健身海报
怎么用ps设计健身海报?
作为推介的宣传,海报宣传是大家常用的方式,制作海报我们都会用到ps软件,ps可以对图像和文字等进行后期编辑,内容更充实完整,海报设计宗旨就是要吸引人的眼球,给人眼前一亮的感觉,我们以分享ps健身海报设计为例,让大家进一步了解ps的应用。
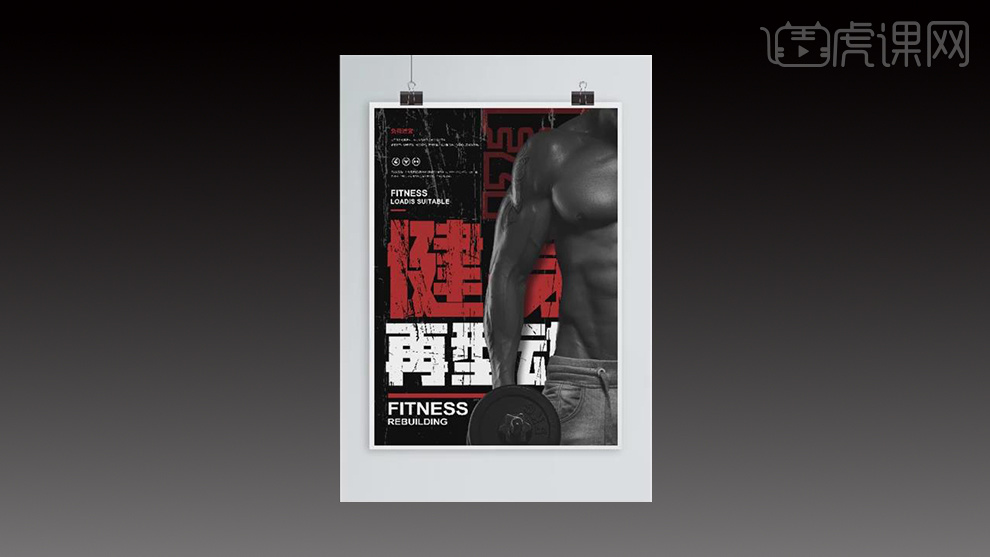
1.打开本节课的效果图,这里根据这个效果图,讲解一下本节课的制作流程。

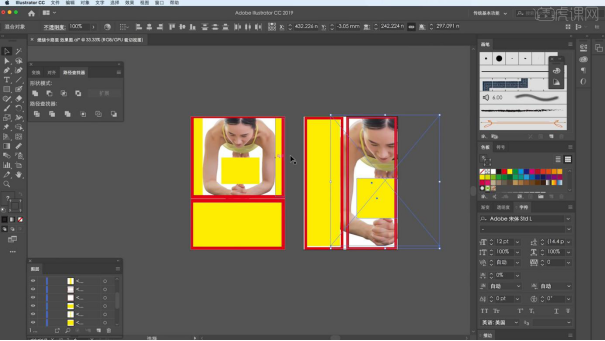
2.排版方式可以利用“上下排版”的方式或者是“左右排版”的方式进行制作。

3.打开本节课所使用到的“素材”文件讲解一下本节课的制作流程,这些素材都可以在【右侧】的黄色按钮进行下载。

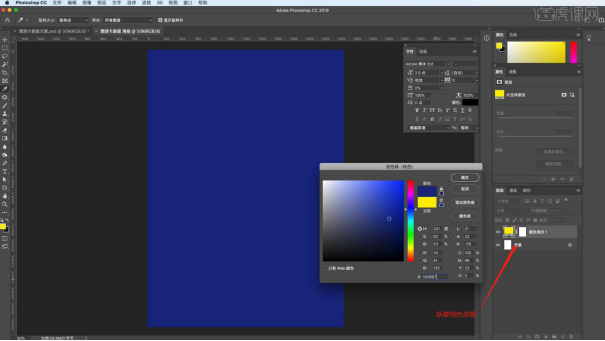
4.在效果器中添加【颜色填充】效果,然后在【拾色器】面板中修改【蓝色】制作背景的颜色。

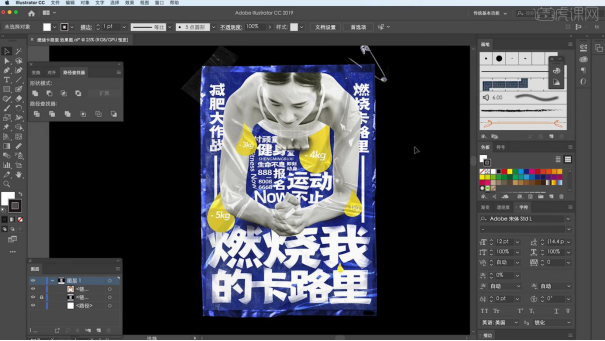
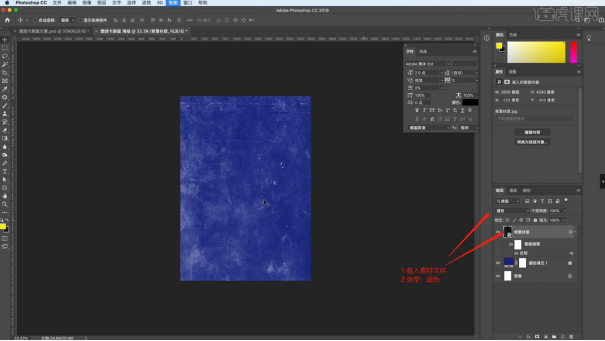
5.载入“素材”文件,利用【变形】命令(快捷键:Ctrl+T),来调下它的【形状】样式,选择图层效果将它的“类型”调整为【滤色】。

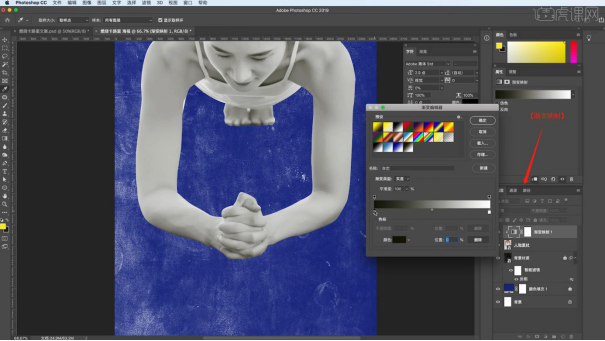
6.在效果器中添加【渐变映射】的效果器,在面板中调整渐变的颜色,具体如图示。

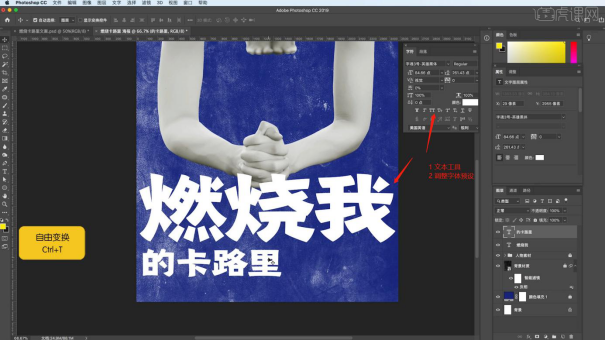
7.将准备好的素材文本内容“粘贴”进来,并且修改“字体的样式”,利用【变形】命令(快捷键:Ctrl+T),来调下它的【形状】样式。

8.同样的操作,将其他的文案内容也载入进来,并且进行“排版”的操作。

9.利用“形状”工具,创建“圆形”使用【钢笔】工具,调整圆形的形状。

10.新建图层(快捷键:Ctrl+N),使用【画笔】工具修改“笔刷预设”进行填充的调整。

11.填充完成后,选择图层效果将它的“类型”调整为【穿透】。

12.新建图层(快捷键:Ctrl+N),在【颜色】面板中设置颜色使用【画笔】工具进行填充。

13.选择图层将图层进行一个【盖印】的调整快捷键【Ctrl+Alt+Shift+E】。

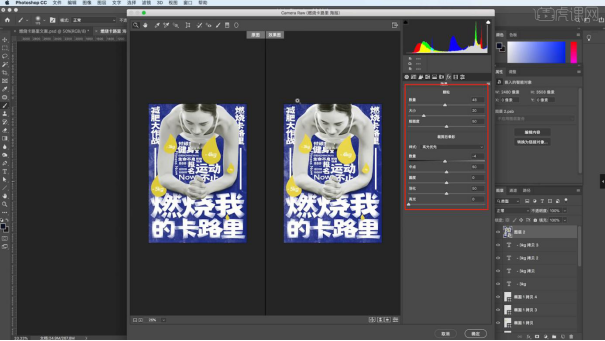
14.选择图层,在【滤镜】中,打开【Camera raw】滤镜面板,选择【基本】面板修改【曝光:+0.2】、【高光:+14】、【白色:+13】、【清晰度:+21】。

15.选择【颗粒】面板,来调整一下【数量48、大小20、粗糙度50】的数值,继续在【裁剪后晕影】面板中的【数量-4】。

16.最终效果如图示。

健身海报已经设计完成了,经过ps的完美加工,给人很直观的感觉,又很容易让人的了解海报的主要内容,ps有更多的操作功能都会融入到编辑的图片其中,使海报内容更充实完美。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2019)。
健身海报怎样设计才能吸引人们的眼球
硬件型号:联想小新Air15
系统版本:win10
软件版本:Adobe Photoshop 8.0
现如今,随着人们对自己身材要求越来越高,对拥有健康的体魄的要求越来越高,大家对于健身的关注度越来越多,很多的年轻朋友都在一些健身馆办了相应的健身卡来进行体能锻炼。
健身房也开得越来越多,在激烈的竞争中,想要吸引到更多的人来,就必须要做好对应的宣传工作。这其中,健身海报的设计尤为关键,其实好的健身海报,还是能够给人眼前一亮的感觉。
我们先来看一下在设计的过程中需要注意哪些问题,应该如何梳理思路。
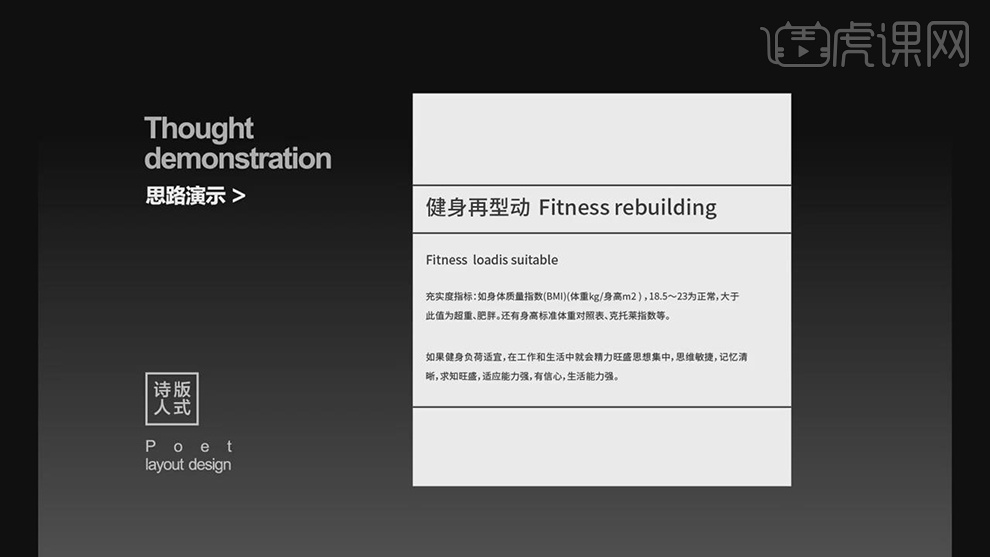
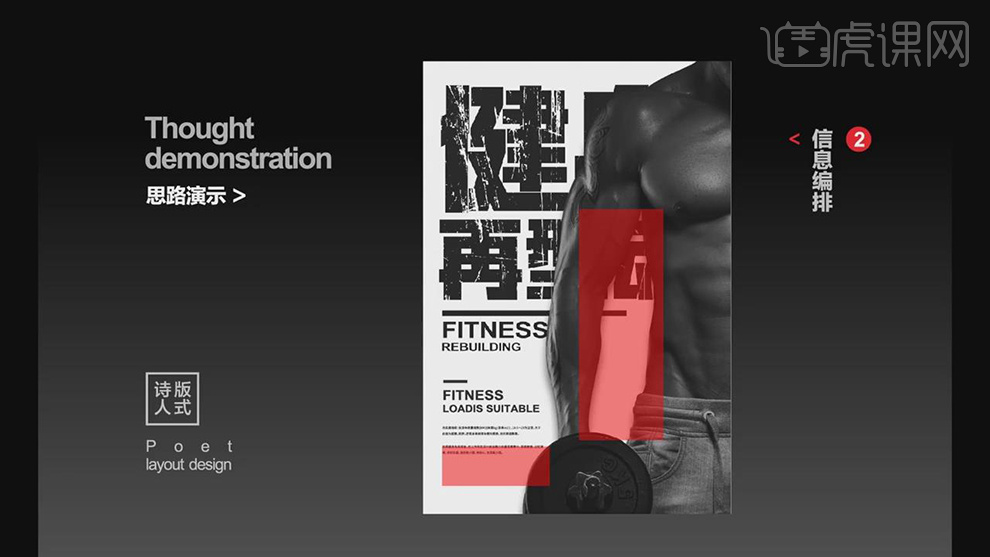
我们首先需要把文案融入进海报中,再根据文案的特色整合整个海报的其他元素,根据文案信息的重要性进行层级划分,将主次信息依次编排。

画面中除了文字还需要健身器械的元素,我们可以选择一些满足要求的图片。我们将图片放入海报中,还可以使用一个重复构成的手法让其在画面里填充空间。
健身海报的设计其实非常的简单,以展现健康、动感为主,阳光、积极向上的健身海报更能鼓舞人。你了解该怎么设计出符合客户要求的健身海报了吗?从拿到文案到最终稿的完成,我们不难看出,无论是字形、图片的选择还是整个海报的色彩的搭配都是为文字的内容服务的,通过文案确定行业属性、项目调性,进而确定设计风格,因此,设计之前仔细的去阅读和理解客户提供的文字是必不可少的,只有这样,我们才能做出准确的设计。
如何用PS设计健身海报
1.本节课主要讲的是健身海报的制作,课后作业是临摹完成本节课的案例,喜欢的同学一起来学习吧。

2.首先是根据文案进行思路的分析,提取关键词,确定设计的方向,接下来进行分析主次内容。

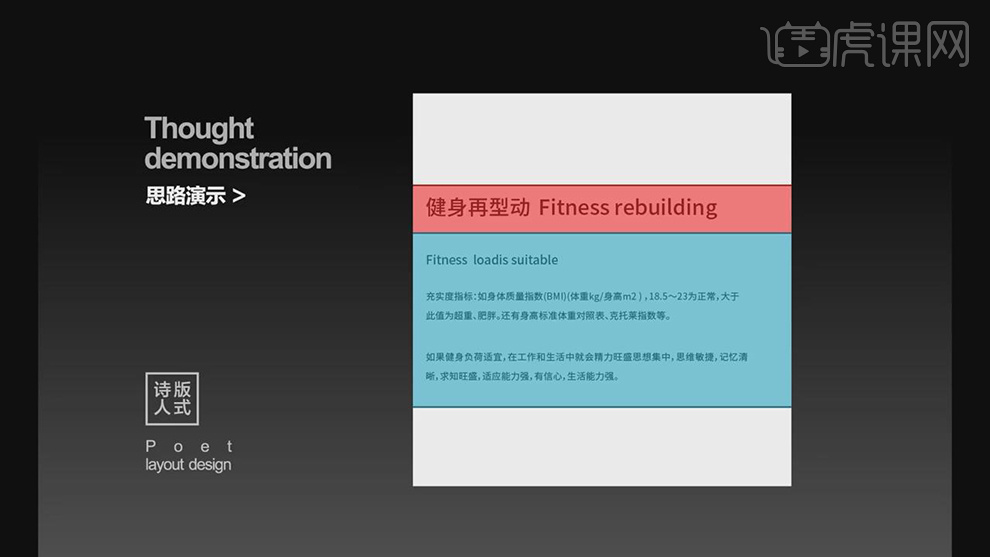
3.文案的主要内容就是红色区域,蓝色部分为次要信息,根据文案的内容进行分析,健身类的需要力量感和视觉冲击力。

4.根据分析,觉得满版构图比较合适,显得更加丰富,将文案的主次内容导入进来,先进行左对齐放进来。

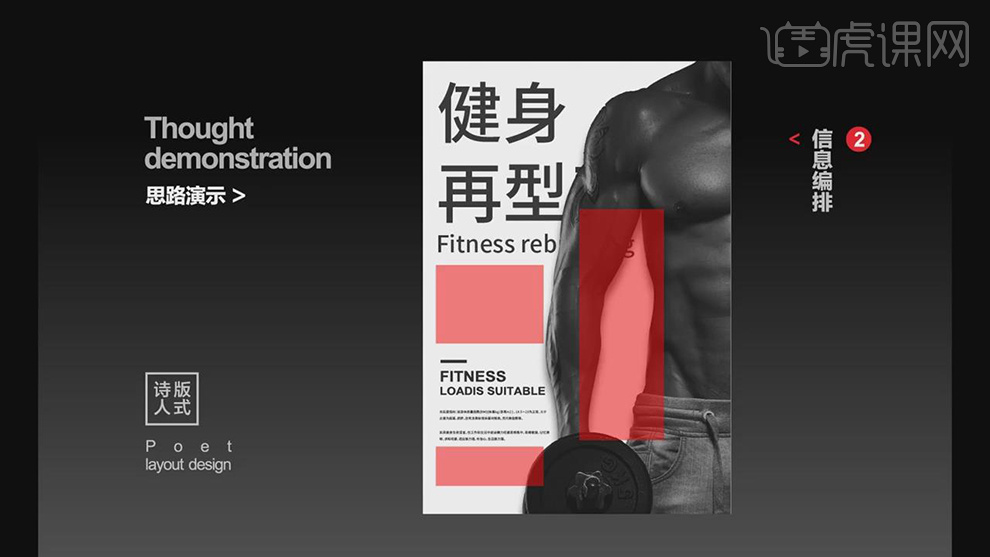
5.接着对主要的文案的信息进行放大,做出强烈的对比,来突出主要的内容,使人可以一目了然。

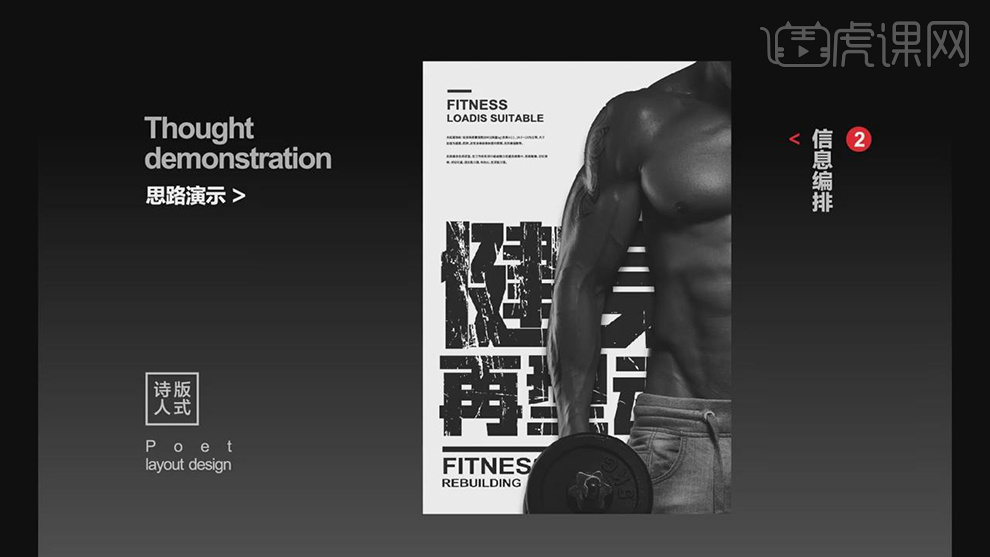
6.接着导入跟主题相关的素材,然后根据人物的动态对文案的内容进行调整,对空白的区域进行内容的填补。

7.接着对文案的主题的内容字形进行调整,能更加突出主题,还可以对空白的地方进行填补。

8.调整完以后发现还不是满版构图,文案还是有点空,接着对文案的主次内容的位置进行调整。

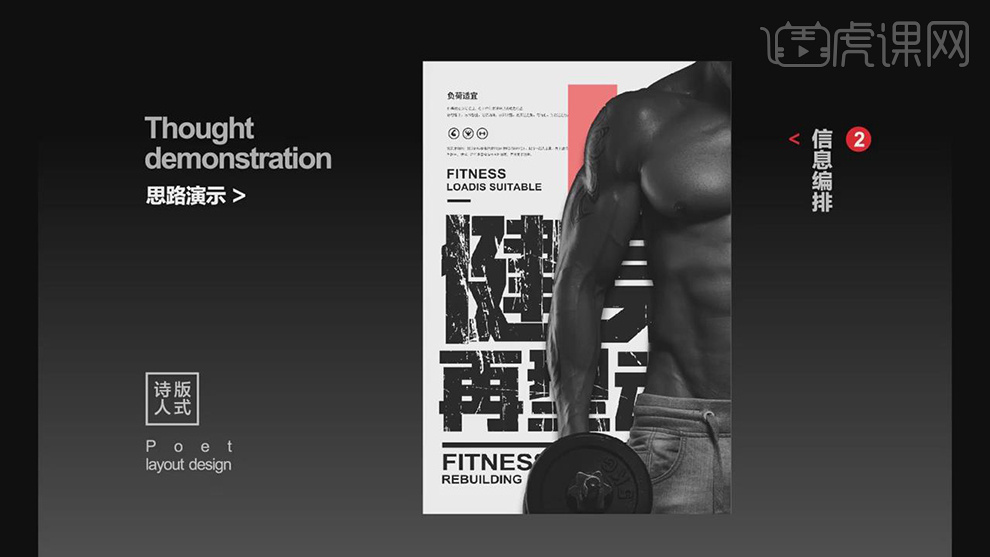
9.接着发现上面的副标题的部分还是有点空,然后对副标题的部分进行丰富,对次标题的文字进行放大加粗,添加一些装饰的素材。

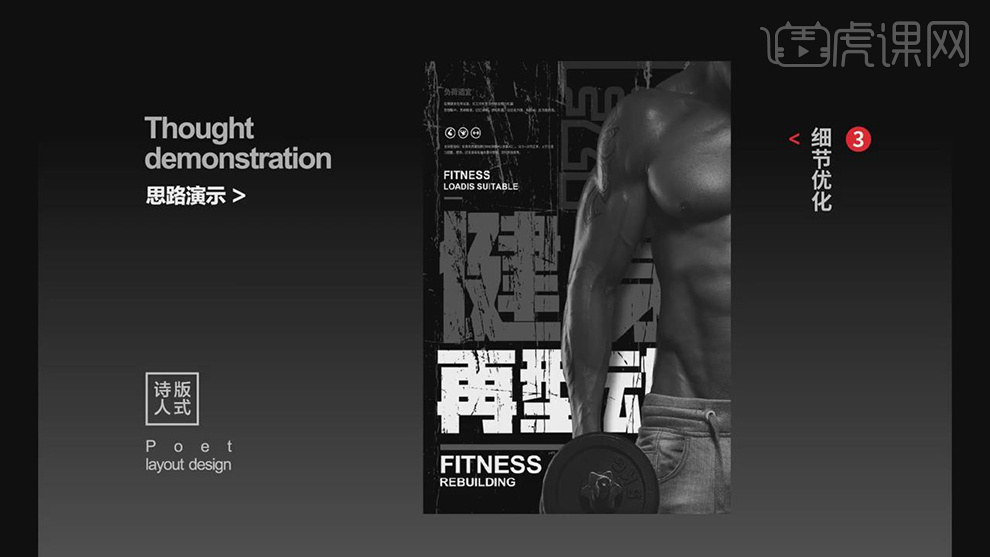
10.发现肩部的地方还是有一些空,接着添加质感的纹理图片作为背景,对文案的颜色进行调整,这样画面的构图就很丰富了,可以对里面的元素进行复制,循环使用。

11.接着就是对画面的颜色进行色彩的搭配,这样会发现,构图是满版的了,也比较具有力量感。

12.最后一步就是跟做好的画面添加上样机的效果,使画面的效果看起来更好,起到装饰的作用。

13.最终效果如图所示。