ai立体字海报
Ps+ai立体字海报设计方法
我们前期也学了使用ai软件制作各种各样的字体,你们都掌握住了吗?今天我们要学习的是Ps+ai立体字海报设计方法,相比于之前所学的内容,这个操作方法多一些,难度系数大一些,所以大家要认真的学习,多利用一些时间,下面我们一起来初学吧!
1.给背景填充一个紫色的渐变。

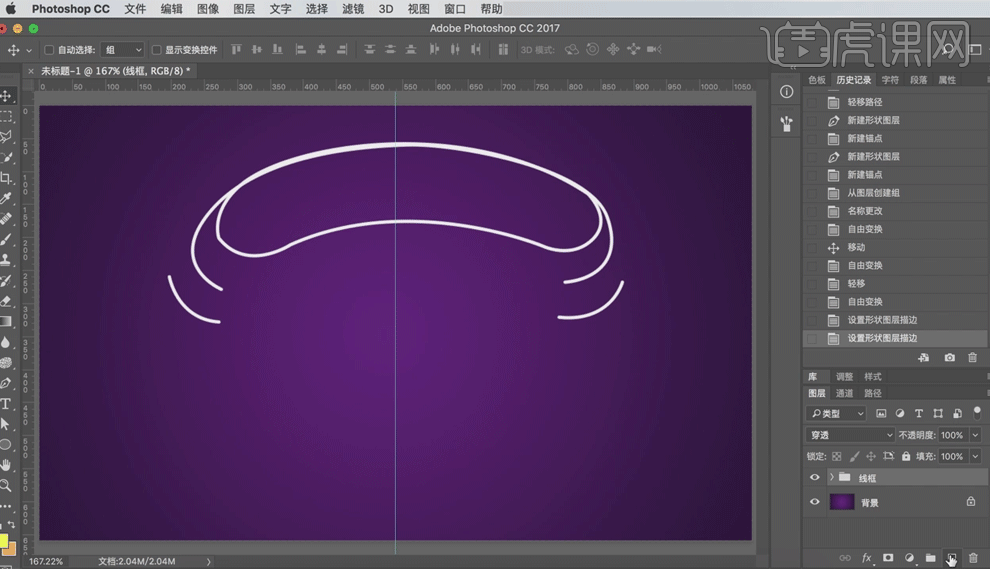
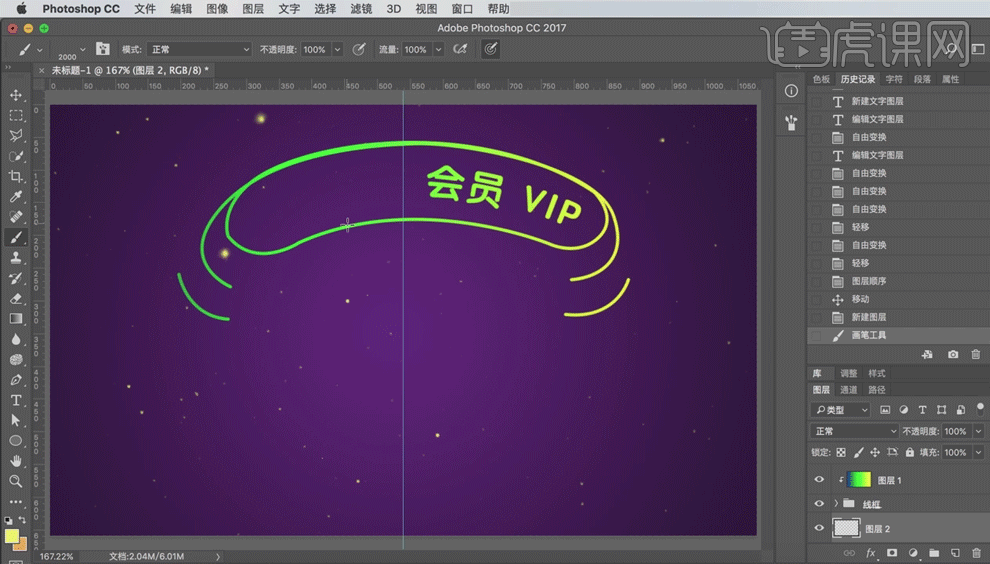
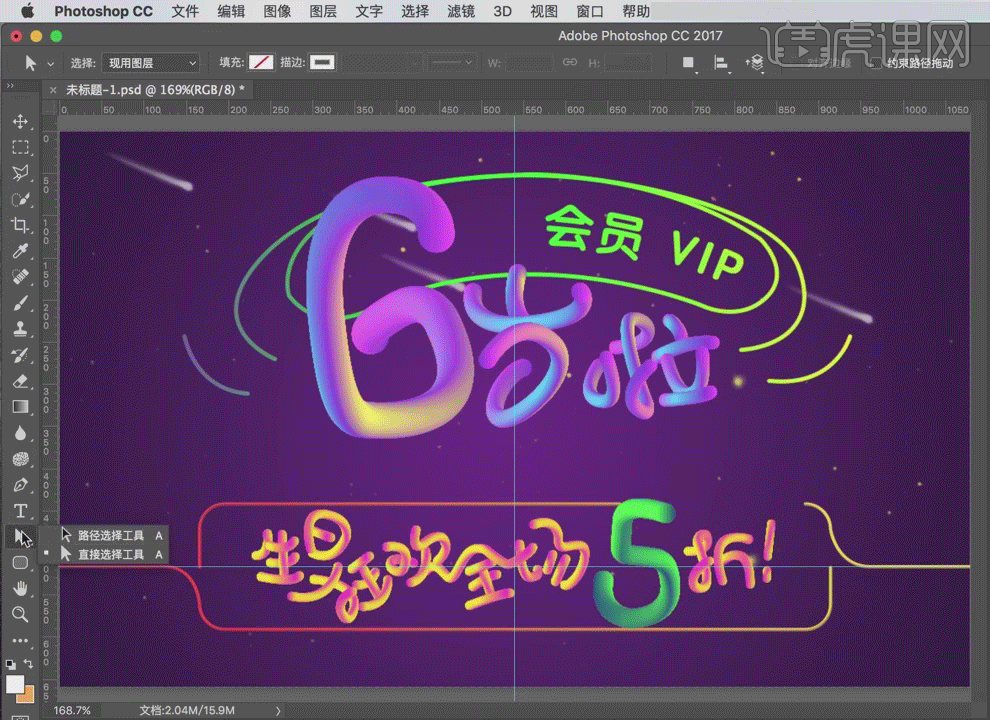
2.用【钢笔工具】绘制描边,这里描边大小5像素。然后将这些形状图层进行建组【CTRL+G】,命名为“线框”。

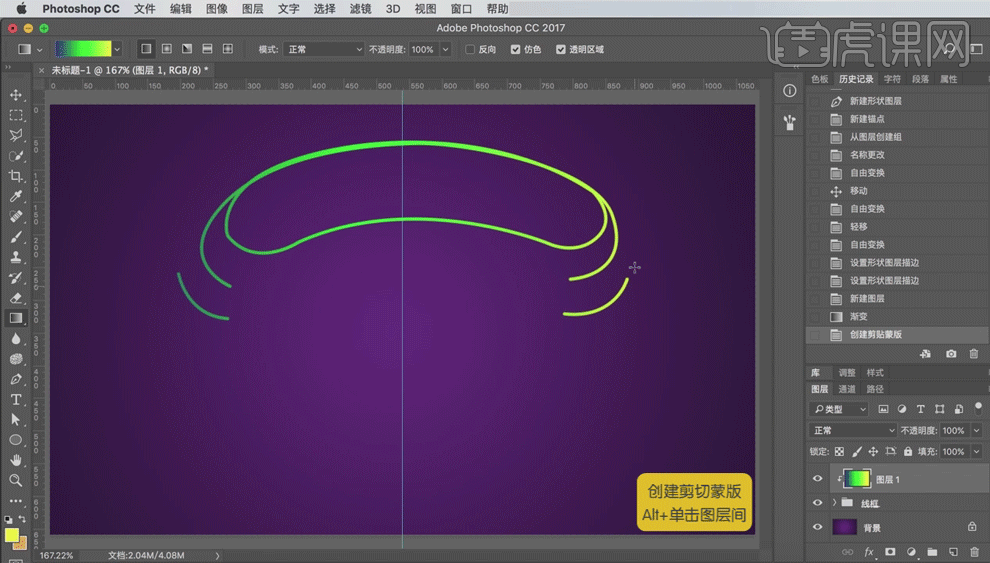
3.再新建一个图层,做黄色到蓝色的渐变,将渐变图层剪贴到形状图层组上。

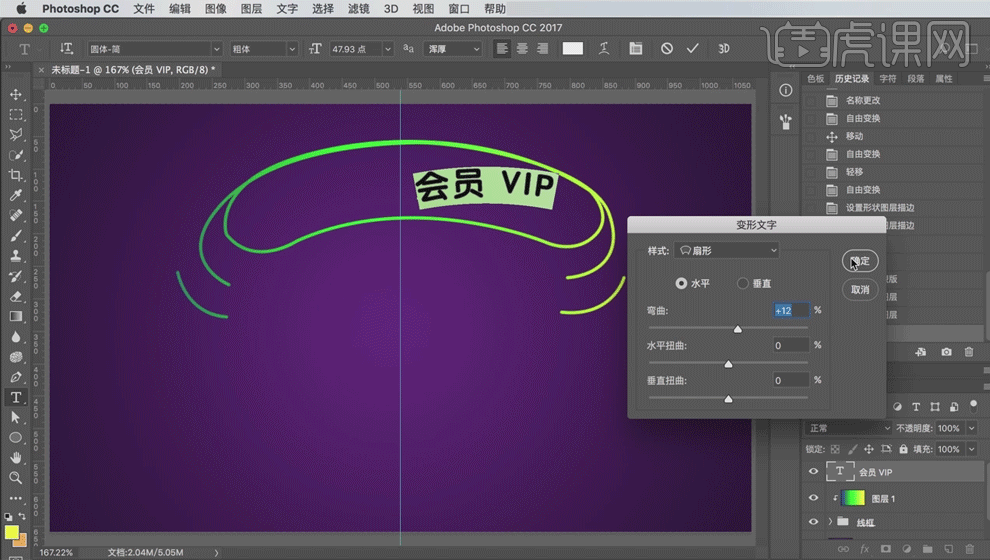
4.输入文字“会员VIP”,然后再【变形文字】面板下将样式改成“扇形”。

5.将文字放入“线框”图层组中,这样刚才黄色到蓝色的渐变就剪贴到文字中了。

6.用【画笔工具】绘制一些星星点点。

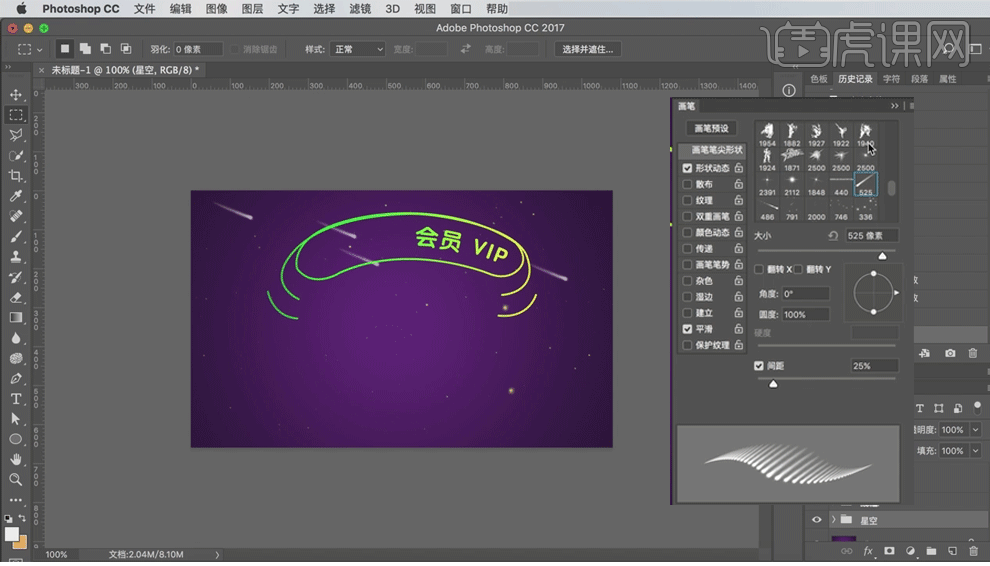
7.用【画笔工具】绘制流星,这里画笔形状最好选择流星形状。

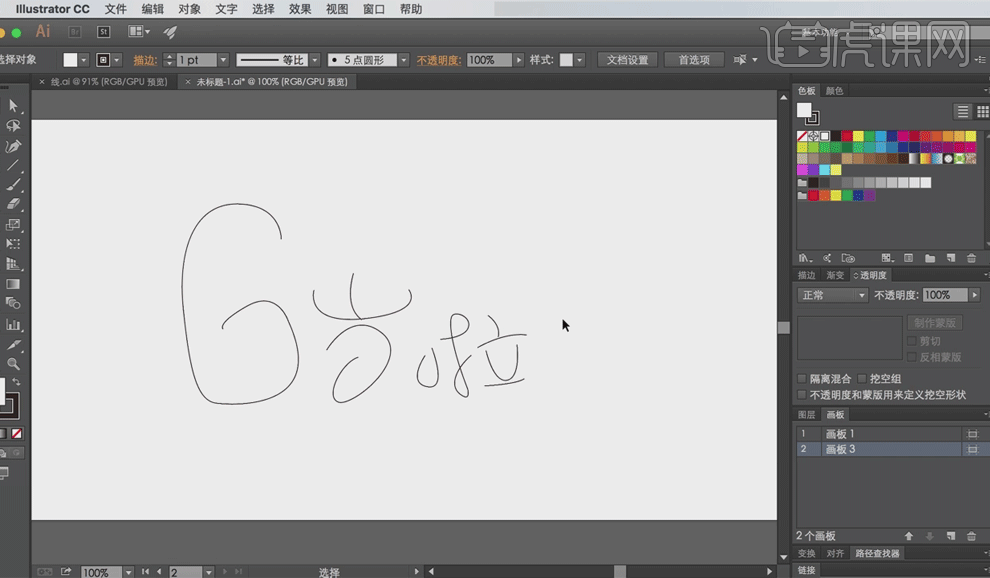
8.在AI里面做文字“6岁啦”效果。

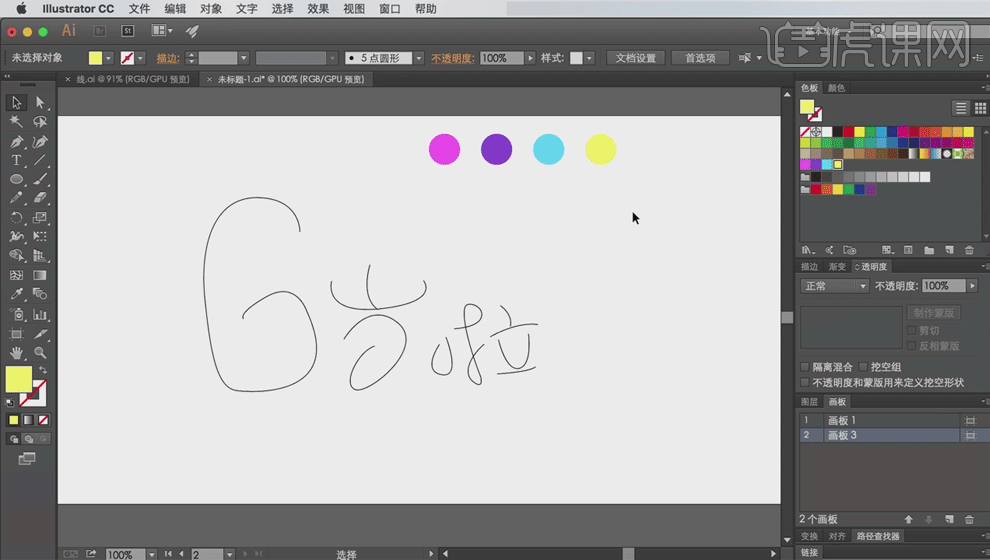
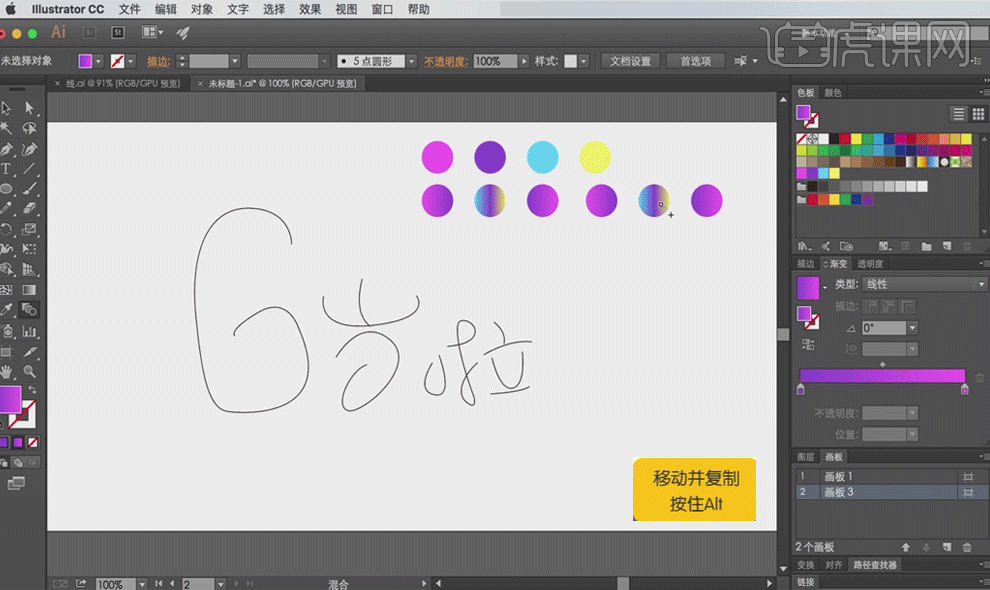
9.然后绘制四个小圆,每个圆的颜色不一样,这里是方便为文字上色。

10.第二行的小圆颜色是渐变色。

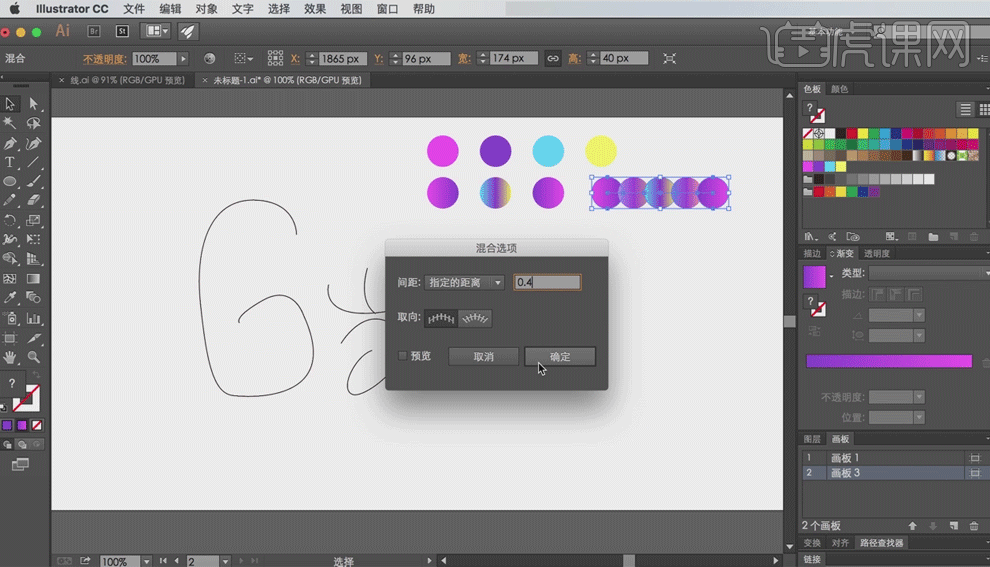
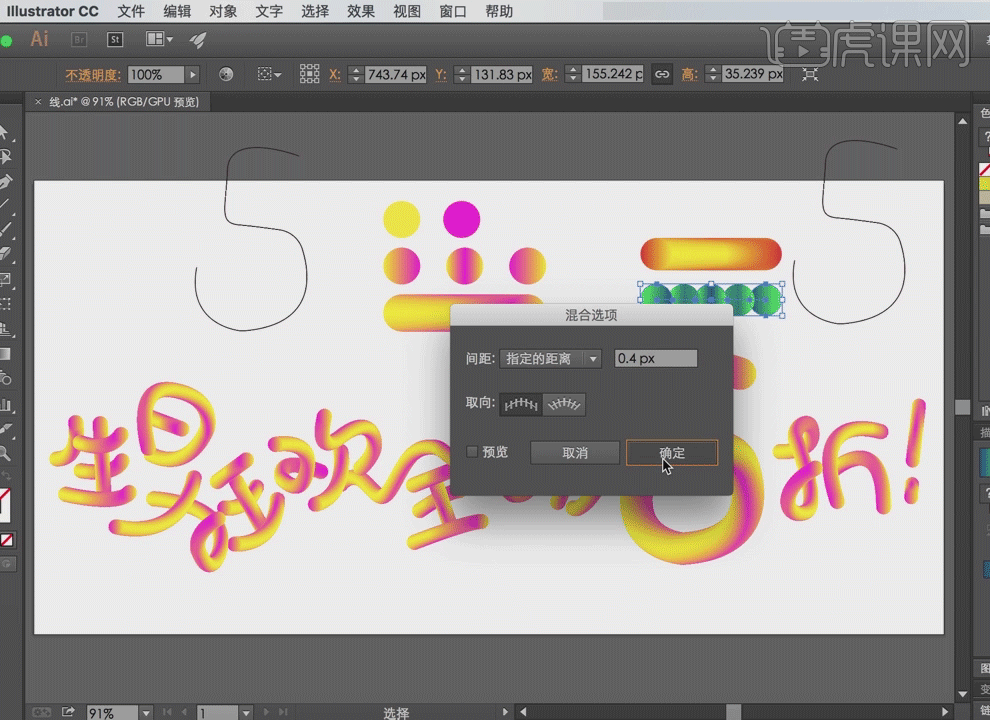
11.现在只做一个渐变条。可以选中最后一排渐变小圆,然后选对【对象】下的【混合选项】,这里距离数值可以自己选择。这样会形成一个渐变条。

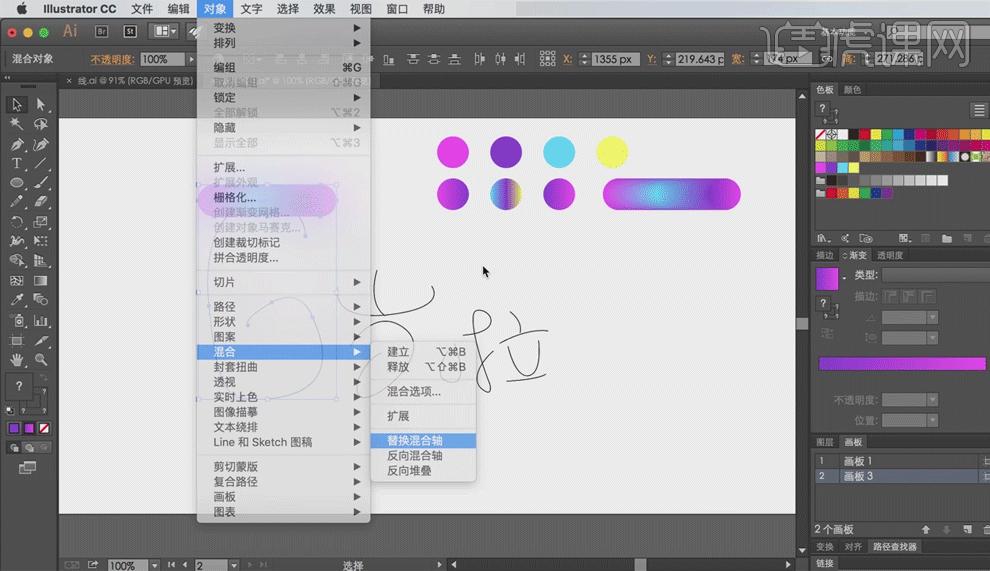
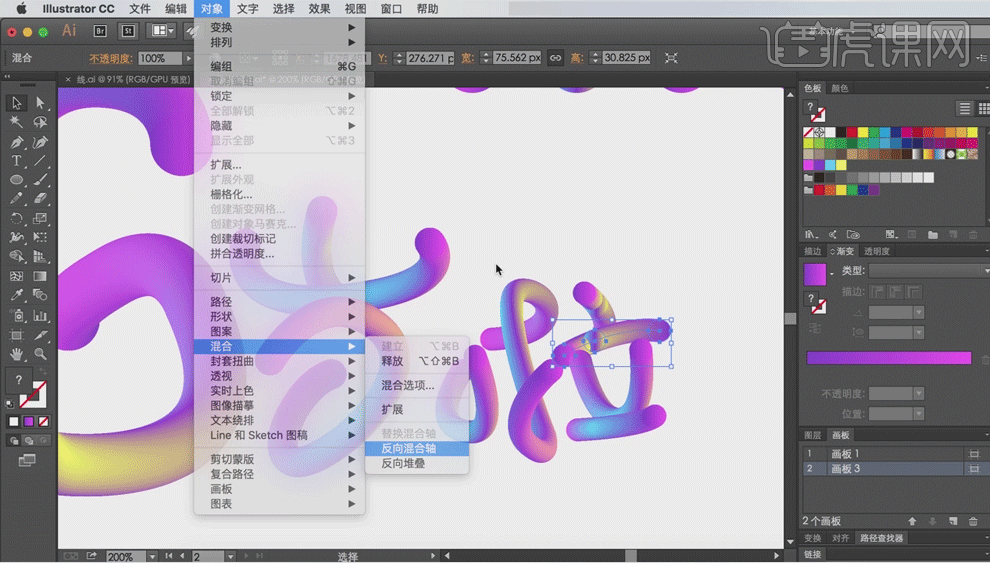
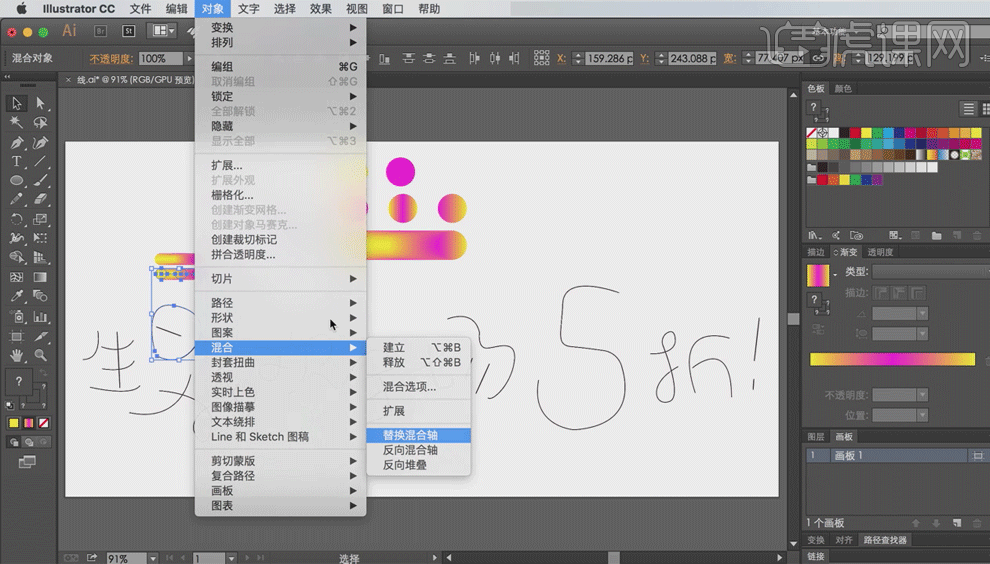
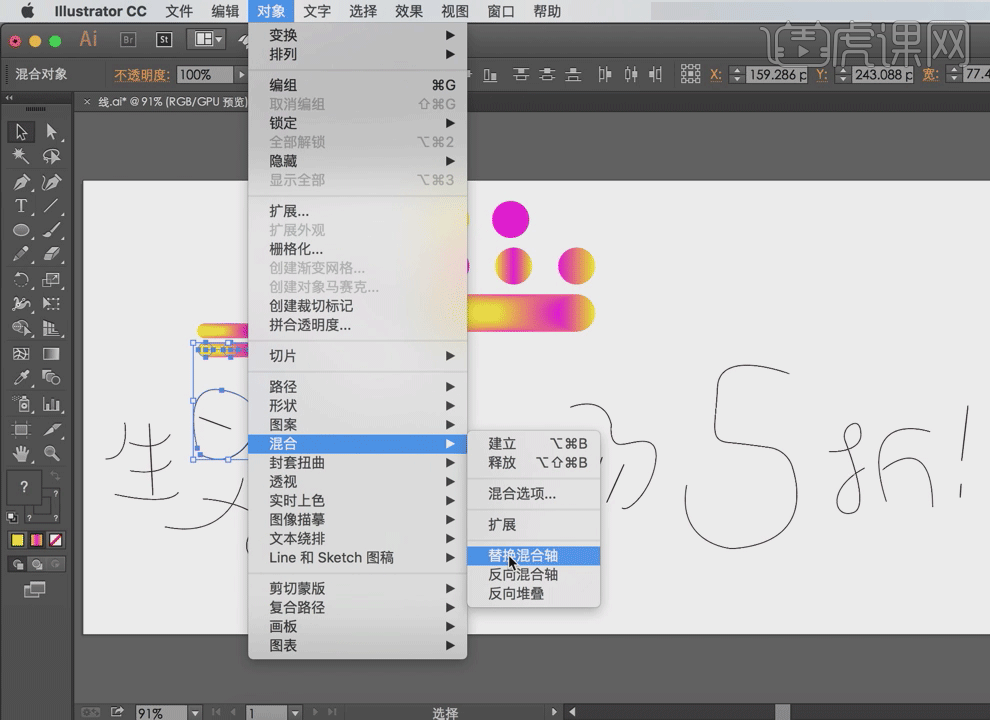
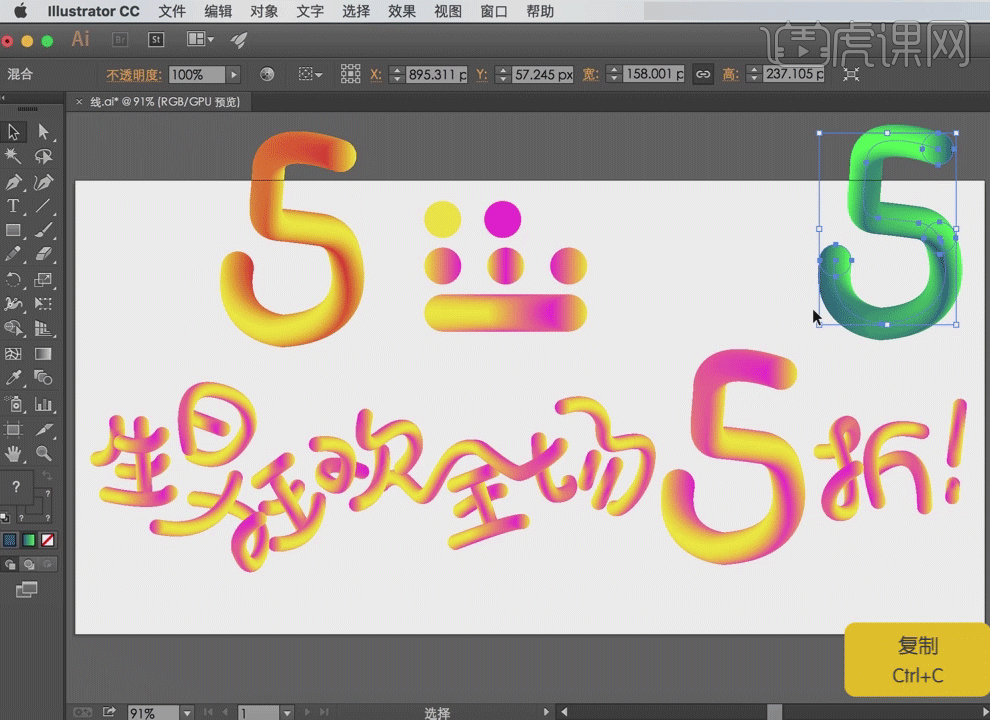
12.再复制一个渐变条,然后将复制的渐变条放置在数字6的旁边,同时选中6和渐变条,选择【对象】下的【混合】【替换混合轴】。这样6就变成渐变色的立体数字了。

13.用同样的方式将这三个子完成立体效果。

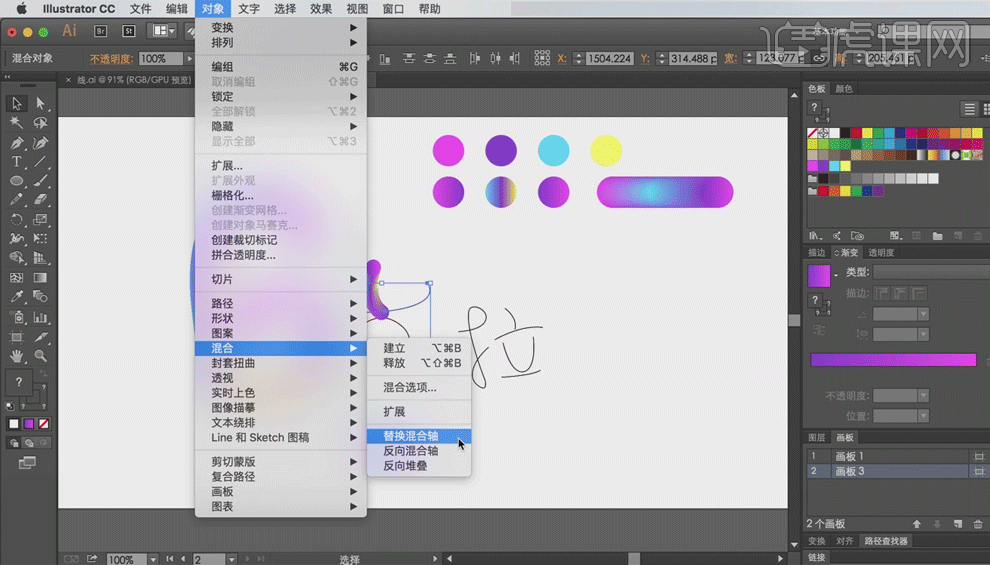
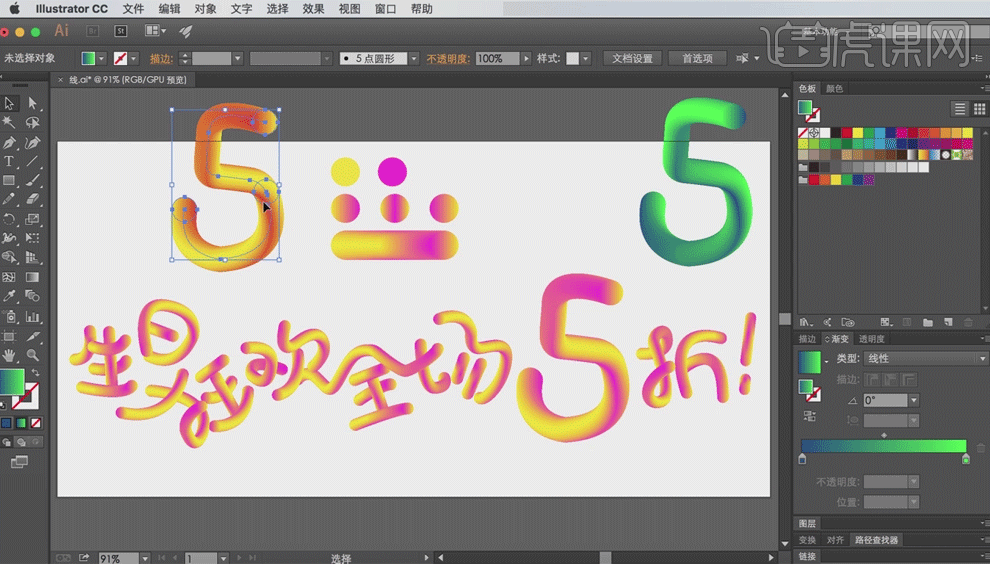
14.这里“啦”的一个笔画渐变过渡不顺利,可以选择【对象】下的【混合】【反向混合轴】。这样渐变就通透了。

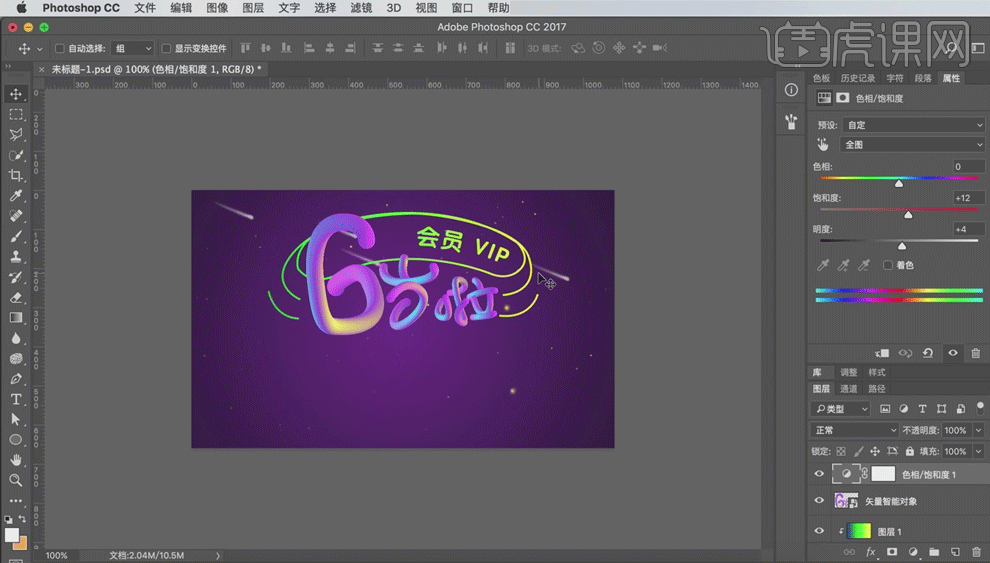
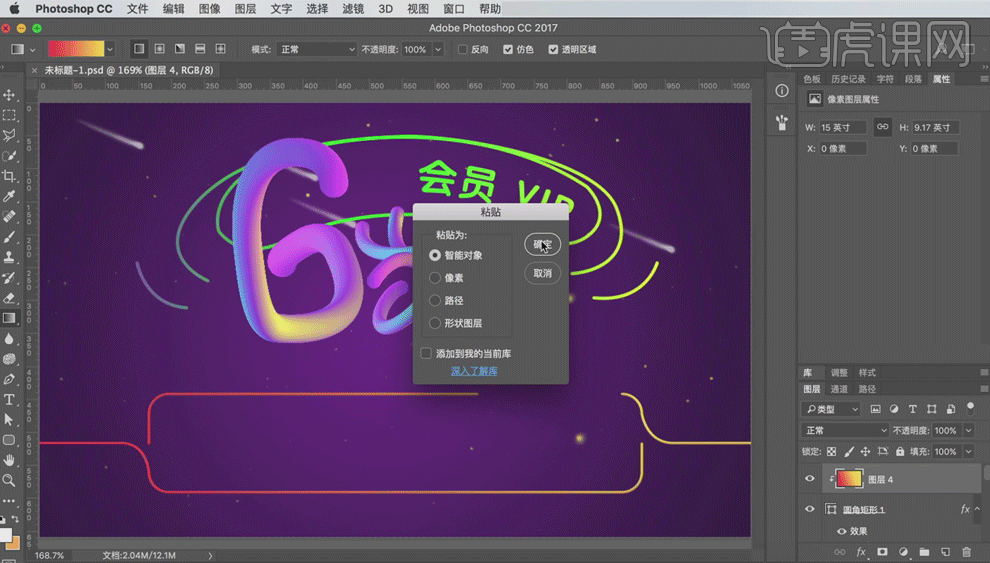
15.将AI中的文字进行复制【CTRL+C】粘贴【CTRL+V】到PS中,这里粘贴为智能对象,然后进行【色相饱和度】的调整。

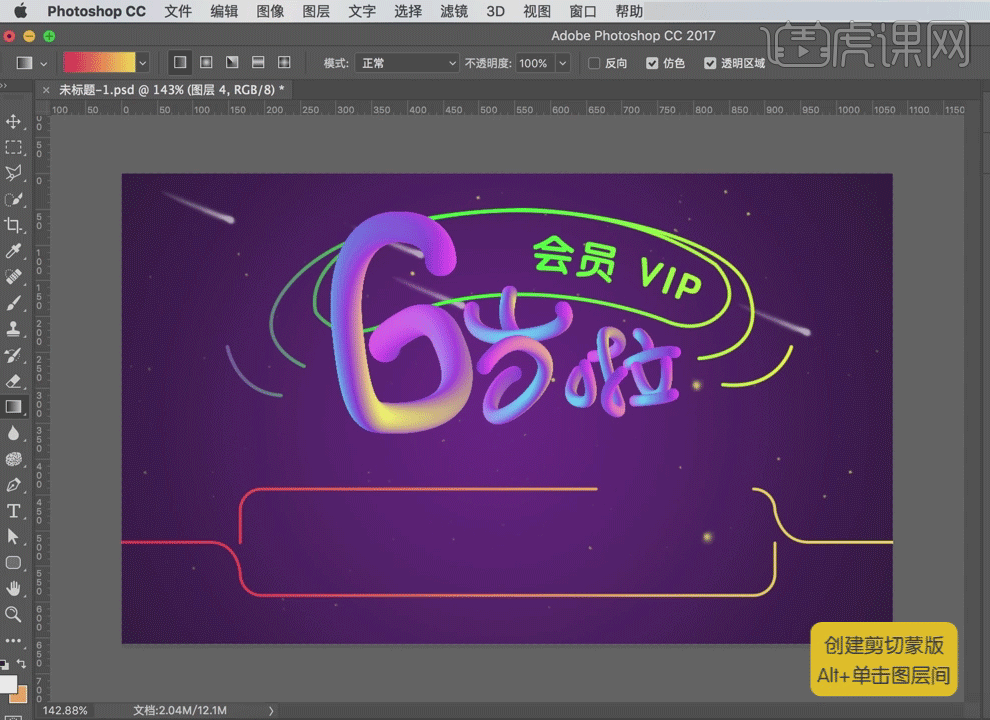
16.用【钢笔工具】绘制好形状,然后在新建图层做渐变效果,然后将渐变效果剪贴到形状上。

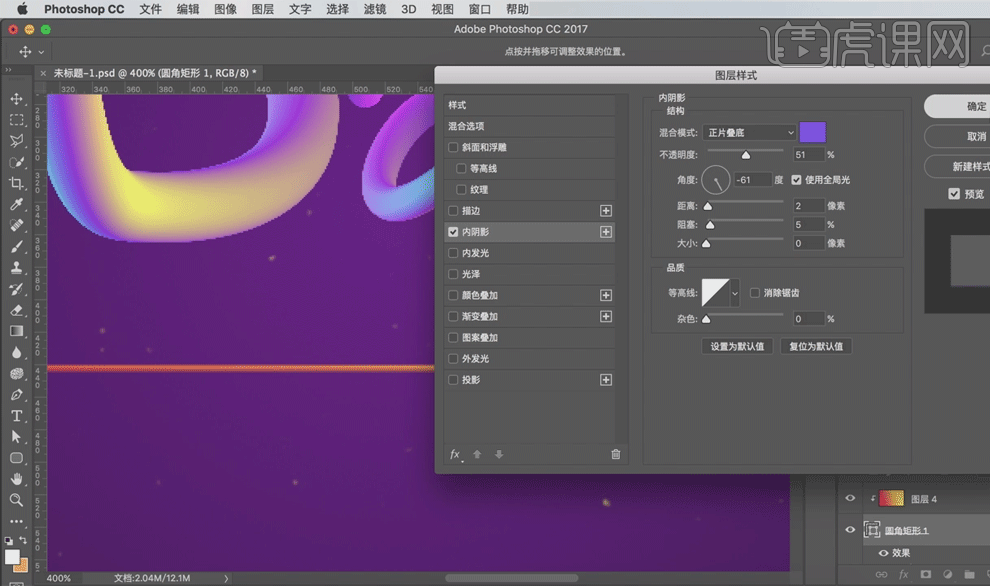
17.然后给这个渐变的不规则圆角矩形添加【内阴影】效果,增加立体效果。

18.仍然是在AI里面绘制好辅助文字。

19.依旧是用同样的方法绘制立体效果,这里渐变条的颜色要跟大文字部分区分。依旧是【替换混合轴】,将文字变成渐变立体效果。

20.同样是遇到残缺的地方,依旧是【反向混合轴】来修补。

21.然后将文字部分【复制】【粘贴】到PS当中。

22.这里想修改5的效果,要先将渐变条的颜色修改,这里用的颜色的绿色渐变和橙色渐变。

23.现在有三个颜色的立体5 了,分别将另外两个5复制粘贴到[S里面。

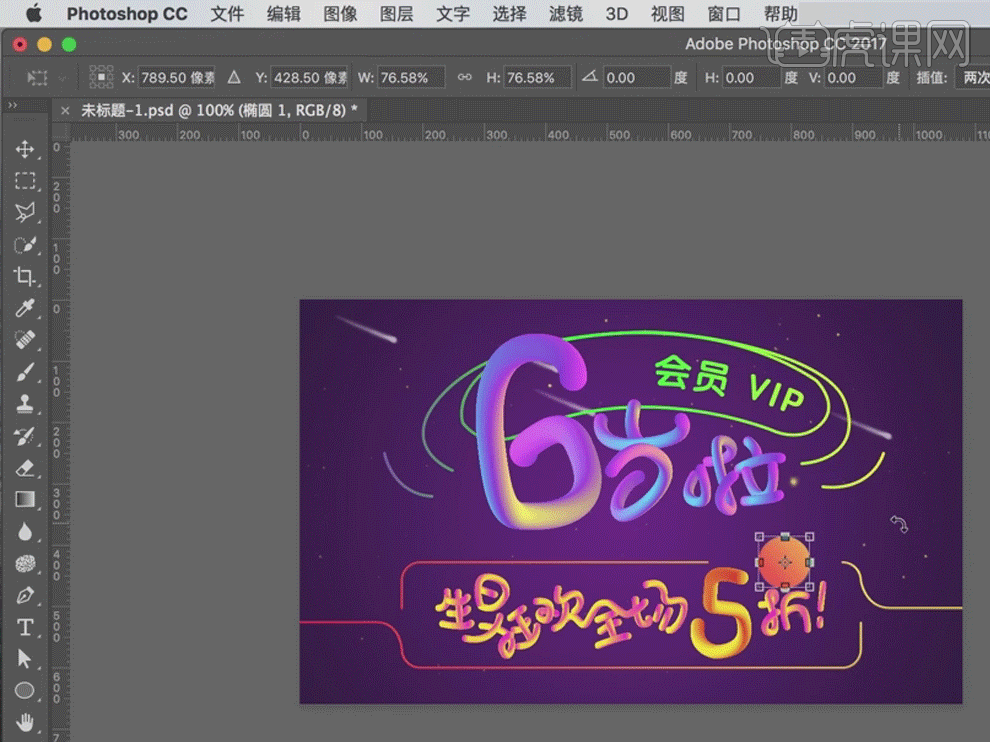
24.在PS里面,将绿色渐变的5放在最上面。然后调整好文字的大小和位置。这里三个渐变是为了做动画效果。

25.绘制好一个渐变圆形。

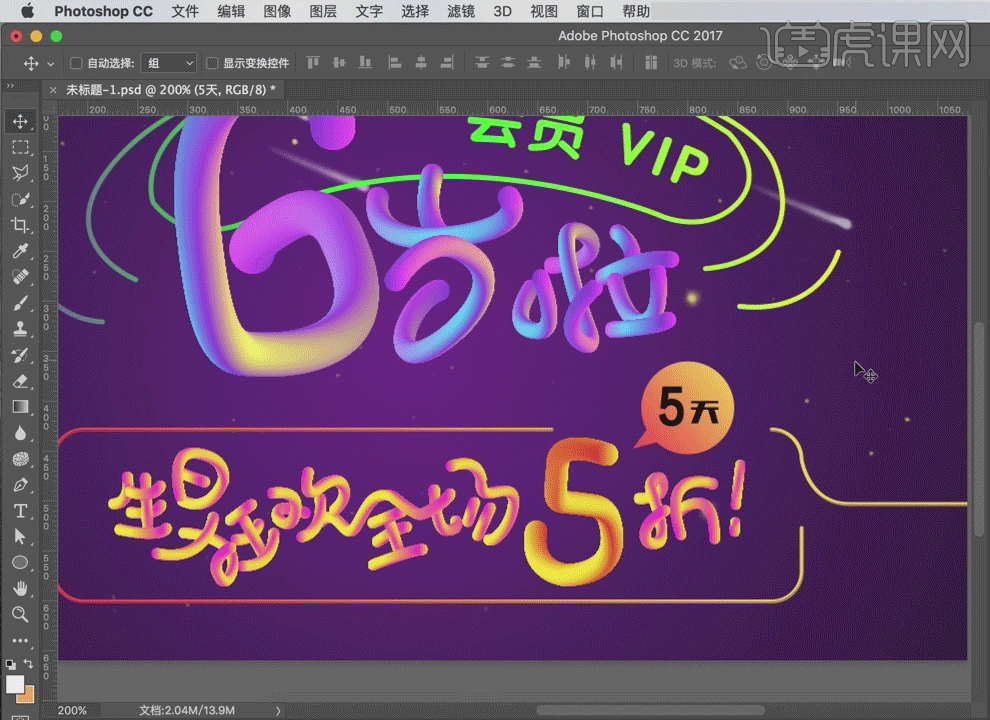
26.输入5天,这里用的字体是方正黑体。

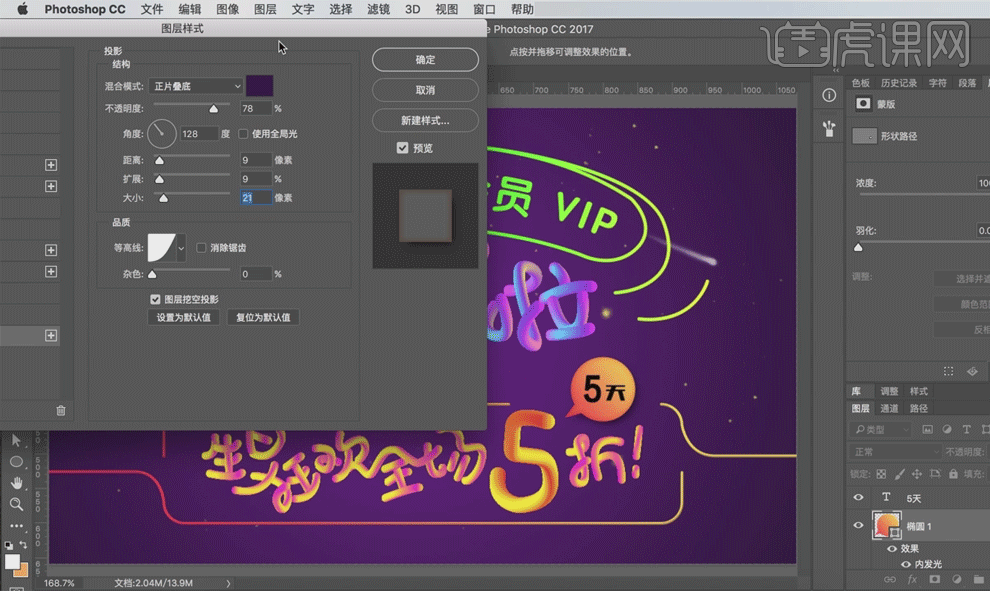
27.再给小圆添加【投影】效果,增加立体效果。

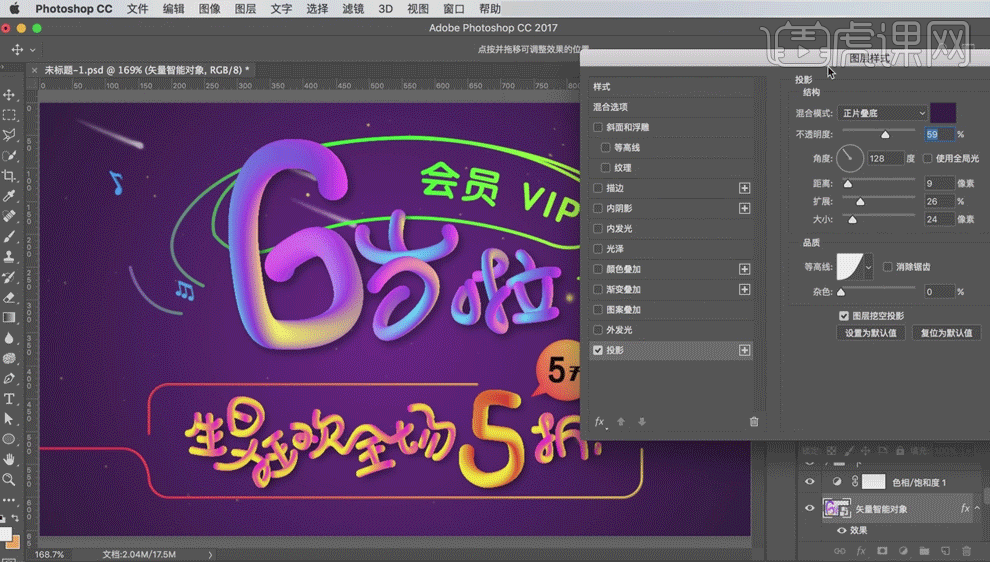
28.导入音符素材,新建渐变图层,然后剪贴到素材图层上,这样音符就有渐变效果了。

29.然后给文字部分添加【投影】效果。

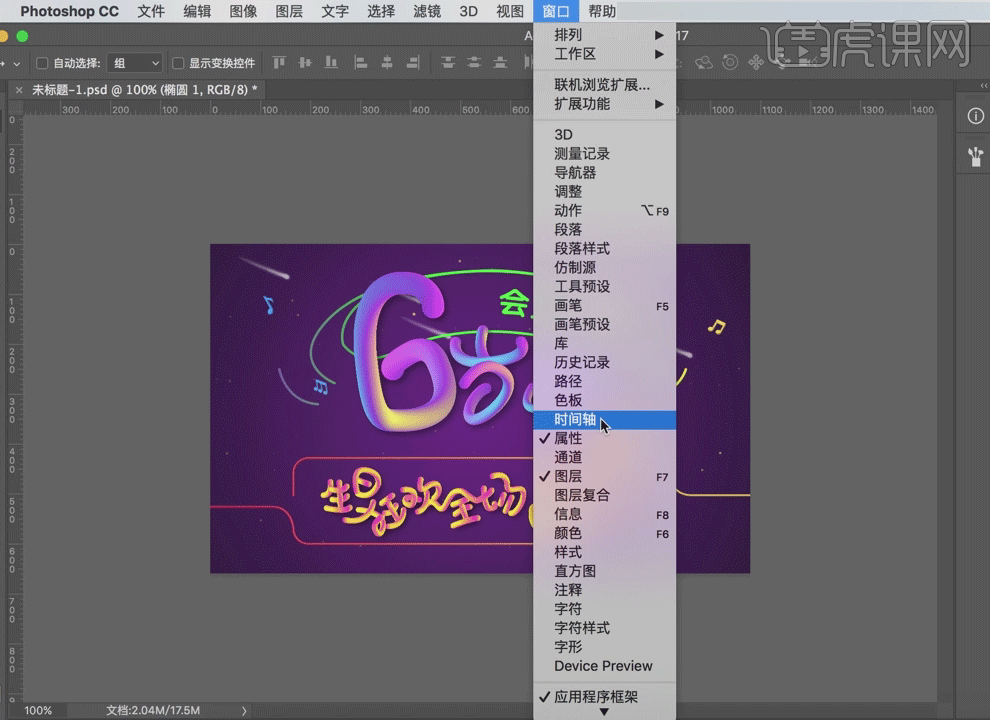
30.然后打开【时间轴】面板。【创建时间轴】。

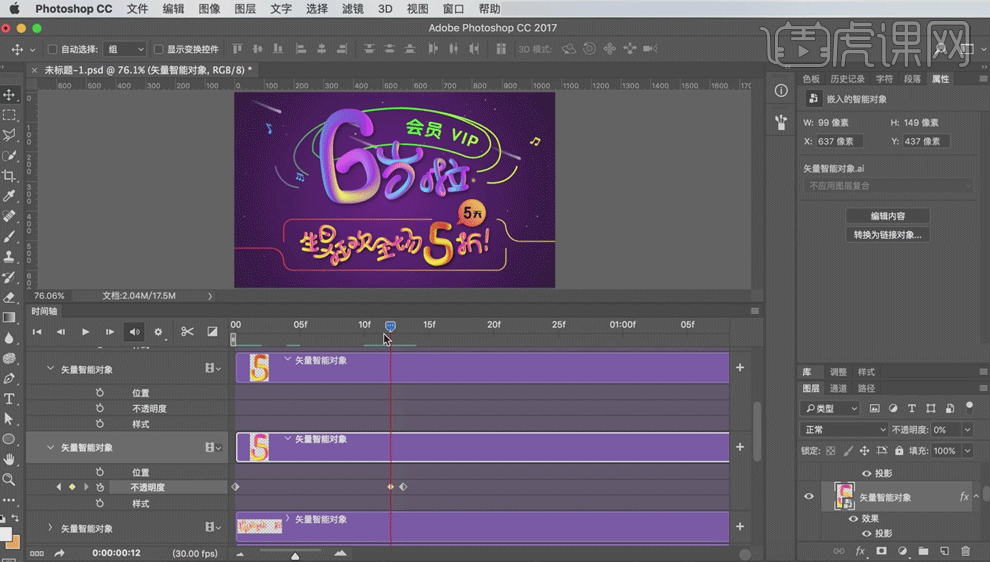
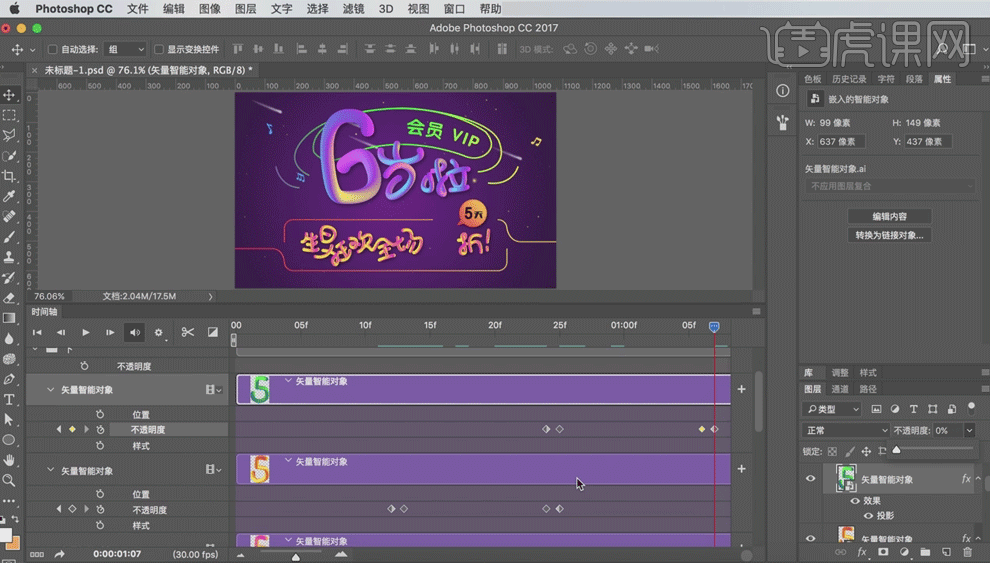
31.这里先给红橙色渐变的5做不透明度渐变,在11帧地方透明度为100,在13帧的地方建立关键帧,不透明度为0。

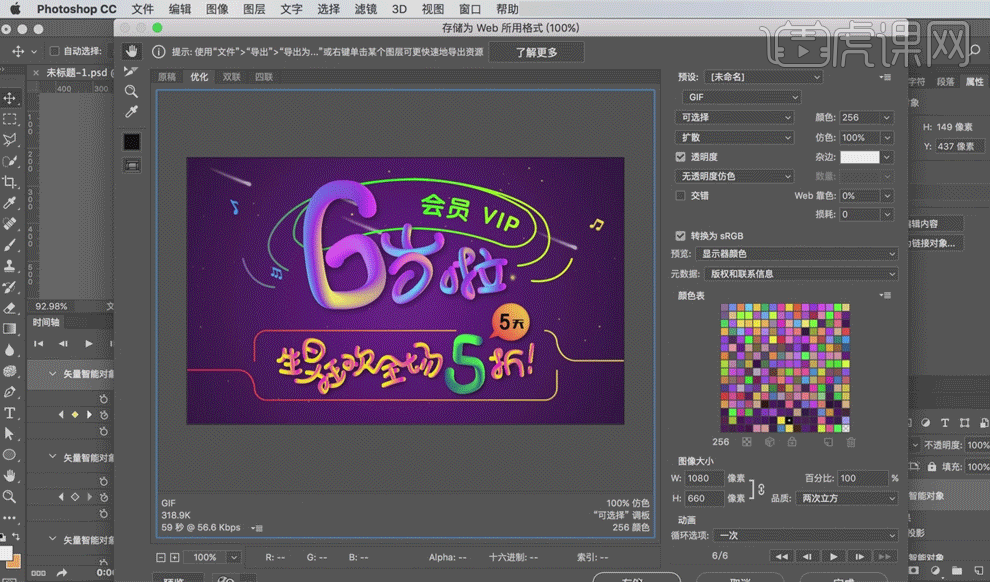
32.以此类推做出其他5的不透明度数值的调整。

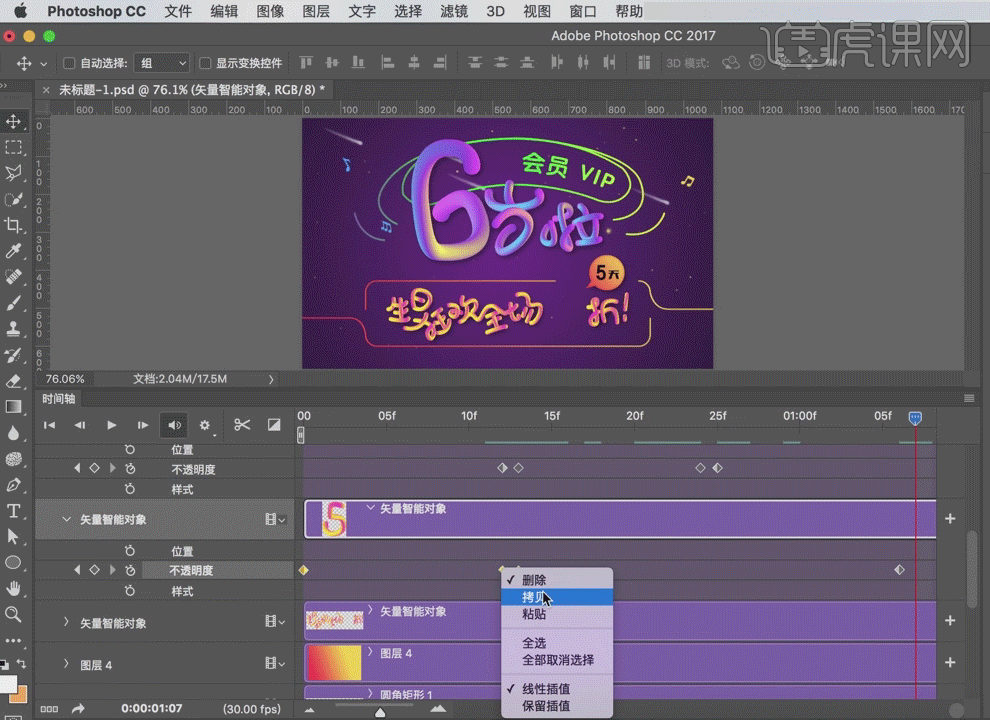
33.拷贝时间轴,可以直接右键选择【拷贝】。

34.储存为WED,GIF格式。

35.最后的效果就完成了。

Ps+ai立体字海报设计方法上方就给大家分享完成了,操作步骤有些多,大家耐心的学习一下,制作出来自己就会收获满满,里边涉及到两个软件的很多功能,建议大家看懂了之后在进行操作。学会了这个操作方法,以后遇到其它的也可以成功的操作出来了。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI CC2017&PS CC 2017。



