ai扁平设计
扁平设计是一种极简主义风格的设计,通过简单的图形来直观的表达内容。那么大家在制作一些图标的时候是不是使用扁平的设计呢?今天我就以ai扁平设计为例,给大家分享操作方法!

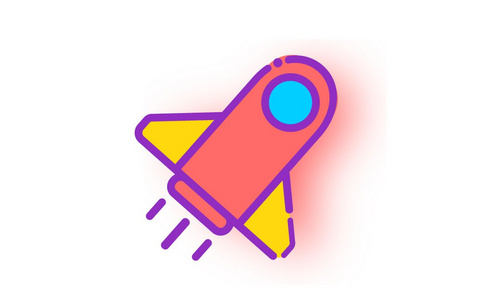
ai扁平设计是什么样的?
扁平设计是一种极简主义风格的设计,通过简单的图形来直观的表达内容。那么大家在制作一些图标的时候是不是使用扁平的设计呢?今天我就以ai扁平设计为例,给大家分享操作方法!
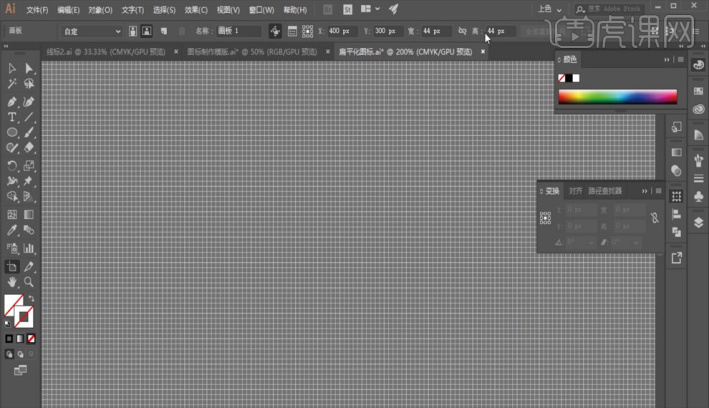
1.画布尺寸改为【44*44】像素。

2.绘制一个【42*42】像素的矩形,居中对齐,添加【描边】,【复制】一个矩形,尺寸改成【38**38】,作为参考线,如图所示。

3.复制出两个画板,如图所示。

4.绘制一个【42*42】像素的矩形,【填充】蓝色,不要【描边】,改成【圆角】,作为背景板,如图所示。

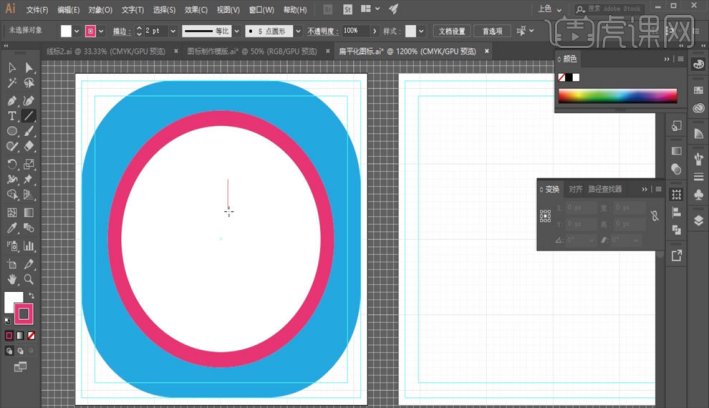
5.绘制一个圆形,【填充】白色,【描边】红色,如图所示。

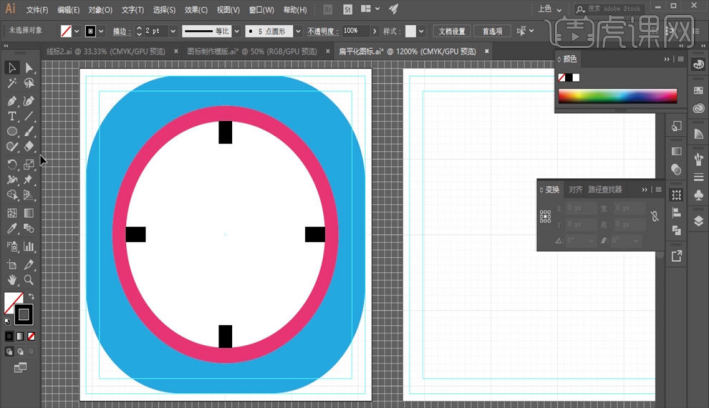
6.使用【直线工具】和【旋转复制】绘制出时刻表,如图所示。

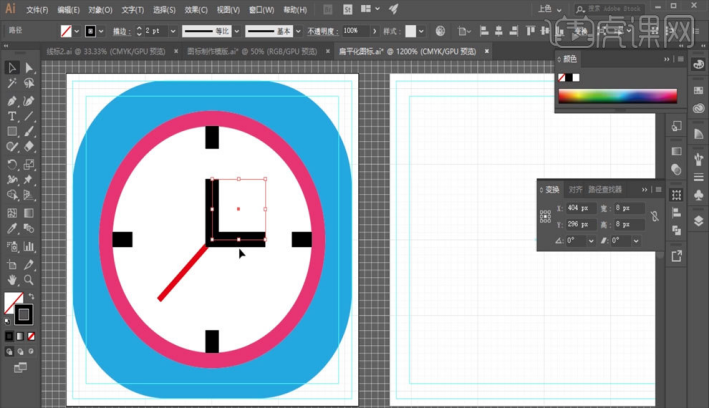
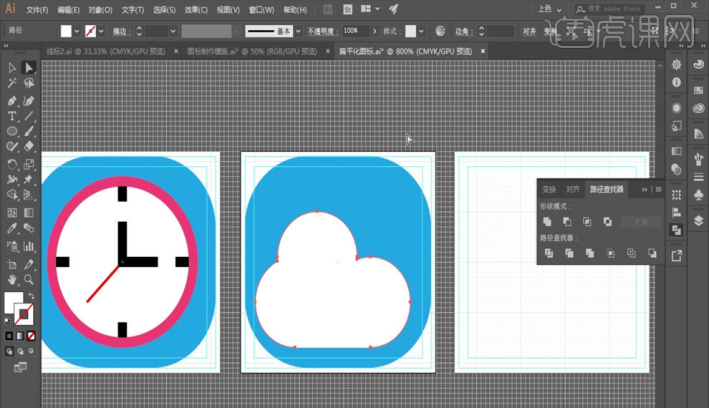
7.绘制一个矩形,【删除】右上角的锚点,得到时针和分针,再使用【直线工具】绘制出秒针,如图所示。

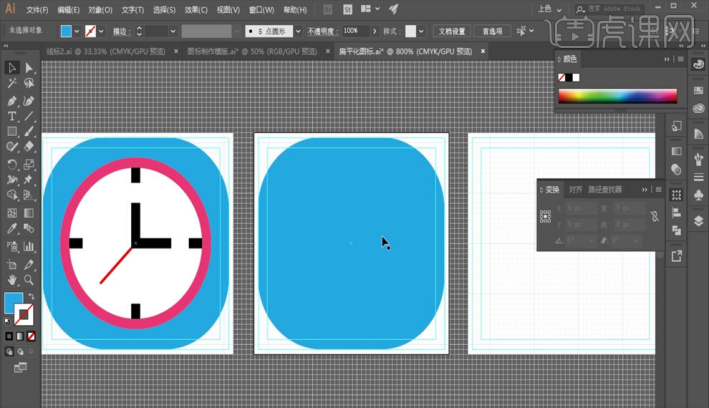
8.将背景板复制到第二个画板,如图所示。

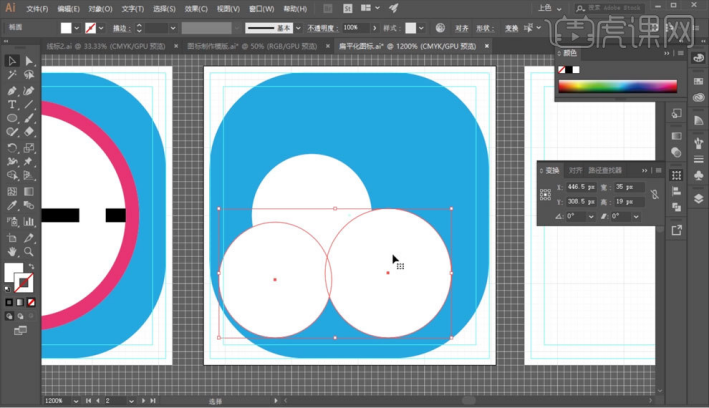
9.绘制三个圆形,将下方的两个圆形进行底边对齐,如图所示。

10.选择【路径查找器】中的【联集】,删除下方的锚点,如图所示。

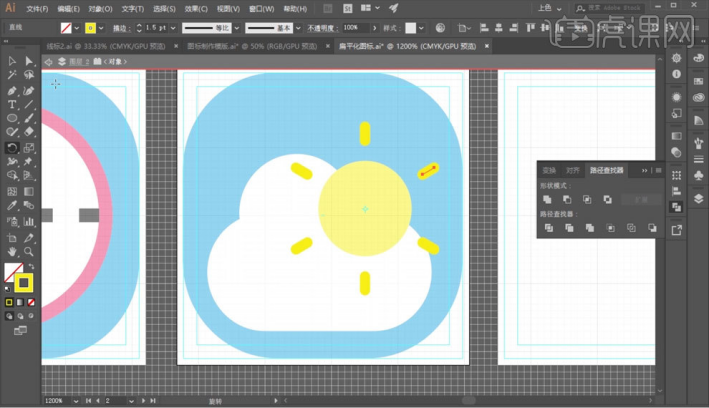
11.绘制一个圆形,【填充】黄色,不要描边,再使用【直线工具】和【旋转复制】绘制出太阳光,如图所示。

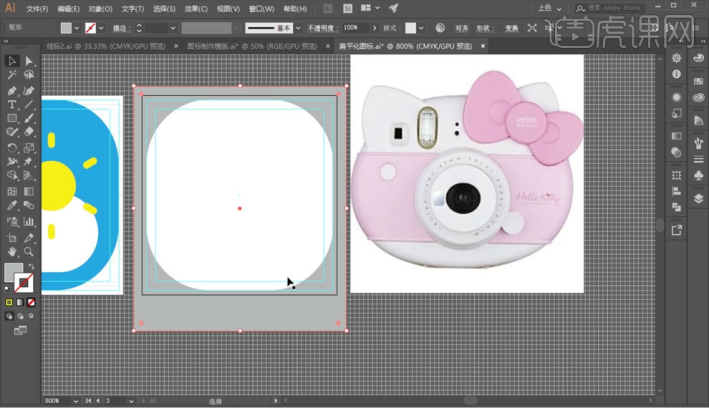
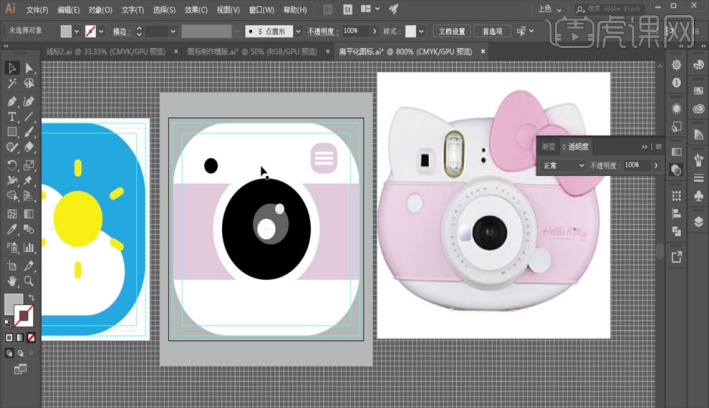
12.导入相机参考素材,将背景板复制到第三个画板,颜色改成白色,如图所示。

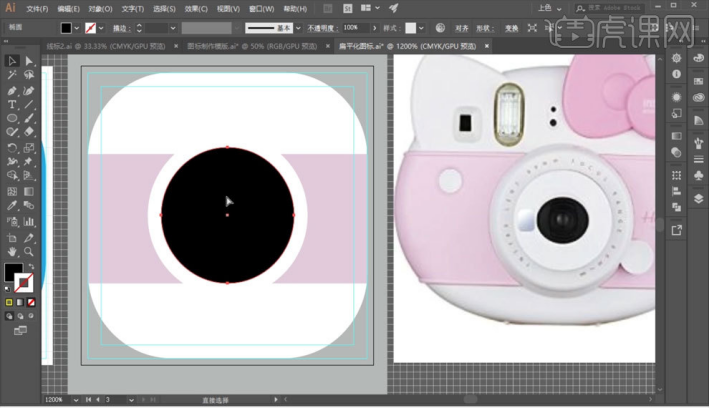
13.绘制一个【矩形】,在矩形上绘制一个【大圆】,填充【白色】,再绘制一个【小圆】,填充【黑色】,如图所示。

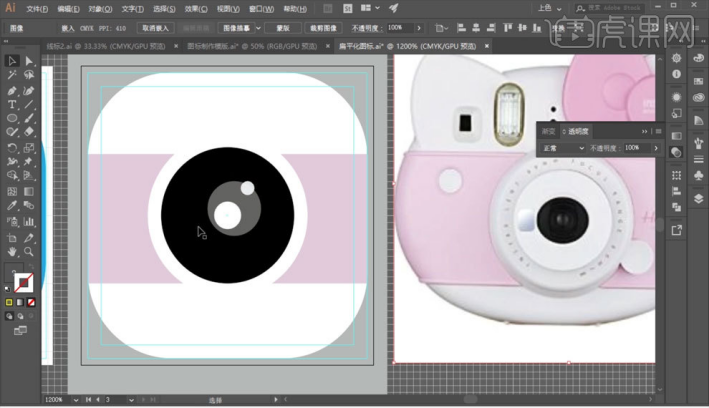
14.在黑色的圆上,再分别绘制三个白色的圆,并分别调整【不透明度】,如图所示。

15.使用【椭圆工具】和【矩形工具】绘制相机按钮,如图所示。

ai扁平设计上边就给大家展示出来了,我们制作雨天天气的图标也可以使用这个操作方法。告诉大家学会上边的操作方法就可以举一反三了!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2017。
ai扁平设计冷色系海报如何设计?
我们可以使用ai软件设置不同系列的海报,前几期我也给大家分享过常见风格的海报,这期给大家分享ai扁平设计冷色系海报的制作方法,里边包含ai的一些基础技巧,正好可以让大家掌握的更牢固,希望下方的步骤对你有所帮助!
1.新建一个【600*800px】画布,使用【矩形工具】绘制一个【300*430px】的矩形,再绘制一个北京打的矩形,然后锁定背景图层。

2.使用参考线确定制作图案的位置,使用【钢笔工具】绘制“山”的图案,调整颜色,然后使用【钢笔工具】绘制阴影部分,在“山”的基础上调整阴影的锚点。

3.绘制【矩形工具】-【多边形工具】绘制一个三角形,调整大小和颜色,然后右键【钢笔工具】-【添加锚点】修改三角形,使其具备“树”结构,使用【矩形工具】绘制“树干”并右键【钢笔工具】-【添加锚点】绘制“树干”,如图所示。

4.使用【CTRL+C】、【CTRL+V】复制粘贴“树”,调整大小位置,如图所示。

5.使用【CTRL+G】编组所有“树”。

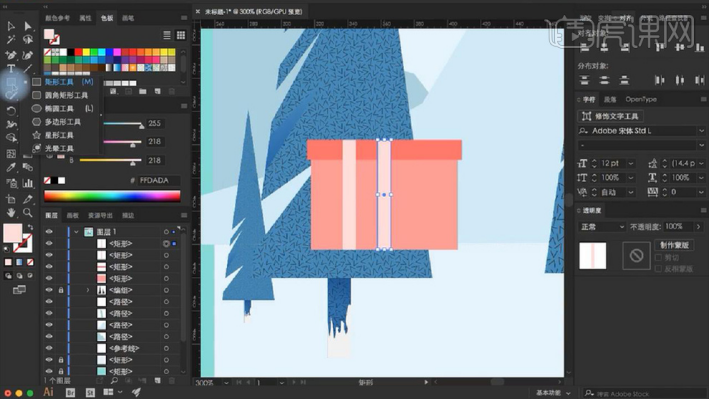
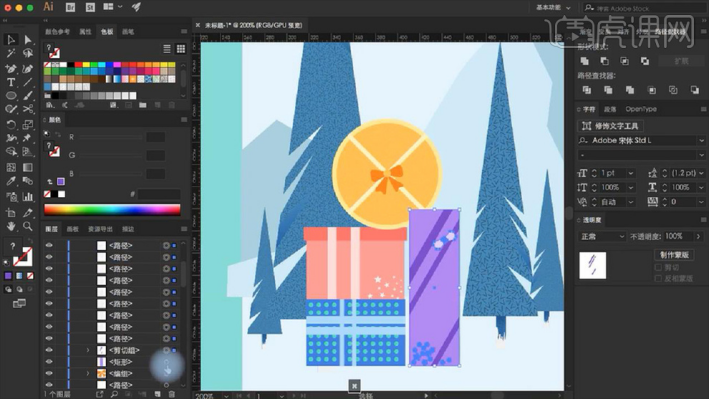
6.使用【矩形工具】绘制几个长方体,拼接成礼物盒的样子、调整颜色。

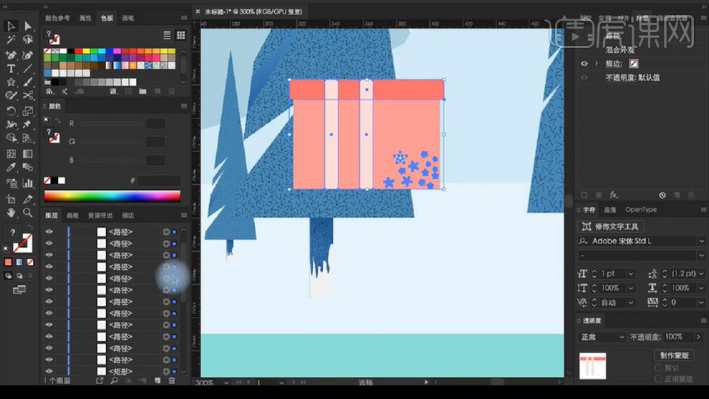
7.使用【居心工具】-【多边形工具】绘制五角星形状图案,调整颜色,然后复制粘贴多个,调整其位置和大小,最后【CTRL+G】编组。

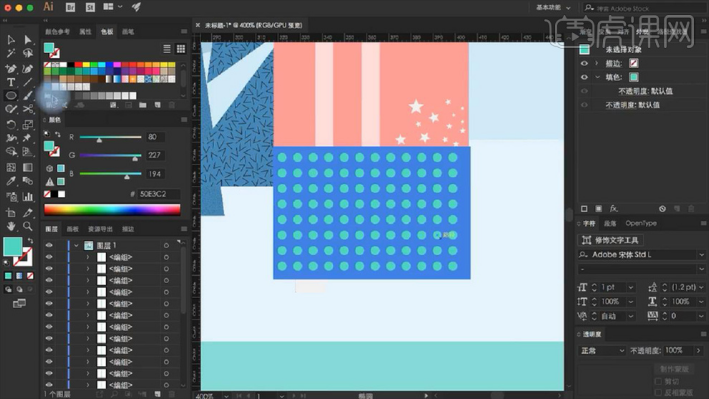
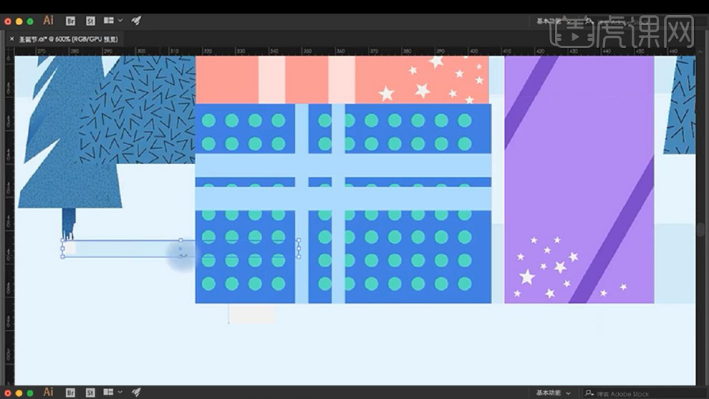
8.使用【矩形工具】绘制一个矩形,然后调整其颜色,使用【矩形工具】-【椭圆工具】绘制原型,复制粘贴多个、调整颜色、排列位置。

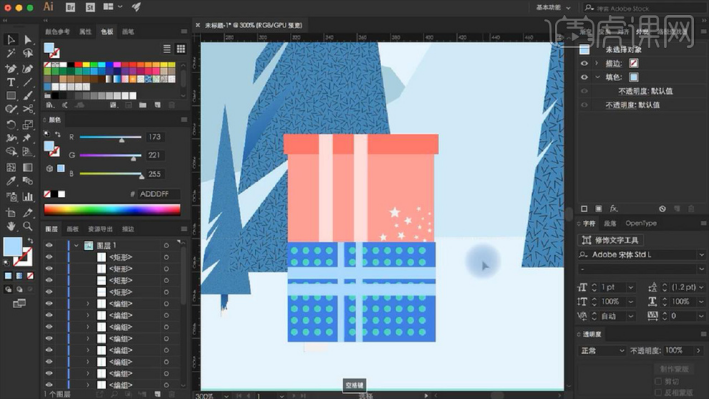
9.在椭圆交叉的地方使用【矩形工具】绘制几个矩形装饰礼物盒子。

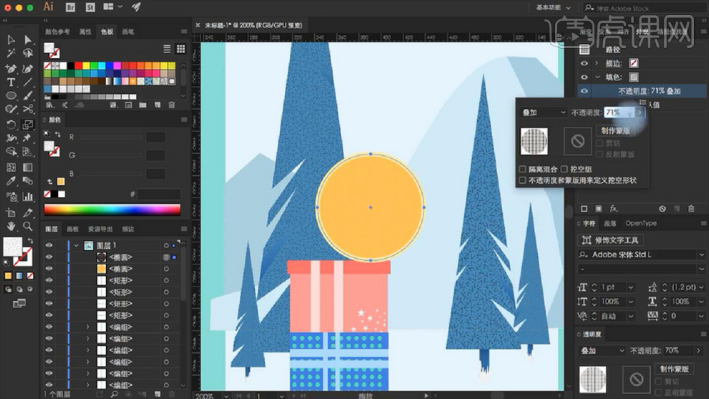
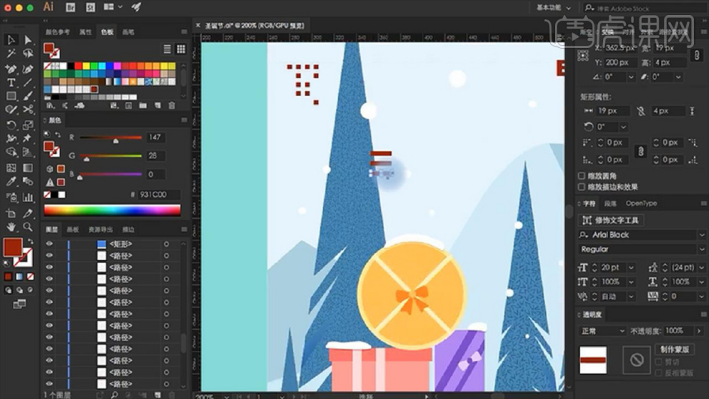
10.使用【矩形工具】-【椭圆工具】按住【SHIFT】绘制一个圆,边缘加粗为【4px】添加颜色,添加圆的颜色、调整肌理、调整不透明度。

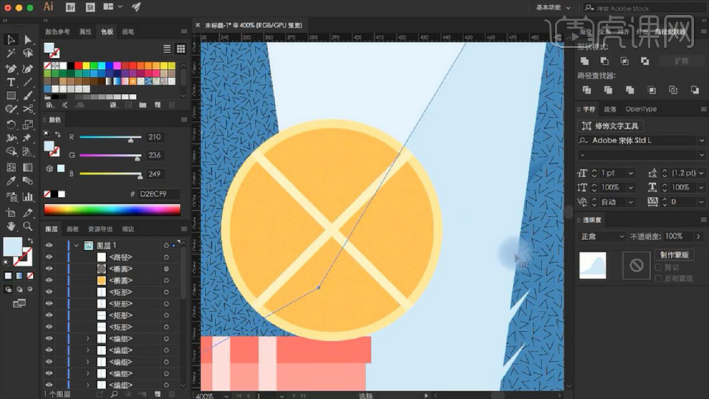
11.使用【矩形工具】绘制两个相互垂直的矩形,调整其颜色并按住【CTRL+T】调整其角度。

12.绘制一个三角形,使用【直接选择工具】调整圆角,右键图形【变换】-【对称】-【对称复制】调整图形,在两个圆角三角形中间绘制一个圆,然后复制圆角矩形,调整位置和锚点。最后【CTRL+G】编组,并调整整体位置。

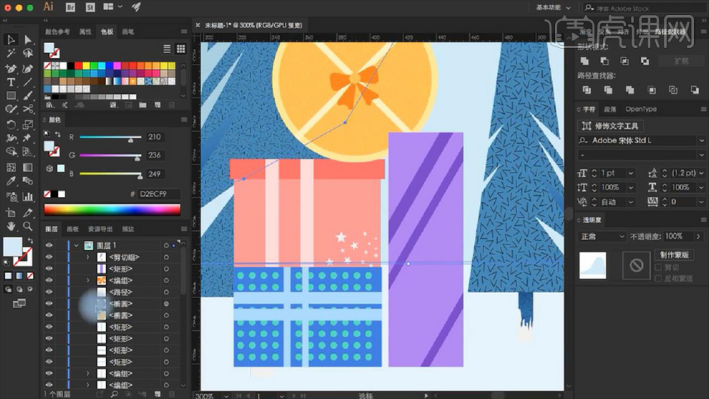
13.使用【矩形工具】绘制多个矩形,按住【CTRL+T】调整角度,然后调整颜色,如图所示。

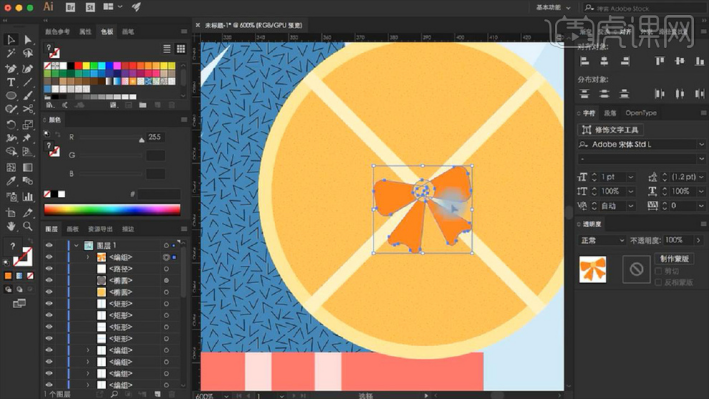
14.【CTRL+C】、【CTRL+V】复制粘贴五角星图案进行装饰,然后使用【矩形工具】-【多边形工具】绘制一个三角形,使用【直接选择工具】调整圆角,然后绘制一个圆拼接成蝴蝶结。

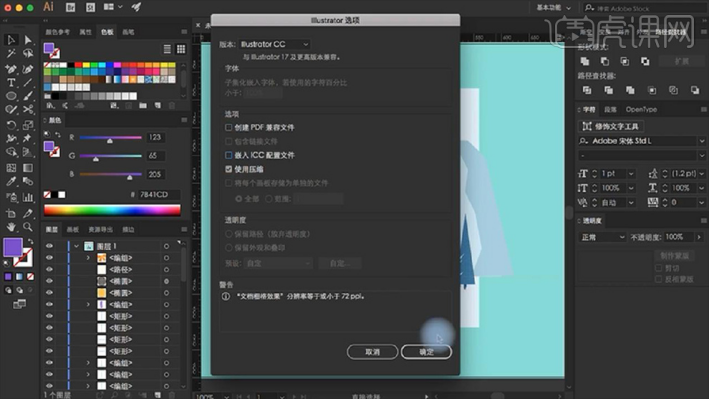
15.保存文件,编辑命名,取消【创建PDF兼容文件】、【嵌入ICC配置文件】。

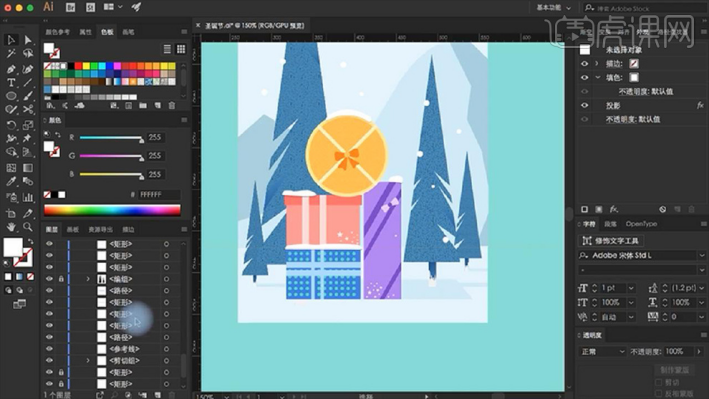
16.使用【矩形工具】绘制几个矩形,调整颜色和位置作为树的阴影。

17.使用【矩形工具】-【椭圆工具】按住【SHIFT】绘制圆作为雪花装饰整幅图,使用【钢笔工具】在礼物盒子上绘制积雪。

18.使用【矩形工具】绘制矩形调整其颜色和位置,然后右键【建立剪切编组】从而拉开天空和地面的颜色差距。

19.使用【矩形工具】同时按住【SHIFT】绘制矩形,并且复制粘贴多个,并调整位置如图所示。

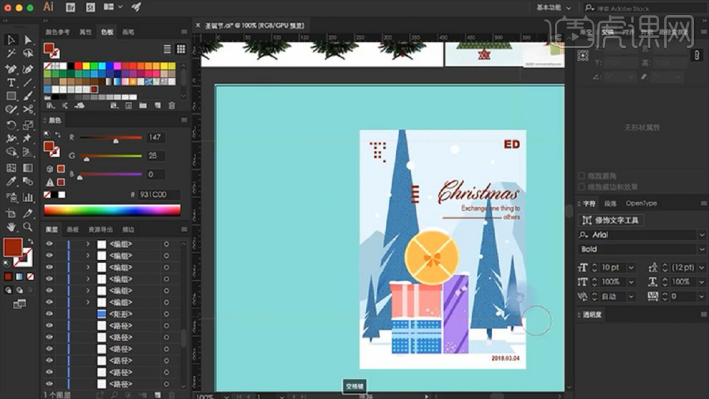
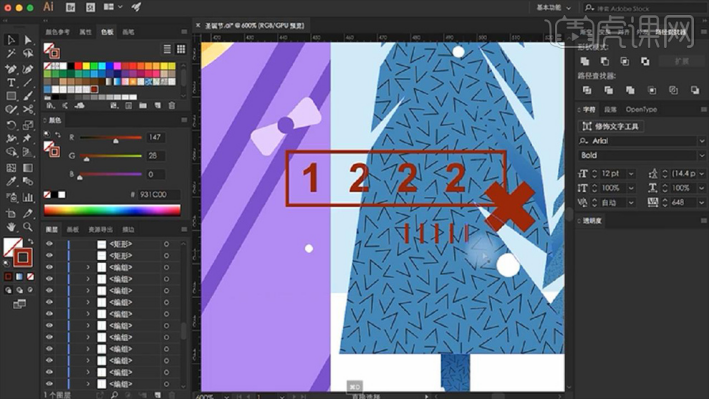
20.使用【文字工具】添加多组文字,并且调整其字体和颜色还有位置。

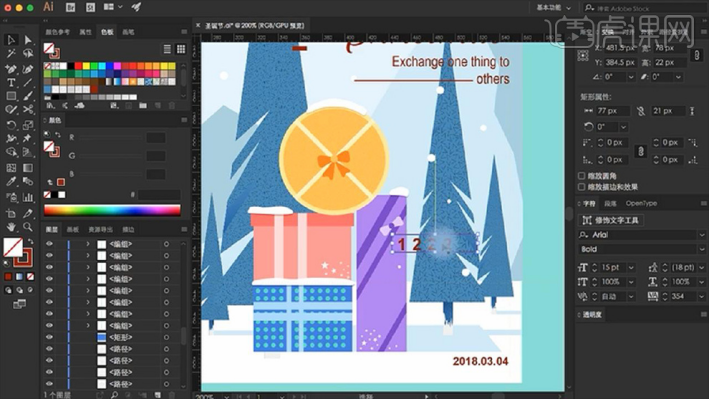
21.使用【矩形工具】绘制一个矩形,边框添加颜色,内部透明,在其中使用【文字工具】添加文字并调整其间距至适当。

22.使用【矩形工具】绘制两个相互垂直的矩形,按住【CTRL+G】编组,按住【CTRL+T】调整角度,然后使用【直线工具】绘制图案装饰文字。

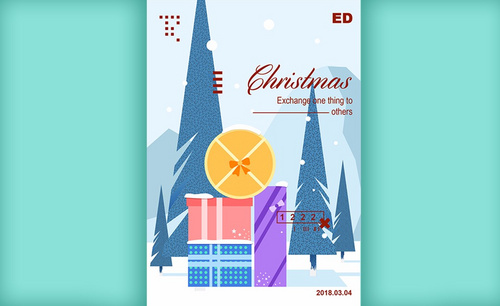
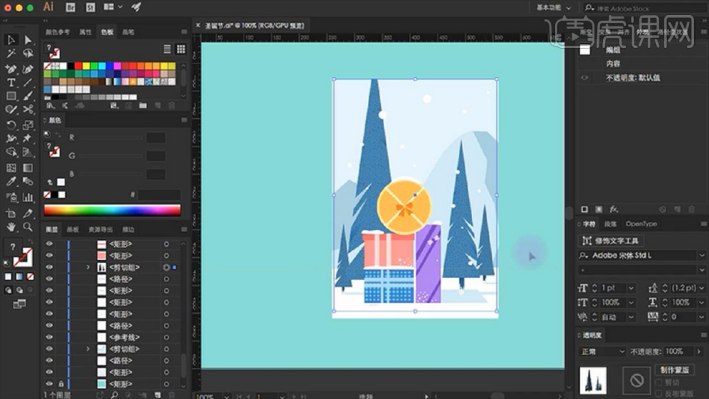
23.最终效果图如图所示。

上方的23步就是ai扁平设计冷色系海报的设计方法,制作出来是不是非常小清新呢。想要制作出来的小伙伴们,现在就开始制作吧!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI CC2017。
ai扁平设计怎么做?
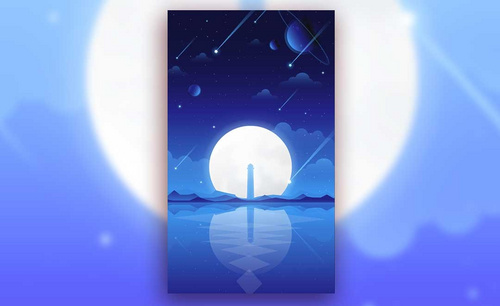
今天小编要来介绍的是与ai扁平设计有关的课程。在我们的生活中很多图都属于风景类的扁平风插画,相信大家在使用手机或者电脑的时候,会经常性的看到这类型的插画,这种插画相对而言比较简单的,但是非常漂亮,而且它们的整体感觉也是非常舒服并赏心悦目的。
这种类型的插画在界面中运用了很多,尤其是在节气还有我们的天气当中。当你打开手机上的浏览器,有时候会跳出这种类型的插画,在电脑上所弹出的窗口也可能会出现这种类型的插画。所以这种插画在我们的互联网中运用的是非常多的 ,因此我们今天就来教大家绘制这种类型的一个ai扁平设计插画。
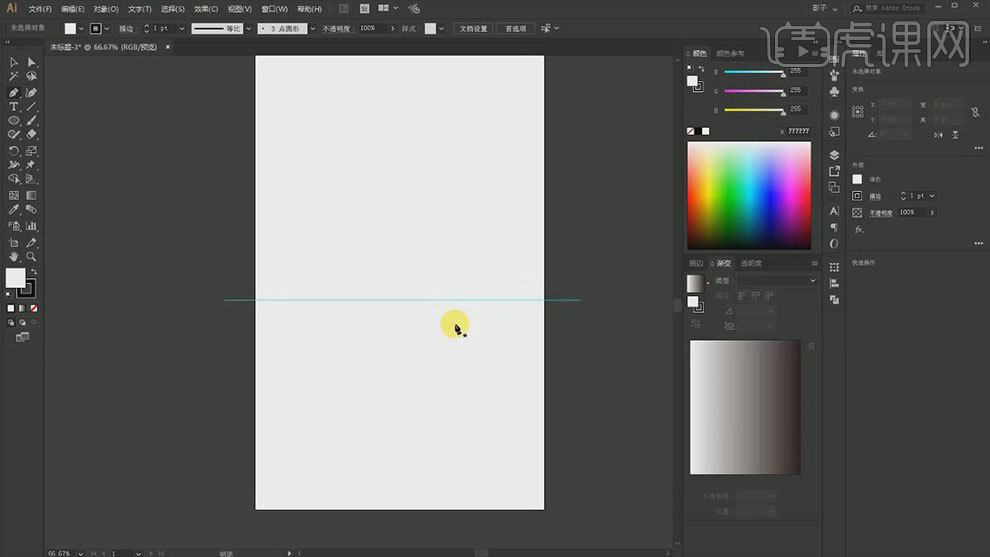
1.打开【ai】,新建【画布】,【钢笔工具】按住【Shift】键绘制水平线,右键选择【建立参考线】,再锁定参考线。

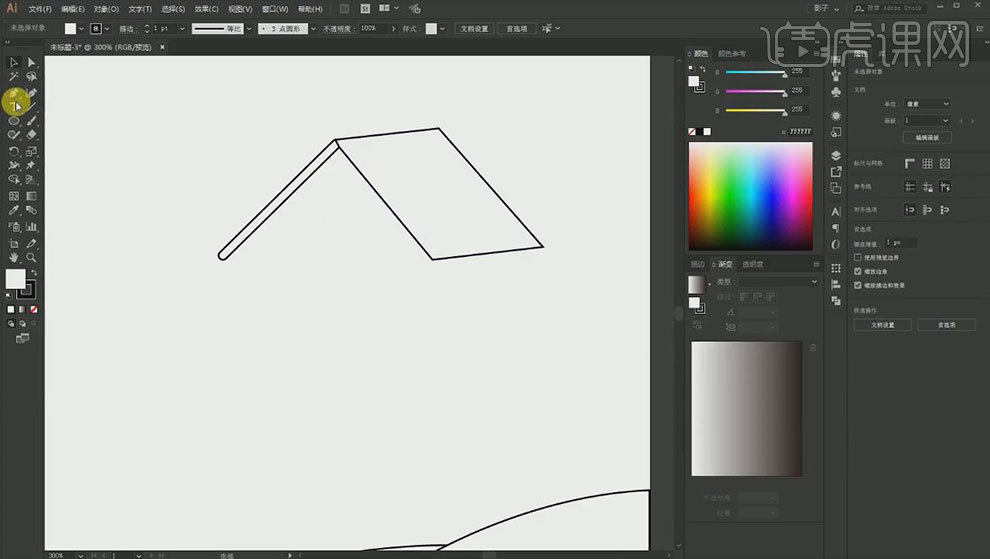
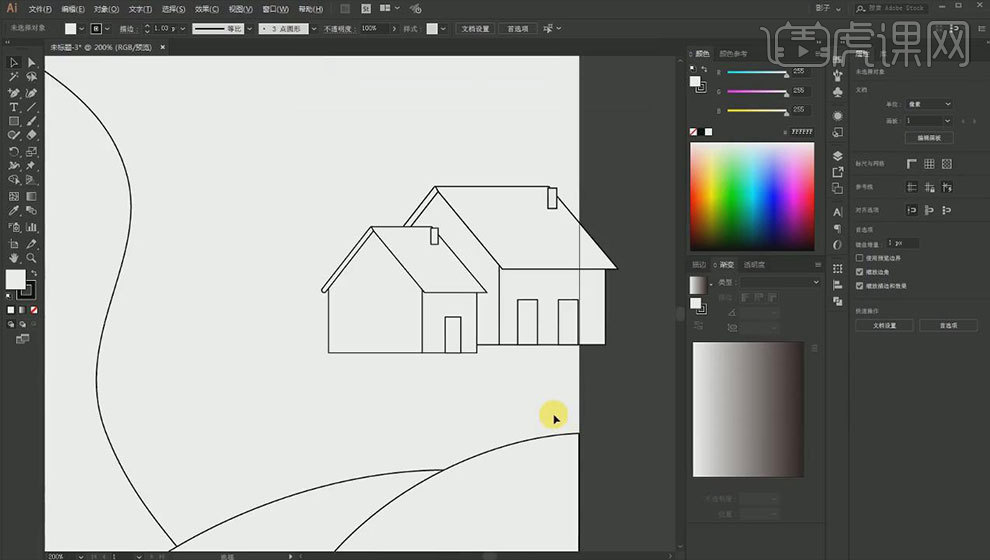
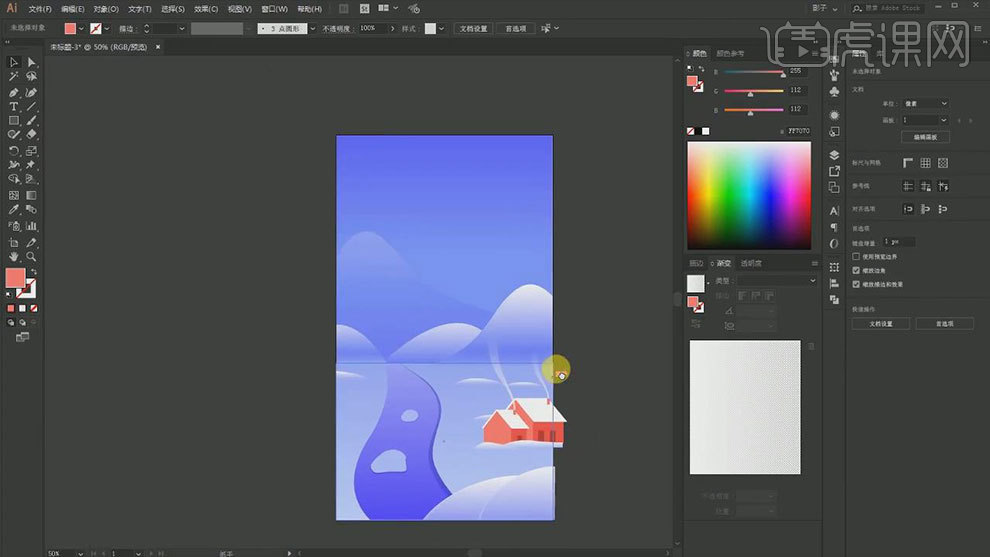
2.【钢笔工具】绘制溪流和雪山。再用【钢笔工具】绘制房屋屋顶,删除轮廓线,填充为无。再绘制屋顶,点击闭合路径。

3.【矩形工具】绘制矩形,在中间加一个锚点,调整位置。再用【矩形工具】继续绘制矩形,完善房子。再复制一个房子,放大。

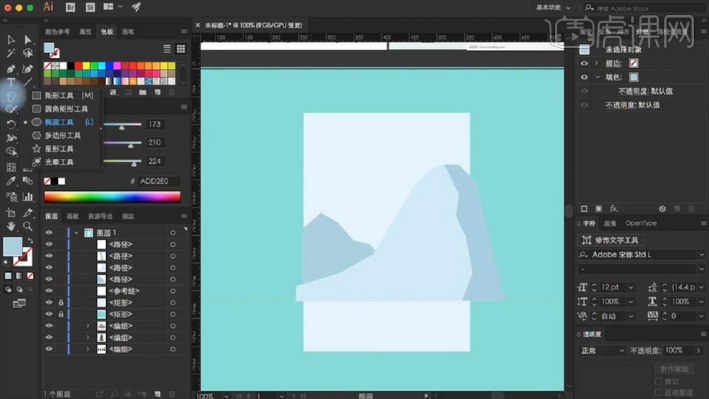
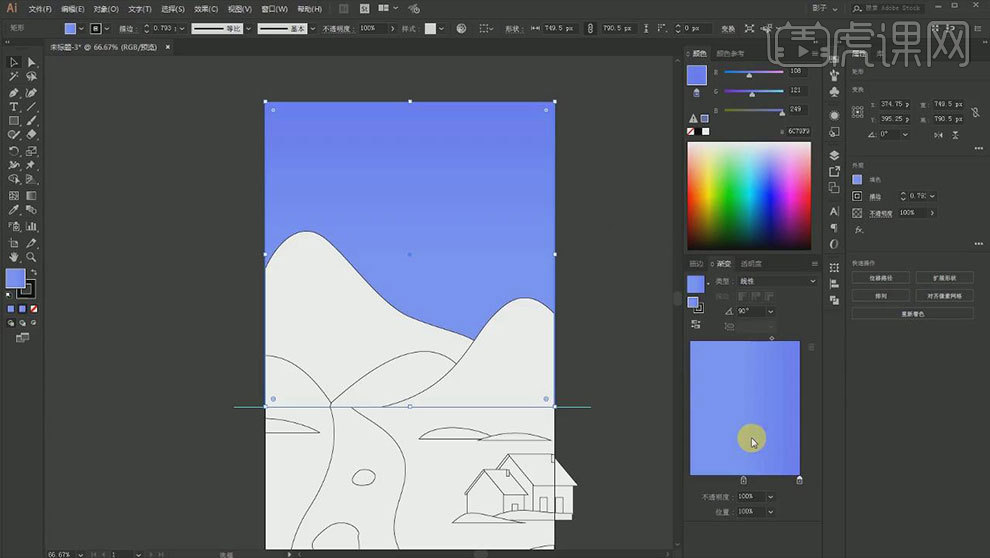
4.再用【钢笔工具】绘制雪坡和冰块。背景上方绘制矩形,【渐变工具】填充颜色。

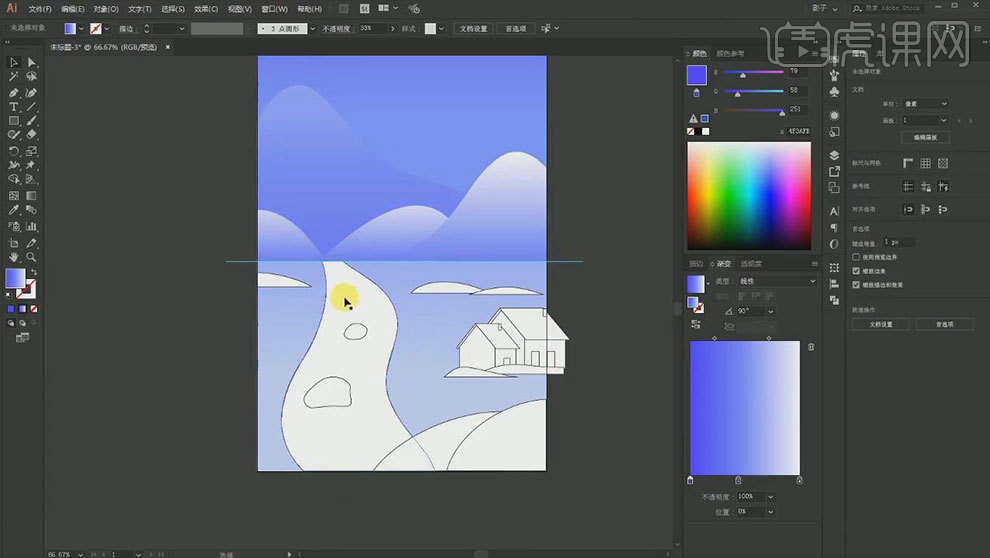
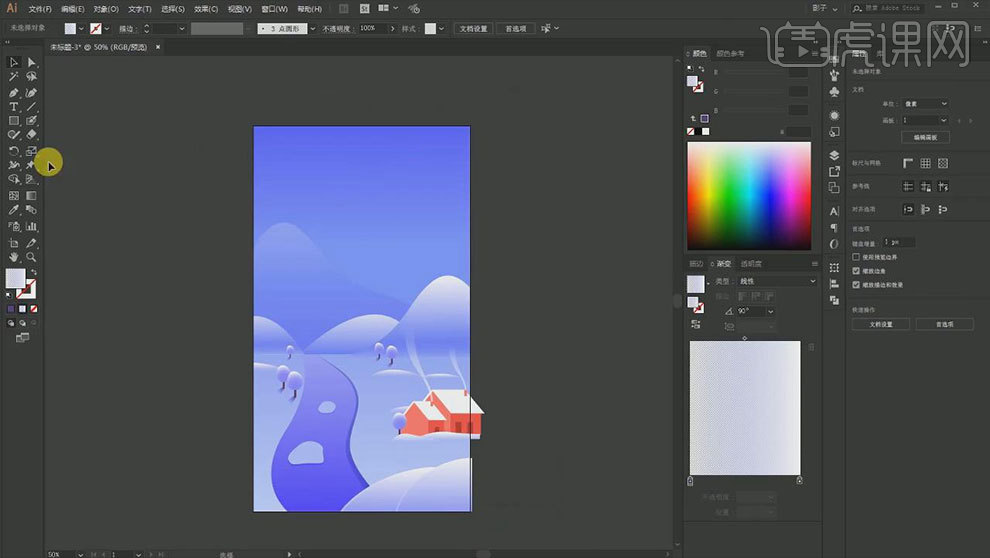
5.再复制矩形,调整尺寸和位置,点击【重新着色图稿】,降低纯度,提高亮度。山坡填充白色到蓝色的渐变,取消轮廓。降低最后面山的不透明度。

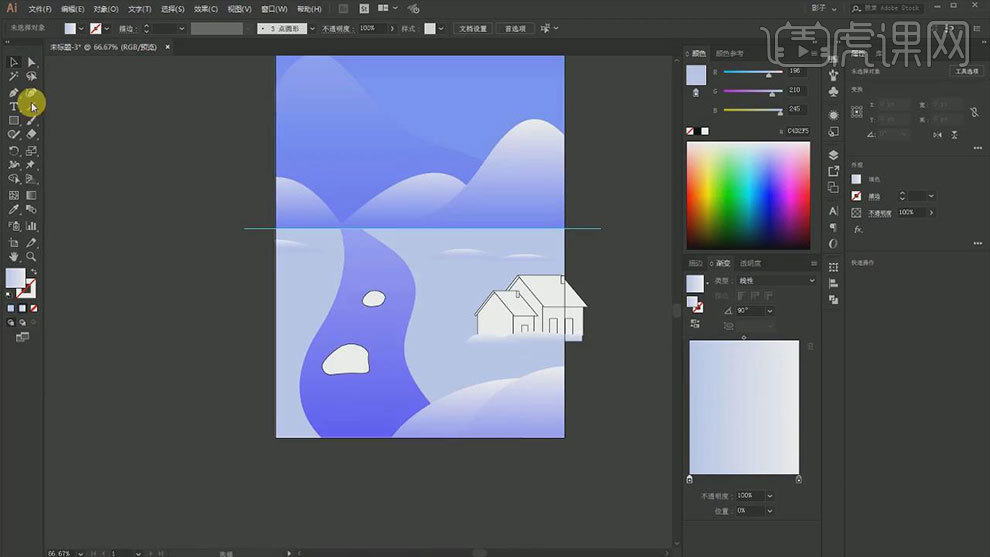
6.给河流填充白色到蓝色的渐变色,蓝色要往紫色偏一点,去除轮廓色。同理填充雪山的颜色。

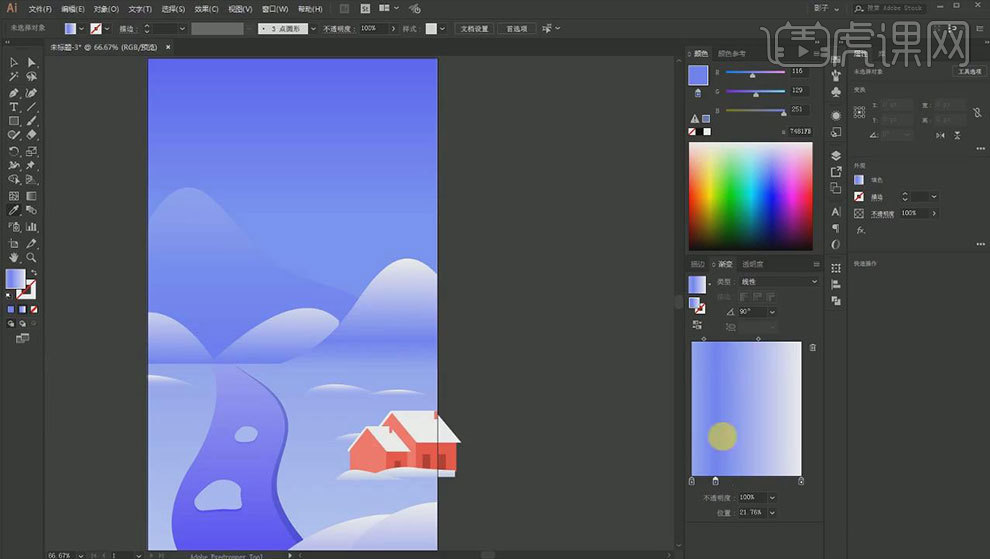
7.给房屋和冰块填充颜色。再复制2个河流,调整位置和角度,点击【减去顶层形状】,填充深一点的颜色。同理绘制冰块的阴影。

8.再复制前面的雪山,往上移动,填充亮一点的颜色。再用【钢笔工具】绘制烟雾,填充淡蓝色到白色的渐变。

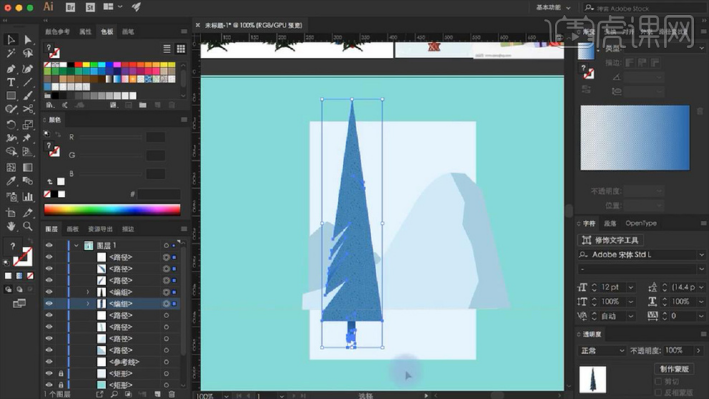
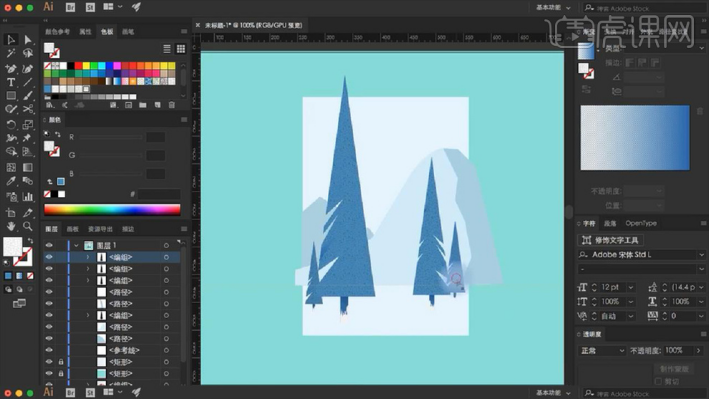
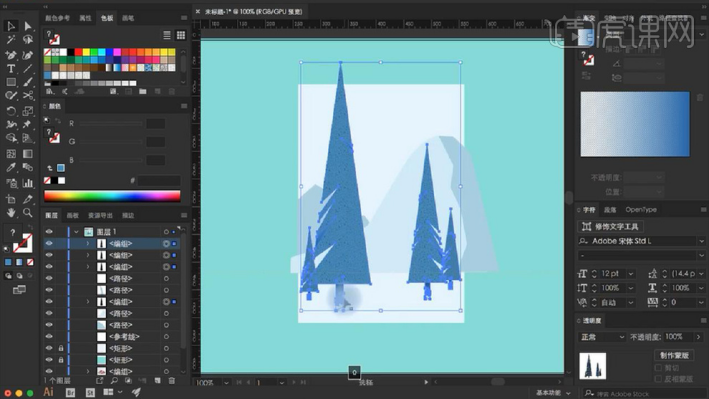
9.用【矩形工具】和【钢笔工具】绘制小树。再用【钢笔工具】绘制阴影,填充渐变颜色。放在树的下方。编组,再复制多个,调整位置。

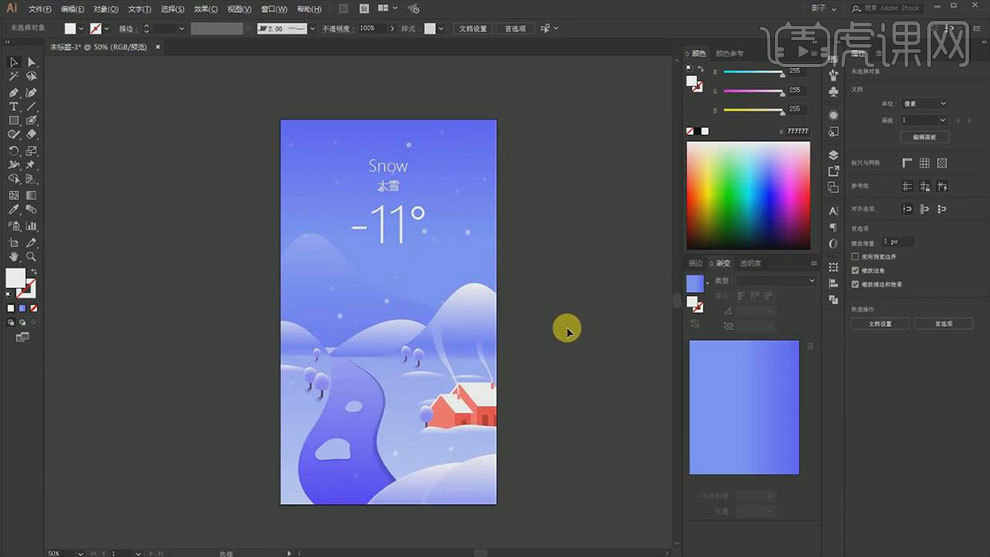
10.用【斑点画笔工具】颜色为【白色】,绘制雪点。降低不透明度。【文字工具】输入【文案】,排好版式。

那么关于ai扁平设计的图文教程,小编就介绍到这里了。小伙伴们要好好学习哦!如果有不清楚的问题,随时都可以来询问小编!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2018)。