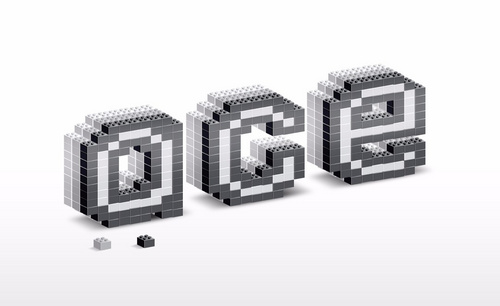
像素字体
如何用ps制作像素字体
在ps中有很多的字体可供大家选择使用,而且ps还可以把简单字体加工成各种复杂的效果,大家听说过像素字体吗?像素字体看起来类似于利用小方块组成的字体。而且在小尺寸下仍然能够正常浏览,而不失真的字体。下面就给大家讲解如何用ps制作像素字体?
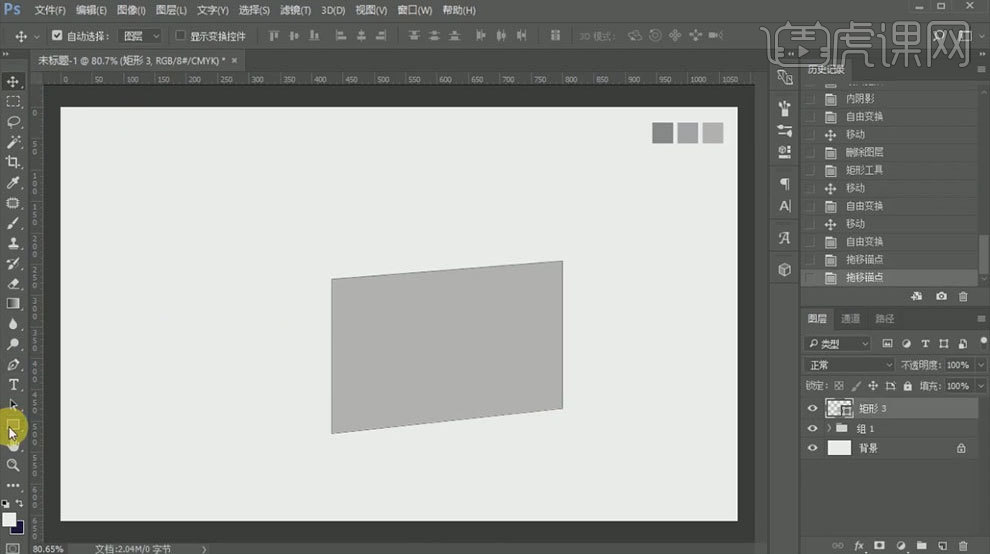
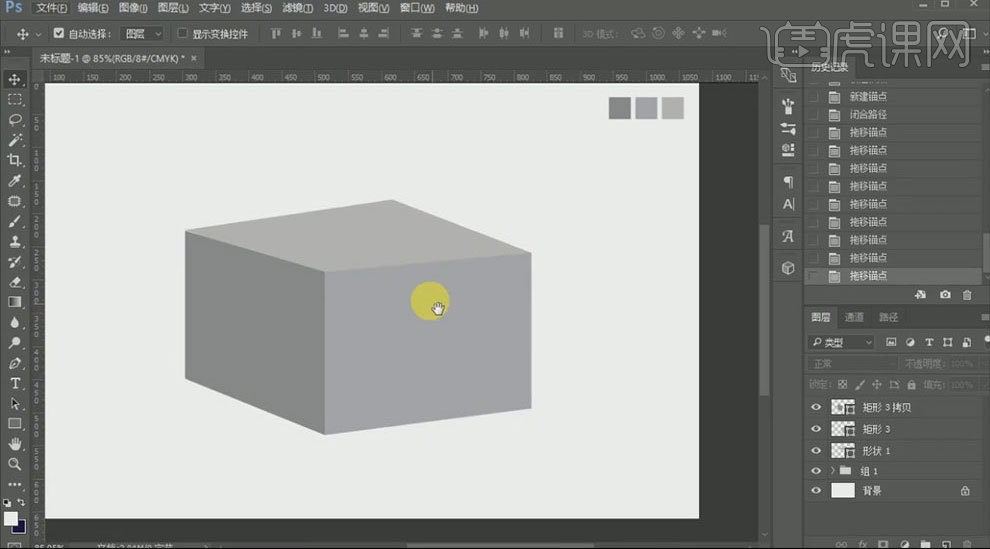
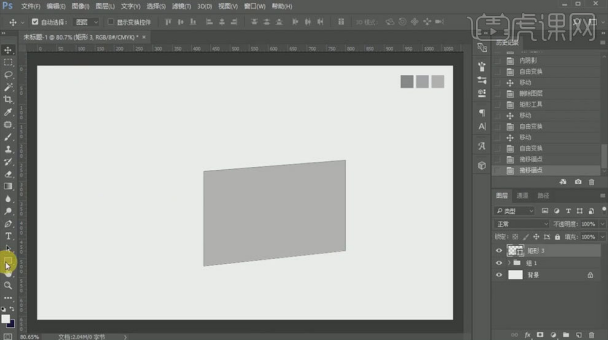
1.【打开】PS,【新建】任意大小的画布,先画好三个颜色深浅不同的灰色小方块,然后建组,接下来用【矩形工具】画一个矩形,颜色吸取最右侧浅色的方块色,再用【钢笔工具】并按住【Ctrl】键选中右侧两个直角往上拖动,效果如图所示。

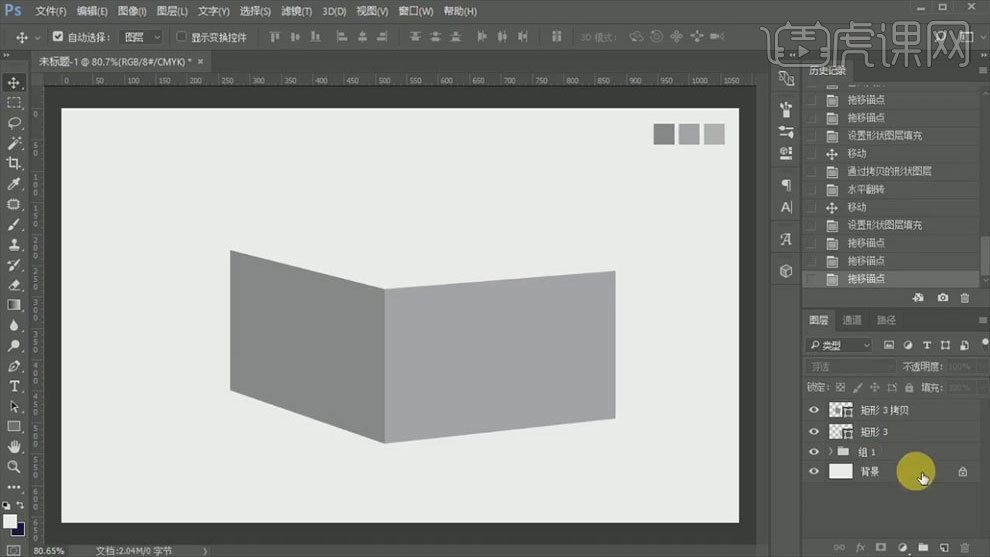
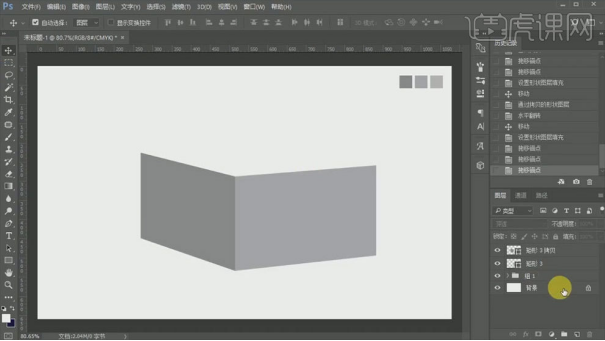
2.选择【矩形工具】,将颜色换成第二个方块的颜色,然后【拷贝】一个图层,选择【编辑】—【变换】—【水平翻转】,将拷贝的这个图层移动到左侧,颜色用左侧颜色最深的方块色,用【钢笔工具】按住【Ctrl】选中左侧两个直角往右移动,然后再往上移,效果如图所示。

3.【新建】一个图层,用【钢笔工具】在这两个图形的上方画一个四边形,使其构成一个四方体,然后结合【钢笔工具】并按住【Ctrl】键进行调整,效果如图所示。

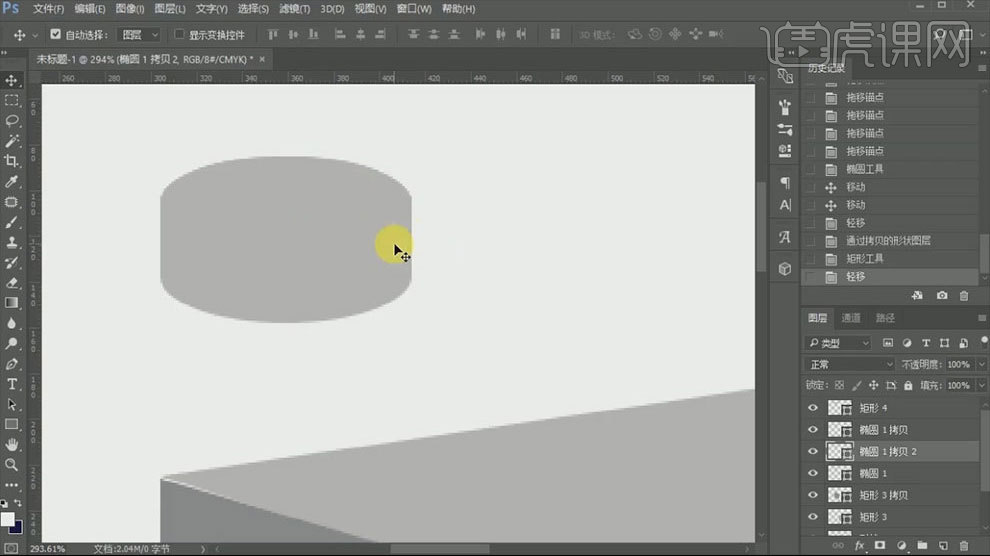
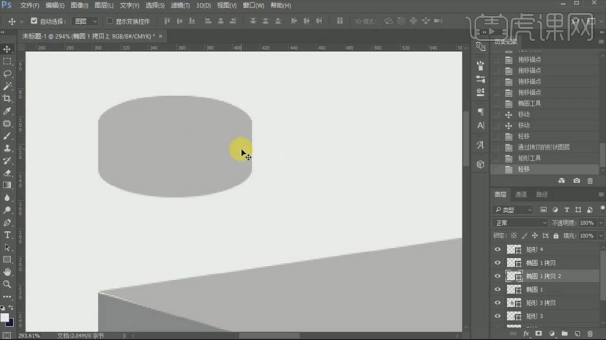
4.选择【椭圆工具】画一个椭圆,【拷贝】一个,往下移动使之不重叠,用【矩形工具】在两个椭圆的中间画一个矩形,效果如图所示。

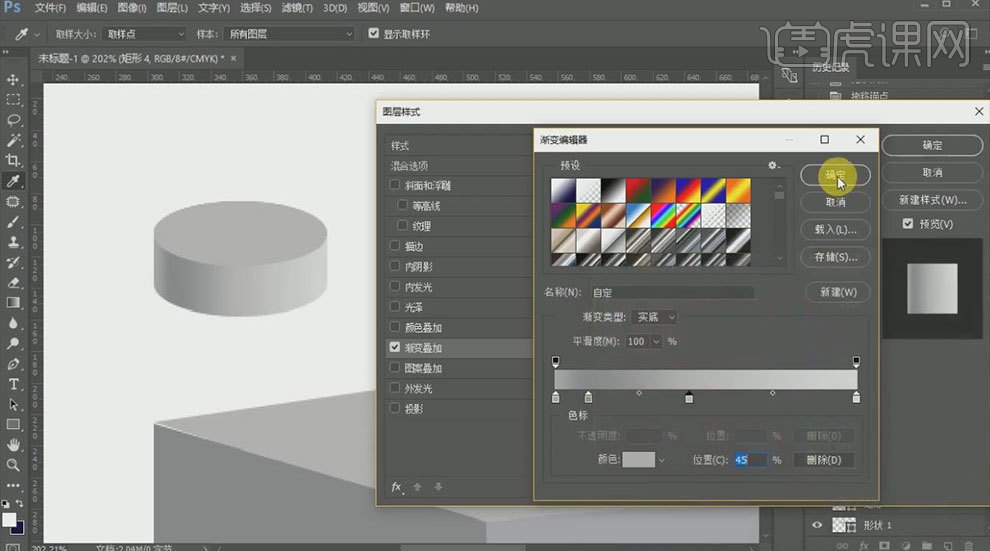
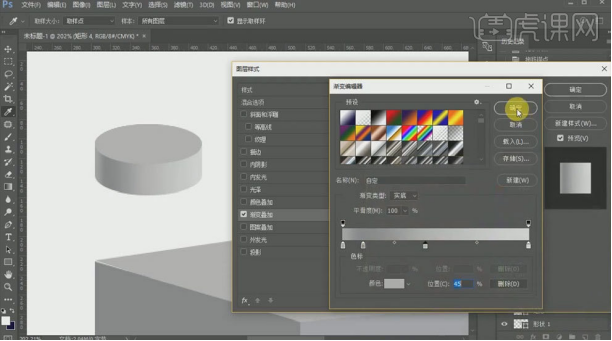
5.调整一下图层顺序,给圆柱添加一个渐变色,效果如图所示。

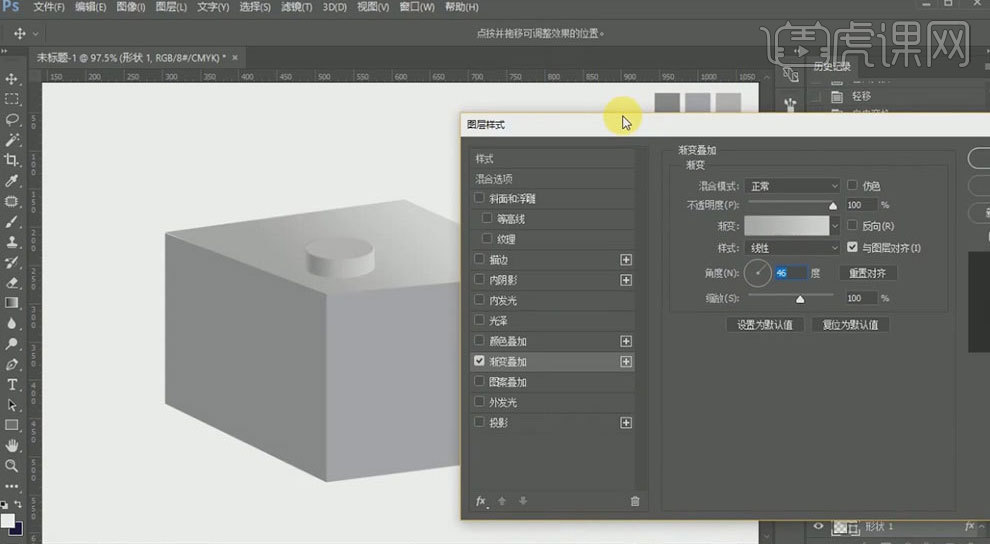
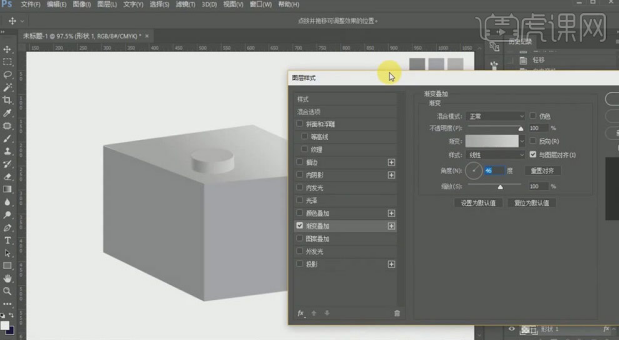
6.将圆柱体移动到长方体上面,再结合【钢笔工具】调整一下长方体的形状,然后将最上面的四边形的图层加一个【渐变叠加】的样式,参数如图所示。

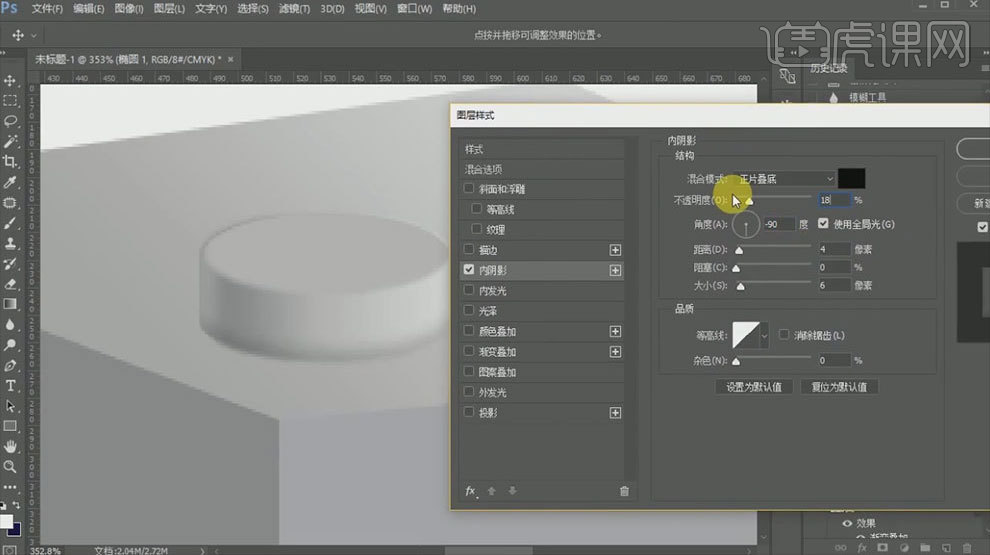
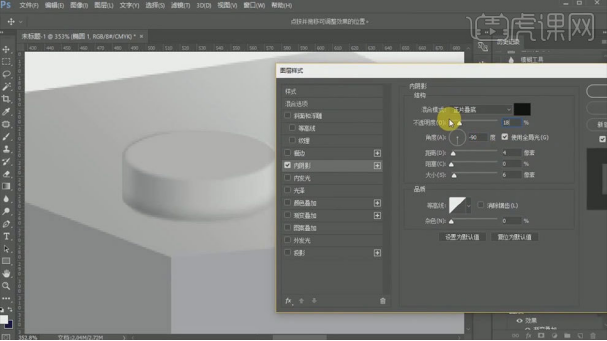
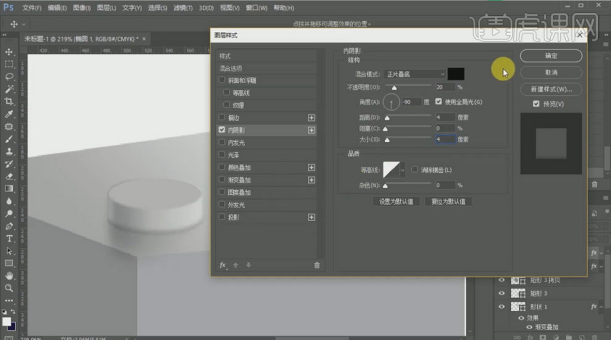
7.将椭圆和矩形图层【右键】栅格化图层,选择【模糊工具】模糊一下圆柱体的轮廓,然后将这两个图层这两个合并,加一个内阴影的图层样式,参数如图所示。

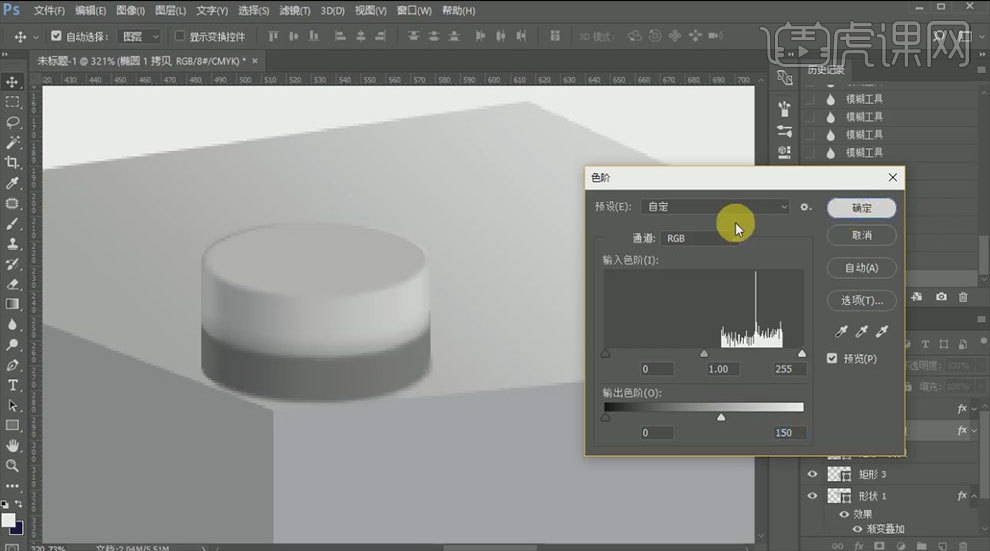
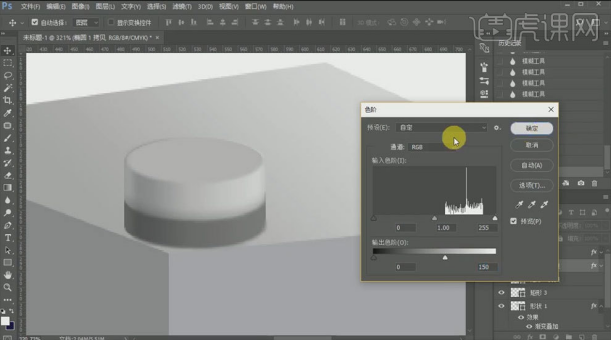
8.【拷贝】一个椭圆的图层,将这个拷贝的图层拖到原图层的下方,并【右键】停用图层效果,然后调节一下色阶,参数如图所示。

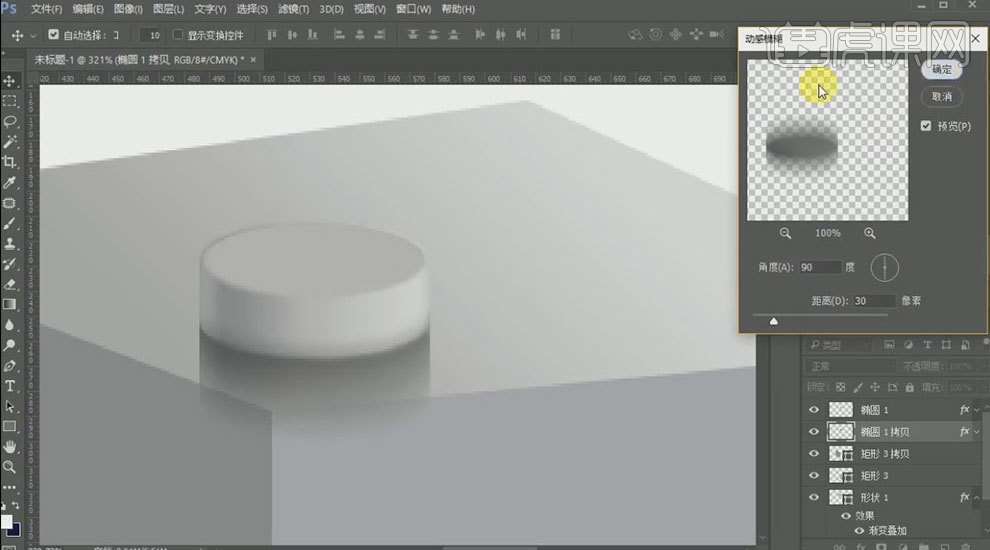
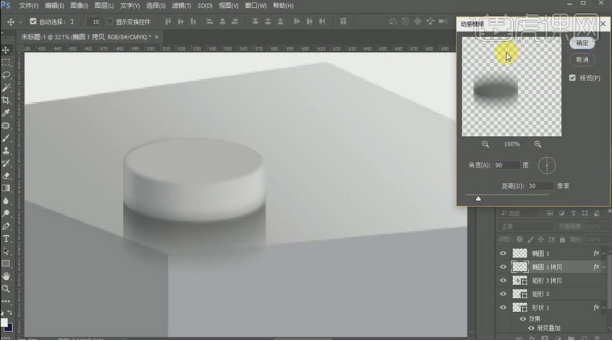
9.选择【滤镜】—【模糊】—【动感模糊】,参数如图所示。

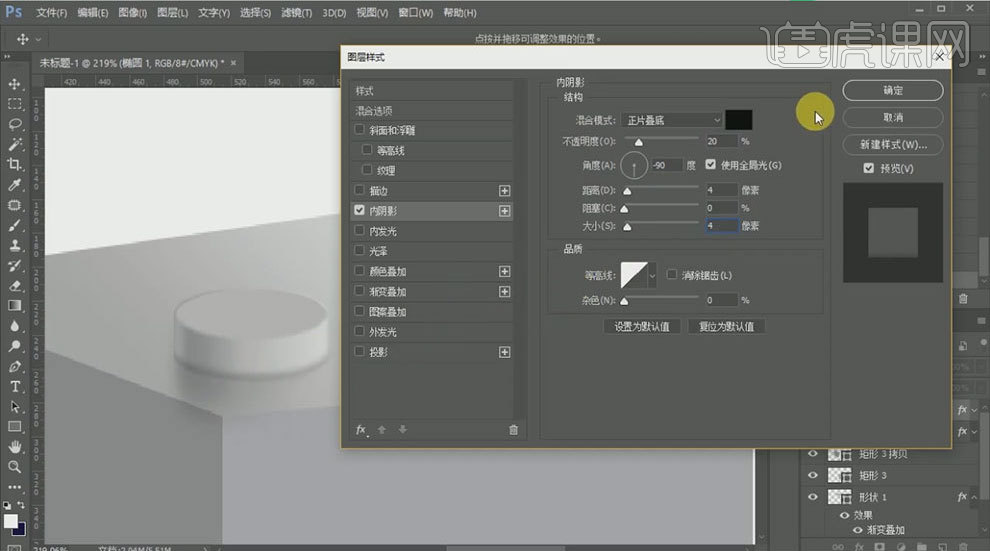
10.接着选择【滤镜】—【模糊】—【高斯模糊】,模糊半径改为3.0像素,将图层类型改为【强光】,再调整一下圆柱体的内阴影样式,参数如图所示。

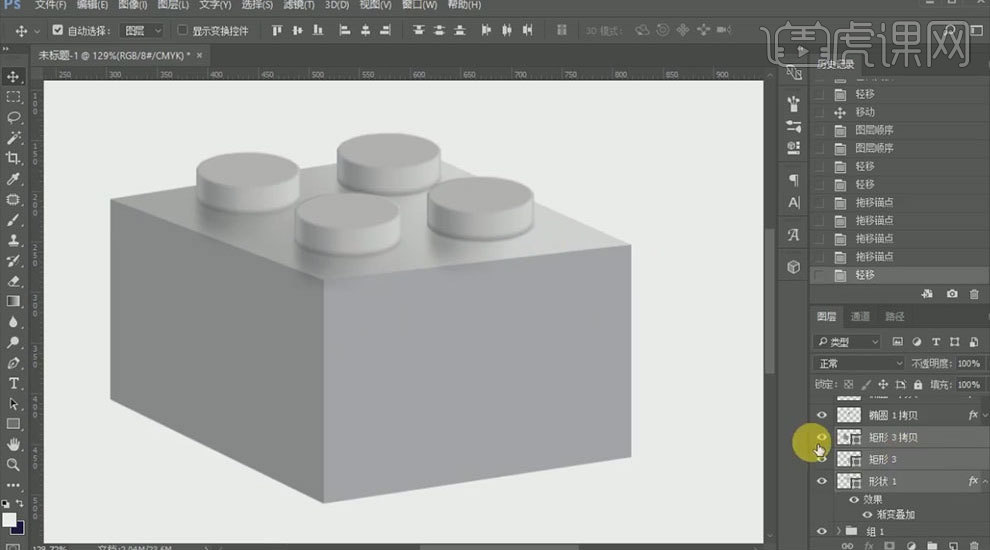
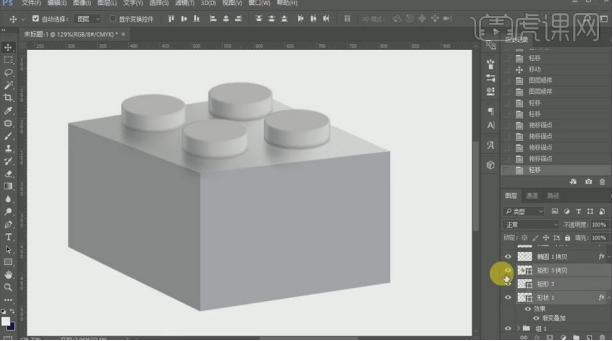
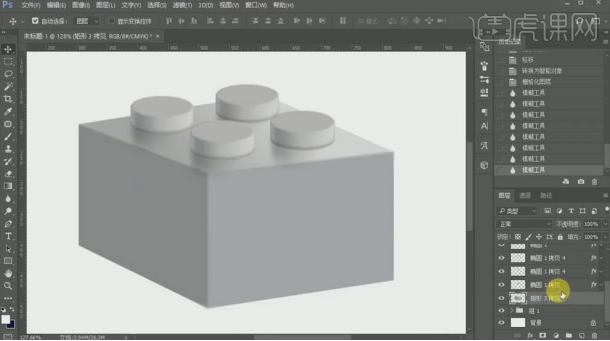
11.调整一下圆柱体的大小,分别【复制】三个圆柱体,调整一下位置,效果如图所示。

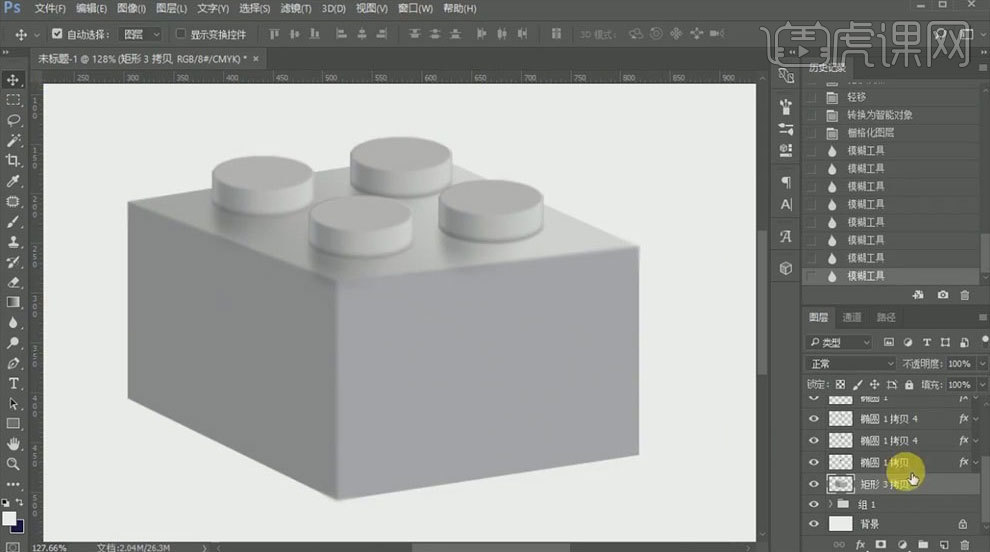
12.将矩形3拷贝、矩形3及形状图层【右键】转换为智能对象,然后【右键】栅格化图层,然后用【模糊工具】将边进行模糊处理,效果如图所示。

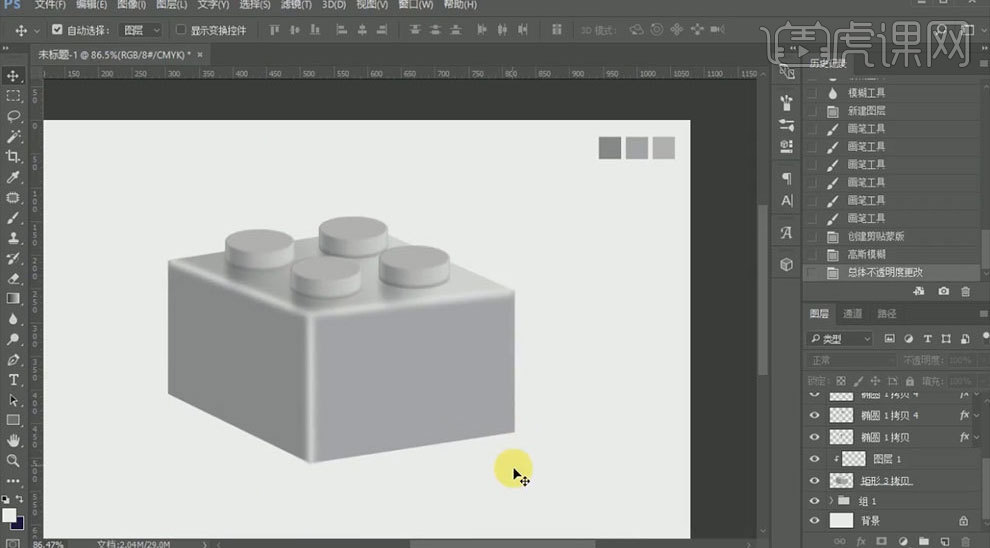
13.【新建】一个图层,用【画笔工具】将三条边画出来,画笔大小调为8像素,【右键】创建剪切蒙版,选择【滤镜】—【模糊】—【高斯模糊】,模糊半径改为4像素,再将图层的不透明度改为90%,效果如图所示。

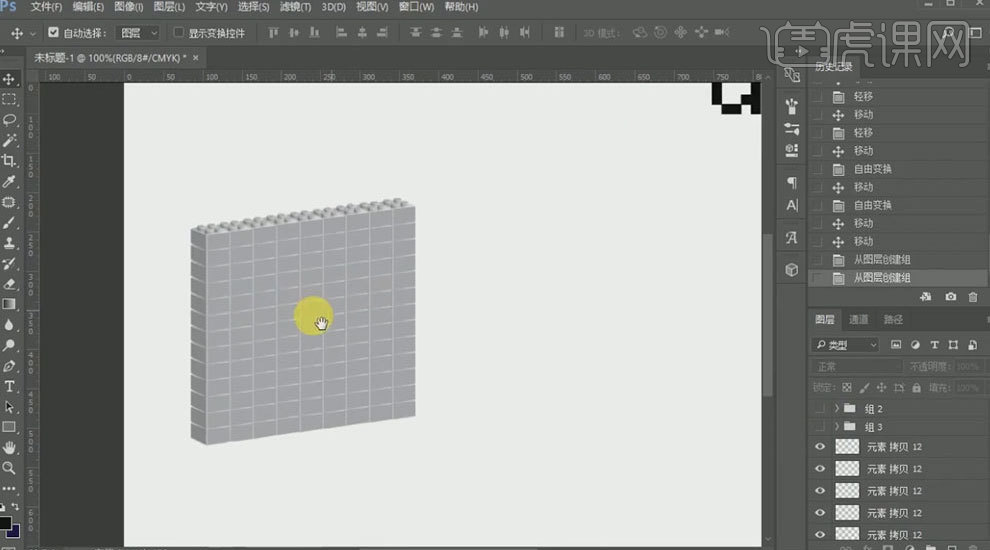
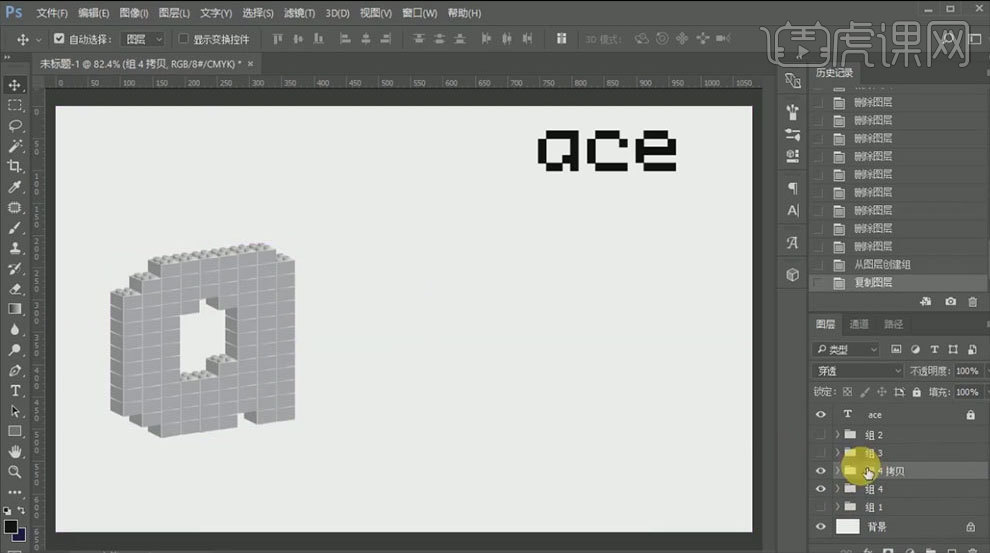
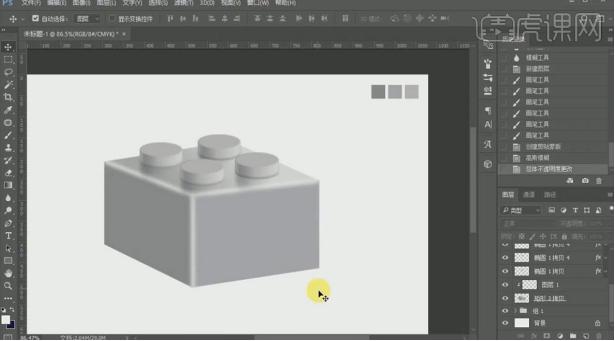
14.将除了组1跟背景图层以外的图层【右键】转化为智能对象,【右键】栅格化图层,用【橡皮擦工具】将长方体的棱角擦成圆角的,然后【Ctrl+T】自由变换,将整体缩小,移动到左上方,接着选择【文字工具】,字体选择【Regupix】,颜色选择黑色,打上ace,然后移动至右上角,并锁定图层,接下来,用刚开始做好的图形进行拷贝,用这些小图形组成一个大的立方体,将其建组,再拷贝两个,先将其隐藏,效果如图所示。

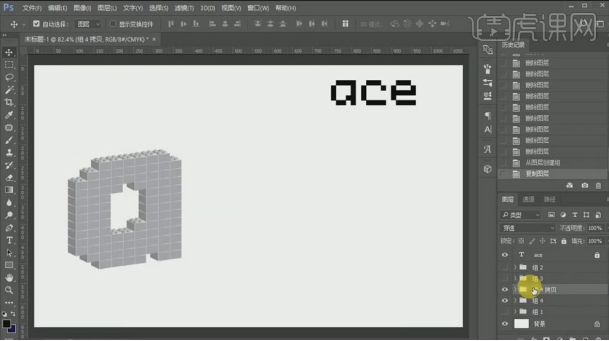
15.根据a字母的形状进行删除图层,并这些图层建组,效果如图所示。

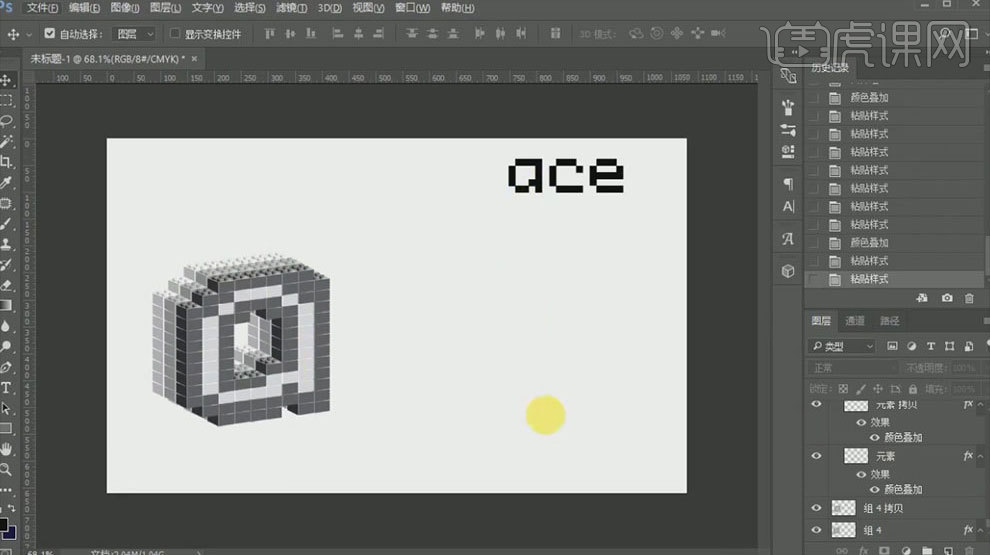
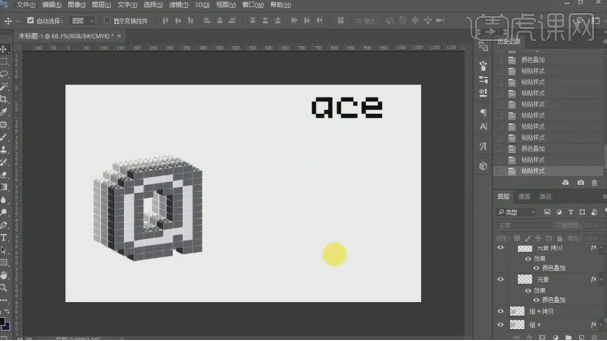
16.接下来,再拷贝两个组4,然后将最上面的一个图形加一个颜色叠加的样式,部分可以拷贝这个图层样式,其他的调整一下图层样式,做好的效果如图所示。

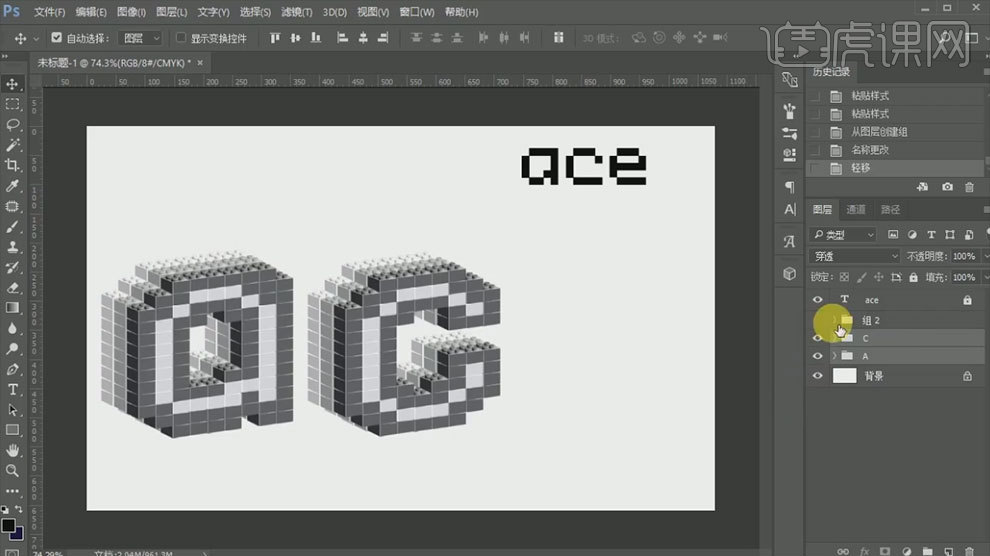
17.将拷贝的第二个组让其可见,根据字母c进行删除多余的方块,删完之后再分别拷贝两个组,颜色填充跟上个字母的操作一样,效果如图所示。

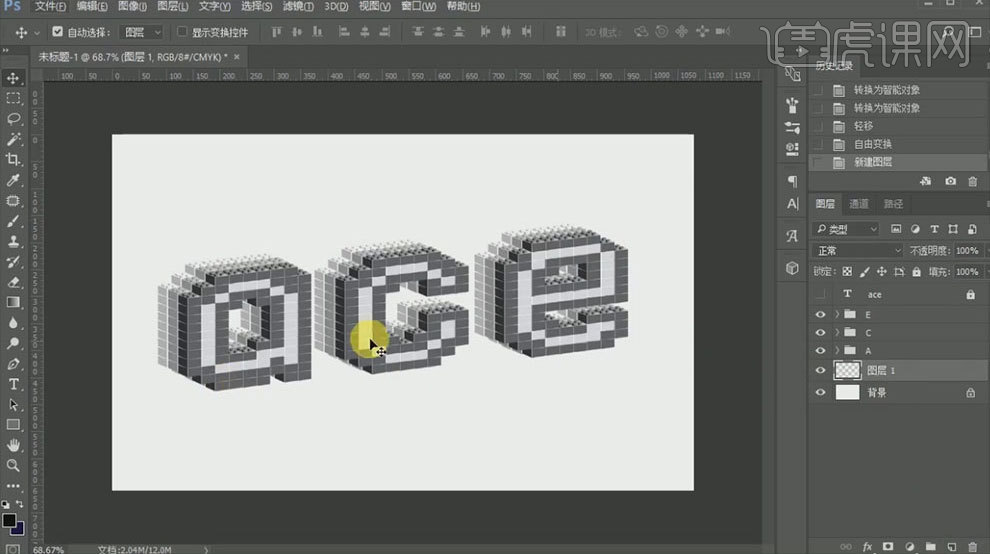
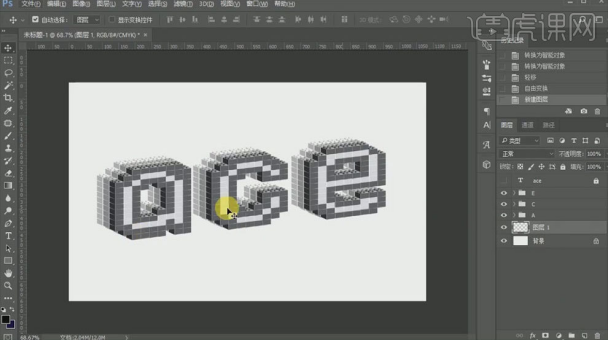
18.同样,e的操作方法跟上面的相同,最后调整一下这些图形的位置,效果如图所示。

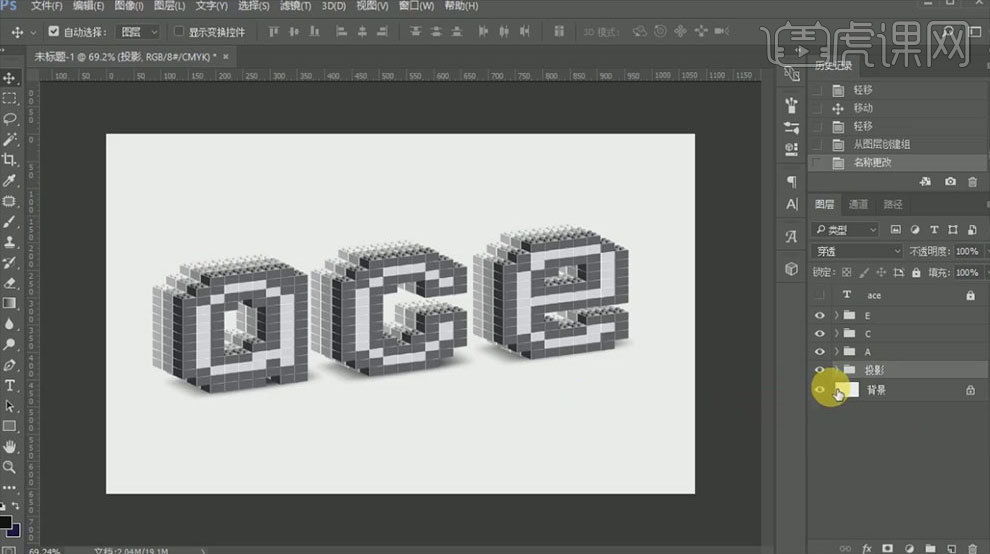
19.【新建】一个图层,用【钢笔工具】画出投影,选择【滤镜】—【模糊】—【动感模糊】,角度改成10度,距离改为70像素,然后再选择【滤镜】—【模糊】—【高斯模糊】,接着,分别拷贝两个投影的图层,移动到c和e图形的下面,将这三个图层编组为投影,效果如图所示。

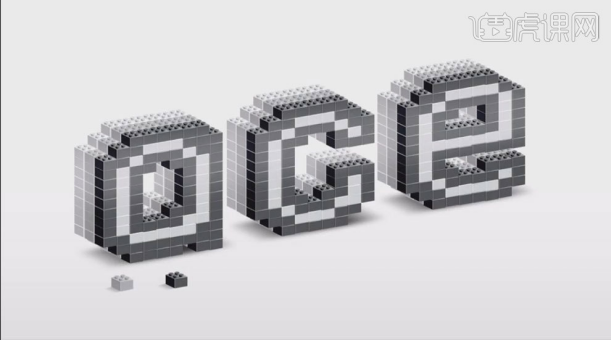
20.在背景图层上拉一个渐变,然后再【新建】一个图层,用【画笔工具】画一道光,图层类型改为【柔光】,不透明度调为74%,最种效果如图所示。

通过上边的课程学习,我们看到了像素字体的样子,也学会了制作方法。像素字体的像素可以进行统一调整,它多用于ps中的署名,ps中还有很多我们平时工作中很少用到的字体,我们可以按照上边的步骤,自己制作一个像素字体,看看效果如何。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)。
如何制作像素字体?
像素字体是由正方形像素点组成的字体,在ps处理的图片中经常会用到它,有些特殊的字体经过ps加工后,也能够制作出特殊效果,下面小编就带大家一起来学习像素字体如何制作。
1.【打开】PS,【新建】任意大小的画布,先画好三个颜色深浅不同的灰色小方块,然后建组,接下来用【矩形工具】画一个矩形,颜色吸取最右侧浅色的方块色,再用【钢笔工具】并按住【Ctrl】键选中右侧两个直角往上拖动,效果如图所示。

2.选择【矩形工具】,将颜色换成第二个方块的颜色,然后【拷贝】一个图层,选择【编辑】—【变换】—【水平翻转】,将拷贝的这个图层移动到左侧,颜色用左侧颜色最深的方块色,用【钢笔工具】按住【Ctrl】选中左侧两个直角往右移动,然后再往上移,效果如图所示。

3.【新建】一个图层,用【钢笔工具】在这两个图形的上方画一个四边形,使其构成一个四方体,然后结合【钢笔工具】并按住【Ctrl】键进行调整,效果如图所示。

4.选择【椭圆工具】画一个椭圆,【拷贝】一个,往下移动使之不重叠,用【矩形工具】在两个椭圆的中间画一个矩形,效果如图所示。

5.调整一下图层顺序,给圆柱添加一个渐变色,效果如图所示。

6.将圆柱体移动到长方体上面,再结合【钢笔工具】调整一下长方体的形状,然后将最上面的四边形的图层加一个【渐变叠加】的样式,参数如图所示。

7.将椭圆和矩形图层【右键】栅格化图层,选择【模糊工具】模糊一下圆柱体的轮廓,然后将这两个图层这两个合并,加一个内阴影的图层样式,参数如图所示。

8.【拷贝】一个椭圆的图层,将这个拷贝的图层拖到原图层的下方,并【右键】停用图层效果,然后调节一下色阶,参数如图所示。

9.选择【滤镜】—【模糊】—【动感模糊】,参数如图所示。

10.接着选择【滤镜】—【模糊】—【高斯模糊】,模糊半径改为3.0像素,将图层类型改为【强光】,再调整一下圆柱体的内阴影样式,参数如图所示。

11.调整一下圆柱体的大小,分别【复制】三个圆柱体,调整一下位置,效果如图所示。

12.将矩形3拷贝、矩形3及形状图层【右键】转换为智能对象,然后【右键】栅格化图层,然后用【模糊工具】将边进行模糊处理,效果如图所示。

13.【新建】一个图层,用【画笔工具】将三条边画出来,画笔大小调为8像素,【右键】创建剪切蒙版,选择【滤镜】—【模糊】—【高斯模糊】,模糊半径改为4像素,再将图层的不透明度改为90%,效果如图所示。

14.将除了组1跟背景图层以外的图层【右键】转化为智能对象,【右键】栅格化图层,用【橡皮擦工具】将长方体的棱角擦成圆角的,然后【Ctrl+T】自由变换,将整体缩小,移动到左上方,接着选择【文字工具】,字体选择【Regupix】,颜色选择黑色,打上ace,然后移动至右上角,并锁定图层,接下来,用刚开始做好的图形进行拷贝,用这些小图形组成一个大的立方体,将其建组,再拷贝两个,先将其隐藏,效果如图所示。

15.根据a字母的形状进行删除图层,并这些图层建组,效果如图所示。

16.接下来,再拷贝两个组4,然后将最上面的一个图形加一个颜色叠加的样式,部分可以拷贝这个图层样式,其他的调整一下图层样式,做好的效果如图所示。

17.将拷贝的第二个组让其可见,根据字母c进行删除多余的方块,删完之后再分别拷贝两个组,颜色填充跟上个字母的操作一样,效果如图所示。

18.同样,e的操作方法跟上面的相同,最后调整一下这些图形的位置,效果如图所示。

19.【新建】一个图层,用【钢笔工具】画出投影,选择【滤镜】—【模糊】—【动感模糊】,角度改成10度,距离改为70像素,然后再选择【滤镜】—【模糊】—【高斯模糊】,接着,分别拷贝两个投影的图层,移动到c和e图形的下面,将这三个图层编组为投影,效果如图所示。

20.在背景图层上拉一个渐变,然后再【新建】一个图层,用【画笔工具】画一道光,图层类型改为【柔光】,不透明度调为74%,最种效果如图所示。

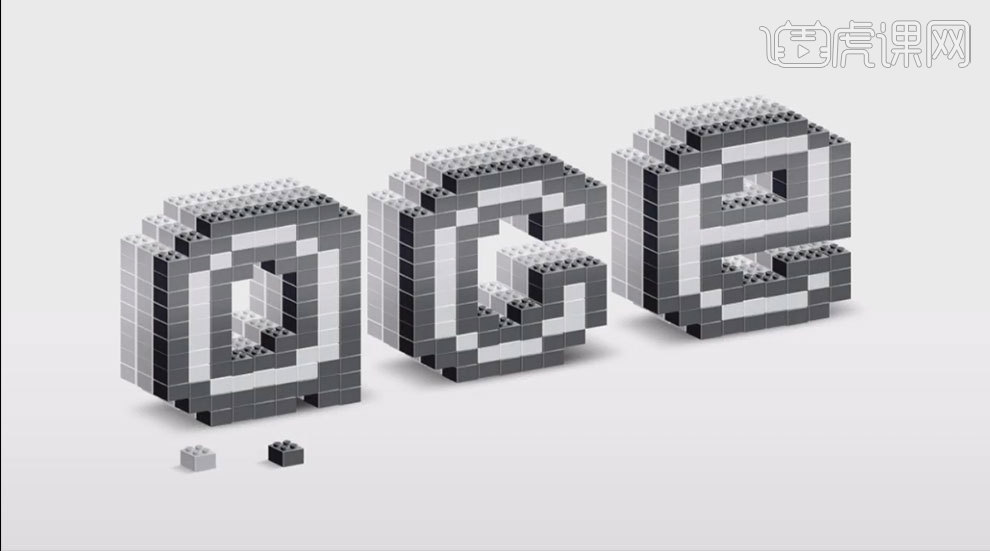
通过简单的几步操作,像素字体的特殊效果就展现出来了,像素字体给人科技感和现代感很强的感觉,我们还可以试着把这种有特殊效果的文字添加到一些科技图片中,课下去操作一下吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)。