ai圣诞字体
使用ai设计圣诞字体第一步就是创建画布,然后输入文字,并且调整文字大小和文字间距,然后复制出一个字体,置于顶层,并将第三层文字移动到第二层文字后面,使用专业的ai工具设计出背景,然后设置立体字体的,将文字颜色填充成白色,在加上一些装饰的元素以及背景,就算是设计完成了,接着我们来仔细了解一下关于使用ai设计圣诞字体的知识吧!

AI如何制作圣诞元旦大派送字体
1.打开AI【文件】-【新建】画布,尺寸为720*505像素;
2.输入文字,字体为【造字工房童心体】,调整文字大小,并居中对齐,按住Alt+方向键,调整文字间距,如下:

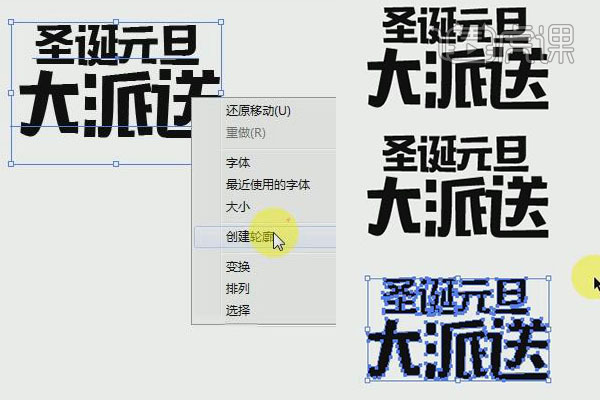
3 右键单击【创建轮廓】,按住Alt复制出两个;

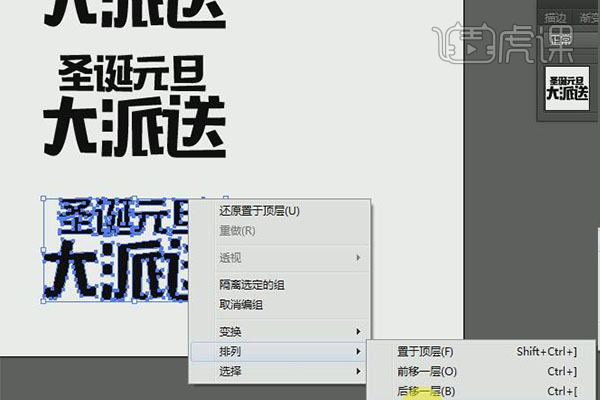
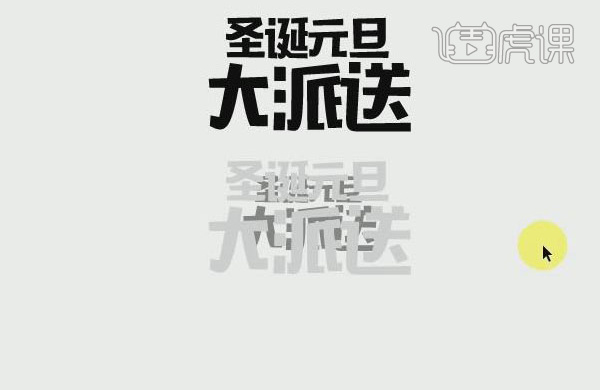
4.第1层文字右键单击【排列】-【置于顶层】;

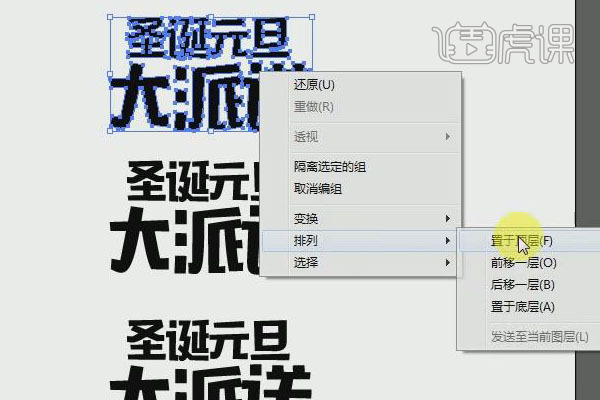
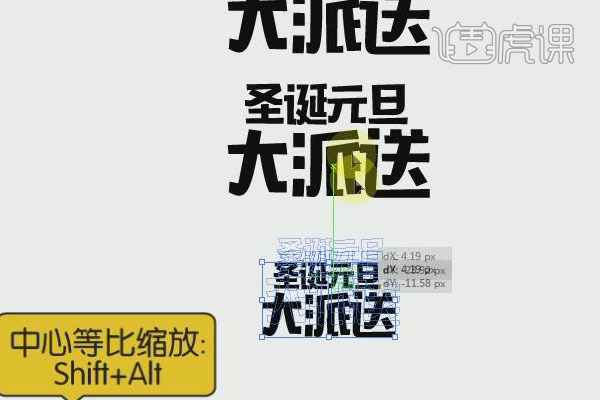
5.第3层文字右键单击【排列】-【置于底层】,并同时按住Shift+Alt向中间等比例缩小;


6.将第3层文字移动到第2层文字后面,填充色为898989,第二层文字填充色为DCDDDD;

7.用【矩形工具】画出背景,右键单击【排列】-【置于底层】,Ctrl+2锁定图层;

8.同时选中2、3层文字,【对象】-【混合】-【混合选项】,设置如下:

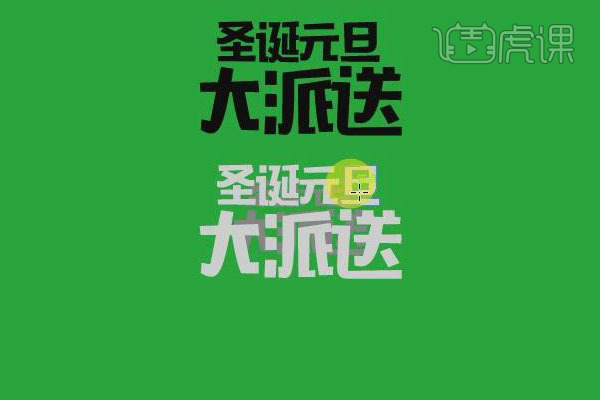
9.执行【对象】-【混合】-【建立】,立体字效果如下:

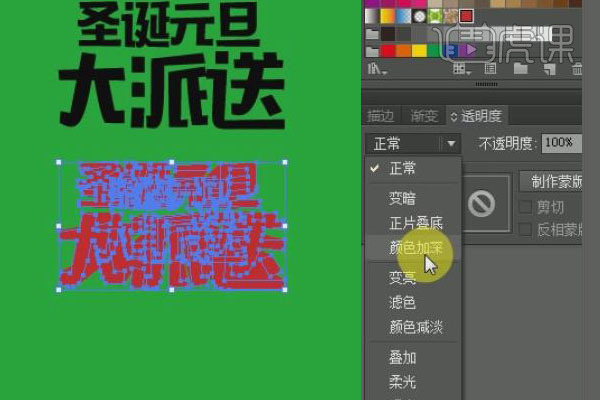
10.选中立体字部分,Ctrl+C复制,Ctrl+F原位前置粘贴,填充为C72427,透明度面板中混合模式设置为【颜色加深】;

11.将第1层文字移动到立体字上面,颜色填充为白色(FFFFFF),适当调整整体文字大小,同时按住Shift+Alt将第1层文字往中间等比例缩小一点;

12.添加装饰元素和背景,最终效果:

AI加C4D加PS设计圣诞节字体
1、本节课讲解C4D&PS-圣诞海报的制作,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

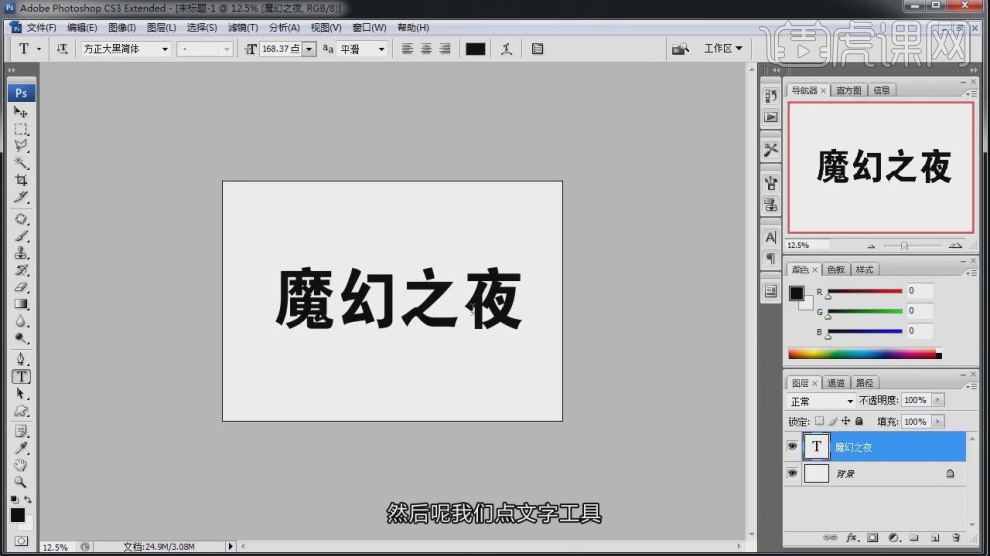
2、首先我们打开【PS】软件,文本对象,并输入文字,如图所示。

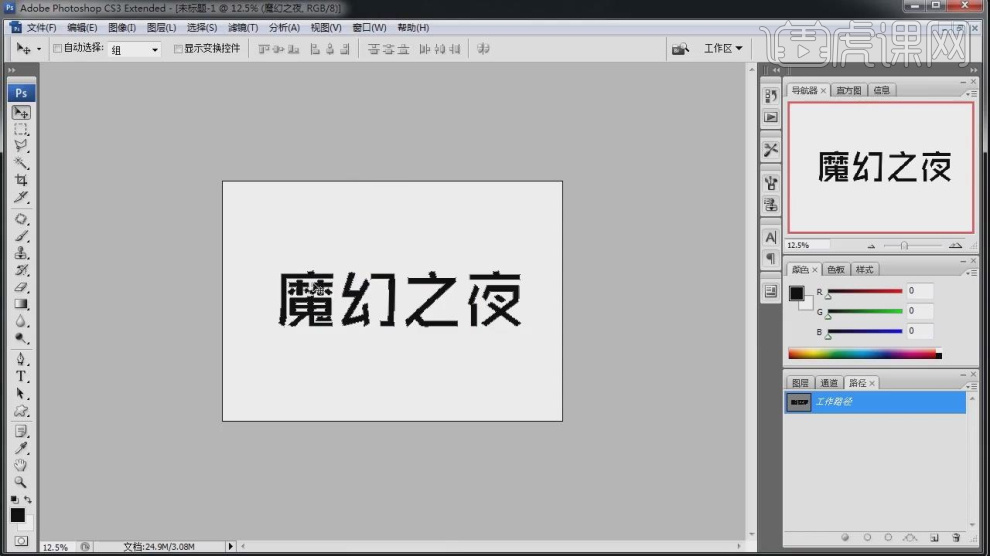
3、然后选择调整好的字体,并设置一个字体,如图所示。

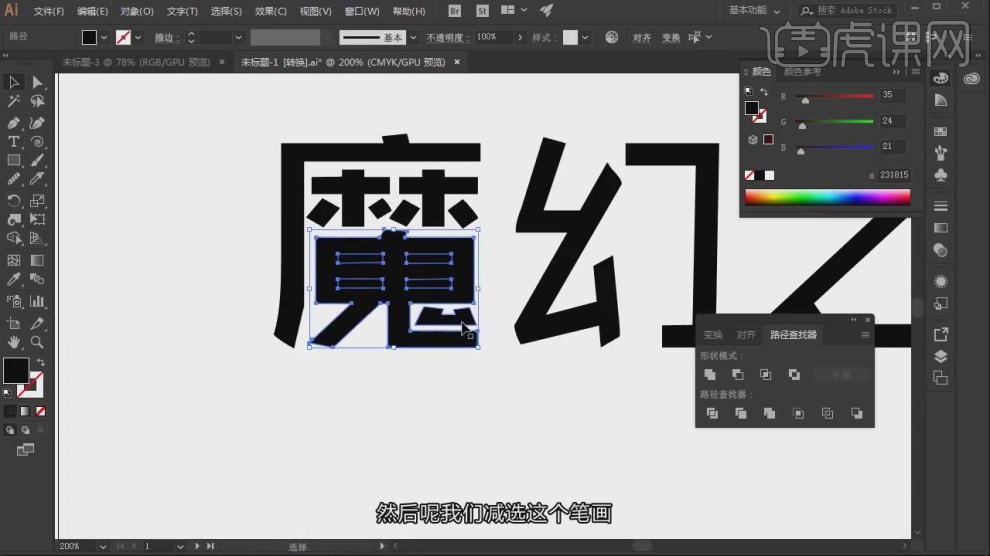
4、将调整好的文字载入到【AI】中,然后使用【路径查找器】进行一个调整,如图所示。

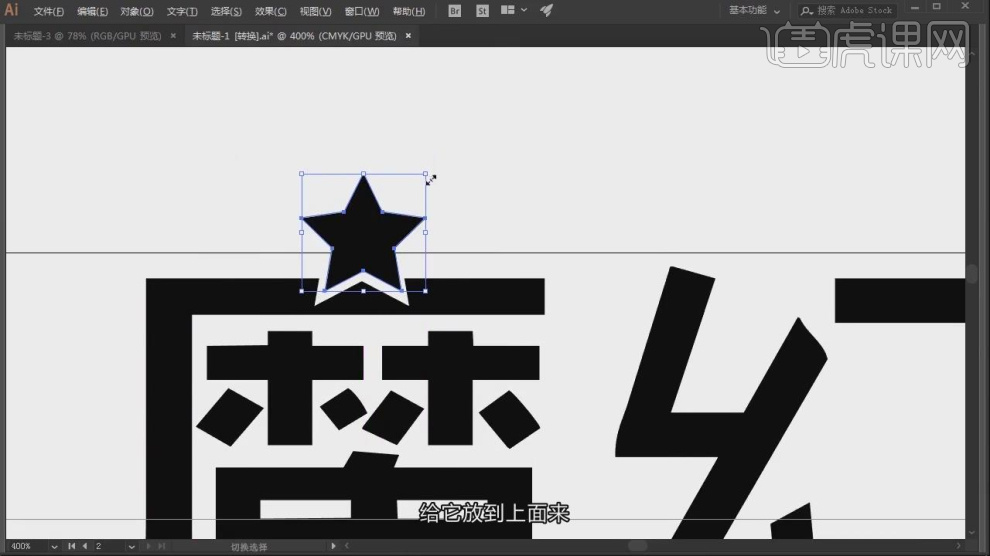
5、然后我们添加一些自己的元素,如图所示。

6、然后使用文本工具,并输入文字,并设置一个字体,如图所示。

7、将调整好的内容载入到C4D中,如图所示。

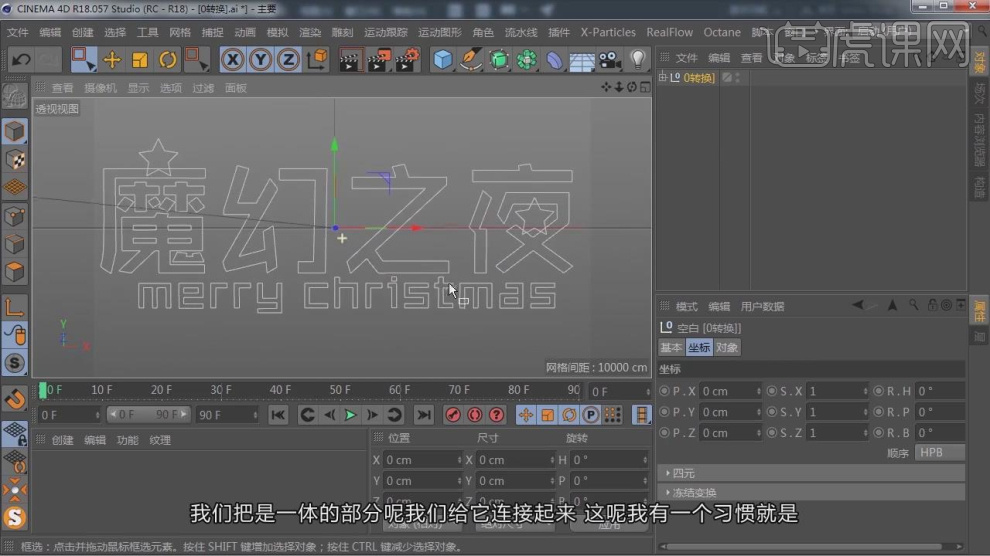
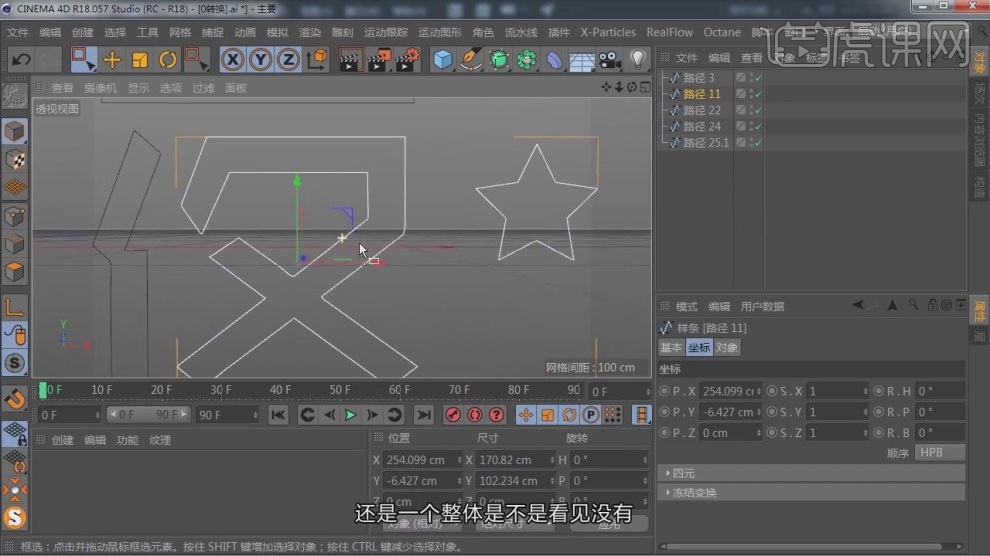
8、然后将文字的路径进行一个整理,如图所示。

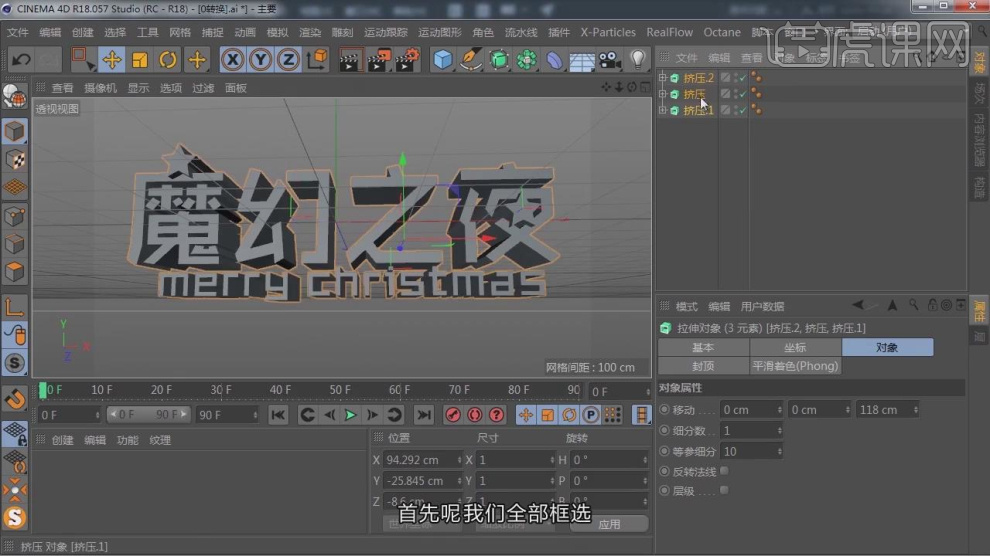
9、在效果器中添加一个【挤出】效果,如图所示。

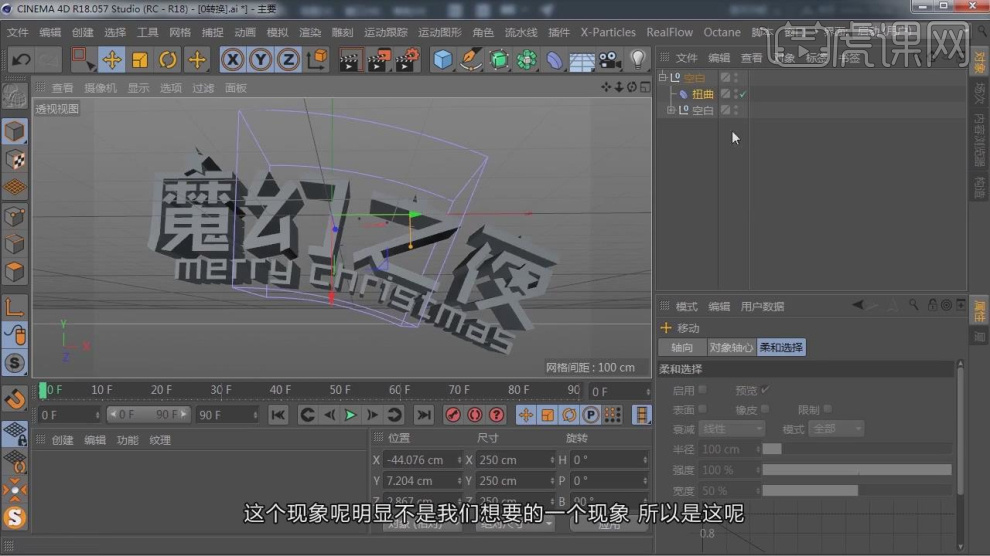
10、在效果器中添加一个【扭曲】效果,如图所示。

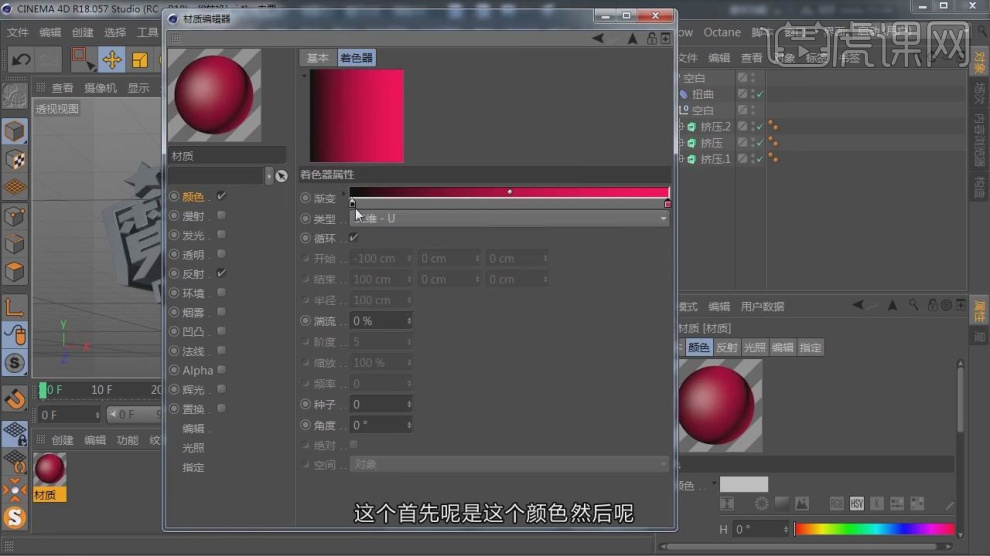
11、新建一个材质球,然后设置一个渐变效果,如图所示。

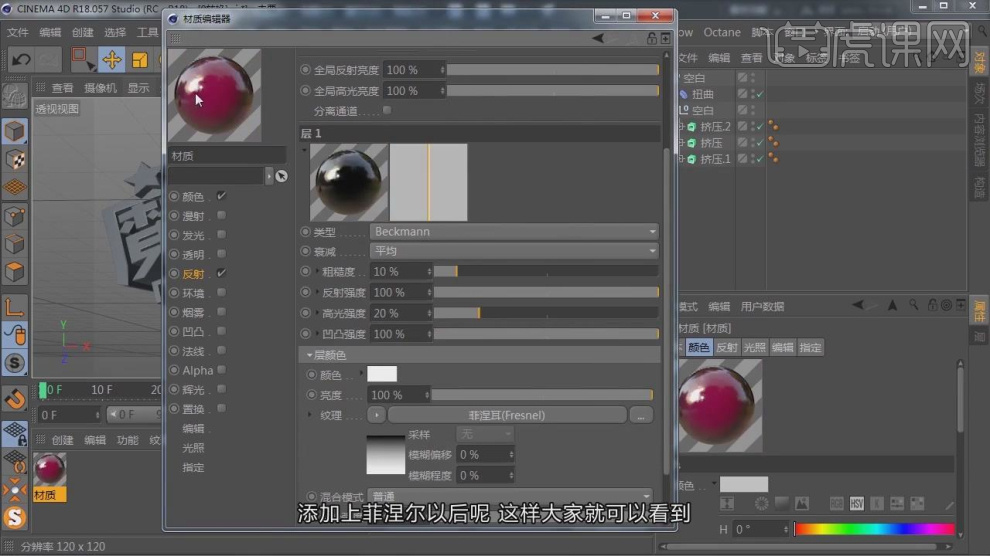
12、然后在【反射】中设置一个【菲尼尔】反射效果,如图所示。

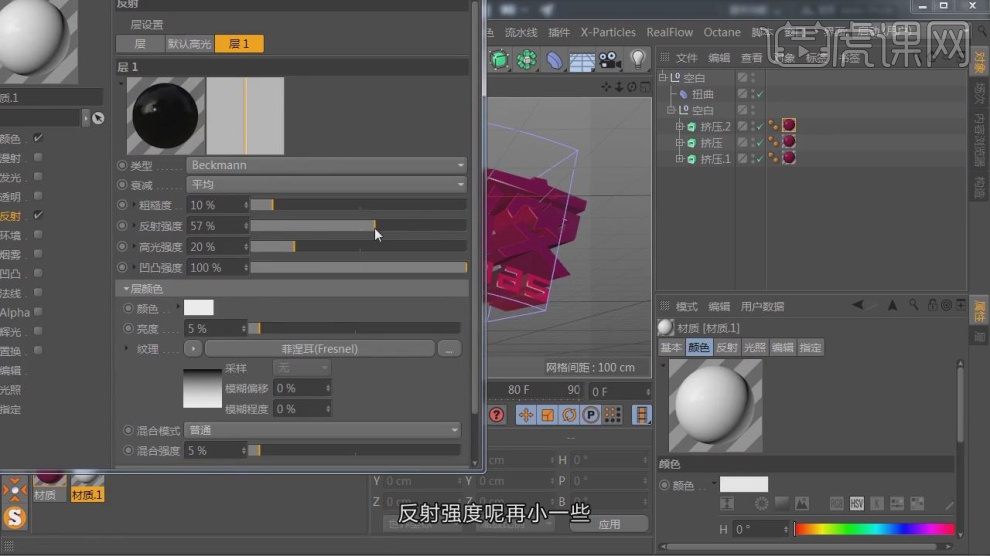
13、新建一个材质球,调整一个反射参数,如图所示。

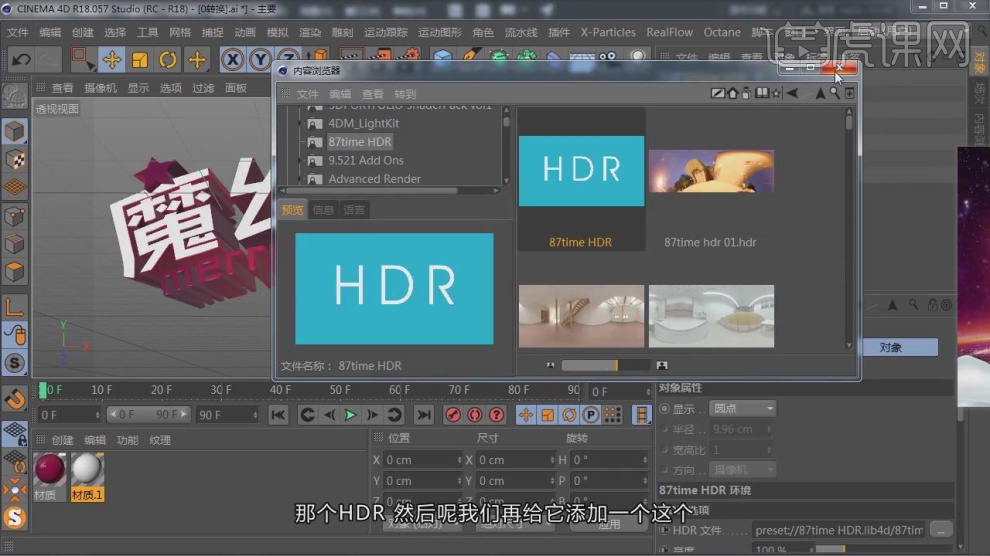
14、然后新建一个环境光,然后调整HDR贴图,如图所示。

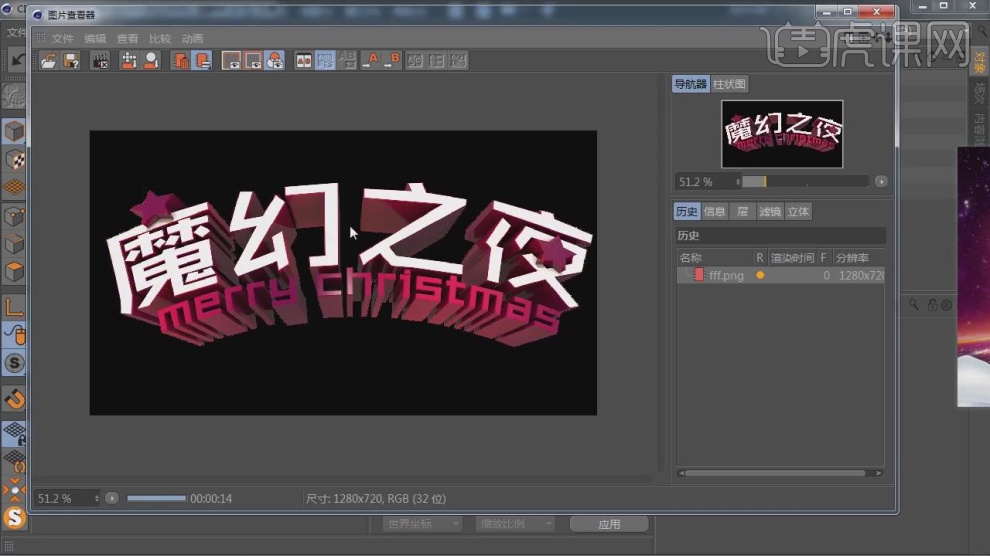
15、将调整好的内容进行一个渲染,如图所示。

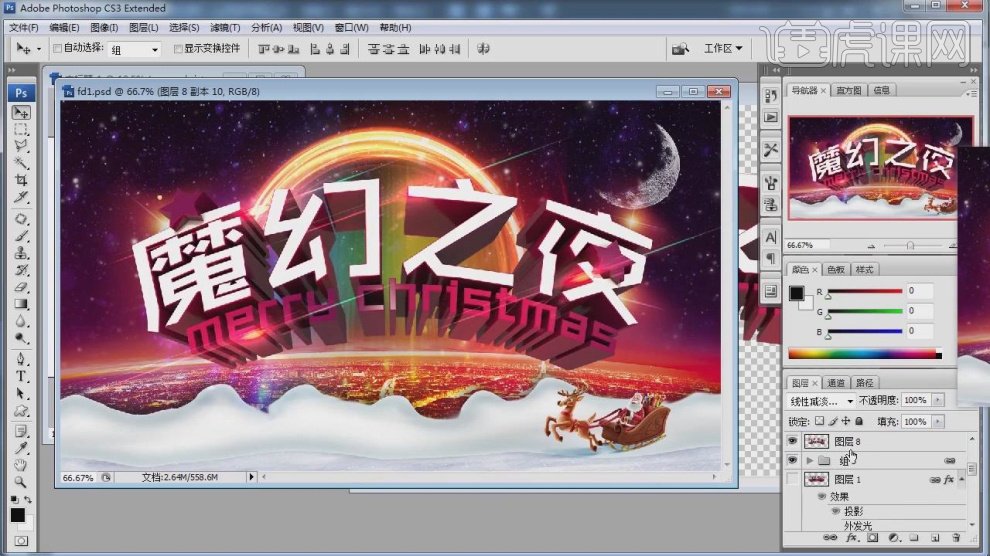
16、打开PS软件,将准备好的背景进行一个载入,如图所示。

17、最终效果。

怎样用AI设计圣诞节字体
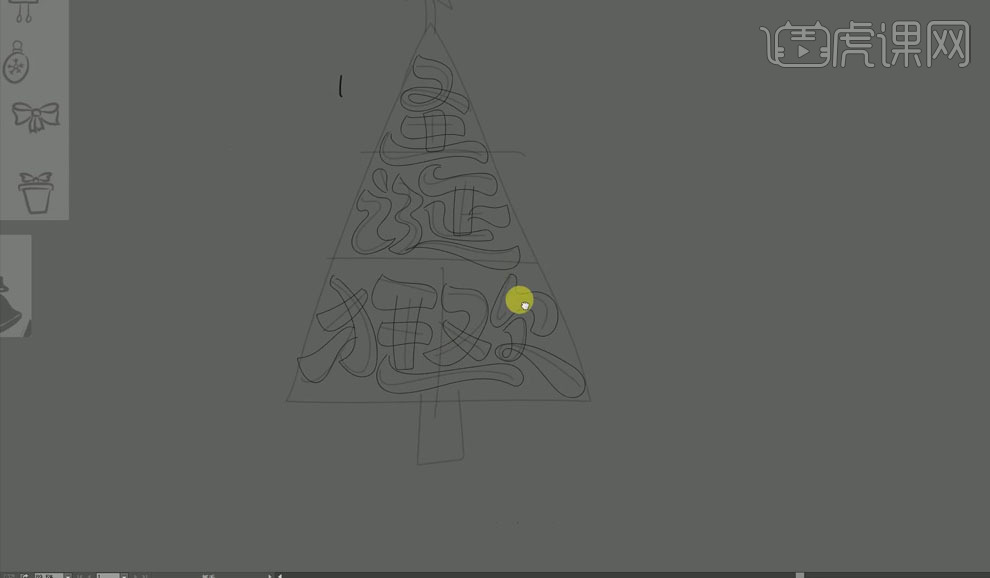
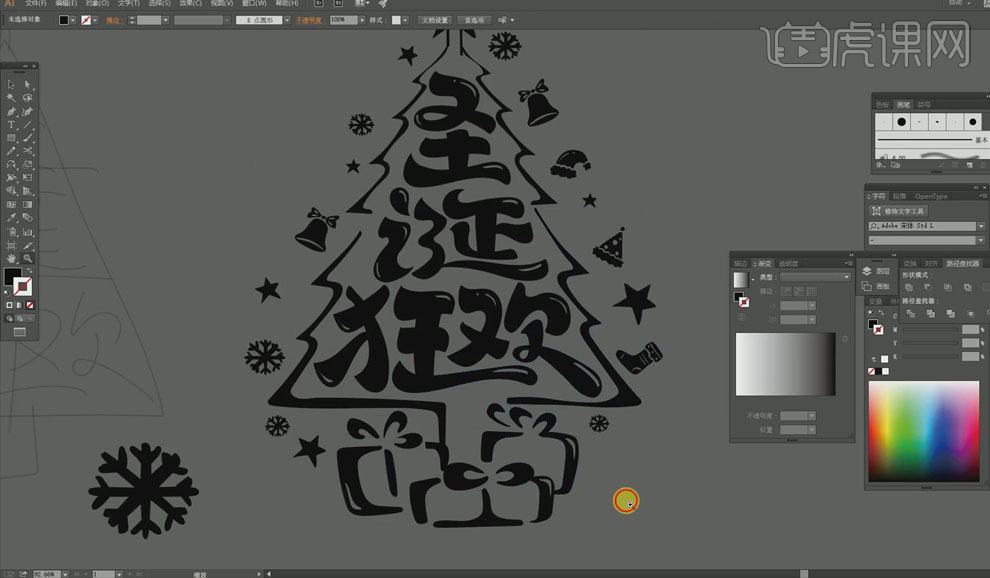
1.打开【AI】软件,结合圣诞相关元素,利用手绘方法,绘制“圣诞狂欢”字体,【画笔工具】绘制草图。

2.【Ctrl+2】锁定草图,【画笔工具】绘制出“圣诞狂欢”的字体结构线,【直接选择工具】调整文字细节、摆放位置。

3.降低草图、文字的不透明度,作为参考,【Ctrl+2】锁定,【画笔工具】绘制文字的外轮廓线。

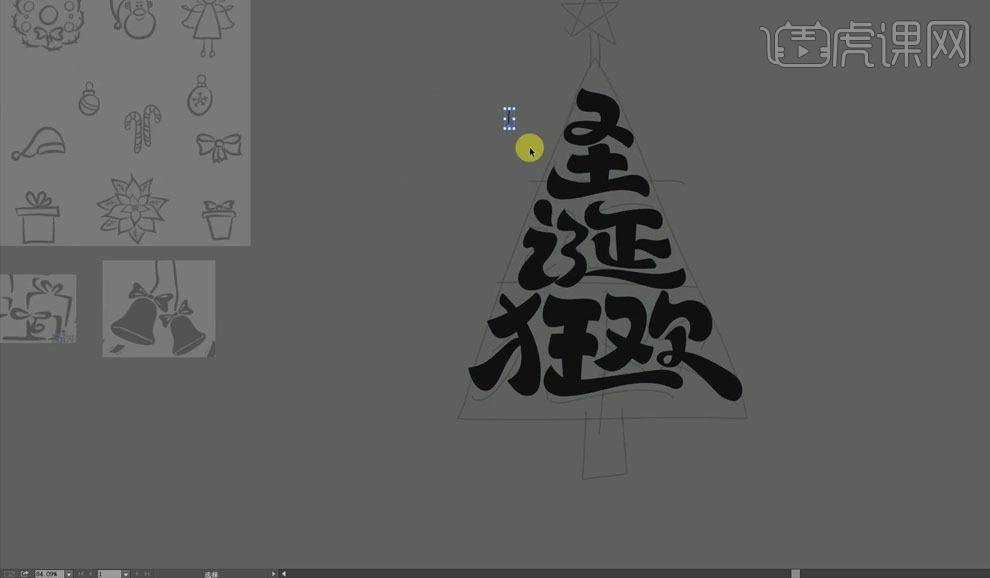
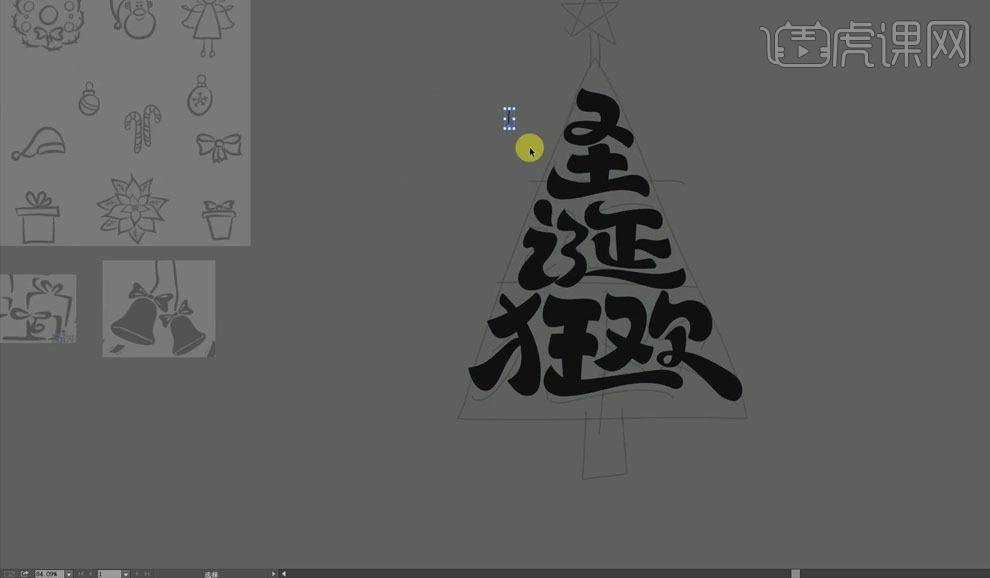
4.【选中】文字轮廓线,【填充】黑色,关闭【描边】,【直接选择工具】对文字进行细节调整,减少锚点,使笔画更加圆滑。

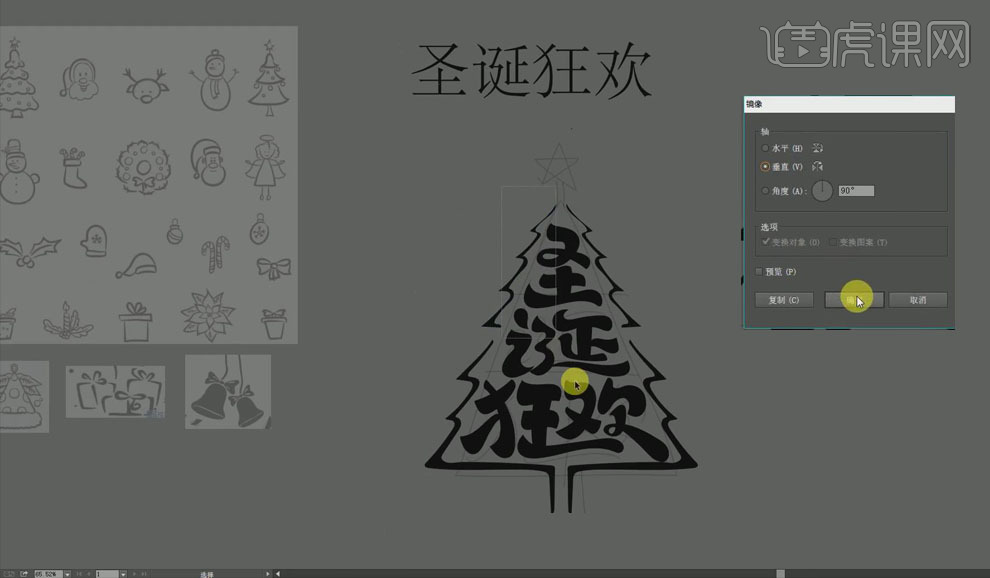
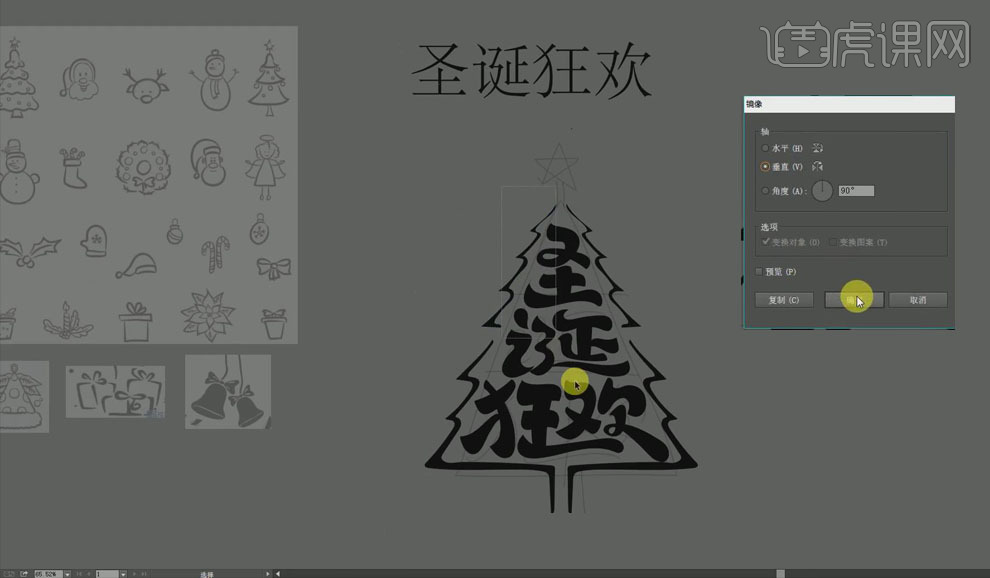
5.同样【画笔工具】绘制圣诞树左侧,按【Alt】移动复制到右侧,【右键】-【变换】-【对称】-【垂直翻转】。

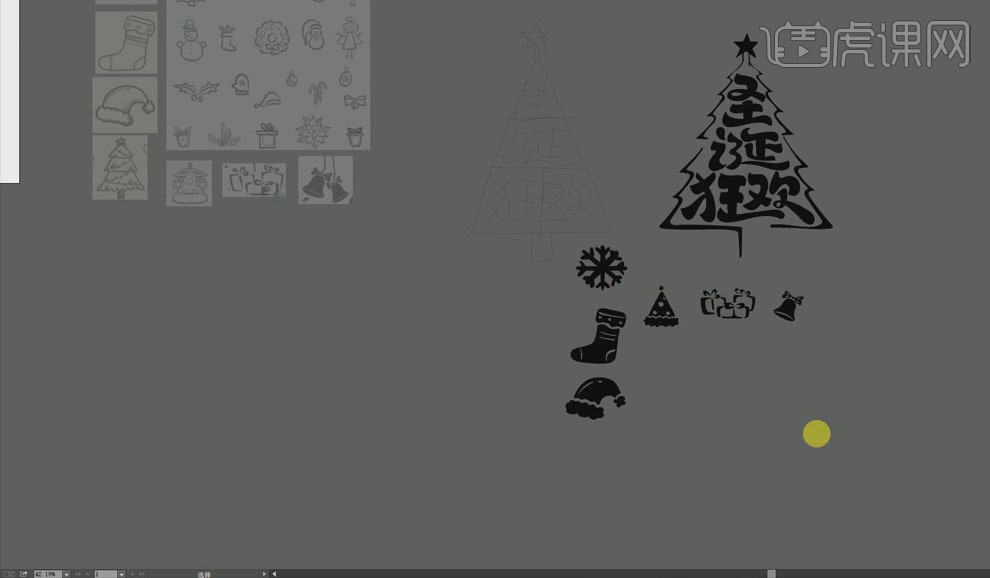
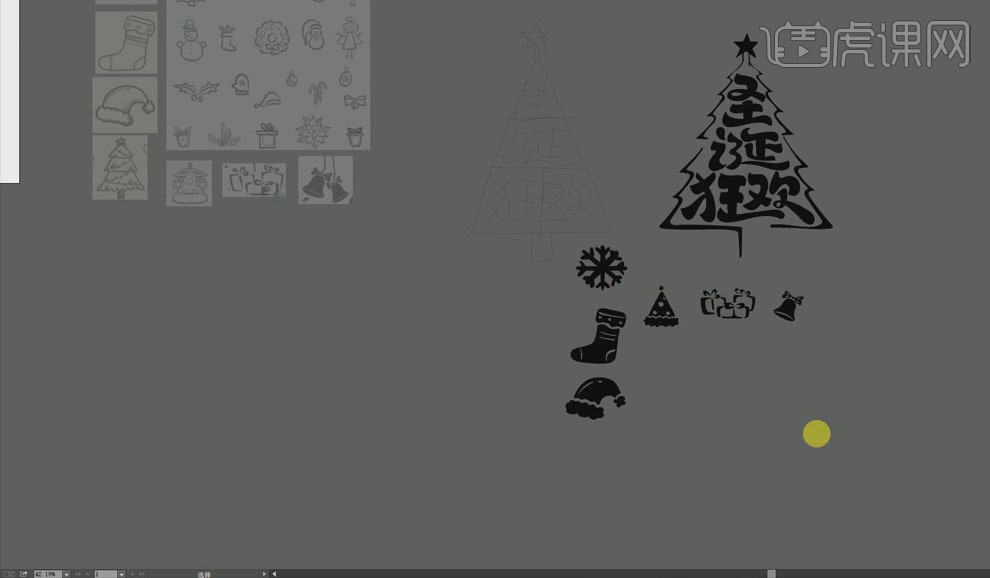
6.将做好的文字、圣诞树移至右侧,【直接选择工具】对圣诞树进行细节调整,使其不那么呆板,同样【画笔工具】绘制五角星。

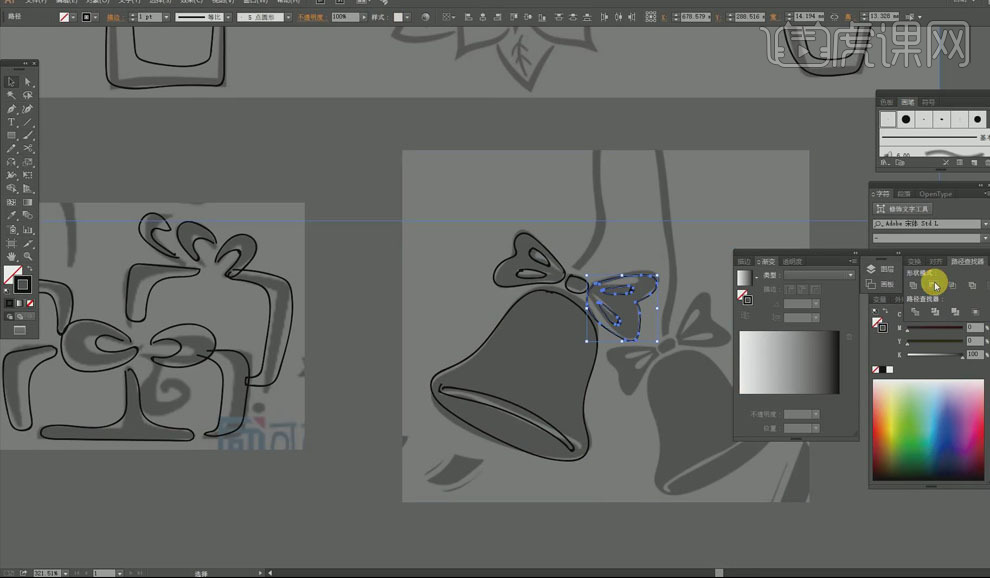
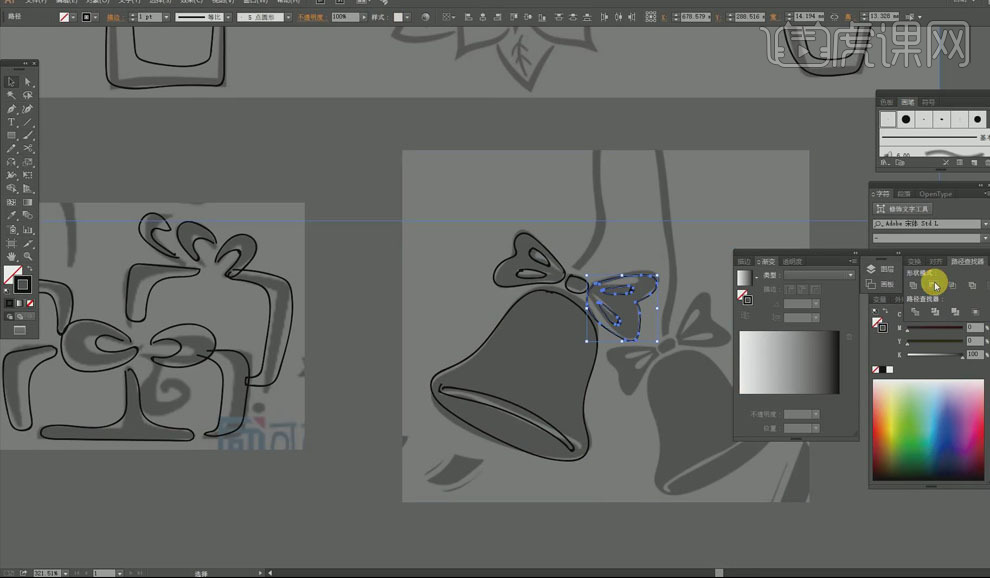
7.根据圣诞元素图形素材,【画笔工具】在其上方大致描绘出外轮廓线,【选中】有叠加图形,【路径查找器】-【减去顶层】。

8.将绘制好的圣诞装饰元素移出来,【填充】黑色,【画笔工具】在袜子上绘制几笔,【全选】袜子,【路径查找器】-【减去顶层】。

9.【Ctrl+T】调整圣诞装饰元素的位置、大小、角度,对圣诞树进行点缀。

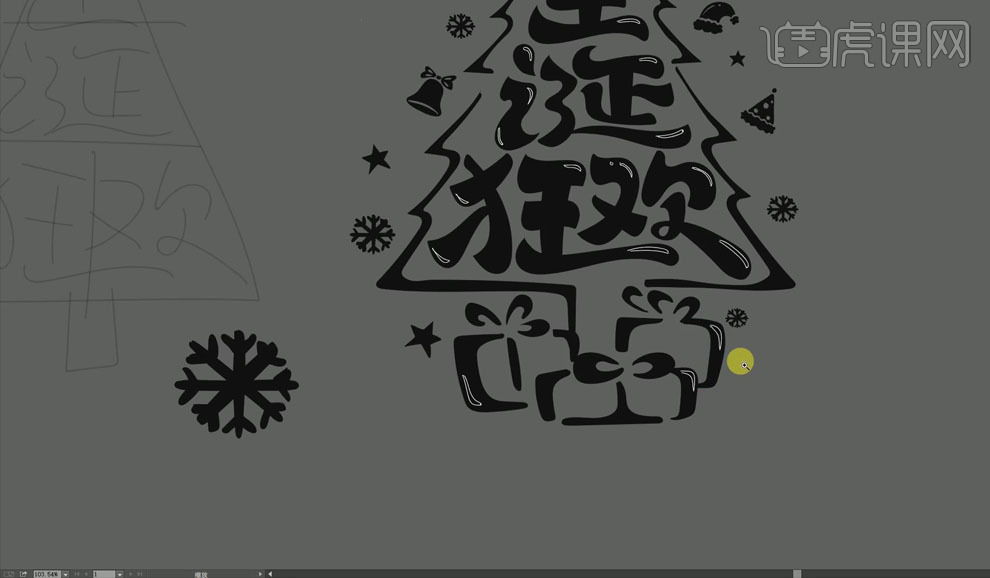
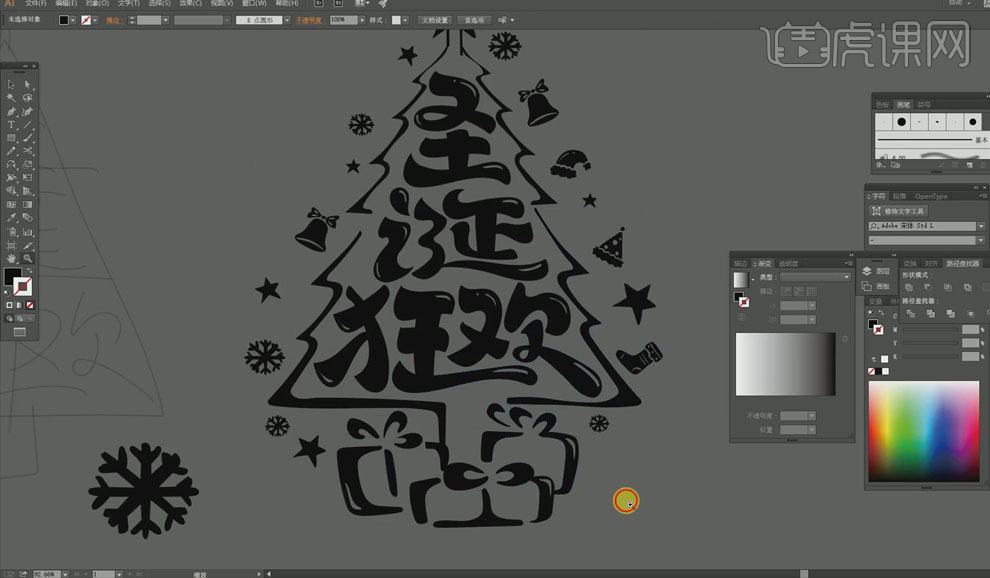
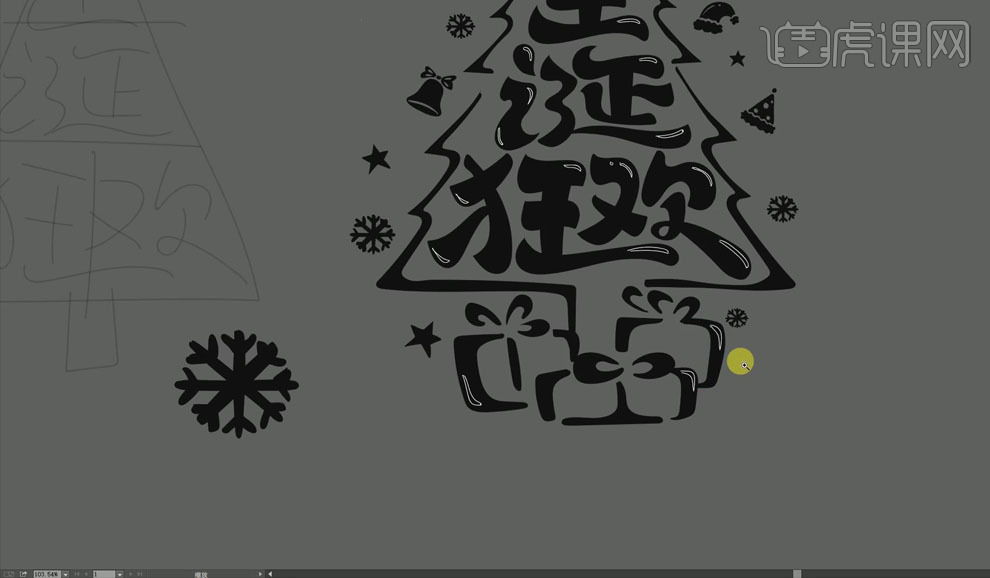
10.【画笔工具】对文字、元素绘制高光,使用【白色】描边。

11.将高光【填充】黑色,关闭【描边】,再对每个进行【减去顶层】。

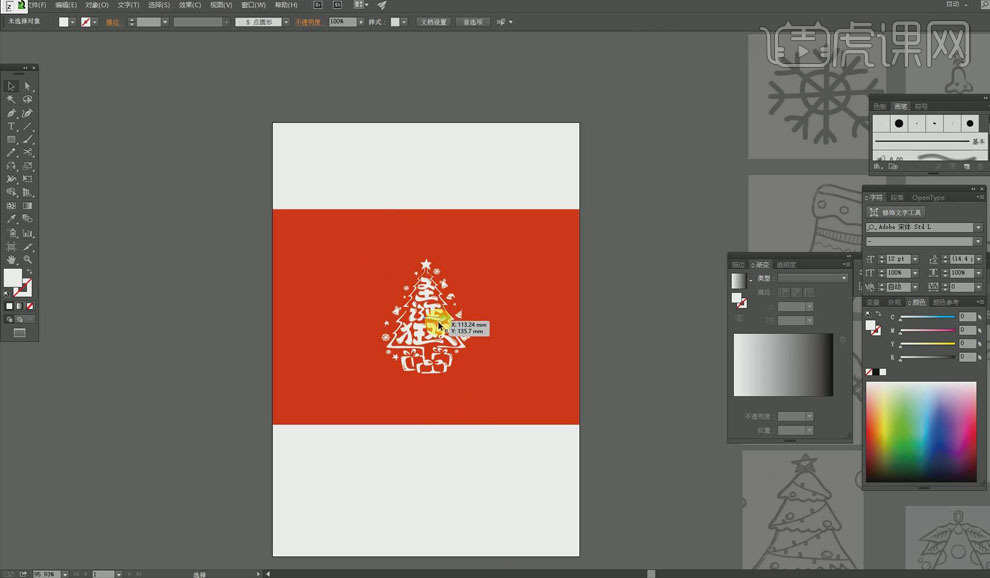
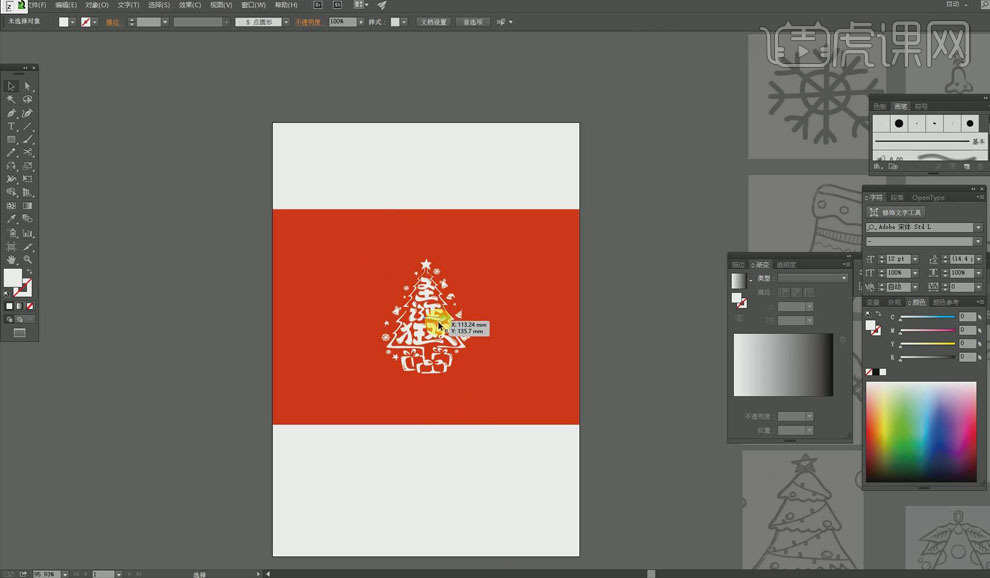
12.将字体整体移至画布上,【Ctrl+T】调整其大小、位置,【矩形工具】绘制背景,【填充】橙色,再将字体【填充】白色。

13.最终效果图如图所示。

怎样用AI设计圣诞节字体
1.打开【AI】软件,结合圣诞相关元素,利用手绘方法,绘制“圣诞狂欢”字体,【画笔工具】绘制草图。

2.【Ctrl+2】锁定草图,【画笔工具】绘制出“圣诞狂欢”的字体结构线,【直接选择工具】调整文字细节、摆放位置。

3.降低草图、文字的不透明度,作为参考,【Ctrl+2】锁定,【画笔工具】绘制文字的外轮廓线。

4.【选中】文字轮廓线,【填充】黑色,关闭【描边】,【直接选择工具】对文字进行细节调整,减少锚点,使笔画更加圆滑。

5.同样【画笔工具】绘制圣诞树左侧,按【Alt】移动复制到右侧,【右键】-【变换】-【对称】-【垂直翻转】。

6.将做好的文字、圣诞树移至右侧,【直接选择工具】对圣诞树进行细节调整,使其不那么呆板,同样【画笔工具】绘制五角星。

7.根据圣诞元素图形素材,【画笔工具】在其上方大致描绘出外轮廓线,【选中】有叠加图形,【路径查找器】-【减去顶层】。

8.将绘制好的圣诞装饰元素移出来,【填充】黑色,【画笔工具】在袜子上绘制几笔,【全选】袜子,【路径查找器】-【减去顶层】。

9.【Ctrl+T】调整圣诞装饰元素的位置、大小、角度,对圣诞树进行点缀。

10.【画笔工具】对文字、元素绘制高光,使用【白色】描边。

11.将高光【填充】黑色,关闭【描边】,再对每个进行【减去顶层】。

12.将字体整体移至画布上,【Ctrl+T】调整其大小、位置,【矩形工具】绘制背景,【填充】橙色,再将字体【填充】白色。

13.最终效果图如图所示。

AI加PS如何设计圣诞节字体
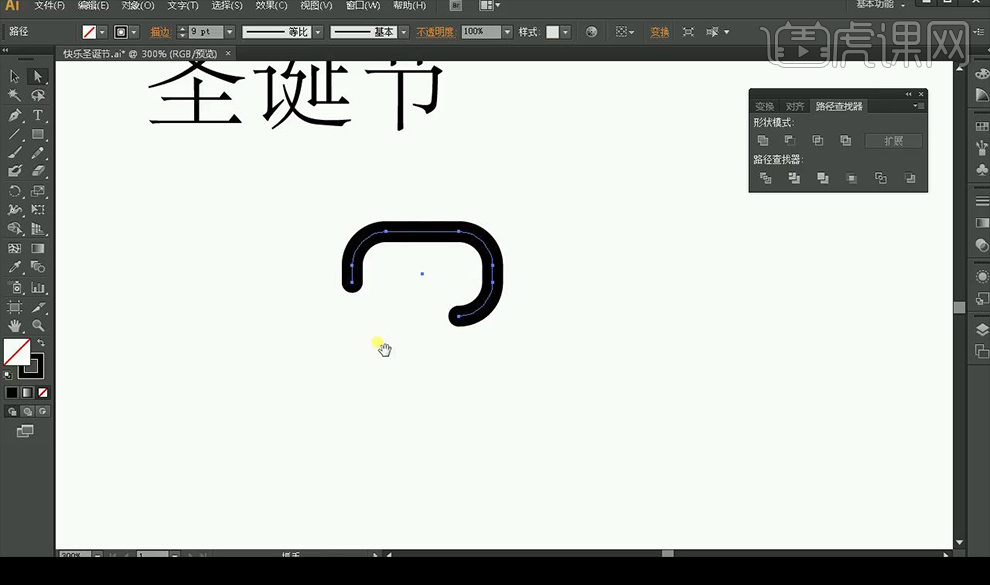
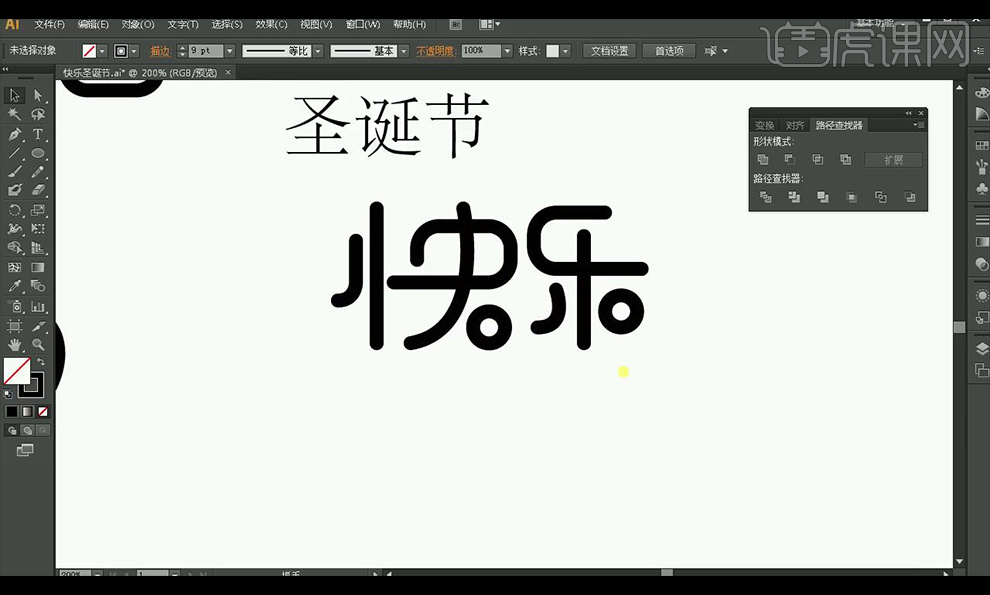
1.使用【AI】输入文案当做参考,绘制圆角矩形,将左侧锚点进行删除。

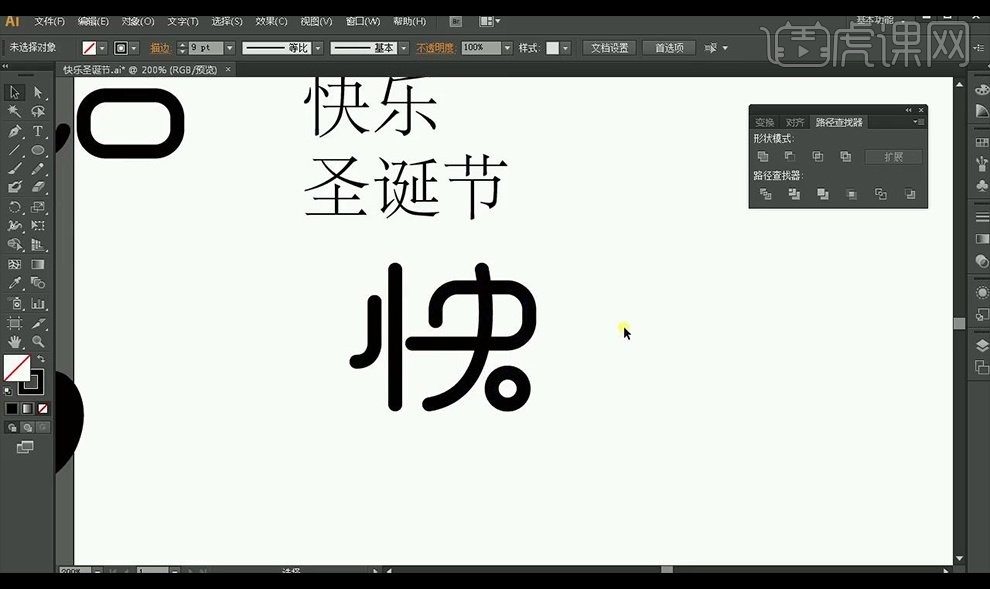
2.使用【钢笔工具】进行加长绘制,继续绘制【快】字体的笔画如图所示。

3.继续绘制【乐】字体的笔画如图所示。

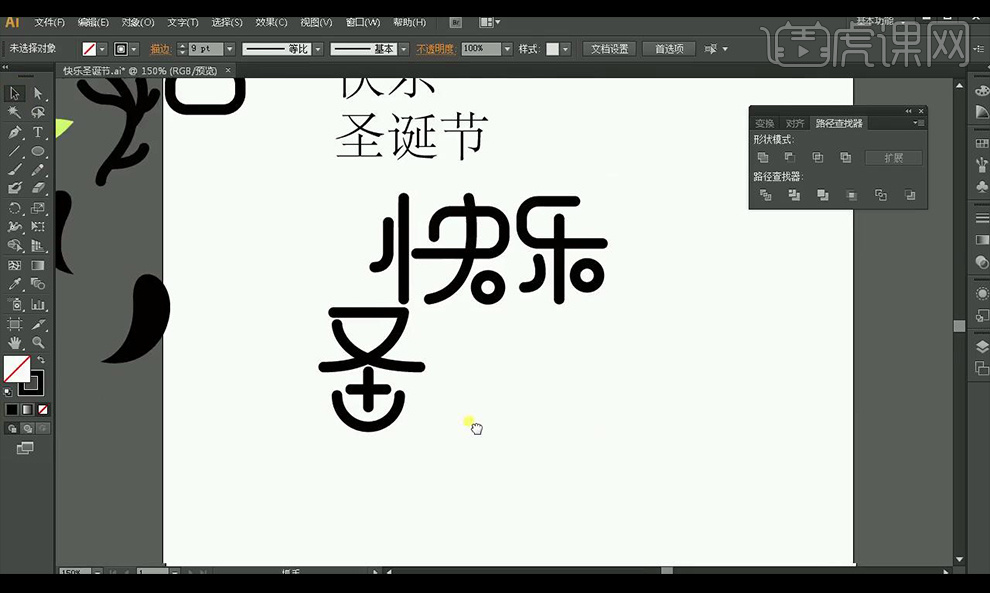
4.继续绘制【圣】字体的笔画如图所示。

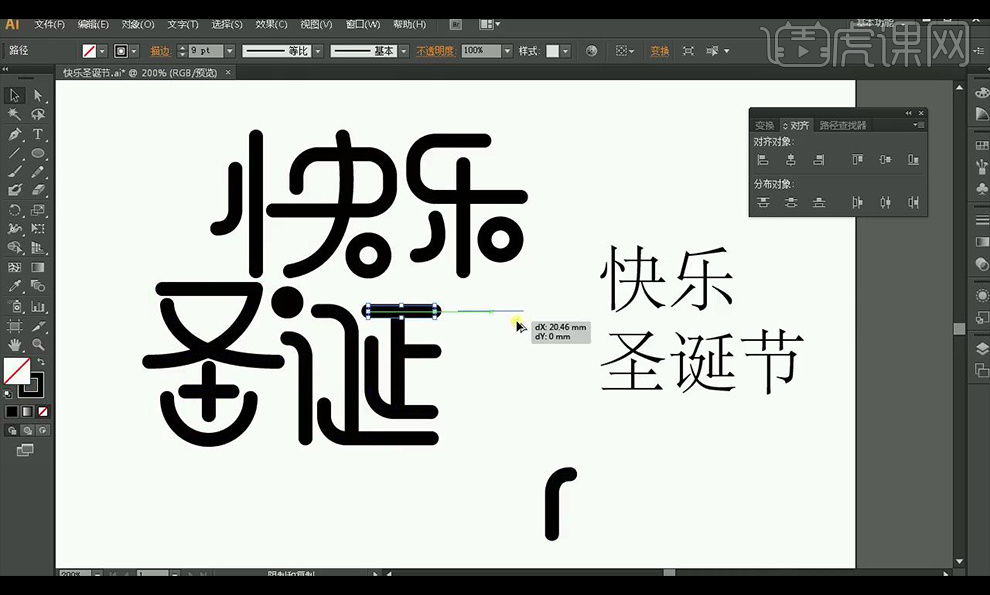
5.继续绘制【诞】字体的笔画如图所示。

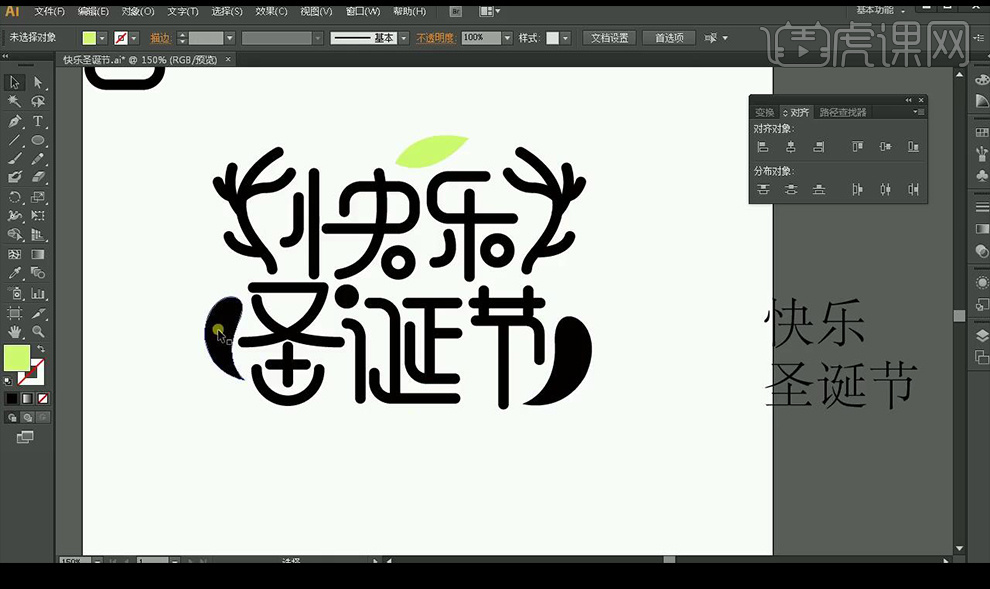
6.继续绘制【节】字体的笔画如图所示。

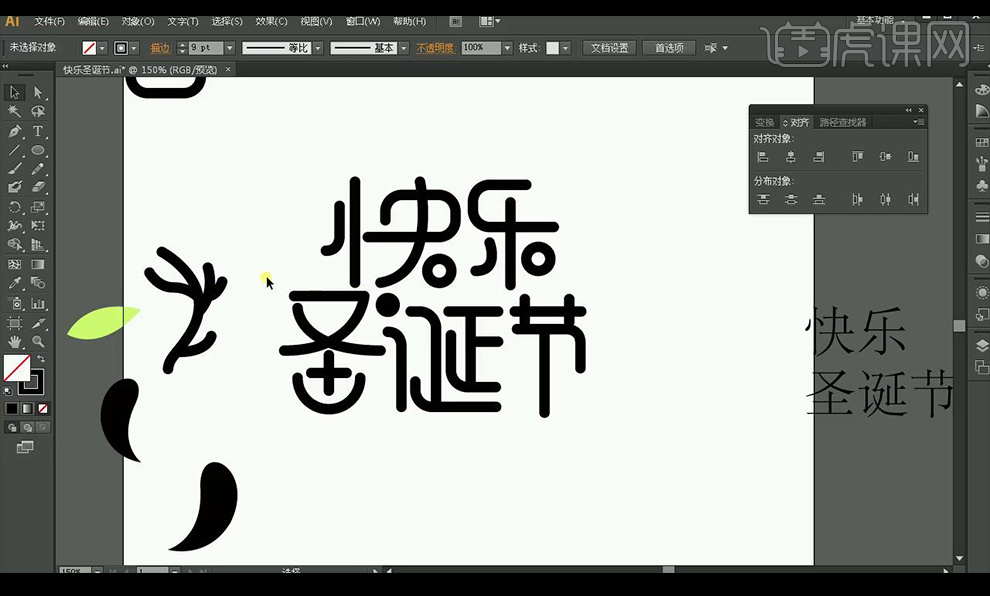
7.将提前绘制好的图形进行摆放,调整如图所示。

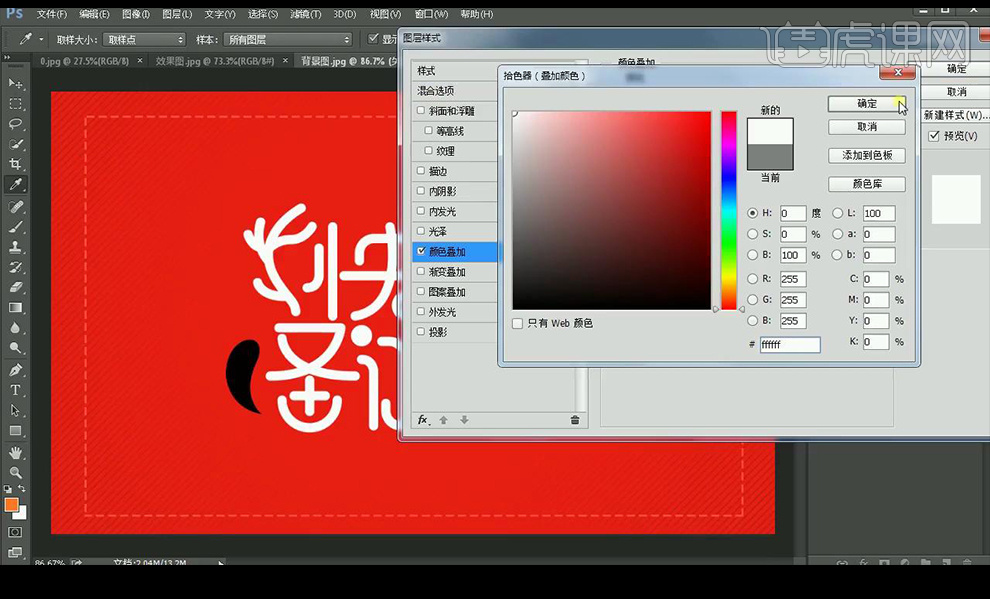
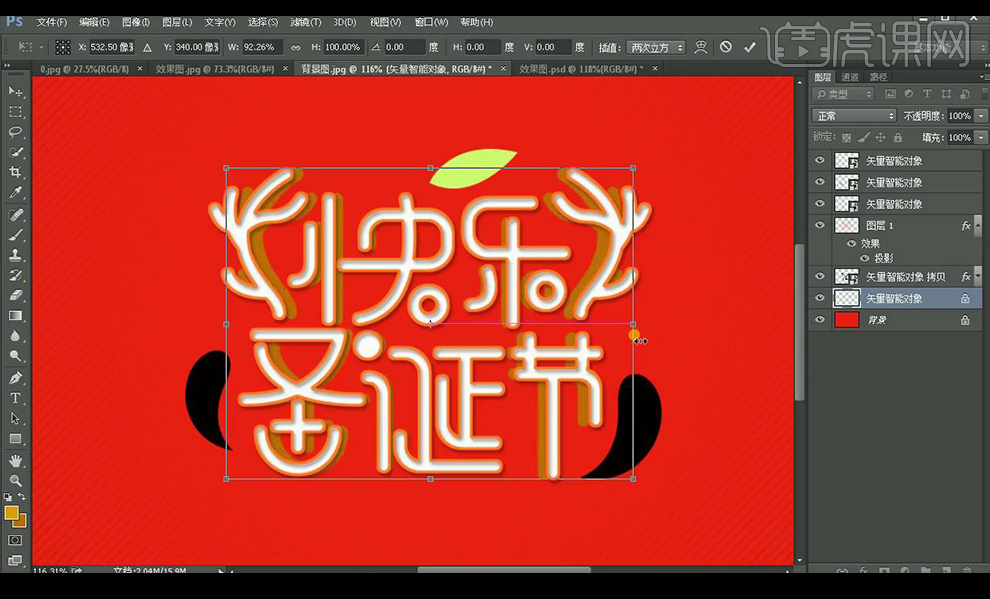
8.将文字跟图形分别单独的拖入【PS】,复制文字图层。打开文字图层的【颜色叠加】参数如图所示。

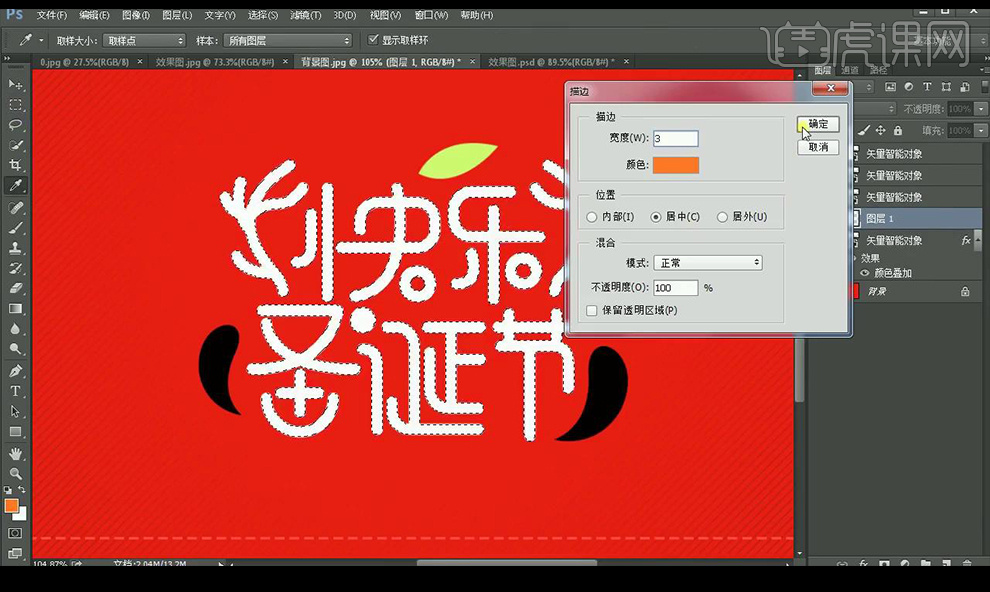
9.选中文字选区,新建图层,右键【描边】。

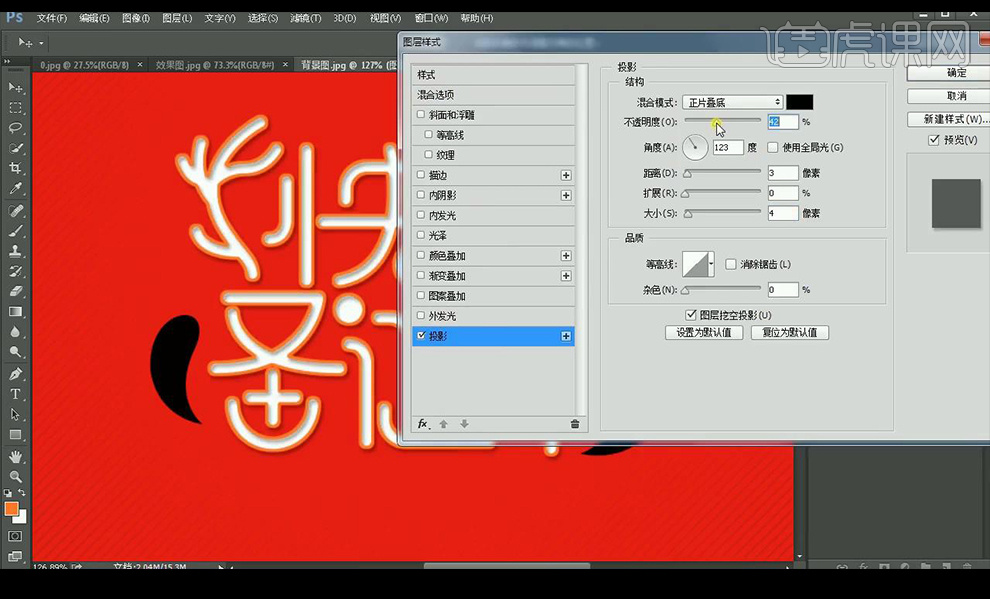
10.对描边一层添加【投影】参数如图所示。

11.对底层文字图层栅格化,填充土黄色,【ctrl+T】向里收缩。

12.【ctrl+J】复制,填充淡黄色,【ctrl+T】向里收缩。

13.将文字图层编组,对叶子图形,复制填充深绿色,按【ALT】移动复制。

14.对右面叶子图形,填充绿色,复制填充深绿色,按【ALT】移动复制。

15.对右面叶子图形,填充红色,复制填充深红色,按【ALT】移动复制。

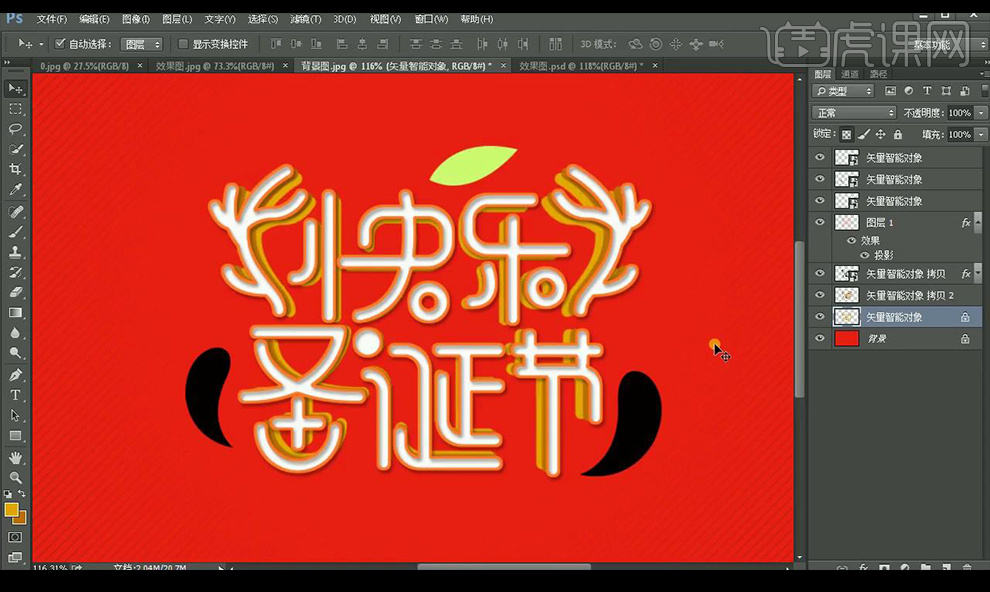
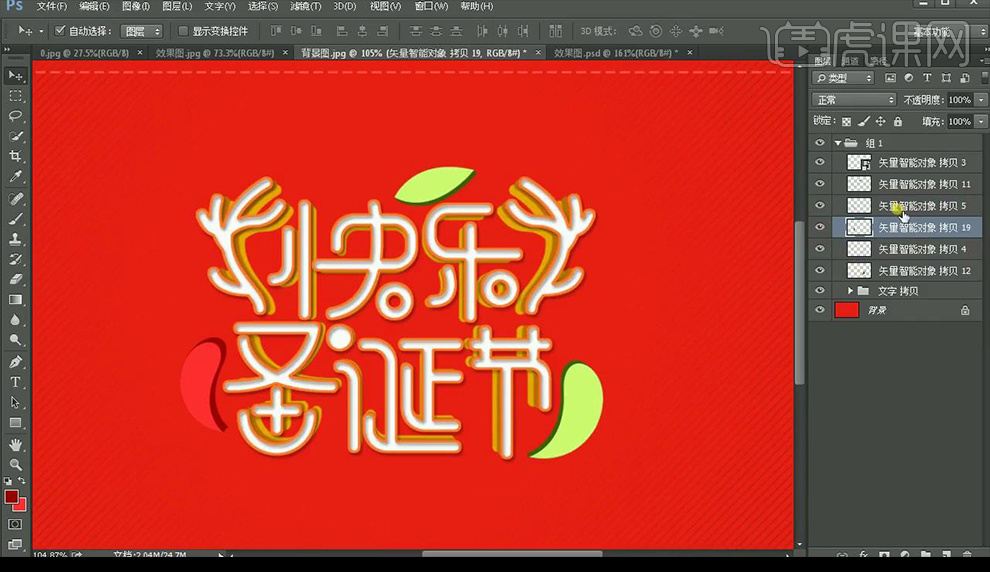
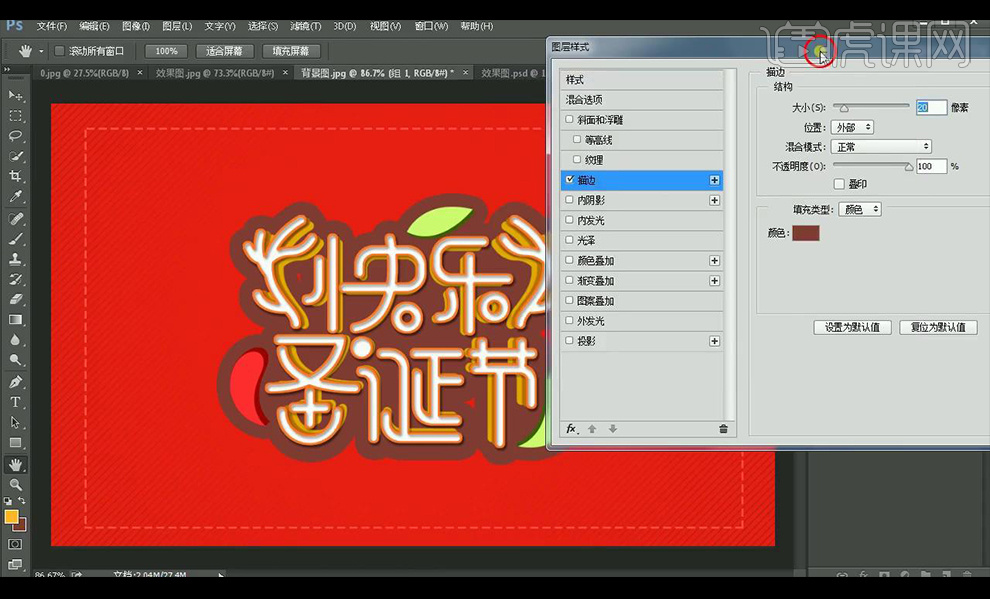
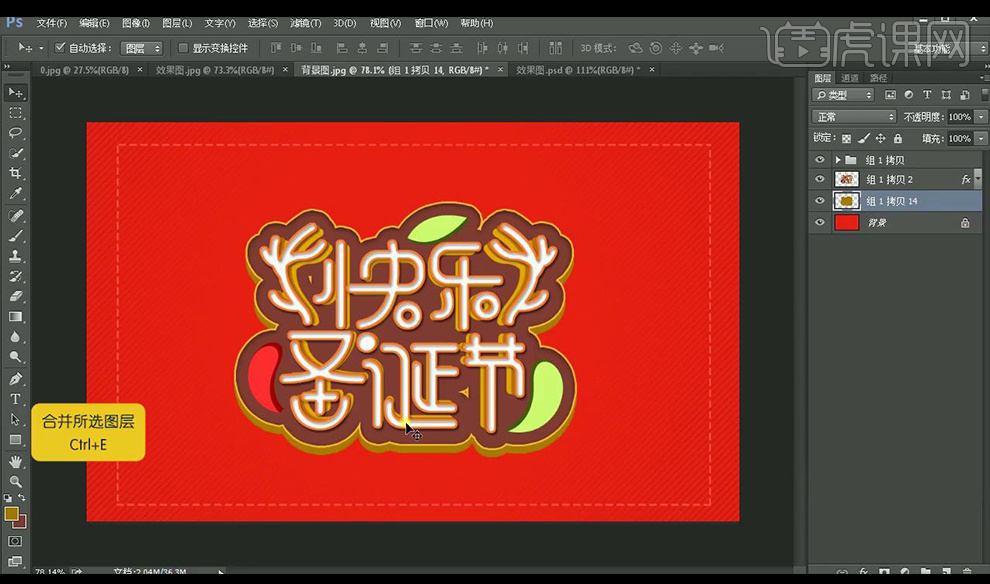
16.将所有图层编组,复制一层,合并,添加【描边】参数如图所示。

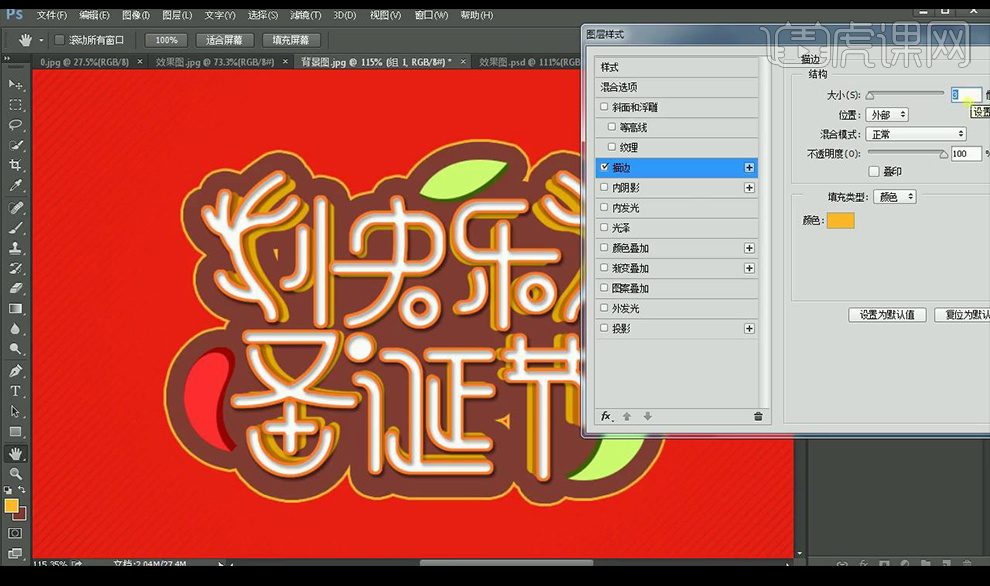
17.栅格化图层样式,添加【描边】参数如图所示。

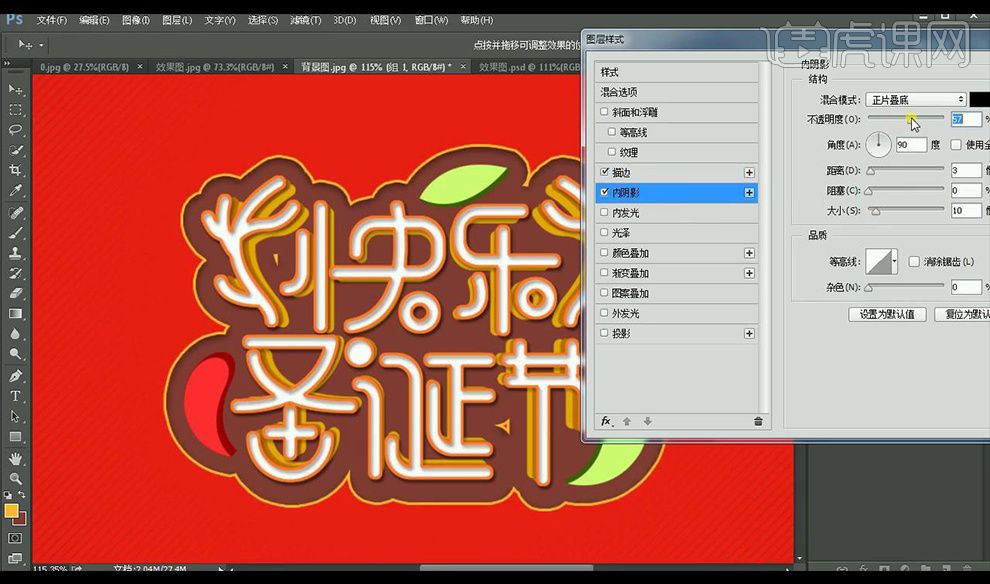
18.添加【内阴影】参数如图所示。

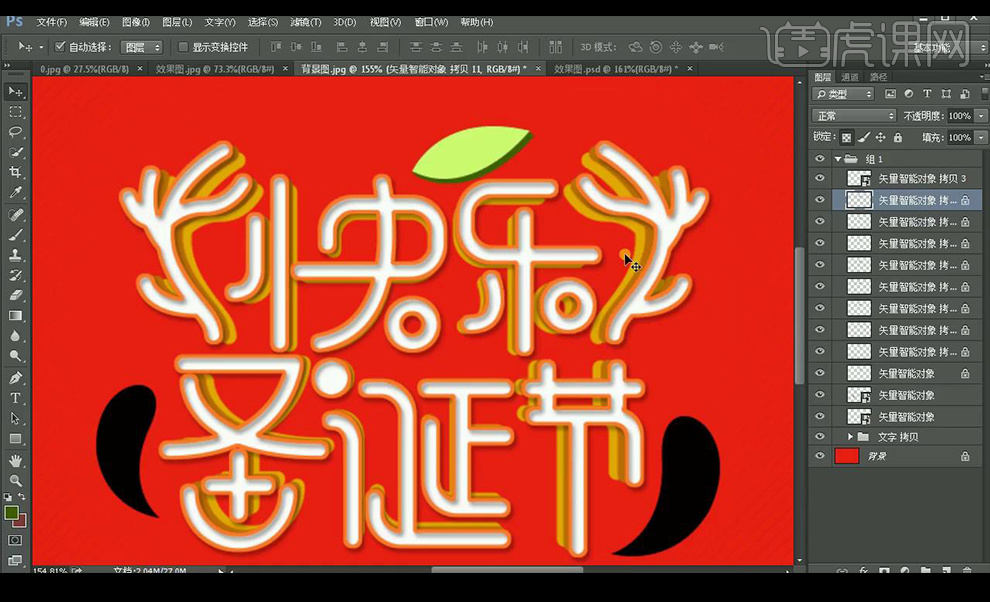
19.复制一层图层,对下面一层栅格化图层样式,填充土黄色,按【Alt+↓】进行移动复制。

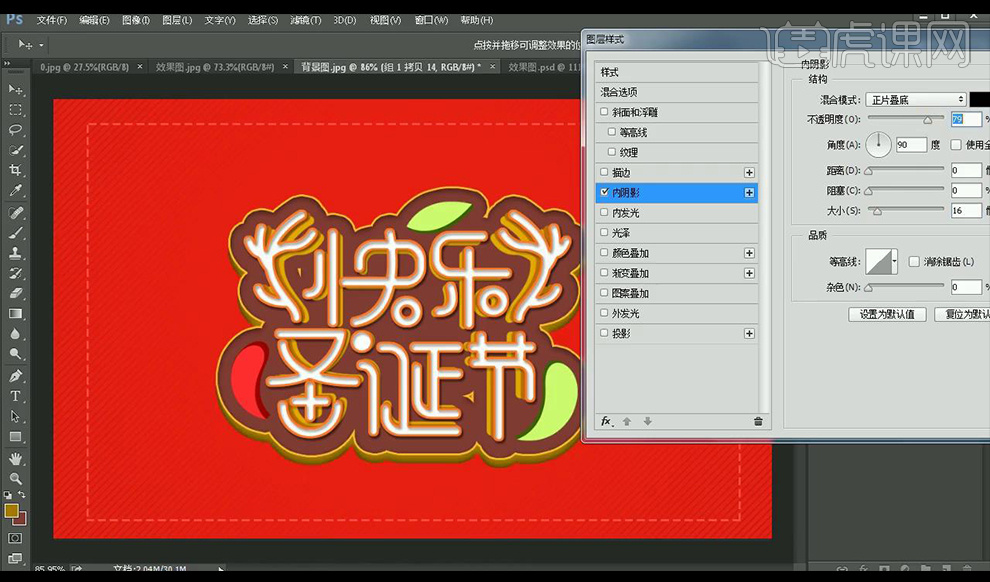
20.合并所有复制出来的图层,添加【内阴影】参数如图所示。

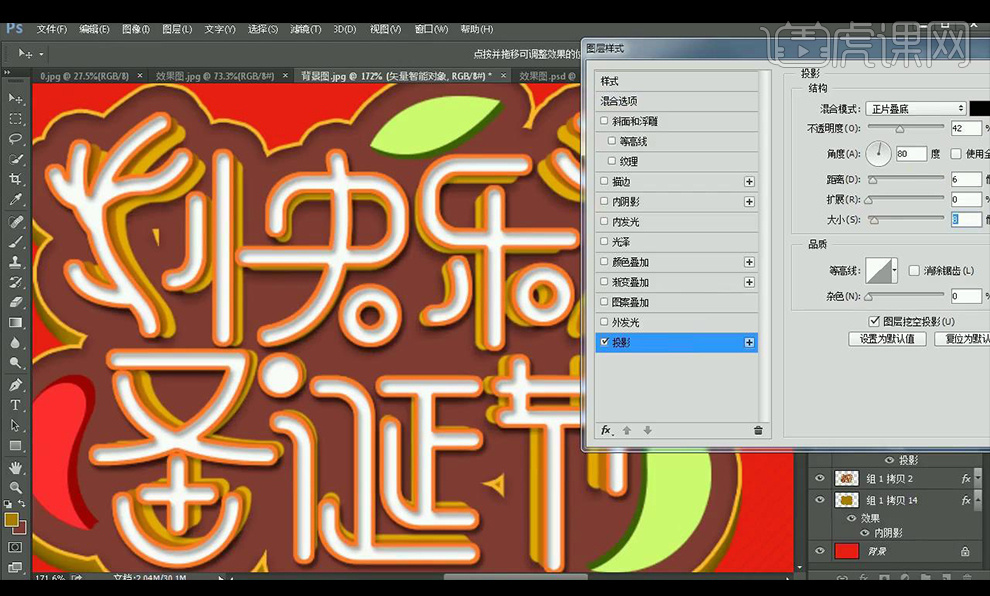
21.对文字图层最底端一层添加【投影】参数如图所示。

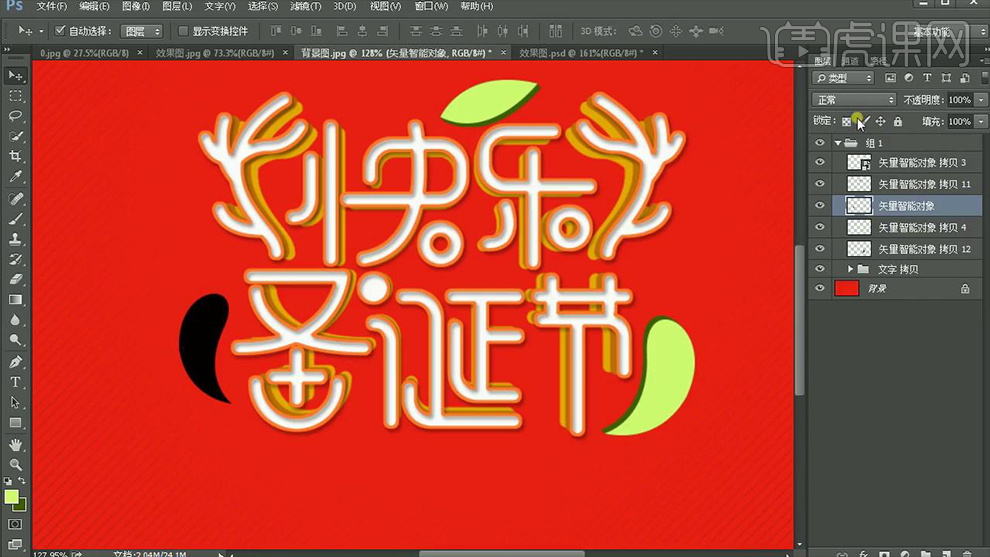
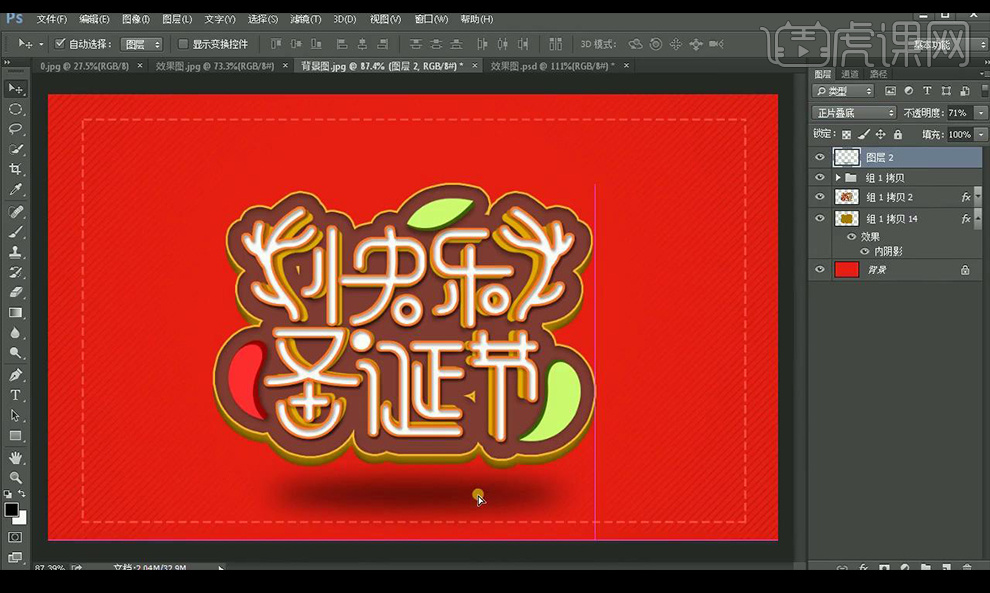
22.新建图层,使用选框工具,绘制椭圆形,填充黑色,添加【高斯模糊】,混合模式为【正片叠底】降低不透明度。

23.输入辅助文案,效果如图所示。



