ai母亲节字体
Ps技术和AI技术这两项软件都是比较先进的高科技,然而在制作ai母亲节字体必须使用到ps技术和AI技术,使用这两项软件,可以设计出非常不错的字体,而且比较清晰,轮廓比较好看,首先我们需要打开AA软件使用其中的自封工具,输入我们自己想写的话语,然后再利用钢笔工具对整个字体外表轮廓进行绘制,然后需要给加上颜色,过程比较简单,下面一些内容是有关制作字体的步骤。

PS加AI如何设计感恩母亲节字体
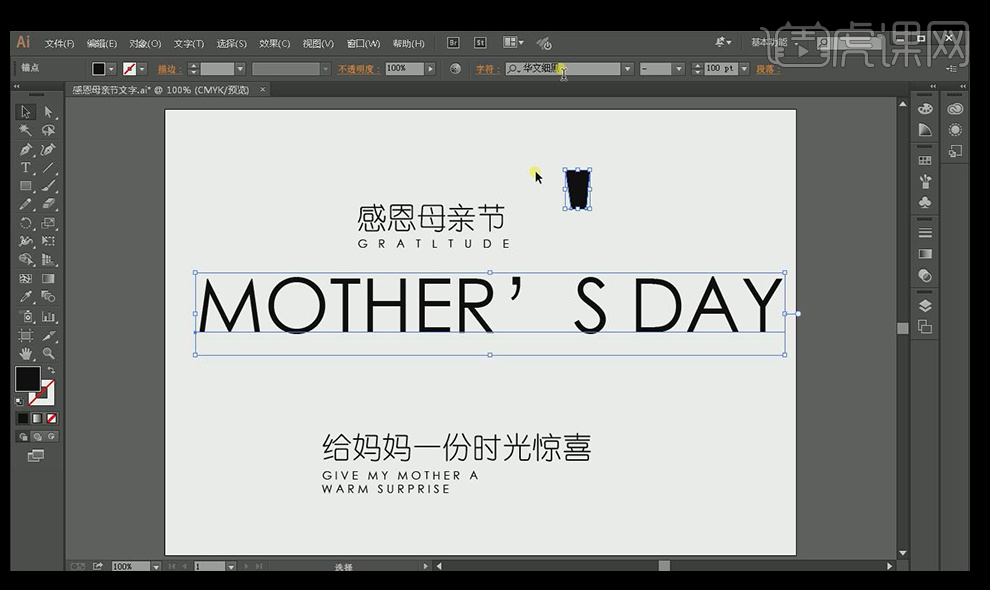
1、打开AI,使用【字符工具】,输入文字,中文字体为幼圆,英文字体为华文细黑,使用【钢笔工具】,勾出如图所示形状。

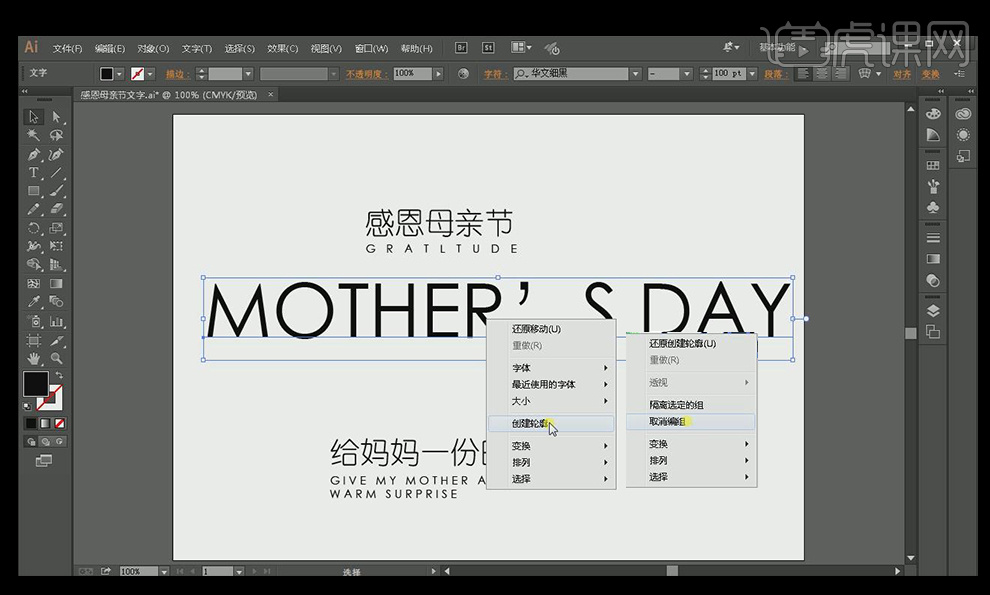
2、选中主体英文,【右击】-【创建轮廓】,【右击】-【取消编组】。

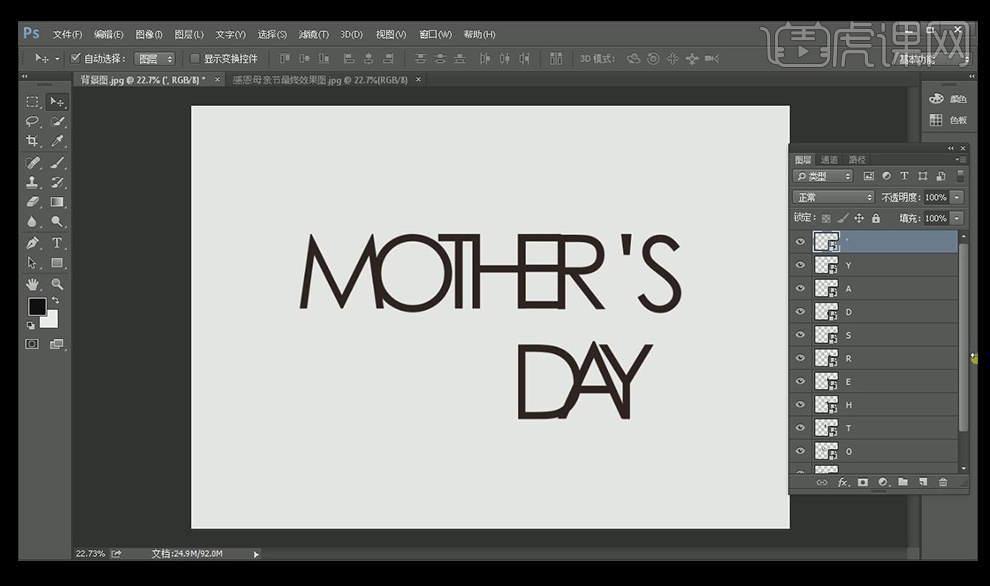
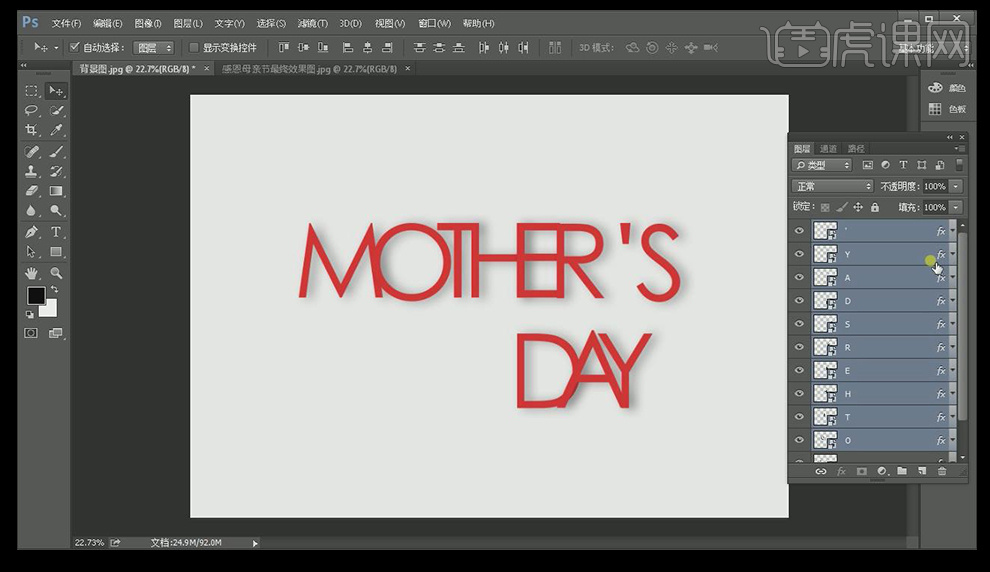
3、将AI中的英文和小形状分别拖入到PS文档中,排列出如图所示效果并分别编辑图层名称。

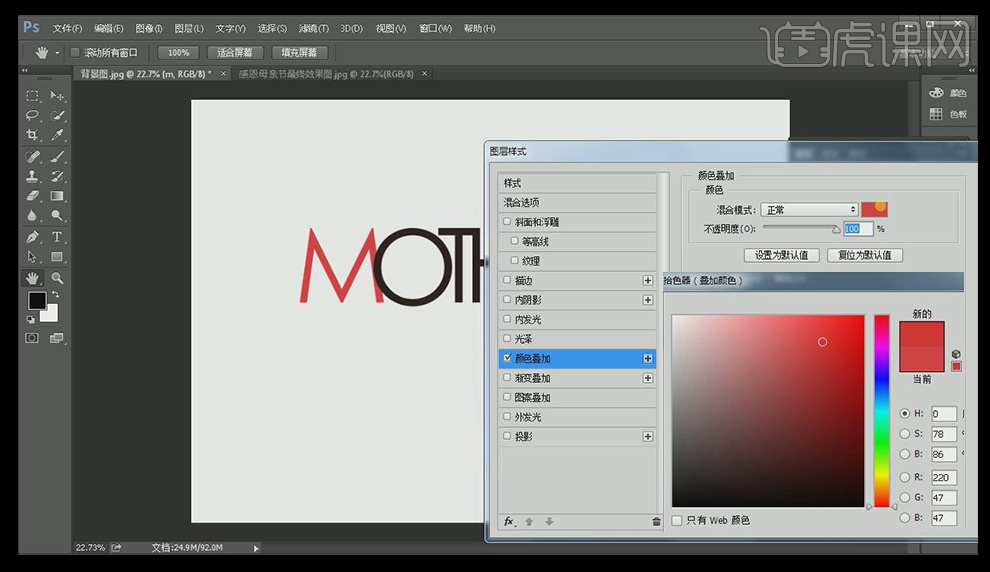
4、选择图层【M】,【双击】-【图层样式】-【颜色叠加】,颜色为R220 G47 B47。

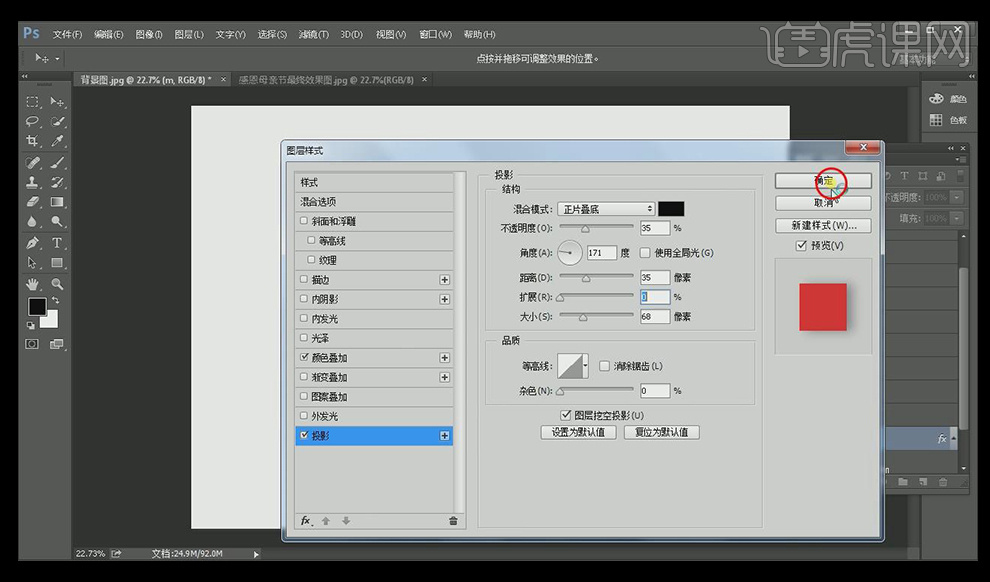
5、选择【投影】,调整的具体参数如图所示。

6、选择【M】图层,【右击】-【拷贝图层样式】,选择剩余图层,【右击】-【粘贴图层样式】。

7、返回AI,选择小字,【右击】-【创建轮廓】。

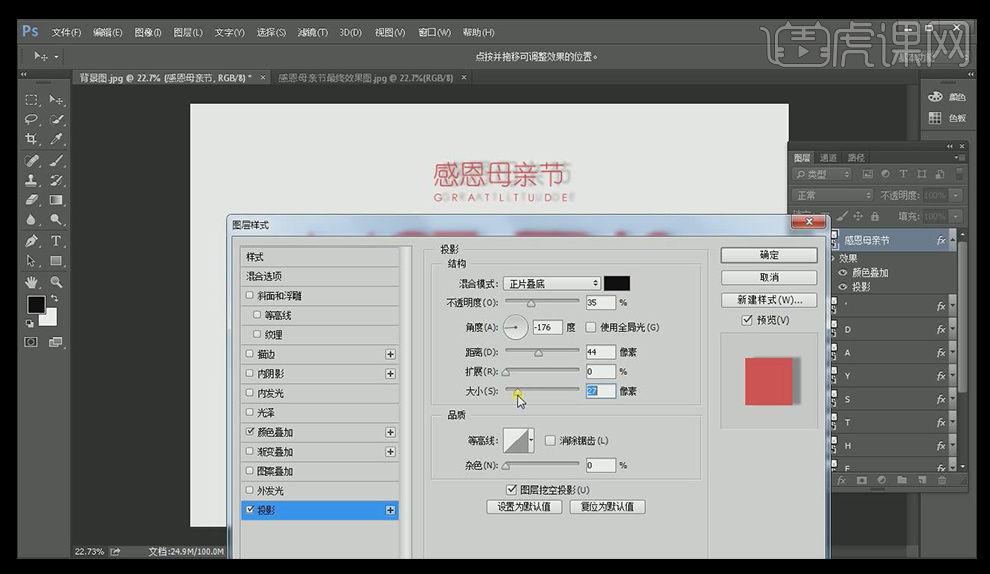
8、将小字拖入PS文档中,【双击】-【颜色叠加】红色-【投影】参数如图所示。

9、使用上述相同的方法将下方小字操作出如图所示效果。

10、将准备好的钟表素材拖入PS,【自由变化】调整大小和位置。

11、最终效果如图所示。

AI如何设计母亲节字体
1、【打开】AI软件,【新建】任意大小的画布。具体效果如图示。

2、选择【矩形工具】,【颜色】粉红色。绘制背景大小的矩形,按【Ctrl+2】锁定图层。具体效果如图示。

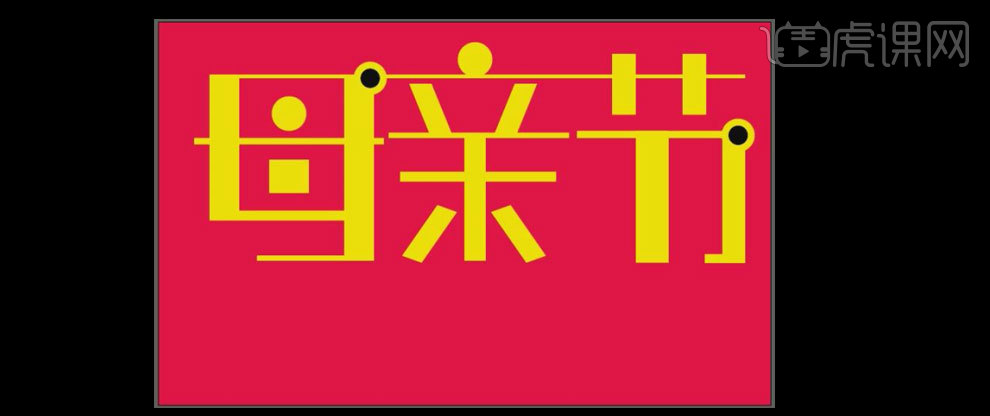
3、选择【矩形工具】,【颜色】黄色,绘制出字体的形状。具体效果如图示。

4、选择【椭圆工具】,【描边】黄色,【填充】黑色,【描边大小】9PX,在母字合适位置绘制正圆。按住Alt【移动并复制】椭圆至节字合适的位置。具体效果如图示。

5、选择【矩形工具】,【填充】黑色,【描边】0,在母字上方绘制合适大小的矩形框,【选择】矩形框,按住Alt键【移动并复制】到其他文字合适的笔画上方。【选中所有的对象】右击【编组】,并移至画布上方。具体效果如图示。

6、选择【矩形工具】,在画布上绘制三个大小不一,颜色不同的矩形框,并放置画布合适的位置上。具体效果如图示。

7、【选择】文字对象,移动至黑色的矩形框上方,调整至合适的大小,【右击】取消编组。并对文字的细节部分进行调整。具体效果如图示。

8、选择【矩形工具】,【颜色】黄色,在文字下方绘制合适大小的矩形框,放置画面合适的位置。选择【文字工具】,【颜色】黑色,【字体】选择合适的字体,输入英文字,调整大小放置画面合适的位置。具体效果如图示。

9、选择【文字工具】,【字体】微软雅黑,输入文字,选择合适的颜色,调整大小放置画面合适的位置。具体效果如图示。

10、选择【文字工具】,【字体】微软雅黑,【颜色】白色,输入文字,调整大小放置画面合适的位置。选择【钢笔工具】,【颜色】浅粉色,在背景上方添加合适造型的多边形,并放置画布合适的位置。具体效果如图示。

11、最终效果如图示。

AI加PS如何设计感恩母亲节字体
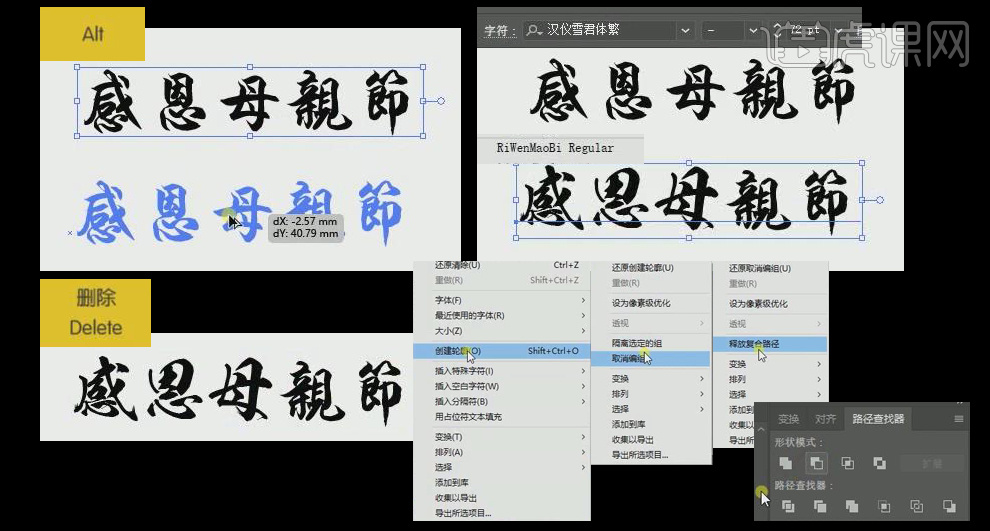
1、在Ai中,【字符工具】输入“感恩母亲节”,字体为“汉仪雪君体繁”,按住Alt【移动并复制】文字,更换字体为“RiWenMaoBi Regular”,【删除】“汉仪雪君体繁”文字,【右键】-【创建轮廓】,【右键】-【取消编组】,【右键】-【释放复合路径】,【路径查找器】-【减去顶层】对每个文字进行处理。

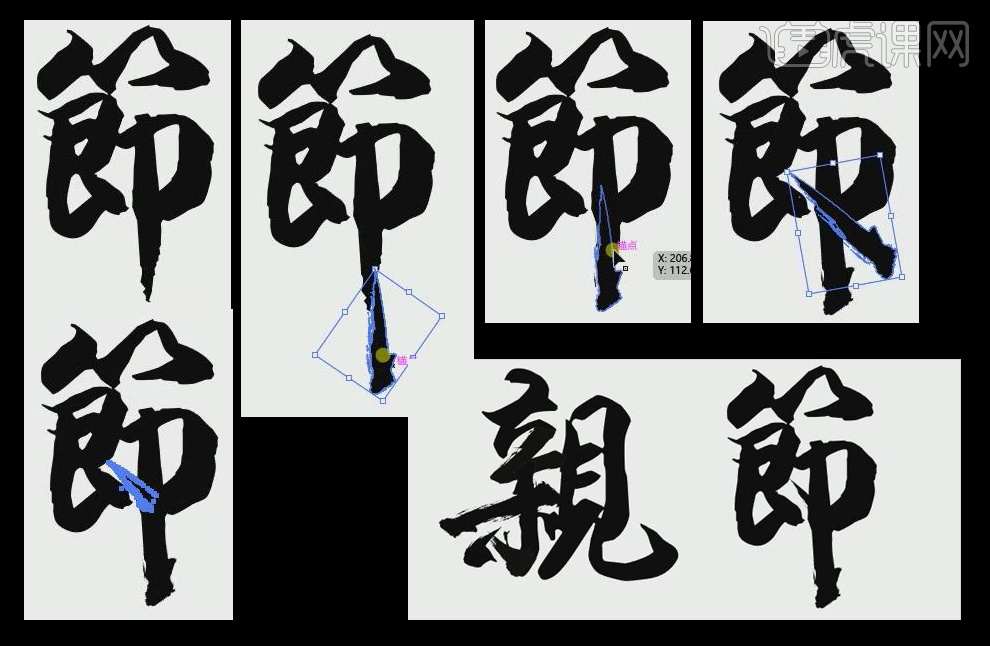
2、【橡皮擦工具】对繁体“亲”的左边中间部分进行擦除,用准备好的毛笔笔刷【移动】到擦除的部分,并用【橡皮擦工具】对笔刷进行调整。将擦除的部分使用毛笔笔刷补充完整。

3、同样方法,“节”字的繁体字右下方的竖线也用毛笔笔刷处理。完成字体部分。

4、将Ai中完成的字体,分别【拖入】到PS背景中,【自由变换】调整位置及大小。

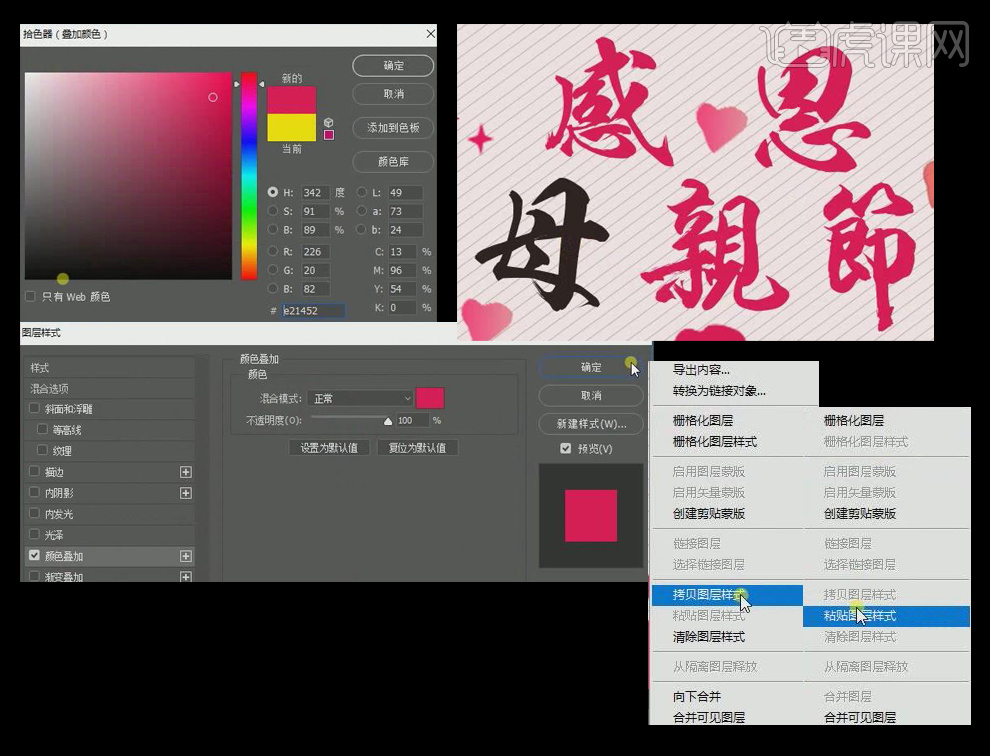
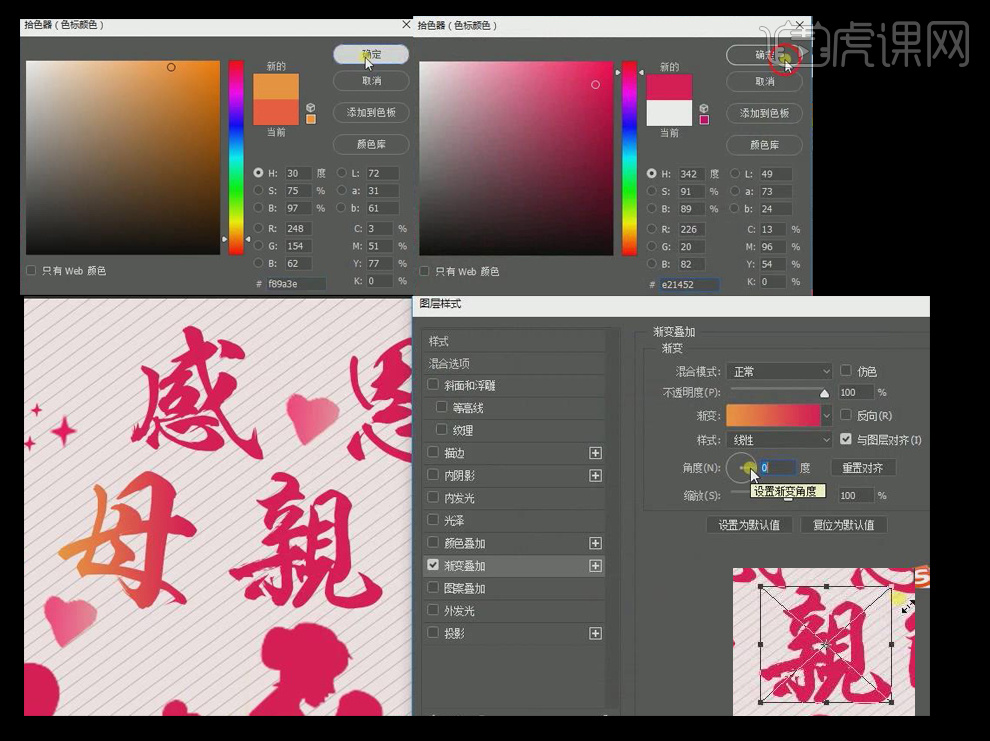
5、【选中】“感”字的图层,【图层样式】-【颜色叠加】,颜色为桃粉色。将图层样式【复制】-【粘贴】到“恩”“亲”“节”三个图层中。

6、【选中】“母”字图层,【图层样式】-【渐变叠加】,渐变色为橘色到桃粉色,角度为0°。【自由变换】调整文字的大小。

7、“感恩母亲节”字体设计完成!

AI加PS怎样设计感恩母亲节字体
1.打开【AI】新建【A4】大小的横向画布。

2.使用【矩形工具】画出矩形,填充为【无填充色】,描边为【5点圆形】-【4pt】,使用【直接选择工具】修改为【圆角】。

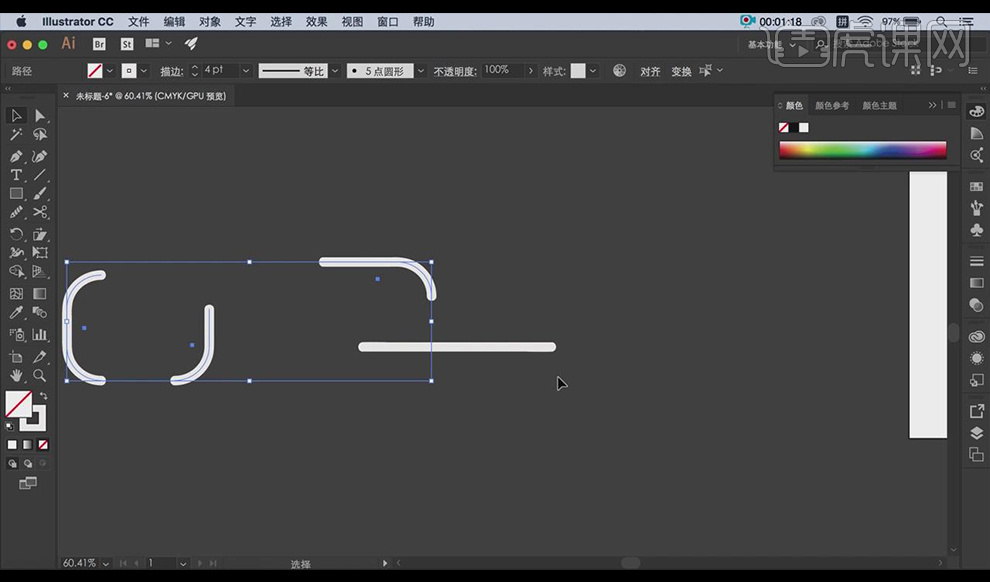
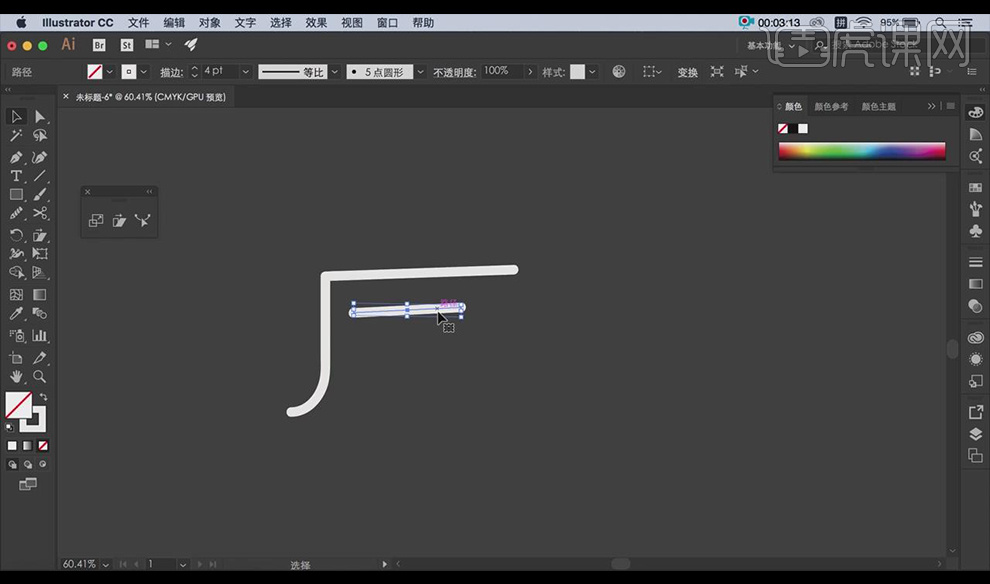
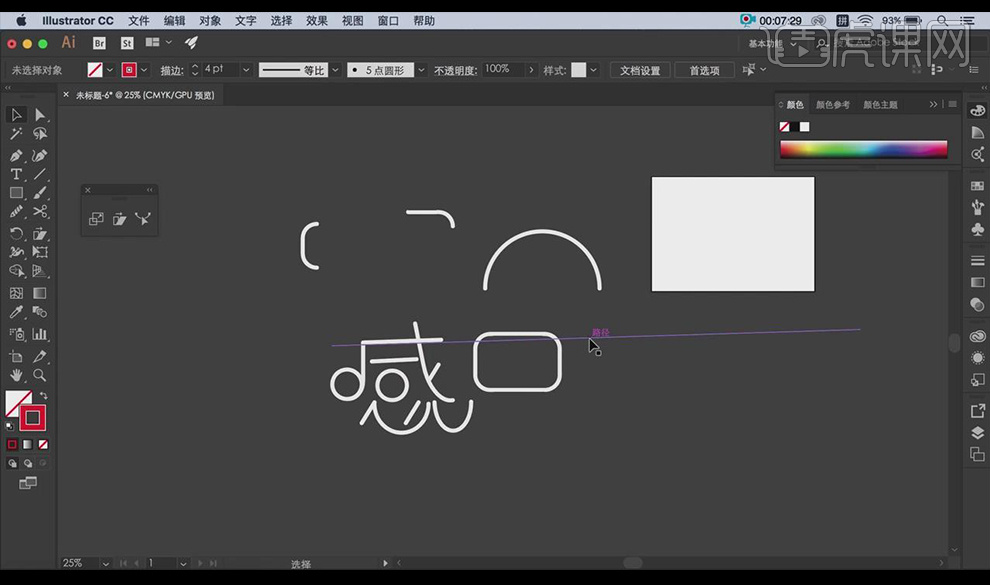
3.使用【剪刀工具】剪切出线条,并使用【选择工具】调整位置如图所示。

4.使用【选择工具】和【直接选择工具】利用剪出的线条摆放出如图字体。

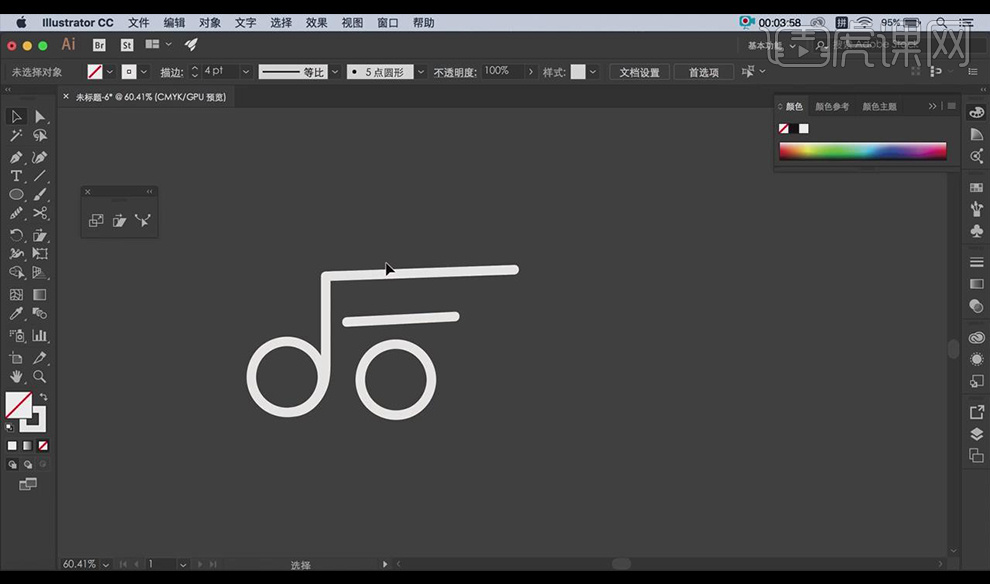
5.使用【椭圆工具】按【SHIFT键】画出两个正圆,描边为【五点圆形】-【4pt】,位置大小调整为如图所示。

6.使用【步骤3】剪好的线段使用【选择工具】调整到如图位置,使用【钢笔工具】画出如图线条【描边】-【4pt】调整如图位置。

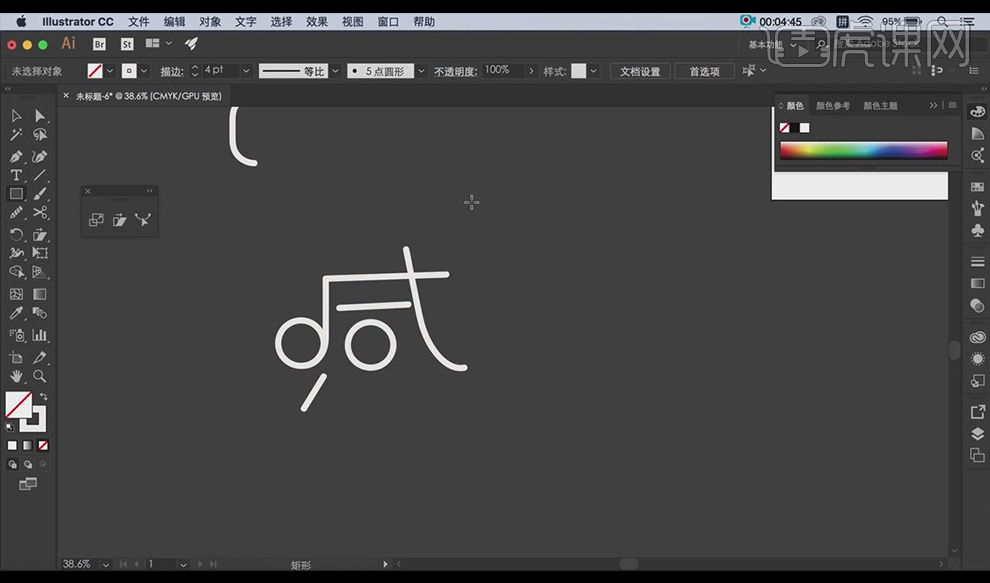
7.使用【椭圆工具】和【剪刀工具】,切出如图半圆并调整为如图所示。

8.使用【矩形工具】画出如图矩形,并使用【钢笔工具】画出如图【红色】倾斜直线方便字体摆放。

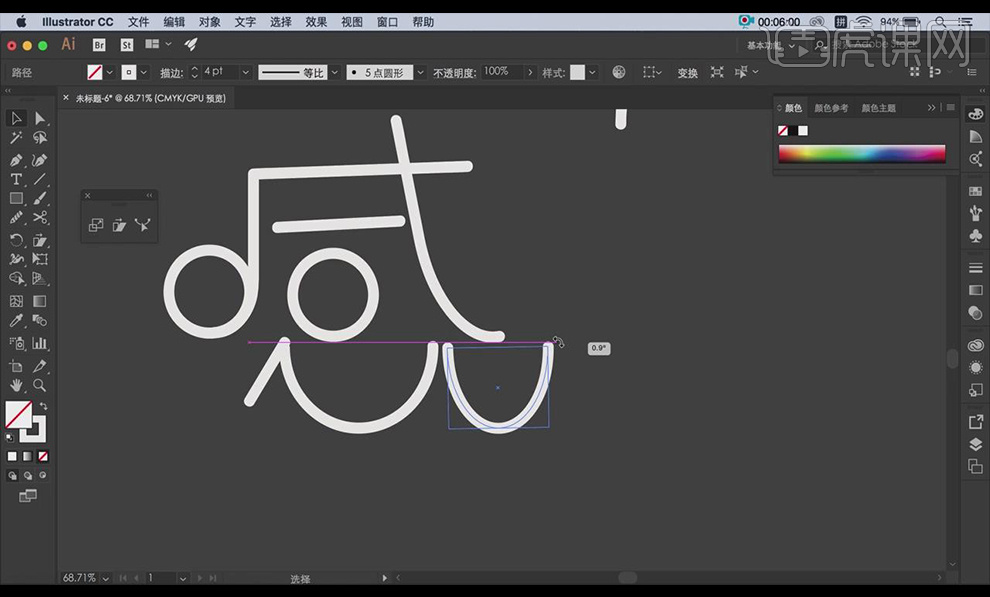
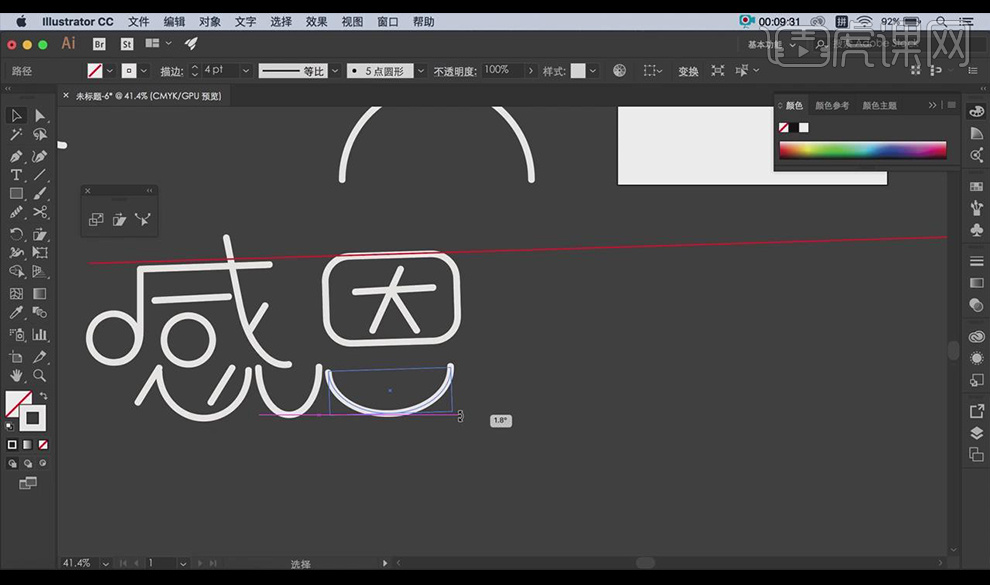
9.使用【钢笔工具】画出【恩】的上半部分的内部,按【ALT键】复制【感】的半圆调整如图所示。

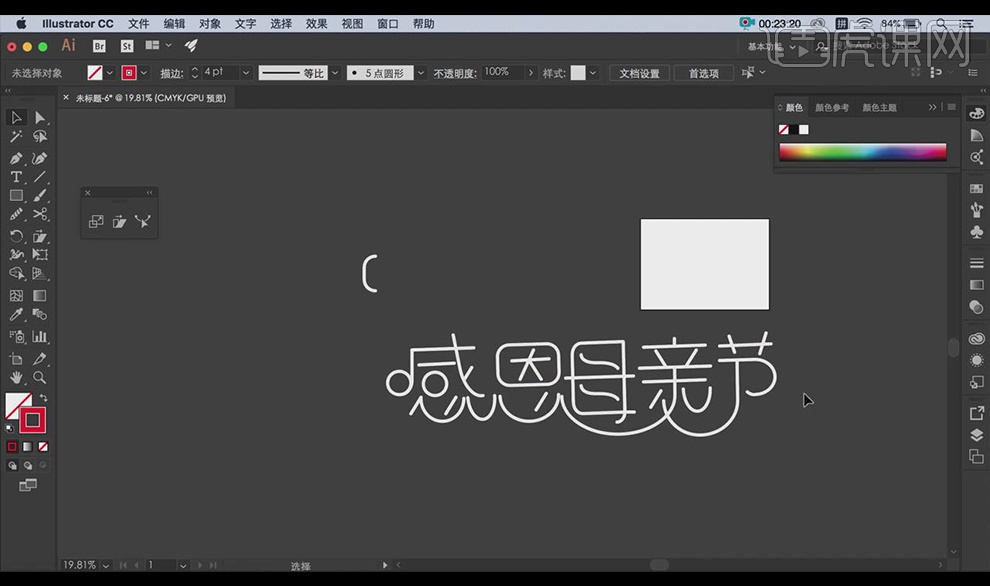
10.综合以上步骤结合使用【矩形工具】和【钢笔工具】画出【母亲节】并调整为如图所示。

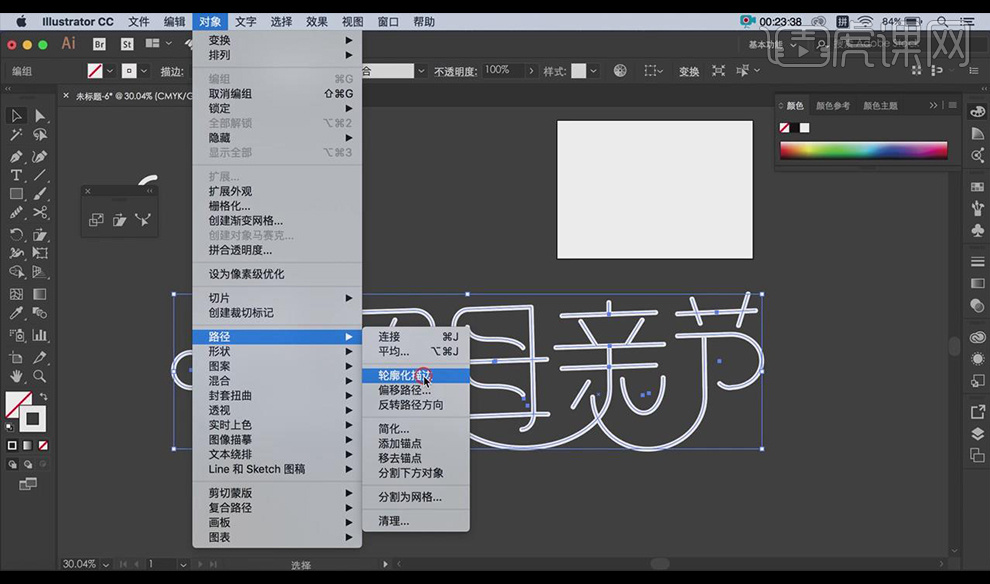
11.使用【选择工具】选中整体字体按进行点击【鼠标右键】-【编组】,并点击【对象】-【路径】-【轮廓化描边】。

12.打开【PS】新建【720*450px】的文档,填充【背景色为淡粉色】,复制【AI】中做好的字体粘贴到【PS】-【智能对象】。

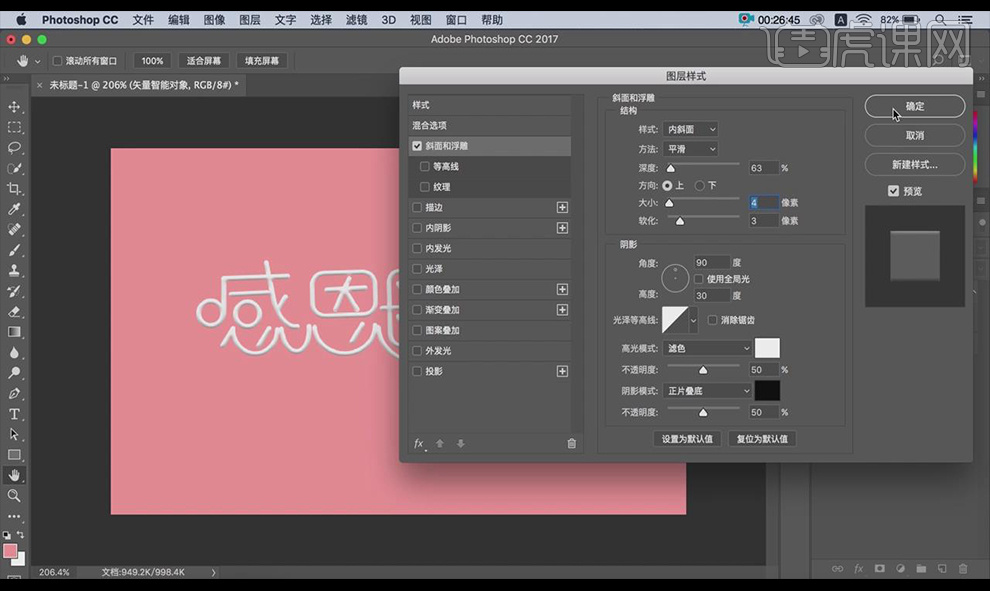
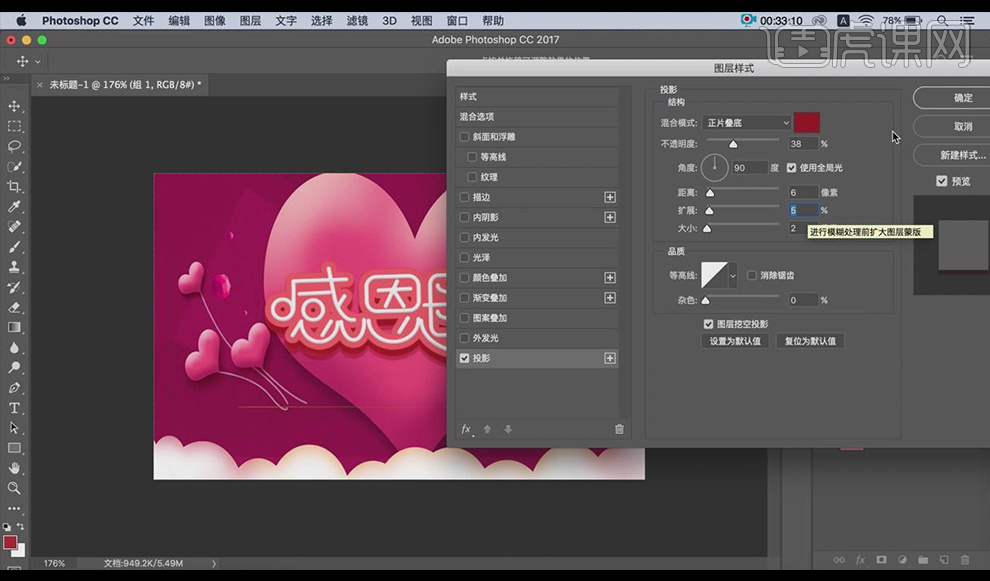
13.双击【字体图层】打开【图层样式】-【斜面和浮雕】-【深度11%】-【大小4px】-【软化3px】。

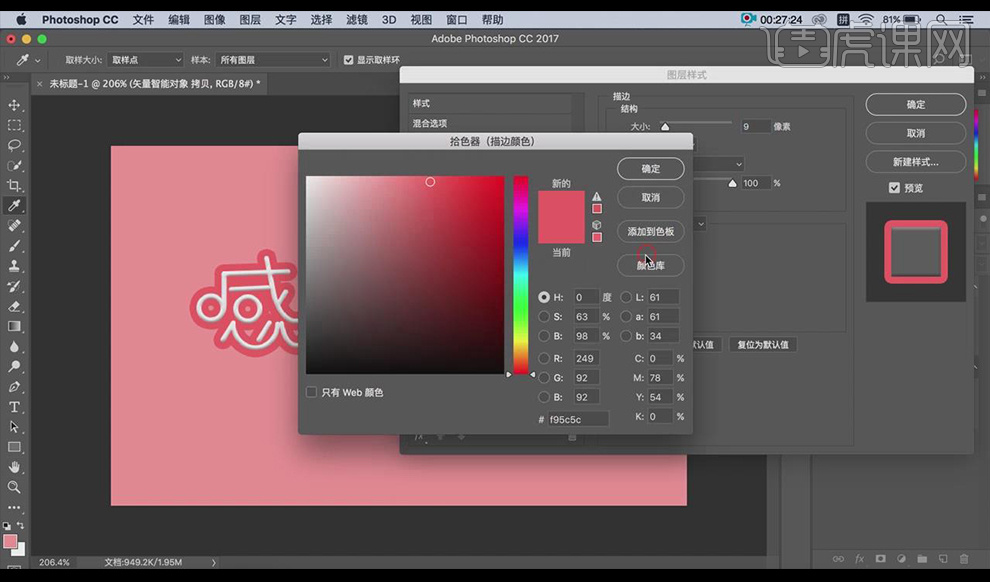
14.按【CTRL+J】复制字体图层,双击图层打开【图层样式】-【描边】-【颜色深红】-【大小9px】。

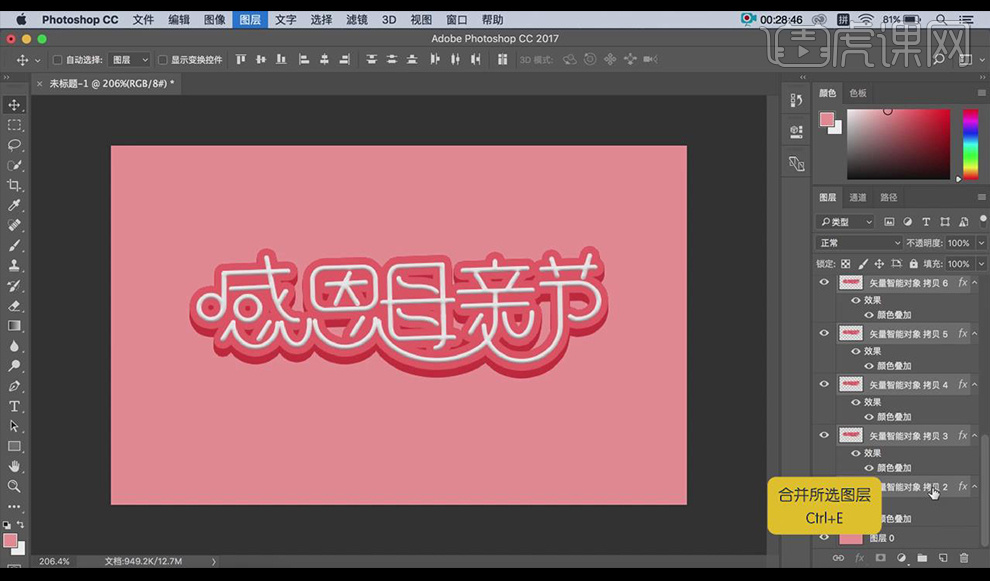
15.打开【图层样式】-【颜色叠加】选择上一步同样的颜色,按【ALT+方向键下】拷贝【12个图层】,按【SHIFT键】选中所有图层按【CTRL+E】合并所选图层。

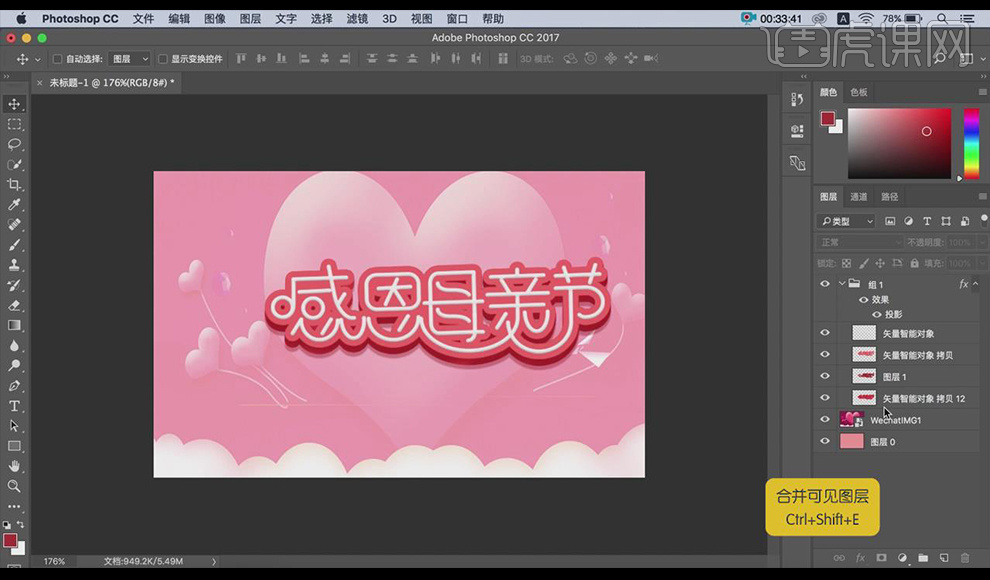
16.将【背景素材】拖入到【PS】调整如图所示,选中所有【字体图层】按【CTRL+G】编组并打开【图层样式】添加一个投影。

17.点击【图片背景图层】-【混合模式】-【滤色】,按【CTRL+SHIFT+E】合并可见图层,点击【混合模式】-【正片叠底】【不透明度55%】。

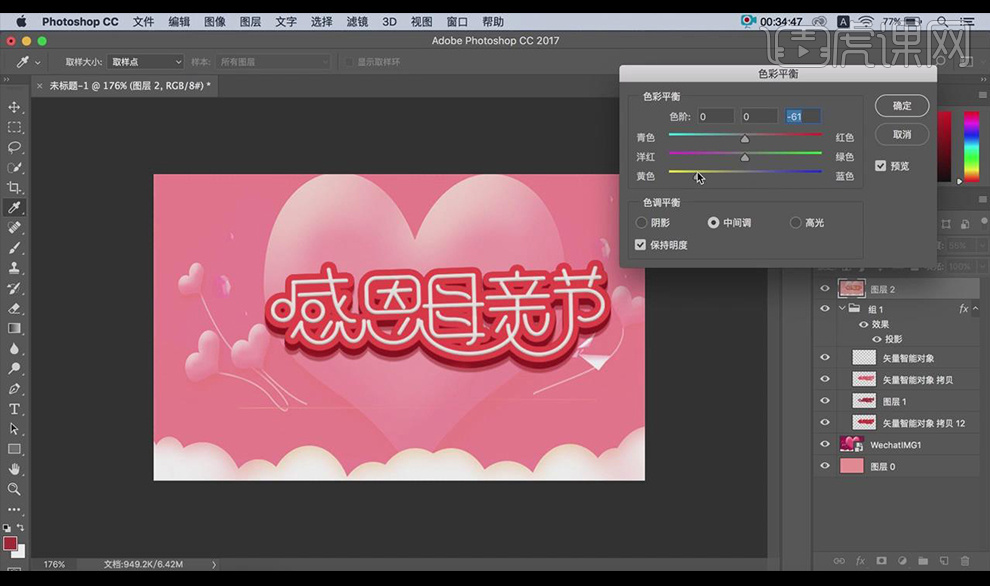
18.点击【图像】-【调整】-【色彩平衡】-【黄色-61】。

19.最终效果如图所示。

PS加AI怎么设计母亲节字体
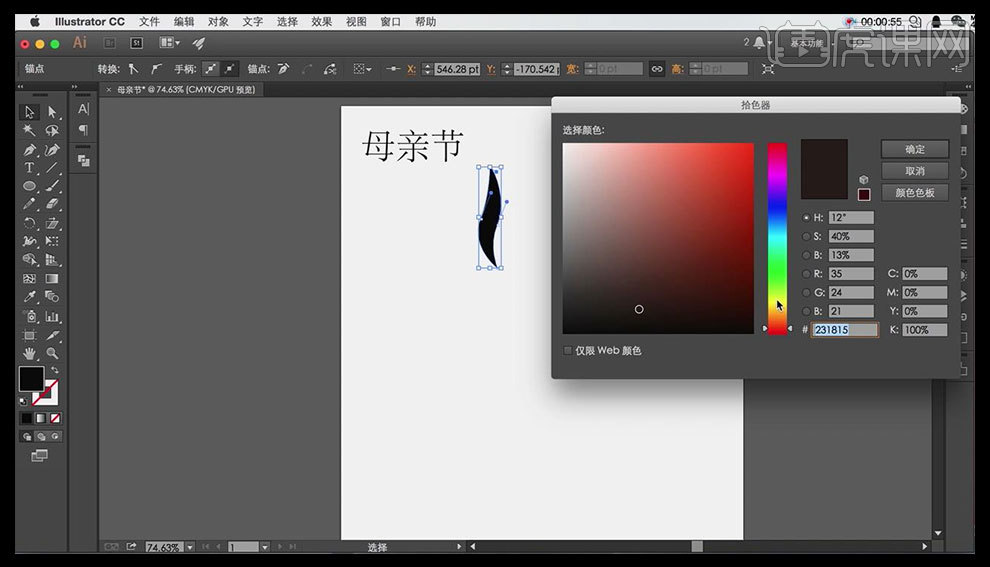
1、输入【母亲节】作为参考,使用【钢笔】造字。

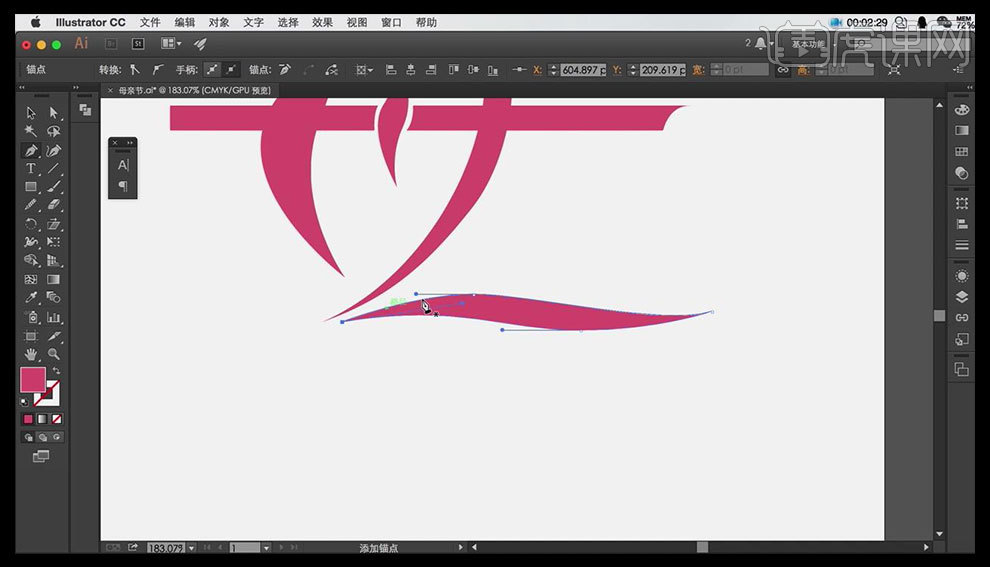
2、使用【直接选择工具】调节锚点位置,和锚点杠杆,对文字进行调整。

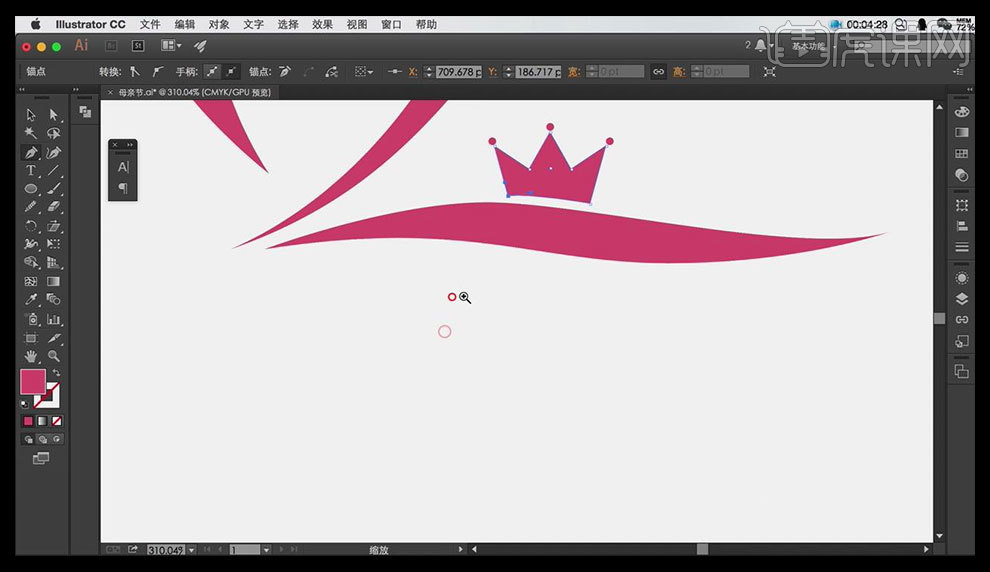
3、绘制【矩形】添加【三个锚点】,然后选中【第一个,中间,最后一个】向上拉伸,然后移动【两端锚点】然后绘制【圆形】加以装饰。

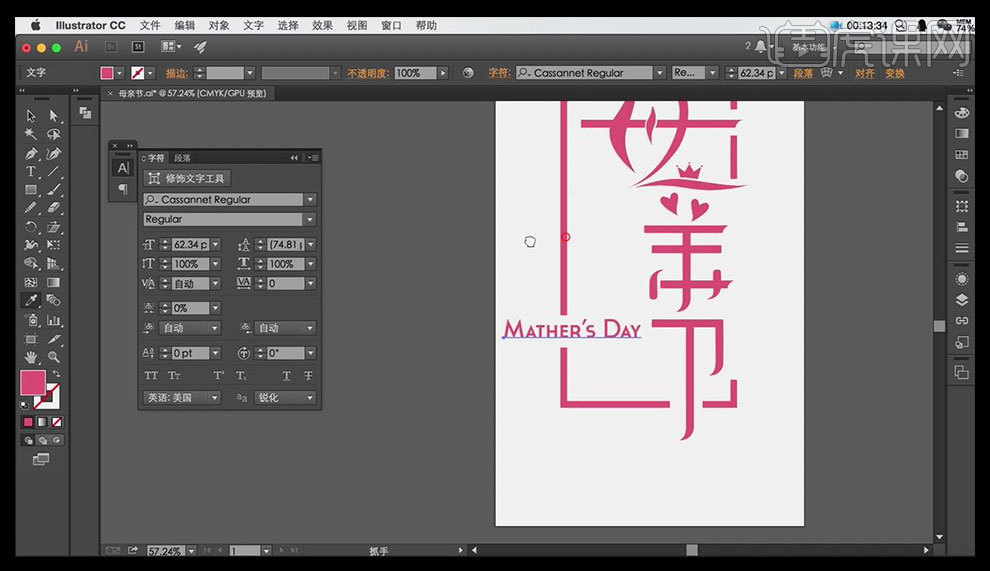
4、字体绘制完成后,绘制【矩形框】,然后被文字遮挡的部分留白,然后添加【母亲节英文】。

5、然后全选文字,执行【对象】【扩展】,给整个画布添加【矩形框】然后在按住【SHIFT】加选不相邻笔画,拖动到【PS】中,然后【减选矩形框】,【CTRL+2】锁定剩余,然后使用同上的方法拖动剩余部分到【PS】中。

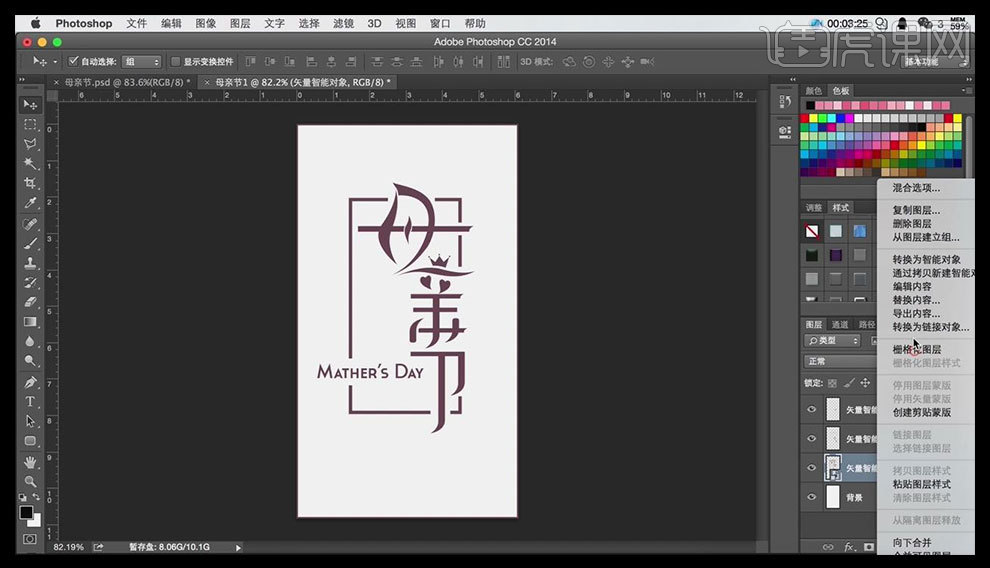
6、拖到【PS】中后,执行【栅格化图层】,然后分别擦除【最外方的矩形框】。

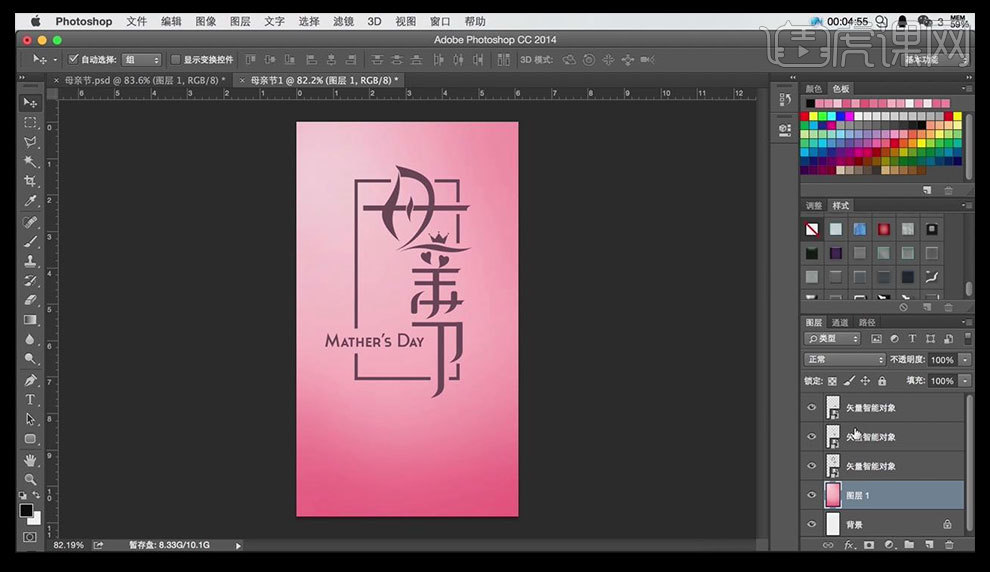
7、然后将【三个图层】转化为智能对象,拖入【背景素材】至于最底层。

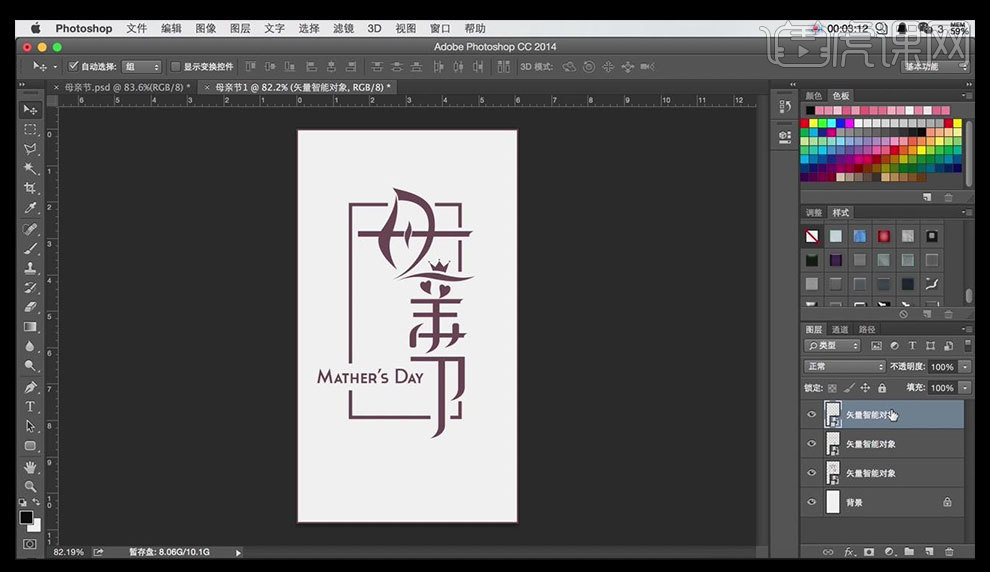
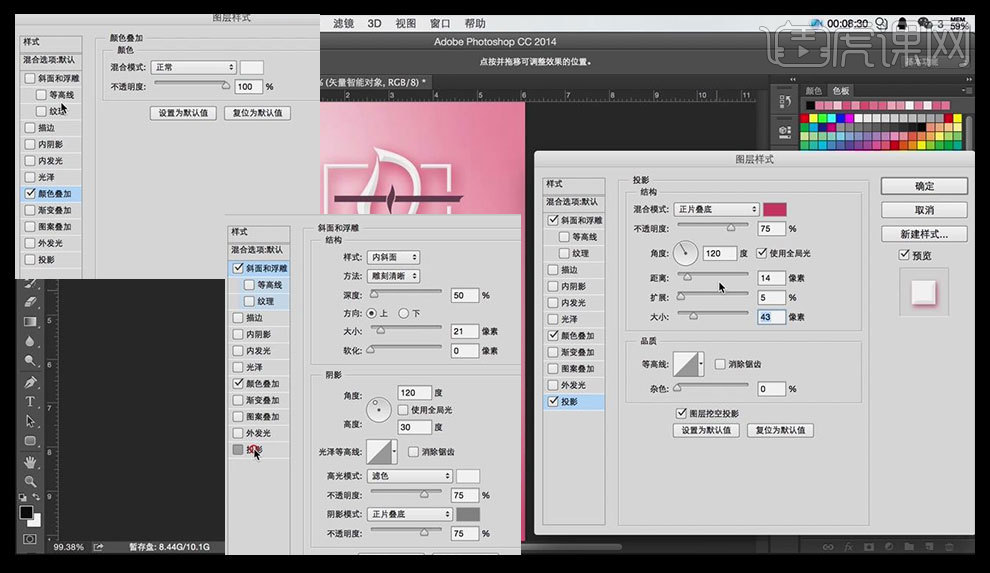
8、给图层添加【图层样式】【颜色叠加】【斜面与浮雕】【投影】。

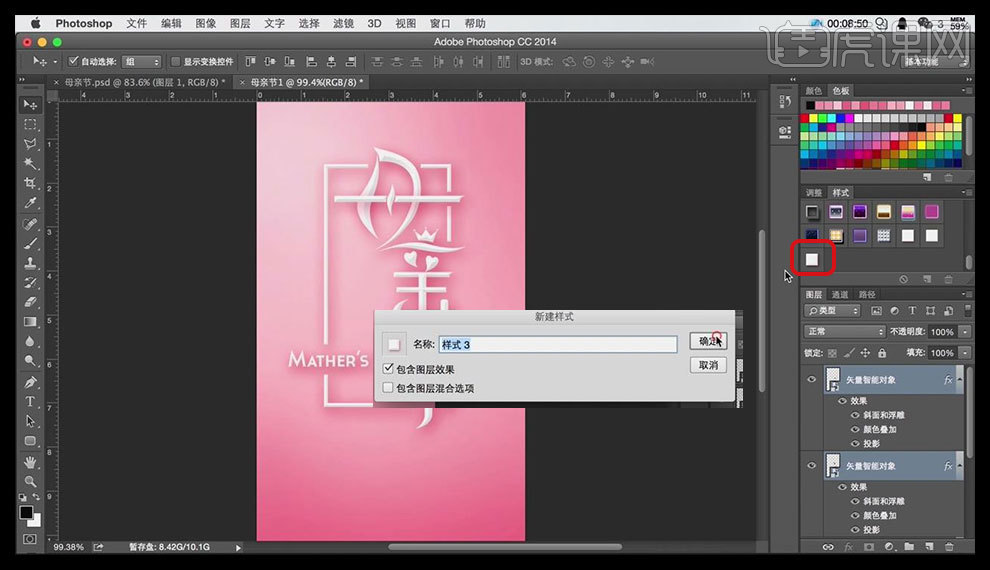
9、选中做好的图层,执行【右键】【新建图层样式】,然后选中剩余两个【应用图层样式】,【CTRL+G】编组,并重新命名。

10、拖动【辅助素材】然后添加【辅助文案】。

11、最终效果图如图所示。





