icon图标
很多情况下,我们会用ai进行图标的绘制,你知道其实ps也可以制作出icon图标吗?今天,小编就给大家演示一下如何利用ps制作icon图标。

如何利用ps制作icon图标
很多情况下,我们会用ai进行图标的绘制,你知道其实ps也可以制作出icon图标吗?今天,小编就给大家演示一下如何利用ps制作icon图标。
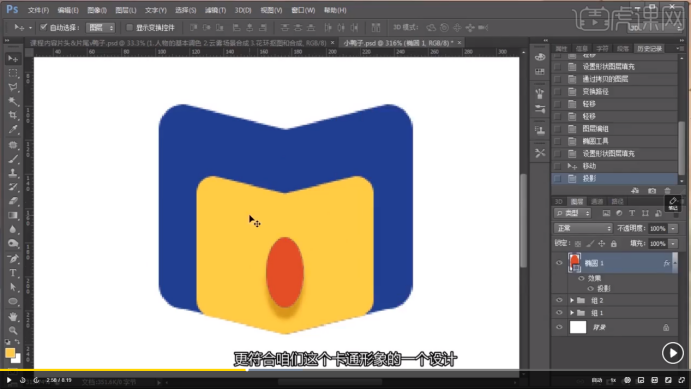
我们用ps制作一个卡通书本图标的样式。
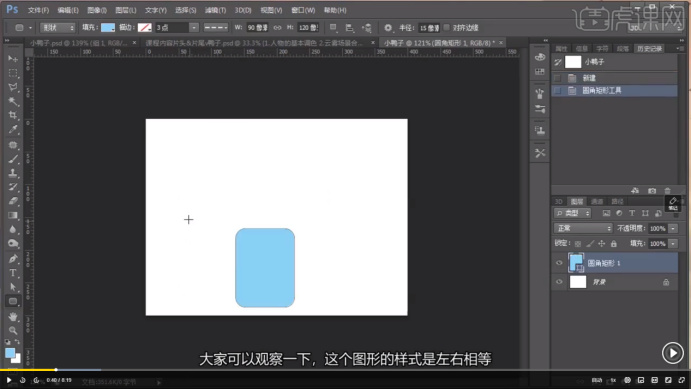
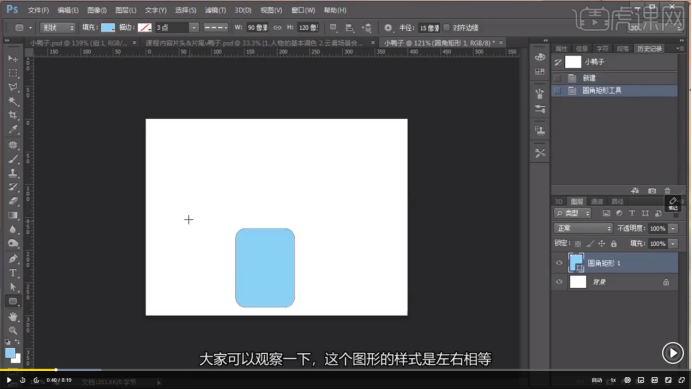
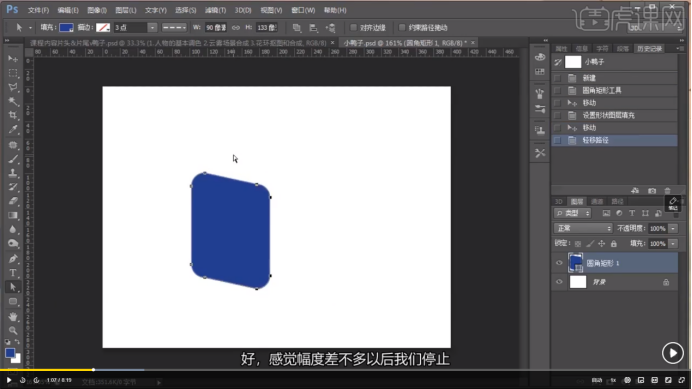
1,首先,新建一个宽度为400,高度为300的画板,然后选择圆角矩形工具,左击画板,会弹出“创建圆角矩形”的选项卡,我们在这里输入宽和高,宽度设置为90像素,高度设置为120像素,半径设置为15像素,点击确定,效果如图:

2,我们先来做左半部分,选择深蓝色将图形填充。点击“直接选择工具”,将右侧四个锚点进行选择,位置调整,向下移动,幅度差不多以后我们停止,如图所示:

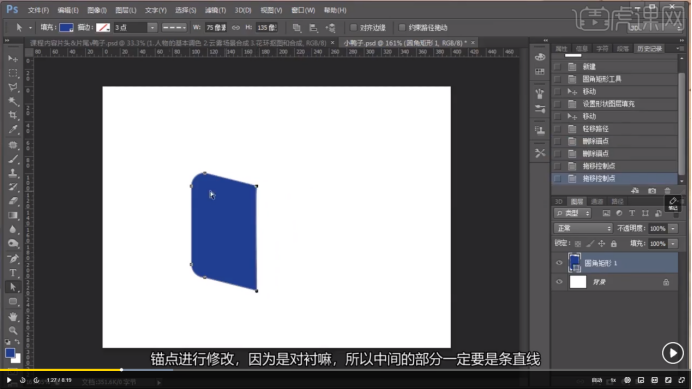
3,我们用钢笔工具,删除右侧的两个锚点,再用直接选择工具将右侧两个锚点进行修改,如图:

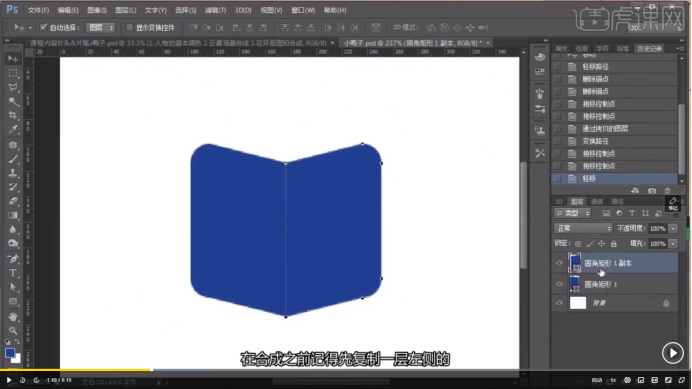
4,将此图层选上,Ctrl+G复制,右击水平翻转,放大以后进行调整对齐,效果如图:

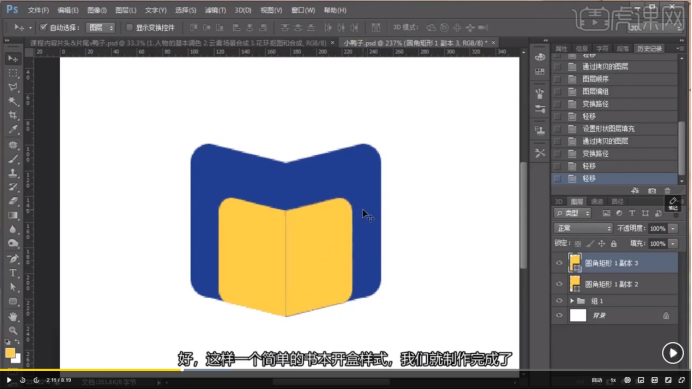
5,我们等比例缩小图形进行黄色部分的绘制,颜色填充为黄色,Ctrl+G复制,右击水平翻转,这样一个简单的书本开盒样式就制作完成了,看图:

6,然后我们做中间小鸭子的嘴部。先用椭圆工具画一个椭圆,红色填充,给它添加图层样式中的投影(要注意颜色选择是比黄色更深一点),调整一下距离和大小,如图所示:

7,接下来进行小鸭子眼睛的绘制。选择椭圆工具,按住shift键等比创建,创建完一个以后进行复制,再缩小一个。然后我们选择两个圆的图层,用直接选择工具右击,减去顶层形状调整大小,同样添加图层样式中的投影并添加眼睛。Ctrl+G复制,右击水平翻转,如图:

8,然后我们进行对小鸭子鼻子的细节的绘制。钢笔工具画一个形状大小,颜色填充,调整参数,复制水平翻转,效果如图:

9,将蓝色的部分进行复制,改变颜色,然后用Ctrl+T缩小,放到蓝色书皮的后面,突出的地方进行删除锚点。取消勾选全局光,适当调整参数和大小,复制然后水平翻转。最终效果如图:

怎么样,这个icon图标看起来是不是非常精致呢?学会熟练运用上面的一些小技巧,你不仅可以制作出像上面一样的图标,你也可以制作出属于自己的icon图标,还在等什么,赶紧收藏练习起来吧!
本篇文章使用以下硬件型号:联想小新 Air 15;系统版本:win10;软件版本:PS(CS6)。
课程链接:
https://huke88.com/course/5344.html?pageType=1&key=PS-%E5%9B%BE%E5%B1%82%E6%A0%B7%E5%BC%8F%E5%88%B6%E4%BD%9C%E5%8D%A1%E9%80%9A%E4%B9%A6%E6%9C%AC%E5%9B%BE%E6%A0%87
ae学习之icon图标动效制作
一年之计在于春,春天是个学习的好时机,我们一定不可以辜负时光。本篇内容给大家带来的是关于ae学习的课程。ae软件功能性强,包容性强;有不少同学纷纷对ae软件产生了兴趣,想要进行ae学习。
当然没有问题。那今天,我给大家带的是关于ae学习中icon图标动效的制作方法。希望同学们能够喜欢,那就一起来看看具体步骤吧!
步骤如下:
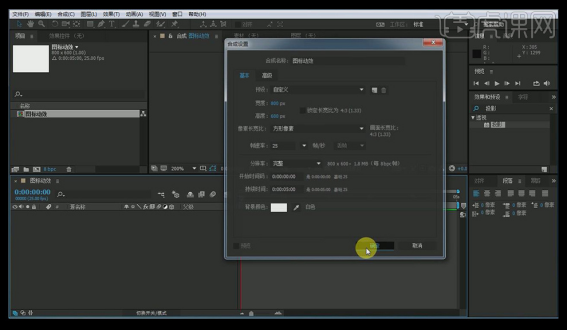
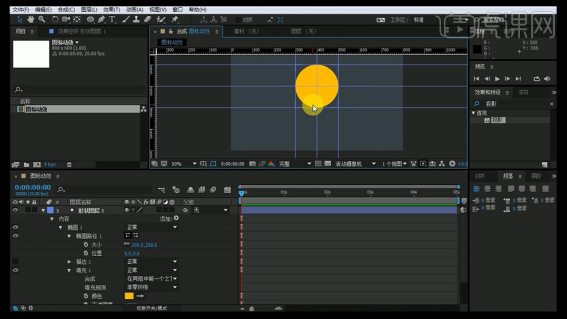
1、打开AE 软件,新建一个800*600,帧速率为25帧的文件。

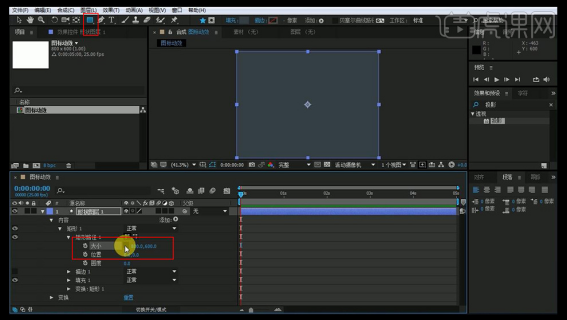
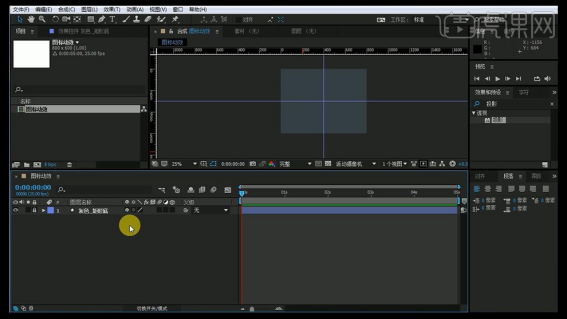
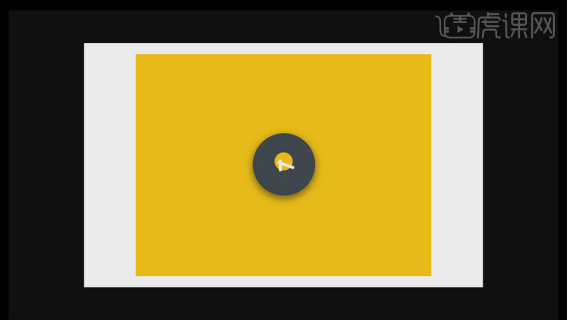
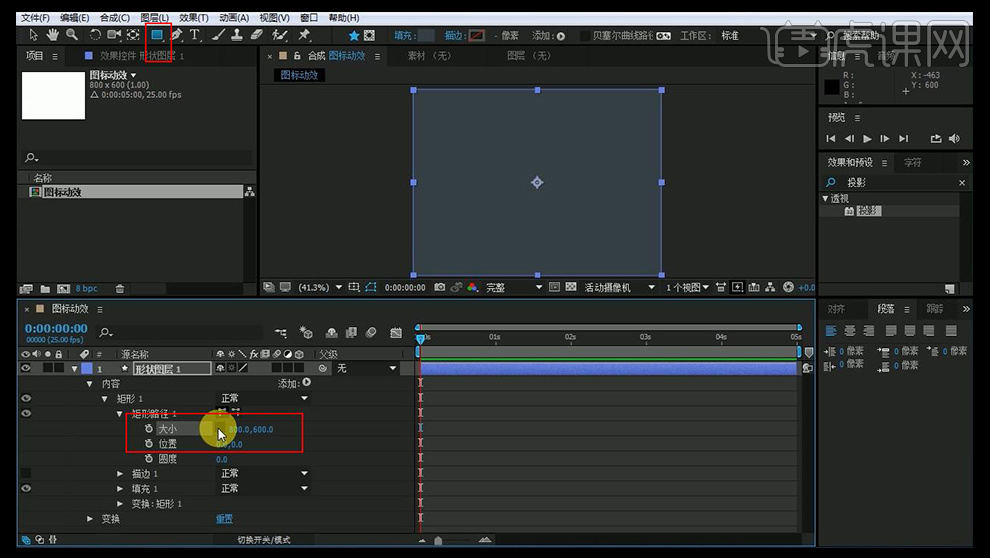
2、右键新建一个【形状图层】,然后用【矩形工具】绘制一个矩形,大小与文件大小一致。

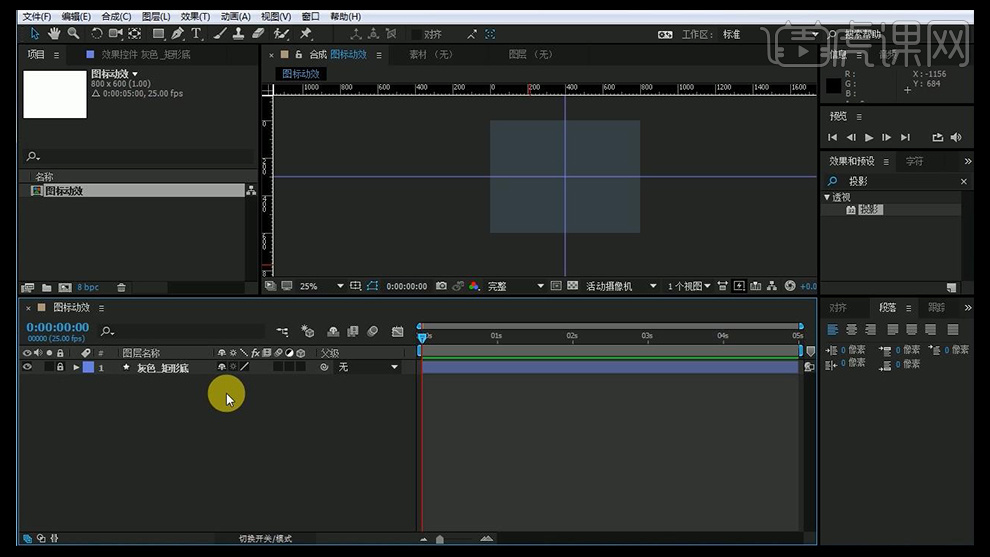
3、下面拉两条辅助线便于参考,将该形状图层重命名为【灰色矩形底】,然后将其锁住。

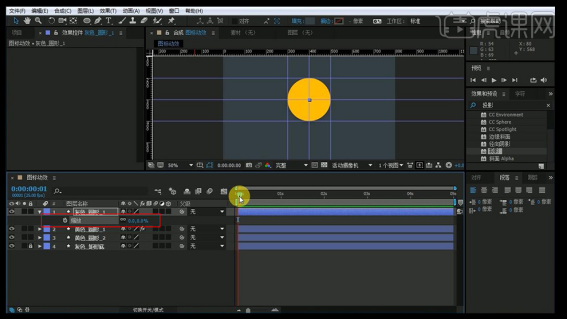
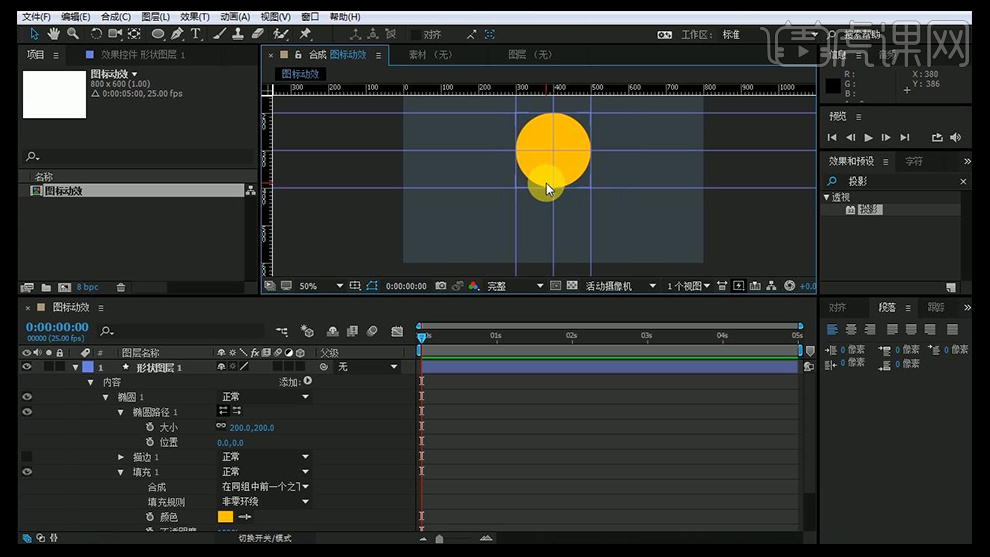
4、右键继续新建一个【形状图层】,用【椭圆工具】绘制一个正圆,颜色选择黄色,将圆放在正中间,并拉一条参考线。

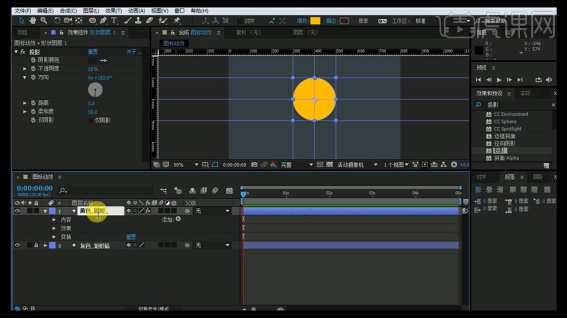
5、在【效果和预设】当中输入【投影】,找到投影并拖入到【圆形】层上面,调整下参数,并重命名为【黄色—圆形】。

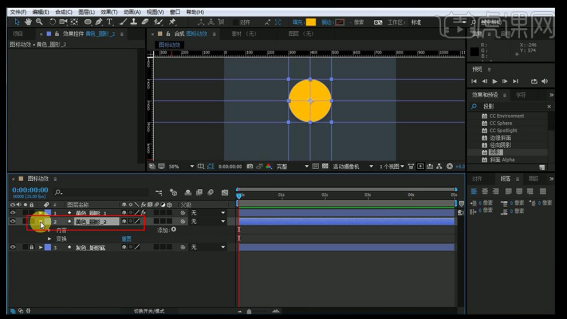
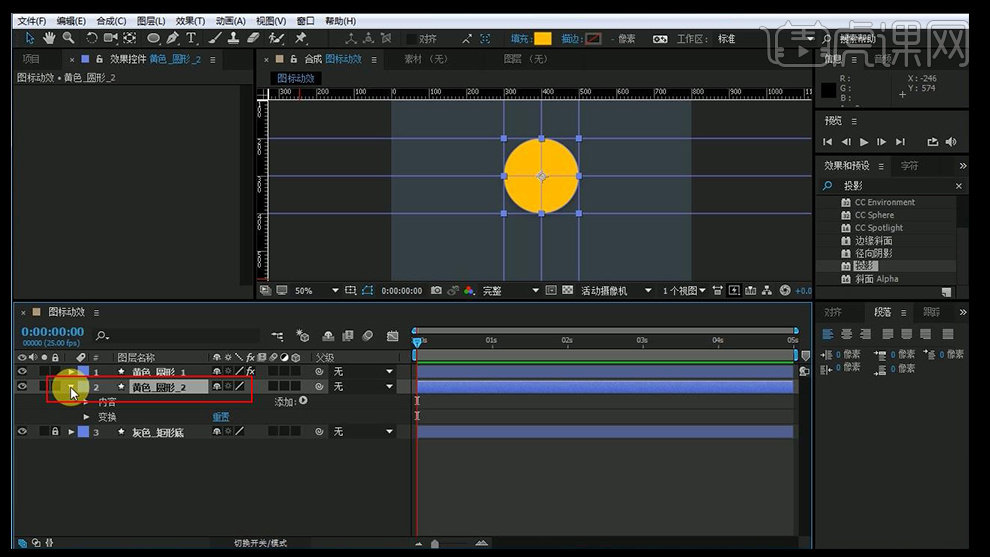
6、按【ctrl+D】复制一个【黄色—圆形】,并将效果去除,将其拖到第一个圆形下面。

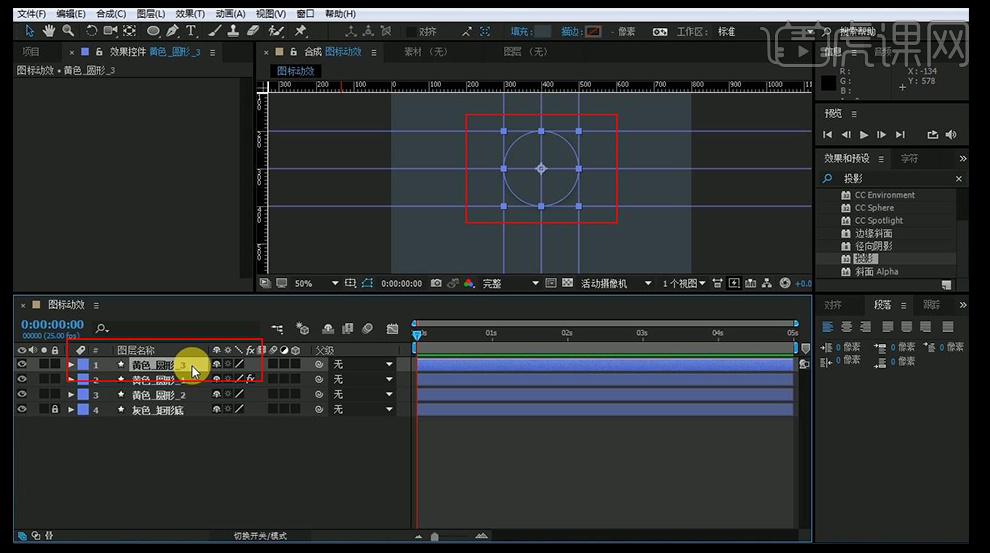
7、按【ctrl+D】继续复制一个,然后修改颜色,使其与背景色一样,并将其重命名为【灰色—圆形—1】。

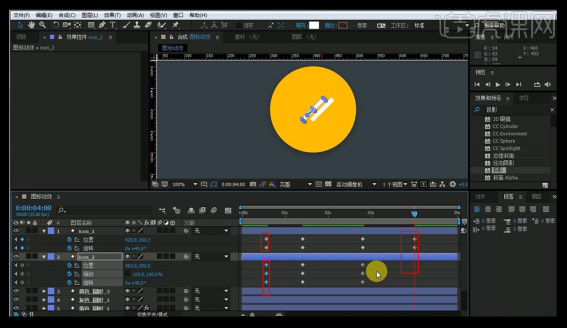
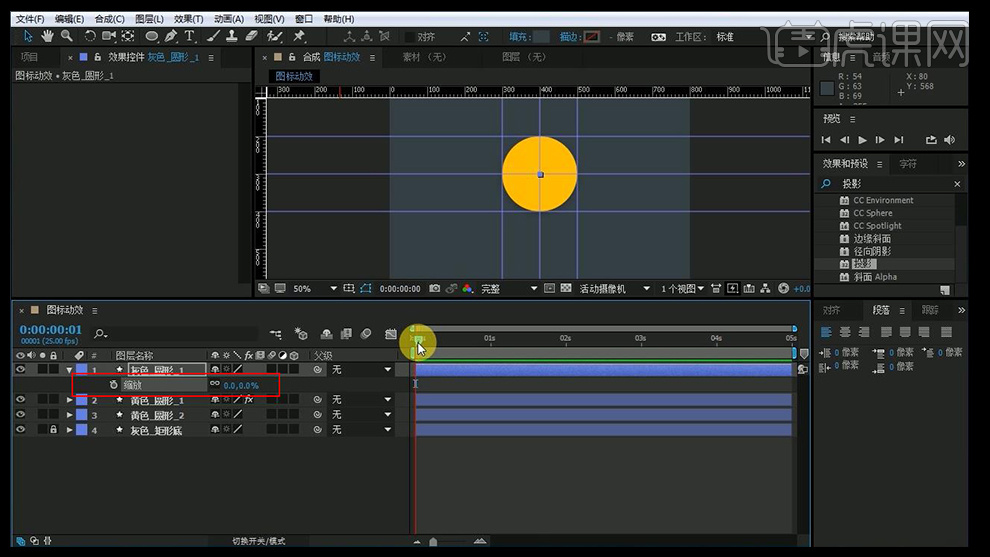
8、然后调整其【缩放】为0%。

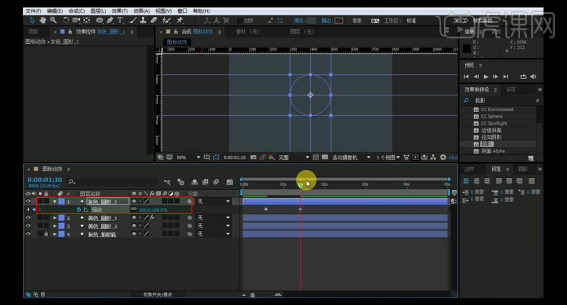
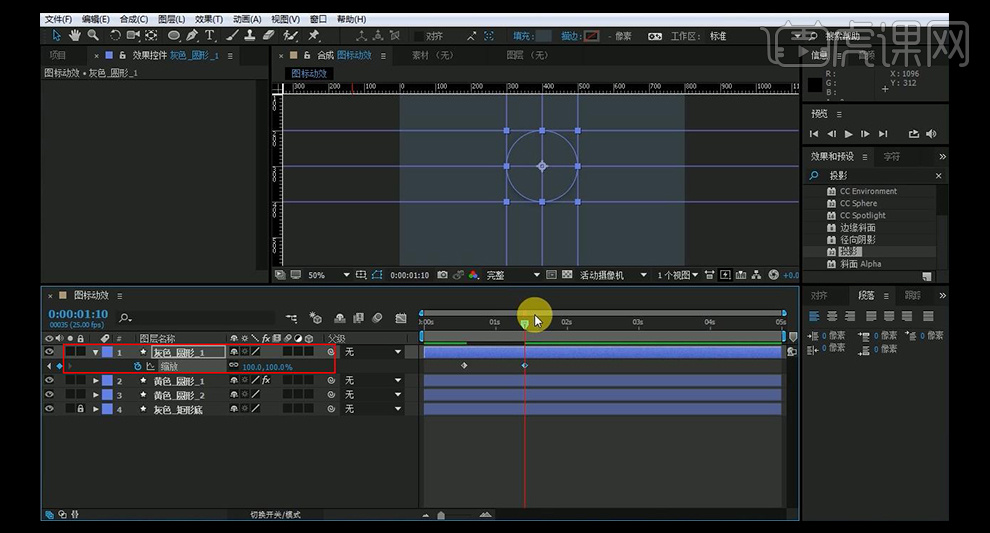
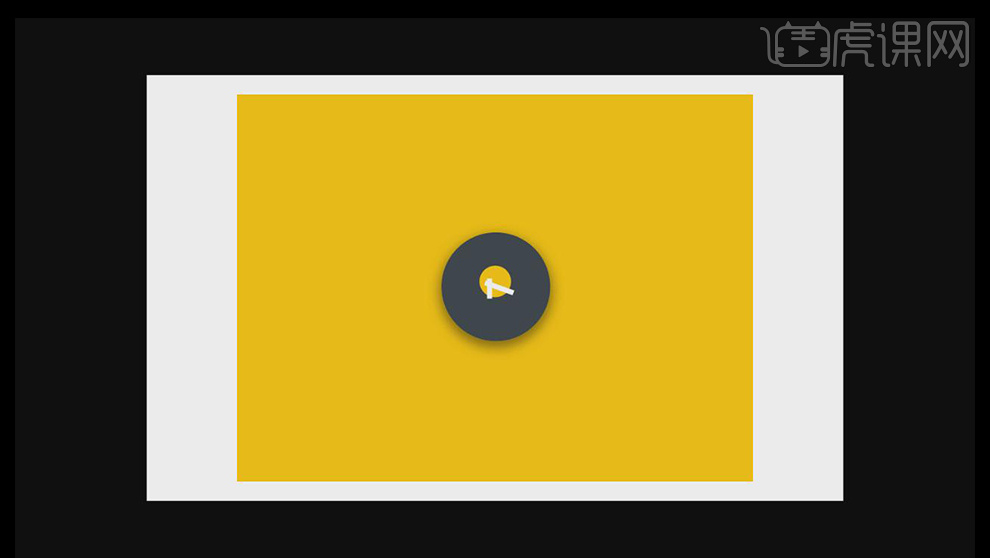
9、将时间轴移动到第14帧的位置,添加一个【关键帧】,在1秒10帧的位置,将【缩放】改为100%。

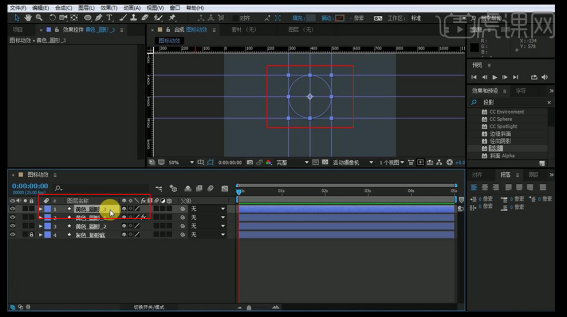
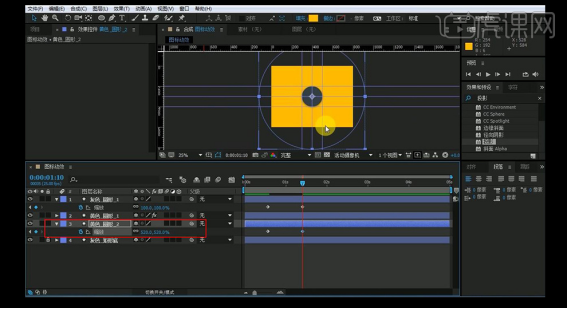
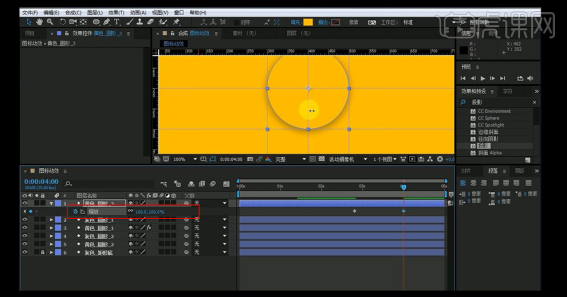
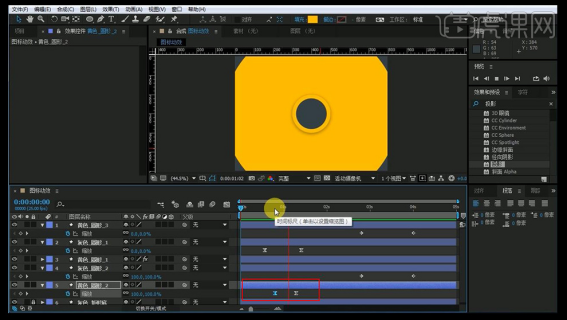
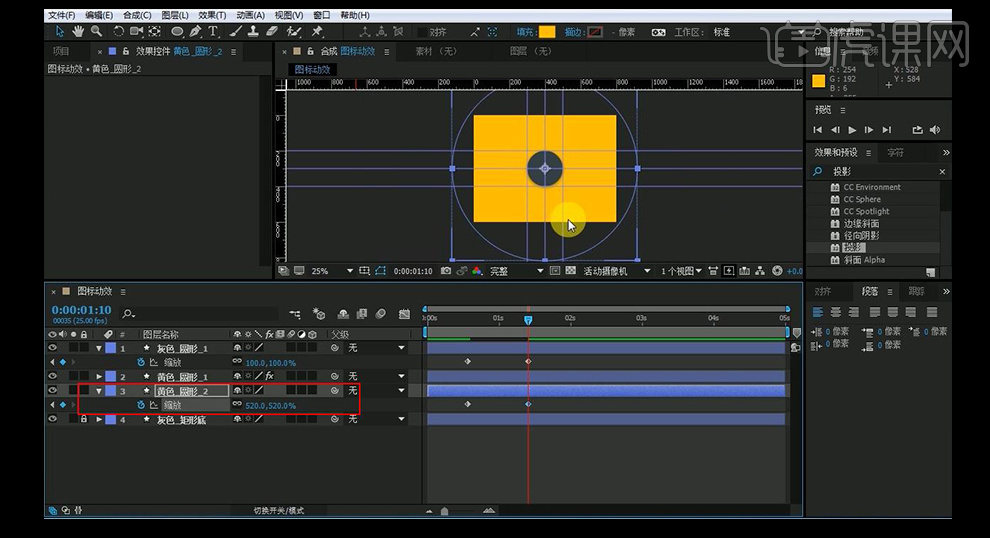
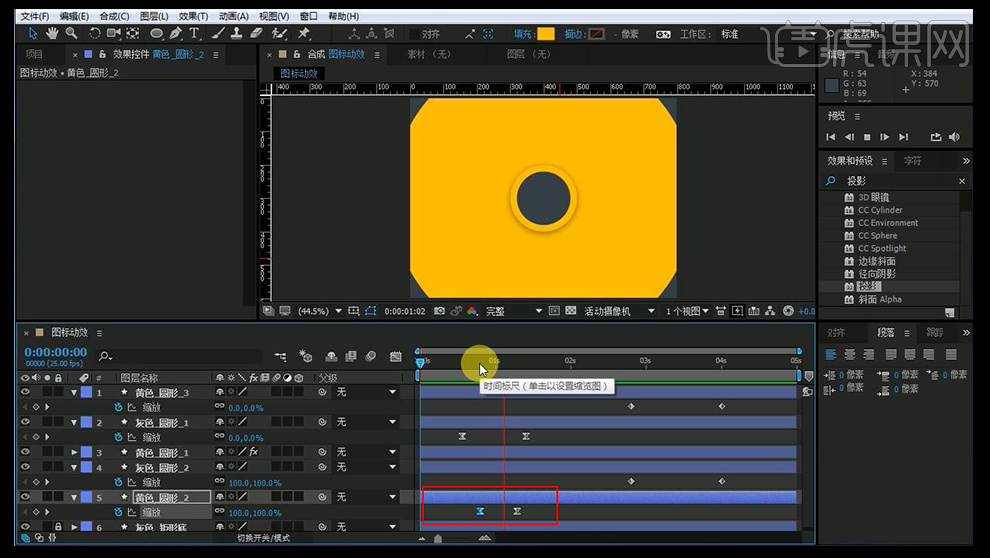
10、选择【黄色—圆形—2】层,在14帧添加一个【关键帧】,在1秒10帧的位置,将其放大到整个画面。

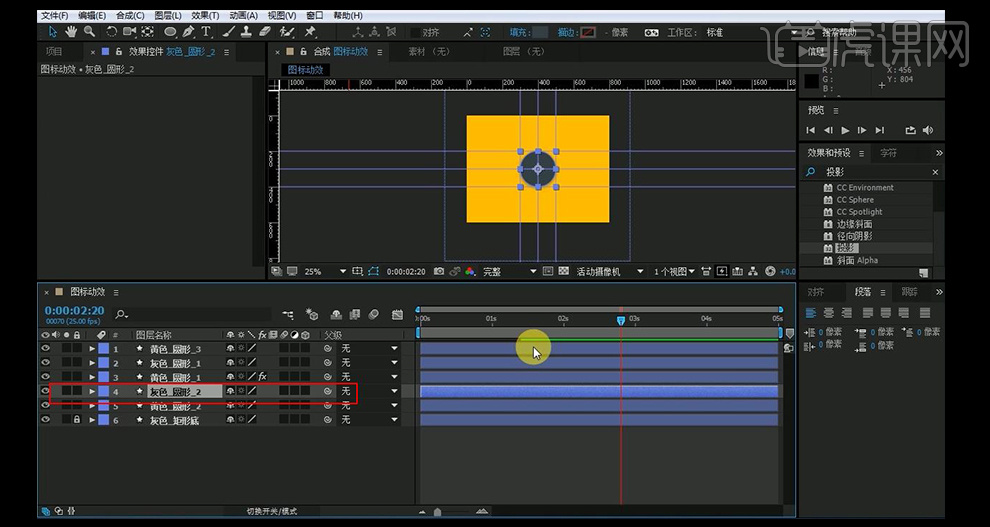
11、然后拖动到2秒20帧的位置,按【ctrl+D】复制一个黄色圆形,将其移动到最上面,选中之前的关键帧并删除掉。

12、按【ctrl+D】复制一个灰色圆形,并将其移动到第一个和第二个圆形中间。

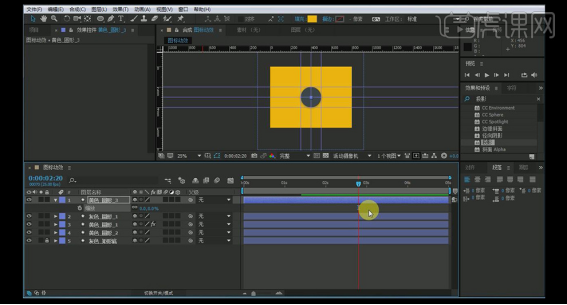
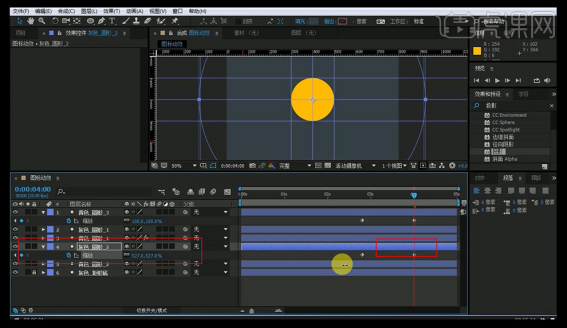
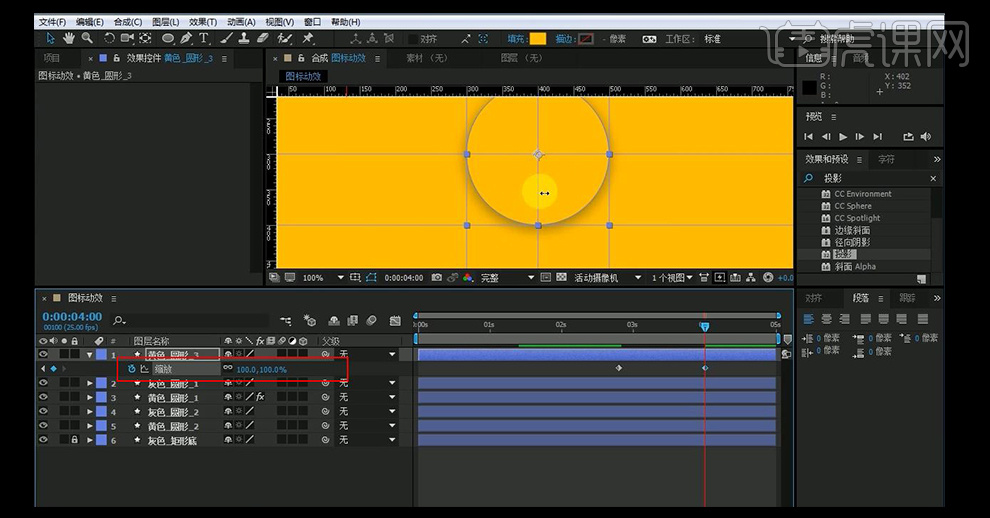
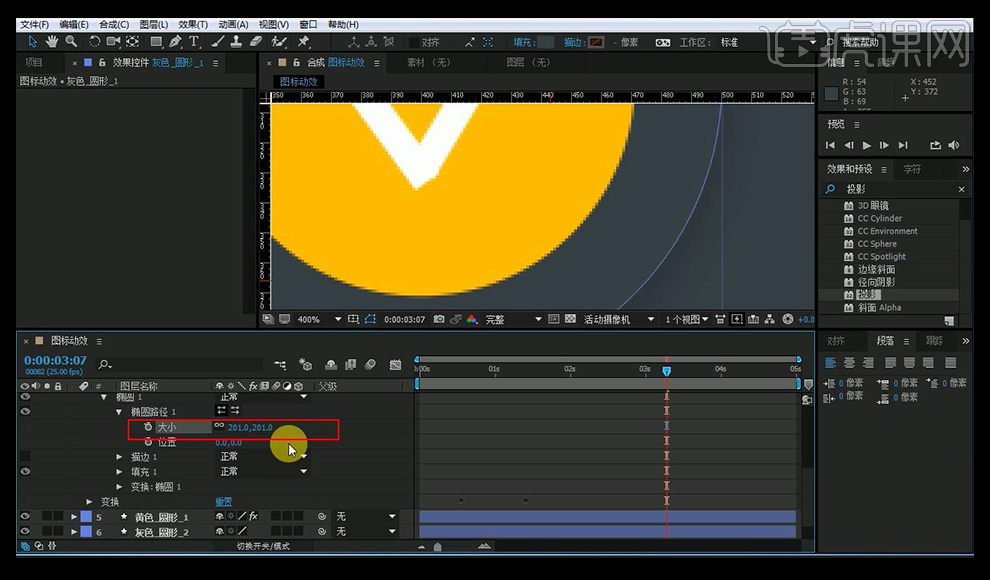
13、选中【黄色—圆形—3】层,在2秒20帧处添加关键帧,在4秒的位置处将其缩放变为【100%】。

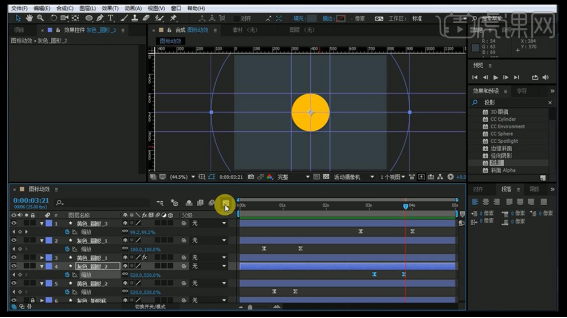
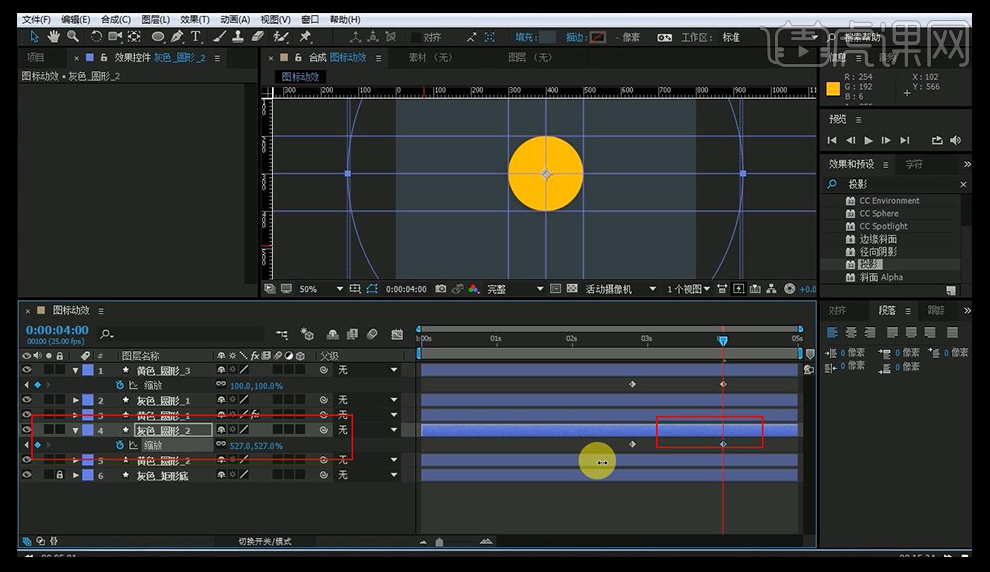
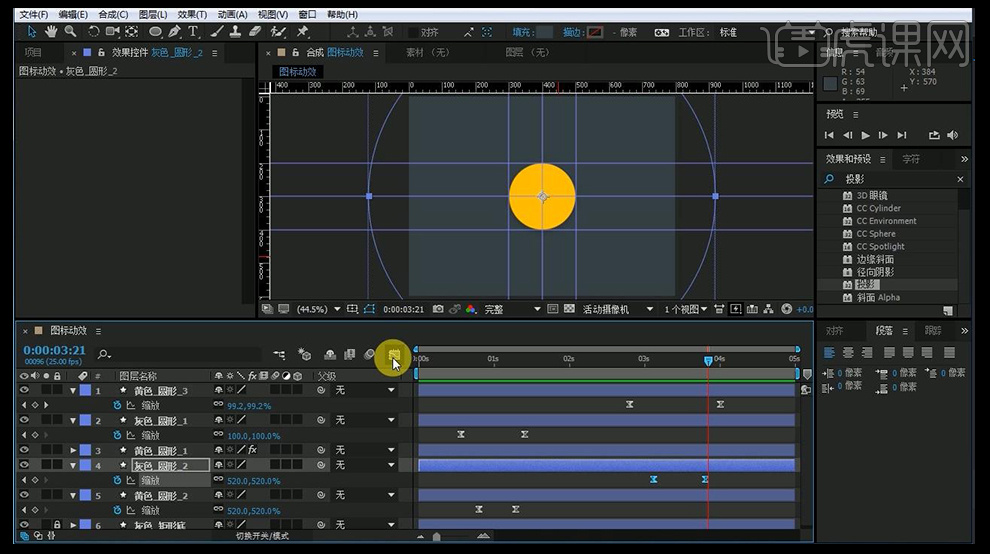
14、选中【灰色—圆形—2】层,将之前的关键帧删除掉,在第4秒的时候将其放大到充满整个合成。

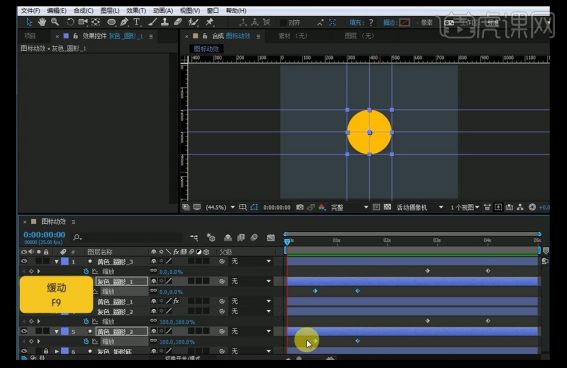
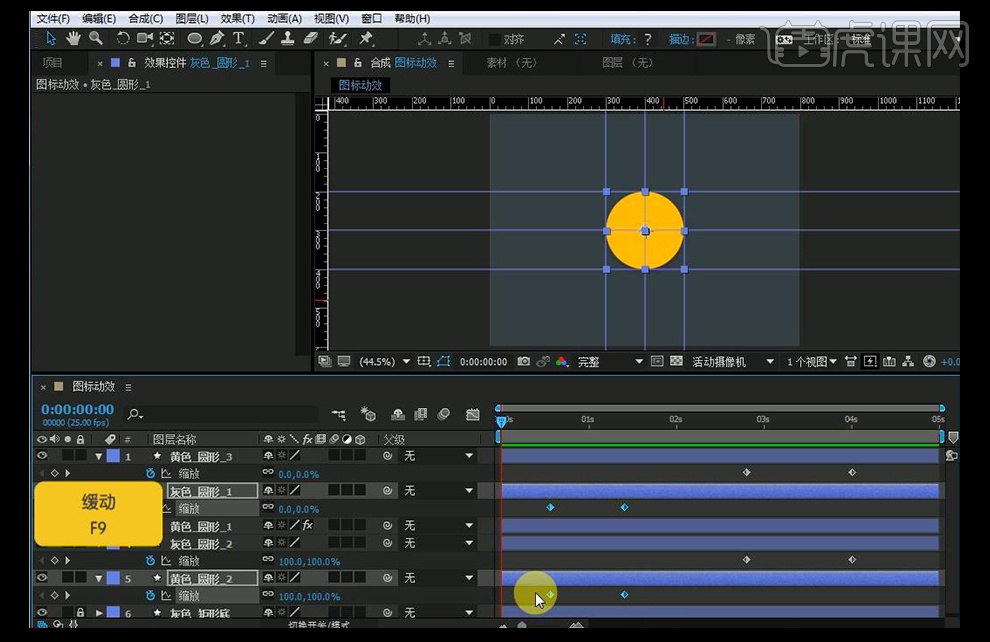
15、按【U】键显示所有关键帧,选中【灰色—圆形1】和【黄色—圆形—2】层,按【F9】添加缓动。

16、根据需要调整下关键帧的位置。

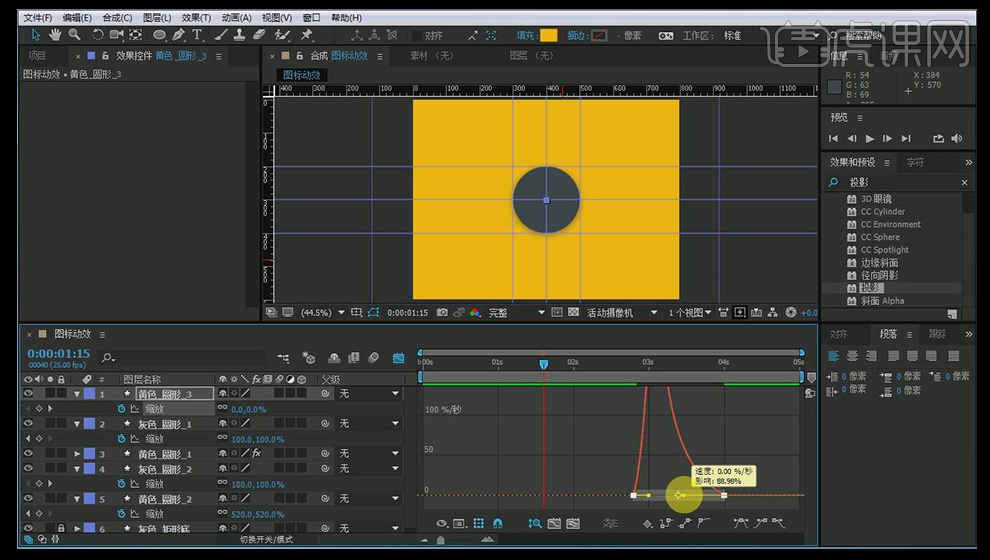
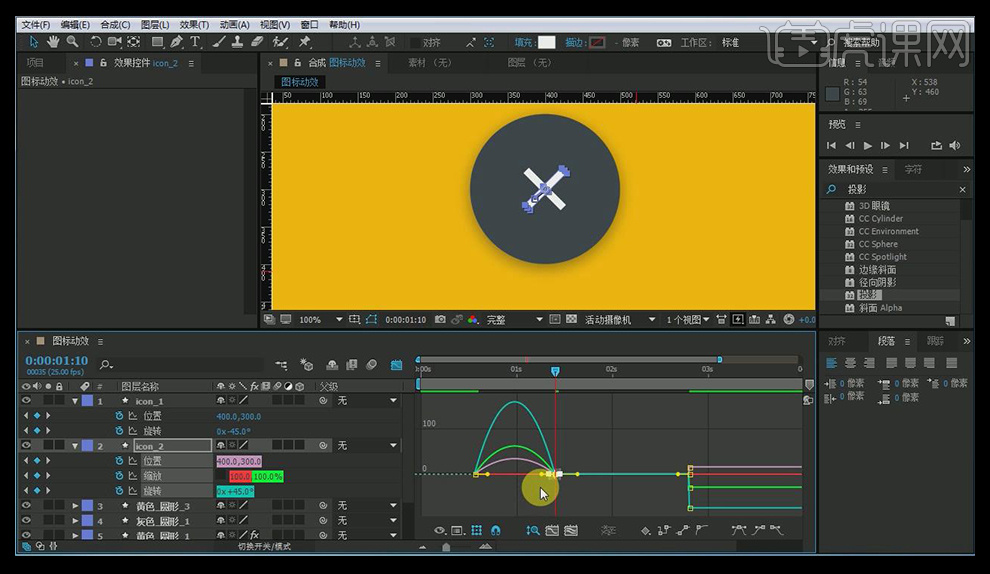
17、然后调整【黄色—圆形—3】和【灰色—圆形—2】,按【F9】添加缓动。

18、选中关键帧调整其速度,使其先快后慢。

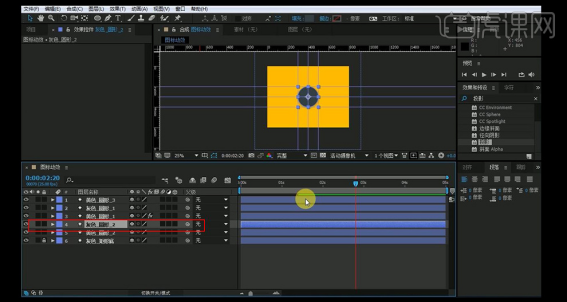
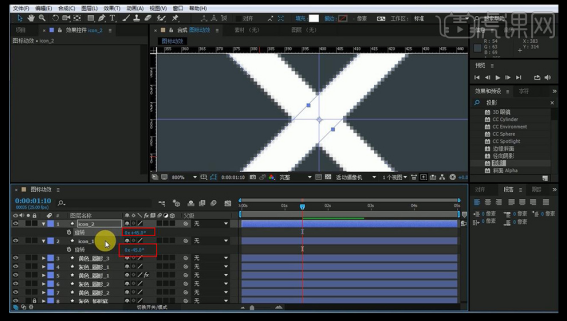
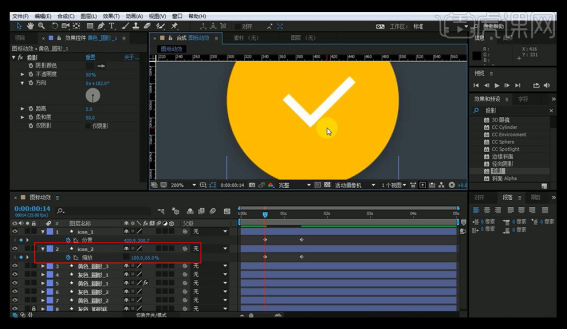
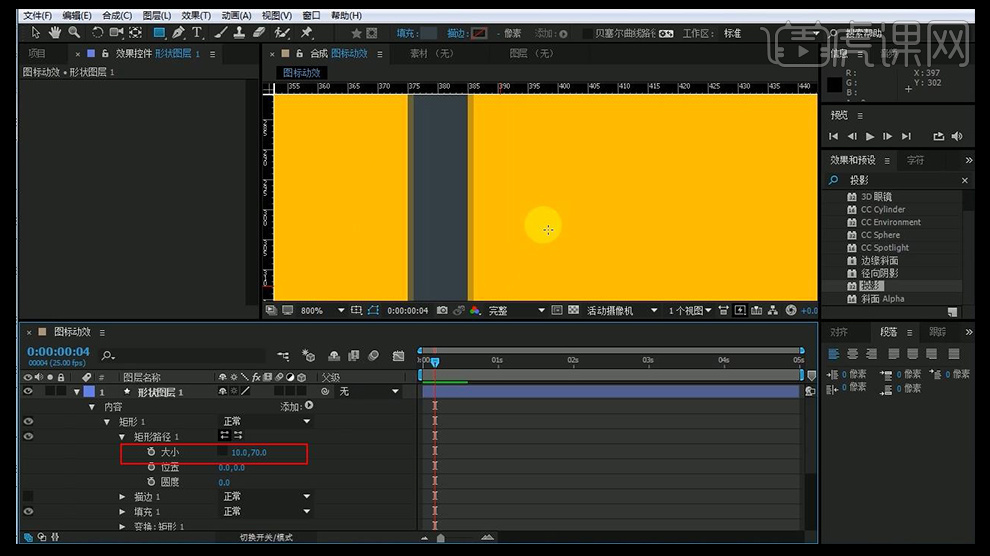
19、然后再新建一个形状图层,放在最上方,用【矩形工具】绘制一个矩形,在【矩形路径】中调整其大小,将颜色调整为白色,并重命名为【icon—1】。

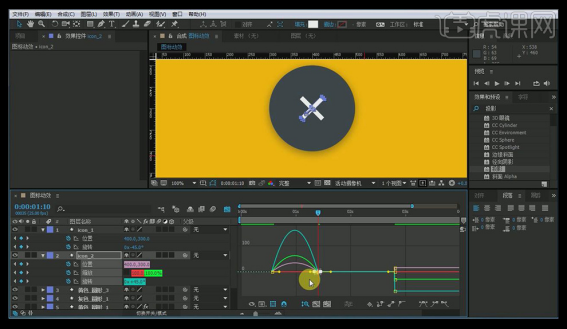
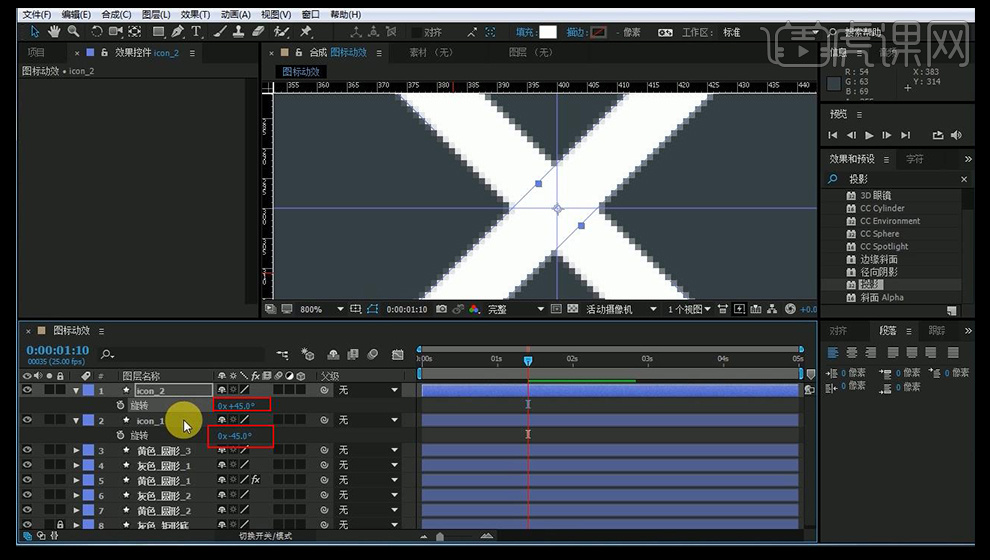
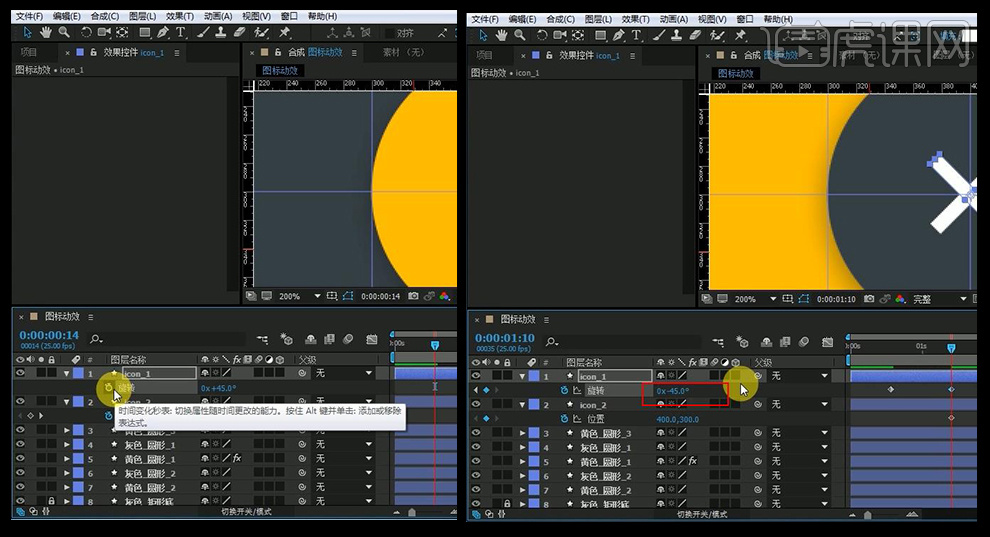
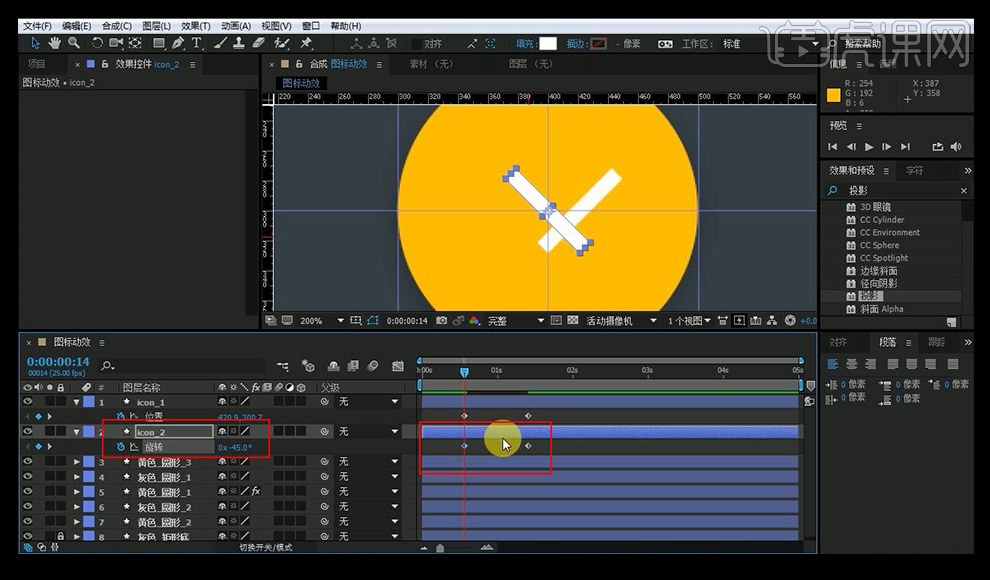
20、按【ctrl+D】复制一层,按【R】键显示【icon—1】的旋转属性,调整为-45度,将第二个调整为45度。

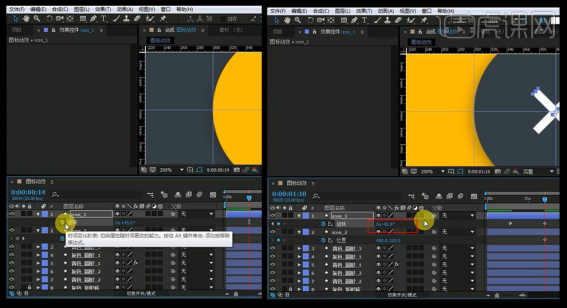
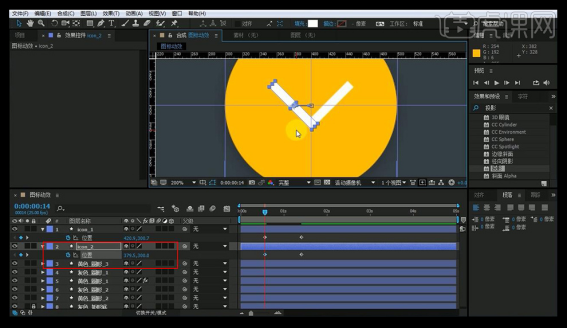
21、在【icon—1】层,在14帧的位置将【旋转】的度数改为45度,在1秒10帧的位置角度变为-45度。

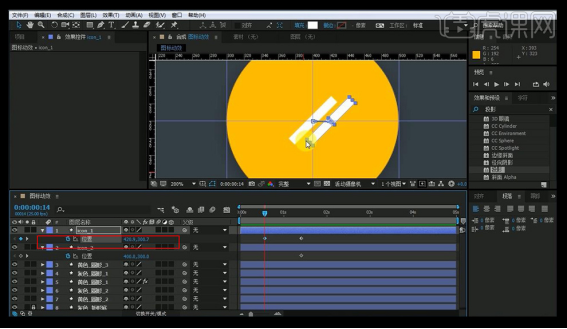
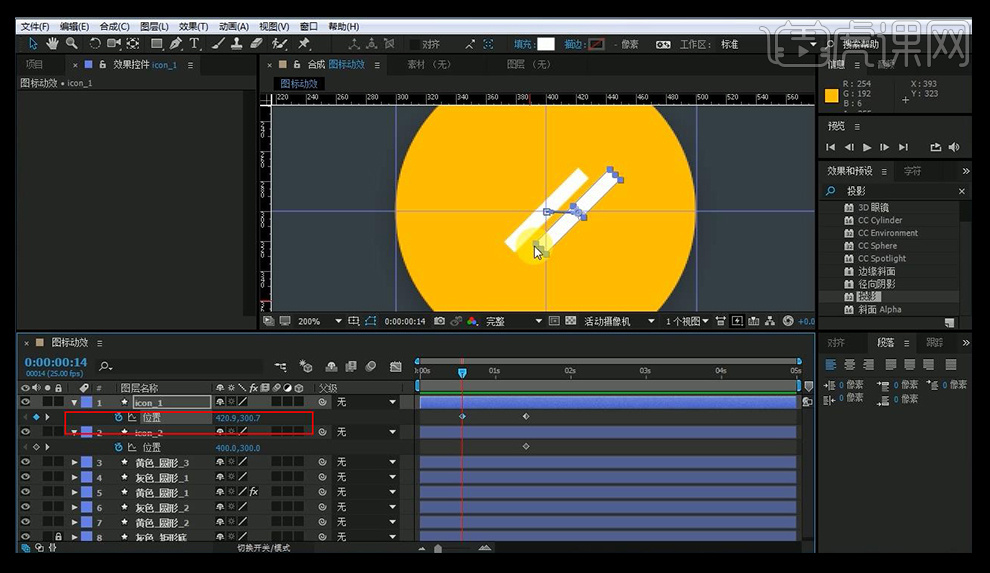
22、按【p】键调整位置关键帧,调整其参数。

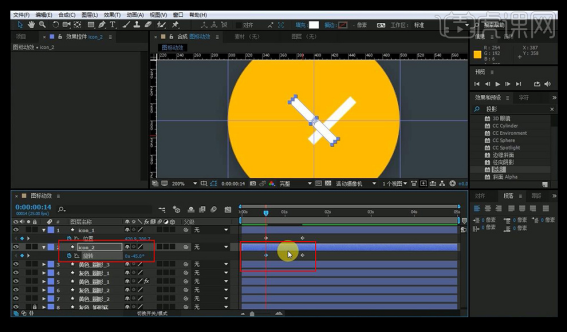
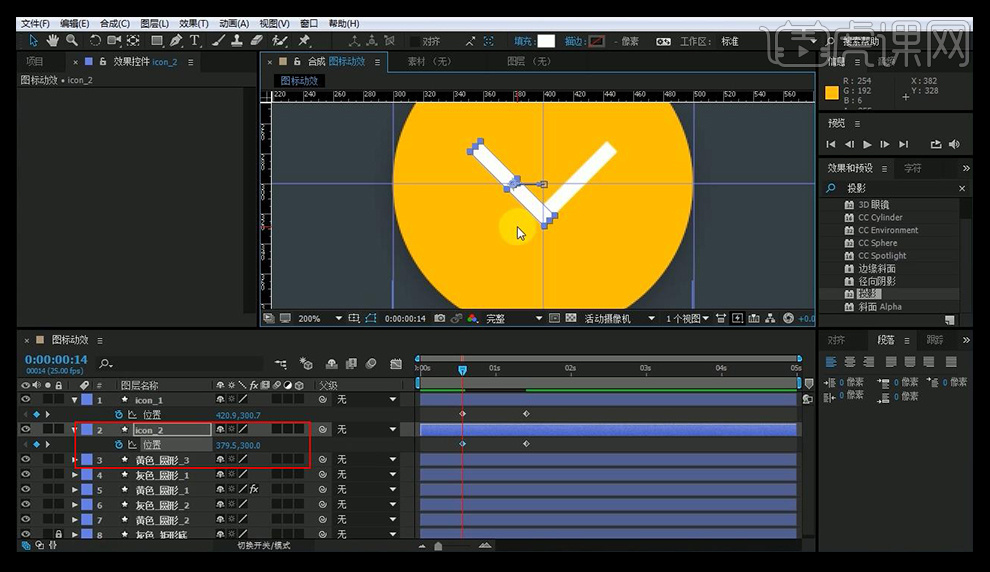
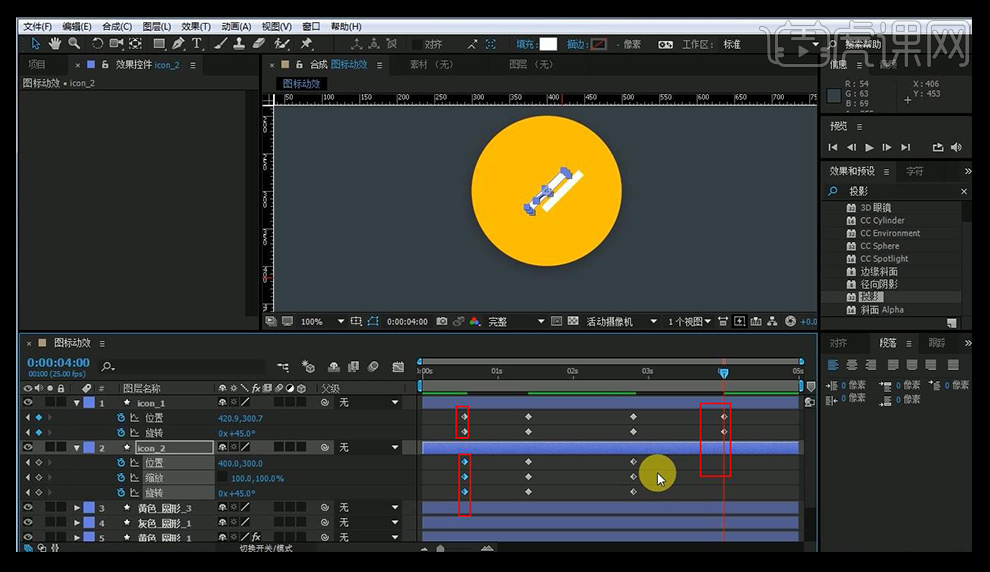
23、选中【icon—2】层,用同样的方法做旋转。

24、然后按【p】键调整位置。

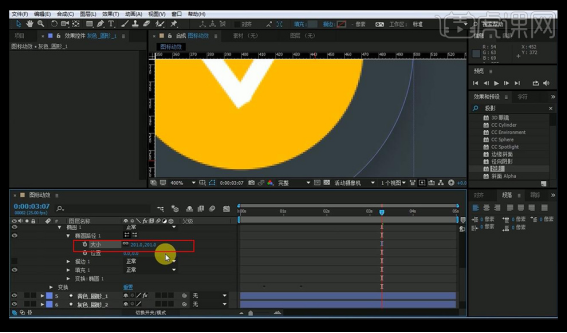
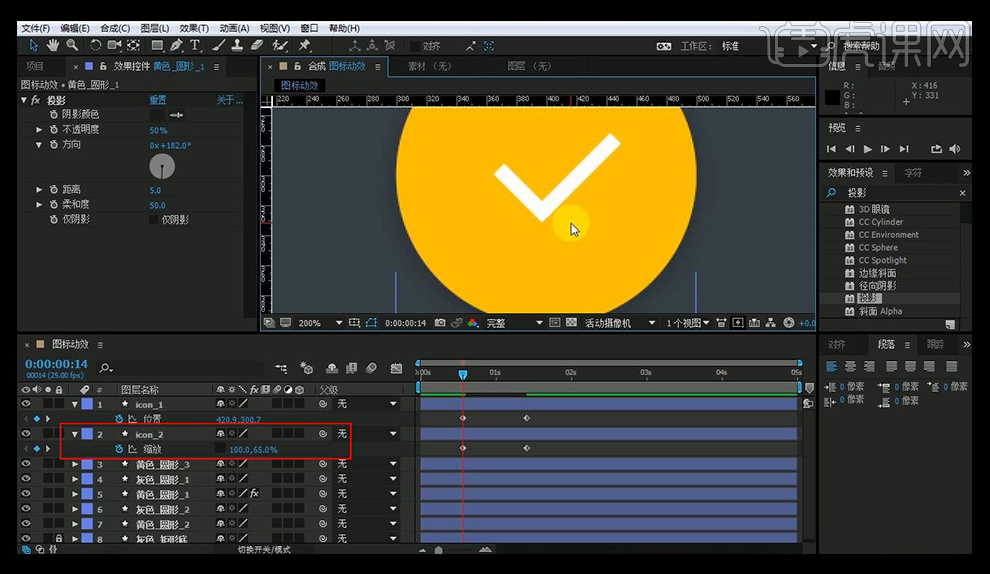
25、然后在【icon—2】层调整其缩放,使其更像对号。

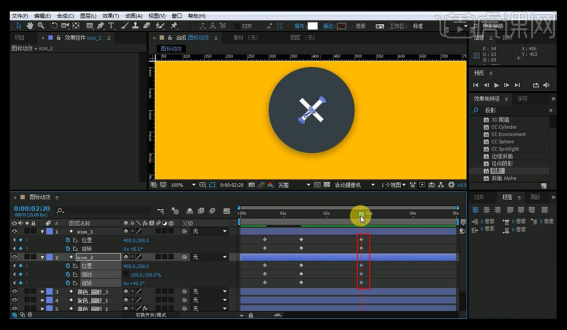
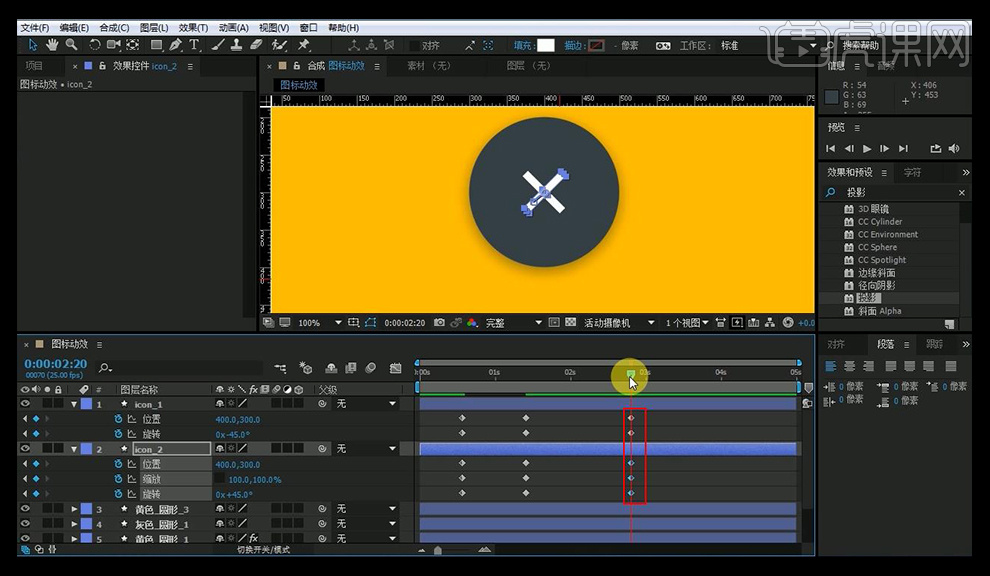
26、按【u】键显示所有的关键帧,在第2秒20帧的时候,将后面的关键帧粘贴到该位置。

27、然后将前面的关键帧复制到4秒的位置。

28、对细节进行调整,选中关键帧按【F9】添加缓动效果,并对细节进行调整。

29、通过调整发现,灰色圆形应该稍微加大一些。

30、到这里整个案例就完成了,谢谢大家。

好了,这就是关于ae学习icon图标动效的制作了。你们学会了吗?我的步骤写的很清晰,大多数用的都是AE软件的基础功能;所以,大家按照我的步骤可以上手做一遍试试。正所谓,看书千遍,不如动手一练。只有在课下多加练习,坚持下来,才能有好成绩。加油吧,各位!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe After Effects CC 2021。
ai矢量图标设计技巧
AI矢量图标设计的技巧
一,准备工具
1, Adobe Illustratot(任何版本都可以)
二,步骤
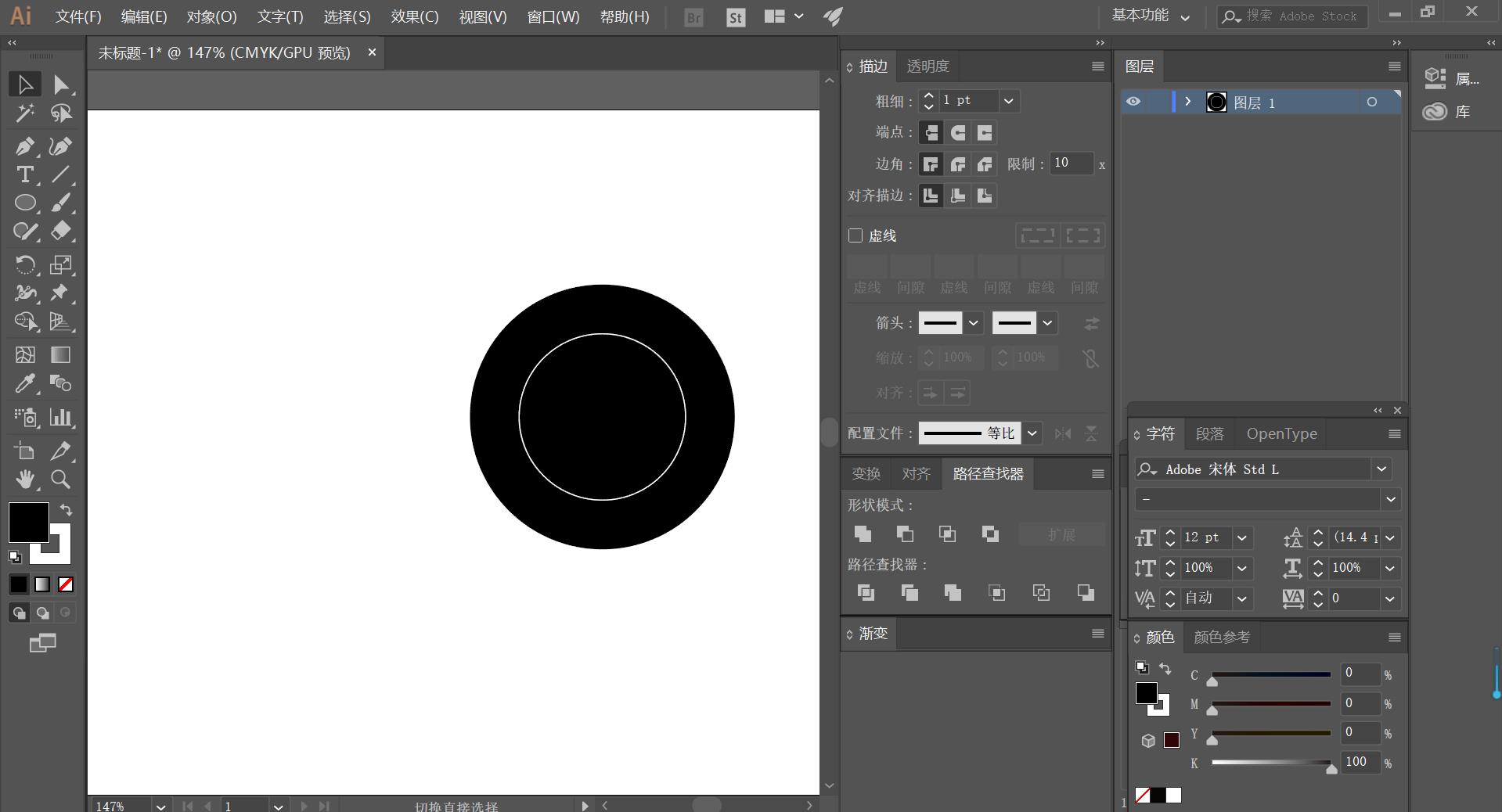
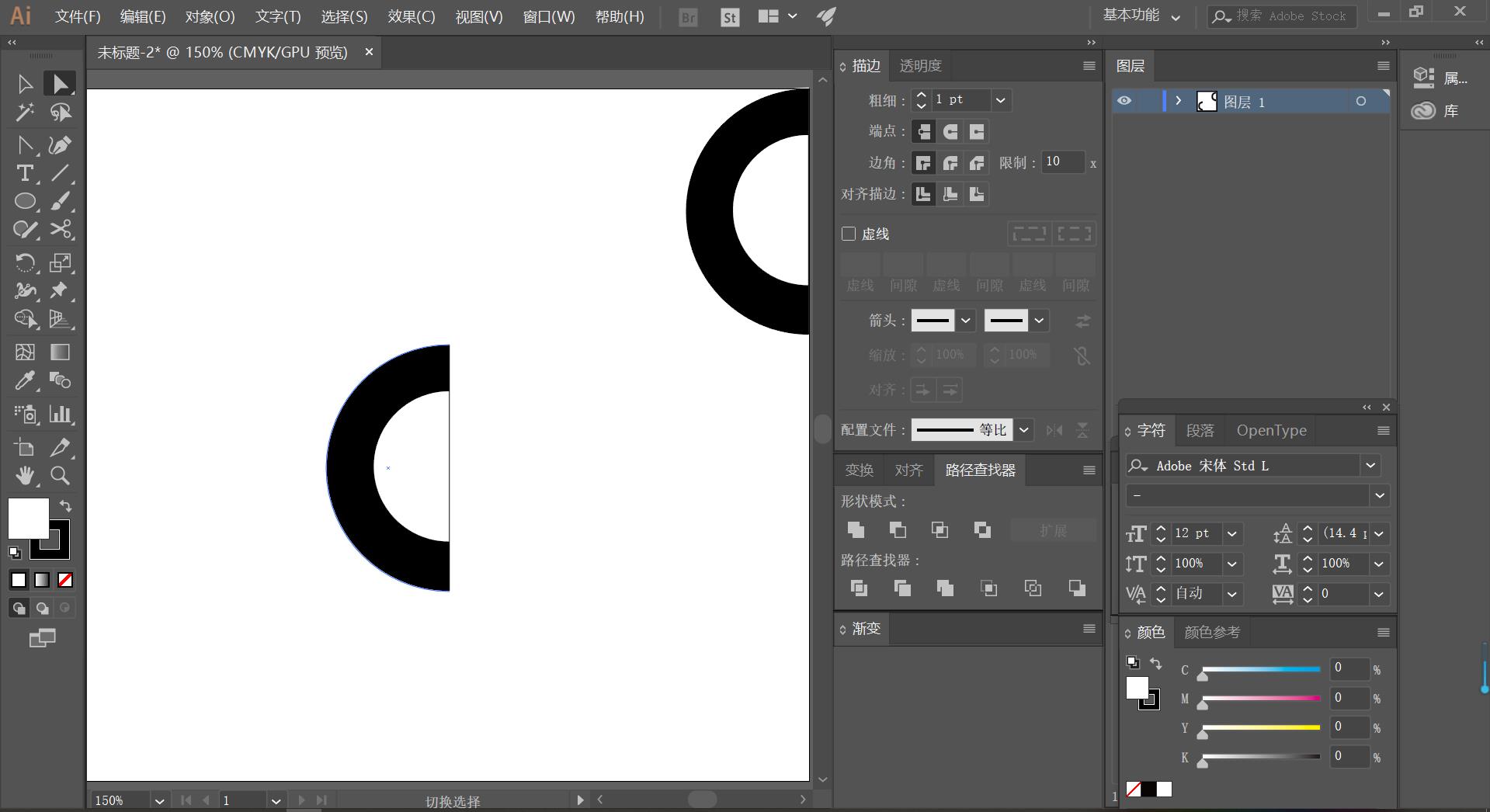
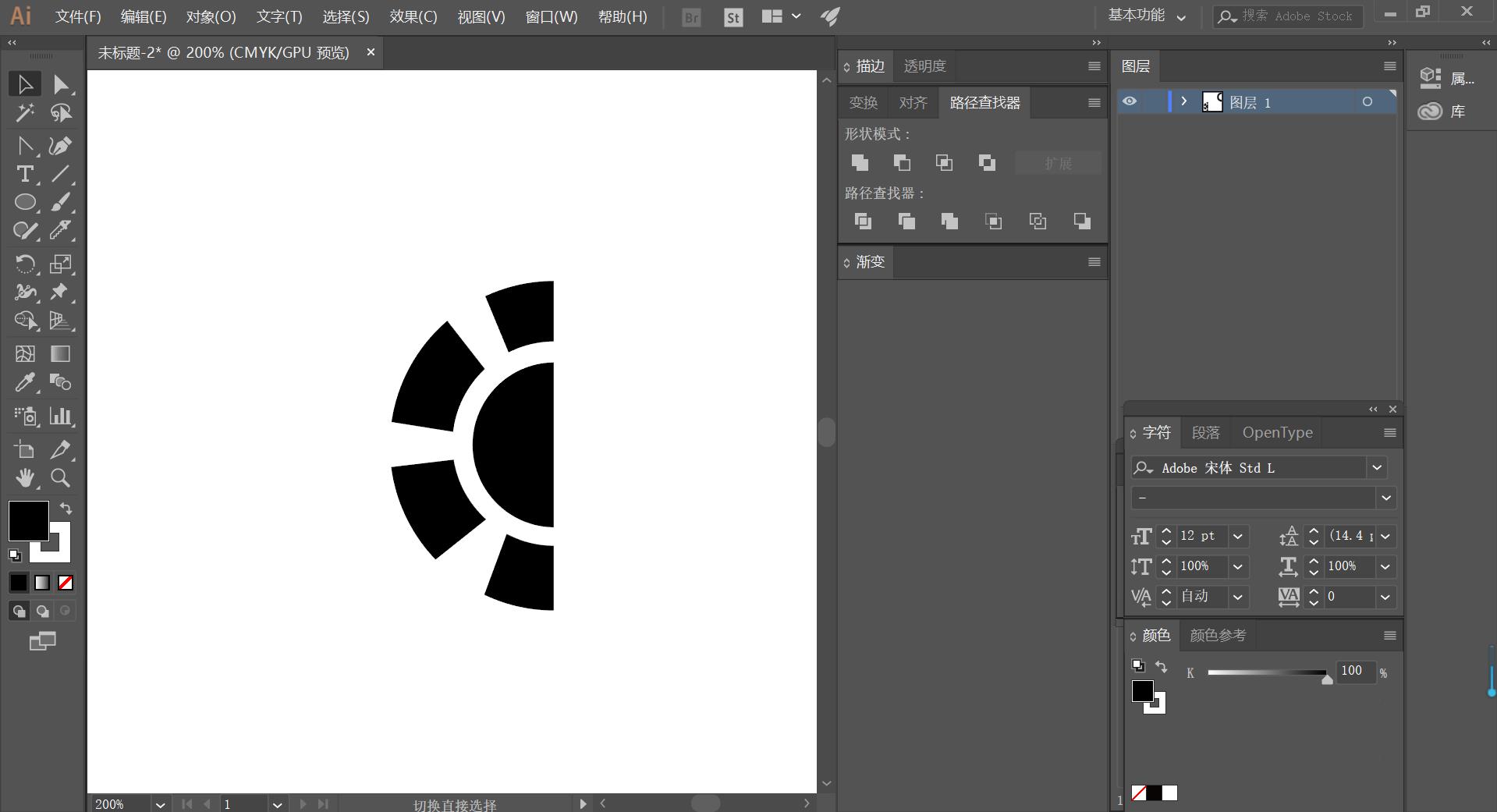
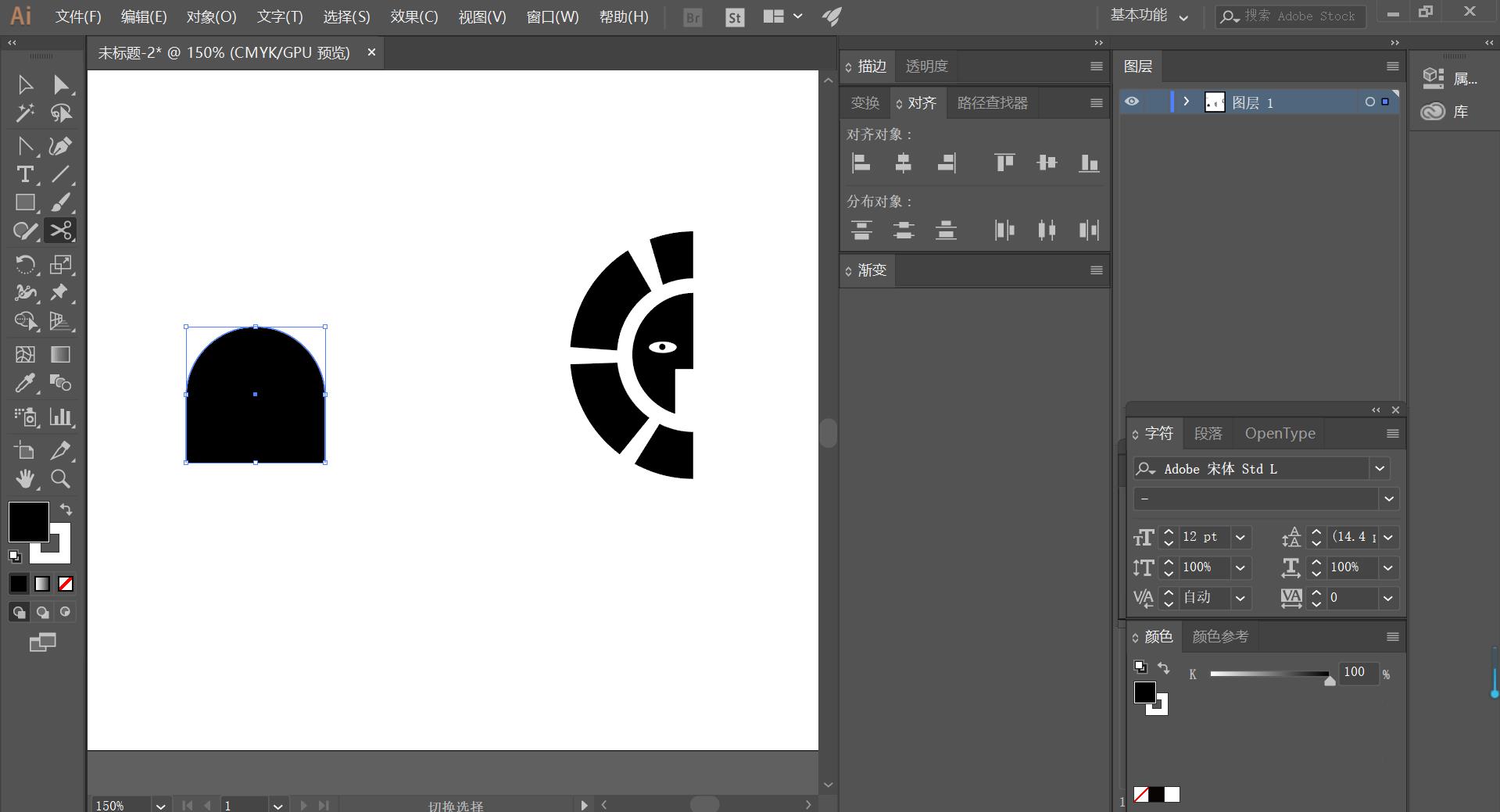
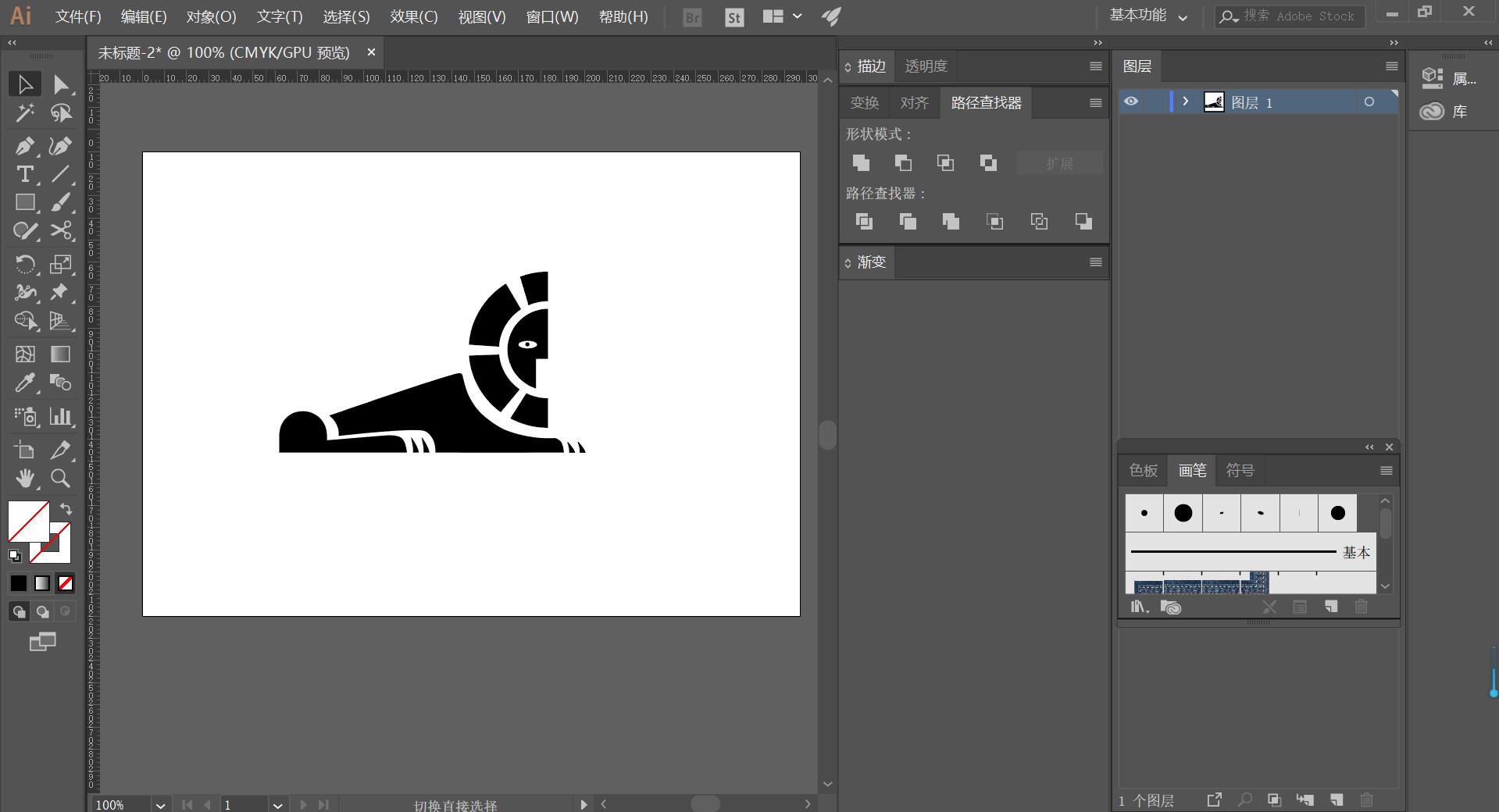
1, 打开AI软件,先绘制一个圆形(按住Shift+Alt可绘制出一个等比例圆),再绘制一个小圆与其重合

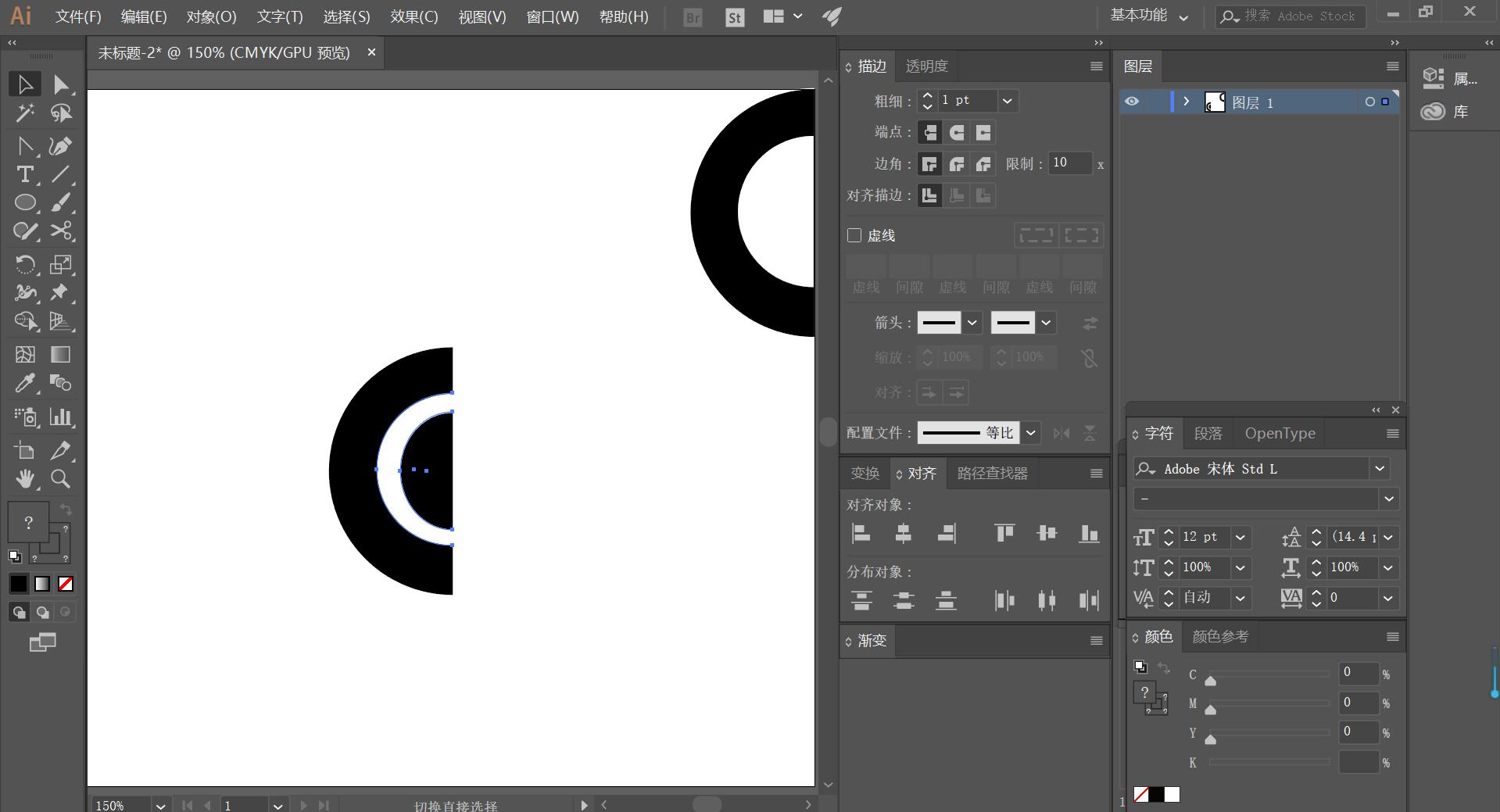
2,运用【剪刀】工具或者【直接选择】工具将其分割,然后将里面的半圆复制(Ctrl+C),粘贴(Ctrl+V)并与白色的半圆对齐


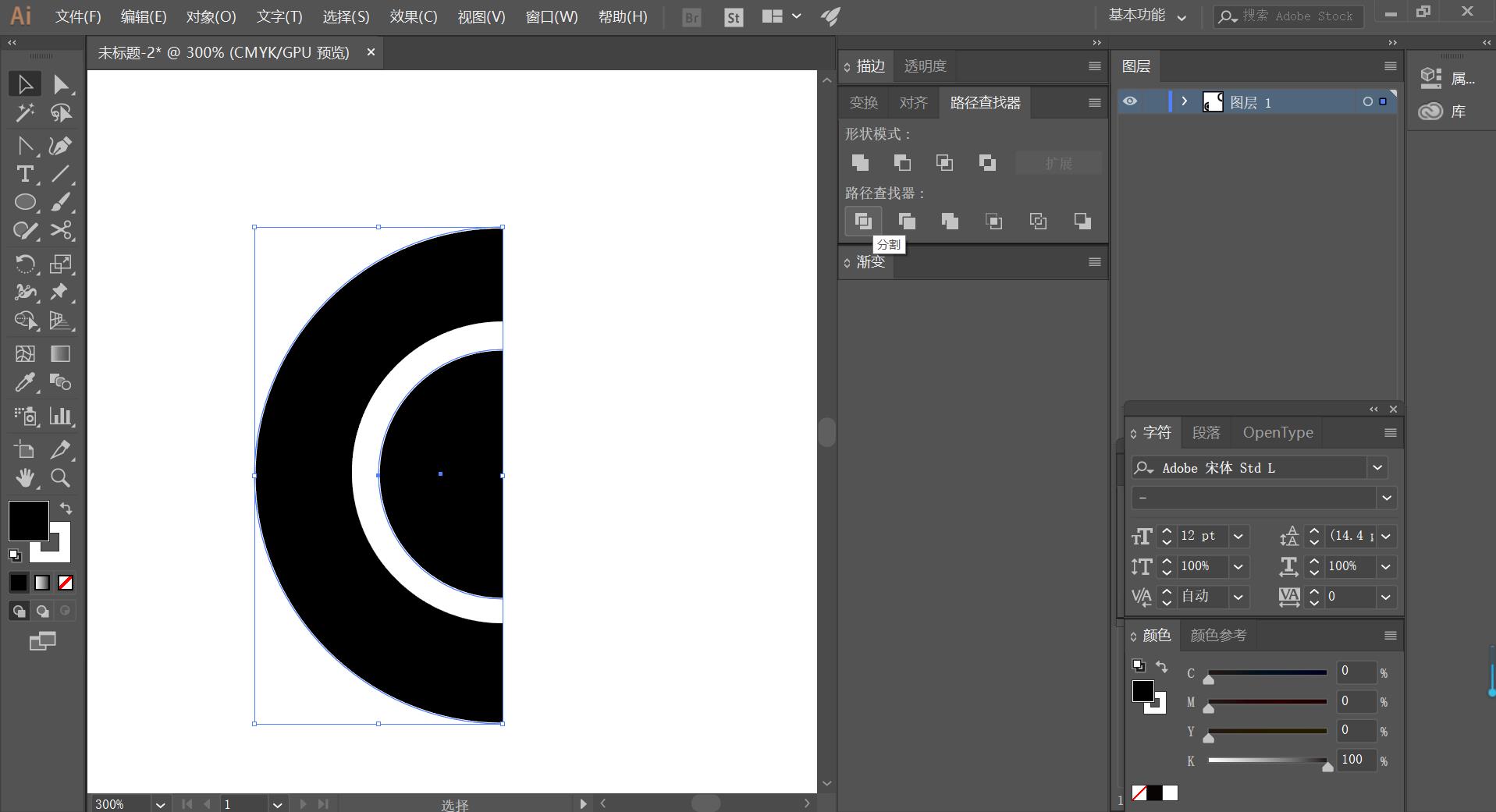
3,然后将该半圆全部选中按【路径查找器】点击【分割】再点击鼠标右键【取消编组】将白色的半圆部分去除


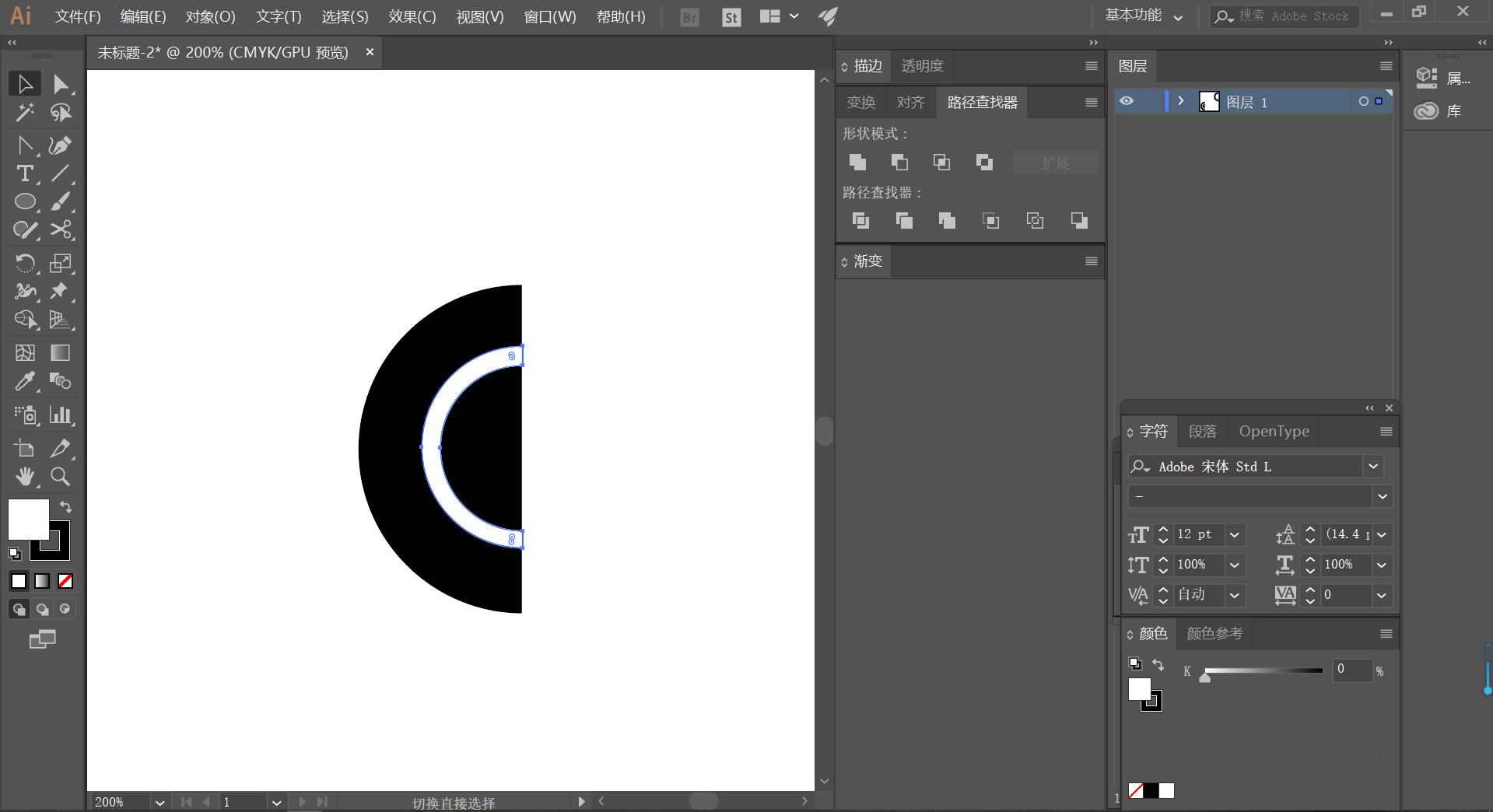
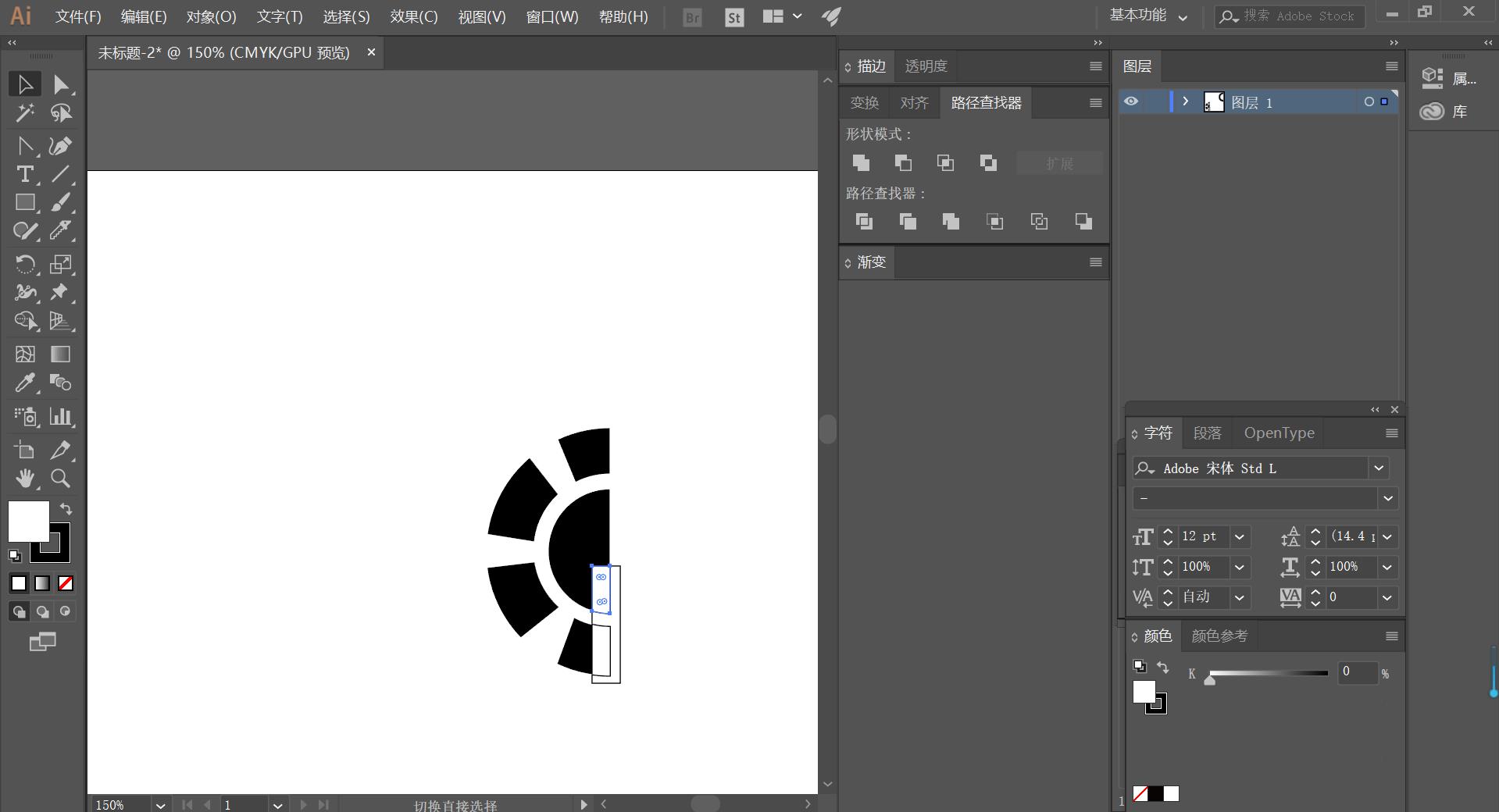
4,下面将最外侧的半圆选中,用【刻刀】工具分割出空隙(刻刀一定要按住Alt键)然后按Delete键去除掉可过的部分

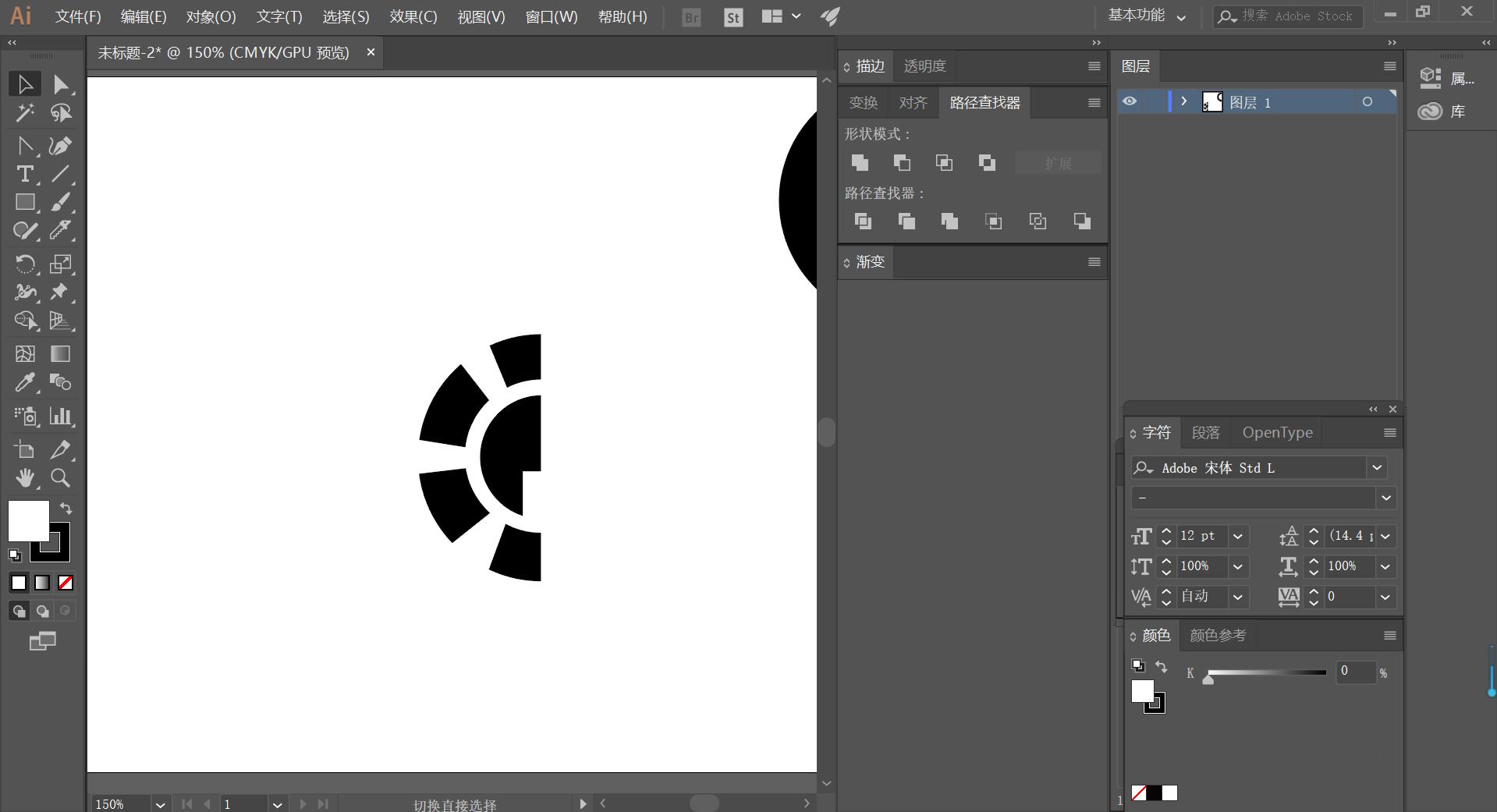
5,接着用矩形工具绘制出矩形与小的黑色的半圆重合,点击【路径查找器】【分割】然后【取消编组】再删除不必要的部分


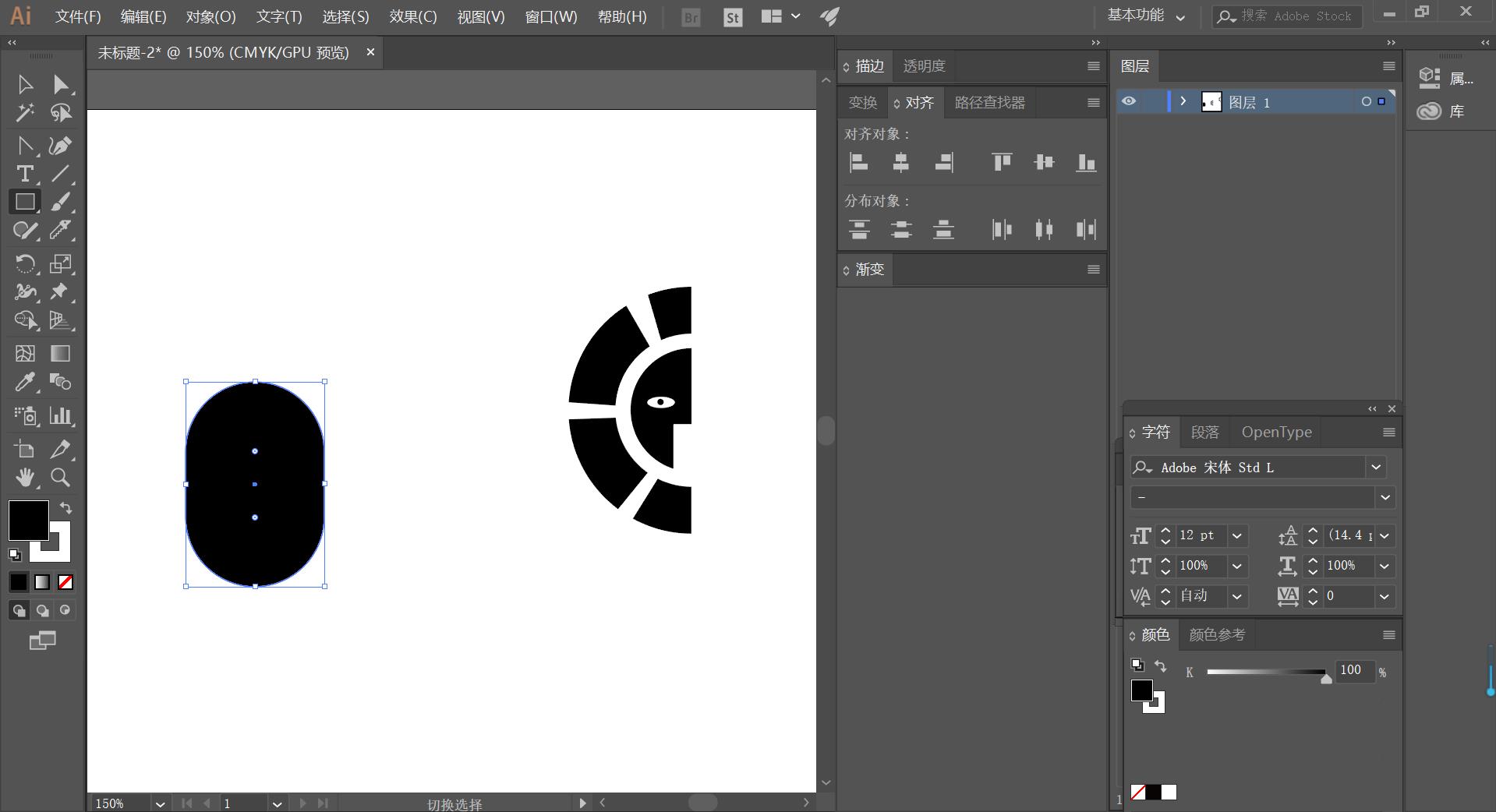
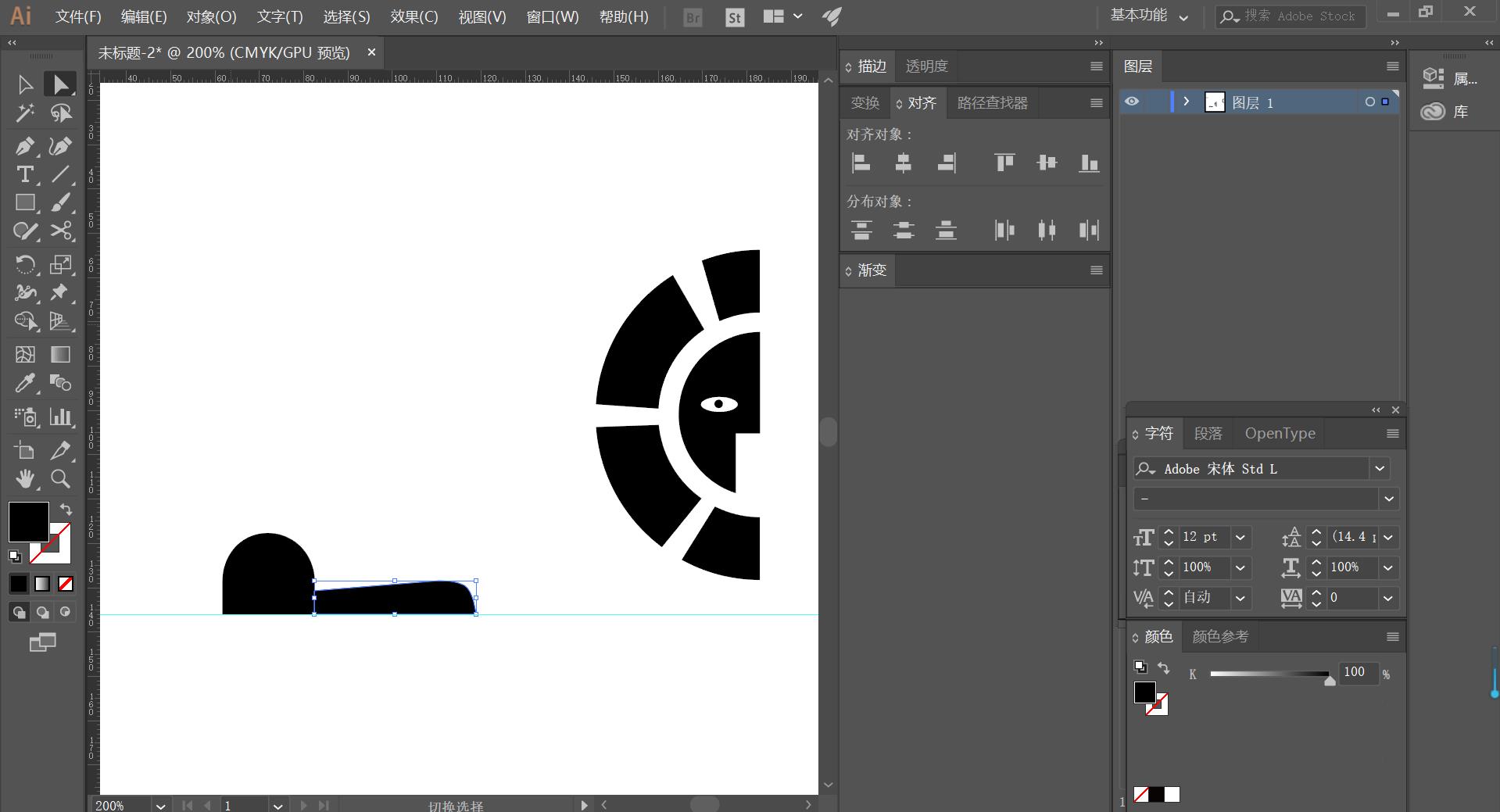
6,下面用椭圆工具画出椭圆将其作为眼睛,然后用矩形工具绘制出矩形并用【直接选择工具】将其调整为圆角矩形,将其作为狮子的臀部

7,接着将下半部分分割,并用【直接选择工具】调整大小,(选择锚点后可直接用方向键操作)

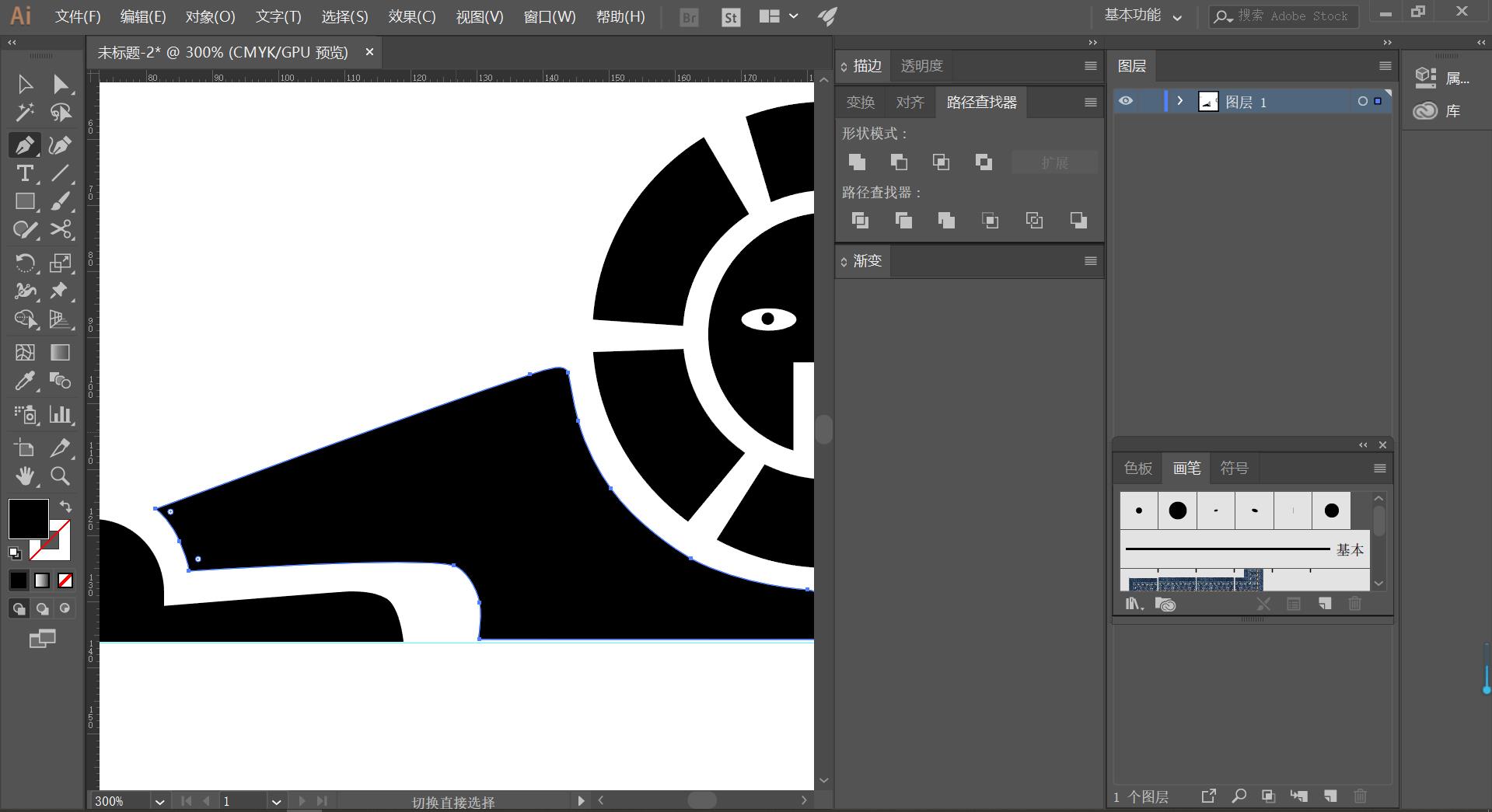
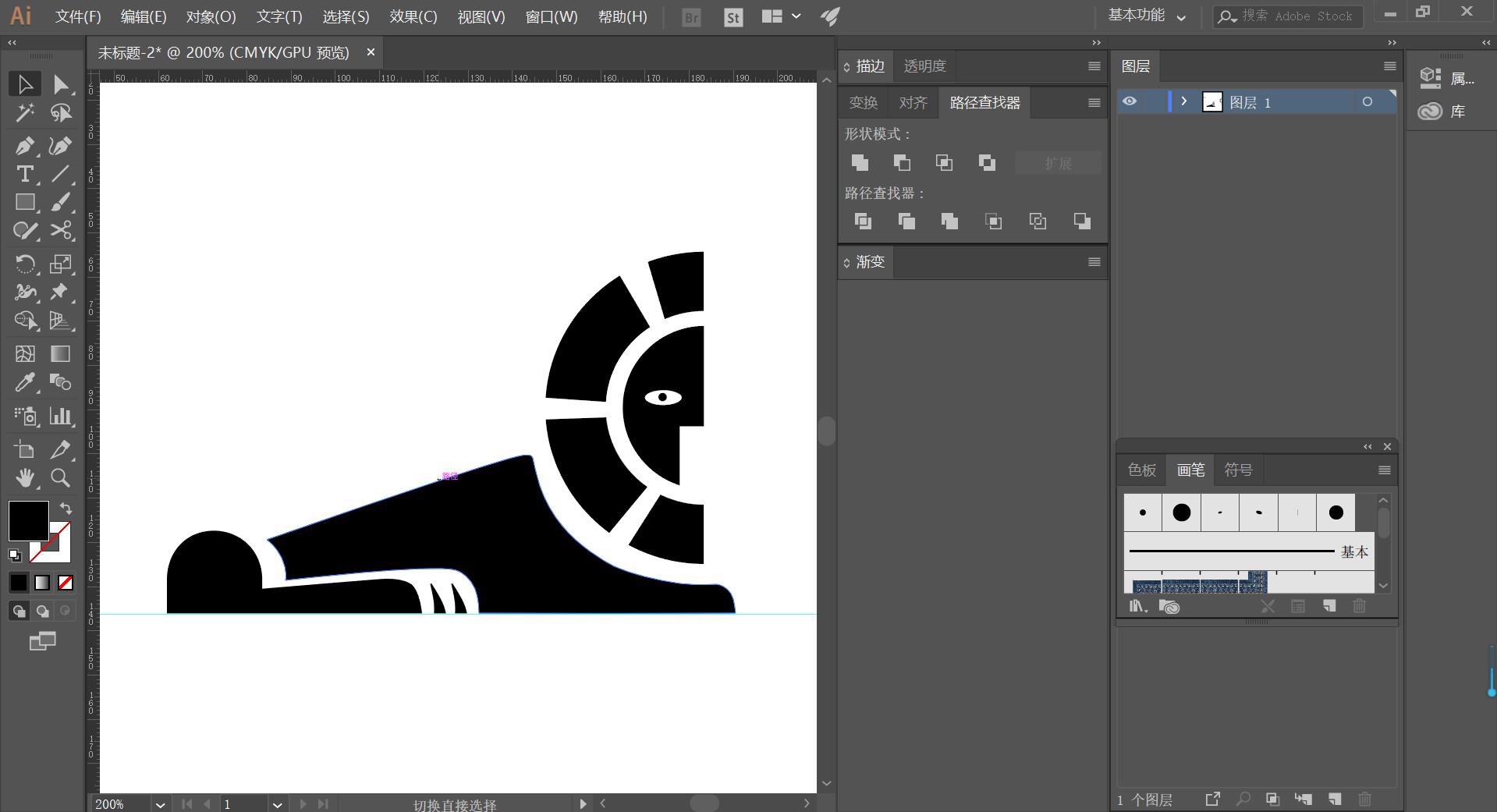
8,然后用【钢笔】工具绘制出狮子的脚部与身体的部分


9,再用【钢笔】工具绘制出其爪子部分结束


如何用AE制作动效icon图标
1.打开AE 软件,新建一个800*600,帧速率为25帧的文件。

2.右键新建一个【形状图层】,然后用【矩形工具】绘制一个矩形,大小与文件大小一致。

3.下面拉两条辅助线便于参考,将该形状图层重命名为【灰色矩形底】,然后将其锁住。

4.右键继续新建一个【形状图层】,用【椭圆工具】绘制一个正圆,颜色选择黄色,将圆放在正中间,并拉一条参考线。

5.在【效果和预设】当中输入【投影】,找到投影并拖入到【圆形】层上面,调整下参数,并重命名为【黄色—圆形】。

6.按【ctrl+D】复制一个【黄色—圆形】,并将效果去除,将其拖到第一个圆形下面。

7.按【ctrl+D】继续复制一个,然后修改颜色,使其与背景色一样,并将其重命名为【灰色—圆形—1】。

8.然后调整其【缩放】为0%。

9.将时间轴移动到第14帧的位置,添加一个【关键帧】,在1秒10帧的位置,将【缩放】改为100%。

10.选择【黄色—圆形—2】层,在14帧添加一个【关键帧】,在1秒10帧的位置,将其放大到整个画面。

11.然后拖动到2秒20帧的位置,按【ctrl+D】复制一个黄色圆形,将其移动到最上面,选中之前的关键帧并删除掉。

12.按【ctrl+D】复制一个灰色圆形,并将其移动到第一个和第二个圆形中间。

13.选中【黄色—圆形—3】层,在2秒20帧处添加关键帧,在4秒的位置处将其缩放变为【100%】。

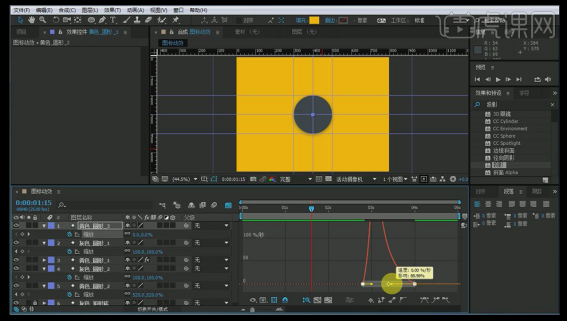
14.选中【灰色—圆形—2】层,将之前的关键帧删除掉,在第4秒的时候将其放大到充满整个合成。

15.按【U】键显示所有关键帧,选中【灰色—圆形1】和【黄色—圆形—2】层,按【F9】添加缓动。

16.根据需要调整下关键帧的位置。

17.然后调整【黄色—圆形—3】和【灰色—圆形—2】,按【F9】添加缓动。

18.选中关键帧调整其速度,使其先快后慢。

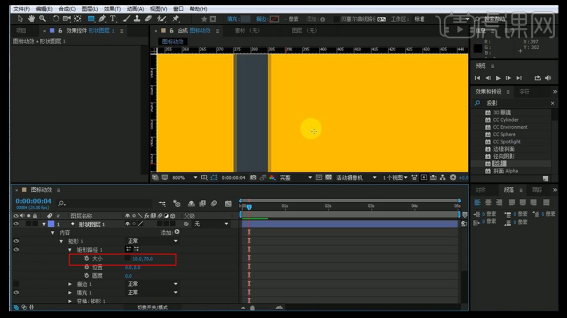
19.然后再新建一个形状图层,放在最上方,用【矩形工具】绘制一个矩形,在【矩形路径】中调整其大小,将颜色调整为白色,并重命名为【icon—1】。

20.按【ctrl+D】复制一层,按【R】键显示【icon—1】的旋转属性,调整为-45度,将第二个调整为45度。

21.在【icon—1】层,在14帧的位置将【旋转】的度数改为45度,在1秒10帧的位置角度变为-45度。

22.按【p】键调整位置关键帧,调整其参数。

23.选中【icon—2】层,用同样的方法做旋转。

24.然后按【p】键调整位置。

25.然后在【icon—2】层调整其缩放,使其更像对号。

26.按【u】键显示所有的关键帧,在第2秒20帧的时候,将后面的关键帧粘贴到该位置。

27.然后将前面的关键帧复制到4秒的位置。

28.对细节进行调整,选中关键帧按【F9】添加缓动效果,并对细节进行调整。

29.通过调整发现,灰色圆形应该稍微加大一些。

30.到这里整个案例就完成了,谢谢大家。

了解ICON功能性图标的应用
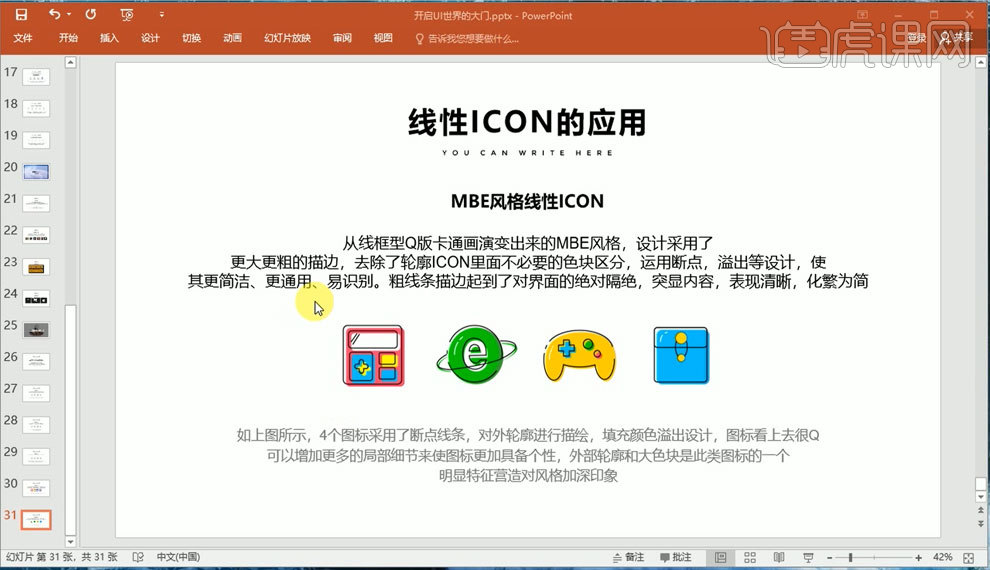
1.【线性ICON的应用】具体如图所示。

2.【简易线性ICON】具体如图所示。

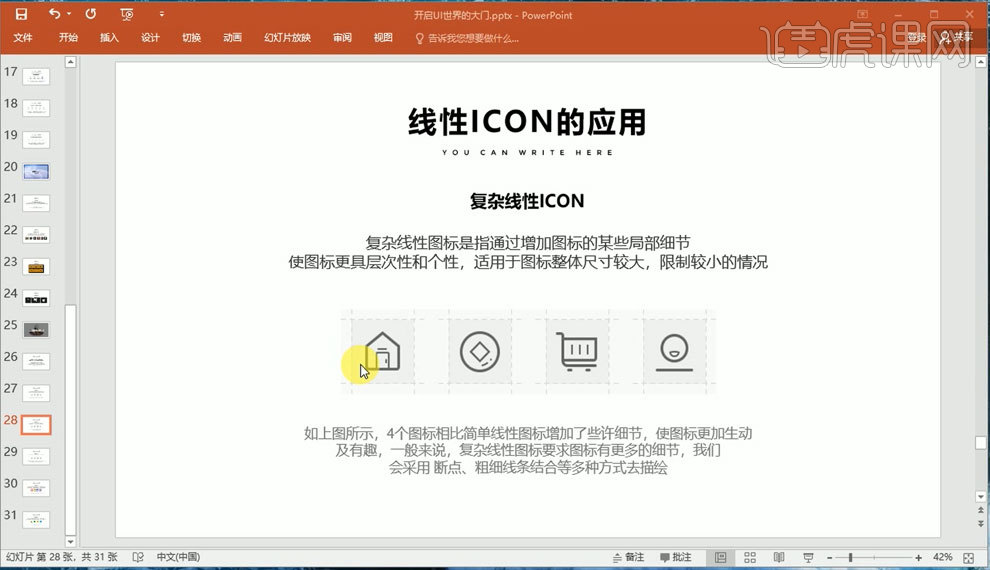
3.【复杂线性ICON】具体如图所示。

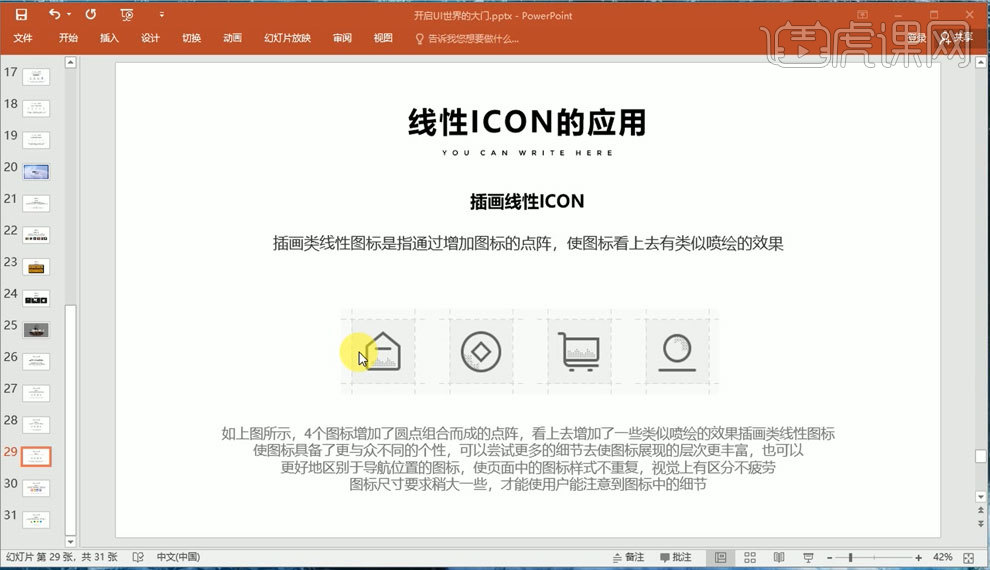
4.【插画线性ICON】具体如图所示。

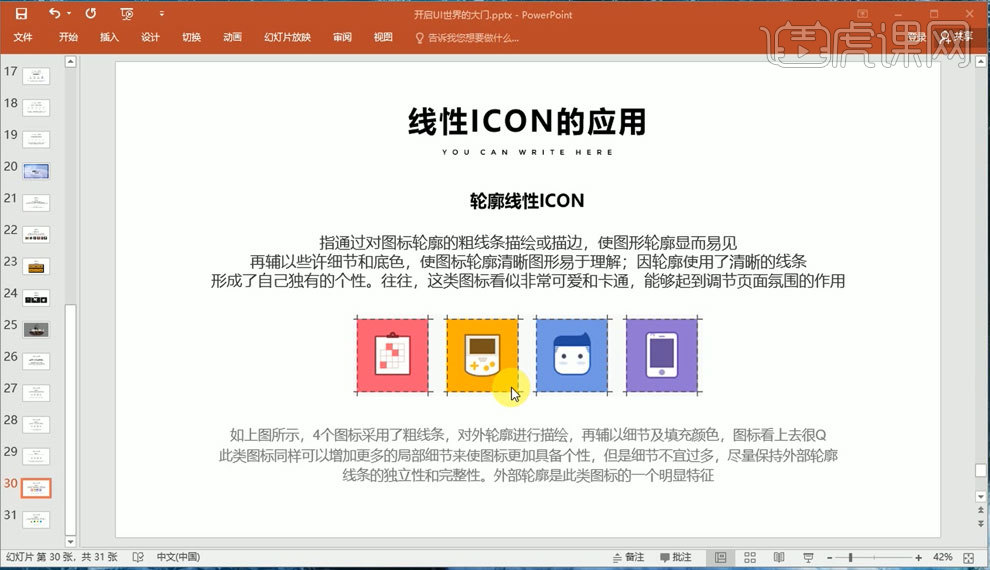
5.【轮廓线性ICON】具体如图所示。

6.【MBE风格线性ICON】具体如图所示。