图标制作
一个好看的图标会给图片带来意想不到的效果。图标不仅是一个标志,更是一种文化,那不同的图标是如何制作的呢?今天小编就分享给大家图标制作的具体操作方法。

PS透明图标如何制作?
图标制作也是PS软件的一项专利,各种图标效果都是出自PS软件之手,透明图标是图标的一种形式,这种图标的的制作过程要比其它图标复杂一些,怎么才能更好地制作透明图标呢?大家可以看看下面小编分享的制作过程,大家可以从中吸取一些经验。
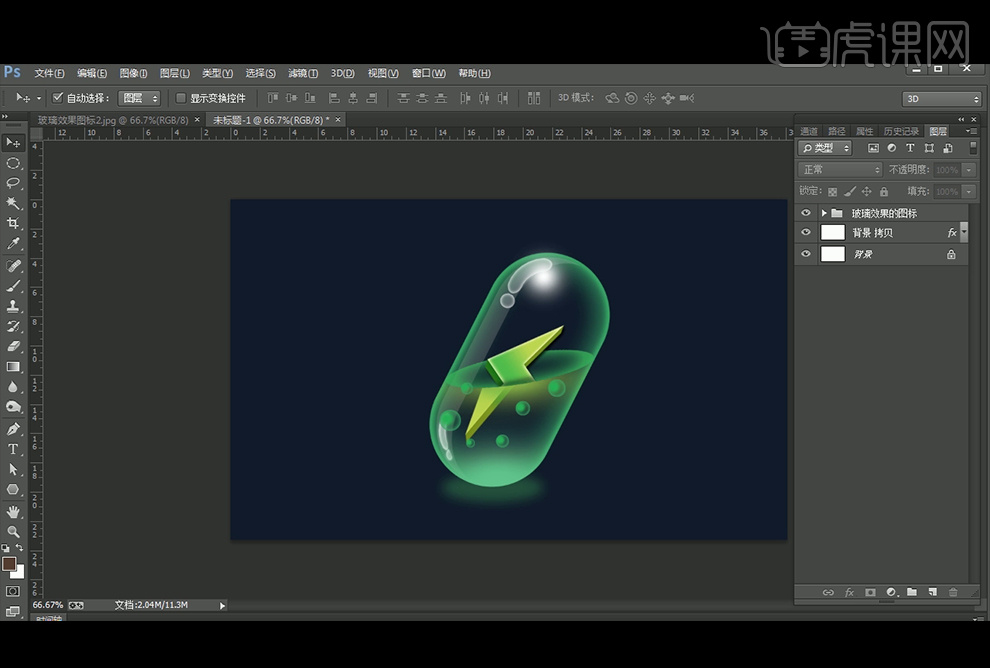
1、【打开】PS软件,【复制】背景,添加【颜色叠加】图层样式,【新建】1080×660像素的画布,【圆角矩形工具】绘制半径为150像素圆角矩形,【Ctrl+Enter】转换为选区,

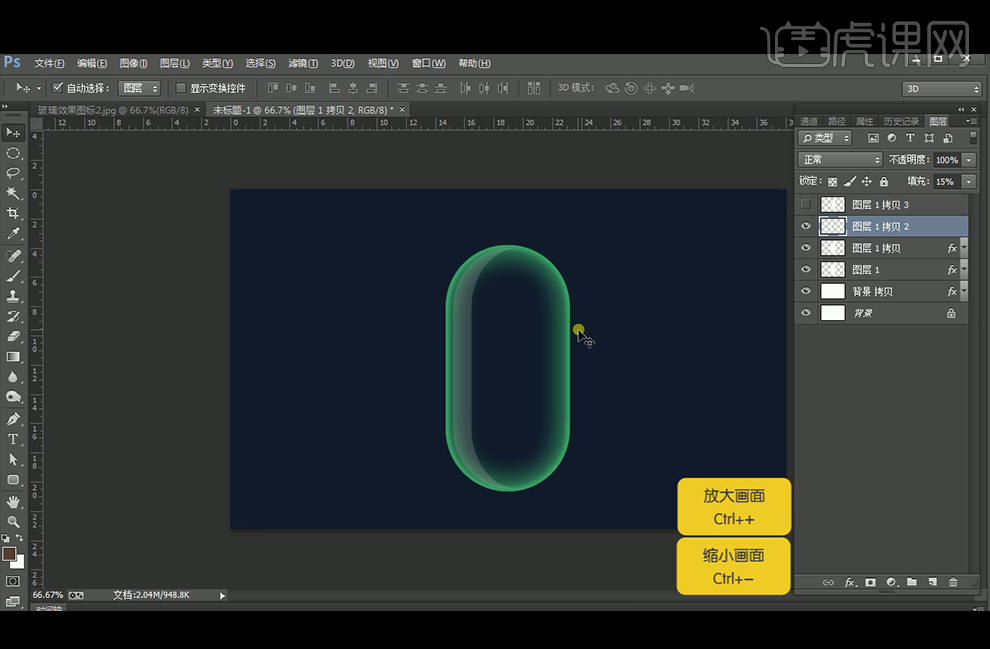
2、将圆角矩形图层的填充设置为0,添加【内发光】图层样式,【复制】图层再改变【内发光】图层样式,再【复制】图层,【清除图层样式】后按【Alt】向右收缩,再向右移动,改变填充数值。

3、【复制】图层,按住【Alt】中心缩放,并向右移动,使其与下方拷贝图层【右对齐】,【Ctrl+单击缩览图】调出选区,然后在下方图层上按【Delete】。

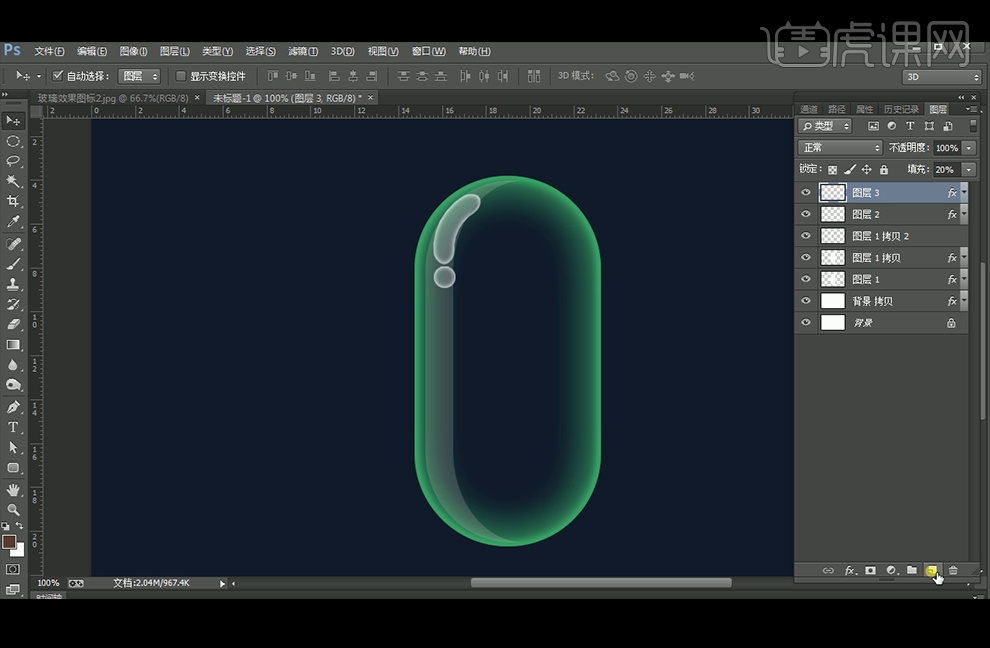
4、【椭圆工具】【圆角矩形工具】分别绘制圆形和圆角矩形,【Ctrl+T】切换到自由变换工具调整,旋转90度以后,选【扇形】再右击【自由变换】调整,改变填充,增加【内发光】图层样式。

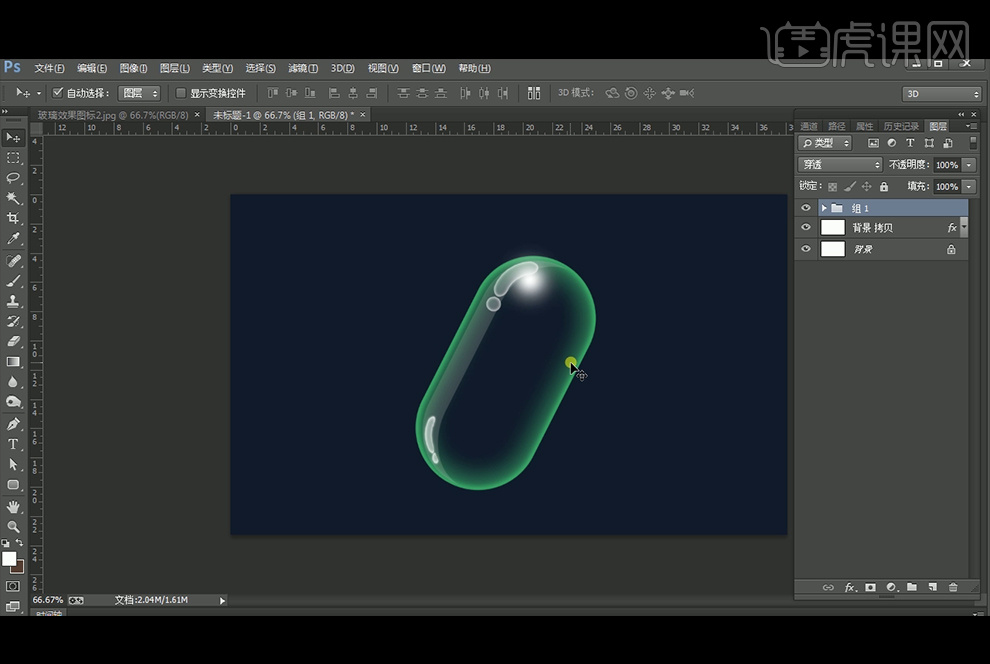
5、【新建】图层,【画笔工具】点一下来绘制光点,【Alt】移动复制高光图形,自由变换工具【变形】,添加【内发光】和【外发光】图层样式,图层编组后切换到自由变换工具旋转。

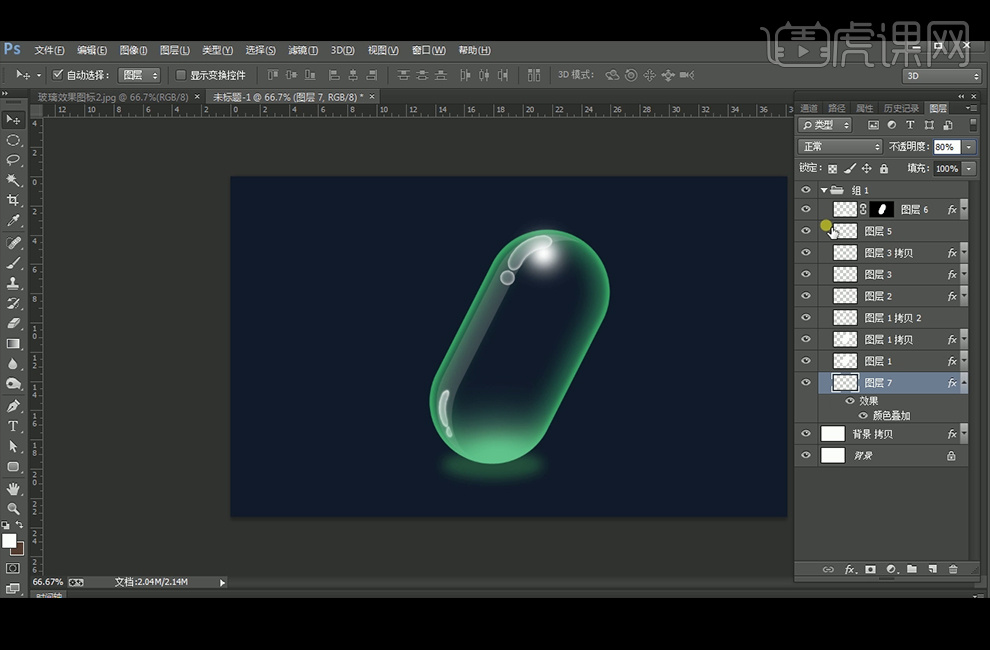
6、【画笔工具】绘制光点再,调出矩形选区后添加【蒙版】,再添加【颜色叠加】图层样式,再【椭圆工具】绘制底部的椭圆,再【羽化】后使用【颜色叠加】改变颜色,

7、【新建】图层,【椭圆选区工具】绘制椭圆,按【Ctrl】进行变形,使用【内发光】图层样式,【新建】图层,【多边形工具】绘制三角形,【Alt】复制移动后翻转,【Ctrl+E】合并图层,添加【渐变叠加】图层样式。

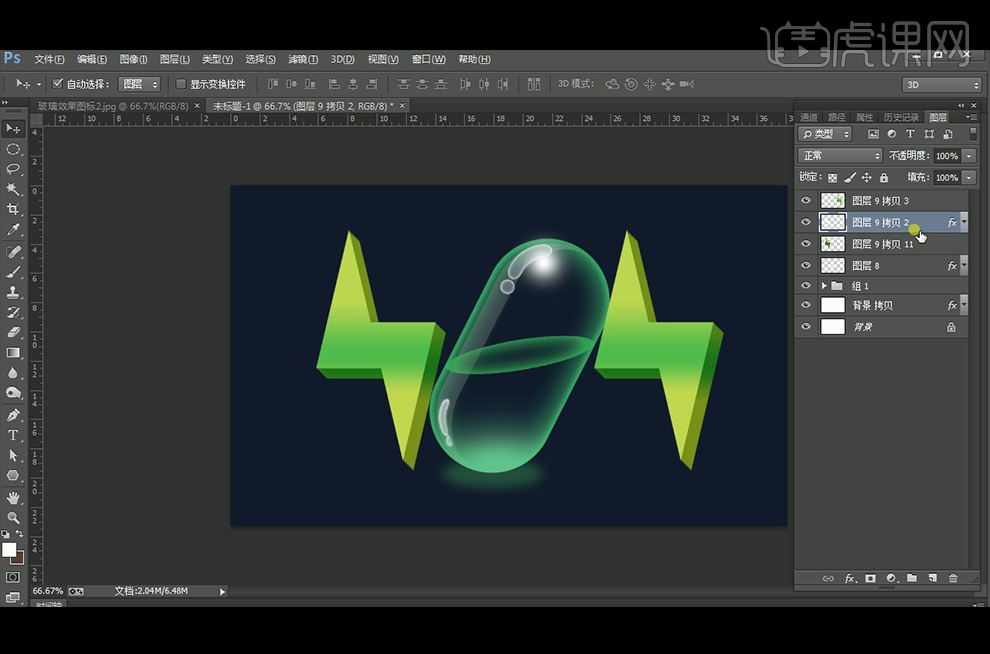
8、【复制】图层,切换到自由变换工具,分别下移后右移一下,【Ctrl+Shift+Alt+T】重复变换,【Ctrl+E】合并图层,【Ctrl+M】调曲线和【Ctrl+L】调色阶,选择两个图层【复制】并【合并】。

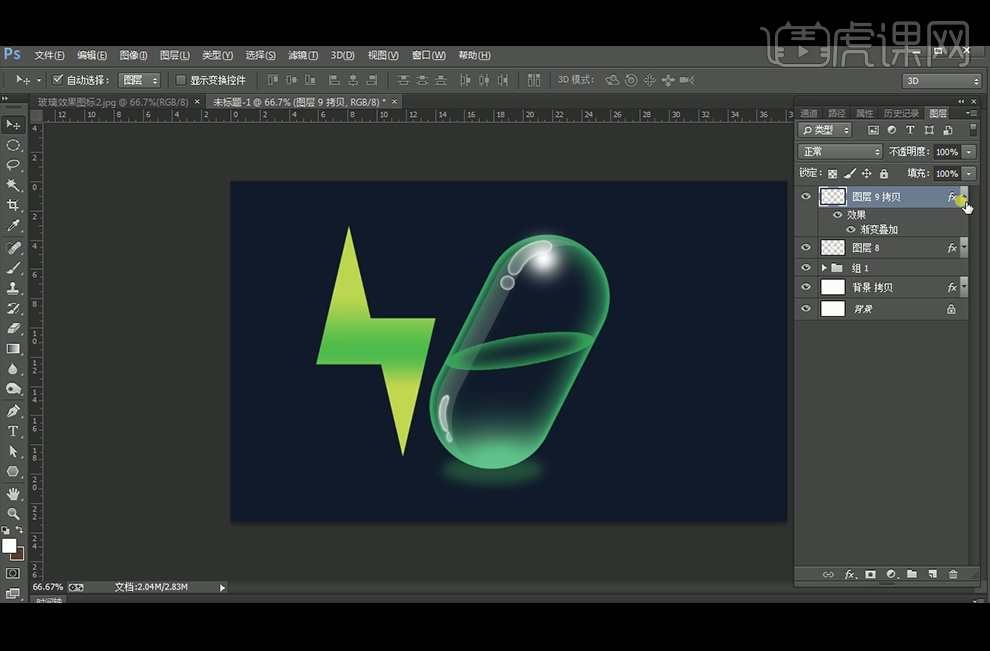
9、给表面的闪电图层添加【内发光】图层样式,【合并】图层后命名为上,另个闪电命名为下,给上图层添加【投影】图层样式,并调出椭圆选去后添加【蒙版】并使用【画笔工具】将上方涂抹出来。

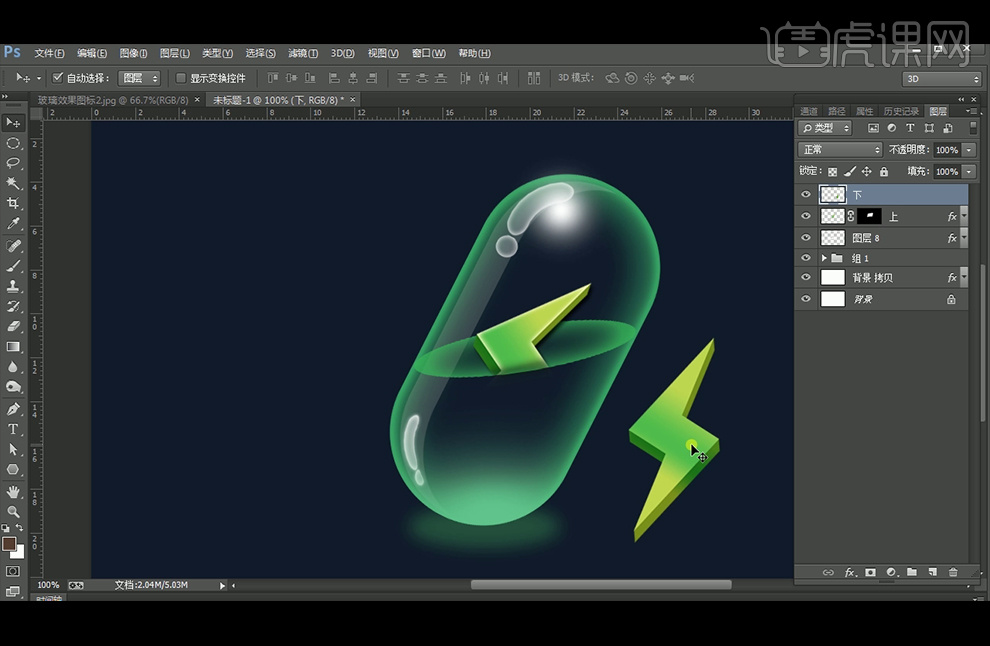
10、将下的闪电图形放在水面下方,并添加【蒙版】遮住水面上方的闪电,【新建】图层,【画笔工具】点一个光,再添加【颜色叠加】,调出圆角矩形选区后添加【蒙版】,再调出椭圆选区填充黑色,【画笔工具】涂抹掉上班部分。

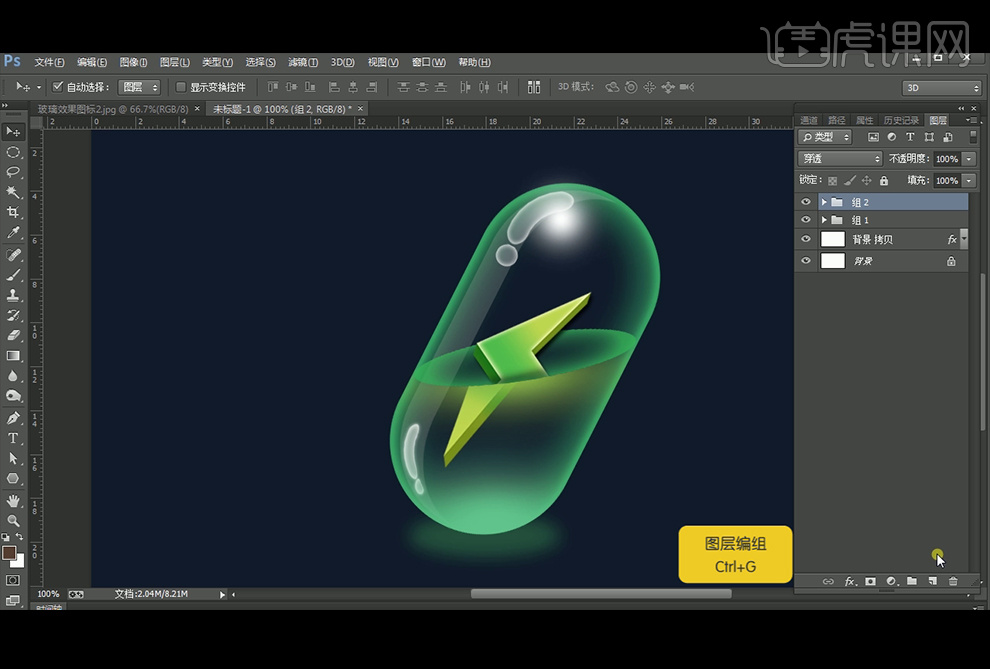
11、【新建】图层,【椭圆选区工具】绘制圆形填充白色,并改变图层样式,再绘制圆形并【羽化】制作高光,【合并图层】后【复制】多个气泡装饰。

12、最终效果如图。

PS透明图标就完成制作了,这种玻璃质感的透明图标,制作起来就要特别注意一下细节,哪一个细节没处理好就达不到透明的效果,所以说对设计者的专业水平要求是非常高的,大家看完了整个操作过程感觉如何,有什么不懂的地方可以给小编留言。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS6。
如何利用ps制作icon图标
很多情况下,我们会用ai进行图标的绘制,你知道其实ps也可以制作出icon图标吗?今天,小编就给大家演示一下如何利用ps制作icon图标。
我们用ps制作一个卡通书本图标的样式。
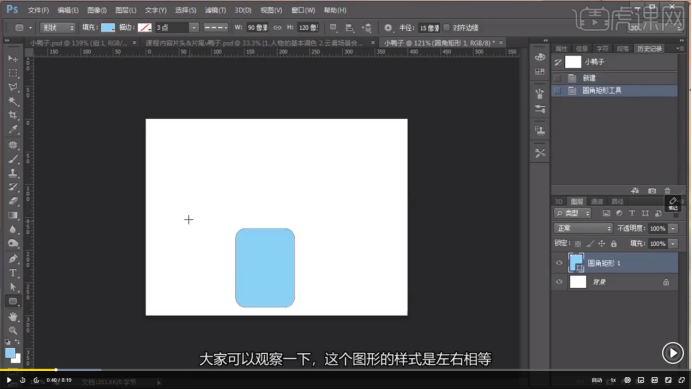
1,首先,新建一个宽度为400,高度为300的画板,然后选择圆角矩形工具,左击画板,会弹出“创建圆角矩形”的选项卡,我们在这里输入宽和高,宽度设置为90像素,高度设置为120像素,半径设置为15像素,点击确定,效果如图:

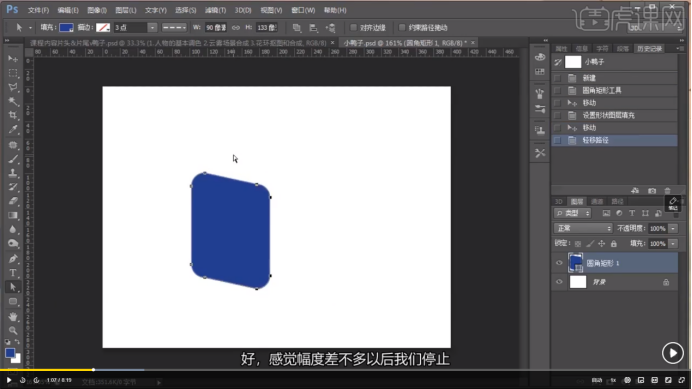
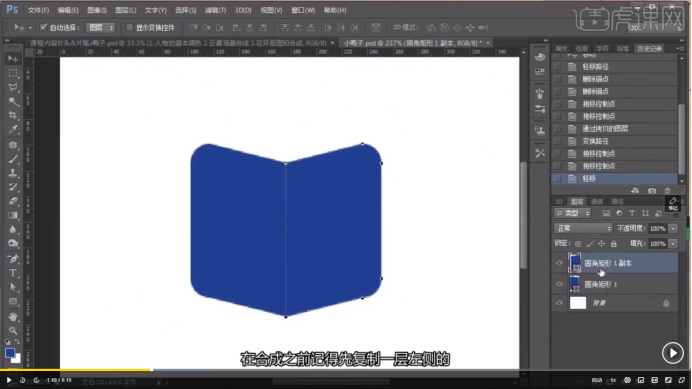
2,我们先来做左半部分,选择深蓝色将图形填充。点击“直接选择工具”,将右侧四个锚点进行选择,位置调整,向下移动,幅度差不多以后我们停止,如图所示:

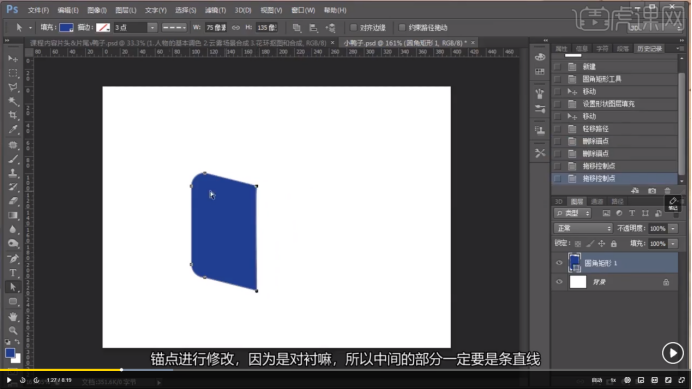
3,我们用钢笔工具,删除右侧的两个锚点,再用直接选择工具将右侧两个锚点进行修改,如图:

4,将此图层选上,Ctrl+G复制,右击水平翻转,放大以后进行调整对齐,效果如图:

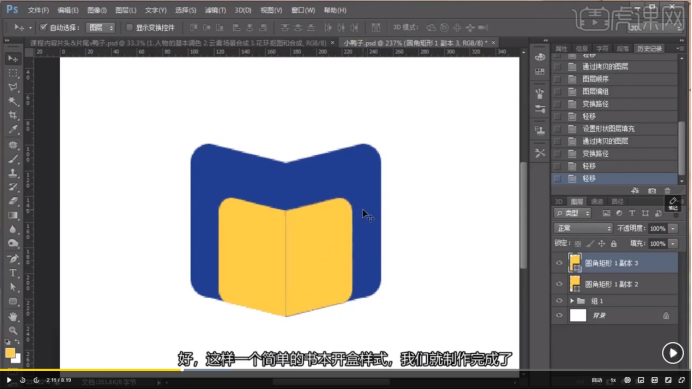
5,我们等比例缩小图形进行黄色部分的绘制,颜色填充为黄色,Ctrl+G复制,右击水平翻转,这样一个简单的书本开盒样式就制作完成了,看图:

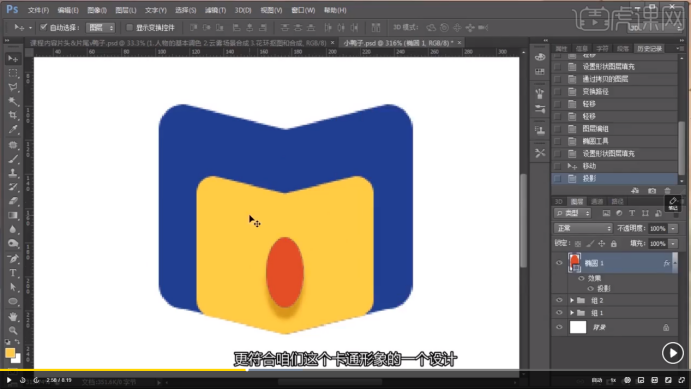
6,然后我们做中间小鸭子的嘴部。先用椭圆工具画一个椭圆,红色填充,给它添加图层样式中的投影(要注意颜色选择是比黄色更深一点),调整一下距离和大小,如图所示:

7,接下来进行小鸭子眼睛的绘制。选择椭圆工具,按住shift键等比创建,创建完一个以后进行复制,再缩小一个。然后我们选择两个圆的图层,用直接选择工具右击,减去顶层形状调整大小,同样添加图层样式中的投影并添加眼睛。Ctrl+G复制,右击水平翻转,如图:

8,然后我们进行对小鸭子鼻子的细节的绘制。钢笔工具画一个形状大小,颜色填充,调整参数,复制水平翻转,效果如图:

9,将蓝色的部分进行复制,改变颜色,然后用Ctrl+T缩小,放到蓝色书皮的后面,突出的地方进行删除锚点。取消勾选全局光,适当调整参数和大小,复制然后水平翻转。最终效果如图:

怎么样,这个icon图标看起来是不是非常精致呢?学会熟练运用上面的一些小技巧,你不仅可以制作出像上面一样的图标,你也可以制作出属于自己的icon图标,还在等什么,赶紧收藏练习起来吧!
本篇文章使用以下硬件型号:联想小新 Air 15;系统版本:win10;软件版本:PS(CS6)。
课程链接:
https://huke88.com/course/5344.html?pageType=1&key=PS-%E5%9B%BE%E5%B1%82%E6%A0%B7%E5%BC%8F%E5%88%B6%E4%BD%9C%E5%8D%A1%E9%80%9A%E4%B9%A6%E6%9C%AC%E5%9B%BE%E6%A0%87
图标该如何制作?
一个好看的图标会给图片带来意想不到的效果。图标不仅是一个标志,更是一种文化,那不同的图标是如何制作的呢?今天小编就分享给大家图标制作的具体操作方法。
1.【打开】PS软件,【新建】任意大小的画布。具体效果。如图所示。

2.按【Alt+Delete】填充前景色黑色。【新建】图层,使用【圆角矩形工具 】,绘制合适大小的圆角矩形,并放置画面合适的位置。具体效果。如图所示。

3.按【Ctrl+J】复制图层,按【Ctrl+T】自由变换复制图层。具体效果。如图所示。

4.按【Alt+Delete】填充粉红色,按【Ctrl+J】复制图层,【填充】白色,按【Ctrl+T】自由变换至合适的大小,并放置画面合适的位置。具体效果。如图所示。

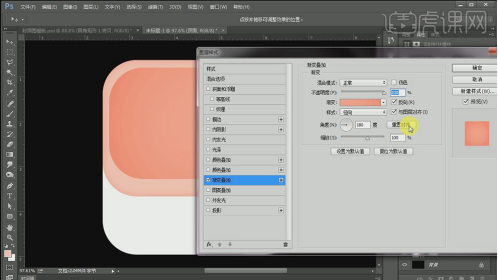
5.依次给各图层【重命名】,【选择】边缘图层,【填充】浅粉色。打开【图层样式】-【内发光】,具体参数如图示。具体效果。如图所示。

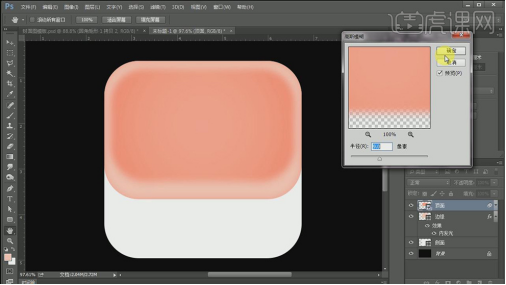
6.【选择】顶层图层,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果。如图所示。

7.单击【滤镜】-【模糊】-【高斯模糊】,具体参数如图示。具体效果。如图所示。

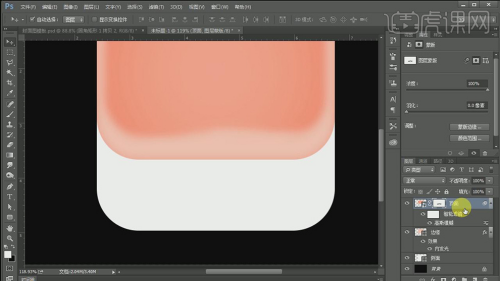
8.添加【图层蒙版】,使用【画笔工具】涂抹画面多余的部分。具体效果。如图所示。

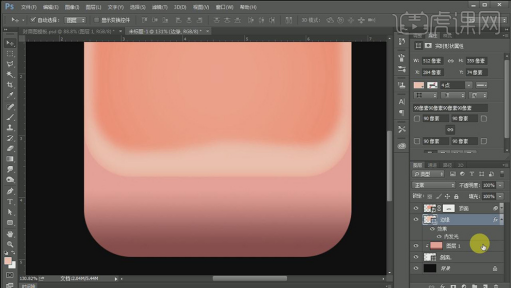
9.在【侧面】图层上方【新建】剪切蒙版图层,使用【渐变工具 】,【渐变颜色】浅粉至深粉,拖出合适的渐变效果。具体效果。如图所示。

10.【选择】边缘图层,【右击】-【转换为智能对象】。添加【图层蒙版】,使用【钢笔工具 】绘制合适大小的形状边缘,按【Ctrl+Enter】转换为选区,右击-【羽化】值6PX,使用【画笔工具】,涂抹选区内容。具体效果。如图所示。

11.【选择】剪切蒙版图层,使用【钢笔工具】在左边勾选合适的形状路径,按【Ctrl+Enter】转换为选区,右击【羽化】值6PX,使用【加深工具】在选区合适的位置涂抹。具体效果。如图所示。

12.按Alt键【移动复制】至左边,按【Ctrl+T】变换选区-【水平翻转】并移动至合适的位置,按【Ctrl+D】取消选区。具体效果。如图所示。

13.在最顶层【新建】图层,使用【钢笔工具】绘制蜡烛轮廓,【填充】白色。具体效果。如图所示。

14.打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果。如图所示。

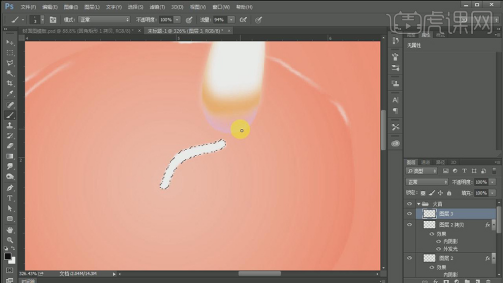
15.【重命名】图层液体。【新建】图层,【重命名】高光。使用【钢笔工具】绘制合适的形状路径,切换【路径面板】,【选择】路径图层,【右击】描边路径。具体效果。如图所示。

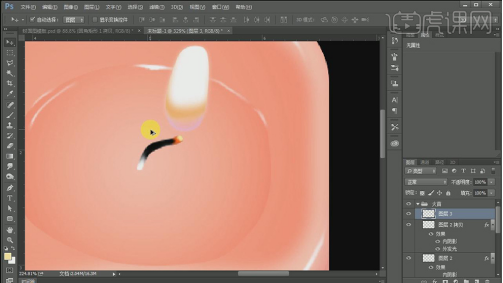
16.使用相同的方法在其他的部分也绘制出高光线条,使用【涂抹工具】,涂抹线条的两端。具体效果。如图所示。

17.使用相同的方法在液体上方添加合适的高光线条,并使用【涂抹工具】涂抹出合适的效果。具体效果。如图所示。

18.【新建】图层,使用【钢笔工具】绘制出火苗的轮廓,【填充】白色。打开【图层样式】-【内阴影】,具体参数如图示。具体效果。如图所示。

19.按【Ctrl+J】复制图层,【隐藏】原图层,使用【橡皮擦工具】,擦除画面多余的部分。具体效果。如图所示。

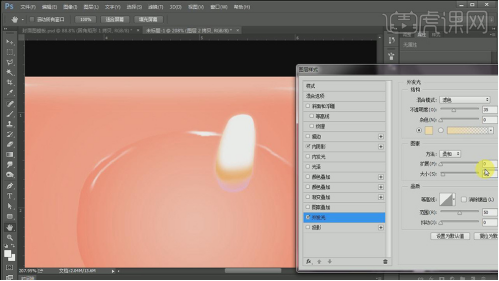
20.【打开】隐藏的图层,【填充】0,打开【图层样式】,【关闭】内阴影效果,添加【内发光】,具体参数如图示。具体效果。如图所示。

21.【选择】顶层火苗图层,打开【图层样式】,添加【外发光】,具体参数如图示。具体效果。如图所示。

22.【选择】火苗关联图层,按【Ctrl+G】编组,【重命名】火苗。【打开】图组,【新建】图层,使用【钢笔工具】绘制合适大小的形状,按【Ctrl+Enter】转换为选区,【填充】白色。具体效果。如图所示。

23.使用【画笔工具】,选择合适的颜色,在【选区】合适的位置涂抹对应的颜色,按【Ctrl+D】取消选区。具体效果。如图所示。

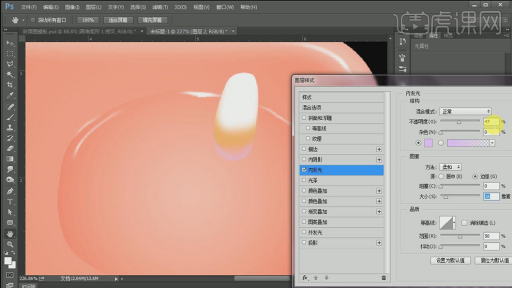
24.打开【图层样式】-【斜面浮雕】,具体参数如图示。具体效果。如图所示。

25.按【Ctrl+J】复制图层,按【Ctrl+T】-【水平翻转】,并移动至合适的位置,【不透明度】4%。单击【滤镜】-【模糊】-【高斯模糊】,具体效果。如图所示。

26.使用相同的方法【复制】火苗图层,按【Ctrl+T】-【水平翻转】,移动至合适的位置。并调整【图层样式】的细节部分。具体效果。如图所示。

27.添加【图层蒙版】,使用【钢笔工具】勾选多余的部分,【填充】深灰色。使用【橡皮擦工具】,擦除选区细节部分。具体效果。如图所示。

28.调整火苗的整体细节部分,【选择】高光图层,使用【画笔工具】和【涂抹工具】在合适的位置添加高光效果。具体效果。如图所示。

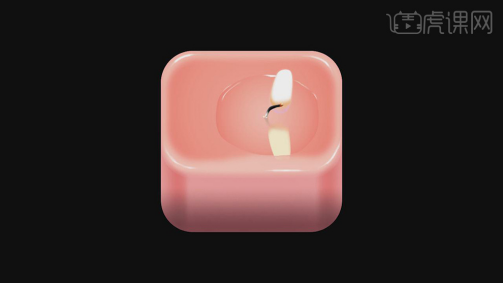
29.最终效果。如图所示。

以上就是图标的具体介绍,虽然有一定的难度,但是详细电脑前的朋友们也一定要掌握了图标制作的问题,希望课后大家多多思考,也要记得保存收藏,以便以后复习使用。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2016) 。
如何用PS图标素材制作相机图标?
ps可以对素材图片进行后期编辑,其中包括图标素材,图标素材是一些半成品的标志或是其他企业的图标,在一些流程图里我们经常会用到这些素材图标,如果要做一些用于宣传的图标,就要对它进行加工了,我们以相机图标为例进行图标素材的讲解。
1.了解本节课所学习的内容,【图标的分类】分为【按功能分类】和【按设计风格分类】两个大类。

2.【按功能分类】有【应用图标】和【功能图标】两种分类型,【按设计风格分类】有【剪影图标】、【拟物图标】、【轻拟物图标】、【扁平化图标】、【叠加图标】、【文字图标】和【插画图标】七种分类型。

3.【点击】图层,观察了解【拟物图标】类型的【素材】。

4.【点击】图层,观察了解【轻拟物图标】类型的【素材】。

5.【点击】图层,观察了解【扁平化图标】类型的【素材】。

6.【点击】图形打开组【相机2】,点击【图层可见性】查看了解【图层】的位置和效果。

7.点击【像素图层属性】查看【大小】,【Ctrl+Shift+N】新建图层,修改【新建图层】参数,点击【确定】参数如图。

8.使用【拾色器】填充背景颜色【黑色】,选择组【相机2】右键点击【复制组】,点击【垂直居中对齐】使用【移动工具】观察图形效果,按住【Ctrl+】选图层,点击【创建新组】进行编组,【自动选择】为【组】的时候,使用【V】移动工具进行调动,点击【图层】,【缩小】图层。

9.使用【椭圆工具】画一个圆,使用【拾色器】调整颜色,调整图形【大小】参数为【240*240】

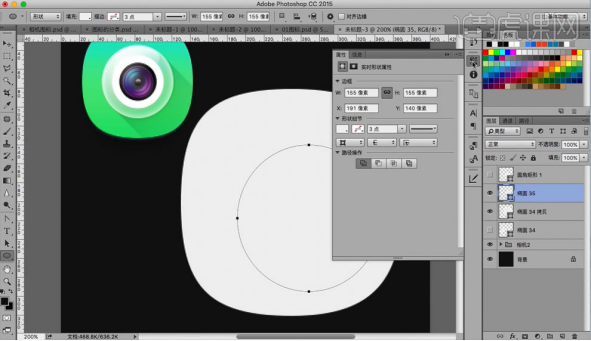
10.使用【钢笔工具】绘制【参考线】,使用【钢笔工具】选择【参考线】交界【点】拖动图形进行调整。

11.选择【圆角矩形工具】绘制一个图形,修改【图形】参数,参数如图。

12.【Ctrl+J】复制图层进行对比,使用【钢笔工具】绘制【参考线】,使用【钢笔工具】选择【参考线】交界【点】拖动图形,修改图形【宽度】进行边角调整。

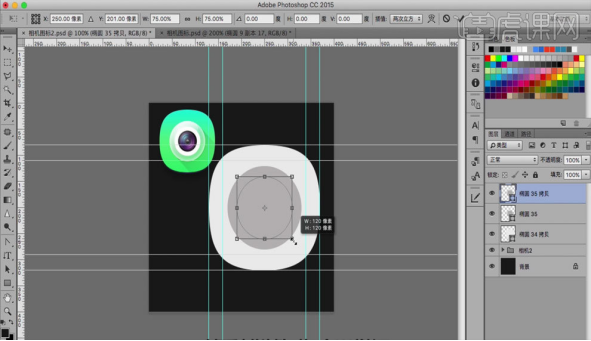
13.使用【椭圆工具】画一个圆,点击【属性】调整图形,使用【拾色器】调整颜色,参数如图。

14.修改图层【宽160px,高160px】,选择【居中】,【Ctrl+J】复制图层,【Ctrl+T】自由变换,修改图层【颜色】,如图所示。

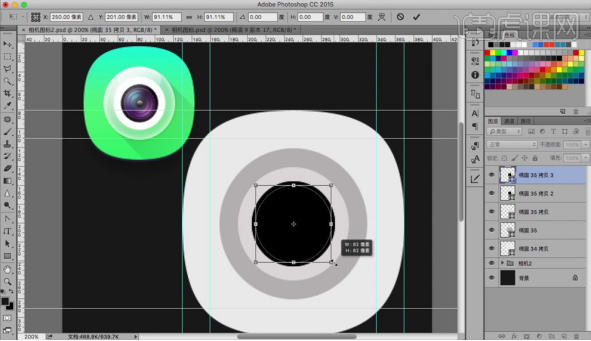
15.【Ctrl+J】复制多个图层,【Ctrl+T】自由变换,使用【拾色器】修改图层【颜色】,如图所示。

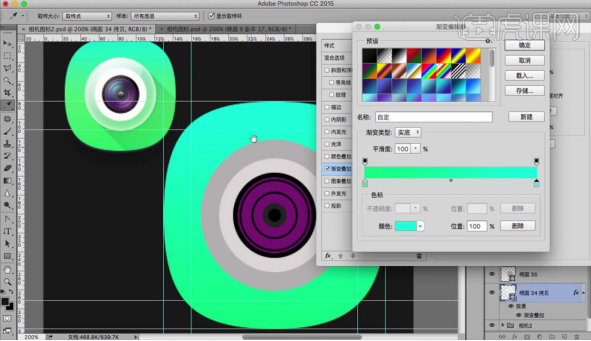
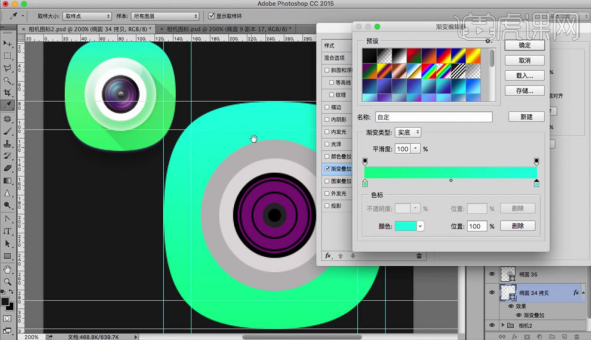
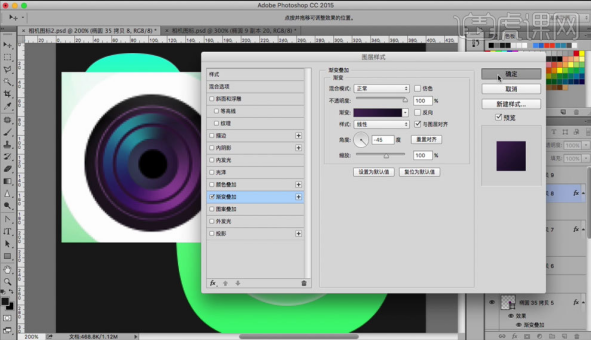
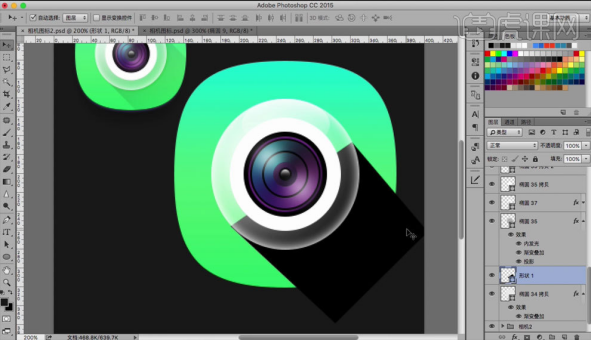
16.对图层【椭圆35】添加【渐变叠加】,修改【渐变颜色】,如图所示。

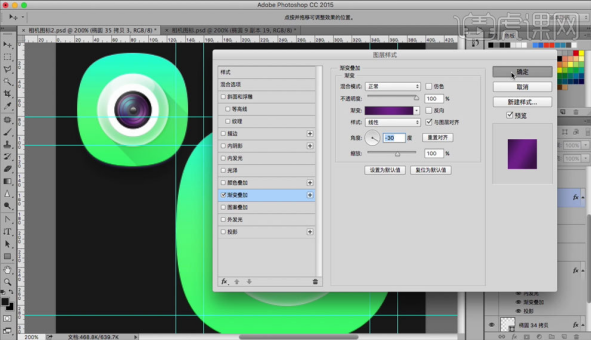
17.对图层【椭圆35】添加【内发光】,调整【内发光】参数,,如图所示。

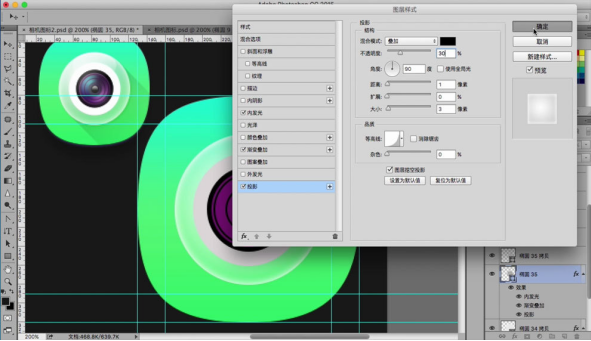
18.对图层【椭圆35】添加【投影】,调整【投影】参数,,如图所示。

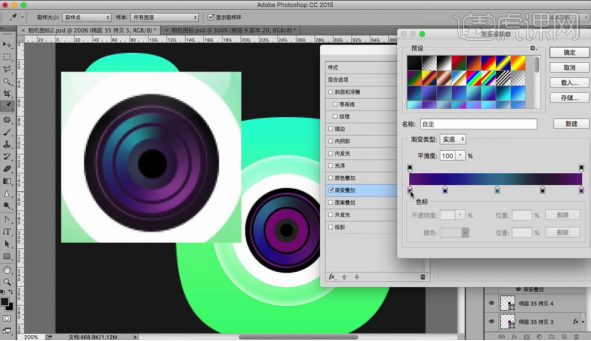
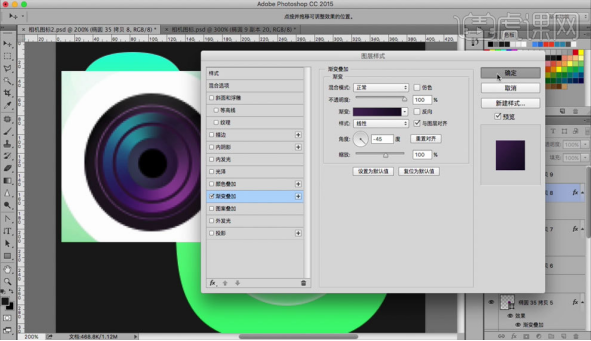
19.【填充】图层颜色,绘制图形,对图层【椭圆35拷贝3】添加【渐变叠加】,修改【渐变颜色】,如图所示。

20.对图层【椭圆35拷贝5】添加【渐变叠加】,使用【拾色器】修改【渐变颜色】,如图所示。

21.选择【粘贴图层样式】到【椭圆35拷贝7】,添加【渐变叠加】,参数如图所示。

22.对图层【椭圆35拷贝8】添加【渐变叠加】,使用【拾色器】修改【渐变颜色】,如图所示。

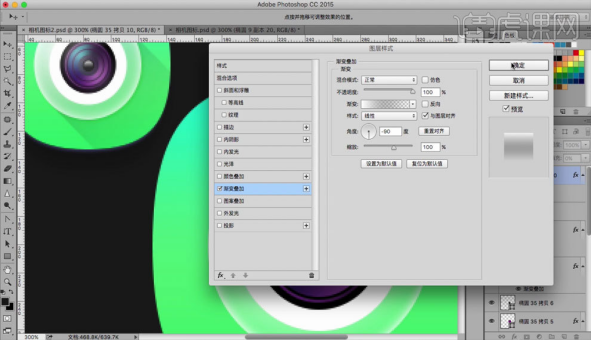
23.【Ctrl+J】复制图层,【Ctrl+T】自由变换进行【缩小】,修改填充为【0】,添加【渐变叠加】,参数如图所示。

24.绘制一个【椭圆】,调整【大小】和【填充颜色】,调整【羽化】,如图所示。

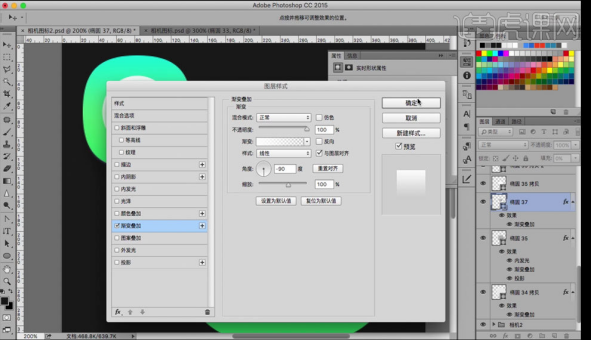
25.修改【不透明度】调整画面细节,在画面【正上方】,绘制一个【椭圆】,添加【渐变叠加】,如图所示。

26.使用【钢笔工具】绘制画面【投影】,填充【颜色】,如图所示。

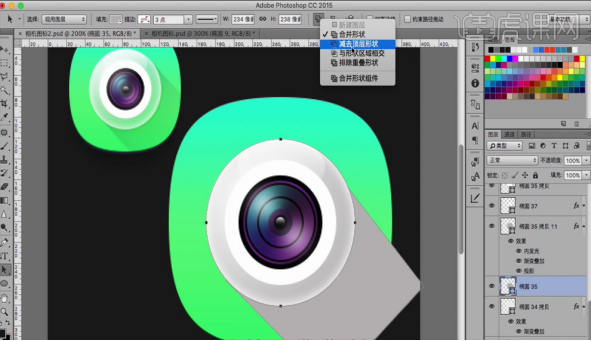
27.修改不透明度为【10】,【Ctrl+J】复制图层,把【形状1】和【椭圆35】图层【Ctrl+E】合并图层,选择【清除图层样式】,选择【减去顶层形状】,如图所示。

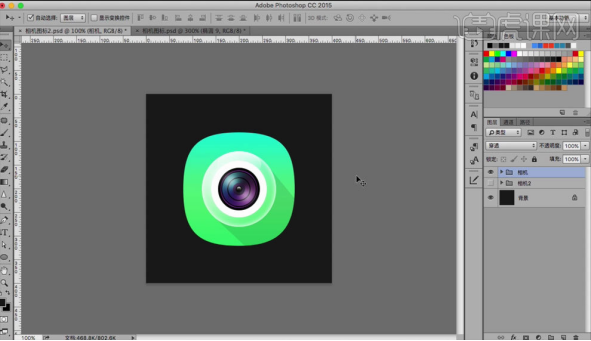
28,调整【颜色】,降低【不透明度】,创建【蒙版】,【Ctrl+G】编组,调整画面细节,完善画面,如图所示。

通过上边的操作把相机图标素材加工完成了,经过加工的图标素材具有了实体的样子,ps的强大功能可以把更多的素材编辑为有灵魂的实物,课后我们自己可以编辑其它的图标作为练习。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2015)。
图标制作制作步骤有哪些?
简洁的图标经常能给人留下深刻的印象,那些图标的设计思路,是如何通过PS一步一步来操作实现的呢?今天就为大家介绍一下图标制作制作步骤有哪些?大家怎么设计出好看的图标!
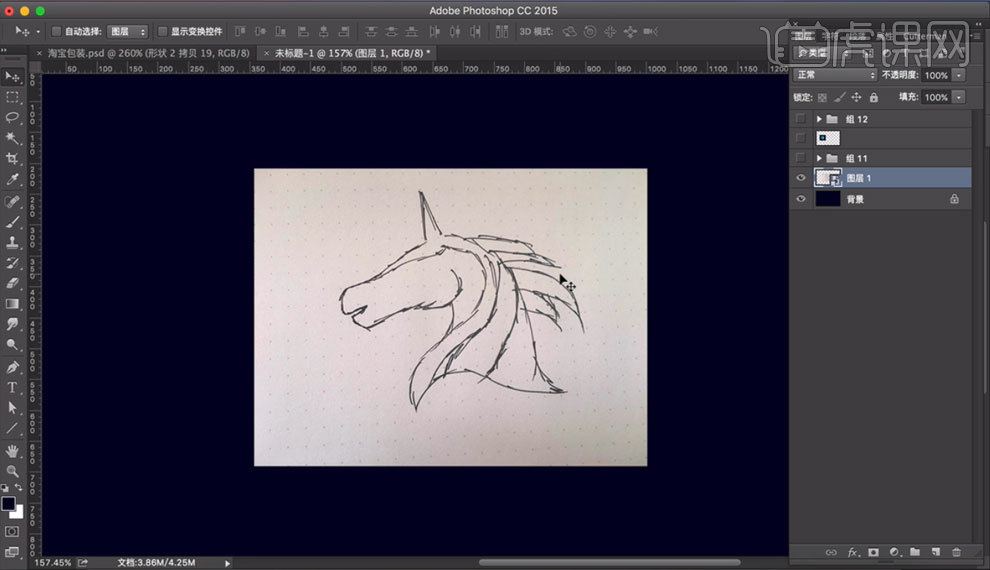
1.首先打开PS,观察手绘【素材】,如图所示。

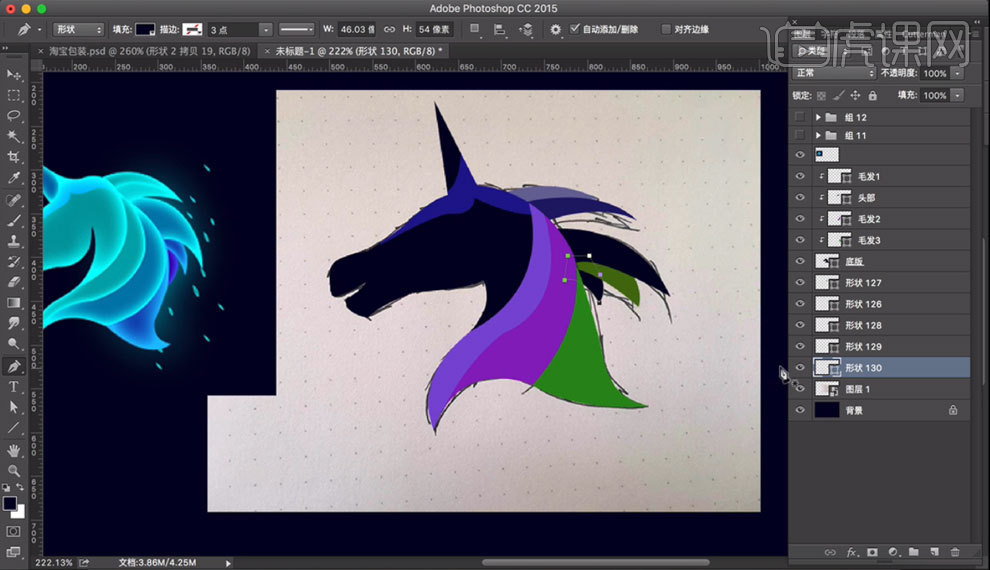
2.使用【钢笔工具】,【不透明度】调整为【50%】描绘出手绘【素材】的马头,给图层命名,点击图层【Alt+鼠标左键】,如图所示。

3.点击【隐藏】组,使用【钢笔工具】,描绘出手绘【素材】的毛发,修改【颜色】区分图层,如图所示。

4.对【毛发】图层【Ctrl+G】编组,观察了解勾绘颜色后的图案,如图所示。

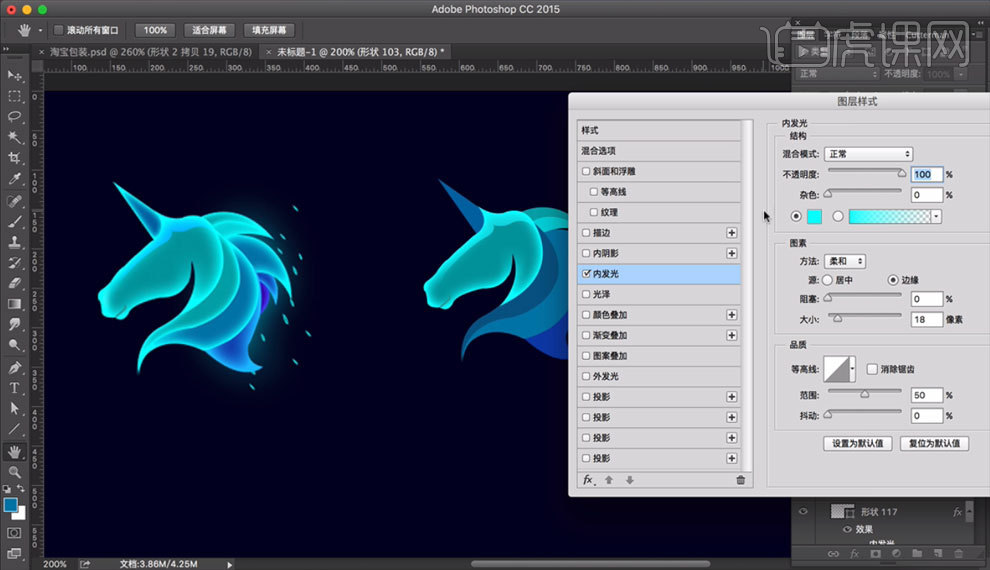
5.对所有图层添加【内发光】,参数如图所示。

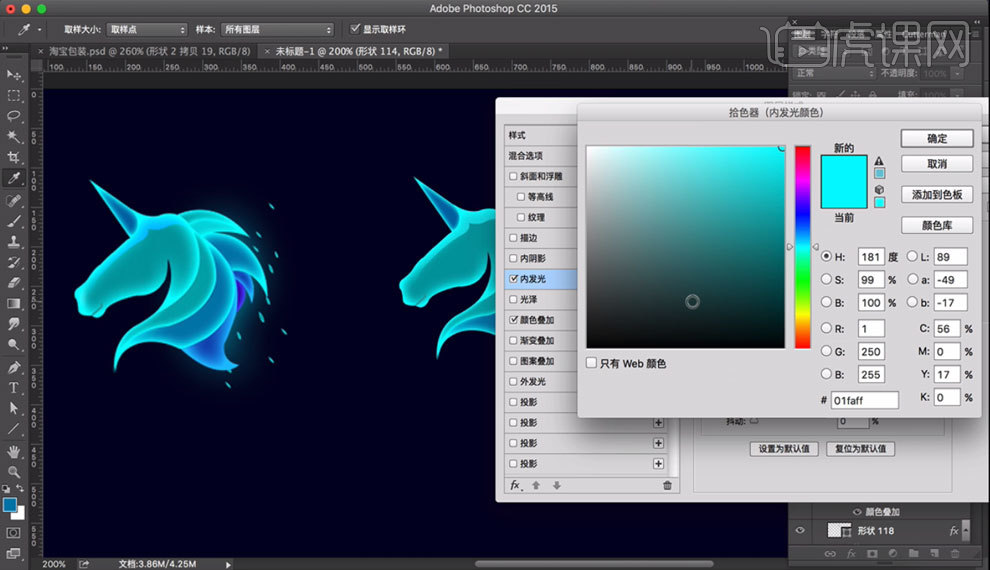
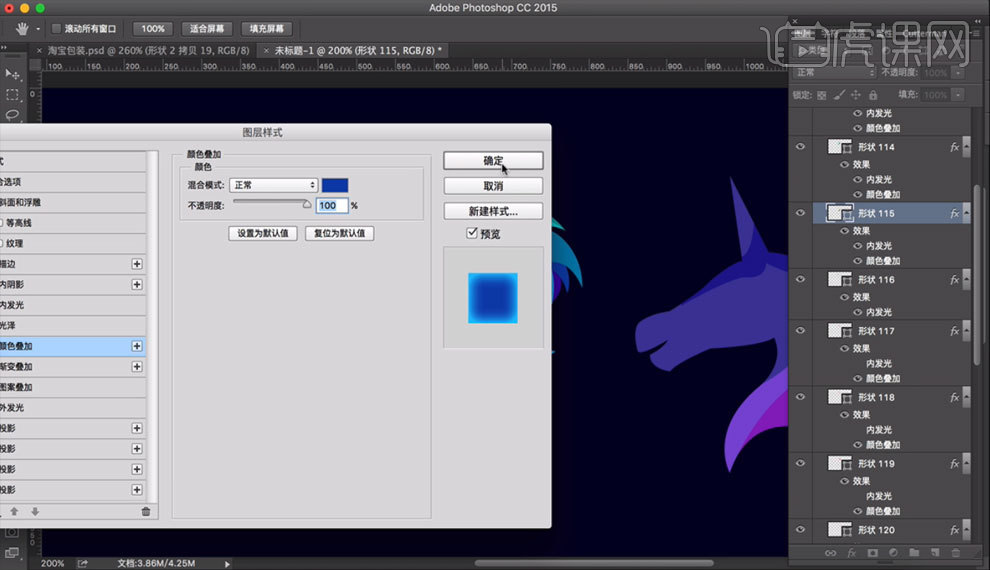
6.对所有图层添加【颜色叠加】,慢慢去调整,如图所示。

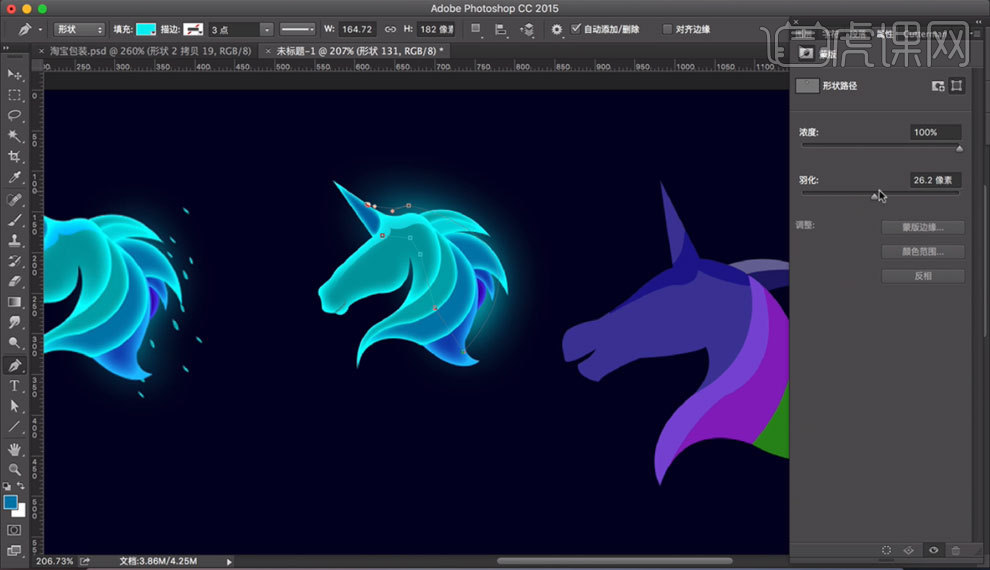
7.使用【钢笔工具】描绘一个轮廓,调整【颜色】,添加【羽化】做出发光的效果,如图所示。

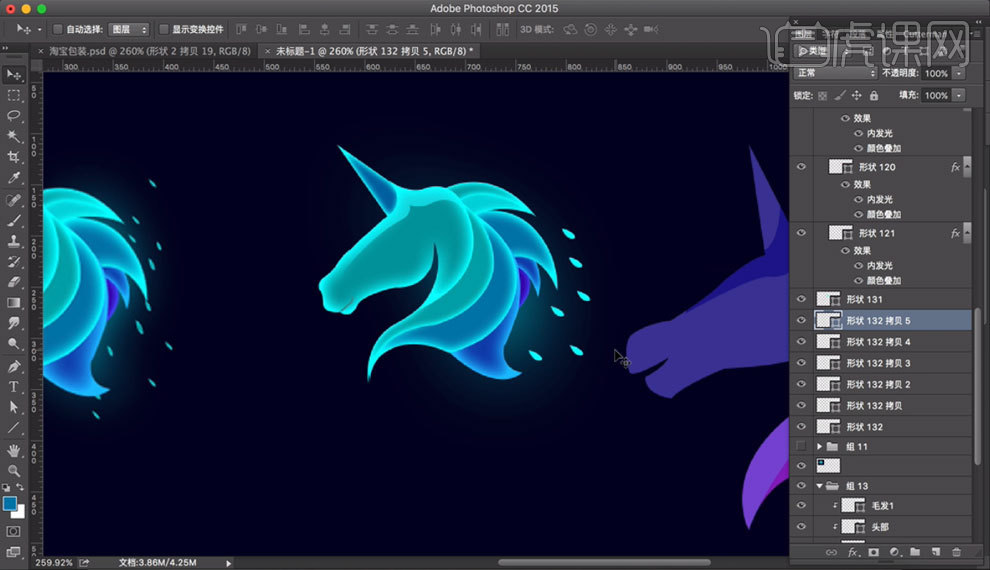
8.【钢笔工具】绘制一个【点】形状,填充【颜色】,【Alt+鼠标左键】拖动复制【点】形状,【Ctrl+T】自由变换,调整【点】形状大小,让图案更加生动,完成绘制,如图所示。

9.回顾本课重点,如图所示。

以上就是图标的设计步骤,闪亮的独角兽,给大家耳目一新的感觉,炫目的色彩还能让大家印象深刻,不失为产品的独特标志,你也动手设计一款你喜欢的图标吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2019)。