ai天猫字体
AI可以对文字字体进行各种设计,下面是AI制作天猫狂欢节字体的教程,一起来学习一下。首先打开AI-CC软件新建文档,使用文字工具输入“天猫狂欢节”锁定,用钢笔工具,描边选择红色,复制相同的造型。复制“欢”字的偏旁部首,选择镜像工具,调整细节和大小,其他文字也一样,然后取消锁定,将文本移动到上部,拉开间距,调整“猫”的下部分。拉一条辅助线进行细节调整,设置高度和宽度。

AI怎么制作天猫狂欢节字体
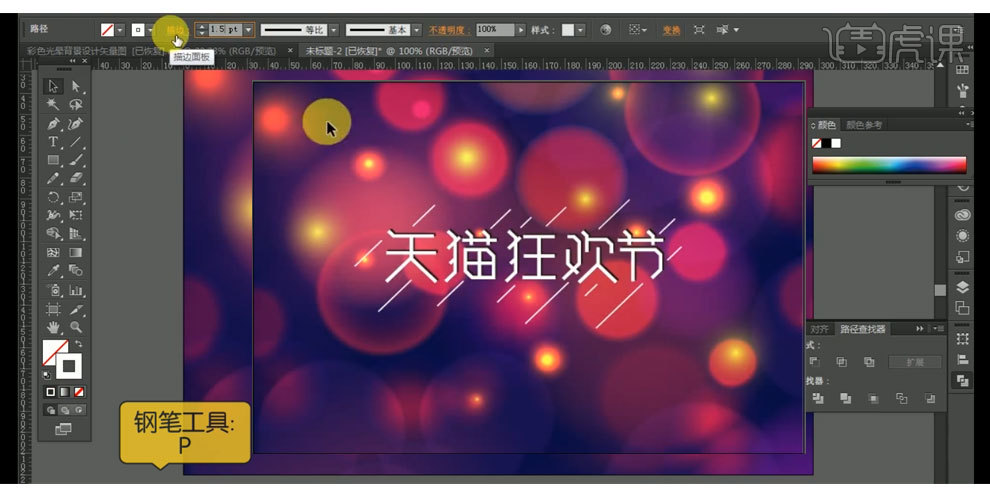
1、打开AI-CC软件,【新建】文档。

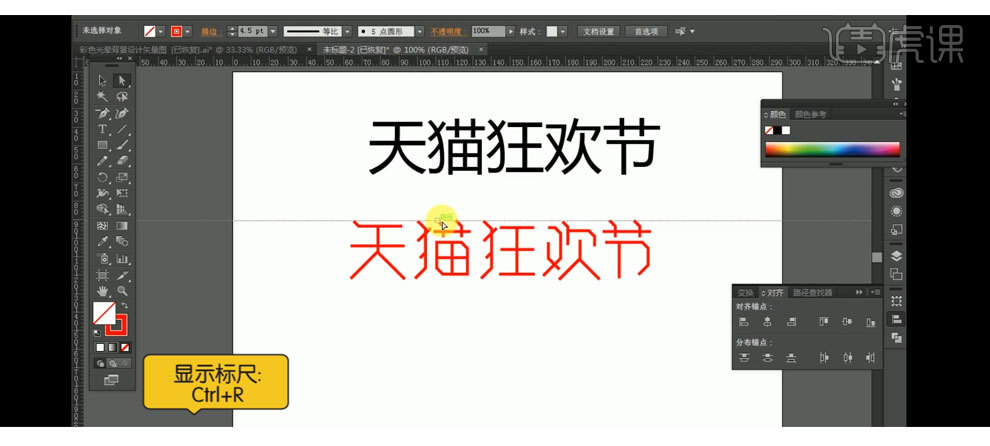
2、按快捷键【T】输入天猫狂欢节,选中文本并按【Ctrl+2】锁定文字对象。

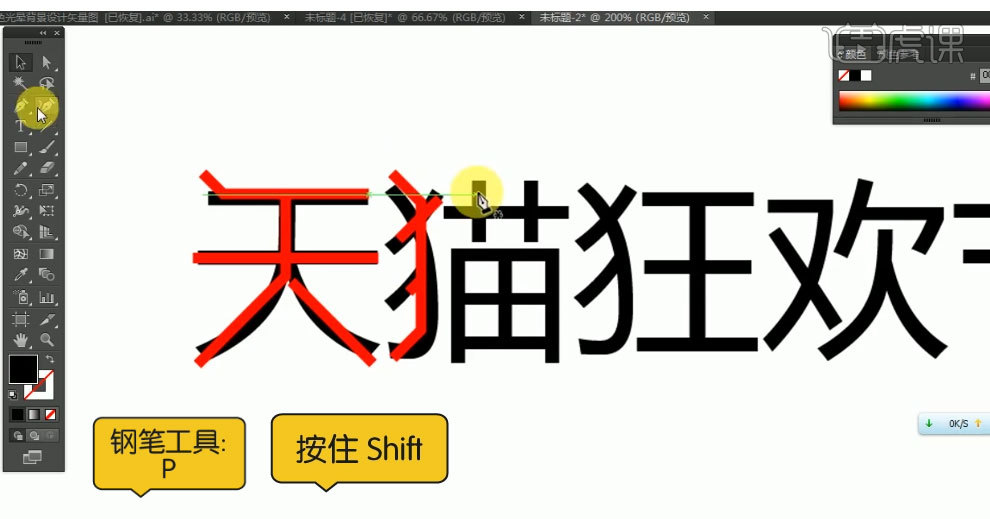
3、按快捷键【P】或【选择】钢笔工具,【描边颜色】选择【红色】,描边【大小】1.5Pt,按住【Shift】键进行45度斜边勾画,每个文字的角度都必须统一。

4、按住【Alt】键移动并复制相同的造型。

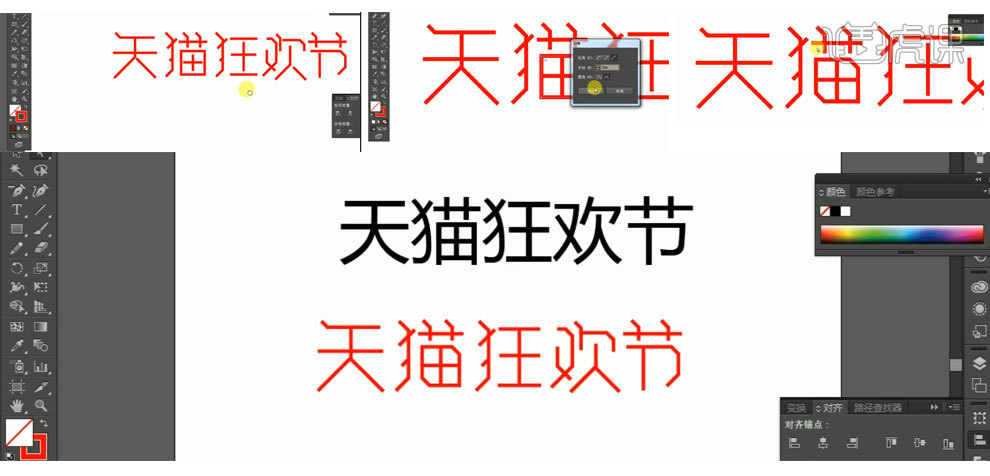
5、按住【Ctrl+C】键复制又字的偏旁部位,【Ctrl+V】粘贴并选择,按快捷【O】或是选择镜像工具,并调整细节到合适大小。

6、字体勾画完毕后,按【Alt+Ctrl+2】取消锁定对象,并选择文本对象移动到上部以供对比。

7、拉开字体之间的间距,选择可再调整的猫字下面的田,选择需要调整的轮廓点,【单击】右键,【选择】边角的第三个,【半径】值3mm。

8、按【Ctrl+R】显示标尺,拉一条辅助线在红色字上面对其进行细节调整。

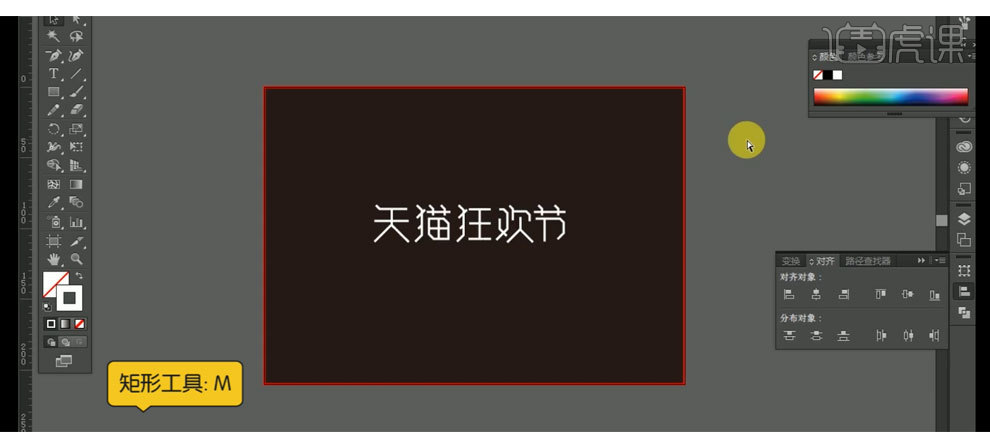
9、按【M】键或是【选择】工具栏里的【矩形工具】画一个矩形来统一字体的高度与宽度,【描边】黑色。

10、按【M】键或是【选择】工具栏里的【矩形工具】画一个矩形并【填充】黑色。

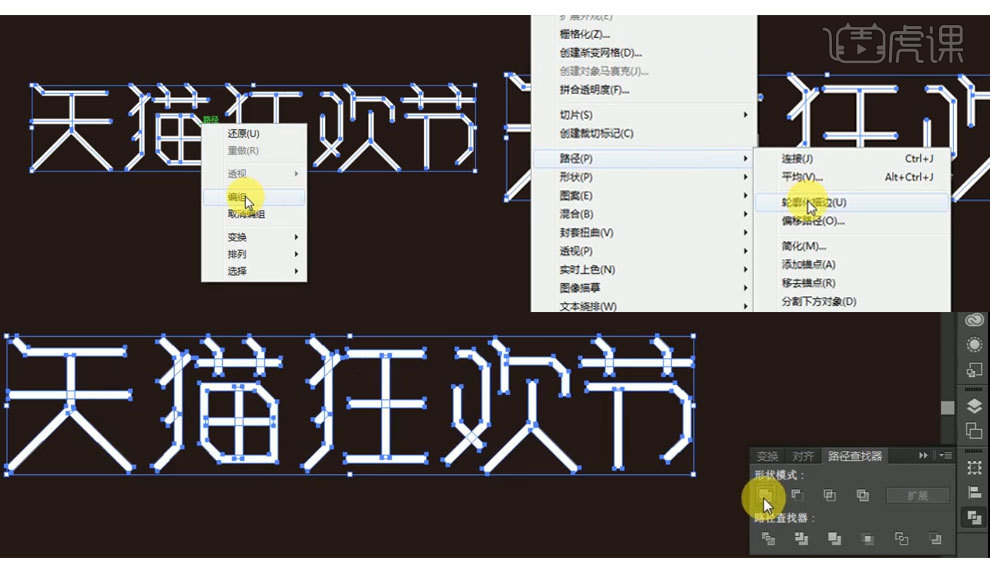
11、选择对象,【单击】右键选择【编组】,【单击】菜单栏【对象】选择【路径】下的【轮廓化描边】,点击【路径查找器】按钮,选择【形状模式】下的【联集】选项。

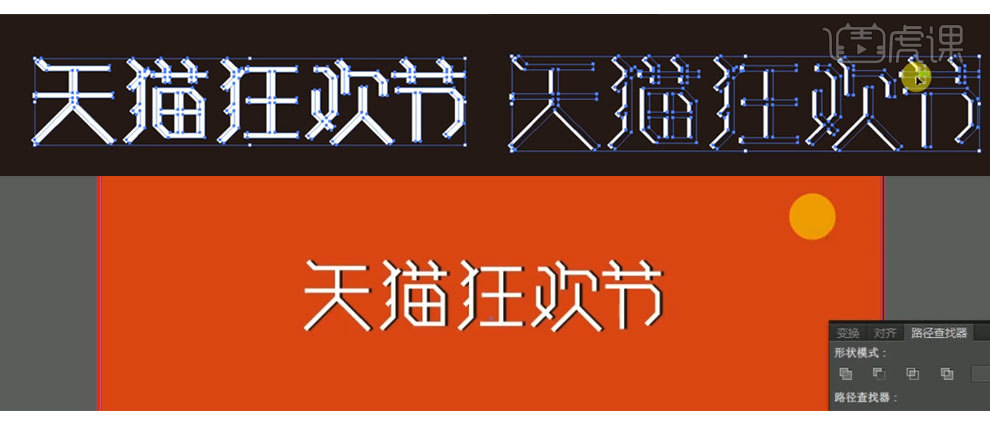
12、选择对象,按【Alt】键移动并复制对象,将复制层拖至合适的位置并【填充】黑色。【选择】背景层并【填充】红色。

13、选择对象【单击】右键选择编组,【选择】背景层并【删除】。将素材拖入文档并按【Ctrl+Shift+[】将背景素材置于底层。

14、按快捷键【P】或【选择】钢笔工具,在文字的周边勾画长度不等的线条并加以调整到适合的位置。具体效果如图示。

PS加AI怎么设计天猫新风尚字体
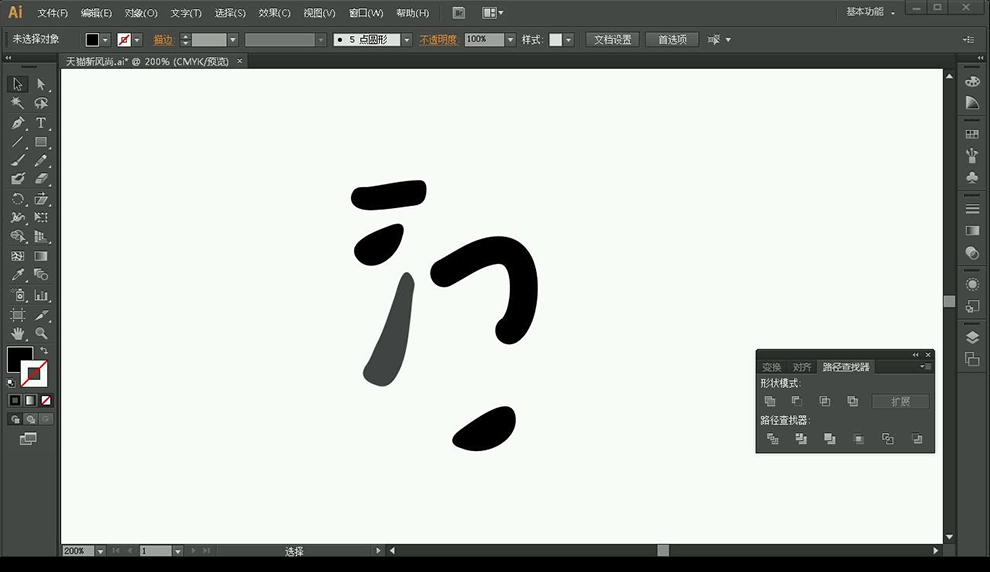
1.打开【AI】准备好如图笔画。

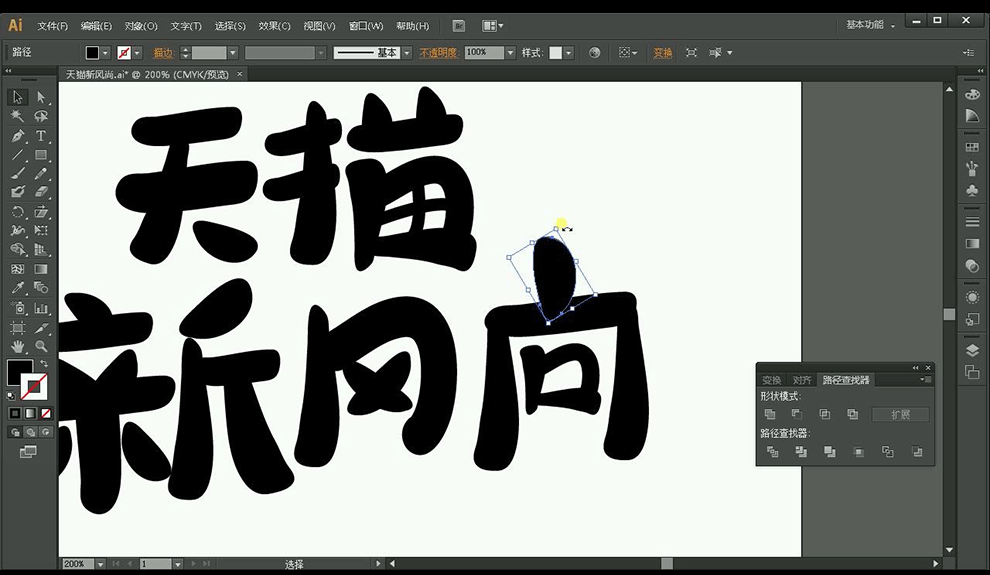
2.使用笔画进行组合字体【天猫新风尚】不协调的地方进行调节拉伸。

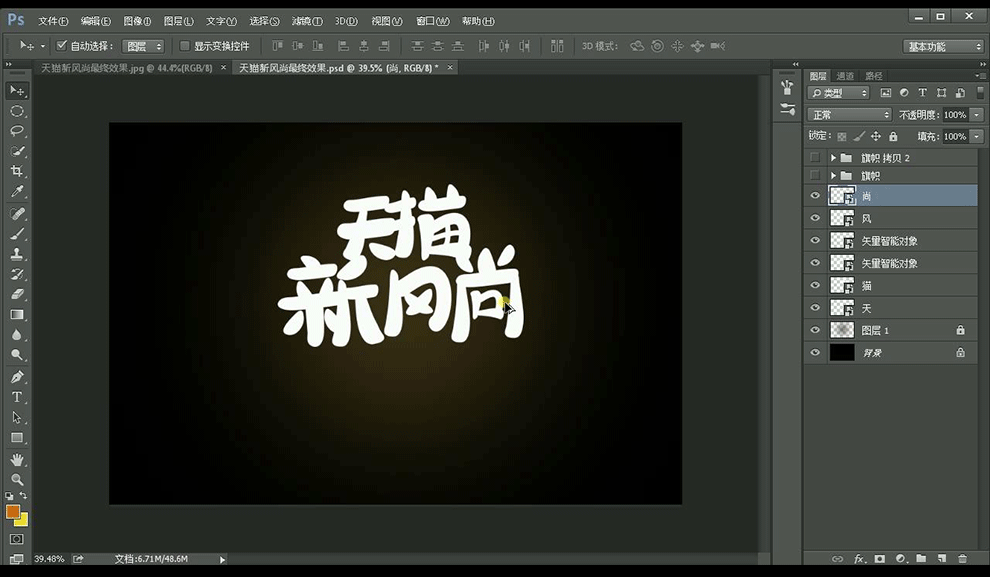
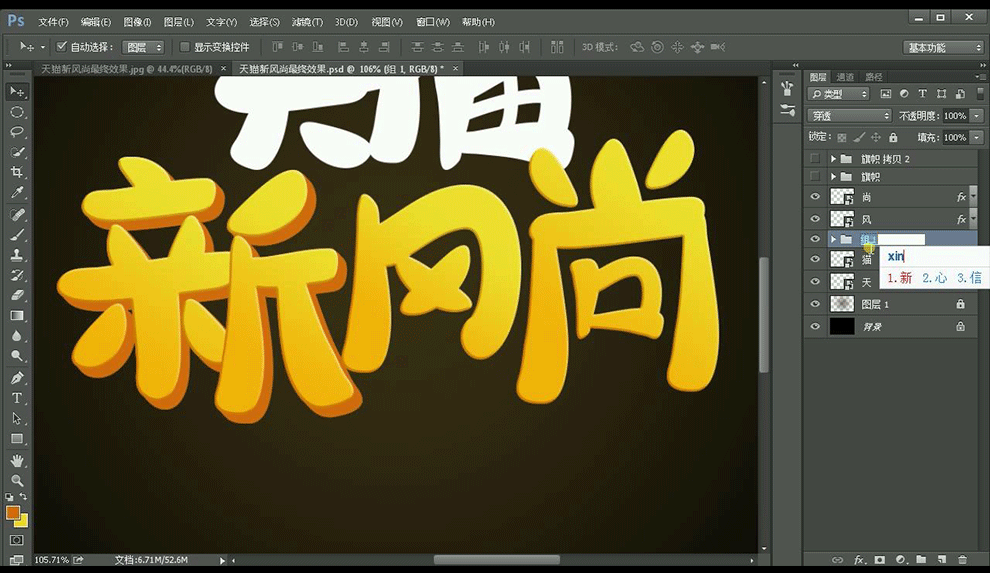
3.将组合完成字体依次拉入【ps】,【新】字分两部分拉入,将图层命名为相应名字。

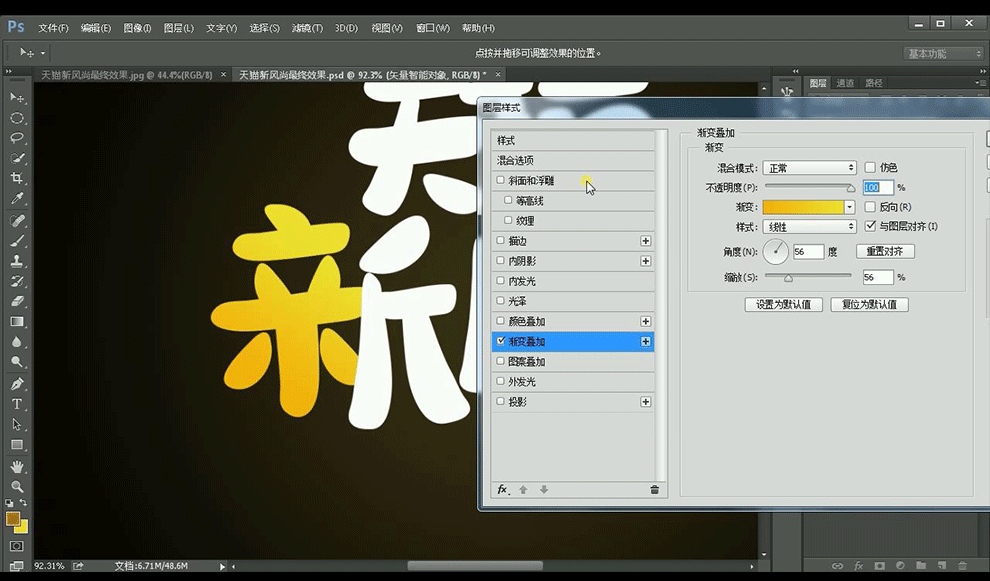
4.打开【新】字左部分图层样式,点击【渐变叠加】参数如图所示。

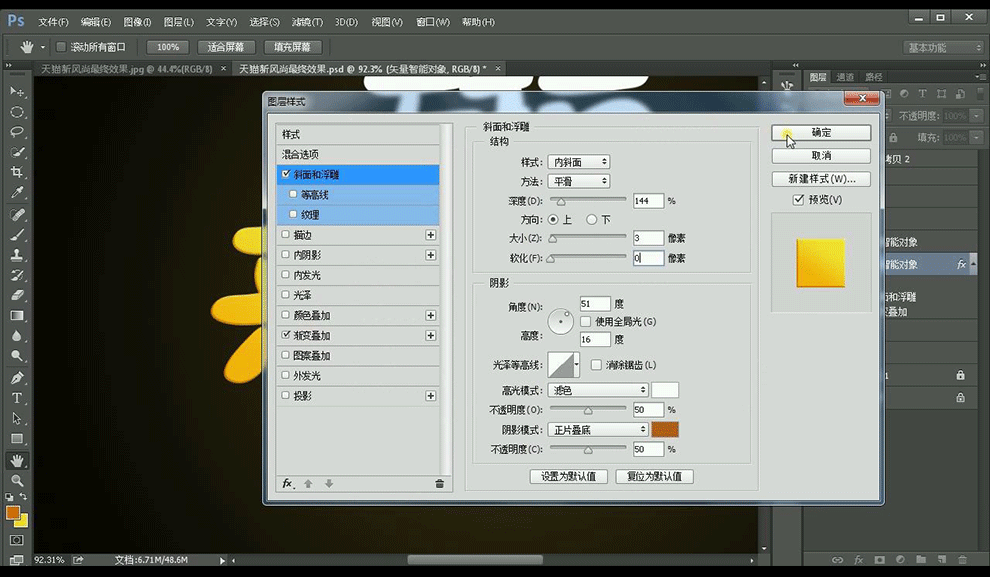
5.点击【斜面和浮雕】参数如图所示。

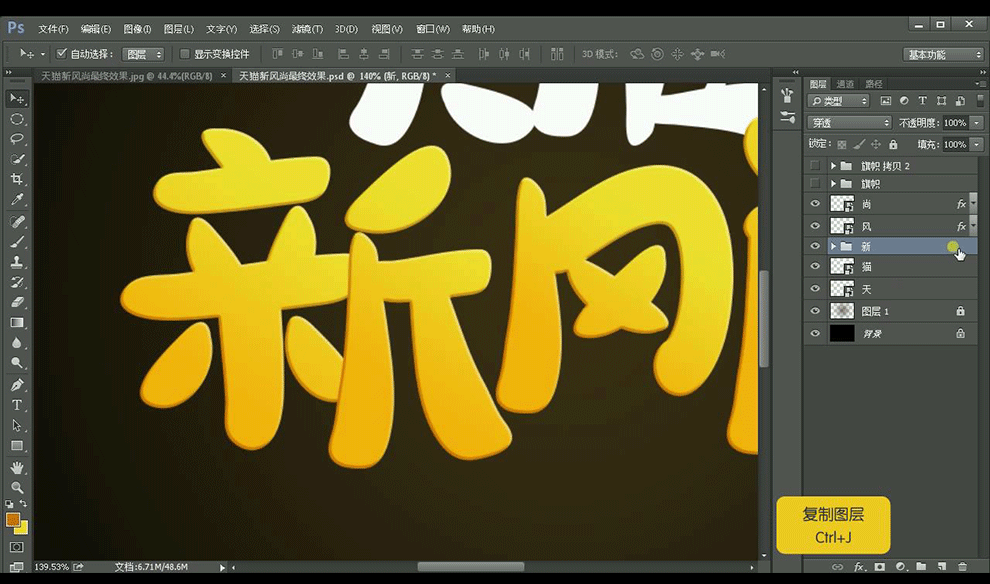
6.【右键】图层【拷贝图层样式】粘贴到【风】【尚】图层上,将【新】字左右两边进行编组命名【新】。

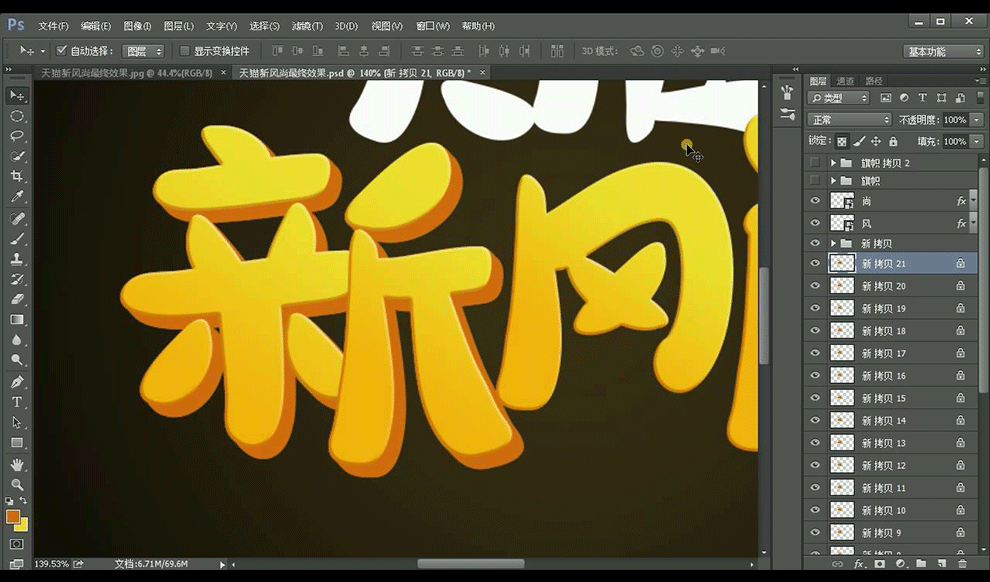
7.【ctrl+J】复制【新】组,对底端编组【ctrl+E】合并所选图层,按【Alt】点击【↓】产生凸起效果。

8.将凸起部分图层【ctrl+E】合并所选图层,将凸起部分图层跟顶端编组。

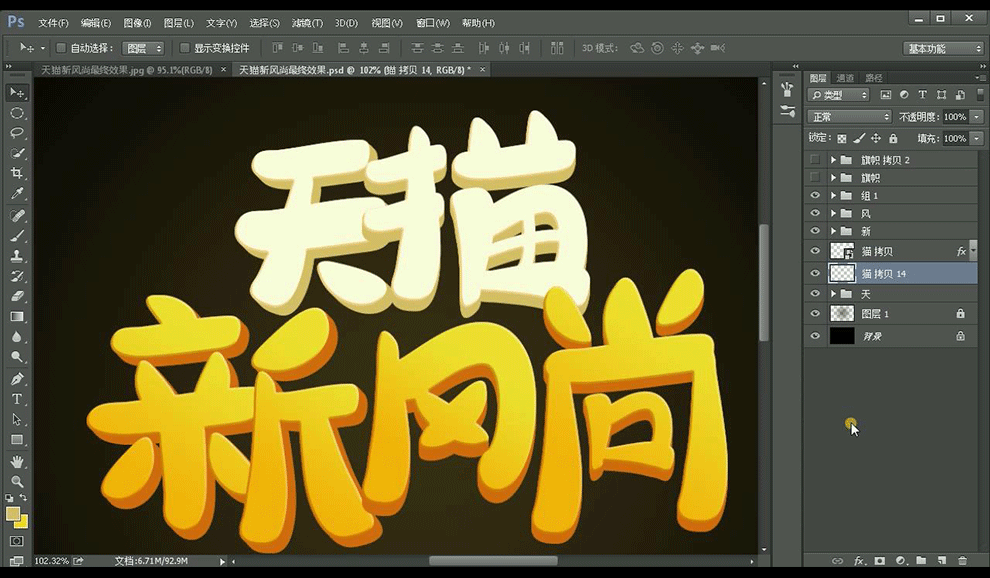
9.【天猫】两个字处理方式跟【新风尚】相同。

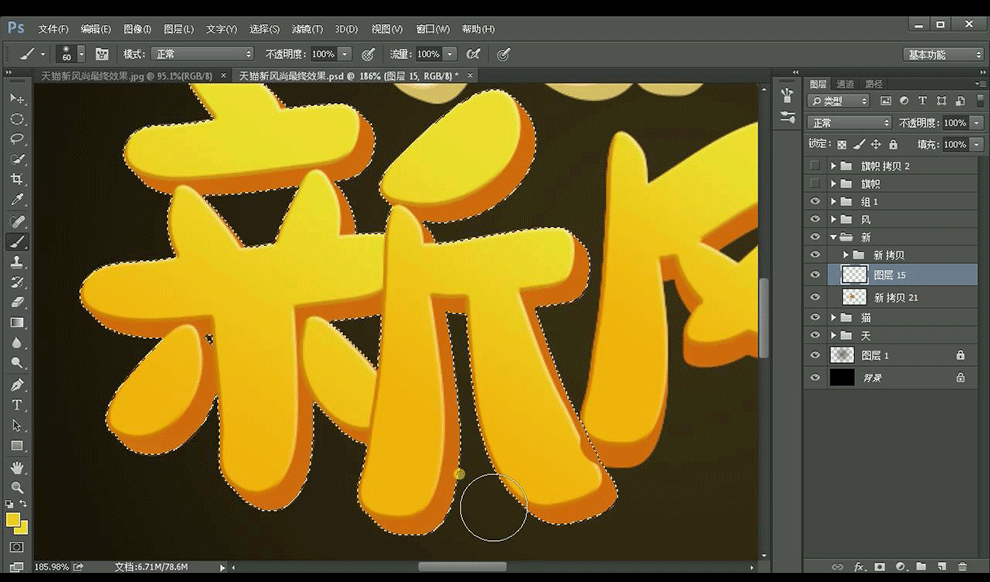
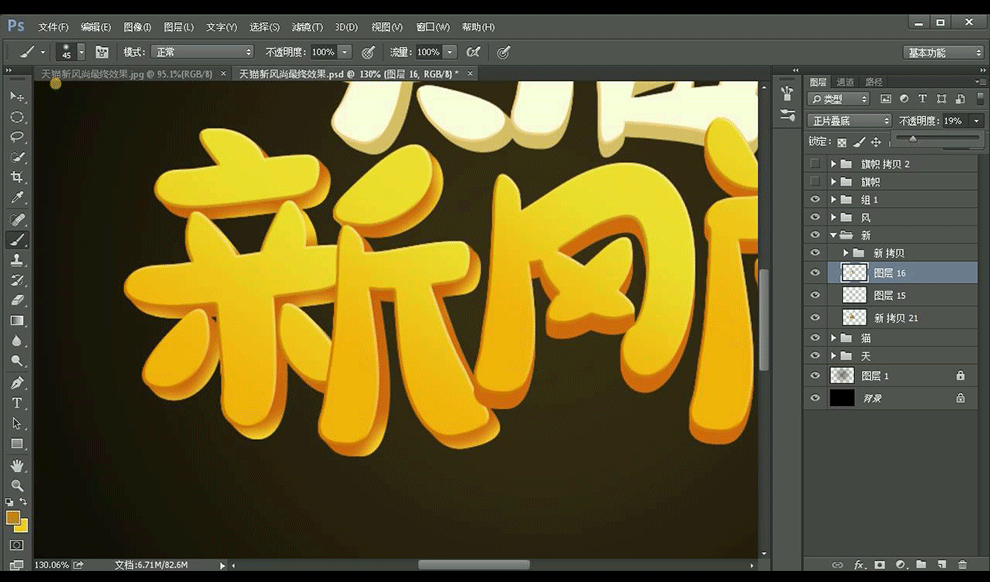
10.选取【新】字选区,新建图层,使用【画笔工具】对边缘擦除。

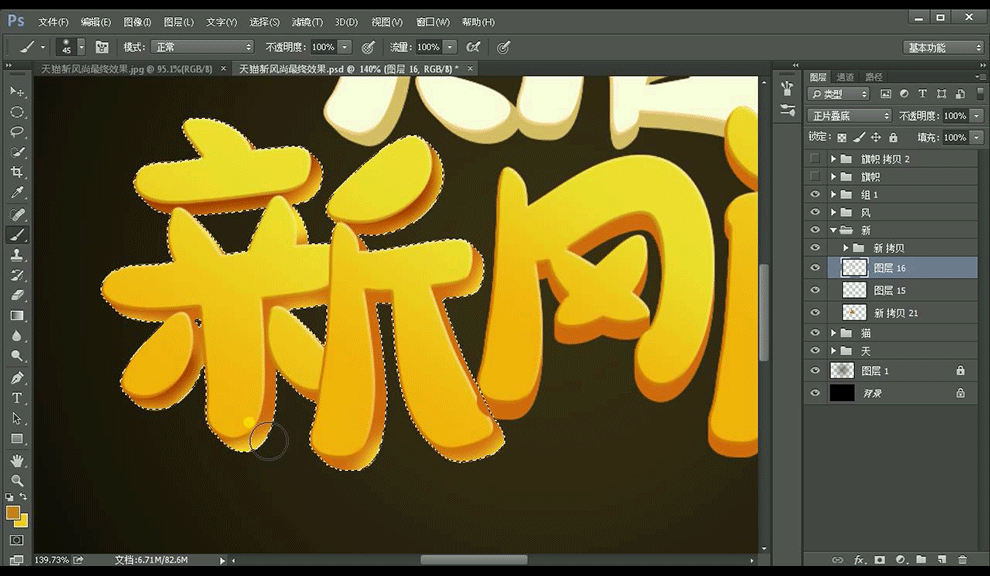
11.混合模式改为【滤色】,继续对边缘涂抹【亮黄色】,新建图层选择【暗黄色】对边缘添加阴影混合模式改为【正片叠底】进行涂抹。

12.【ctrl+D】取消选区,降低不透明度使其阴影部分自然。

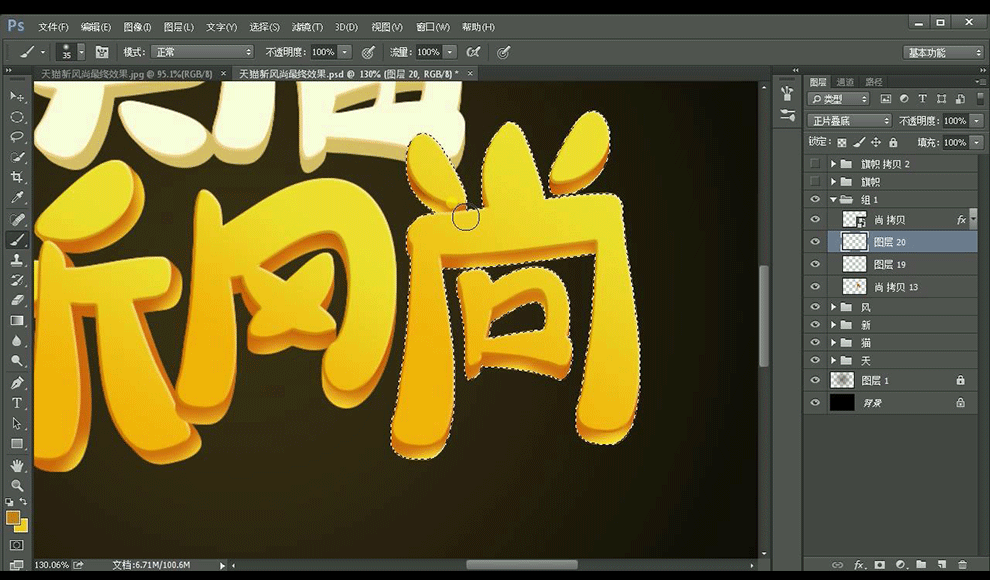
13.【风尚】两个字使用同样方式进行处理。

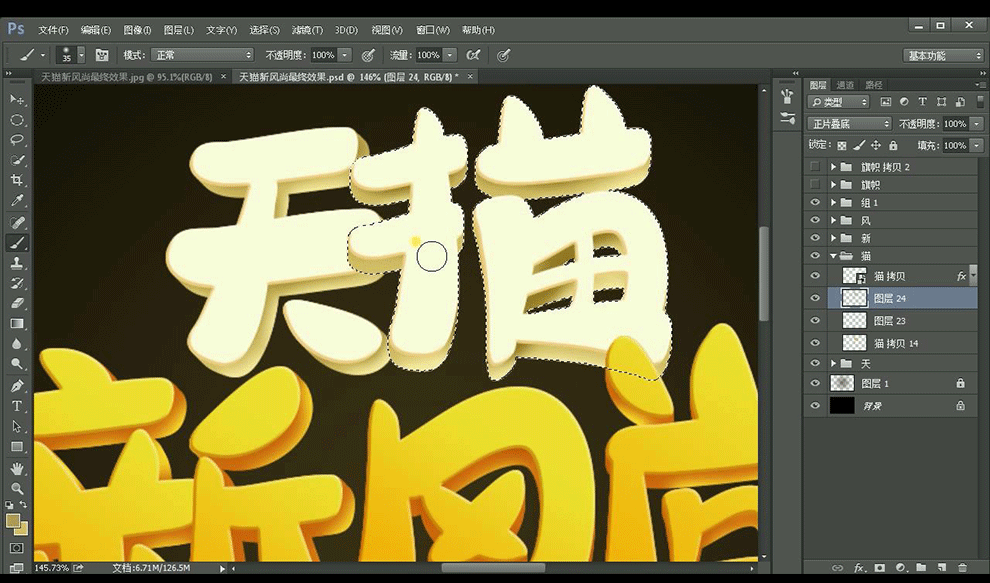
14.【天猫】两个字使用同样方式进行处理,颜色较淡一点。

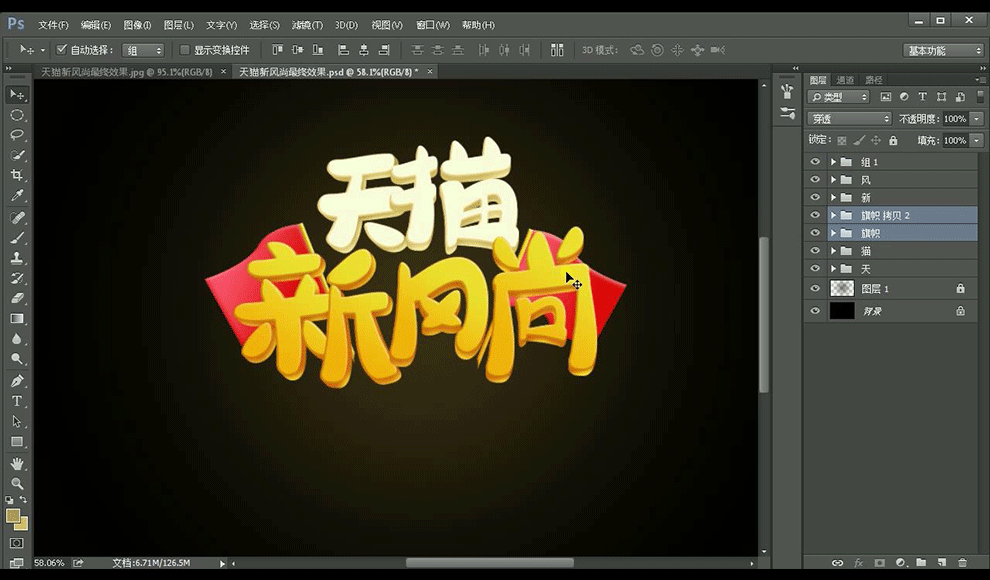
15.添加素材【旗帜】将其放在【天猫】图层跟【新风尚】图层中间。

16.拖入矩形,将其图层放在所有图层顶端,将英文文字拖入。

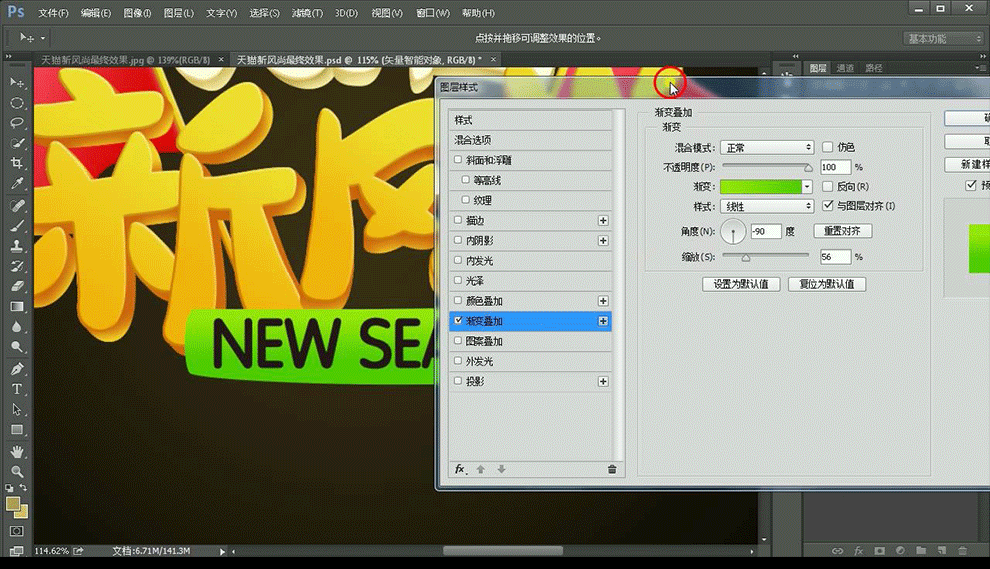
17.双击矩形图层打开【图层样式】,点击【渐变叠加】参数如图所示。

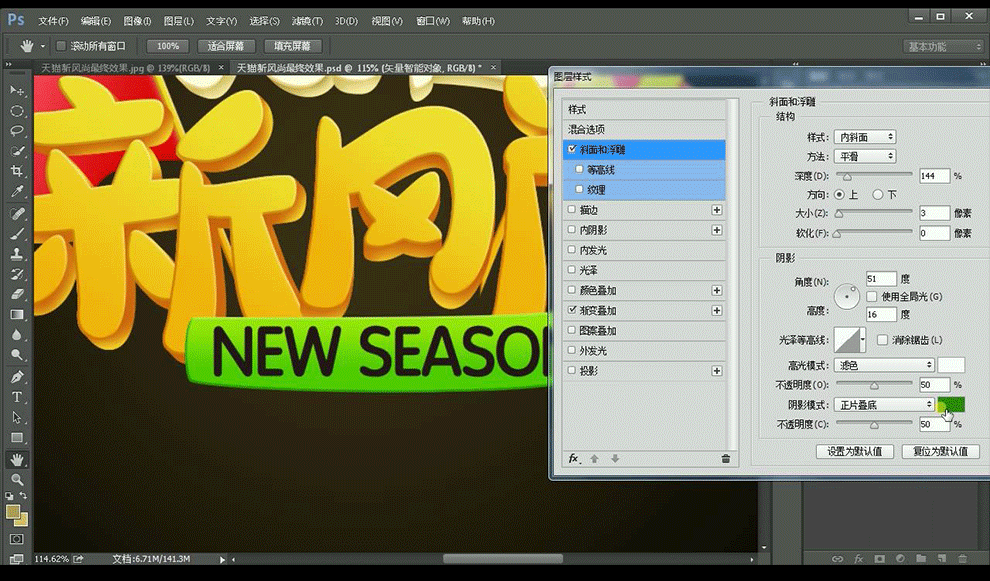
18.点击【斜面和浮雕】参数如图所示。

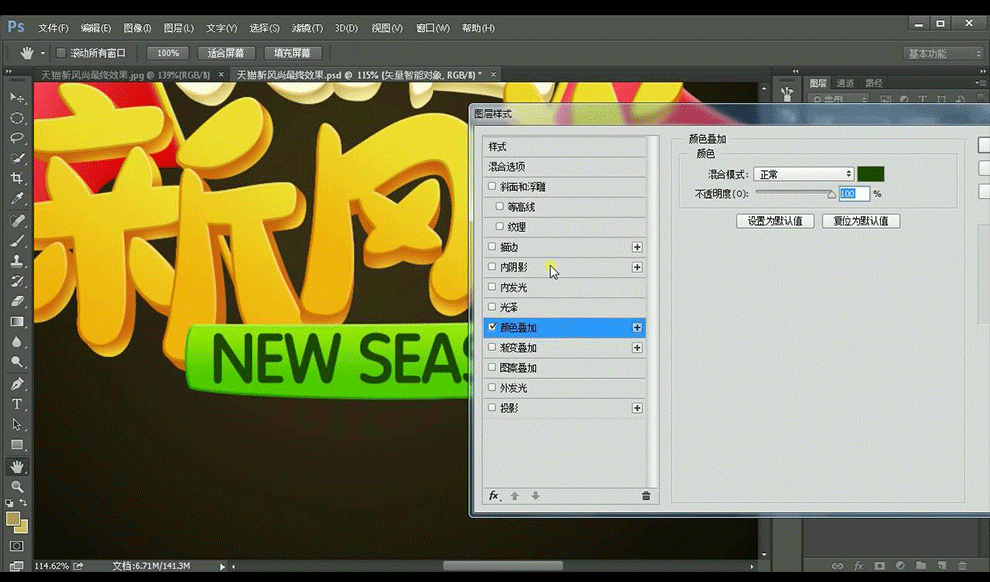
19.双击英文图层,打开【图层样式】,点击【颜色叠加】参数调整如图所示。

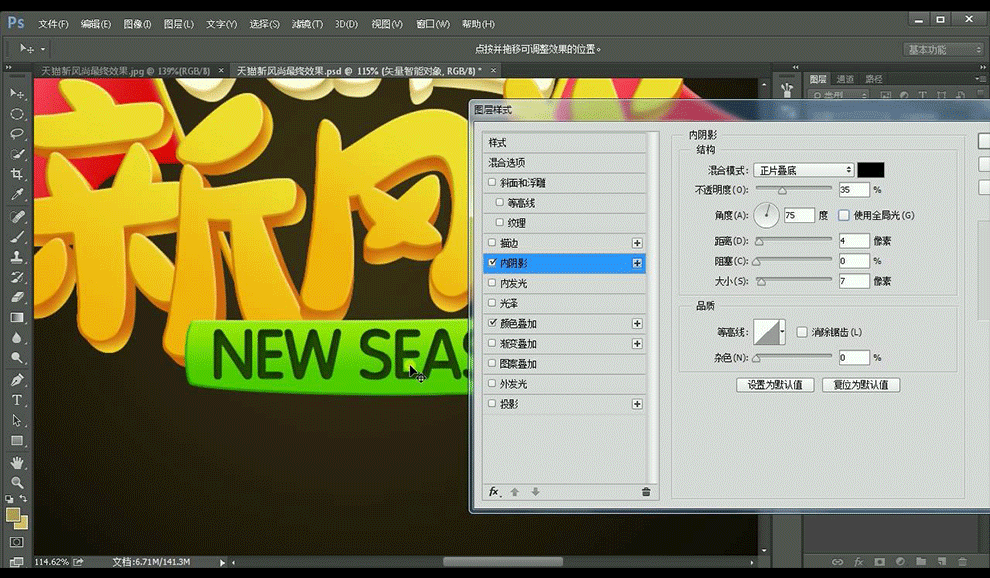
20.点击【内阴影】参数如图所示。

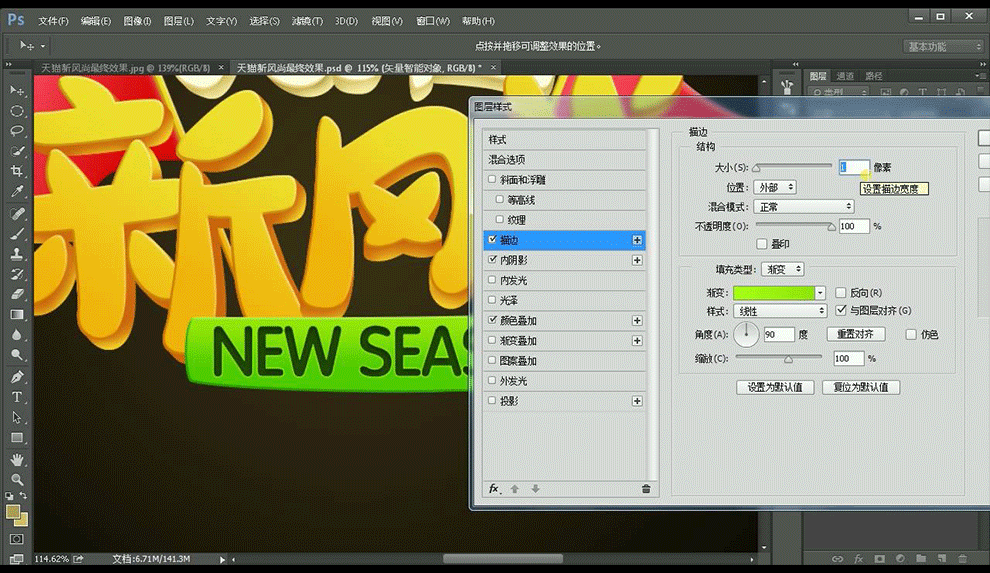
21.点击【描边】参数如图所示。

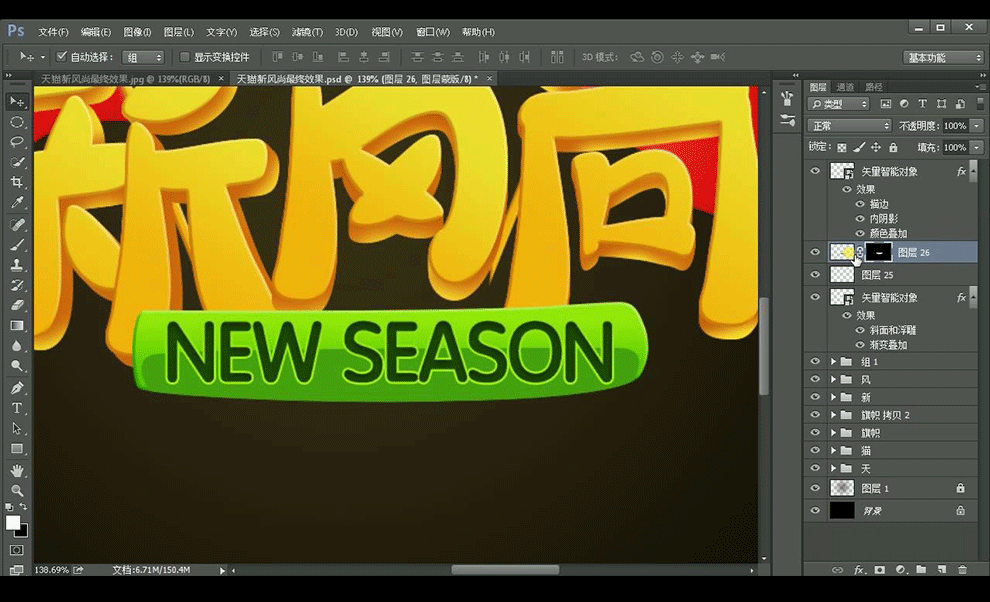
22.点击【钢笔工具】选择【路径】创建选区,新建图层填充为【深绿色】。

23.【ctrl】点击带有选区图层点击矩形图层【添加蒙版】隐藏多余黑色。

24.将矩形两边添加两个高光。

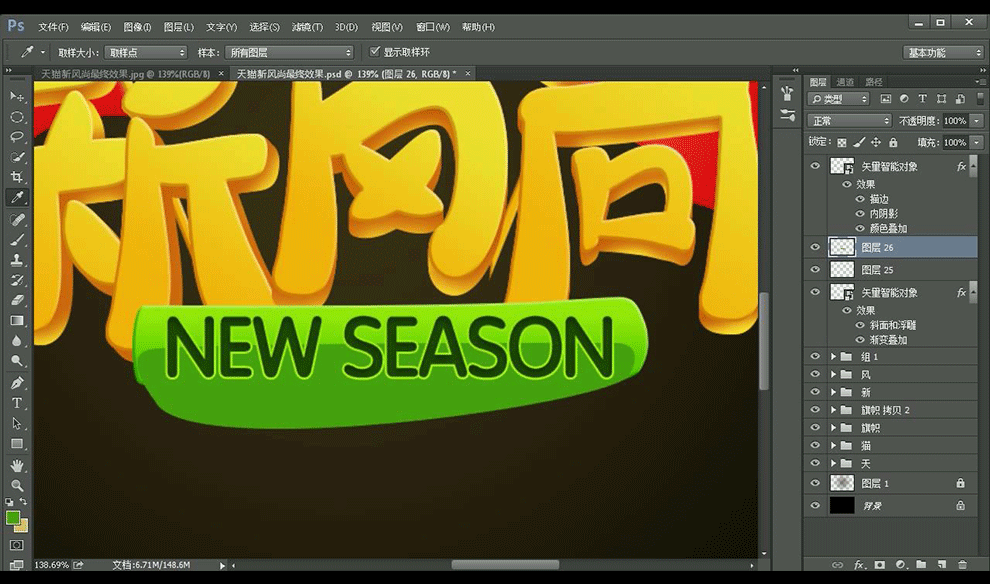
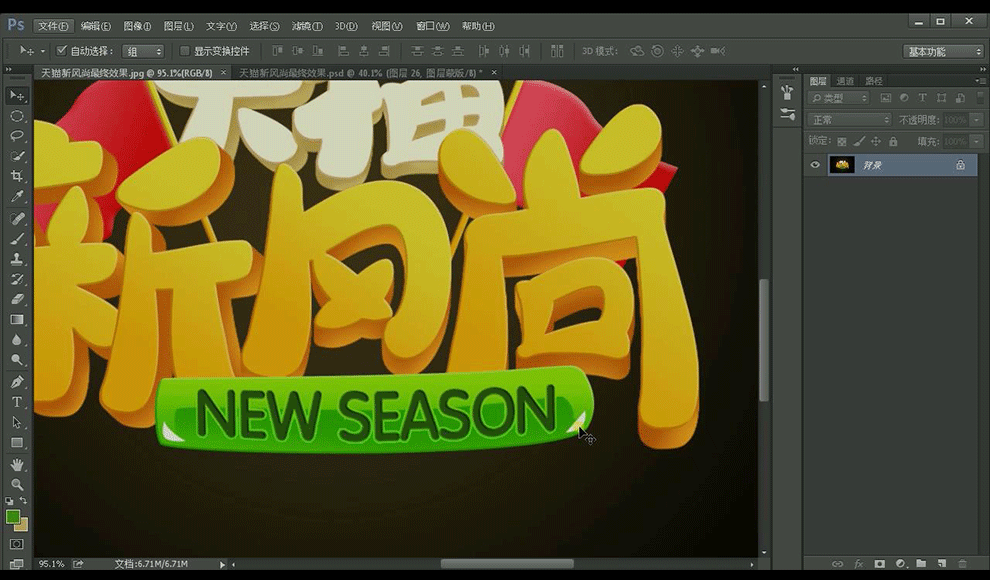
25.效果如图所示。

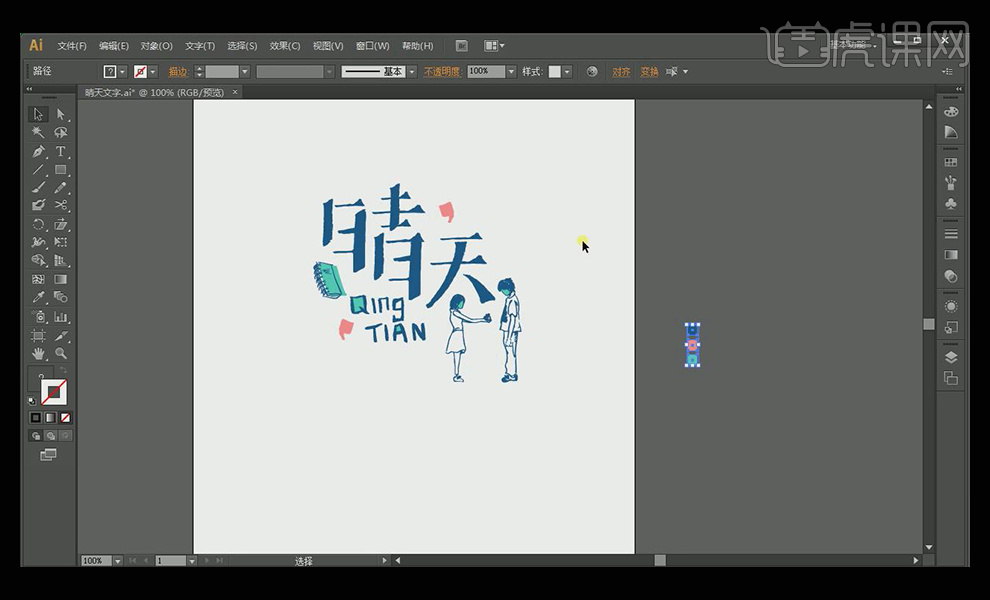
AI如何设计晴天字体
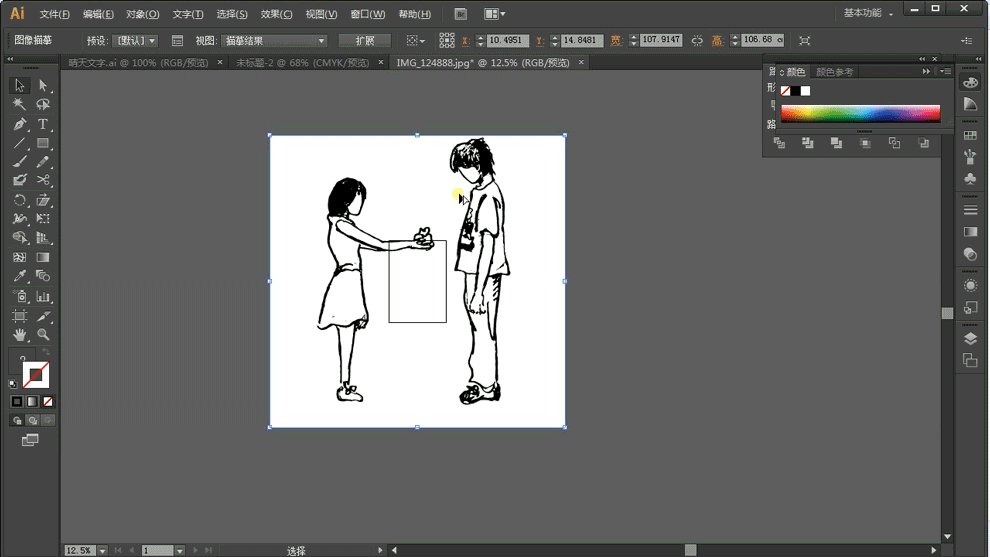
1、首先在网上找到一个图片,用手绘的方式绘制出人物的造型。

2、字体也是同样的方法,用绘制的方法进行完成,然后拍照。

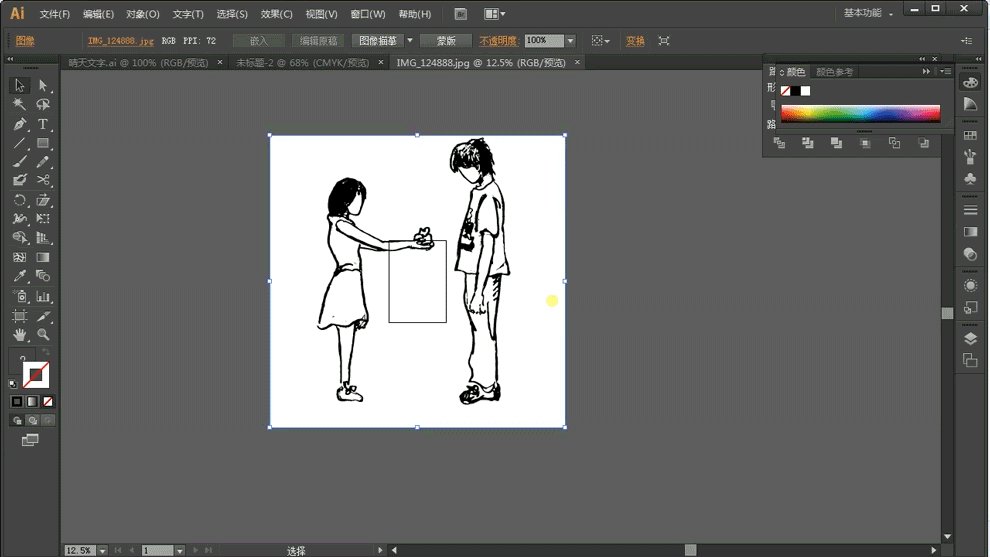
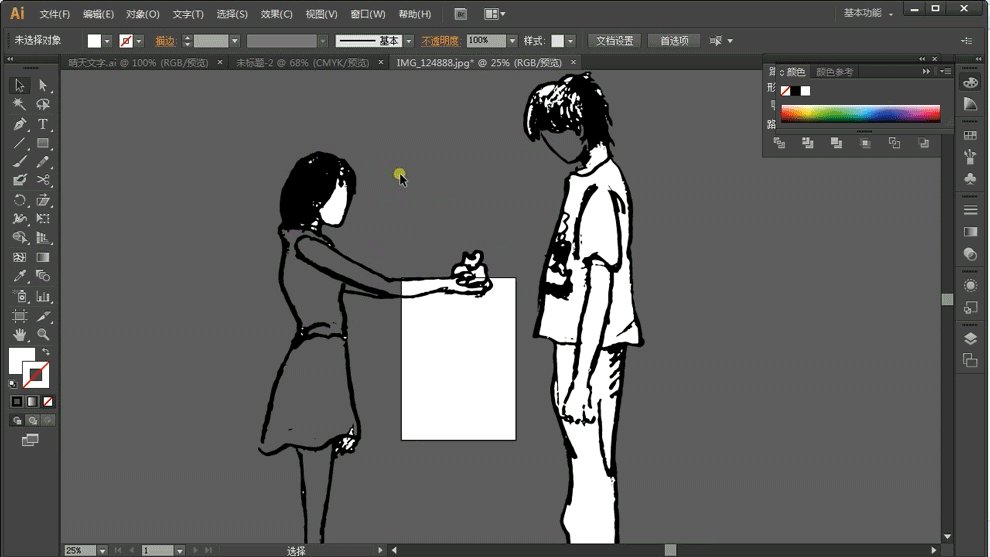
3、把图片导入ai当中,点击【图像描摹】、【扩展】,【取消编组】,删除一些不需要带地方。

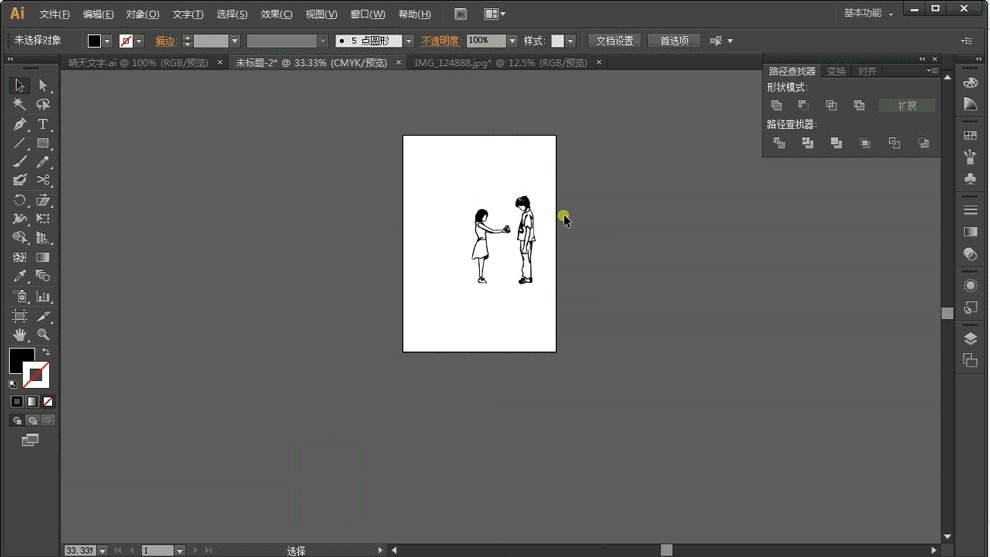
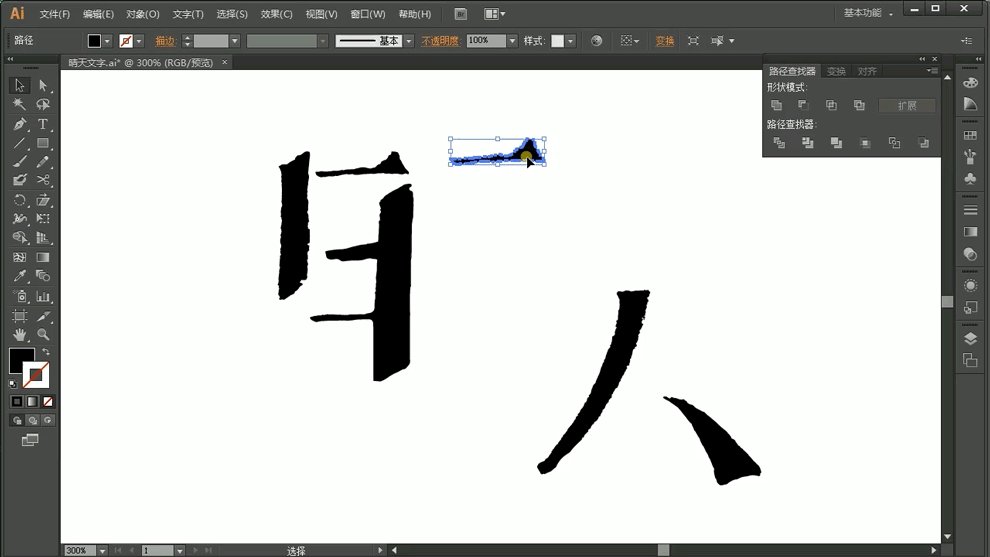
4、字体应用同样的方法放到文件当中。

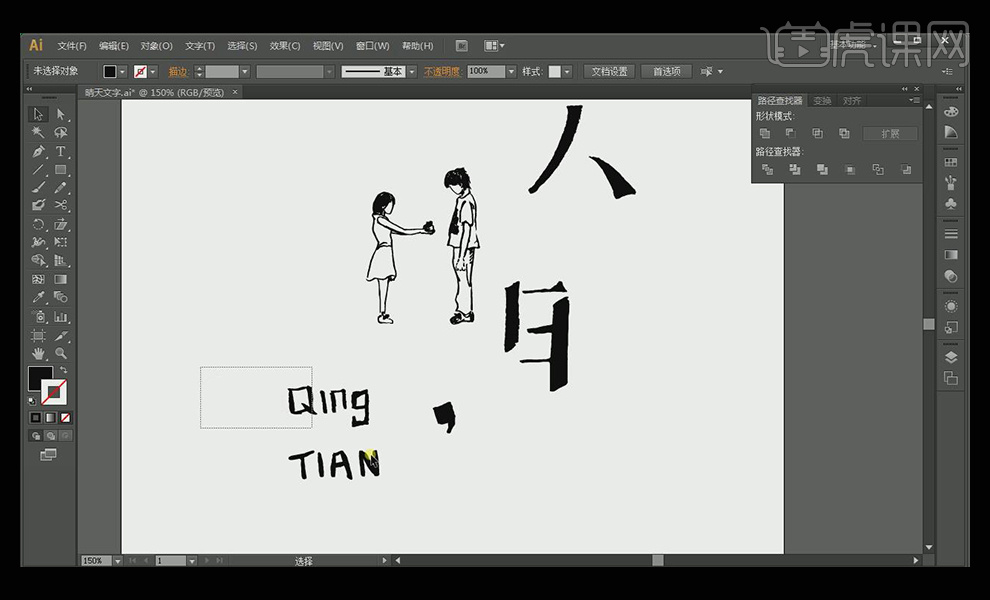
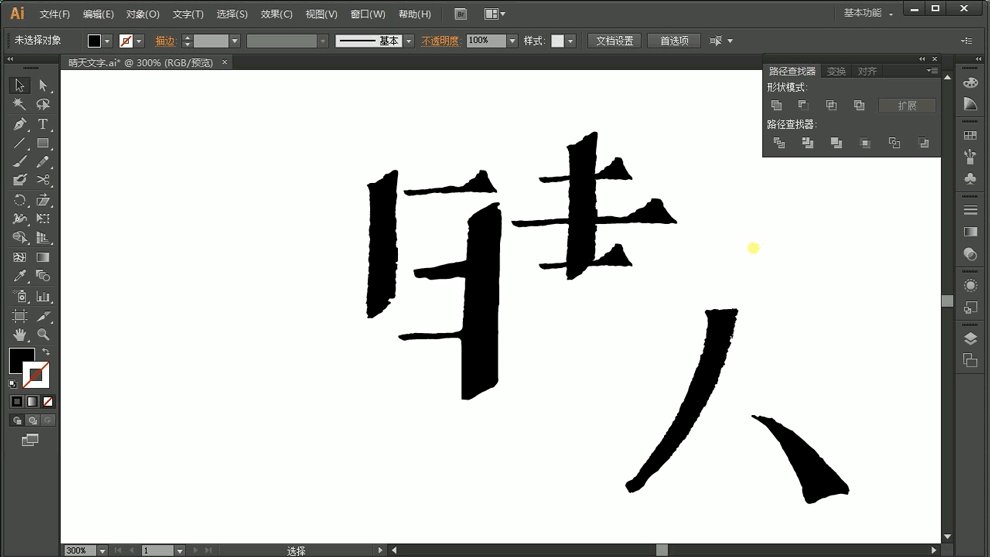
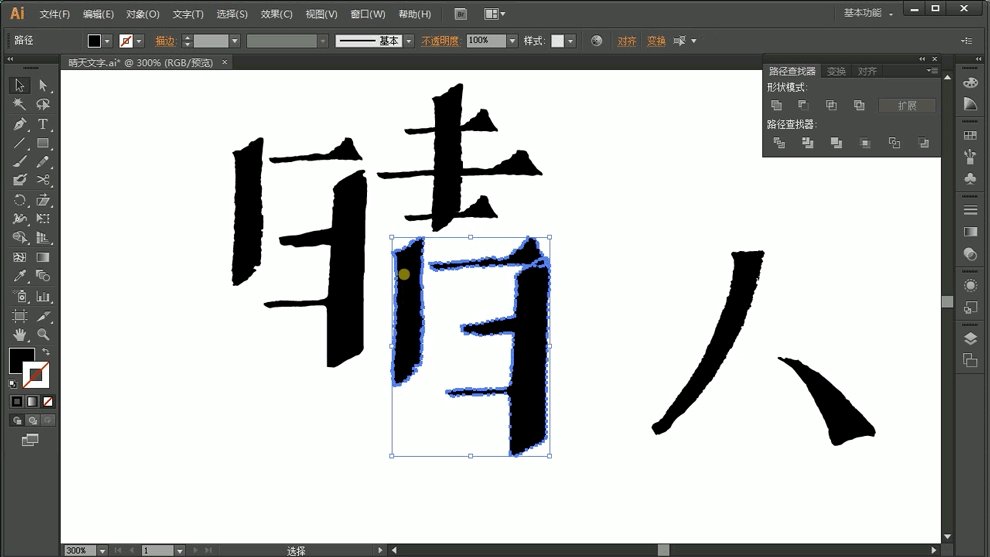
5、应用现有的笔画做出晴天两个字,这里需要进行一些调节。

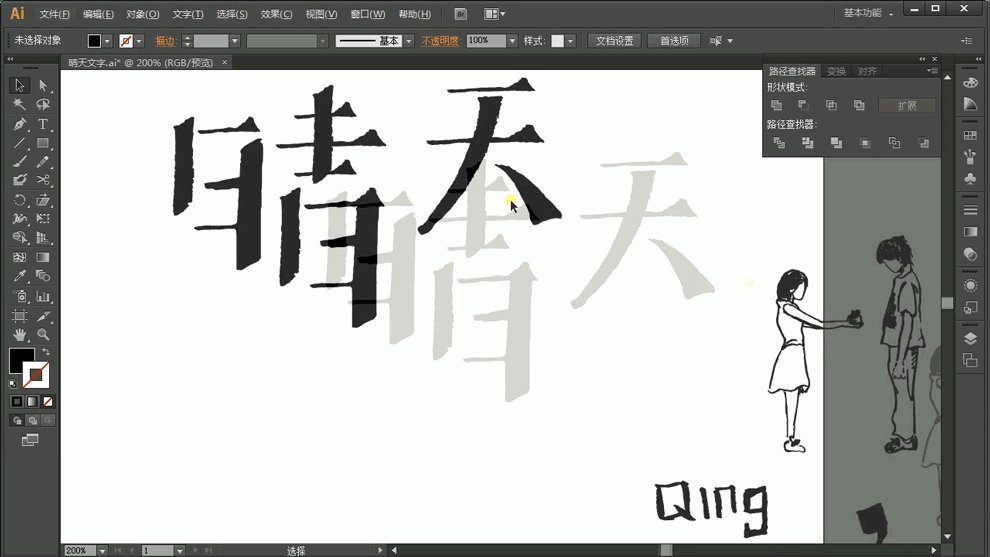
6、对字体和元素进行整理排版,突出文艺性的风格。

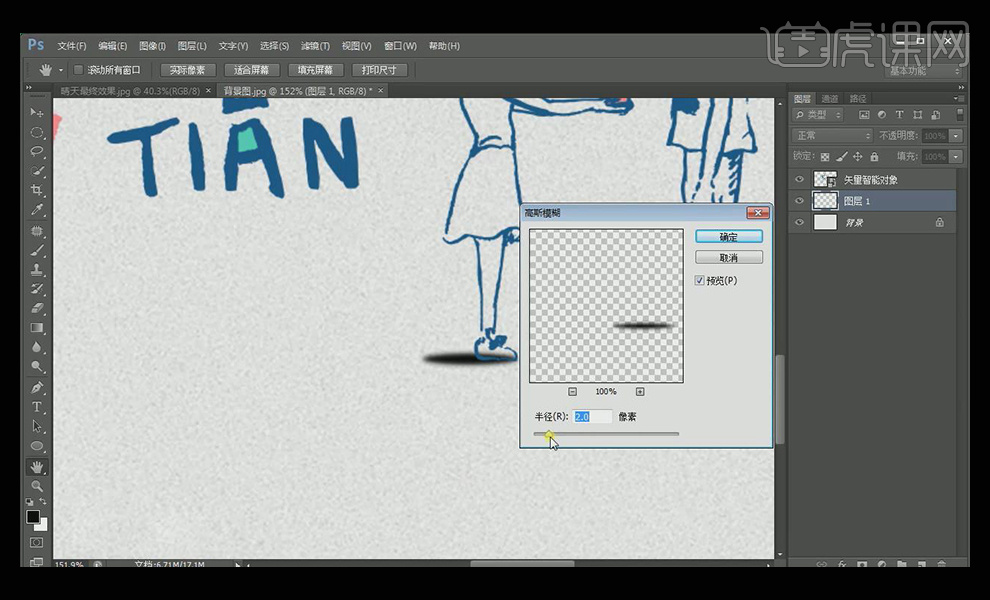
7、把完成后的素材托入ps软件当中,利用【椭圆选框工具】和【高斯模糊】给人物绘制投影。

8、给当前画面用【文字工具】打上文字信息,整个案例就完成了。

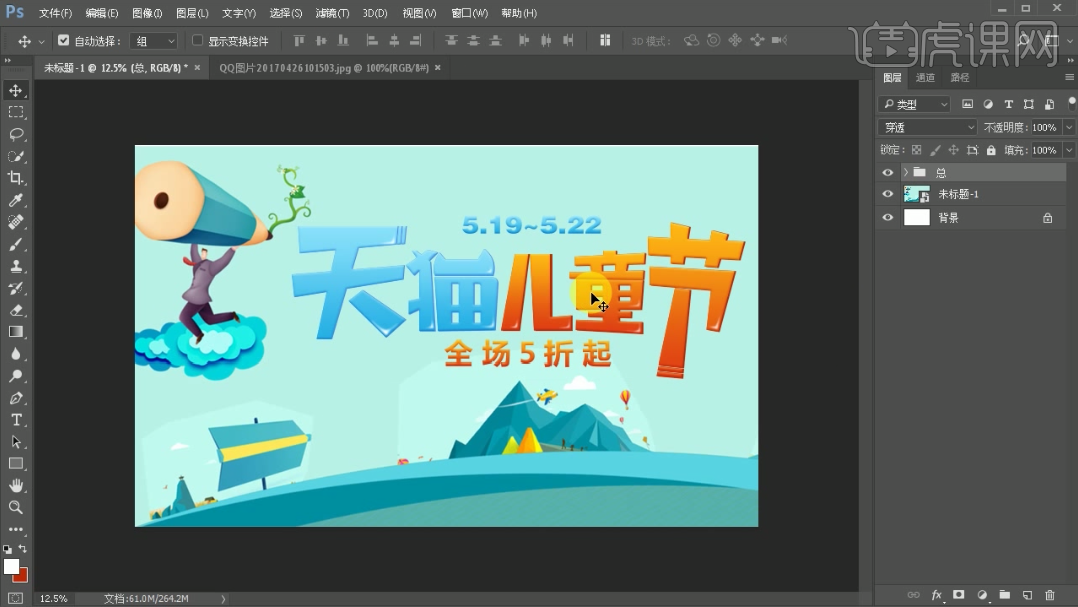
AI加PS怎样制作天猫儿童节字体
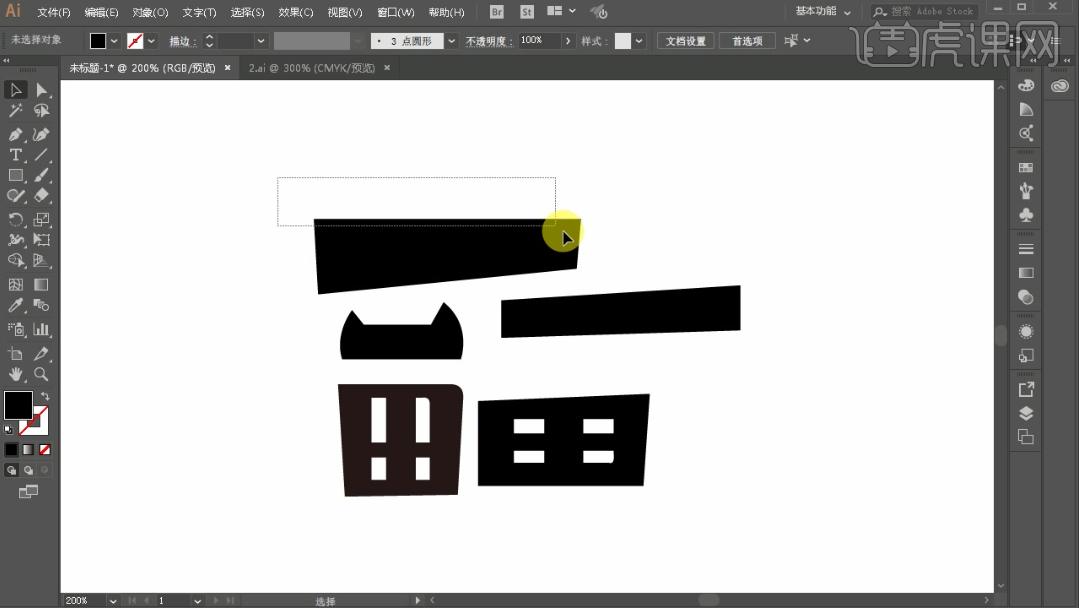
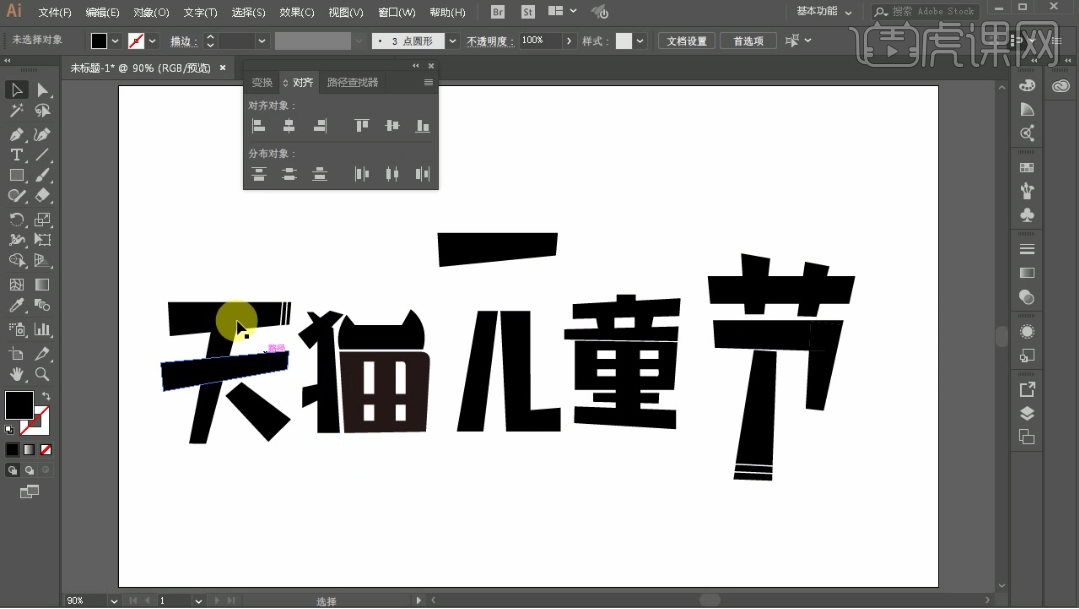
1.打开【AI】,新建画布,提前绘制好如图所示形状。

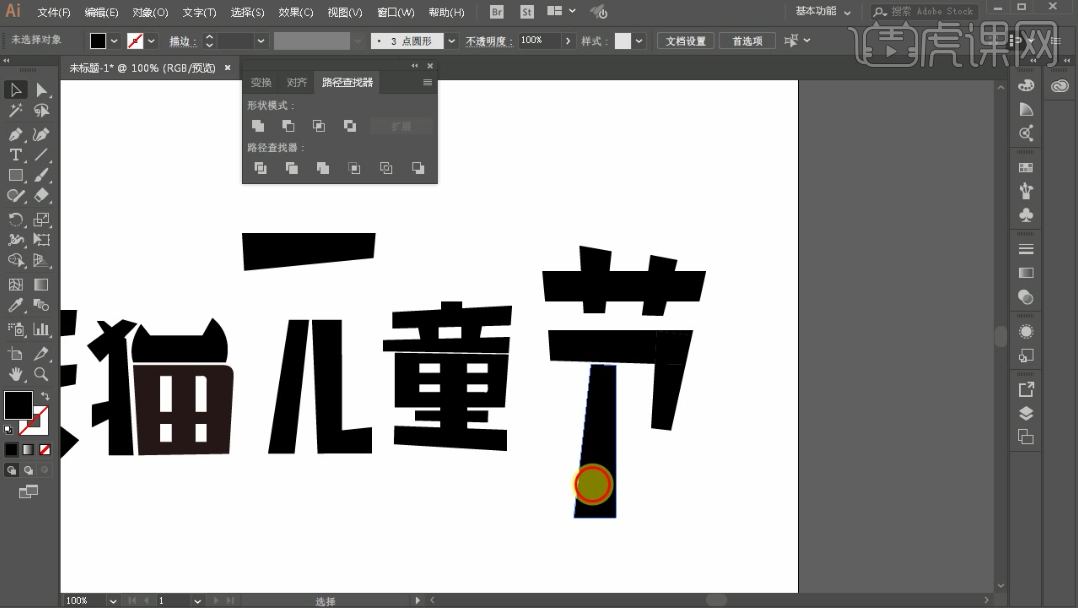
2.使用绘制好的形状拼接文字,必要的部分使用【钢笔工具】和【矩形】工具进行绘制,使用【直接选择工具】调整细节,注意保持文字内部笔画的平行和边角度的统一,具体样式如图所示。

3.使用【钢笔工具】在文字上绘制线条,选中相应笔画和线条执行【路径查找器】-【分割】,将分割出的部分适当移动位置。

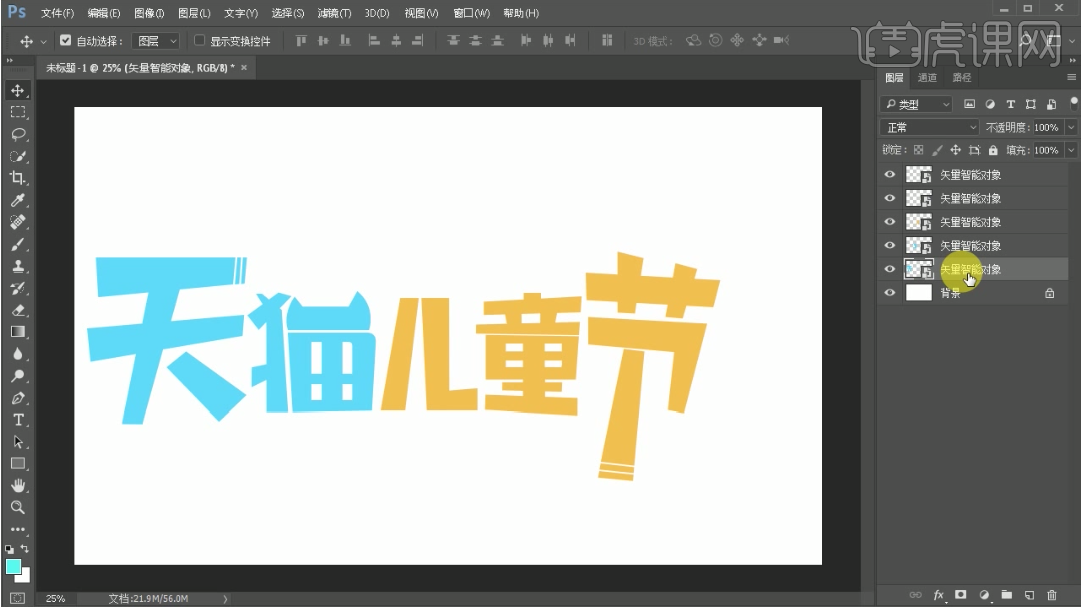
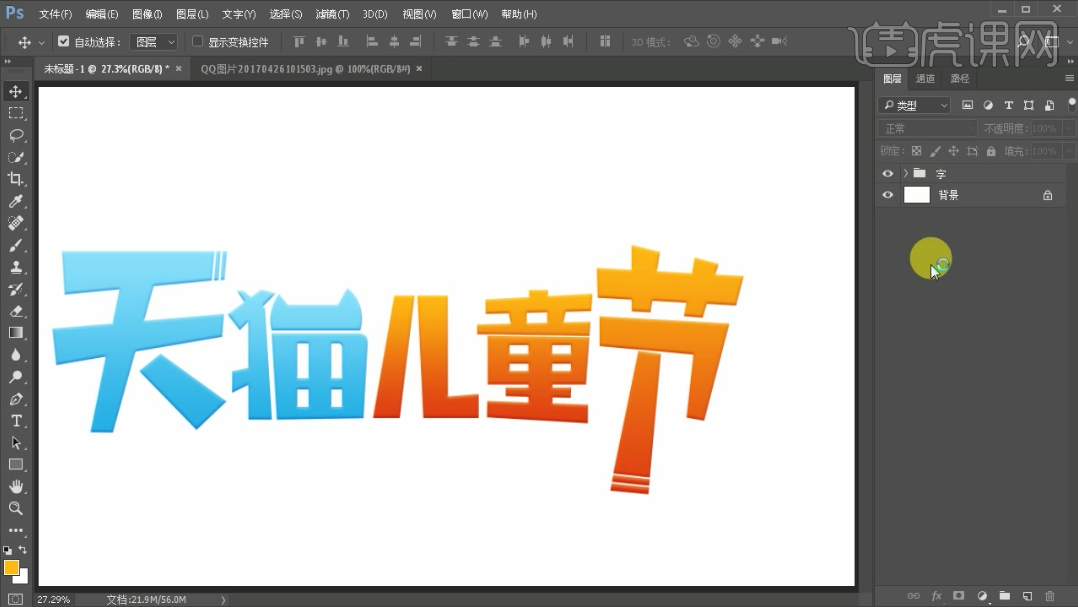
4.将【天猫】和【儿童节】填充为蓝色和黄色,分别拖入【PS】并【ctrl+t】调整大小和位置。

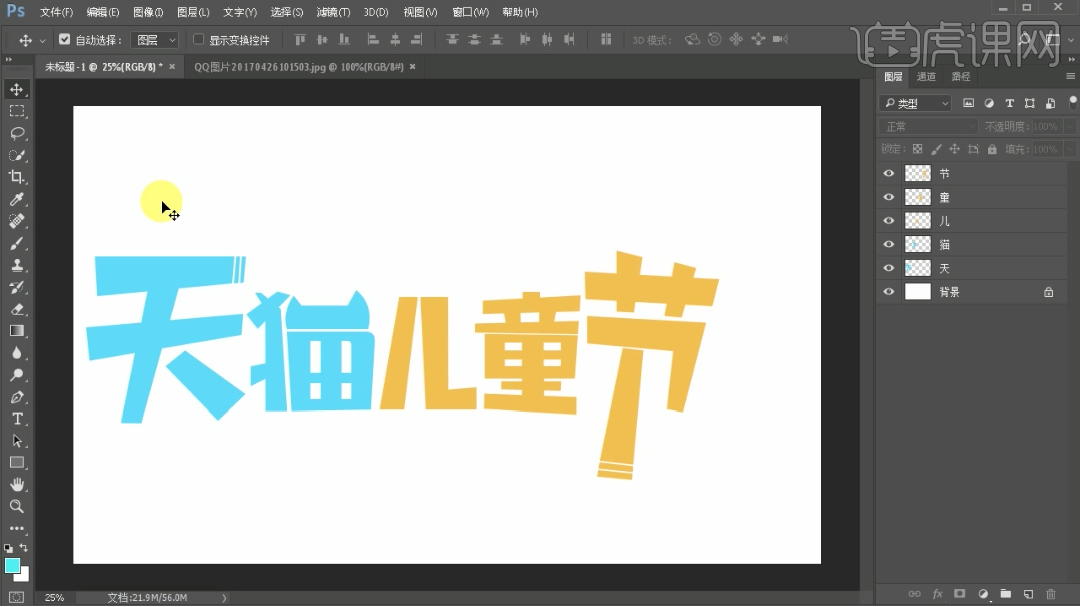
5.将文字图层分别【右键】-【栅格化图层】并重命名。

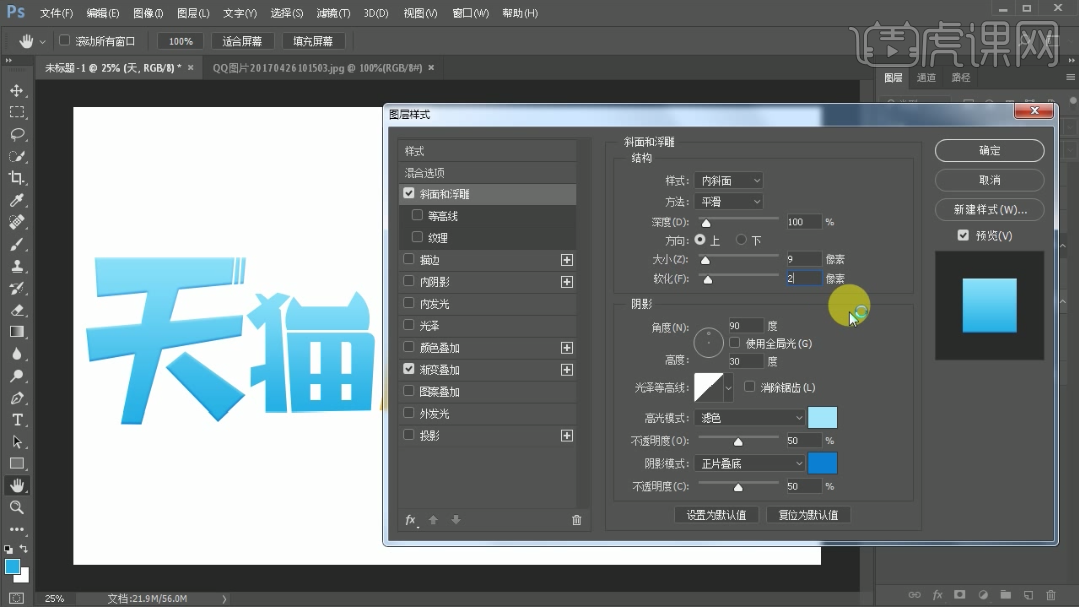
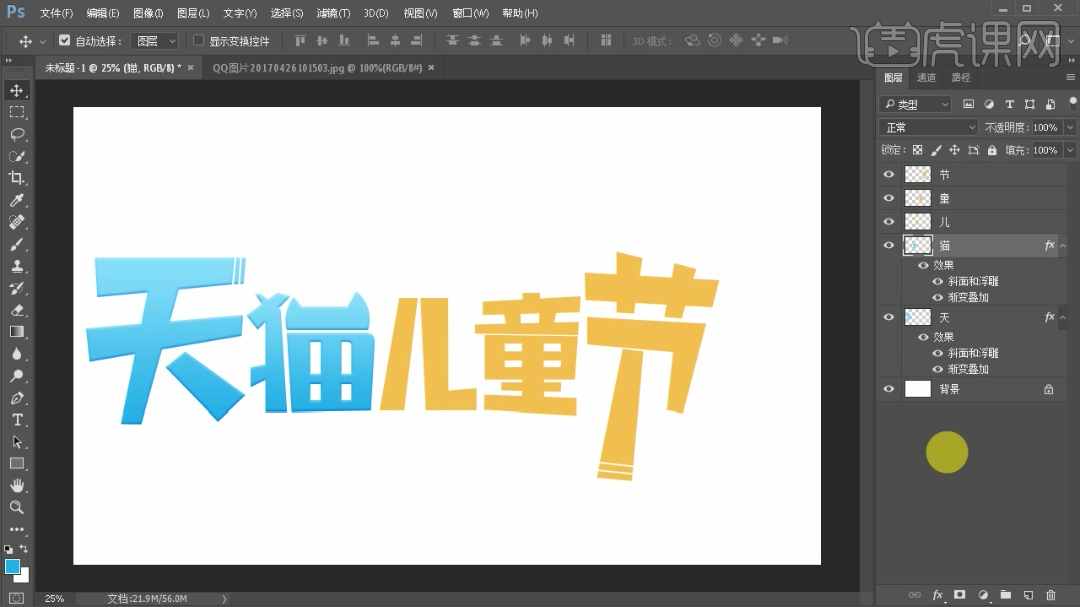
6.双击图层【天】打开【图层样式】,添加【渐变叠加】,【颜色】#4ef0f3到#5b85d0;添加【斜面和浮雕】,参数如图所示。

7.拷贝图层【天】图层样式到图层【猫】。

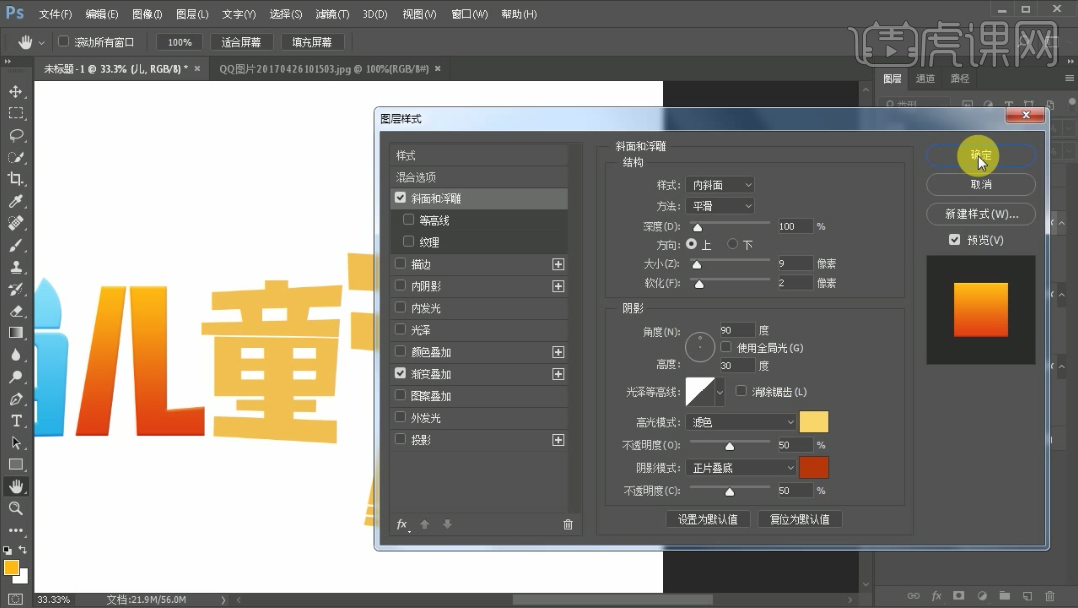
8.双击图层【儿】添加【渐变叠加】,【颜色】#feb913到#df3e13;添加【斜面和浮雕】,参数如图所示。

9.拷贝图层【儿】图层样式到图层【童节】并将所有文字图层编组命名为【字】。

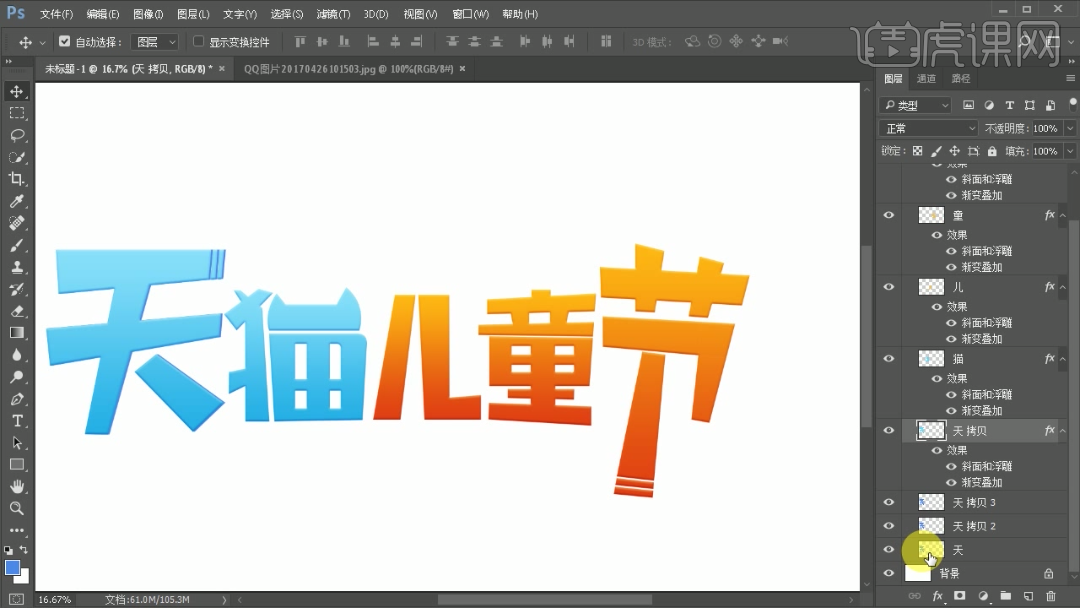
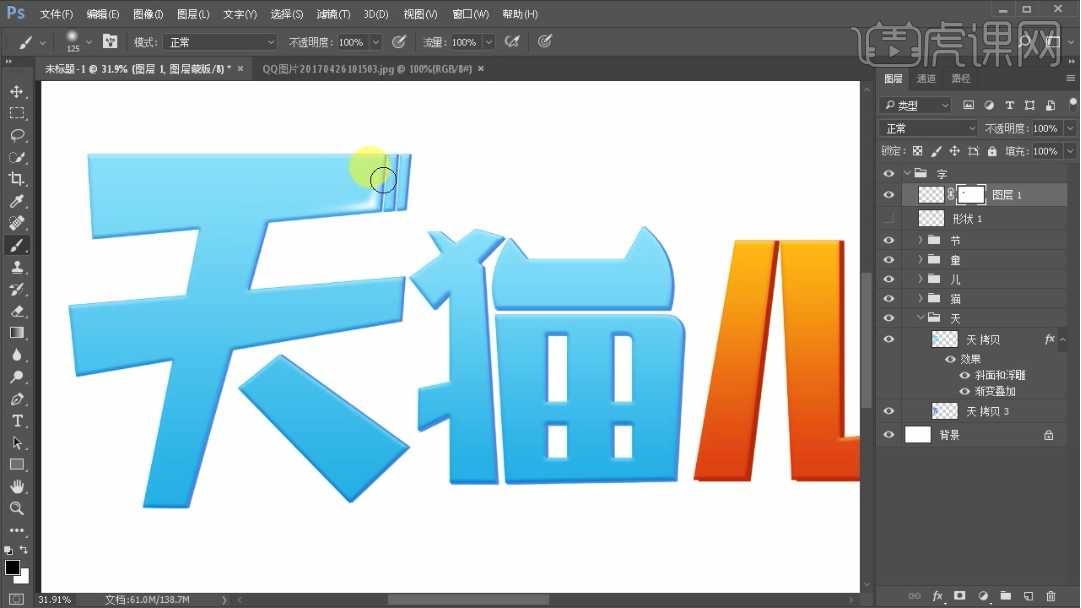
10.选中图层【天】,【ctrl+j】复制,将下层的【天】清除图层样式并【填充】为深蓝色,多次按【alt+→】复制制作厚度。

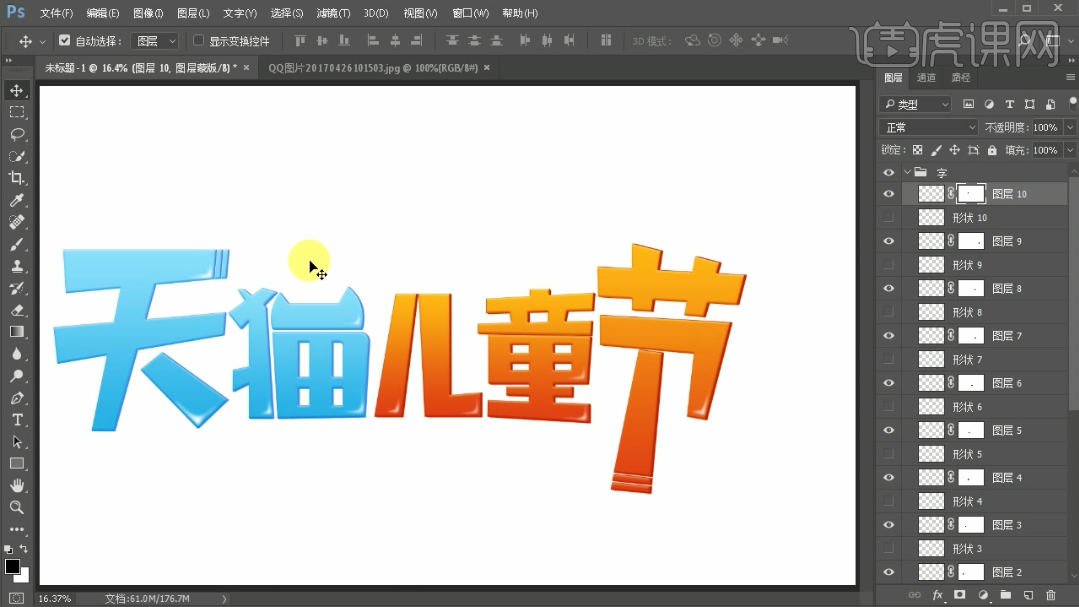
11.将复制的厚度层【ctrl+e】合并,同样方法制作其余文字的厚度,将单个文字的所有图层【ctrl+g】编组并重命名。

12.使用【钢笔工具】在文字上方绘制形状制作高光,【右键】形状图层【栅格化图层】,按【alt】单击图层缩略图载入选区,新建图层,【shift+f6】羽化8像素,添加【图层蒙版】使用【画笔工具】适当擦拭,关闭形状图层。

13.同样方法制作其余高光。

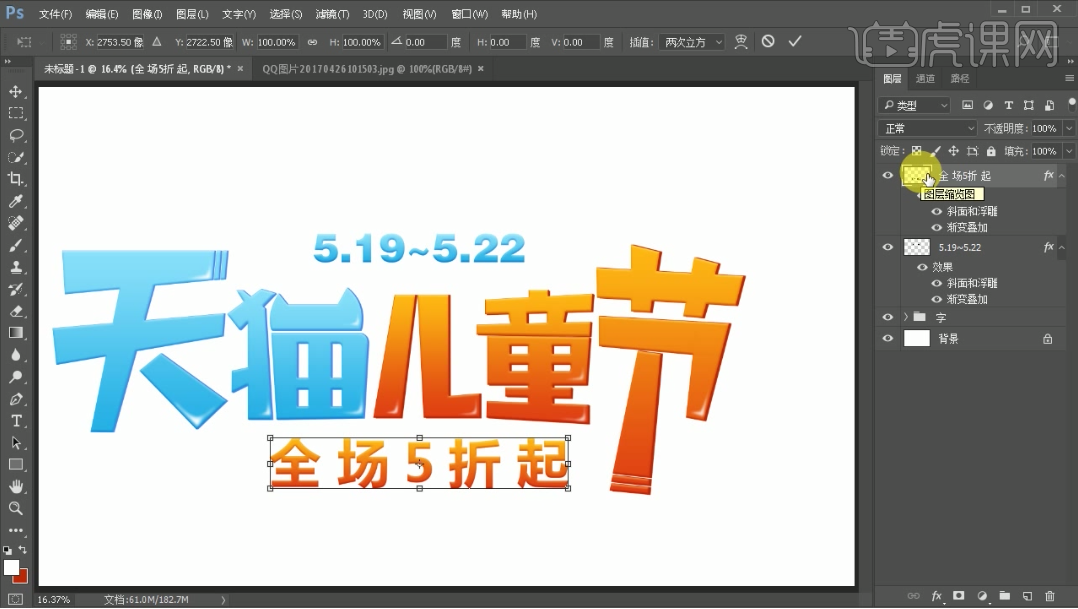
14.使用【文本工具】输入辅助文案,【字体】分别为方正超粗黑繁体和微软雅黑,调整大小和位置,数字部分使用【天猫】图层样式,文字部分使用【儿童节】图层样式。

15.置入【背景素材】,调整大小和位置。

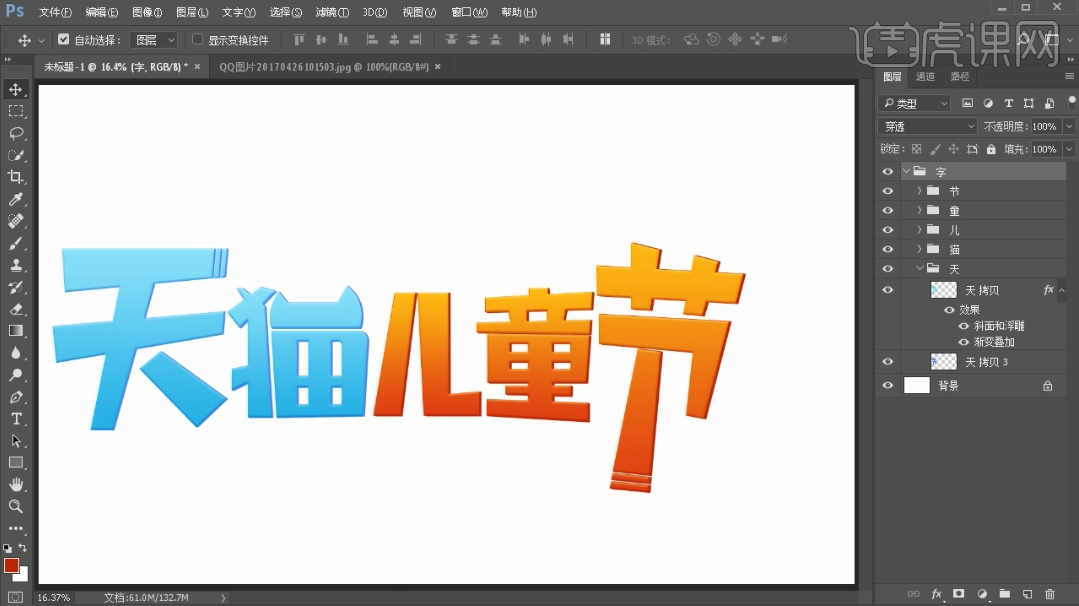
16.最终效果如图所示。

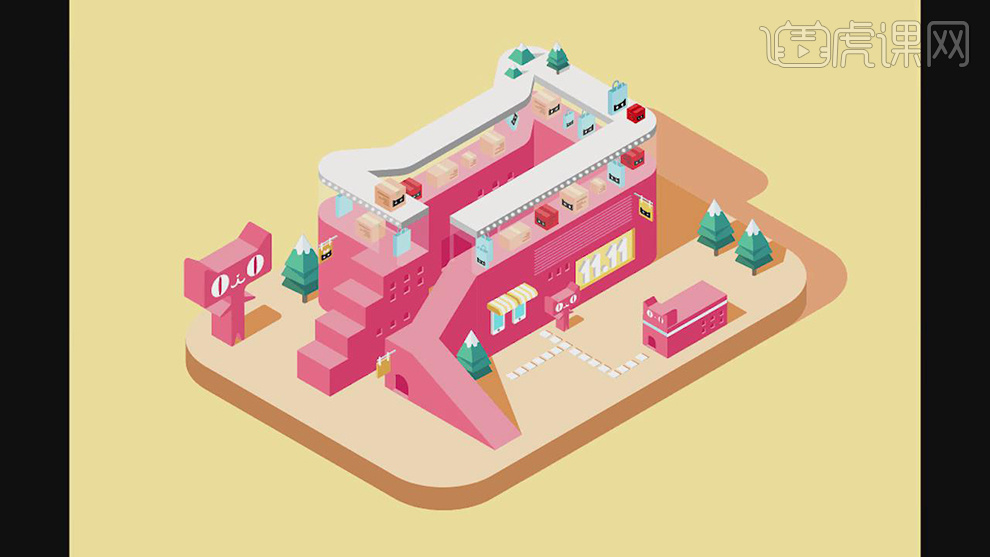
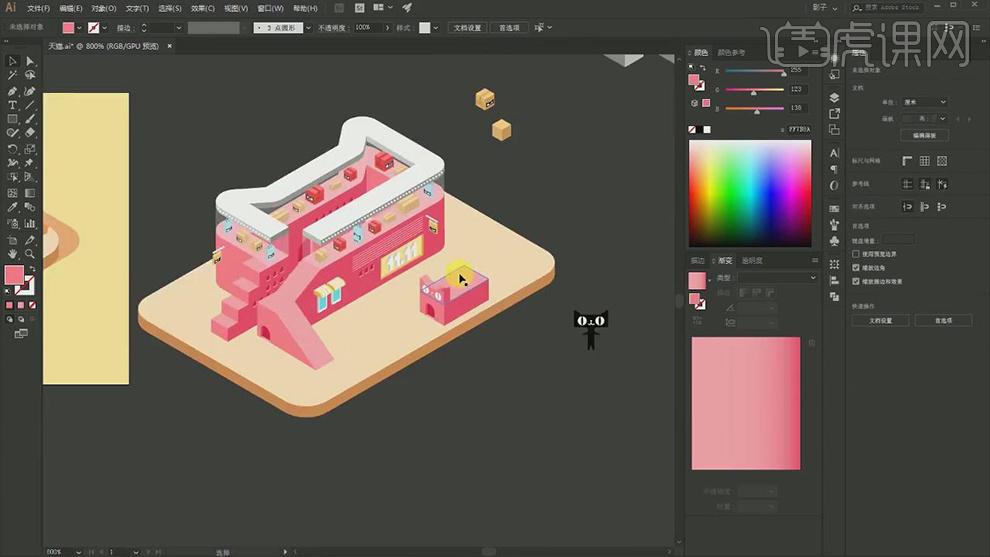
用AI设计2.5D双十一天猫头插画
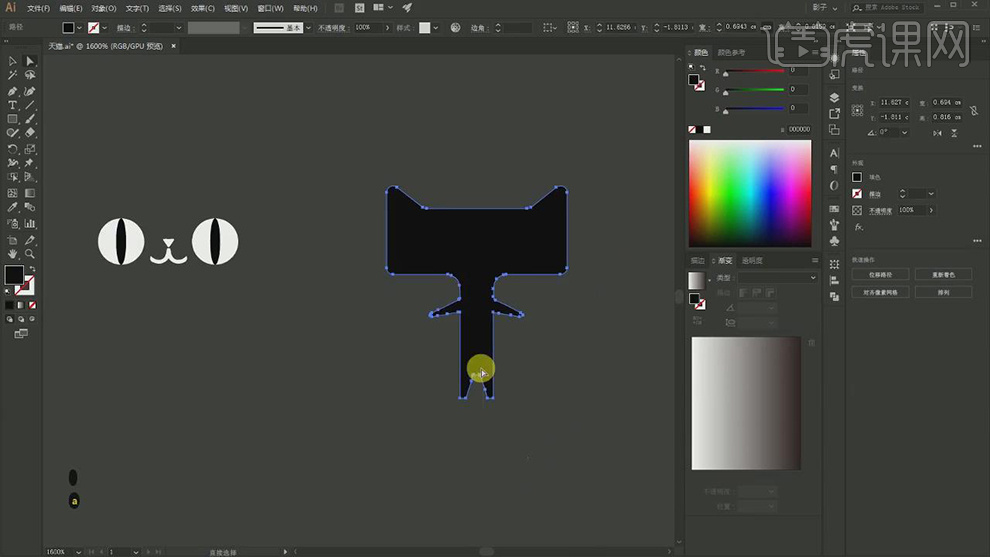
1.打开软件AI CC2018,新建一个画布,使用天猫的形象来进行制作立体的购物商场,将天猫的形状先取消编组。

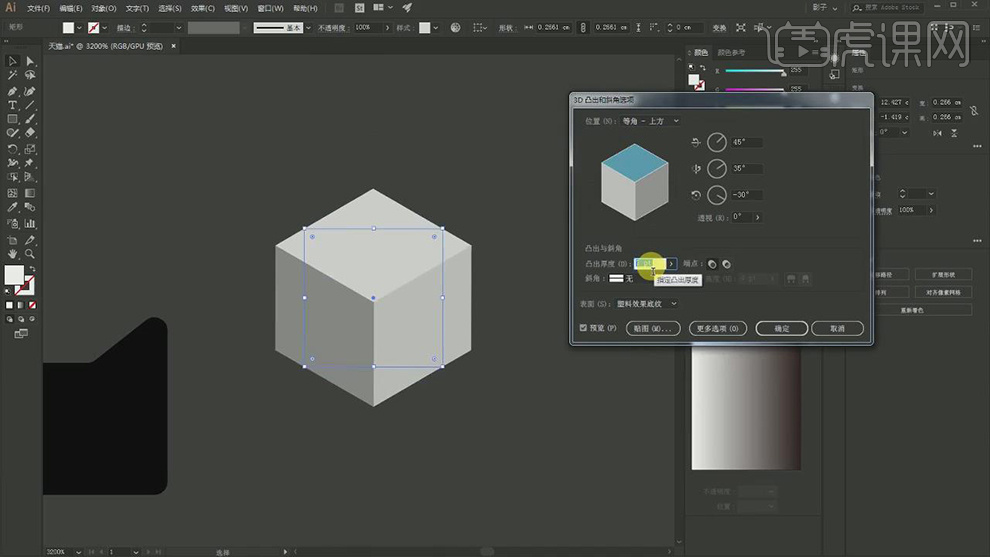
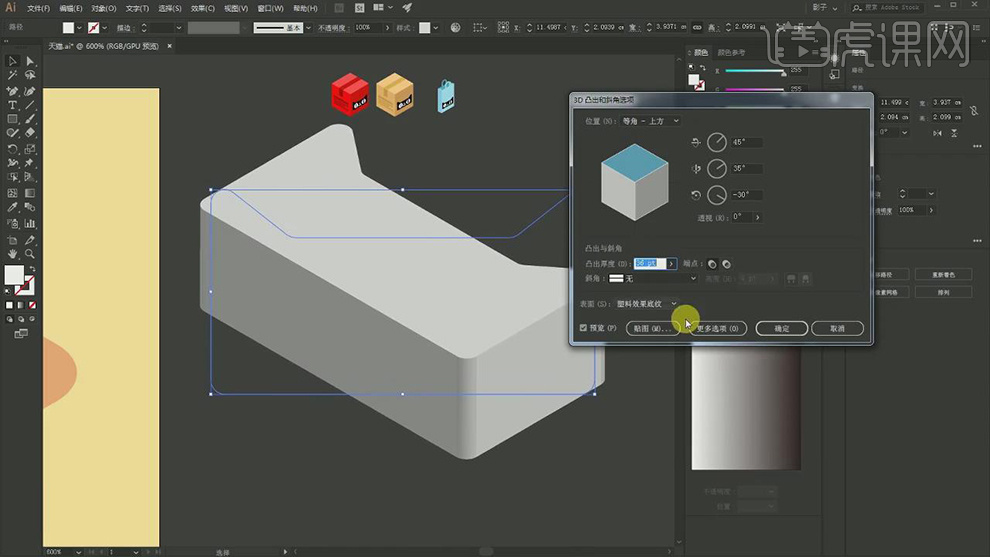
2.先将天猫黑色的形状的下半部分的锚点删除,在新建一个矩形使用【3D凸出和斜角选项】制作立体。

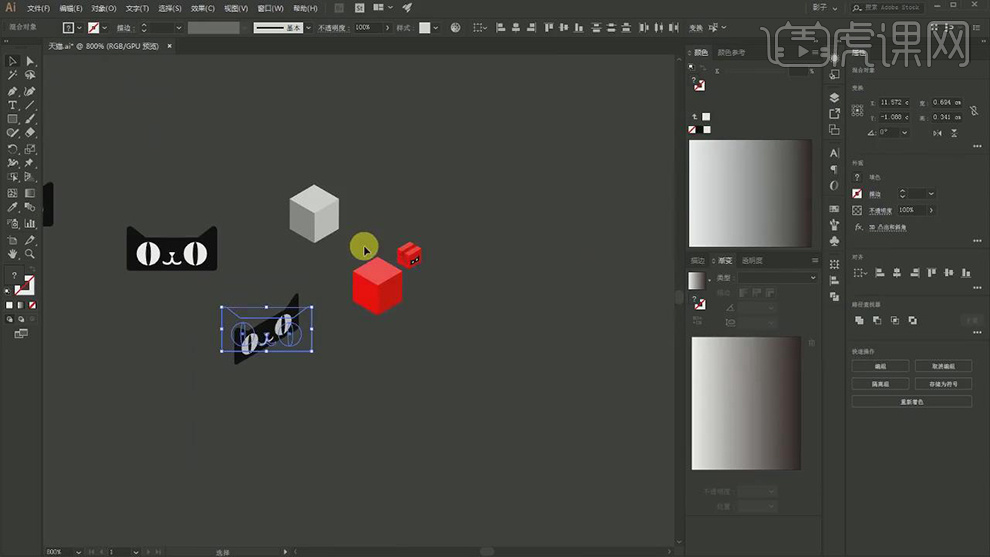
3.在使用【直接选择工具】给立方体的每个面填充不同的颜色,在选择天猫的上部分【3D凸出和斜角选项】-【位置】选择等角-右方。

4.再将天猫的上半部分放在立方体的一个面上,在使用【矩形该工矩】绘制上方的暗部,使用【直接选择工具】对锚点进行调整。

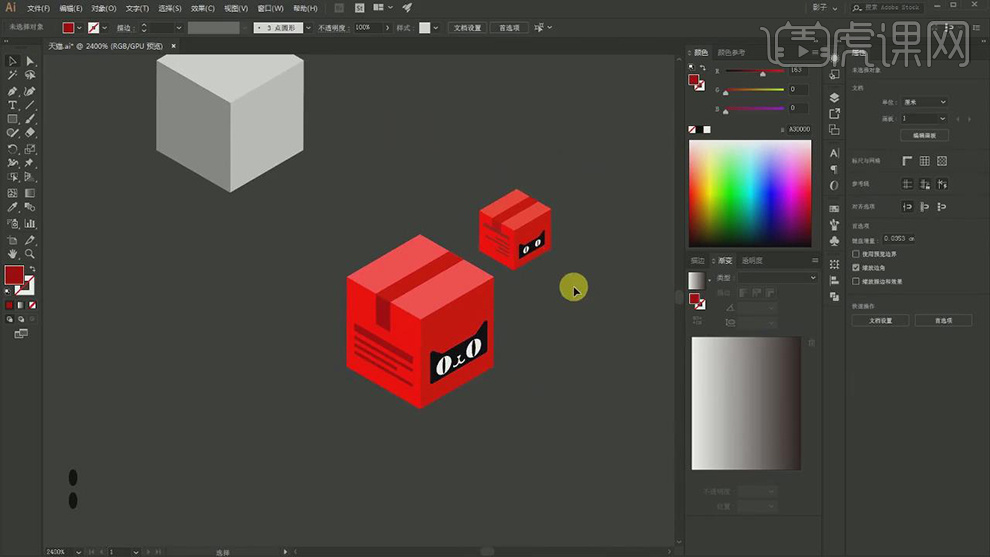
5.按住【Alt】键移动在复制一层红箱子,在对颜色进行调整。

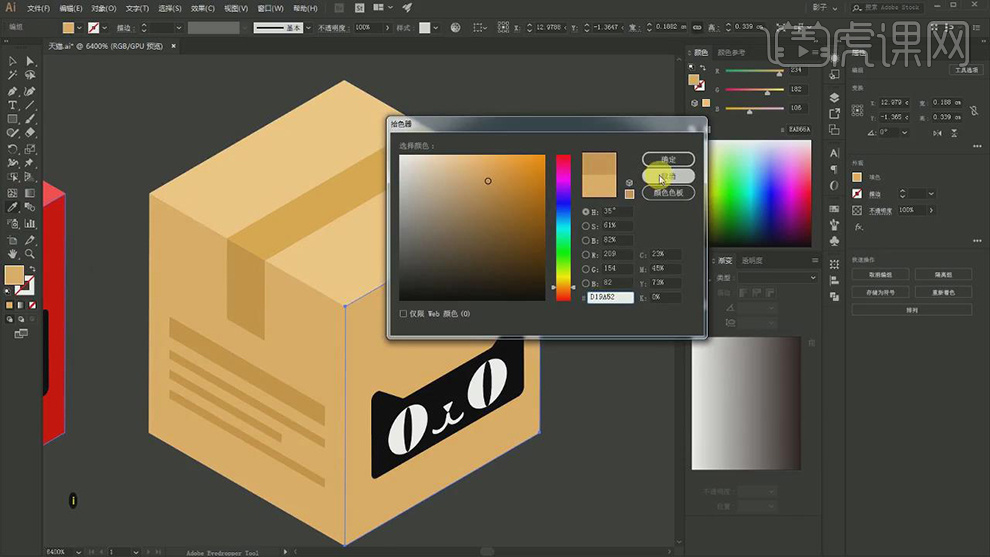
6.在选择黄色立方体的一个面进行复制两层,在复制一层将填充去掉添加描边,再将上面的两个角变成圆角。

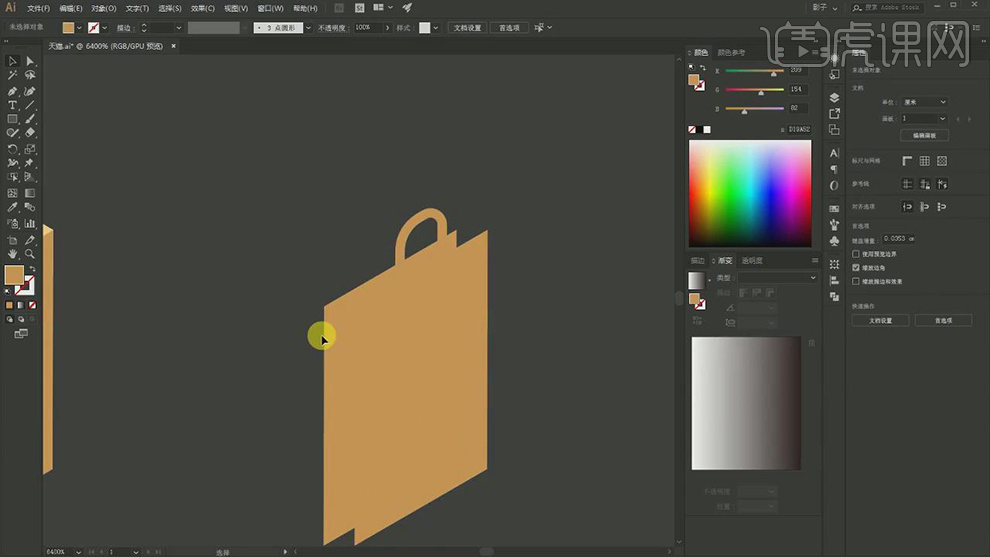
7.在对手提袋的其他的面使用【钢笔工具】绘制出来,在将天猫的标志放在上面。

8.在选择天猫的上半部分的形状选择【3D凸出和斜角选项】-【位置】选择等角-上方。

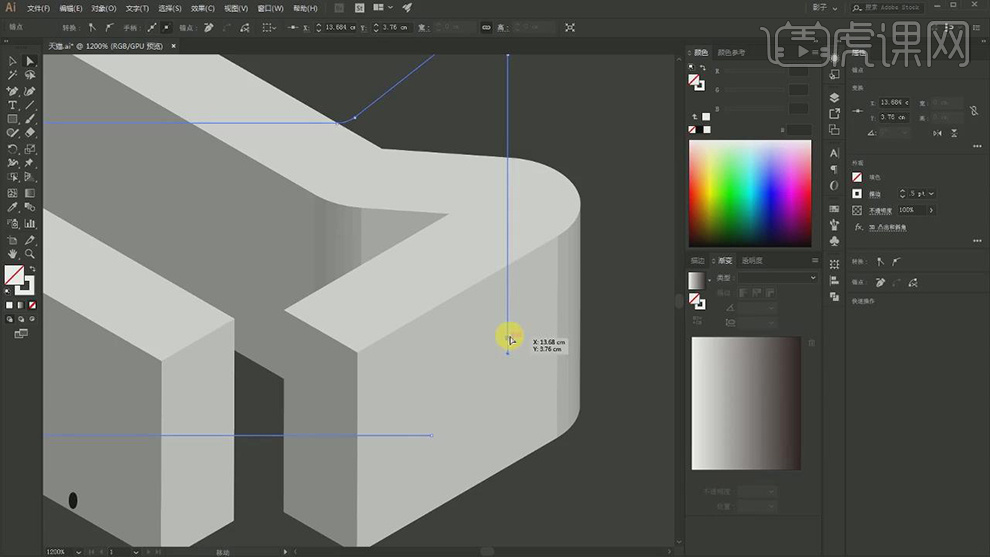
9.在使用【直接选择工具】将原本形状的锚点进行删除,使其产生一个缺口。

10.在复制一个,将每个一样颜色的转折面进行合并成为一个面,在对厚度进行缩减。

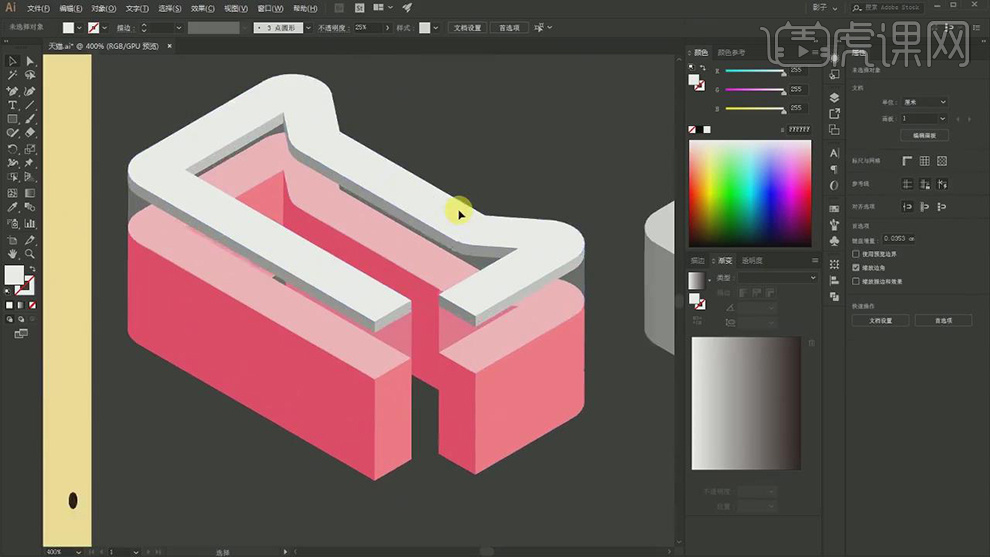
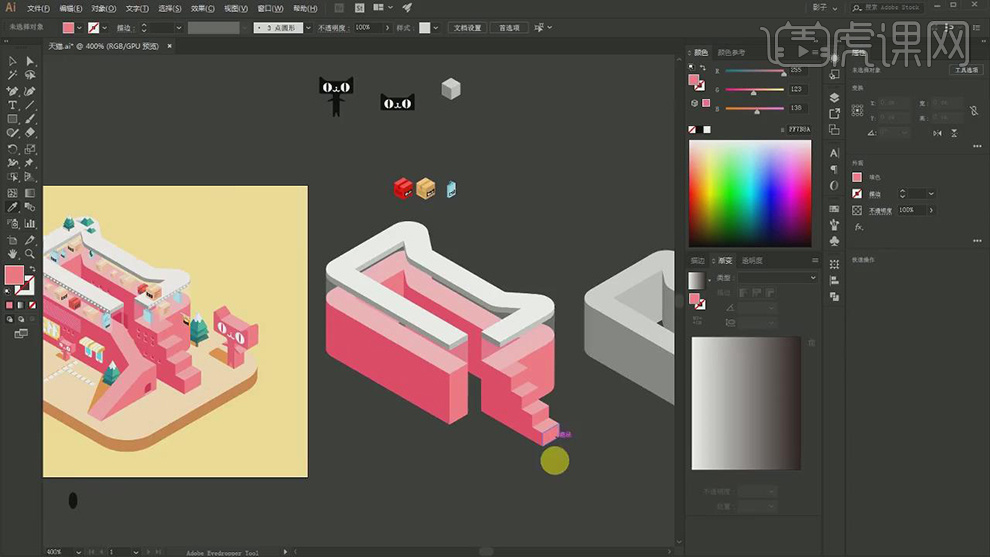
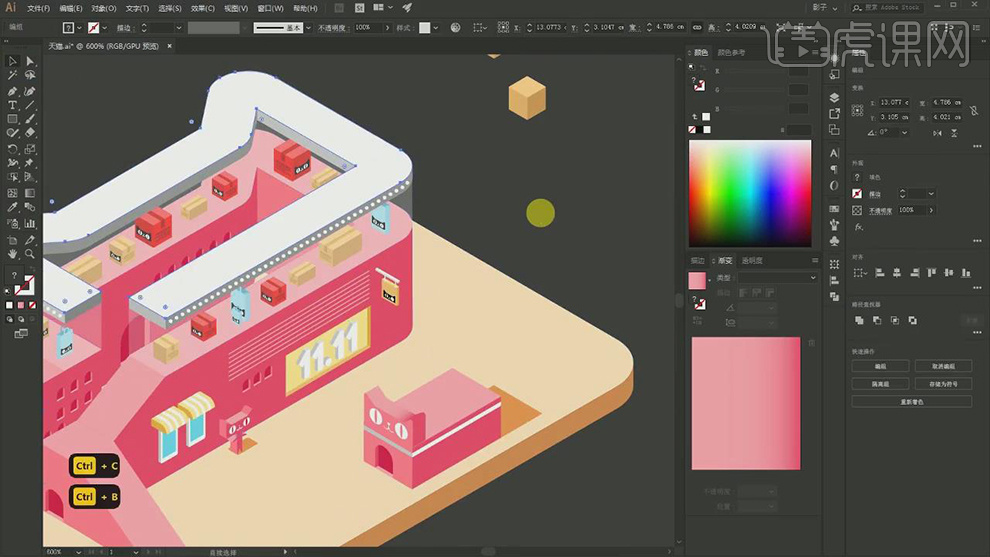
11.再将高的天猫的形状填充红色,在复制一组,将里面和上面的面删除填充白色作为玻璃,调整好锚点和位置。

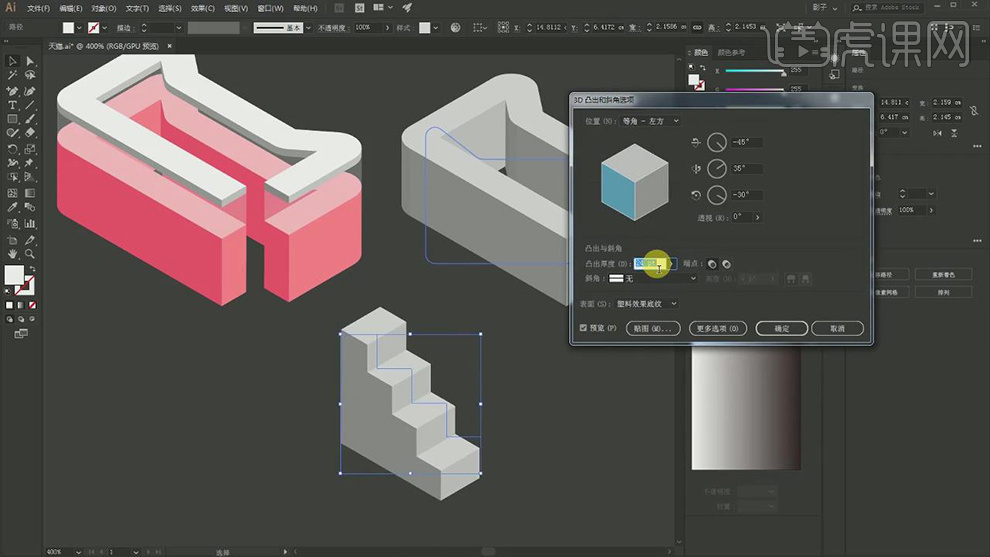
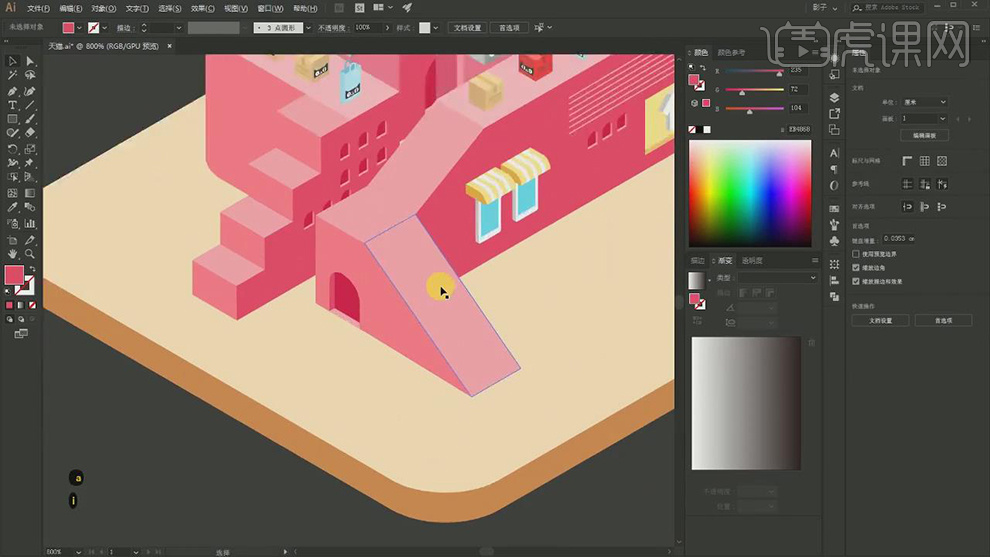
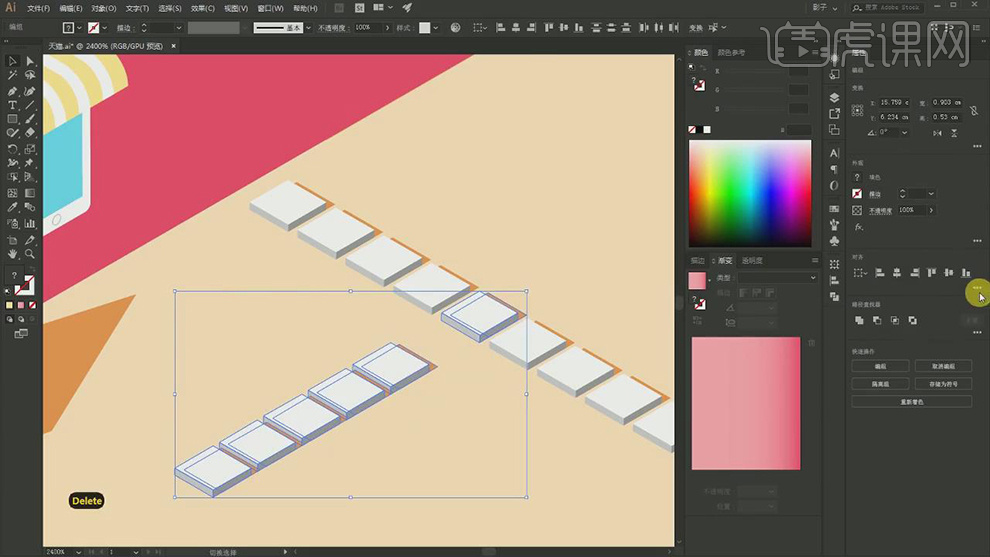
12.在使用矩形摞一起形成楼梯的形状,在选择【3D凸出和斜角选项】-【位置】选择等角-左方。

13.在对楼梯的位置进行调整,在给楼梯的每一个面填充不同的红色。

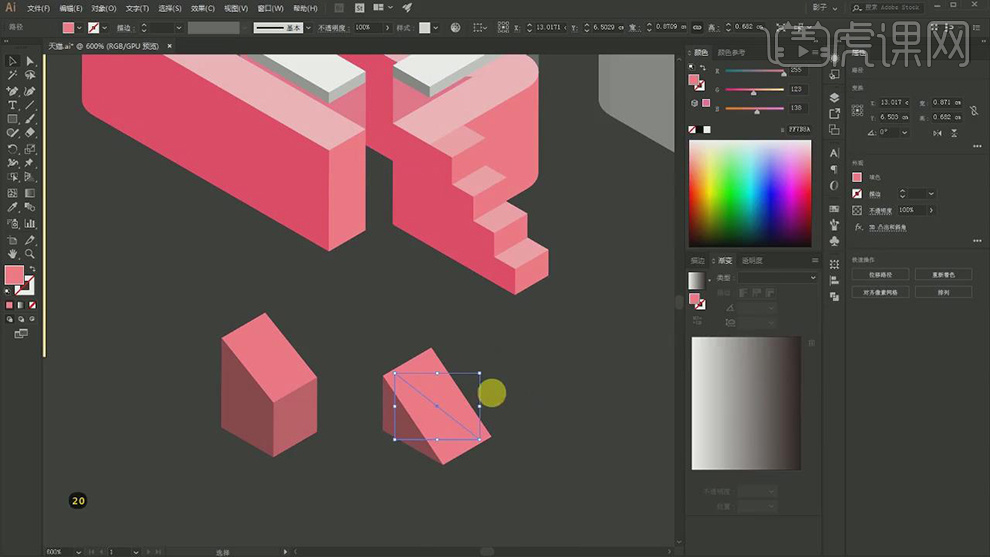
14.在绘制三角形和直角梯形,在选择【3D凸出和斜角选项】-【位置】选择等角-左方。

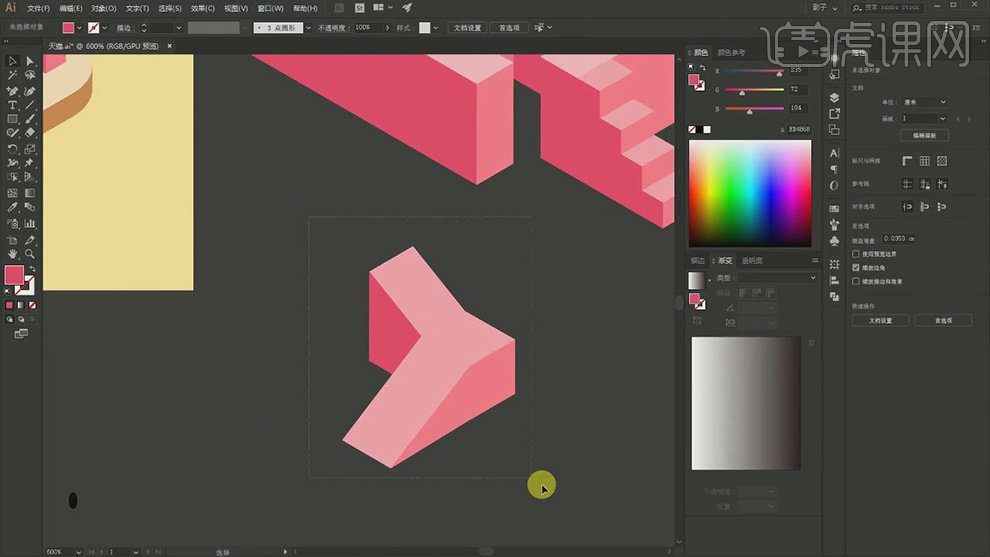
15.在建立一个矩形在对桑耳形状进行拼接,在对颜色进行调整。

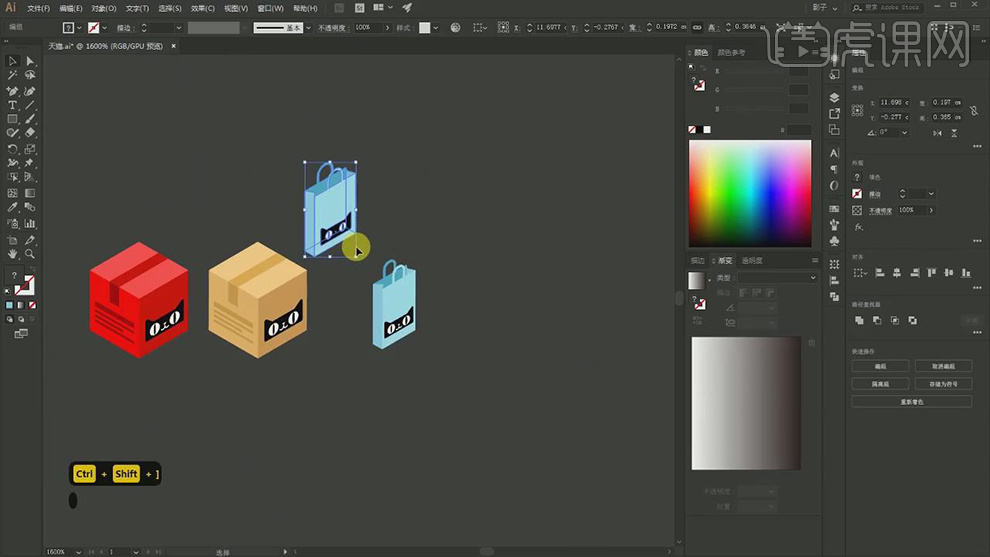
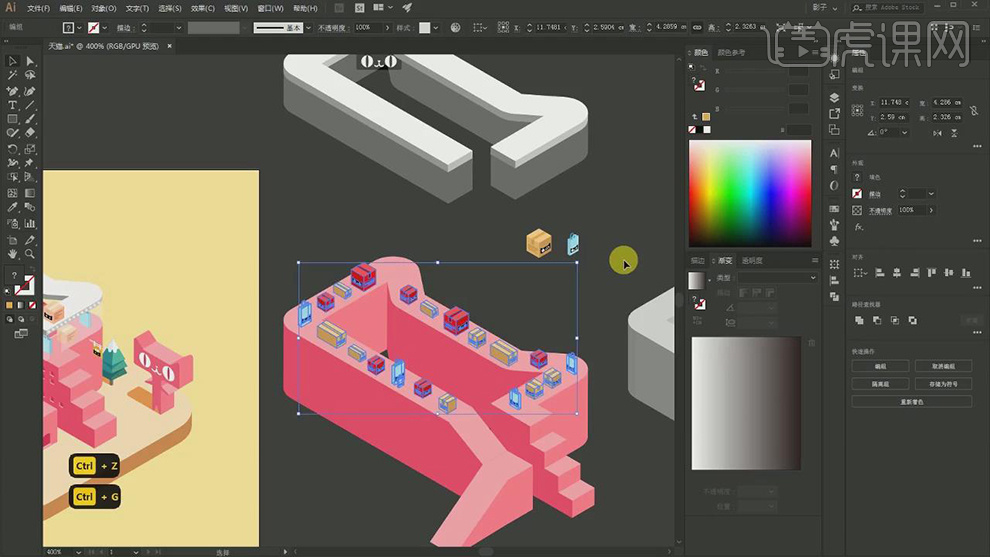
16.在对礼物箱和手提袋的图层进行群组在分别复制多层放在红色的上面调整大小排列好。

17.在给上面绘制天猫的轮廓线,再将线段选择虚线,调整间距形状圆点的线。

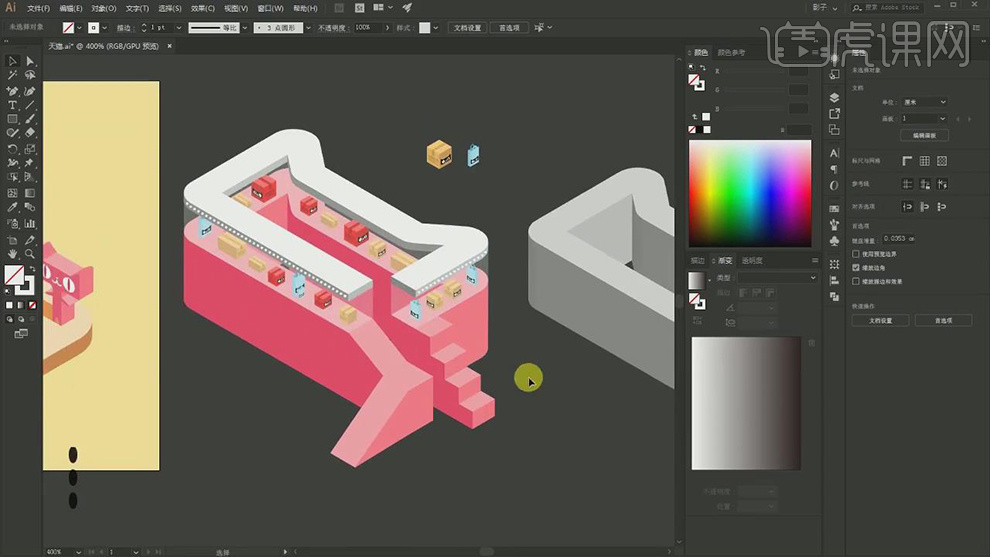
18.在复制一个立方体调整宽度和高度,在将直角转换为圆角。调整好位置。

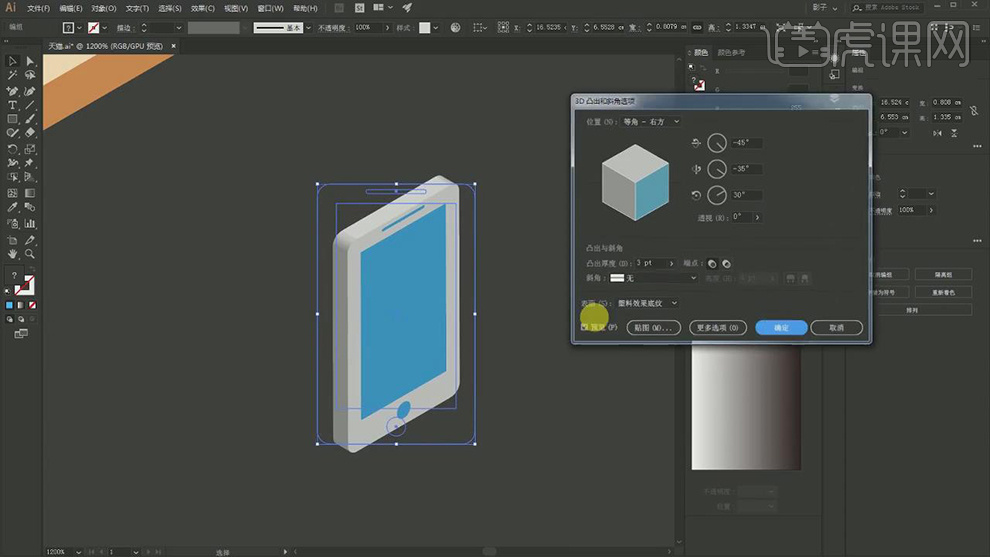
19.先使用【圆角矩形】【矩形】【圆】绘制平板电脑的形状,在选择【3D凸出和斜角选项】-【位置】选择等角-右方。

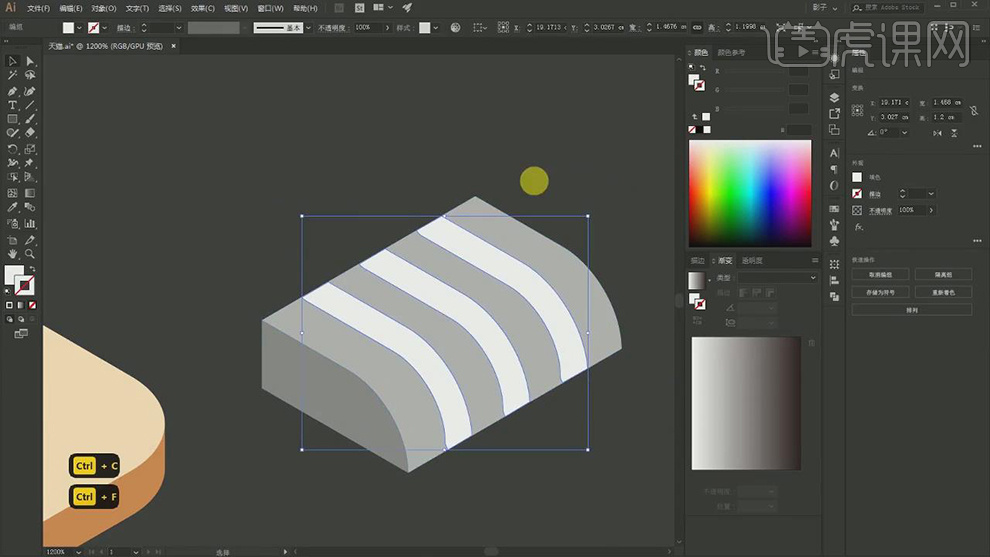
20.先绘制斗篷的形状,在进行3D凸出,在使用【钢笔工具】绘制纹理在对所有图层的选择【交集】。

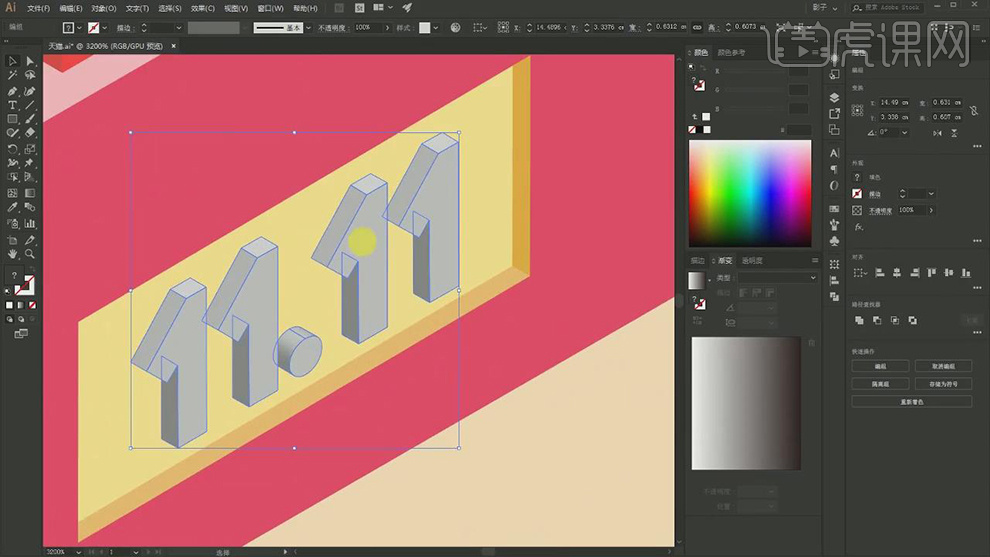
21.在将矩形的其他的面删除留下一个槽调整大小,在输入11.11,在对文字进行【3D凸出和斜角选项】。

22.在对矩形天猫复制一层天真厚度,在对矩形进行3D凸出,作为杆。

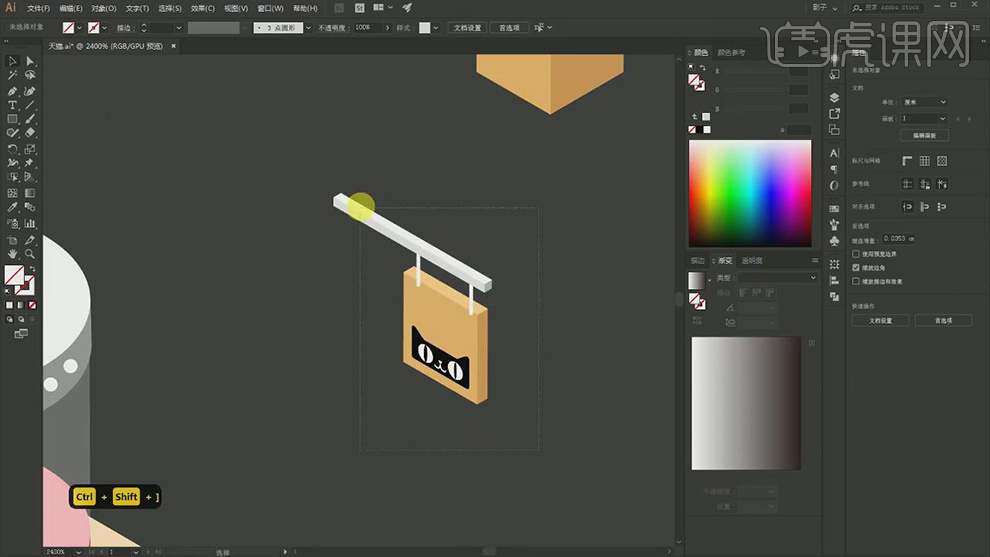
23.在使用矩形的凸出的长条放在11.11的上面,在将矩形只剩一个槽,在将上面的面的直角变成圆角,在复制到不同的位置。

24.在复制一层矩形立方体,在复制一个槽的圆形门,在对天猫的编组进行挤压在对颜色进行调整。

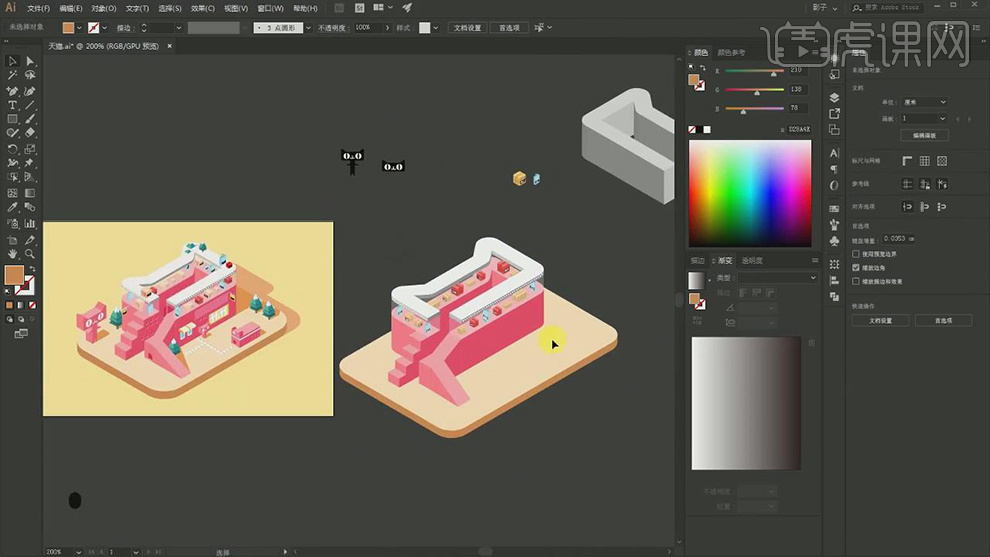
25.在对天猫整体的形状进行凸出,在对转折面进行合并,在对同一个面的颜色进行调整,在绘制矩形填充作为阴影。

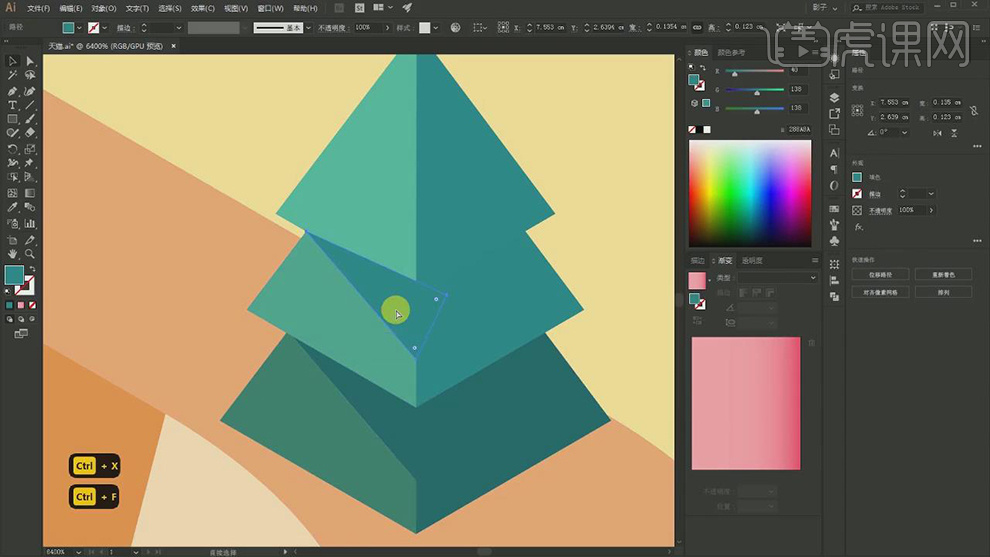
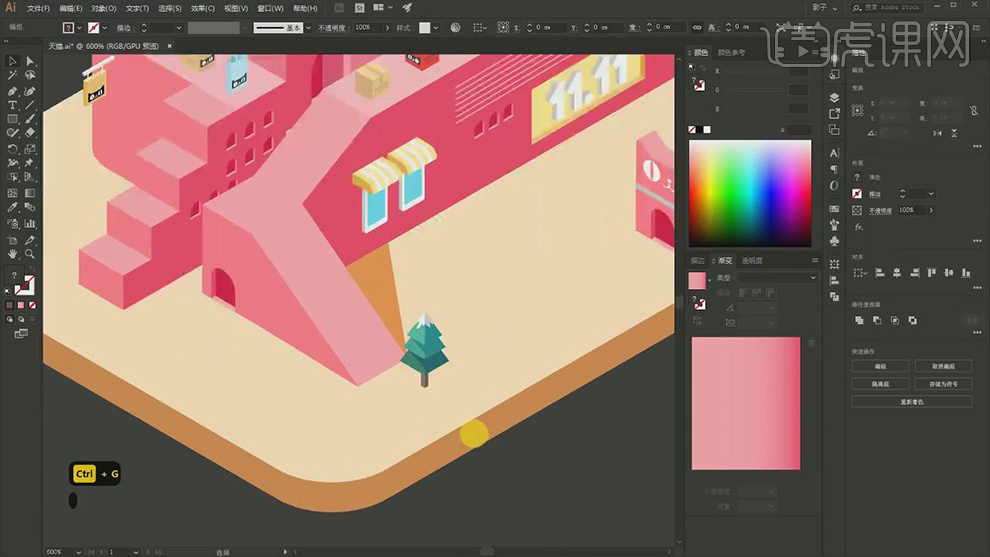
26.在对立方体删除的只有三个面,在对锚点进行调整作为树的形状,在复制几层对颜色进行调整,在绘制阴影的形状。

27.在树的顶上在使用【钢笔工具】绘制雪的形状填充白色,在对矩形的大小进行调整作为树干。

28.在复制立方体调整大小,在下面在绘制一个矩形填充黄色作为阴影,将两个形状作为路,在多复制几个排列开。

29.在对树和礼物的图层在复制几个调整打上放在房子的上面。

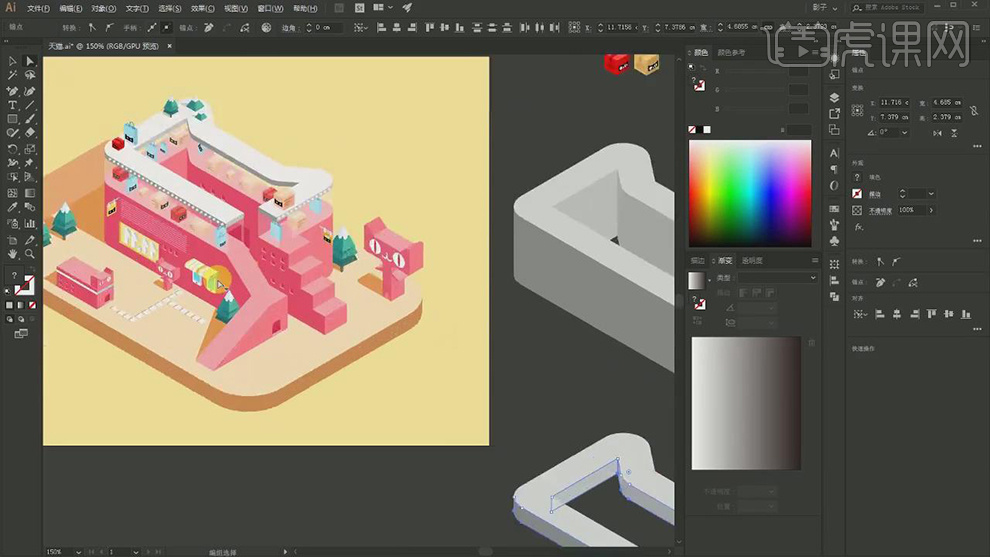
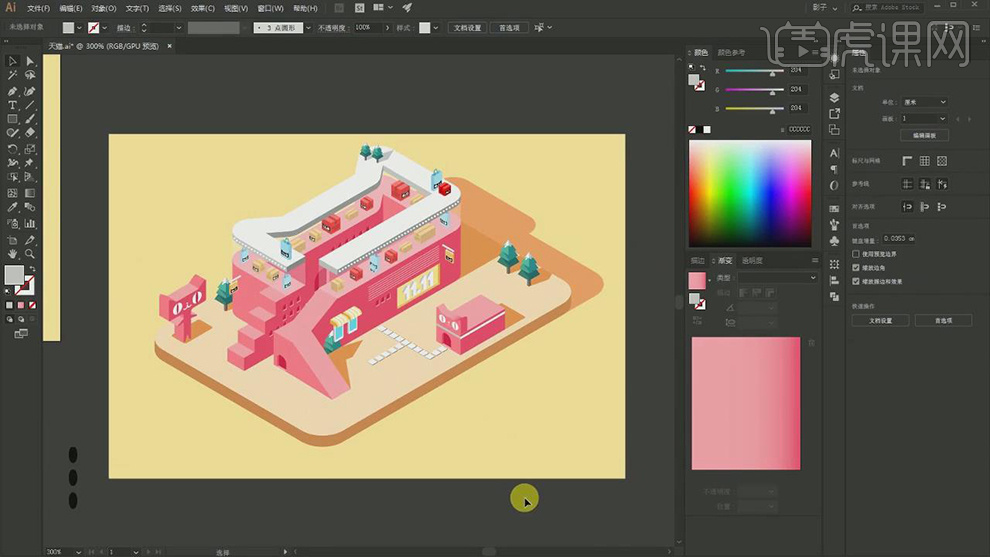
30.最终效果如图所示。