ai海报配色
AI国际感海报红配绿之配色技巧
1.本节课讲解AI-国际感海报红配绿之配色技巧,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

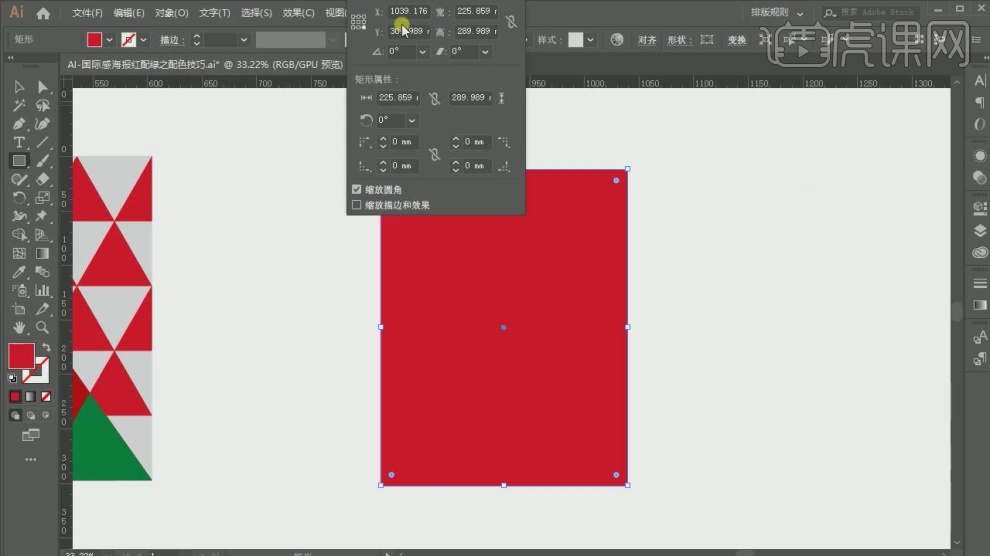
2.使用【形状】工具绘制一个矩形,并调整好大小,如图所示。

3.继续使用【形状】工具绘制一个三角形,如图所示。

4.将调整好的三角形进行一个复制摆放,如图所示。

5.使用【钢笔】工具再次绘制一个大的三角形,如图所示。

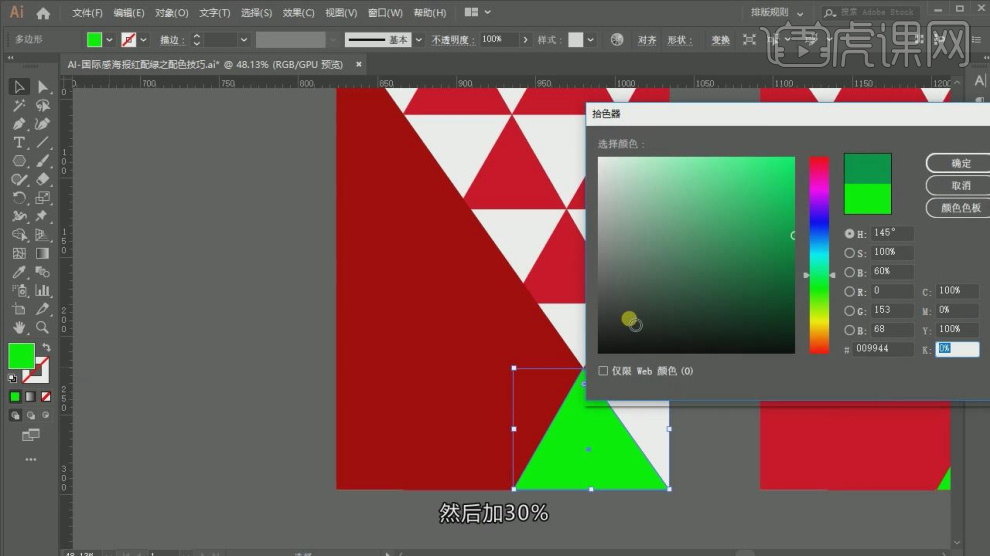
6.选择其中一个三角形,修改他的颜色信息,如图所示。

7.然后我们将文字素材载入进来,如图所示。

8.使用【形状】工具绘制一个矩形,并调整好大小,如图所示。

9.选择绘制好的内容和背景进行一个对齐调整,如图所示。

10.复制之前制作好的素材,进行一个放大处理,如图所示。

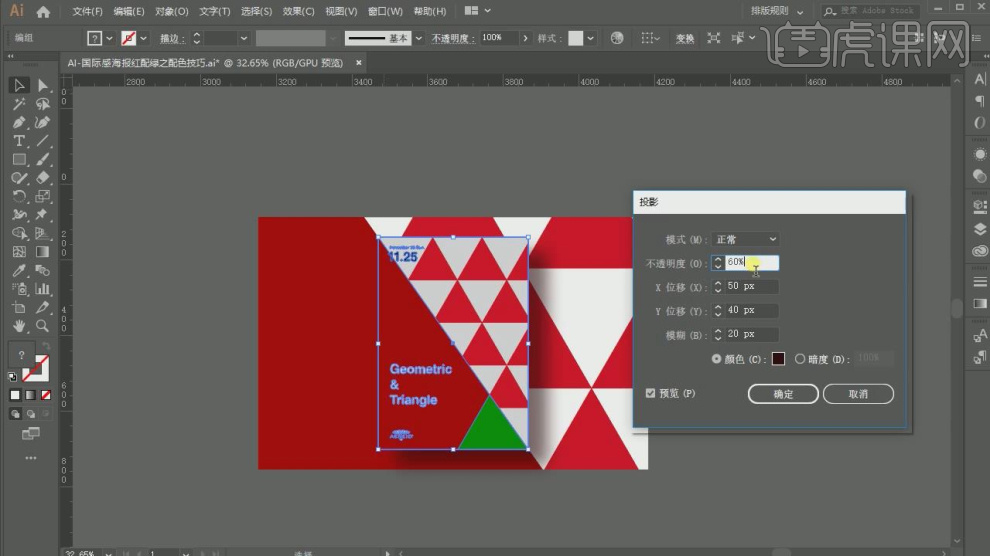
11.在【效果】中添加一个投影,如图所示。

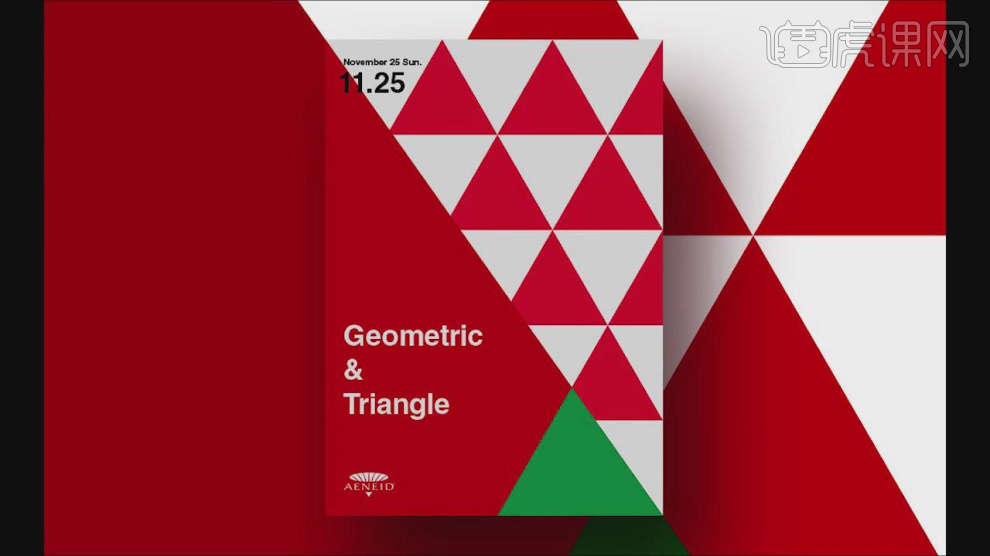
12.最终效果。

AI几何抽象海报之荷兰风格配色
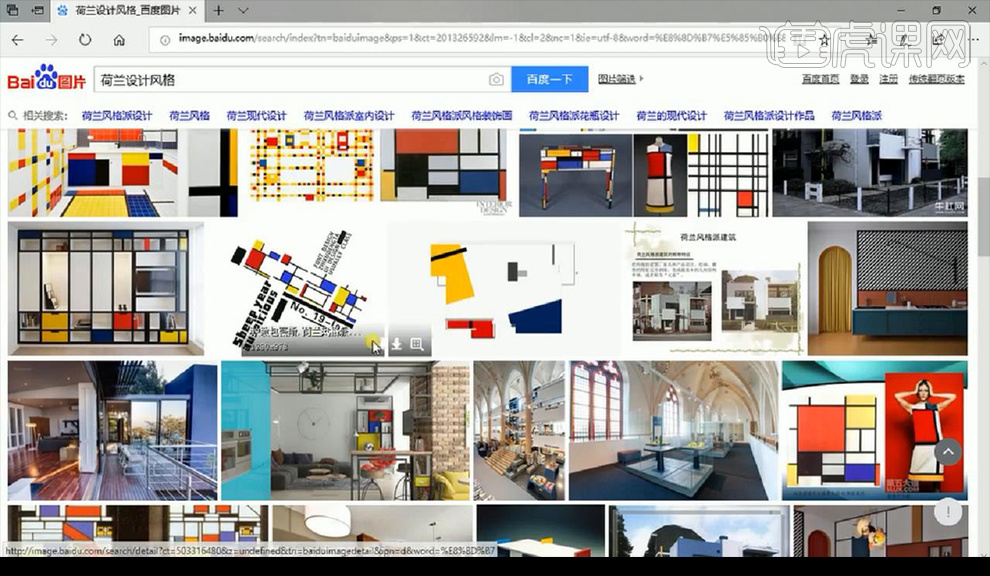
1.我们在做荷兰设计风格的海报之前我们可以先去网上搜索荷兰设计风格是什么样的。

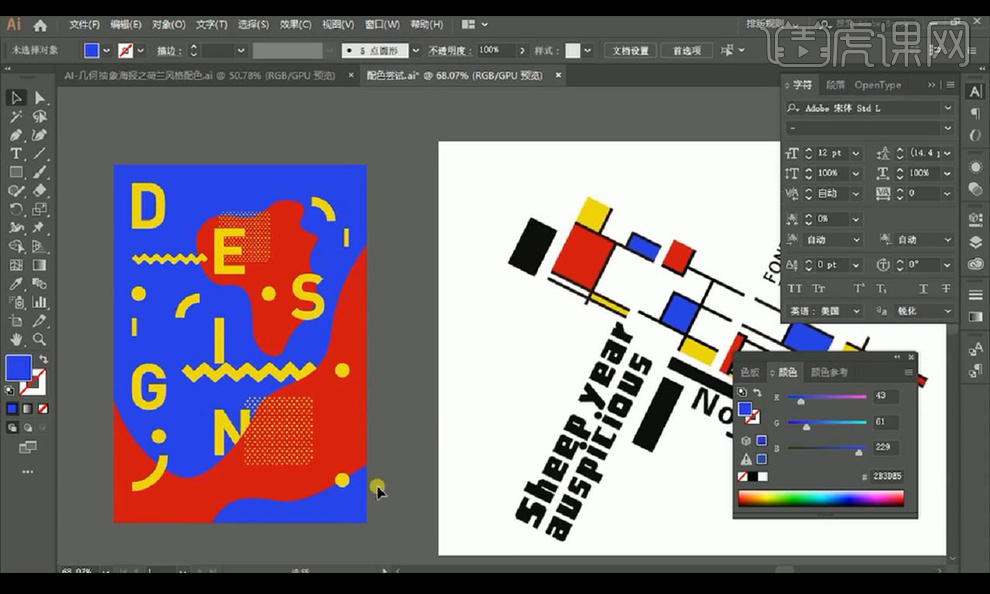
2.我们可以找到一个设计风格作品进行拖入当做参考。

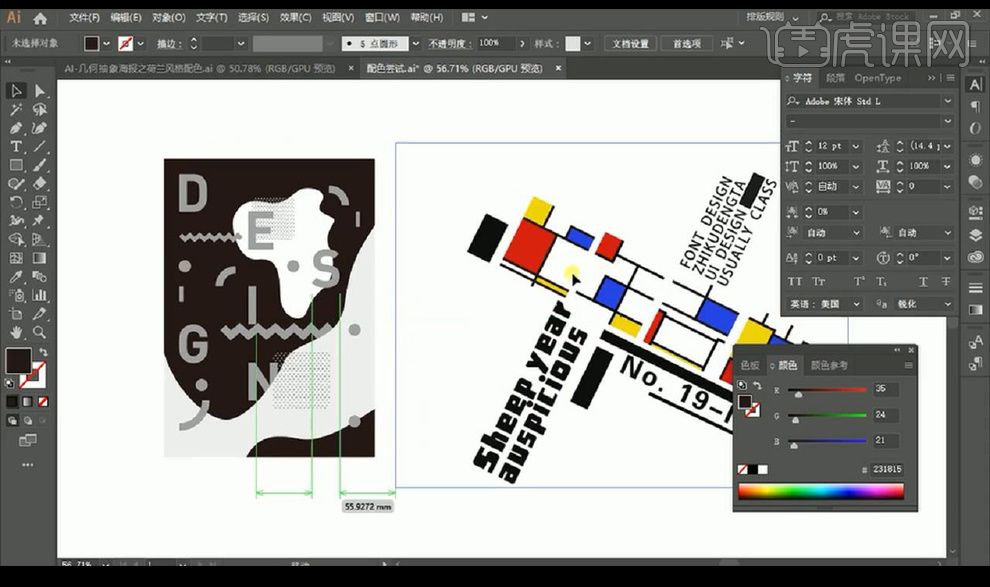
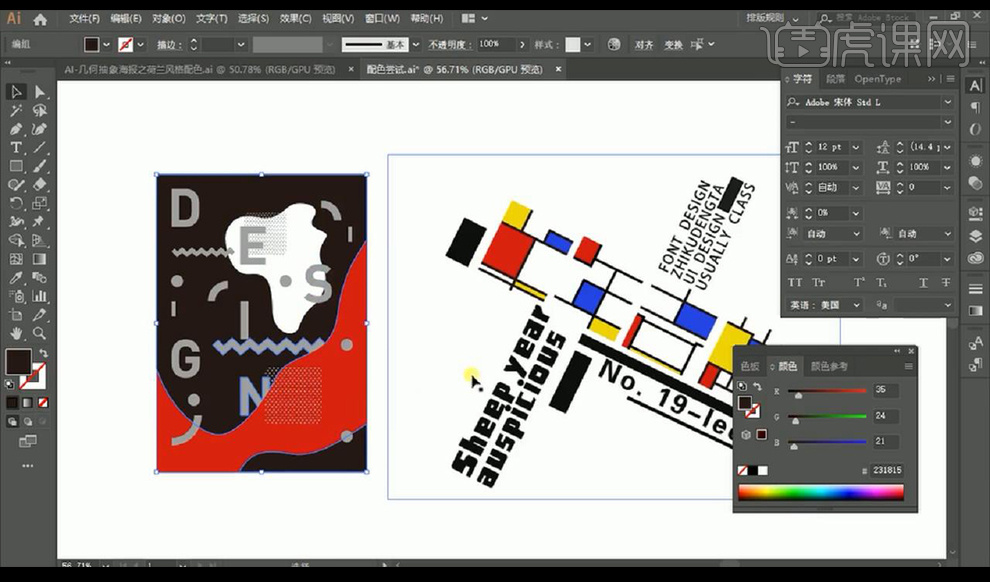
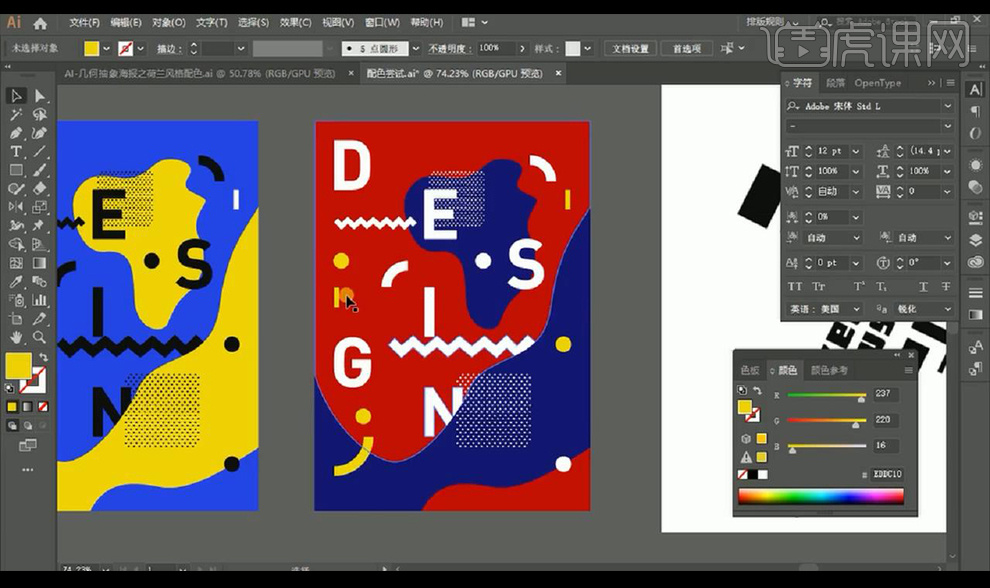
3.然后我们选择左侧未上色的海报进行选择中间白色部分然后吸取右侧颜色填充红色。

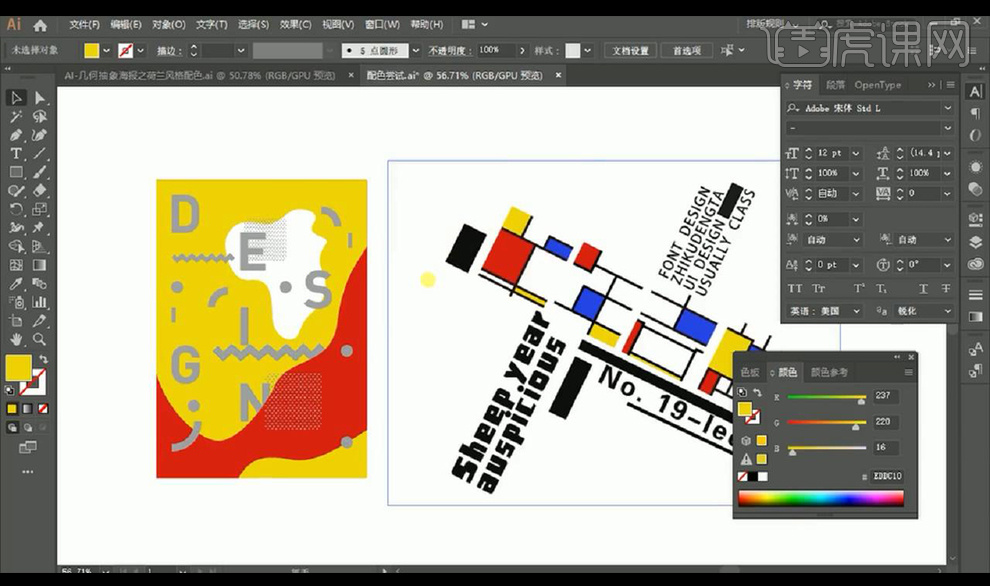
4.我们将黑色的部分进行吸取填充黄色。

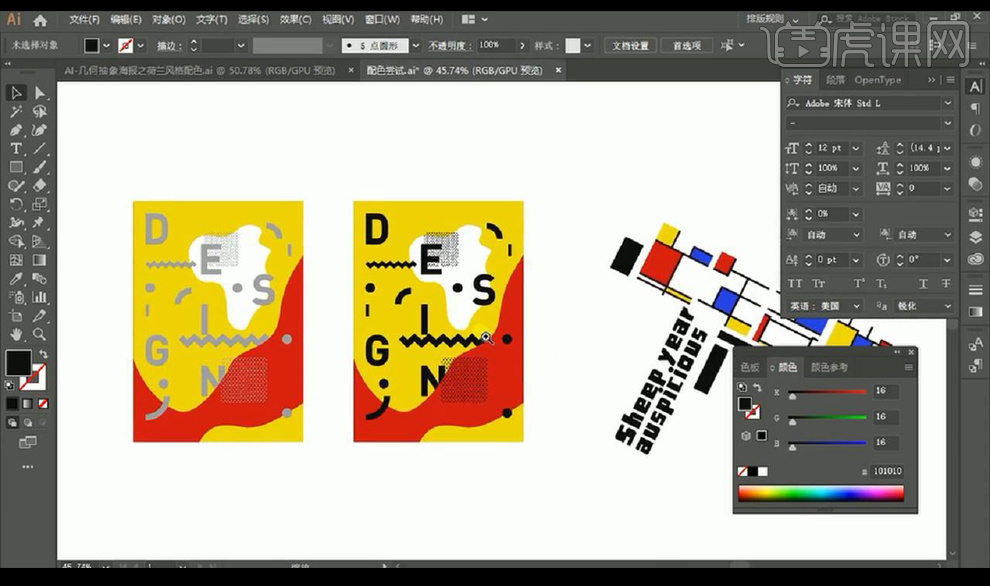
5.我们再复制一组海报选择英文跟装饰素材进行填充为黑色效果如图所示。

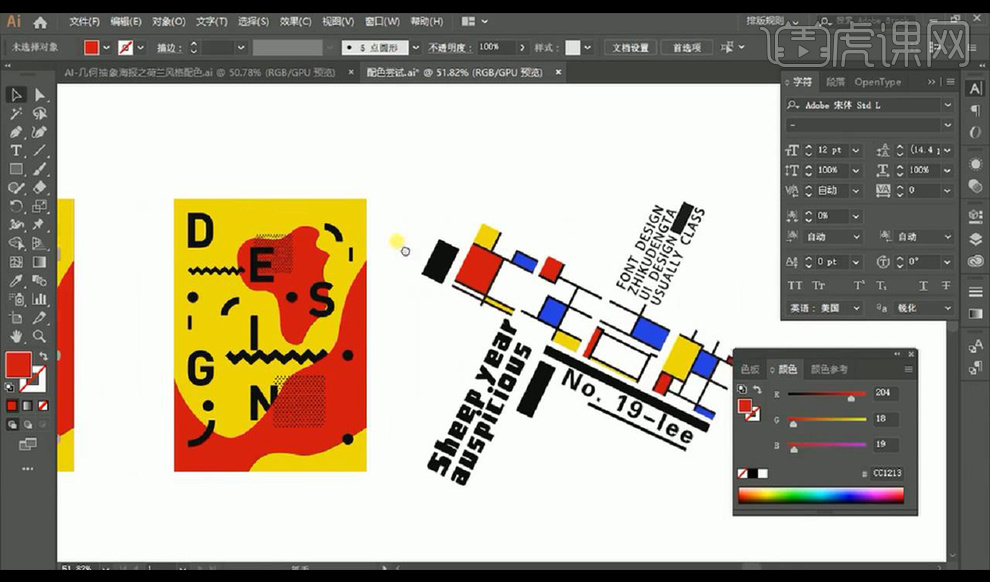
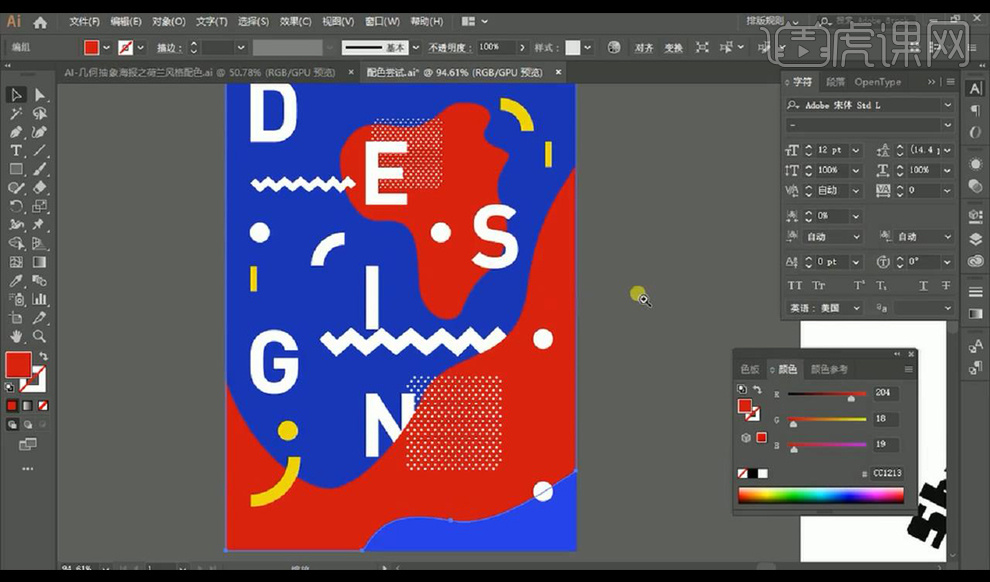
6.我们选择上方的白色形状也进行填充红色。

7.我们再复制一组海报进行其他的颜色尝试,目前看不出荷兰风格,我们要参照案例颜色进行填充白色底,上面部分填充颜色如图所示。

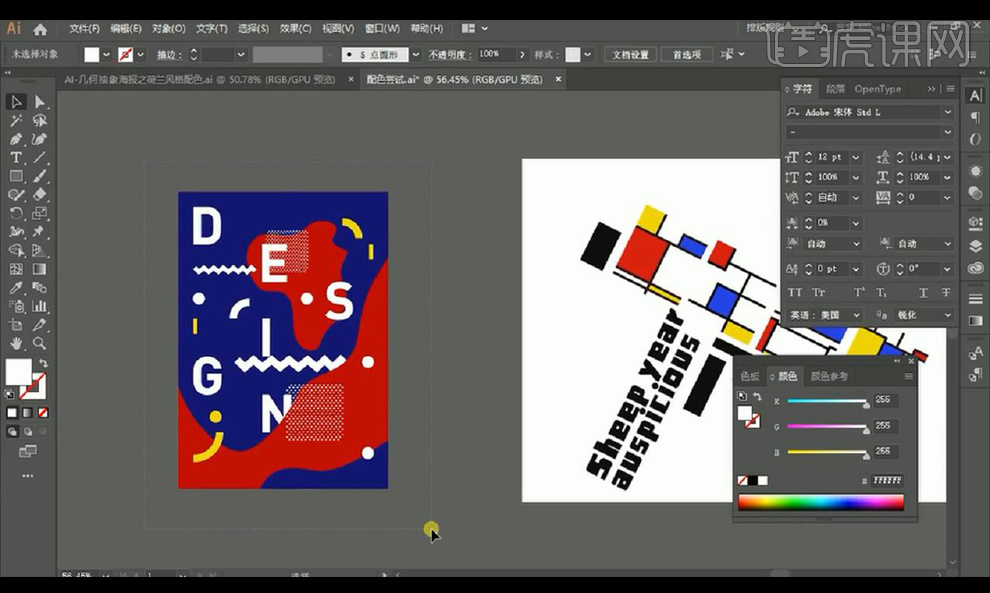
8.接下来我们也可以将文字跟装饰素材进行修改为白色。

9.然后我们进行修改一下背景蓝色效果如图所示。

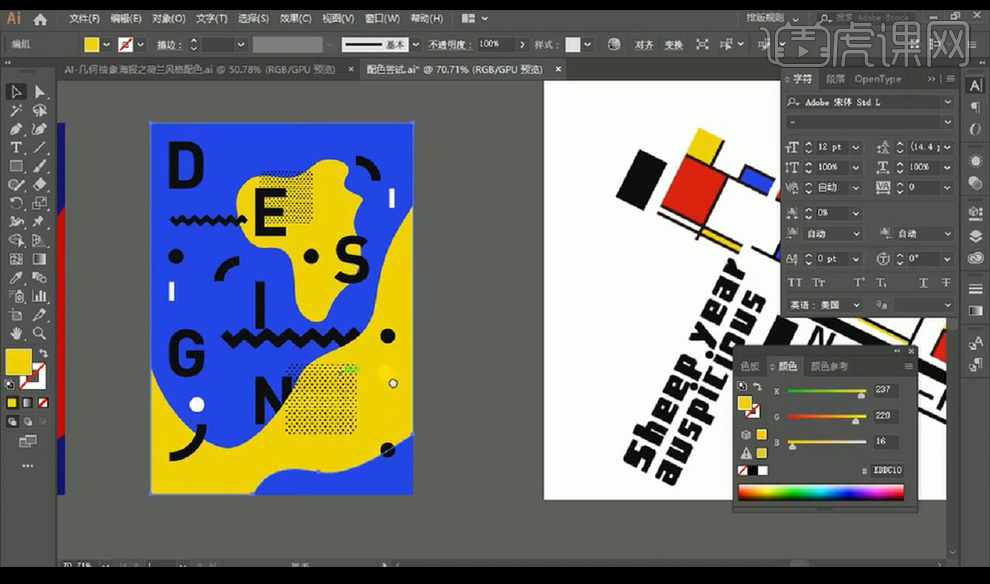
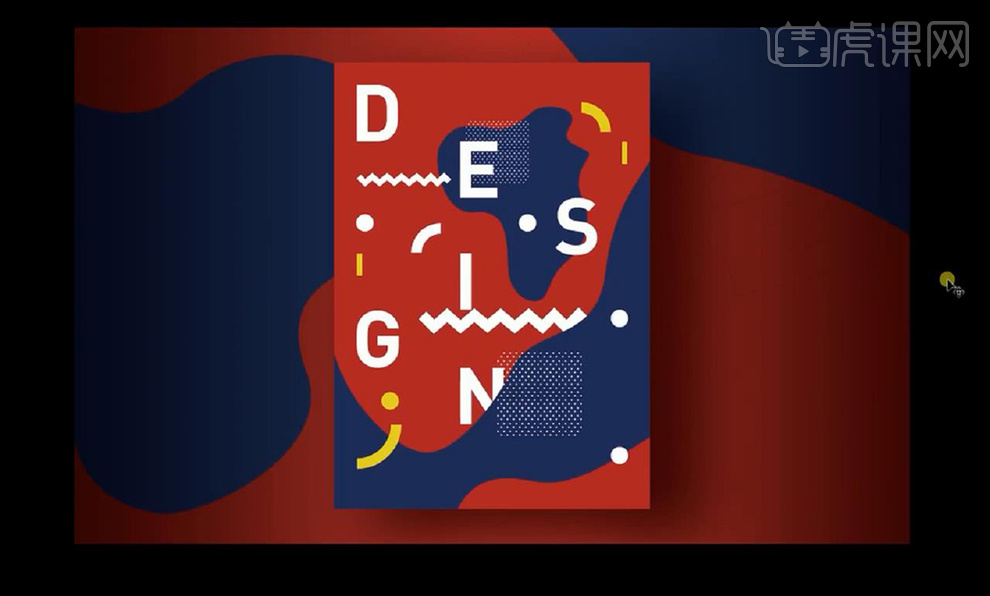
10.我们再进行复制一组海报进行修改颜色明度提成效果如图所示。

11.接下来我们再进行复制一组海报进行调整颜色,多尝试几种颜色效果。

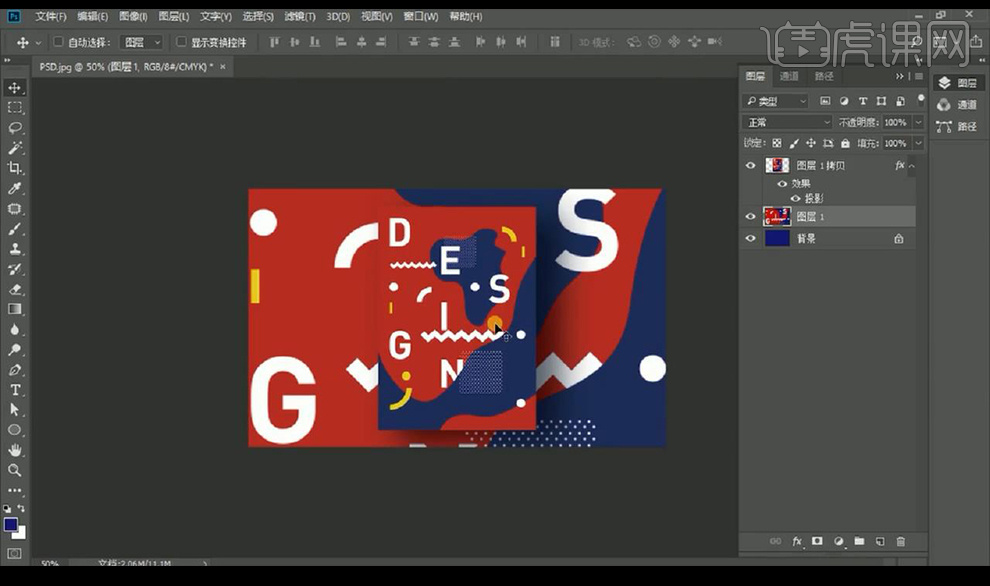
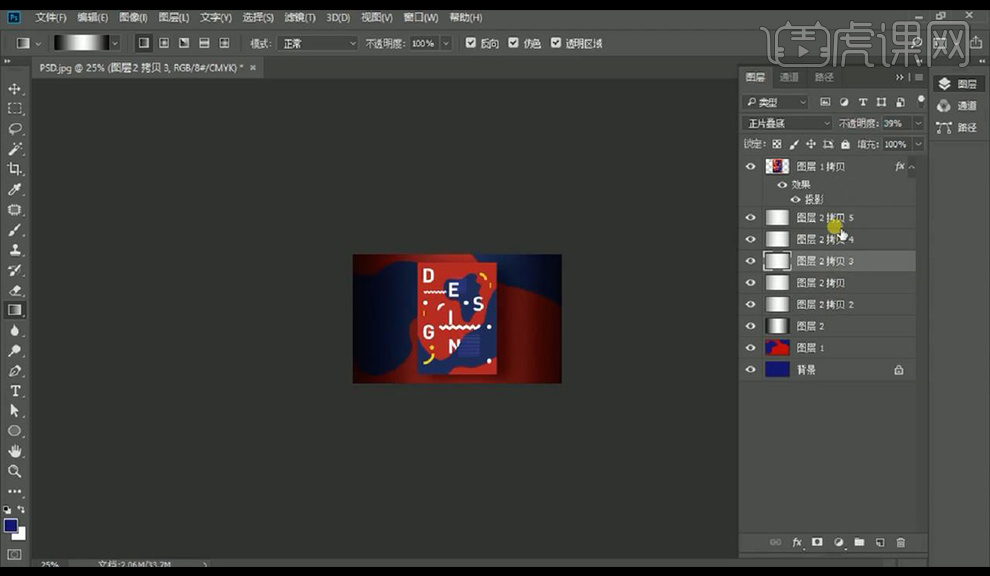
12.我们使用【PS】新建画布,然后进行拖入我们做完的海报,复制一层摆放在后方放大处理,前方一层添加一个投影。

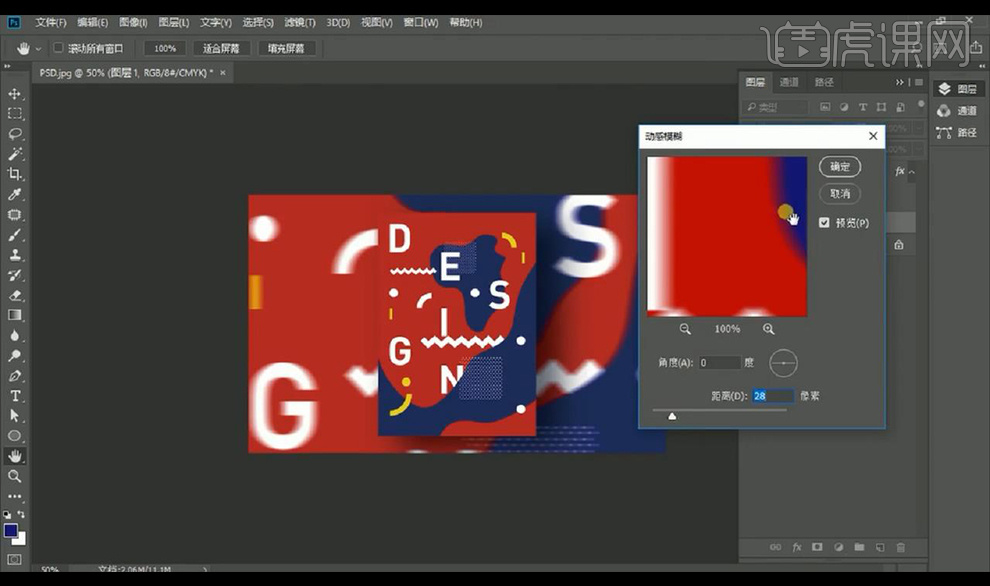
13.接下来我们对后方的放大的海报进行添加一个【动感模糊】如图所示。

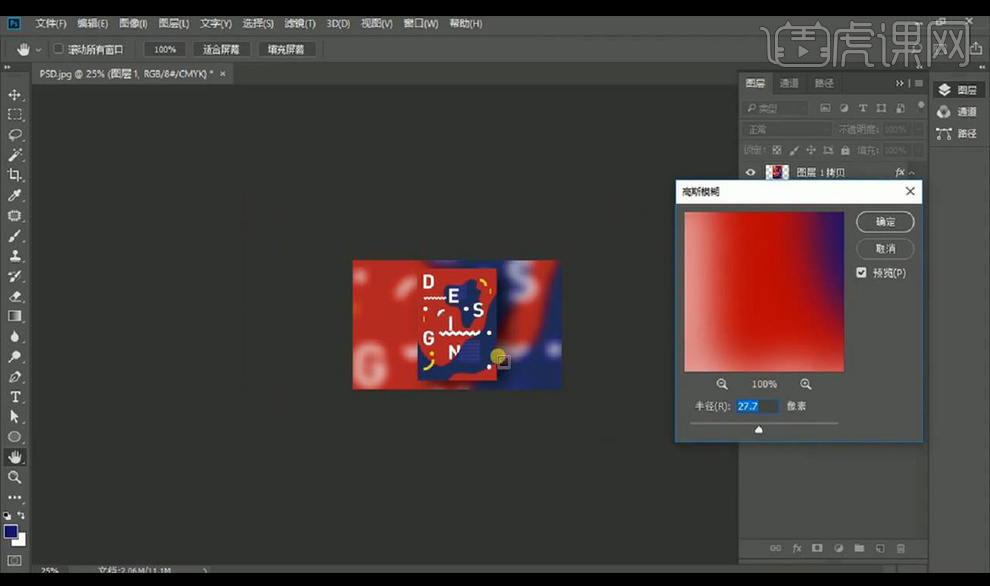
14.我们再进行添加【高斯模糊】如图所示。

15.我们删除重新调整方向然后进行拉出两边渐变效果多层如图所示。

16.本节课结束。

AI加PS如何设计混合配色海报
1.使用【AI】新建画板,绘制两个矩形填充不同颜色。

2.使用【混合工具】按一下回车键,调整混合选项。

3.点击一下左面的矩形,再点击一下右面矩形,调整出渐变色。

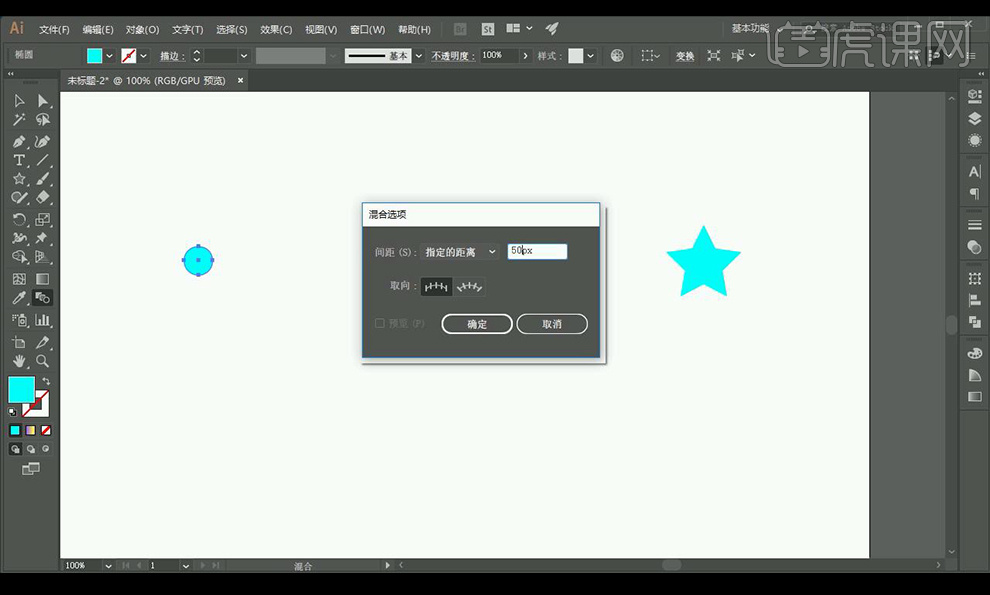
4.绘制一个圆形一个五角星形,使用【混合工具】调整混合选项。

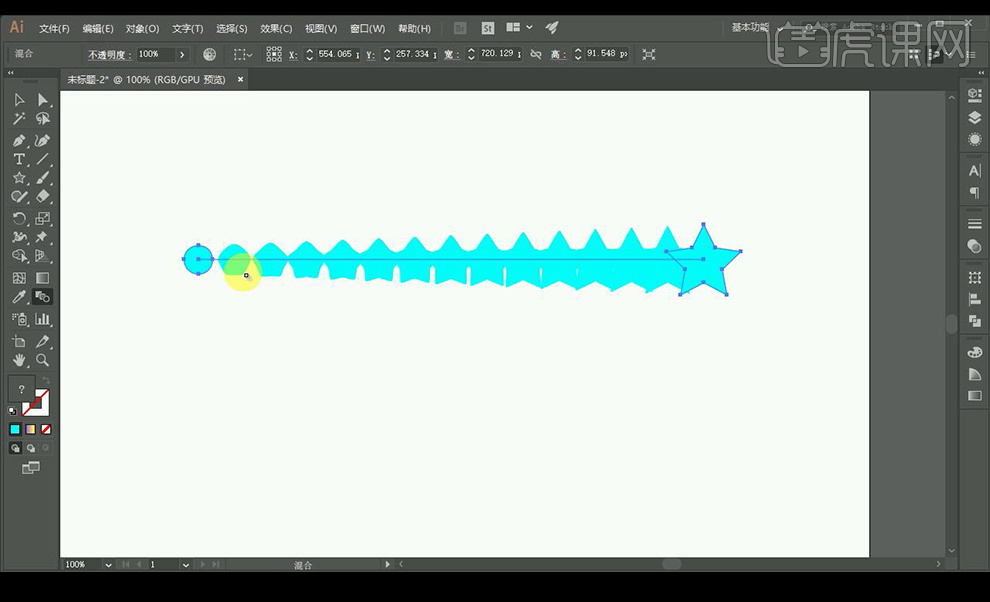
5.点击一下左面的圆形,再点击一下右面五角星形,调整出形状变换。

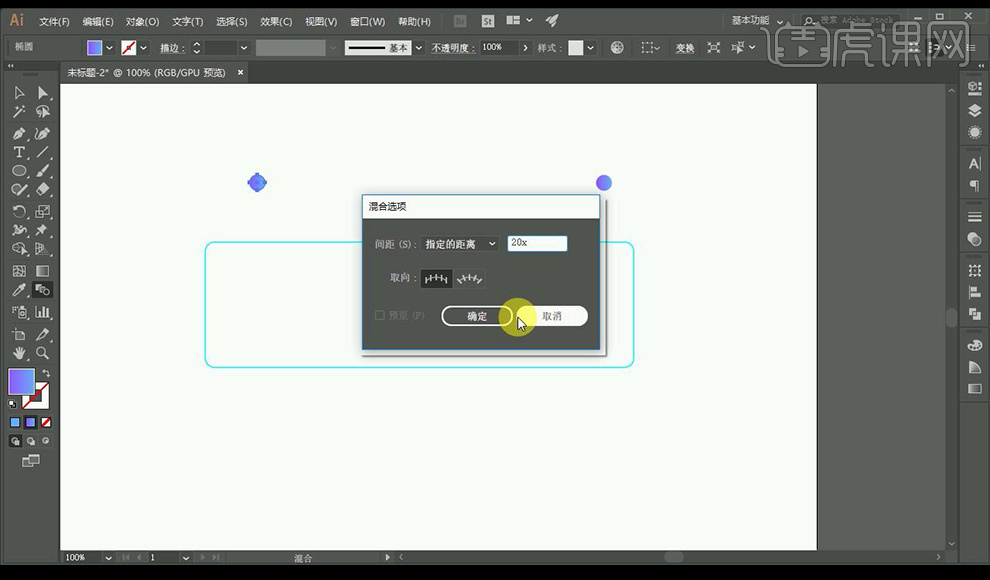
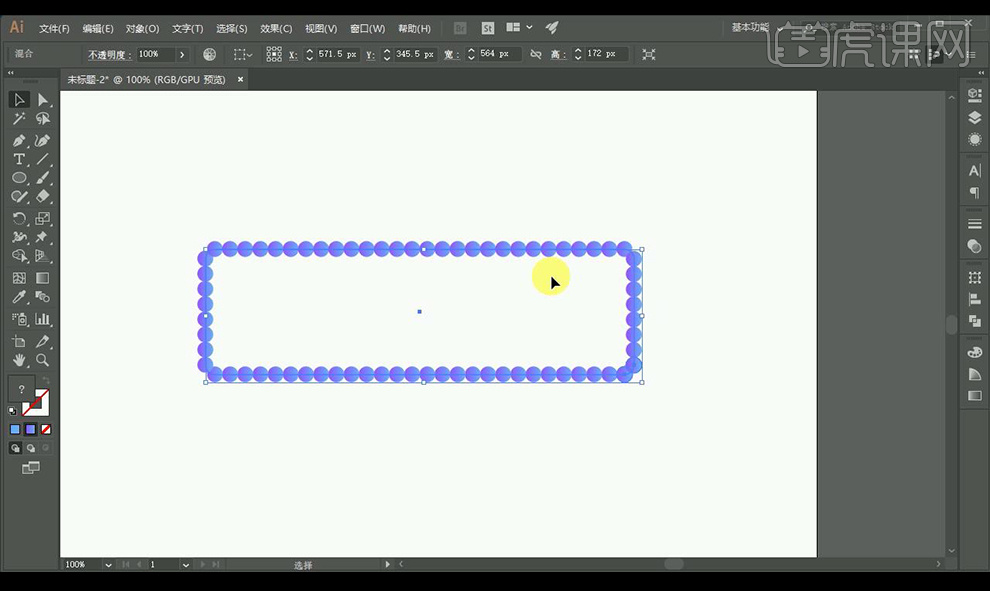
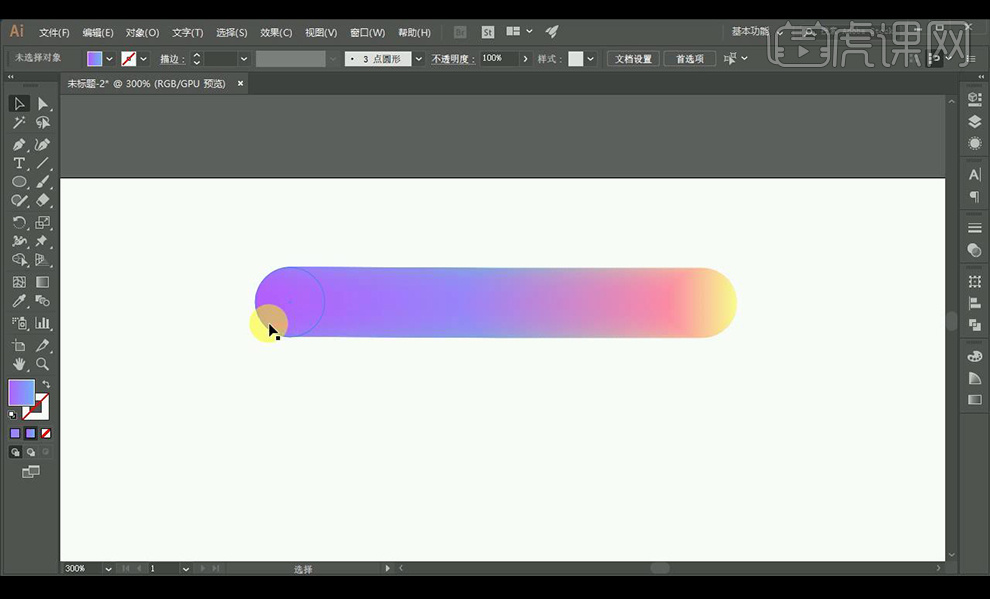
6.绘制一个圆角矩形路径,绘制一个圆形,填充渐变色,复制一个到右面使用【混合工具】调整混合选项。

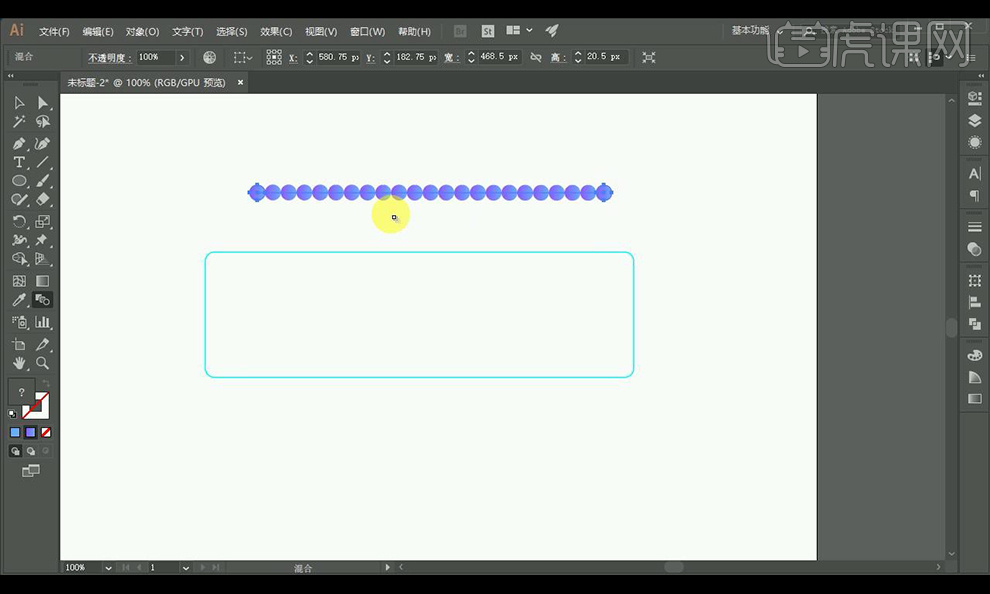
7.点击一下左面的圆形,再点击一下右面圆形,调整出圆形均匀分布。

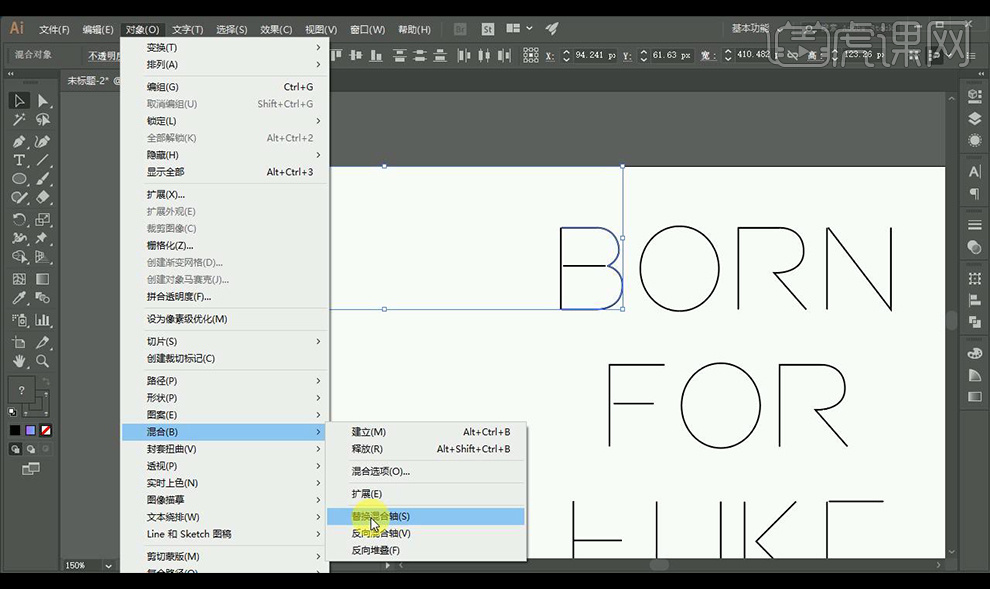
8.同时选择圆形跟矩形,点击【对象】-【混合】-【替换混合轴】。

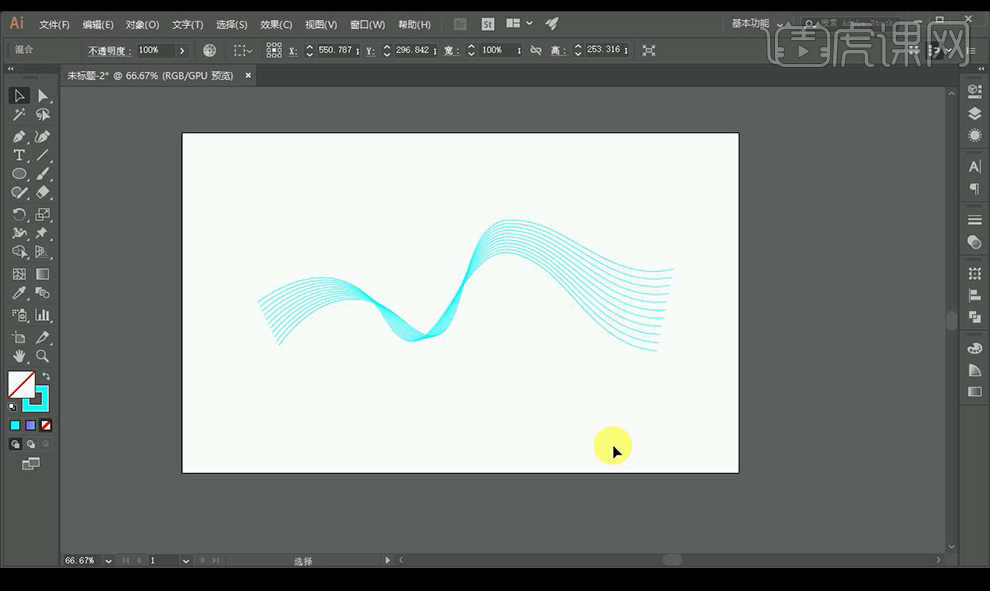
9.绘制两条线段,同样使用【混合工具】进行调整混合选项。

10.同时选中两个线段制作出效果。

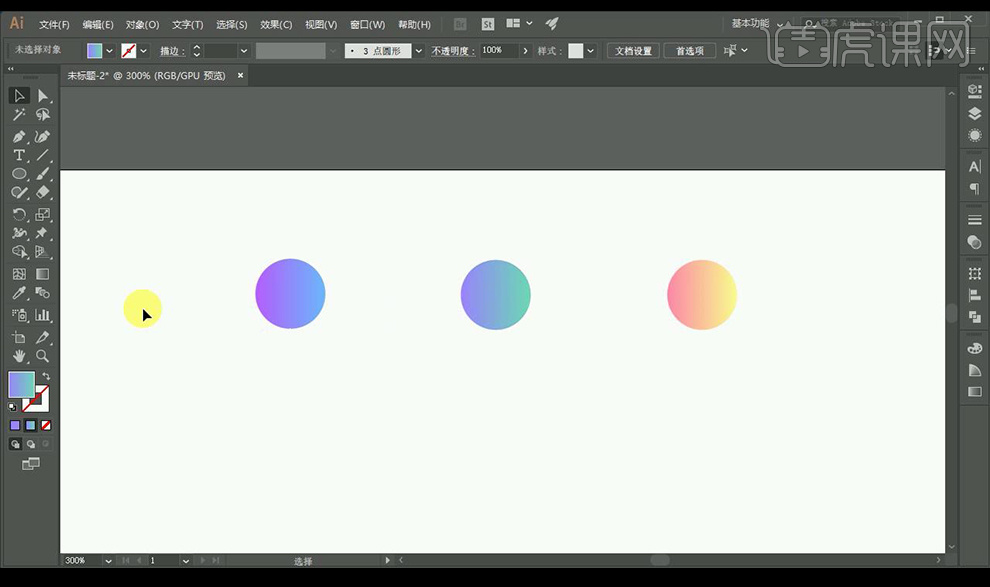
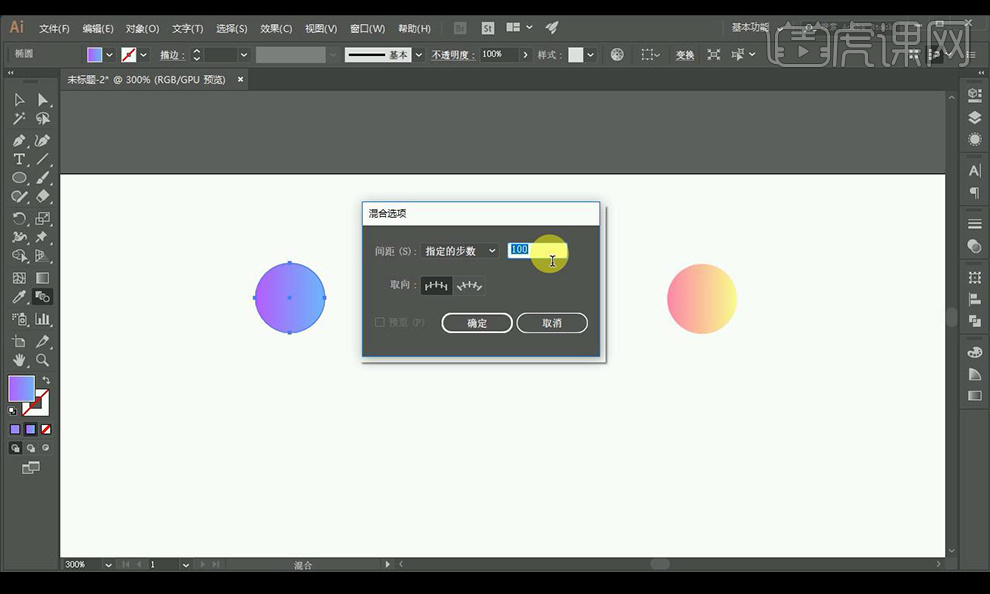
11.绘制圆形,填充渐变色当做颜色参考。

12.使用【混合工具】选中三个圆形,调整【混合选项】调整如图所示。

13.接下选中三个圆形成效果。

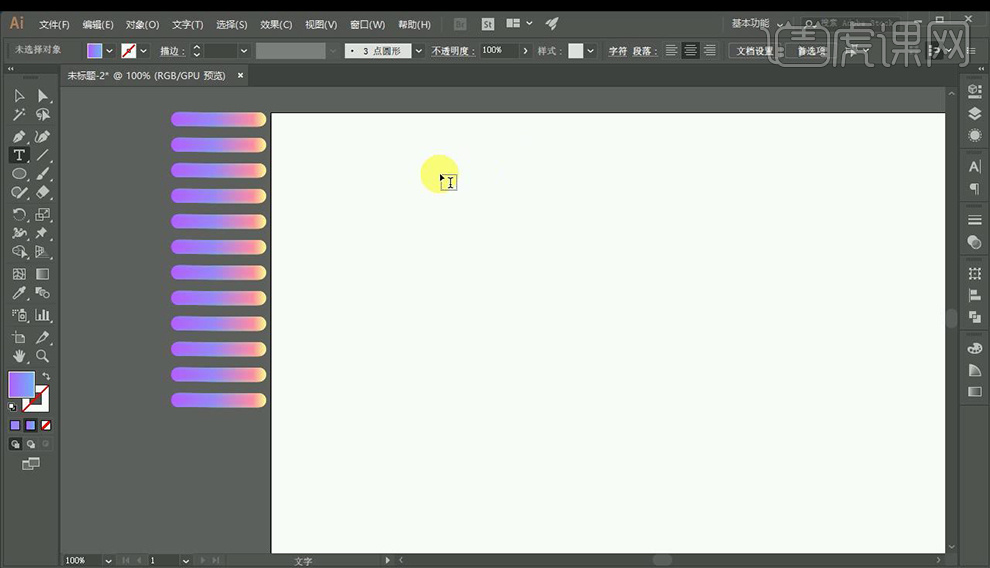
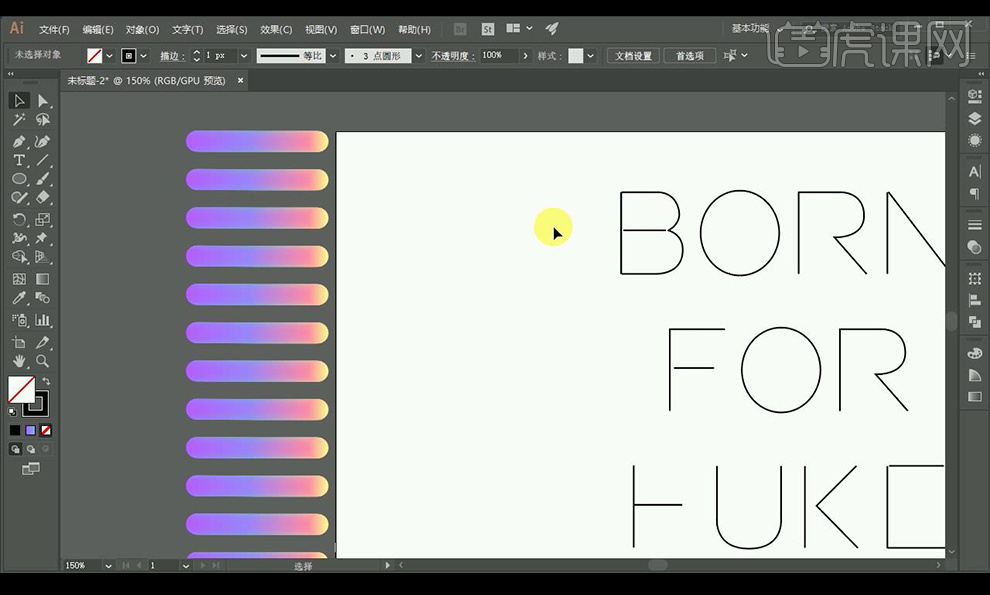
14.将制作好的渐变条放到左面进行复制。

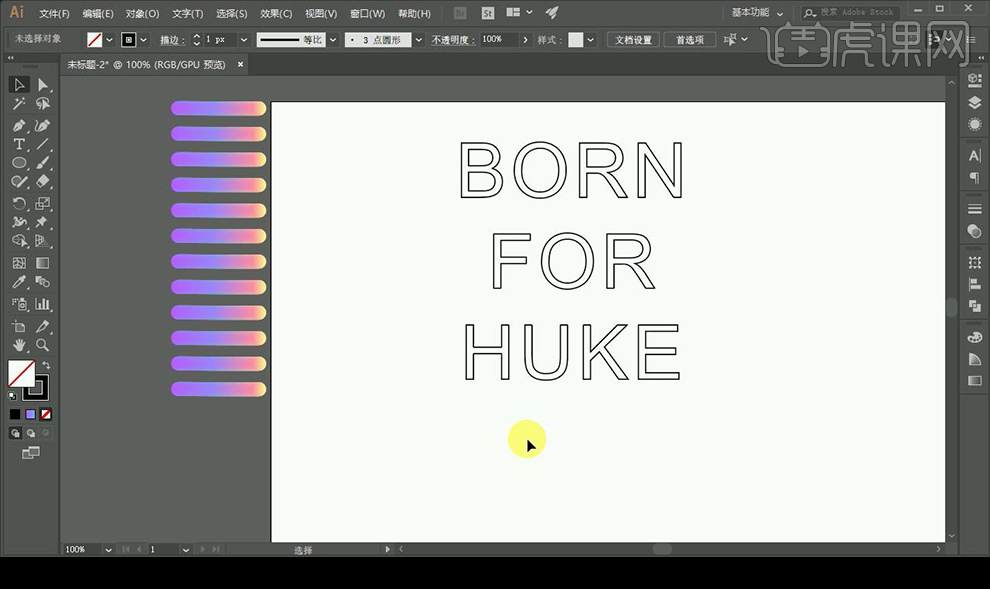
15.接下来输入文案,使用字体【Arial】,创建轮廓,取消编组,关闭填充,打开描边。

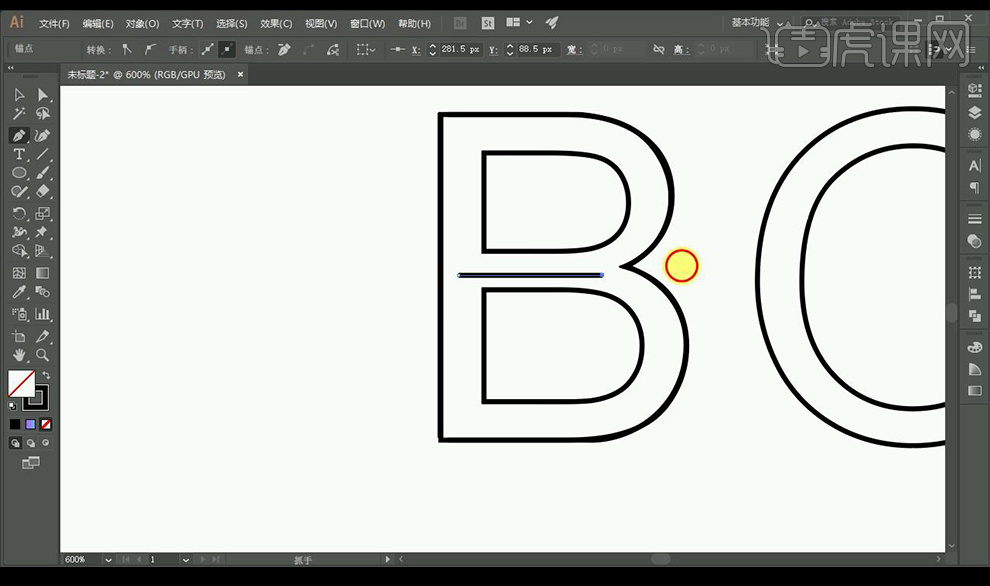
16.接下来使用【钢笔工具】沿着外层路径进行绘制线段。

17.使用同样方式绘制好所有文字的路径,将原本参考路径进行删除。

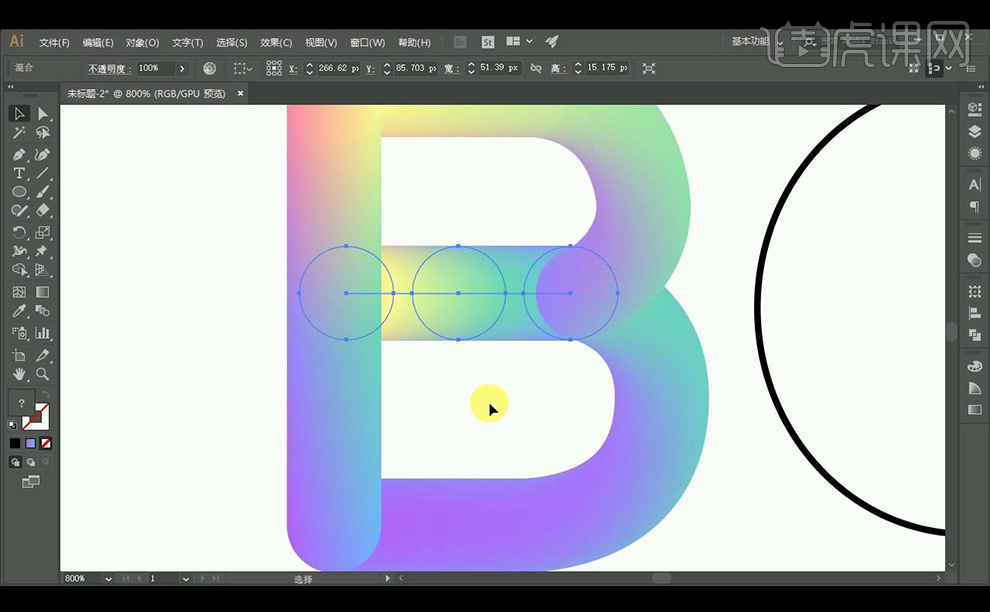
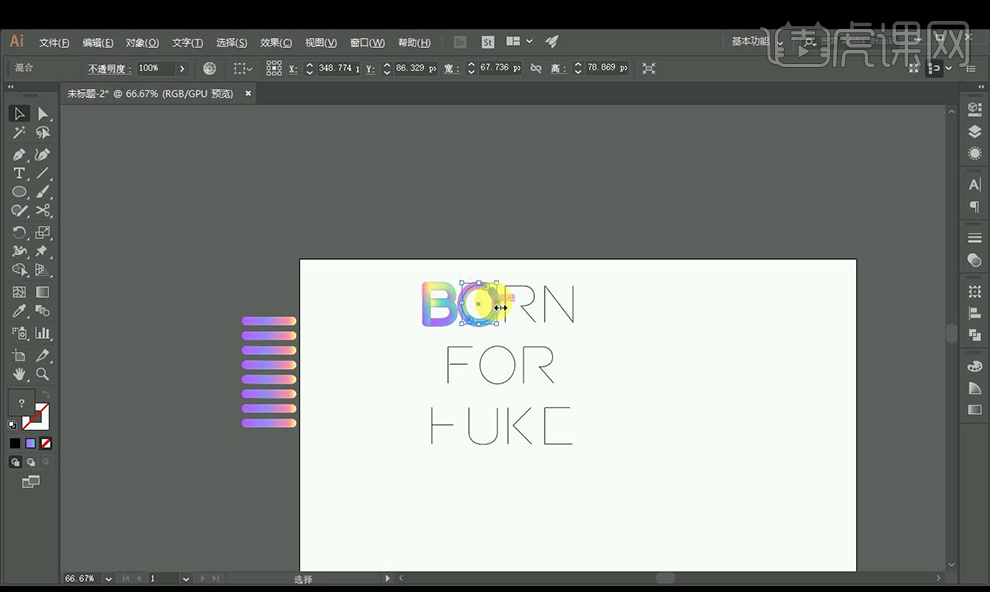
18.选中一个文字的路径再选择一个渐变条,点击【对象】-【混合】-【替换混合轴】。

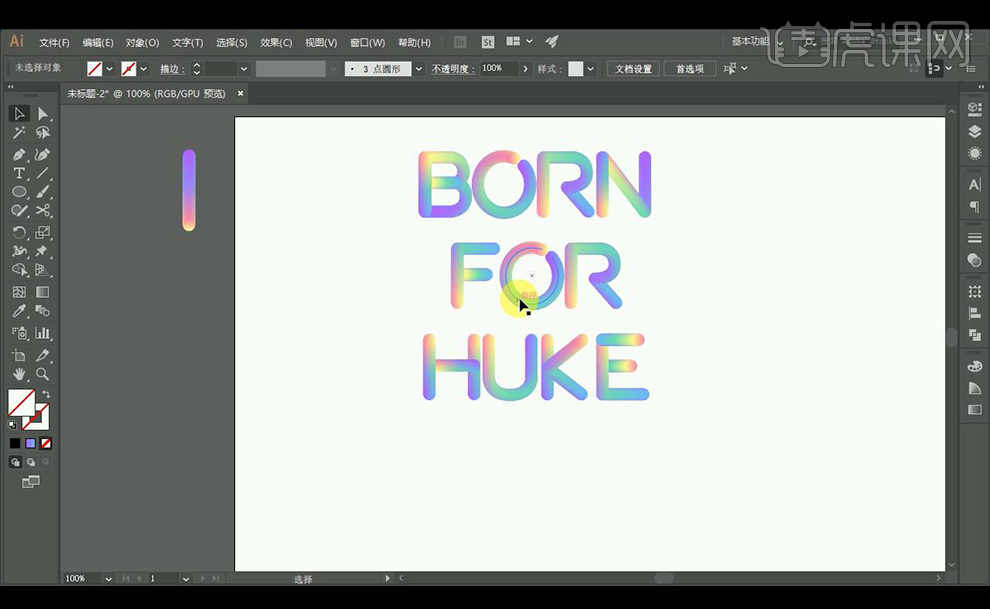
19.接下来对其他路径进行添加效果,对层级关系进行调整。

20.在圆形的路径上添加两个锚点,使用【剪刀工具】选中删除。

21.选中一个文字的路径再选择一个渐变条,点击【对象】-【混合】-【替换混合轴】。

22.接下来使用相同方式制作效果,注意要将渐变条与路径方向相同。

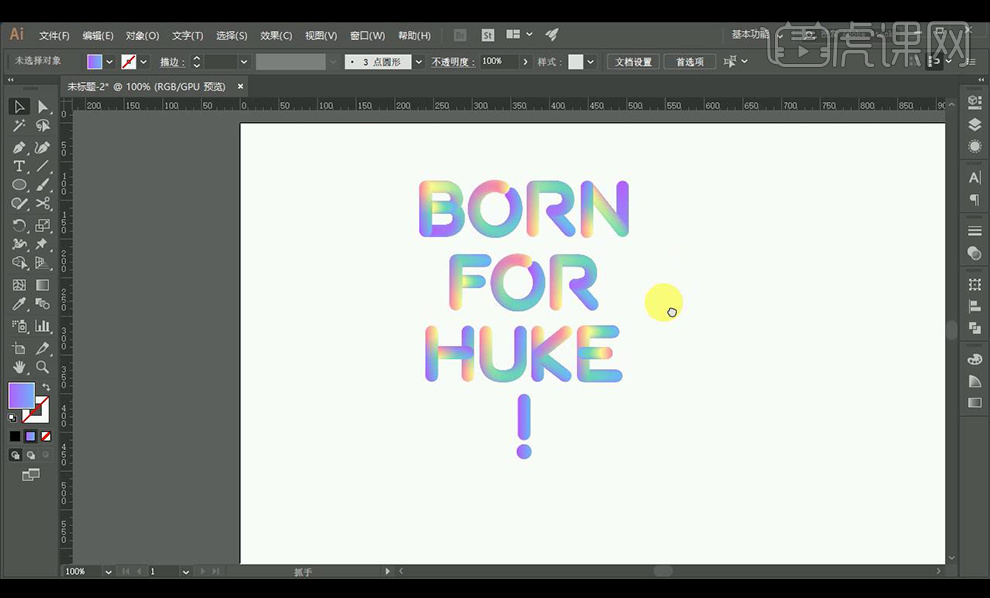
23.接下来绘制一个感叹号,对文案整体进行摆放调整。

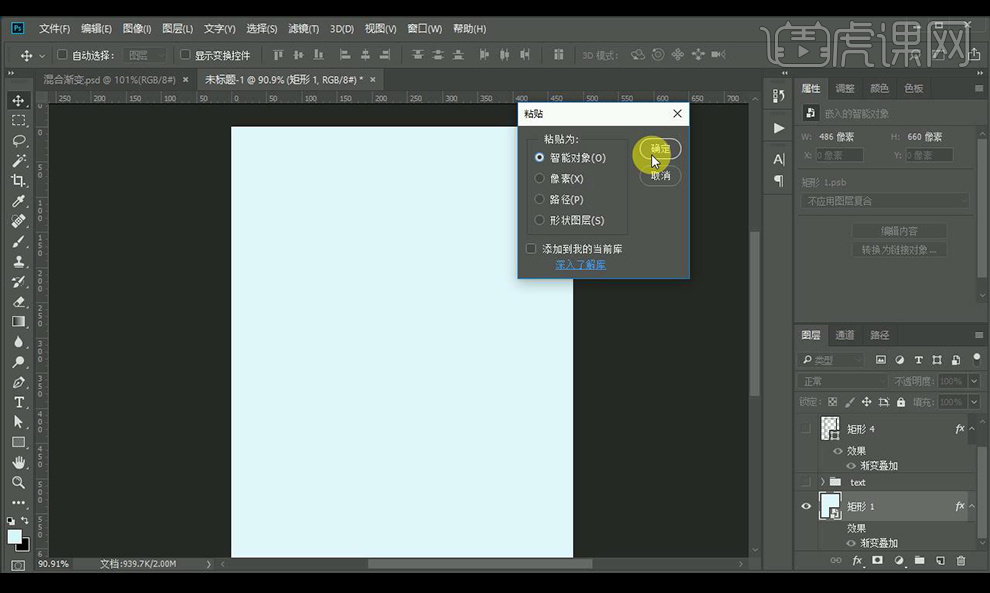
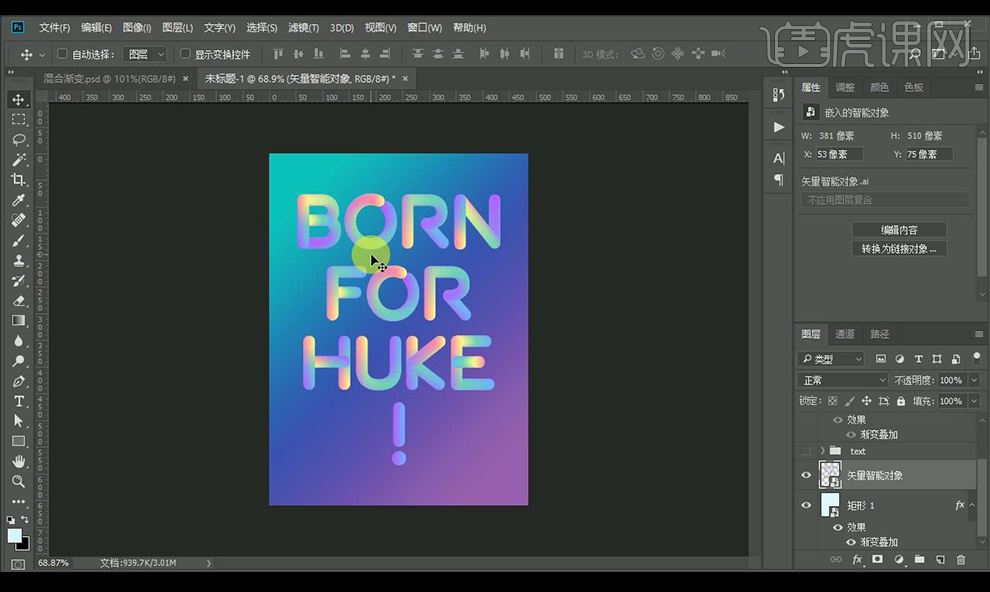
24.全部选中,【ctrl+C】复制,打开【PS】粘贴。

25.给背景添加渐变效果如图所示。

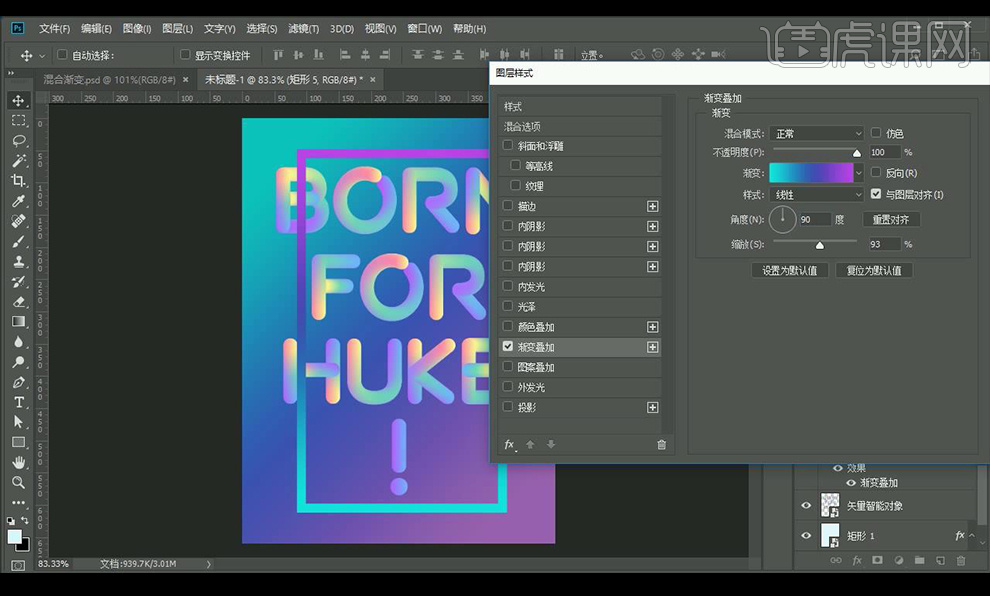
26.绘制一个矩形框,关闭填充打开描边,添加【渐变叠加】降低不透明度。

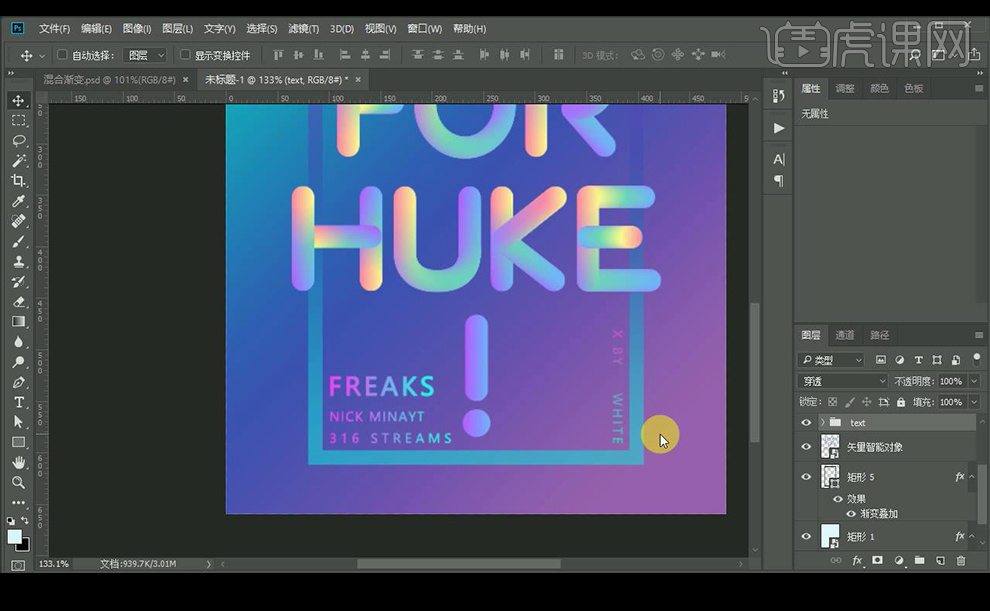
27.输入辅助文案,添加渐变效果。

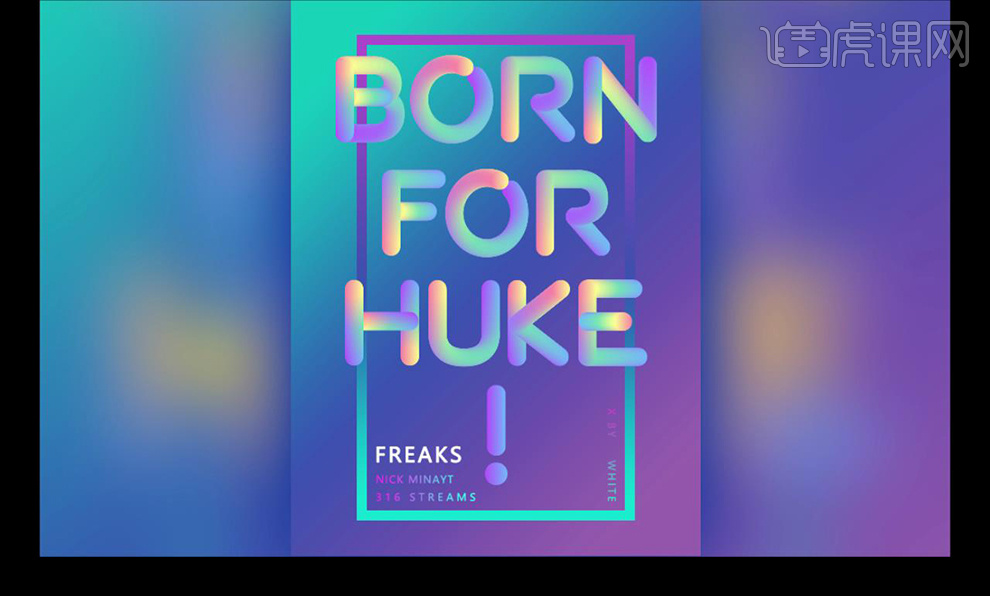
28.最终效果如图所示。

如何用AI设计扑克牌配色海报
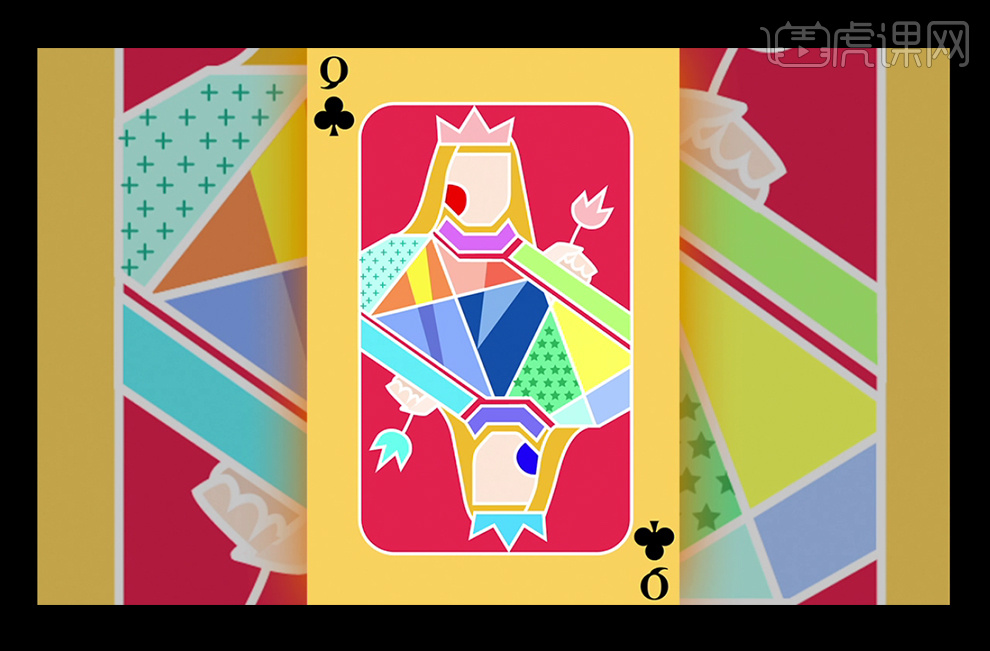
1、本节课主要内容。

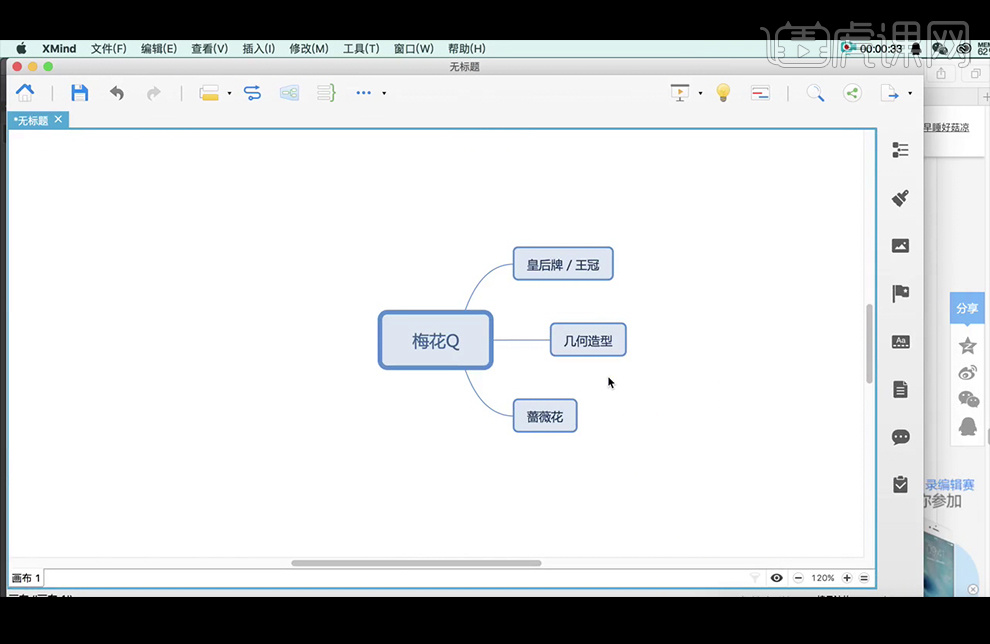
2、先在网上查找下梅花Q的特点,然后进行内容的归纳,提前想好在海报中需要保留哪些特点,及哪些特点需要简化和归纳;归纳图如图所示。

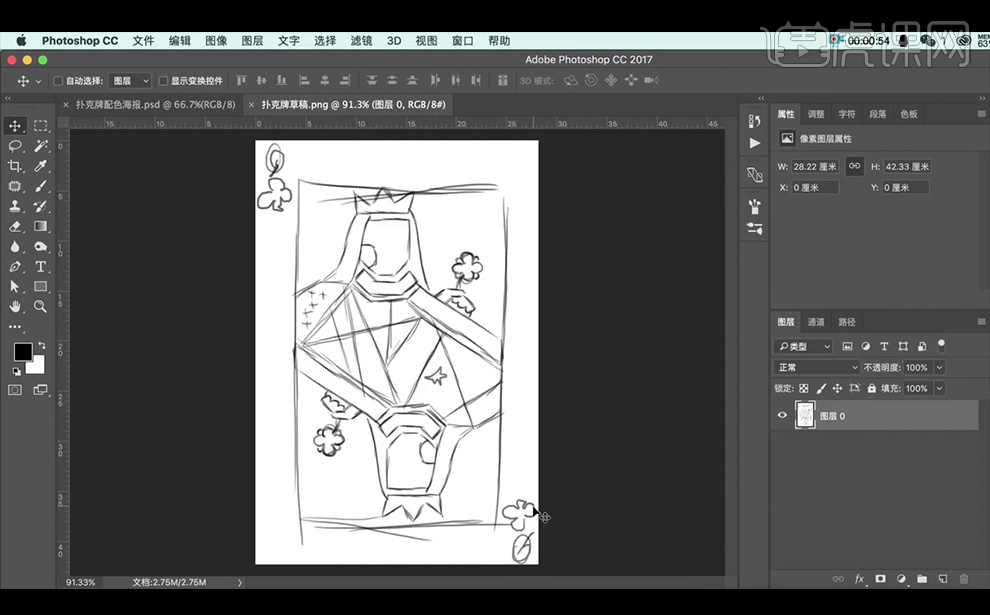
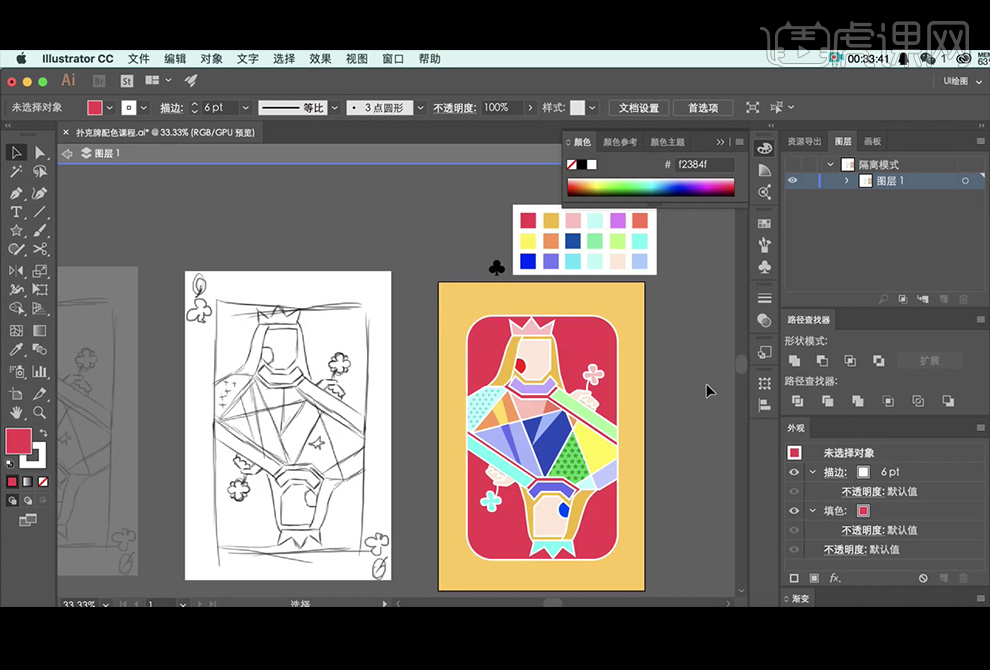
3、先看下梅花Q草稿图。

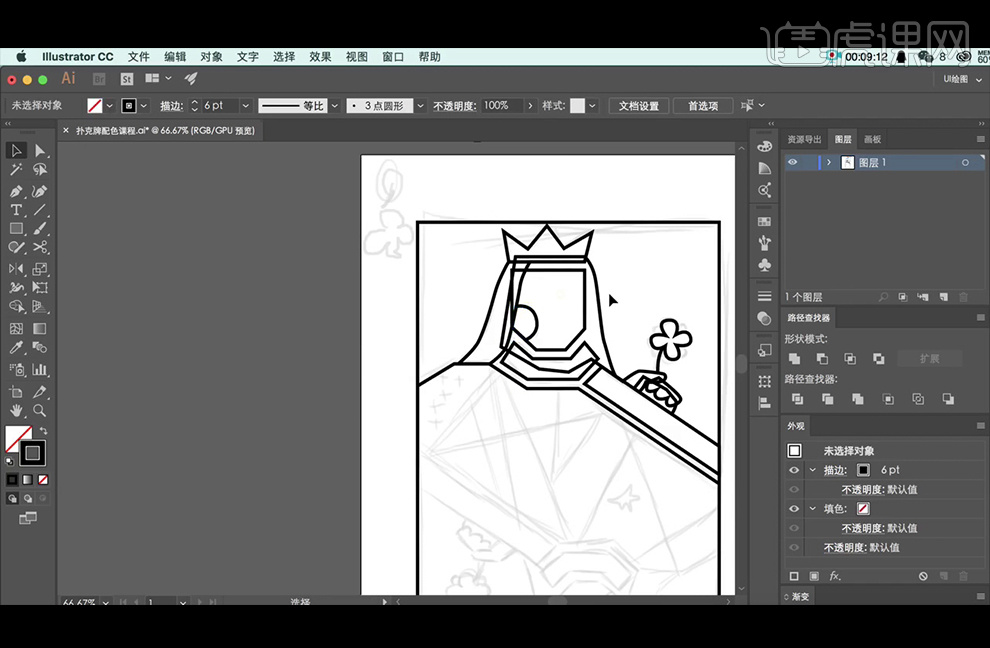
4、将画好的梅花Q草稿图【拖入】AI画布中,调整画面的不透明度, 使用【钢笔工具】进行造型的绘制, 关闭【填充】,将【描边】设置为6像素,在整个画面中尽量多使用直线造型;在绘制造型过程中需要关注到,这些造型存在上下关系,哪个部分要压在哪个部分上面,在绘制草稿时,内心就要有个逻辑造型。

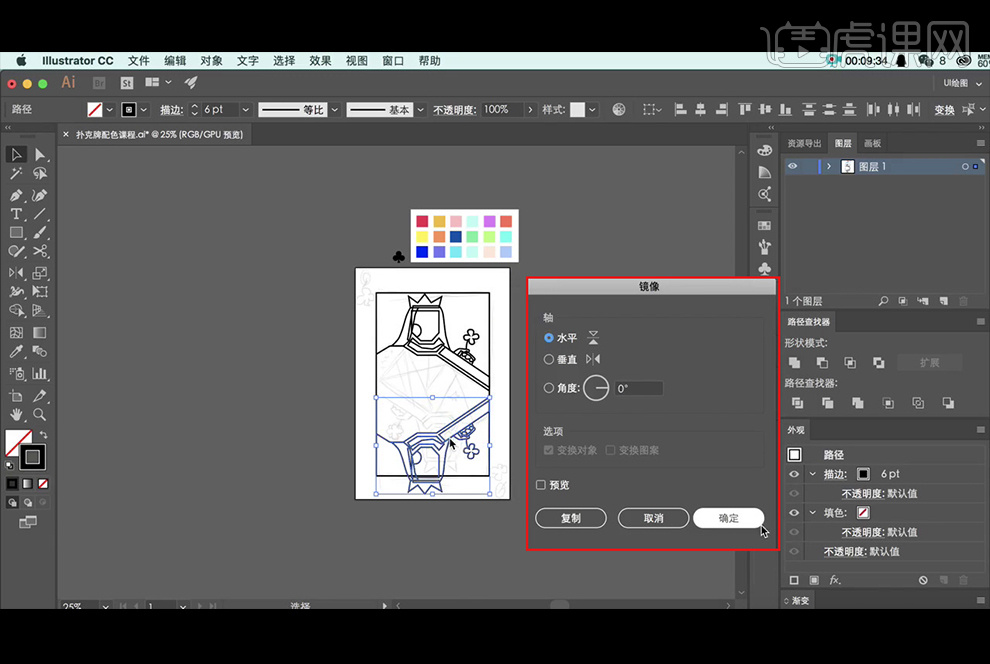
5、绘制好上半部分后,全选并【复制】,右键执行【变换】-【对称】。

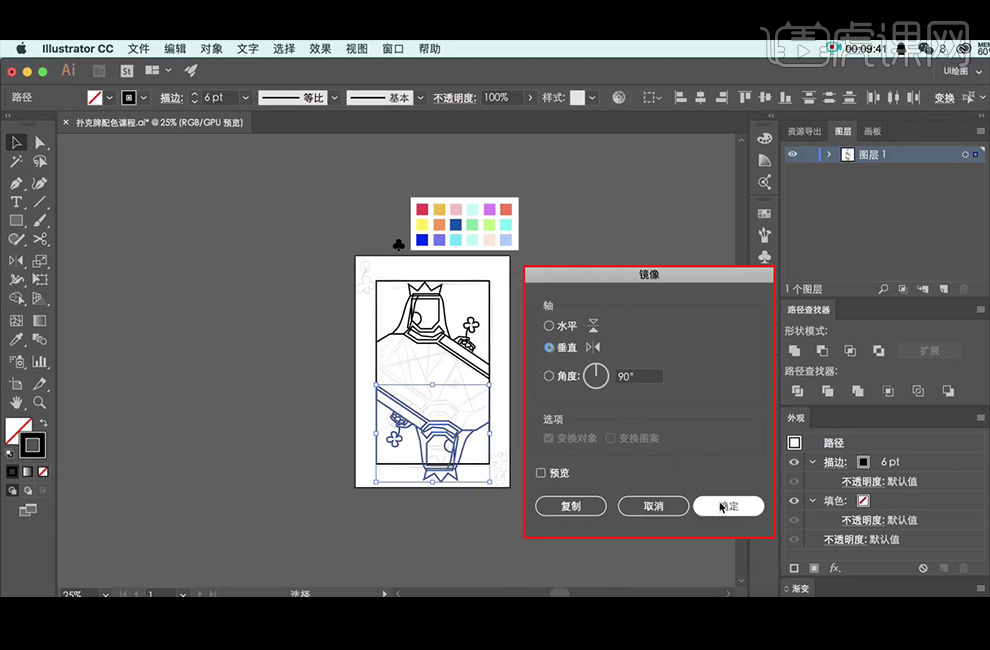
6、继续右键执行【变换】-【对称】。

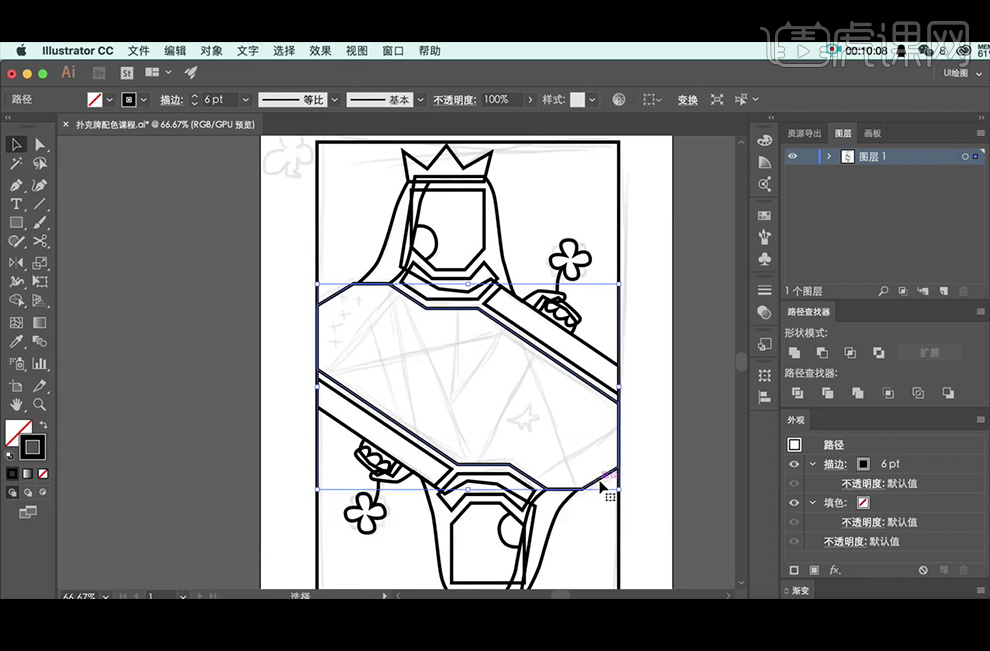
7、将调整好的造型向上移动一点;使用【钢笔工具】绘制多边形,将上半部分人和下半部分人连接在一起。

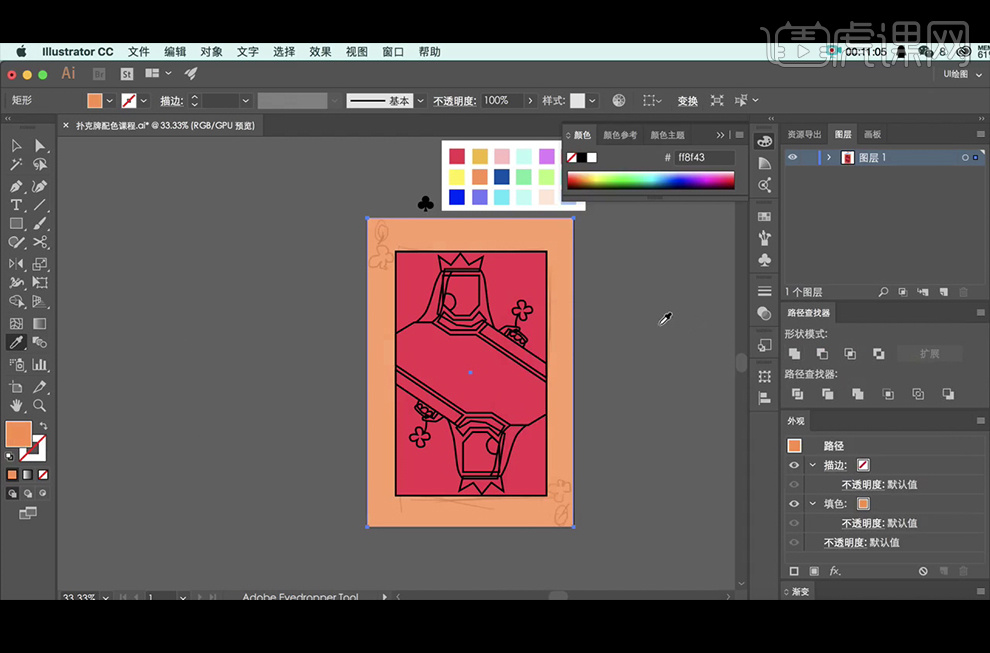
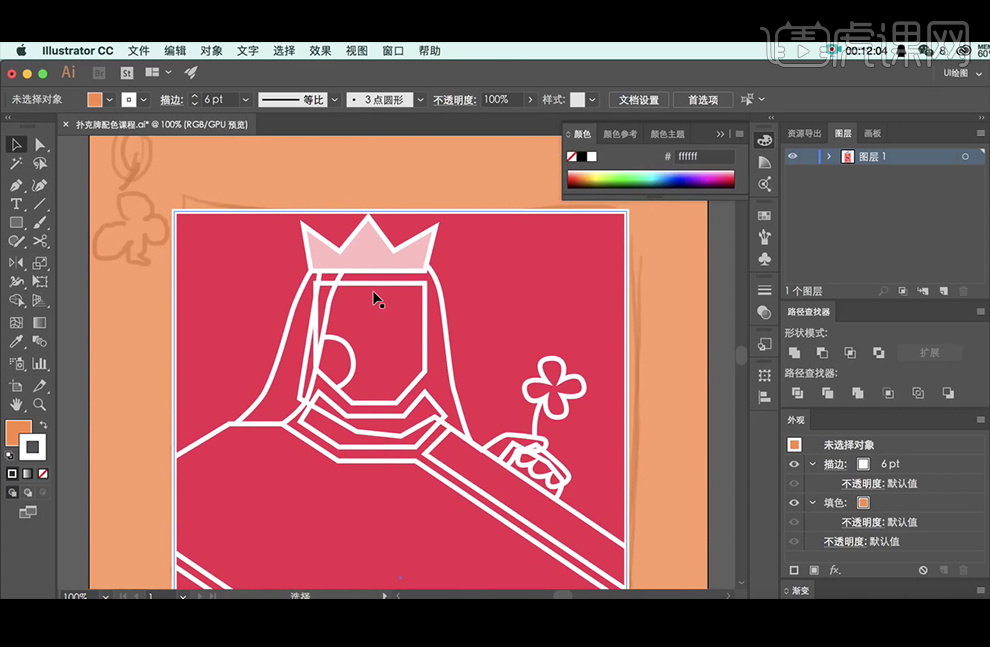
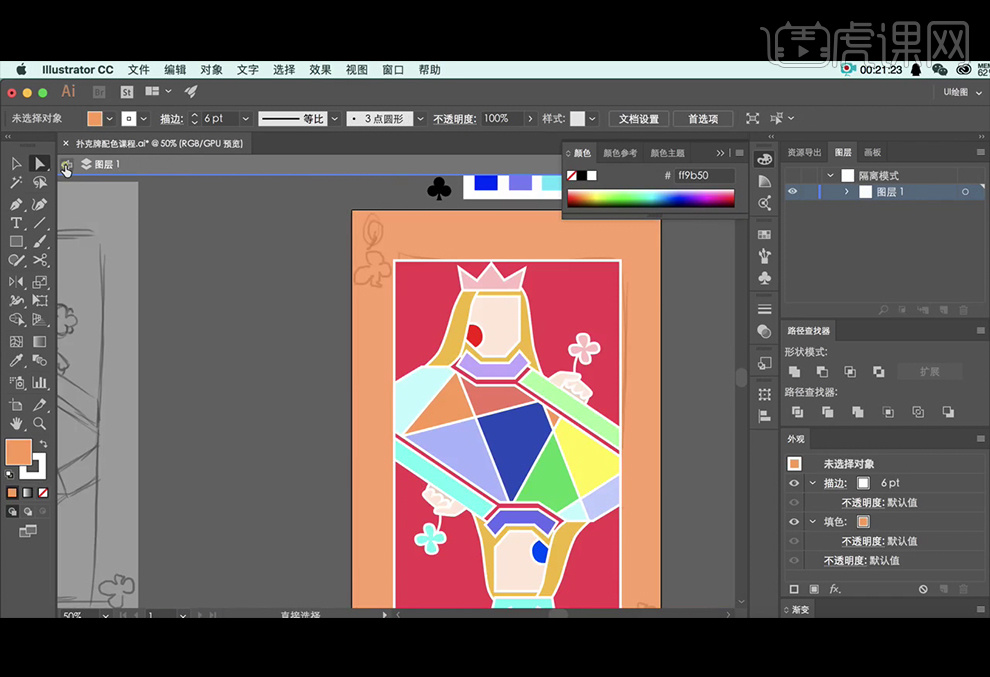
8、将中间的框选中,【填充】一个明艳的红色, 背景色【填充】橙色。

9、接下来可以给人物配色;将皇冠【填充】粉色,将边框色改为白色。

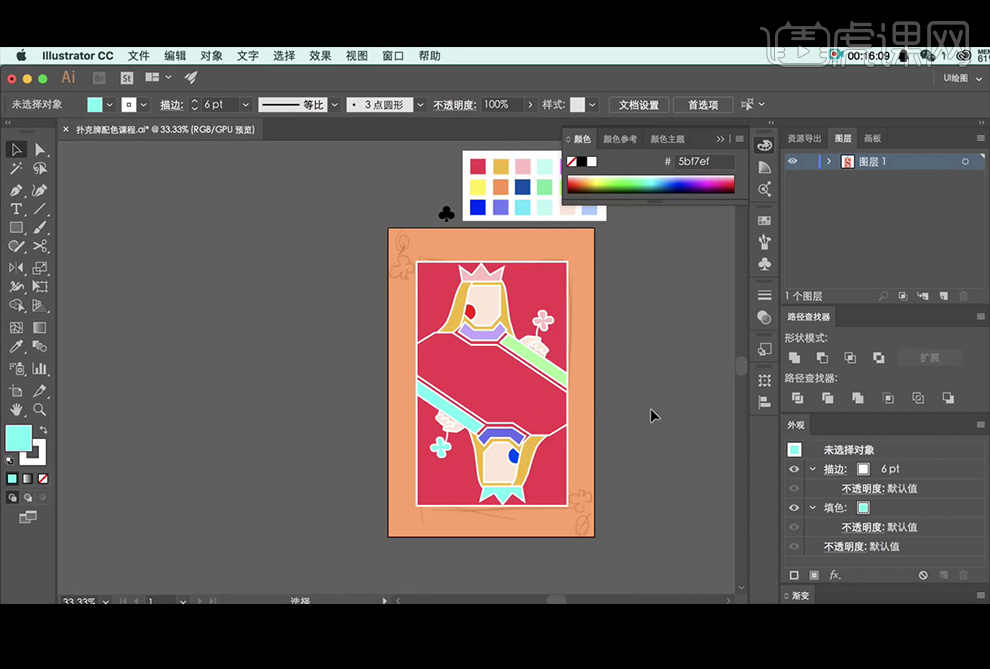
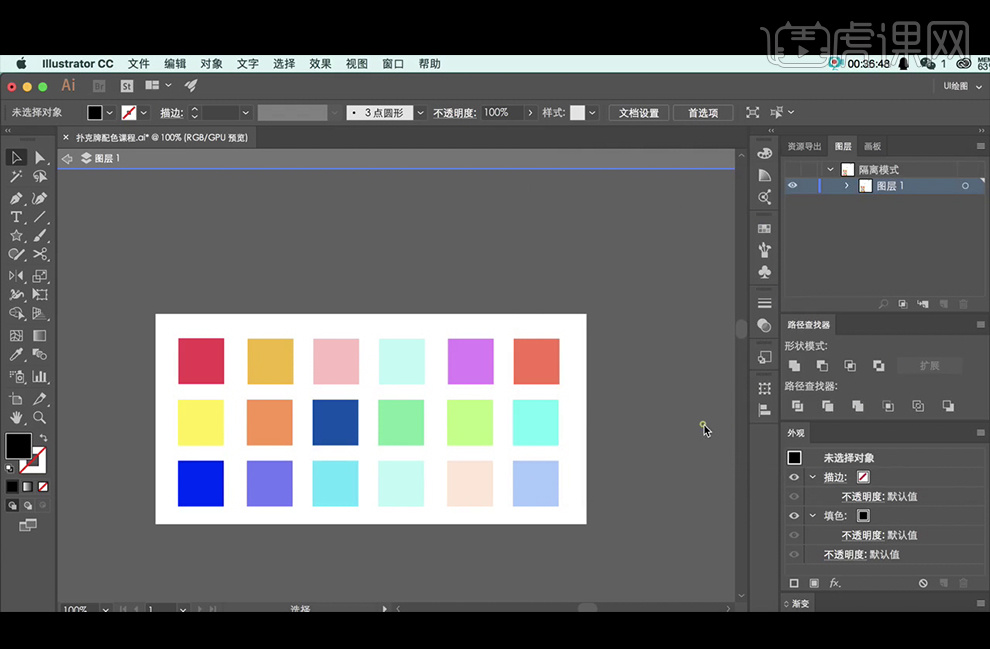
10、本节课的课程内容是绘制一个高饱和并且强烈对比度的颜色;现在绘制好的色板,都是饱和度偏高的颜色,但在画面中不会显的突兀:一方面选择的是同类型区块的颜色,另外一方面运用到了分离色的概念,具体内容在本副画完成后详解;本副画上方选择了具有女性感觉的粉色,下方选择了偏向男性感觉的蓝色,这种配色方法会让整个画面显的比较和谐,也有比较强烈的区分对比度,同时也利用了大众对于颜色的基本概念来进行基本设计。

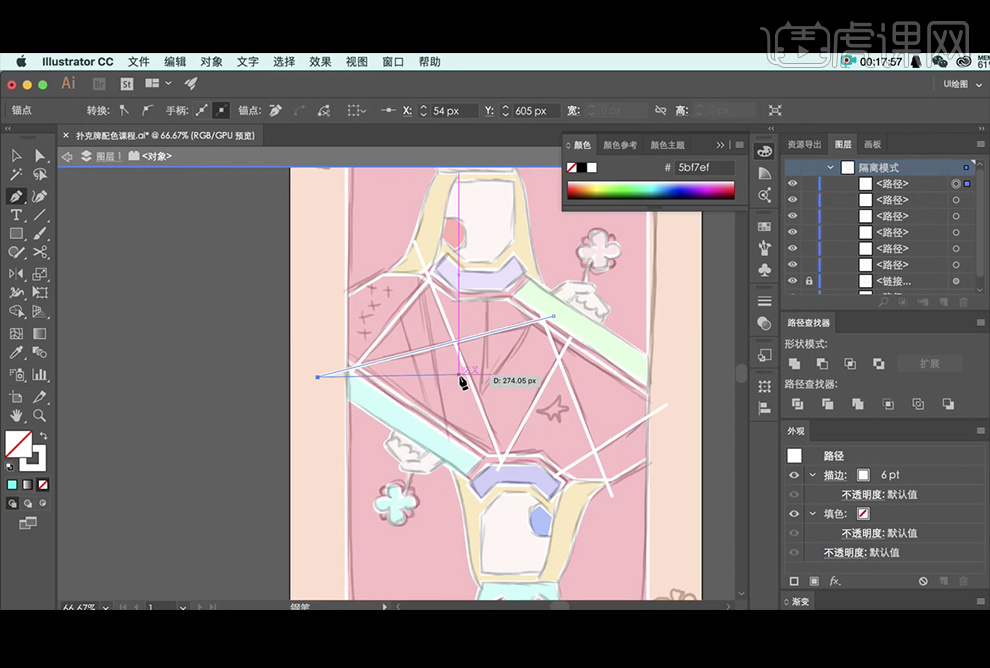
11、填充完其它部分的颜色,现在我要考虑中间部分的造型, 需要使用【钢笔工具】将中间分割为不同的几何造型;先看下草稿中大概是个什么造型,根据这个造型使用【钢笔工具】绘制切割线。

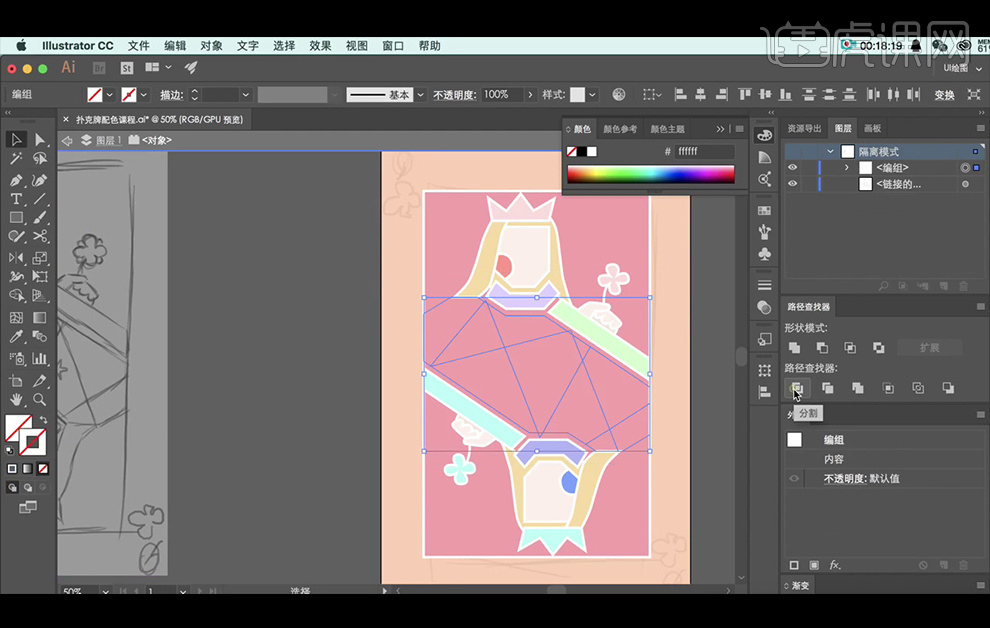
12、完成绘制后,先把草稿拖开;框选之前绘制的多边形和这些切割线,选择【路径查找器】中的【分割】,将其内容分割开来。

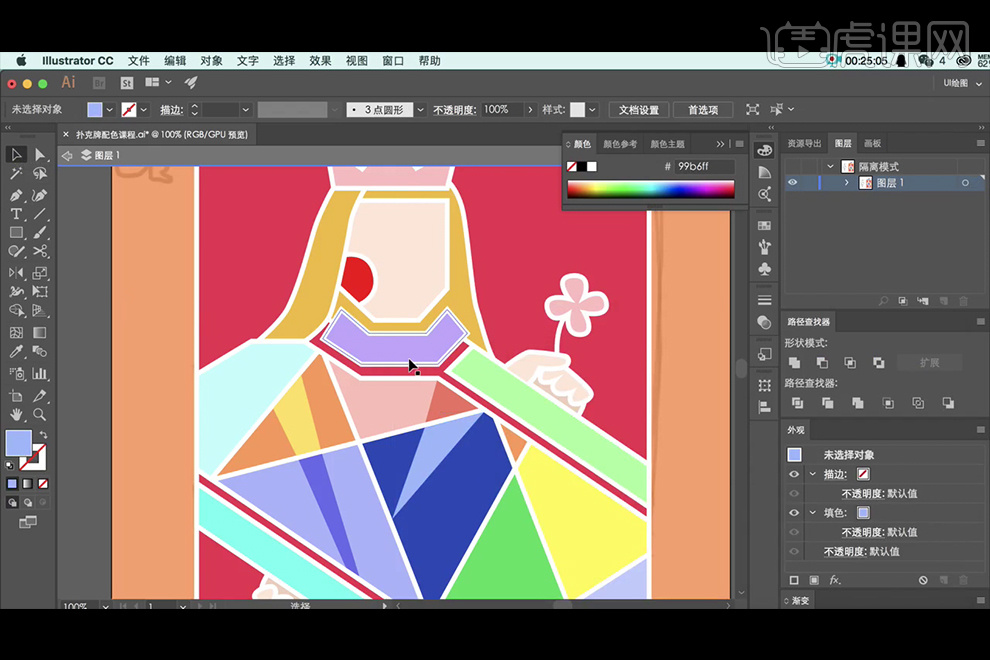
13、分割完,将多余的部分删除,保证不要突出,始终保存外框依然是几何造型;给这些造型分别进行填色,本海报是一个对比度,饱和度比较强的海报,所以在中间的配色部分,可以稍微大胆一点,进行不同颜色的搭配,只要注意颜色之间关系保持和谐即可。

14、填充完颜色会发现,画面略显单调;我们要让其变化更加丰富一点, 比如说在颜色中再找一些变化, 在几何造型中可以添加一些新的几何造型, 颜色方面可以根据原有几何造型的色相加深明度,或者将原有的色相进行轻微的变化,这样整体依然会给人一种同色系的感觉。

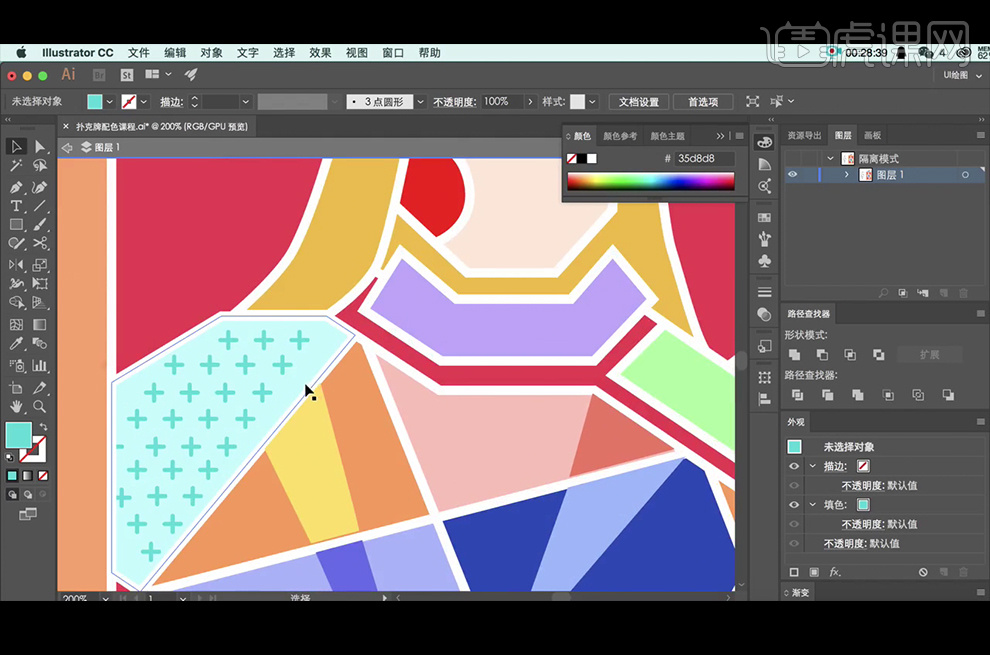
15、绘制【小加号】造型的装饰品,并将其颜色更改为比底色稍深的颜色, 将其放置在底色上,复制多个,形成纹理的效果。

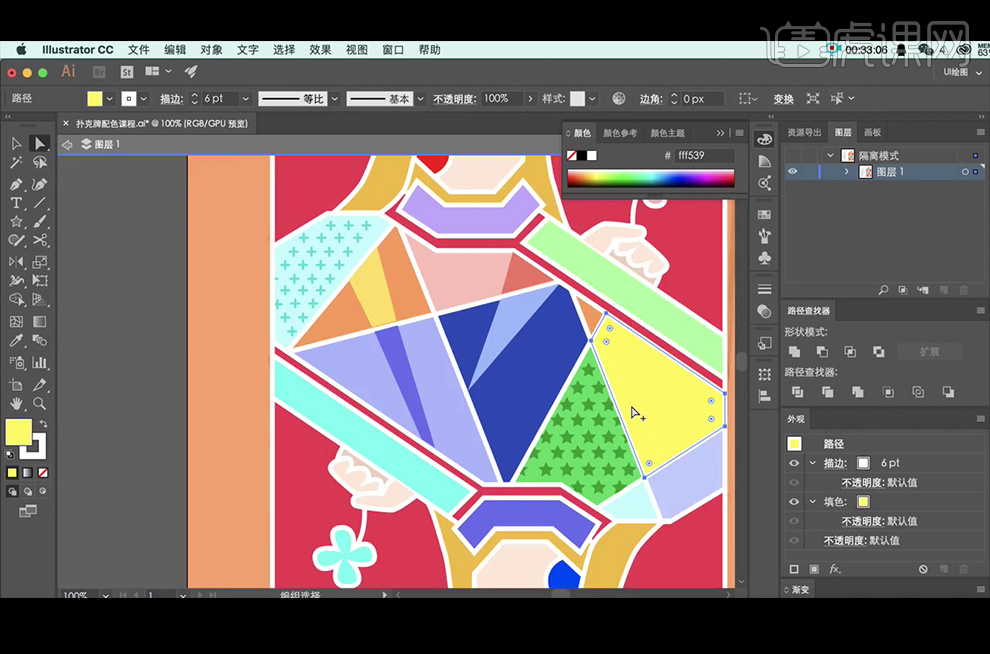
16、绘制【五角星】造型,同样将其颜色更改为比底色稍深的颜色, 将其放置在底色上,复制多个,形成纹理的效果。

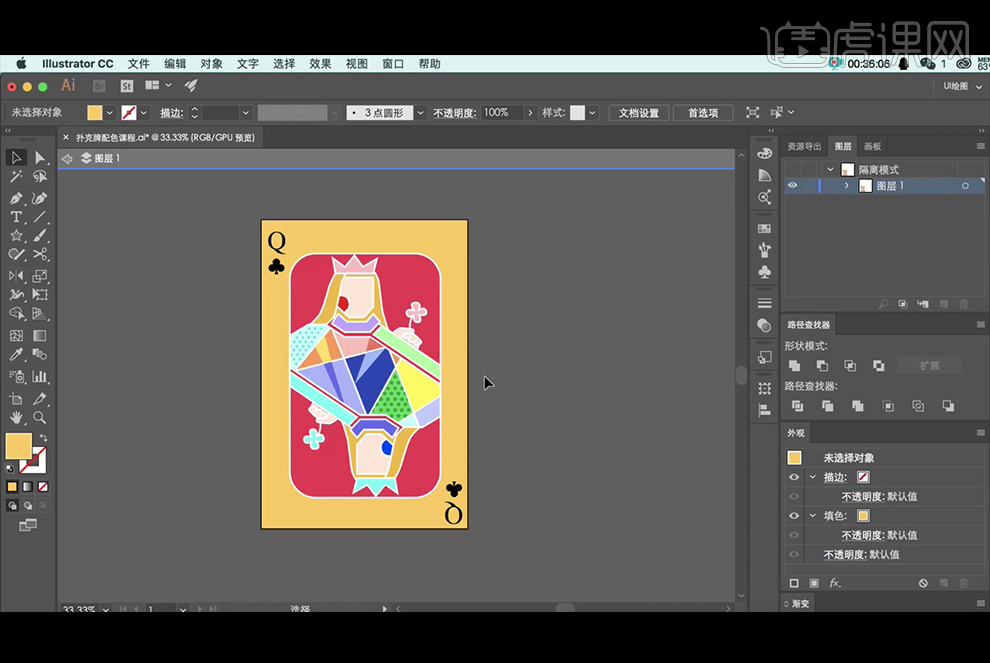
17、接下来进行背景色的调整;将橙色改为更鲜亮的黄色,将中间的框调整为圆角的造型。

18、输入Q,并调整合适的大小,放置在画面中,在放置好梅花素材的位置。

19、接下来,详细讲下配色,今天使用的色相是比较多的,我们使用的颜色基本上是拾色器上半部分的颜色,绝大部分是高饱和,高明度的颜色,从配色的基础上来讲,当我们对画面配色时,可以将拾色器的颜色分成九宫格的造型,在配色过程中,选择同一个范围的颜色,更改色相,这样调出来的颜色就比较和谐。

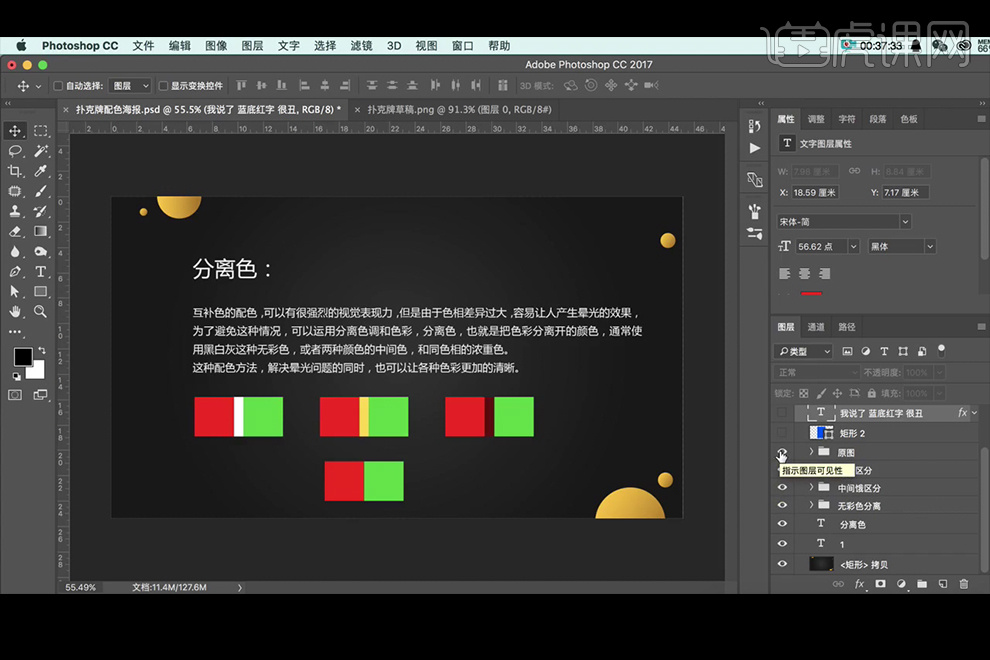
20、当然,今天的海报能保持色彩的平衡,并不仅仅是使用了这个配色方法,更重要的是使用了分离色的概念。

21、举个例子,蓝底红字会非常的丑。

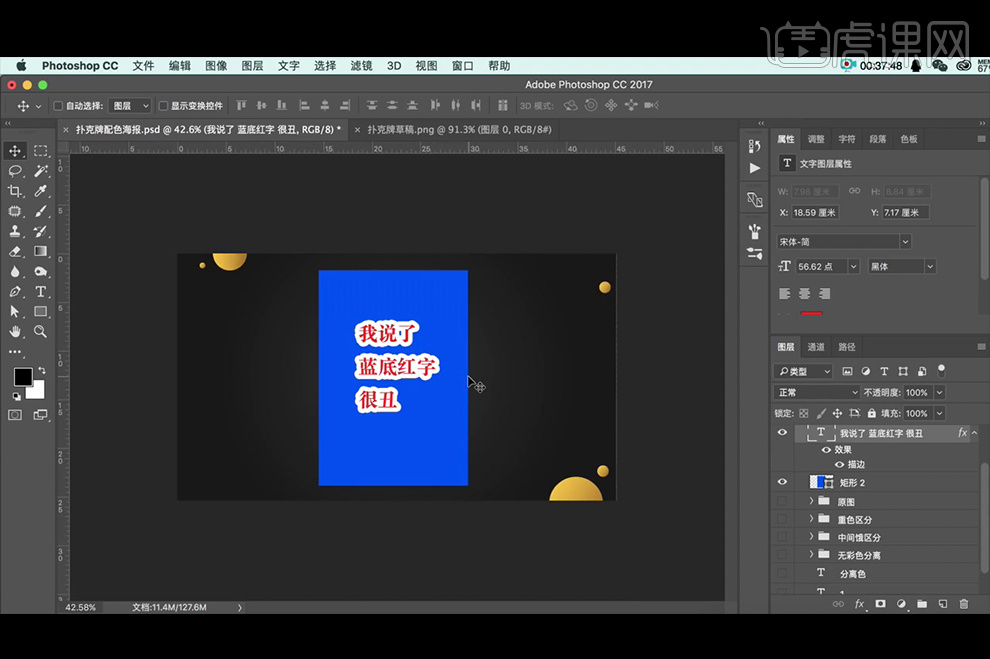
22、添加分离色后,在视觉上来说,会减缓颜色上的刺激,同时在添加了分离色后,红色和蓝色都会有更加显眼的效果。

23、本课内容小结。

24、最终效果如图。