网页动画
有小伙伴提问,AE软件可以制作网页动画吗?当然是可以的,AE软件本身就是专门的动漫制作软件,我们可以现在AE软件中将动漫形象,或者动画制作出来,再通过图表编辑器就可以制作出网页动画了。小编今天就带着大家实际的操作一下关于网页动画的制作过程,希望大家认真学习,掌握学习的关键步骤,成为自己的知识。

AE网页动画怎么设置?
有小伙伴提问,AE软件可以制作网页动画吗?当然是可以的,AE软件本身就是专门的动漫制作软件,我们可以现在AE软件中将动漫形象,或者动画制作出来,再通过图表编辑器就可以制作出网页动画了。小编今天就带着大家实际的操作一下关于网页动画的制作过程,希望大家认真学习,掌握学习的关键步骤,成为自己的知识。
步骤如下:
1.打开【AE】,导入【PSD】源文件,【如图所示】。

2.这是两个素材循环滚动,我们先隐藏掉其中一个,然后双击打开合成2【如图所示】。

3.【Ctrl+C】复制文字图层,【Ctrl+V】复制到别的地方,然后删除文字图层,【如图所示】。

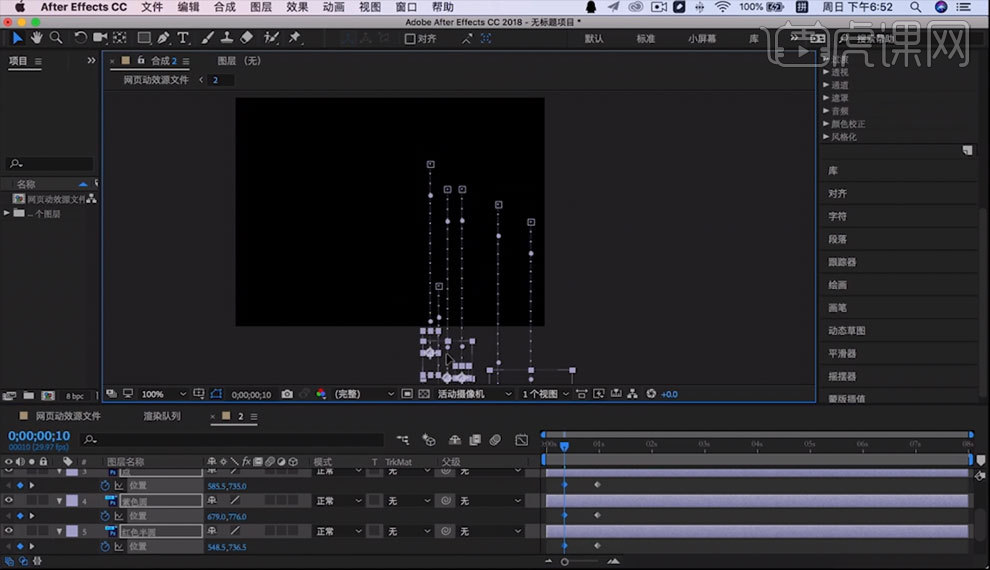
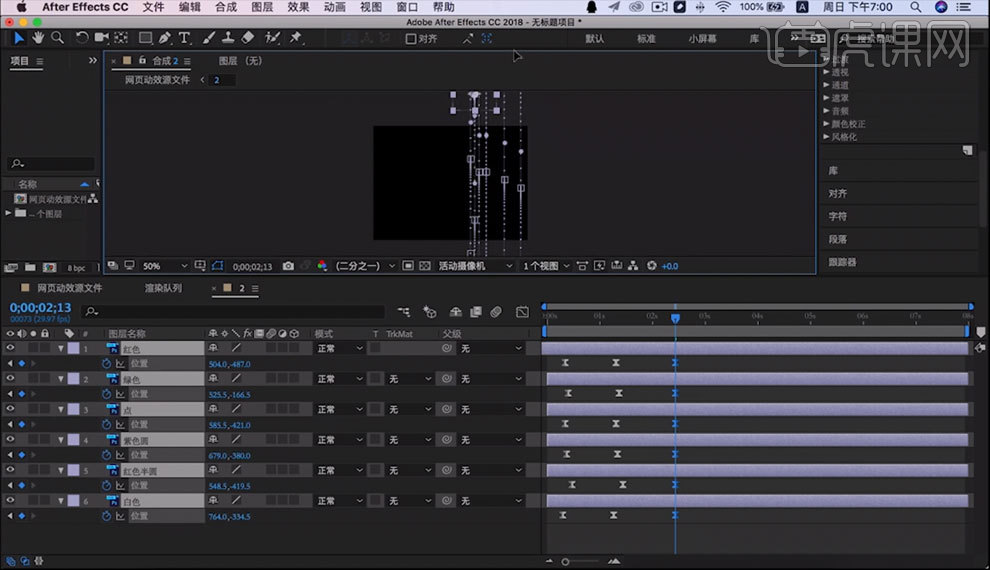
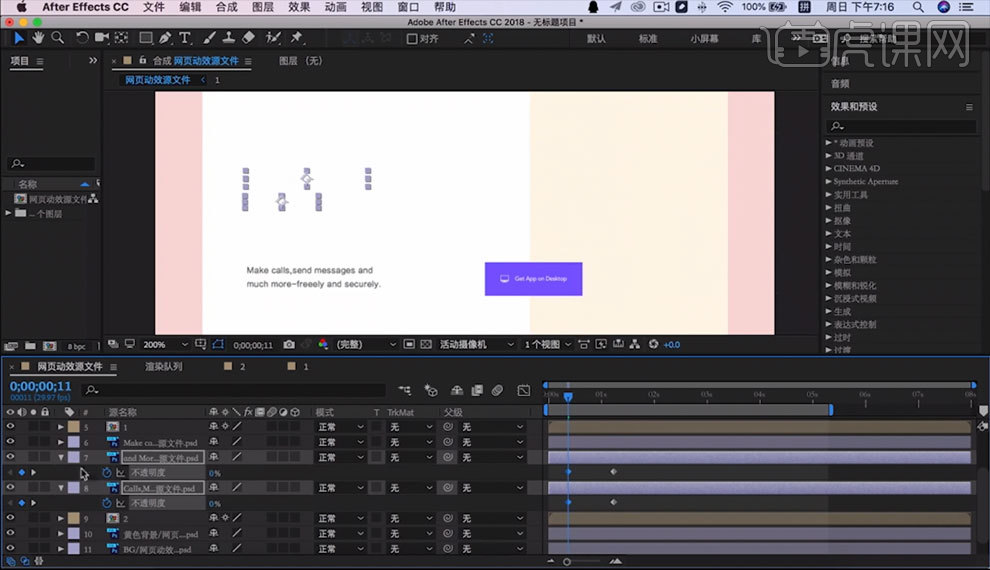
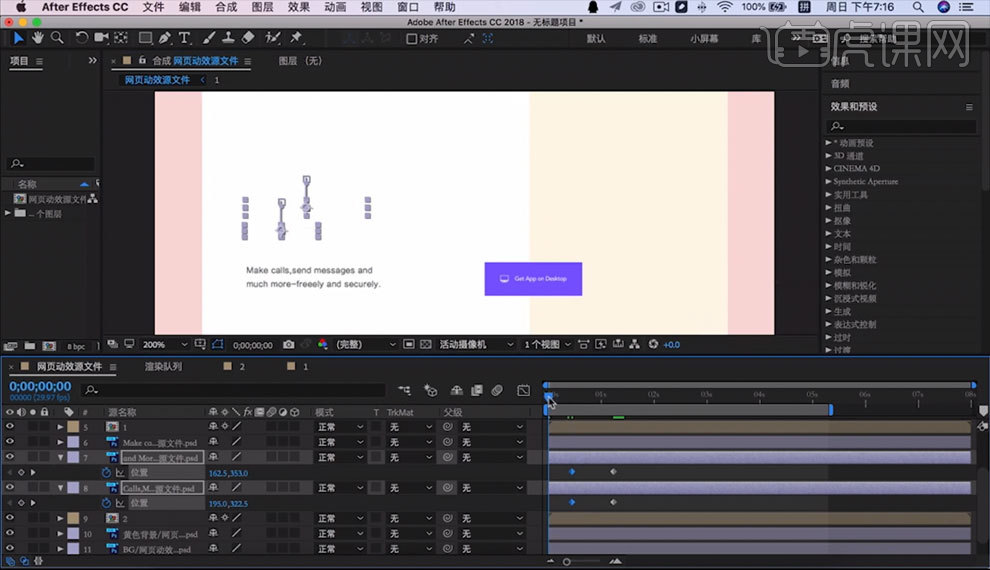
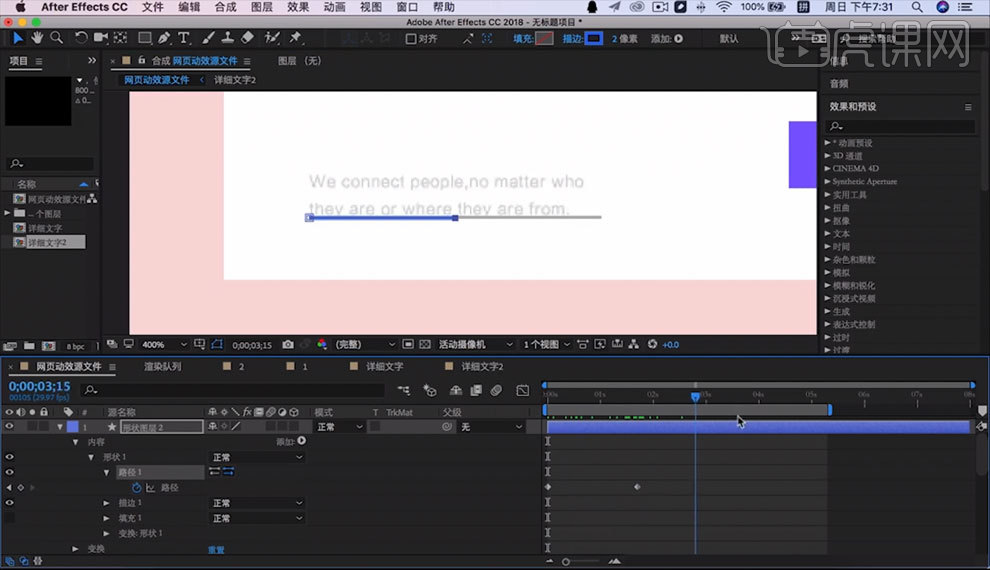
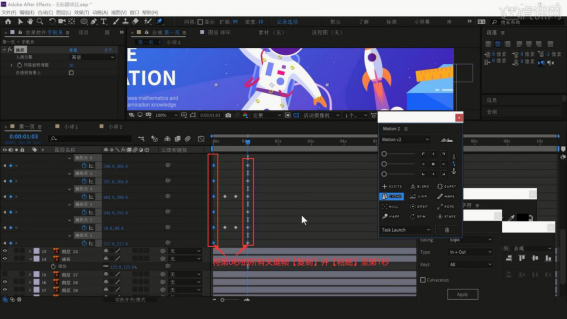
4.【Ctrl+A】全选图层内容,然后按【P】,调整时间轴,增加起始帧,移动图层形状,增加结束帧【如图所示】。

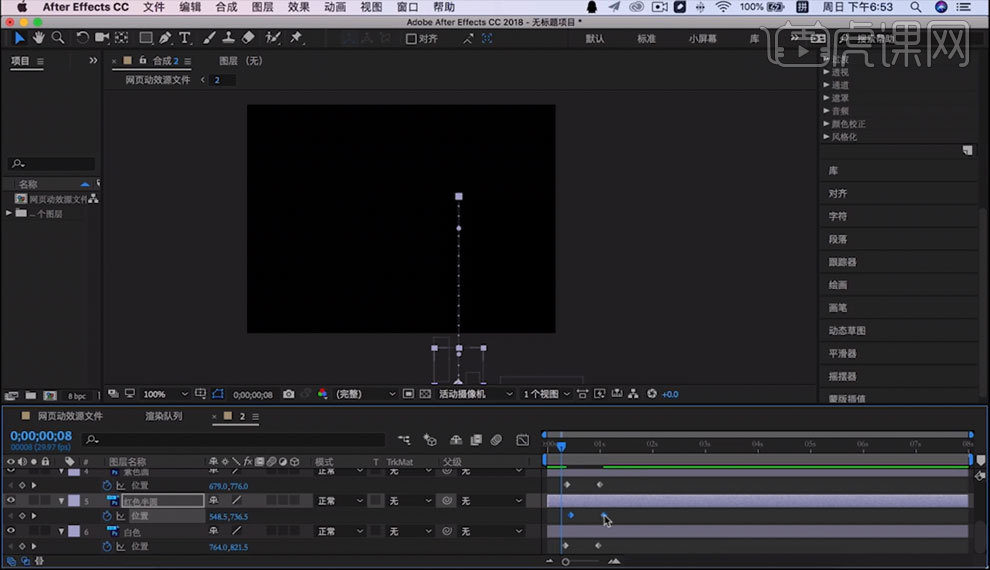
5.选中部分图层的关键帧进行左右微调,达到一个错开的效果,【如图所示】。

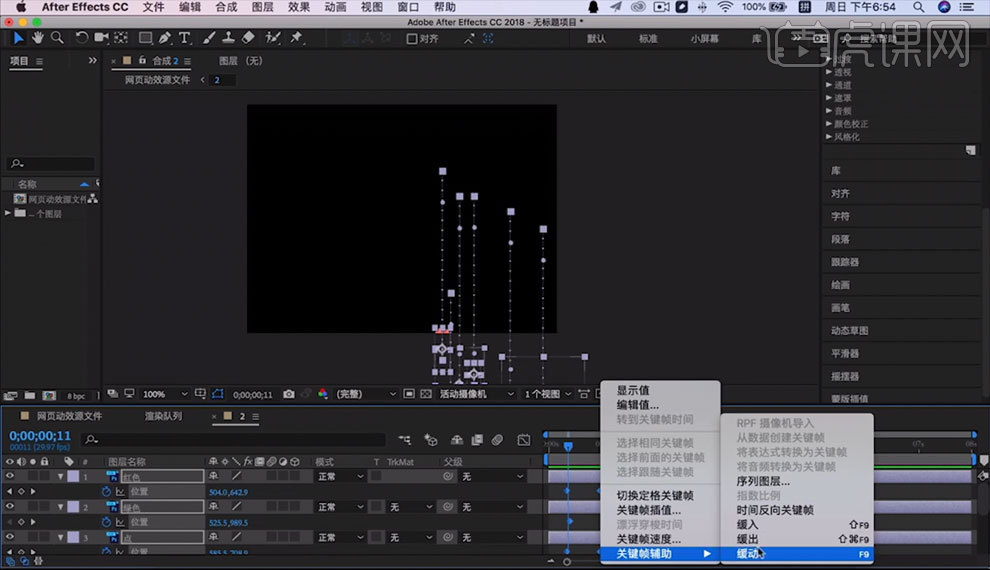
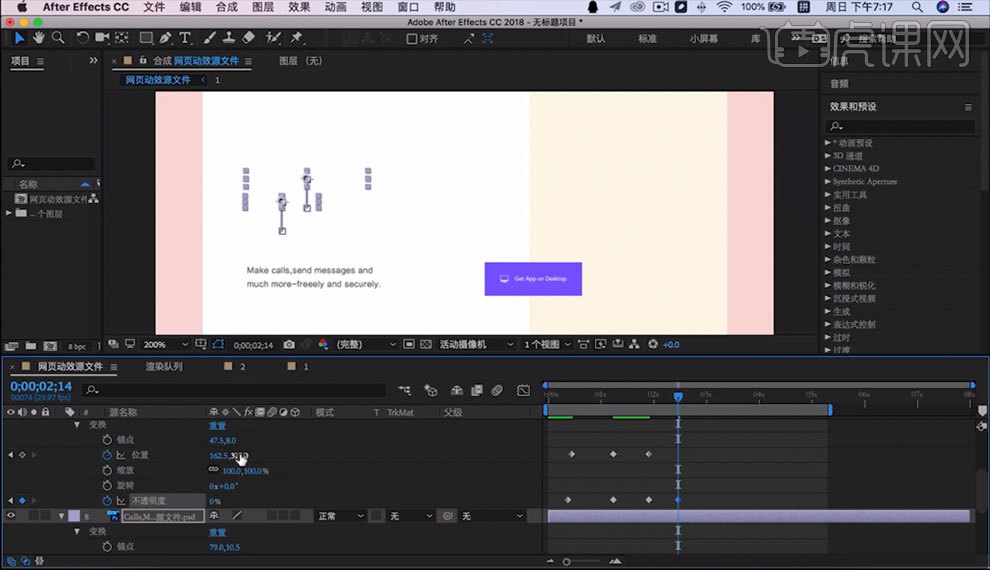
6.选中所有关键帧,点击【右键】,选择【关键帧辅助】,【缓动】,【如图所示】。

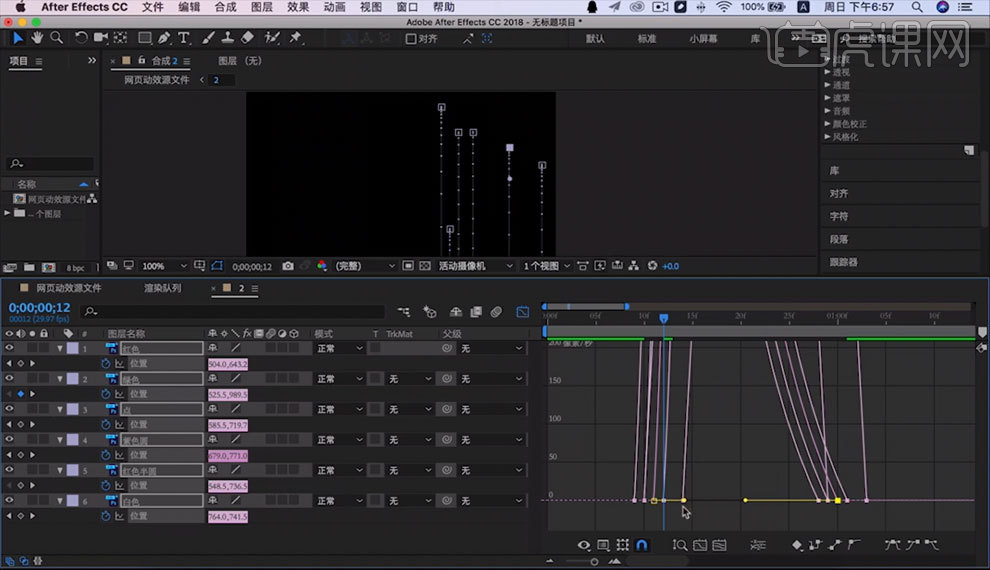
7.点击【图表编辑器】按钮,从右往左调整运动曲线,每一条都需要调整【如图所示】。

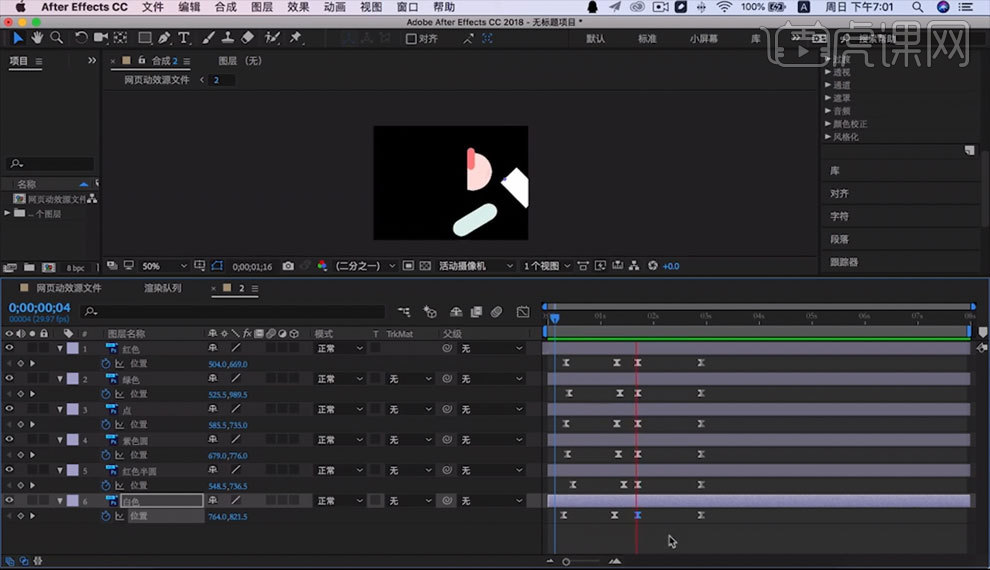
8.选中全部图层,向上移动,添加关键帧【如图所示】。

9.我们把所有图层再复制一个帧,让它在中间有一个停留效果【如图所示】。

10.【矩形工具】,画一个矩形覆盖住动画区域,多余的地方就自动减掉了【如图所示】。

11.现在我们来做另一个素材,用和上一个同样的方法【如图所示】。

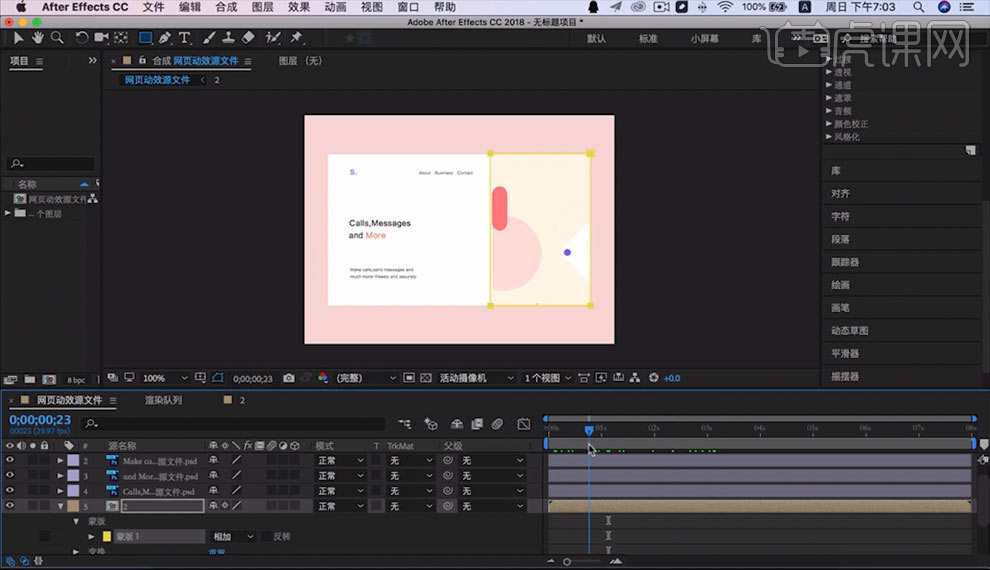
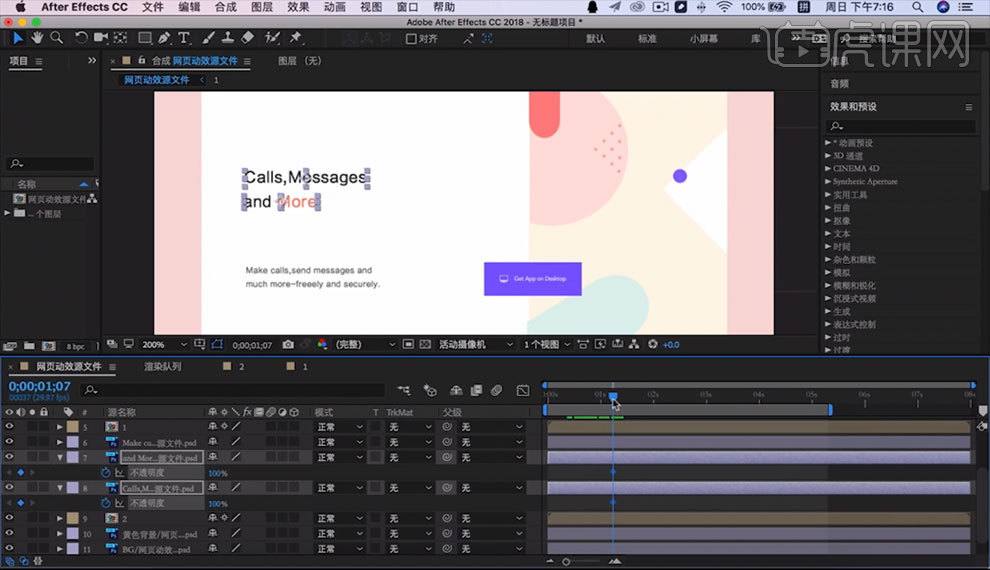
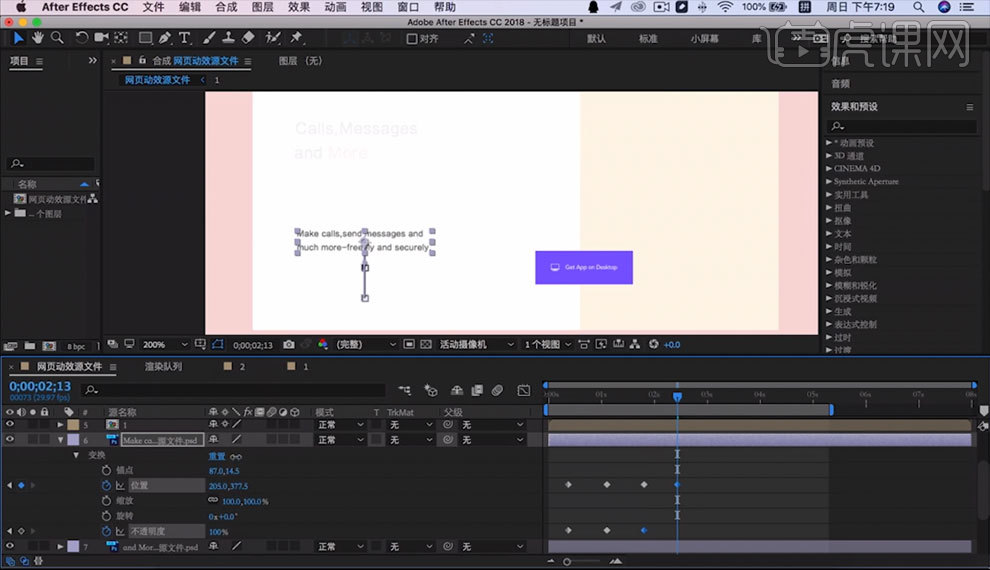
12.现在找到刚才复制的文字图层,选中,调整时间轴在右边形状停止移动的时候,调整不透明度为100%,【如图所示】。

13.调整时间轴至动画开始的时间,调整不透明度为0,【如图所示】。

14.在刚才调整的不透明度为100的地方,按【P】,然后调整时间轴至开始位置,拖动文字图层【如图所示】。

15.复制文字停留地方的关键帧,然后粘贴在后面的位置,调整不透明度和文字位置【如图所示】。

16.选择小文字图层,用同样的方法调整不透明度和位置,【如图所示】。

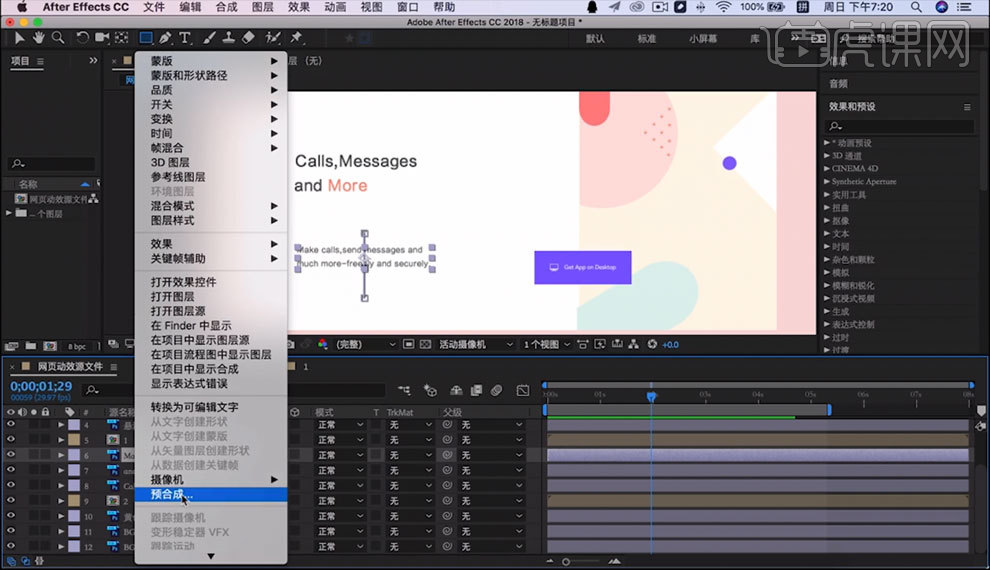
17.【右击】小文字图层,选择【预合成】,【如图所示】。

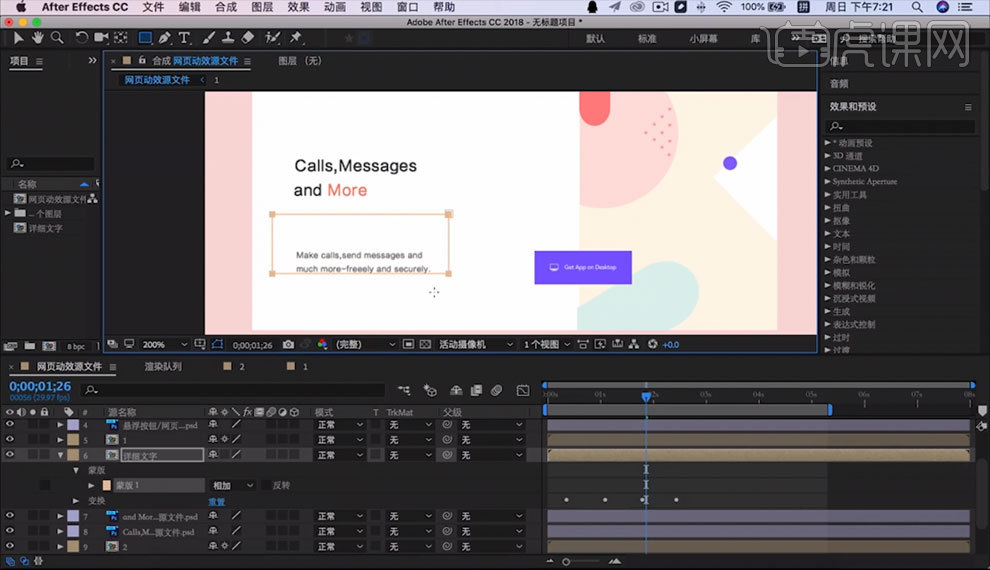
18.【矩形工具】画矩形,给文字增加一个蒙版,选择反向【如图所示】。

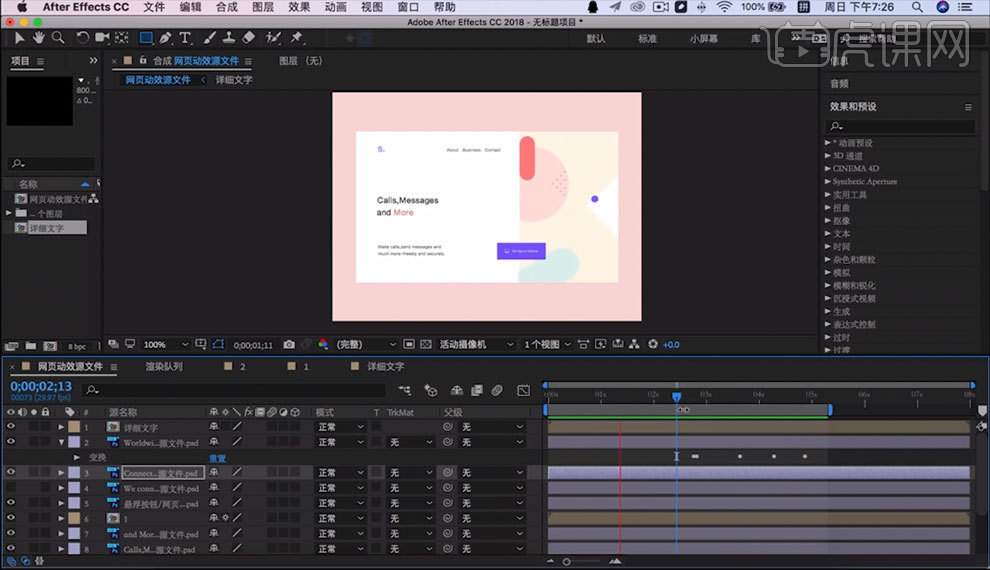
19.直接复制前面文字的关键帧,然后粘贴在剩下的文字图层当中【如图所示】。

20.【G】钢笔工具,在文字下方画一条线,点击路径,调整时间轴,把线拉回去,再调整时间轴把线拉出来【如图所示】。

21.这个动画效果就制作完成了,谢谢观看。

上面关于AE软件的网页动画我们就演示完毕了,大家学习的怎么样?按照小编的讲解相信大家能够掌握大概的方法,再加上不断的练习,AE软件可操作性和创造性都比较强,大家更要认真对待,不能光看不学哦。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE(CC2017) 。
AE网页动画制作方法分享!
我们上节课学习了AE动画设计的路径动画设计、影视动画设计等等,使用AE可以制作出很多不一样的动画效果,今天这期我就来教各位小伙伴们网页动画的制作方法,我们以AE立体插画元素出场为例,进行演示的,下面开始学习吧!
1.打开AE软件,将第一页素材拖入,导入种类选择合成,素材尺寸为图层大小,如图所示。

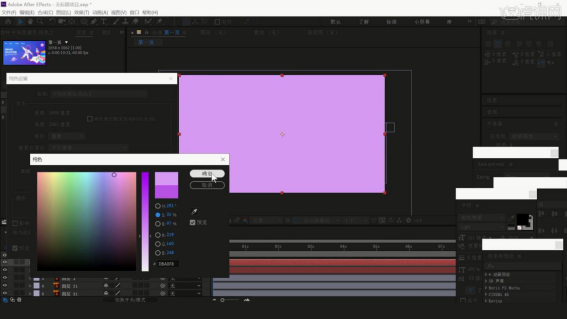
2.打开第一页合成,首先制作左下角小球的立体形状,【新建固态层 快捷键:Ctrl+Y】,颜色为紫色,然后【复制层】,调整颜色为淡紫色,如图所示。

3.添加【效果和预设-波形变形】,调整参数,做出下图的效果,具体参数如图所示。

4.将这两层纯色图层【预合成】名称为小球1,为小球1层添加【CC Sphere】效果,使波形图案变为立体球形,调整参数来调整其上的光泽,做出原来左下角小球的效果,具体参数如图所示。

5.打上【Rotation Y】关键帧,调整角度做出球体从左向右旋转的效果,如图所示。

6.将球体缩小,【缩放】调整星环的大小,使它们大小相合,然后【复制】小球1合成,调整颜色为红色和淡红色,相同方法制作右上角旋转的红色小球,如图所示。

7.在宇航员层使用【人偶位置控点工具】在宇航员的关节部位打上控点,例如脖子、肩膀、腰、脚部等,具体如图所示。

8.展开宇航员层的【属性】,将时间指针略微后移,略微移动宇航员的手部、脚部,做出宇航员的手和脚浮动的效果,如图所示。

9.继续使用相同方法略微移动宇航员的手部和脚部,然后将第0秒的所有关键帧【复制】并【粘贴】至第1秒,如图所示。

10.继续【复制】并【粘贴】后三列关键帧至后方,使宇航员不断浮动,然后拉长关键帧的间距,使宇航员浮动速度减缓,如图所示。

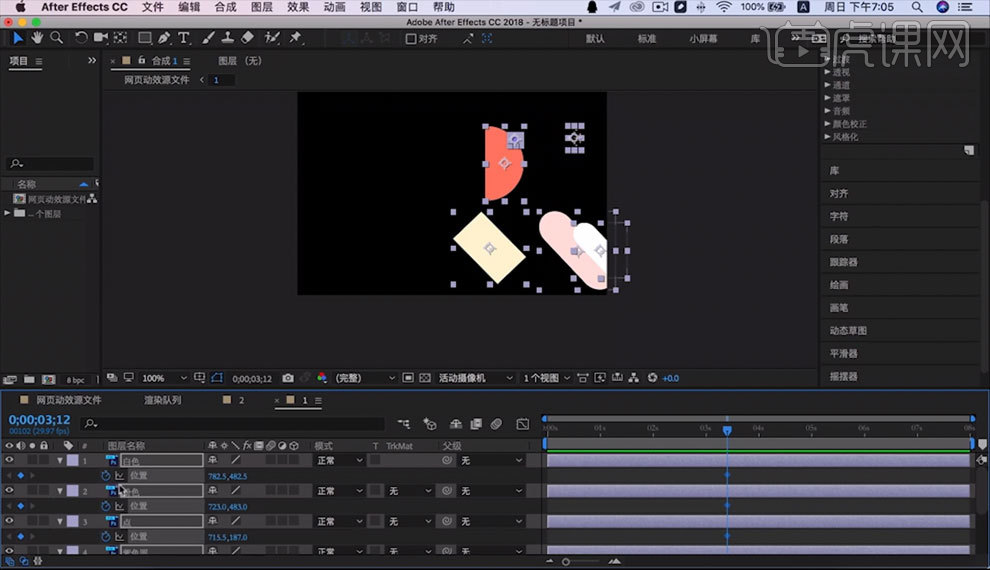
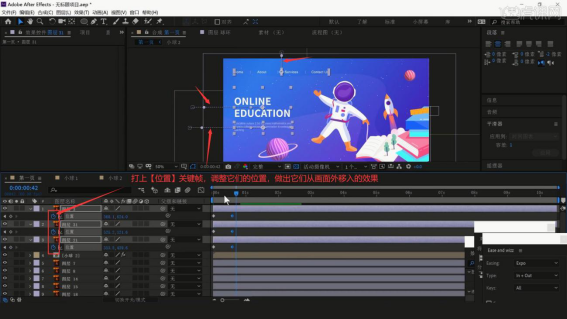
11.接下来制作标题部分,为三个标题层打上【位置】关键帧,调整它们的位置,做出它们从画面外移入的效果,如图所示。

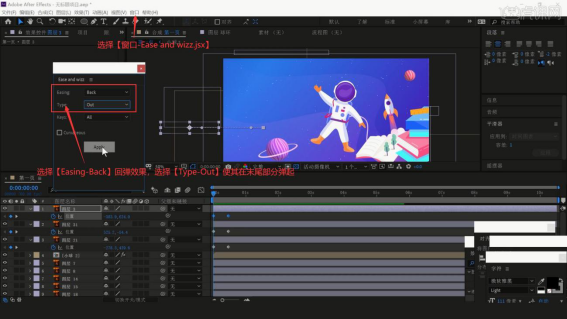
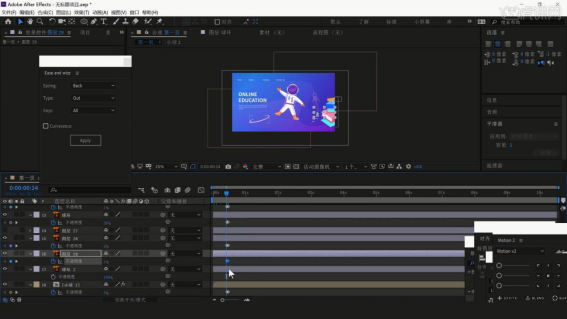
12.缩短关键帧的间距,使文字移入得快些,然后选择【窗口-Ease and wizz.jsx】插件,框选两个【位置】关键帧,选择【Easing-Back】回弹效果,选择【Type-Out】使其在末尾部分弹起,如图所示。

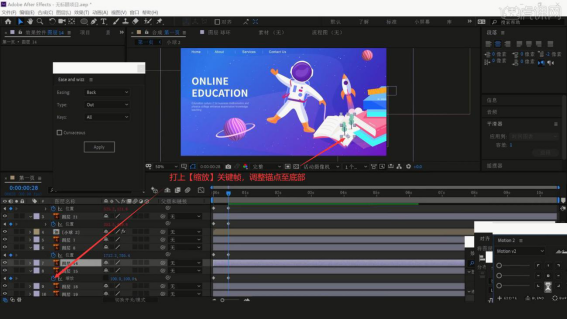
13.选中其他的四个【位置】关键帧,为它们制作相同的回弹效果,然后为书本层和树打上【缩放】关键帧,调整树层的锚点至底部,然后调整参数,做出其从底部开始长大的效果,如图所示。

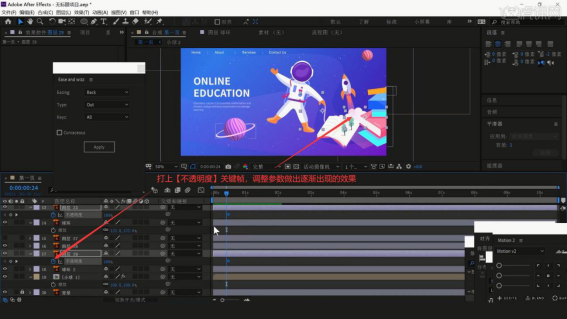
14.为云朵层打上【不透明度】关键帧,调整参数做出逐渐出现的效果,如图所示。

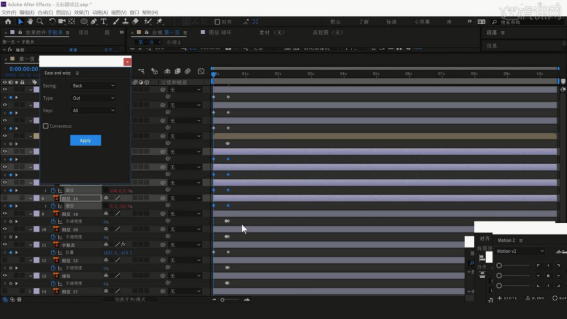
15.相同方法为其他元素打上【位置】或【不透明度】关键帧,做出它们移入或逐渐出现的效果,使画面元素出现方式不单一,具体可参考视频内老师的操作。

16.为宇航员层打上【位置】关键帧,使其从画面上方移入,然后为所有【位置】和【缩放】关键帧添加【Easing-Back】【Type-Out】回弹效果,如图所示。

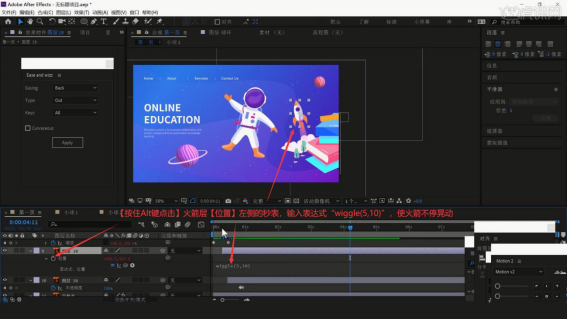
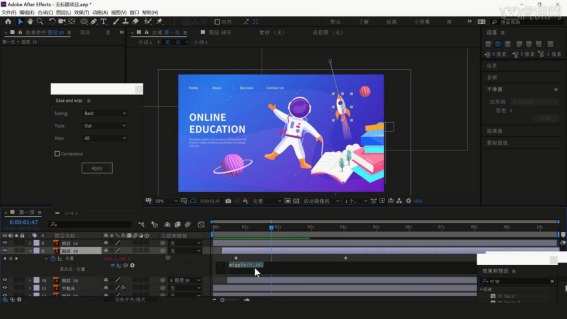
17.略微后移各层的出现时间,使它们的出场时间不同,【按住Alt键点击】火箭层【位置】左侧的秒表,输入表达式“wiggle(5,10)”,使火箭不停晃动,如图所示。

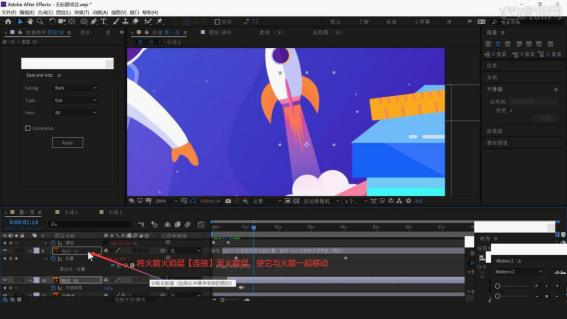
18.为火箭层打上【位置】关键帧,做出抖动时缓慢移出画面的效果,然后将火箭火焰层【连接】至火箭层,使它与火箭一起移动,即可完成制作,如图所示。

19.最后对本节课使用的工具进行讲解,其中有【CC Sphere】效果调整小球光泽、【人偶位置控点工具】的使用方法、【Ease and wizz.jsx】插件的使用方法、wiggle表达式的应用等,具体可参考视频内老师的讲解。

AE立体插画元素出场网页动画制作方法,上方的19步操作步骤就清楚的给大家展示出来了,你们可以根据这个步骤自己尝试着去做一下!把做出来的效果跟身边人分享一下!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE CC2019。