路径动画
AE怎么演示线条路径动画?
AE软件我们常常用来制作动画效果,活灵活现的人物漫画,憨态可掬的动漫形象,都可以通过AE软件加上我们的技术进行创造。今天我们要介绍的课程是路径动画,利用形状路径来创建线条路径动画,通过今天的课程,我们就可以初步掌握关于路径的基础步骤,可以将路径的知识应用在自己的创作当中。
步骤如下:
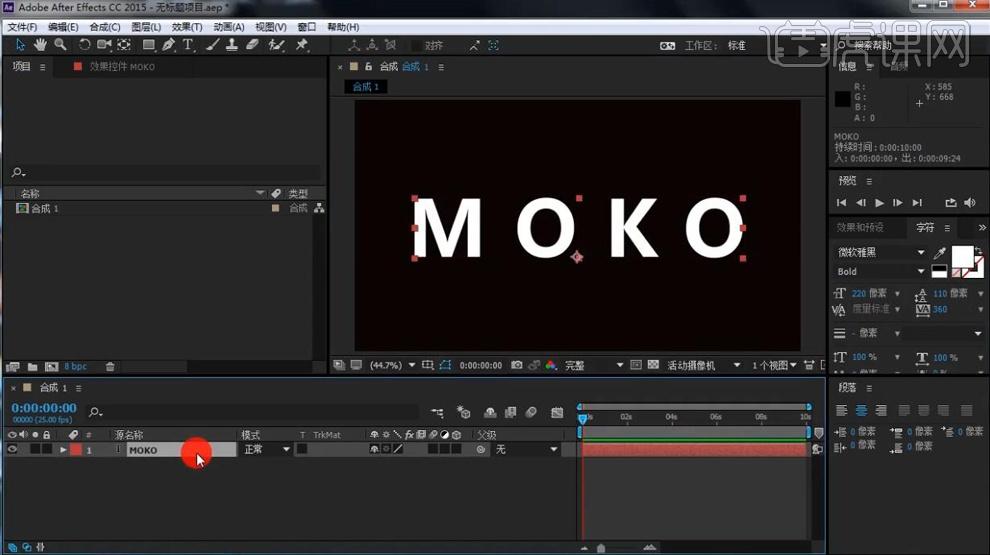
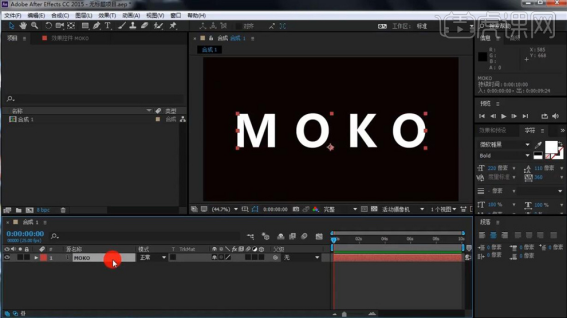
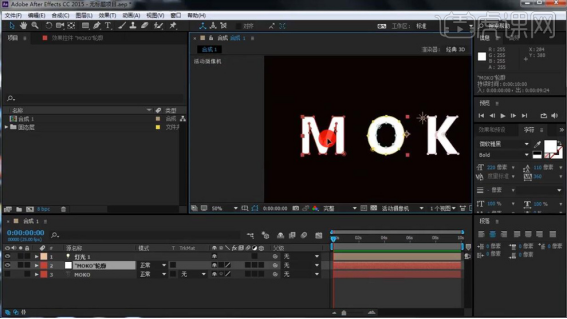
1.打开软件AE,新建一个1280*720的合成,在使用【文本工具】输入字母,在【字符】中调整字体和大小。

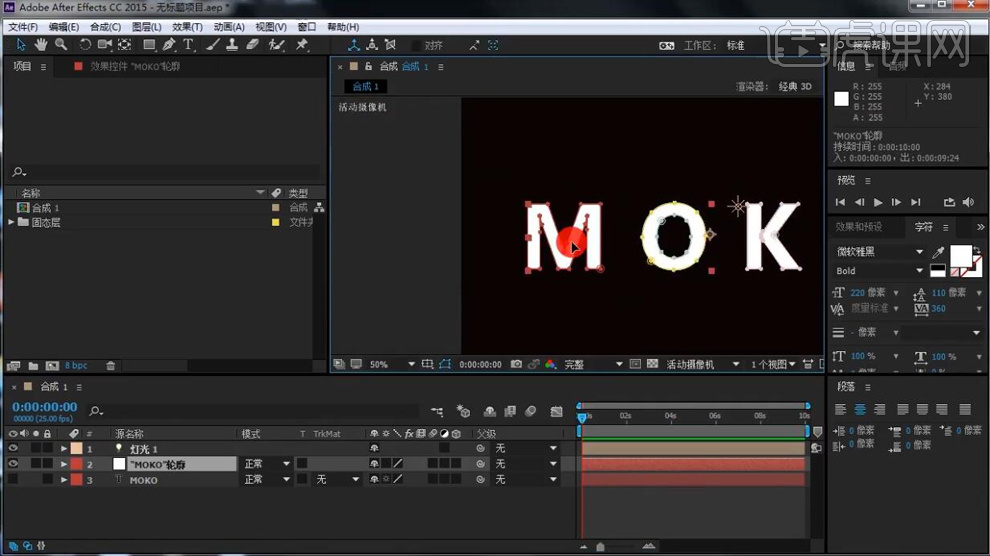
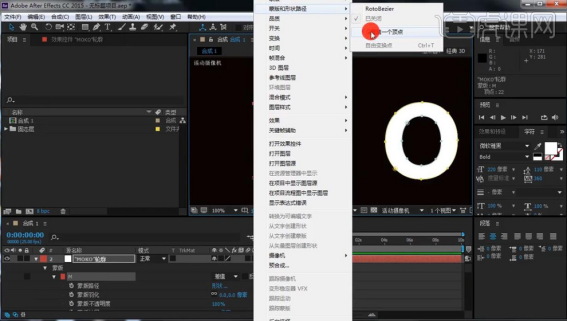
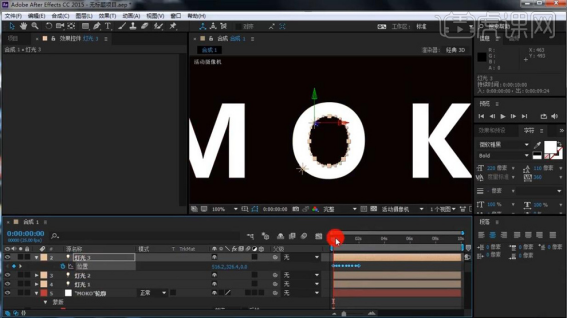
2.选中文本图层在右键选择【从文字创建蒙版】,在右键新建一个灯光图层。

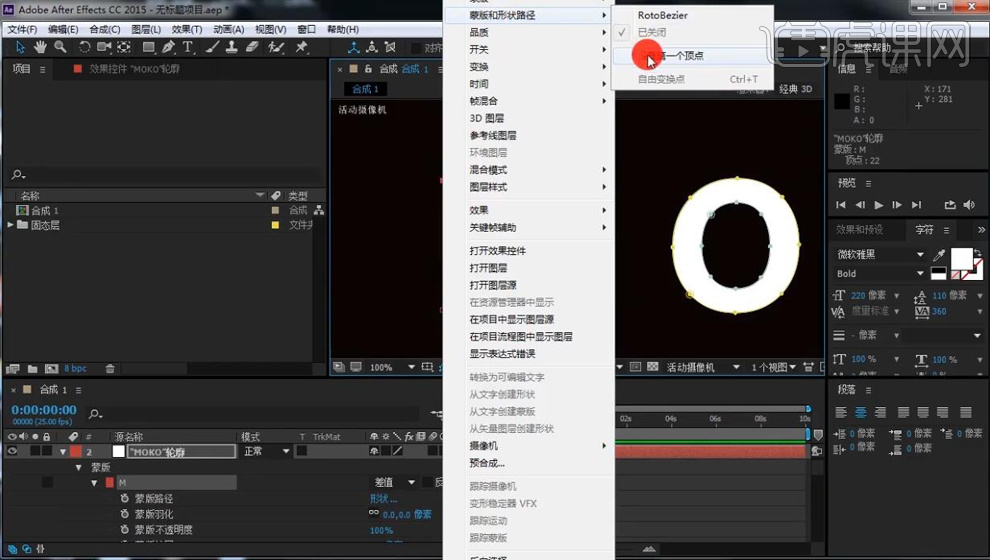
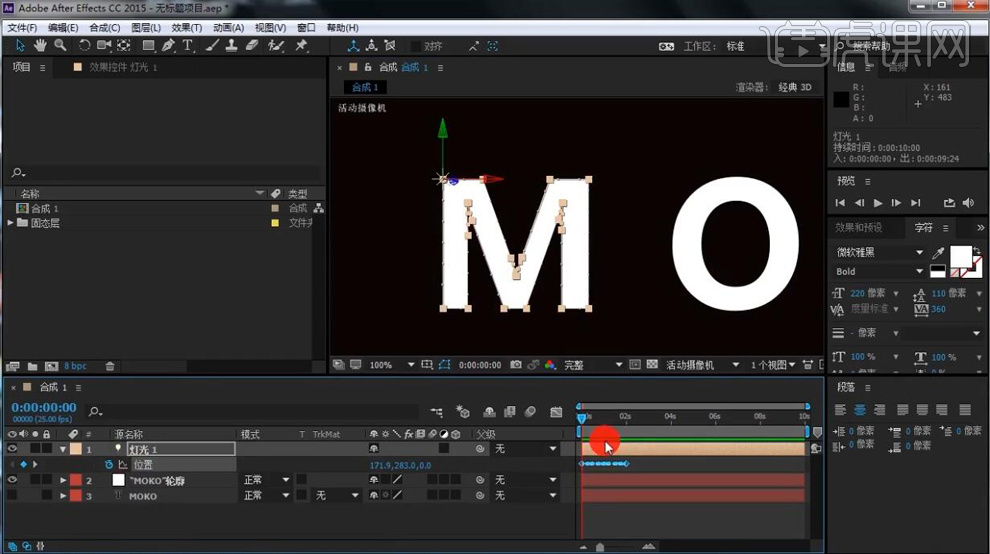
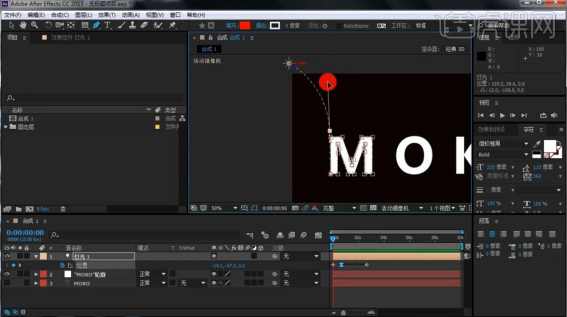
3.在框选M的左上角的第一个锚点右键选择【蒙版和形状路径】-【设置第一个顶点】。

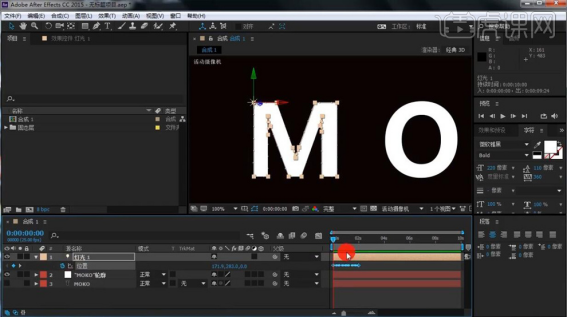
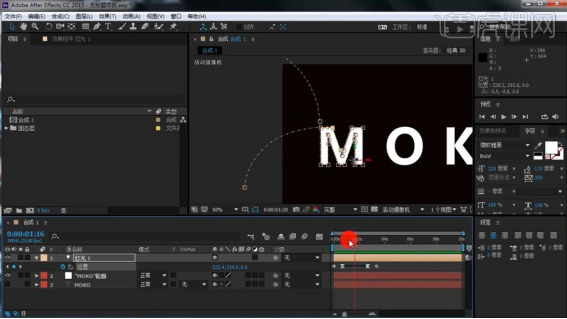
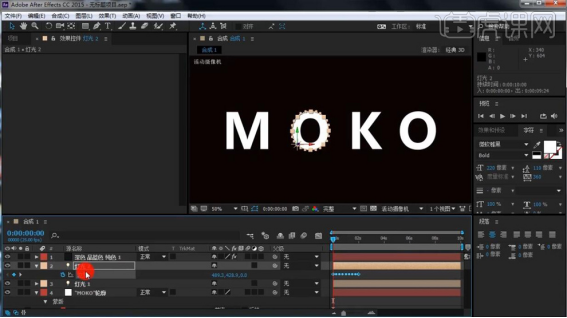
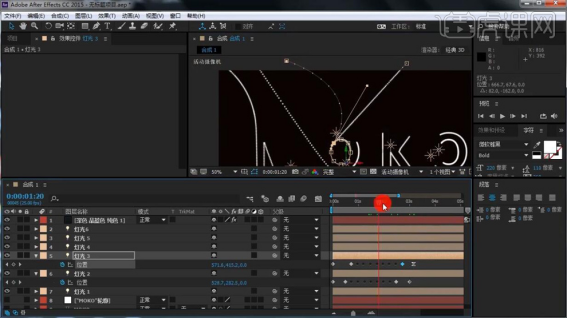
4.在选择M下面的【蒙版路径】【Ctrl+C】复制一层在回到灯光图层按【P】键调出位置【Ctrl+V】在粘贴在灯光的【位置】上。

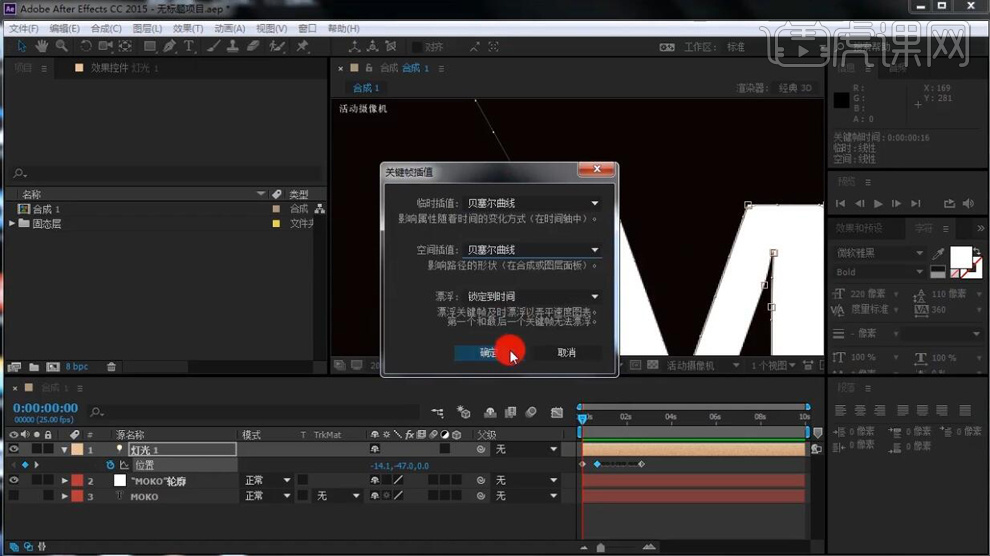
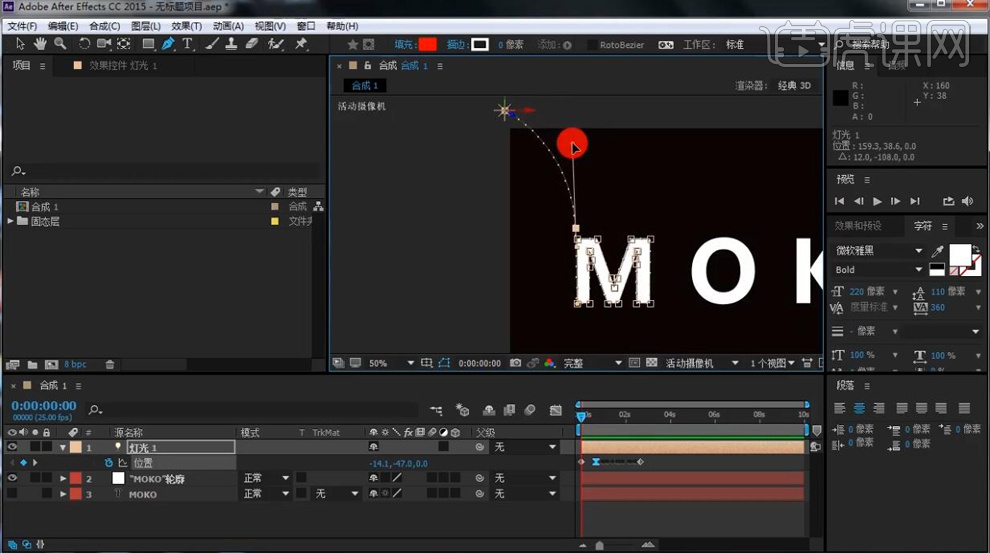
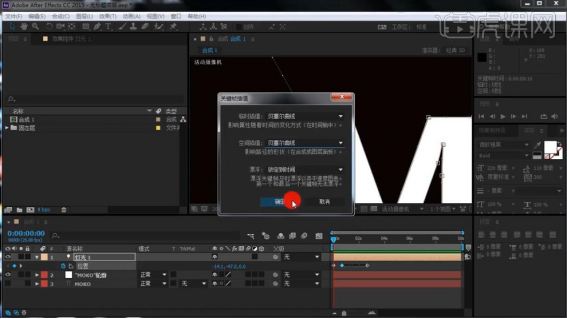
5.再将所有的关键帧后移一点,在前面再将灯光左上移出画面在添加【位置】关键帧,在选择第二个关键帧右键在选择【关键帧插值】-【贝塞尔曲线】。

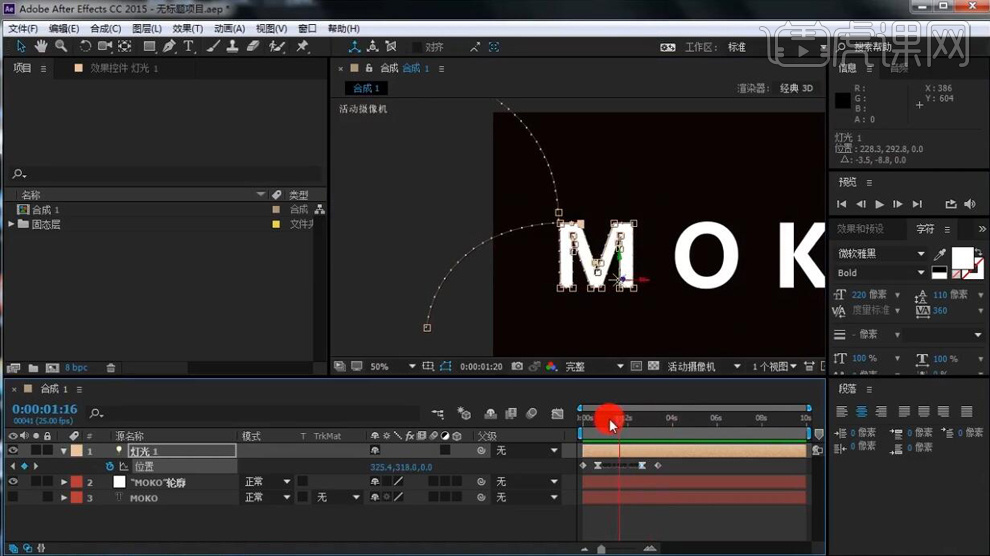
6.在使用【钢笔工具】将第二个关键帧的运动狐线在进行调整。

7.在最后一个关键帧之后,再将灯光右下移在打上关键帧,在将倒数第二个关键帧右键在选择【关键帧插值】-【贝塞尔曲线】,在调整运动狐线。

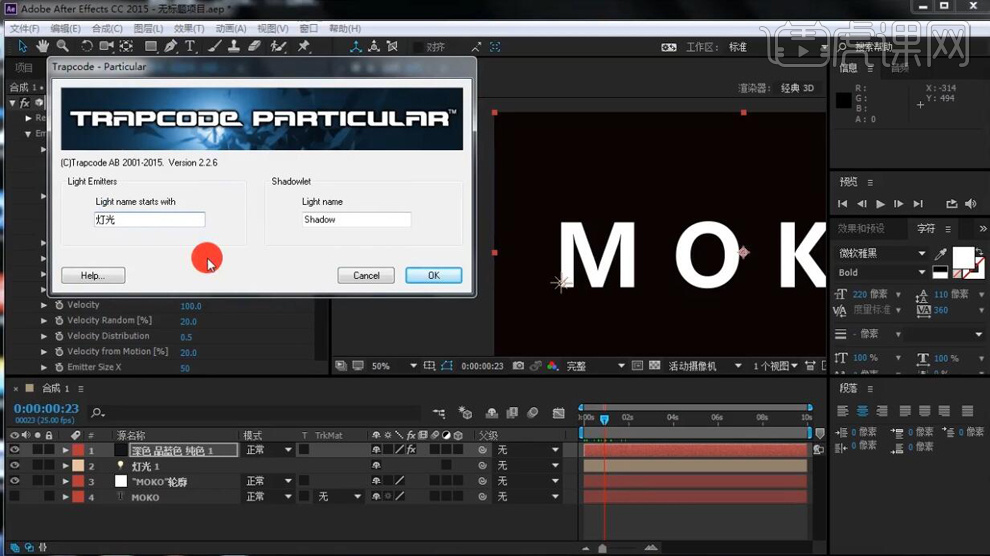
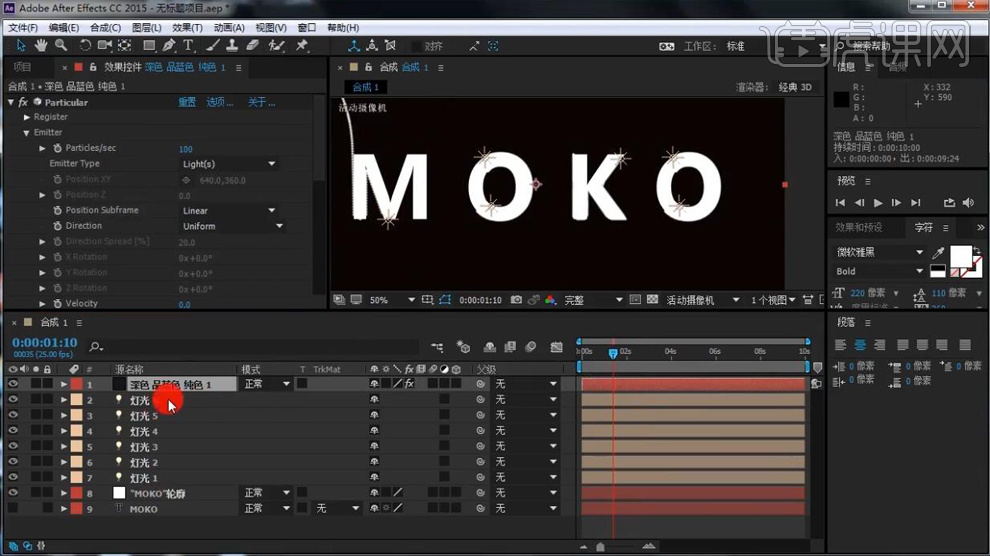
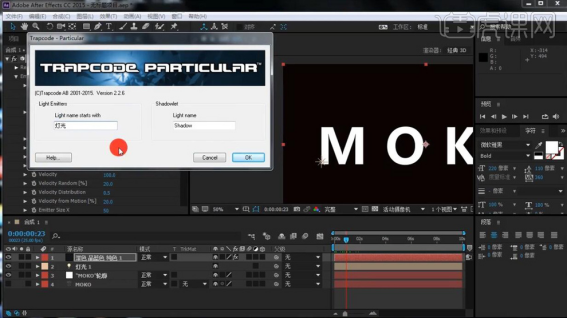
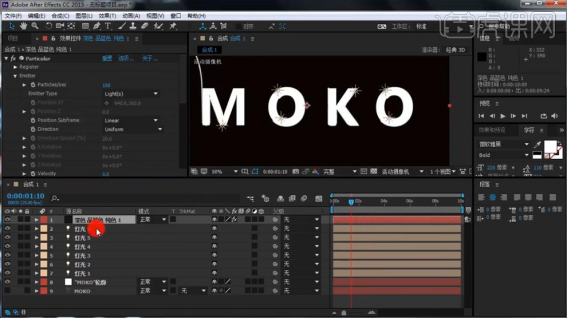
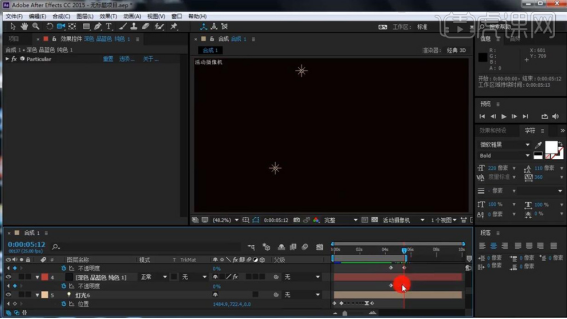
8.在新建一个纯色层在将【Emitter Type】设为【Light(S)】在点击【选项】将名称设为灯光。

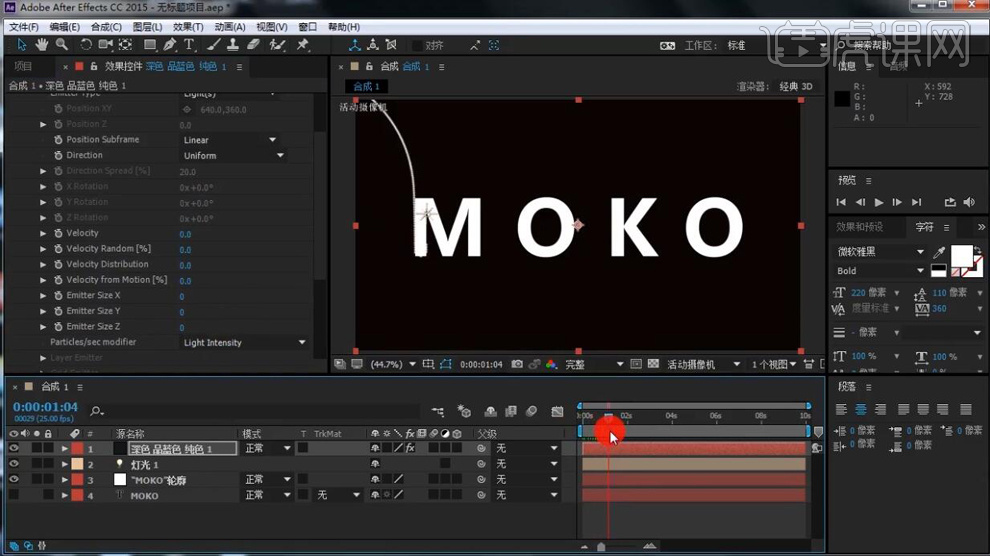
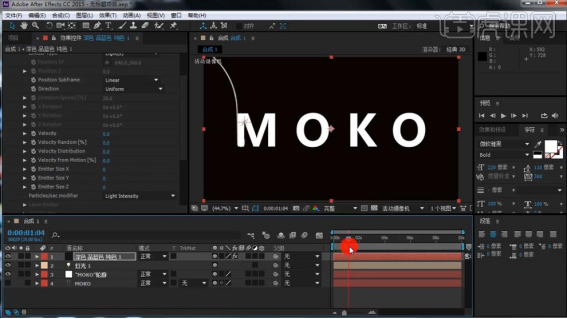
9.再将粒子的【Velocity】和【Emitter Size X/Y/Z】都设为0,将粒子成为一条线。

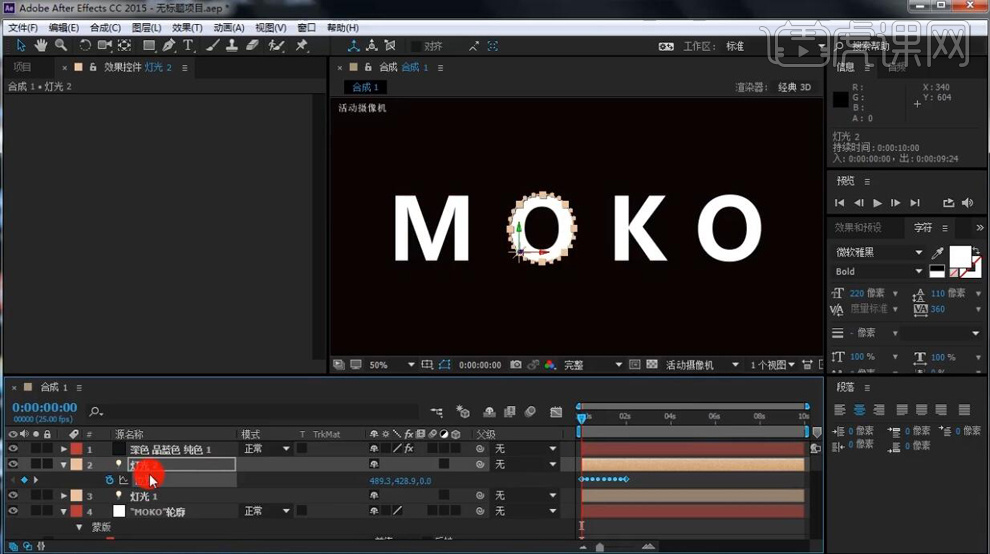
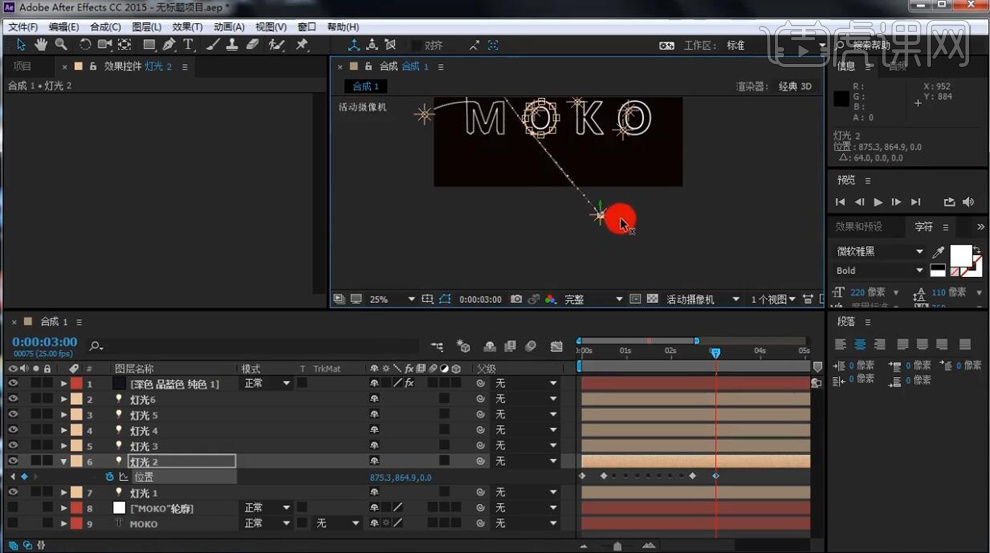
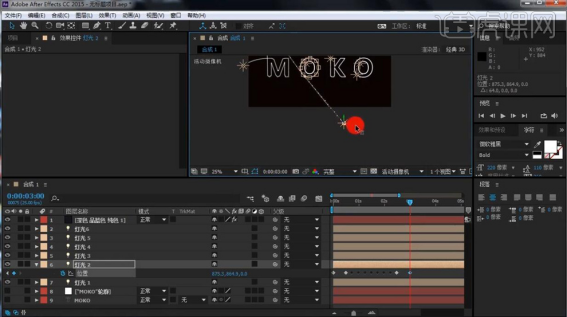
10.在右键新建一个灯光图层,再将轮廓图层的O的【蒙版路径】复制粘贴到灯光2的【位置】上。

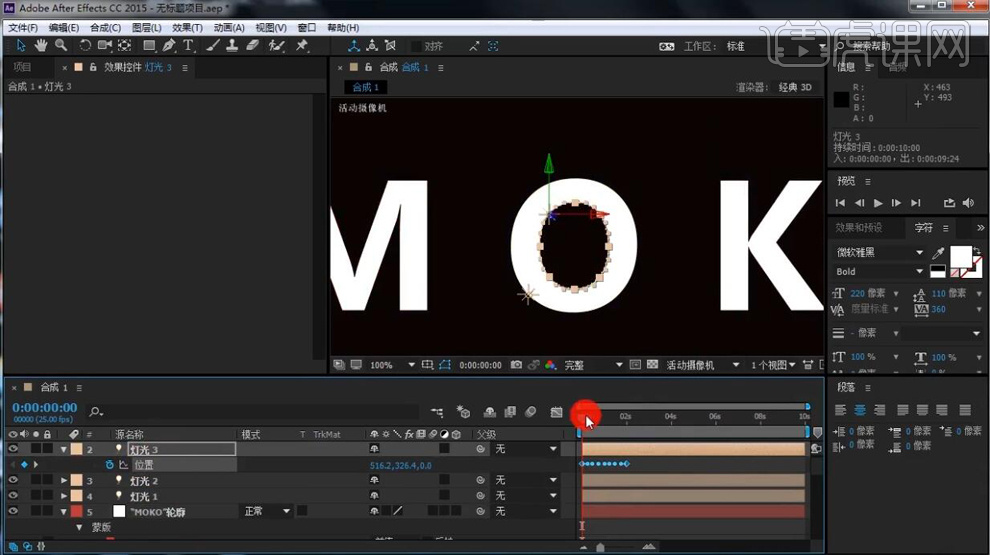
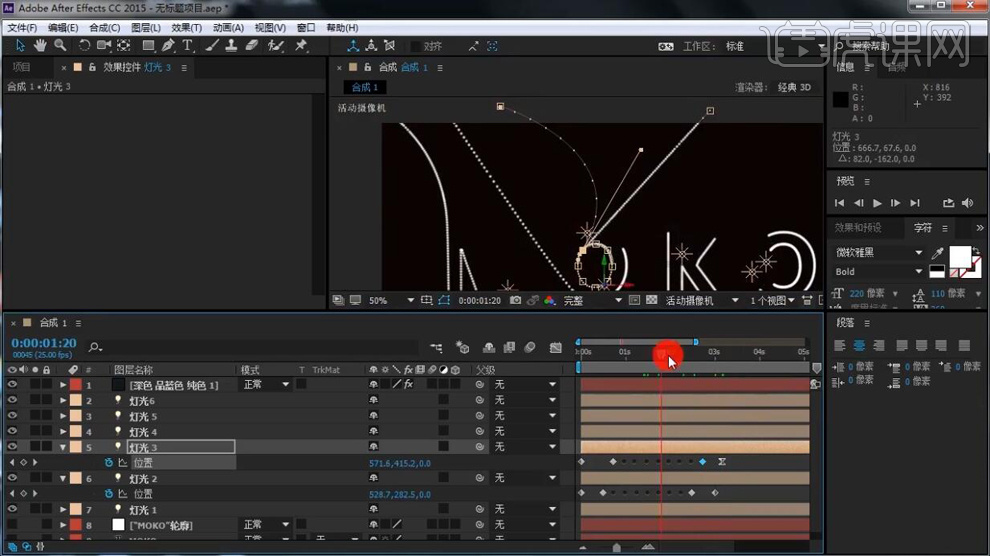
11.在右键新建一个灯光图层,再将轮廓图层的O的内圈的【蒙版路径】复制粘贴到灯光3的【位置】上。

12.同理,在新建不同的灯光图层,再将轮廓图层的每个字母的【蒙版路径】分别复制粘贴到不同的灯光图层上。

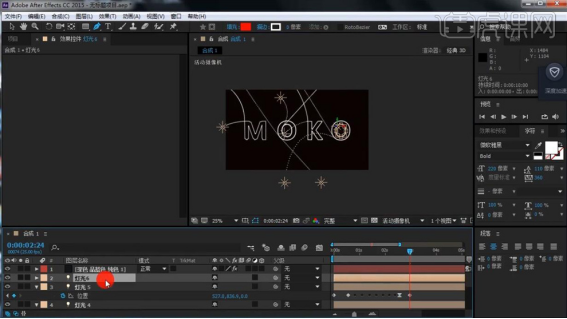
13.再将灯光2图层的【位置】关键帧后移一点,在前面添加【位置】左上移的关键帧,在最后在添加右下移的【位置】关键帧。

14.同理再给灯光3图层的【位置】的关键帧后移,在前面在添加左上移出画面的关键帧,在后面在添加右下移出的关键帧。

15.同理在给后面所有的灯光图层的【位置】在前面和后面在添加关键帧。在调整关键帧的运动路径。

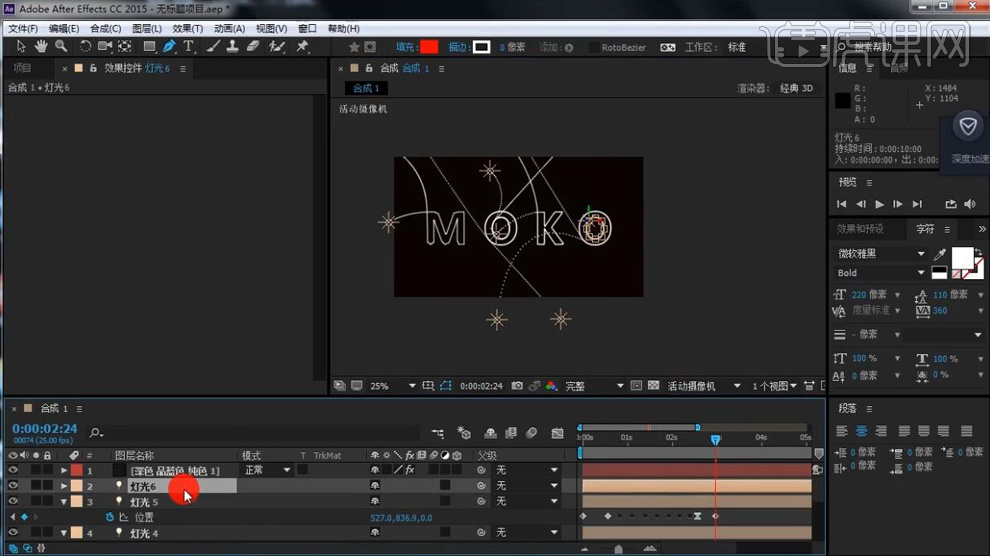
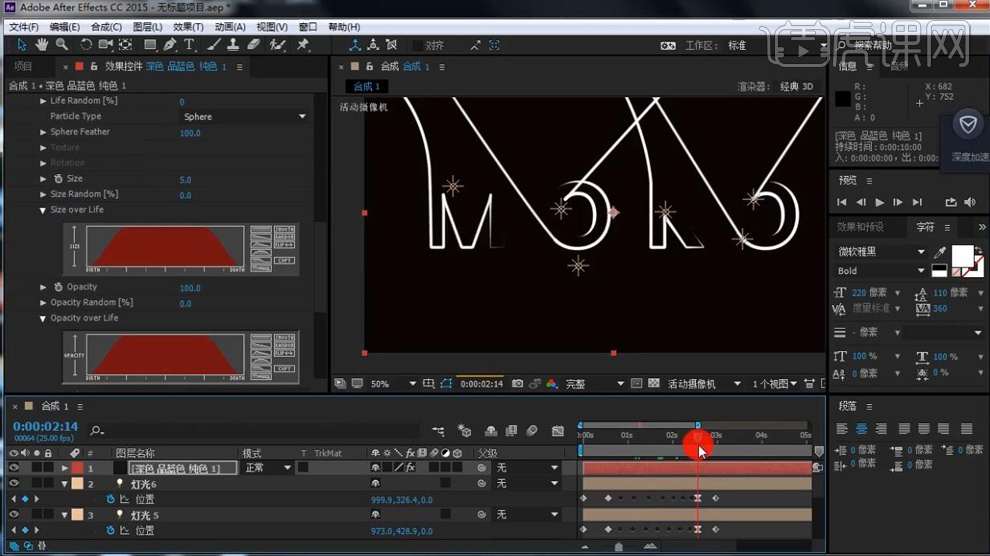
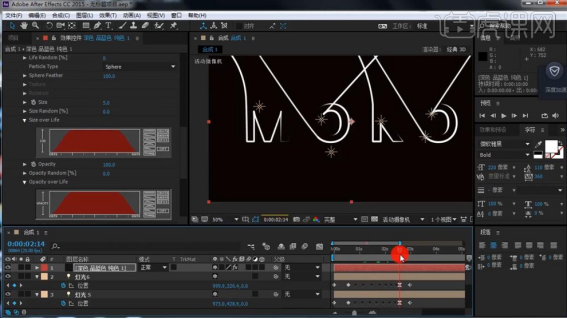
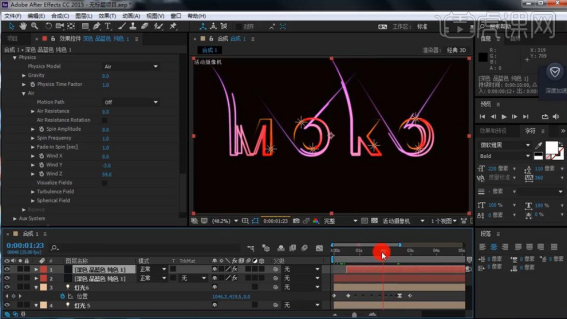
16.再将粒子的【Life[sec]】设为2.5,【Size】设为5.0,在调整【Size over Life】和【Opacity over Life】的类型进行调整。

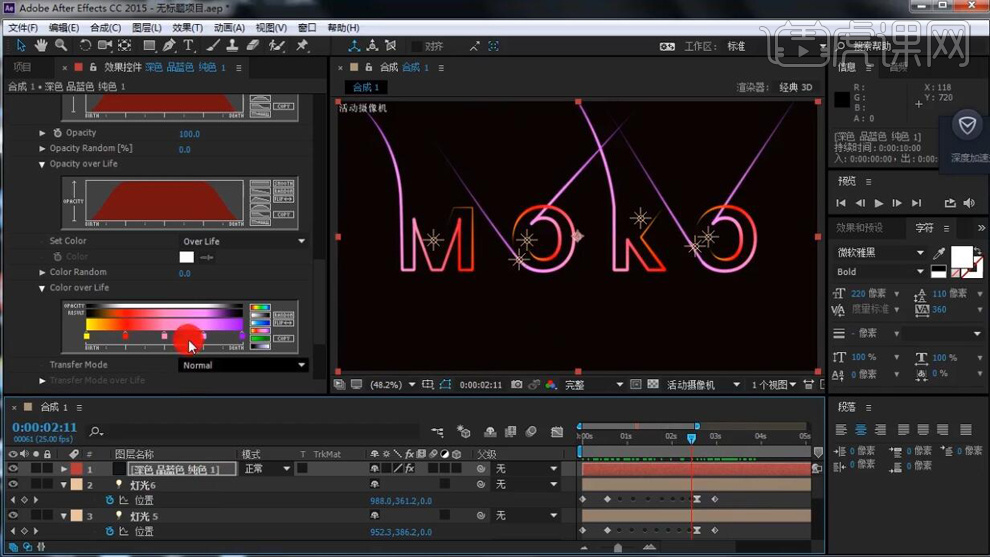
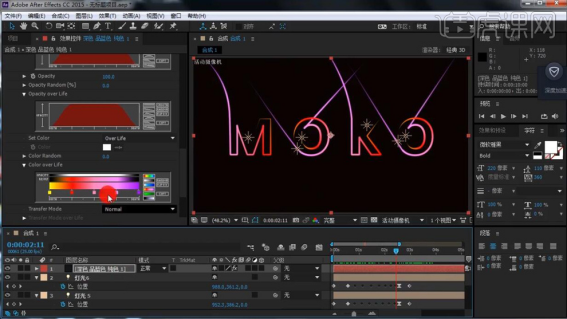
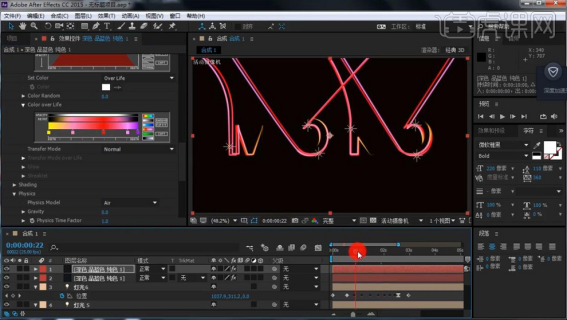
17.在对粒子的【Color over Life】的颜色在进行调整。

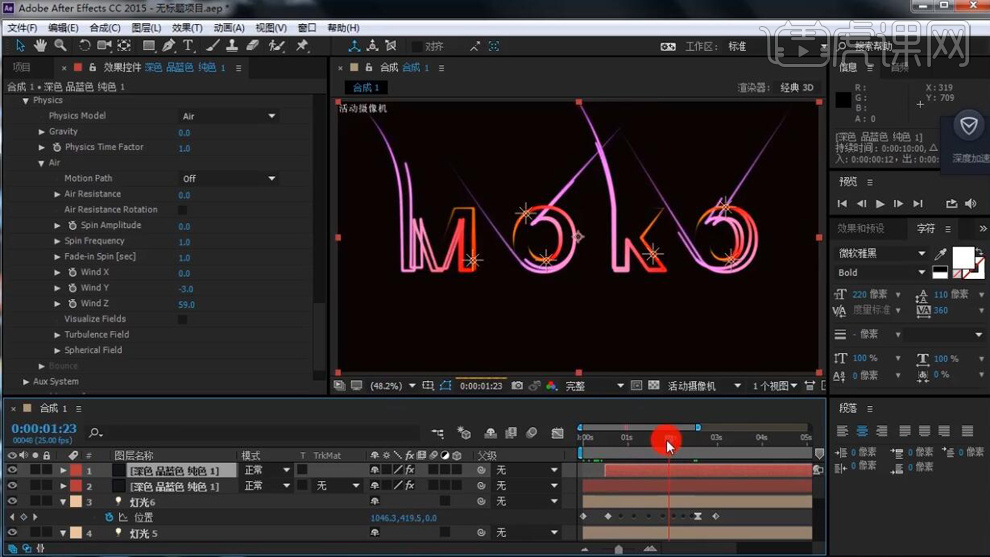
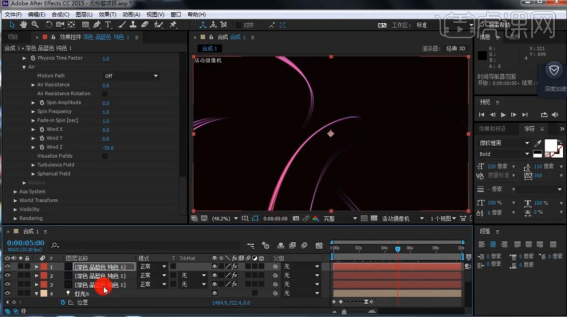
18.在【Ctrl+D】在复制一层纯色层,在将【Wind Y】设为-3,【Wind Z】设为59,进行偏移。再将复制一层的时间轴后移。

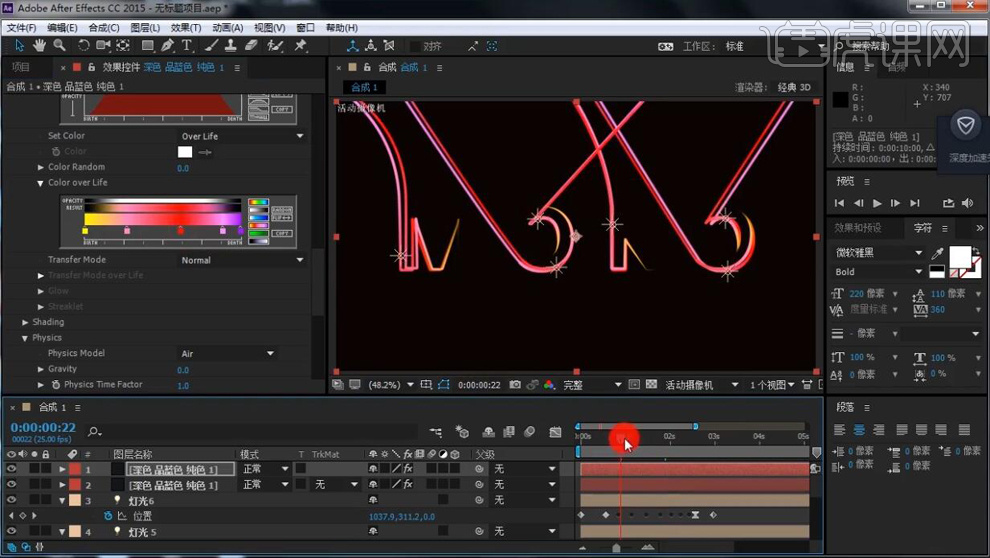
19.在对复制一层的【Color over Life】的颜色在进行调整。

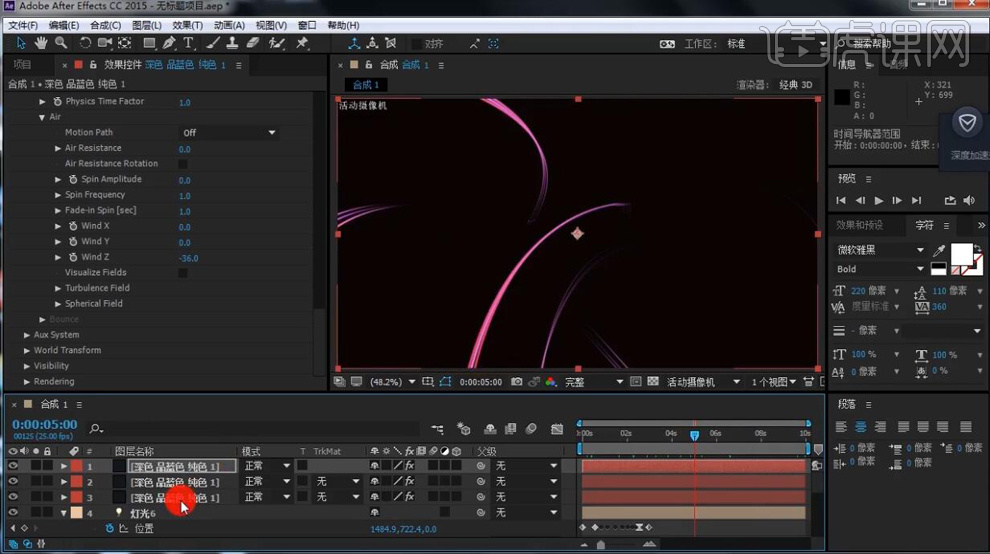
20.在【Ctrl+D】在复制一层纯色层,在将【Wind Y】设为0,【Wind Z】设为-36。

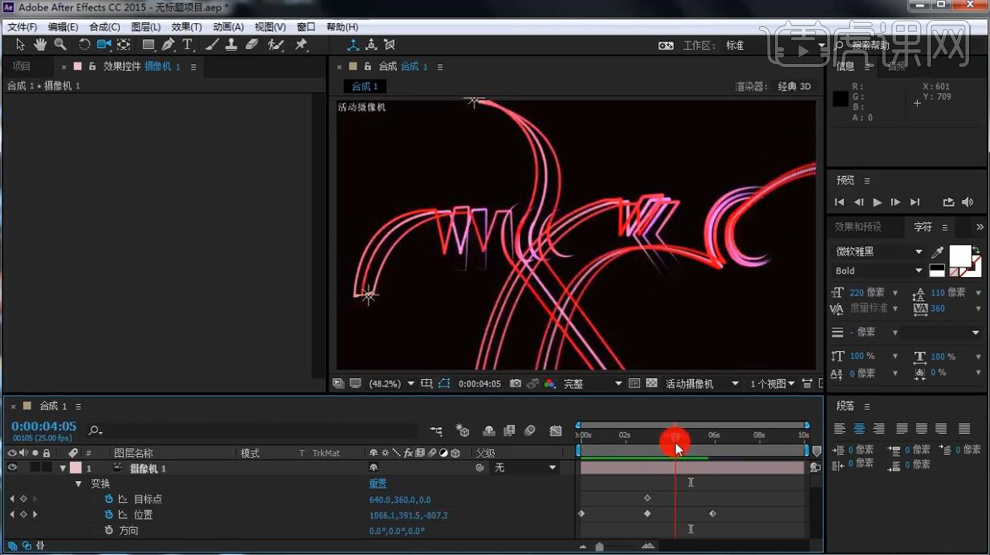
21.在右键新建一个摄像机,按【C】键对【目标点】和【位置】进行调整,在给【位置】分别打上关键帧。

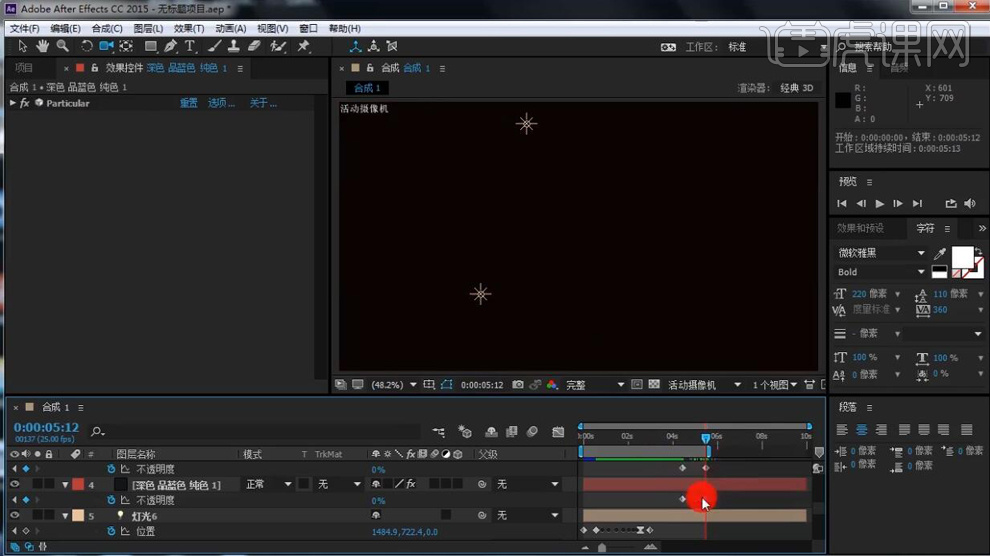
22.再给三层纯色层的【不透明度】先设为100,在设为0在分别打上关键帧。在最后一帧的位置按【N】键进行设置在右键选择【将合成修剪至工作区】。

23.最终效果如图所示。

路径动画的效果是不是很有引导性,可以作为常用的模板进行操作与练习,AE作为专业的动画设计软件,操作难度比较大,因此我们更要认真学习,课下练习,常常复习预习,将知识储存在自己的头脑当中。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE(CC2017)。
AE线路路径动画怎么做?
使用AE制作动画可以有好几种动画效果,我们之前也学习了一些基础的动画制作,你们想学习AE线路路径动画吗?下文就是关于路径动画的教程分享,接下来我们按照步骤看看效果如何吧!
1.打开软件AE,新建一个1280*720的合成,在使用【文本工具】输入字母,在【字符】中调整字体和大小。

2.选中文本图层在右键选择【从文字创建蒙版】,在右键新建一个灯光图层。

3.在框选M的左上角的第一个锚点右键选择【蒙版和形状路径】-【设置第一个顶点】。

4.在选择M下面的【蒙版路径】【Ctrl+C】复制一层在回到灯光图层按【P】键调出位置【Ctrl+V】在粘贴在灯光的【位置】上

5.再将所有的关键帧后移一点,在前面再将灯光左上移出画面在添加【位置】关键帧,在选择第二个关键帧右键在选择【关键帧插值】-【贝塞尔曲线】。

6.在使用【钢笔工具】将第二个关键帧的运动狐线在进行调整。

7.在最后一个关键帧之后,再将灯光右下移在打上关键帧,在将倒数第二个关键帧右键在选择【关键帧插值】-【贝塞尔曲线】,在调整运动狐线。

8.在新建一个纯色层在将【Emitter Type】设为【Light(S)】在点击【选项】将名称设为灯光。

9.再将粒子的【Velocity】和【Emitter Size X/Y/Z】都设为0,将粒子成为一条线。

10.在右键新建一个灯光图层,再将轮廓图层的O的【蒙版路径】复制粘贴到灯光2的【位置】上。

11.在右键新建一个灯光图层,再将轮廓图层的O的内圈的【蒙版路径】复制粘贴到灯光3的【位置】上。

12.同理,在新建不同的灯光图层,再将轮廓图层的每个字母的【蒙版路径】分别复制粘贴到不同的灯光图层上。

13.再将灯光2图层的【位置】关键帧后移一点,在前面添加【位置】左上移的关键帧,在最后在添加右下移的【位置】关键帧。

14.同理再给灯光3图层的【位置】的关键帧后移,在前面在添加左上移出画面的关键帧,在后面在添加右下移出的关键帧。

15.同理在给后面所有的灯光图层的【位置】在前面和后面在添加关键帧。在调整关键帧的运动路径。

16.再将粒子的【Life[sec]】设为2.5,【Size】设为5.0,在调整【Size over Life】和【Opacity over Life】的类型进行调整。

17.在对粒子的【Color over Life】的颜色在进行调整。

18.在【Ctrl+D】在复制一层纯色层,在将【Wind Y】设为-3,【Wind Z】设为59,进行偏移。再将复制一层的时间轴后移。

19.在对复制一层的【Color over Life】的颜色在进行调整。

20.在【Ctrl+D】在复制一层纯色层,在将【Wind Y】设为0,【Wind Z】设为-36。

21.在右键新建一个摄像机,按【C】键对【目标点】和【位置】进行调整,在给【位置】分别打上关键帧。

22.再给三层纯色层的【不透明度】先设为100,在设为0在分别打上关键帧。在最后一帧的位置按【N】键进行设置在右键选择【将合成修剪至工作区】。

23.最终效果如图所示。

学习了上方的AE线路路径动画,是不是没有大家想象的那么困难,并且通过线路路径做出来的动画效果更好看一些呢。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE CC2017。