ps时间轴
随着Photoshop版本的不断升级,其功能的优化和增加,都是一次次的惊喜,发展到CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画足已。

PS时间轴怎么保存?
时间轴一般是ps软件用于制作gif图片时使用的,关于时间轴的保存,做完图片后可以点击【文件】-【存储为Web所有格式】,选择【GIF】格式就可以了。下面教程具体介绍如何利用时间轴做动图和导出保存。
1.打开【PS】,拖入【素材】,光轮的混合模式为【滤色】,再【栅格化图层】。解锁背景,新建【图层】,填充黑色。

2.点击【窗口】-【时间轴】,点击【创建视频时间轴】,在左下角【转换为帧动画】。

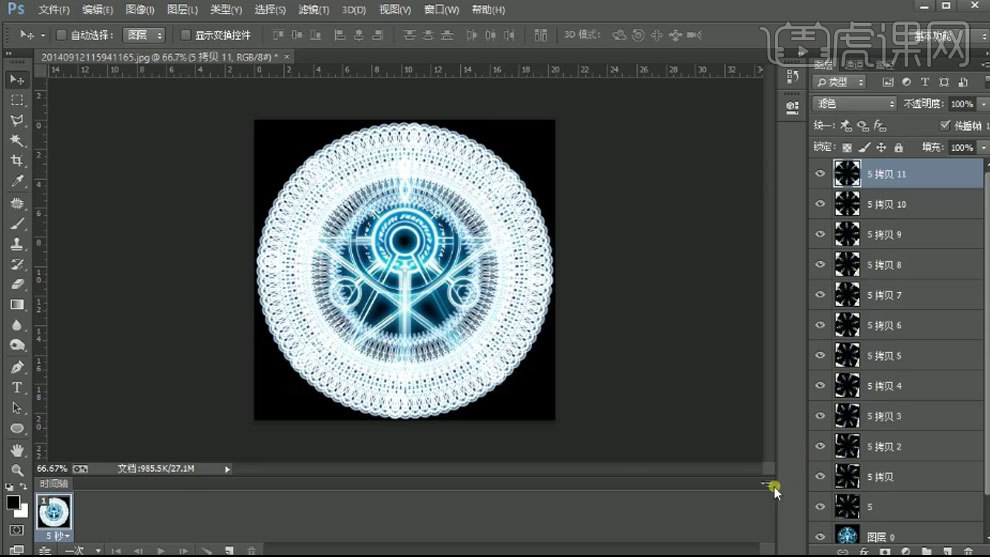
3.选择【5】图层,【Ctrl+T】自由变换,旋转角度为【4】。【Ctrl+Shift+Alt+T】重复上一次自由变换,重复此操作10次。

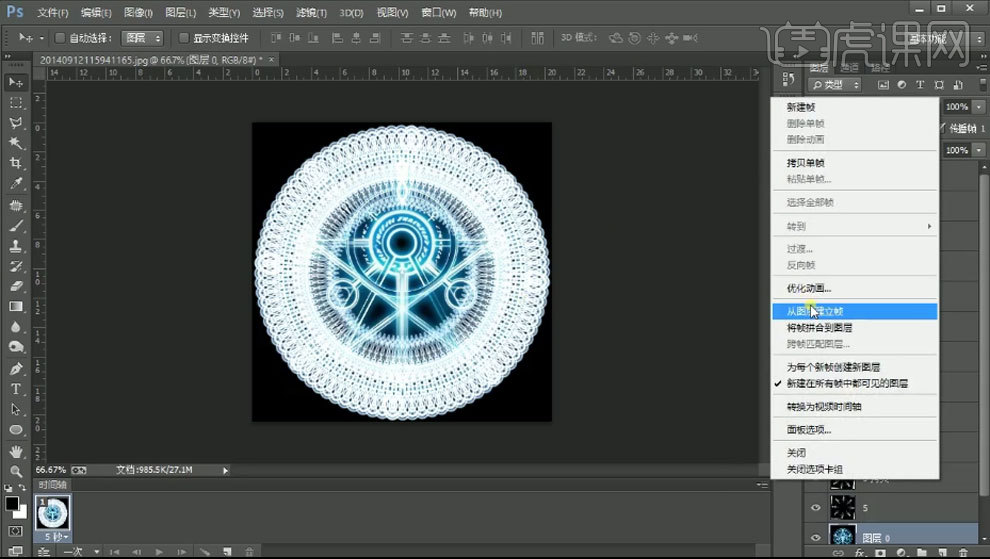
4.选择【背景图层】,点击统一【图层位置】和【可见性】。选择【魔法阵图层】,点击【统一图层可见性】。再选择【从图层建立帧】。

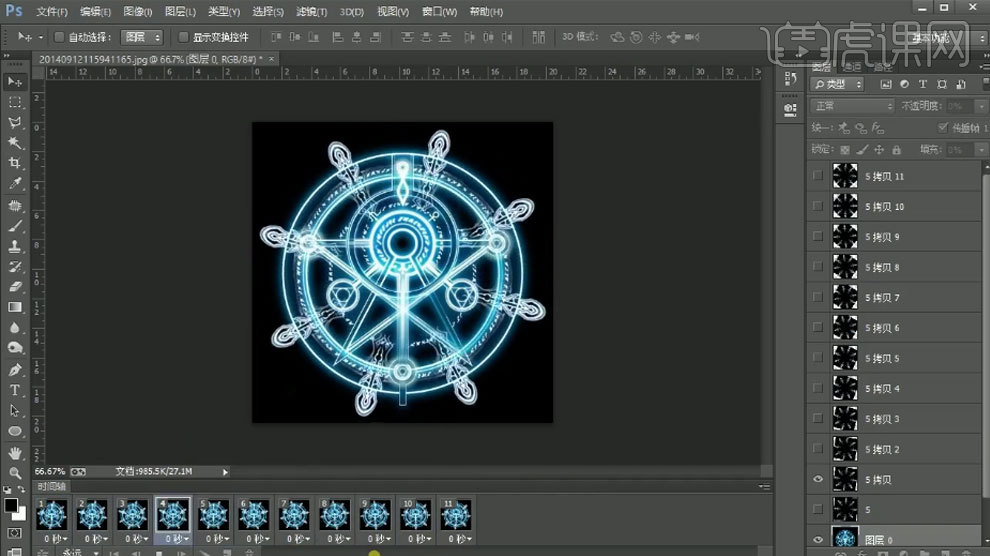
5.选择所有帧动画,右键选择【无延迟】,次数为【永久】。删除前3帧。

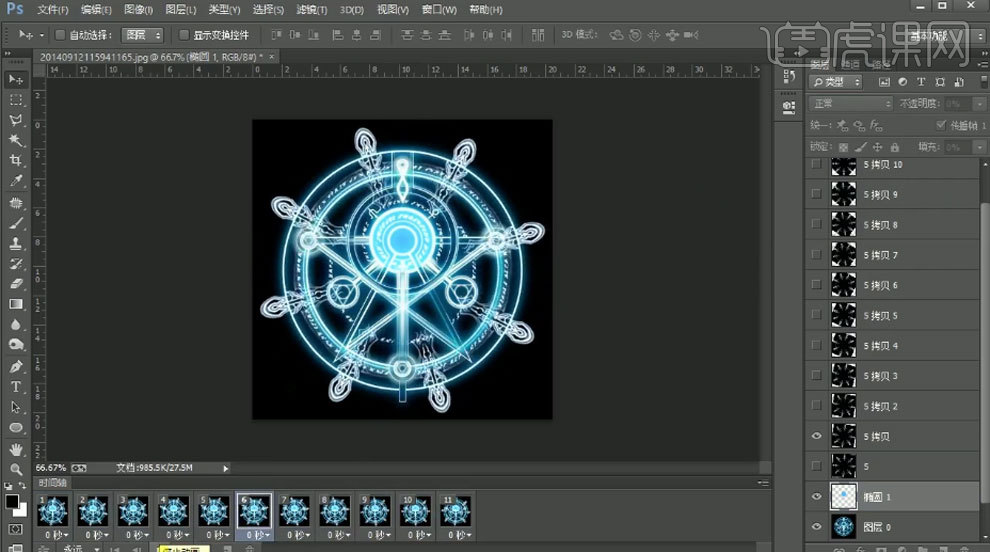
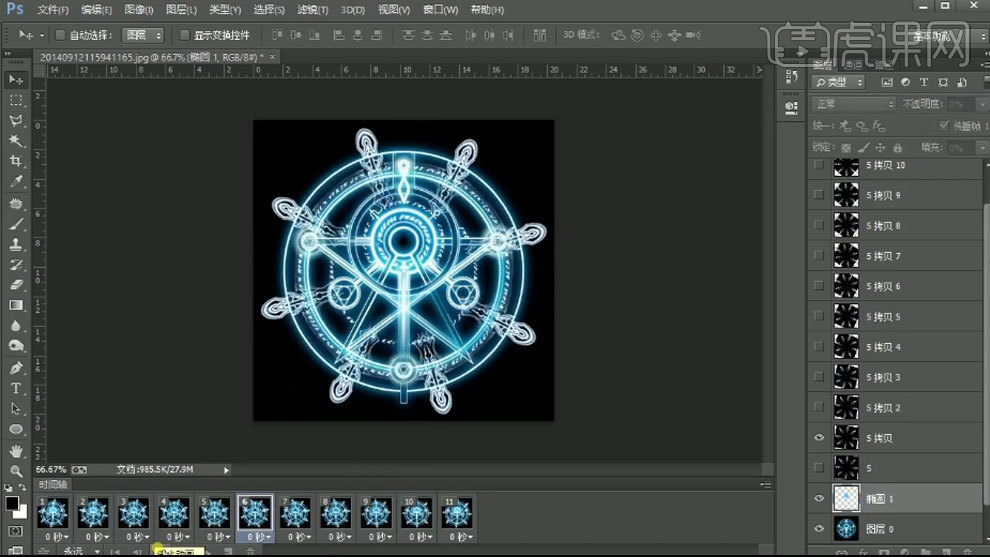
6.新建【图层】。用【椭圆选框工具】画一个圆,填充【4ebfff】。调整位置。再选择所有的帧动画,圆的混合模式为【滤色】。点击【统一图层可见性】。

7.给圆添加【滤镜】-【模糊】-【高斯模糊】,18像素。将第2个图层的不透明度改为【80】,接着是60、40、20、0、20、40、60、80、100。

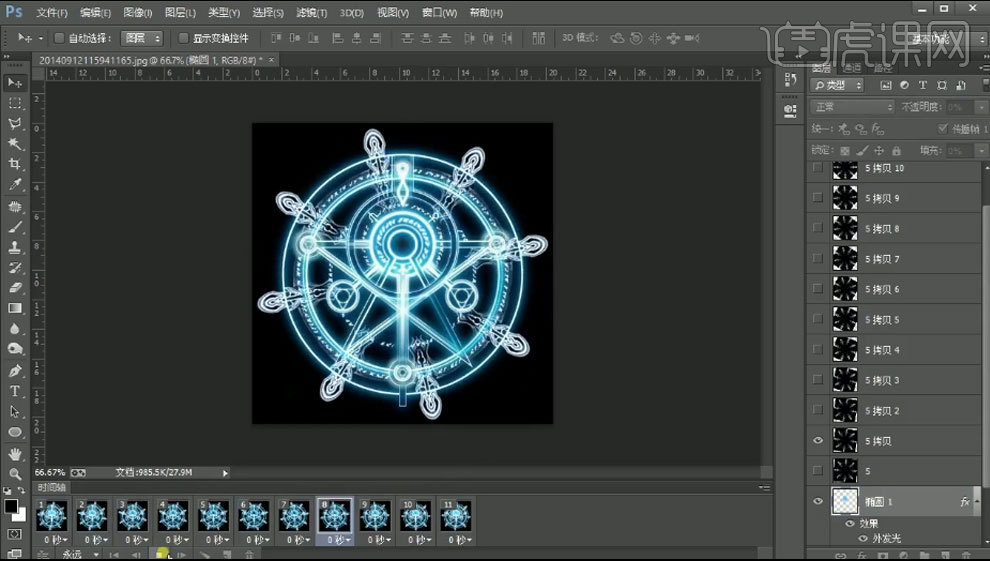
8.添加【外发光】图层样式,大小为【200】。给每个帧图层都添加【外发光】效果。与调整不透明度同理调整。

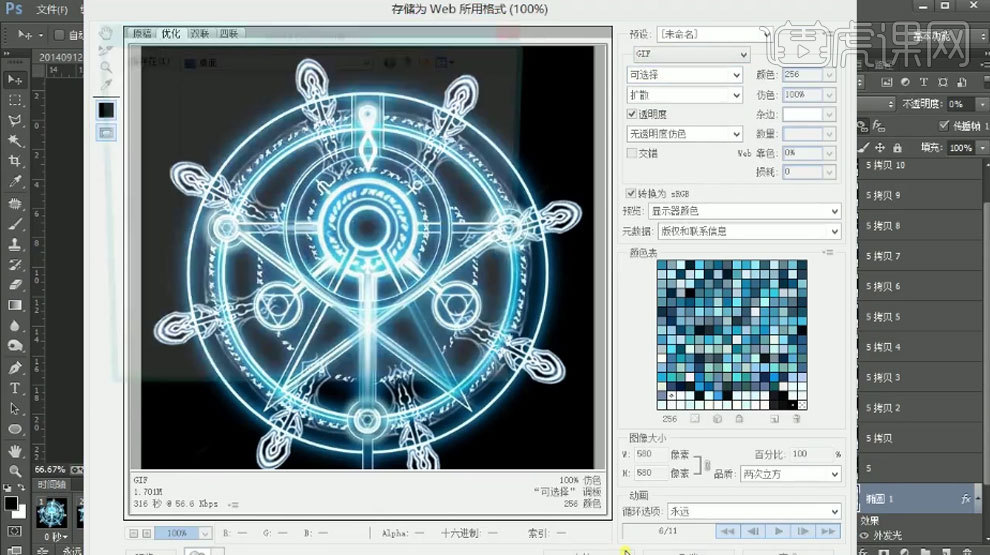
9.点击【文件】-【存储为Web所有格式】,选择【GIF】格式。

10.最终效果如图示。

那么与PS时间轴怎么保存有关的内容,小编就介绍到这里了。如果你也需要,可以认真了解一下哦!当然,遇到不懂的地方也可以来向小编咨询!最后,希望小编今天所提供的小技能能够为你带来有用的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)。
用PS时间轴怎么做简单的gif动画?
随着Photoshop版本的不断升级,其功能的优化和增加,都是一次次的惊喜,发展到CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画足已。
很多人都不知道Photoshop能制作动画,这功能很好用的,很简单。下面小编教大家如何用ps时间轴制作动画——这是一个比较简单的例子,不过方法在这,后面复杂的也是这样做。希望能对大家有所帮助!
1、点击窗口,添加(时间轴)窗口,如下图:

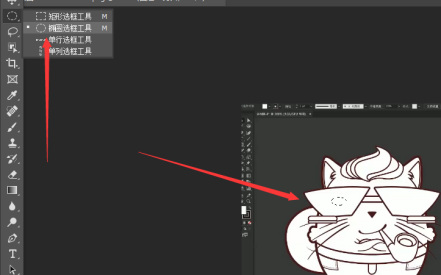
2、打开素材图,点击右下角图层,复制图层,在第二个图层编辑修改图片,在左边点击(椭圆选框工具)在眼睛出抠一个圆,如图:

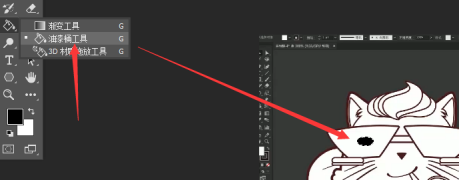
3、选择黑色——如图选择油桶工具——点击眼睛填充黑色:

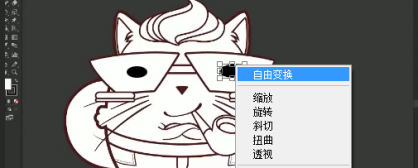
4、填充完后:Ctrl+c是复制,Ctrl+v粘贴,Ctrl+t自由变换。
移动眼睛到另一只眼睛上,自由变换,如图。

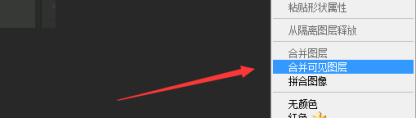
5、选择右下角刚刚编辑的两个图层——合并图层。

6、关键步骤到了——在地下时间轴处点击图片——设置时间轴间隔时间图为0.5s.

7、点击图片就,然后点下右下角加号,就是复制所选帧,旁边的垃圾桶就是删除所选帧。

8、选择时间轴底下的播放键,播放,做好之后我们点击保存键保存即可。
以上就是小编给大家介绍的如何使用PS时间轴做简单的动画,即使步骤有些繁琐,但是认真学即使初学Photoshop也很容易学会。
本文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop 2020。
PS时间轴怎么用
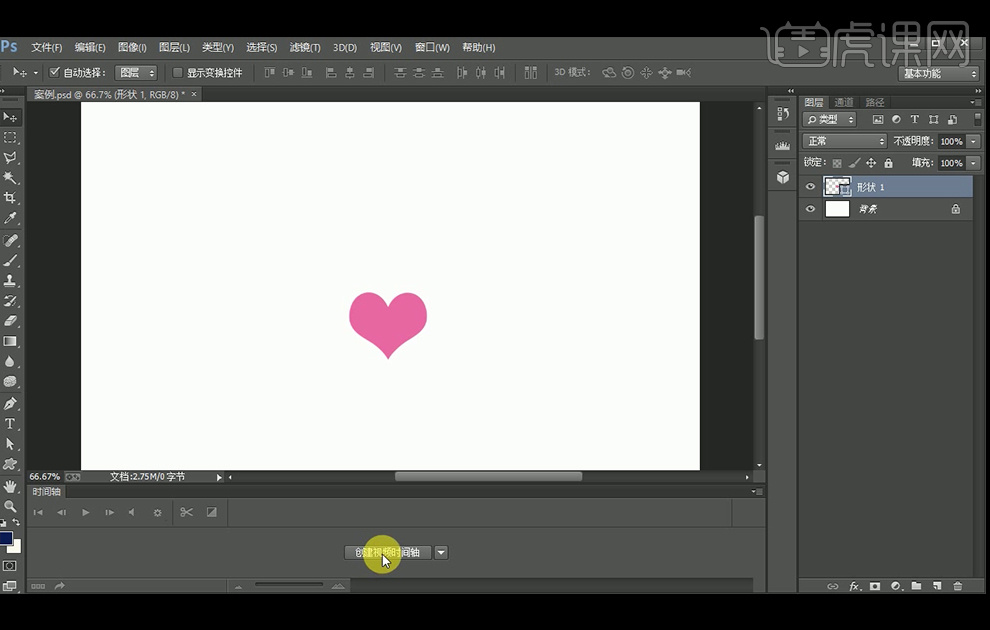
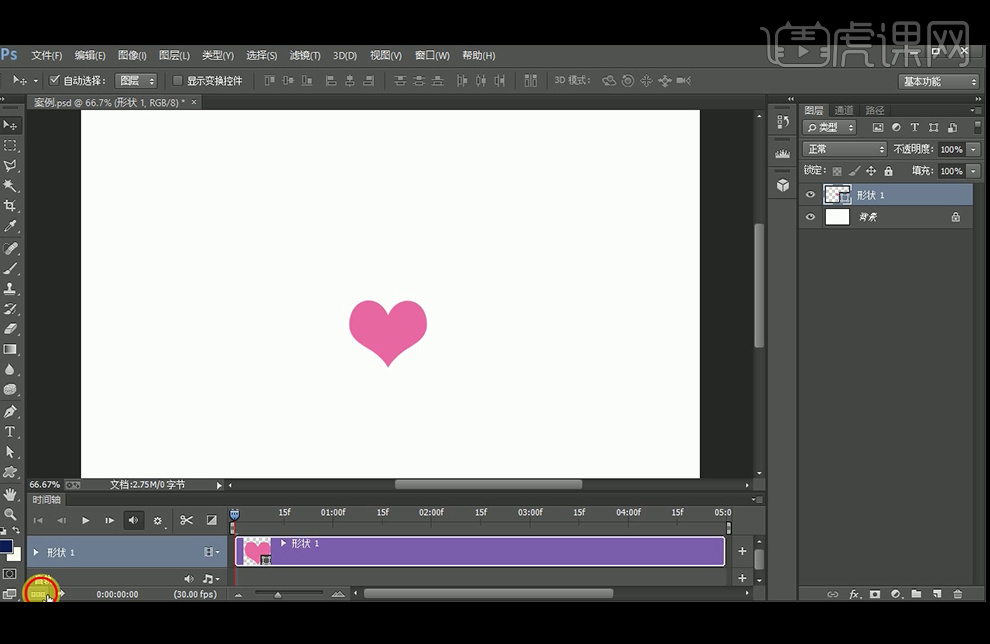
1、本节课讲的是PS时间轴,打开PS,新建画布,使用自定义形状工具绘制一个心形,执行【窗口】-【时间轴】,并点击【创建视频时间轴】。

2、点击左下角按钮,可以进行【帧动画】和【视频动画】切换。

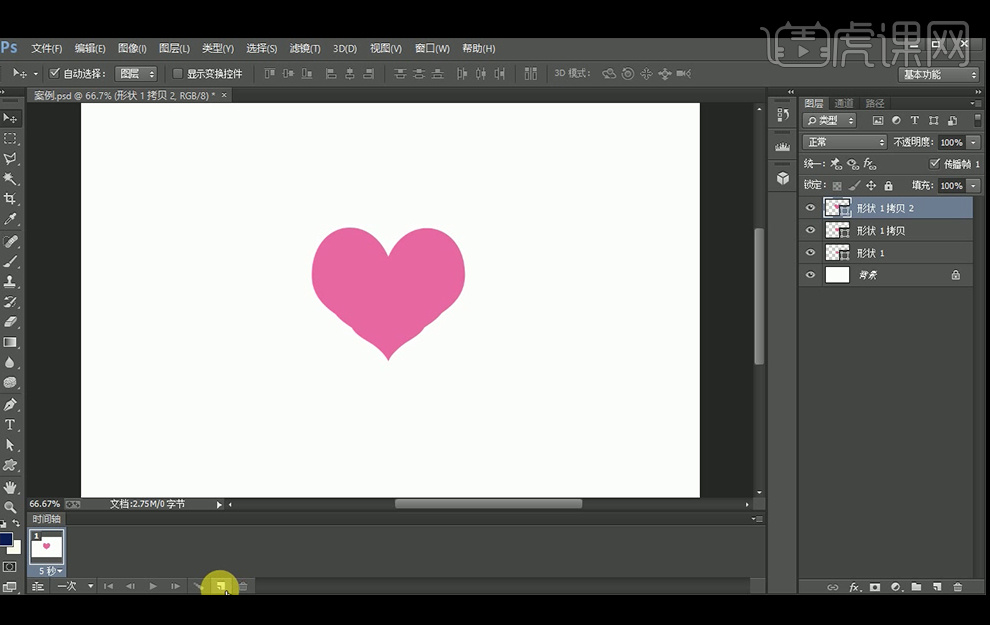
3、切换到【帧动画】,【Ctrl+J】复制【心形】,【Ctrl+T】放大,并与【心形】尖角对齐,得到三个心形。

4、在时间轴上,第一帧就是第一个心形,第二帧就是第二个心形,继续新建一帧,显示第三个心形,三帧连在一起就形成一个动态的过程,按Shift同时选择3帧,将它们的时间选择0.1秒,在点下播放按钮,这个动画就完成了。

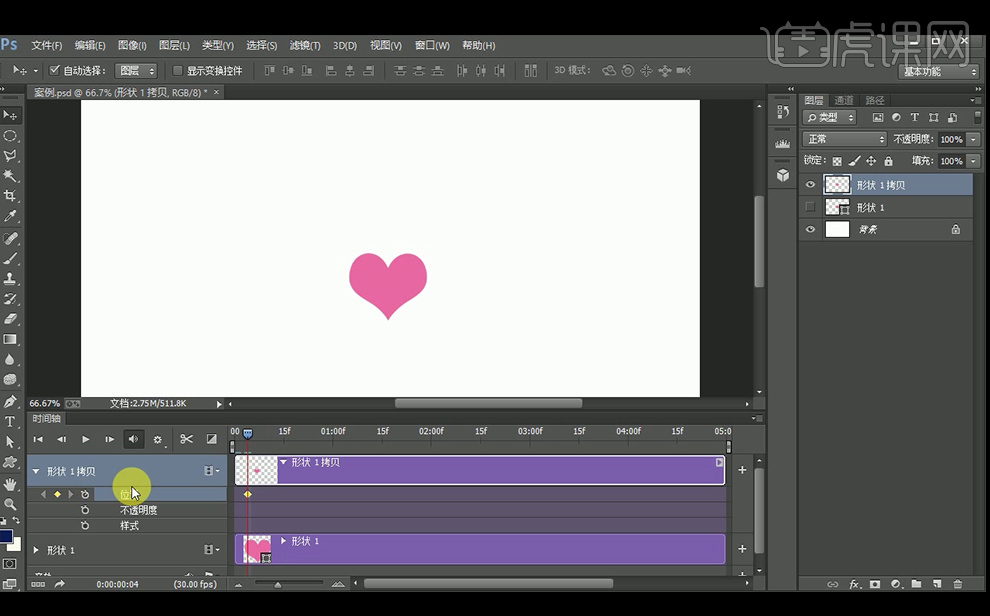
5、切换成【视频动画】,复制【心形】,并【栅格化图层】,点击这一次的小三角下拉选项,并在初始位置点击【位置】左边的小圆点,这样就创建一个关键帧了。

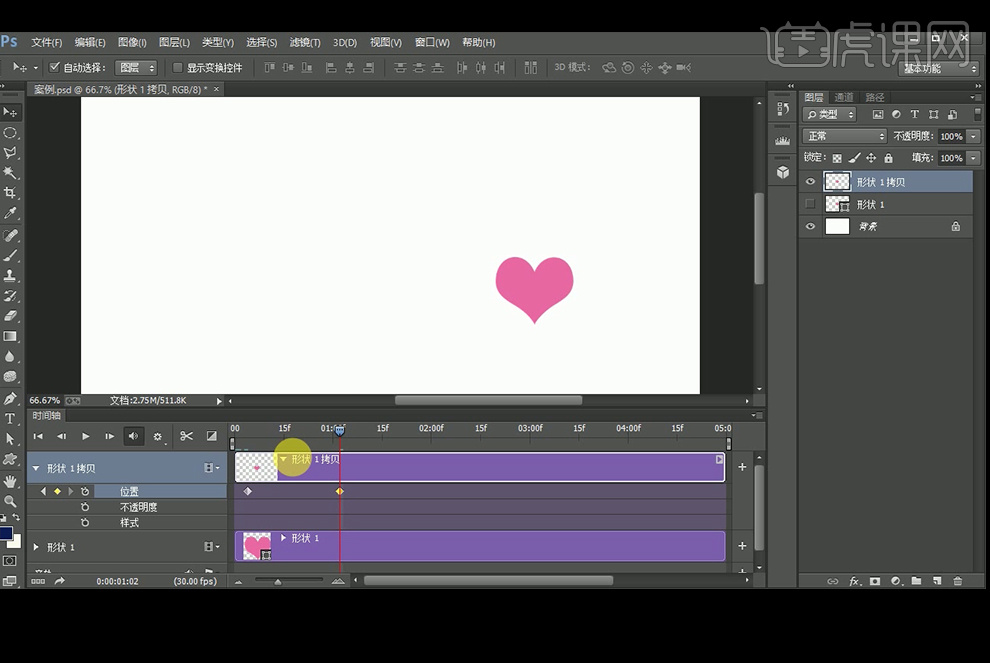
6、拖动到下一个时间点,再打下一个关键帧,并移动改变心形的位置。

7、我们回到初始位置,按【回车键】就可以看到动画效果了,转换到【帧动画】,可以看到,自动补齐了中间所有的状态;【视频动画】由计算机自己的地方,可想而知,灵活性比较差的;而【帧动画】灵活性强,但是工作量大,因此,要根据动画的需要灵活使用,关键还是要理解动画的动态和运动轨迹就可以做出一些有趣的效果了。

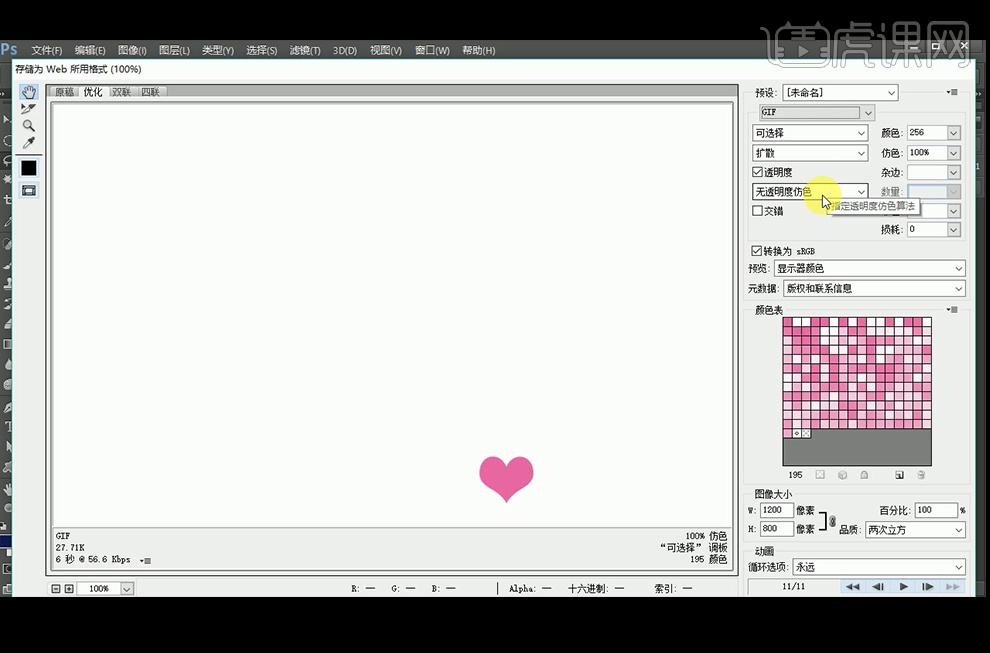
8、动画保存:【Ctrl+Shift+Alt+S】存储为web格式,并选择GIF格式。

9、如果要尺寸透明底,记得把白底关掉,再存储。

如何用PS对时间轴进行3D展示
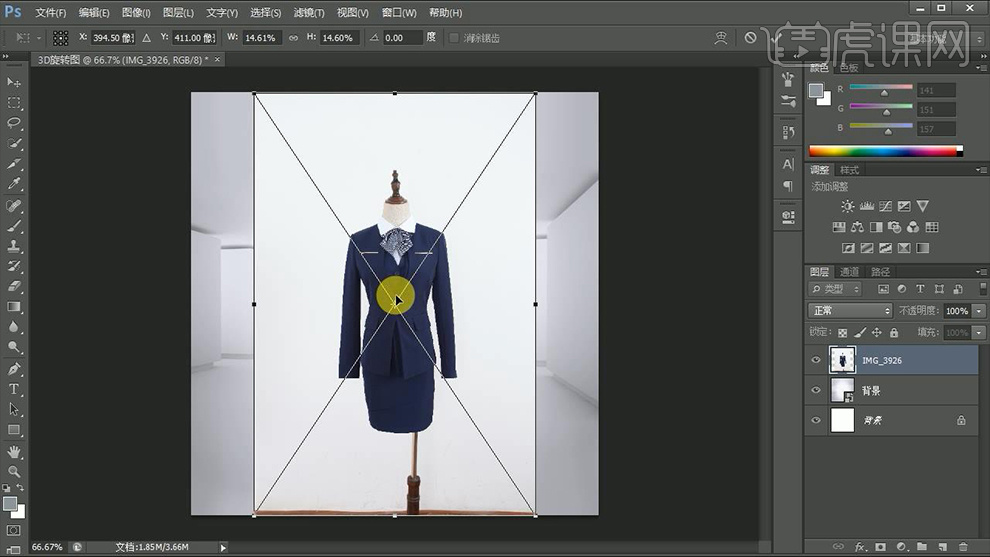
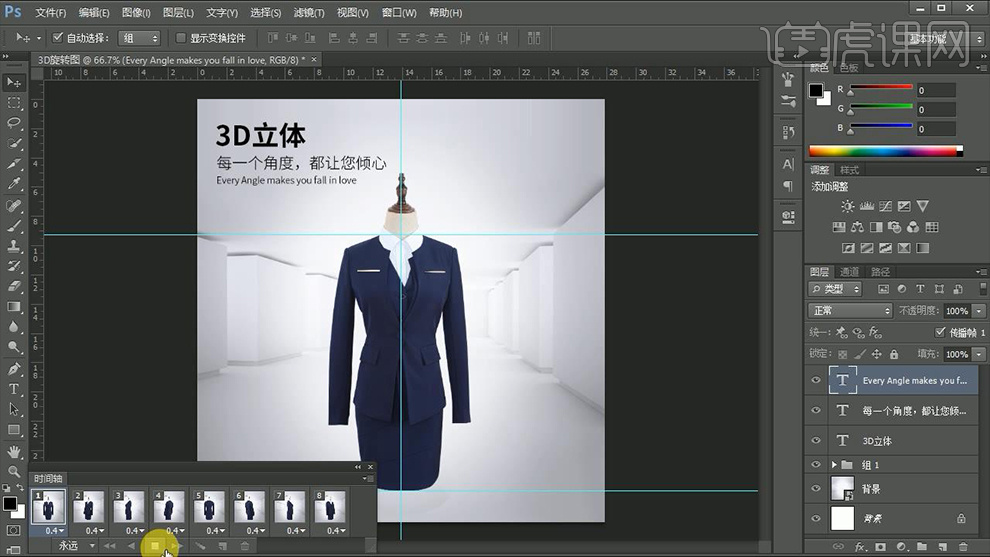
1、首先准备好【同一机位,不同角度的的产品图(正面、四分之三侧、正侧等)】,然后导入【背景图和产品图】。

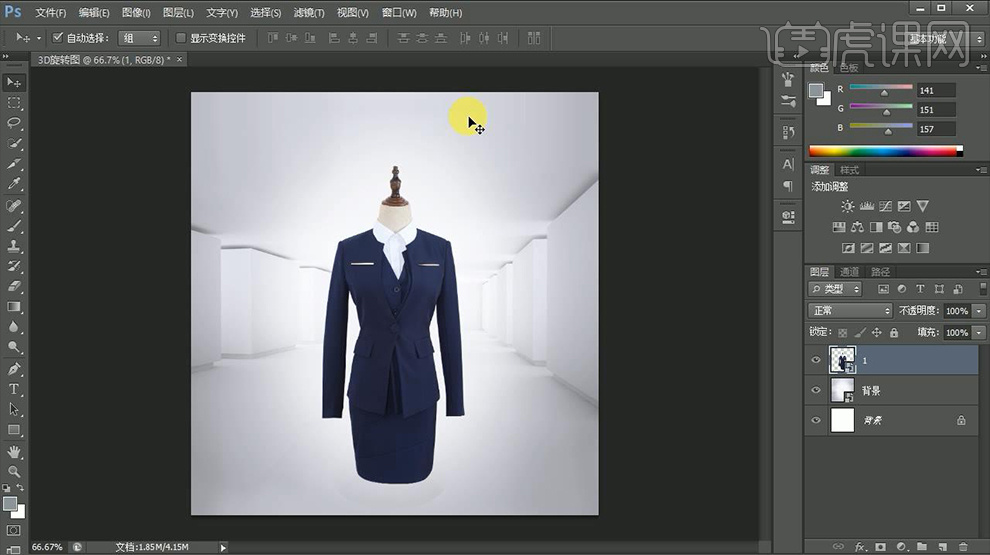
2、使用【钢笔工具】将衣服【抠出】(具体使用方法参考钢笔工具的使用视频)。

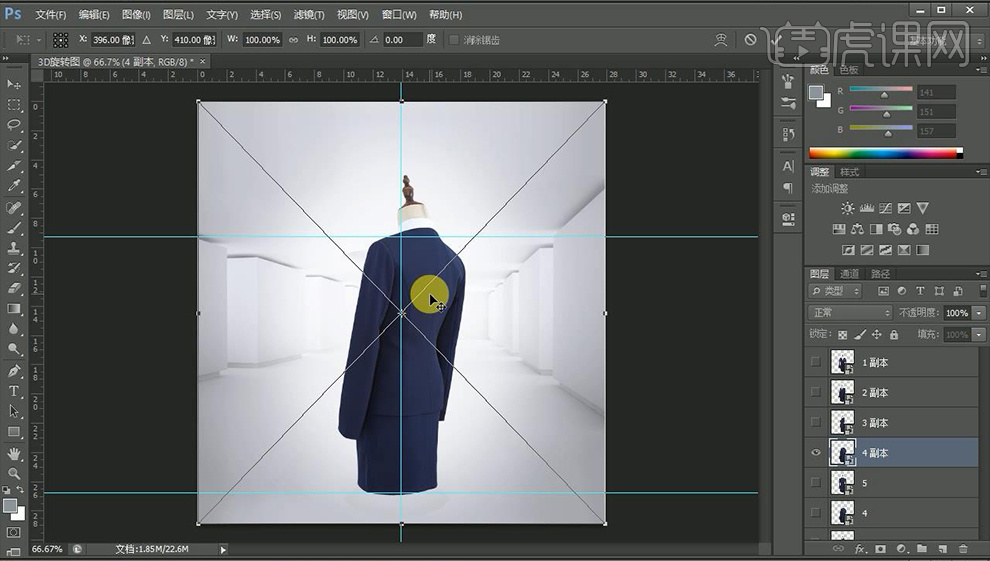
3、调出【标尺CTRL+R】,然后导入其他【角度的素材】(选中图层1、2、3、4按住ALT向上拖动鼠标复制这四层)调整图层顺序。

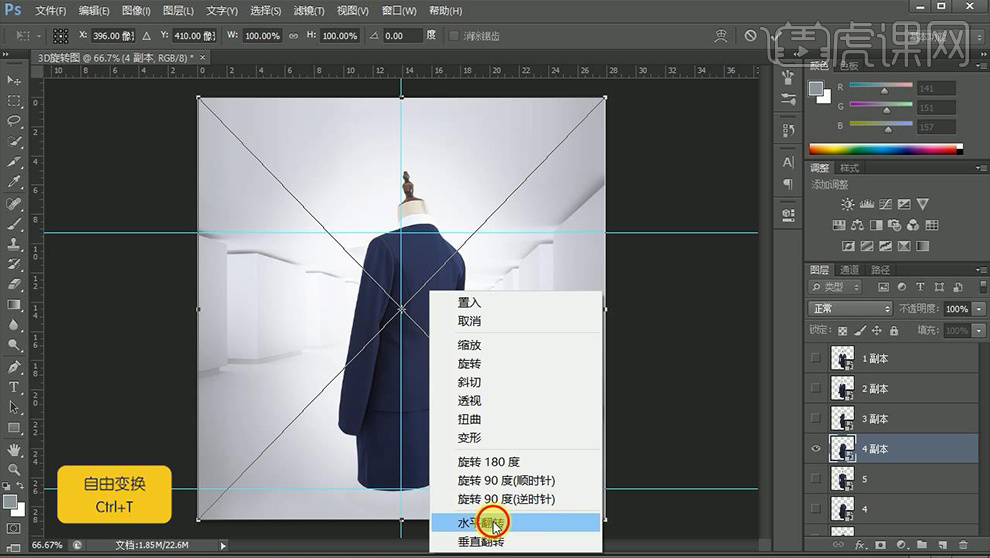
4、【选中图层4副本】【CTRL+T-水平翻转】(图层2、3进行同样的操作)。

5、删除【图层1副本】对剩余的部分整体【编组】,调出【时间轴面板】。

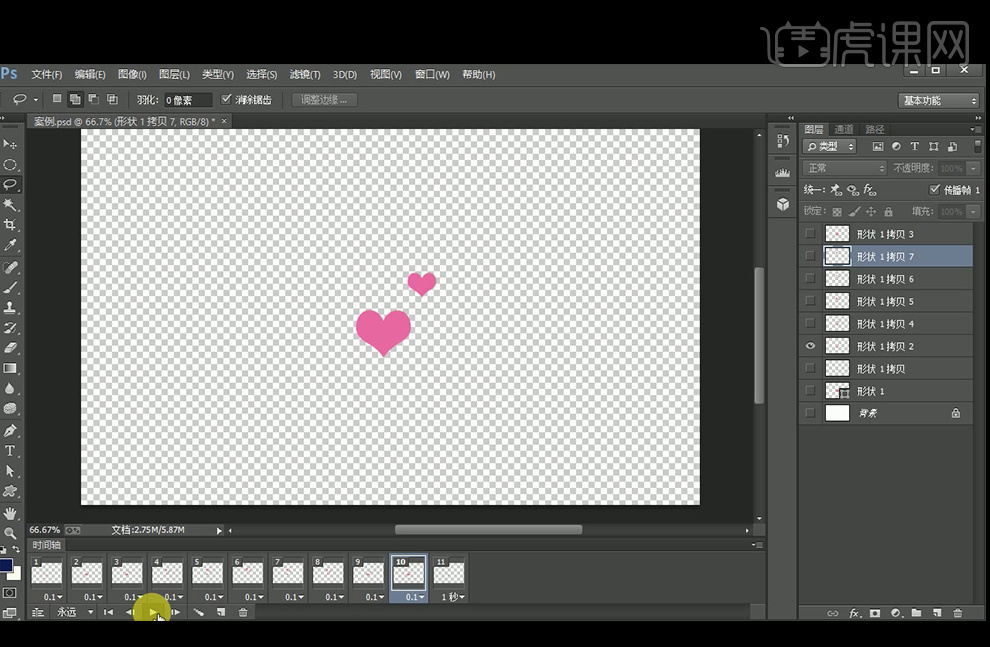
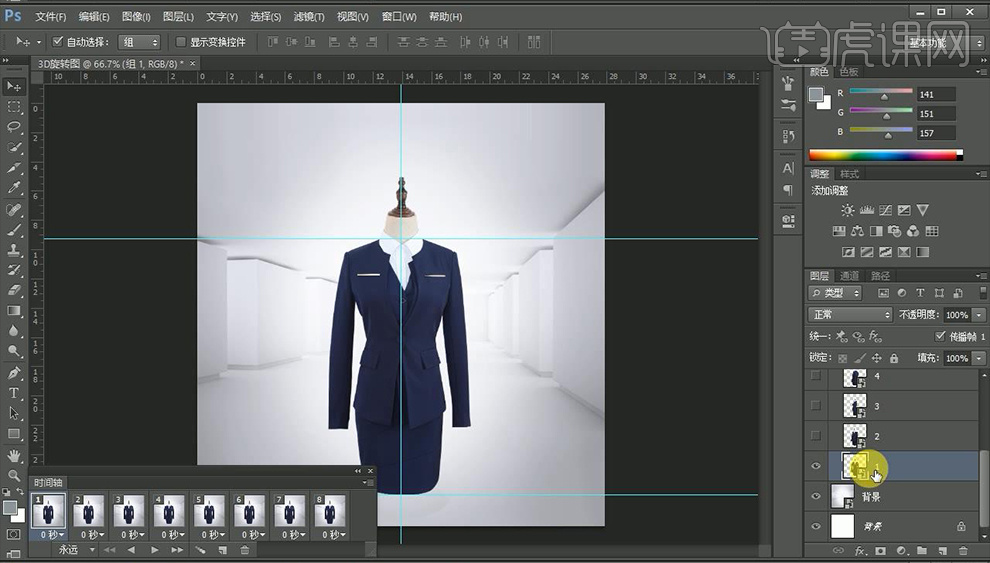
6、【新建7帧空白帧】然后在【第一帧-显示图层1隐藏其他图层】。

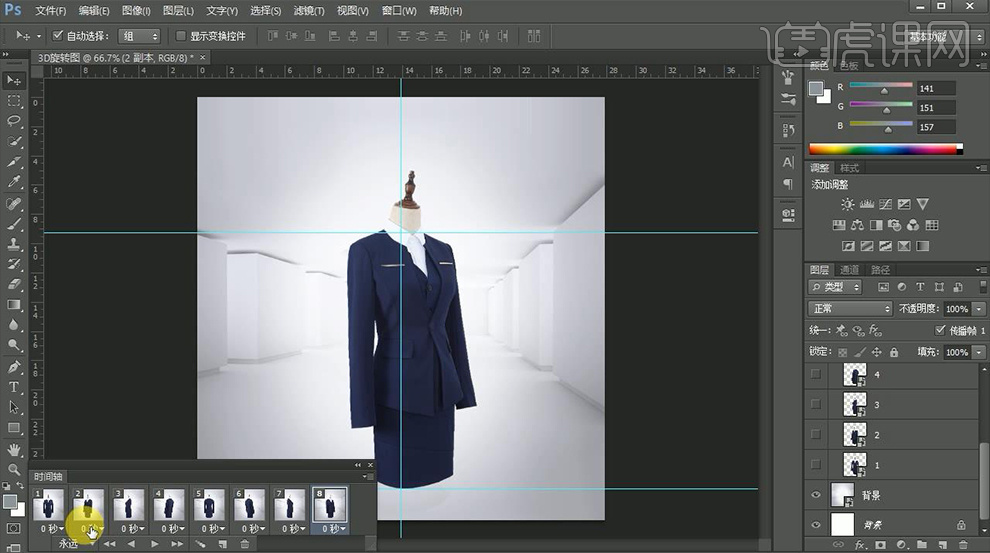
7、【第二帧隐藏所有图层-显示图层2】(PS:背景层除外),以此类推,重复操作。

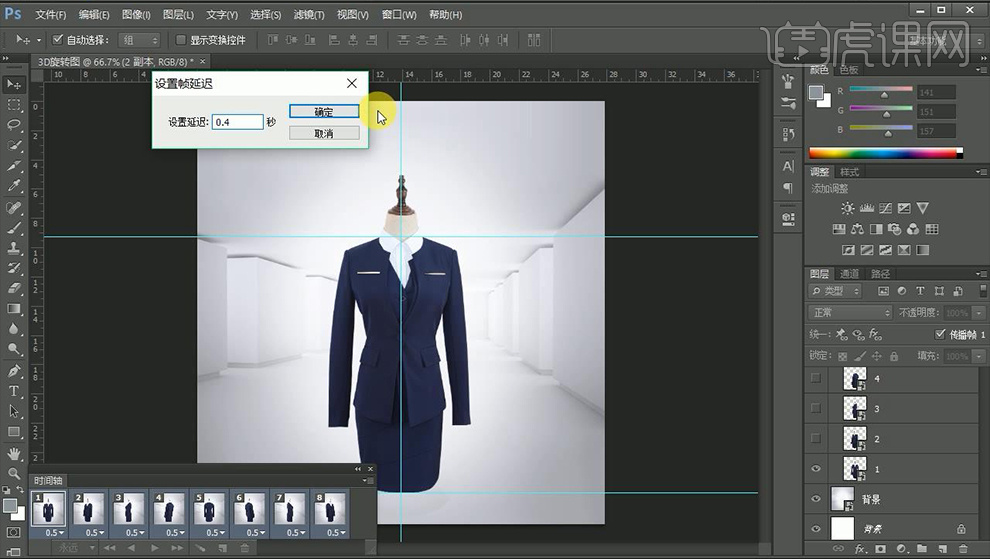
8、【播放方式-永远】按住【SHIFT加选所有帧】点击【任意帧右下方的三角-其他】调整数值如图(播放预览中卡顿的部分,回到指定帧指定图层上调整)。

9、输入【文字-字体-思源黑体】,进行排版(然后调整每一帧的间隔0.5)。

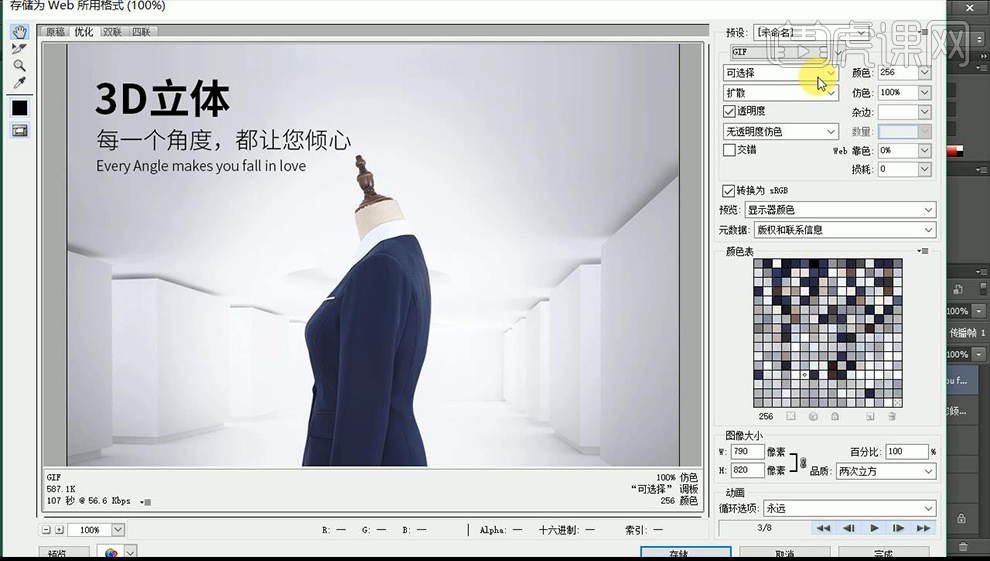
10、点击【新建-存储为WEB所用格式】调整【格式为GIF】然后点击【确定】。

11、最终效果如图所示。




