ps英文字体
我们经常提到的是ps对图片的编辑处理,一幅图的内容不仅有图像还会有文字,所以ps也可以对文字进行制作和编辑,文字的选用要与图像的风格一致,才能组合出效果更好的图片,ps可以编辑出各种各样的字体风格和效果,具体的制作方法是什么?就以ps英文字体的设计为例进行讲解。

分享用ps英文字体排版海报
我们之前已经学了很多海报的制作方法了,有宣传海报、节日海报等等,那么今天小编来教大家用ps英文字体排版海报,制作出来的海报很个性,大家是不是很好奇是怎么制作成功的,下面让我们一起来学习吧!
1.本节课的主要内容是:设计一张英文排版概念海报、提升对海报排版的能力和蒙版的应用能力。
核心知识点是:素材与主题文案的搭配、如何将文案与海报融为一体、提升对不同海报风格的文字选择。

2.课后要交作业,根据本课提供的素材,制作一张海报上传到评论区。

3.课程分析是本节课程主要主题字与背景的穿插设计方法、将附属文案通过不一样的排版方式与主体内容融为一体,突出整体视觉中心。

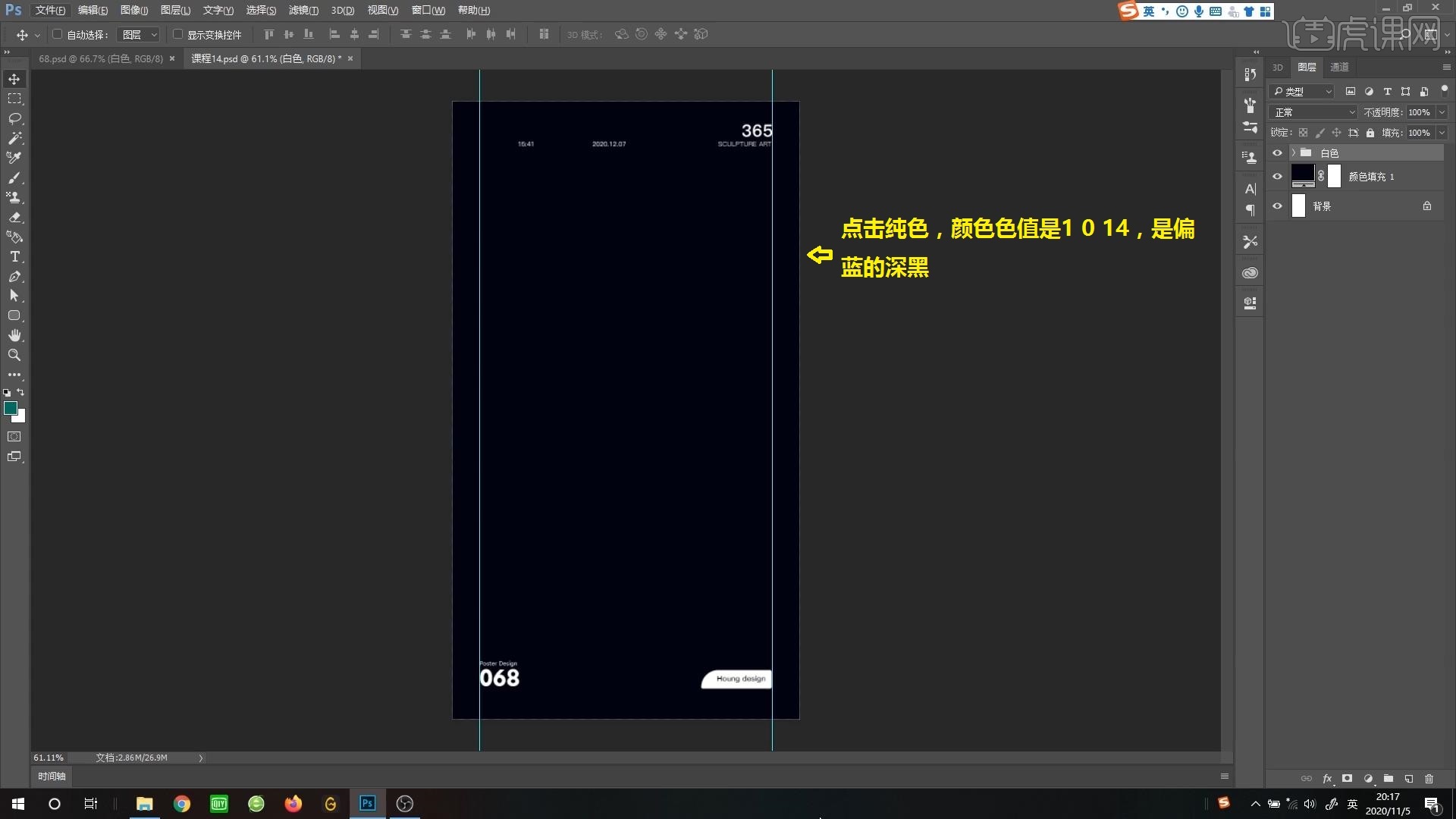
4.打开PS,新建尺寸为750x1334的画布,点击【纯色】,颜色色值是1 0 14,是偏蓝的深黑。

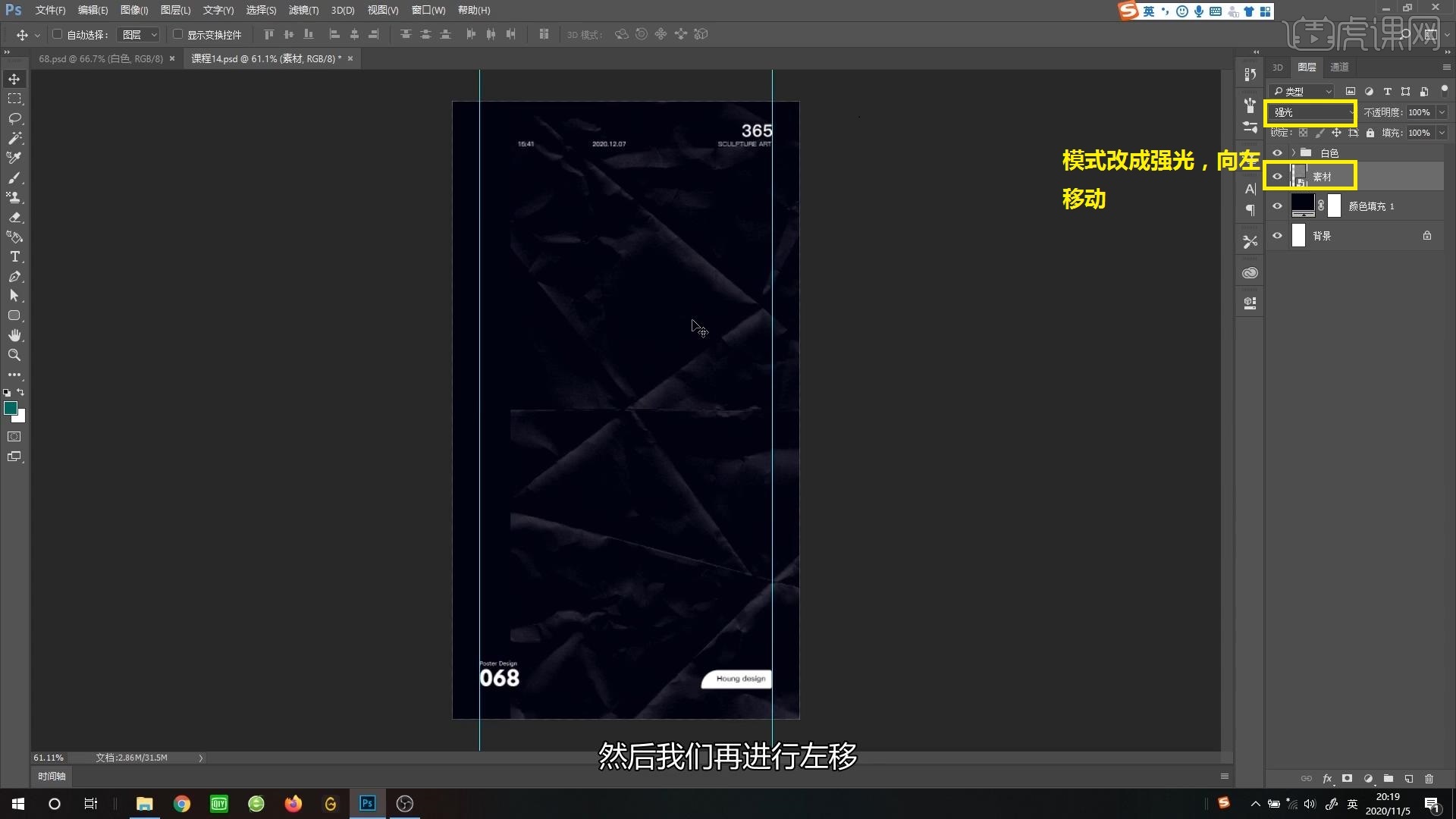
5.放入素材,【Ctrl+T】整体放大,模式改成【强光】,向左移动。

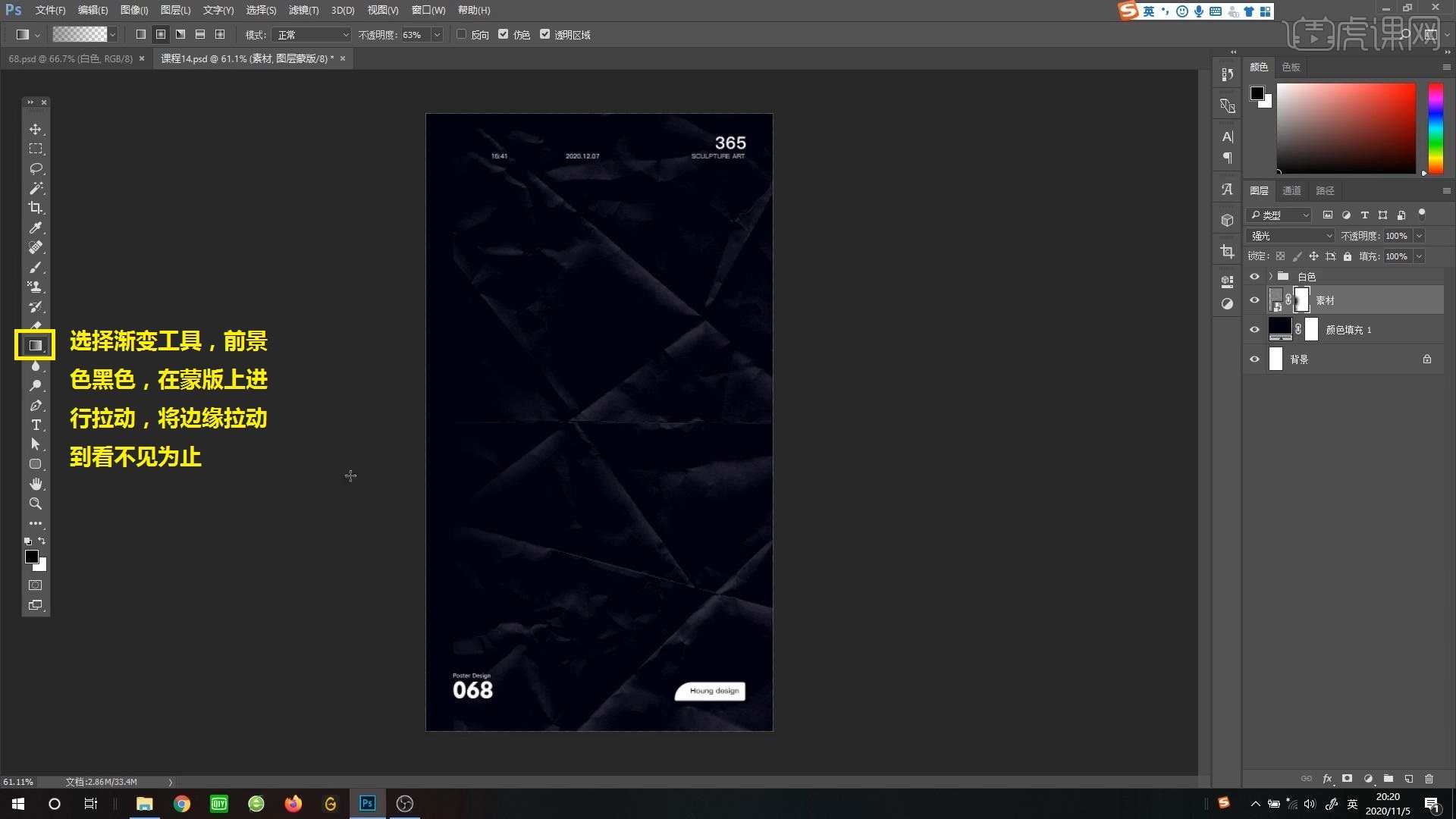
6.给素材添加【蒙版】,选择【窗口-工作区-基本功能】,选择【渐变工具】,前景色黑色,在蒙版上进行拉动,将边缘拉动到看不见为止。

7.输入主题文字,选择字体为思源黑体,进行复制,添加蒙版,使用【画笔工具】进行擦拭。

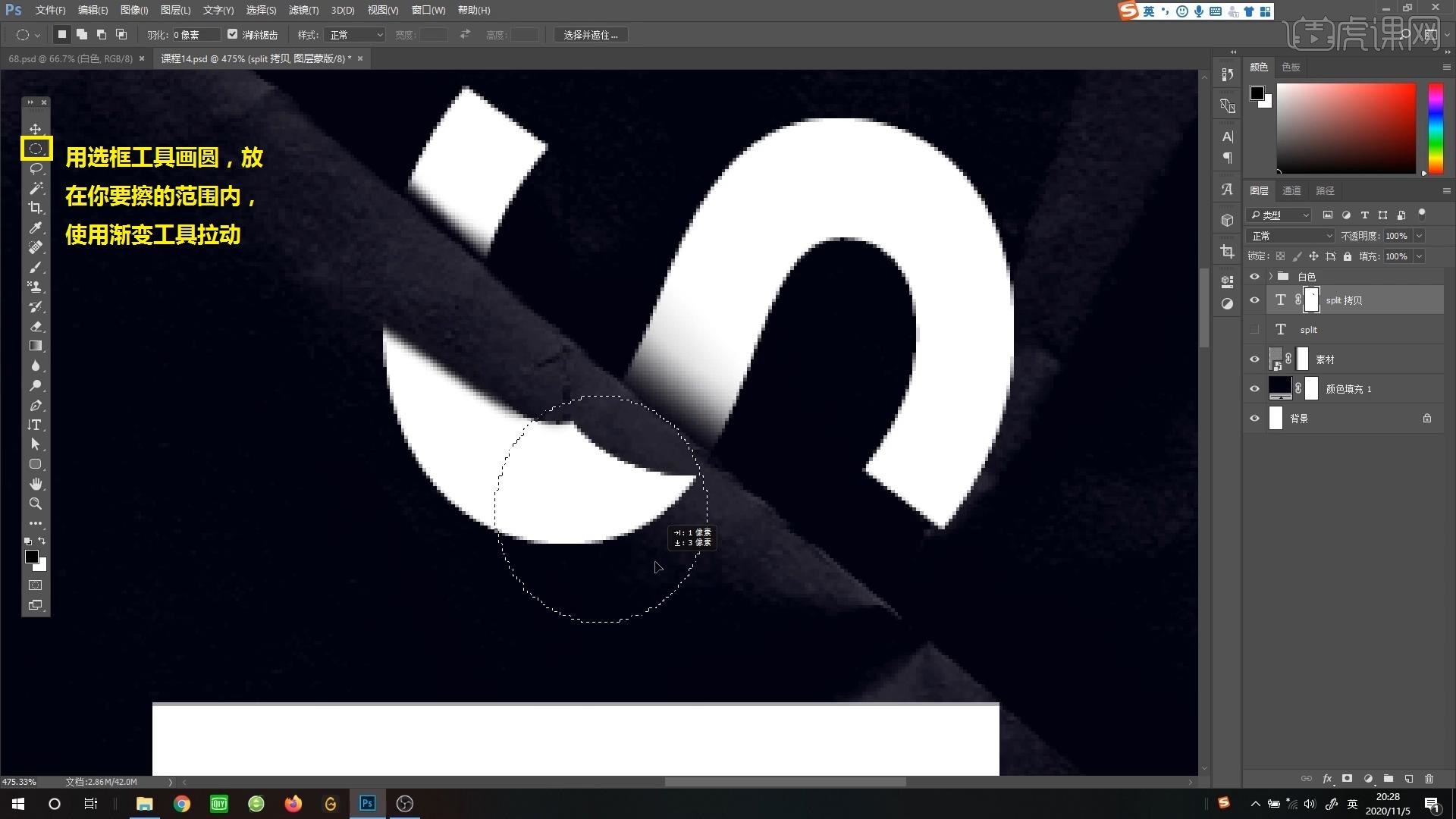
8.可以使用另外的方法,用【选框工具】画圆,放在你要擦的范围内,使用【渐变工具】拉动。

9.为了更好的调整边缘,可以使用【画笔工具】进行擦拭,不透明度降低,很细心的擦。

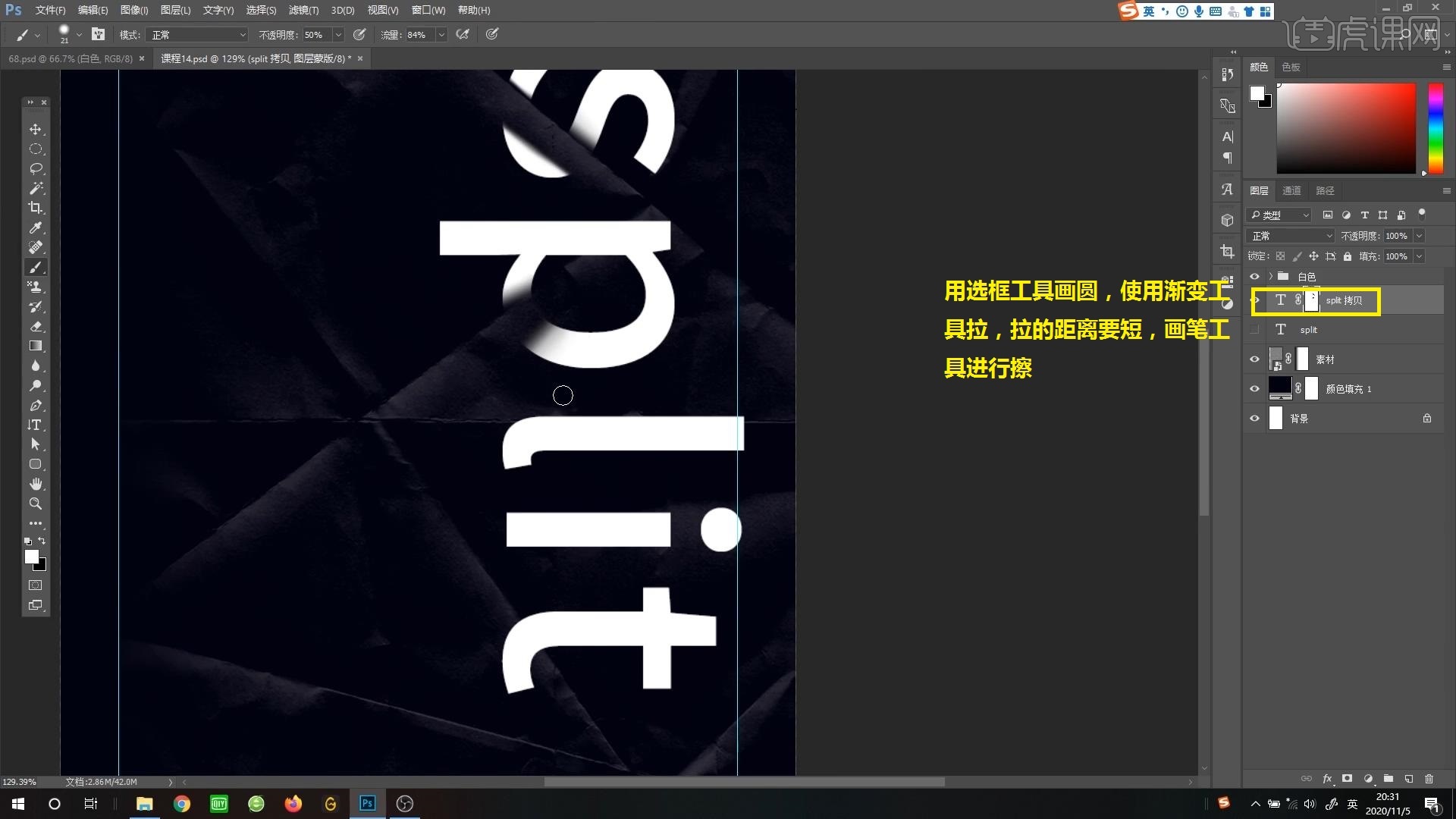
10.下面的字母使用同样的方法,用【选框工具】画圆,使用【渐变工具】拉,拉的距离要短,【画笔工具】进行擦。

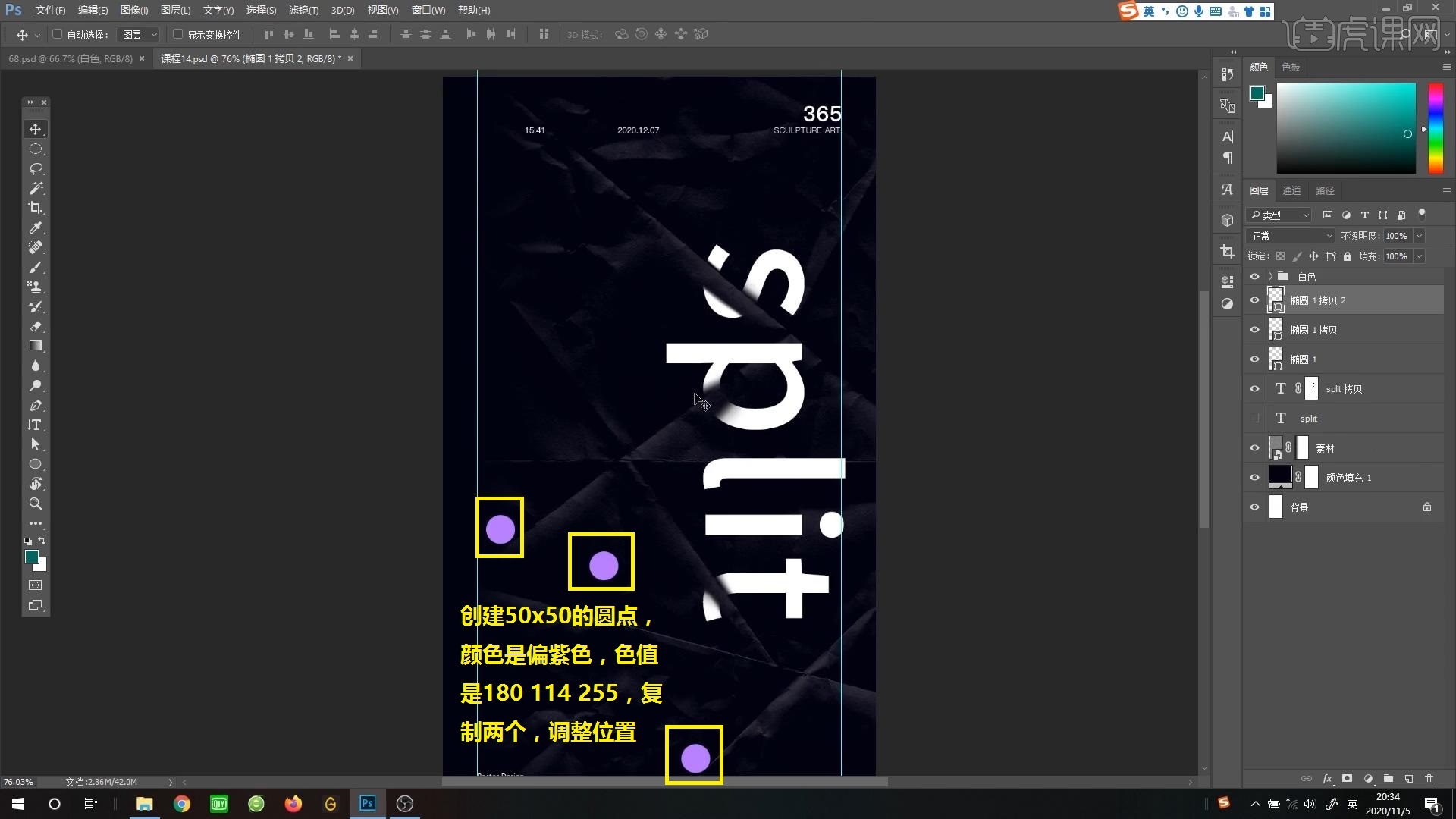
11.创建50x50的圆点,颜色是偏紫色,色值是180 114 255,复制两个,调整位置。

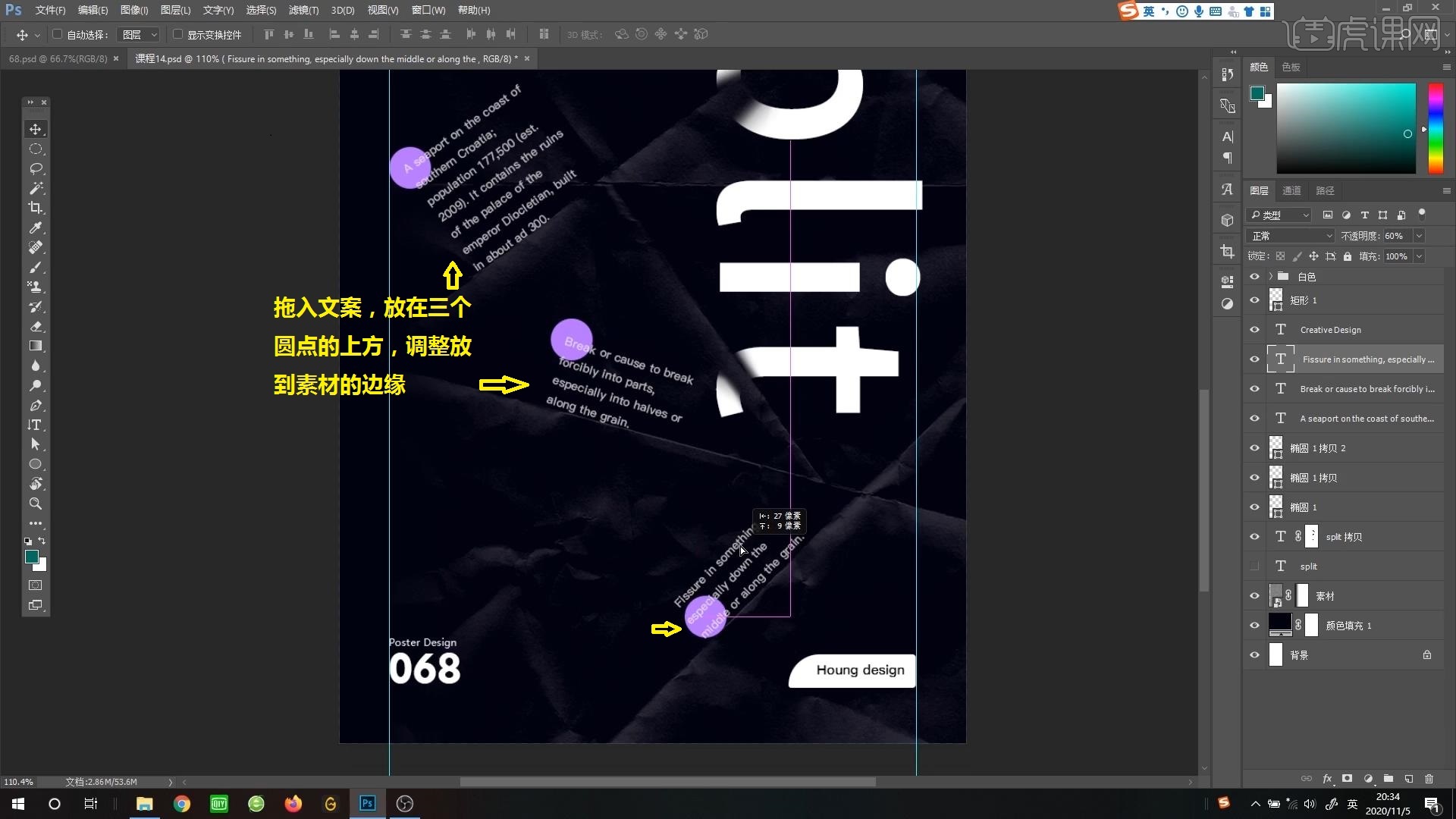
12.拖入文案,放在三个圆点的上方,调整放到素材的边缘,调整到合适的角度。

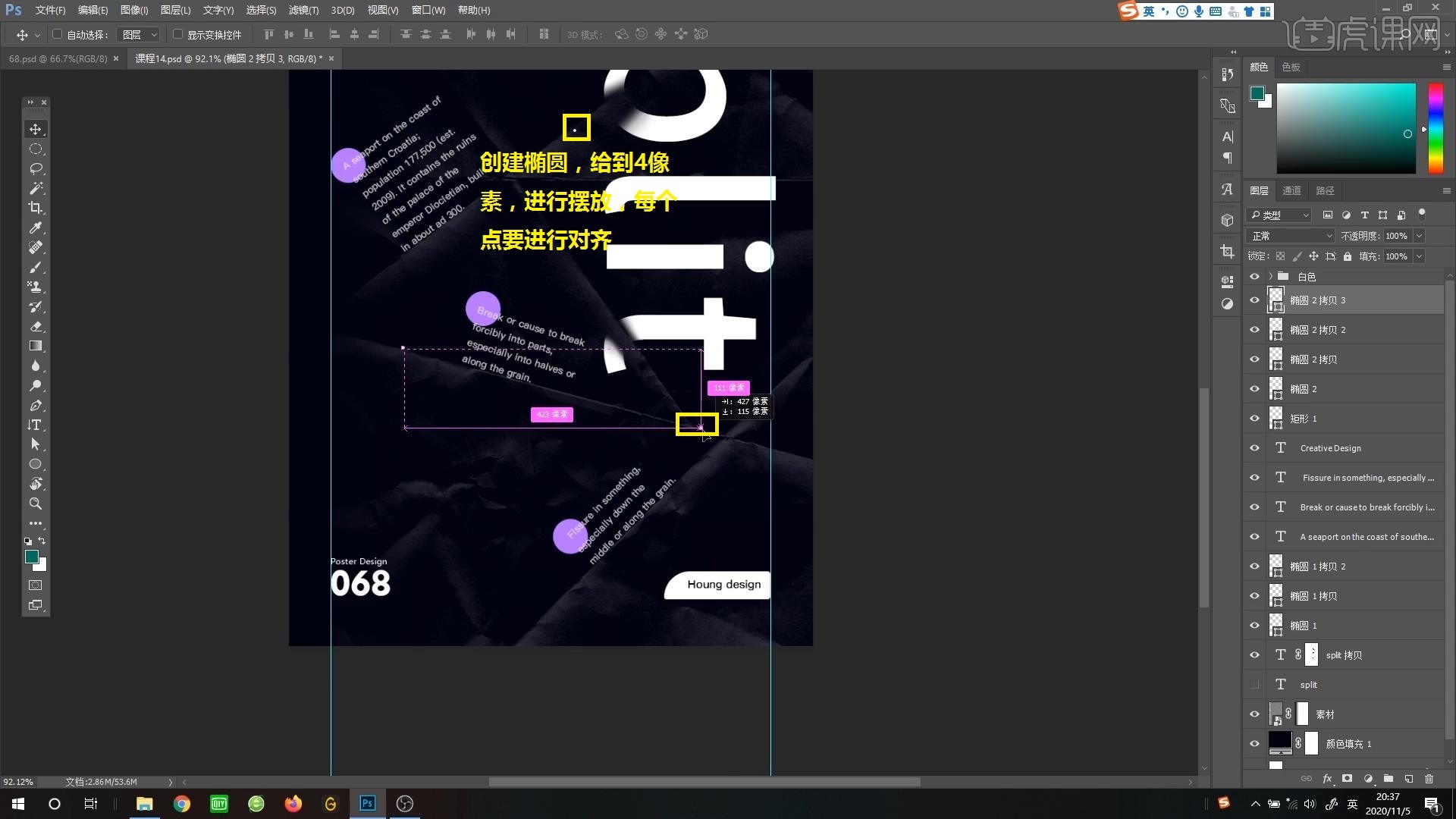
13.创建椭圆,给到4像素,进行摆放,每个点要进行对齐,放到视觉点上,呈现S形。

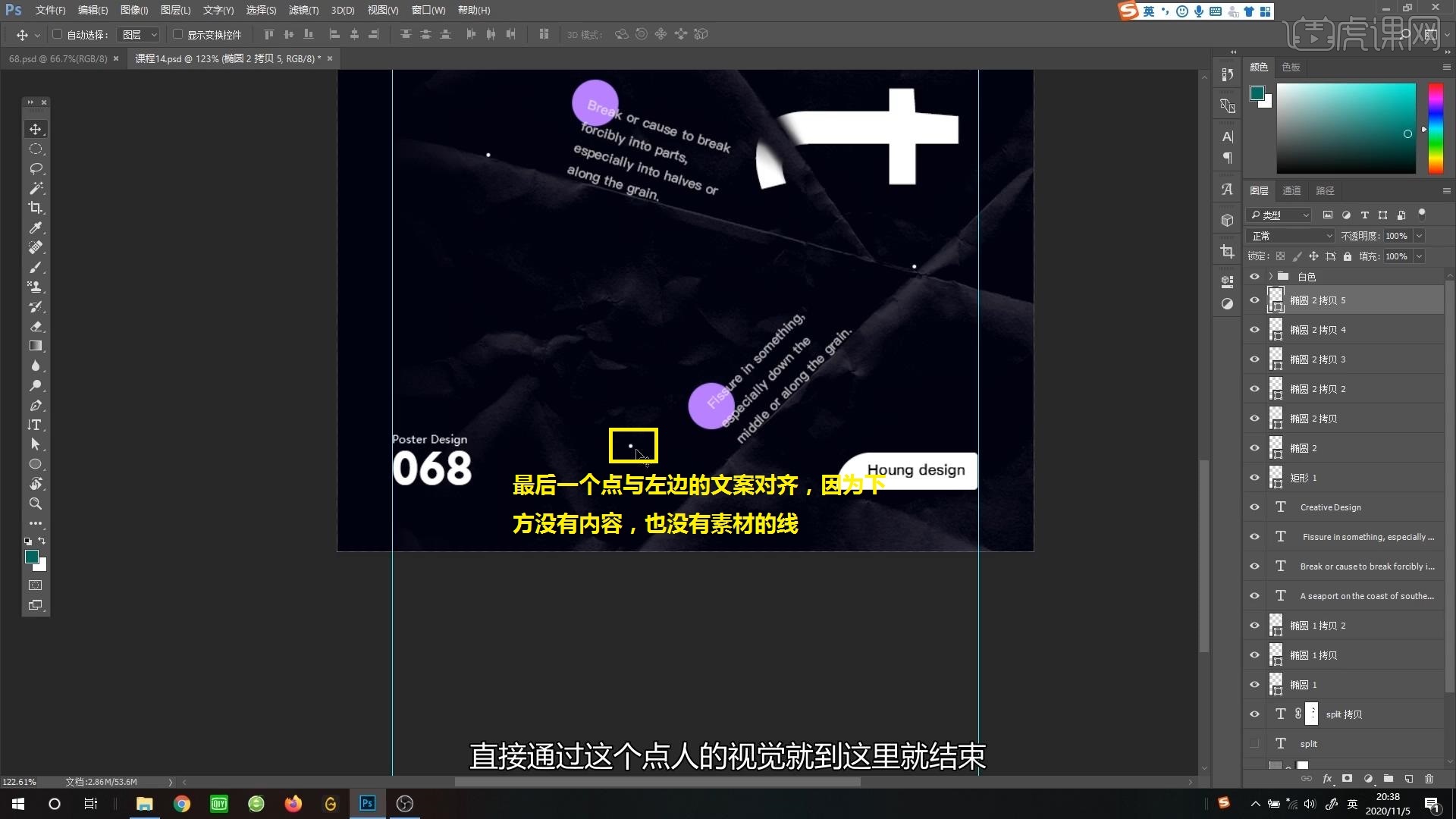
14.最后一个点与左边的文案对齐,因为下方没有内容,也没有素材的线,通过这个点,人的视觉结束。

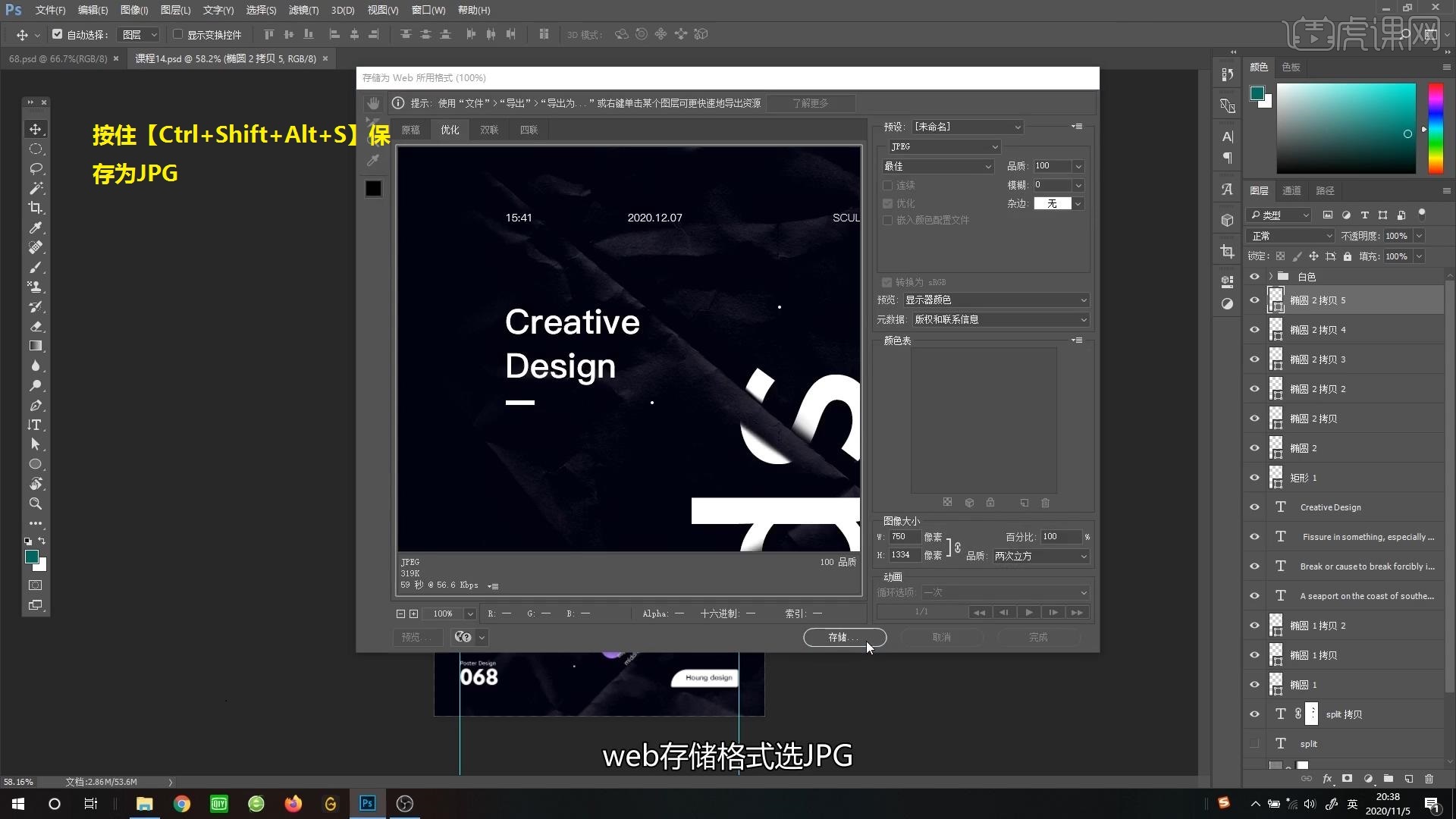
15.画面基本完成,【Ctrl+S】进行保存,按住【Ctrl+Shift+Alt+S】保存为JPG,这节课结束。

上边的12步就分享了,用ps英文字体排版海报,大家可以看到制作出来的海报是不是很个性呢?如果各位小伙伴们也想学会这个操作方法,大家打开自己电脑上的PS,尝试着操作试一试!看看自己到底有没有掌握住呢!最后,希望对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS CC 2018。
ps英文字体如何制作立体效果
我们经常提到的是ps对图片的编辑处理,一幅好的图片的内容不仅有图像还会有文字,所以ps也可以对文字进行制作和编辑,文字的选用要与图像的风格一致,才能组合出效果更好的图片,ps可以编辑出各种各样的字体风格和效果,具体的制作方法是什么?就以ps英文字体的设计为例进行讲解。
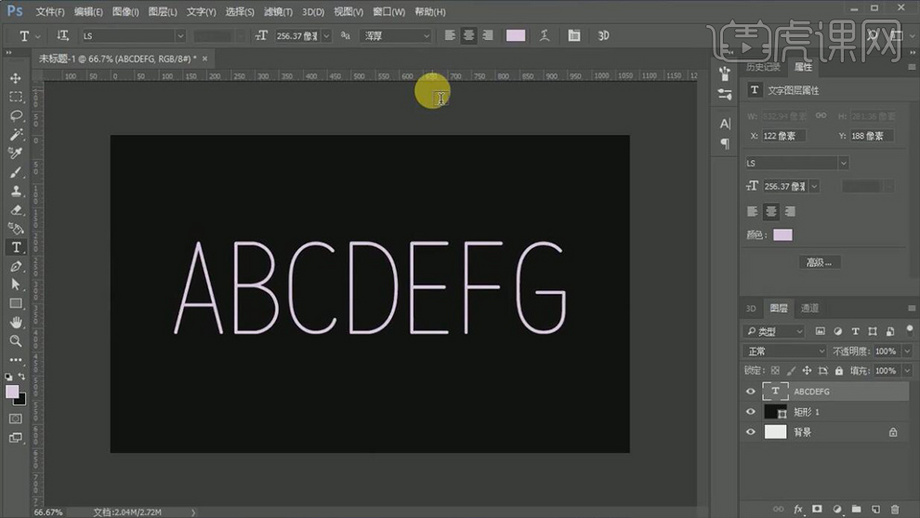
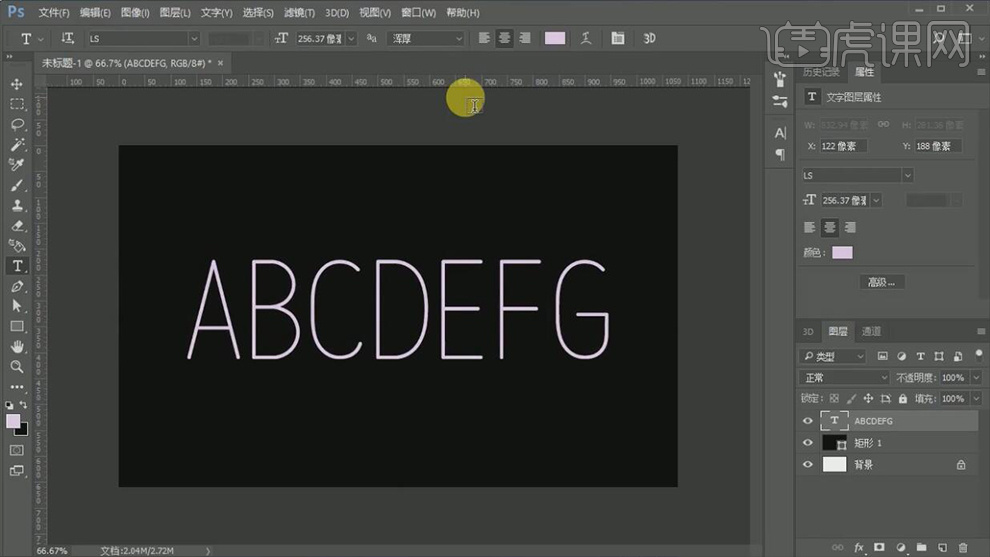
1、 打开PS,用【矩形工具U】绘制一个黑色背景,【文字工具T】输入英文字母,【字体】LS,如图。

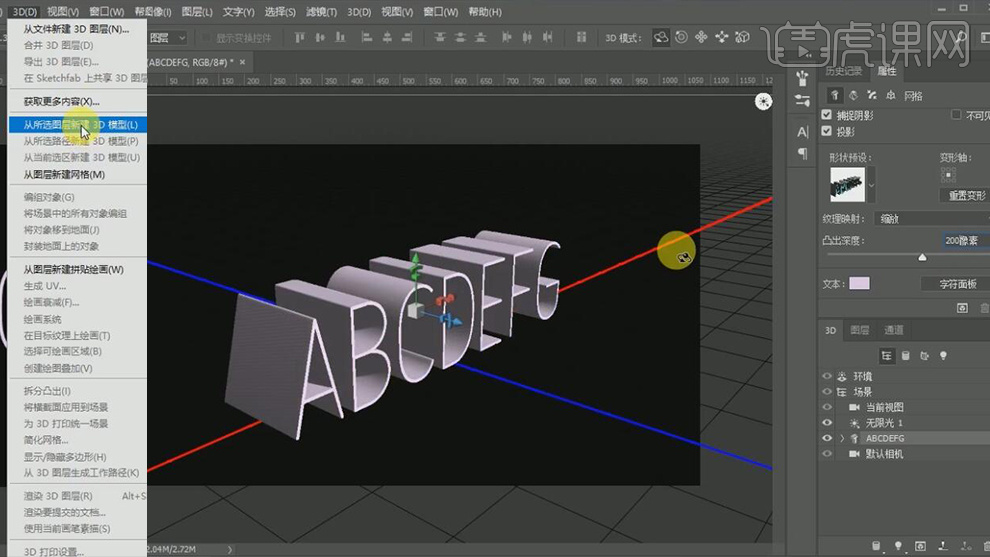
2、 点击【3D】-【从所选图层新建3D模型】,凸出深度:200px,如图。

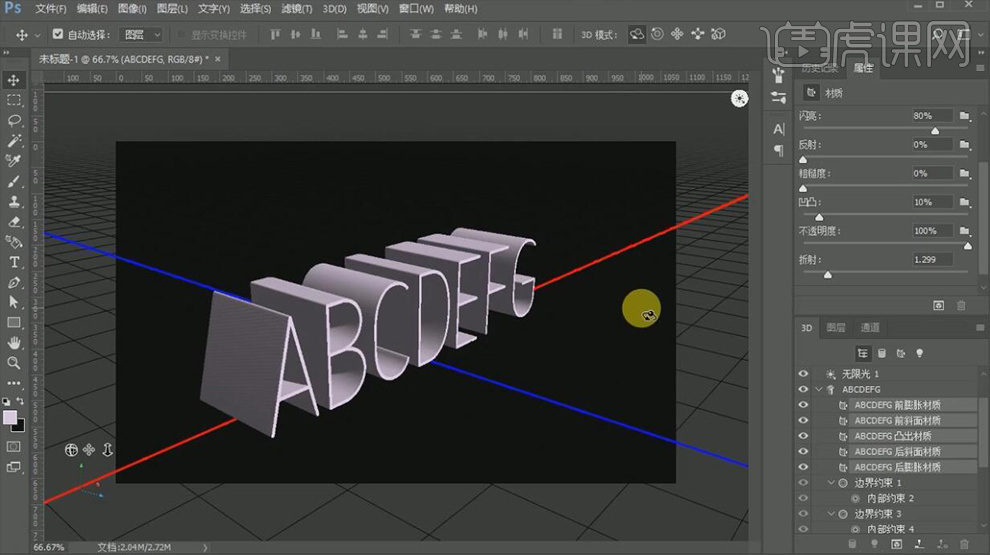
3、 选中模型的各个面,调整属性参数,【亮度】80%,【折射】1.3,如图。

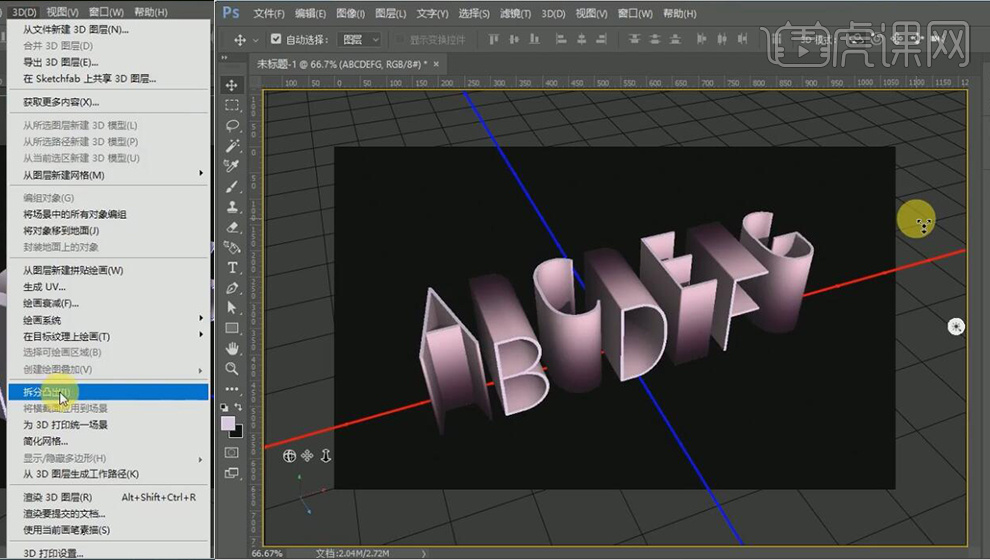
4、 【3D】-【拆分凸出】,调整每个字体模型的角度,给模型添加素材,效果如图。

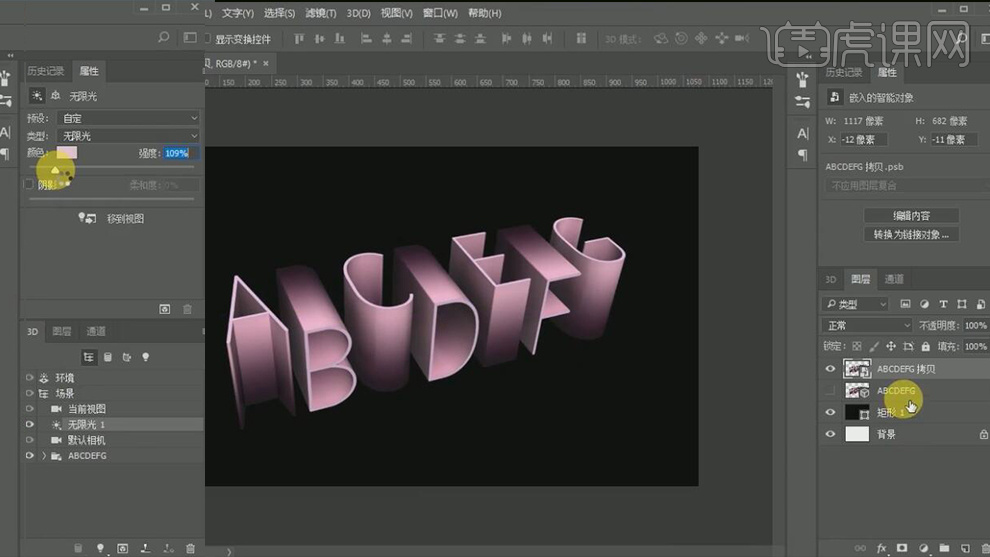
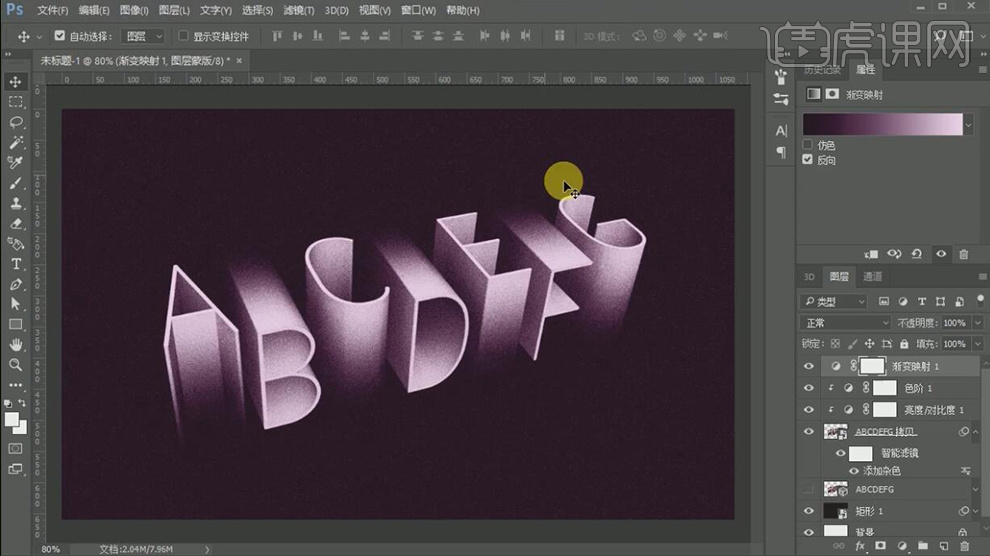
5、 调整【无限光】属性,点击【渲染】,【Ctrl+J】复制3D图层,鼠标右键【转换为智能对象】,【Ctrl+T】调整大小,效果如图。

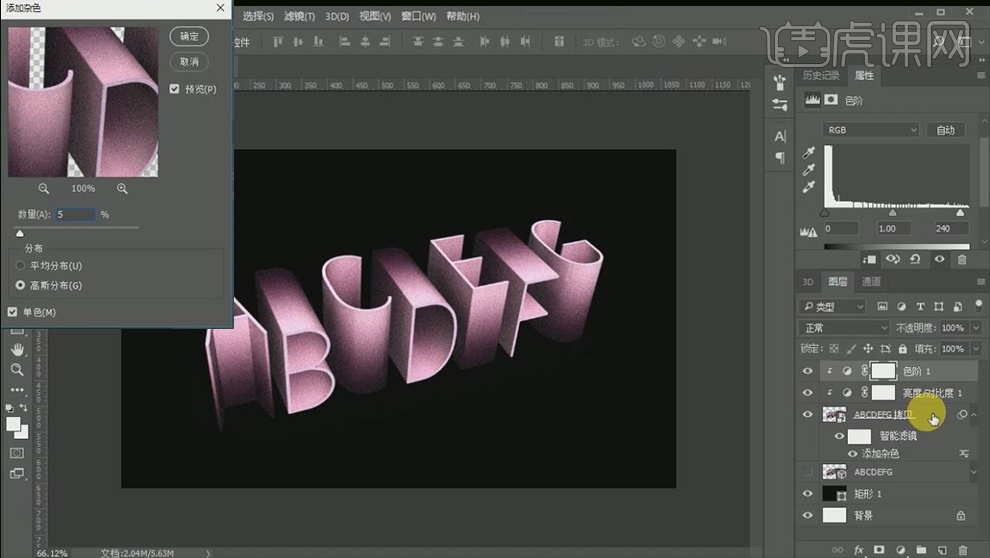
6、 添加【亮度/对比度】、【色阶】,创建剪切蒙版,【滤镜】-【杂色】-【添加杂色】,效果如图。

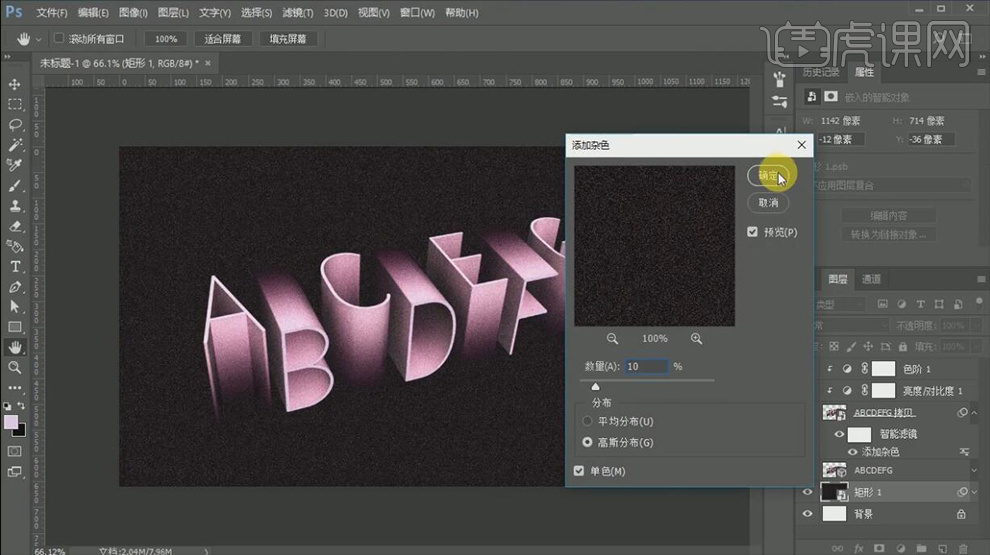
7、 修改背景图层颜色,【色值】#16090f,【滤镜】-【杂色】-【添加杂色】,效果如图。

8、 添加【渐变映射】,完成。

上边展示的海报内容就是加入了ps英文字体设计元素后的整体效果,字体不管是选择现成的,还是自己制作的,都要注意与图片风格相适应。ps的很多功能都是需要在实际操作中去学习和运用的,继续关注小编的课程学习更多的ps知识吧。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)。



