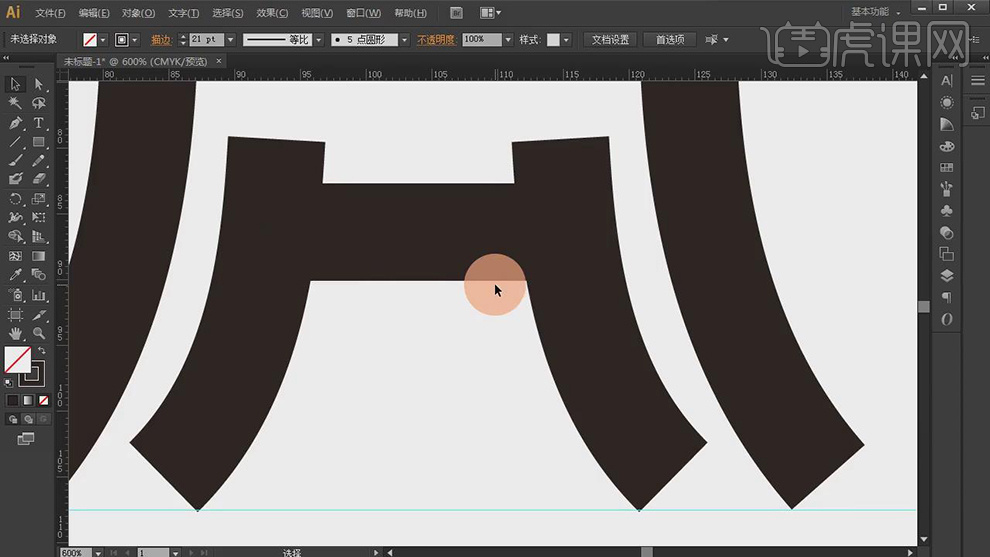
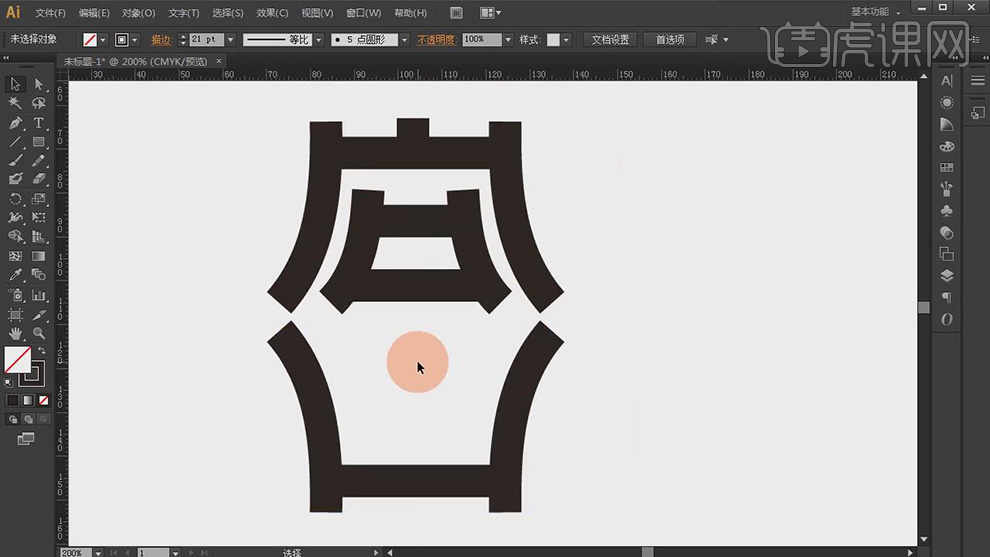
6.使用【直线段工具】绘制“宫”字顶部和底部,(如下图所示)。

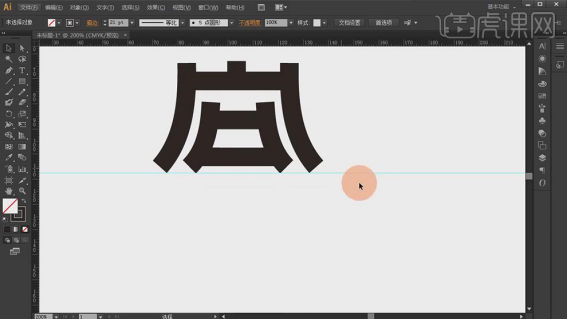
7.【选择】“宫”字笔划,按【Alt】移动并复制,进行【旋转】,(如下图所示)。

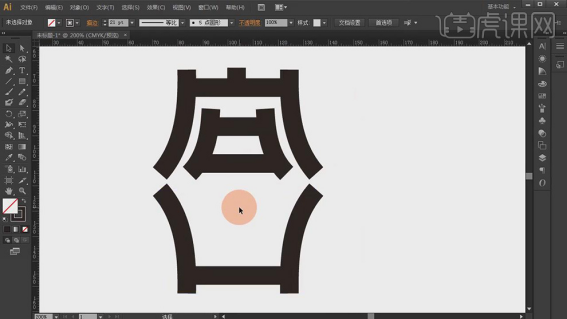
8.将“直线”按【Alt】移动并复制,拖拽【参考线】,(如下图所示)。

9.绘制“舍”字;将“宫”字笔划按【Alt】移动并复制,进行【旋转】调整大小,【右击】-【变换】-【对称】,点击【复制】,(如下图所示)。

10.使用【矩形工具】在顶部绘制,使用【直线段工具】绘制笔划,按【Alt】移动并复制,(如下图所示)。

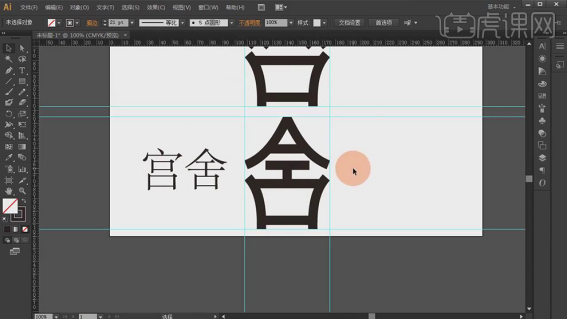
11.使用【直线段工具】绘制竖笔划,将“宫”字“口”按【Alt】移动并复制,(如下图所示)。

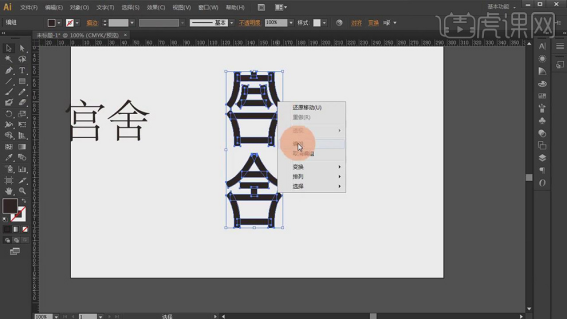
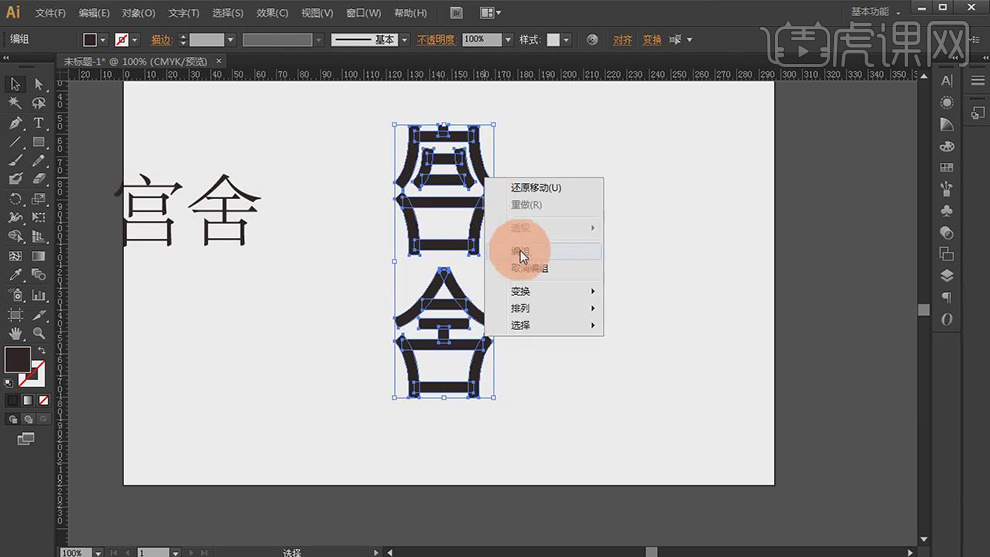
12.【删除】参考线,【框选】文字,选择【对象】-【扩展】,【框选】文字【右击】-【编组】,(如下图所示)。

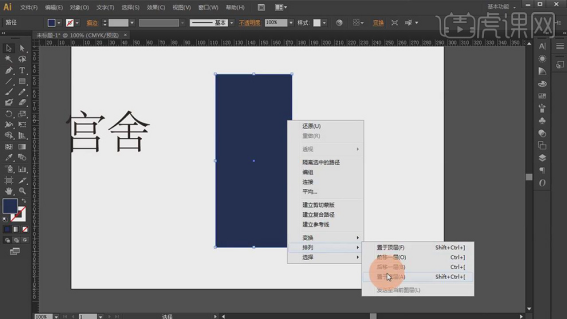
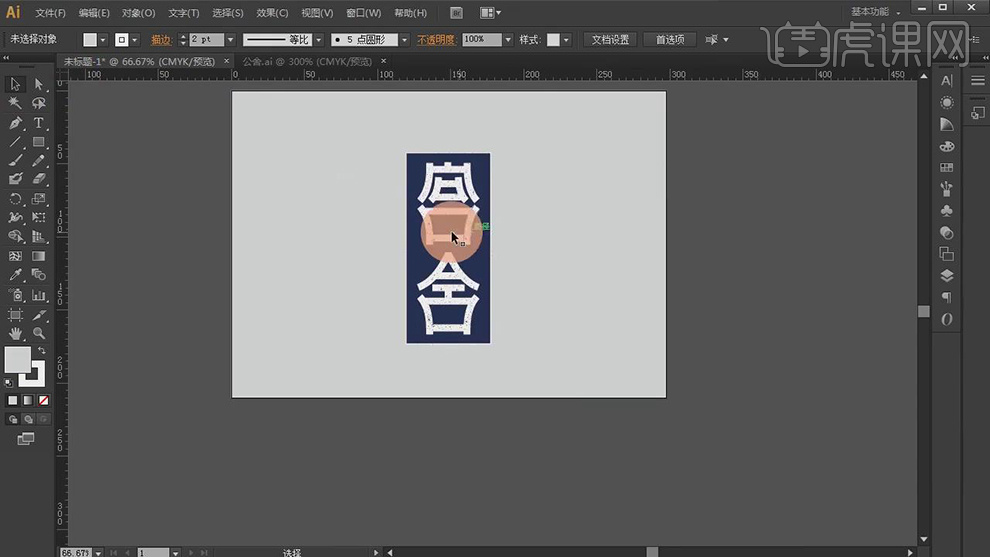
13.使用【矩形工具】绘制长方形,调整【填充】深蓝色,【右击】-【排列】-【置于底层】,(如下图所示)。

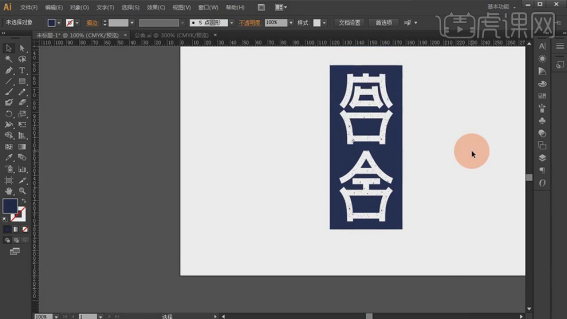
14.调整文字【填充】白色,【导入】素材,调整大小和位置,按【Alt】移动并复制,(如下图所示)。

15.调整矩形【描边】为白色,【描边粗细】2,使用【矩形工具】绘制底层,调整【填充】灰色,【右击】-【排列】-【置于底层】,(如下图所示)。

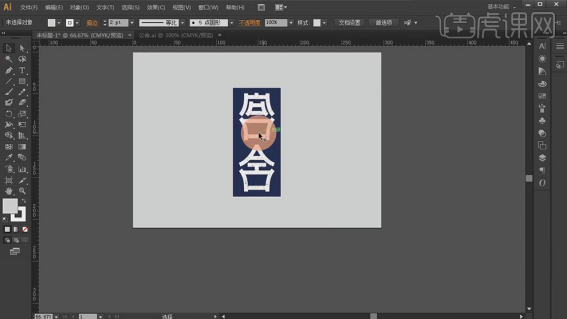
16.最后,复制纹理,调整大小,降低【不透明度】30%,(如下图所示)。

以上的操作步骤就是AI宫舍复古字体设计分享的具体操作步骤,大家按照以上的操作步骤按步就班的进行操作就可以完成了,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CS6。
AI设计古为今用法复古字体
1.打开【AI】,【新建画布】,输入“宫舍”;如图所示。

2.参考素材,使用【弧形工具】绘制“宫”字,调整【描边】21,使用【直接选择工具】调整锚点。

3.选择路径【右击】-【变换】-【对称】,勾选【预览】点击【复制】。

4.使用【直线段工具】绘制“宫”字,【框选】按【Alt】移动并复制,调整大小和位置。

5.【旋转】左笔划,【删除】右笔划,【选择】左笔划【右击】-【变换】-【对称】,点击【复制】。

6.使用【直线段工具】绘制“宫”字顶部和底部,效果如图。

7.【选择】“宫”字笔划,按【Alt】移动并复制,进行【旋转】。

8.将“直线”按【Alt】移动并复制,拖拽【参考线】。

9.绘制“舍”字;将“宫”字笔划按【Alt】移动并复制,进行【旋转】调整大小,【右击】-【变换】-【对称】,点击【复制】。

10.使用【矩形工具】在顶部绘制,使用【直线段工具】绘制笔划,按【Alt】移动并复制。

11.使用【直线段工具】绘制竖笔划,将“宫”字“口”按【Alt】移动并复制,如图所示。

12.【删除】参考线,【框选】文字,选择【对象】-【扩展】,【框选】文字【右击】-【编组】。

13.使用【矩形工具】绘制长方形,调整【填充】深蓝色,【右击】-【排列】-【置于底层】。

14.调整文字【填充】白色,【导入】素材,调整大小和位置,按【Alt】移动并复制。

15.调整矩形【描边】为白色,【描边粗细】2,使用【矩形工具】绘制底层,调整【填充】灰色,【右击】-【排列】-【置于底层】。

16.【复制】纹理,调整大小,降低【不透明度】30%;如图所示。

17.最终效果如图所示。

复古中性字体设计
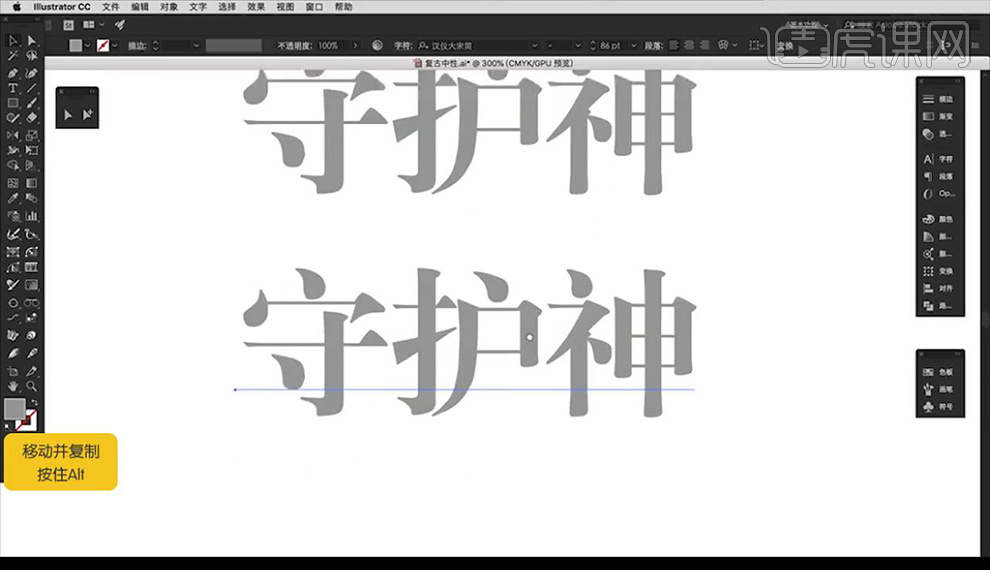
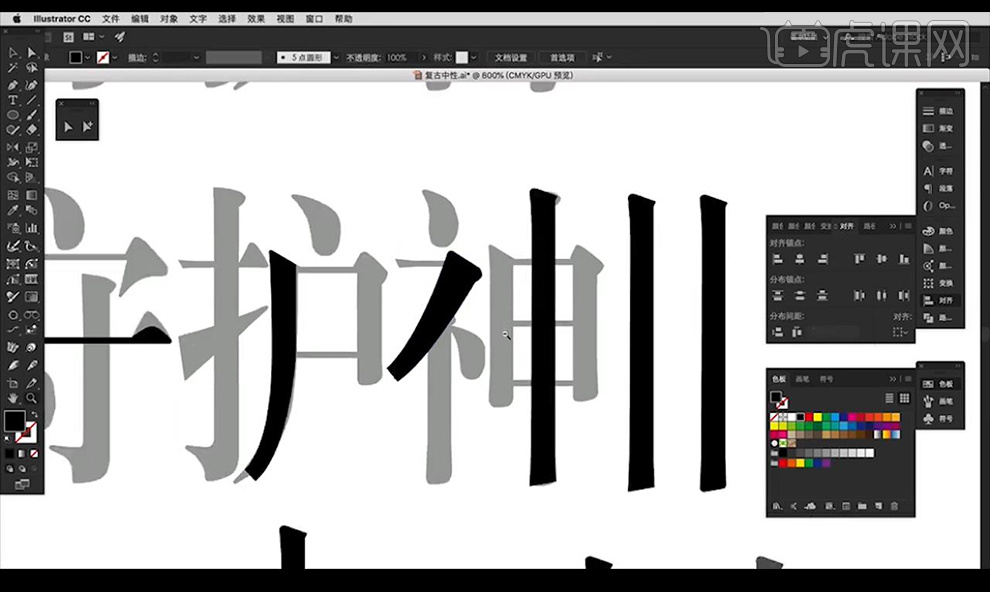
1.本节课继续探索宋体,本节课 讲解复古中性,我们使用【AI】进行输入文案复制一层。

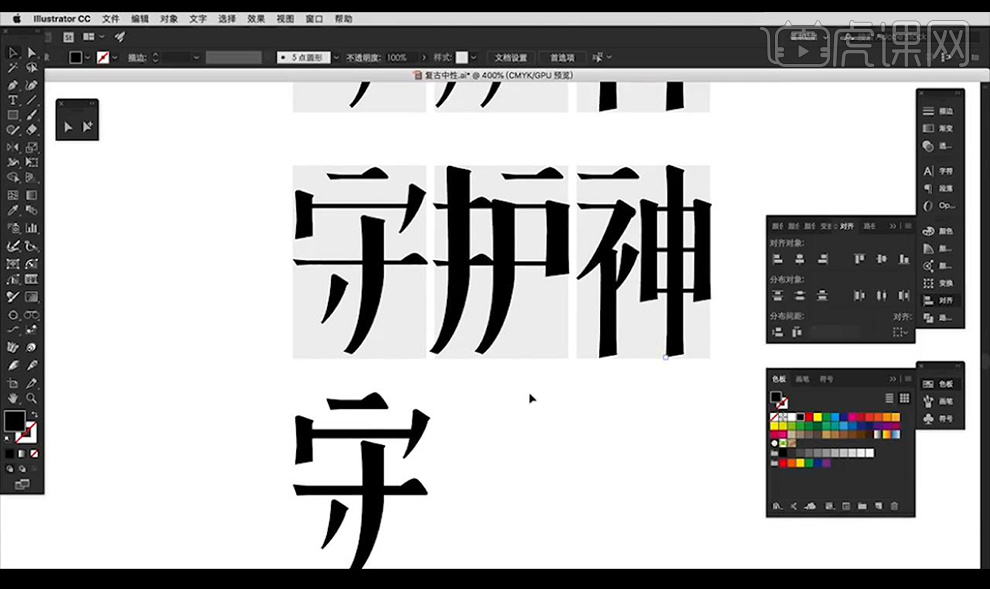
2.我们将文字进行收缩一下,我们选中横向笔画进行复制出来,右侧的端点进行稍微勾勒一下变得小一点形状。

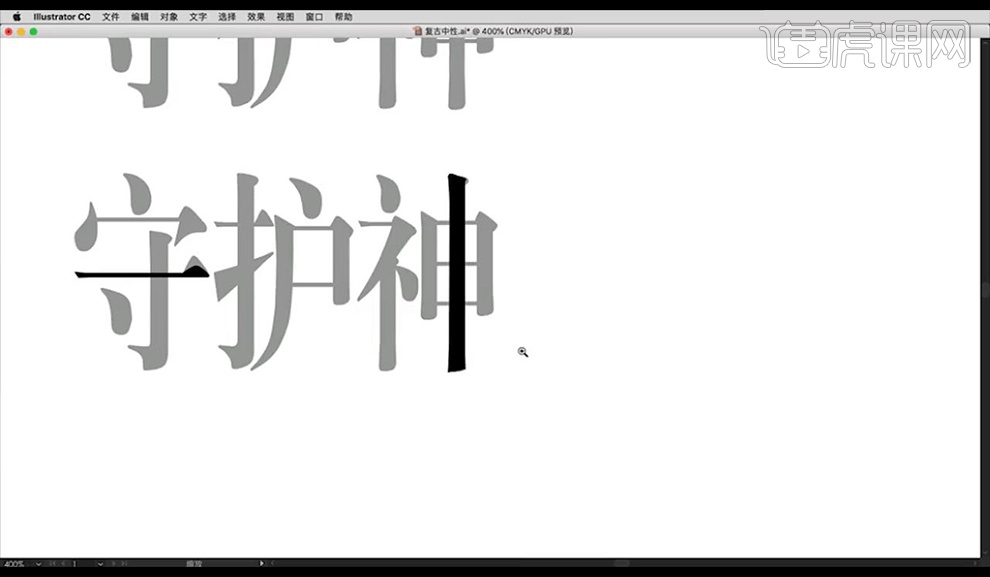
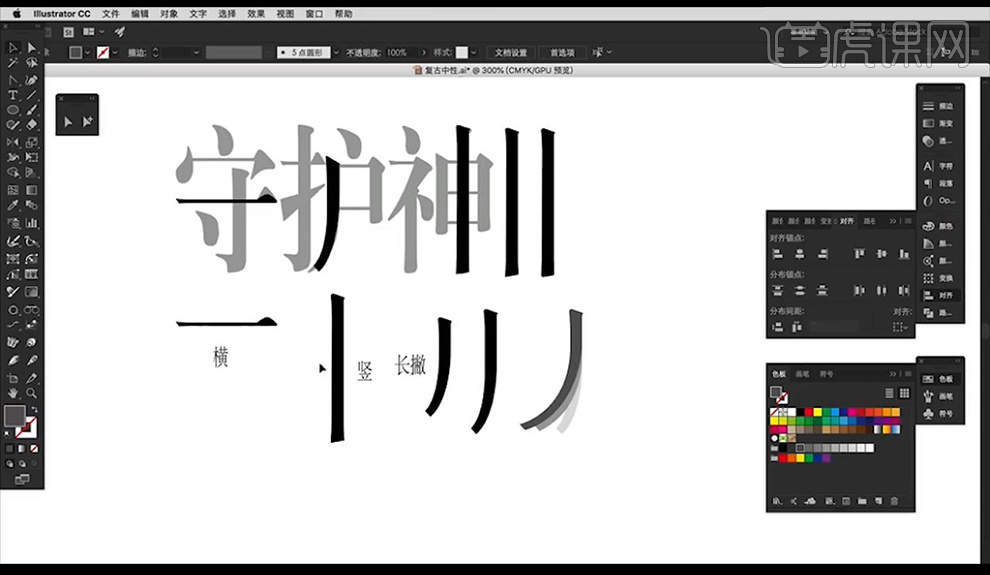
3.我们再到神字的竖向笔画使用【钢笔工具】勾勒端点形状。

4.然后我们到护字的斜向的笔画进行勾勒一下形状如图所示。

5.我们再到神字上进行够了修改一下撇的形状如图所示。

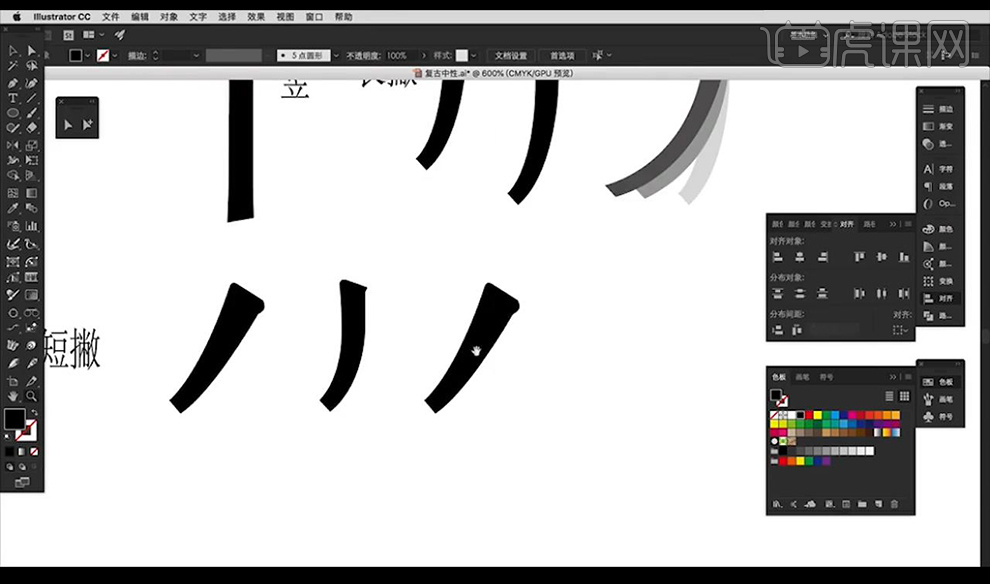
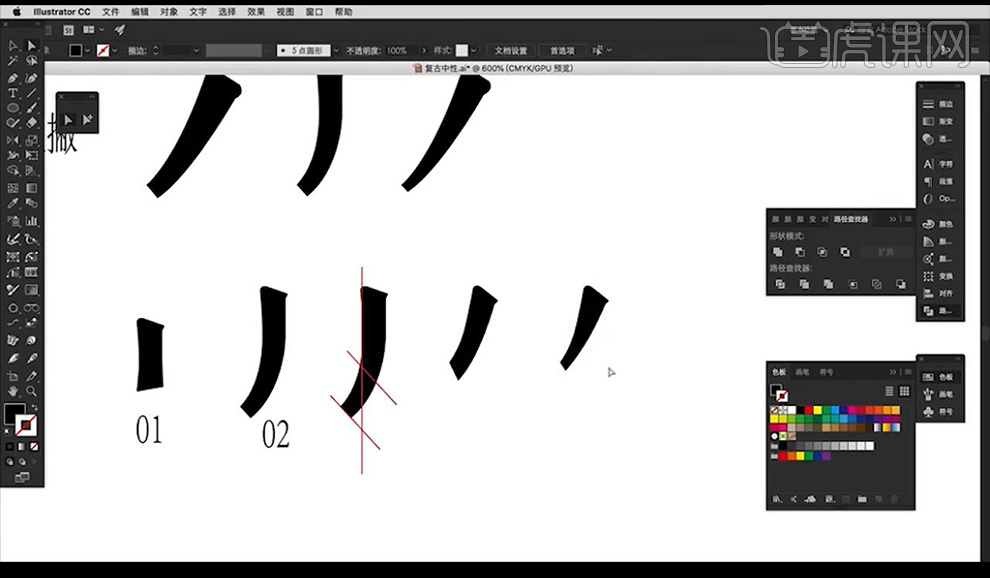
6.然后我们复制出来我们绘制的笔画形状,如图所示。

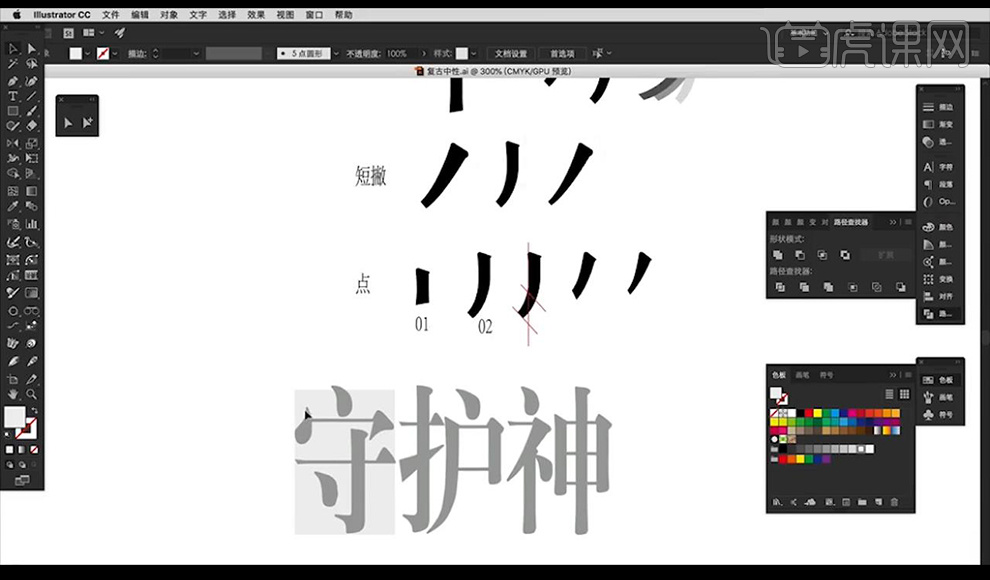
7.我们再进行将短撇的形状进行修改为不同的形状如图所示。

8.接下来我们进行复制一层竖笔画缩短为一个点,然后向右复制修改形状做出不同的形状如图所示。

9.我们进行复制一组文字后方绘制矩形进行规范字体大小。

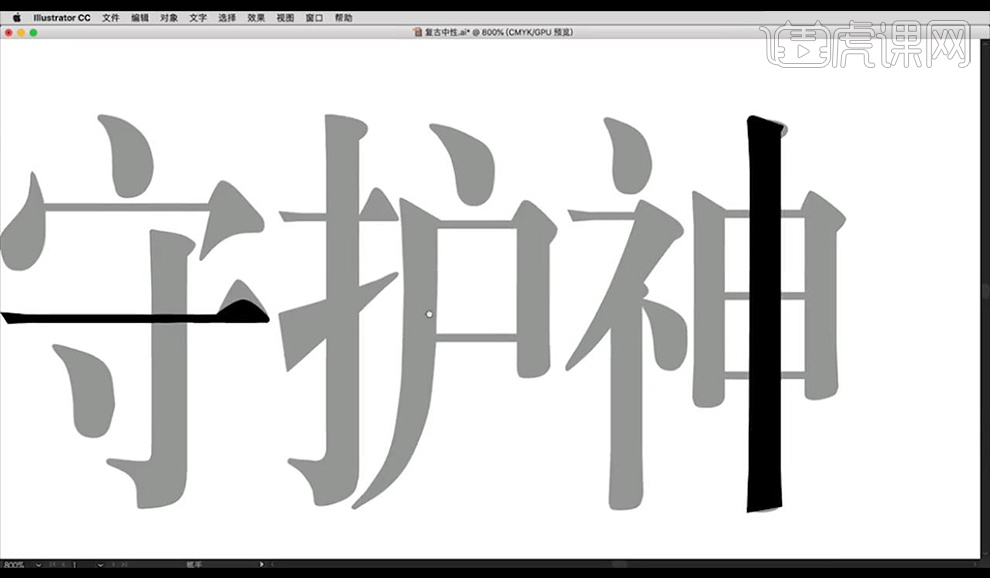
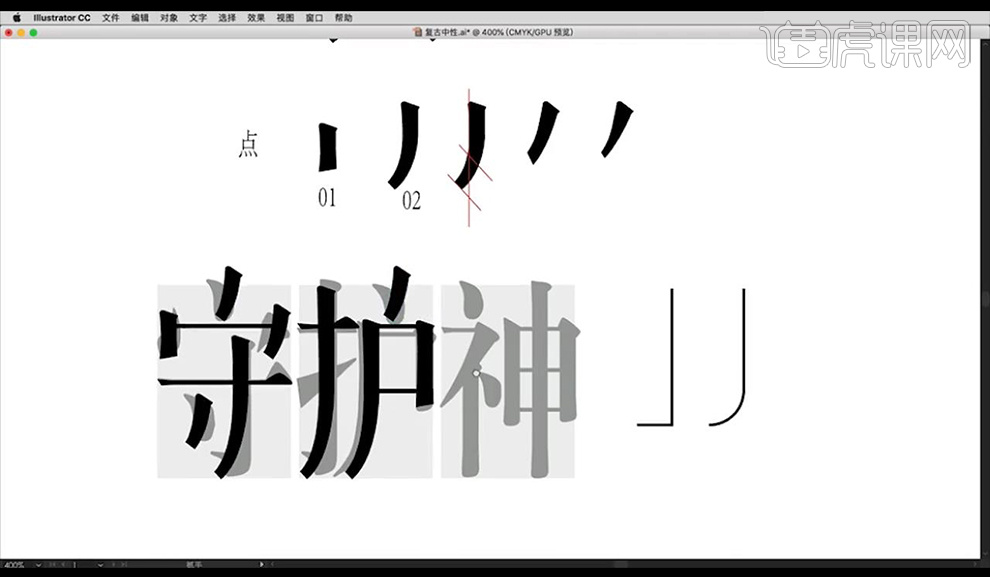
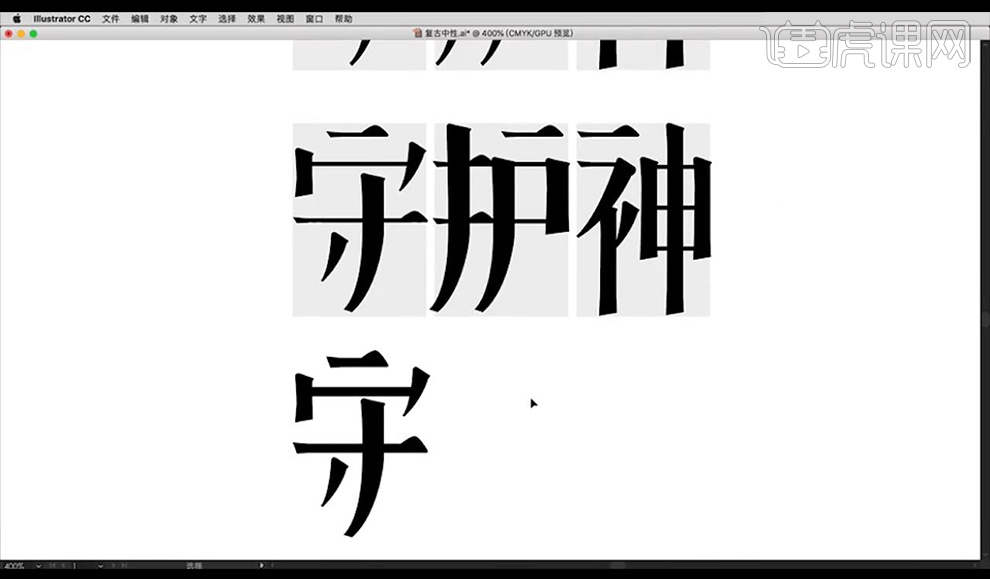
10.我们再将我们绘制的笔画进行摆放在参考文字上,摆放组合成文字【守】如图所示。

11.接下来我们进行复制我们制作的笔画进行摆放在参考文字上组合成【护】字如图所示。

12.相同方式我们进行复制笔画摆放组合成文字【神】如图所示。

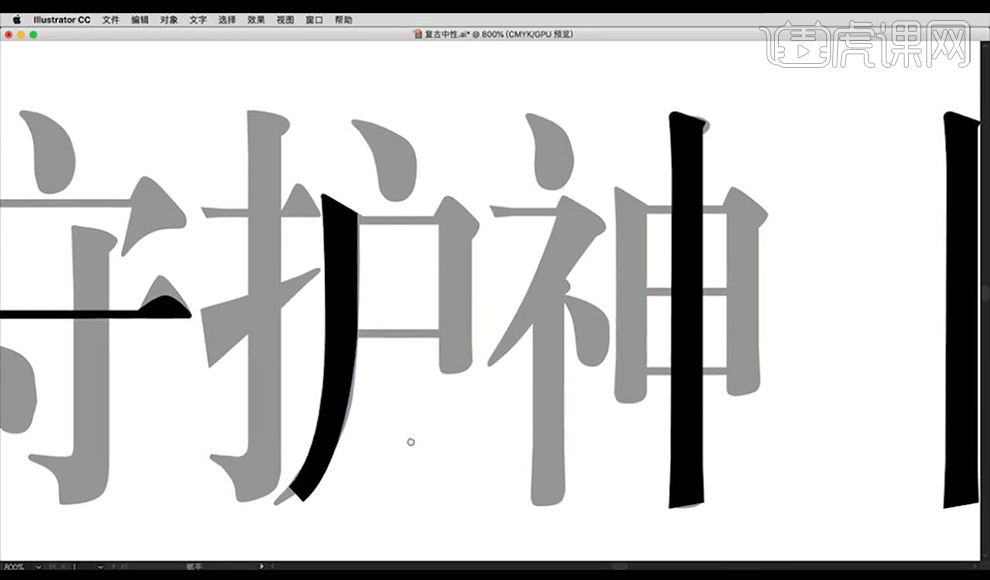
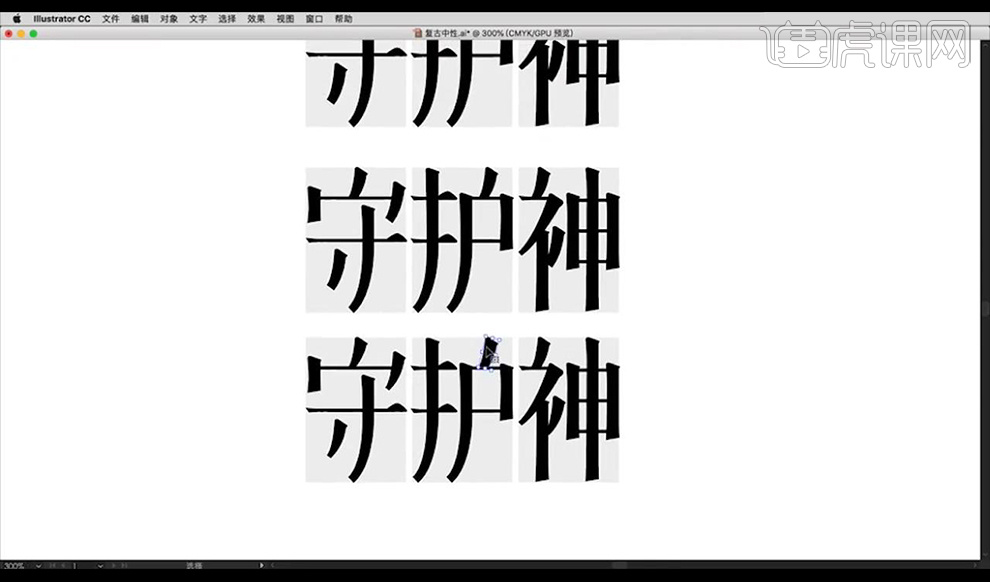
13.我们将我们组合好的文字进行向下复制一组,复制后方规范矩形摆放在每个文字后方,修改笔画的位置粗细如图所示。

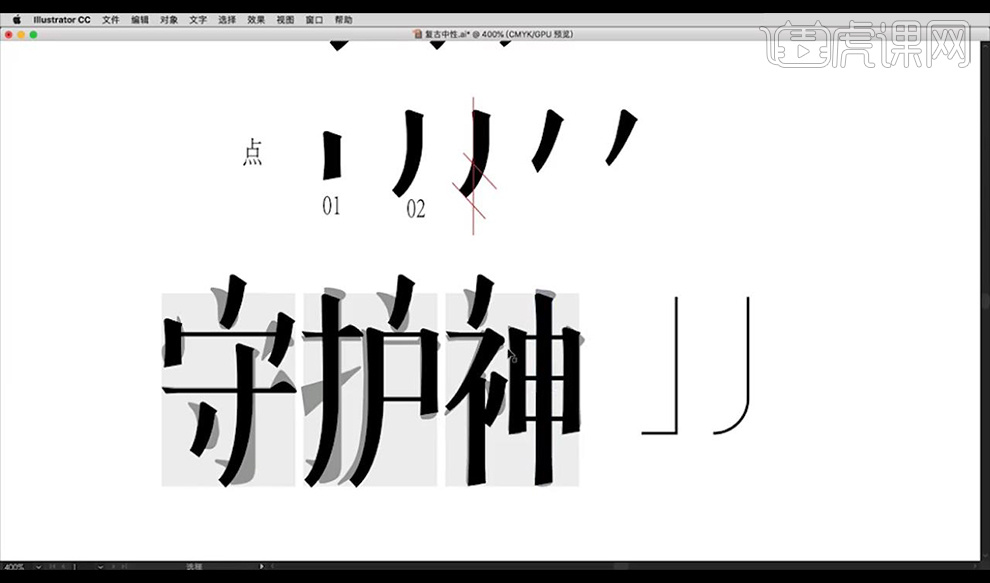
14.我们复制一层文字将神字右侧竖线改为撇,将笔画接触点断开。

15.然后我们将文字向下进行复制一层,修改撇笔画收缩一点。

16.我们再将撇的上半部分进行加粗处理效果如图所示。

17.我们复制一个守字进行修改横向笔画变粗一点效果如图所示。

18.本节课结束。

复古小楷字体设计
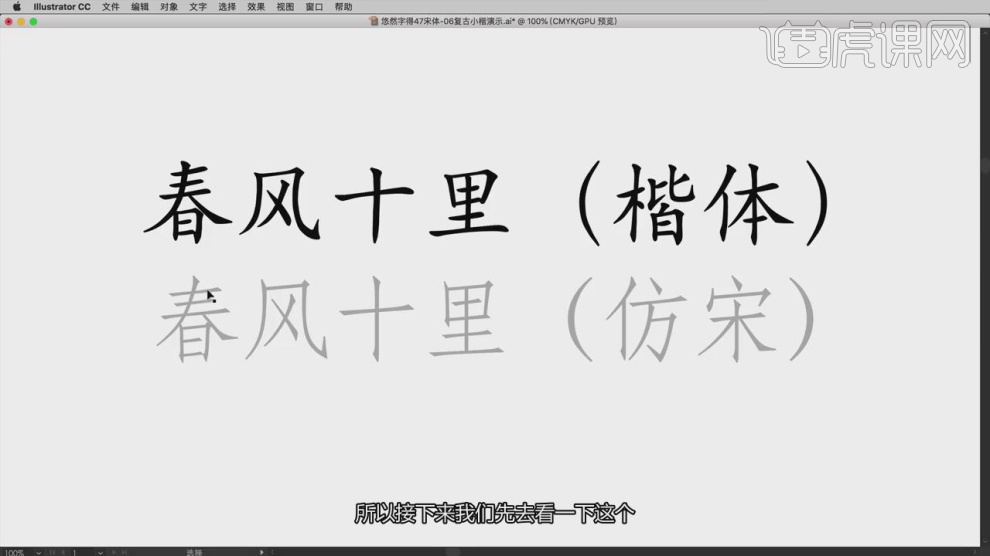
1.本节课讲解字体设计 - 宋体 - 复古小楷,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

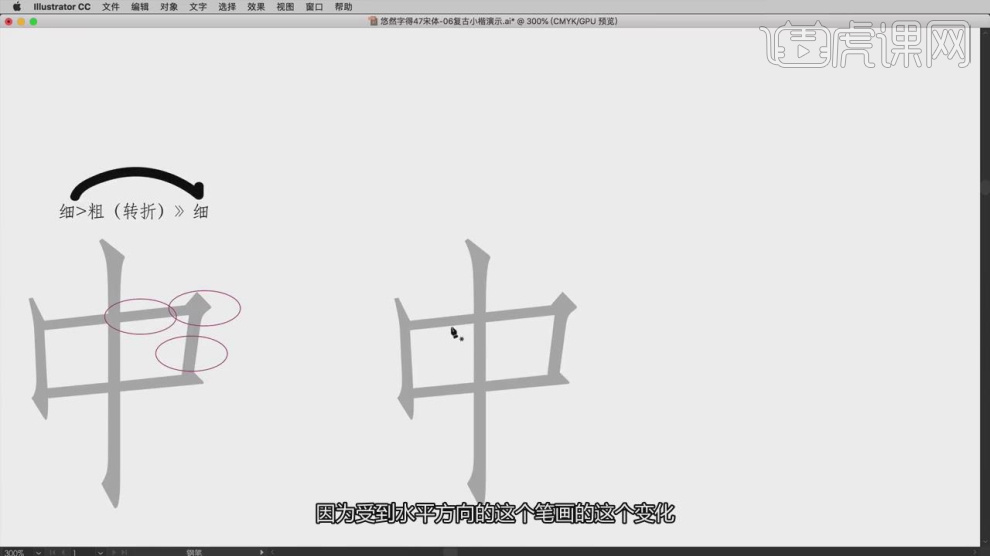
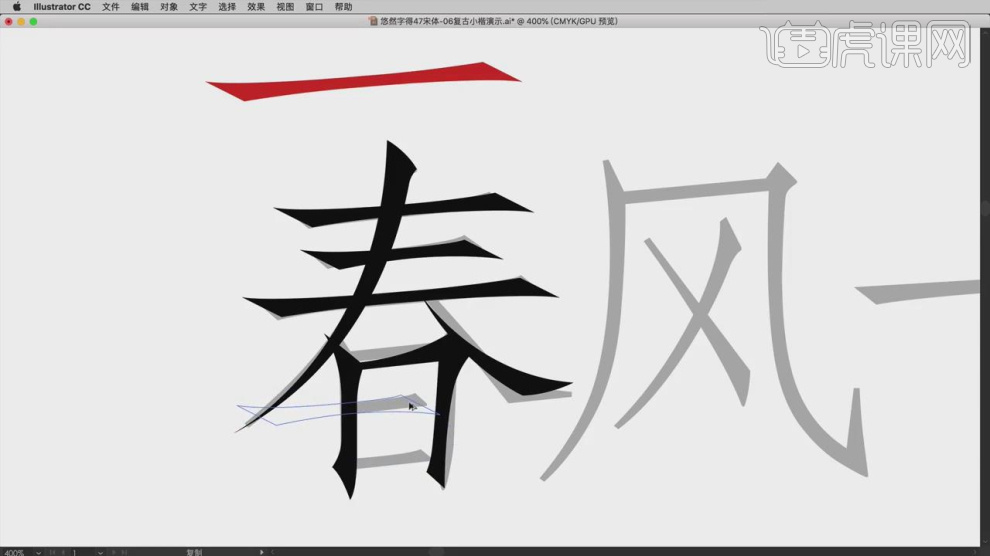
2.首先我们对本节课绘制的内容进行一个讲解,如图所示。

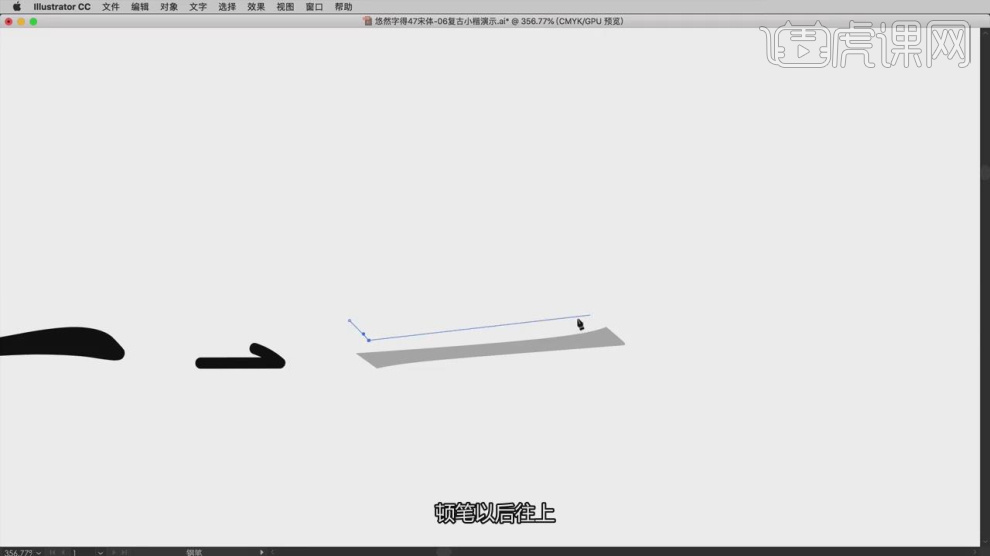
3.然后使用钢笔工具,将笔画进行一个描绘,如图所示。

4.根据笔画的形状我们进行一个讲解,如图所示。

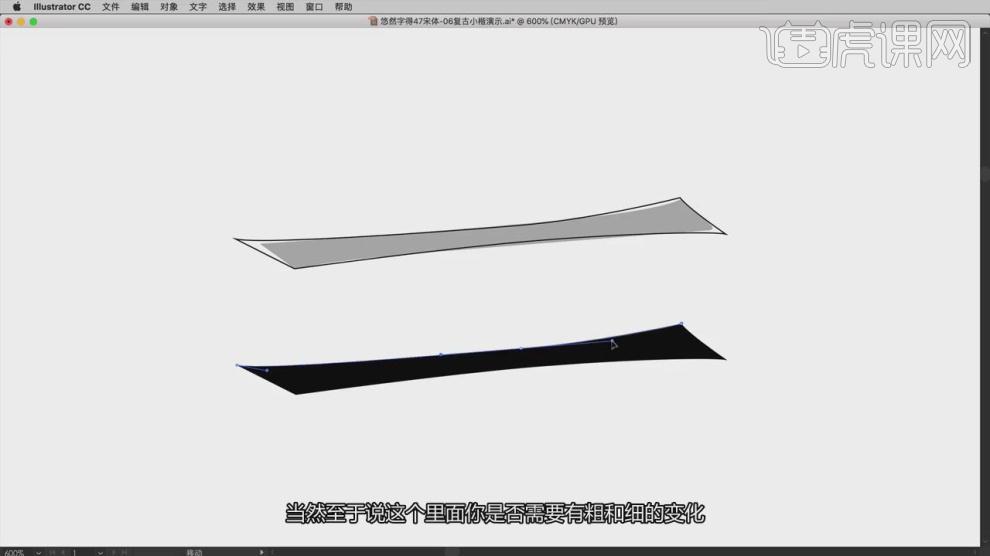
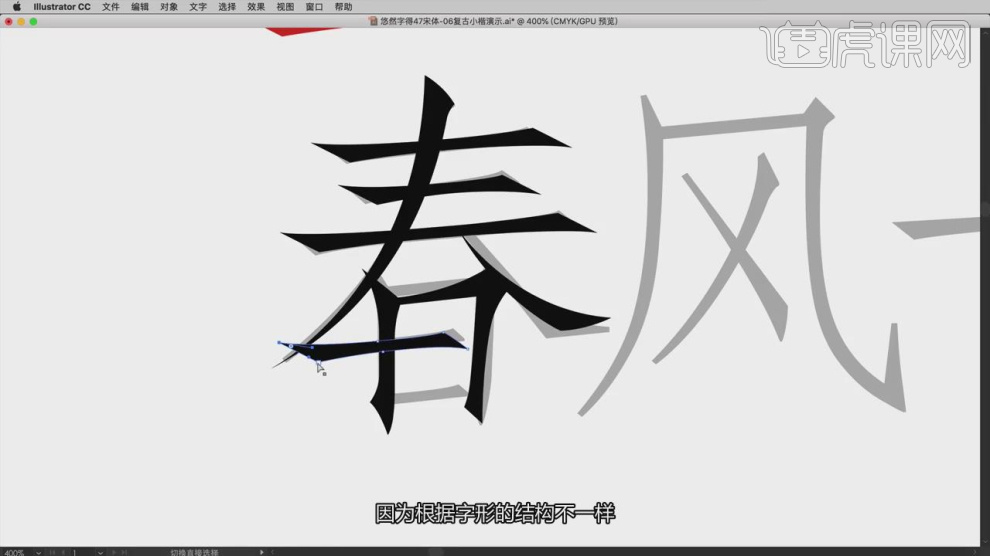
5.继续,我们根据笔画进行一个讲解,如图所示。

6.使用【钢笔】工具,将笔画进行一个描绘,如图所示。

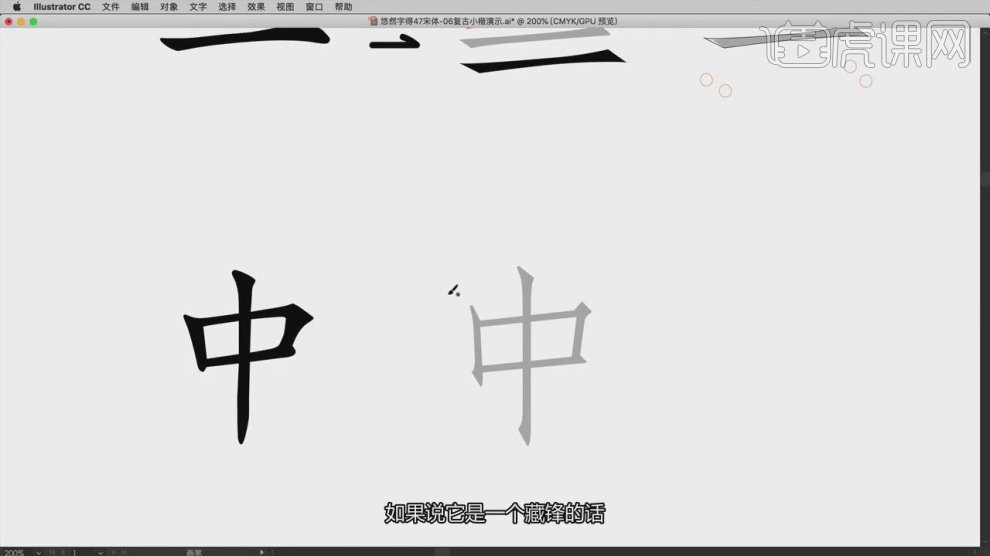
7.这里我们根据这个文字进行一个讲解,并圈重点,如图所示。

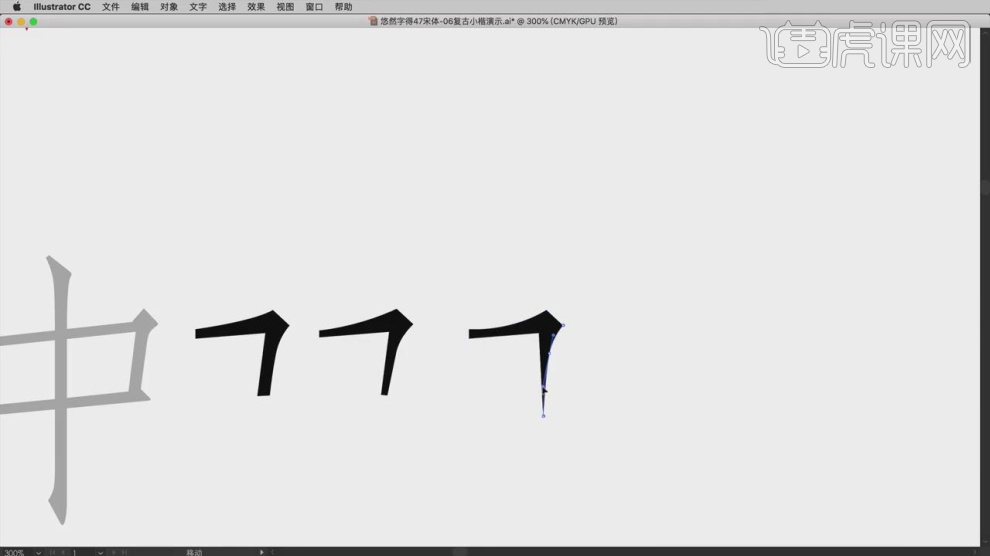
8.继续,我们根据笔画进行一个讲解,如图所示。

9.使用【钢笔】工具,将笔画进行一个描绘,如图所示。

10.继续使用【钢笔】工具,将笔画进行一个描绘,如图所示。

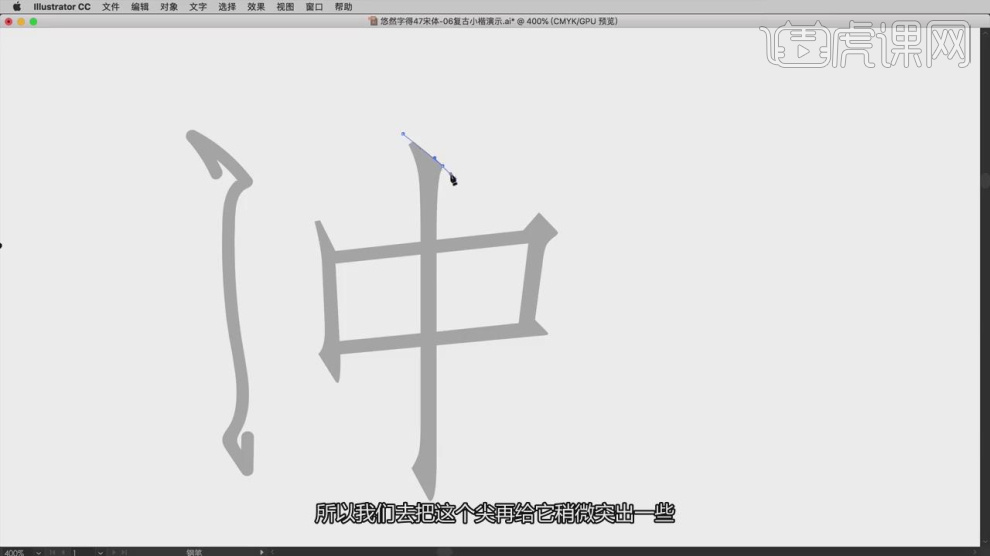
11.这里我们根据这个文字进行一个讲解,并圈重点,如图所示。

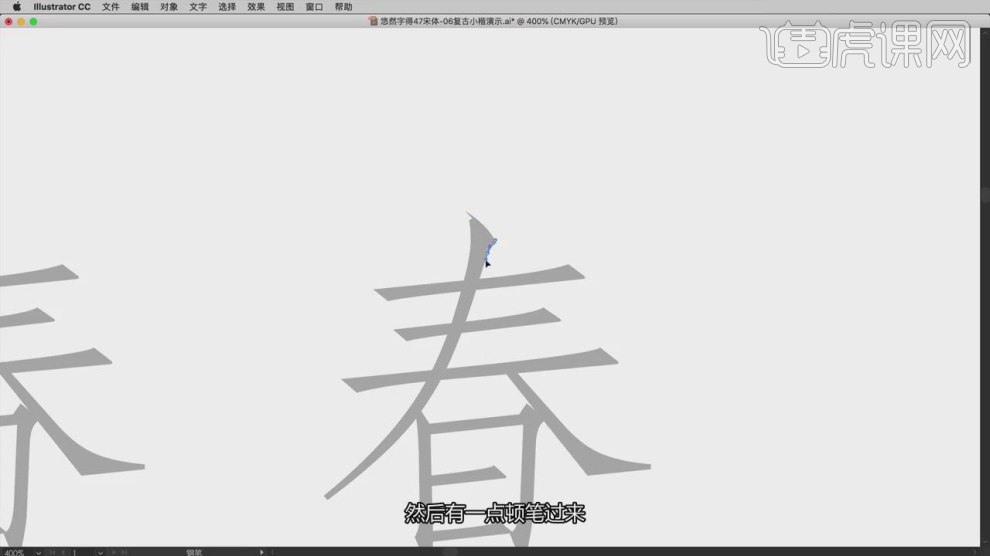
12.使用【钢笔】工具,将笔画进行一个描绘然后选择锚点调整他的形状,如图所示。

13.将调整好的笔画进行一个复制,放置在其他位置,如图所示。

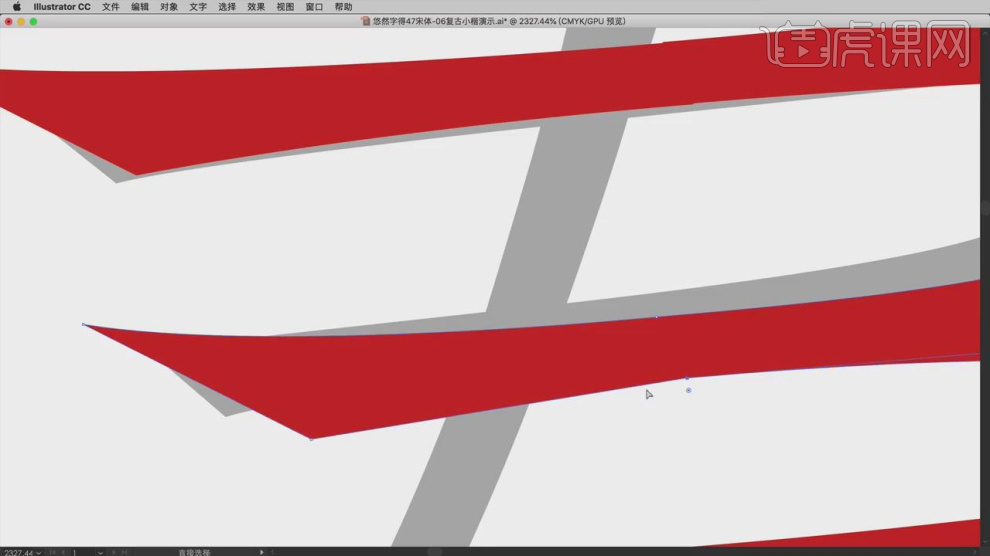
14.然后选择突出的2个锚点进行一个删除,如图所示。

15.继续选择调整好的笔画进行一个调整,如图所示。

16.在衔接处我们使用锚点调整他的形状,如图所示。

17.谢谢观看。





