ai色彩
关于ai色彩有哪些基础知识?
今天这节课小编为大家带来的是一个关于ai色彩品牌logo的制作思路和过程演示,通过这个品牌logo我们来了解一下色彩心理学对品牌logo的影响。相信对于很多学习美术专业的小伙伴来说,关于色彩的问题肯定是非常敏感的,而且很多从事设计的朋友所学专业也都是和美术有关系的,所以,今天小编将要讲解的关于ai色彩的基础知识,对你们来说也不会很难。那么,今天就让我们一起轻松的来面对即将开始的课程吧!
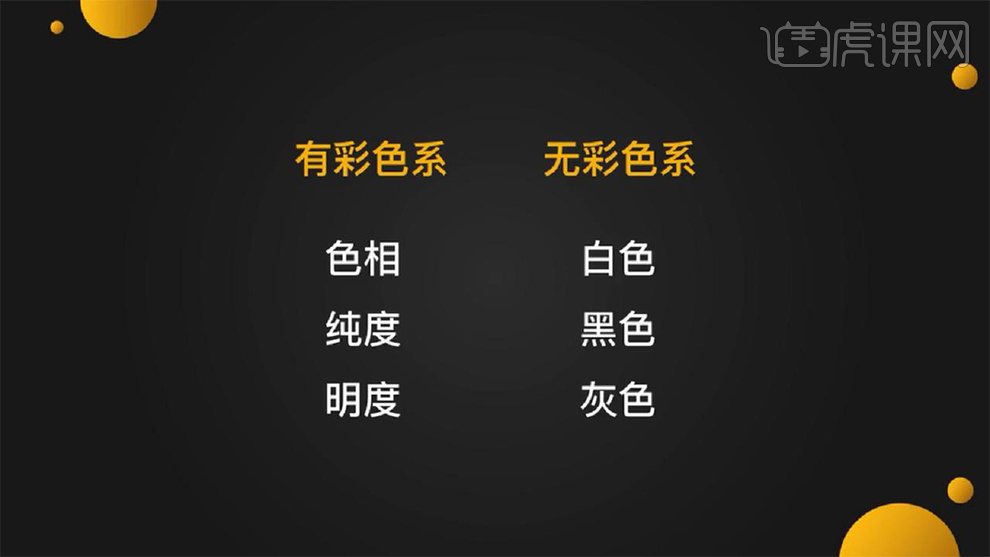
1. 色彩基础知识 色彩能够吸引注意力,提升品牌形象,色彩就是人对于光反射产生的感觉,颜色可分为有彩色系和无彩色系,色彩三要素为:色相,纯度,明度(有彩色系),无彩色系则为黑白灰,饱和度为0。

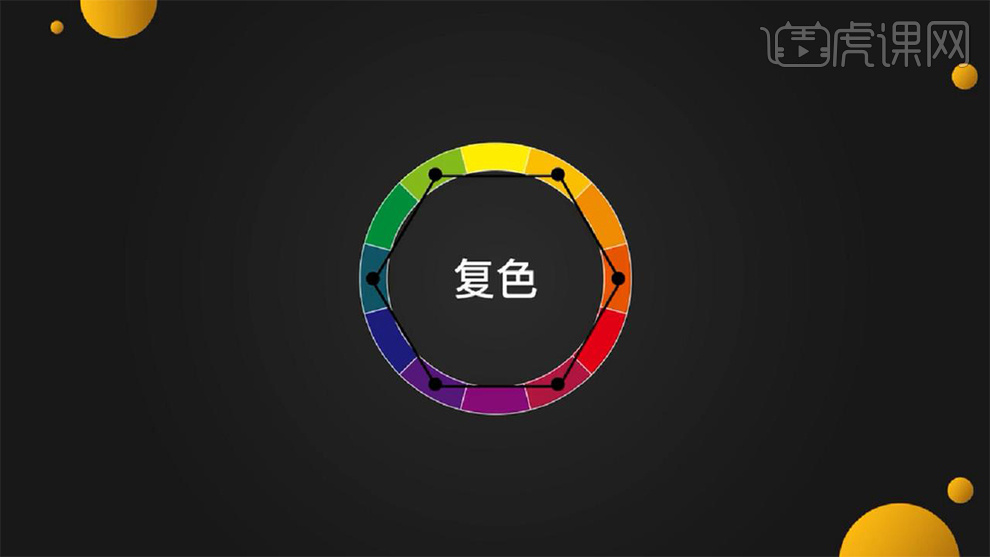
2. 色彩的三原色:红黄蓝,间色则是两两三原色混合成的二级颜色,复色则是原色于原色混合或者间色与间色混合成的颜色。

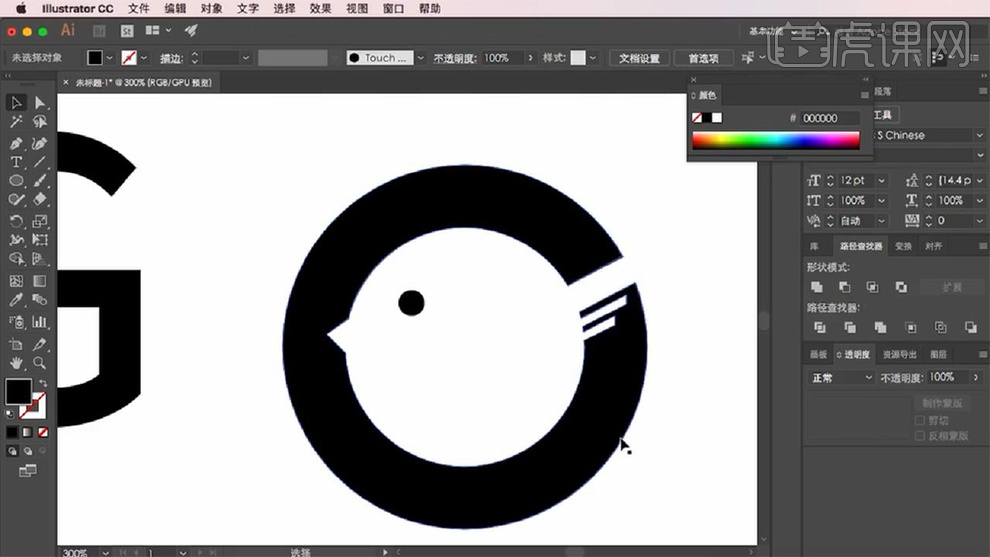
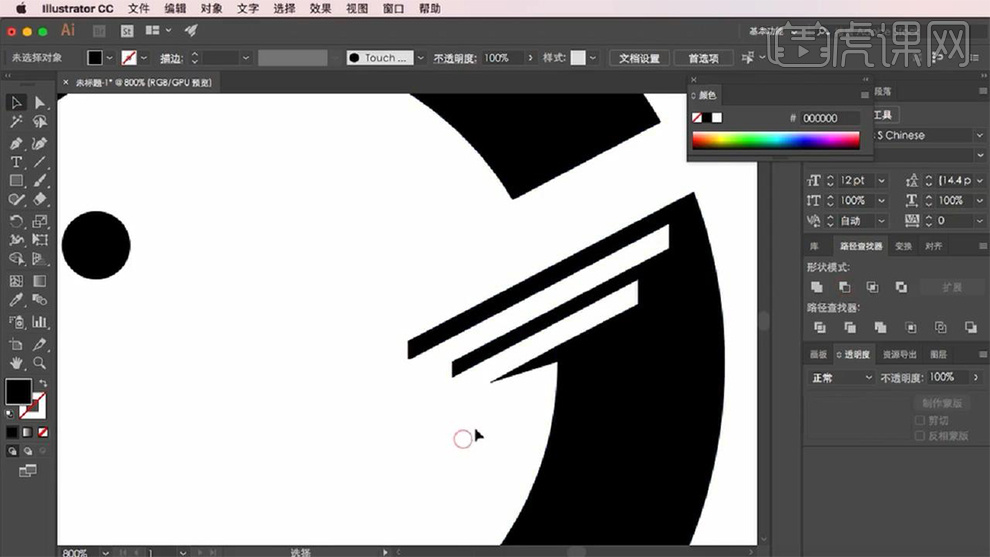
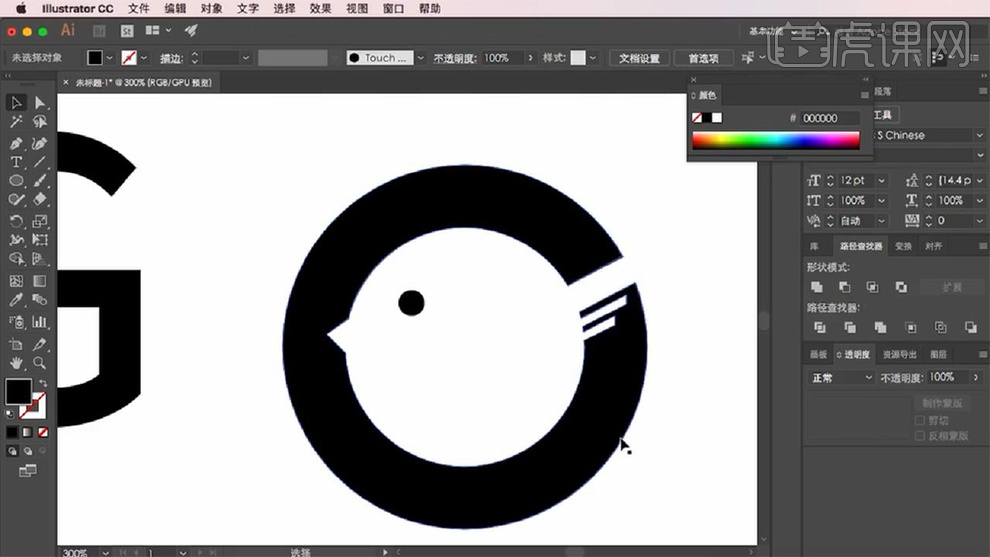
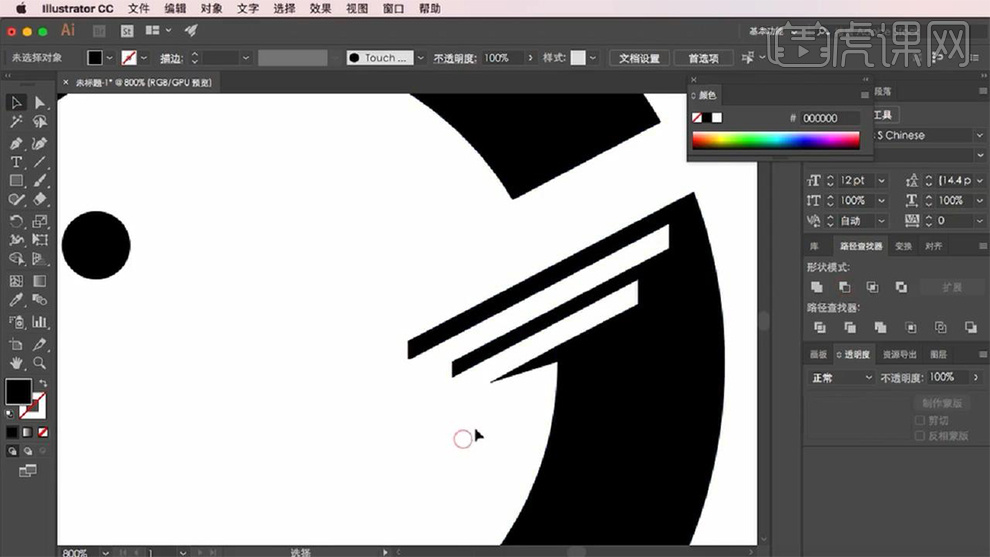
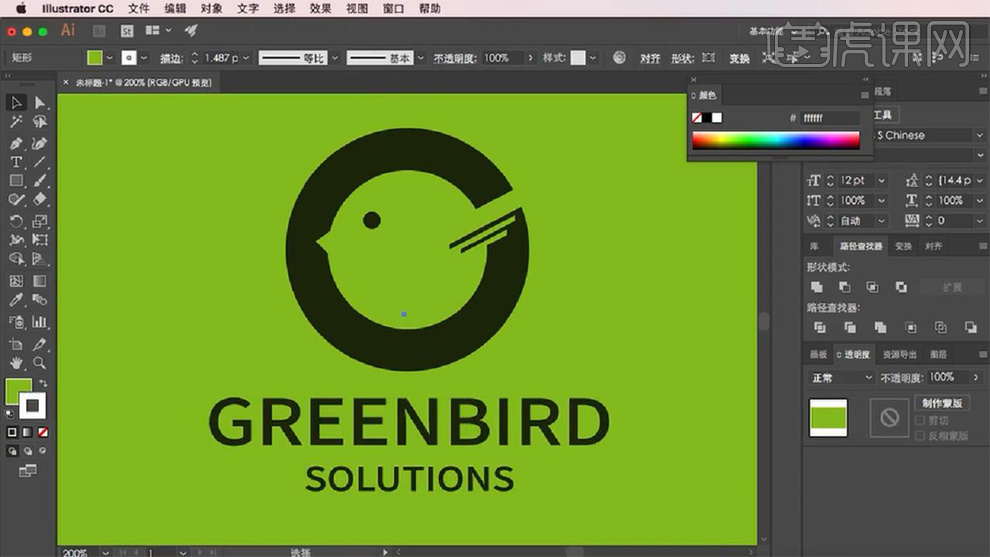
3. 打开【ai】,拖入12色相环,输入“G”,作为参考依据,利用“鸟”的形象进行绘制,使用【椭圆工具】绘制正圆,进行复制,填充白色,再次使用【椭圆工具】绘制正圆,使用【钢笔工具】绘制三角形,填充白色,使用,【钢笔工具】绘制多边形,填充白色,复制多边形,使用【直接选择工具】移动锚点,选中所有图形,进行合并,【alt】移动复制备份。

4. 使用【直接选择工具】移动尾巴锚点,使用【钢笔工具】绘制图形,点击【视图】-【对齐】。

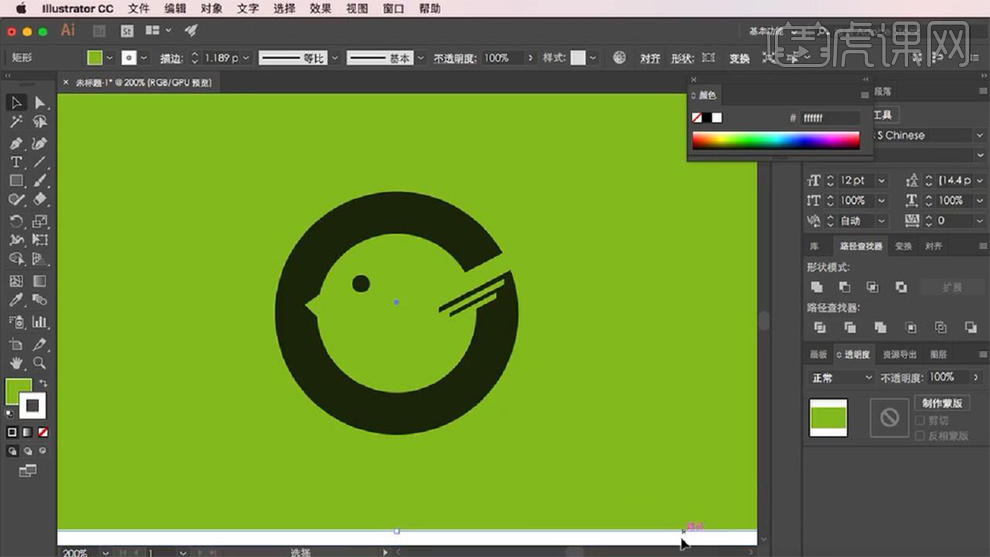
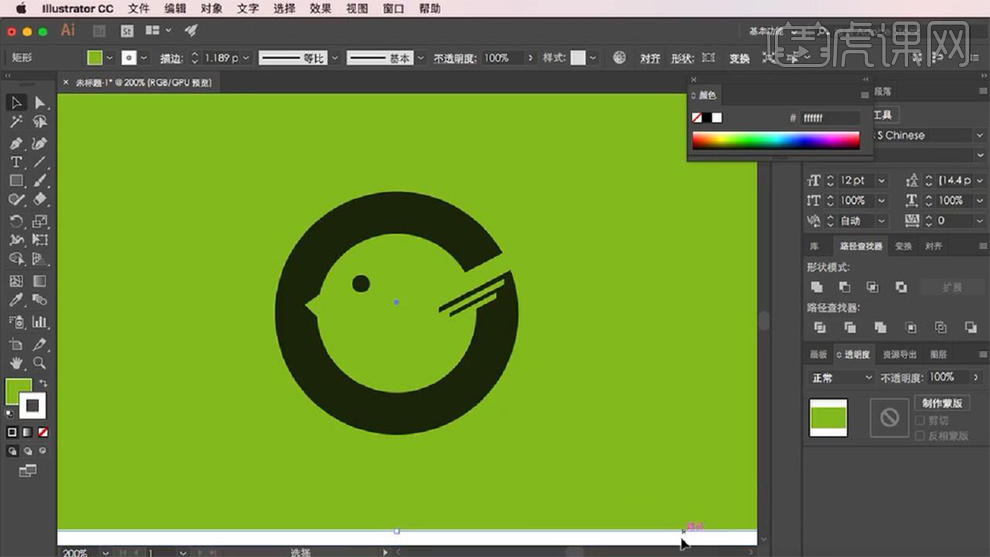
5. 使用【矩形工具】绘制矩形,使用【吸管工具】吸取12色环浅绿色,进行填充,打开【拾色器】(H-色相,S-纯度,B-明度,饱和度越高,纯度越高,色彩加入白色明度越高,加入黑色明度越低),点击【B-明度】,进行调整,选择明度较低的深绿色。

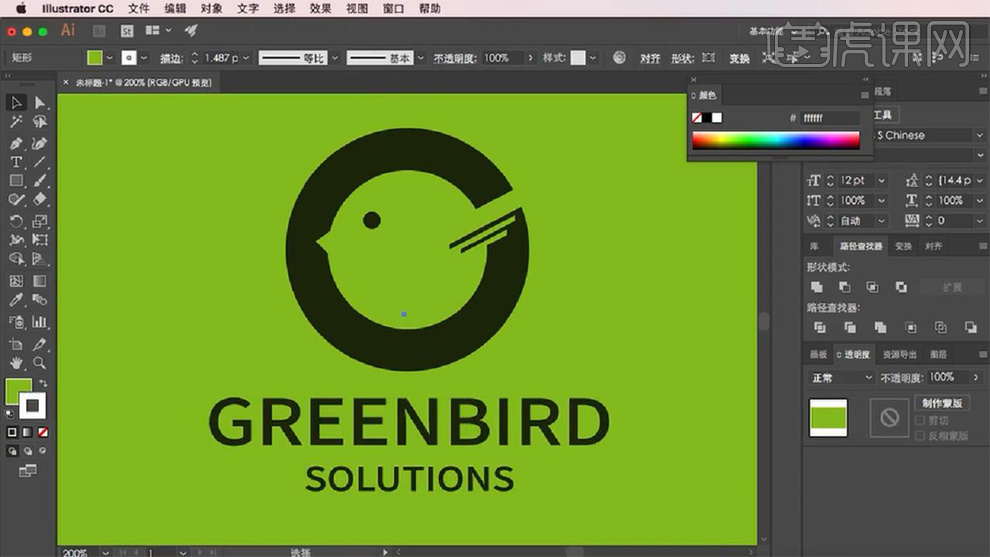
6. 选择文字字母部分,移动到矩形内,填充深绿色,【shift+ctrl+o】创建轮廓。

7. 最终效果如图所示。

那么,关于ai色彩的基础知识小编就先讲解到这里了,虽然是基础知识,我们也要细心的去学习,因为只有打好基础才能去掌握更多深奥的知识。同时也希望大家也能够通过今天这个品牌logo来了解一下色彩心理学对品牌logo的影响,把学到的新技能用到我们的工作当中,然后去完成更多更好的作品。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CC2017)。
ai色彩基础知识之logo设计方法!
我们想要掌握ai色彩的基础知识,就需要了解,色彩作为一种视觉元素,从最基础的色彩本质、色彩搭配形式、及色彩对用户的潜在影响和心理暗示等着手,去分析色彩,读懂色彩,让色彩帮设计师说话。
在ai软件中,用色是很有讲究的;像我们在AI软件中,经常制作的banner为例,好的色彩的搭配技巧及色彩搭配组合方式以及搭配呈现的视觉效果。出来AI的色彩知识,我们还需要学习在AI软件中设计Logo的方法。今天的课程一共有两大重点,同学们一定要注意哦!接下来,学习就要开始了,你们准备好了吗?
步骤如下:
在品牌设计中如何正确的使用搭配,对色彩有基本了解,熟悉颜色间的关系,品牌案列关于色彩的解析。
1. 色彩基础知识 色彩能够吸引注意力,提升品牌形象,色彩就是人对于光反射产生的感觉,颜色可分为有彩色系和无彩色系,色彩三要素为:色相,纯度,明度(有彩色系),无彩色系则为黑白灰,饱和度为0。

2. 色彩的三原色:红黄蓝,间色则是两两三原色混合成的二级颜色,复色则是原色于原色混合或者间色与间色混合成的颜色。

3. 打开【ai】,拖入12色相环,输入“G”,作为参考依据,利用“鸟”的形象进行绘制,使用【椭圆工具】绘制正圆,进行复制,填充白色,再次使用【椭圆工具】绘制正圆,使用【钢笔工具】绘制三角形,填充白色,使用,【钢笔工具】绘制多边形,填充白色,复制多边形,使用【直接选择工具】移动锚点,选中所有图形,进行合并,【alt】移动复制备份。

4. 使用【直接选择工具】移动尾巴锚点,使用【钢笔工具】绘制图形,点击【视图】-【对齐】。

5. 使用【矩形工具】绘制矩形,使用【吸管工具】吸取12色环浅绿色,进行填充,打开【拾色器】(H-色相,S-纯度,B-明度,饱和度越高,纯度越高,色彩加入白色明度越高,加入黑色明度越低),点击【B-明度】,进行调整,选择明度较低的深绿色。

6. 选择文字字母部分,移动到矩形内,填充深绿色,【shift+ctrl+o】创建轮廓。

7. 最终效果如图所示。

好了,以上就是ai色彩基础知识的讲解和制作Logo的方法了,你们学会了吗?其实,一个好的Logo设计一定要有好的色彩搭配,两者结合,制作的效果堪称完美!其实,色彩是种感觉,当我们学会读懂色彩,就可以做到熟能生巧,跟随着流行的趋势去游刃有余的驾驭它。好了,我们今天就到这里了,再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CC2017。